Live2DとAfter Effectsでアニメーションを作っている、さらえみ(@saraemiii)です。
Live2Dで作成したモデルはAdobe After Effectsでも操作できるようになります。
映像制作に使われるAfter Effectsに組み込むことで、キャラクターアニメーションとして様々な表現が可能になります。
Adobe After EffectsでLive2Dモデルを操作する手順
CGやアニメーションなど映像制作のプロが使う代表的なソフトがAdobe After Effectsです。
操作するまでの手順
- 専用プラグインをAfter Effectsへインストール
- Live2Dで組み込み用ファイルの書き出し
- After Effectsへ組み込み用ファイルを読み込み
- 専用コントローラーで操作可能に
Adobe After Effectsを使ったこと無い人はこちらへ
After Effectsの基本的な操作方法を簡単に解説しています。

Live2Dモデルの作り方はこちら
私が1からLive2Dモデルを作成した手順をまとめています。

専用プラグインをダウンロード
After Effects用プラグインをダウンロードし、After Effectsにインストールします。
Live2D公式からAfter Effectsプラグインをダウンロード

PRO版ライセンスは個人・企業の規模により料金が異なります。
月額・年額を選べるので使いたい時だけ購入することも可能です。
ライセンス購入は公式サイトへ
 イラストを立体的に動かせるLive2Dは、Vtuberやゲーム映像など、個人作品から商業作品まで幅広く利用可能。PRO版機能を42日間無料で試せるトライアル版もあります。
イラストを立体的に動かせるLive2Dは、Vtuberやゲーム映像など、個人作品から商業作品まで幅広く利用可能。PRO版機能を42日間無料で試せるトライアル版もあります。
ライセンスが取得できたら「Live2D Cubism Editor」を起動しライセンス認証へ進みます。
Live2Dモデルの「組込み用ファイル」を “After Effects用” に書き出し
After Effects組み込みに必要なファイルを書き出します。
テクスチャアトラスを整理
「Live2D Cubism Editor」を起動し、モデルを読み込みます。

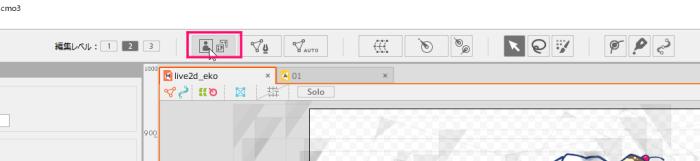
「Live2D Cubism Editor」モデリング画面の上部にある「テクスチャアトラス」作成ボタンを押します。
新規作成用ダイアログが出るので、名称・サイズ等入力します。

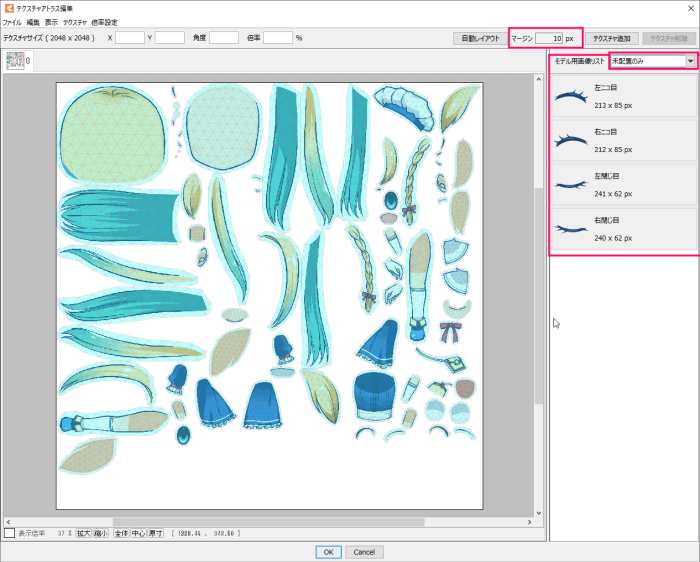
使用している全パーツが並んだものが表示されます。
右端は未配置パーツが表示されます。
モデリングに使用しているのに未配置に表示されていたら、ドラッグしてテクスチャ上に持っていきます。(プルダウンから他の表示も選べます)

