Live2D制作をはじめてみたイラストレーター、さらえみ(@saraemiii)です。
ビデオ通話や動画配信で、自分の動きに連動シンクロしたキャラクターを使って発信したい時に役立つソフトが、FaceRigです。
FaceRigは、WEBカメラを通してLive2Dキャラクターを連動させる事ができます。
YouTubeはもちろんZoomやSkype、Discordにも使えます。
長年愛されたソフトなので紹介しておきます。
FaceRigは現在販売終了しています。
おすすめの↓類似ソフトはこちらから検討してみてください。


FaceRig後継ソフト「Animaze」を使ったLive2Dの動かし方はこちら


FaceRigでLive2Dモデルを操作する手順
FaceRigでLive2Dモデルを動かすには以下のような手順になります。
操作するまでの手順
- Live2Dで組込み用ファイルの書き出し
- FaceRigをインストール
- FaceRigへ組み込み用ファイルを読み込み
- FaceRigで少し設定をして操作可能に
Live2Dモデルの「組込み用ファイル」を書き出し
FaceRigへ組み込みに必要なファイルを書き出します。
テクスチャアトラスを整理


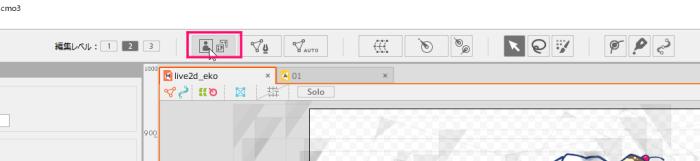
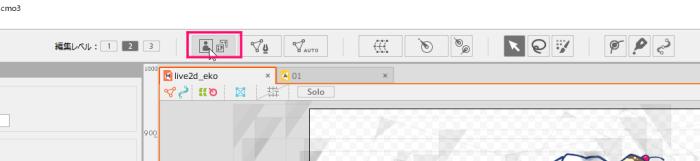
Live2D「Cubism Editor」モデリング画面の上部にある「テクスチャアトラス」作成ボタンを押します。
新規作成用ダイアログが出るので、名称・サイズ等入力します。


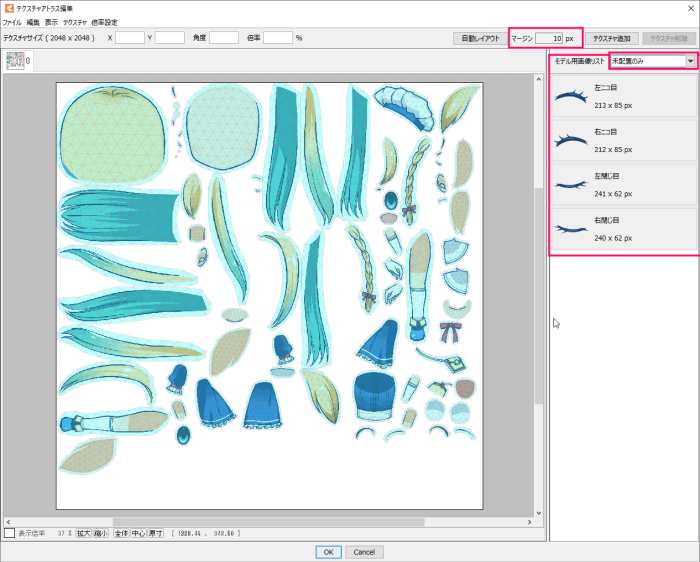
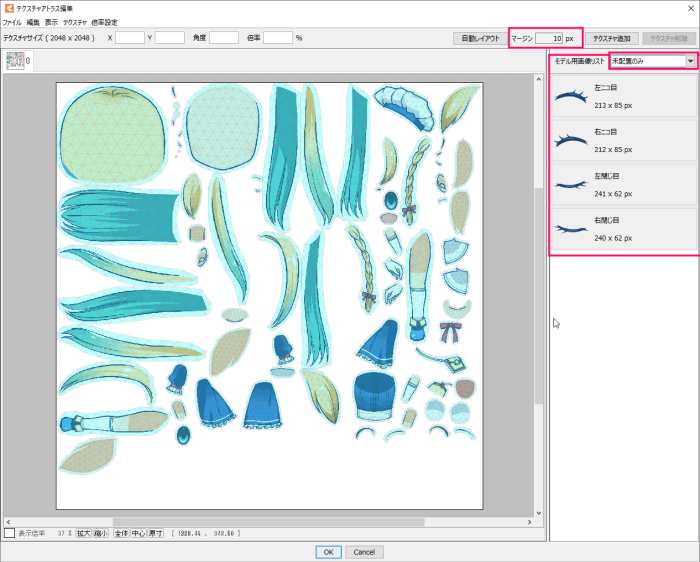
使用している全パーツが並んだものが表示されます。
右端は未配置パーツが表示されます。
モデリングに使用しているのに未配置に表示されていたら、ドラッグしてテクスチャ上に持っていきます。(プルダウンから他の表示も選べます)


