Vtuberなりたてイラストレーター、さらえみ(@saraemiii)です。
今回はVtuber配信にも便利な映像合成画面を簡単に作れるソフト「OBS」の使い方です。
Live2DでVtuber制作したり自身もVtuberになったりしていると、やはり必要になってきました。
これまではAfterEffectsなどよく知ったソフトだけで作ってました💦
使ってみるとすごい便利!OBS!
というわけで、VtuberとしてのOBSの使い方を自分の備忘録も兼ねて紹介していきます。
OBSは生配信・録画用の画面を作れるソフト
YouTube等をよく見られる方にはおなじみ、生配信や録画時の画面上に画像や人物・Vtuberなどを構成して表示させられるソフトです。
難しい操作はほとんど無く、ソフトをインストールするとかんたんに画面を作成できます。
OBSは複数種類があるようですが、一番有名な「OBS Studio」を使用します。
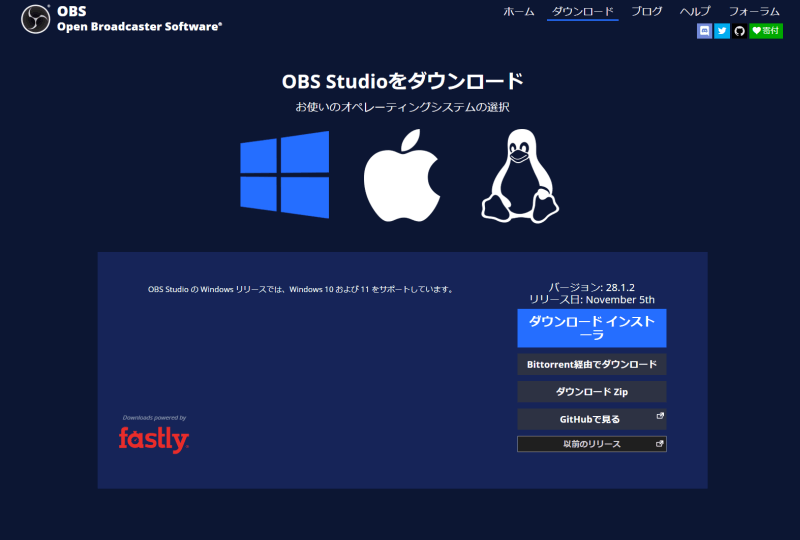
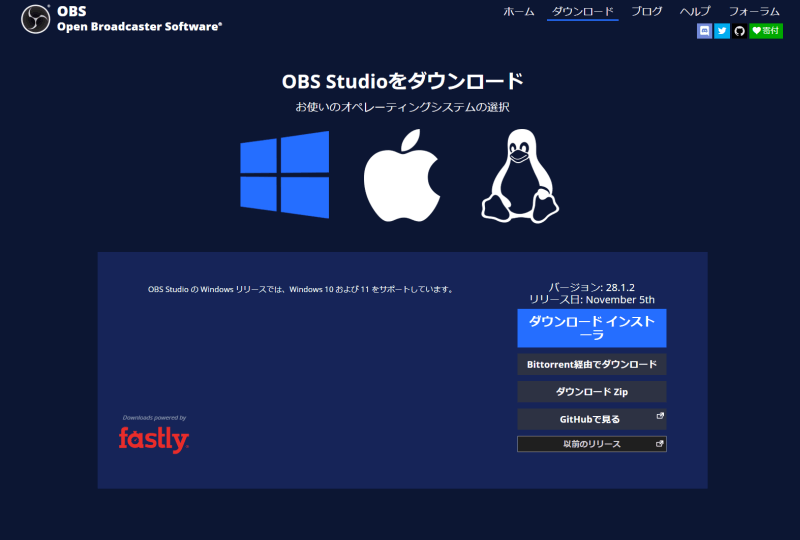
OBSをダウンロード&インストール