パーツが上図のように、くっつきすぎて重なっていると不具合に繋がります。
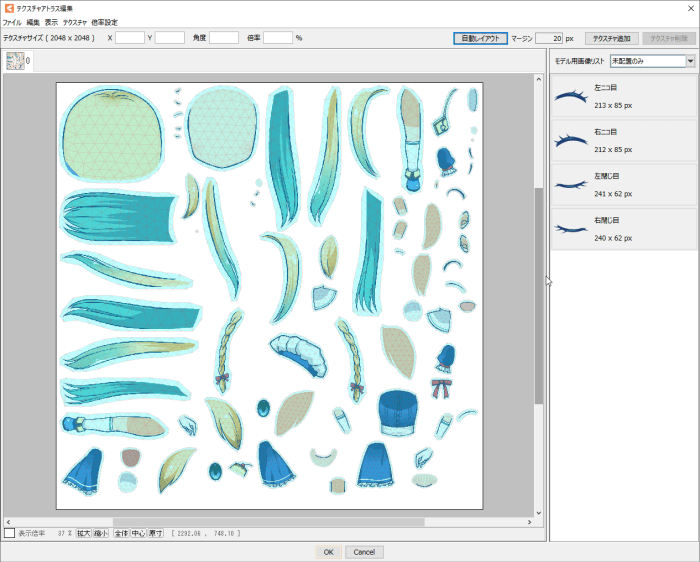
「自動レイアウト」の隣にある「マージン」pxを大きい値に設定して「自動レイアウト」ボタンを押します。

↑これでマージンを広げた状態になりました。
重なりが無く、使用パーツが揃ってる状態が出来たら、OKを押してテクスチャアトラスを書き出します。
ダイアログで設定した名称で「○○○.2048」(.数値部分はテクスチャサイズによって変わります)というフォルダに「○○○.png」が書き出されます。
moc3データを書き出す

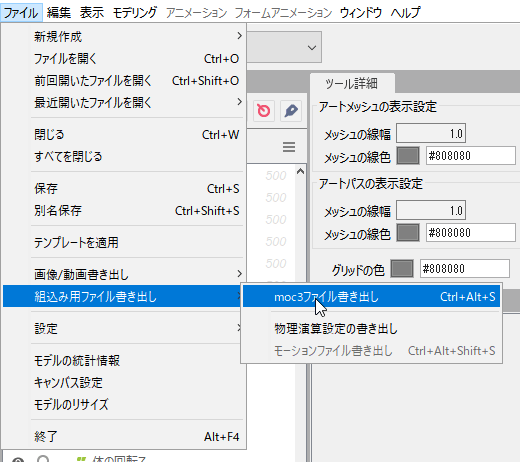
「ファイル」→「組込み用ファイル書き出し」→「moc3ファイル書き出し」を選択します。

書き出しバージョンは4.0、3.3、3.0のどれでも問題ないです。
ただし、アップデートされた直後の最新バージョンはエラーが出るケースがあります。
エラーが出て読み込めない場合には旧バージョンで書き出し直しましょう。
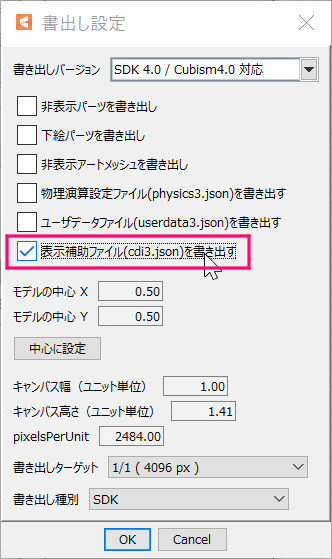
書き出し設定は「表示補助ファイル(cdi3.json)を書き出す」にチェックを入れてOKを押します。

