制作のためにLive2Dを学んでいるイラストレーター、さらえみ(@saraemiii)です。
Live2Dモデルの作り方をひとつずつまとめています。
スキニングという手法を使って揺れを表現していきます。
スキニングとは?
回転デフォーマを複数使って紐のように滑らかな揺れを表現するLive2Dの作り方です。
揺れはワープデフォーマでも作れますが、それよりも滑らかで紐や尻尾といった物に最適な表現ができます。

物理演算と組み合わせると頭や体の動きに連動して揺れるようになります。
今回は「髪の揺れ」をスキニングで作成していきます。
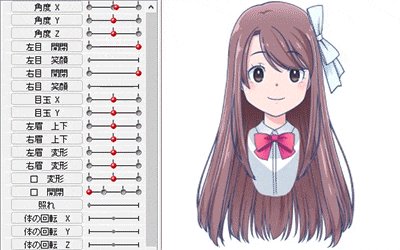
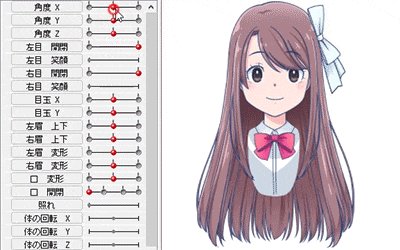
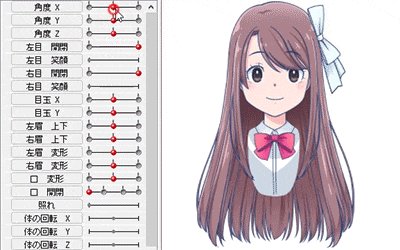
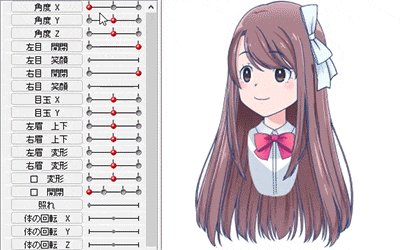
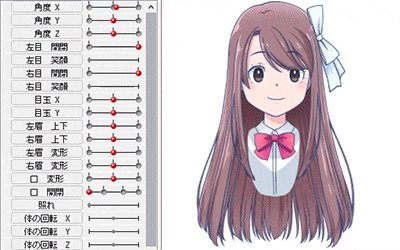
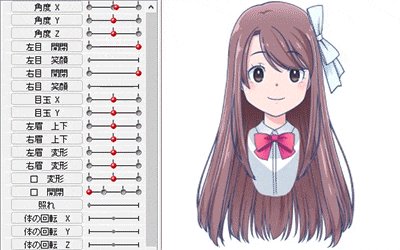
「角度Z」「角度Y」「角度X」の設定をしてから制作しています
今回はデフォーマの関係上「角度Z」「角度Y」「角度X」を作成した後に「スキニングを使った髪揺れ」を制作しています。

ここに入るまでの作業で、イラストの読み込みと各パーツのアートメッシュ化は済ませている状態です。
アートメッシュ化は…


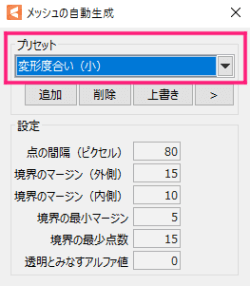
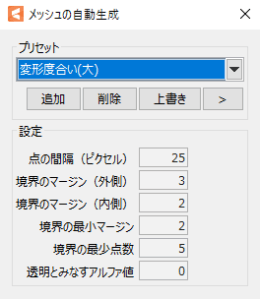
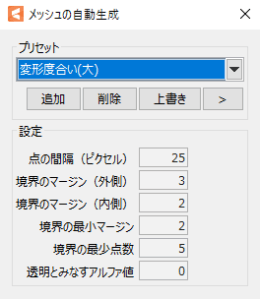
各パーツを選択し「メッシュの自動生成」で 「変形度合い」を選ぶと自動で生成されます。
パーツによっては手動で引き直す必要がありますが、各パーツの作り方で紹介しています。
ワープデフォーマを使った髪揺れとは作成する順番が違います。
今回スキニングを使った髪揺れは「角度X・Y・Z」が出来た状態から作成するのが1番スムーズです。
スキニングするとパーツが複雑化するので、スキニング後に他の角度を作成するのはほぼ無理だと思います。
難しいと感じたら…
髪の毛の揺れはワープデフォーマで作ってしっぽなどの簡単なアイテムの揺れをスキニングでチャレンジしてみるのをオススメします。
「角度Z」の作り方はこちら
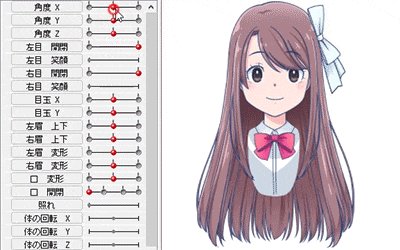
「角度Z」は左右に揺れる動作を作ります。
初心者がLive2Dに慣れるには丁度いい、あまり難しくない作業です。


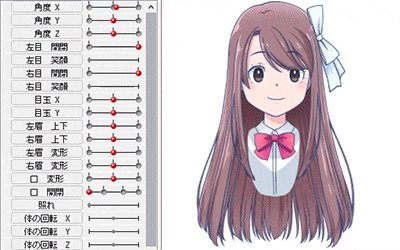
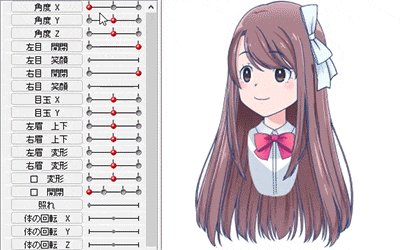
「角度Y」の作り方はこちら
「角度Y」は上下に顔を動かす動作を作ります。


