VTuber制作もしているイラストレーター、さらえみ(@saraemiii)です。
VTubeStudioは、WEBカメラを通してLive2Dアバターを自分の動きにシンクロさせる事ができるソフトです。
配信活動はもちろん収録やビデオ会議にも使えます。
『VTubeStudio』は、ユーザー数が多く、軽い動作で細かい設定もできMacでもWindowsでも使える大人気のソフトです!
VTubeStudioで出来ること
VTubeStudioの他社製と違うメリットは以下の通りです。
- WindowsでもMacでも使える
- 簡単にLive2Dモデルをインポートできる
- 1,500円程の買い切りで配信収益化などの商用利用が可能
- WEBカメラの代わりにiPhoneやAndroidが使える(有料)
WindowsでもMacでも使える
他社製はWindowsのみの対応が圧倒的に多いです。
カンタンにLive2Dモデルをインポートできる
ソフト内でフォルダを開いてデータを入れるだけで、オリジナルのLive2Dモデルを呼び出せます。
細かい設定もできますが、普通に動かしたいだけならカンタンな操作で設定できます。
買い切りのDLCで収益化配信が可能
VTubeStudio通した配信での、スパチャ・メン限・広告収益などの収益化には、最低1,500円のDLCを1度買うだけで可能になります。
以前は無料だったのですが規約が変わりました。
それでも月額ではなく、1,500円程の買い切りで済むのはかなりコスパが良いです。
DLCは以下のような種類があり、どれか1つ購入すればOK。
・ロゴなどのウォーターマーク外したい(一番安い)
・コラボ配信したい
といったオプション追加がDLCで可能になります。
WEBカメラの代わりにiPhoneやAndroidが使える(有料)
専用アプリを使えばWEBカメラの代わりにスマホを使う事もできます。
iPhoneはWEBカメラよりも高性能なカメラなので、ハイレベルなトラッキングも可能になります。
アプリの使用には、3000円程が必要になります。
デメリットがあるとすれば、海外製品なので公式サイトやアカウントが英語メインということだけだと思います。
ユーザー数が多いので、もし困り事があっても調べればすぐ日本ユーザーの解説がたくさん見つかって解決できるはずです。
VTubeStudioに必要なもの
- WEBカメラかスマホが必要
- 喋って配信するならマイク
- Live2D用VTuberモデル
オススメの配信用WEBカメラ
WEBカメラはこれでも充分対応できます
フルHD 1080P/30fpsのカメラが現在の主流です。
カメラにマイクが付いているものもありますが、距離や機能の点で実用性はあまり高くありません。マイクは別に買うのを推奨します。
モニター上にも付けれて、角度調整のあるカメラだと使いやすいです。
高性能ならこのWEBカメラ or 『フェイスID付きiPhone』も
対応する高性能モデルが必要ですが、60fpsのカメラなら滑らかな動きにも対応できます。
WEBカメラの代わりにスマホを活用する場合は、公式Wikiで接続方法を確認してください。
高精度のトラッキングについてはこちらの▼接続方法▼のところで詳しく解説しています。
オススメの配信用マイクについて
素人でも手軽に使えるUSBマイク
USB接続で、オーディオインターフェース無しでも使えるマイクは、音響にくわしくない人にオススメ!
私もこれを使用しています!
ワンタッチでミュートしやすいのも人気のポイントです。
VTuberに人気のマイクはこちら
本格的なオーディオインターフェースが別途必要なマイクだとこちらが人気です。
オーディオインターフェースまで揃えると+2万円以上するので、安く本格的なものを揃えたい場合はUSB付きのコンデンサーマイクがおすすめです。
きっと音質は良いと思うのですが、オーディオインターフェースの操作や調節は素人には難しそうなイメージがあります。
Live2D用VTuberモデルのデータ構成
Live2D用VTuberモデルは、自作するか制作依頼や購入で手に入ります。
私はモデルの制作依頼を承っていますし、お求めやすい価格で誰でも使える汎用版のモデルもBOOTHにて販売しています。
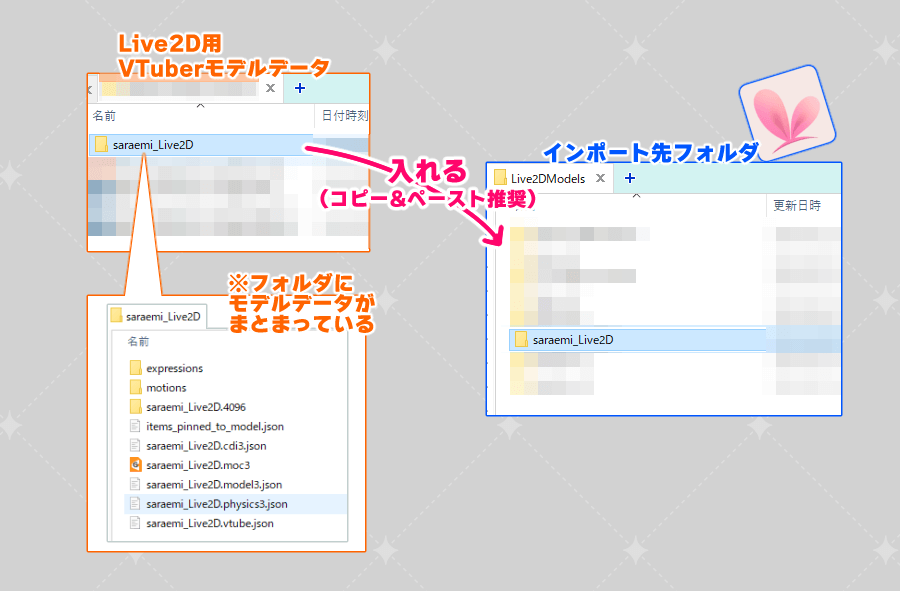
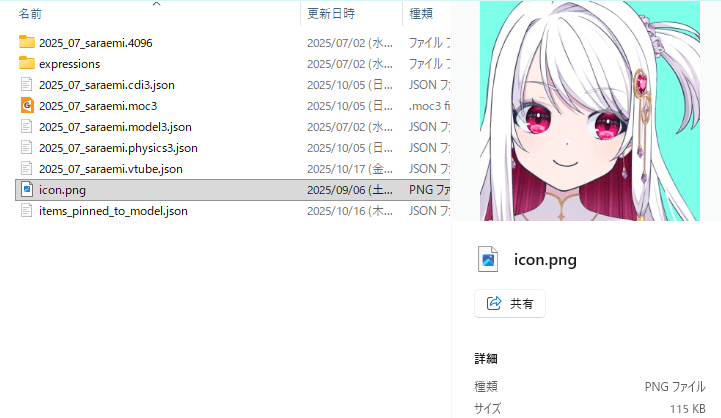
VTuberモデルデータはだいたい以下の構成になっています
- png画像が入った「◯◯◯.4096」フォルダ(.4096は数字が違う場合もあります)
- ◯◯◯.moc3
- ◯◯◯.cdi3.json
- ◯◯◯.model3.json
- ◯◯◯.physics3.json
- ◯◯◯.vtube.json(VTubeStudioから出力されるデータ/無くてもOK)
- items_pinned_to_model.json(VTubeStudioから出力されるデータ/無くてもOK)
- ◯◯◯.exp3.json(表情差分データ/無くてもOK)
- ◯◯◯.motion3.json(アニメーションデータ/無くてもOK)
インストール時はデータを入れてあるフォルダを丸ごと入れれば良いので、これらのデータをバラバラに扱うことはありません。
VTubeStudioを操作するまでの手順
- Steamをインストール&アカウント作成
- VTubeStudioをインストール
- VTubeStudioにLive2D用モデルデータを読み込み
- VTubeStudioで少し設定をして操作可能に
操作できるようになるまでいくつか工程を踏みますが、手順を追えば誰でも簡単にできます。
VTubeStudioのインストール方法
VTube Studioをインストールするために、別のソフト『Steam』を使います。
まずはSteamをインストールしていきます。
①『Steam』をインストール&アカウント作成


Steamとは…
アメリカのValve Corporationが運営するPCゲーム、PCソフトウェアおよびストリーミングビデオを販売・配信・交流ができるプラットフォーム。
パソコンでゲームするならSteamというイメージです。最近ではメジャーな家庭用ゲームもSteam対応が多くなっています。
こちら↓からSteamの公式ページにアクセスします。




アクセスしたら『Steamをインストール』をクリックすると「SteamSetup.exe」がダウンロードできます。


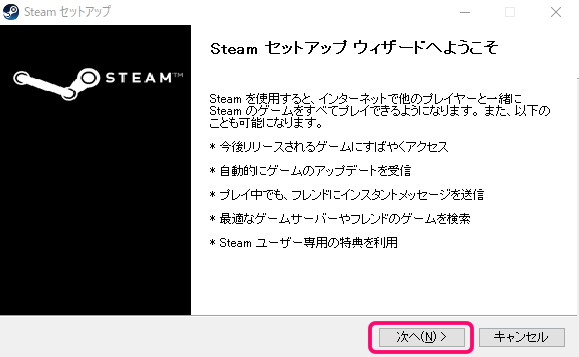
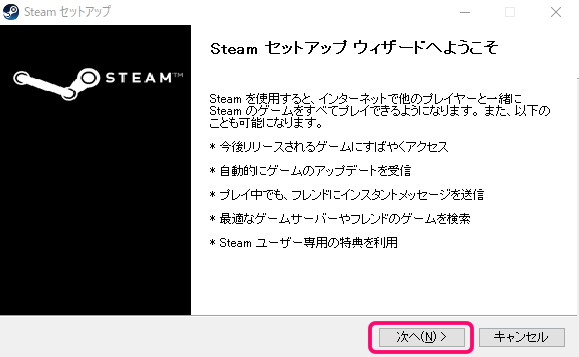
ダウンロードした『SteamSetup.exe』をクリックするとセットアップ画面が出るので『次へ』をクリック。


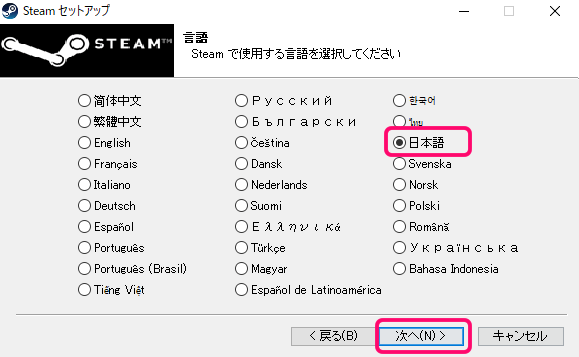
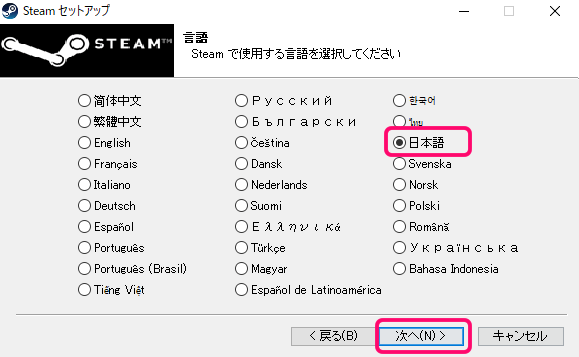
日本語を選択し『次へ』をクリック。


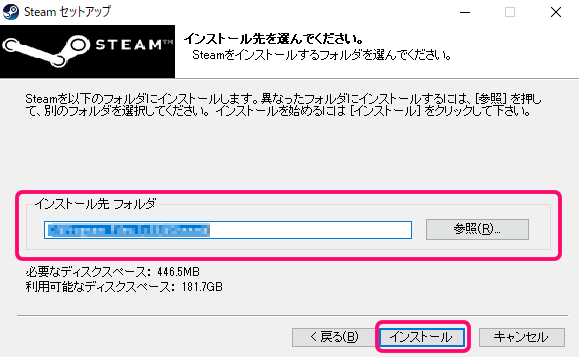
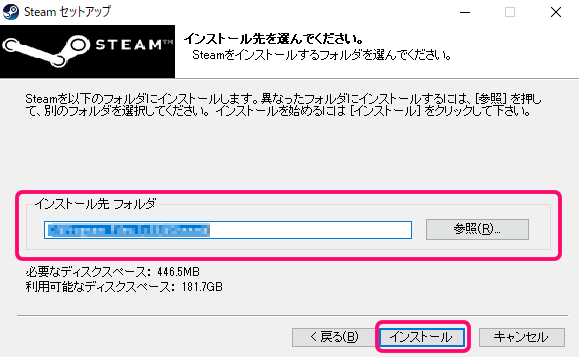
インストールフォルダを指定して『インストール』をクリック。


インストールが完了するとSteamが起動されます。
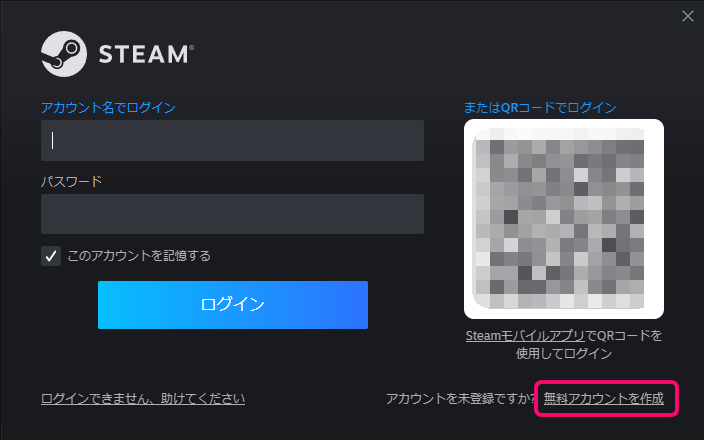
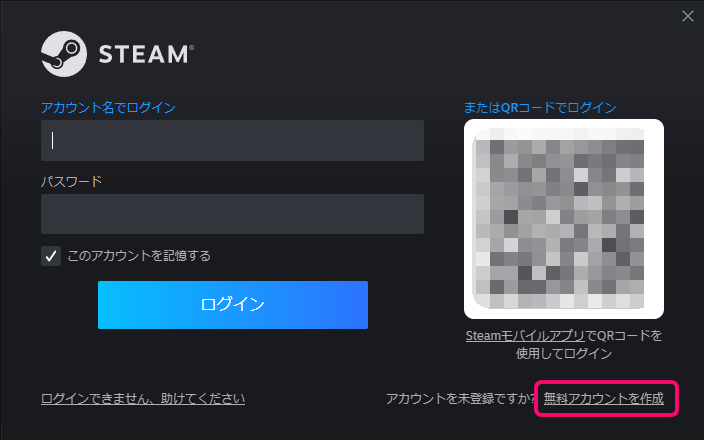
アカウント作成するには右下の『無料アカウントを作成』をクリックします。


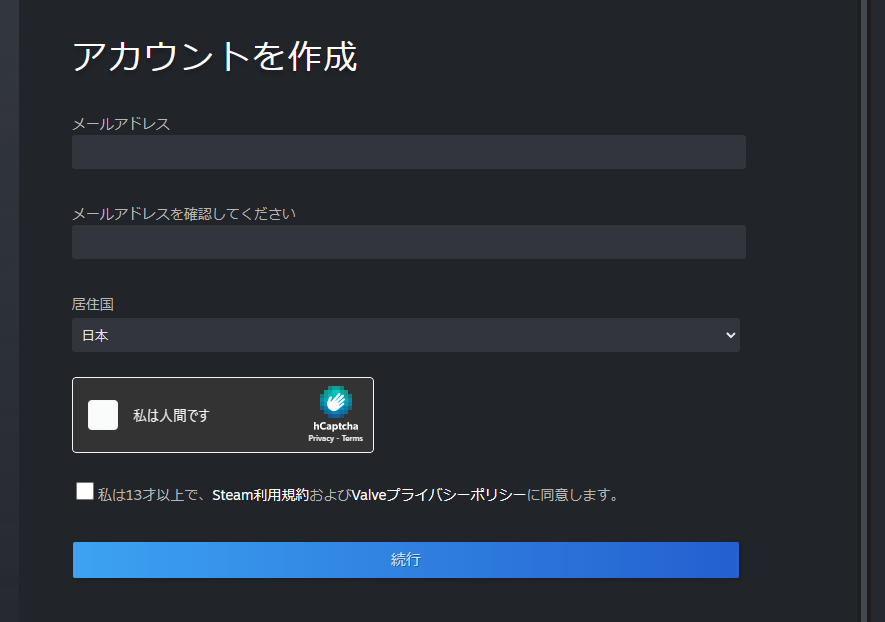
メールアドレスを記入し『続行』を押すと確認メールが届きます。
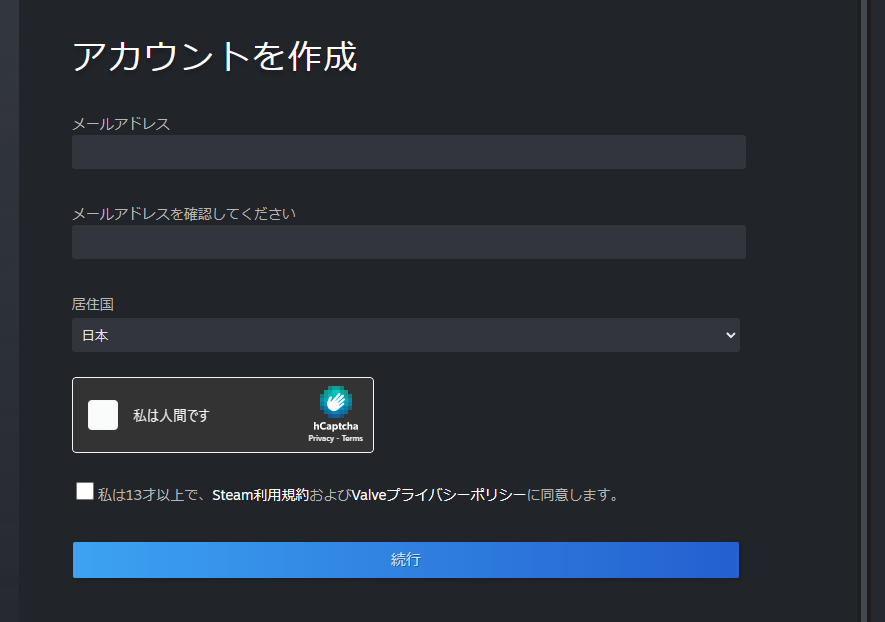
確認メールのリンクを開くとアカウント作成ページに移動するので、必要事項を記入してアカウント登録します。
アカウント名は半角英数字にしておきます。日本語名ではエラーの原因にもなるので注意してください。
②VTubeStudioをダウンロード&インストール


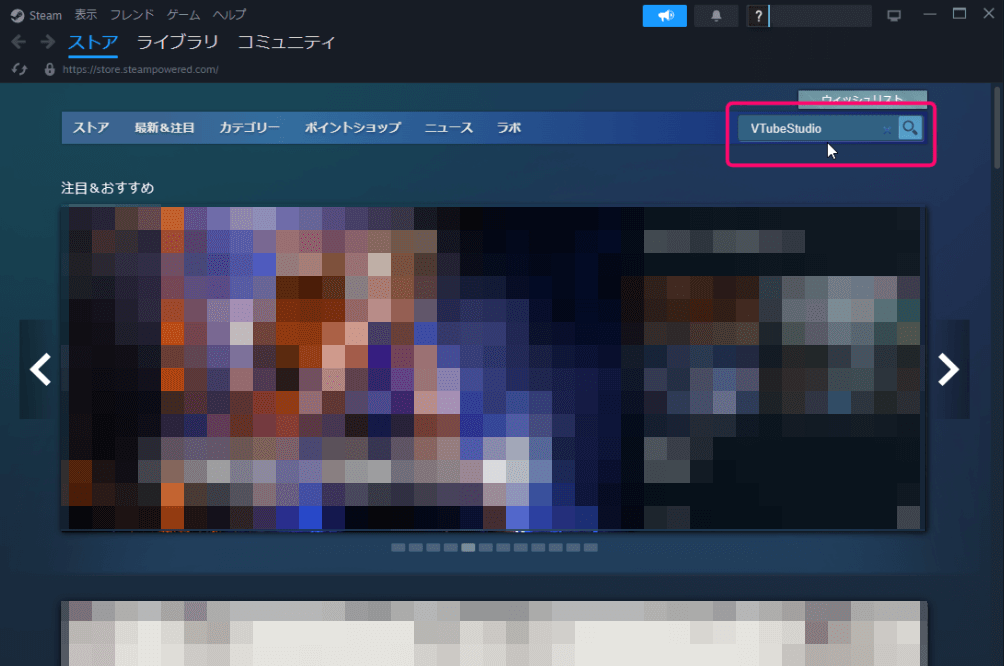
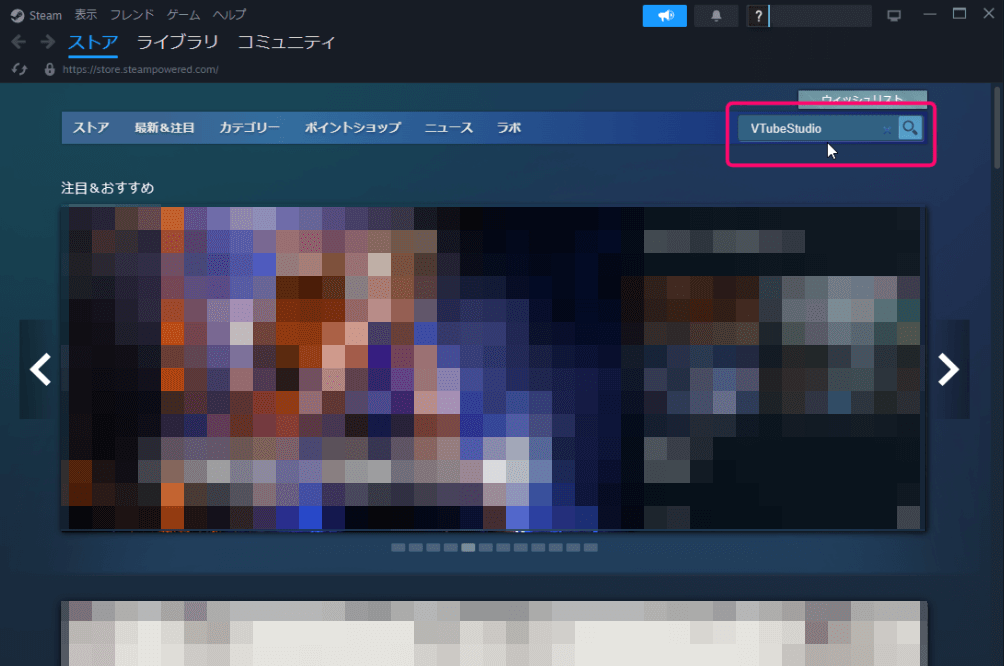
SteamにログインできたらVTubeStudioページに移動します。
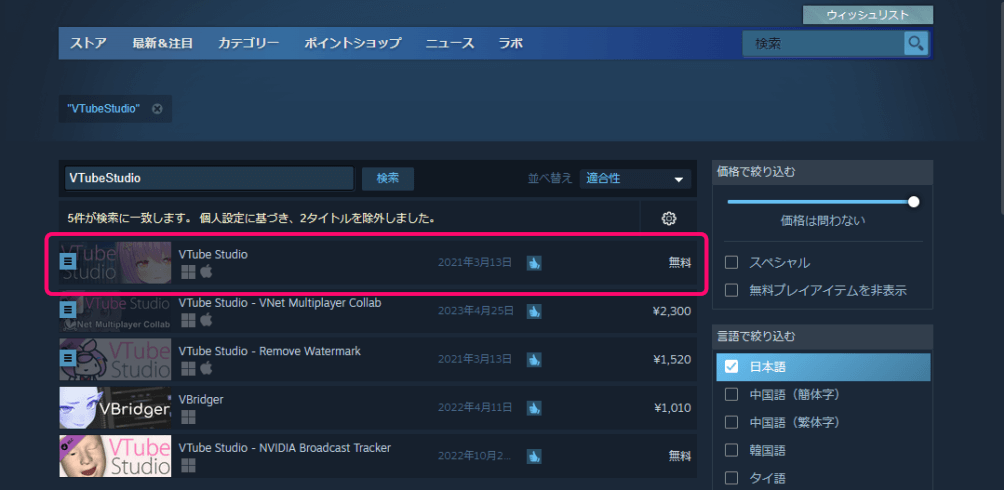
Steamはたくさんのソフトがあって探すのが大変なので、検索窓から『VTubeStudio』と記入して探すと早いです。