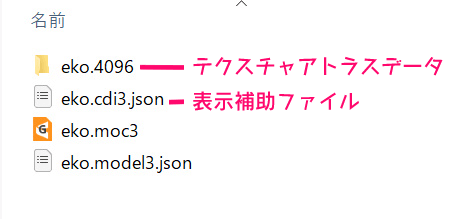
- 「○○○.2048」(「.数値」部分はテクスチャサイズによって変わります)フォルダ…テクスチャアトラスデータ(png)が入っている
- 「○○○.cdi3.json」
- 「○○○.moc3」
- 「○○○.model3.json」
以上のようなデータが用意できました。(○○○は共通した任意の名前)
After Effectsへ「組込み用ファイル(○○○.model3.json)」を読み込み
専用プラグインをインストールしたAfter Effectsを起動します。
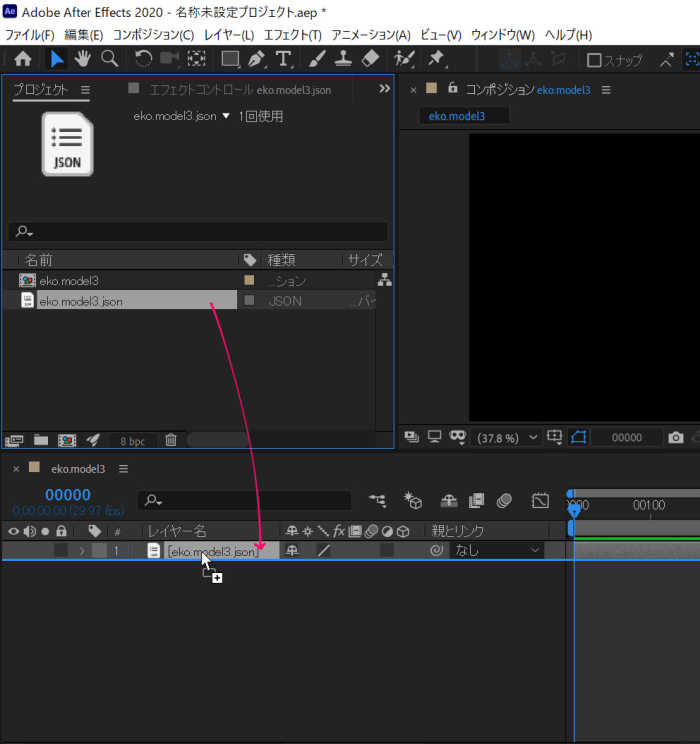
「○○○.model3.json」データを、After Effectsのプロジェクトパネルにドラッグして読み込ませます。

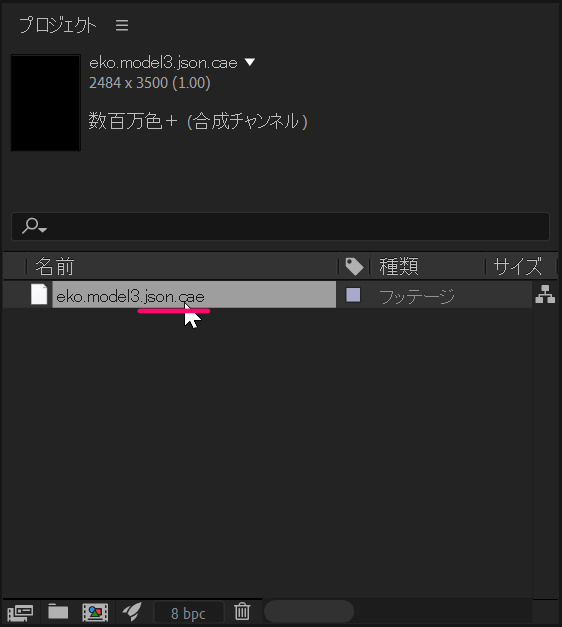
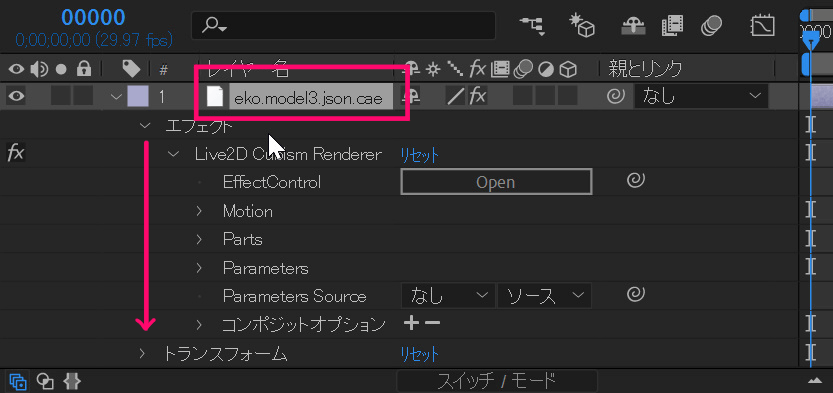
プロジェクトパネルには、自動的に「○○○.model3.json.cae」データに変換されます。
この場合上手くいかなくなるので、After Effectsを再起動させるなどで「○○○.model3.json.cae」に読めるよう対応します。

