Live2D制作もしているイラストレーター、さらえみ(@saraemiii)です。
イラストをそのまま動かせる、2DのVTuberとしても主流な『Live2Dモデル』にはパーツ分けしたイラストが必要です。
Live2Dモデル用イラストは、描く時にパーツ分けを意識していないとモデリングの時に修正だらけ…となってしまいます。
この記事では、Live2Dモデル用のイラストを描く際に考慮する点をまとめました。
Live2D用に描くイラストデータの仕様は?
PSDデータが必要

だいたいのデジタルイラストソフトでPSD保存は可能なハズです。
レイヤーごとにパーツ分けされたデータを読み込むのでレイヤー構成を保って保存できるソフトで描きましょう。
ちなみに私はCLIP STUDIO PAINTで描いています。
イラストの解像度は?


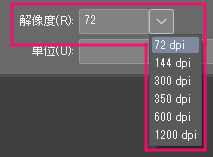
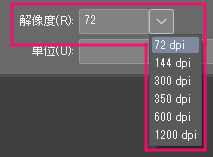
Live2Dはデジタル上で表示されるため72dpiで問題ありません。
ですが、キャラクターデータを後々グッズ等の印刷物にも展開したいと考えるなら、350dpiで元データがあると安心です。
解像度とは、画像を表現するドットの細かさ。
多ければ多いほど鮮明に見えるものですが、それは主に印刷物を扱う時の仕様です。
デジタル上ではよほど低くない限りは見た目に違いは出ません。
イラストのサイズは?
PRO版なら特にサイズの制限はありません。
VTuberとして使うなら…
一般的なモニターや動画サイズがフルHD(1920×1080px)なので、上半身が縦1080px以上あれば最低限耐えられると思います。
以上から、最低でも全身縦2000px~欲しいところ。
縦5000~8000px程度ならアップにも余裕で耐えられます。
サイズも大きいほど、描くのもLive2Dで作るのもパソコンに負担がかかりますので注意してくださいね。