パーツが上図のように、くっつきすぎて重なっていると不具合に繋がります。
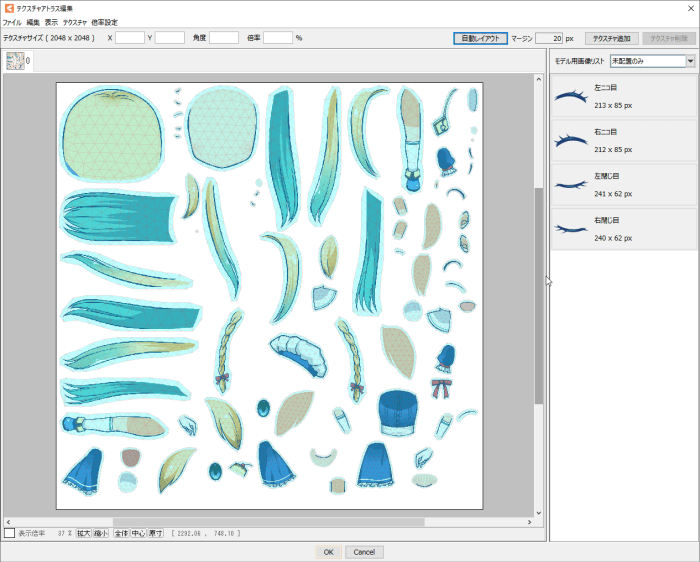
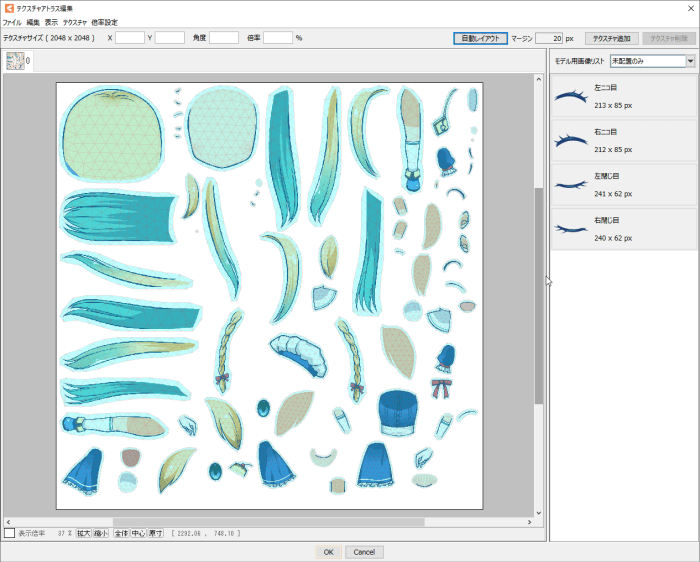
「自動レイアウト」の隣にある「マージン」pxを大きい値に設定して「自動レイアウト」ボタンを押します。


↑これでマージンを広げた状態になりました。
重なりが無く、使用パーツが揃ってる状態が出来たら、OKを押してテクスチャアトラスを書き出します。
ダイアログで設定した名称で「○○○.2048」(.数値部分はテクスチャサイズによって変わります)というフォルダに「○○○.png」が書き出されます。
moc3データを書き出す


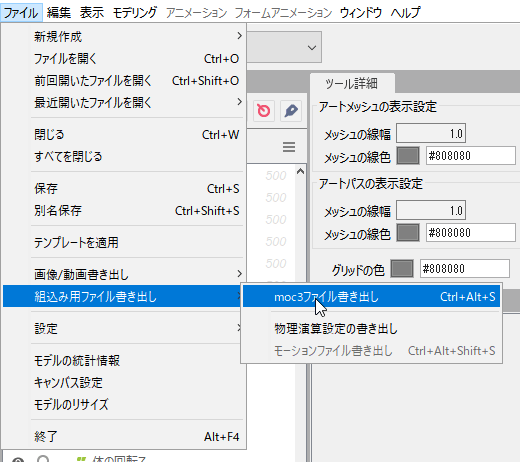
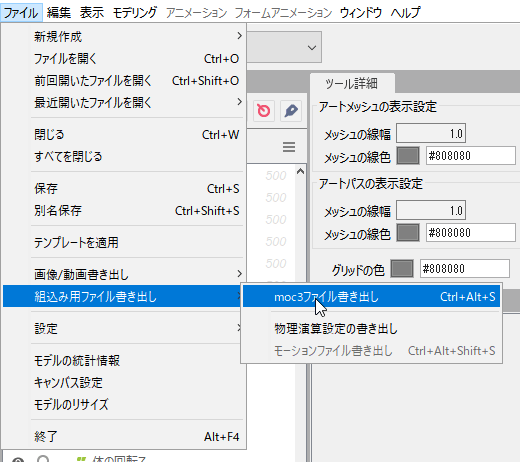
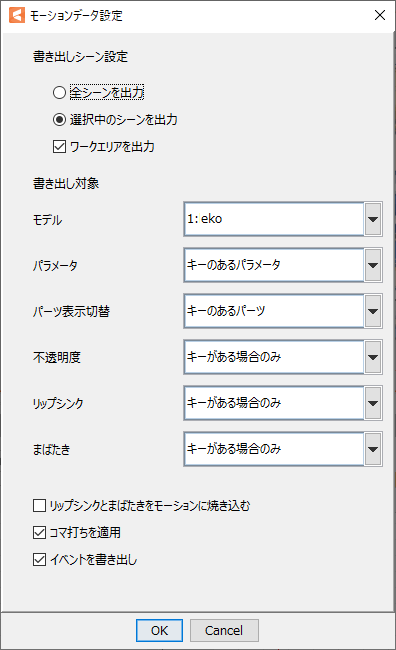
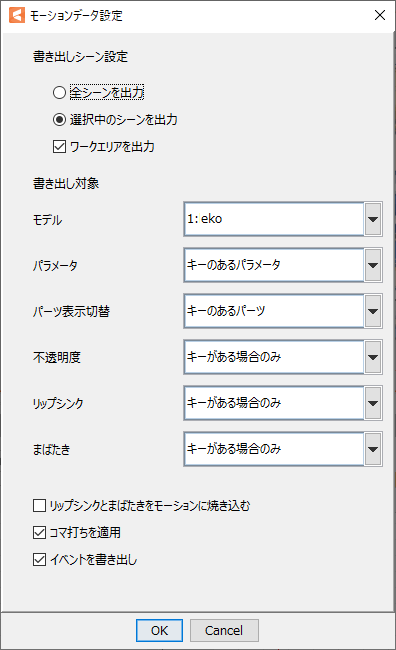
「ファイル」→「組込み用ファイル書き出し」→「moc3ファイル書き出し」を選択します。


