制作のためにLive2Dを学んでいるイラストレーター、さらえみ(@saraemiii)です。
Live2Dモデルの作り方をひとつずつまとめています。
今回はイラストさえあれば一瞬でモデル作成できそう!?な「テンプレート機能」を試してみました。
テンプレート機能とは?

パーツ分けしたキャラクターイラストに、Live2D公式が用意しているテンプレートを適用すると、本来必要なややこしい設定せずに動くようになる機能です。
かなり時短できるものの調整は必要
イラストさえあればすぐ動くようになるのはすごく魅力なのですが、完璧にキレイに動くとはいかず細々した調整は必要です。
とはいえ、最初から作るよりはかなり時短できます。
手を使うポーズ・独特な髪型などにはもうひと手間かかる
公式が用意しているテンプレートは、上半身とミニキャラの基本的な動きのみです。
手を動かしたい、独特な髪型にしたい、動物を動かしたい…といった、テンプレート外の動きをさせるには、自分で設定していく必要があります。
基本構造がわからないと調整時に混乱します
基本的な動きのみを想定したイラストであれば、テンプレート適用のみでも充分動きます。
Live2Dの基本操作や構造をまったく知らないままで調整していくのはキツそうです。
1体でも試しに作ったことあるなら細かい調整にも対応できると思います!
FREE版でも使える
テンプレート機能は無料の機能制限付き「FREE版」でも使えます。
機能制限はそのままなので気をつけながら作れば、結構動くモデルを作成できます。
こちらで「FREE版」の制限や作り方を確認できます


①テンプレートに適用させる
イラストを作成してテンプレートに適用させていきます。
Live2D用にイラストPSDデータを作成
通常通り、髪の毛、顔、腕など、パーツ分けしたキャラクターイラストを作成します。
Live2D用キャラクターイラストの描き方参考はこちらへ
描く時に注意したほうが良い点などをまとめています。


「Cubism Editor」にPSDデータを取り込む




パーツ分けしたイラストPSDデータを「Cubism Editor」へドラッグ&ドロップして読み込みます。
テンプレート適用させる


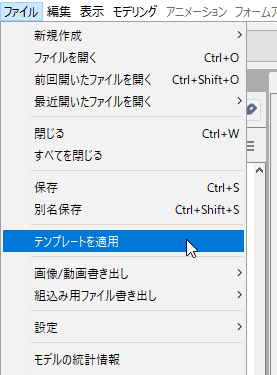
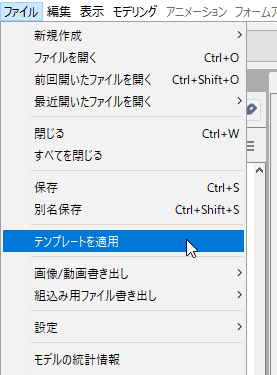
「ファイル」→「テンプレートを適用」をクリック。


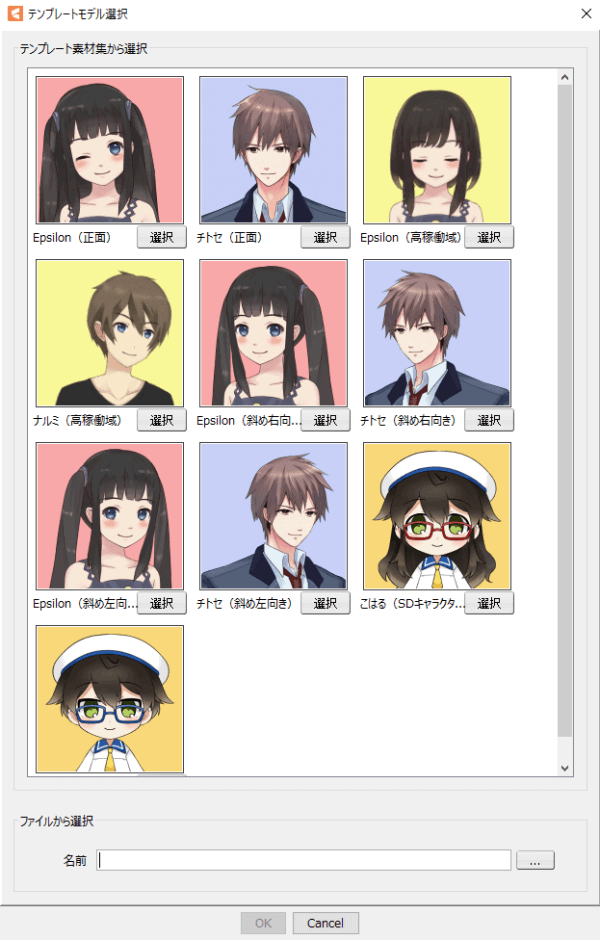
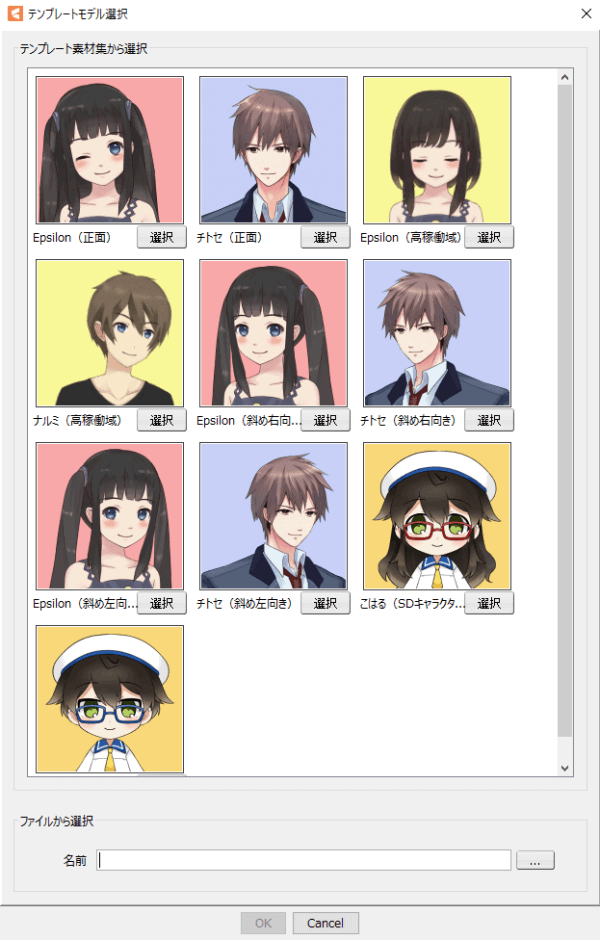
公式テンプレートがいくつか出てくるので、合うものをクリック。