↑公式サイトから自分の環境に合ったOSを選んでダウンロードします。
ダウンロードしたファイルを開くとインストールが始まるので画面に沿って進めていきます。


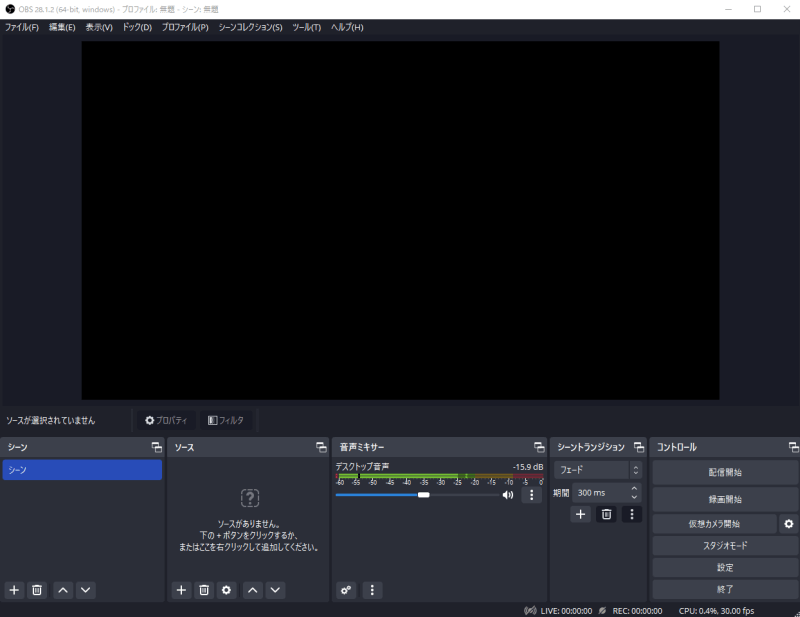
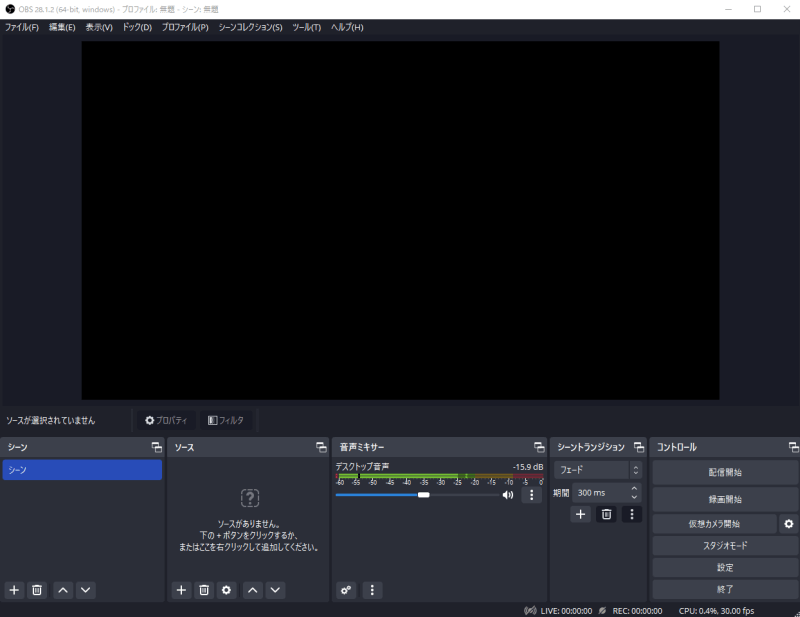
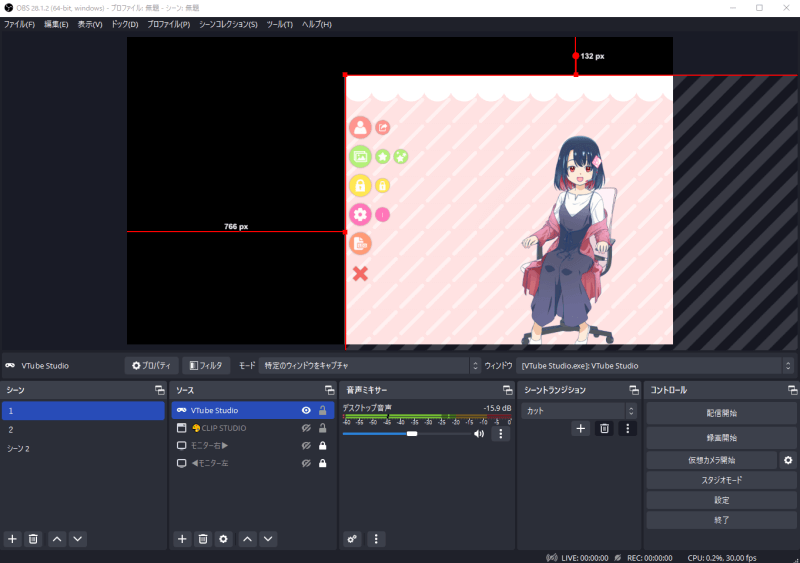
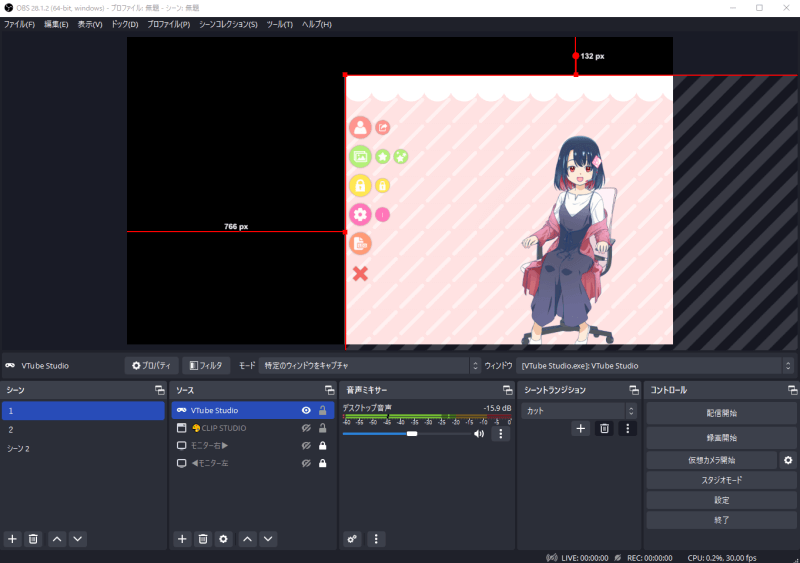
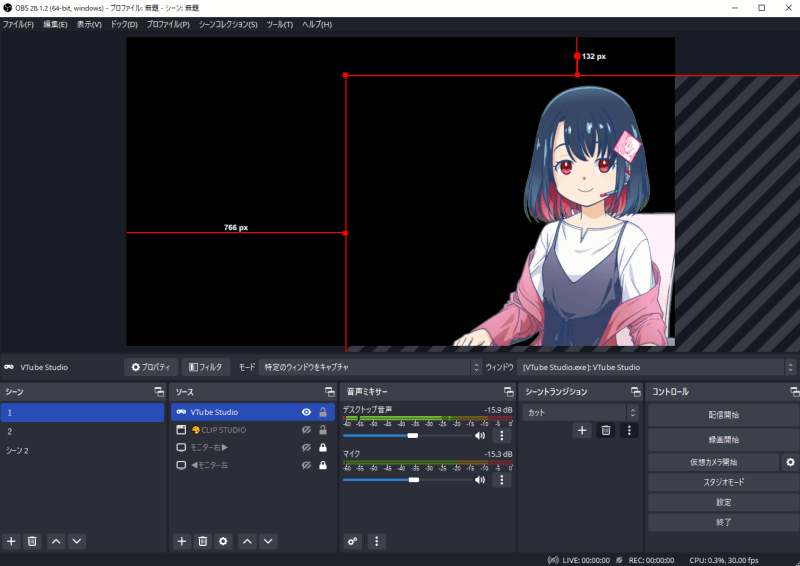
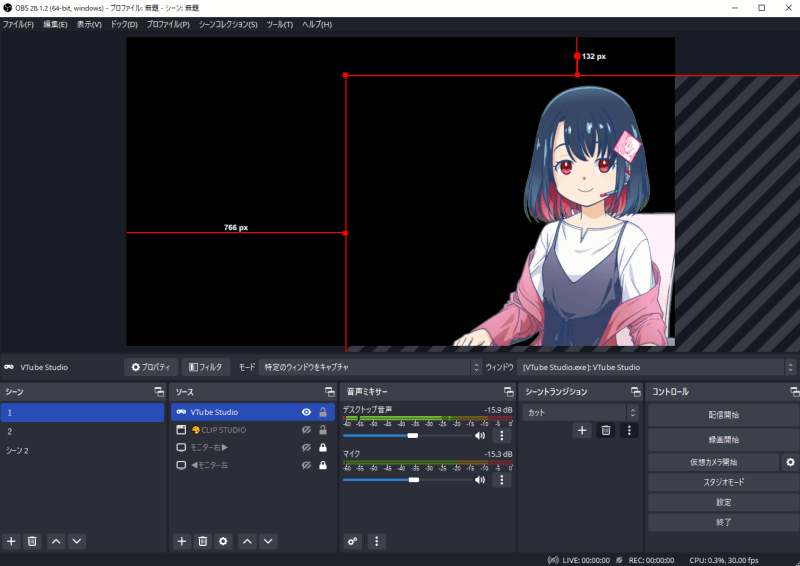
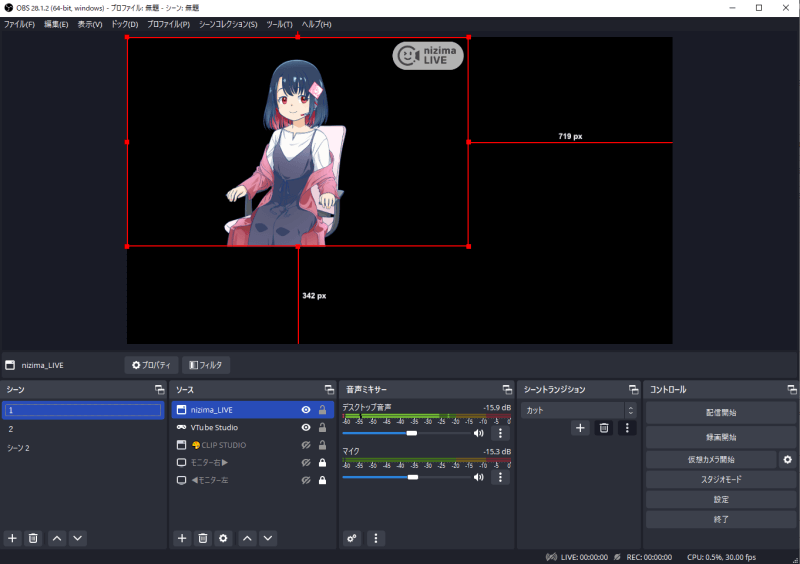
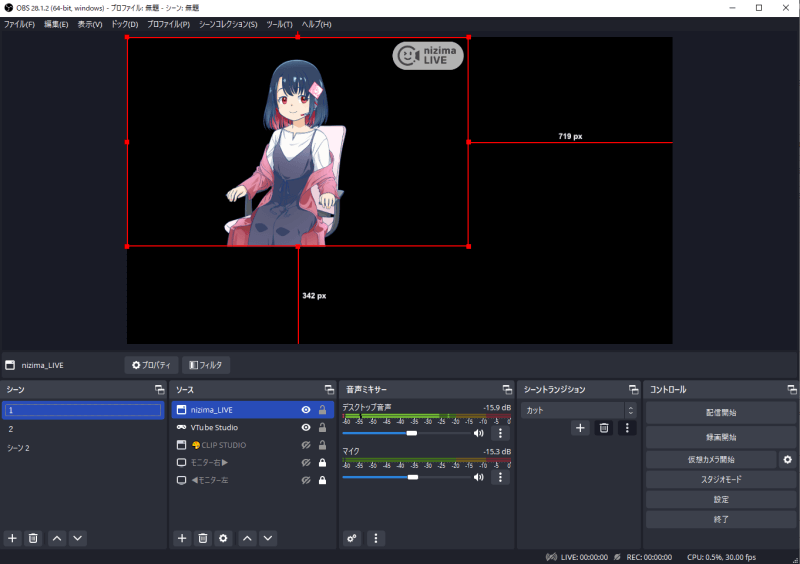
インストールし終えてOBSを起動すると、上図のような初期画面が出てきます。
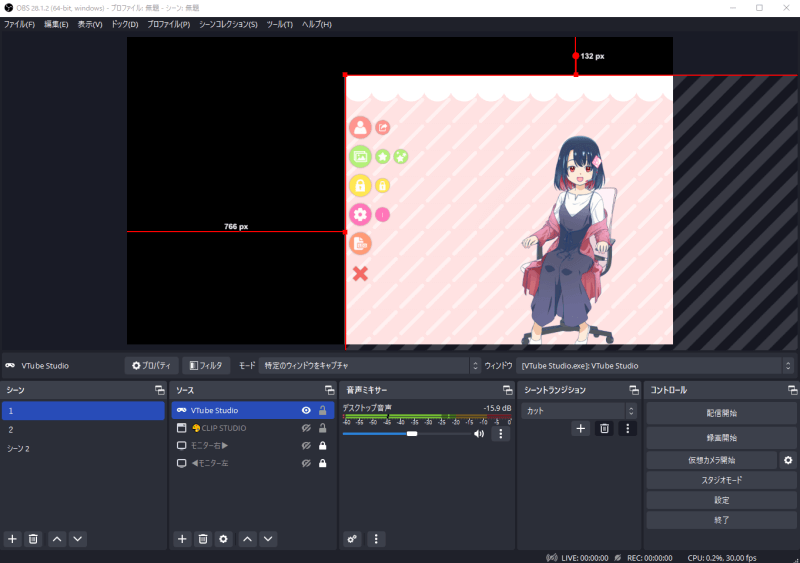
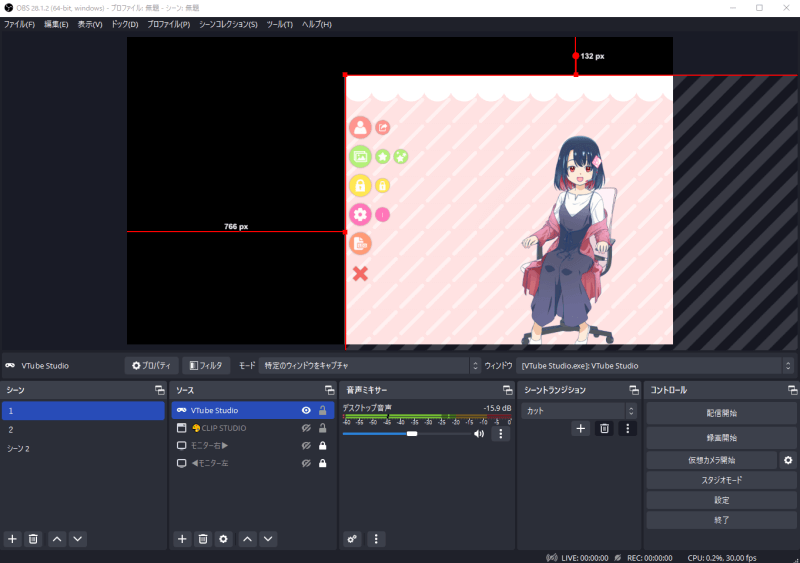
主に使う機能


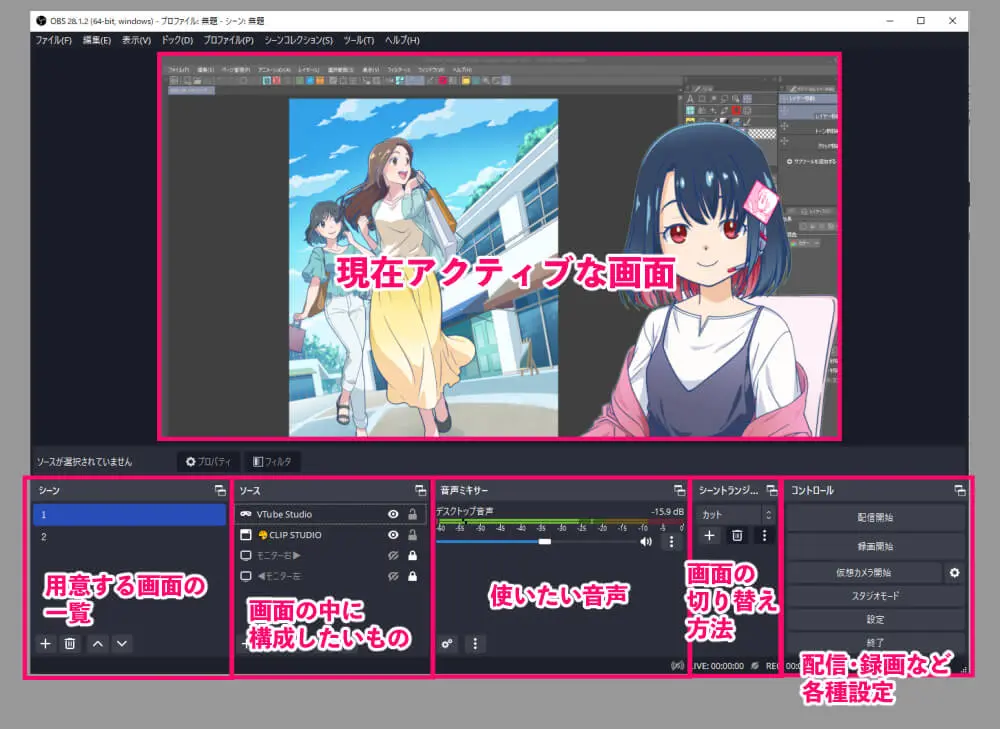
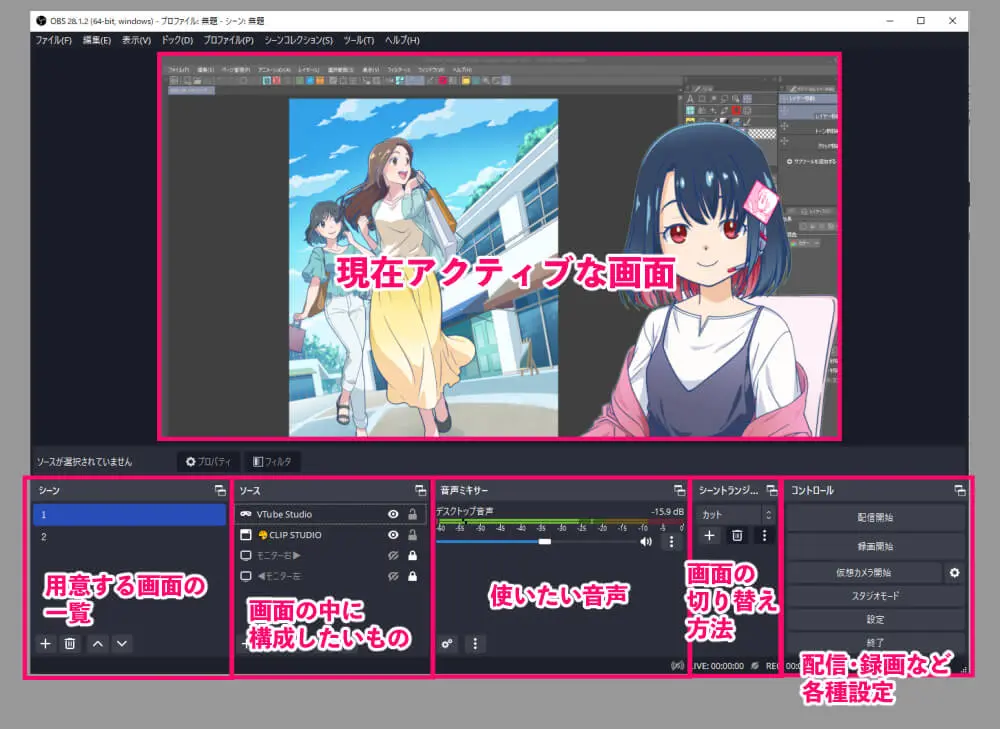
OBSウィンドウ内にある操作パネルで一通りのことはできます。
中央に大きく映る画面が、現在操作しているアクティブな画面になります。
最初にしておきたい設定


