制作のためにLive2Dを学んでいるイラストレーター、さらえみ(@saraemiii)です。
Live2Dモデルの作り方をひとつずつまとめています。
今回は難しそうだけど出来るとリアルさがアップして楽しい「物理演算」についてまとめてみました。
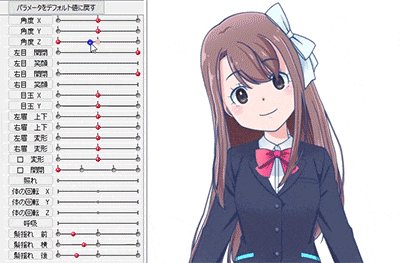
「物理演算」を使うとキャラの動きに合わせて揺れ物がゆれる
Live2Dには「物理演算」設定できるのも魅力のひとつです。

これを設定すると揺れ物パーツが頭や体の動作に合わせて自動的に揺れるようになります。
「揺れ物」とは?
尻尾や髪飾りやキーホルダーなどなど、揺れるものの総称です。
アニメ業界、ゲーム業界などでよく呼ばれている印象です。
ポニーテール、ツインテールをはじめとした髪の毛も含まれます。
この回ではキャラクターの髪の毛に設定していきます。
揺らしたいパーツのパラメータ設定まで進める
物理演算設定する前に、揺らしたいパーツも他のパーツ同様にアートメッシュと揺れ専用のデフォーマを付けていきます。
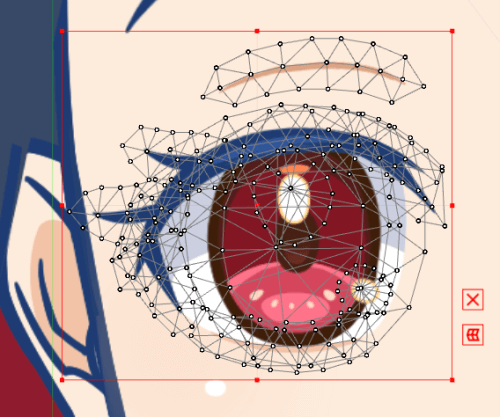
パーツのアートメッシュ化は済ませた状態

ここに入るまでの作業で、イラストの読み込みと各パーツのアートメッシュ化は済ませている状態です。
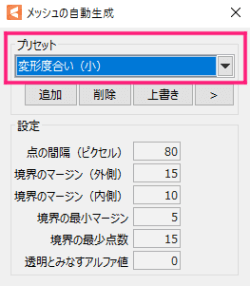
アートメッシュ化は…


各パーツを選択し「メッシュの自動生成」で 「変形度合い」を選ぶと自動で生成されます。
パーツによっては手動で引き直す必要がありますが、各パーツの作り方で紹介しています。
揺れ専用「ワープデフォーマ」をつける場合
ワープデフォーマで付ける方法は、初心者でもわかりやすく設定しやすいです。
ワープデフォーマの設定方法はこちら

「スキニング」を使う場合
スキニングを利用する方法は紐のようにとても滑らかな動きになります。
髪の毛は設定が大量になって難しいですが、特に尻尾などの揺れ物に最適な動きが付けられます。
詳細は↓下記リンクを参考に作ってみてください

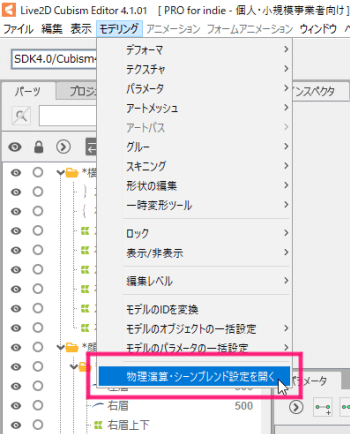
物理演算設定を開く


「モデリング」→「物理演算・シーンブレンド」をクリックすると、新たなウィンドウが開きます。
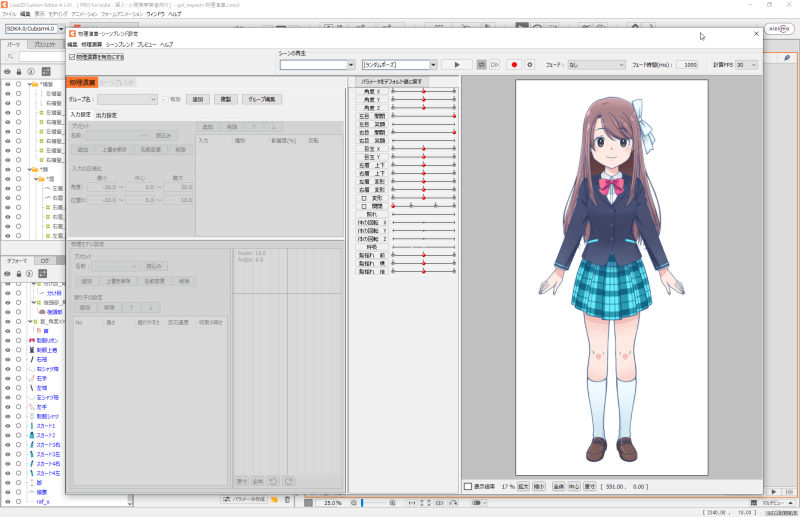
ここで物理演算の設定をつけていきます。
グループを作成
最初にグループを作成します。