今回は基本的な正面をチョイス。


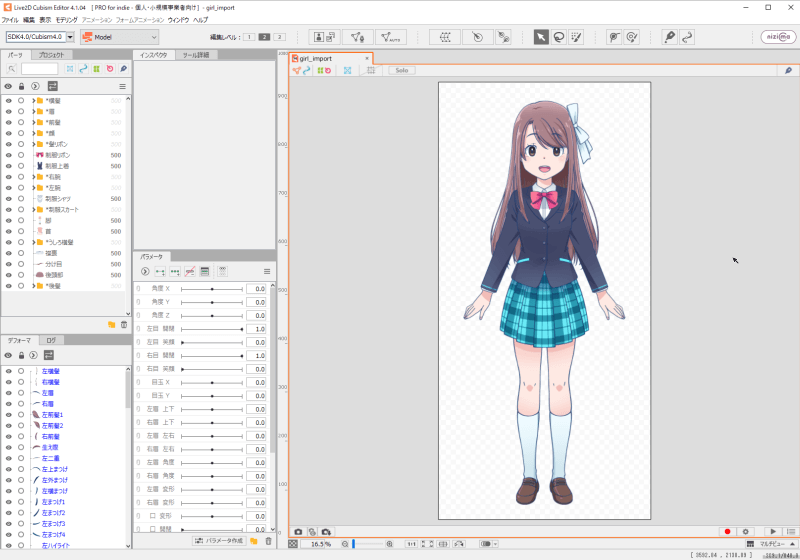
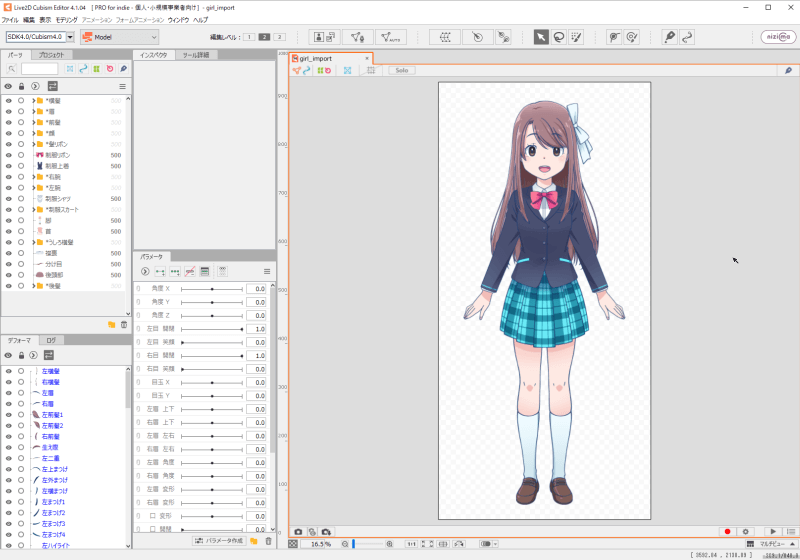
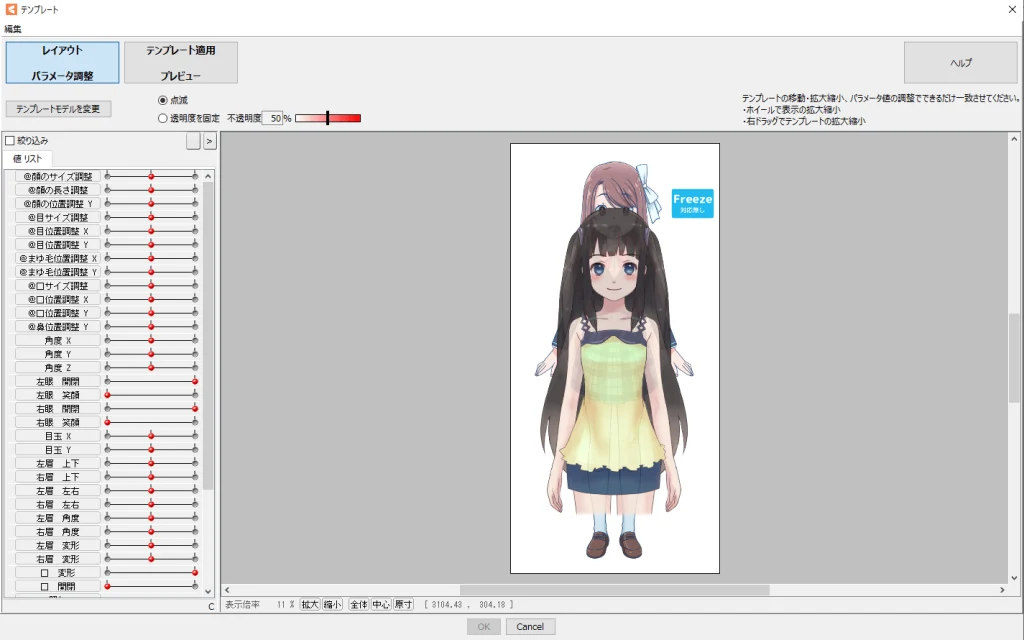
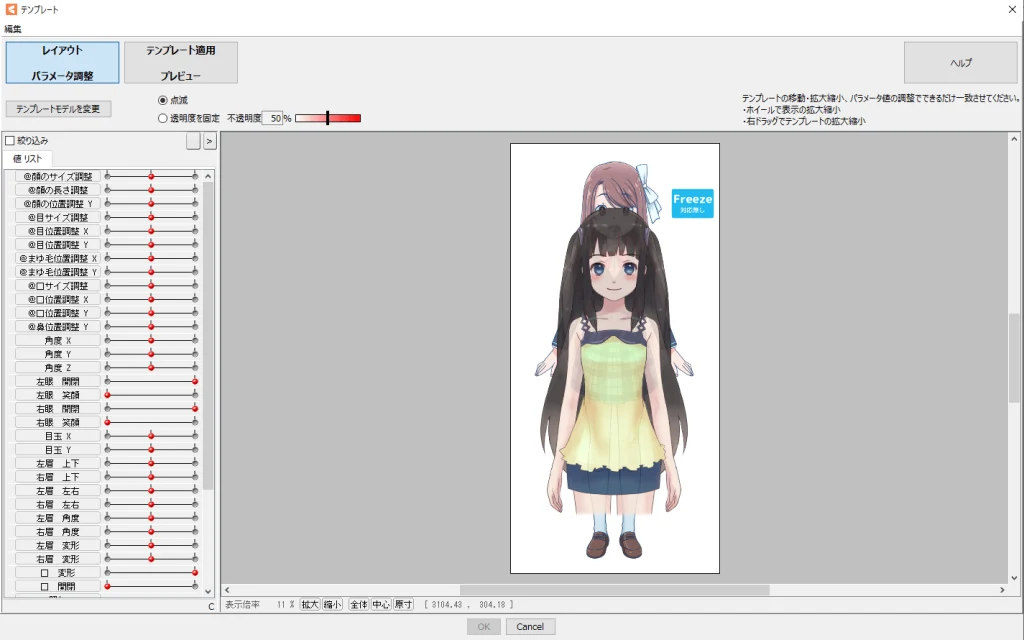
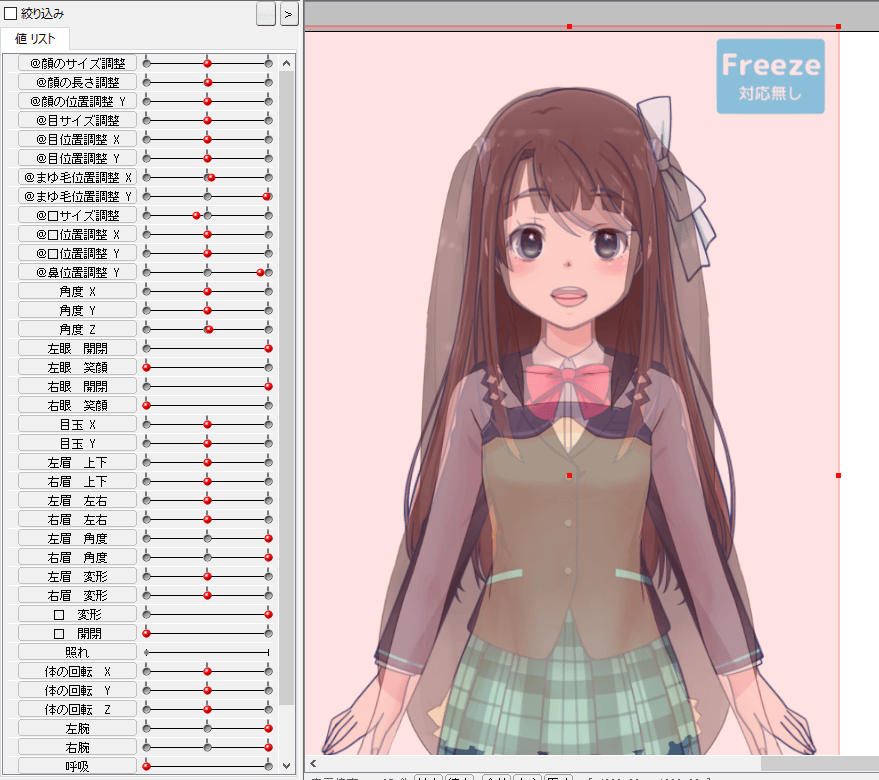
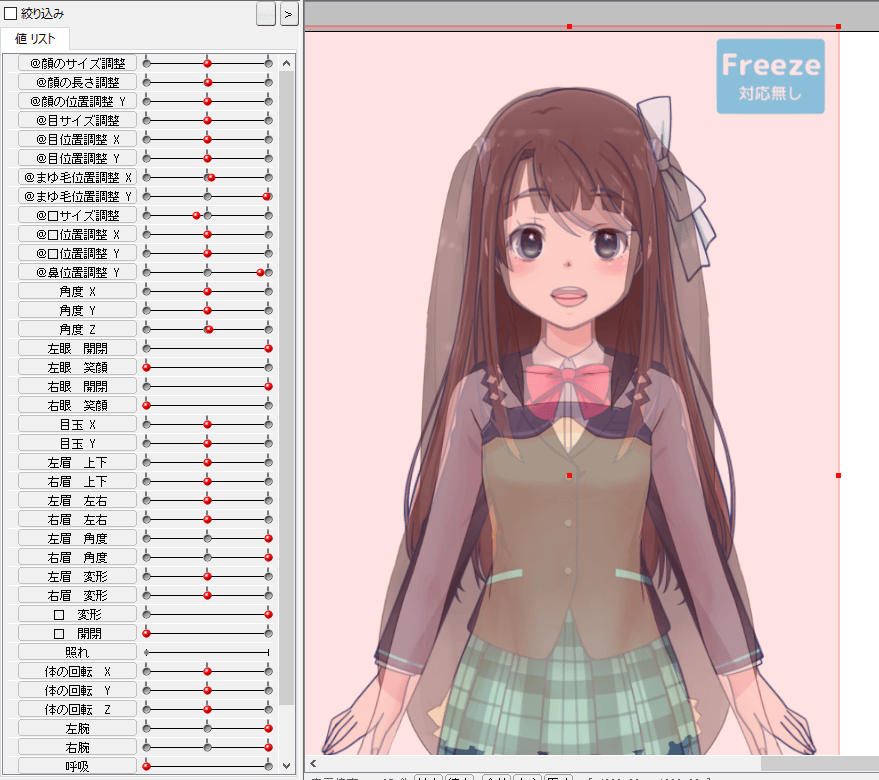