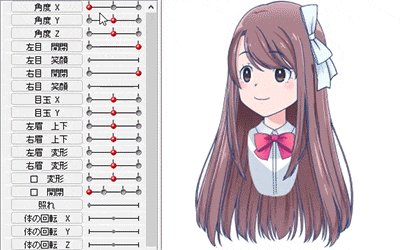
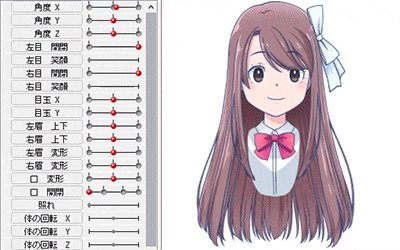
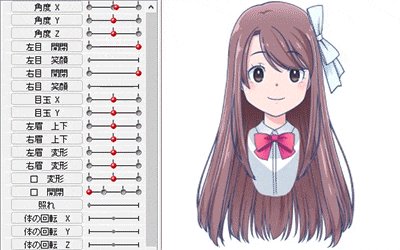
「角度X」の作り方はこちら
「角度X」は左右に振り向く動作で、XYが出来ているとぐるぐると顔を回す動作まで作れます。
初心者には少し難しい作業にはなってきます。


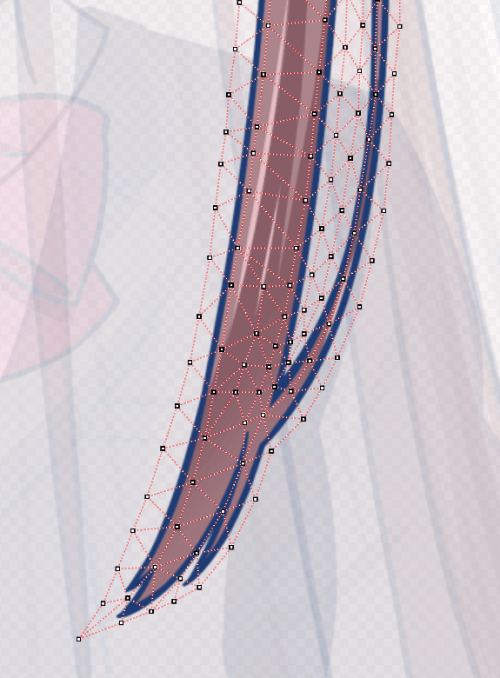
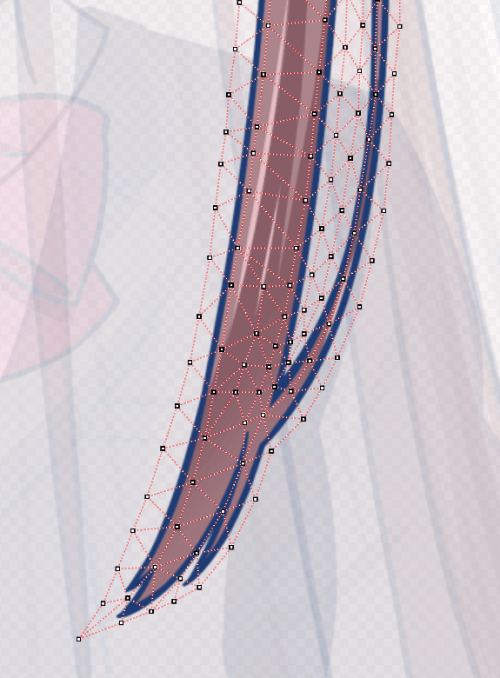
スキニングする場合のアートメッシュの付け方
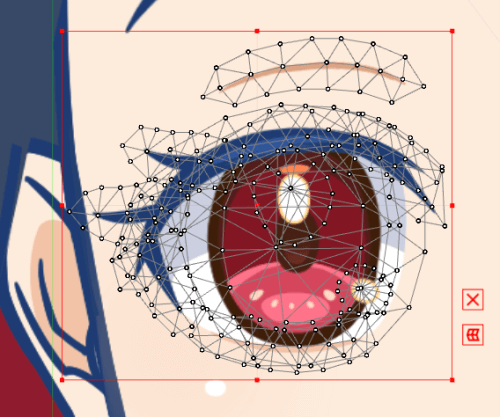
スキニングしたいパーツのアートメッシュが大きすぎると動いた時に割れてしまう場合があります。
なので、少し細かめのアートメッシュにするのがオススメです。




