面白そうと思ったら試してみたいイラストレーター、さらえみ(@saraemiii)です。
やっぱりイラストを動かせるアニメって楽しいですね。
動画で発信する際、Vチューバーって個人で作るなら何が必要でどれくらい手間がかかるんだろう?と思い、今回はAdobe Character Animatorを試してみました。
細かい表情変化は省いて、とりあえず動かしてみたい!という方にAdobe Character Animatorが使えます。
『Adobe Creative Cloud』に付属しているので、普段からAdobeを使うクリエイターさんなら気軽にはじめやすいと思います!
この記事はAdobe公式「Adobe Students Japan」で紹介されました!
できるだけカンタンに #ブイチューバー をはじめたい方必見❗#CreativeCloud ユーザーならすぐに使えるモーションキャプチャーアニメーションソフト #AdobeCharacterAnimator のレビューを、イラストレーター @saraemiii さんの記事で紹介いただきました😊⇒https://t.co/CdCfgGsaNy#Vtuber pic.twitter.com/BqLXFRp3os
— Adobe Students Japan (@AdobeStudentsJP) July 16, 2021
Adobe Character Animatorとは
- AdobeCreativeCloudに搭載されているソフト
- 現在は単体では売っていないようです
- カメラの顔認識で2Dキャラクターが自在に動く
- 他のAdobeソフトと連携しやすい(たぶん)
試しに簡単に作って使ってみた動画がこちら


作って触ってみた感想
カメラ連動で動かすのがラク
イラストデータさえあれば、このソフトひとつでリップシンクまで出来ます。
特に細々いじらなくてもイラストデータとカメラがあればとりあえず動きます。
頭の振り、口パク、瞬きもカメラを通して自分の動きと連動しています。
WEBカメラはこれでも充分対応できます
フルHD 1080P/30fpsのカメラが現在の主流です。
カメラにマイクが付いているものもありますが、距離や機能の点で実用性はあまり高くありません。マイクは別に買うのを推奨します。
モニター上にも付けれて、角度調整のあるカメラだと使いやすいです。
高性能ならこのWEBカメラ or 『フェイスID付きiPhone』も
対応する高性能モデルが必要ですが、60fpsのカメラなら滑らかな動きにも対応できます。
デジタル絵が描ける人なら割とすぐ動かせる
レイヤー構成さえ合わせればある程度動かせます。
細かい設定無しでここまで動かせるのは結構ラクです。
多少雑な部分もありますが、他のソフトだともっと設定しないとここまで動かない印象があります。
細かい微調整は慣れたらすぐに出来そう
試してみた動画では、目が微妙な位置にズレたり、手の動きが伸びるだけだったりしています。
ちょっと研究が必要ですが、複雑な操作画面ではないので慣れればこのあたりの調整も出来そうです。
まだ認知度が低くチュートリアルが少ない
公式か作ってみた人のレビューがチラホラある程度で、情報やチュートリアルになる見本がまだまだ少ないです。


デフォルトでサンプルがいくつか付いているので、そこから研究していくと早めに色々出来そうです。
歩くループとかもありました。
分かりづらい所はアップデートですぐ便利になるかもしれません。
表情豊かに動かしたいならLive2Dがおすすめ
頑張れば出来るかもしれませんが、表情変化やなめらかな瞬きなど細かい所作はLive2Dのほうが強そうです。
私は試してみて、アニメ系キャラでクオリティ出すならLive2Dの方が良いと感じました。
Live2Dのクオリティを取るか、CharacterAnimatorの手軽さを取るかは、条件や好みの問題かなと思います。
ちなみに…Live2DでVTuberを作る方法はこちら


「簡単でいいのでとりあえず動けば良い!」ならAdobe Character Animator
基本的な作り方を以下にまとめておきます。
作り方
イラストデータの作成
Adobe Character Animator用にイラストデータを作成します。