うまく分けて上半身の高さ2048px+下半身の高さ2048pxにすると、画面に耐えうるサイズにできます。
FREE版の作り方事例はこちら


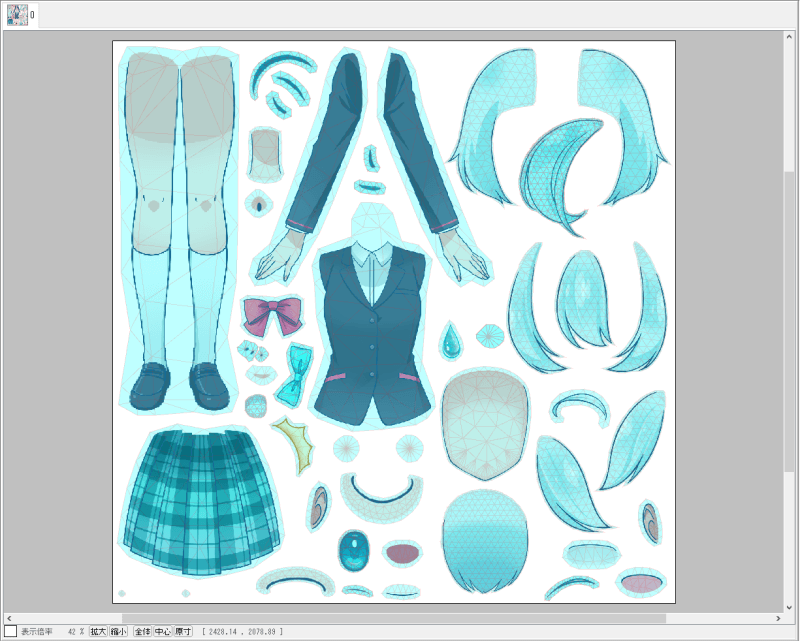
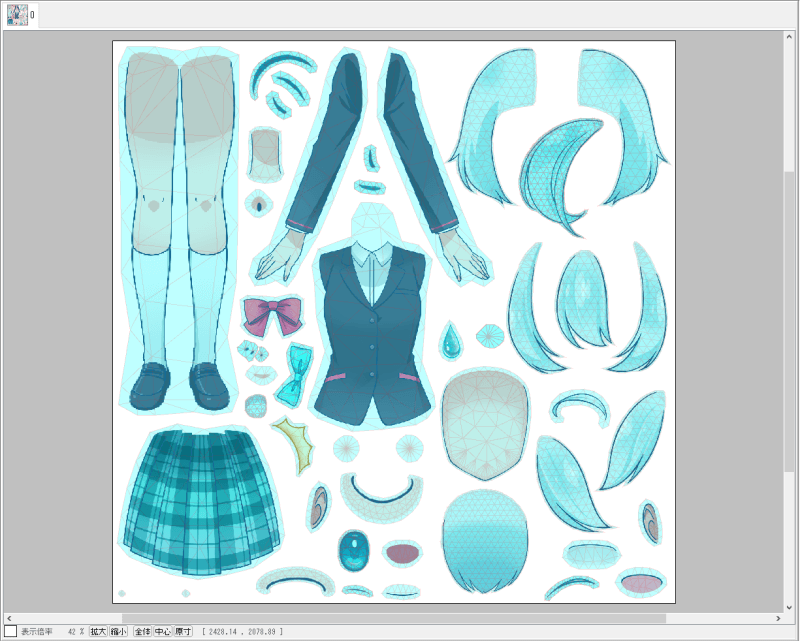
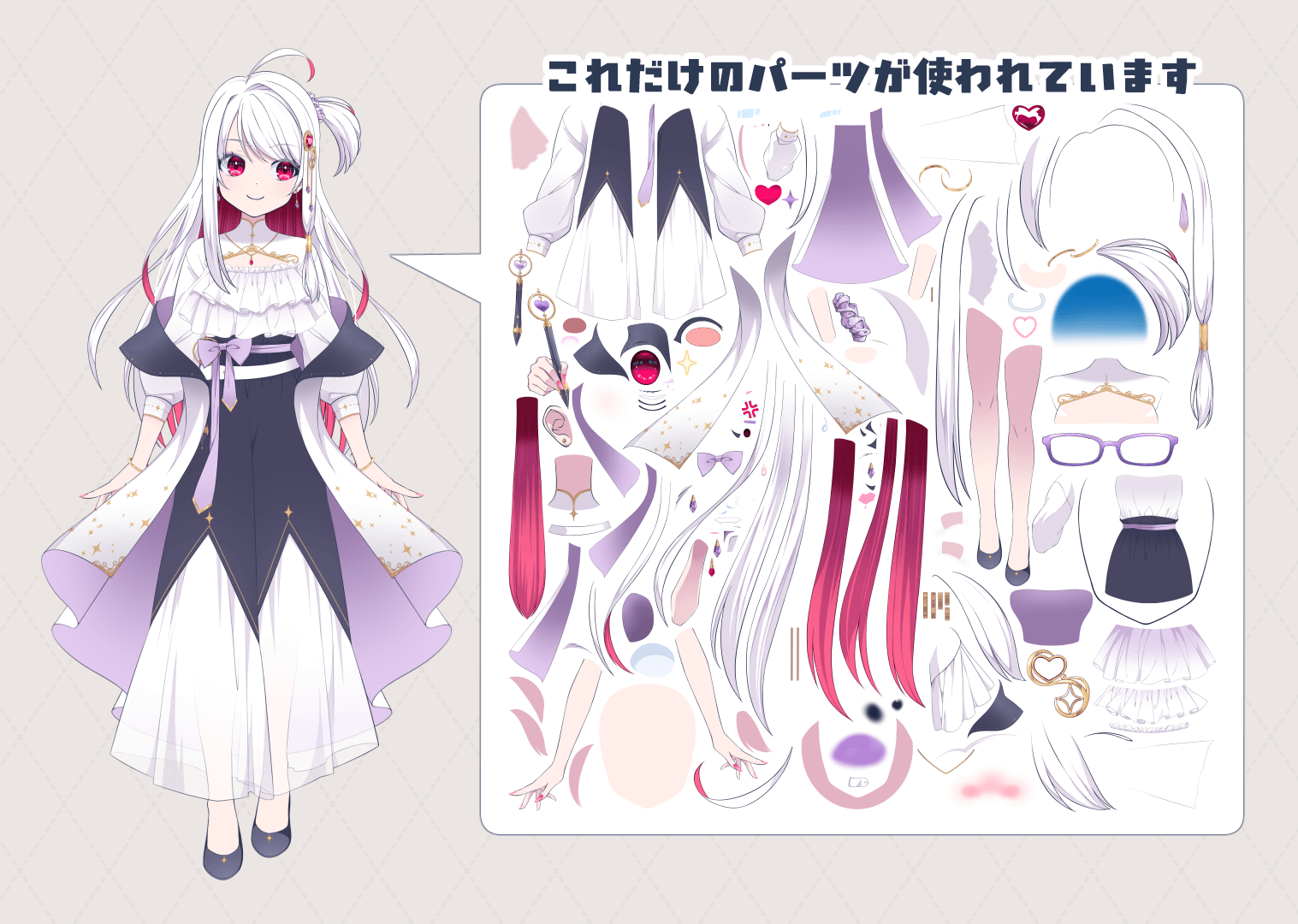
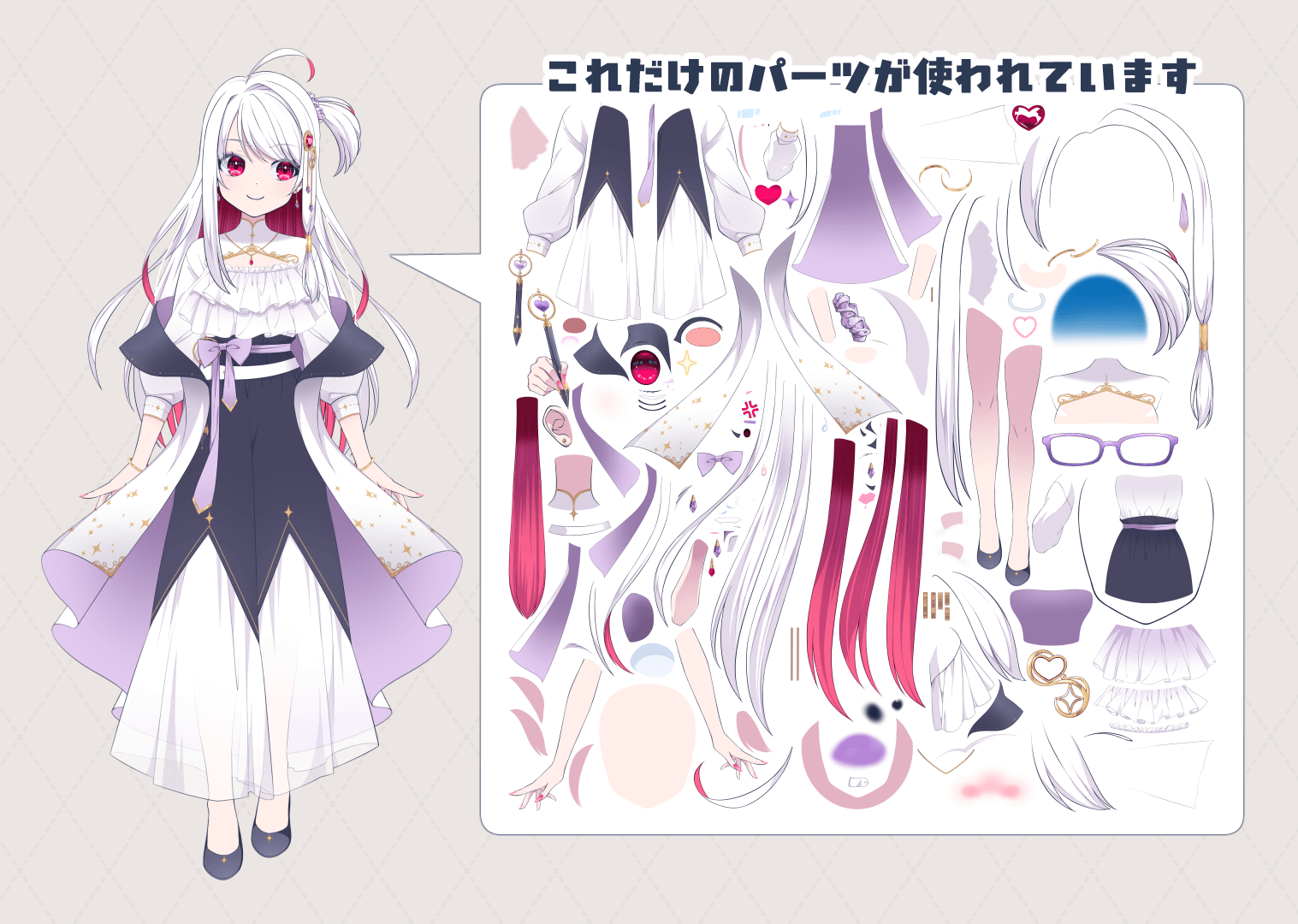
パーツ分けや重なりに厳密なルールはありませんが…