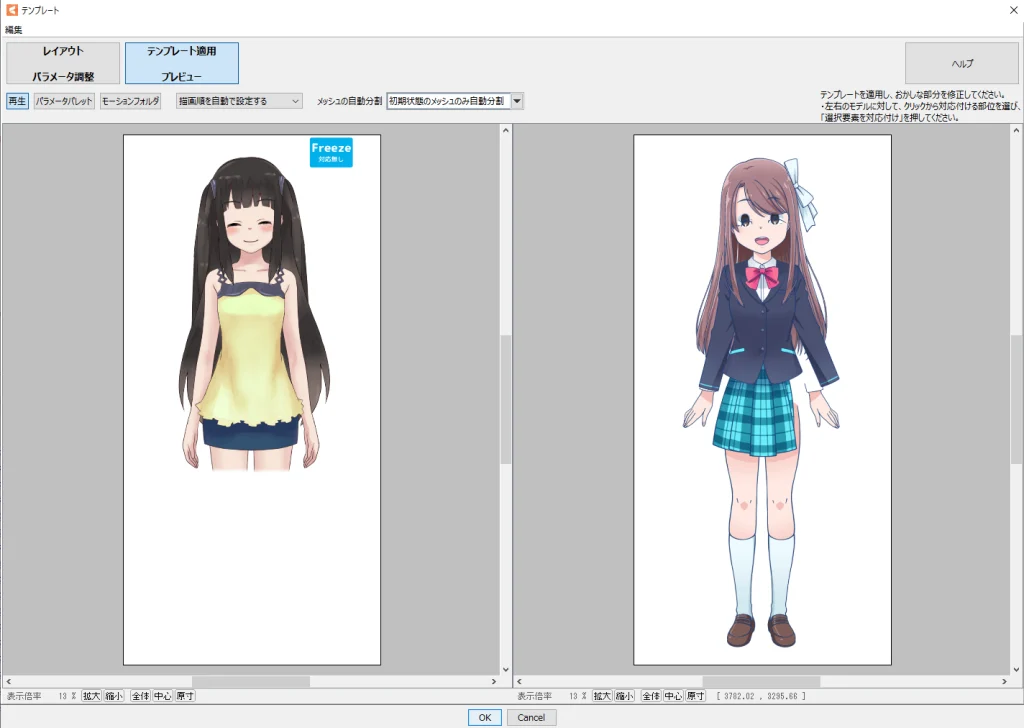
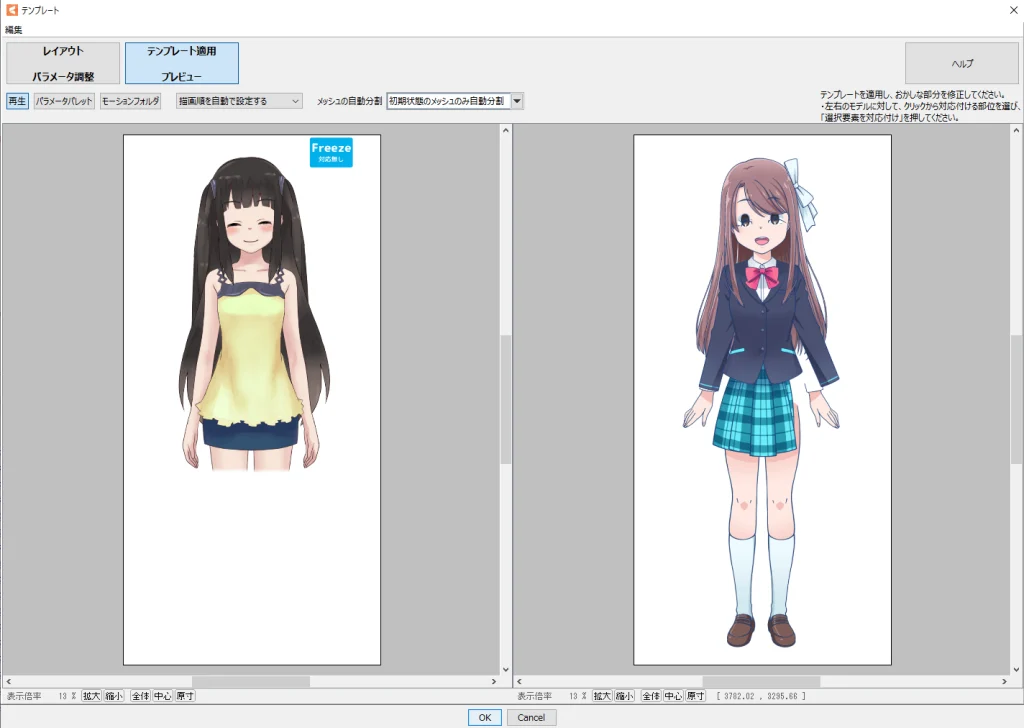
テンプレートを選択すると、こんな画面になります。
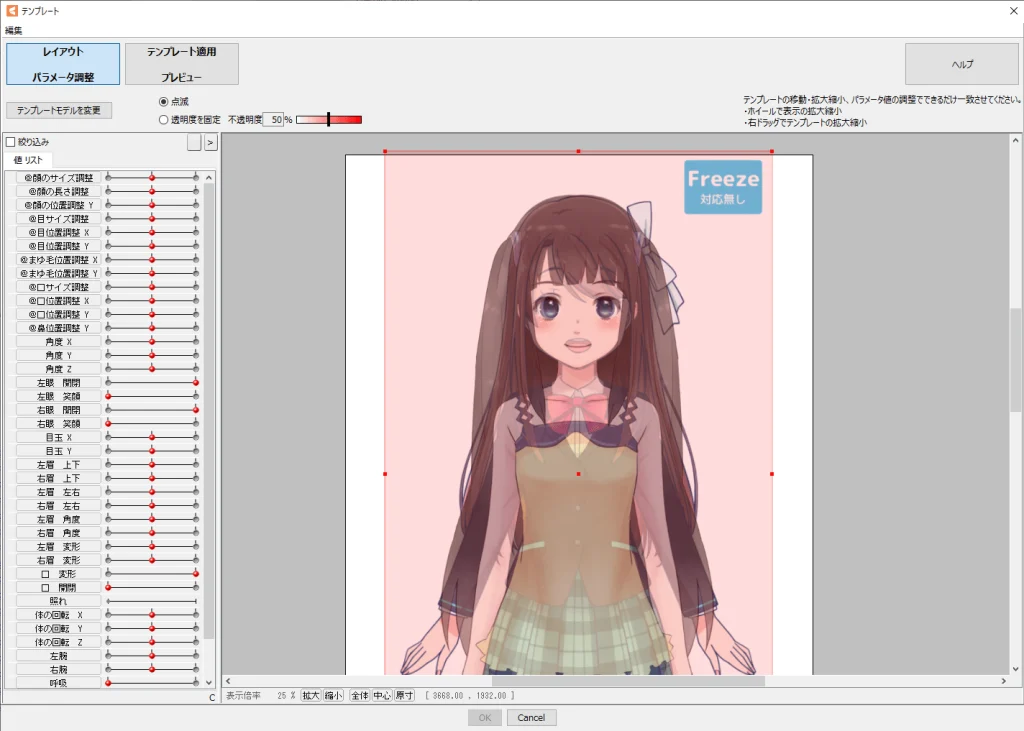
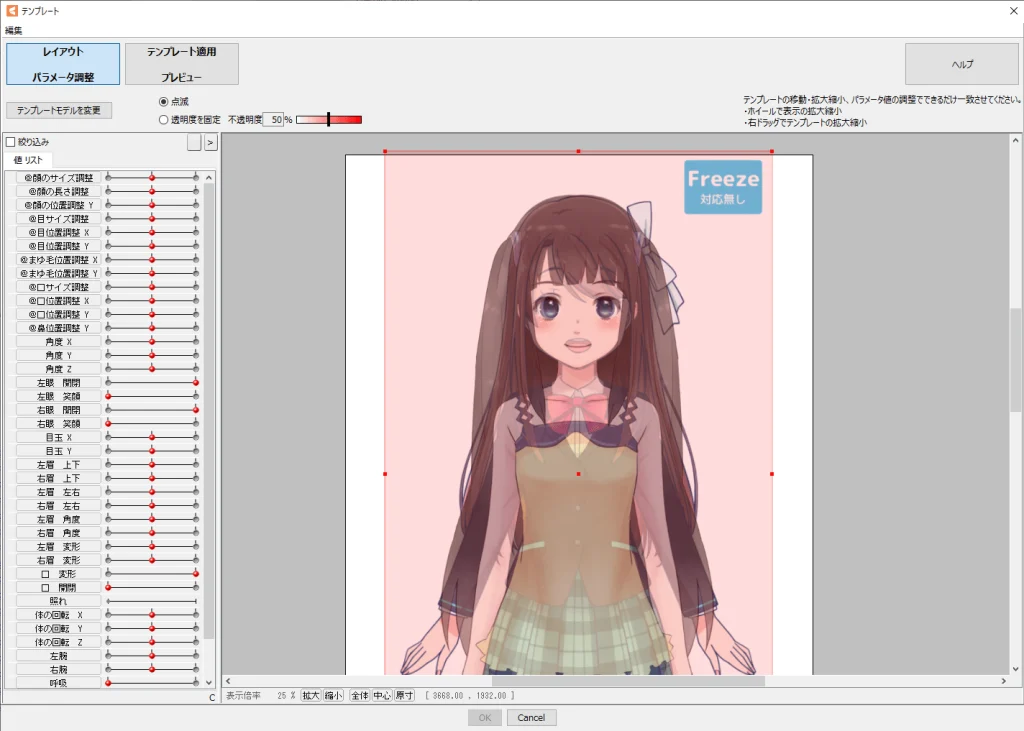
上部にある「レイアウト パラメータ調整」という画面で、PSDデータのイラストとテンプレートモデルが重なった状態で表示されます。