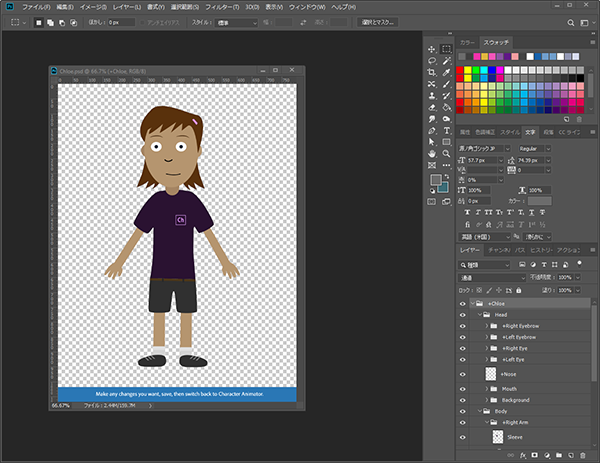
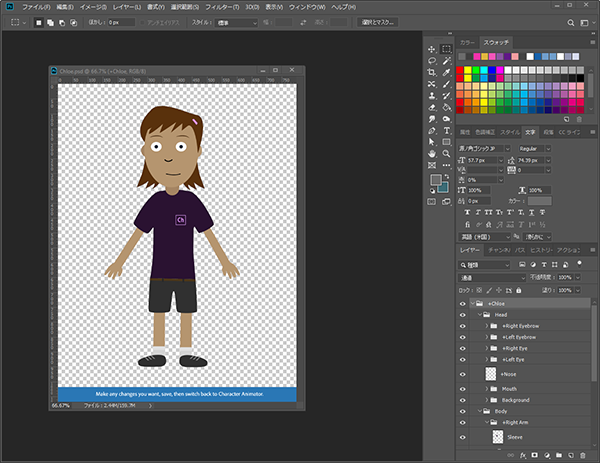
例えば、Adobe Character Animatorのサンプル「クロエ」を開くと勝手にPhotoshopが立ち上がりPSDが開きます。
上書きしないように別名保存して、これを元にキャラを作成していくと一番わかりやすいです。
パーツごとに別れていて、どういった素材がどういった構成で必要なのかが一目瞭然です。
レイヤー名
フォルダ構成とレイヤー名が、組み込む際にすぐ連動してくれる肝になっています。


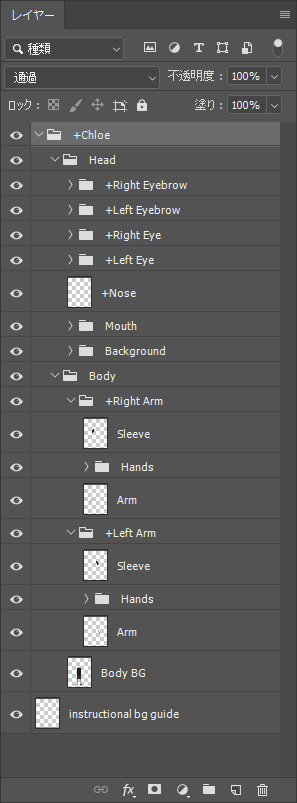
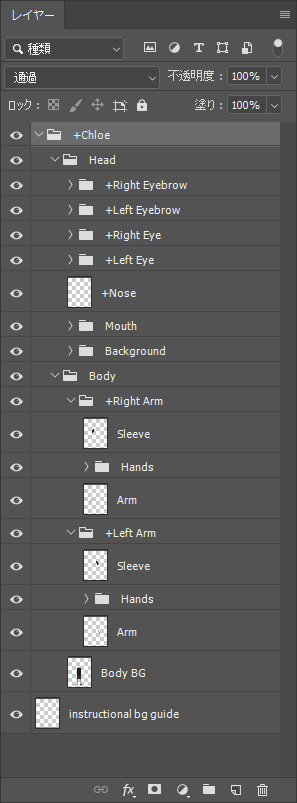
こんな感じのPhotoshopでのレイヤー構成が・・・