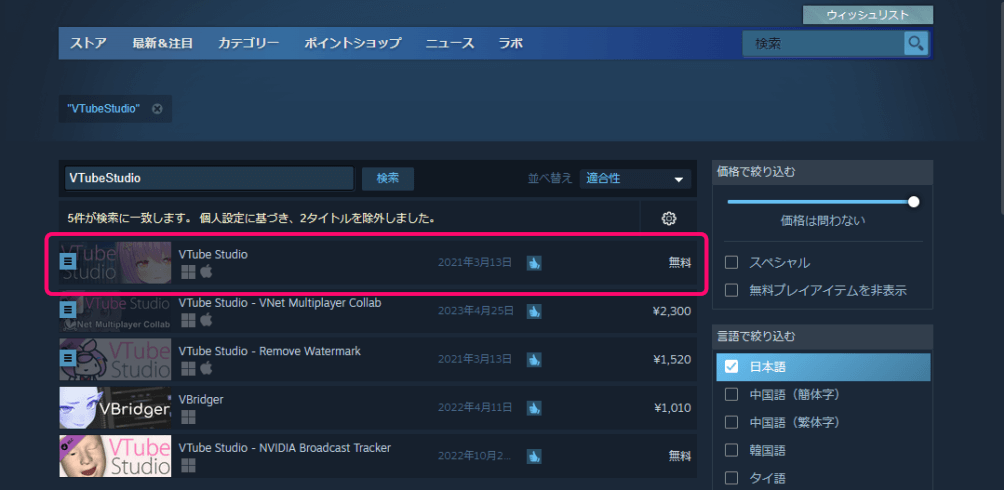
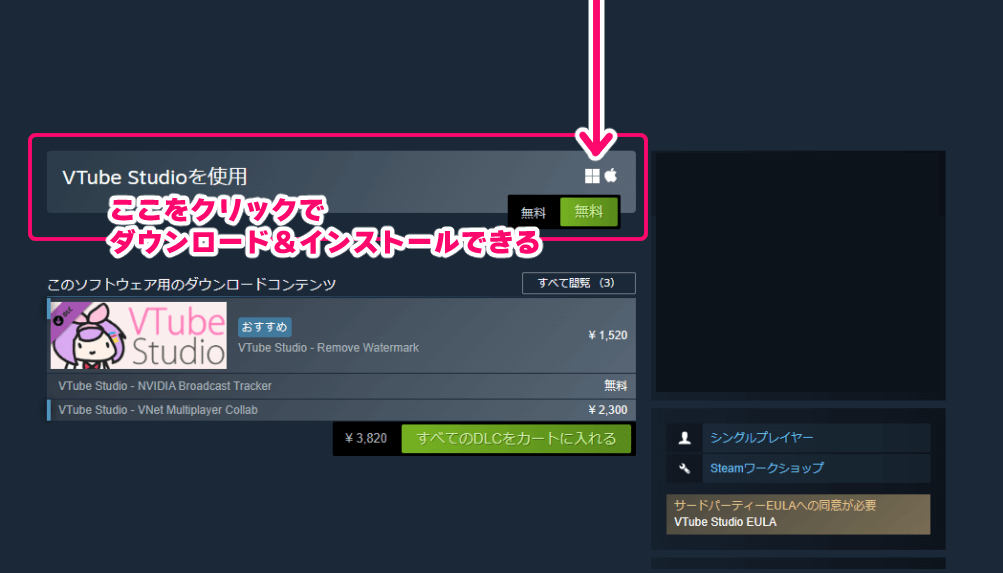
検索すると『VTubeStudio』関連がいくつか表示されるので、無料の『VTubeStudio』をクリックします。


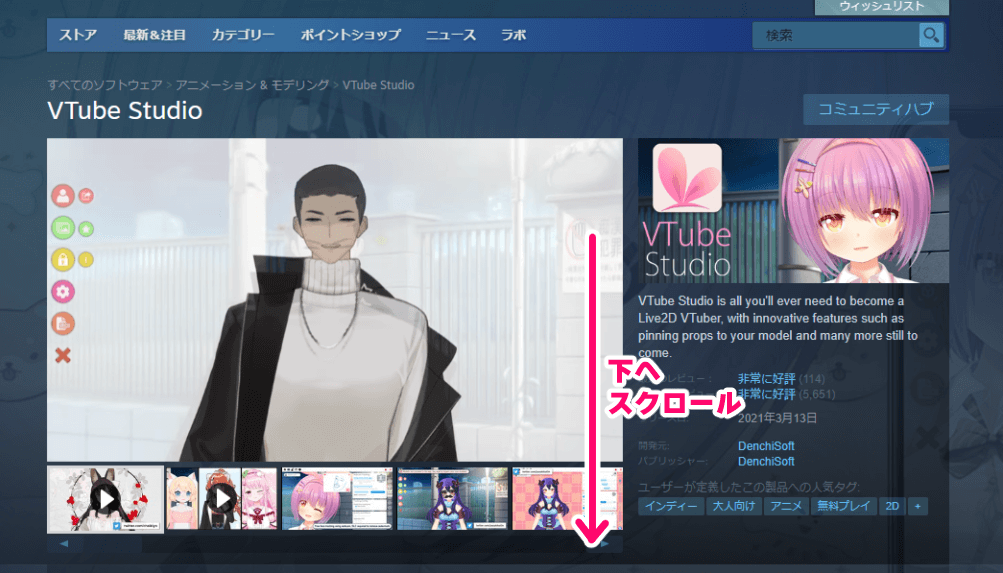
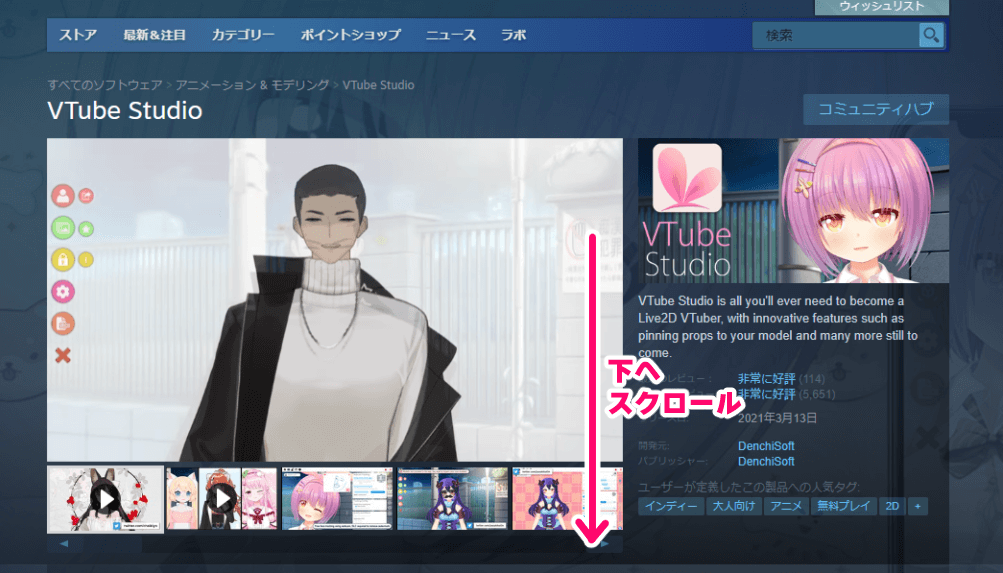
VTubeStudioページに移動できたら下へスクロールします。


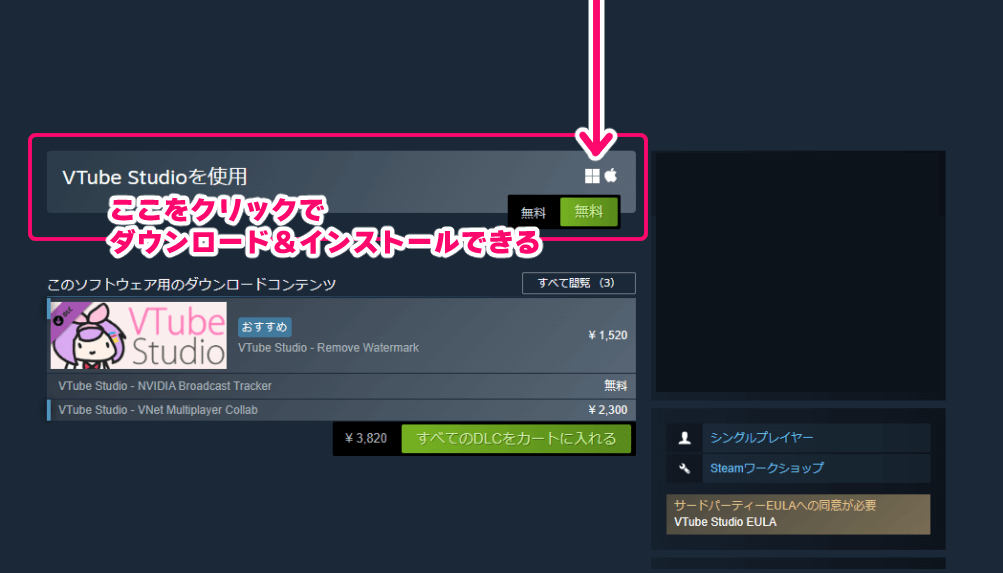
『VTube Studioを使用』をクリックするとダウンロード+インストールが開始されます。
インストールされたVTubeStudioは、デスクトップやスタートパネルにアイコンが表示され、起動できるようになります。
Live2DモデルデータをVTubeStudioにインポート
モデルをインポートする前に日本語表記に変更します。
①VTubeStudioの日本語化
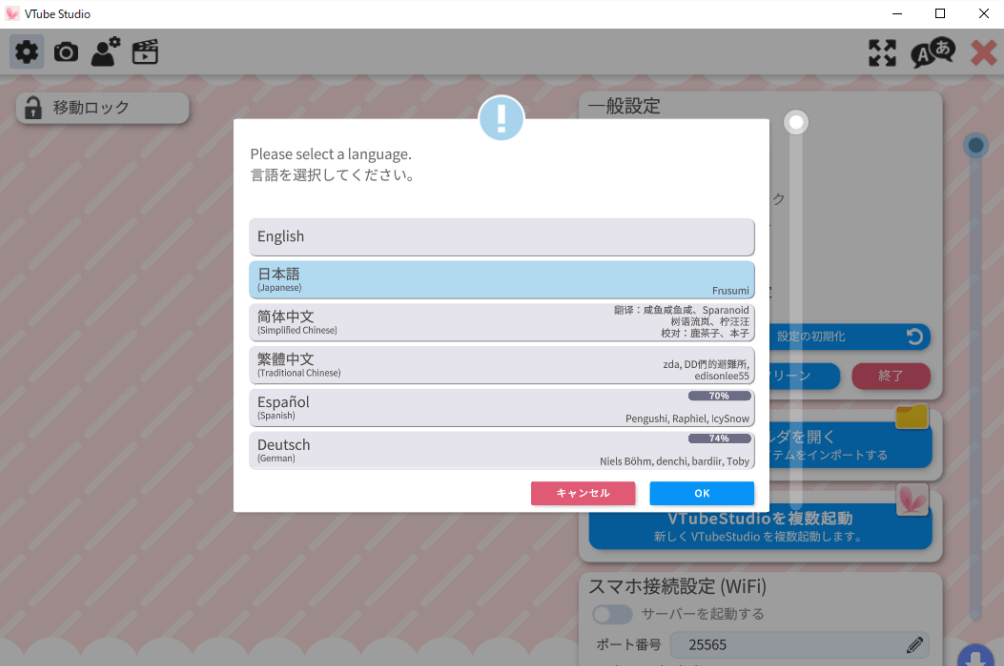
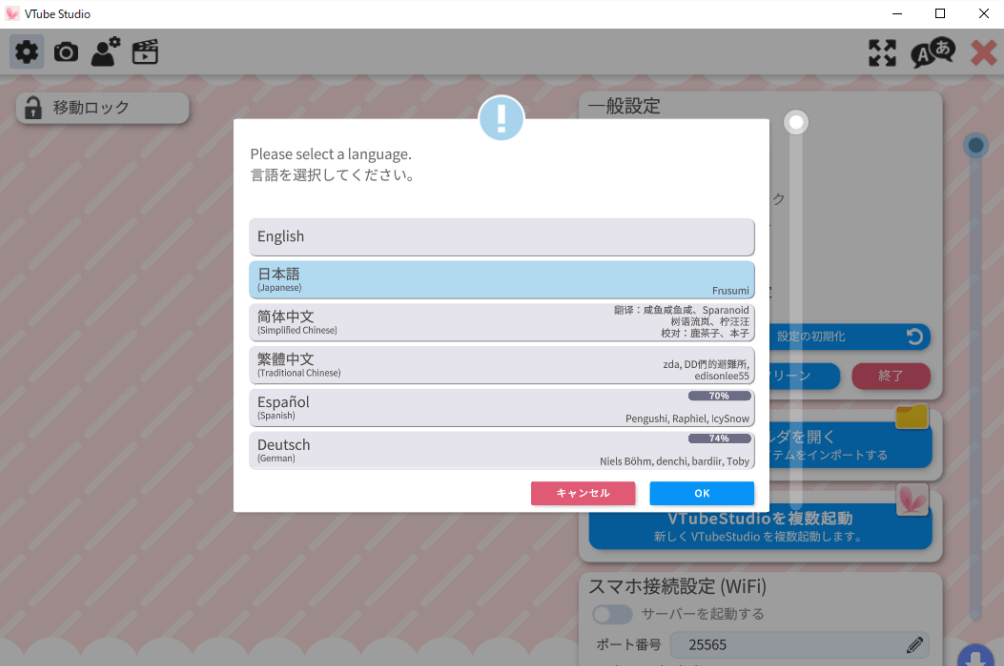
VTubeStudioを起動し、画面をダブルクリックすると左側にメニューが出てきます。