顔や腕といったパーツは上図のようにレイヤーごとに分ける必要があります。
パーツ数やレイヤーの分け方や重なりには、厳密なルールはありません。
VTuberのような人型モデルの場合は、首の上に頭、髪の毛…服の袖の中に腕、手…というように、通常考えられる構成でパーツが分かれて重なっていれば大丈夫です。
動けば見える重なる部分も描く
普通にイラストを描くのとは違って、静止画では見えない部分=動くと見える部分も描く必要があります。
中でも複雑になりやすいパーツを紹介します。
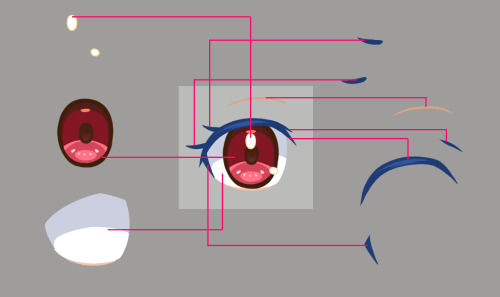
例:目の場合


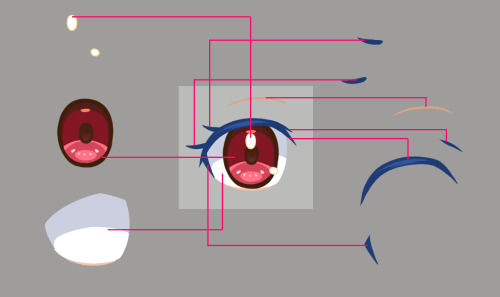
目は、上向きのまつ毛や横の部分、ハイライトなどは、キャラによって違ってくると思います。
まつ毛部分はひとまとめにしないほうが瞬きを作りやすいです。
よく見られる部分なのでこだわりがいがあります。
でもパーツ分けしすぎると後のモデリングが大変なことになります(汗)