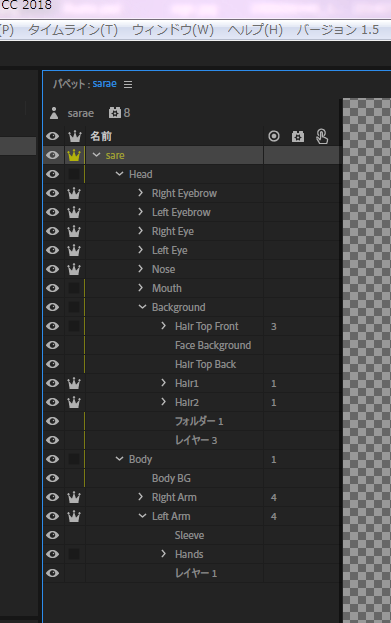
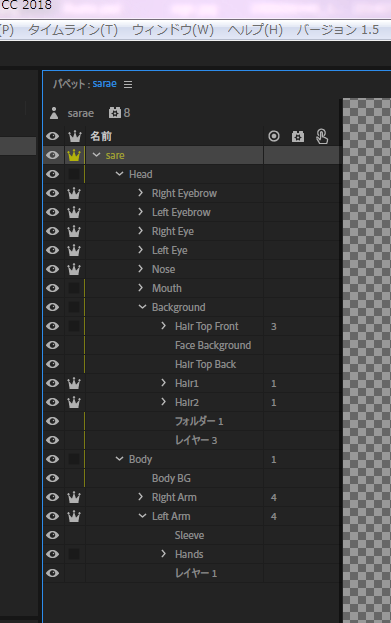
Adobe Character Animatorではこのような感じに。
▼レイヤー構成をリストアップしました!
ほぼ英語の翻訳ですが・・・(汗)
ひとまずこの通りにキャラクターパーツを作ればAdobe Character Animatorで動かせます。
やたら口パーツが多いです。英語の発音に合わせた構成らしく私は一通り用意してみましたが、必要最低限の数だけあればとりあえずは動きます。
ひとつのpsd内に「Head」と「body」フォルダーで構成されていました。
「Head」フォルダー内
| <フォルダ・レイヤー名> | <中身> |
|---|---|
| +Right Eyebrow | 右眉毛(フォルダ) |
| Worried | 悲しい眉毛 |
| Angry | 怒ってる眉毛 |
| Normal | 普段の眉毛 |
| +Left Eyebrow | 左眉毛(フォルダ) |
| Worried | 悲しい眉毛 |
| Angry | 怒ってる眉毛 |
| Normal | 普段の眉毛 |
| +Right Eye | 右目(フォルダ) |
| Right Blink | 閉じ目 |
| +Right Pupil | 黒目・瞳 |
| Right Eyeball | 白目 |
| +Left Eye | 左目(フォルダ) |
| Left Blink | 閉じ目 |
| +Left Pupil | 黒目・瞳 |
| Left Eyeball | 白目 |
| +Nose | 鼻 |
| Mouth | 口(フォルダ) |
| Neutral | 通常の口 |
| Smile | 笑顔の口 |
| Ah | 「あー」の口 |
| D | 「いー」の口 |
| Ee | 「えー」の口 |
| F | 下唇噛んでるような口 |
| L | 「れー」の口 |
| M | 閉じて「んー」の口 |
| Oh | 小さめ「おー」の口 |
| R | Lより小さい「ろー」の口 |
| S | Dより横に伸びた「いー」の口 |
| Uh | Lに似た「あー」の口 |
| W-Oo | (フォルダ) |
| 1 | 「うー」の口(小) |
| 2 | 「うー」の口(中) |
| 3 | 「うー」の口(大) |
| Background | 顔パーツ以外の頭部(フォルダ) |
| Hair Top Front | 前髪(フォルダ) |
| Clip | 「クロエ」のクリップ・無くていい |
| Unnamed-2 | 前髪 |
| Face Background | 顔のベース |
| Hair Top Back | 顔より奥の前髪 |
| +Hair1 | 右のうしろ髪 |
| +Hair2 | 左のうしろ髪 |
「Body」フォルダー内
| +Right Arm | 右腕(フォルダ) |
|---|---|
| Sleeve | 右二の腕(袖) |
| Hands | 右手(フォルダ) |
|---|---|
| Point2 | 差し指裏返した手 |
| Point1 | 差し指 |
| Switch | 裏返した手 |
| Default | 通常の手 |
| Arm | 肘からの腕 |
| +Left Arm | 左腕(フォルダ) |
| Sleeve | 左二の腕(袖) |
| Hands | 左手(フォルダ) |
|---|---|
| Point2 | 差し指裏返した手 |
| Point1 | 差し指 |
| Switch | 裏返した手 |
| Default | 通常の手 |
| Arm | 肘からの腕 |
| Body BG | 首から下の胴体+足 |
多少構成変えても動くので、ここから上手く調整すれば髪を複雑に動かしたり、まぶたの中に瞳を構成する等も出来ます。
固定用のポイントを打っておく
読み込んだ際に体など固定できるようにポイントを打ったレイヤーが必要になります。
作り方は以下の通り。
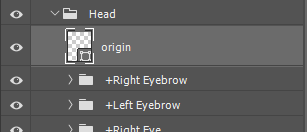
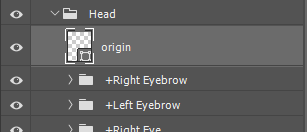
Photoshopにて、新規レイヤーを作ります。


↑「Head」フォルダーの直下に「origin」レイヤーを作成。




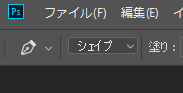
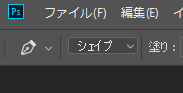
↑ペンツールの「シェイプ」でハンドルを1点、首の付根あたりに追加。
これで必要以上に首がグラグラすることはなくなります。


「Body」フォルダーの直下に「fixed」レイヤーを作成。
こちらは腰あたりに点を追加しておきます。これで体がフワフワ浮くことはなくなります。
新規プロジェクトとしてPSDキャラを読み込み
Adobe Character Animatorで「ファイル」→「新規プロジェクト」を押し、データを保存する場所を指定します。
指定した所にフォルダとデータが作成されて新規画面になります。
「ファイル」→「読み込み」で先程のイラストPSDデータを指定します。