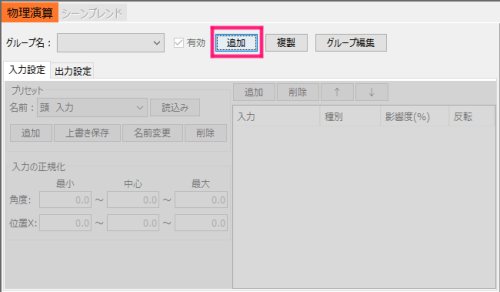
物理演算タブの「追加」をクリック。

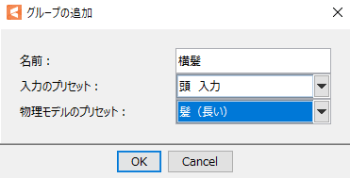
ウィンドウが出るので、名前とプリセットを入力します。
今回は長めの横髪なので、頭に連動するので入力プリセットは「頭 入力」にセット。
物理モデルのプリセットは、とりあえず「髪(長い)」にセットしました。

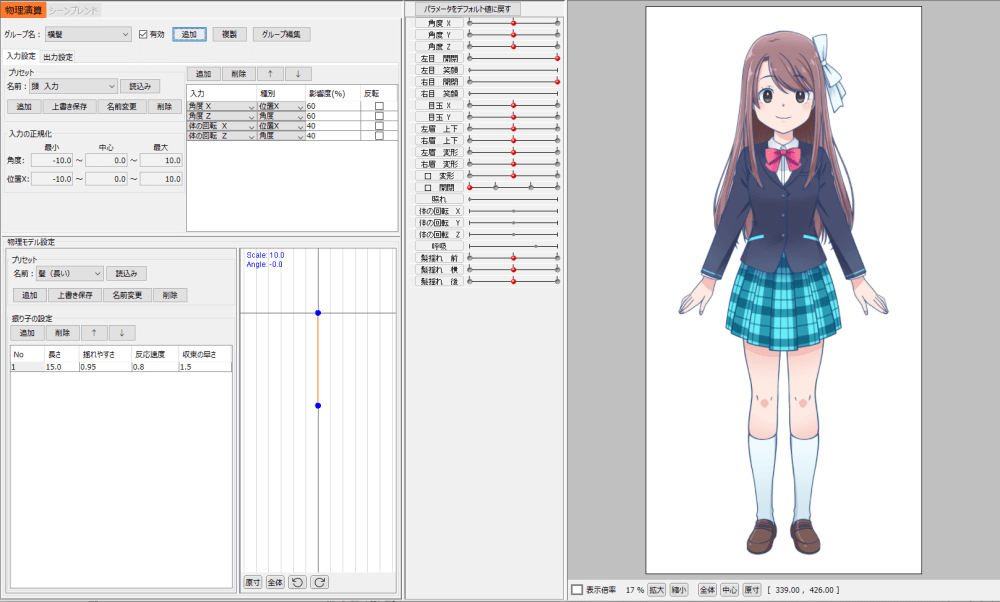
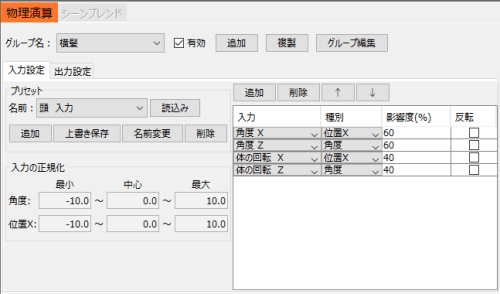
すると左側に設定欄が表示されます。
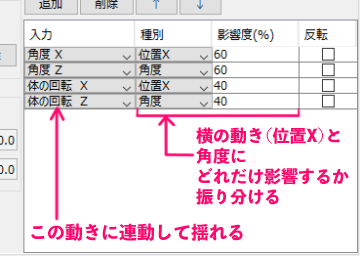
入力設定
どれに影響して揺れるのかを設定していく項目です。


- 頭が横に振り向く「角度X」
- 左右に振る「角度Z」
- 体全体が横に回転する「体の回転X」
- 左右に体ごと揺れる「体の回転Z」
グループ「頭 入力」を作成した時点ではこれらが最初に設定されています。
もっとふんわり影響させたい、横の動きはあまり付けたくないなど、カスタマイズする時に「位置X」同士「角度」同士が100%になるように影響度を振り分けていきます。
今回は髪なので頭や体の動きに連動し、体よりも頭の動きにより強く影響を受けるように設定されているんですね。
よほど特殊な場合でなければこのまま進めていきます。
出力設定
揺れ物の動く大きさを調整していく項目です。


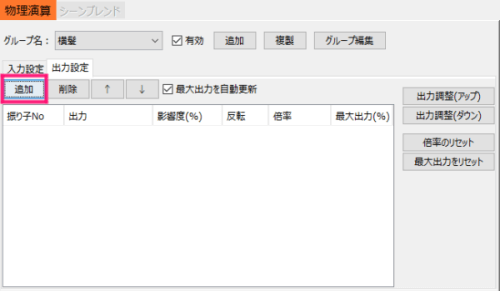
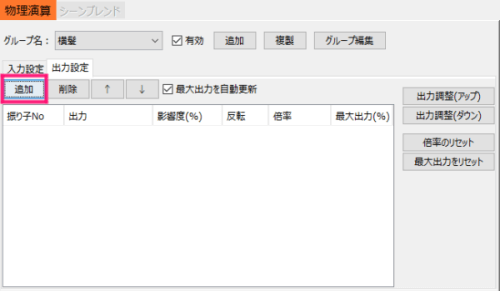
出力設定タブを選択すると何も設定されていない状態です。
「追加」をクリックします。