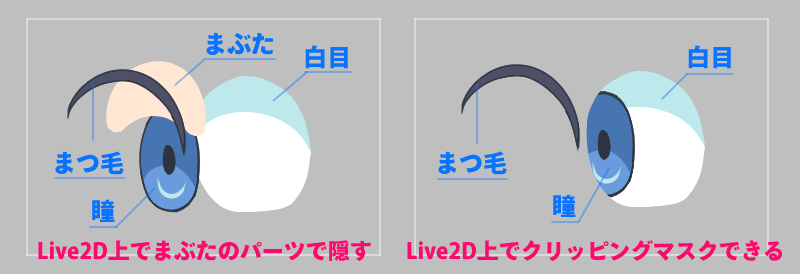
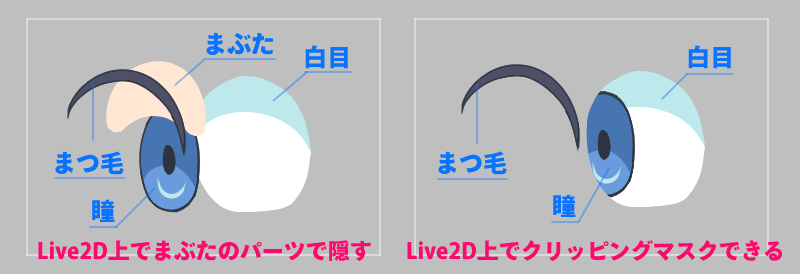
少し前まではまぶたの塗りパーツも用意しLive2D上にて塗りまぶたで眼球を隠す(図左)のが主流でした。
現在はLive2D上の「クリッピングマスク」で白目の中に瞳を入れ込む (図右) ことができるようになっています。
Live2Dでの目のモデリング方法はこちら
先にモデリングを知っておくとパーツ分けの参考にもなります。


こちらの方法だとイラストは片目だけで済みます


例:口の場合
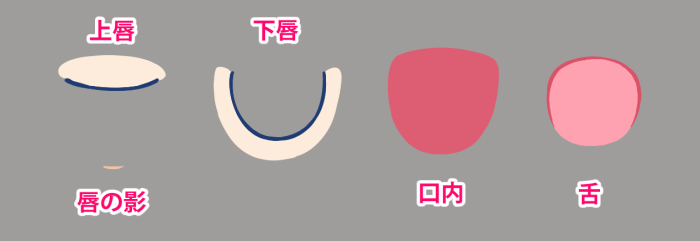
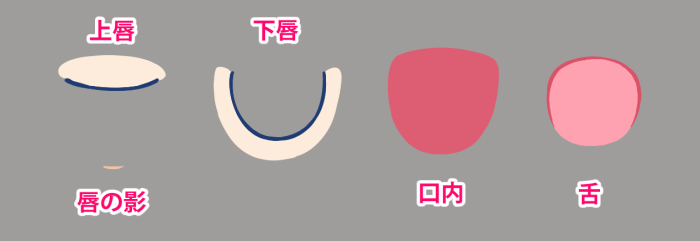
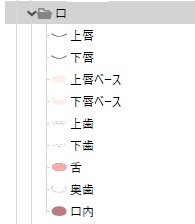
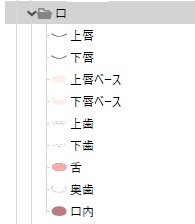
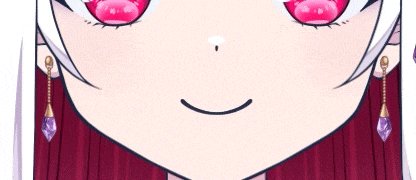
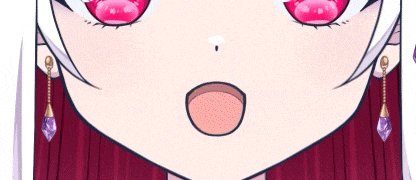
口もパーツ分けが必要なのですが、作りたいクオリティによってパーツ数は変わります。




1番簡単なものだと閉じ口と開き口だけ作画して、Live2D上で切り替えられます。








おそらくプロに頼んで作られる口は、こんなパーツ分けが主流です。
とても独特なパーツですが、リアルな仕上がりになります。
Live2Dでの口のモデリング方法はこちら
パーツ分けの参考にもどうぞ。