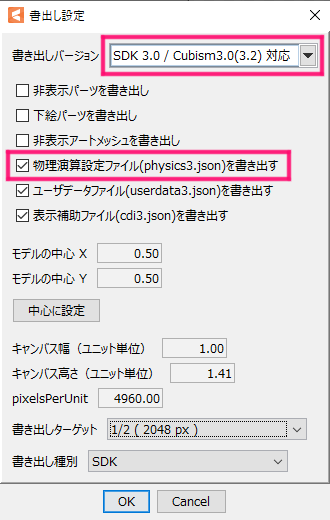
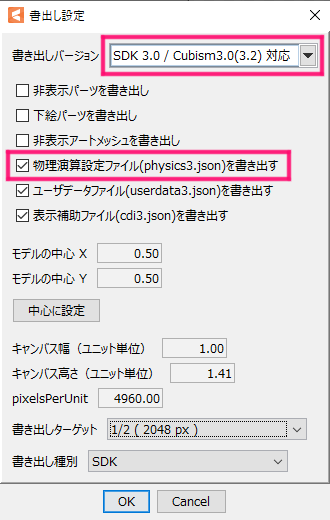
FaceRig用には↑このような設定。


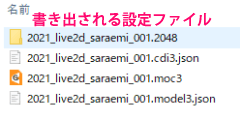
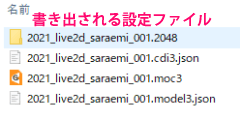
以下のようなデータが用意できました。(○○○は共通した任意の名前)
- 「○○○.2048」(「.数値」部分はテクスチャサイズによって変わります)フォルダ…テクスチャアトラスデータ(png)が入っている
- 「○○○.moc3」
- 「○○○.model3.json」
- 「○○○.cdi3.json」
テクスチャアトラスデータ同様の名称で「○○○.moc3」「○○○.model3.json」と付けられます。
FaceRigでのアイコン・表情オンオフ・モーションなどの設定方法


FaceRigの画面上で専用アイコンを設置したい場合
256×256pxのpng画像を用意します。
ファイル名は「ico_○○○.png」にします。
FaceRig内での名称や特定のキーで動作するポーズを設定するには
メモ帳などのテキストエディタで設定ファイルを作成する必要があります。
テキストファイルの名前と、中に記入する内容はこちら。
スペースや「’」などちょっとした文字間違いで、思ったように動かなくなります。
上手くいかない時は、まずそこを疑ってみてください。
FaceRig内で表示したい名前や説明を設定
ファイル名→「cc_names_○○○.cfg」
set_friendly_name ○○○ ‘表示したい名前’
set_avatar_skin_description ○○○ default ‘説明’
FaceRigでモデル選択時に名前や説明が表示されます。
カメラ位置や特定のキーで動作するポーズの設定
ファイル名→「cc_○○○.cfg」
set_cam_pos ○○○ 0 -1.3 0.45
set_special_action_anim ○○○ ‘motions’ 1
set_special_pose_param ○○○ ‘ParamArmRA’ 0 1 1
set_idle_anim ○○○ ‘idle’
特に設定しないものは未記入でも大丈夫です。
1行目「set_cam_pos ~」は最初のカメラ位置設定
set_cam_pos ○○○ 0 -1.3 0.45
○○○後の数値は、画面の
・X値(横)
・Y値(縦)
・Z値(奥行き)
に当てはまります。
2行目「set_special_action_anim~」はキーボードを押すと再生される「モーション」を設定
これを設定するには、モーションファイルの書き出しが必要です。
Live2D上の「Animation」モードでアニメを作成。
Live2D上でアニメを作る方法はこちら