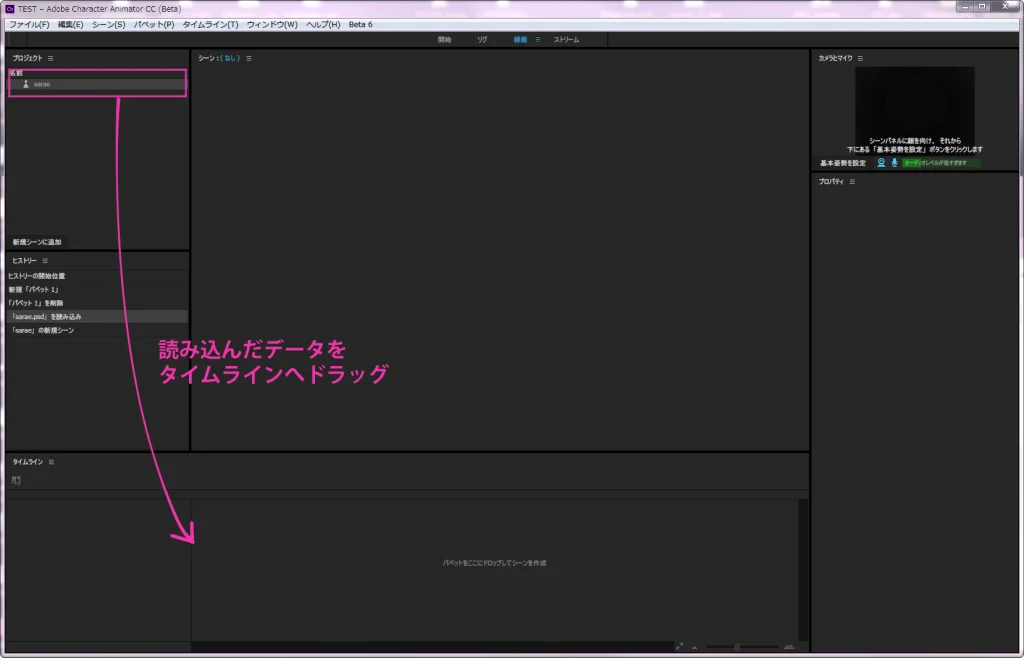
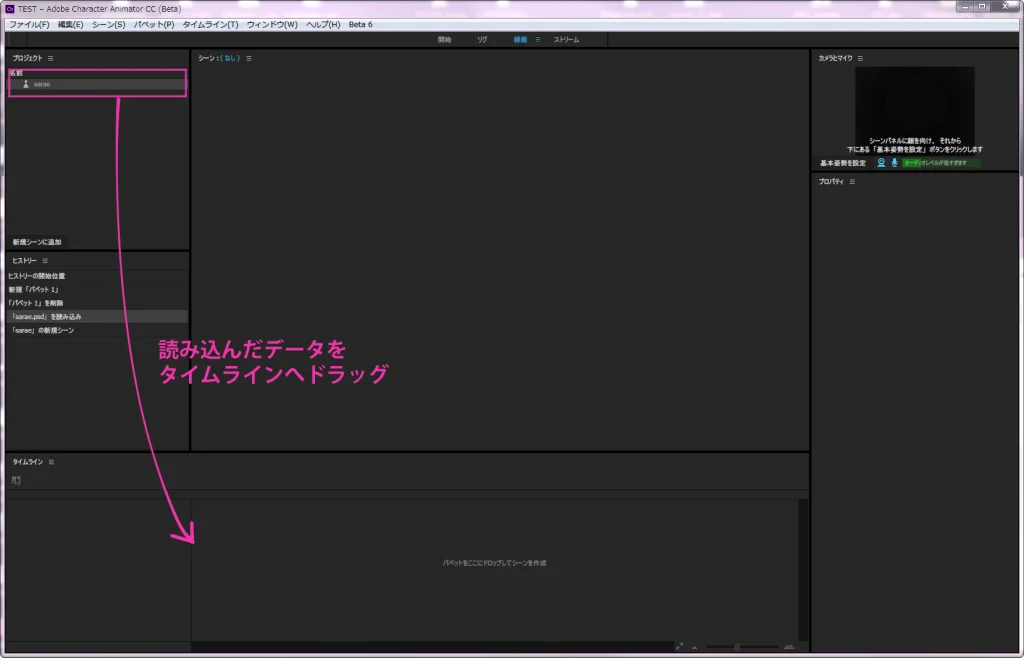
ワークスペース「プロジェクト」内に読み込まれたデータを「タイムライン」へドラッグします。