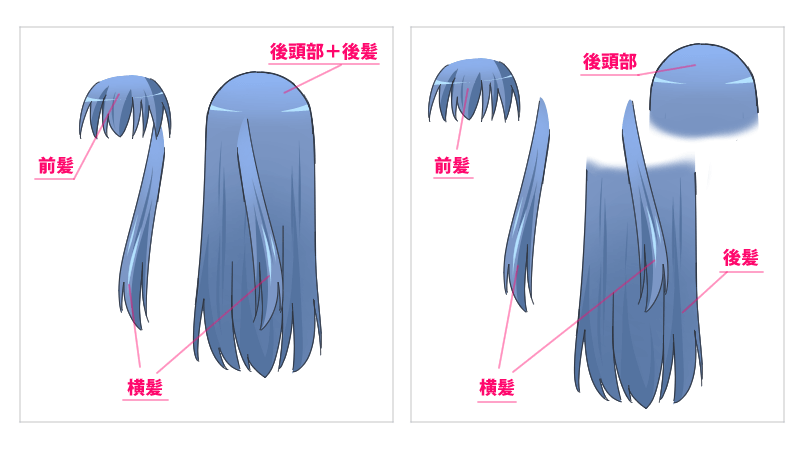
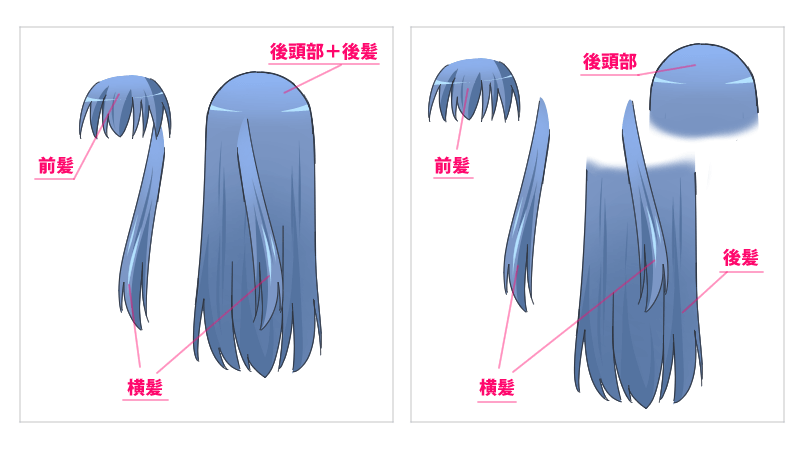
特に描き損じが出やすいのは髪の毛


前髪以外は、髪と後頭部が一体化していると作りやすそうです。
私は後頭部とうしろ髪を分けて作ってみましたが、動く度に継ぎ目が出やすくて大変でした。
ですが、後頭部と分けたうしろ髪をいくつかパーツに分解すると、クオリティ高いなびきが作れて、よりリアルになります。
Live2Dでの作業後でも修正可能です!
動かしてみて直していくのも全然アリです。
パーツは線画と塗りを統合する
線画と塗りを分けて描いている場合は、Live2Dへ読み込む前に統合する必要があります。
Photoshopが使えるなら公式のスクリプトの活用を!
Live2D公式が配布しているスクリプト「Live2D_Preprocess」を使うと、簡単に線画と塗りを統合できます。