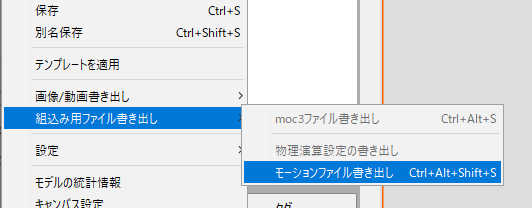
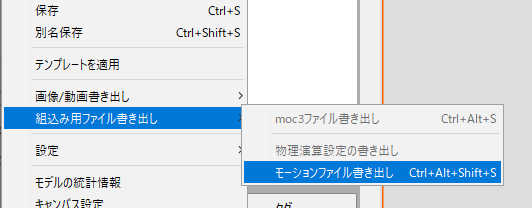
アニメが出来たら、ファイル→組み込み用ファイル書き出し→モーションファイル書き出しを選択。


ダイアログでOKを押すと、モーションファイル「シーン名.motion3.json」が書き出されます。


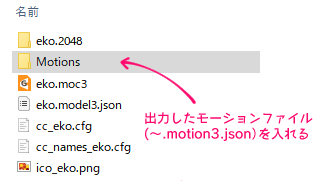
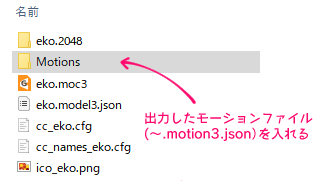
「motions」フォルダを作り、その中に「シーン名.motion3.json」を入れておきます。
set_special_action_anim ○○○ ‘motions’ 1
「’motions’」にはLive2d上で作成できるアニメーションの「シーン名」
後に続く数値は、
1→「Q」 2→「W」 3→「E」 4→「R」 5→「T」 6→「Y」
といったローマ字キーに当てはまり、FaceRigで押すと再生されるようになります。
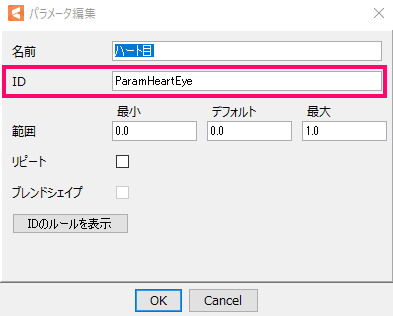
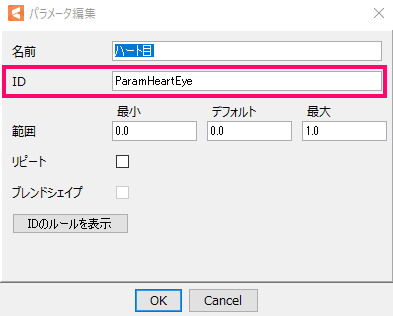
3行目「set_special_pose_param~」はキーボードを押すと動かせるパラメータを設定
set_special_pose_param ○○○ ‘ParamArmRA’ 0 1 1
「’ParamArmRA’」には当てはめたい「パラメータID」を記入します。


後に続く数値はLive2Dで設定した「パラメータ数値(↑上図「範囲」の数値)」を記入します。
OFF時に最小なら「0」、ON時に最大なら「1」になります。
最後3つ目の数値は、
1→「Z」 2→「X」 3→「C」 4→「V」
5→「Shift+Z」 6→「Shift+X」 7→「Shift+C」 8→「Shift+V」
といったローマ字キーに当てはまり、FaceRigで押すと再生されるようになります。
4行目「set_idle_anim~」は待機時のモーションを指定
set_idle_anim ○○○ ‘idle’
「’idle’」には待機時にループ再生させたいアニメーションの「シーン名」を入力します。
FaceRigで何もしていない時に再生されます。
FaceRigのインストール
FaceRigを使うには以下のような条件が必要です。
- Windowsのみに対応(Macでは使えません)
- WEBカメラが必要
- Steamの導入
FaceRigの購入- FaceRig Live2D Moduleの購入
WEBカメラについて
WEBカメラはこれでも充分対応できます
フルHD 1080P/30fpsのカメラが現在の主流です。
カメラにマイクが付いているものもありますが、距離や機能の点で実用性はあまり高くありません。マイクは別に買うのを推奨します。
モニター上にも付けれて、角度調整のあるカメラだと使いやすいです。
高性能ならこのWEBカメラ or 『フェイスID付きiPhone』も
対応する高性能モデルが必要ですが、60fpsのカメラなら滑らかな動きにも対応できます。
1:パソコンにSteamをインストール


Steamとは…
アメリカのValve Corporationが運営するPCゲーム、PCソフトウェアおよびストリーミングビデオを販売・配信・交流ができるプラットフォーム。
パソコンでゲームするならSteamというイメージです。最近ではメジャーな家庭用ゲームもSteam対応が多くなってきました。
↓こちらから「Steam」をパソコンにインストールします。無料です。


