Live2D制作もしているイラストレーター、さらえみ(@saraemiii)です。
Live2D制作はイラストを描くのとは違って特殊な作業をするので、うっかりミスをしてしまうこともあります。
今回はそんな失敗しがちなポイントをまとめてみました。
気がついたら崩れていてどこが原因だったのかわからなくなった時に、思い出してもらえるまとめにしていきます。
ひょっとしたら私だけかもしれませんが、作業をしていて何度もハマってしまうミスと解決策を記載しています(汗)
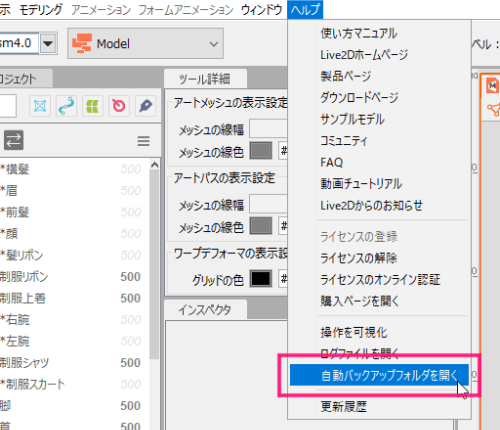
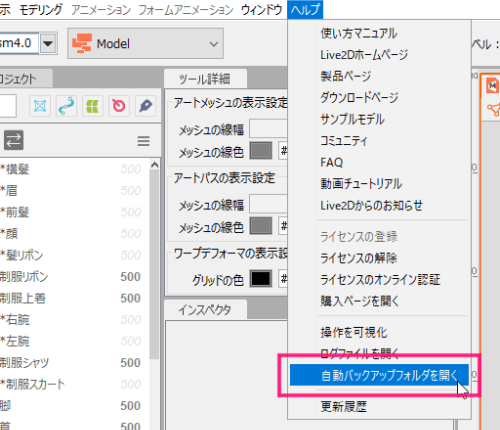
本当に困った時は自動バックアップを頼る
どこで失敗したかわからない、保存していて作業がさかのぼれない時は「自動バックアップ」が頼りになります!
自動バックアップは無料版には付いていません。


Live2D Cubism Editor「ヘルプ」→「自動バックアップフォルダを開く」でフォルダが開きます。
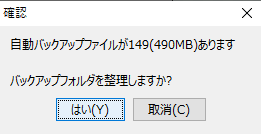
いくつか自動バックアップデータが揃っているので、さかのぼりたい時期のデータを選べます。


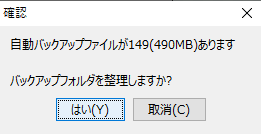
バックアップデータが増えて圧迫している時には、上図のようなアラートが起動時に出るので、安心して利用できます。
パラメータにキーを打ち忘れる


キーを打っていないままアートメッシュやデフォーマを触ってしまい、動かす前から形が崩れてしまっている時があります。
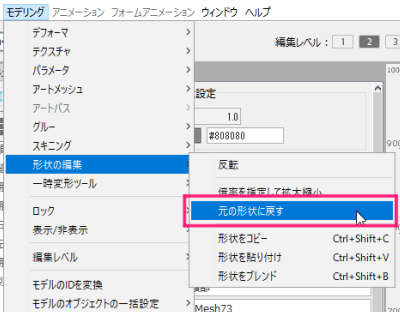
うっかり変形させてしまった時は…
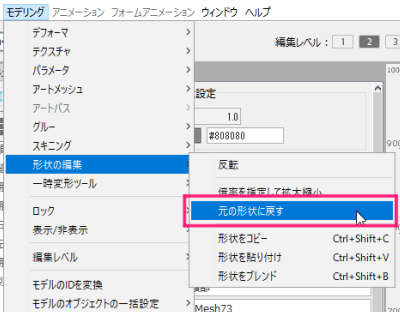
アートメッシュを元の形に戻す事ができます。