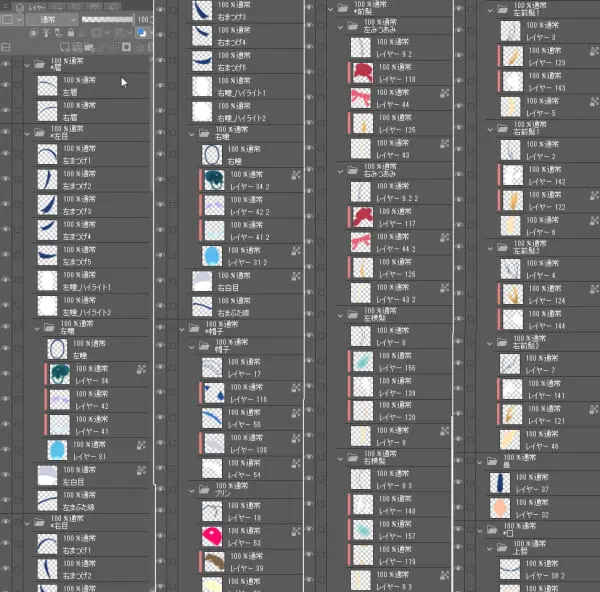
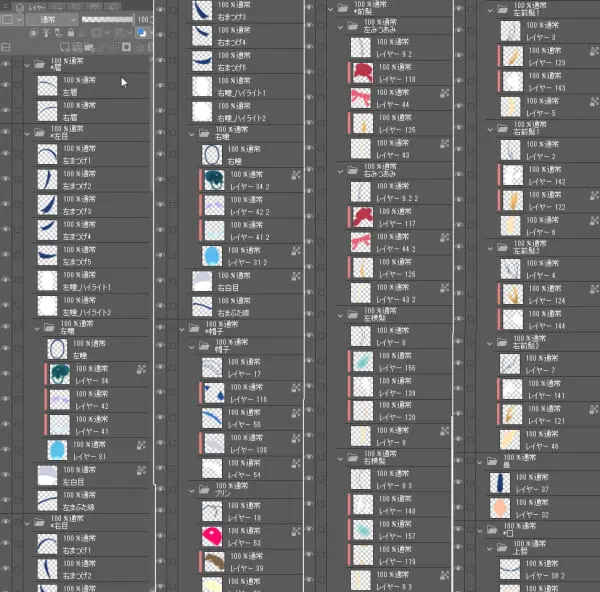
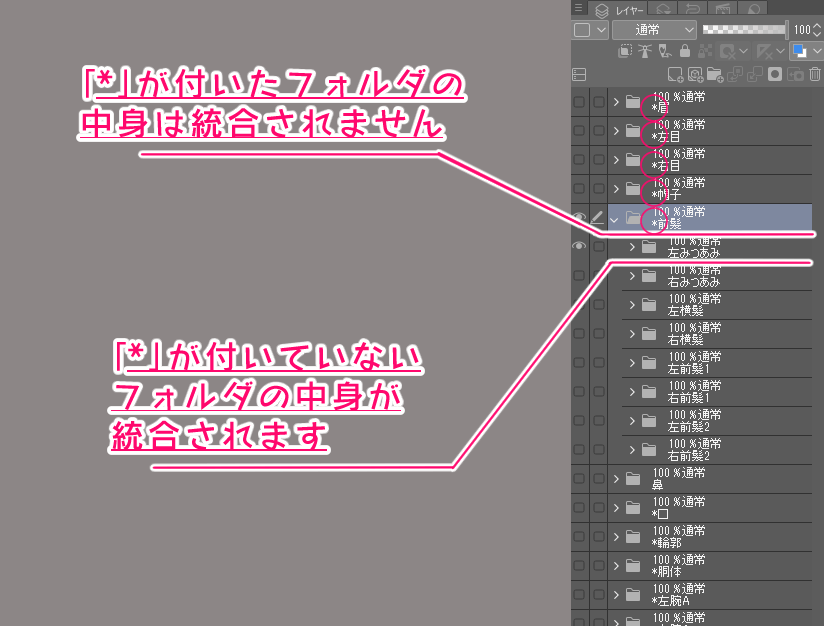
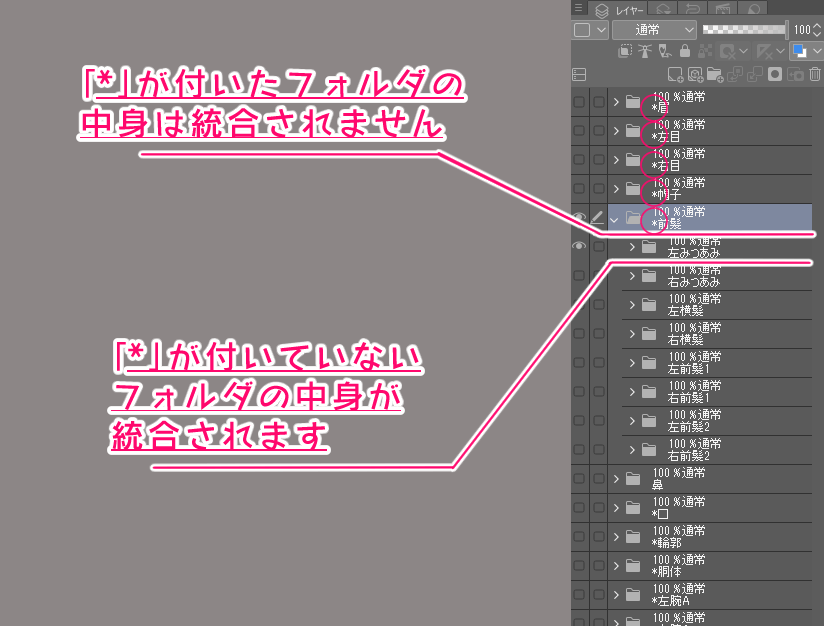
イラストを作画したPSD内のフォルダ分けを上図のように…
- 統合したくないものには「*」マークをフォルダ名に付ける
- 統合させたいレイヤーは「*」を付けないフォルダにまとめる
というまとめ方をします。
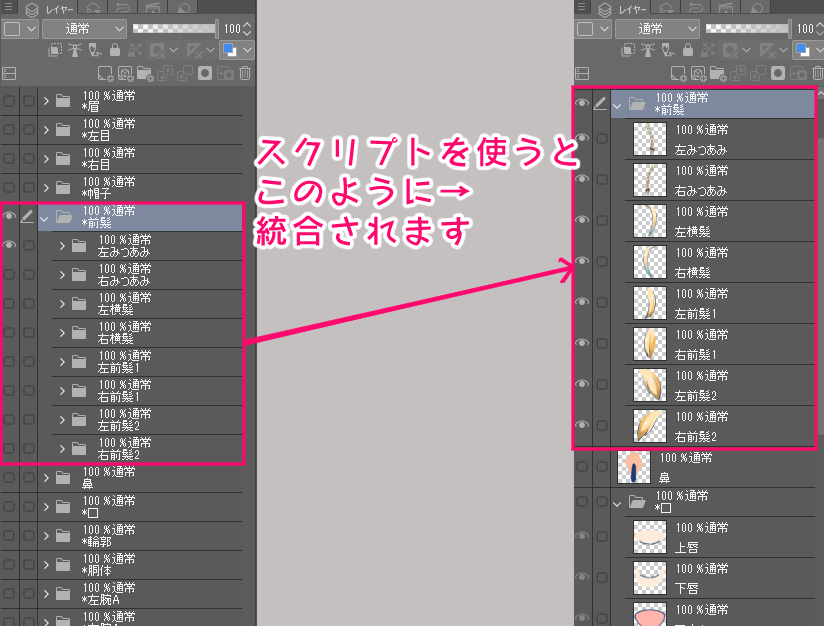
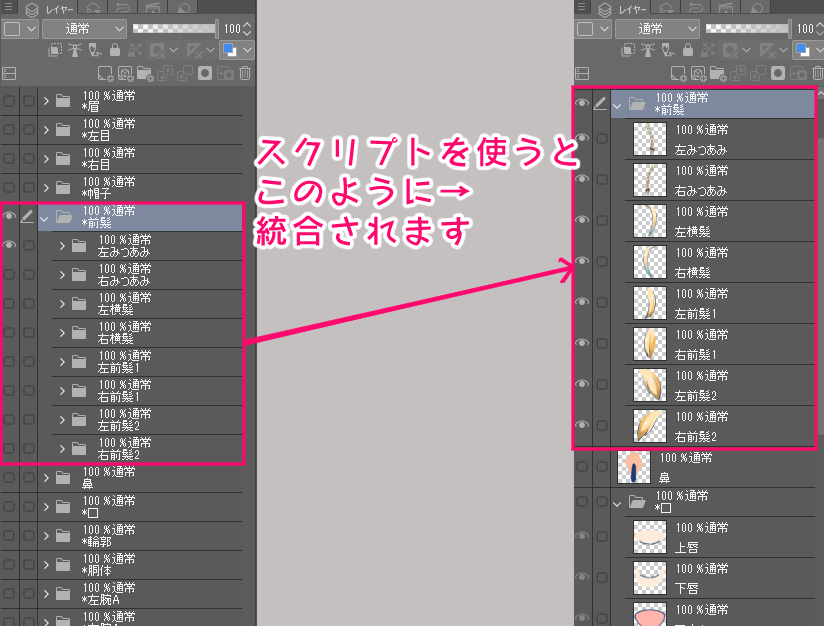
その状態でスクリプトを実行すると…