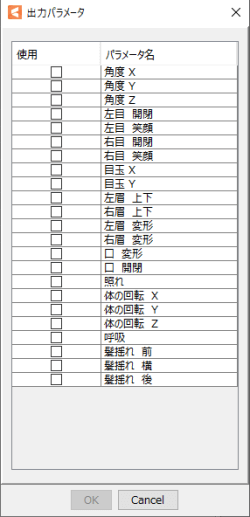
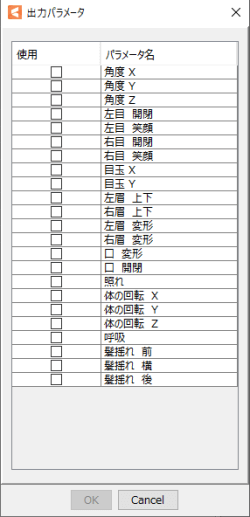
物理演算の今回のグループに紐付けたいパラメータを選びます。


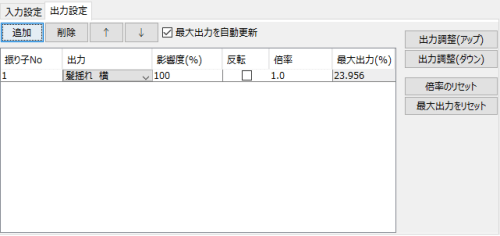
今回は横髪パーツに紐付けている「髪揺れ 横」パラメータを選びます。


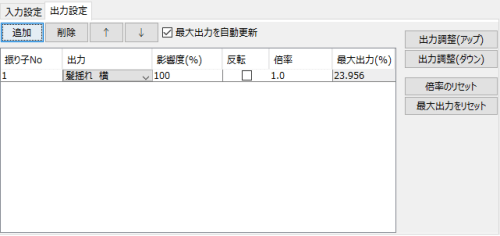
上図のように出力設定にセットできました。
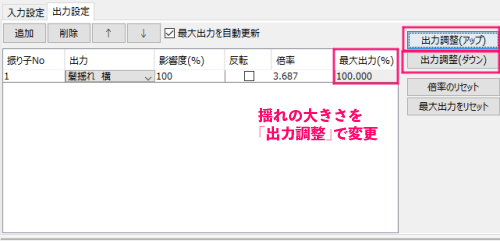
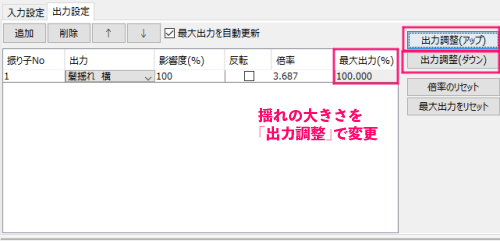
揺れの大きさを調整


最大出力(%)の数値とプレビューを参考に、出力調整(アップ/ダウン)を押して揺れの大きさを調整します。
今回作成した横髪では初期値の最大出力が23%で、ものすごく小さい揺れだったので出力調整(アップ)を押して100%に調整しました。
下記「物理モデル設定」とあわせて調整していきます。
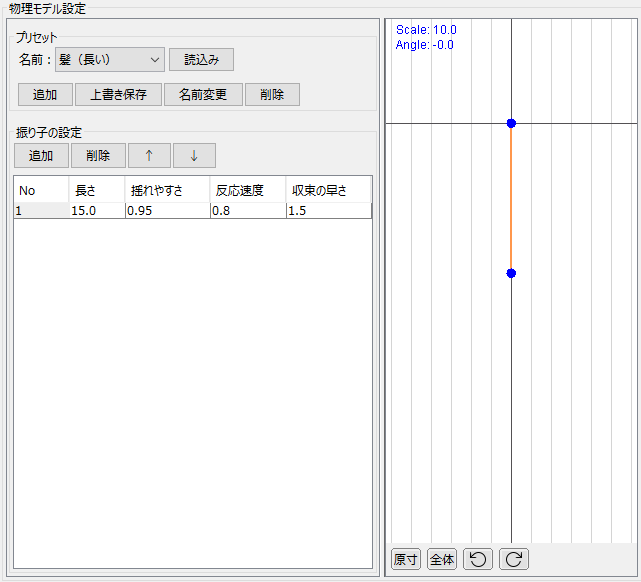
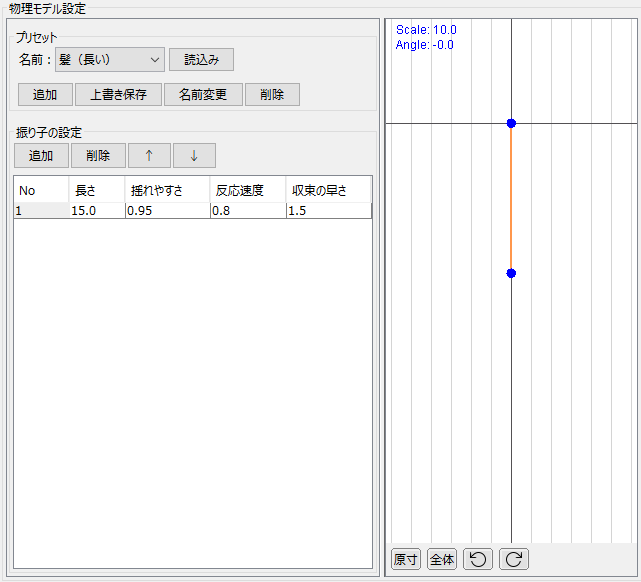
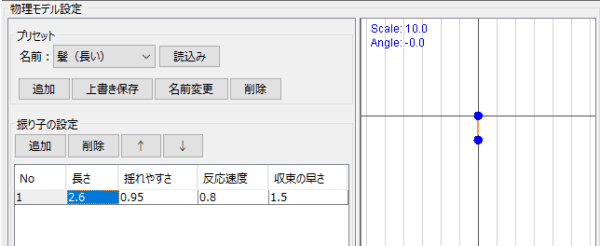
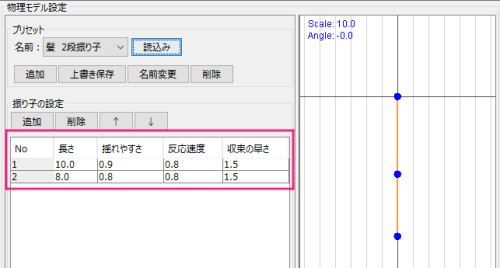
物理モデル設定