パーツを選択して「メッシュの自動生成」で「変形度合い(大)」にすると細かめのアートメッシュが生成されます。




特に毛先はよく揺れる部分なので、手動で細かめに追加していきます。


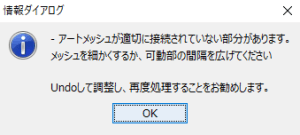
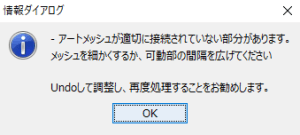
アートメッシュに不備があると、スキニングした時に上図のようなアラートが出ます。
自動生成だとアートメッシュがパーツより小さくてアラートが出る場合が多かったです。手動でパーツを囲むように調整するのをお忘れなく…!
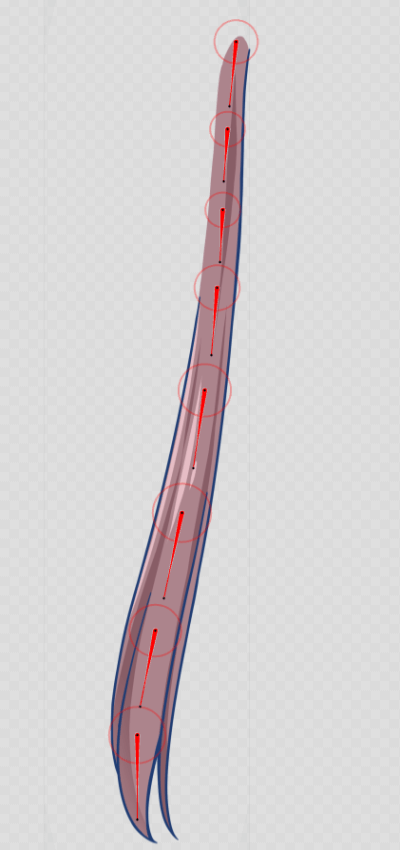
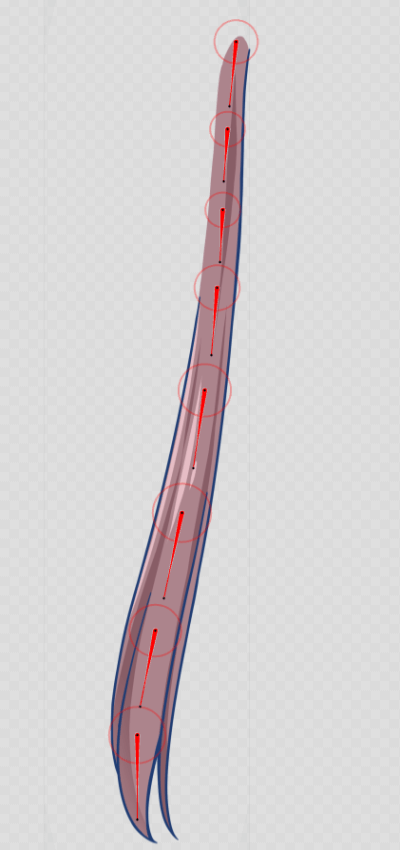
髪パーツに複数の回転デフォーマを付けてスキニング
スキニングするために回転デフォーマを付けていきます。


通常回転デフォーマは上図アイコンで1つずつ付けますが…


この「回転デフォーマ作成ツール」を使うと、なぞった通りに連続で回転デフォーマが付けられます。


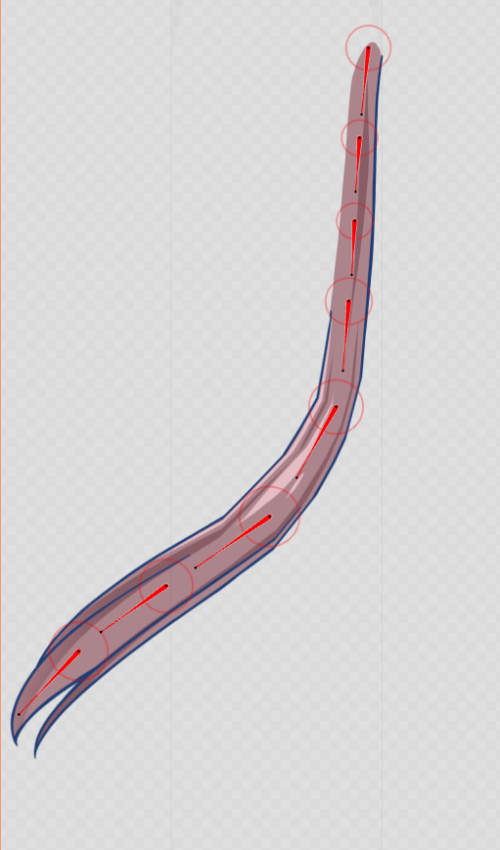
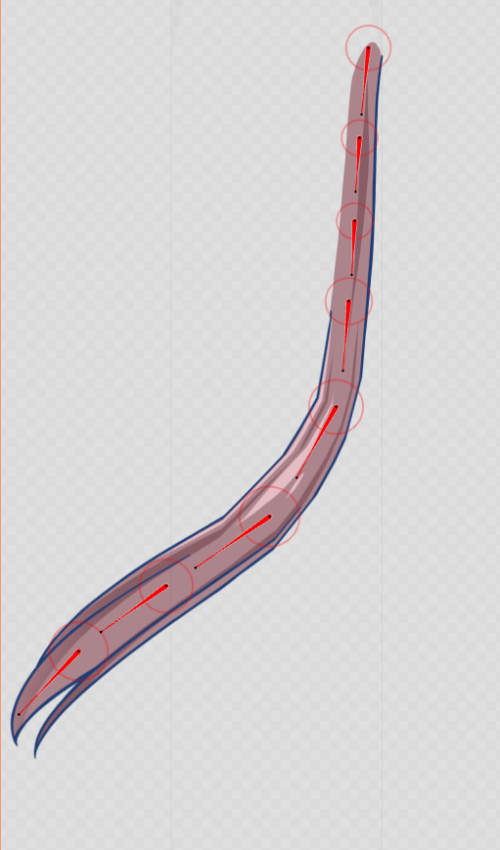
スキニングさせたいパーツに回転デフォーマを連続で付けていきます。