メニューの「歯車」アイコンをクリック。


右上に「吹き出し」アイコンが出てくるので、それをクリックすると言語選択できる窓が開きます。


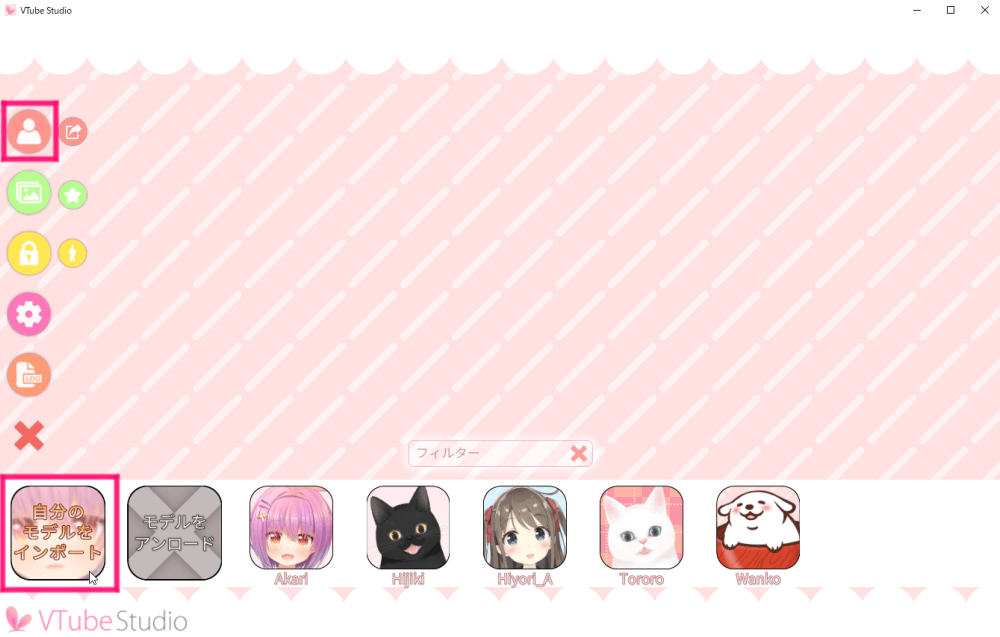
②VTubeStudioで自分のモデルをインポートする


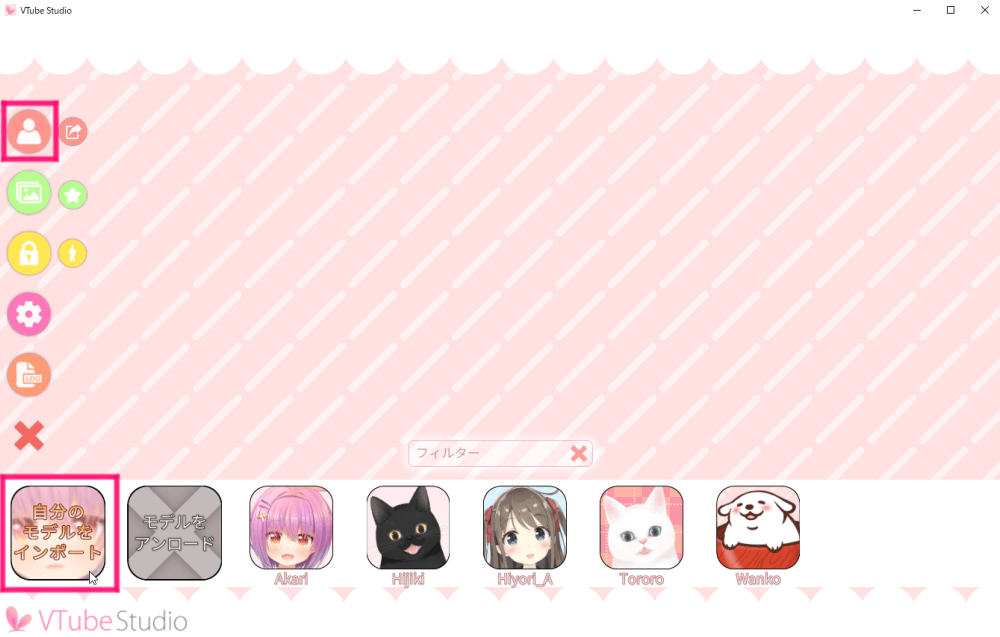
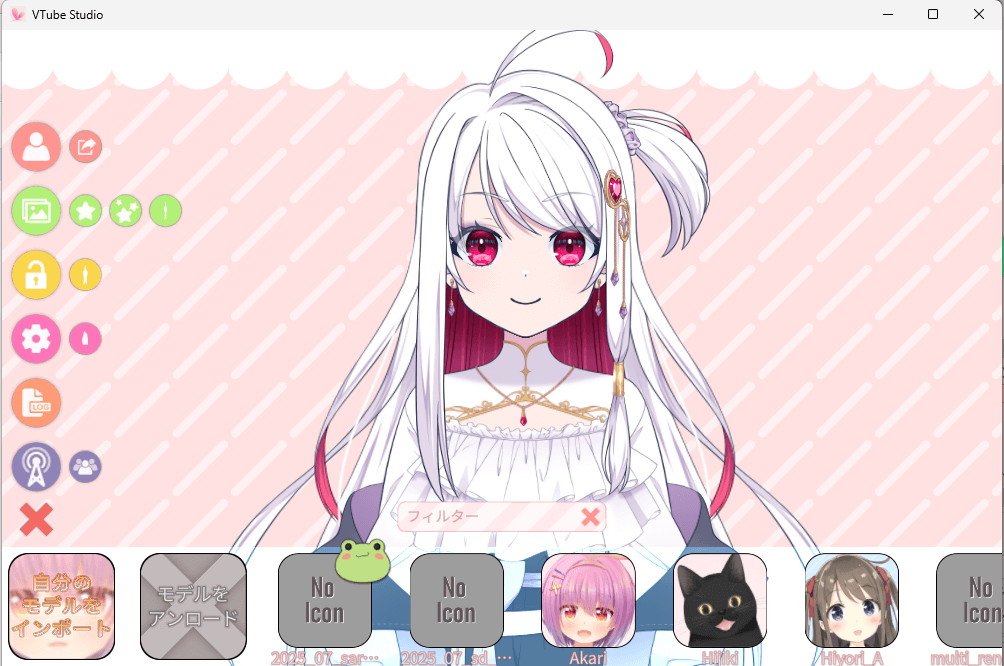
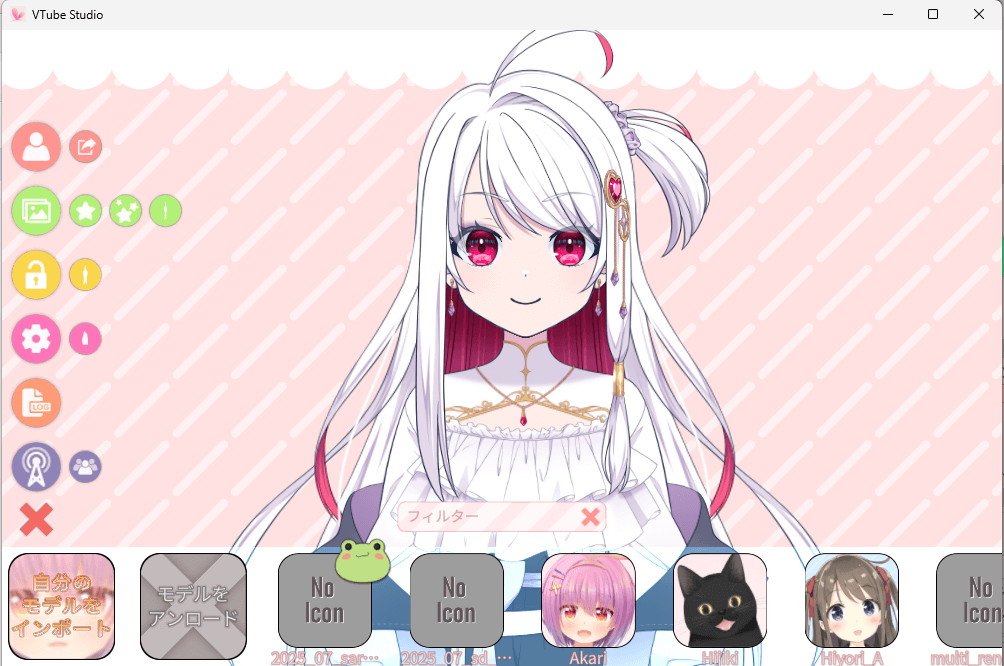
一番上の「人型」アイコンを押すと「自分のモデルをインポート」が現れます。


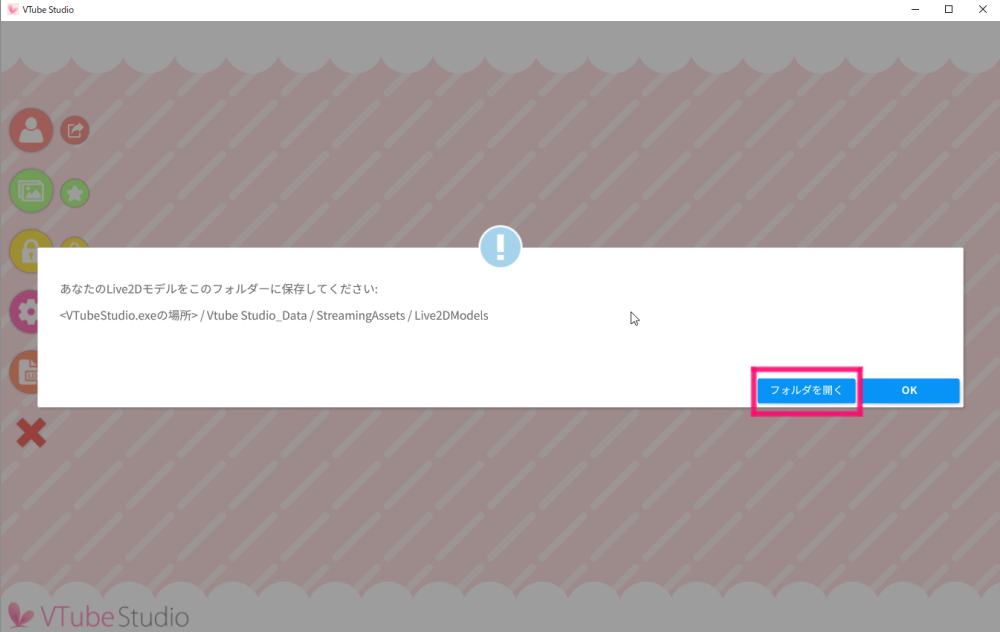
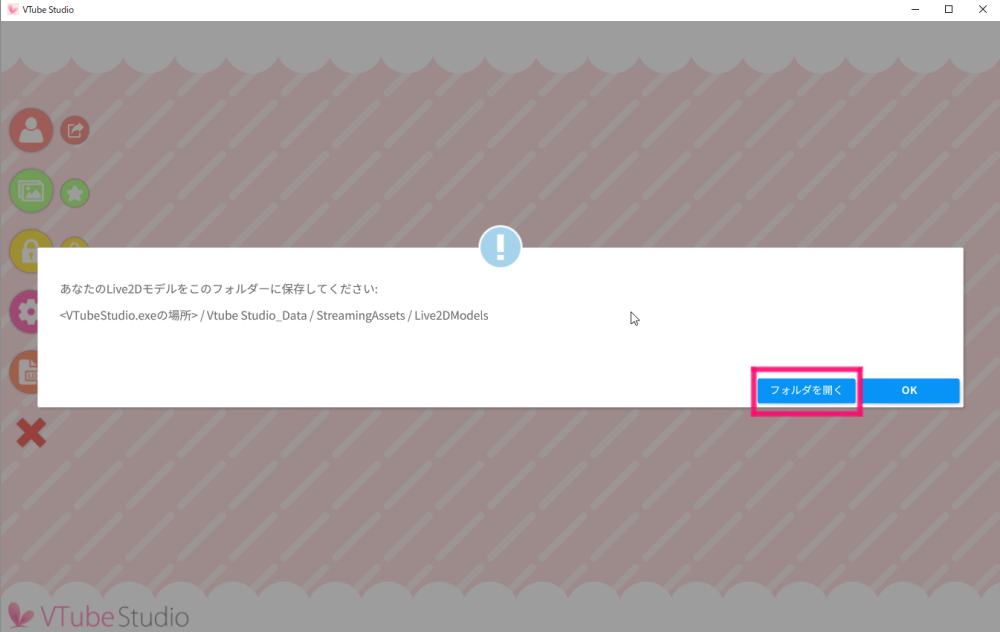
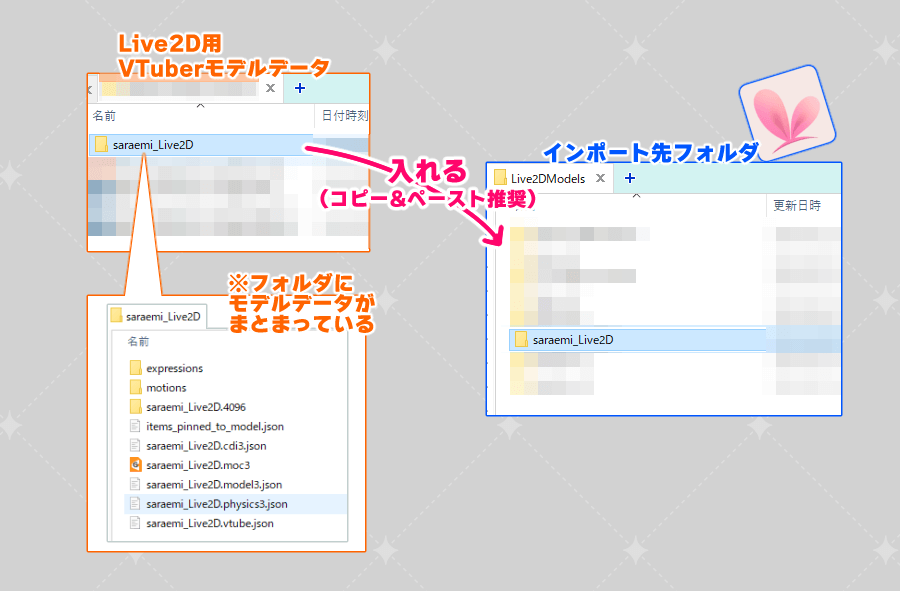
「フォルダを開く」をクリックすると保存先フォルダが開くので、そこにLive2D用VTuberモデルのデータをフォルダ丸ごと入れます。


データ紛失予防のためにコピー&ペーストでインポート先に入れるのを推奨しています。


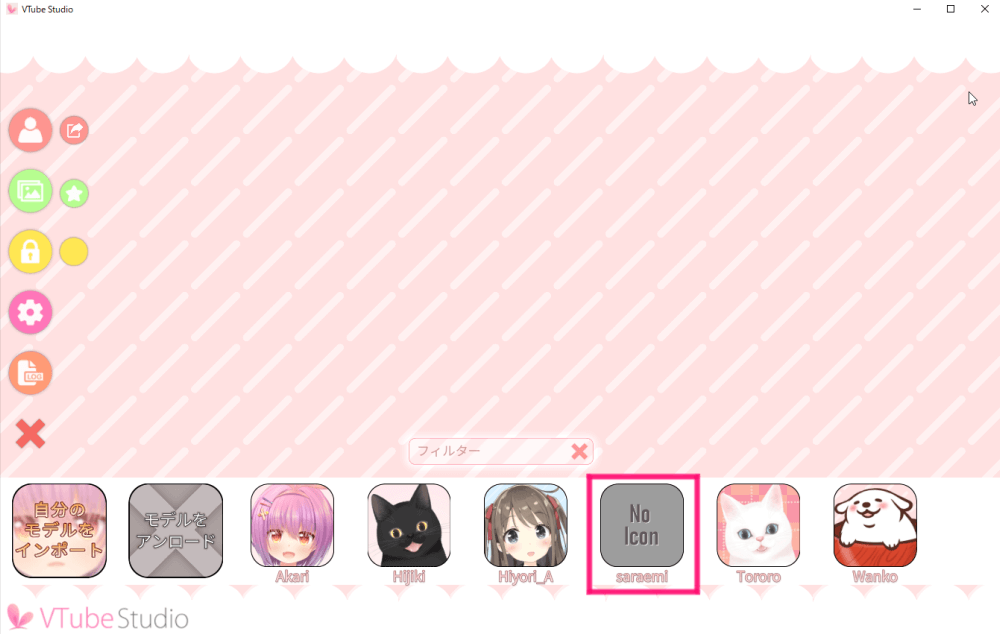
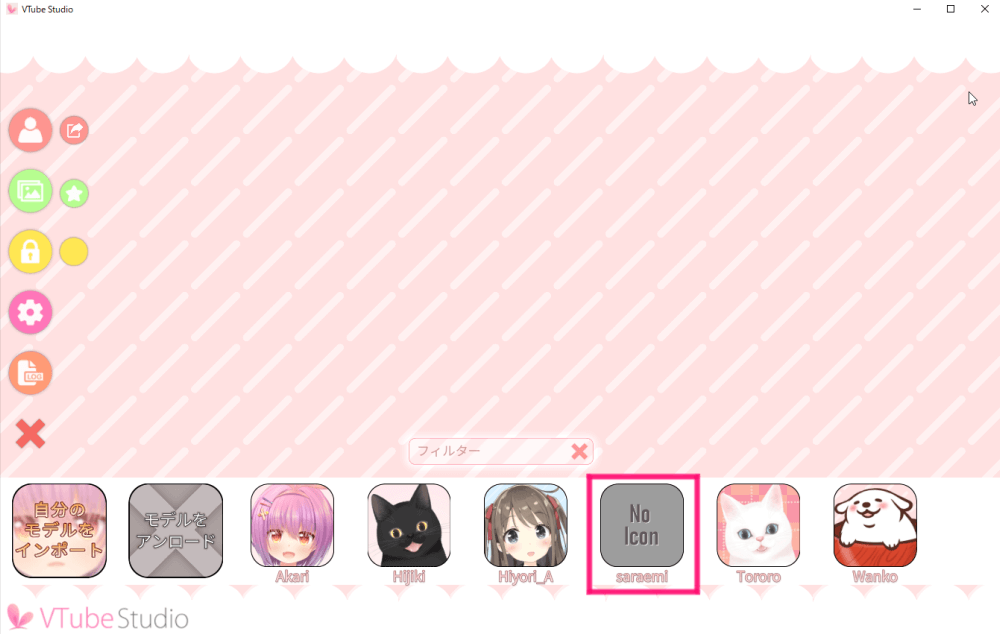
データを入れた後にVTubeStudioを再起動すると、アバターモデル一覧に表示されます。
③カメラを指定して、モデルが動くように調整する
このままではモデルが棒立ちしているだけの状態なので、カメラと結びつけます。


歯車アイコンから設定を開きます。


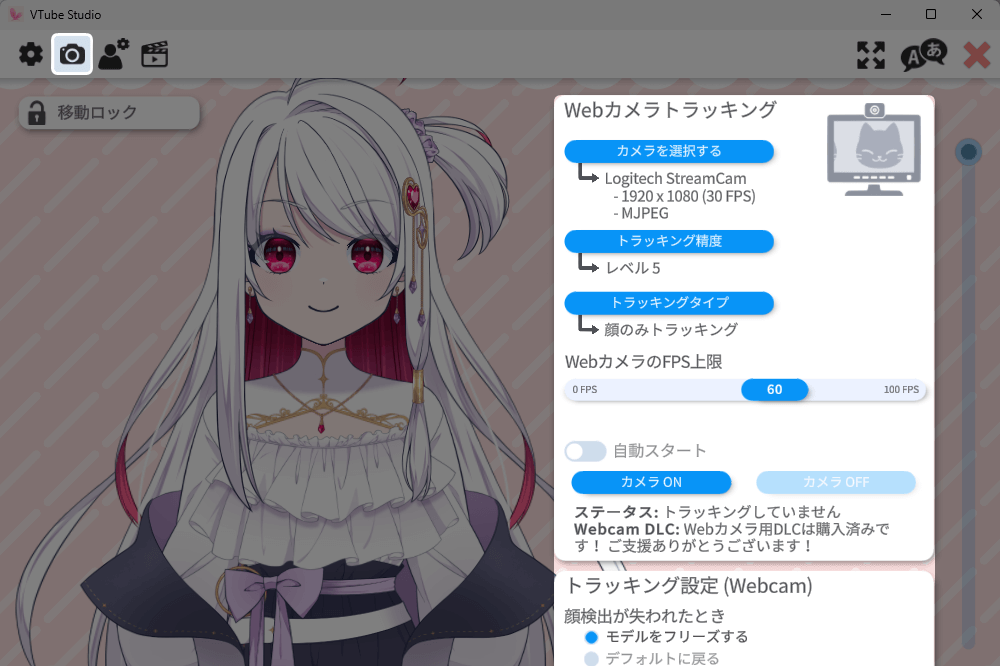
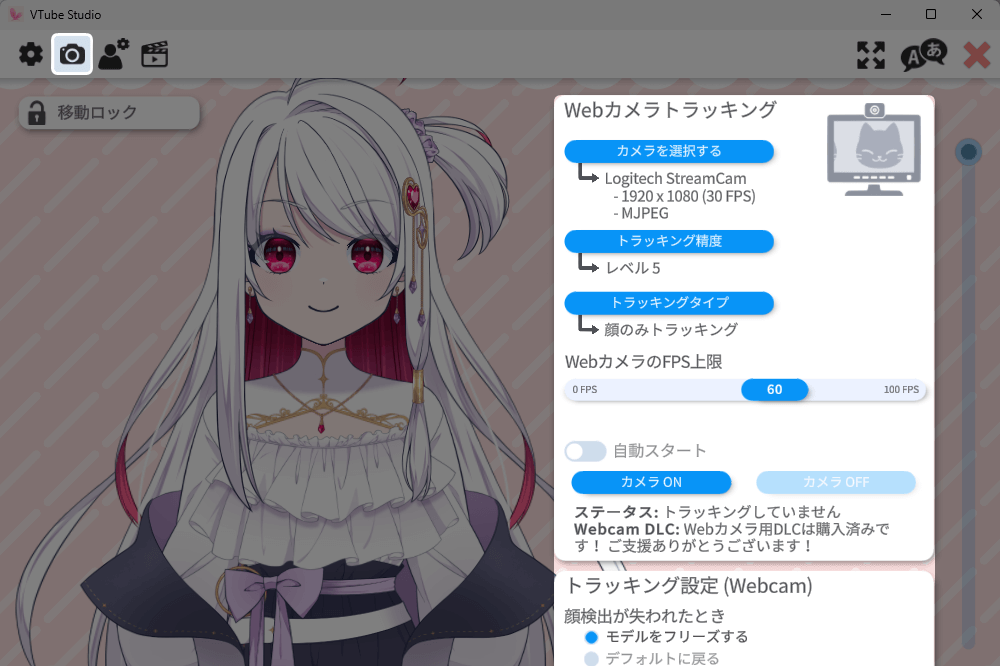
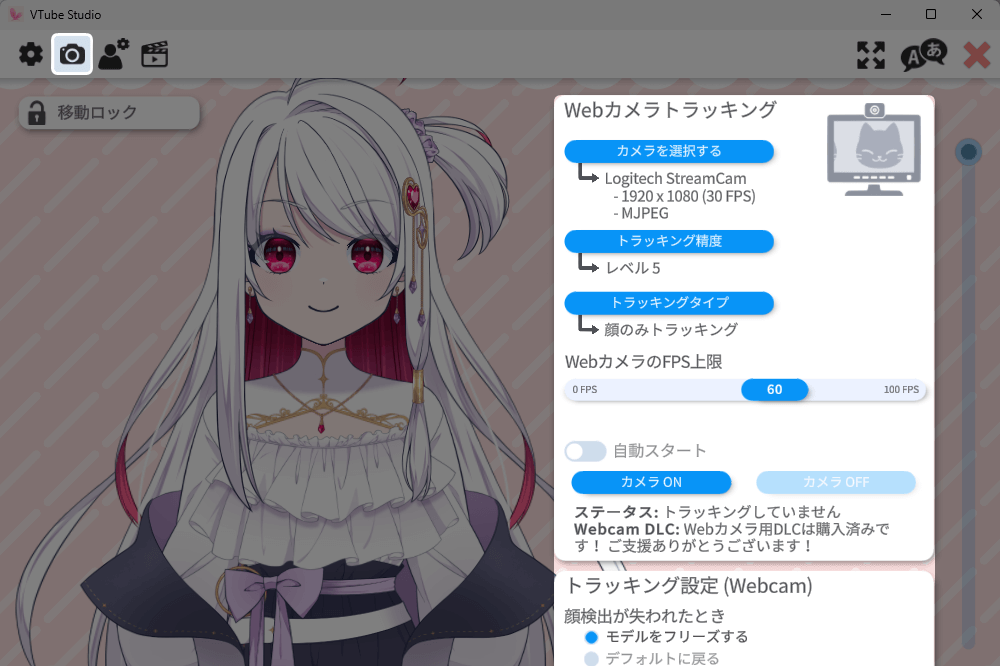
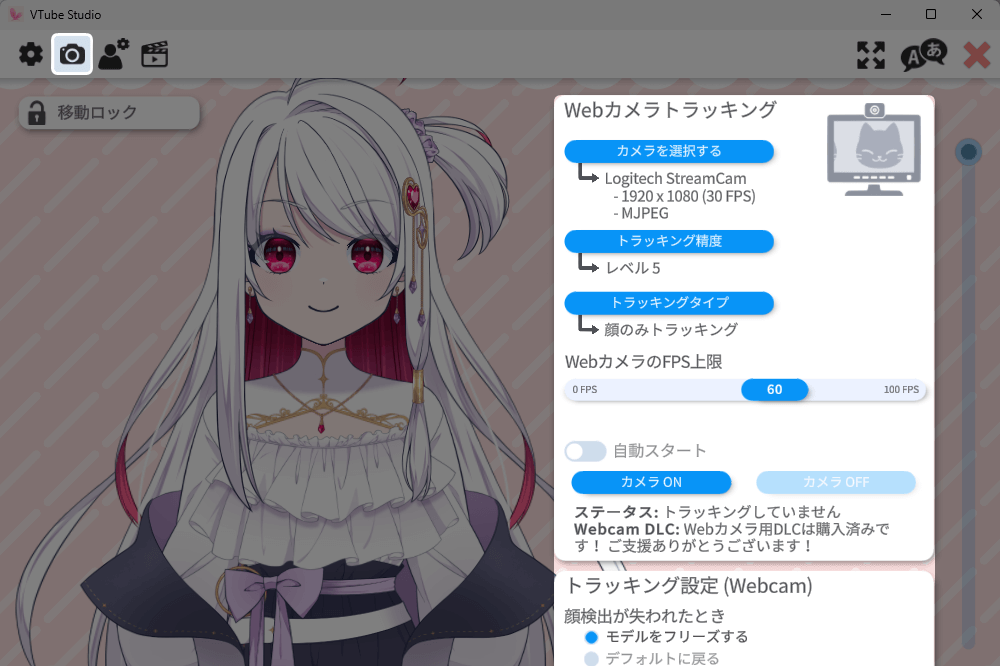
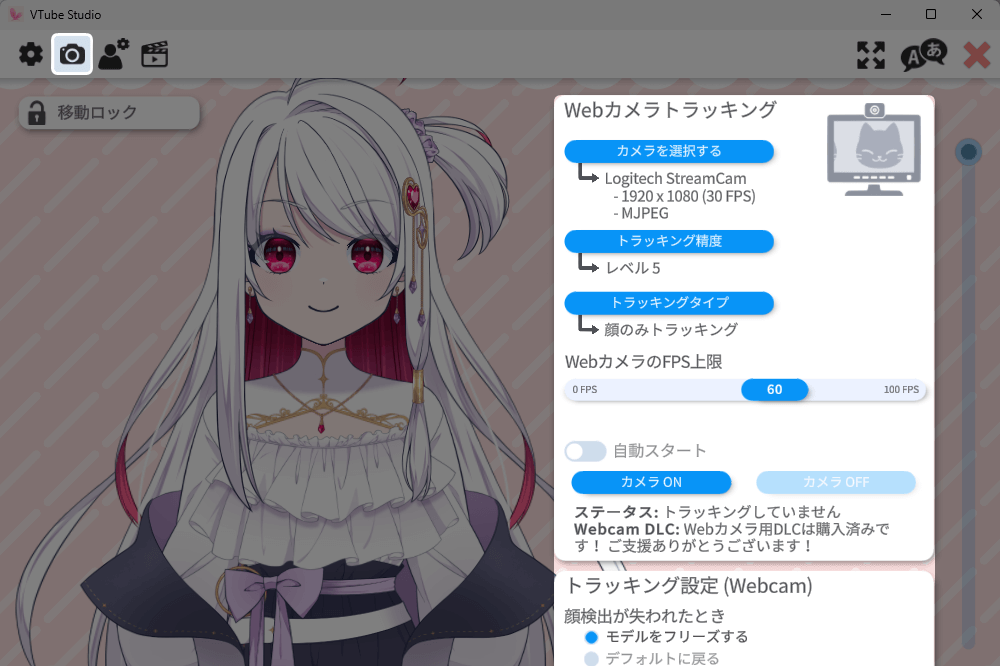
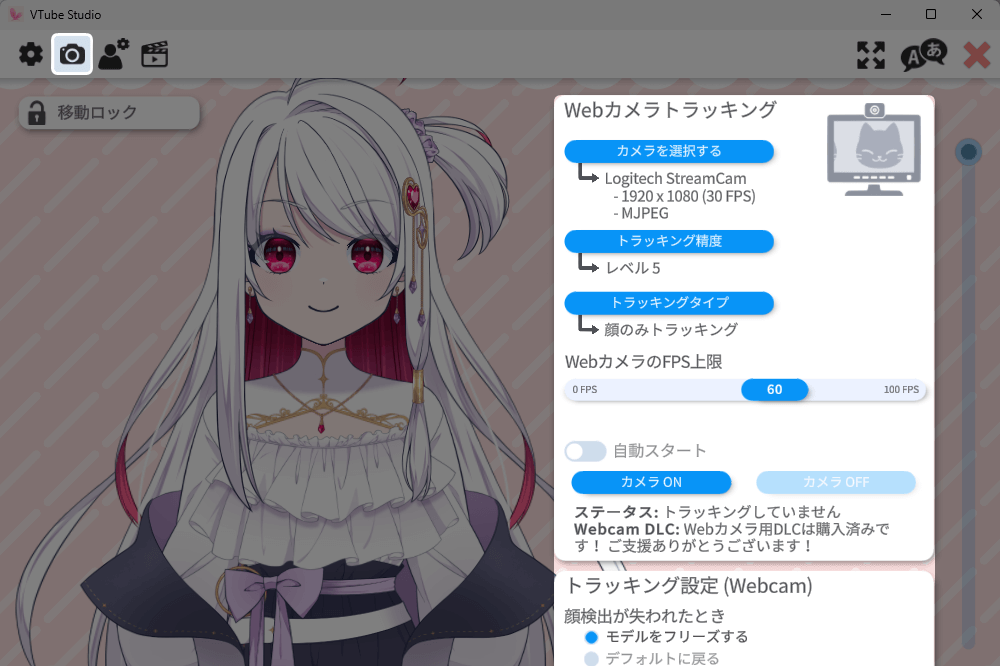
カメラアイコンをクリックして『Webカメラトラッキング設定』を開きます。