メニュー「モデリング」→「形状の編集」→「元の形状に戻す」で元の形に戻ります。
ワープデフォーマは元の形に戻りません!
変形前のワープデフォーマがあれば「モデリング」→「形状の編集」→「形状をコピー」の後「形状を貼り付け」で戻すか、新たにデフォーマを付け直すかの対処になります。
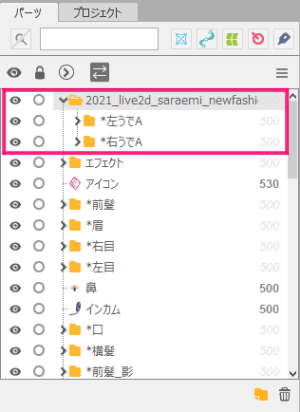
パラメータに紐づけていないパーツを触ってしまう


前述と同様に、パラメータに紐付けていると思っていたら、紐付いてないパーツを触ってしまっていた…なんてこともよくあります。
この場合もアートメッシュやデフォーマを元の形状にしてから、パラメータを付け直します。
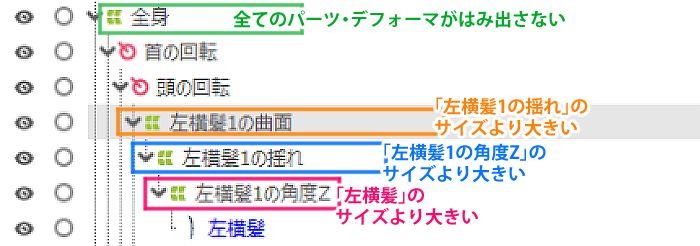
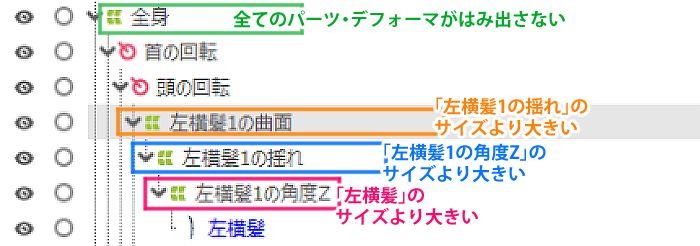
デフォーマが子より小さい
ワープデフォーマは、可動域含めて入れ込むパーツやデフォーマより大きくしないと、上手く動かない等のエラーに繋がります。