こんな感じにテンプレートモデルの大きさや位置を動かせるので、自分のイラストに重なるように配置していきます。


左側にある「値リスト」でテンプレートモデルの目や鼻といったパーツの位置を動かせます。
これも動かして自分のイラストに重なるように配置していきます。


ちなみに、画面の拡大縮小は枠下にある↑ボタンでできます。
今回は鼻や眉毛の位置を重なるように調整しました。だいたい合ってれば良さそうです。


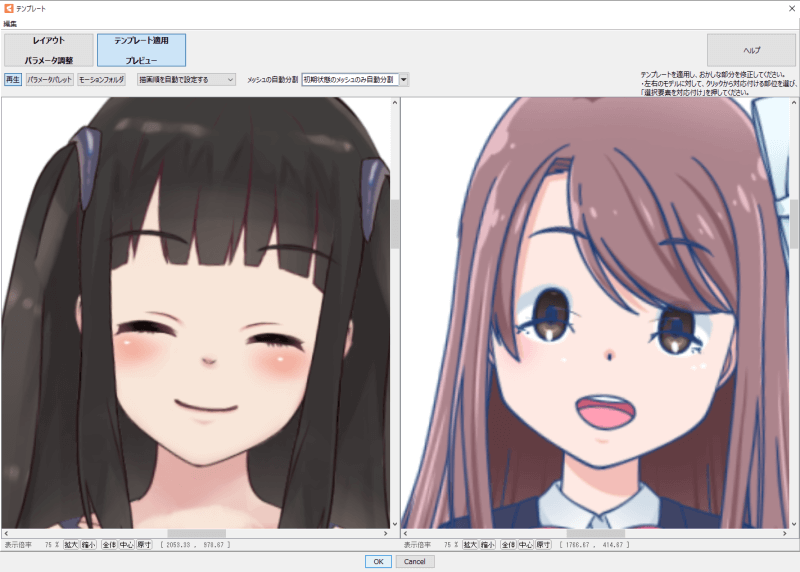
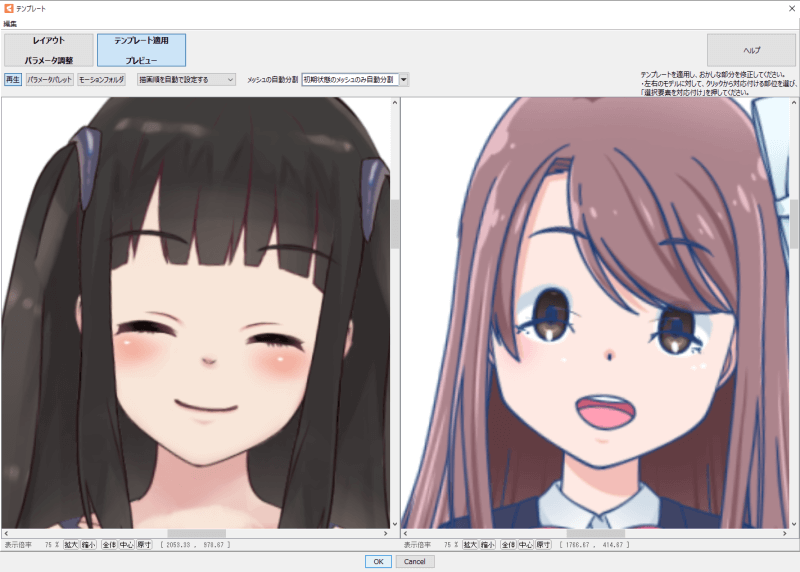
ひと通り重なるようにできたら「テンプレート適用 プレビュー」でちゃんと動くかどうか確認します。
全然ちゃんと動いてませんね(汗)
バラしていたスカートや左腕、目がまばたきした時の動作がすごく大変なことになっています(大汗)