Steamアカウントも必要になるので登録します。
登録の際、アカウント名は半角英数字にします。
2:FaceRigを購入


3:FaceRigをインストール
全ての項目にOKを押して、インストール完了です。
Live2DデータをFaceRigにインポート
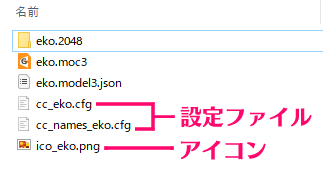
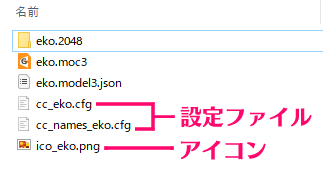
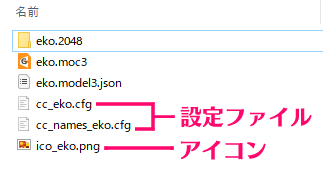
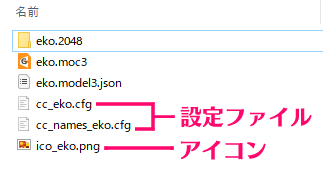
Live2Dの「組込み用ファイル」は、通常は「キャラクター名のフォルダ」に以下のようなデータが入れられています。
(画像では「eko」がキャラクター名になっています)


設定ファイルとアイコンが無くてもインストールできます。
追加の設定ファイル「キャラ名physics3.json」が入っている場合もあります。
FaceRigをインストール出来ていたら、以下のフォルダが作られています。
C:ProgramFiles(x86)/Steam/steamapps/common/FaceRig/Mod/VP/PC_CustomData/Objects/
↑こちらのフォルダに「キャラクター名のフォルダ」ごとLive2Dデータを入れます。
これで作成したキャラクターが利用できるようになっています。
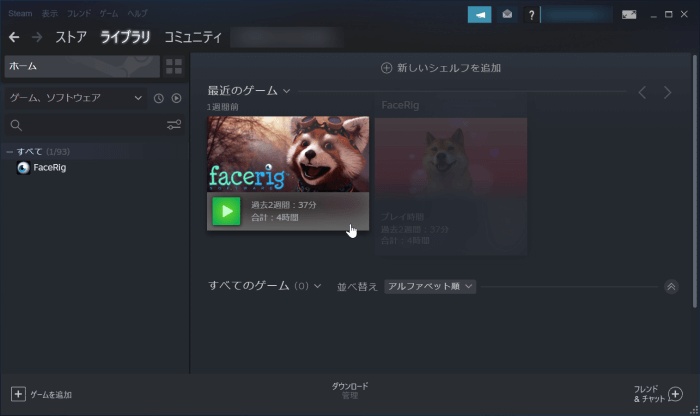
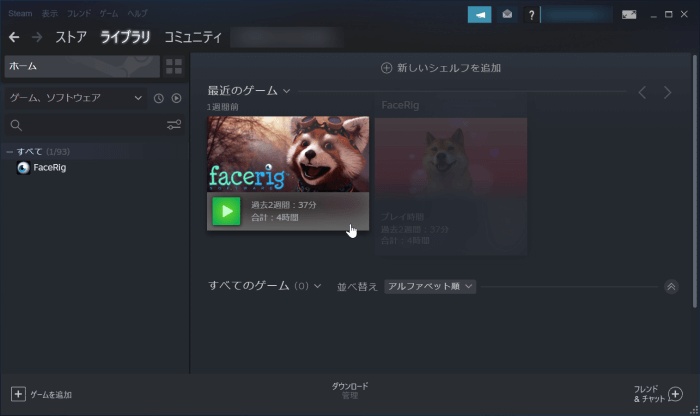
FaceRigでインストールしたキャラクターを確認
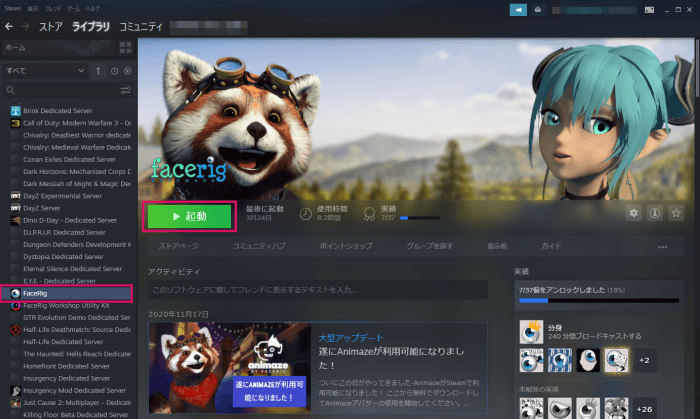
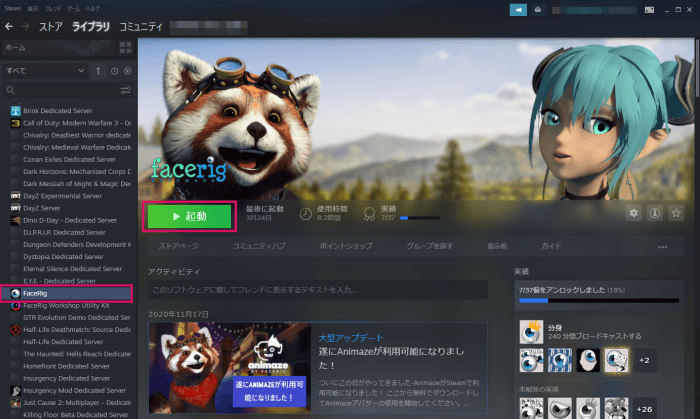
インストールしたSteamを起動するとFaceRigを選択できるので起動します。