このように一発でパーツごとに統合することができます。
PSDスクリプト「Live2D_Preprocess」のダウンロードはこちら


統合前と統合後、両方のデータを残しておくと便利


慣れないうちは特に、Live2Dでモデリング作業しだすと修正点がいくつも出てきます。
線画と塗りが統合してあるデータだけだと修正しにくいので、統合前・後のデータを置いておくと後々便利です。
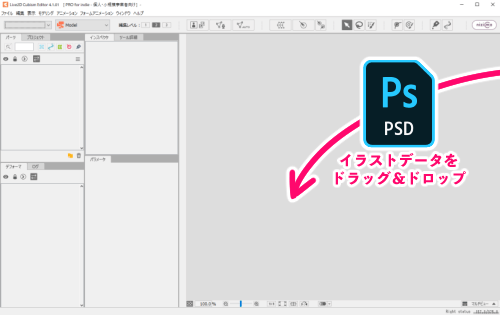
Live2D Cubism Editorにイラストを読み込む
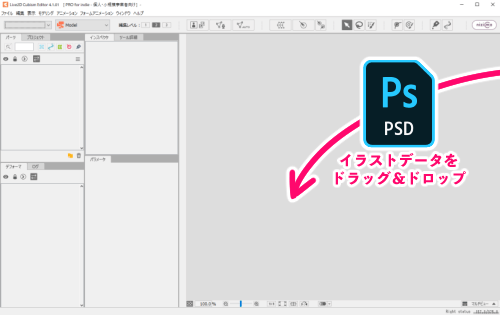
パーツ分けしたイラストが完成したら「Live2D Cubism Editor」を起動します。