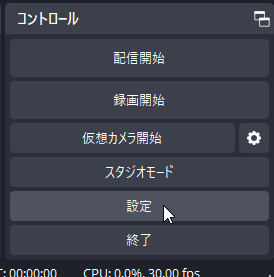
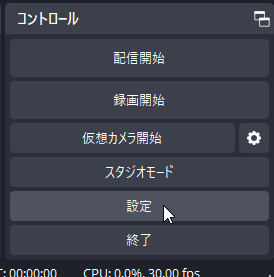
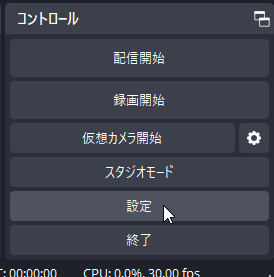
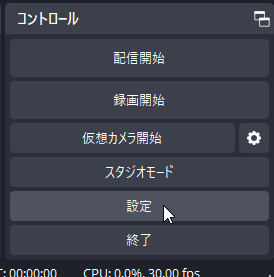
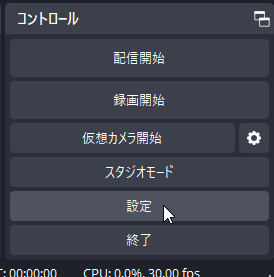
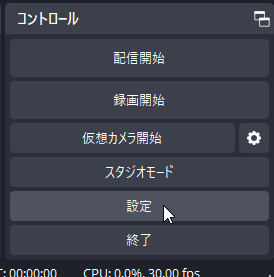
右端の「コントロール」パネルの「設定」で、配信や録画に必須の設定をしていきます。
PCに負担がかかりやすく動作が遅くなったり止まったりするので、この設定を先にしておきます。
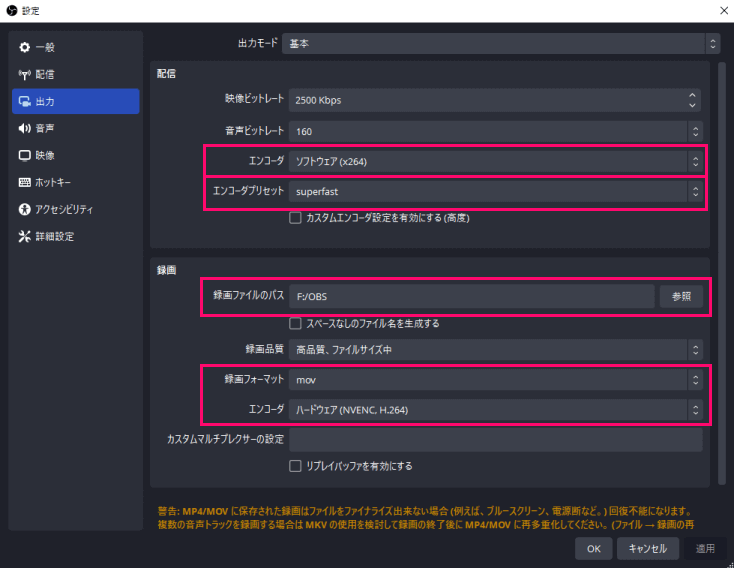
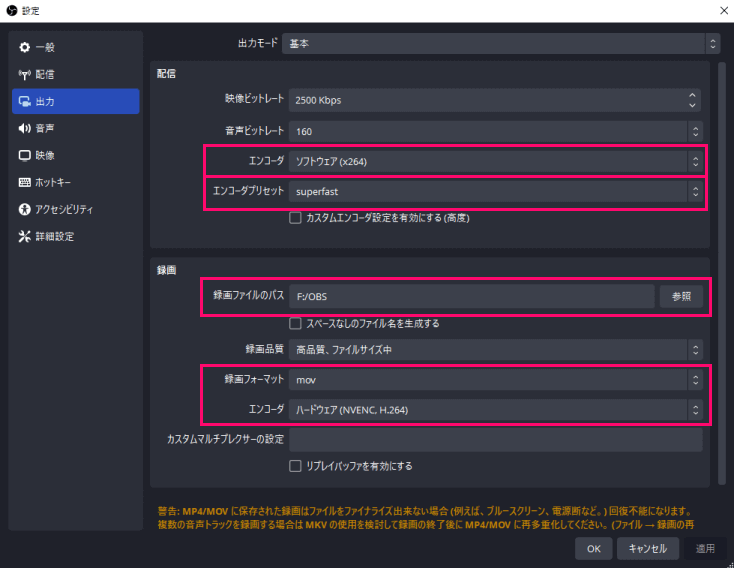
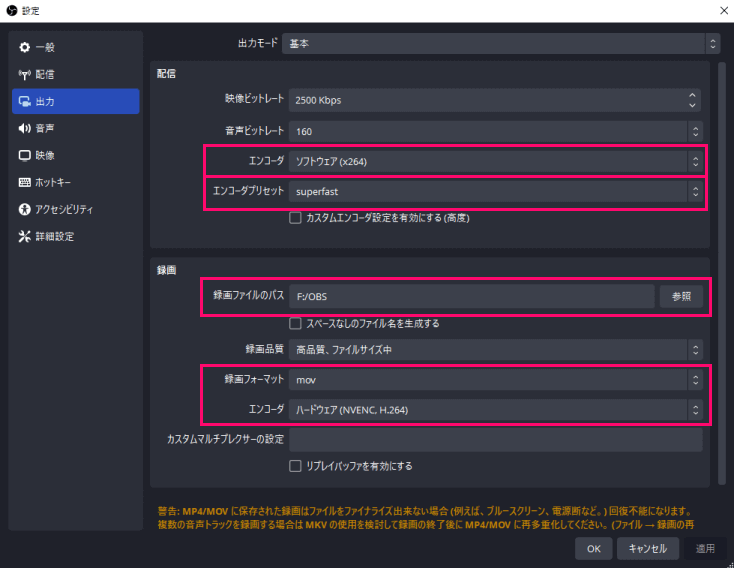
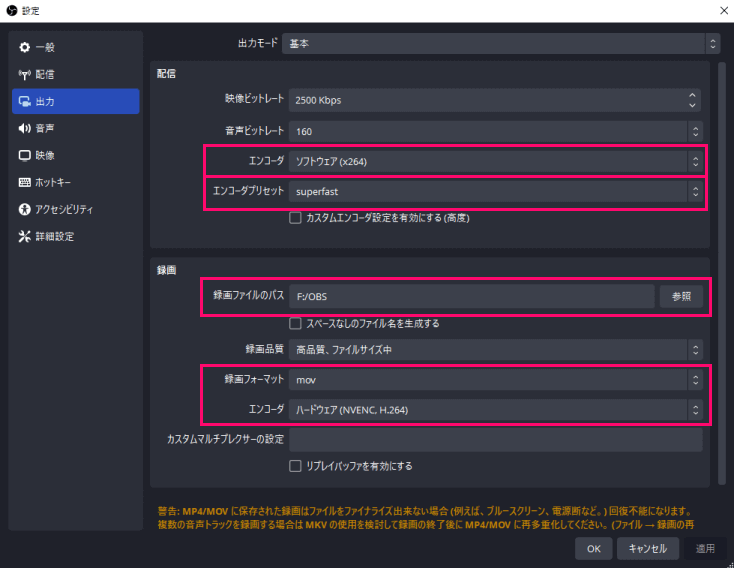
「出力」にて配信・録画の設定