物理モデルのプリセット「髪(長い)」を設定した時の初期値は上図のような感じです。
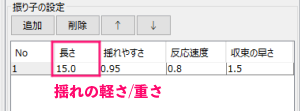
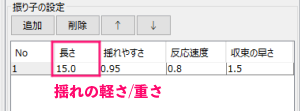
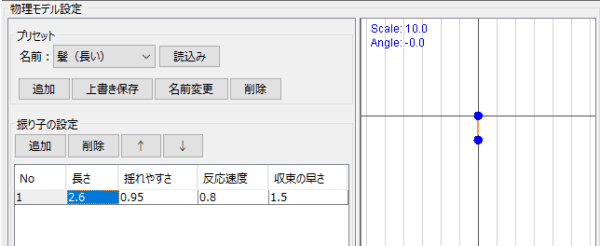
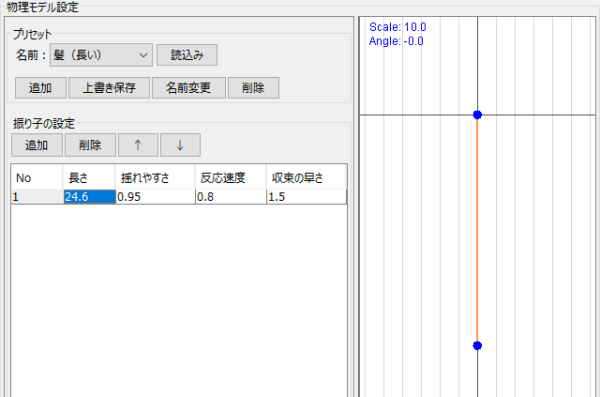
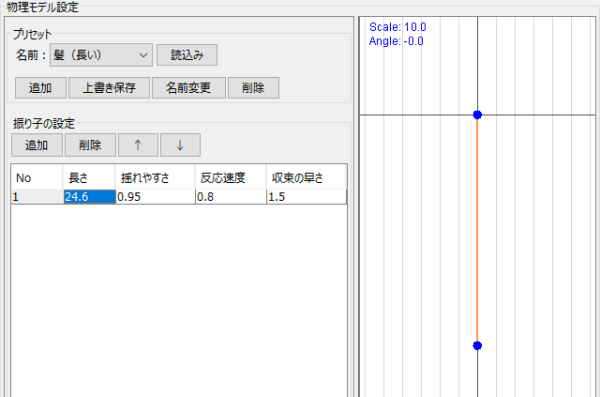
長さ




「長さ」を短く設定するとグラフ(振り子プレビュー)も上図のように短くなります。
小さめの揺れでピタッと止まる動き方をします。


逆に長く設定するといつまでも重く揺れてなかなか揺れが収まらない動き方をします。
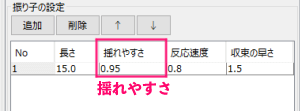
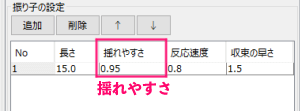
揺れやすさ


「揺れやすさ」はそのままの意味です。
揺れが足りない、揺れすぎる時はここを調整します。
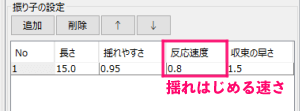
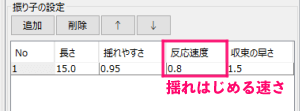
反応速度


「反応速度」は揺れはじめるまでの速さが変わります。
数値が少なめだとすぐ動き出しますし、大きくすると一振りするだけでもすごく時間がかかるようになります。
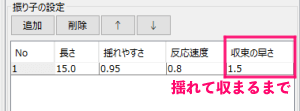
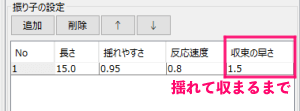
収束の早さ