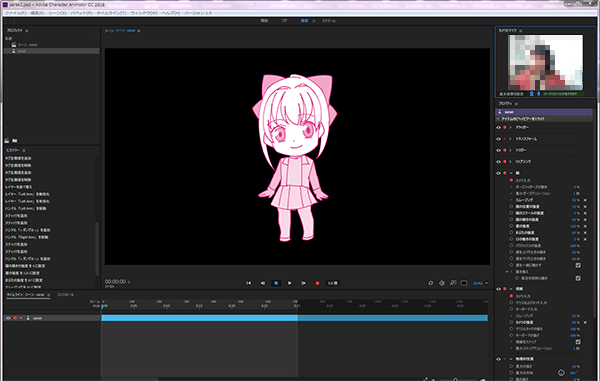
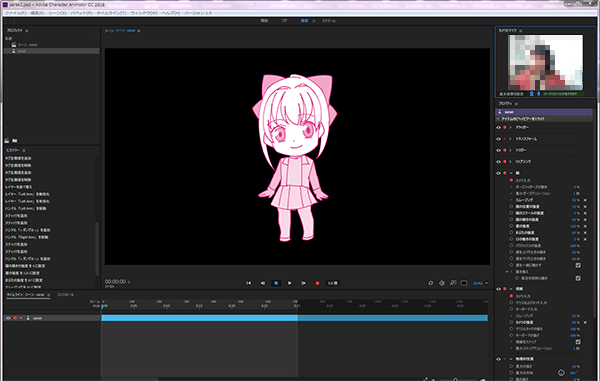
するとこんな感じにもうある程度動きます。