「配信」の「エンコーダ」を「x264」に「エンコーダプリセット」を「superfast」にします。
PCにかなり負荷がかかるため、下から2番目の解像度「superfast」にしておきます。
「録画」では、録画した後のデータの保存先を「録画ファイルのパス」で設定します。
「録画フォーマット」では保存したいデータ形式を「エンコーダ」も指定しておきます。
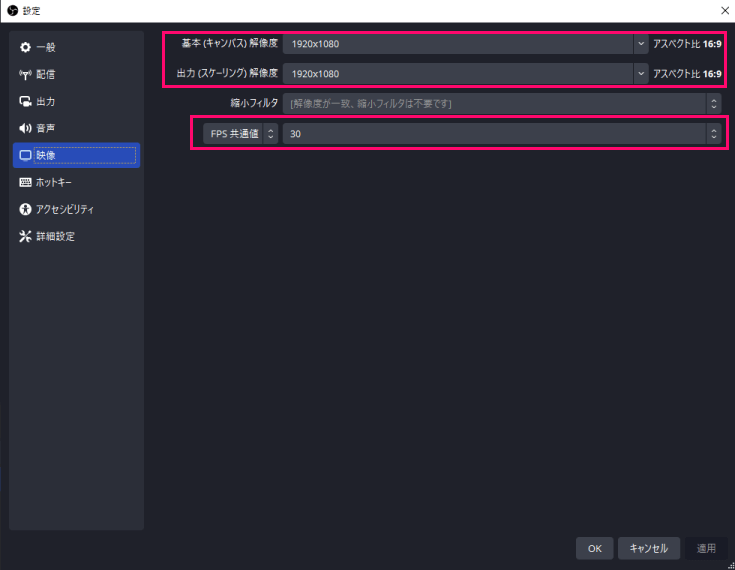
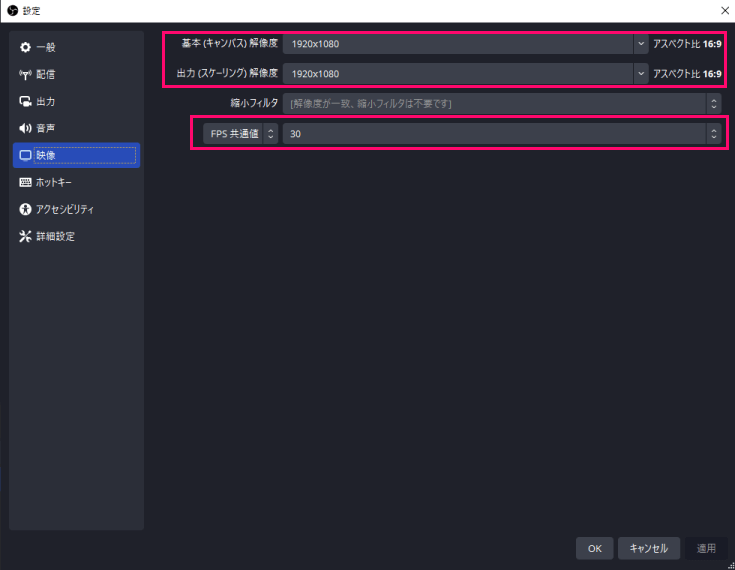
「映像」にて解像度の設定


「基本(キャンバス)解像度」「出力(スケーリング)解像度」は、よく使用する画面サイズに設定します。
「FPS共通値」は30~60に設定します。
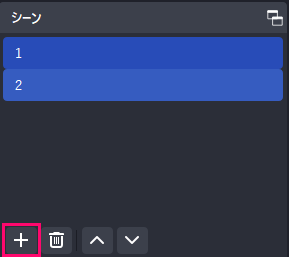
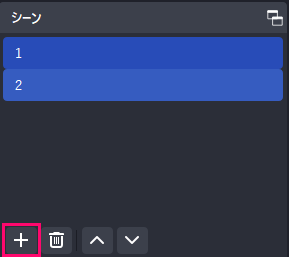
画面を指定する「シーン」
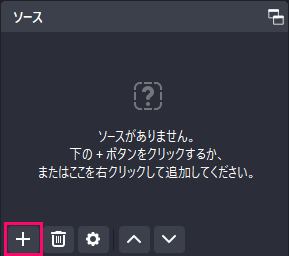
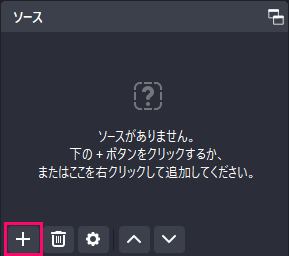
「シーン」という画面の箱を作成していきます。


「シーン」左下の「+」をクリックします。


ウィンドウが開くので任意の名前を入力します。
プレビュー画面には何も表示されませんが「シーン」内に作成した分が一覧表示されます。
下記の通りに画面を作ると、「シーン」にある一覧を選ぶだけで画面チェンジできるようになります。
画面内に貼りたいものを呼ぶ「ソース」
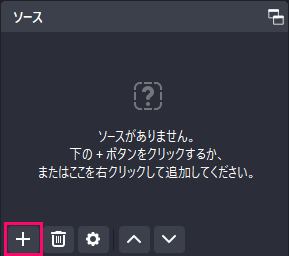
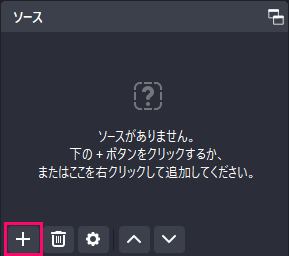
「シーン」が出来たら、その画面内に表示させたい要素を「ソース」から追加して選びます。


「ソース」左下の「+」をクリックします。


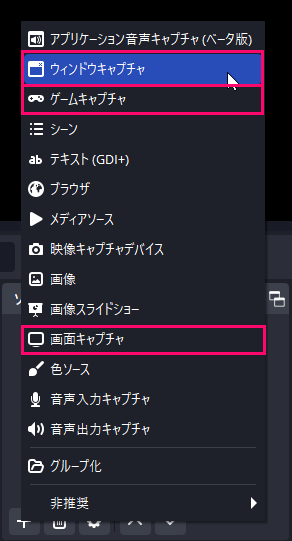
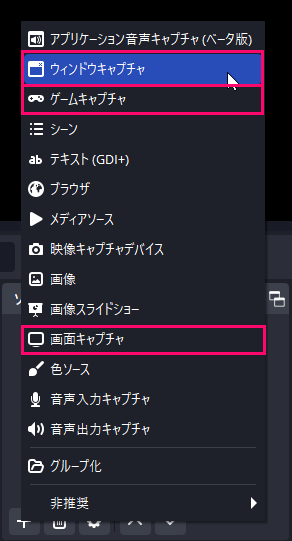
すると、このようにいろいろ選択できるようになります。
主に使うのは…
- ウィンドウキャプチャ……クリスタやブラウザなどソフト画面を指定
- ゲームキャプチャ……ゲーム画面、Vtuberトラッキングソフトもここで指定
- 画面キャプチャ……モニター全体の画面
このあたりはどなたも頻繁に使う機能だと思います。
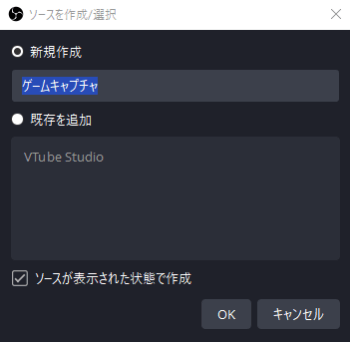
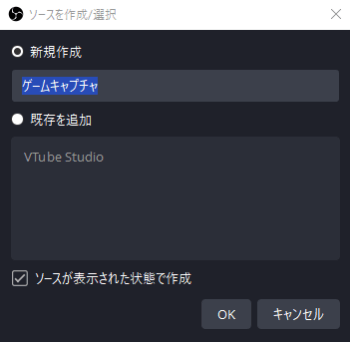
「ソース」を作成する際に起動しているソフトから選べるので、画面に映したいものを起動させてから指定します。


選ぶとウィンドウが開くので、任意の名前を入力します。


次にプロパティが開くので「ウィンドウ」でソフトを指定します。


これで画面に表示されます。
赤いラインが出るのでこれをドラッグして配置やサイズを変更できます。
Alt押しながらドラッグすると緑色のラインになりトリミングもできます。
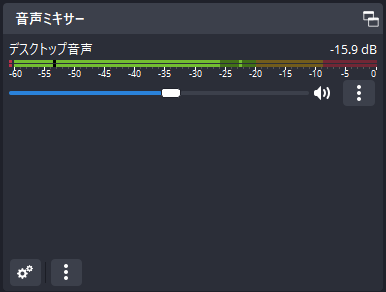
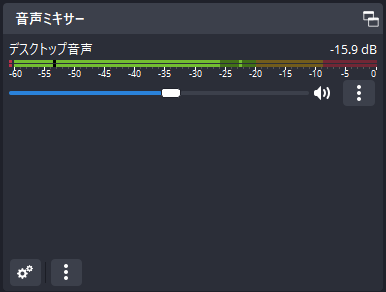
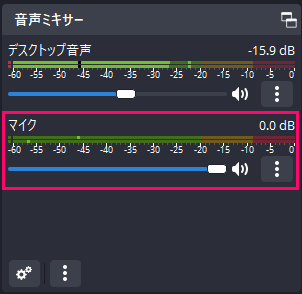
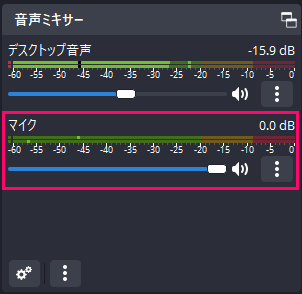
音を選べる「音声ミキサー」
「音声ミキサー」ではどの音を配信・収録で流すか選べます。


初期は「デスクトップ音声」のみ入っています。
PC上で流しているすべての音声が入ります。
マイク音声を追加するには




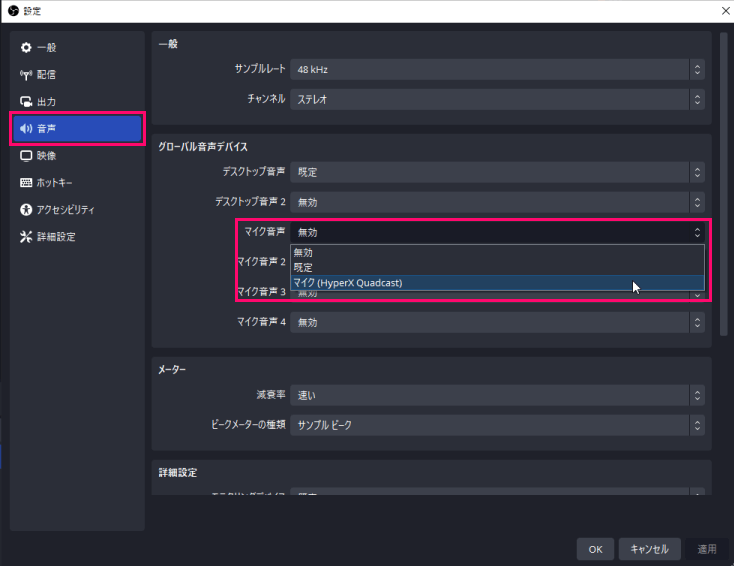
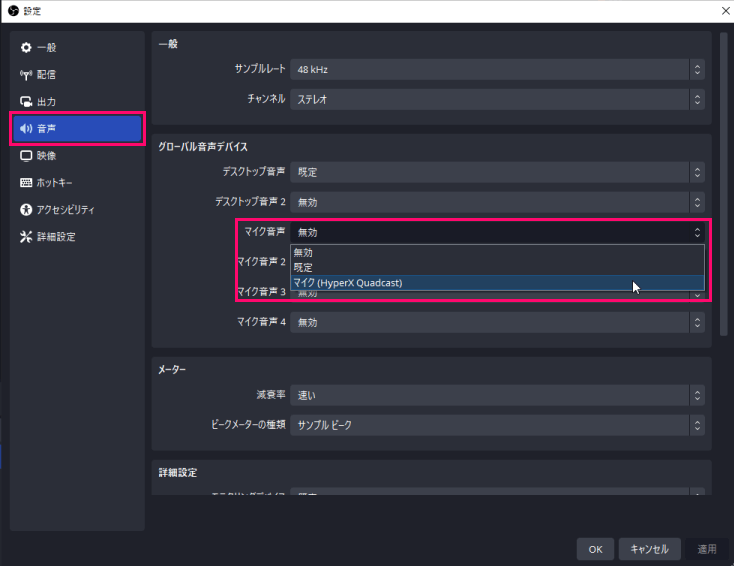
「設定」から「音声」タブを選び、「グローバル音声デバイス」の「マイク音声」から使用マイクを選びます。