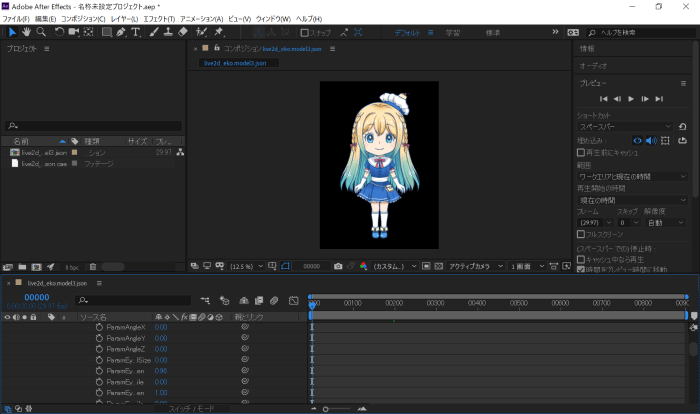
変換された「○○○.model3.json.cae」をプロジェクトパネルからタイムラインへドラッグします。

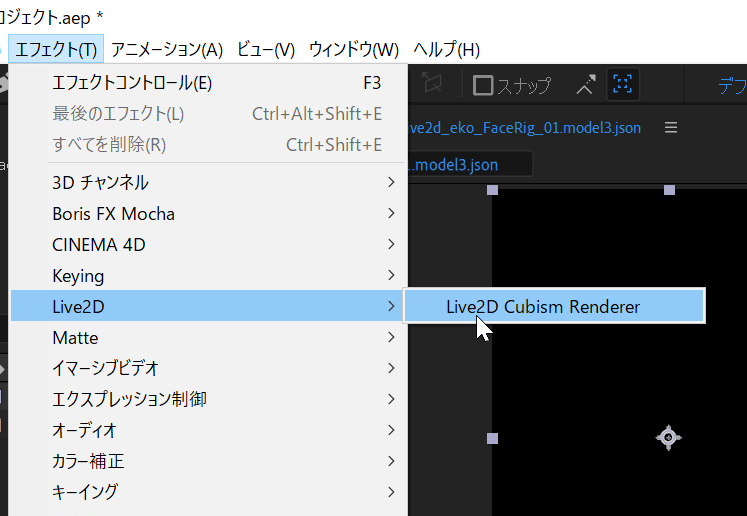
タイムラインに出現したレイヤーを選択して、「エフェクト」→「Live2D」→「Live2D Cubism Renderer」を選択。