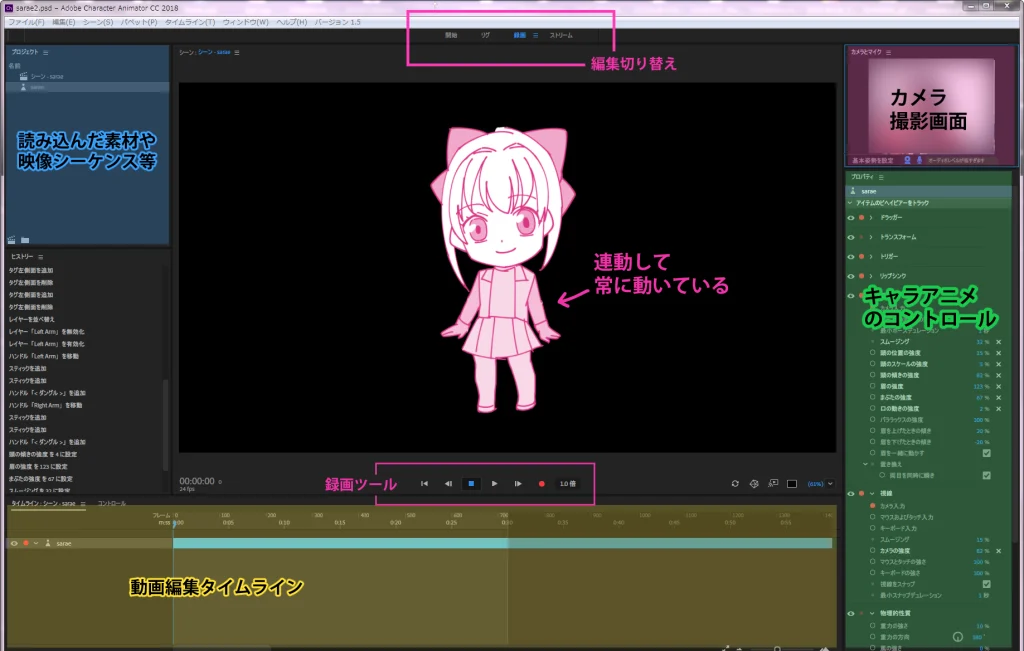
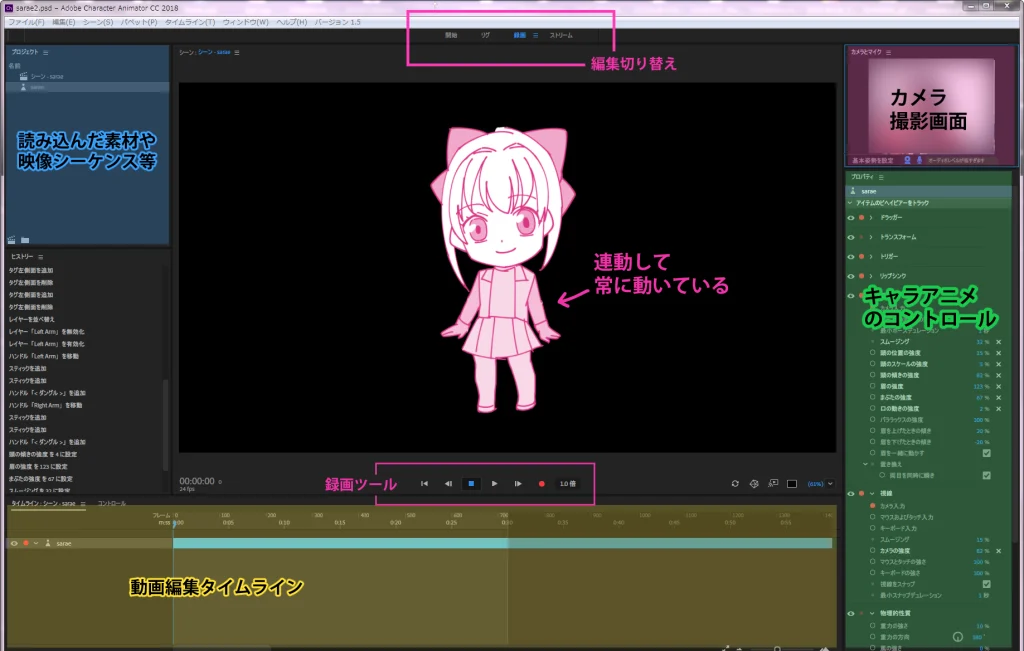
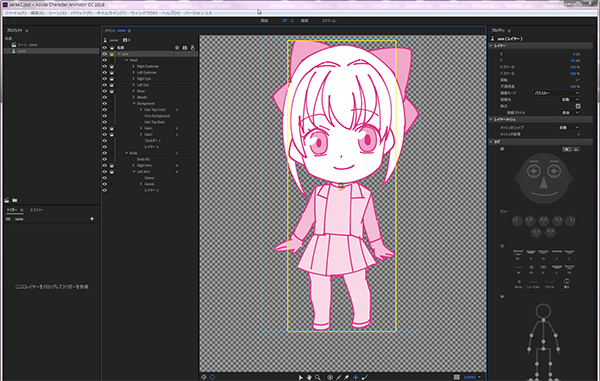
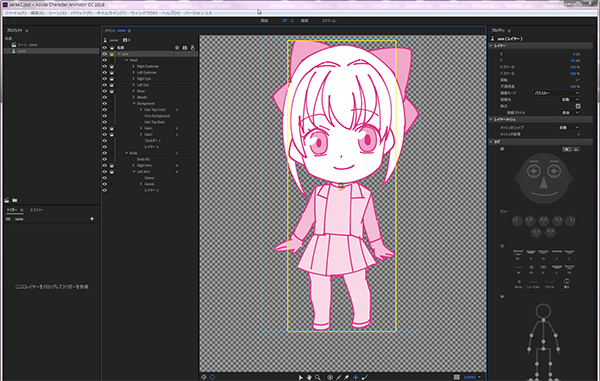
画面の大まかな説明はこの通り。拡大できます。
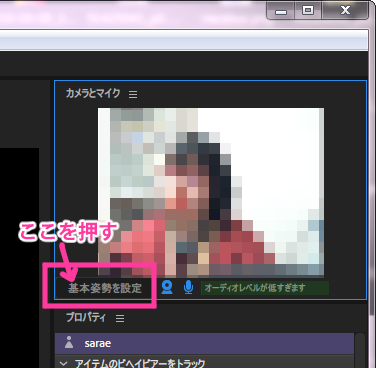
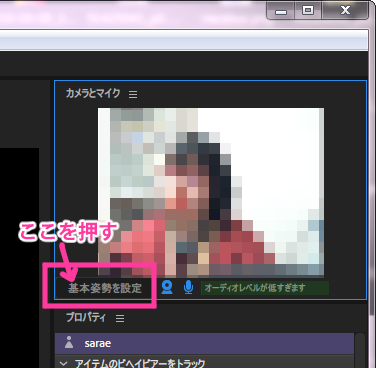
読み込んでクリーチャーが出来たらココ押すと直るかも