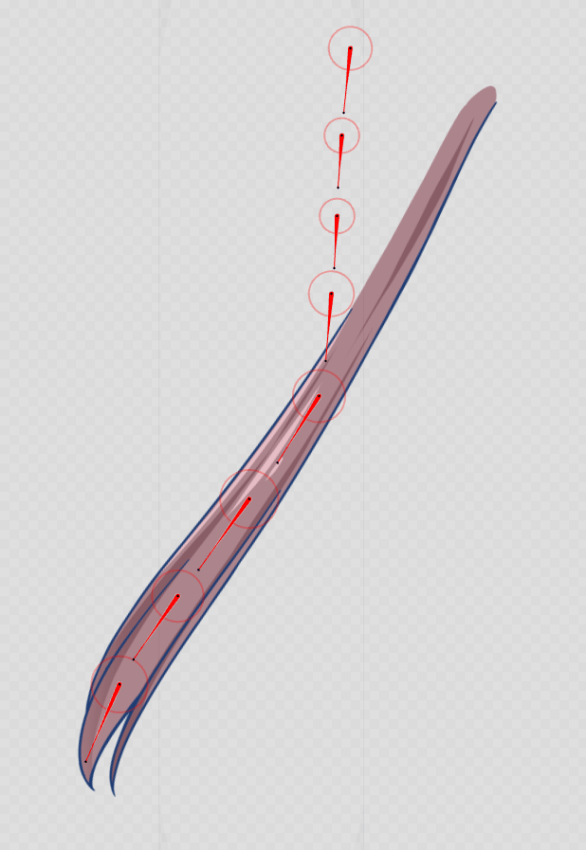
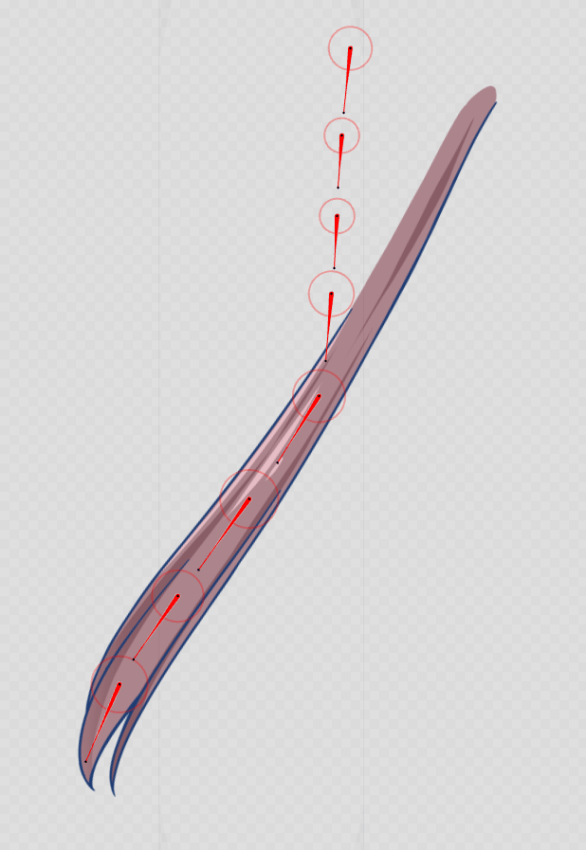
このままでは回転デフォーマを動かしてもパーツが回転するだけです。


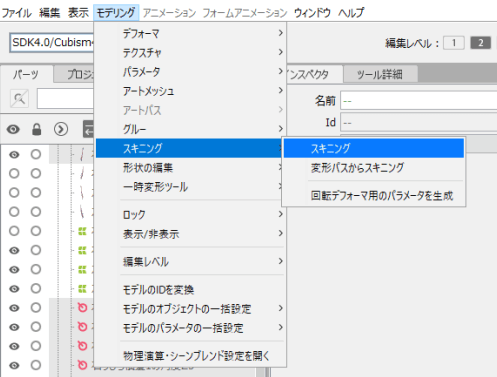
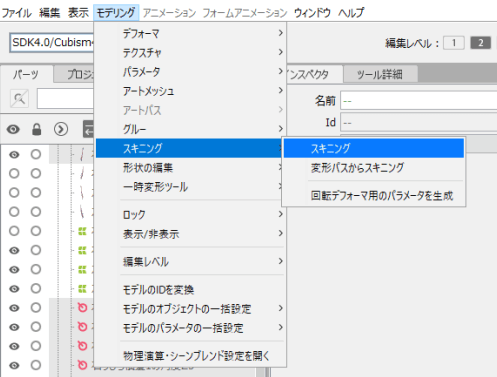
回転デフォーマを付けることが出来たら「モデリング」→「スキニング」→「スキニング」を実行。


すると、パーツが回転デフォーマに沿って動かせるようになります。


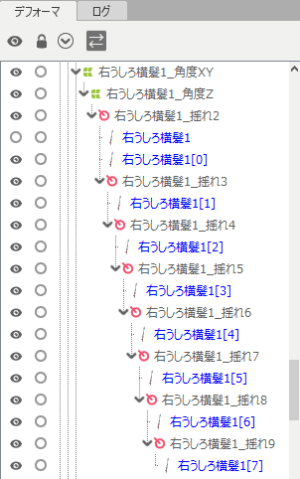
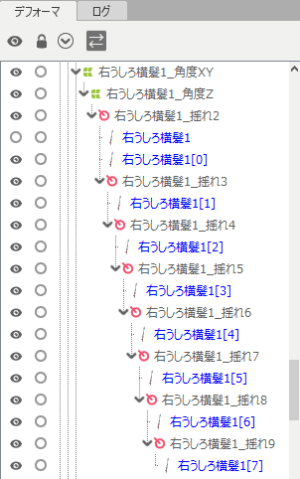
デフォーマリストはこんな感じに回転デフォーマの中に分割されたパーツが入ったものが大量に生成されます。
ワープデフォーマは「可動域含めて子オブジェクトは親よりはみ出てはいけない」ルールがありますが、今回のスキニングで出来た「回転デフォーマ」は可動域が親ワープデフォーマからはみ出ても問題ありません。