「収束の早さ」は揺れて収まるまでの時間が変わります。
数値が少なめだとピタッと止まり、大きくするといつまでも宙に浮いています。
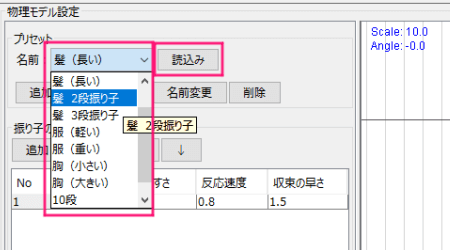
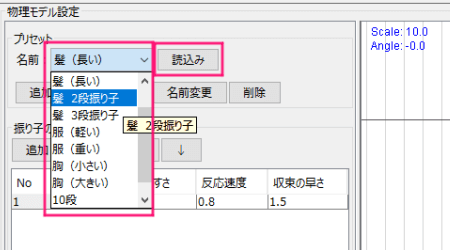
長い物は振り子プリセットを適用


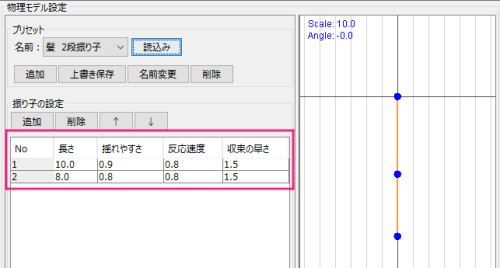
今回は長い髪なので「髪 2段振り子」にプリセットを変更してみました。


上図のように数値とグラフ(振り子プレビュー)が2段階になりました。
設定によりますが、これで上部は頭に張り付き気味になり下部はより大きく動くようになり、少しダイナミックな髪の動きを表現できます。
設定した物理演算を確認する
実際にモデルを動かして物理演算の動作を試し見るにはいくつか手段があります。
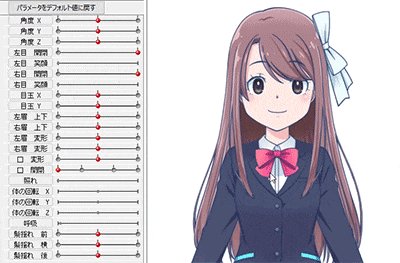
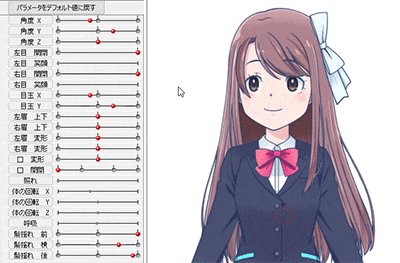
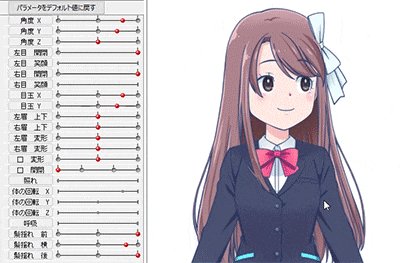
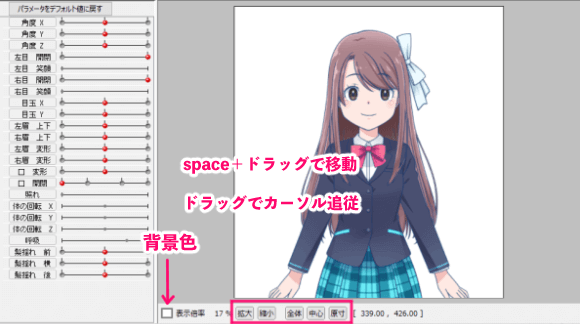
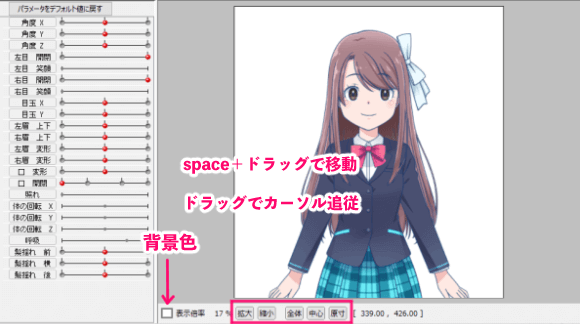
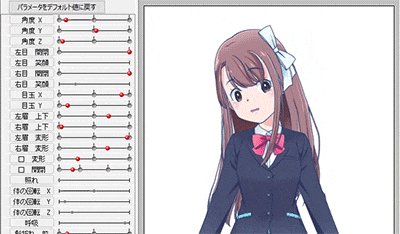
モデルのビューエリアでカーソルをドラッグする


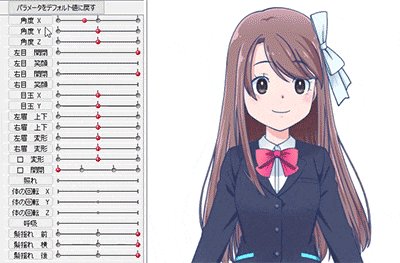
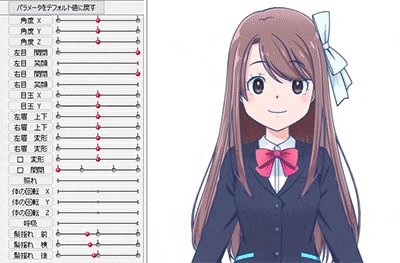
ビューエリアをカーソルでドラッグすると上図のように追従して動きます。
ビューエリアの操作方法