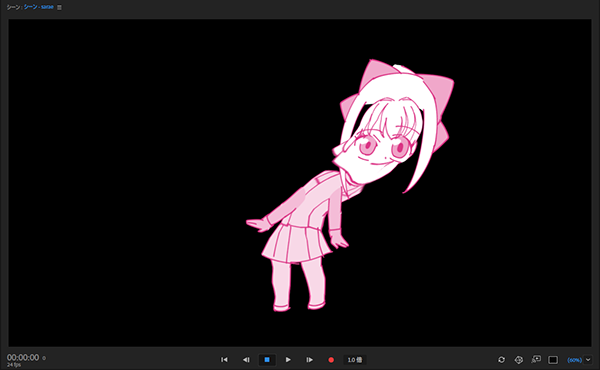
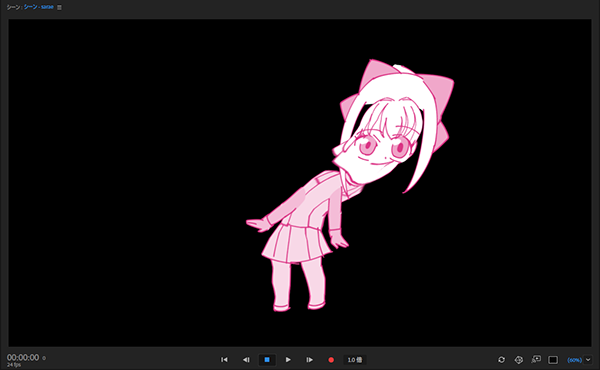
キャラクターイラストデータを作って、最初に読み込んだ時こんなクリーチャーになりました。
これはひどい


私の場合「基本姿勢を設定」を押すと認証しなおして綺麗な状態になりました。
揺らす・腕を動かす・固定する・・・細かい設定
動きの範囲を調整する場合
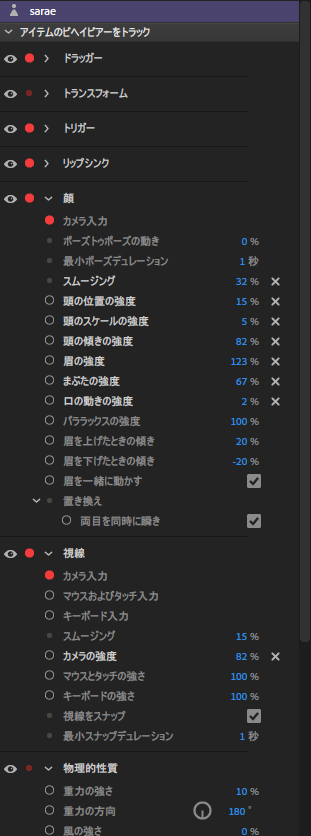
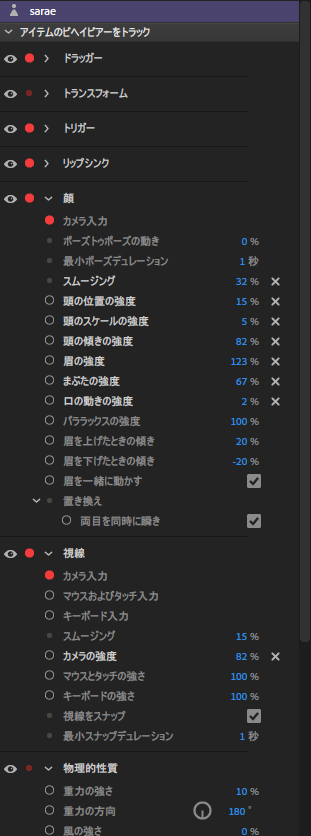
画面右側にあるキャラの動かす範囲をコントロールできるパネルはこちら。


ここではリップシンクを音声とリンクさせるか手入力させるかを選べたり、「顔の傾きの強度」等の%を調整して動きの大きさを細かくここでコントロールできます。
キャラデータを編集する場合


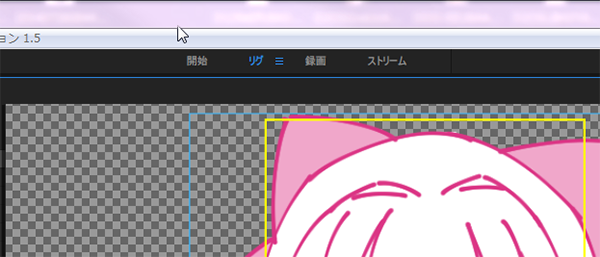
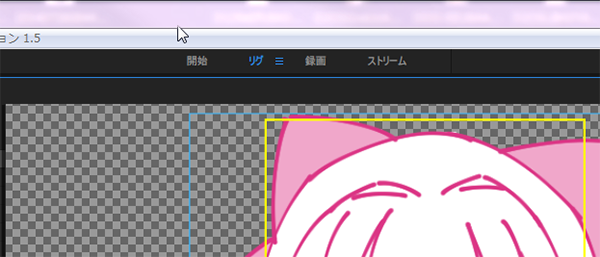
ここで画面切り替えができます。
キャラデータを編集する場合は「リグ」を選びます。