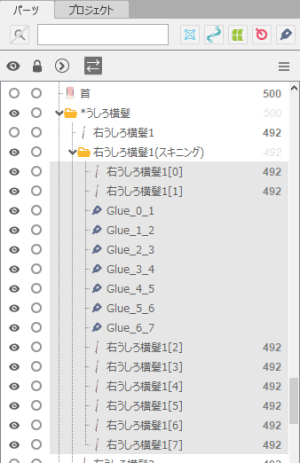
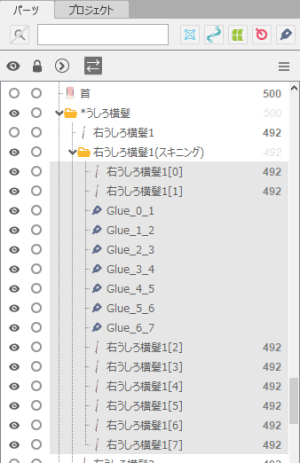
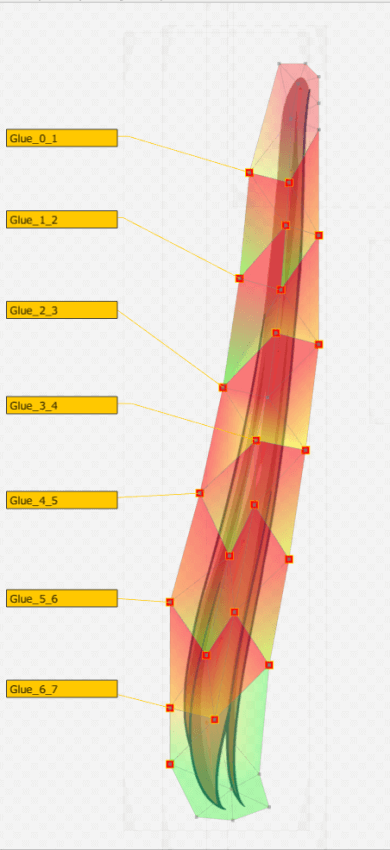
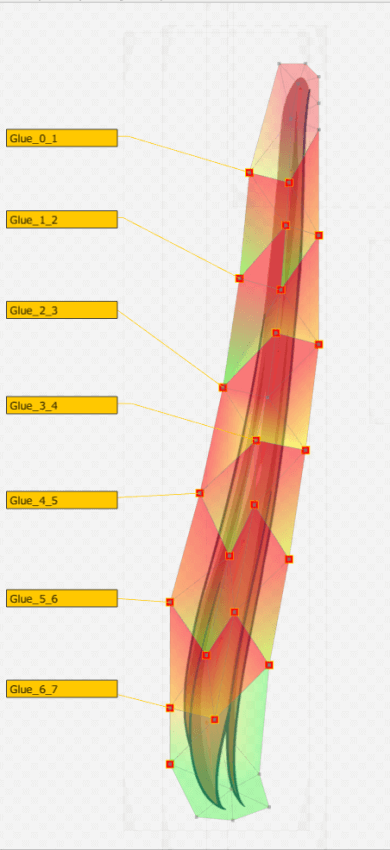
スキニングを適用すると「~(スキニング)」フォルダ内に分割されたパーツと「Glue~」が生成されます。
スキニング用のパラメータを生成


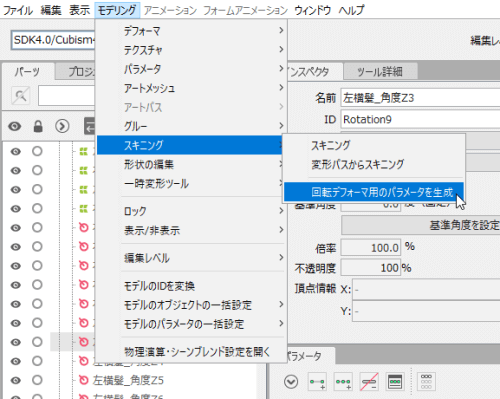
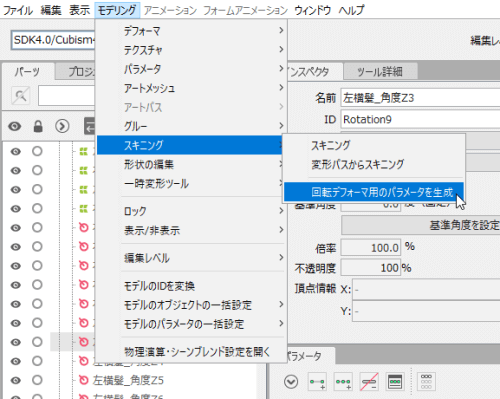
回転デフォーマを付けてスキニングできたら、パーツとデフォーマを選んだままメニュー「モデリング」→「スキニング」→「回転デフォーマ用のパラメータを生成」をクリック。