すると、Live2Dキャラクターがコンポジションパネルに出現します。
「組込み用ファイル(○○○.model3.json)」が読み込めない場合
- After Effectsを再起動する
- 「組込み用ファイル(○○○.model3.json)」を書き出す時の「書き出しバージョン」を4.0以前に設定する
だいたいこのどちらかで解決します。
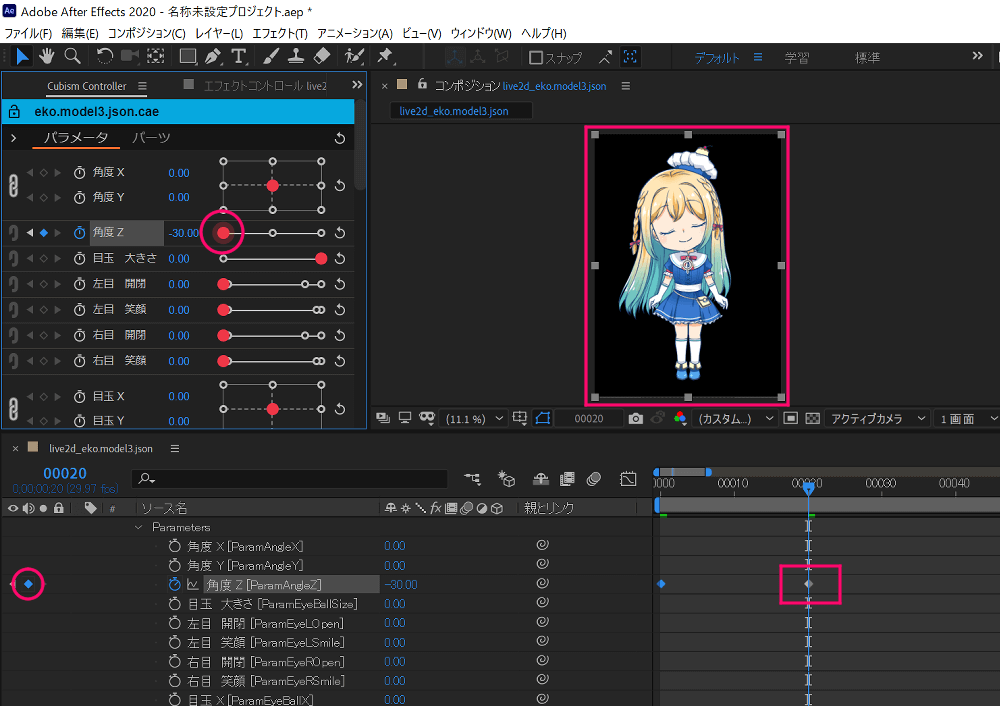
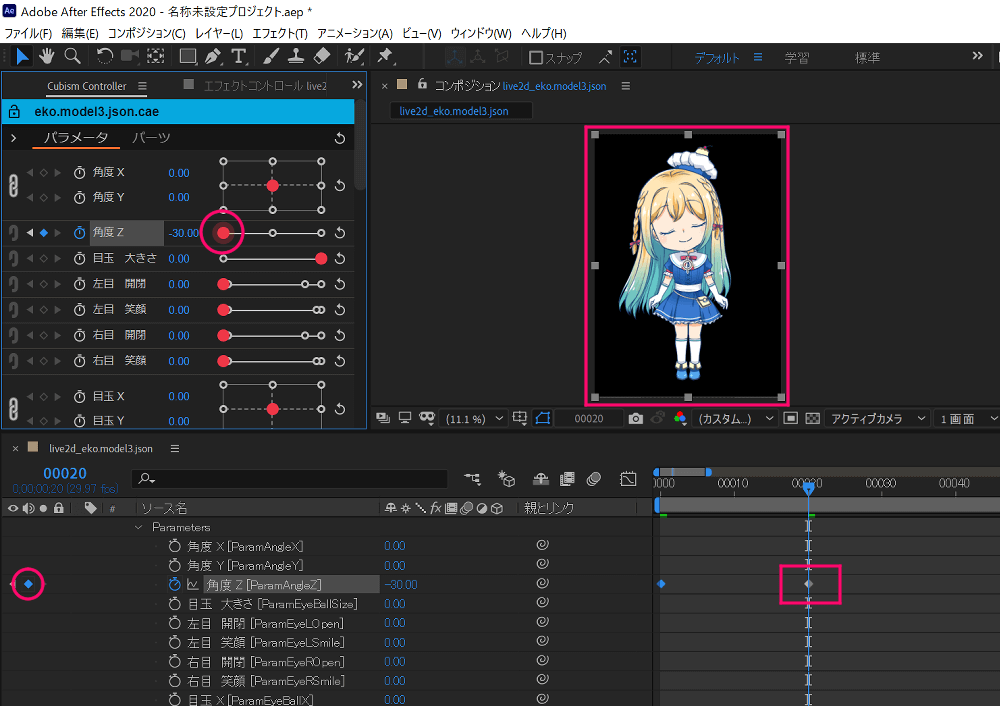
Cubism Controllerを使ってLive2Dキャラを操作
After Effects上のLive2D専用コントローラーを呼び出して、キャラクターを動かします。


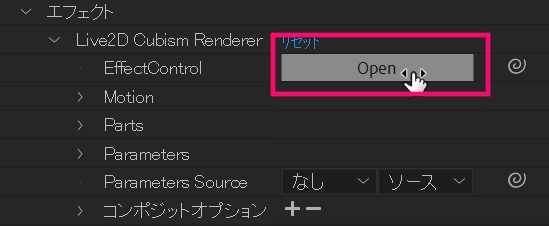
上図のようにタイムラインのレイヤー→エフェクトを開くと「Open」ボタンが出現します。