テンプレートと完全に同じ作りのイラストではないのでこうなってしまいます。
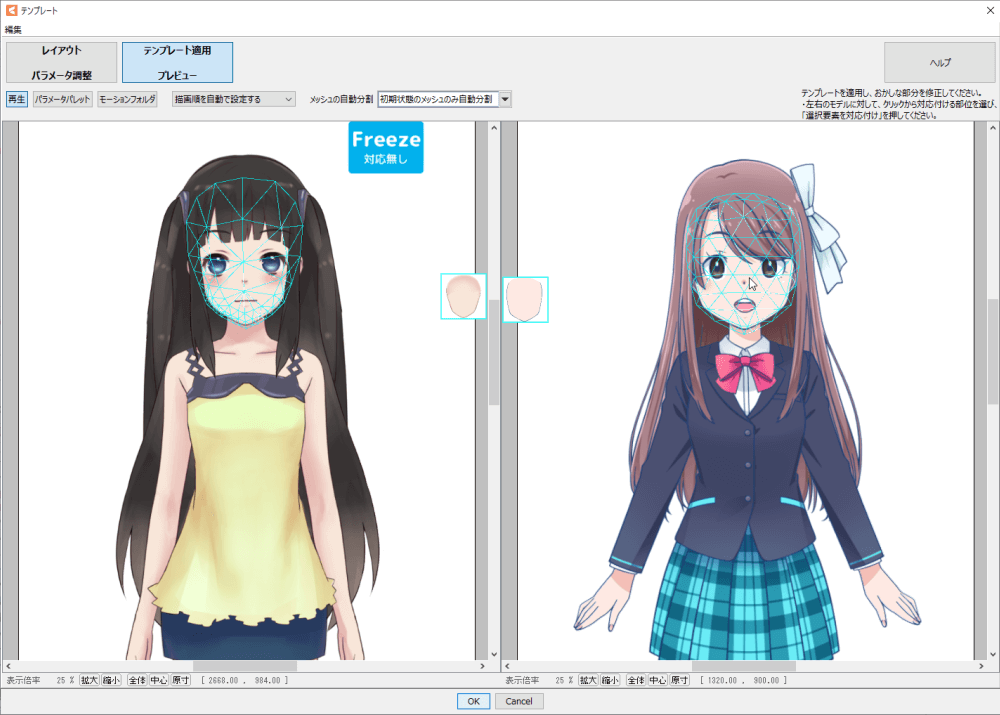
②選択要素の対応付けで調整
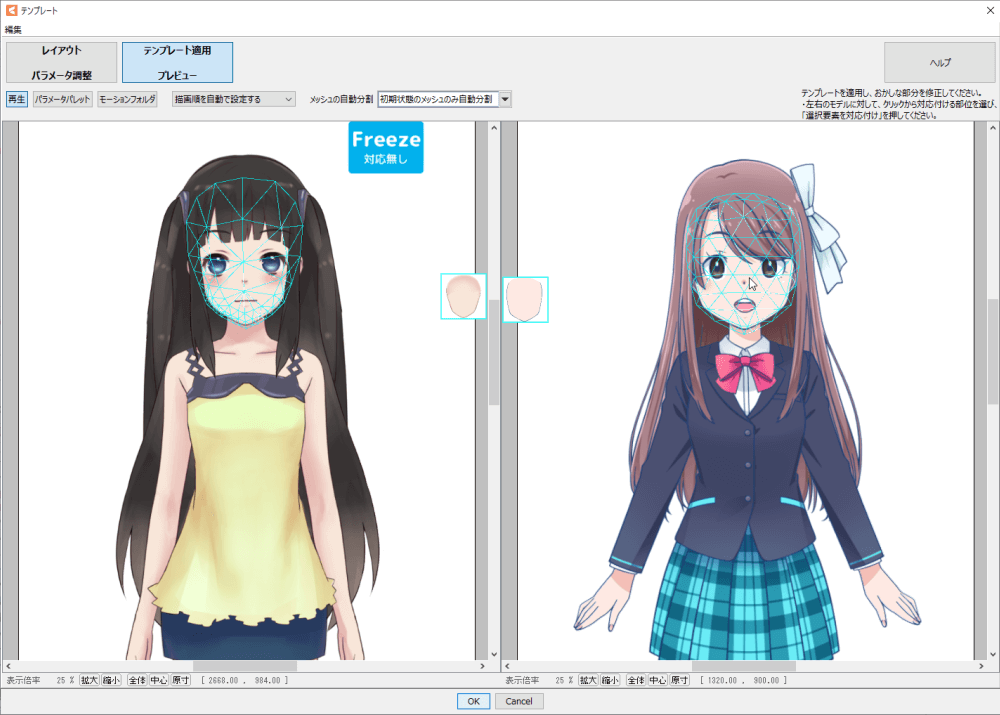
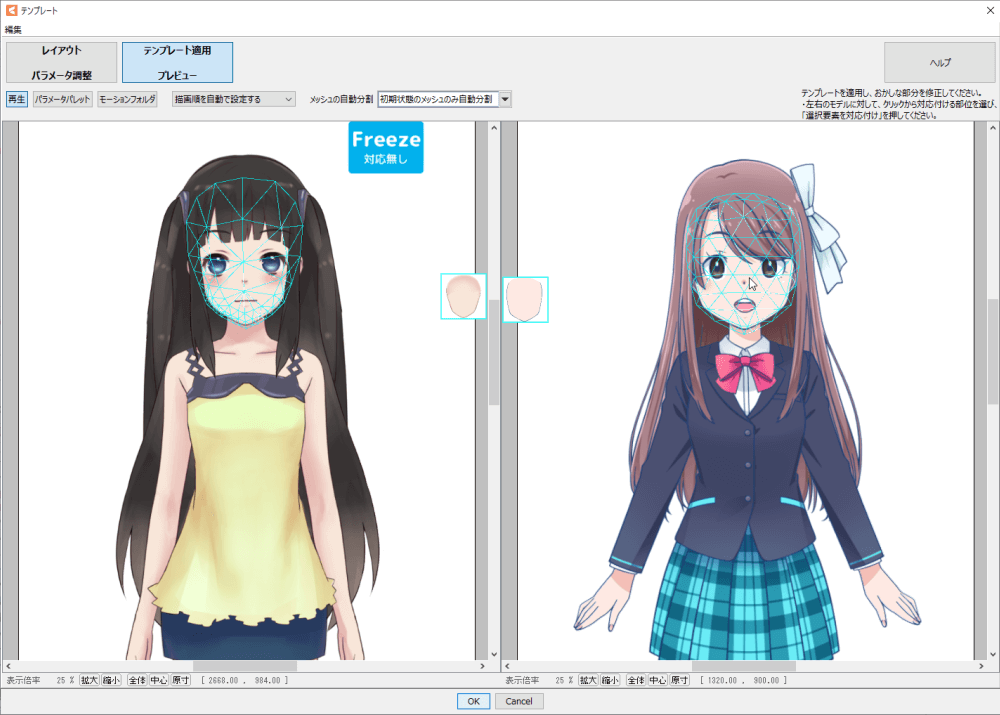
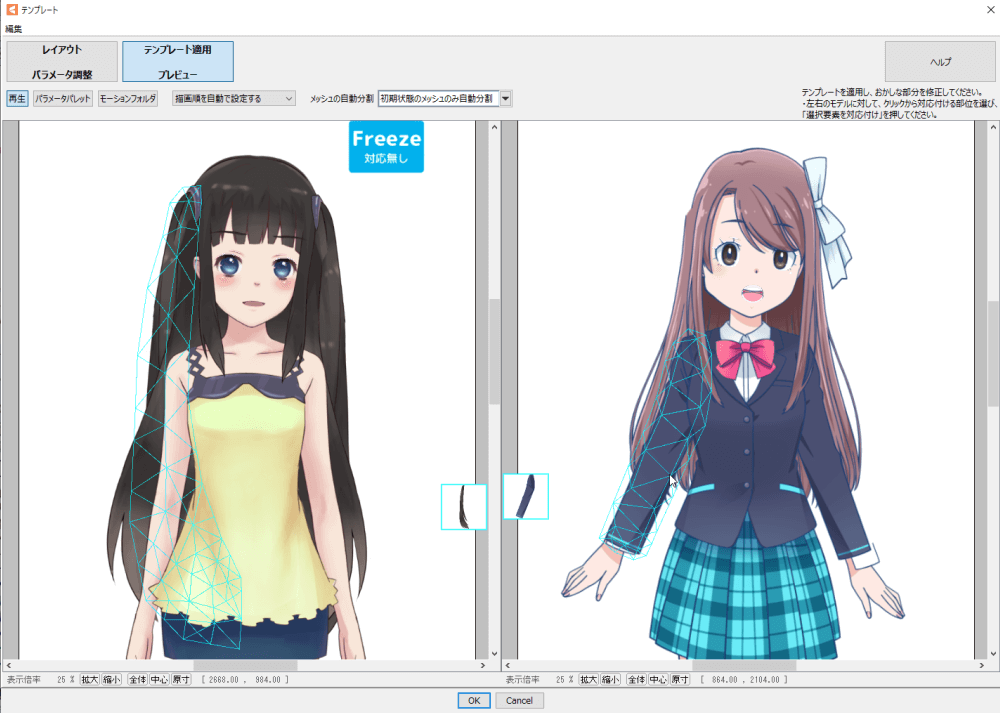
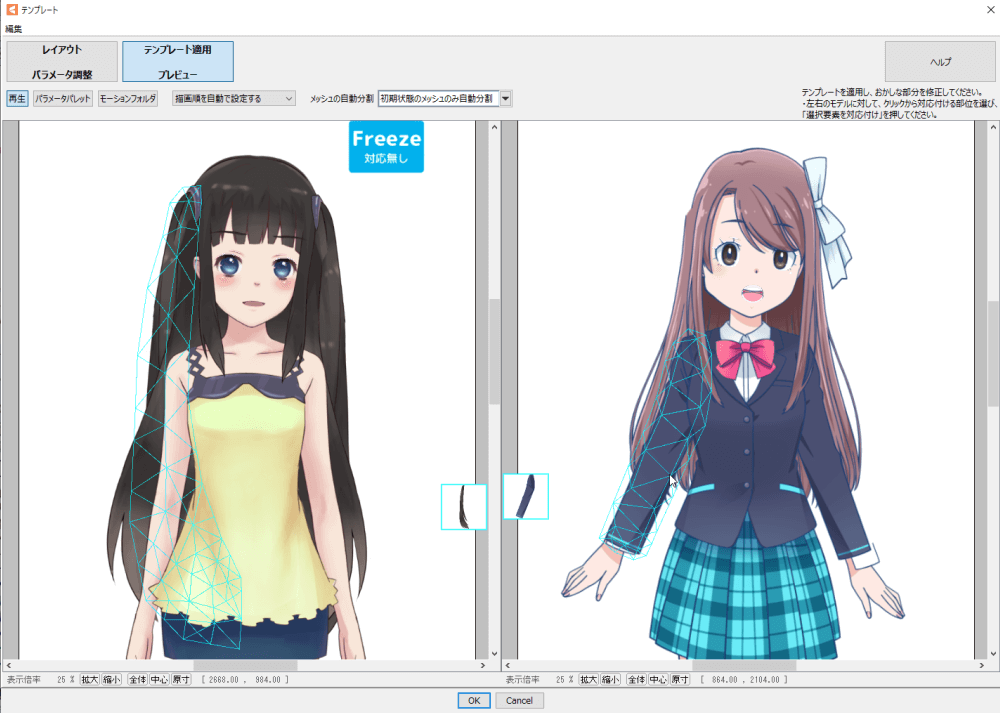
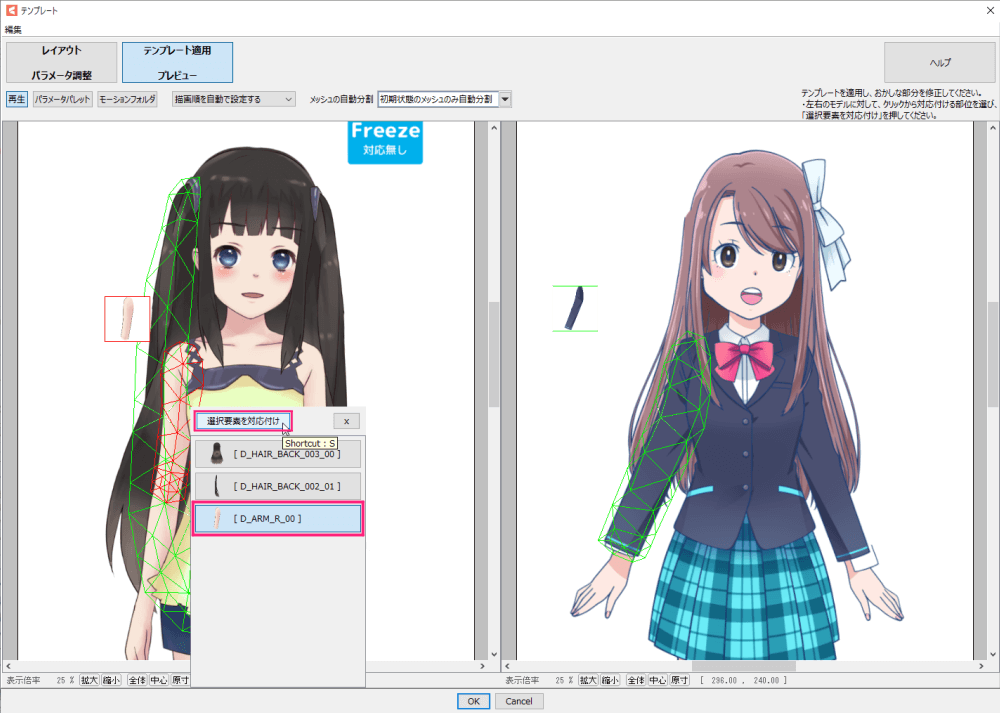
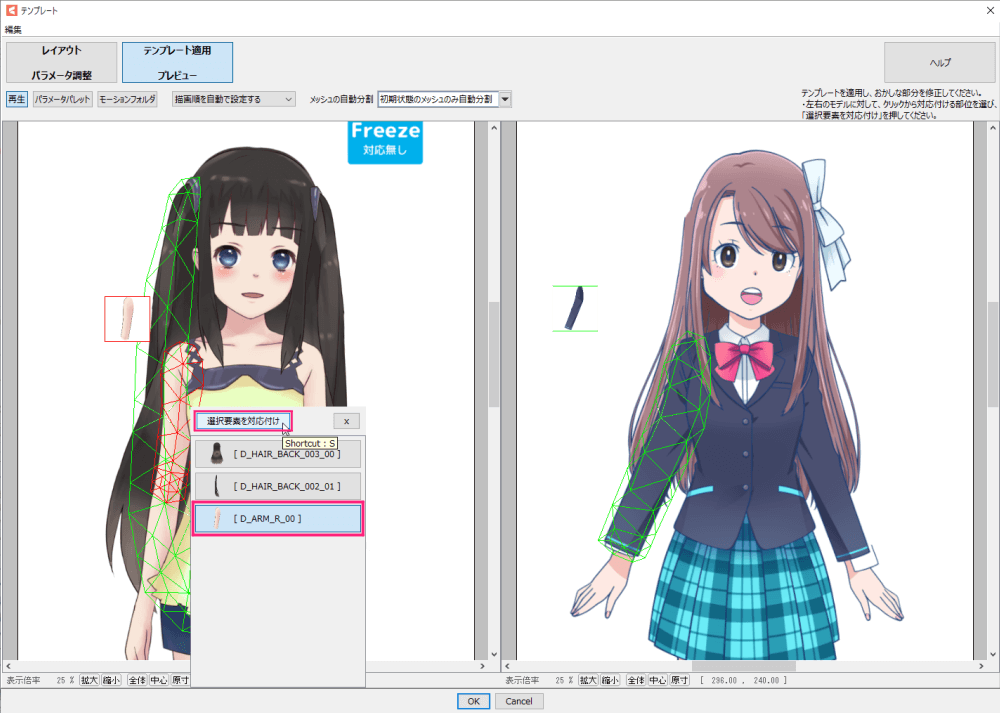
テンプレート画面のまま「選択要素の対応付け」設定で調整していきます。