モデルが見辛い時はこれで調整できます。


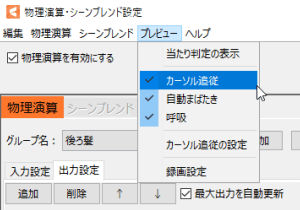
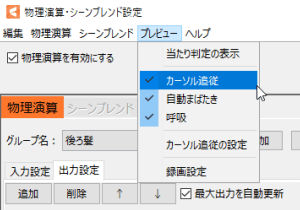
カーソル追従しない時は、メニュー「プレビュー」→「カーソル追従」にチェックを入れます。
自動でまばたきや呼吸を繰り返す設定や、ビューエリアを録画できたりもします。
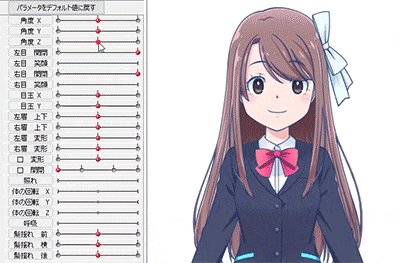
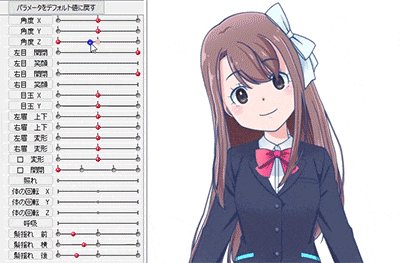
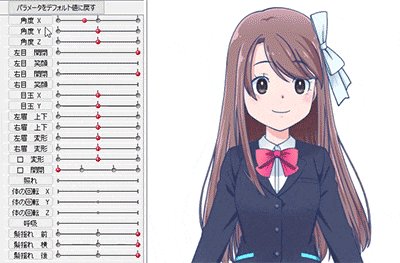
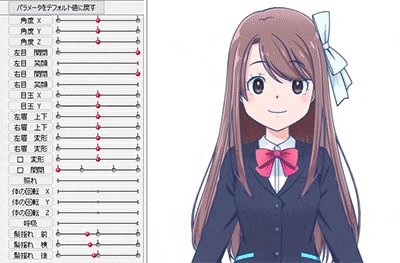
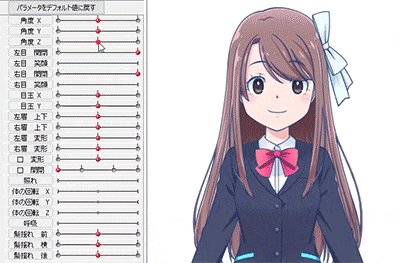
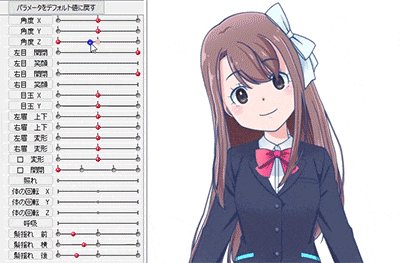
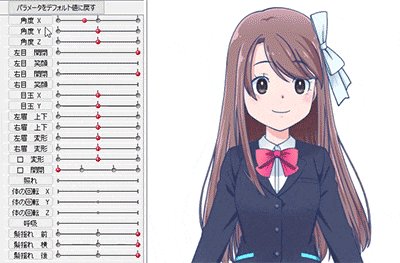
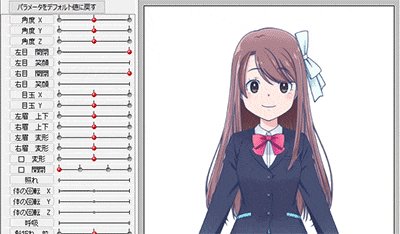
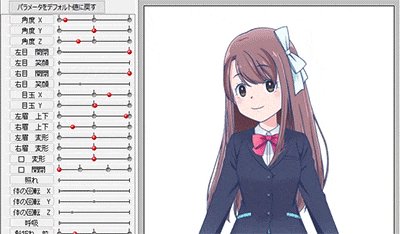
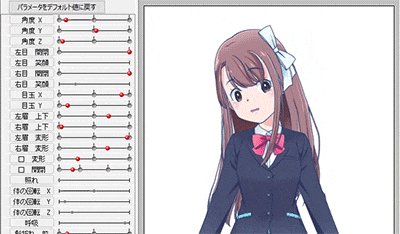
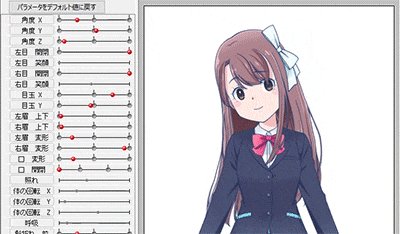
パラメータを手動で動かす


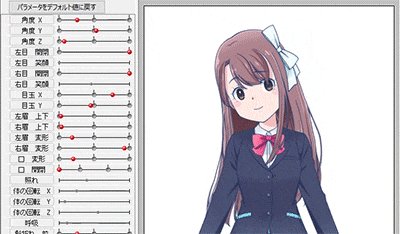
パラメータを動かすと物理演算の動きも見ることができます。
角度XやZを動かすと物理演算で設定した通りに「髪揺れ」も動いています。
シーンブレンドをセットする
シーンをセットすることで、自分でカスタマイズしたアニメーションで動き方を見ることができます。
下記リンクを参考に「シーン」アニメーションを作成し「~.can3」ファイルを保存しておきます。
シーンアニメーション「~.can3」のくわしい作り方はこちら