すると「音声ミキサー」パネルに「マイク」が登場します。
これで自分の声をマイク通して乗せることができます。
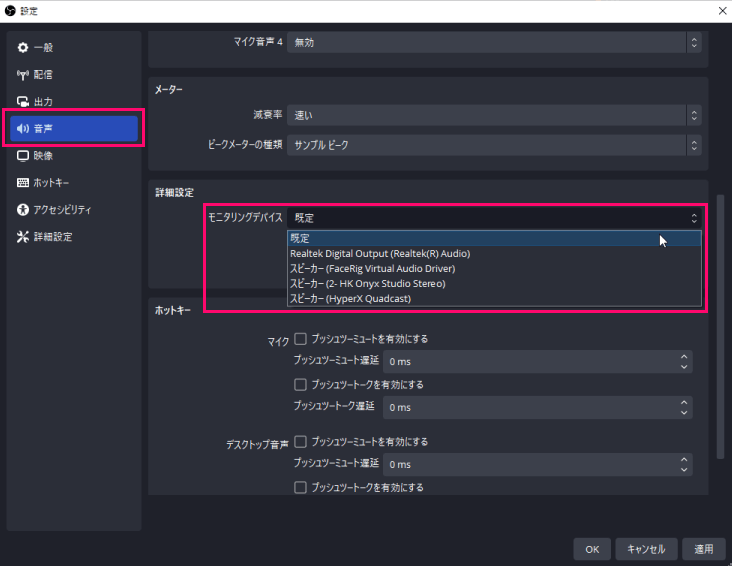
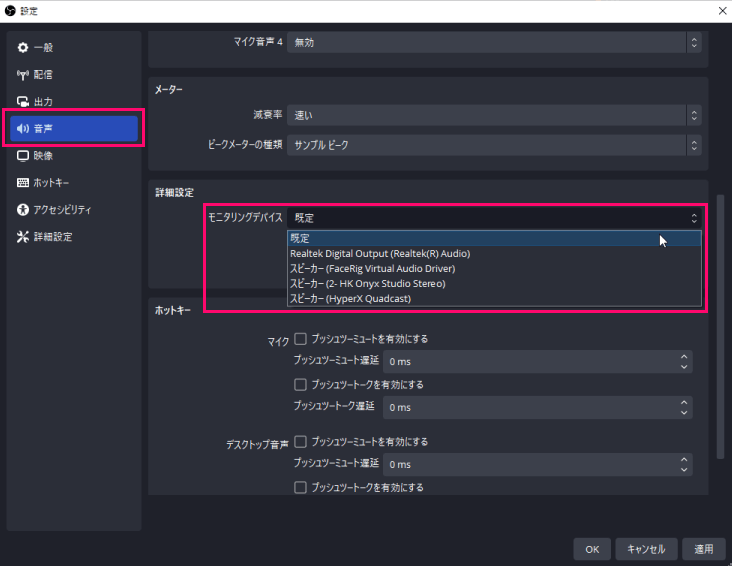
マイク音声が聞こえない時は…


「設定」から「音声」タブを選び、「詳細設定」の「モニタリングデバイス」から使用スピーカー/イヤホンを選びます。
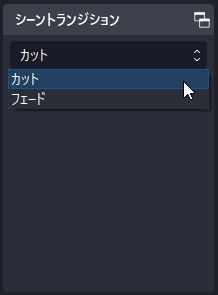
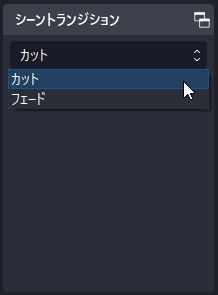
画面の切り替え方を変える「シーントランジション」
「シーン」を切り替える時の動作を設定します。


- カット……パツッと即切り替え
- フェード……ふわっとやわらかく切り替え
他にも追加カスタマイズができるみたいですよ
Vtuberになって配信するための設定
Vtuberになって配信するには以下のような準備が必要です。
Vtuberを動かすための「トラッキングソフト」が必要
Vtuberモデルの他にVtuberとして動かすための「トラッキングソフト」も必要です。
VTubeStudioの場合
VTubeStudioでVtuberを表示させる設定は↓こちらを参考にしてください。




「ソース」でVTuberStudioを選んで表示させる とこのように背景ごとそのまま貼り付けられてしまいます。


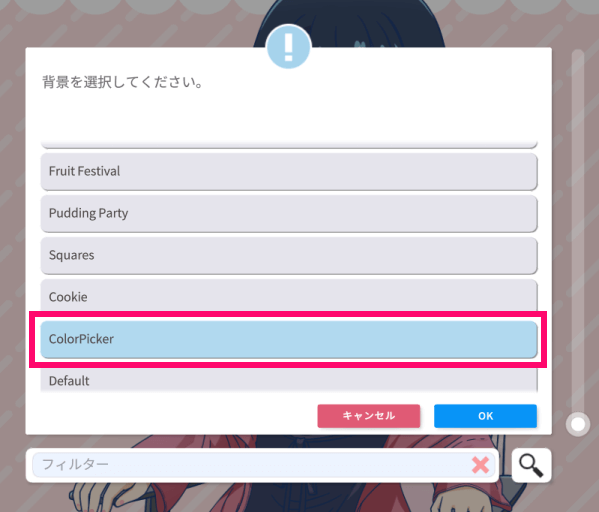
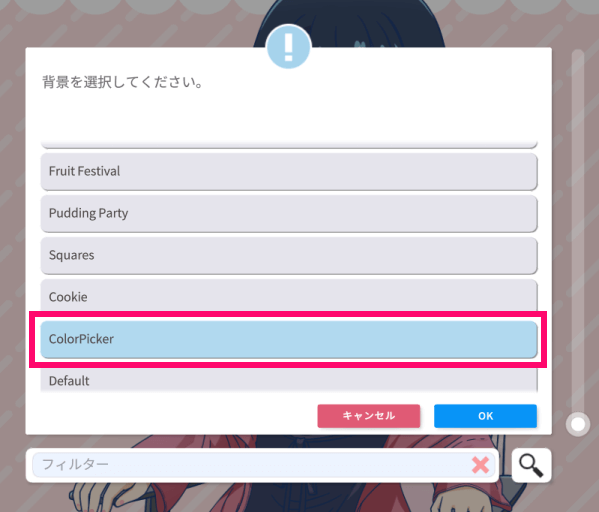
VTubeStudio内の上から2番目「背景」アイコンを選びます。


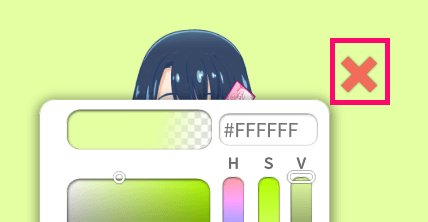
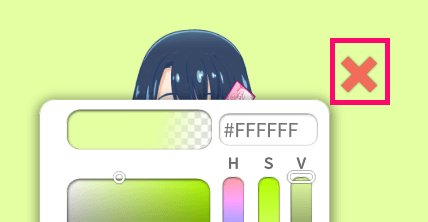
出てくる一覧から「ColorPicker」を選びます。


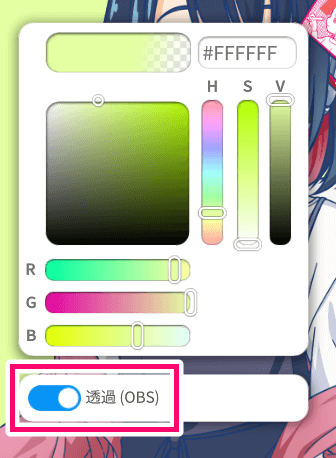
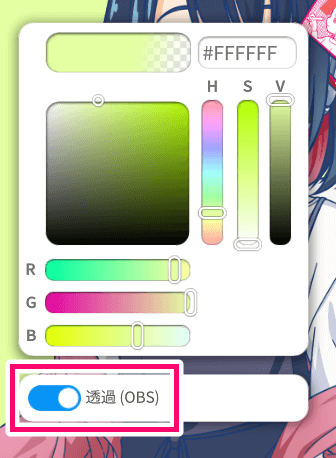
カラーピッカーが表示されますが、下にある「透過(OBS)」をONにします。




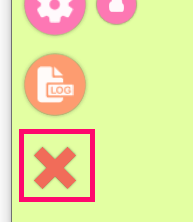
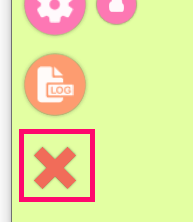
各「×」印をクリックして、カラーピッカーとメニューアイコンを消します。


このように背景を透過にすることができました。
透過しない場合はここもチェック


Vtuberトラッキングソフトを指定した「ソース」をダブルクリックしてプロパティを呼び出し、「透過を許可」にチェックが入っているか確認します。
nizimaLIVEの場合
nizimaLIVEでVtuberを表示させる設定は↓こちらを参考にしてください。


nizimaLIVEの場合、専用プラグインが必要になります。


nizima公式サイト↑で「OBSプラグイン」をダウンロード&インストールします。
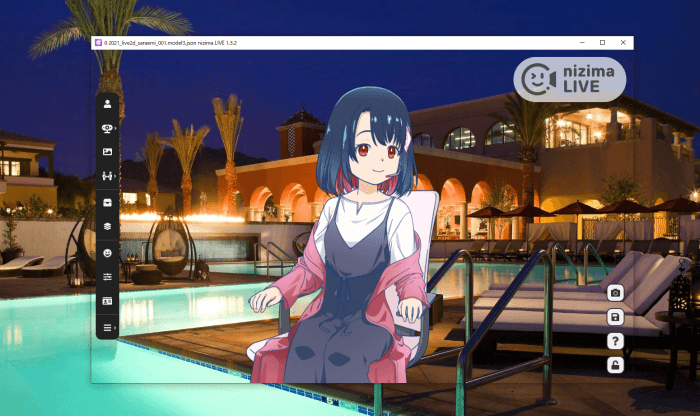
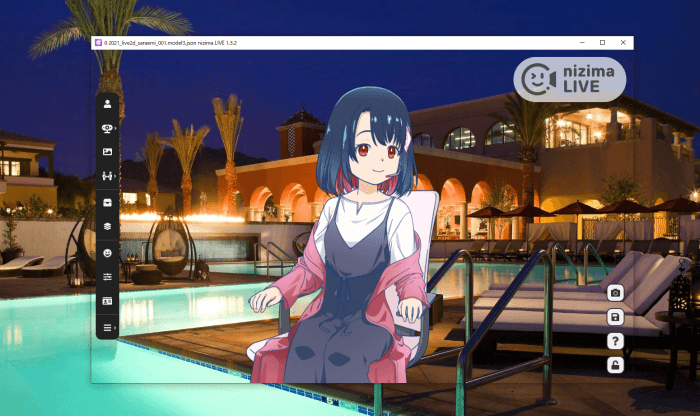
nizimaLIVEを起動しVtuberを表示させます。