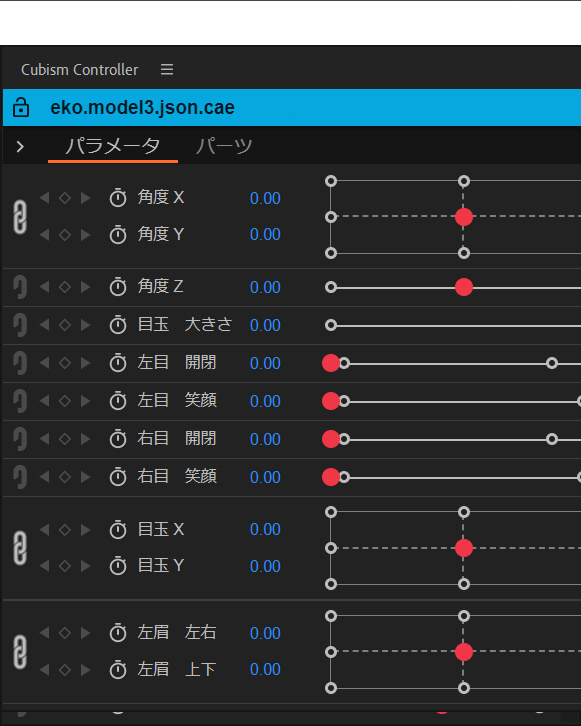
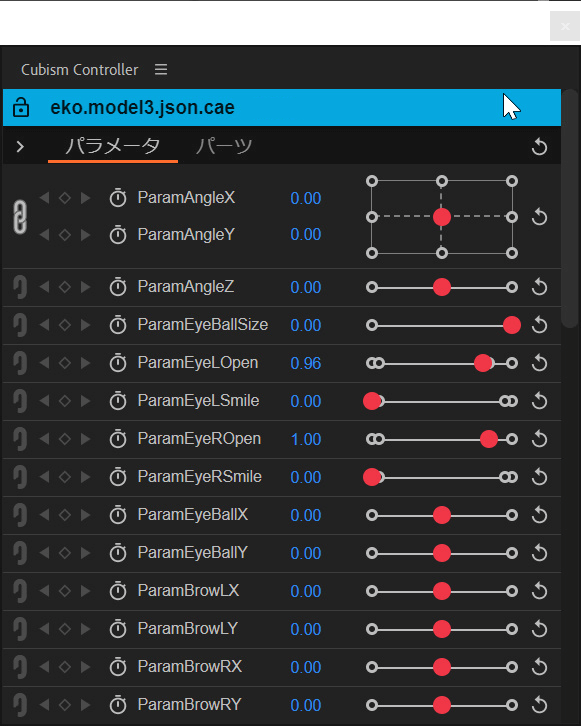
「Open」ボタンを押すと「Cubism Controller」ウィンドウが開きます。
Live2Dで設定したパラメータ/パーツが表示されます。

Live2Dから組込み用ファイル「moc3ファイル書き出し」の際に「表示補助ファイル(cdi3.json)を書き出す」にチェックしていないと、このように英語名で崩れた表記になってしまうので注意が必要です。