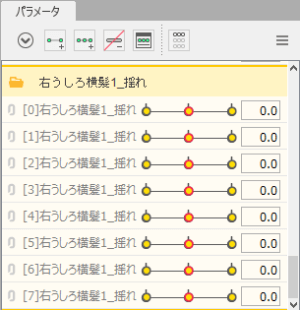
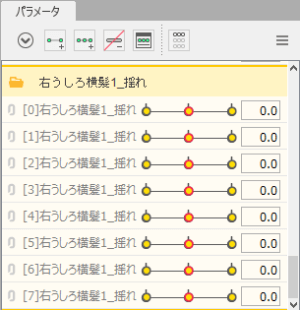
パラメータ欄の一番下に上図のようなパラメータ群が出来ます。
変形パスツールを使って一気にスキニングする
「変形パスツール」を使うと一気にスキニングできます。




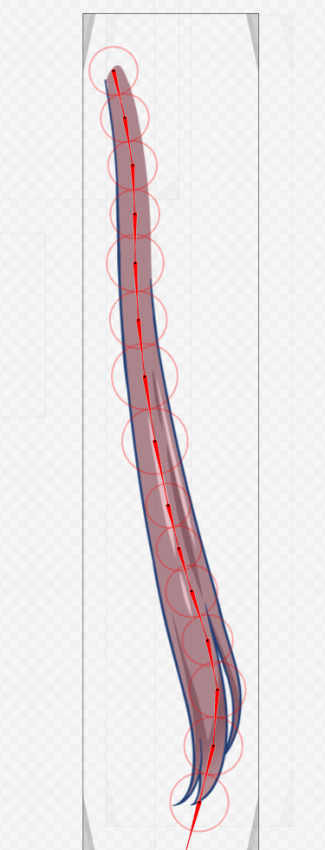
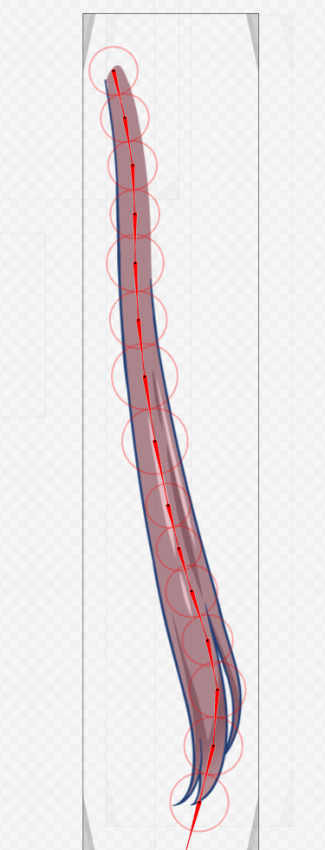
「変形パスツール」を通常使うようにパーツの中心に沿って引いていきます。


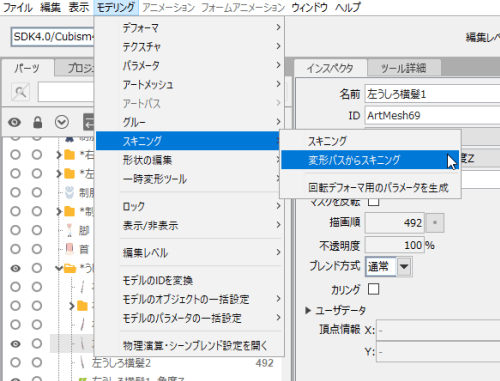
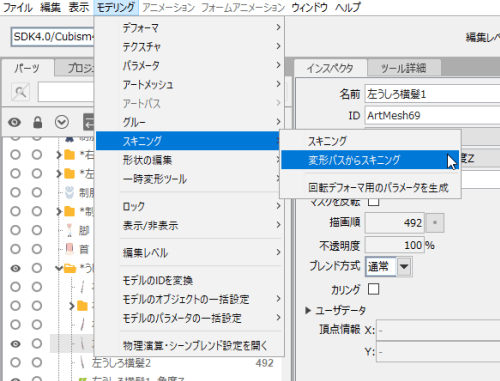
メニュー「モデリング」→「スキニング」→「変形パスからスキニング」を実行。


すると、回転デフォーマが生成され、同時にパラメータ群も生成されます。
変形パスからスキニングすると思ったより多めの回転デフォーマが付きます。
変形パスの点を少なめに打って実行すると生成される回転デフォーマも少なめになります。
スキニングした素材に物理演算を付ける