保存した「~.can3」を開きます。


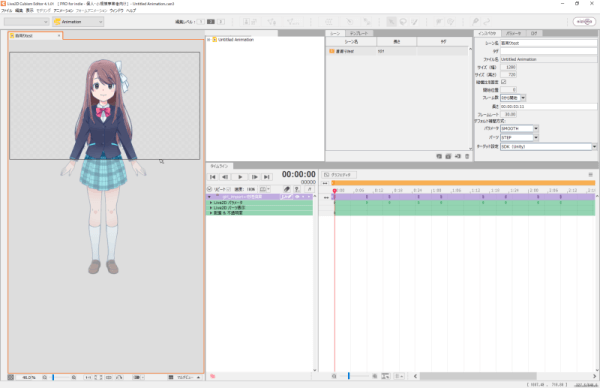
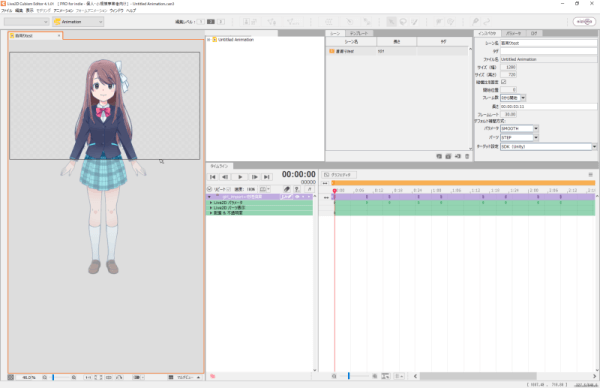
すると、Live2D Cubism Editorの「Animation」モードでファイルが開きます。


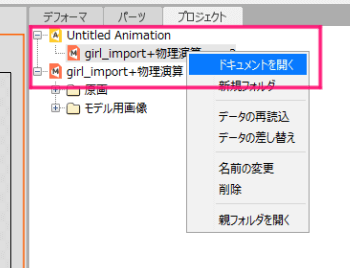
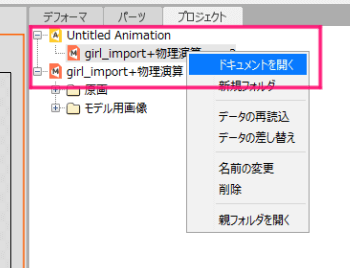
「プロジェクト」タブ内の「~.can3」の「+」を開くと「~.cmo3」ファイルが現れます。
「.cmo3」を右クリックして「ドキュメントを開く」をクリックすると、「~.can3」と同時に開く事ができます。


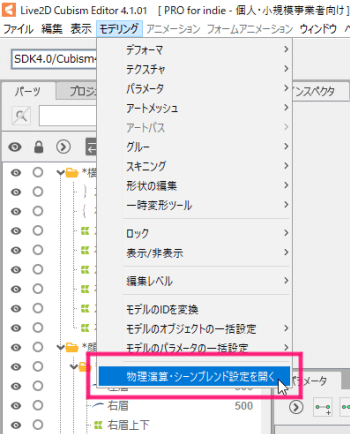
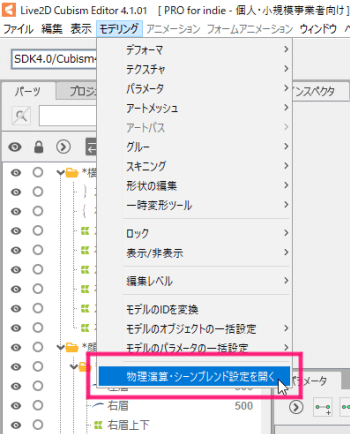
同時に開いた状態で「モデリング」→「物理演算・シーンブレンド設定を開く」へ。


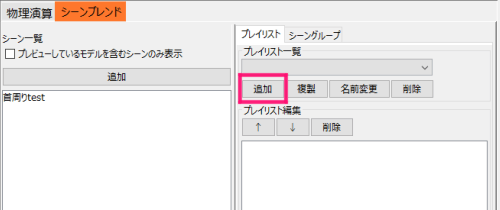
するとこれまで選べなかった「シーンブレンド」タブが選べるようになります。
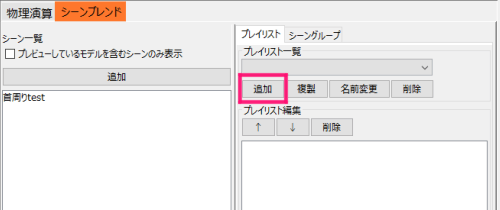
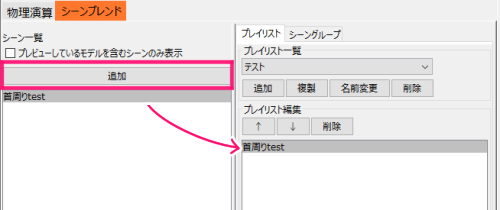
「シーンブレンド」内で「プレイリスト」タブの「追加」をクリック。


任意のプレイリスト名を入力します。


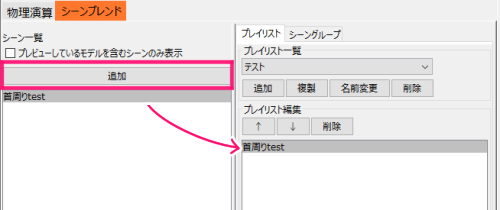
「シーン一覧」から「~.can3」で作っておいたシーンを選び「追加」をクリック。
プレイリストにシーンが追加されます。