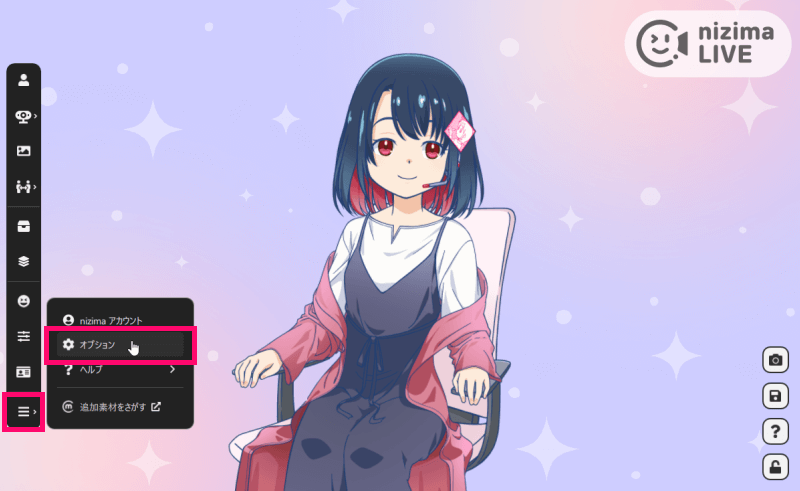
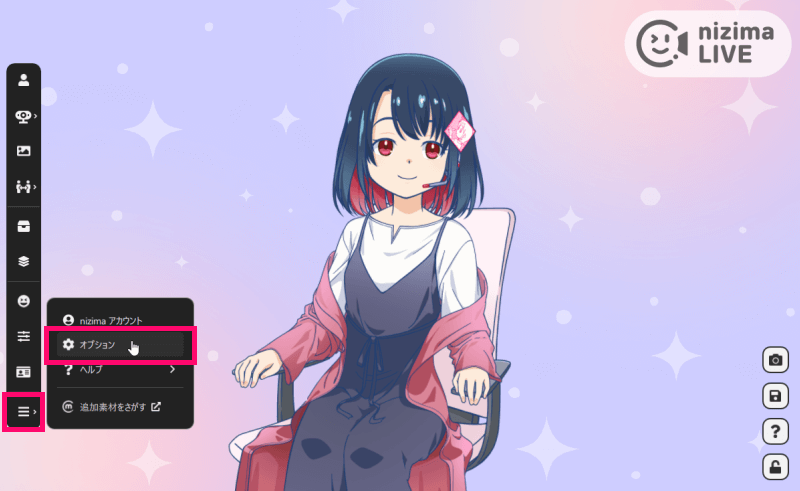
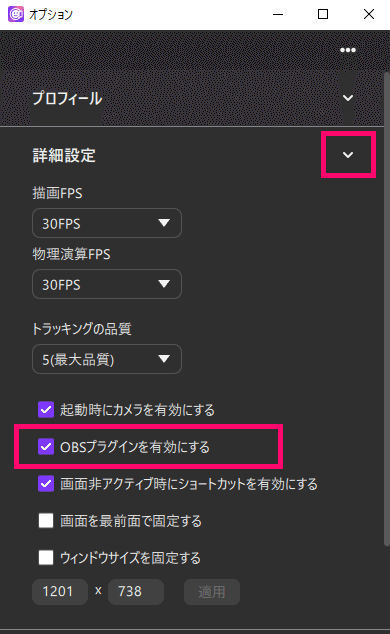
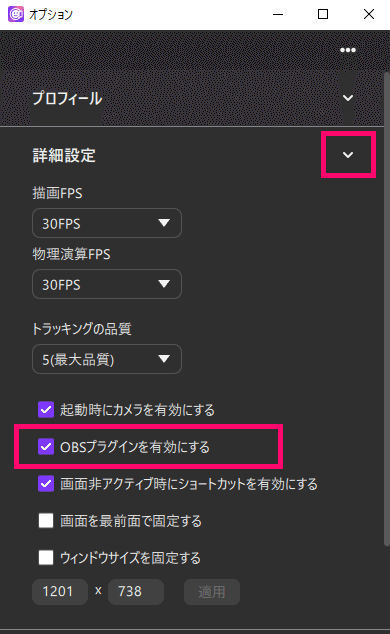
メニューから「設定・その他」→「オプション」を選択。


オプションウィンドウから「詳細設定」を開き「OBSプラグインを有効にする」にチェックを入れます。


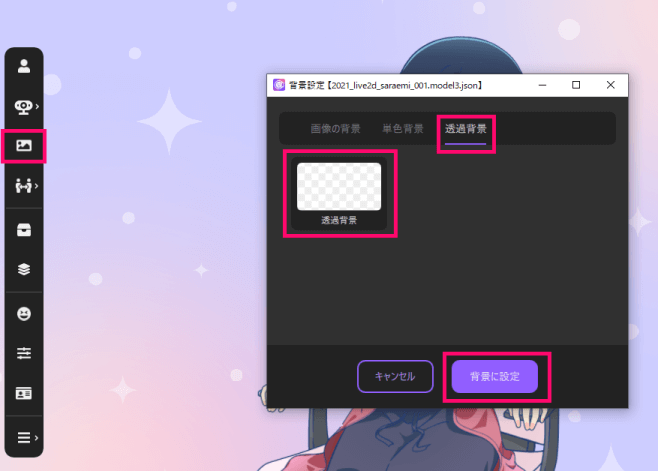
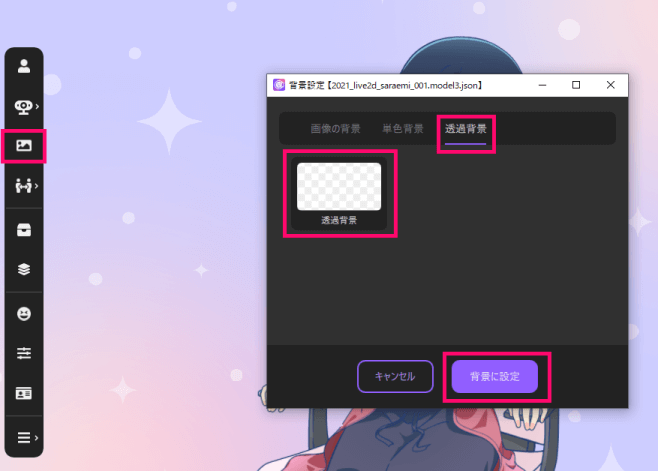
続いて、メニューの「背景設定」から「透過背景」タブと設定を選んで「背景に設定」します。






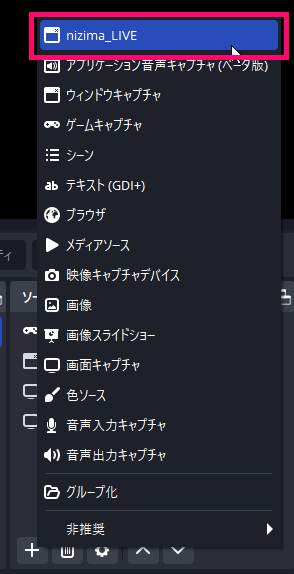
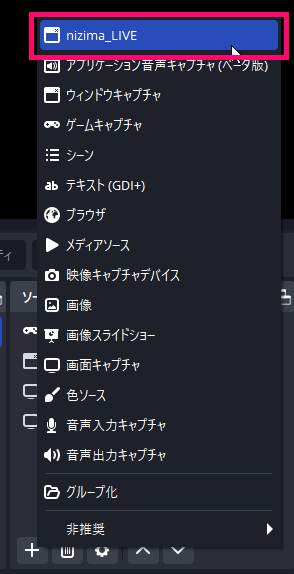
OBSに戻って「ソース」パネル「+」をクリックすると「nizima_LIVE」の項目が増えているので選択します。


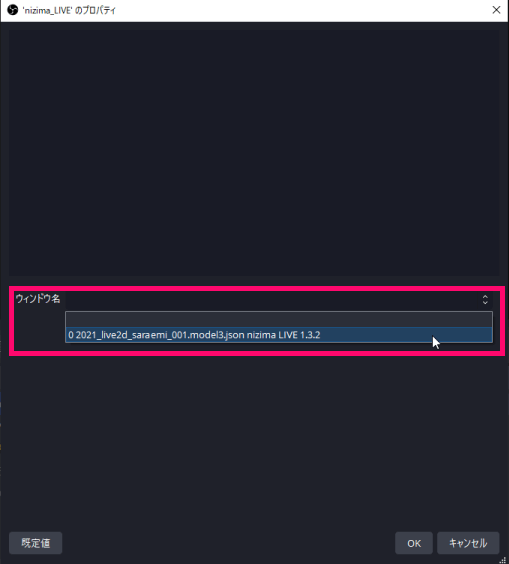
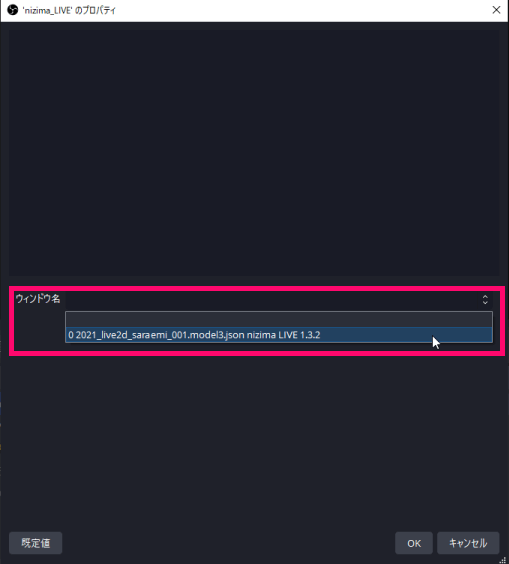
プロパティ画面を開くと真っ暗なので「ウィンドウ名」から現在開いているnizimaLIVEを選択します。