スキニング設定が完了したら物理演算を設定していきます。
物理演算設定の基本的な操作はこちらで紹介


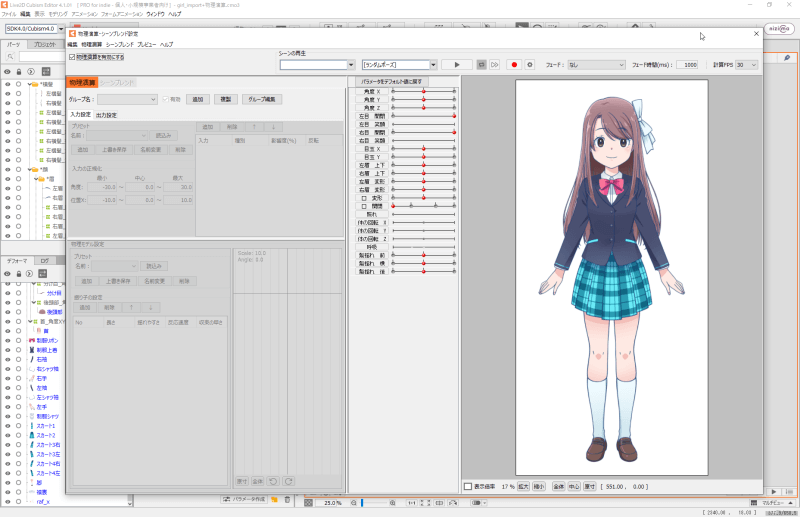
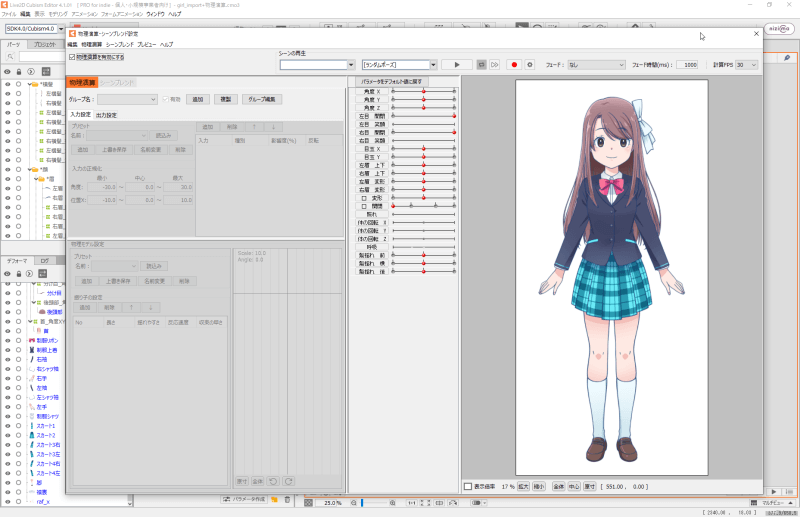
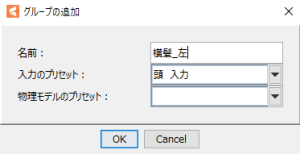
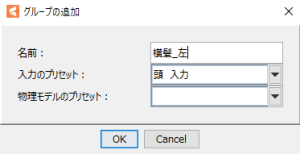
スキニングした1パーツ毎に物理演算グループを作成します。


「グループの追加」では「物理モデルのプリセット」を空欄で作成。


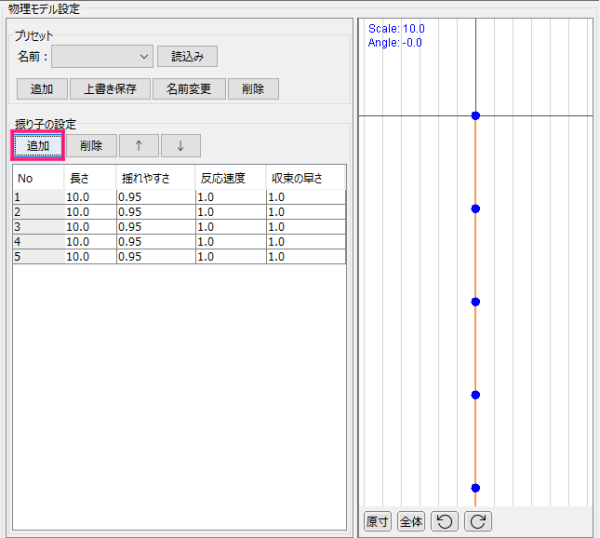
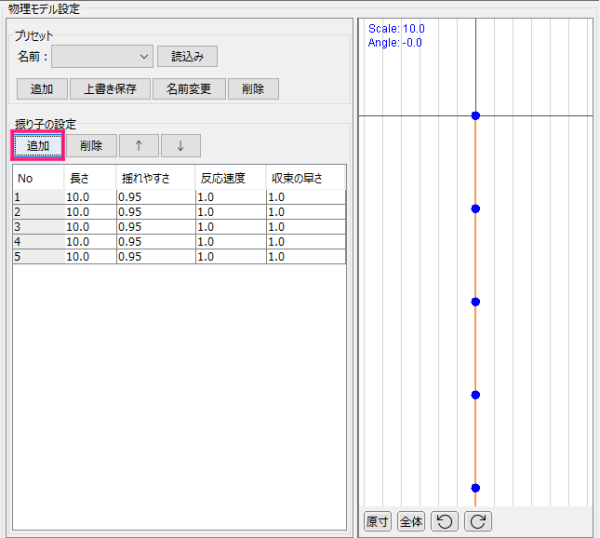
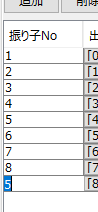
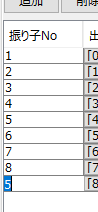
グループが出来たら、対象パーツの分割数と同じ数の振り子設定を追加していきます。