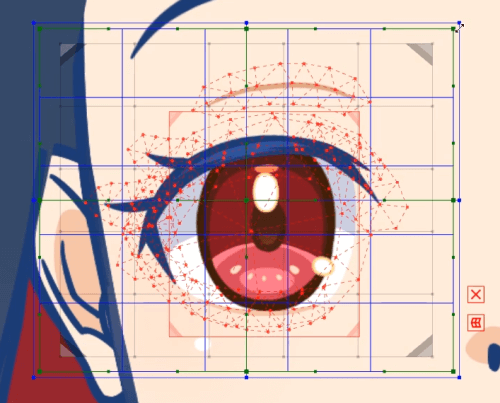
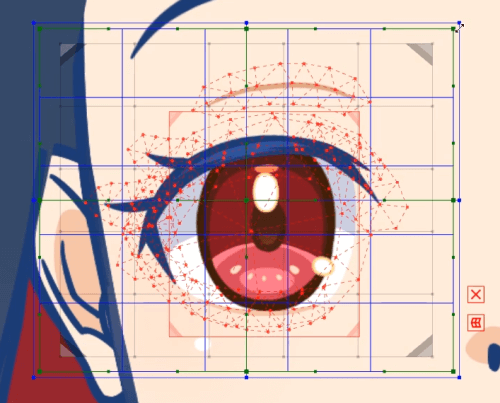
上図のように、子となるパーツやデフォーマよりはみ出さないようにするので、どんどん大きくなるのが普通です。
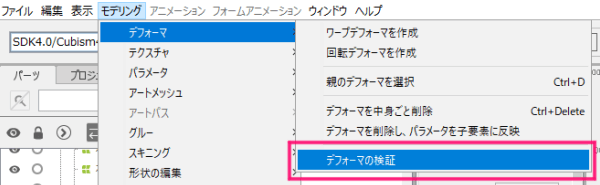
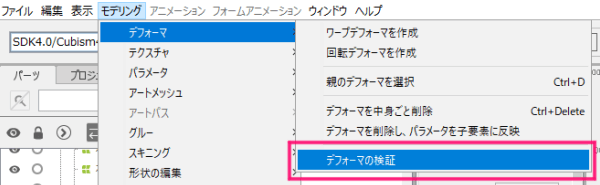
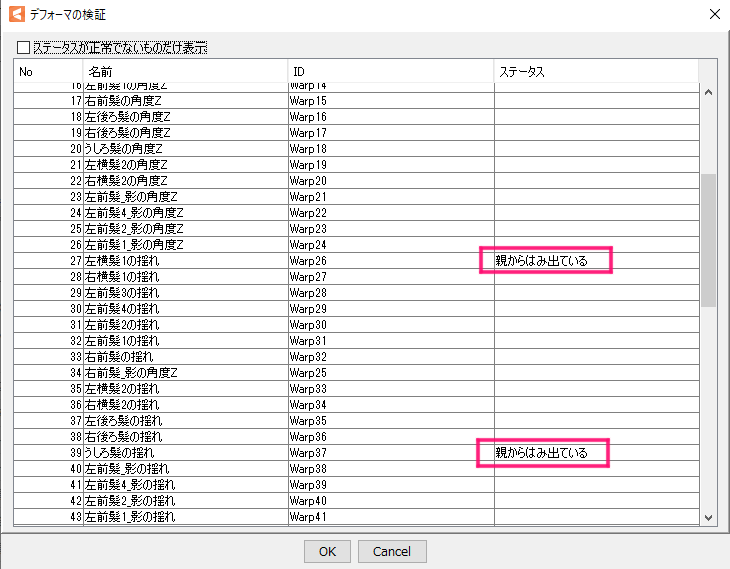
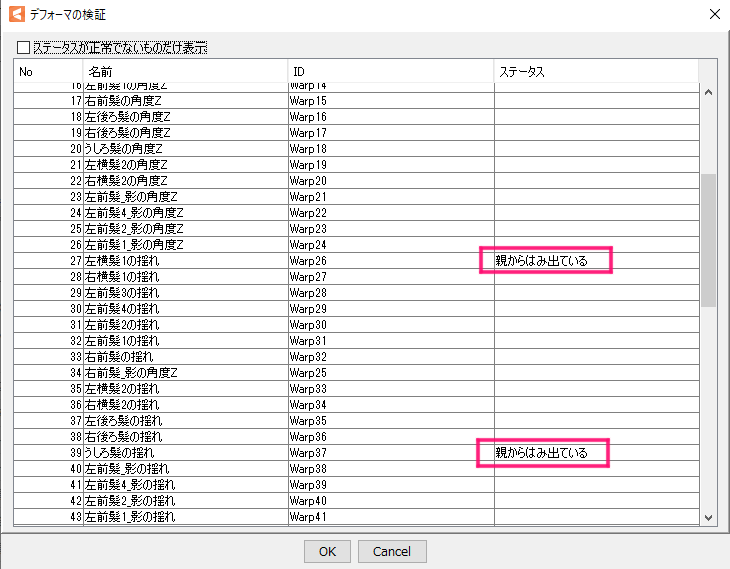
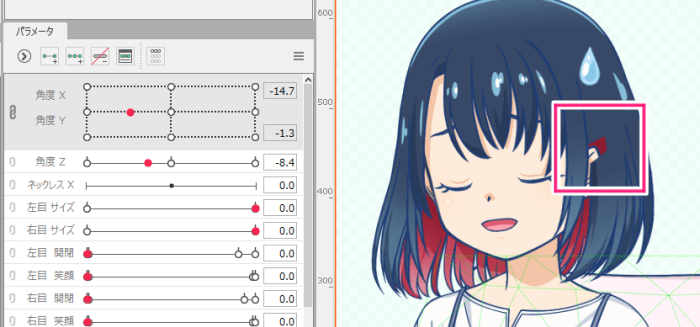
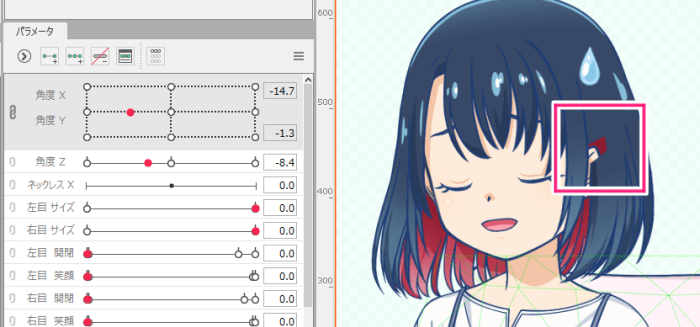
デフォーマよりはみ出しているパーツを確認するには…