これでnizimaLIVEでのVtuberが映るようになりました。
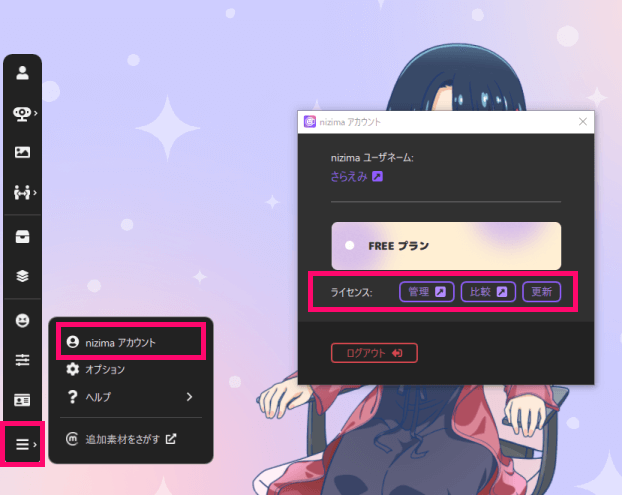
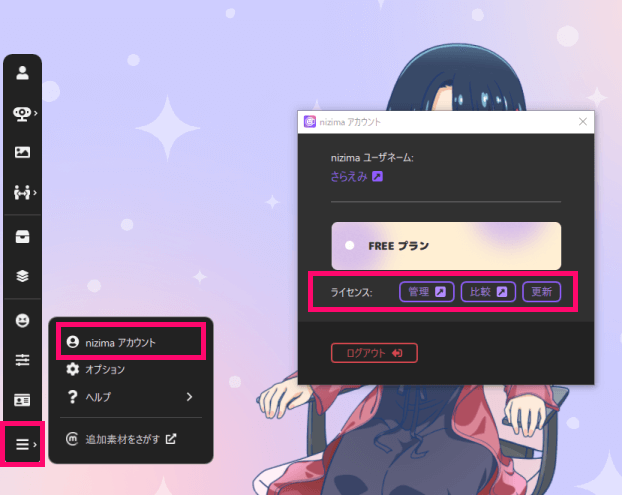
nizimaLIVEロゴはライセンス課金で消えます


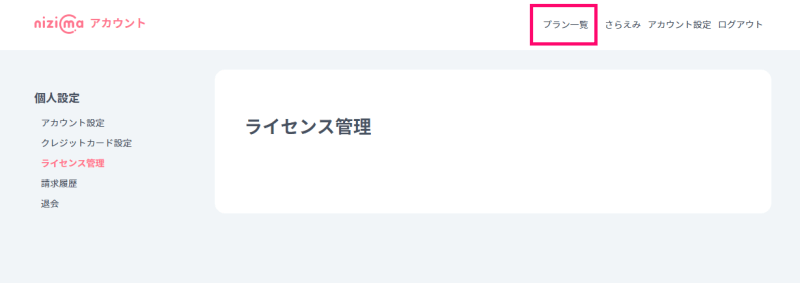
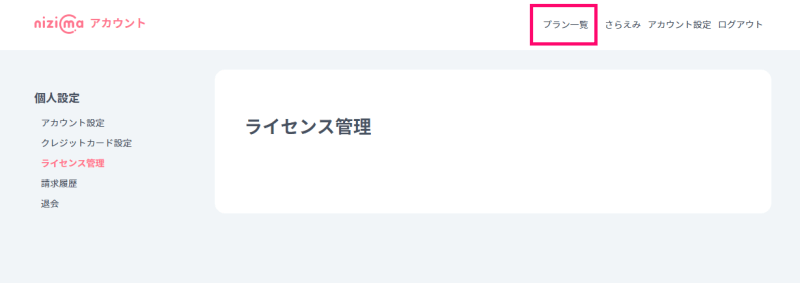
「設定・その他」→「nizimaアカウント」でライセンスの確認ができます。
どれかボタンをクリックするとnizimaサイトに繋がります。


ログインして「プラン一覧」からライセンス支払いができます。
生配信のための設定方法




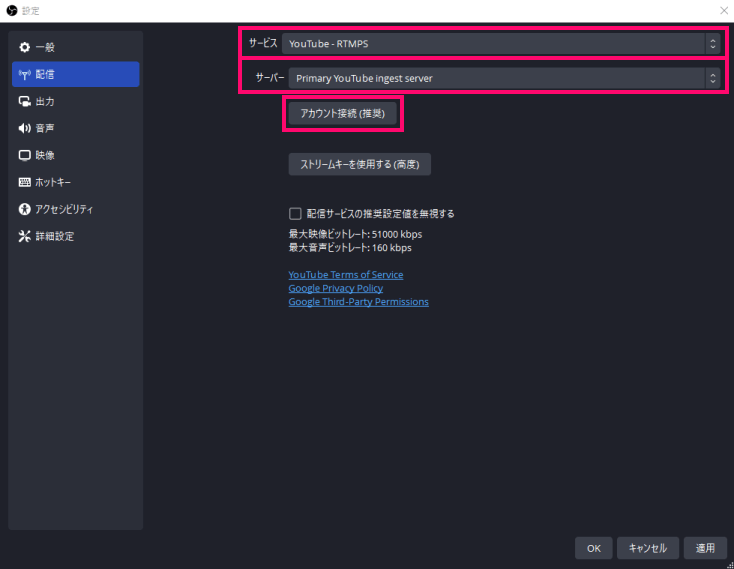
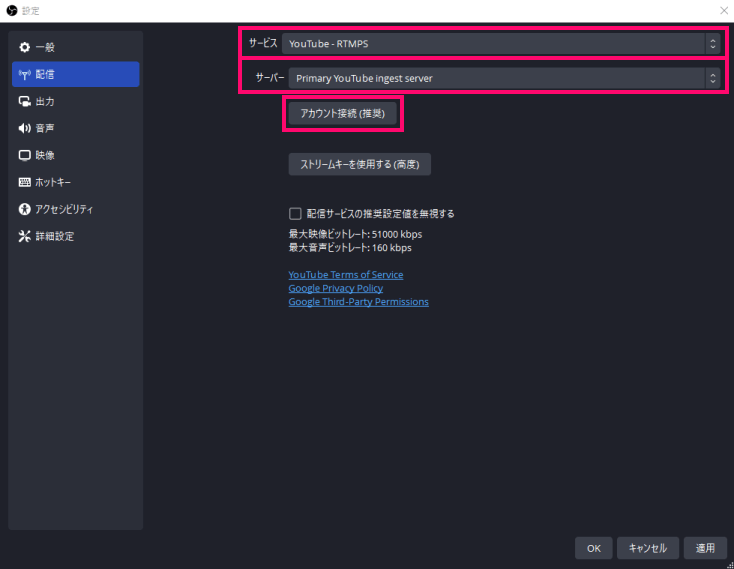
「設定」→「配信」タブで各種設定していきます。
- サービス……YouTube-RTMPS
- サーバー……Primary YouTube ingest server
「アカウント接続(推奨)」で、自分のYouTubeチャンネルのGoogleアカウントと紐づけます。


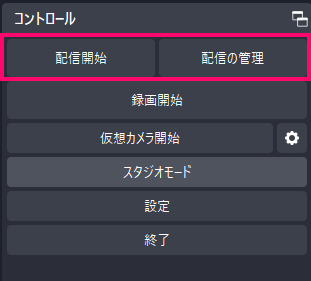
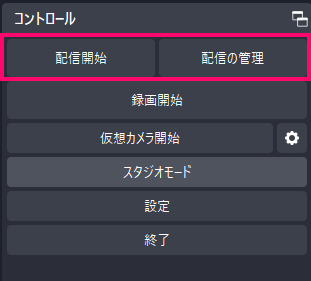
配信設定をつけると上図のように「配信開始」「配信の管理」の表示に変わります。


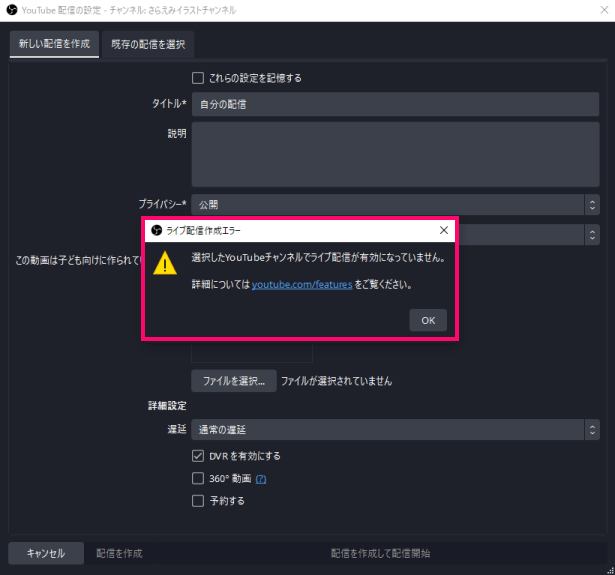
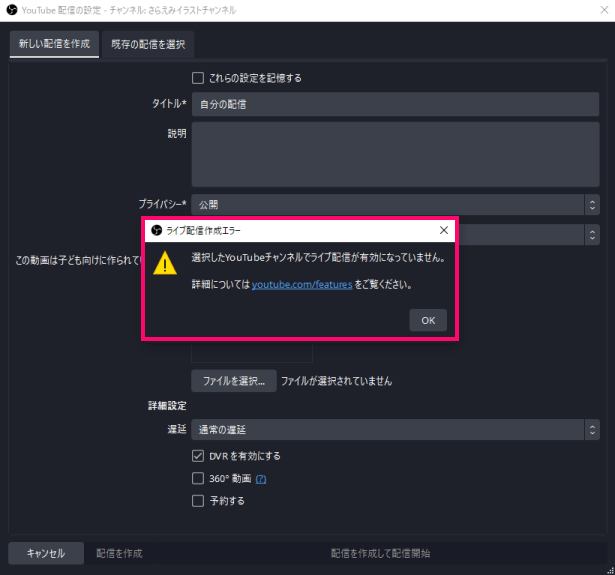
YouTube側でライブ配信の有効設定をした上で、「配信の管理」から配信用タイトルやサムネイルなどを指定して「配信開始」となります。
私は生配信をやっていないので、このあたりはまだそんなに詳しくないです。
録画で使う方法


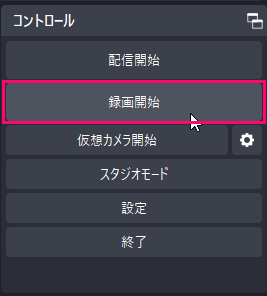
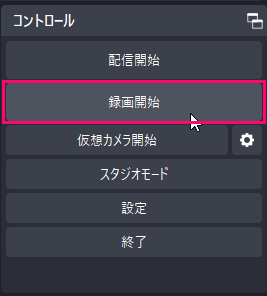
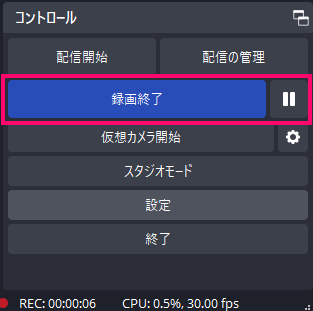
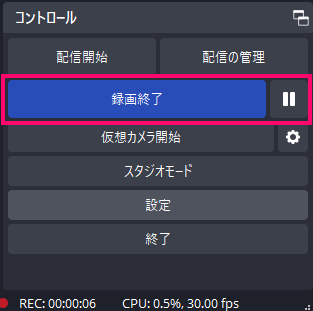
録画は好きなシーンを選んで「録画開始」で始まります。