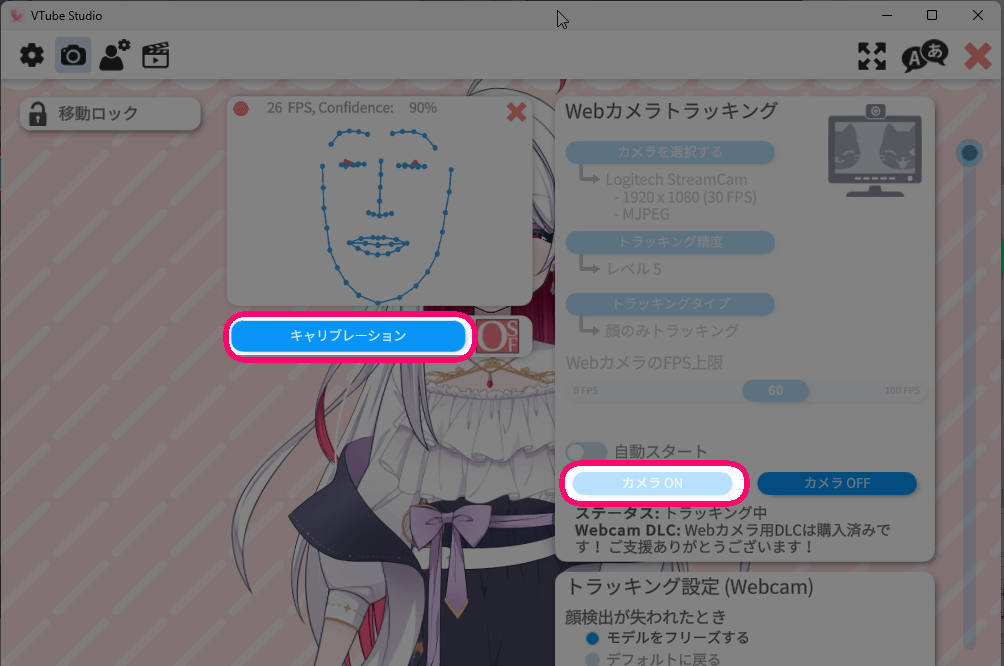
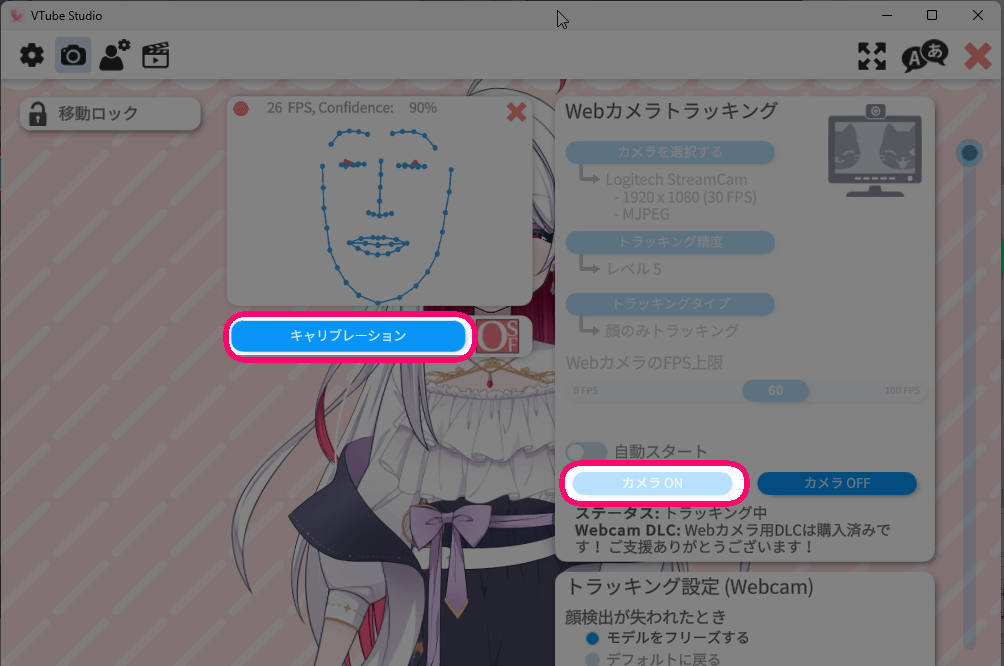
『カメラを選択する』からPCに繋がれたカメラを選び『カメラON』にすると顔の画像が表示されます。
『キャリブレーション』をクリックすると、モデルとの連動が完了します。
これでVTuberとして活動できる状態になりましたが、細かい設定や操作方法をこのあと説明します。
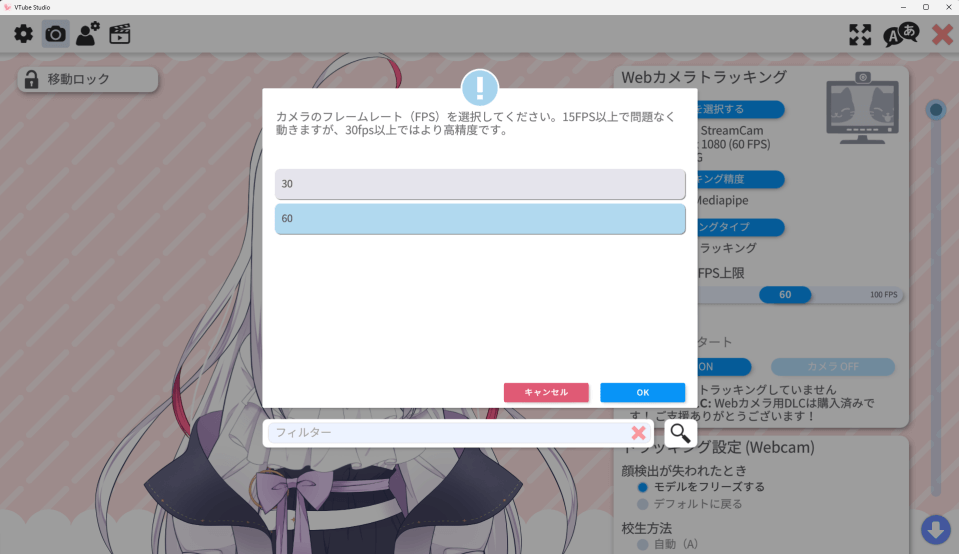
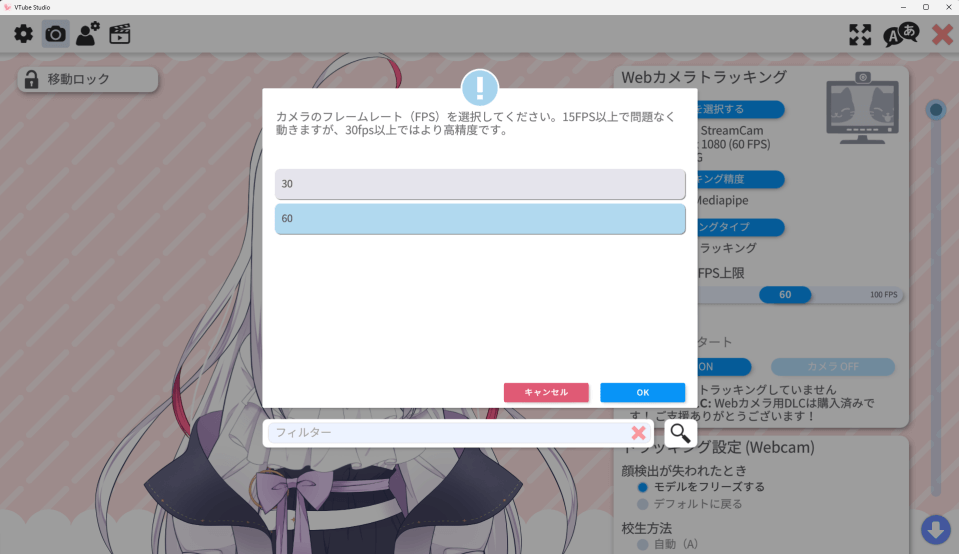
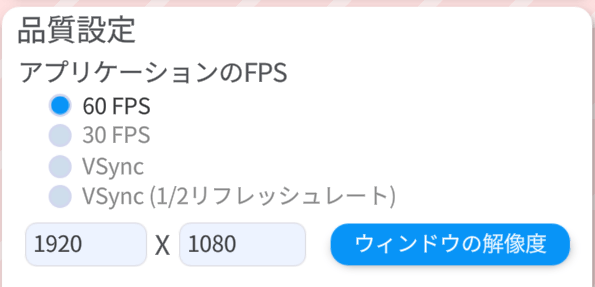
ぬるぬる動く『60FPS』にするには?
60fps対応のWebカメラを持っていて
『カメラを選択する』


『WebカメラのFPS上限』


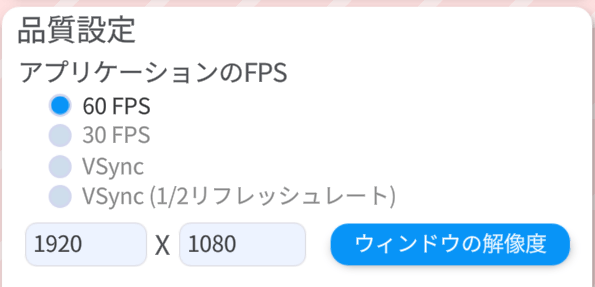
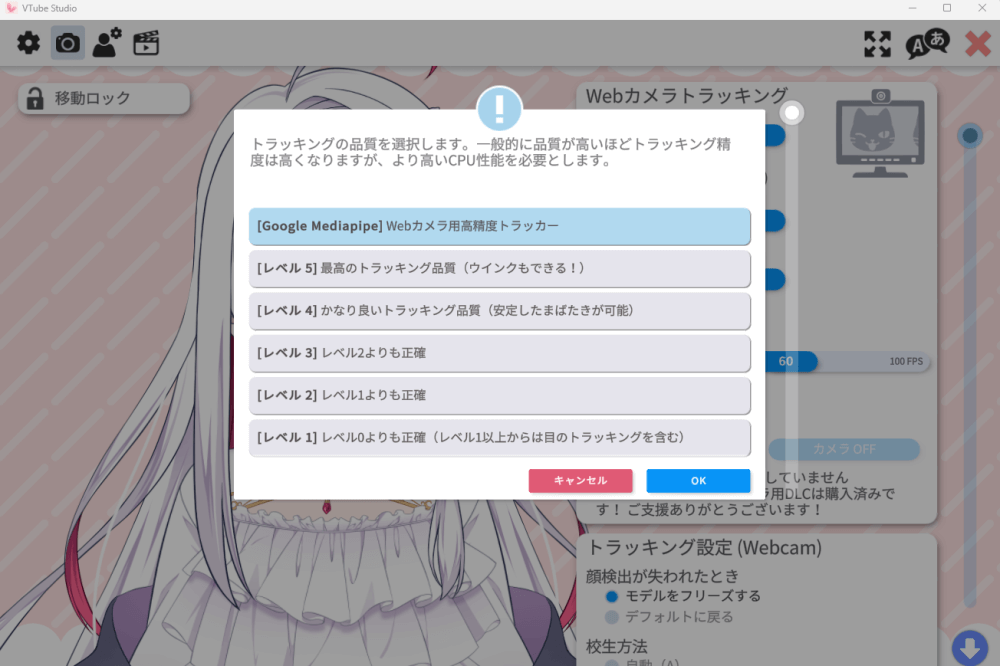
『品質設定』


で、60FPS設定にすると動きが滑らかになります。
こちらでもくわしくお話しています


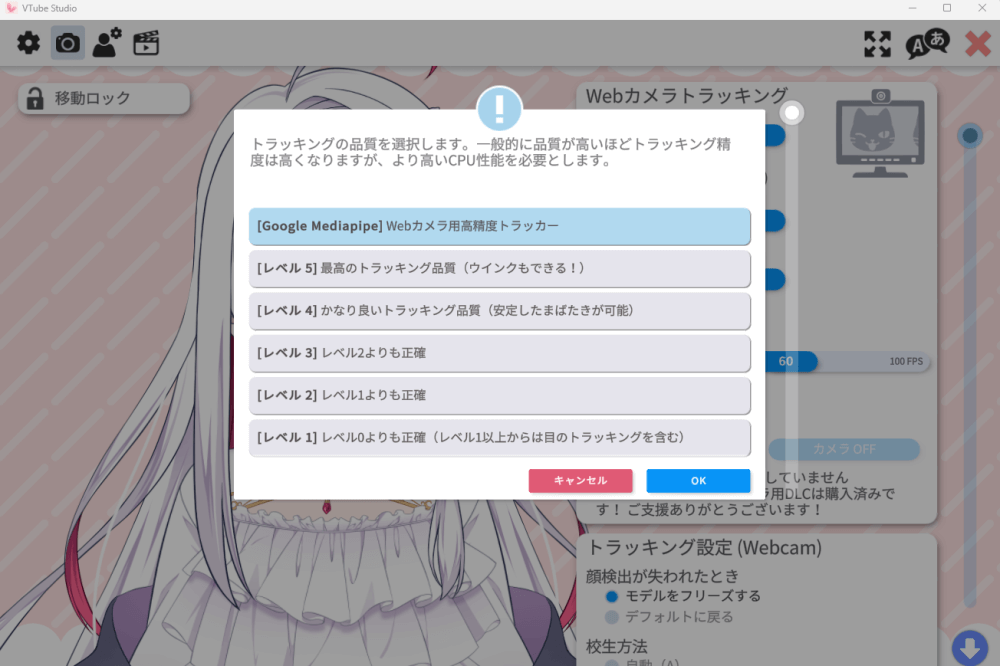
トラッキング精度を高めるには?
PC環境と『トラッキング精度』設定の組み合わせで、表情の動きがより良くなります。


現状私が知る限りですが、上から精度高い順の環境設定です。
- 精度★★★★★:FaceID付きiPhoneを使用
- 精度★★★★☆:PC環境『NVIDIA RTX GPU』と専用のDLC『NVIDIA Broadcast Tracker』を使用
- 精度★★★☆☆:『トラッキング精度』の『[Google]Mediapipe Webカメラ用トラッカー』を設定
- 精度★★☆☆☆:『トラッキング精度』のレベル5~
VTubeStudioの基本操作