イラストのPSDデータを「Live2D Cubism Editor」にドラッグ&ドロップすると、イラストが表示され読み込み完了となります。
この後は、キャラクターが動かすためのモデリング作業に入ります。
パーツは後から追加や修正も可能
Live2Dで作業をはじめた後でも、キャラクターイラストの修正や追加が可能です。
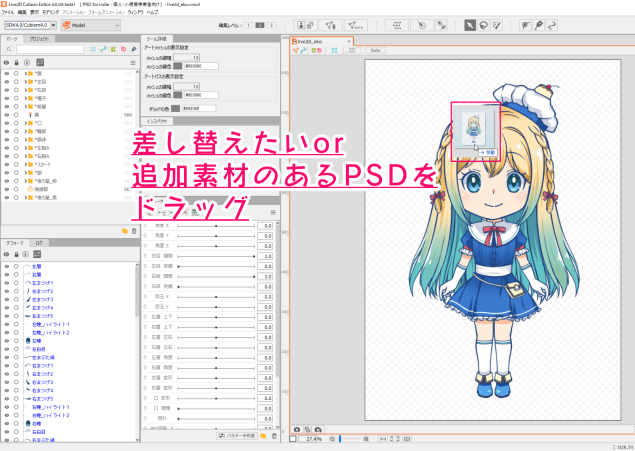
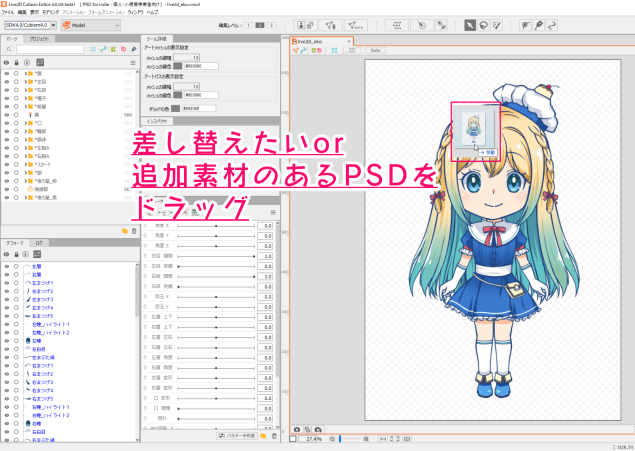
修正や追加時は、まずパーツを修正・追加したPSDデータを用意します。


修正前の作業中Live2DにそのPSDデータをドラッグ&ドロップします。


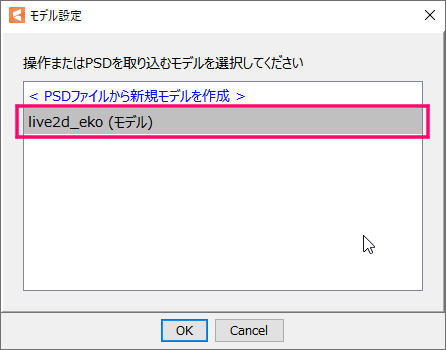
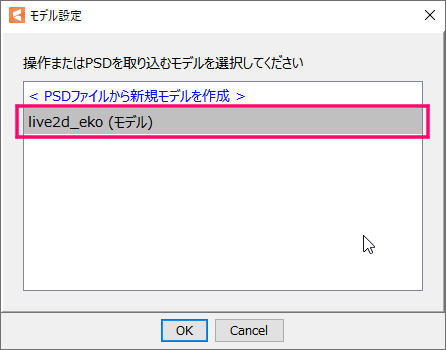
すると「モデル設定」ウィンドウが出るので「モデル名」を選びます。


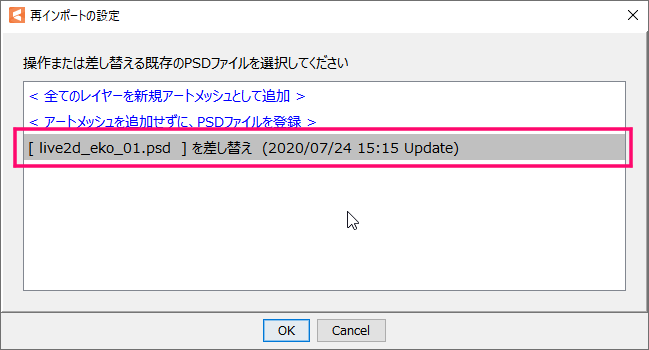
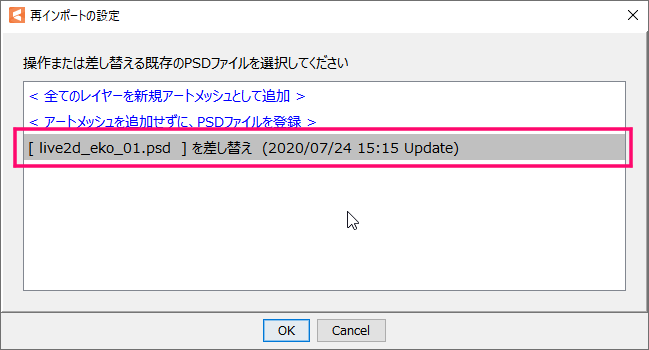
さらに「再インポートの設定」ウィンドウが出るので「差し替え」を選ぶと、修正した部分は差し替わり、追加した絵は新たなパーツとして読み込まれます。
Live2D公式の解説はこちら
イラストが完成したらLive2Dのモデリング作業へ
これでLive2Dモデル用のキャラクターイラストが完成しました。
イラストが完成したらLive2Dでモデリング作業に入っていきます。
初心者向け「まず1体を作りたい!」という人はこちらへ