録画開始すると同じ位置に「録画終了」「一時停止」が表示されます。


「出力」設定にて指定した「録画ファイルのパス」に録画データが出力されていきます。
ZOOM等ビデオ通話で使う方法
ビデオ通話は、配信とも違う方法になります。
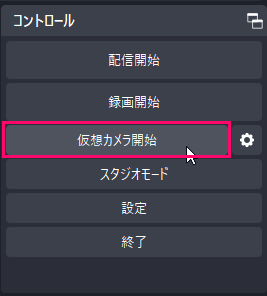
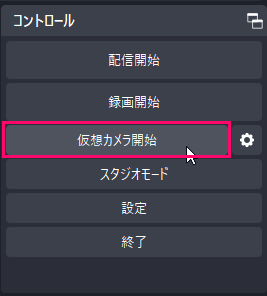
OBS側で「仮想カメラ」を使う


OBS側で「仮想カメラ開始」ボタンをクリックします。
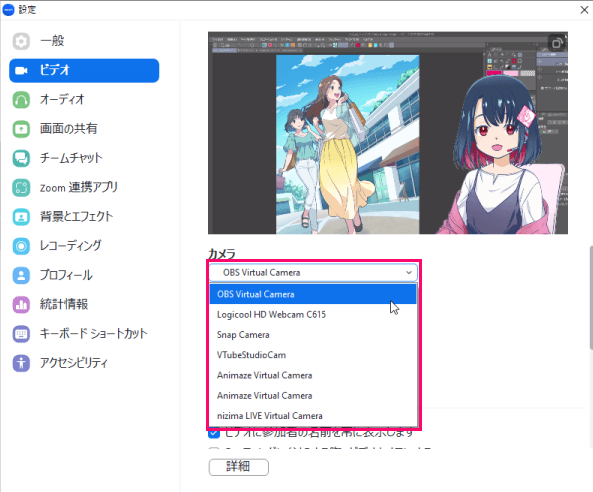
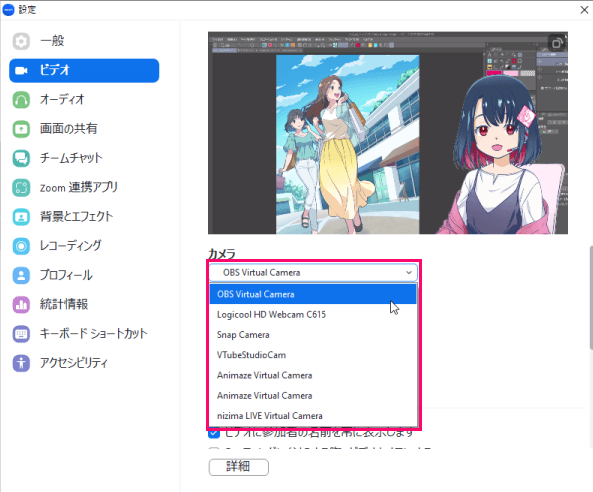
ZOOM側の「カメラ」にてOBSを指定


ZOOM等のビデオ通話側の「カメラ」設定にて「OBS Virtual Camera」を指定すると、OBSで指定していたシーン画面がプレビューされるようになります。
ちょっと便利な使い方
使っていって便利だった機能をまとめていきます。
配信している裏で別画面を作る「スタジオモード」




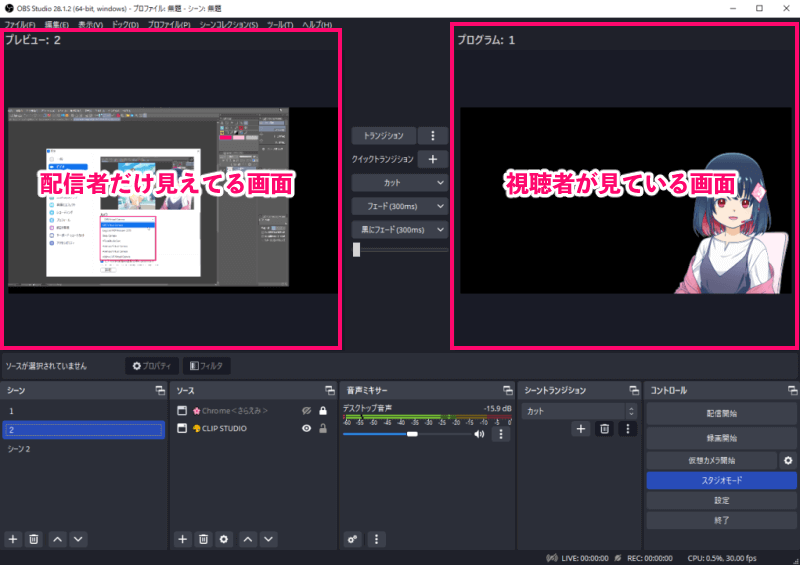
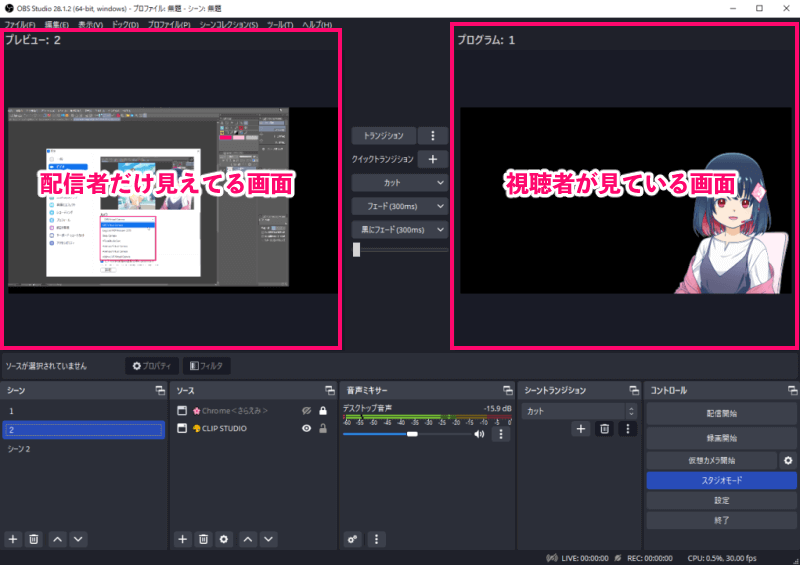
「スタジオモード」をクリックすると2画面になります。
左画面「プレビュー」は配信者にしか見えていない画面。
右画面「プログラム」は視聴者が見ている画面です。
これで左画面で次に映す予定の「シーン」を編集しておくことができます。
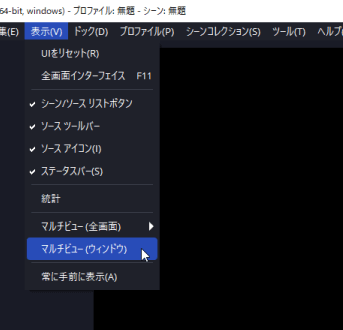
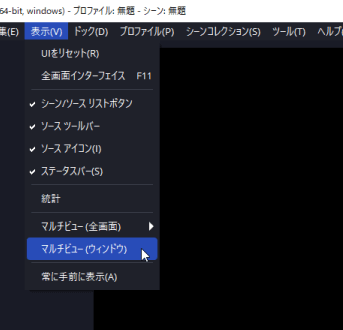
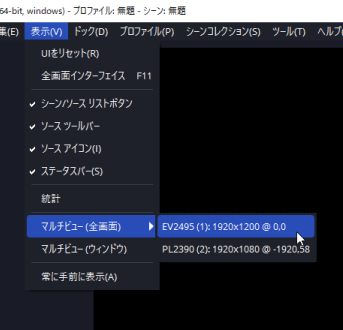
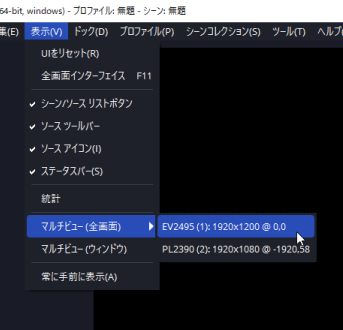
各シーンを見て直感的にシーンを選ぶ「マルチビュー」




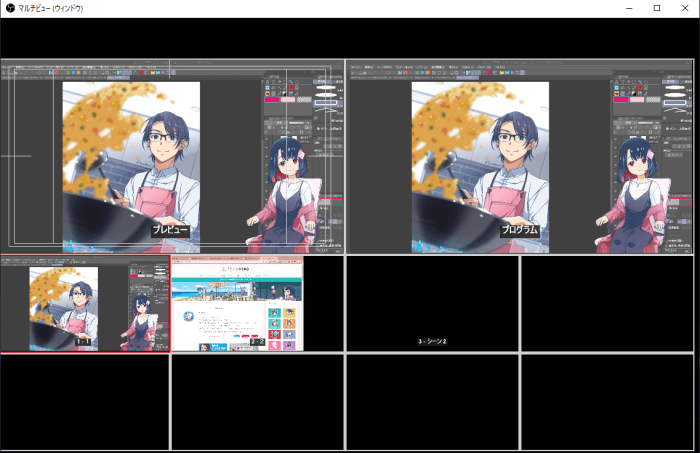
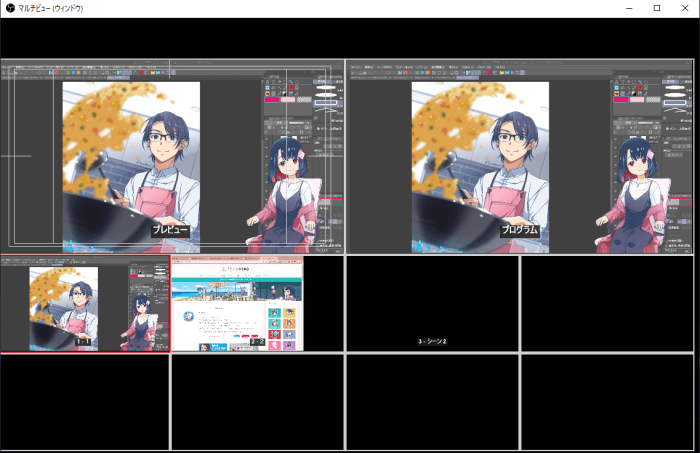
メニュー「表示」→「マルチビュー」を選ぶと、作成したシーンすべてを表示でき直感的に切り替えるのに便利です。
スタジオモードと同様で……
左画面「プレビュー」は配信者にしか見えていない画面。
右画面「プログラム」は視聴者が見ている画面です。
(ウィンドウ)は別窓で表示されます。


(全画面)はそのままモニター全画面に表示されます。
私は2画面のデュアルディスプレイなのでどちらか選ぶ感じになっていました。
他にも気づいた事があれば追記していきます
私もまだまだVtuberなりたてなので、配信経験増やして気づいた便利な方法が見つかったら追記していきます。