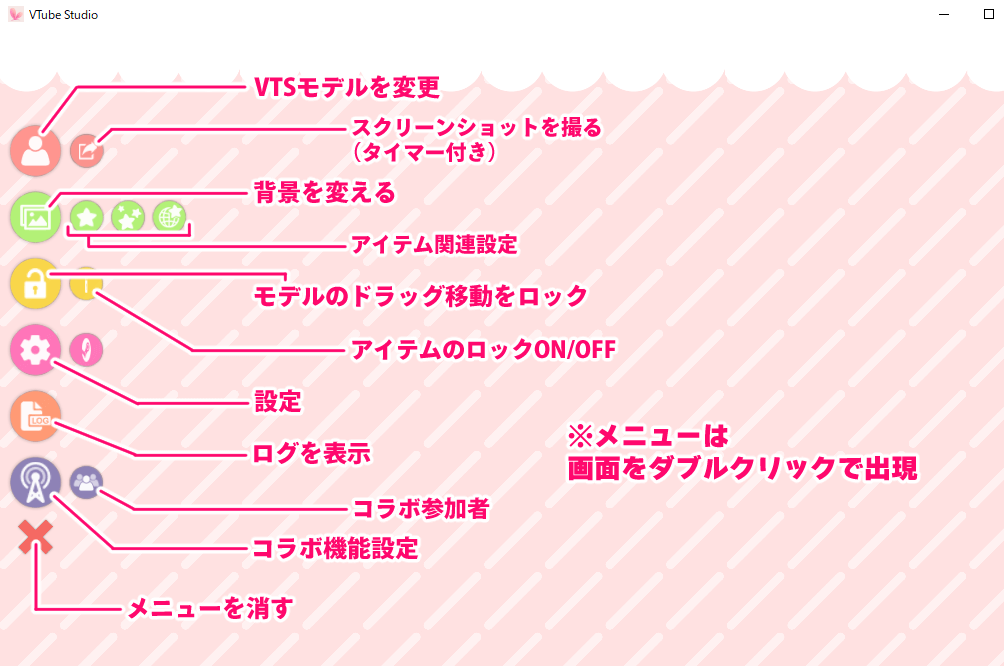
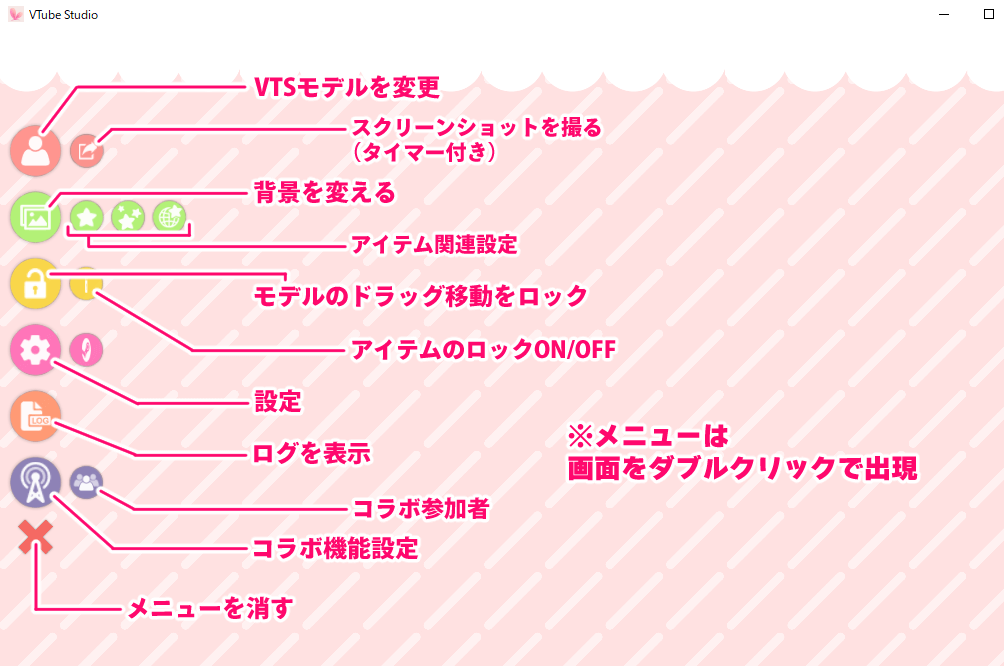
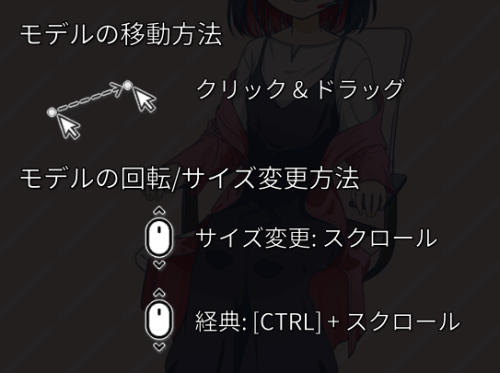
最初に見る起動画面でのメニュー内容はこんな感じです。
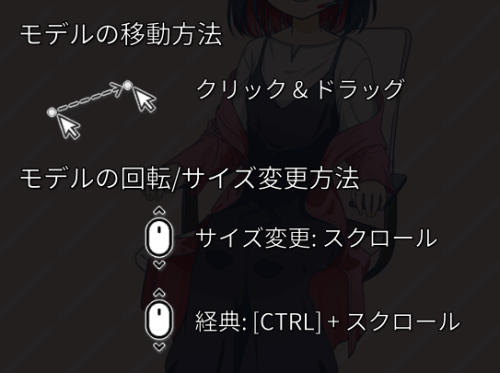
モデルの移動・拡大縮小・回転


- 移動…クリックしたままドラッグ
- 拡大縮小…マウスホイールをスクロール
- 回転…Ctrl+マウスホイールのスクロール
配信や録画をするには
いわゆる配信画面を作って配信したり動画収録するには、VTubeStudioと『OBS』というソフトを使って行います。
『OBS』を使った配信・録画方法は↓こちらにまとめました。


ZoomやDiscordなどビデオ通話で使うには




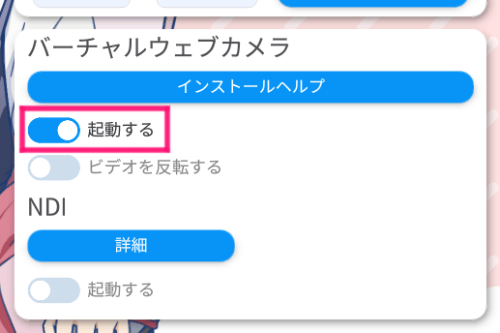
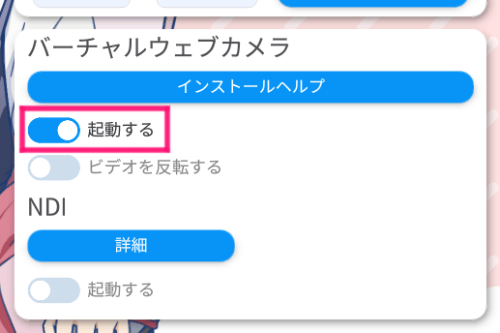
設定→「カメラアイコン」の『カメラトラッキング設定』で「バーチャルウェブカメラ」の「起動する」をONにします。
VTubeStudioを起動したまま、使いたい配信ソフトを起動します。


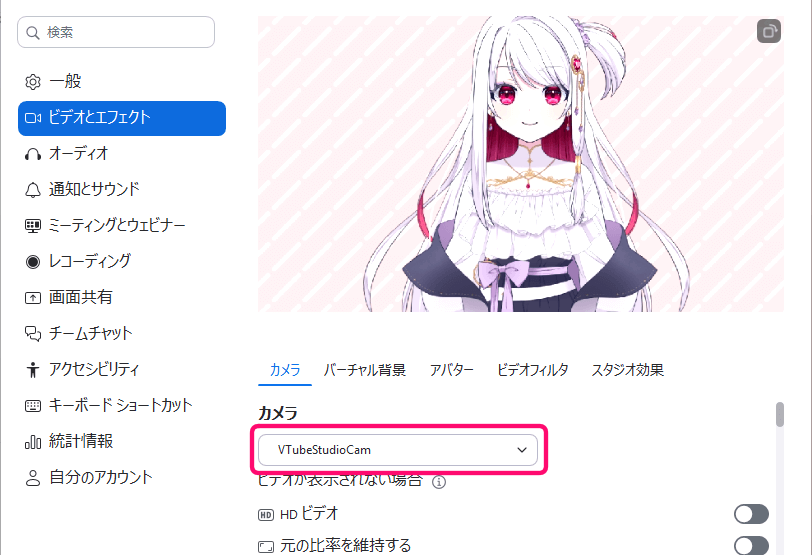
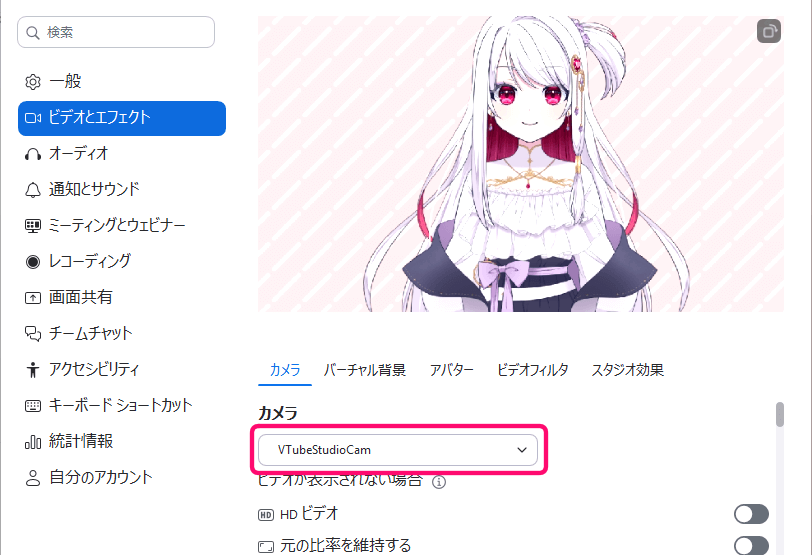
配信ソフト側の、ビデオやカメラ設定から「VTube Studio Cam」を選択します。
すると画面でVTubeStudioが見えるようになります。
VTubeStudioでコラボ配信をするには
簡単にコラボができる、VTubeStudioの『コラボ機能』の使い方は↓こちらにまとめました。


自撮りをする
VTubeStudioには『スクリーンショット』機能があります。
宣伝用画像やサムネイル用などに自撮りをするのに便利です。


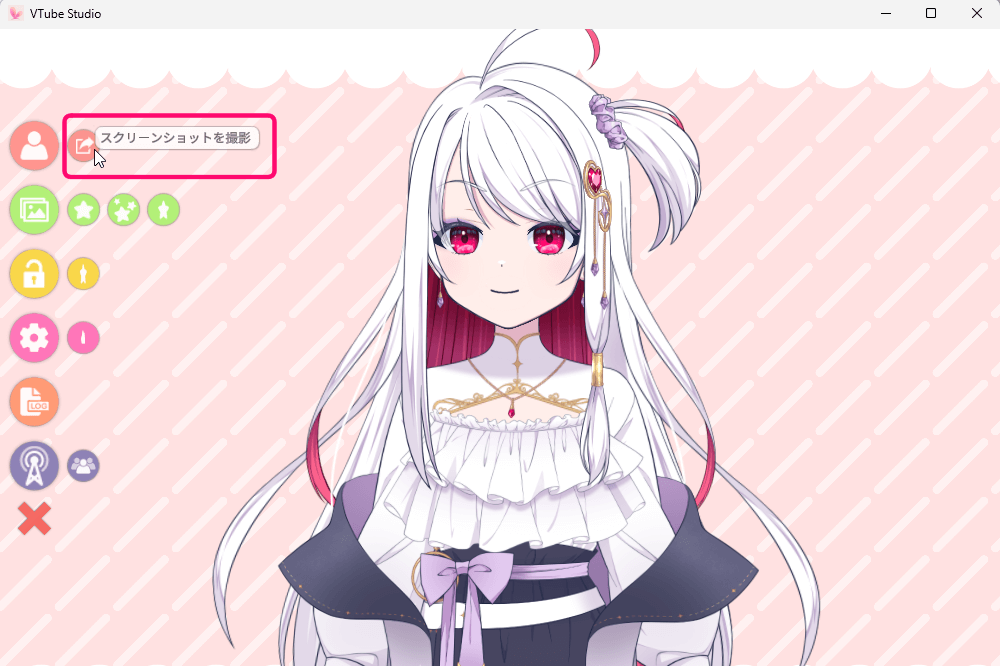
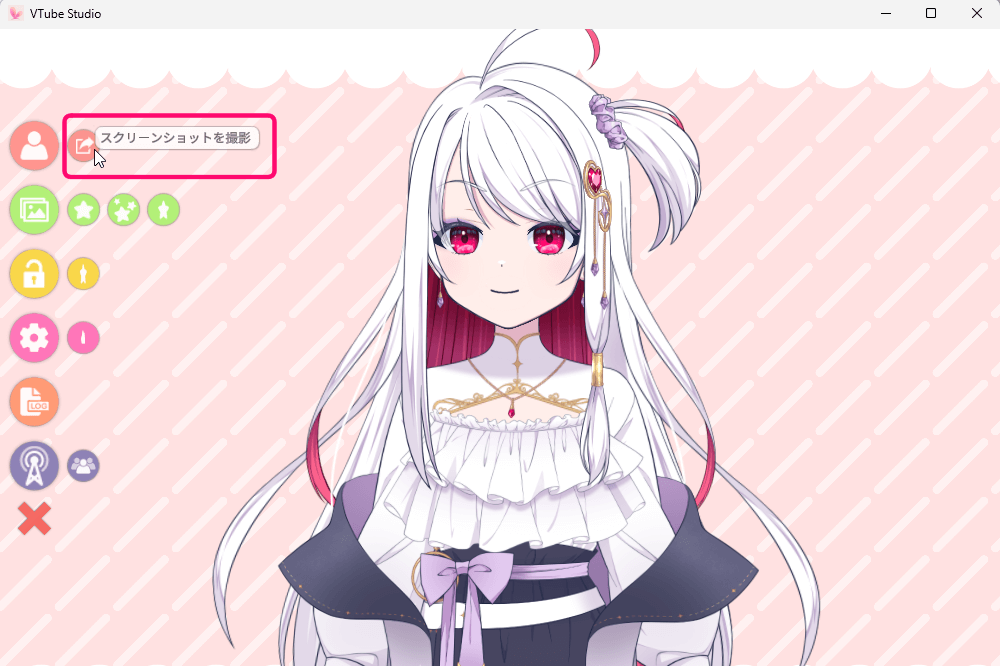
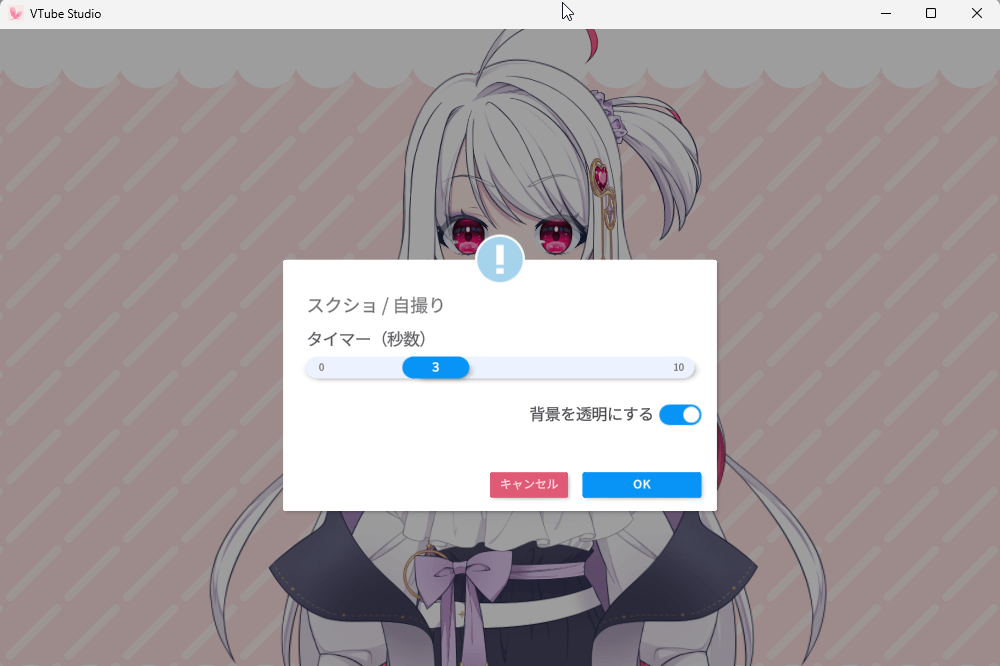
メニューで『スクリーンショットを撮る』を選択


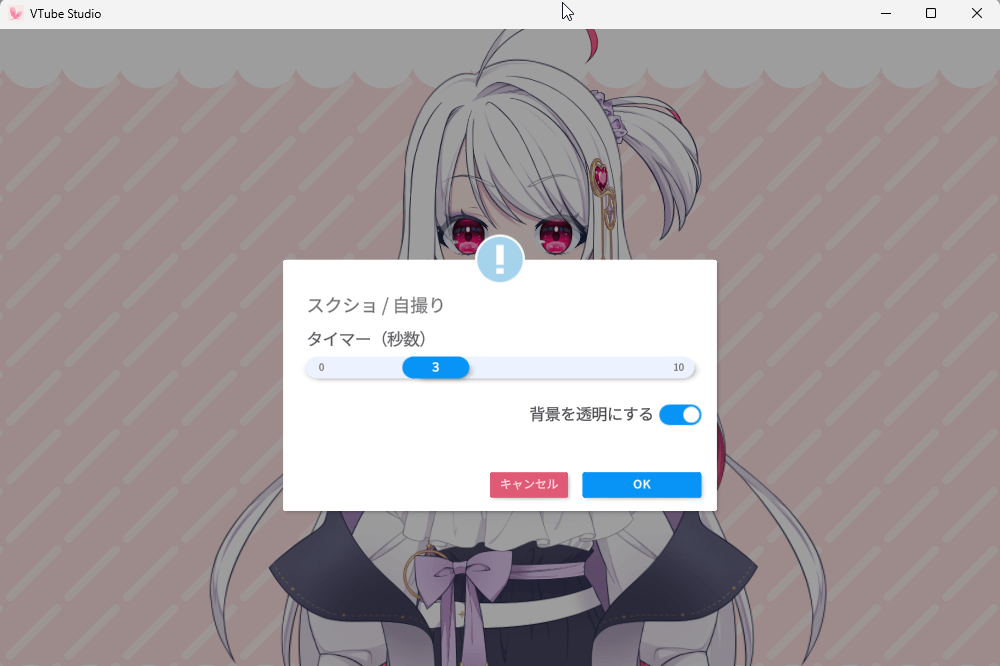
撮影されるまでのタイマー設定や背景を透明にする設定ができます。
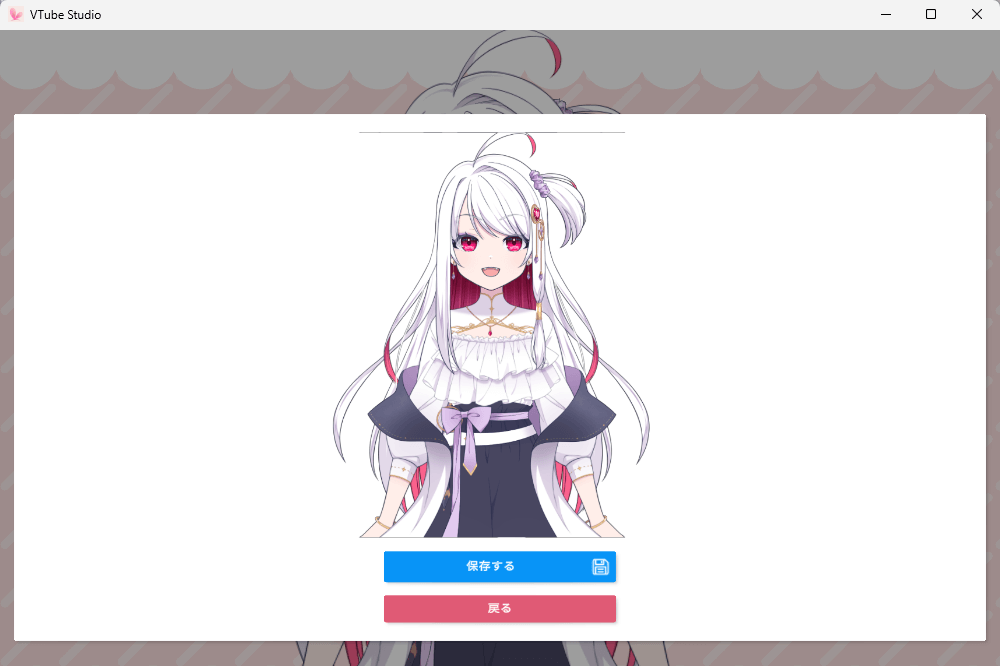
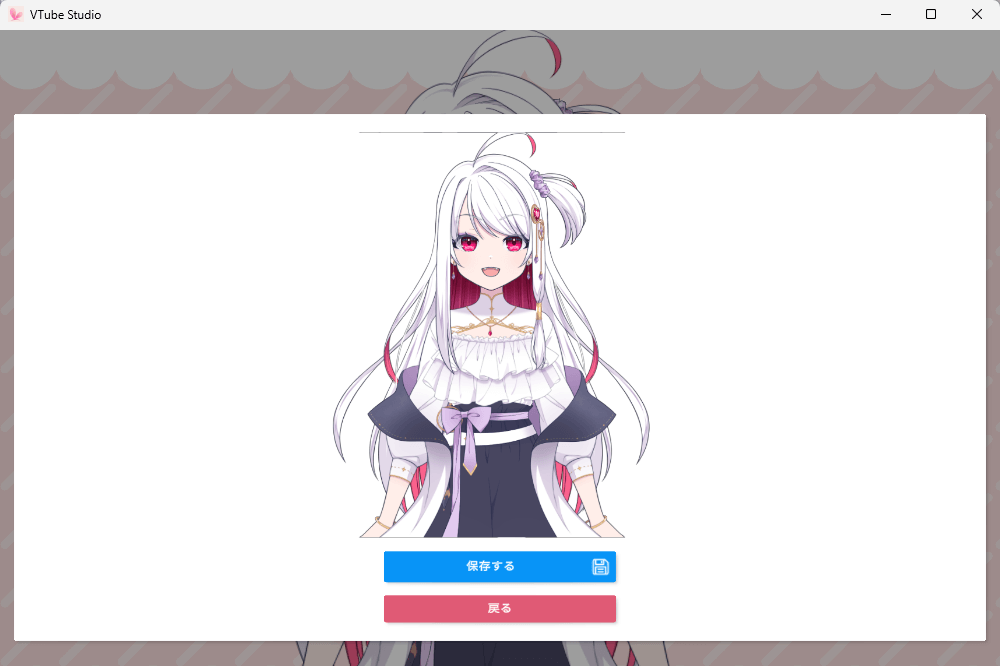
『OK』を押すと設定した秒数のカウントが開始し撮影されます。
『背景を透明』を選んで撮影すると、ペイントソフト等で合成しやすい画像になります。