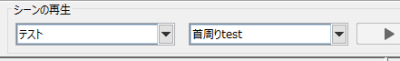
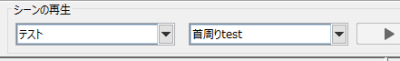
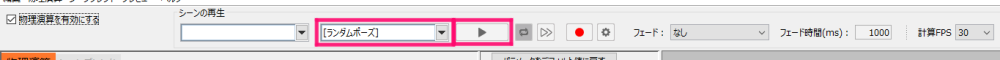
これで「シーンの再生」にプレイリスト名とシーンが選べるようになります。
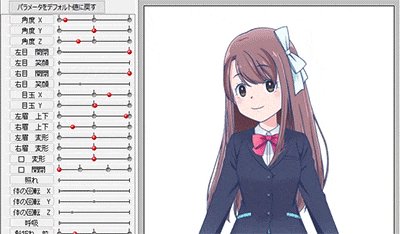
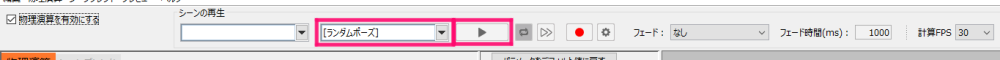
ランダム再生する




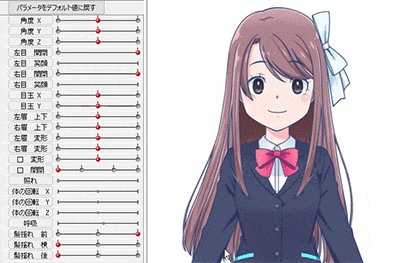
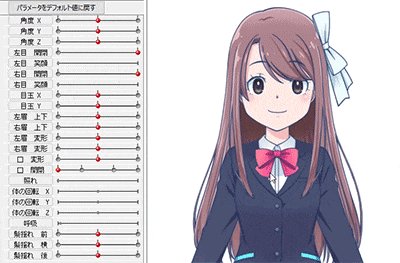
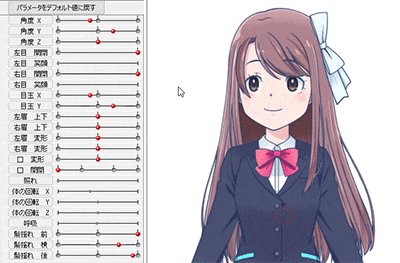
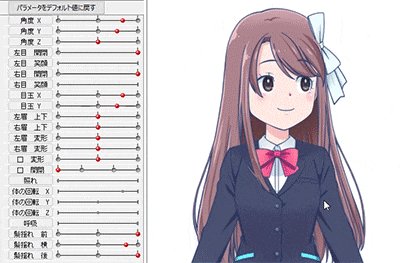
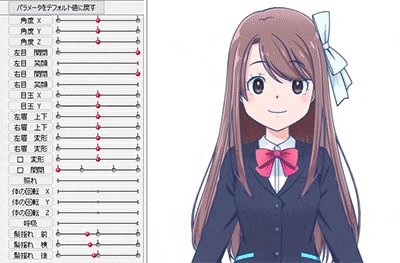
上部のコントローラーから「ランダムポーズ」選んで再生「▶」をクリックすると、設定しているパラメータ全てをランダムで対応し自動的に動きます。


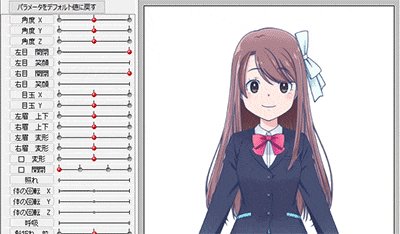
止めた時にキャラクターモデルはランダムのまま停止するので、正常値に戻したい時は「パラメータをデフォルト値に戻す」をクリックします。
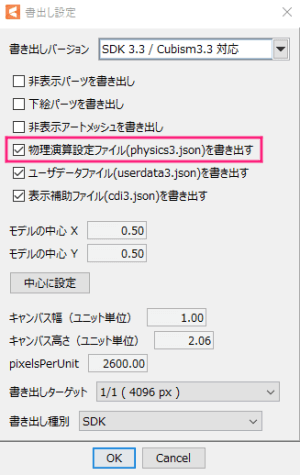
Live2Dモデルを出力する際には物理演算にチェックを


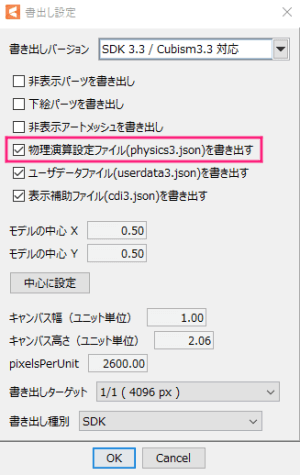
物理演算をモデルに設定出来たら、Live2Dデータを出力する際「物理演算設定ファイル(physics3.json)を書き出す」にチェックを入れるのを忘れないようにしましょう。
これでVTuberになるためのトラッキングソフトに読み込ませて、自然に連動して揺れる物理演算の効いたキャラクターになれます。
物理演算はキャラクターのリアル感がグッと増す
Live2D界も奥が深いので、紹介した方法以外にも効率化やクオリティアップの方法が開発されていると思います。
他のLive2Dクリエイターさんのノウハウも大変勉強になります。
物理演算はLive2D作業の中でも特殊な設定なので、慣れるまで結構時間がかかりました。
これを設定しておくとVTuberとして動かした時にまるで人間のような命を感じる動きになります。