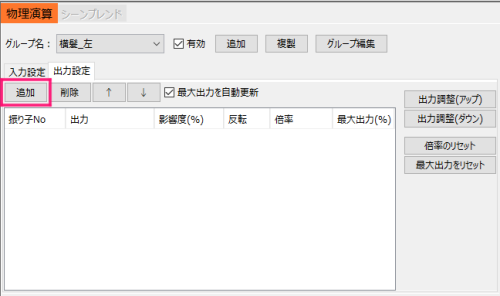
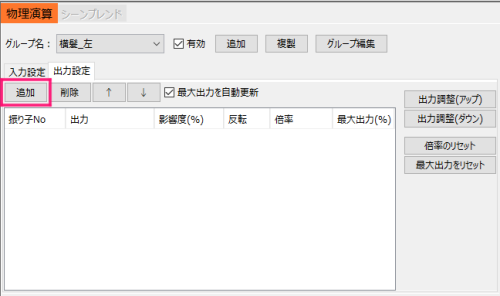
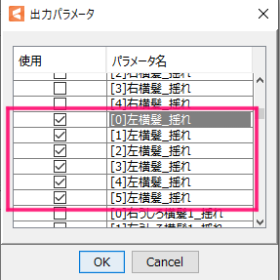
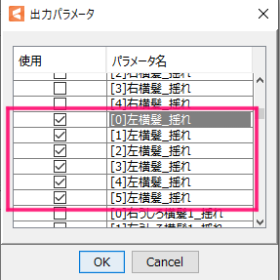
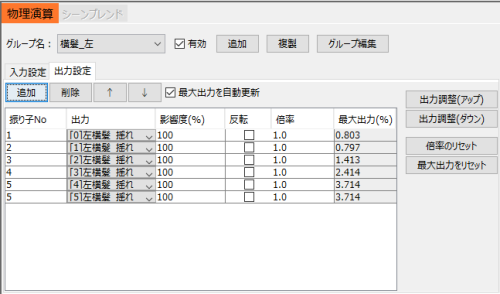
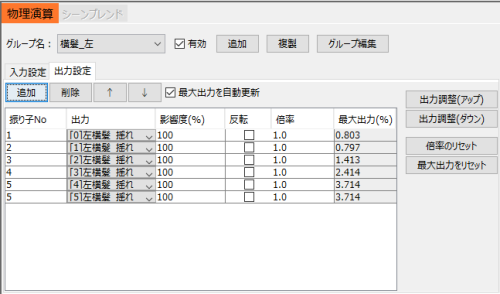
振り子が追加できたら「出力設定」タブの「追加」からパラメータを選びます。


スキニングしたパラメータはパーツに付けた回転デフォーマの数だけ出来ているので、必ず複数になるはずです。


すると「出力設定」にこのように表示されます。


振り子の数とパラメータの数が合わない場合は「追加」や「削除」をして「振り子No」を編集して辻褄を合わせます。


各種数値を調整して横髪パーツ1つにスキニング+物理演算をつけることができました。


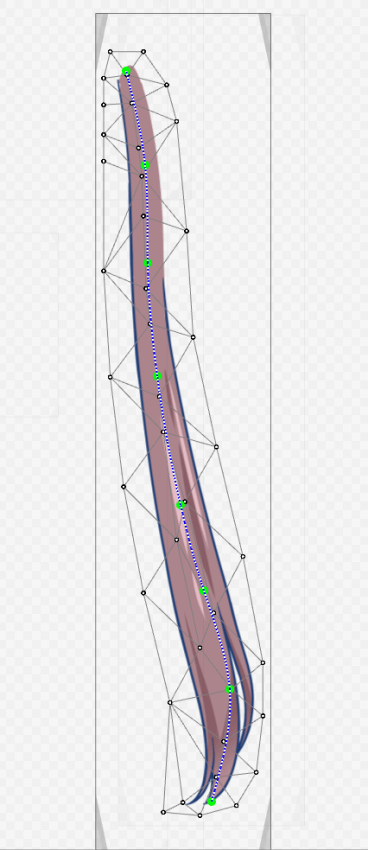
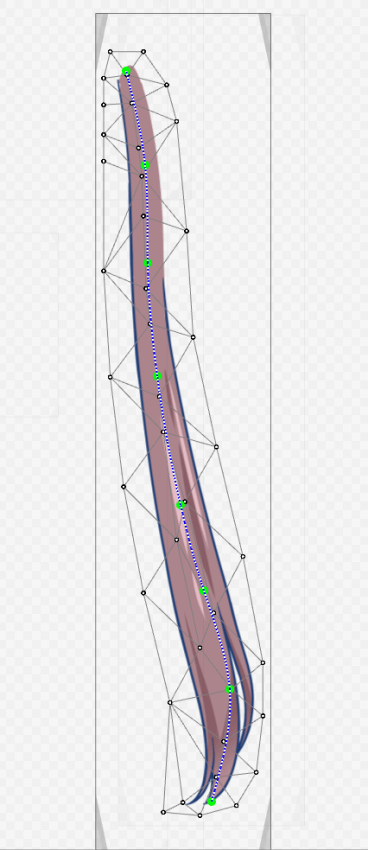
長い髪パーツにひととおりスキニング+物理演算をつけて動かしてみました。
調整次第でいろんな揺れ方が可能です。
上手くいかない時は…
揺らしたパーツが崩れる時はアートメッシュを引き直す
動かしてみたらパーツが割れたり崩れた形になる時は、アートメッシュが大きすぎる場合が多かったです。
X・Yの動きが崩れる時はパラメータに紐づくパーツを変更
今回やってみた際には特別処置しなくてもX・Yの動きもキープされたのですが、構成によってはスキニングをすることで「角度X・Y」で設定したワープデフォーマの変形がリセットされてしまう場合があります。
スキニングは慣れればかなり時短になります
Live2D界も奥が深いので、紹介した方法以外にも効率化やクオリティアップの方法が開発されていると思います。
他のLive2Dクリエイターさんのノウハウも大変勉強になります。
スキニングはデフォーマもパラメータも物理演算設定も大量に増えるので慣れないうちは大変なのですが、慣れれば短時間でクオリティ高い揺れ動作を付ける事ができます。
Live2Dはこんな応用技もたくさん出来るので、少しずつチャレンジして紹介していきます。