アイコンの変更


モデル選択の際に、アイコンが無いと何のモデルかわかりにくいです。


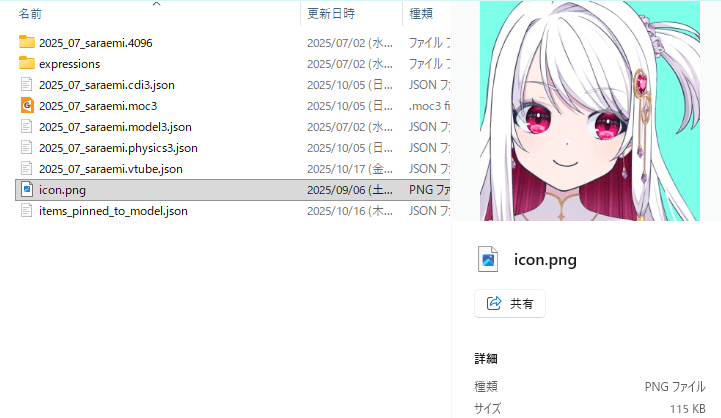
インポート先のモデルデータフォルダにアイコン画像も入れておきます。


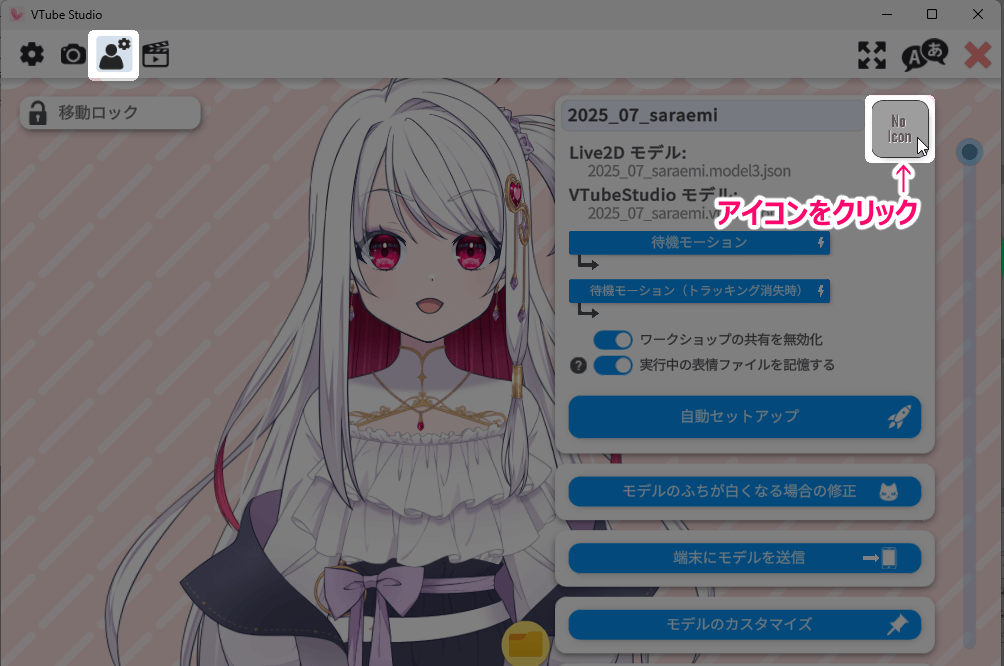
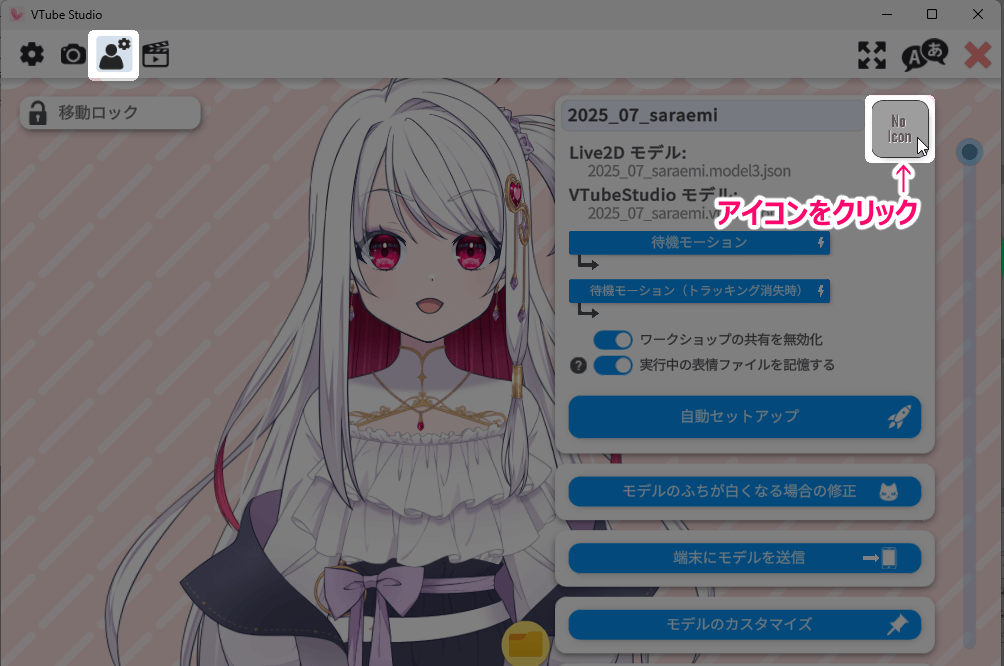
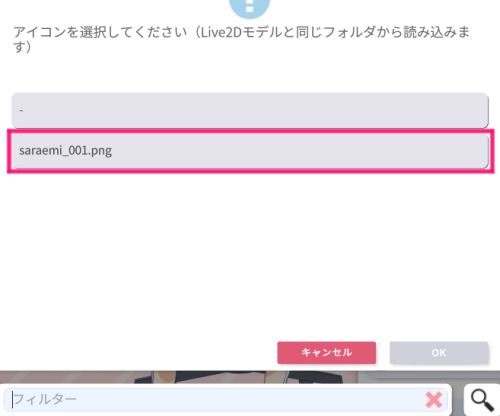
「歯車アイコン」 → 「人アイコン」で表示される、右上の「No Icon」アイコンをクリックします。


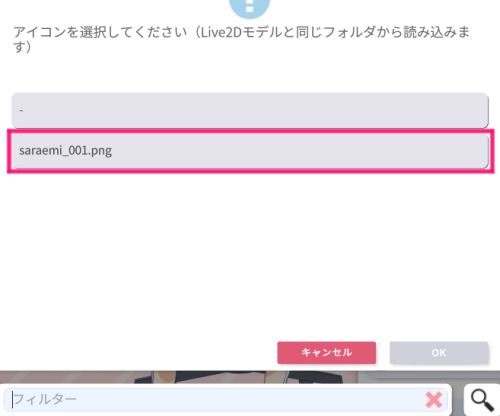
先程入れた「画像ファイル名」が表示されるので、それを選ぶとアイコンとして反映されます。
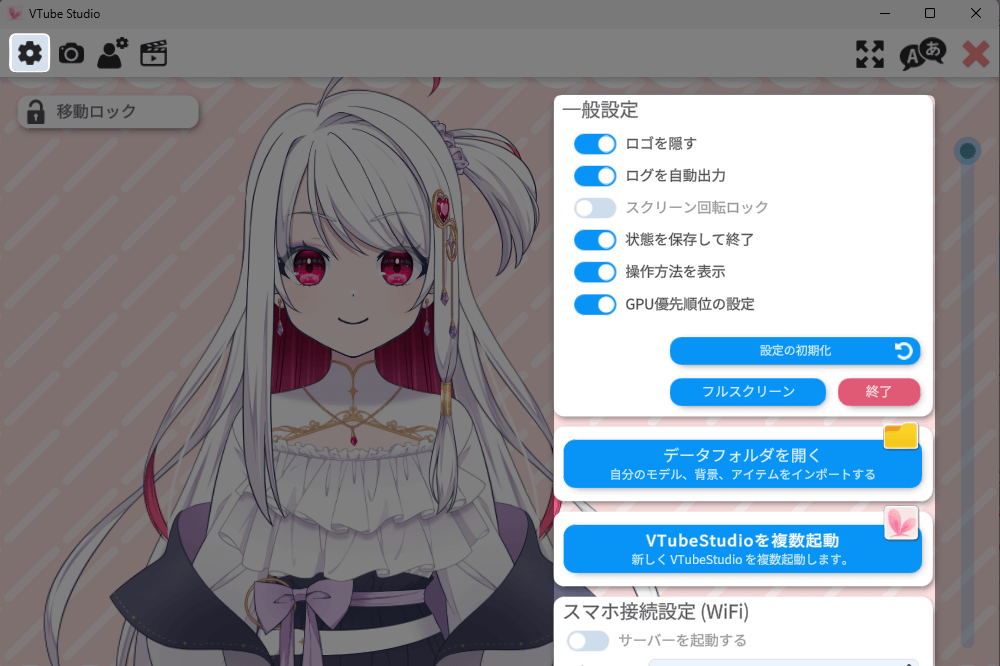
VTubeStudioの各種設定


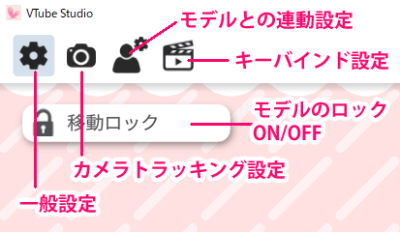
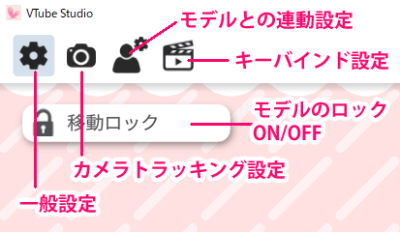
「歯車」アイコンをクリックして出てくる設定メニューは上図の通り。
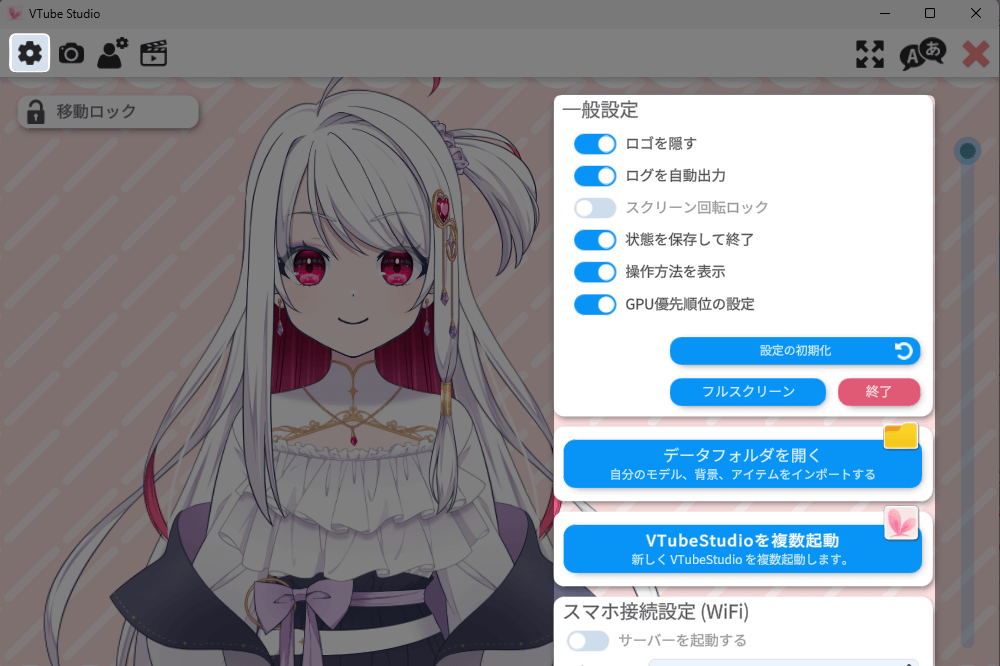
ロゴのON/OFFや接続を指定する『一般設定』


ここではVTubeStudioをどのように使うかをメインに設定できます。
「一般設定」の設定内容
| 名称 | よく使う機能 |
|---|---|
| 一般設定 | ・ロゴを隠す ON / OFF(有料DLCが必要) ・スクリーン回転ロック(スマホ用) ・状態を保存して終了 ON / OFF ・操作方法を表示 ON / OFF |
| データフォルダを開く | VTubeStudio内のモデルのほか、アイテムや背景なども入ったフォルダが開きます。 |
| VTube Studioを複数起動 | VTubeStudioがもう1つ新規窓で起動します。 同じモデルを2体同時に表示させたい時に使います。 |
| スマホ接続設定(WiFi) | WiFiを使ってスマホと接続する時に使用 |
| USB接続設定 | USBでスマホと接続する時に使用 |
| VTubeStudio Plugins | 外部ソフトなどのプラグイン使用時に設定 |
| リップシンク設定 | 口パクを音声で反応させる機能 |
ロゴの消し方、リップシンクの使い方はこちらで解説しています


カメラの解像度や感度を指定する『カメラトラッキング設定 』


ここではカメラの設定を調整できます。
「カメラトラッキング設定」の細かい設定内容
| 名称 | 内容 |
|---|---|
| ウェブカメラトラッキング | カメラの選択や「精度を取るか動作の軽さを取るか」を選んで設定します |
| トラッキング設定 | まばたきや口パクの感度を調整できます |
| 品質設定 | フレームレートや解像度の設定 基本60FPSか30FPSでOK |
| バーチャルウェブカメラ | OBSやDiscordなど他ソフトを通してVTubeStudioを使うための設定 |
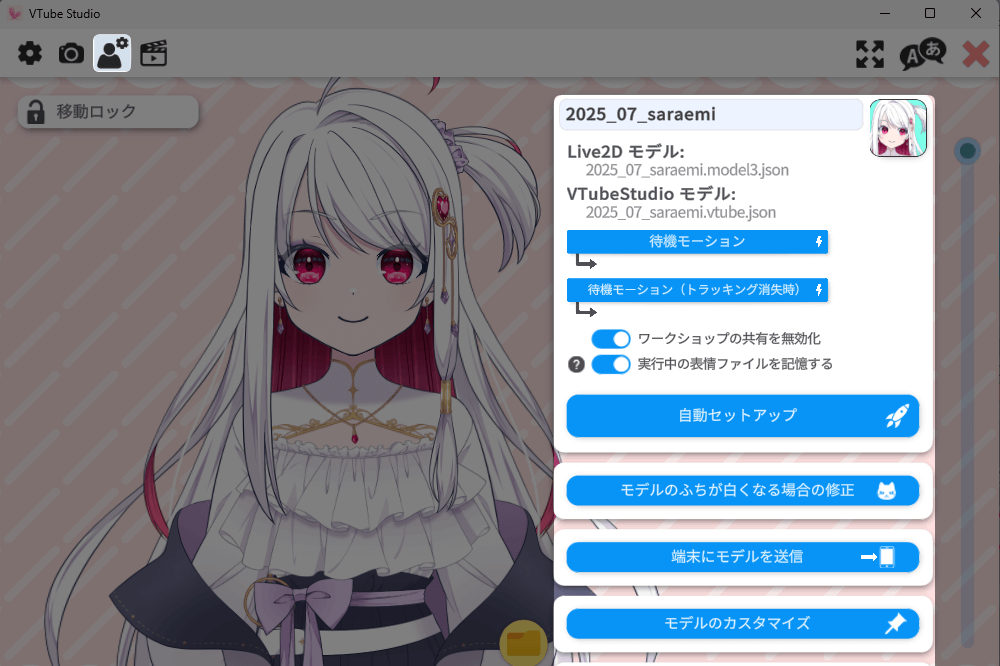
モデルとの連動を細かく調整する『モデル設定』


ここではモデルとの連動を細かく調整できます。
ここの「自動セットアップ」で、カメラとモデルが自動で連動するようになります。
「モデルとの連動設定」の細かい設定内容
| 名称 | 内容 |
|---|---|
| 自動セットアップ | Live2Dのパラメーターに合わせて自動で連動するようセットされます。 |
| 輪郭が白くなる場合の修正 | 高解像度モデルで輪郭が白くなる事があるそうです。その修正です。 |
| 移動の設定(ガチ恋距離) | 前後感の距離も連動させるか設定できます。 |
| 物理の設定 | 物理演算の反映を調整できます。 |
| Face Left/Right Rotation | 顔の左右の振り向き |
| Face Up/Down Rotation | 顔の上下の動き |
| Face Lean Rotation | 顔の左右の傾き |
| Eye Open Left | 左目のまばたき |
| Eye Smile Left | 左目の笑顔の時 |
| Eye Open Right | 右目のまばたき |
| Eye Smile Right | 右目の笑顔の時 |
| Eye X | 目の左右の動き |
| Eye Y | 目の上下の動き |
| Brow Height Left | 左眉の動き |
| Brow Height Right | 右眉の動き |
| Brow Form Left | 左眉の形 |
| Brow Form Right | 右眉の形 |
| Mouth Smile | 口の形 |
| Mouth Open | 口の開閉 |
| Blush when smiling | 頬を赤らめる |
| Body Rotation X | 体の左右の振り向き |
| Body Rotation Y | 体の上下の動き |
| Body Rotation Z | 体の左右の傾き |
| Auto Breath | 呼吸ループ |
使ってみて不安定だった細かいパーツの動き方はここで調整できます。
調整した結果はインポートしたモデルデータに上書きされ、次に呼び出した時にも反映されます。
まばたきや視線などよくある調整の方法はこちらで解説しています


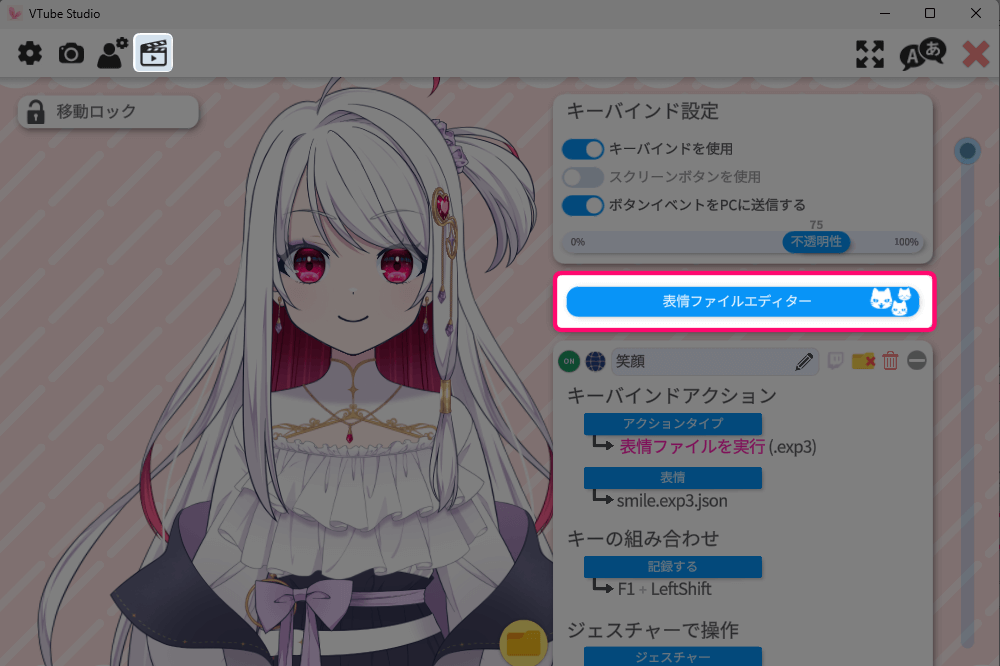
表情・動作・アイテムを呼び出す『キーバインド&表情ファイル設定』


『キーバインド設定』は特定のキーを押して作動する表情やリアクションを設定できます。
キーバインド設定は「◯◯◯.exp3.json」「◯◯◯.motion3.json」といった、表情やモーションの切替え用データが必要です。
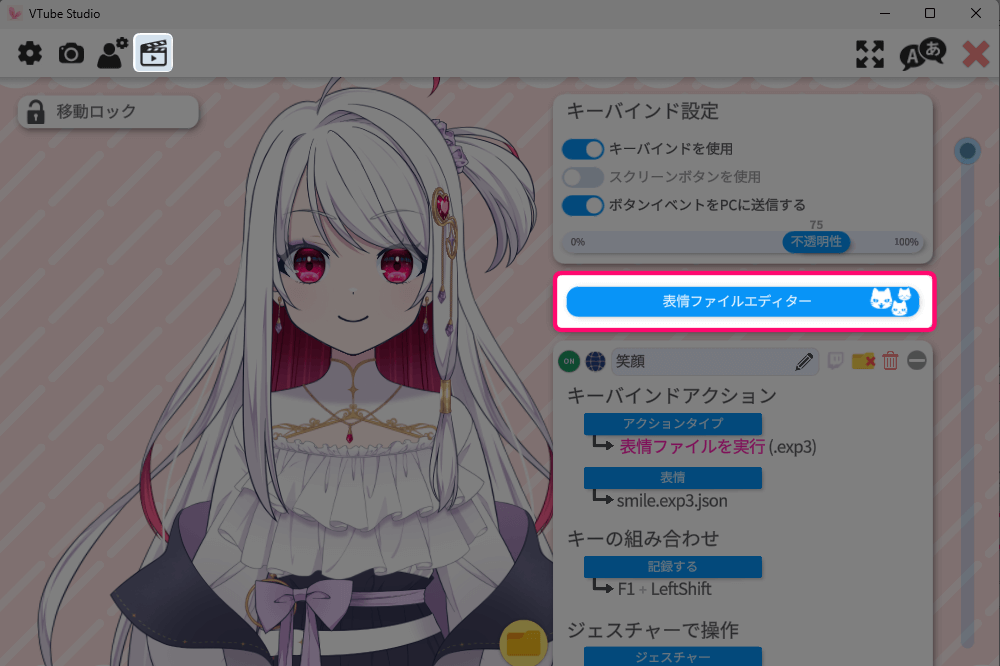
VTubeStudioで表情切替えデータを作ることも可能ですが⋯