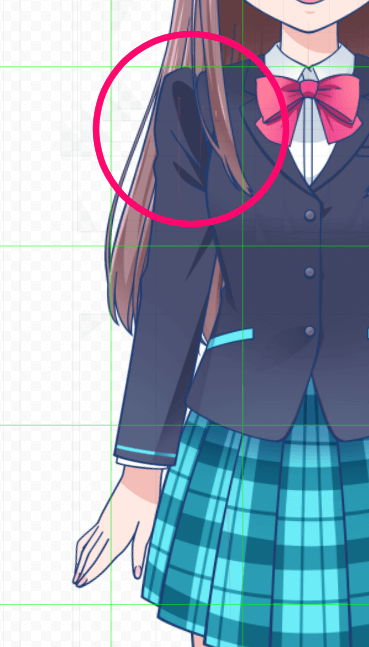
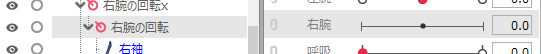
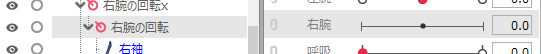
「テンプレート適用 プレビュー」画面でパーツにカーソルを持っていくと、中央のアイコンやメッシュ表示で対応したテンプレートパーツが示されます。


上図では右腕がテンプレートモデルのポーニーテールにリンクしてしまっています。


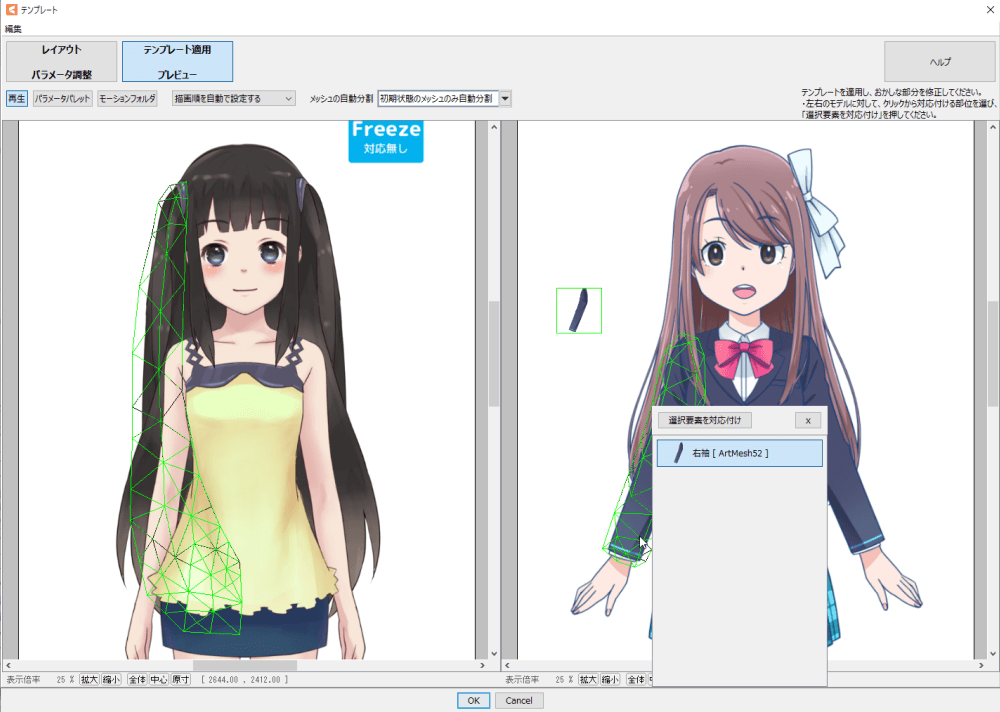
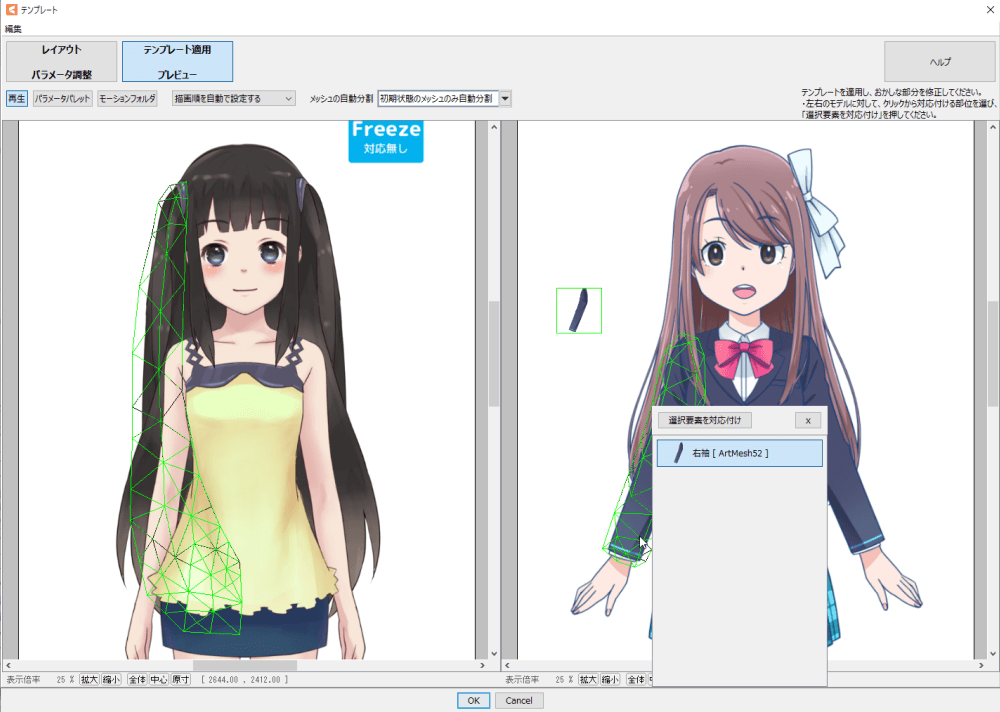
右腕をクリックするとパーツを表示した窓が出現。
「右腕[ ArtMesh52 ]」を選択します。


テンプレート側から対応させたいパーツを選びます。
テンプレートの右腕「 D_ARM_R_00」を選択。
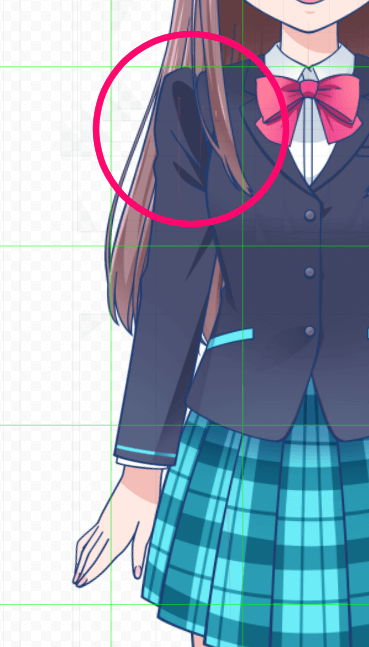
選んだパーツは赤いメッシュ表示になります。