見た目だけではデフォーマがサイズが適切かどうかわかりにくいのでメニュー「デフォーマ」→「デフォーマの検証」ではみ出してるパーツを確認できます。


デフォーマはCtrl押しながら枠をドラッグすることで、枠だけ拡縮することができます。
これでデフォーマ枠サイズの調整をしていきます。
「矢印ツール」に切り替えないとデフォーマ枠の編集はできません


青い枠にならない、枠編集ができない…時は、現在選択しているツールが違う場合があります。
「矢印ツール」になっているかどうか確認してみてください。
重なりあったパーツの塗りが足りない


イラストを描いてる時は気づかなかったけれど、動かしてみると塗りが足りない!といったこともよくあります。
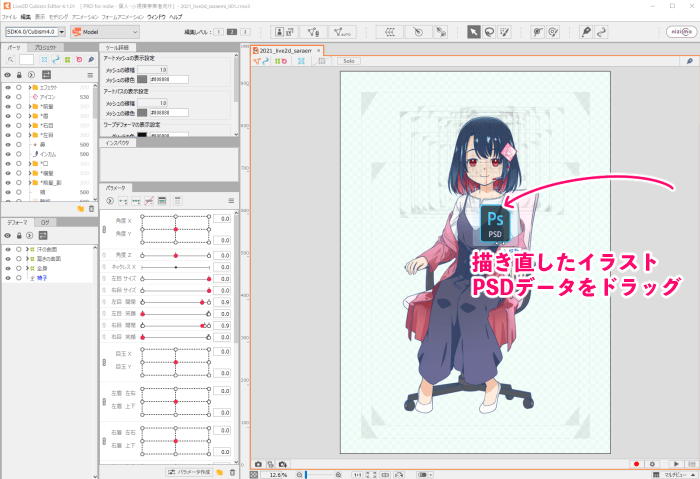
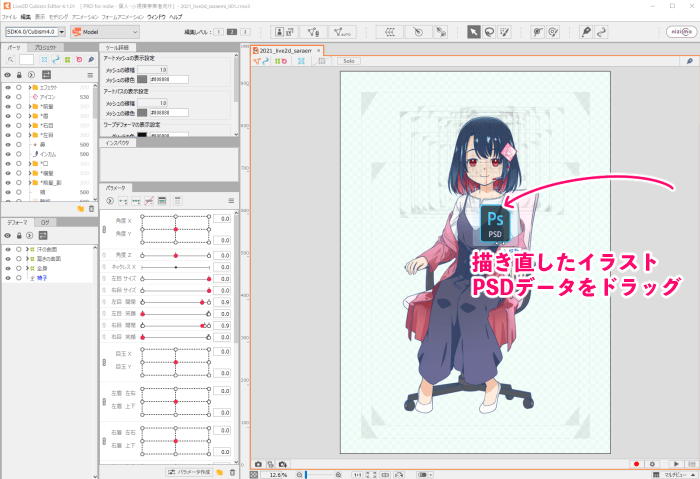
描きなおしたイラストに差し替えるには…