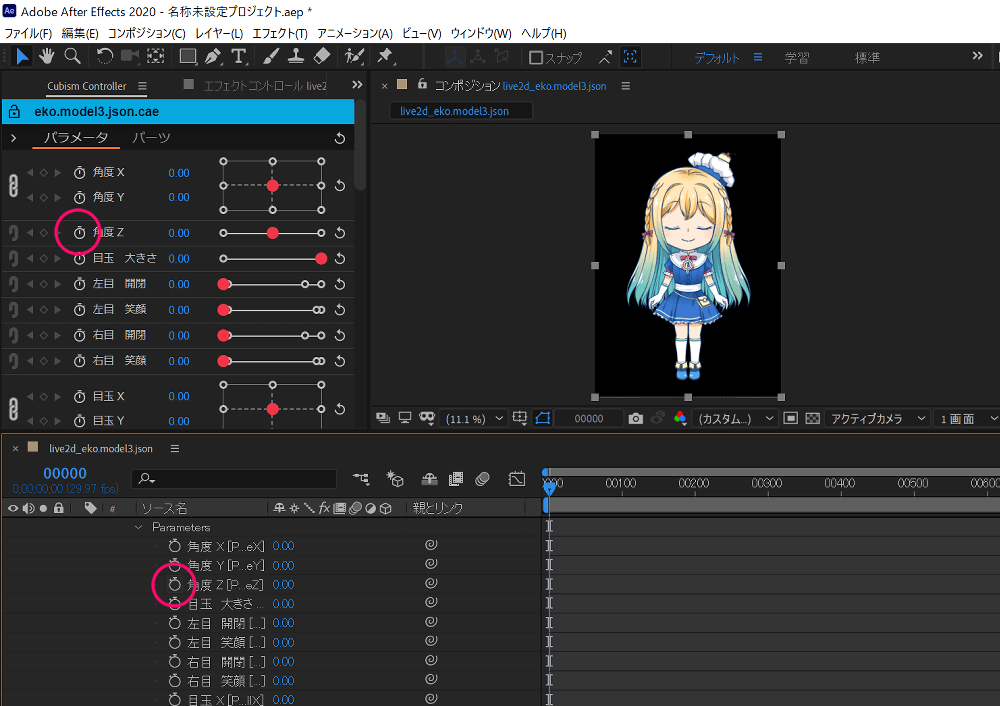
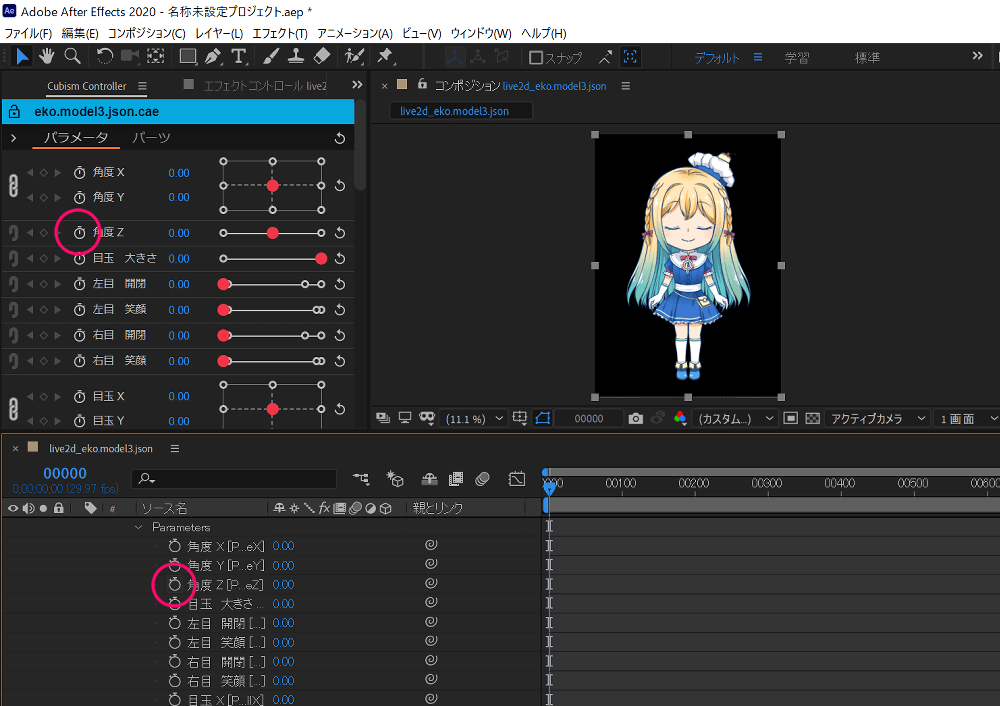
ここから動画を作るには「Cubism Controller」内か、タイムラインのエフェクト内の「パラメータ」「パーツ」にある、時計マークを押すと、タイムライン上の青いバーのあるタイミングにキーポイントが打たれます。


青いバーを好きなタイミングに移動させ「Cubism Controller」のコントロールを動かすと、新たに◆四角が打たれて動きを作ることができます。
これを繰り返してLive2Dキャラクターのアニメーションを付けていきます。
「Live2D Cubism Editor」内で作成したアニメーションも、「○○○.motion3.json」をLive2Dで書き出し、After Effectsのエフェクトコントロール内にある「Motion」→「Import」から読み込む事で再現できます。
Live2D内でアニメーションを作る方法はこちらのページに記載しています


Adobe After EffectsでLive2Dが使えると表現の幅がグッと広がる!
これでLive2DとAfter Effectsを使って他では出来ないような表現もできるようになり、OPやMVなどに使える機能だと思います。
ぜひいろんな場面で活用してください!