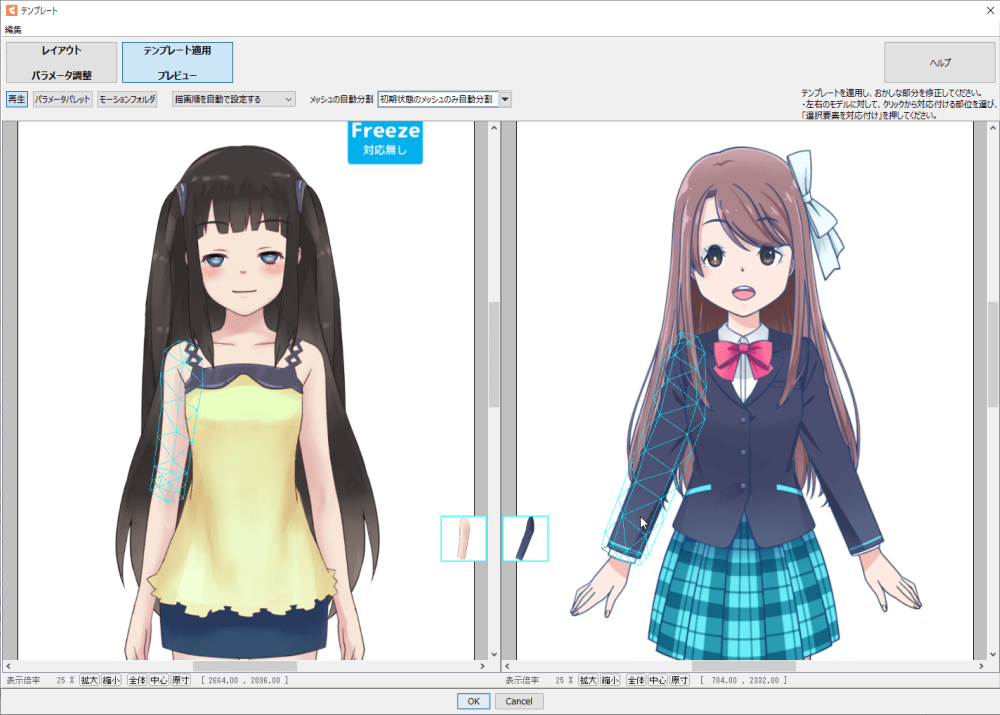
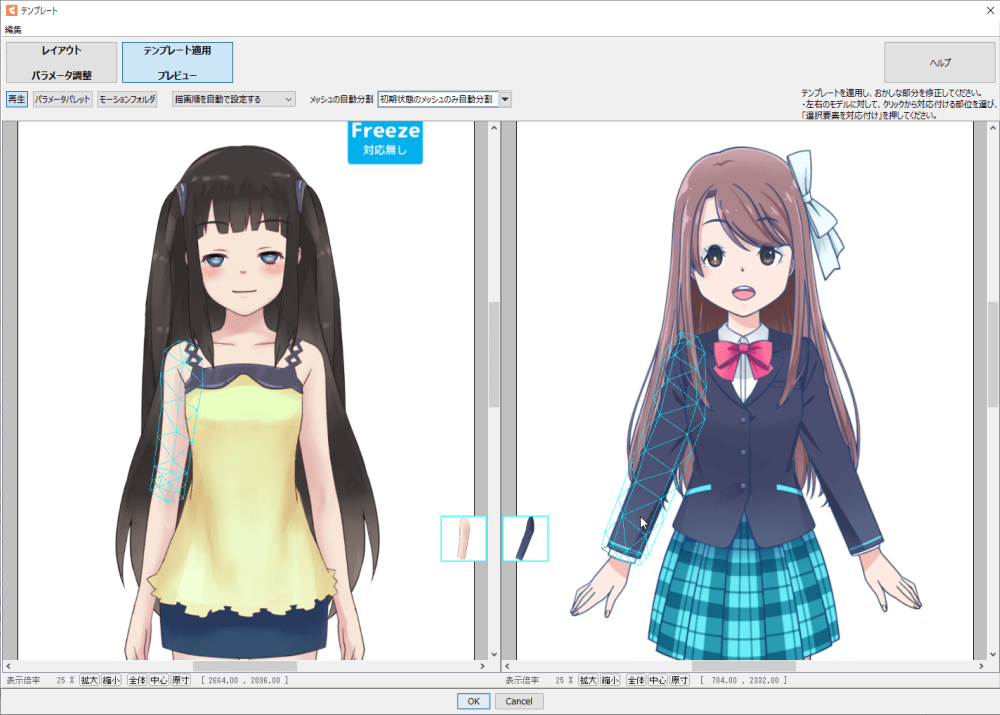
すると上図のように、右腕同士が適応されました。
私が描いたモデルは上腕・前腕に分けていなかったので、肩から動く事を優先して右腕を上腕に対応させました。
これを繰り返して、ズレているパーツをどんどん調整していきます。


「選択要素の対応付け」ではどうにもならない部分も出てきました。
テンプレートは少し古いモデルなのもあって、まぶた周りの作り方が違うようです。
③Live2D上で細かい調整をしていく


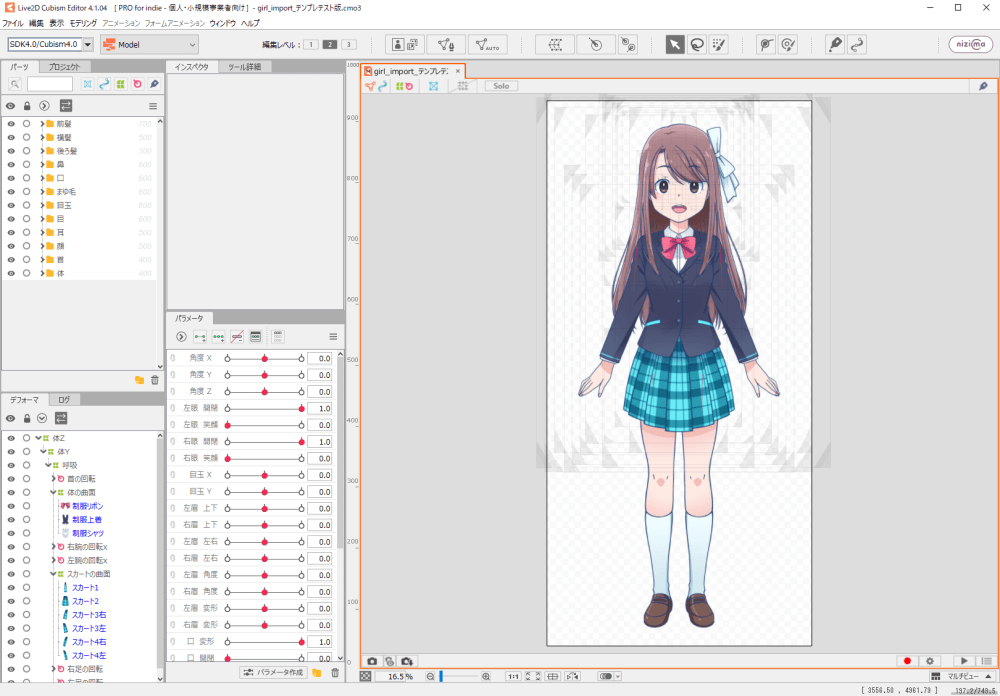
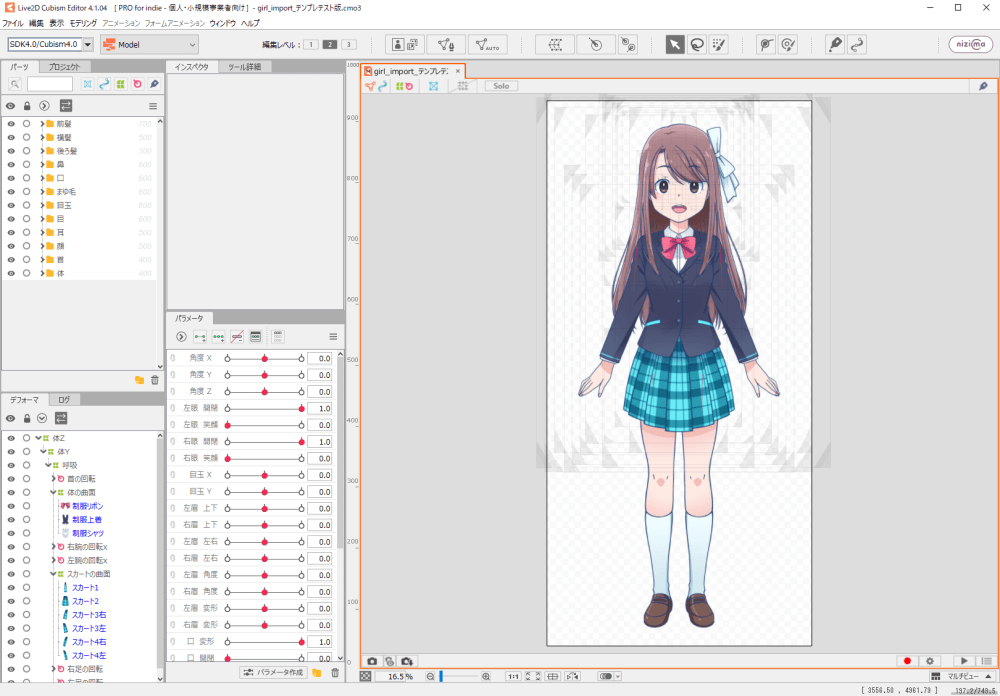
テンプレート画面で調整できたら「OK」をクリック。
上図のようにデフォーマやパラメータが設置された状態になっています。
大半は前項までのテンプレート上の調整でクリアになるはずですが、よくありそうなエラーの調整例を紹介していきます。
「デフォーマの検証」でエラーを見つける(Pro版のみ)


デフォーマの大きさが素材より小さいと動き方もおかしくなりやすいです。
「モデリング」→「デフォーマ」→「デフォーマの検証」でデフォーマがおかしくないかどうか簡単に見つけられます。
動きがおかしいなら「パラメータ」を書き換える






明らかに動きがおかしいところは、細々と直しても他の動きをした時にまたおかしくなって…となりやすいので、一旦パラメータを削除してクリアにして最初から動作をつけ直すほうが直しやすいです。
前後関係がおかしいなら「描画順」を調整