修正したイラストPSDデータをLive2D Cubism Editorのビュー部分にドラッグします。


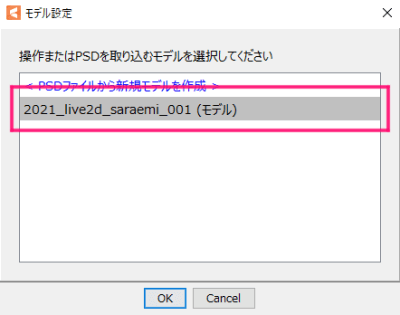
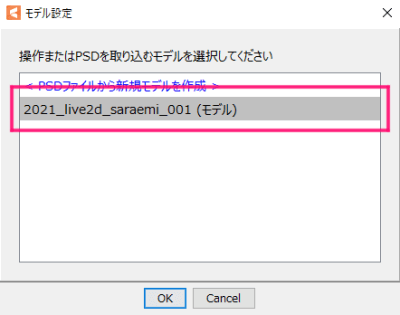
上図のようなウィンドウがいくつか出るので、新規作成ではなく差し替える選択をしていきます。


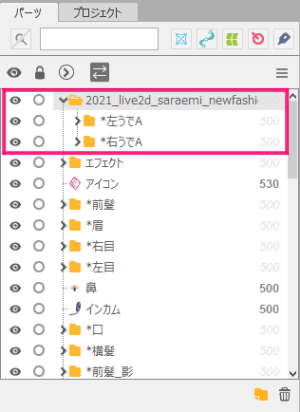
描き直したイラストPSDデータのうち、既存パーツと同じものは差し替えられ、新規パーツは上図のようにフォルダに入れられた状態で読み込まれます。
もしもパーツが読み込まれずに消えた場合はこちら


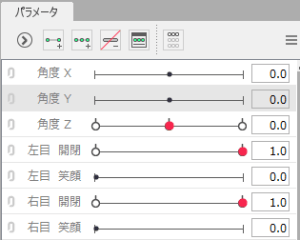
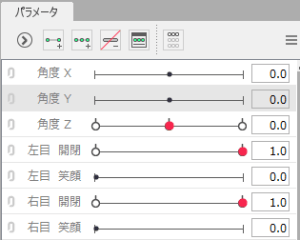
パラメータの上下を間違えてクリップしてしまう


パラメータの上下をクリップしたら、思った動きと違う事も多々あります。
その原因の一つとして、上下間違えてクリップした場合にチグハグに動いてしまいます。
対処としては、クリップを外してパラメータをドラッグして上下入れ替えてからクリップし直します。
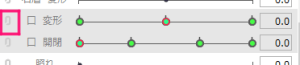
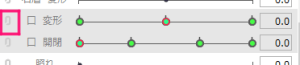
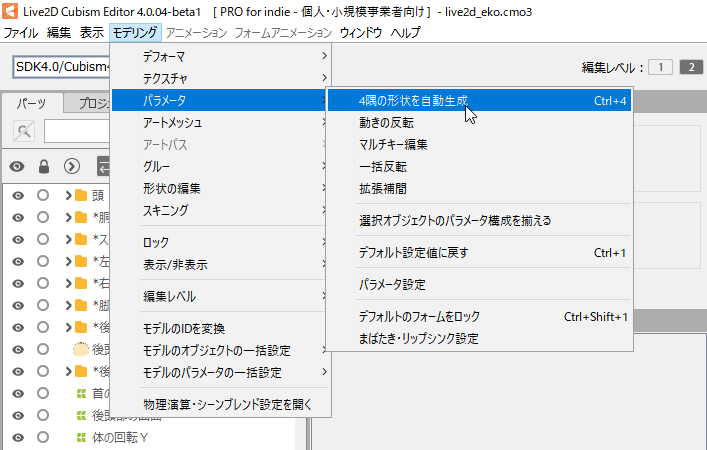
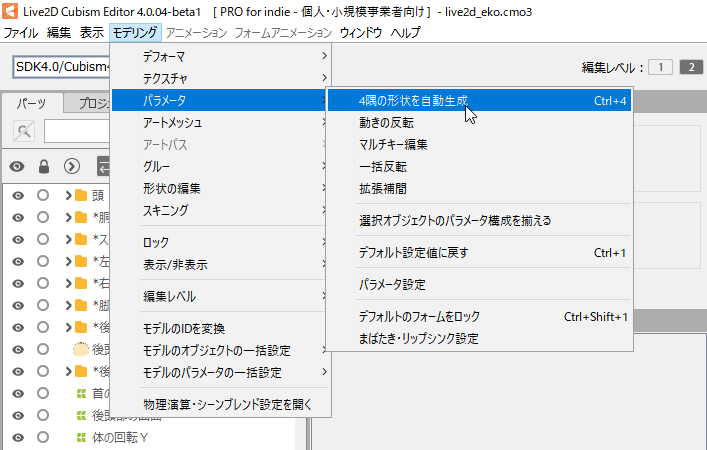
「4隅の形状を自動生成」押し忘れ