『表情ファイルエディター』で「◯◯◯.exp3.json」データを作成することもできます。
が、
既にモデルを作ったクリエイターさんが作成したデータを上書きしてしまう恐れもあるので注意が必要です。
すぐ戻せるように、必ず『元モデルデータ』『インポート先フォルダ内のモデルデータ』のバックアップは取っておきましょう。
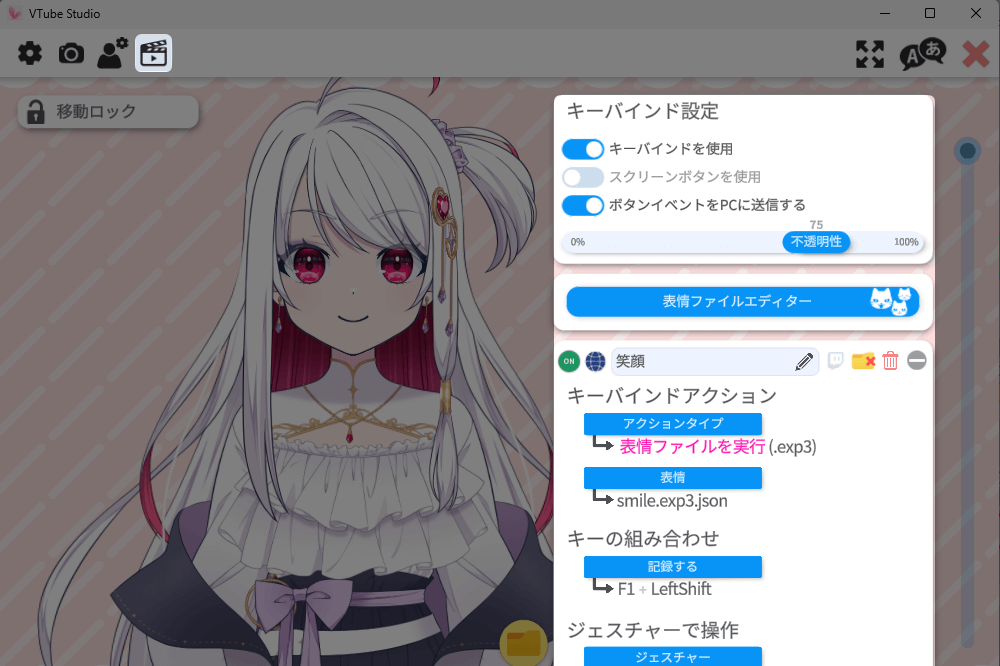
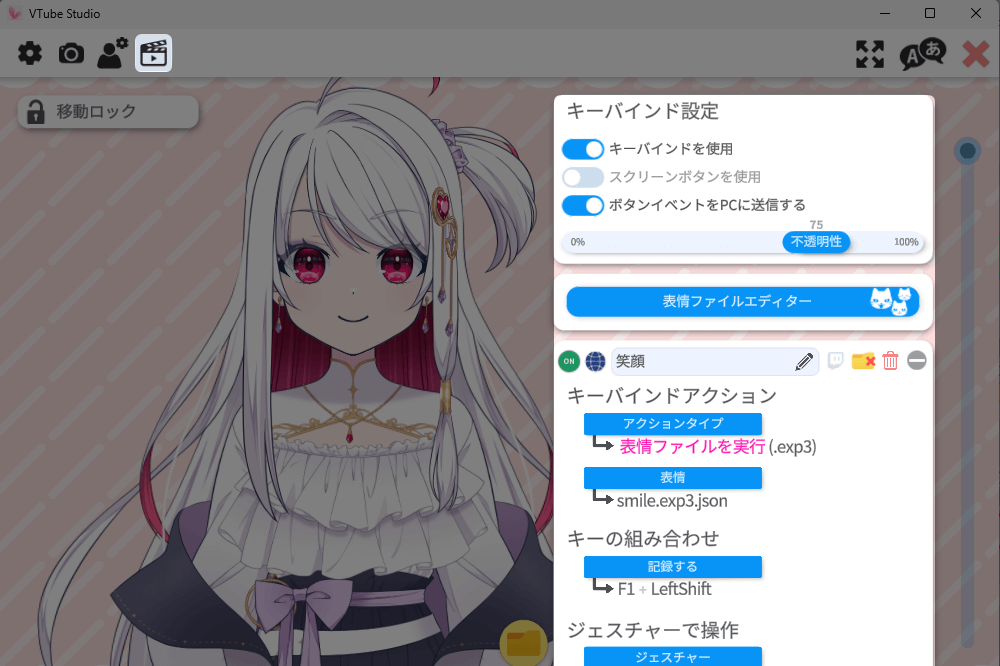
キーバインドの設定方法


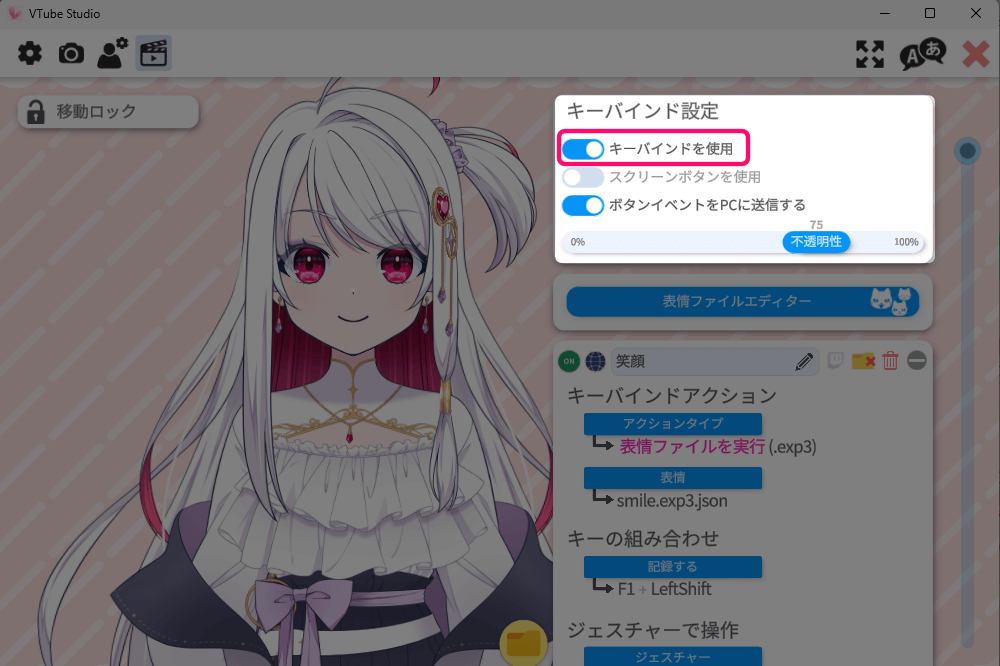
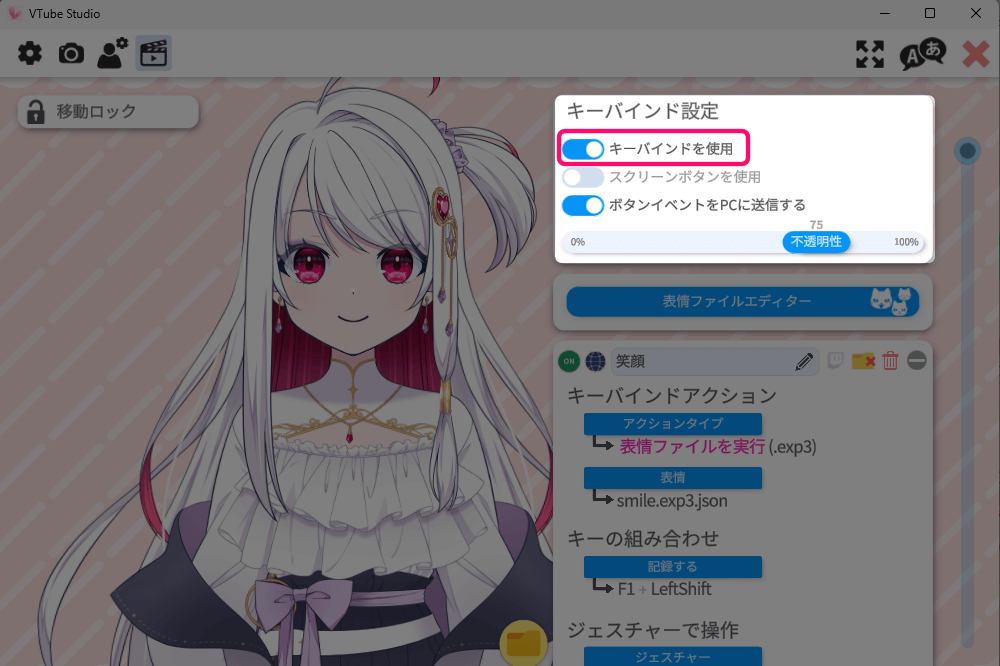
まず『キーバインドを使う』をONにします。


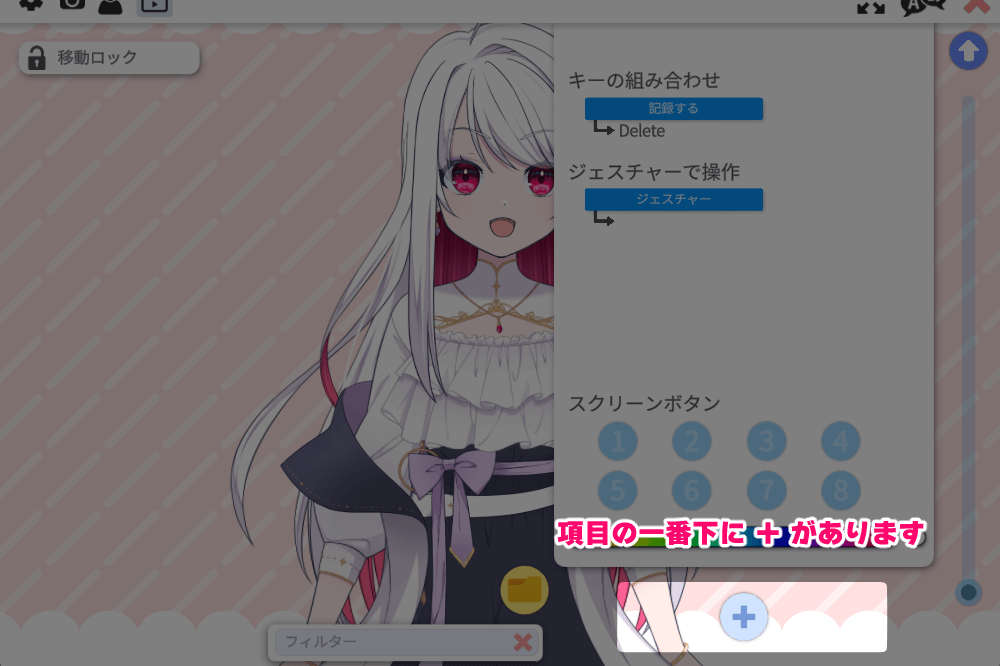
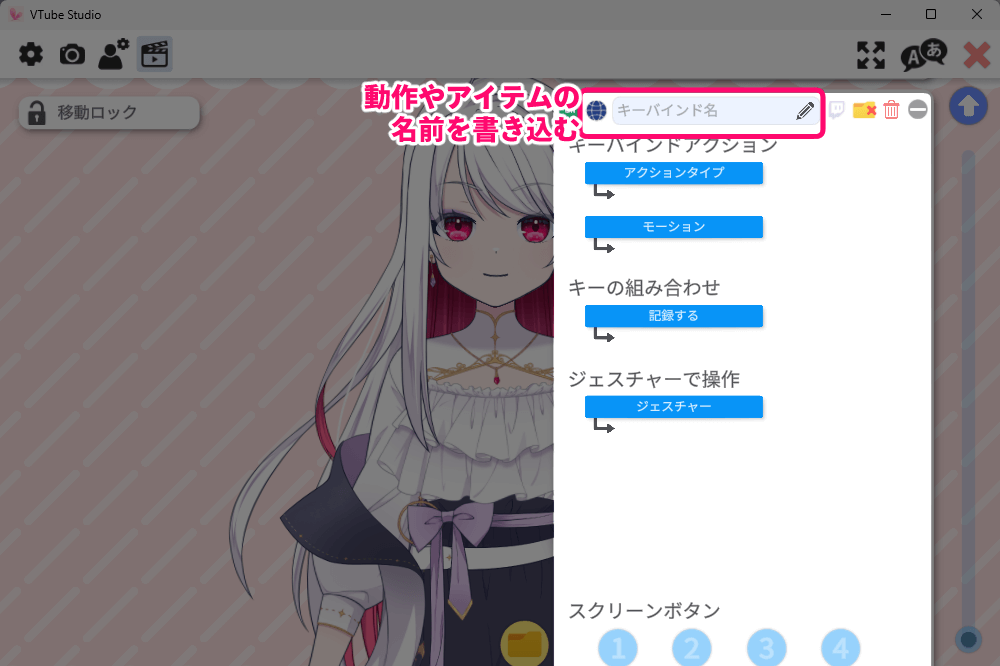
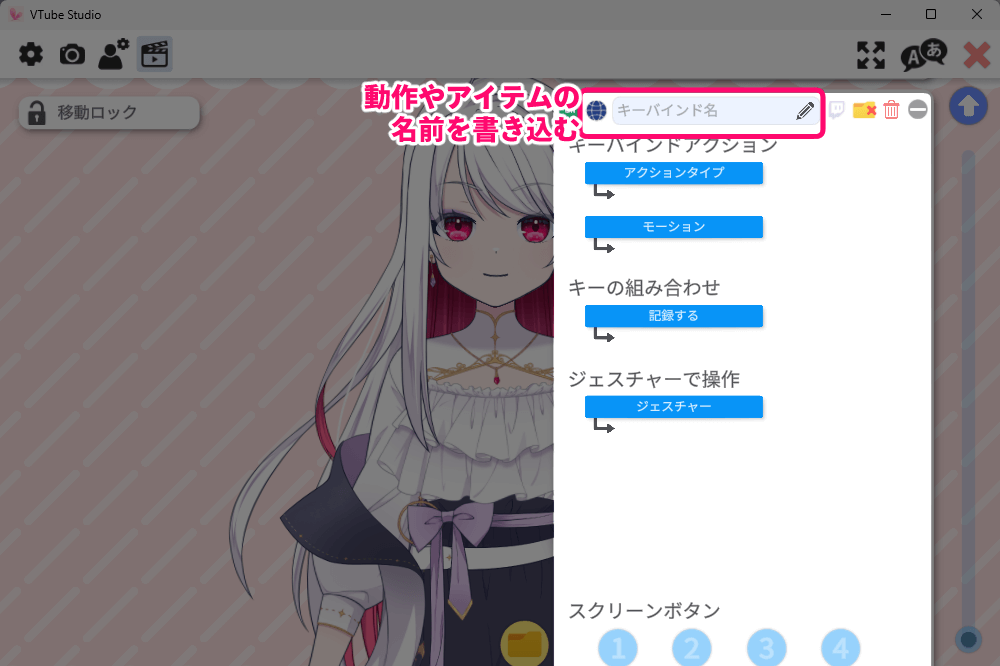
下に出てくる『+』を押すと⋯


設定パネルが出現します。
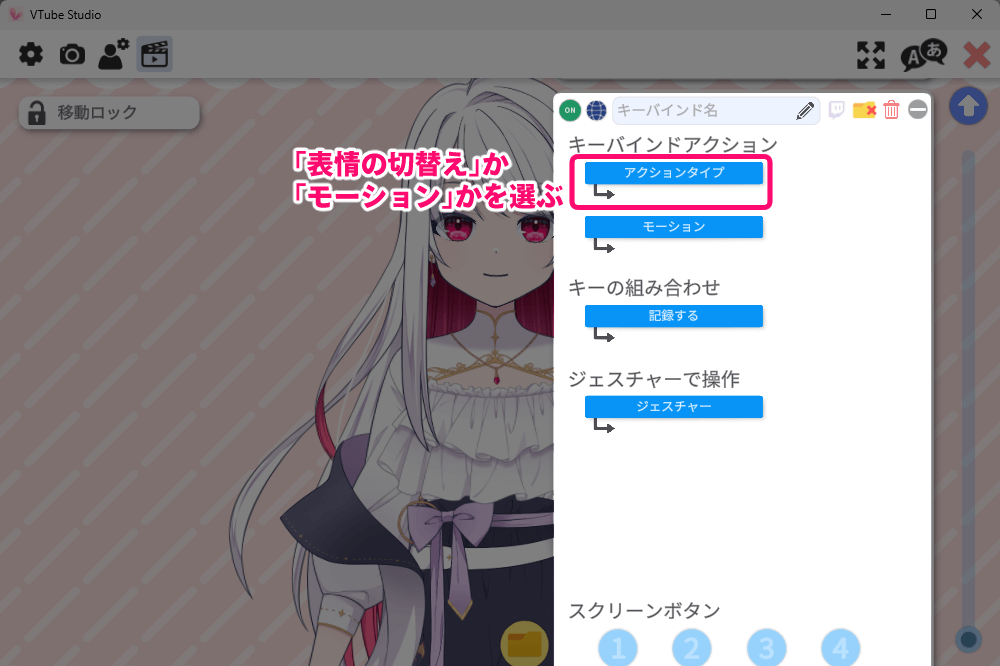
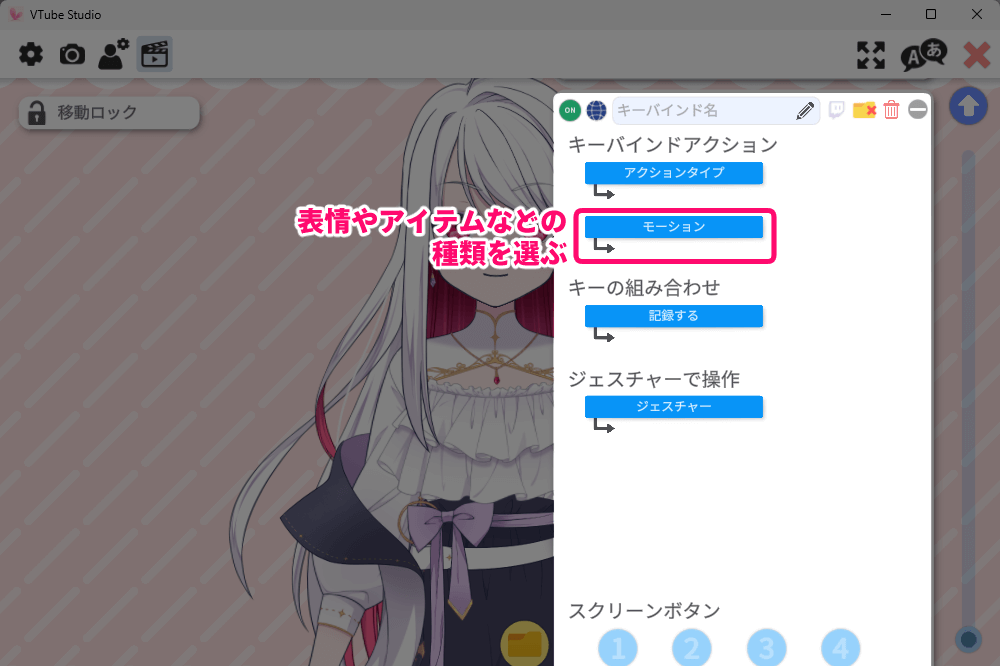
まずは作動させる表情・動作・アイテムの名前を記入しておきましょう。