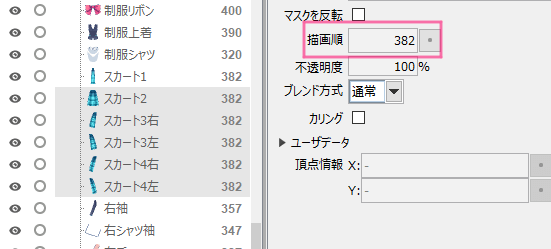
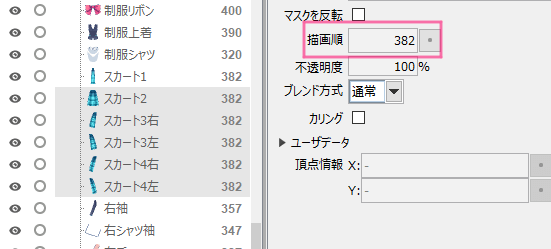
テンプレートから作ったモデルは、描画順がパーツごとに設定されています。
もし前後感おかしい場合は描画順を調整してみてください。
今回の私のイラストでの調整は…


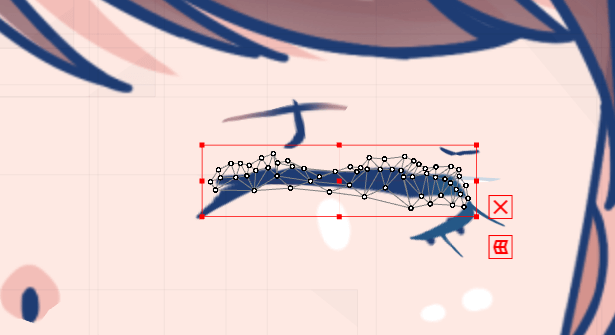
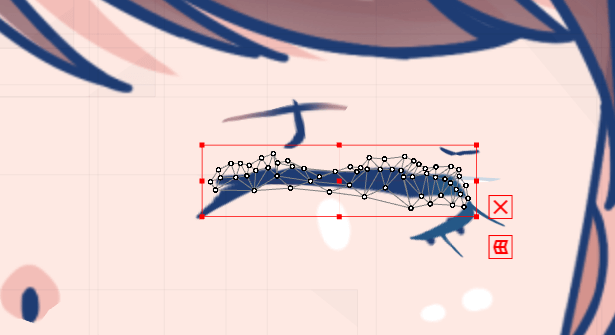
まつ毛パーツが私のイラストのほうが複雑にパーツ分けしていた分、崩れてしまった感じです。
クリッピングマスクも適用されていなかったので、上手く目が閉じてくれない状態になっていました。
目の作り方はこちらで解説しています
簡単なパーツに変えてやり直すか、こちらを見ながら調整すればキレイな目の動きを作れます。




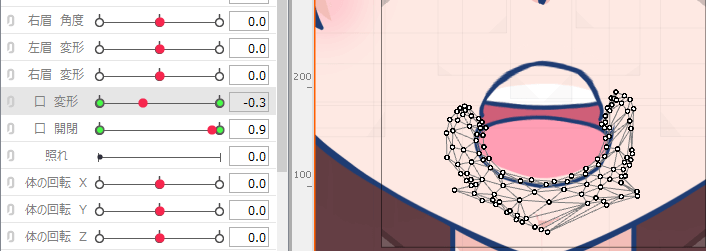
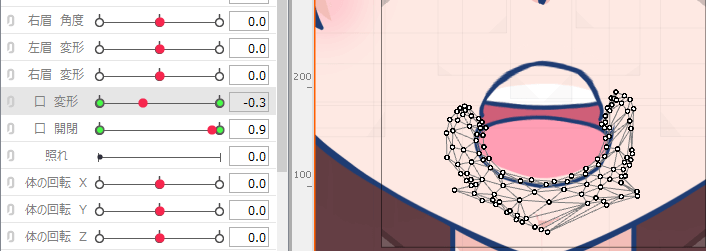
口は…パーツ分けがテンプレートと同じ構成でしたのでデフォーマ設定は問題なかったのですが、パラメータがおかしくなっていて、上手く開閉できない状態でした。
テンプレートと同じパーツにしていても、こういった崩れは発生してしまいました。
口の作り方はこちらで解説しています
3パターンの作り方があるので、やりやすい方法で作れます。


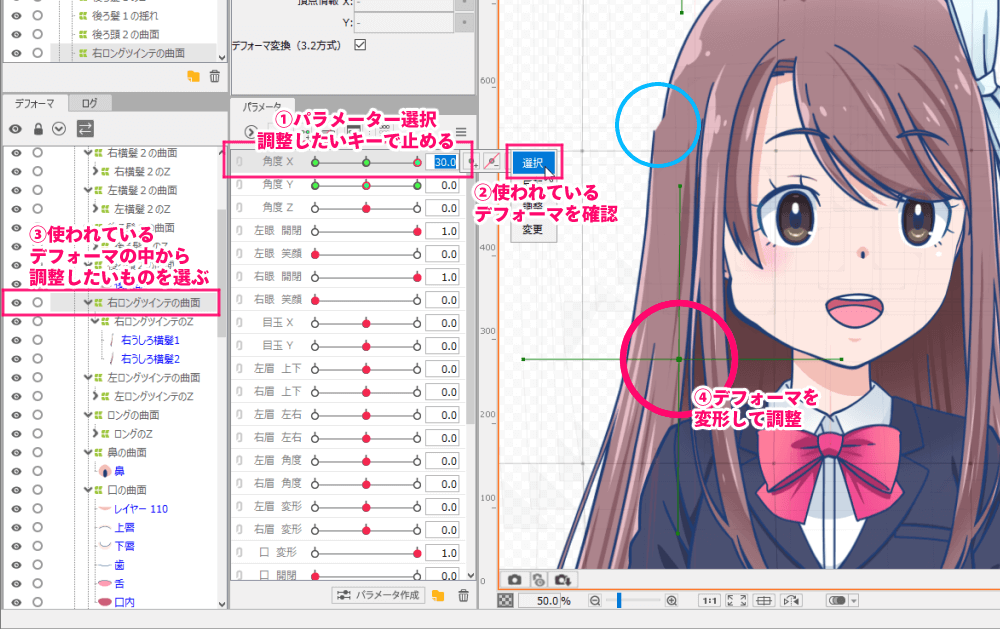
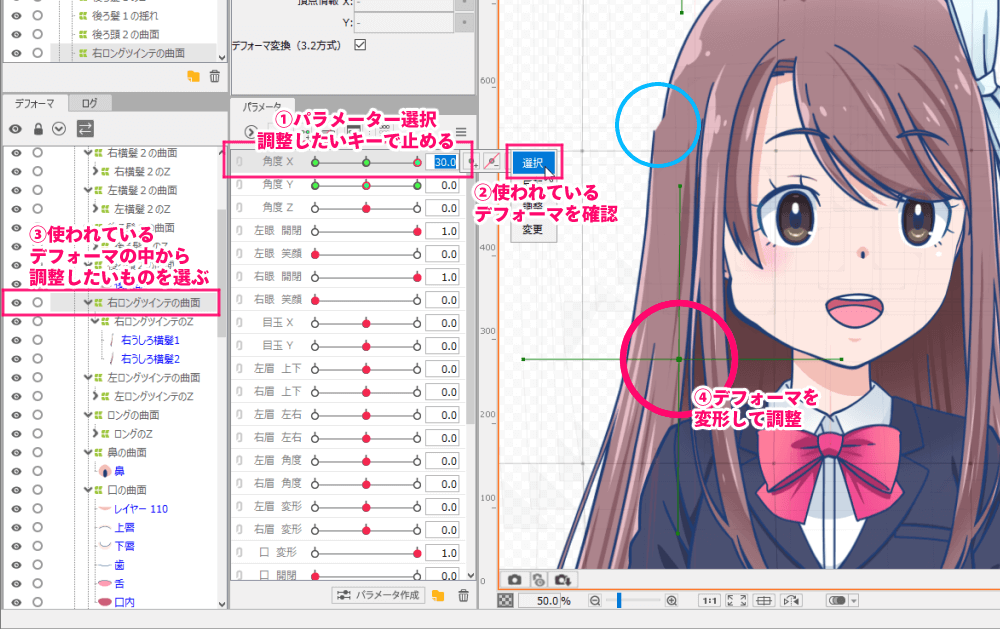
その他、髪の毛の継ぎ目など細かい部分は…


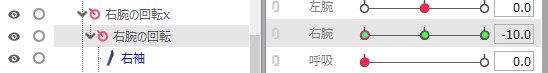
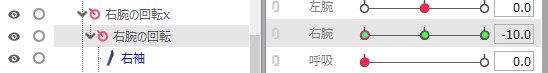
調整したいパラメータとデフォーマを選んで、調整したいキーでデフォーマを変形させていきます。
これで動いておかしいところを修正していきます。
④完成!用途によって次の工程へ
テンプレートを使って完成したLive2Dモデルは、通常作ったものと同じようにいろんな用途に活用できます。
VTuberとして使う
VTuberとして使う場合はLive2Dに適応した「トラッキングソフト」が必要です。
トラッキングソフトは色々あるので↓こちらにまとめています


アニメーションの素材として使う
VTuberとして使う以外にも、アニメーション映像の素材としても使えます。
Live2D上で動かしてムービー書き出しする方法はこちら


映像作りに有名なソフトAdobeAfterEffectsで使用する方法


少し慣れてきた人が簡単に作りたい時に使える
Live2D界も奥が深いので、紹介した方法以外にも効率化やクオリティアップの方法が開発されていると思います。
他のLive2Dクリエイターさんのノウハウも大変勉強になります。
テンプレート機能を試してみました。
完全な初心者だとちょっと混乱しそうですが、少し慣れた人には簡単に扱えます。
1から全部作るよりも断然時短になるので試してみてください。