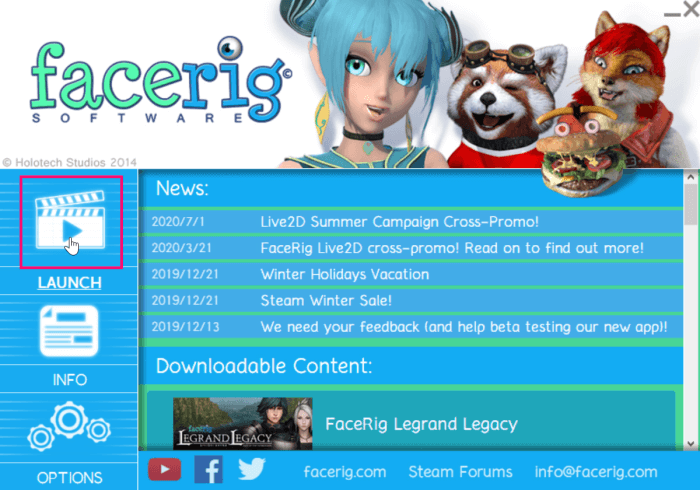
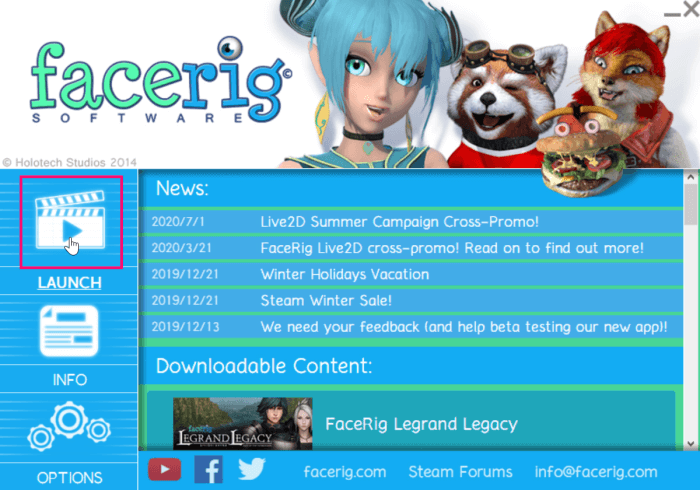
起動するとこんな画面になるので「LAUNCH」を押すとFaceRig画面になります。


上部メニューからアバターを選択。


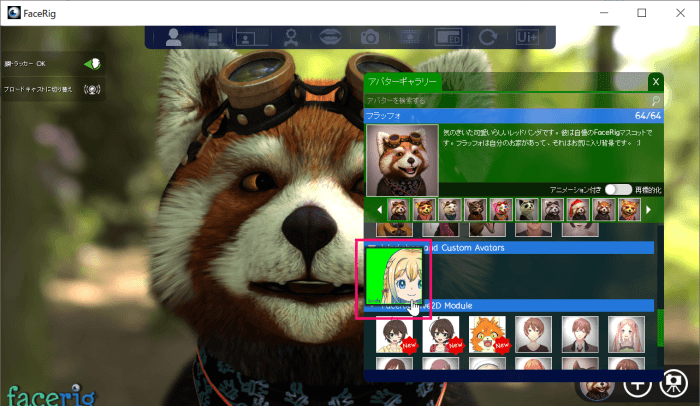
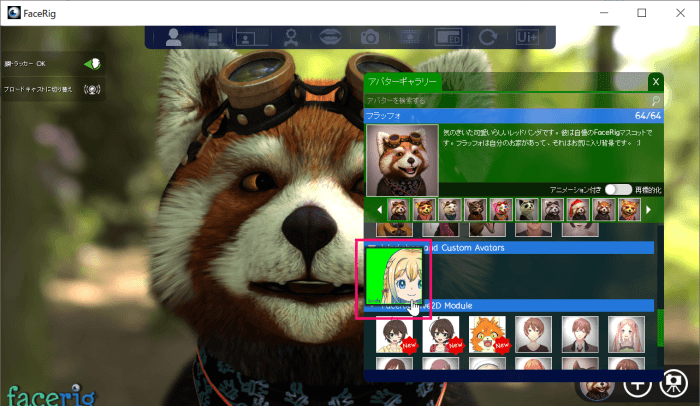
アバターギャラリーをスクロールしていくと、インストールしたLive2Dキャラクターが表示されるので選択。
(アイコンデータが無い場合は「?」になっています)