こんな画面になります。
レイヤー構造など確認できます。ここで関節などの編集ができます。
動きに連動して揺らす


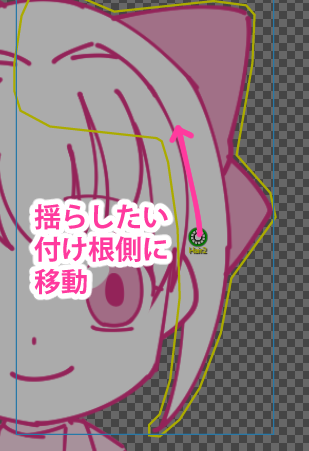
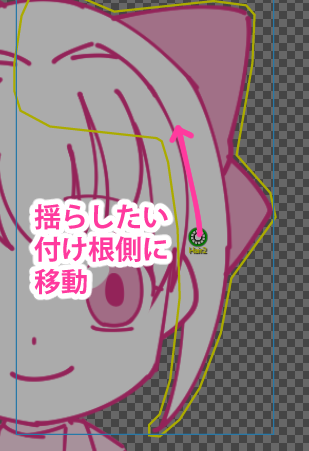
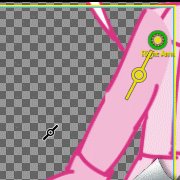
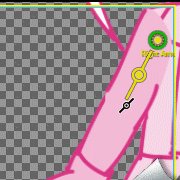
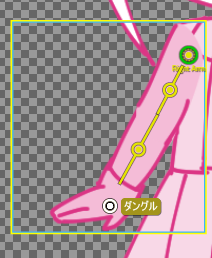
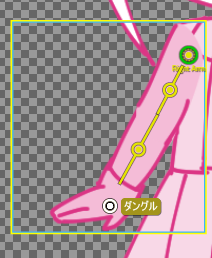
「リグ」画面で揺らしたいパーツを選択。
丸いポイントが出て来るので、これを揺らしたい付け根へドラッグ。


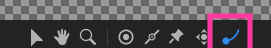
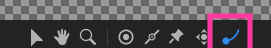
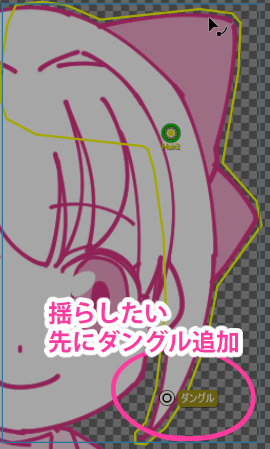
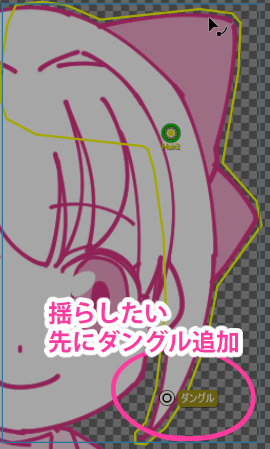
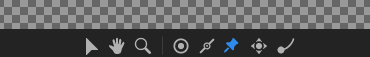
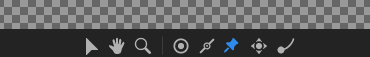
「リグ」画面下にあるツールから右端の「ダングル」を選びます。


「ダングル」ポイントを揺らしたい先に追加します。
これで設定した髪の毛などが動きに連動して揺れます。
腕などをマウスにあわせて動かす


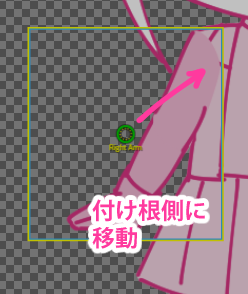
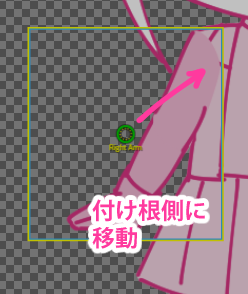
「リグ」画面で揺らしたいパーツを選択。
丸いポイントが出て来るので、これを関節の付け根へドラッグ。


「リグ」画面下にあるツールから「スティック」を選びます。


ドラッグして関節に骨を入れるように付けていきます。


「リグ」画面下にあるツールから「ドラッガー」を選びます。


マウスで吊りたい先端にドラッガーポイントを打ちます。
これでマウスのドラッグに吊られて振り子のようにパーツが動きます。
パーツを動かないよう固定する


「リグ」画面で固定したいパーツを選択。
「リグ」画面下にあるツールから「ピンツール」を選びます。


固定したい位置にポイントを打つだけです。
とりあえず簡単にVチューバーやるならAdobe Character Animatorは使える
以上の工程を繰り返し、背景などの画面合成をして配信できる状態に持っていきます。
Adobe Character Animatorが付属している『Adobe Creative Cloud』を持ってるクリエイターさん多いと思うので、新規に専門ソフト揃えるよりは入りやすいです。
動画を無視できない時代になってきているので、もし簡単に試してみたいならオススメです。