クリップしたら思った動きと違った原因のもう一つがこちら。
「4隅の形状を自動生成」を適応しないと、クリップした時にできる間の動きが作られません。
動きがおかしい?と思ったら、これを押していない可能性も疑ってみます。
「4隅の形状を自動生成」をクリックする時は、対象のパラメータに紐付いたパーツ・デフォーマを選択するのも忘れずに!
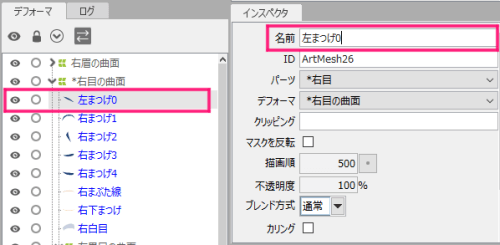
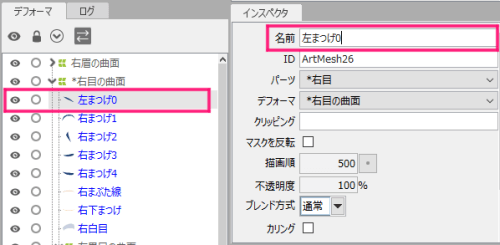
インスペクタで名前を変えたつもりがEnter押してない


パーツやデフォーマ名を変更したい時に「インスペクタ」タブ内の「名前」に入力することで変更ができます。
入力したもののうっかりEnterを押し忘れると変更前に戻ってしまうのでご注意ください。
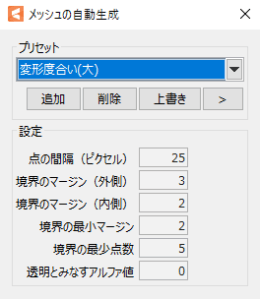
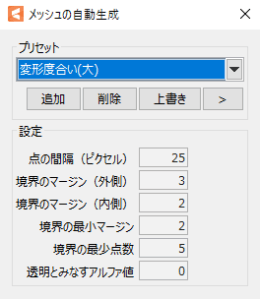
メッシュの自動生成のプリセットを消してしまった


「メッシュの自動生成」は既存のプリセットが3種用意されています。
が、「追加」「削除」「上書き」ボタンを間違って押してしまって消してしまうことがあります。
私はそれに気づかずに1つ…2つ…最終的に全部消してしまいました(汗)
下記解決策なかったら詰むとこでした。
そんな時は…「追加」から名前を入れてプリセット作成できます
公式様が↓こちらでデフォルト値を公開されているので「設定」の数値を合わせて作り直せます。
他にも失敗しやすい+対処法が見つかれば追記していきます
Live2Dを触っているうちに、他のあるあるなミスにも気づいていくと思うので、見つけたら追記していきます。
全て出来た後に最初から作り直しはかなり手間がかかるので、少しの作業で治せる参考になれば幸いです!
初心者向け「まず1体を作りたい!」という人はこちらへ