インストールしたLive2Dキャラクターが現れます。
FaceRigの日本語化
「アドバンスUI」の右メニューから「一般オプション(Preference)」→「言語(Language)」で日本語を選択できます。
FaceRig基本操作
モデルの移動・拡大縮小・回転
- 移動…alt+マウスホイール押し込んでドラッグ
- 拡大縮小…alt+マウスホイールドラッグ
- 回転…alt+左クリックのままドラッグ(3Dモデルに対応)
- 背景の回転…Ctlr+右クリックのままドラッグ
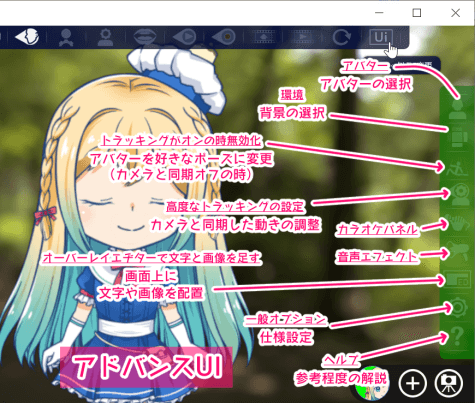
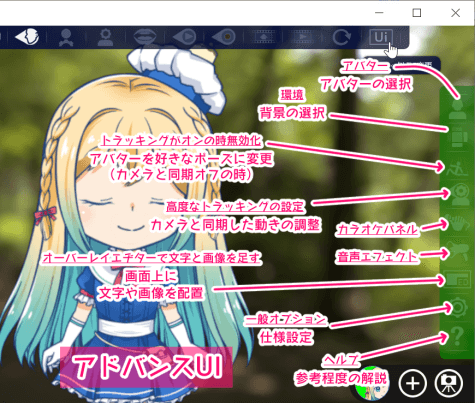
各種メニューの説明


起動して最初に出る画面は「ベーシックUI」と呼ばれ、画像の通り基本的な操作はここで出来るようになります。


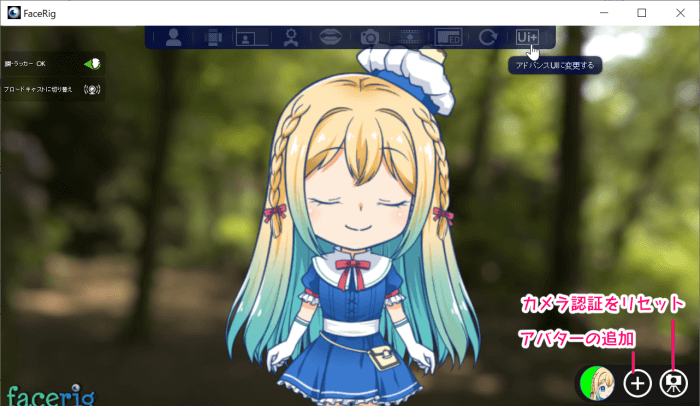
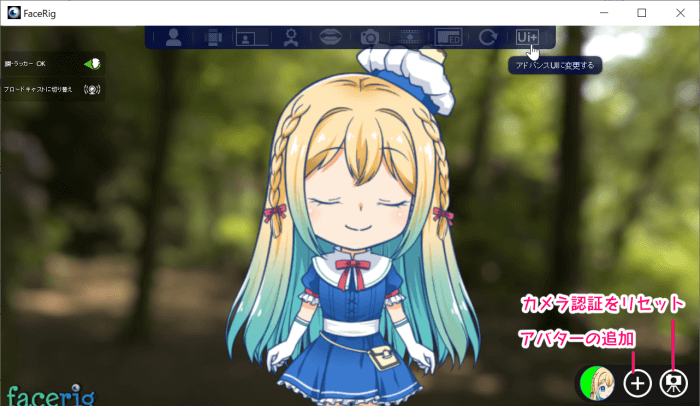
右下のアイコンは、アバターを増やすことが出来て、複数人同時にカメラ前に居るとそれぞれの動きを、複数のアバターに同期させる事ができます。


右上のアイコンで切り替えられる「アドバンスUI」では、より細かな設定や配信・動画制作に使えそうな機能が出現します。
全部表記すると見にくくなってしまいましたね💦
だいたいこれで何ができるかはわかると思います


「アドバンスUI」では、さらに右側にも設定メニューが現れます。
こちらの「アバター」では「行動」タブが出現し、まばたきを両目合わせるなどの設定が出来るようになります。
「高度なトラッキング」では、細かいところまでカメラが捉えた動きとシンクロさせたい時に調整します。
「一般オプション」では、ロゴを隠したりスクリーンショットの保存先なども設定できます。
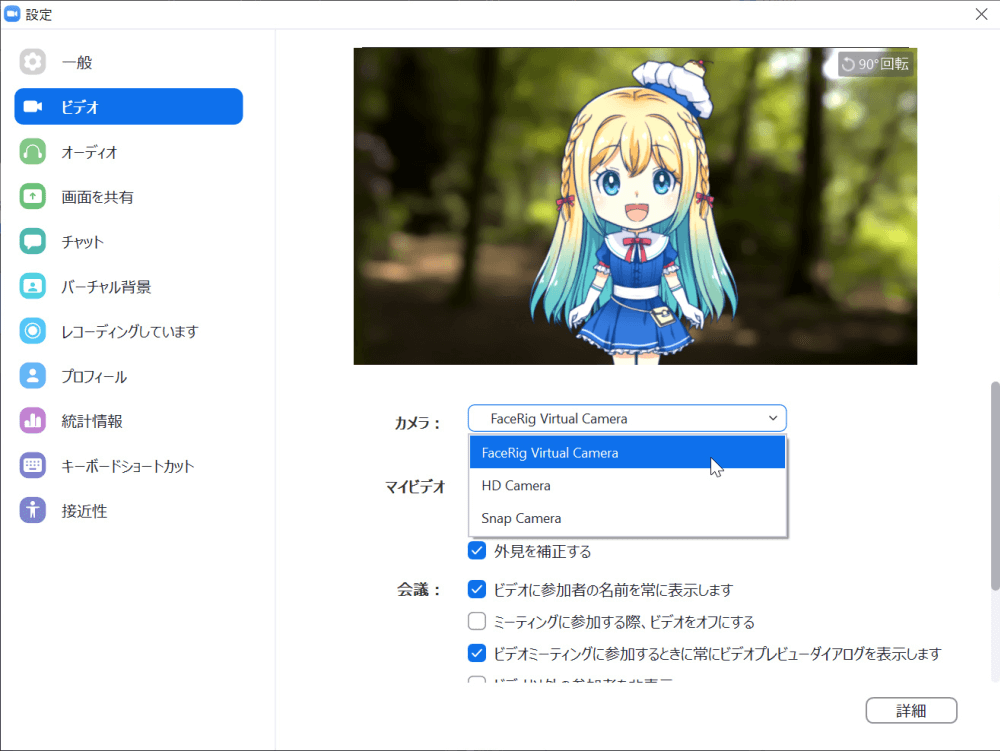
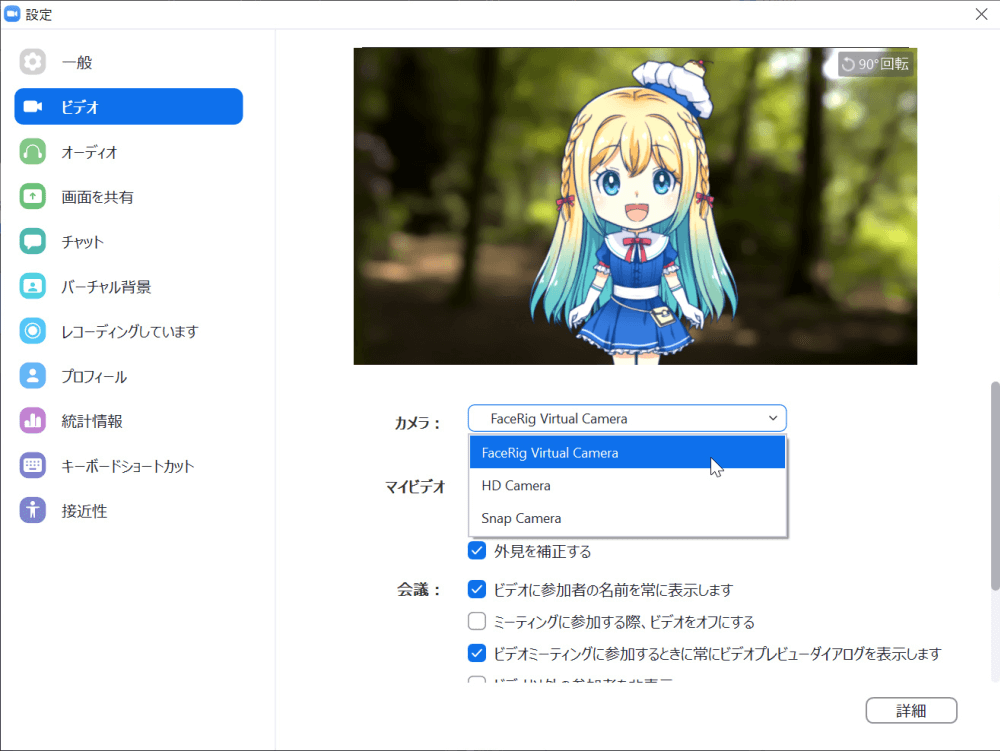
Zoom等、他のツールでFaceRigを使うには
FaceRigを起動したまま使いたい配信ソフトを起動します。


配信ソフト側のビデオやカメラ設定からFaceRigを選択します。
すると配信画面でキャラクターが出現します。
パソコンや回線の環境によっては表示が不安定になる場合もあります。
FaceRigは黎明期を支えたVTuberソフト
FaceRigは2021年に終了しましたが、VTuberの黎明期を支えた重要なソフトでした。
現在は、後継ソフトや人気の類似ソフトを活用しましょう。