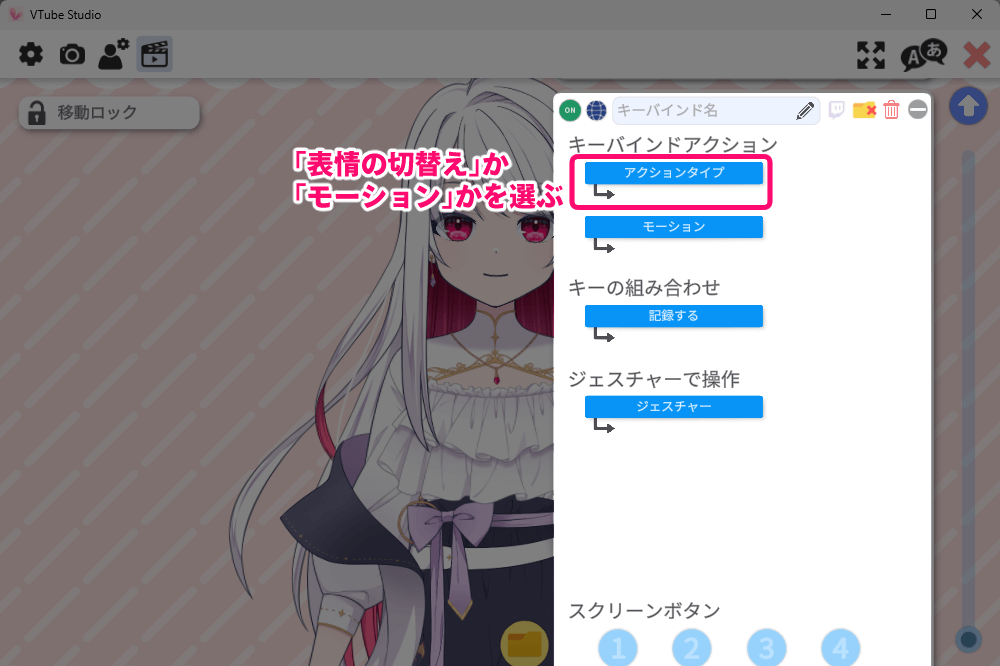
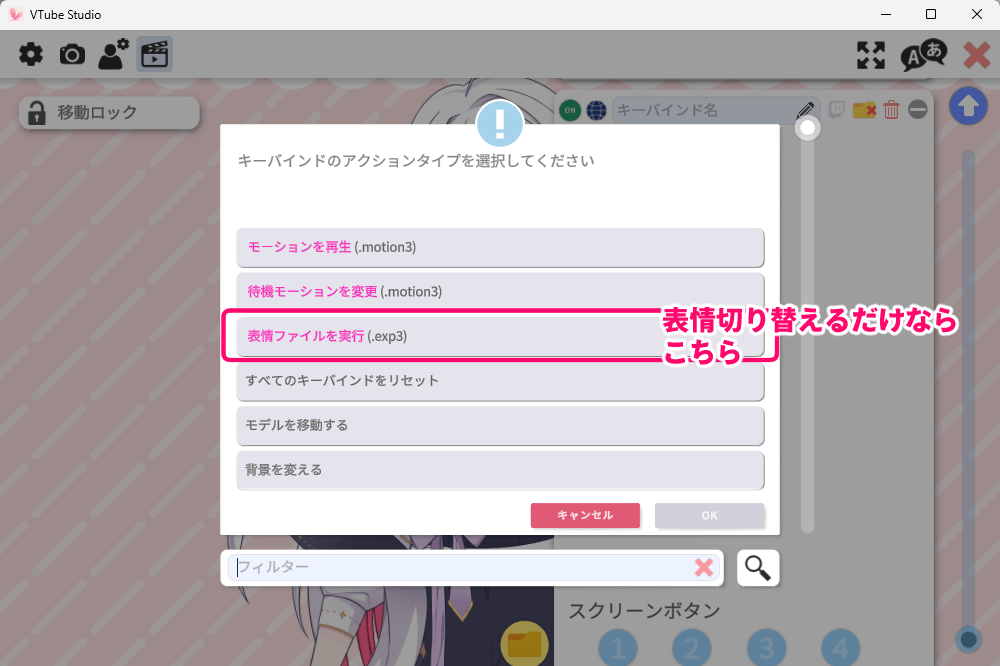
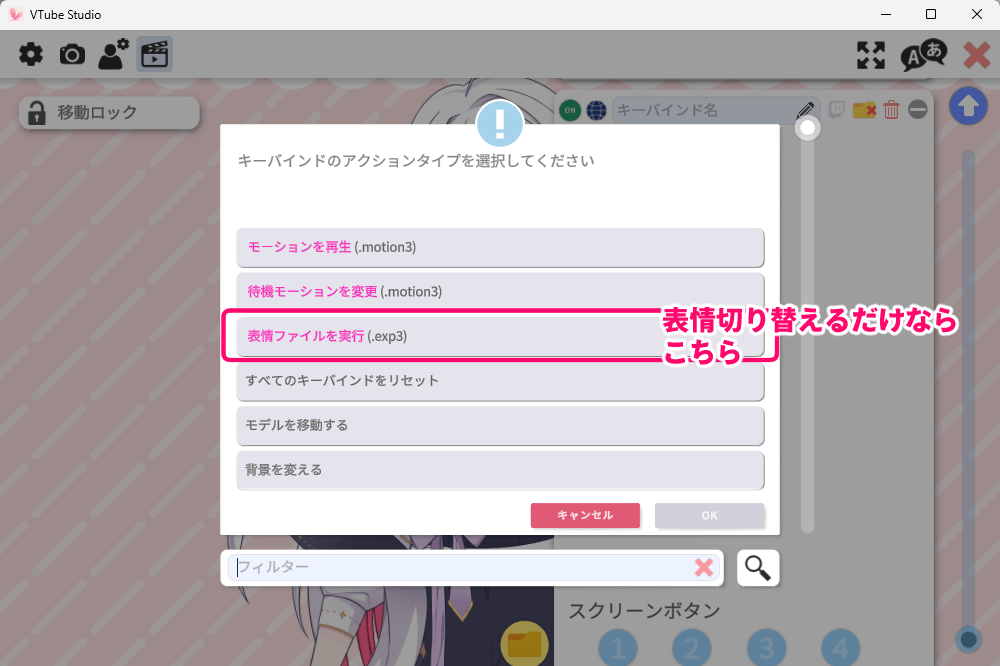
『アクションタイプ』では、
- 表情を切り替える
(「◯◯◯.exp3.json」が必要) - モーションをプレイする
(アニメーションさせるデータ「◯◯◯.motion3.json」が必要) - 待機モーションを変更する
(何もしていない時に作動させたいアニメーションデータ「◯◯◯.motion3.json」が必要) - すべての表情を消す
(フリーズや表情が重なりすぎた時にリセットとしても使える)
・・・といった、様々なアクションが選べます。
表情切り替えであれば『表情を切り替える(.exp3)』を選びます。




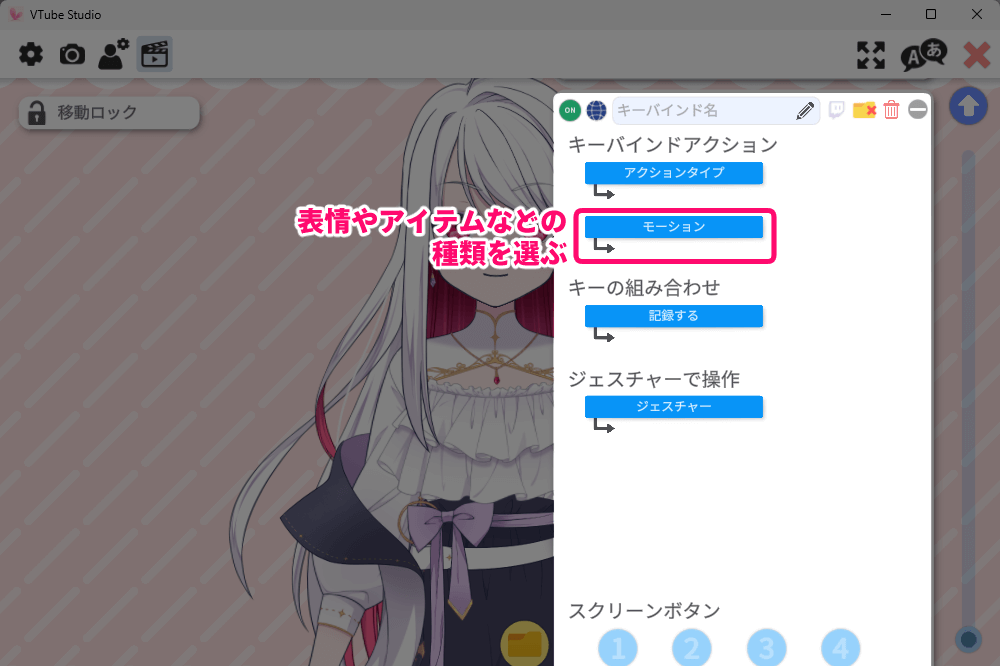
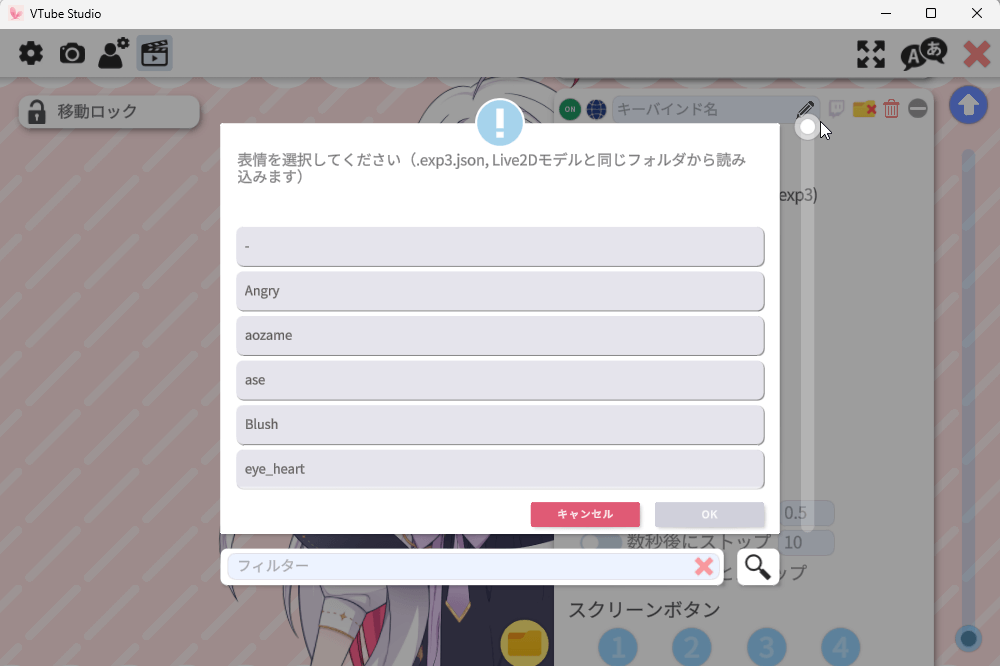
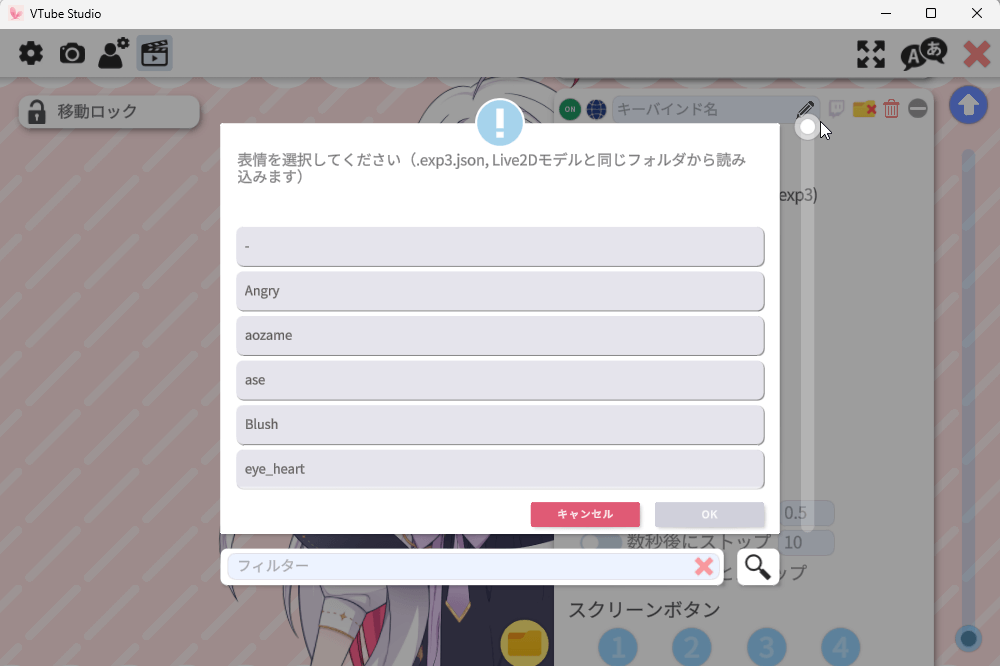
続いて、『モーション』をクリックすると「◯◯◯.exp3.json」「◯◯◯.motion3.json」の名称が一覧表示されます。
ここから切り替えたいデータを選びます。


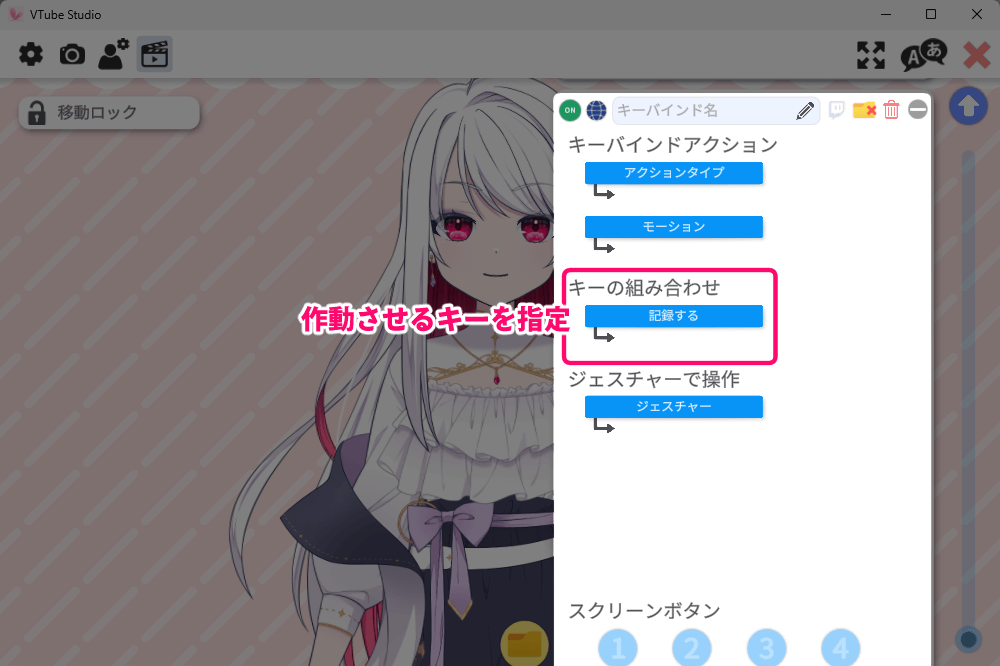
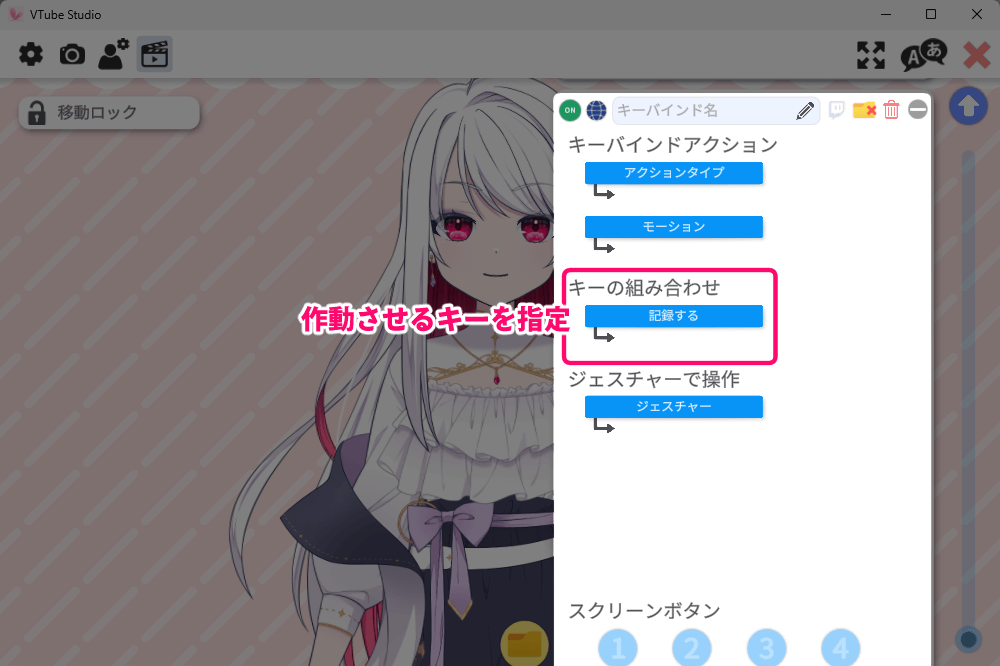
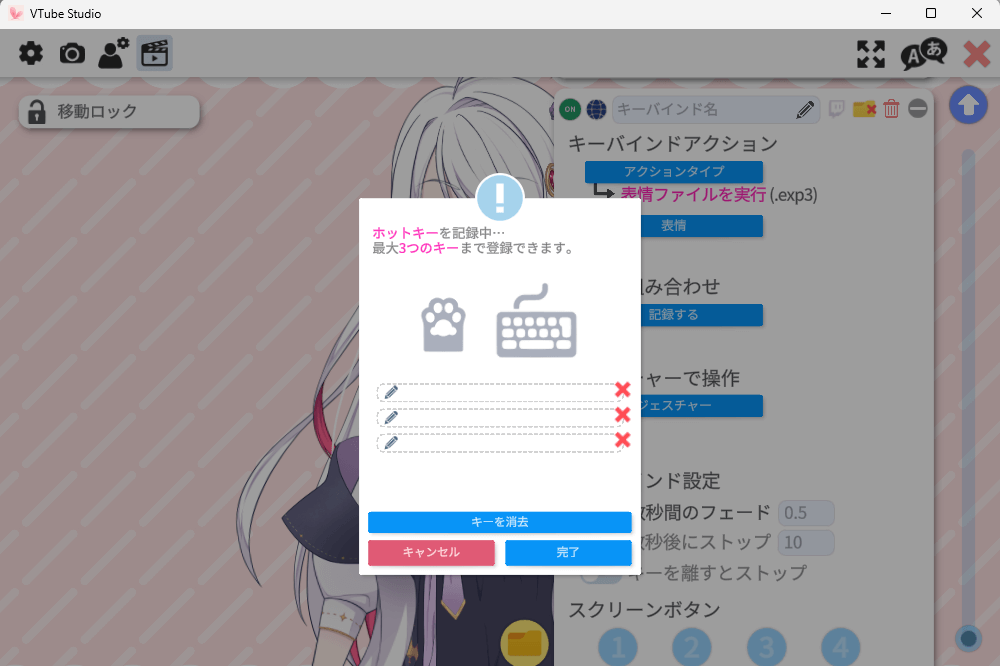
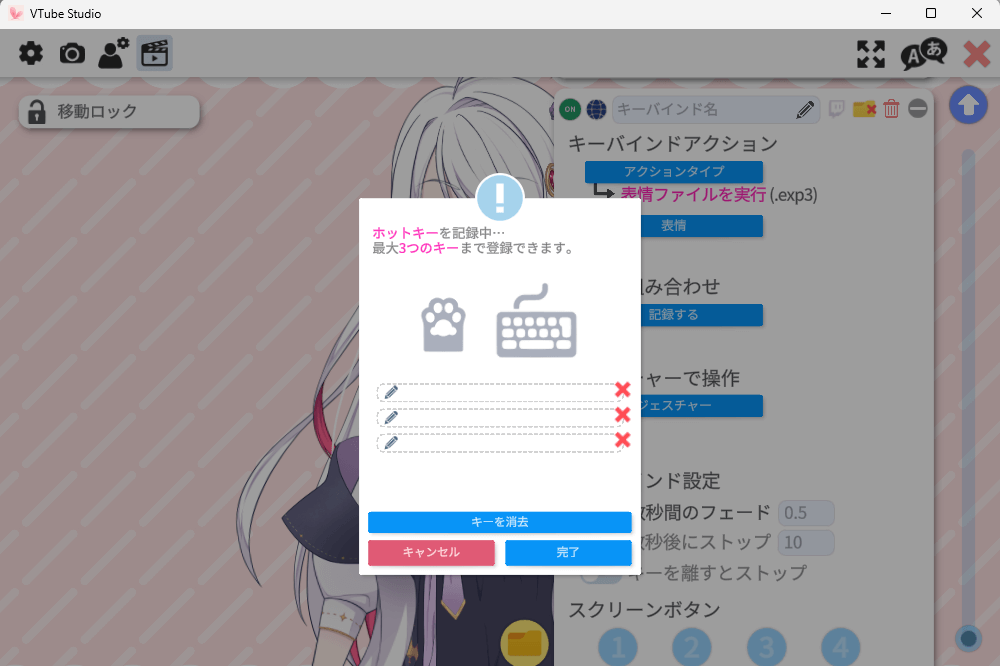
『キーの組み合わせ』でどのキーに割り当てるか指定できます。


この画面で押したキーの組み合わせで、モーションが発動するようになります。
これで切り替えたい表情・動作・アイテムの設定が完了します。
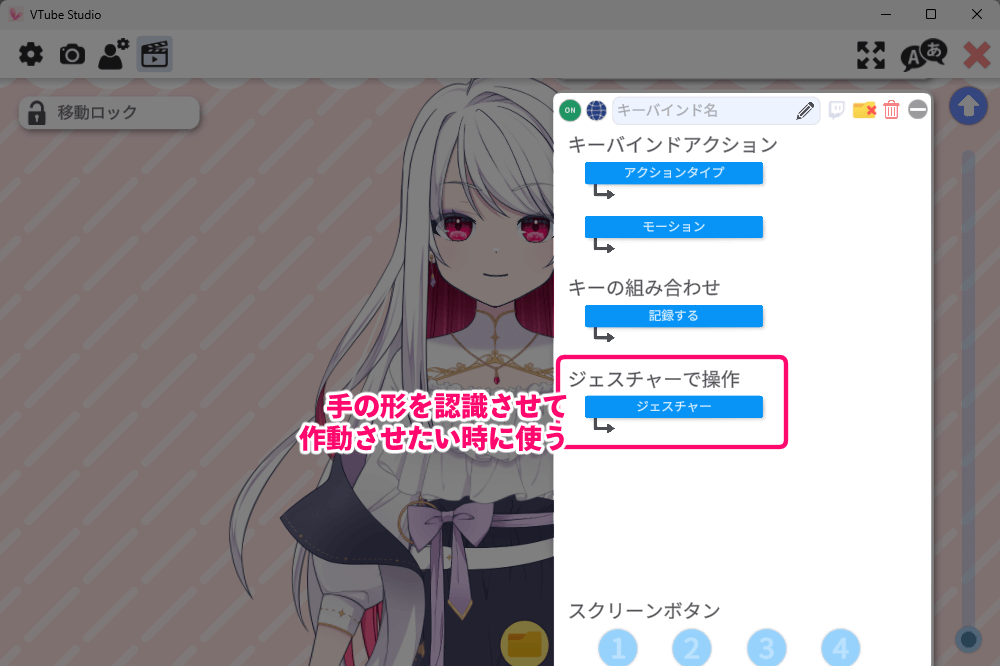
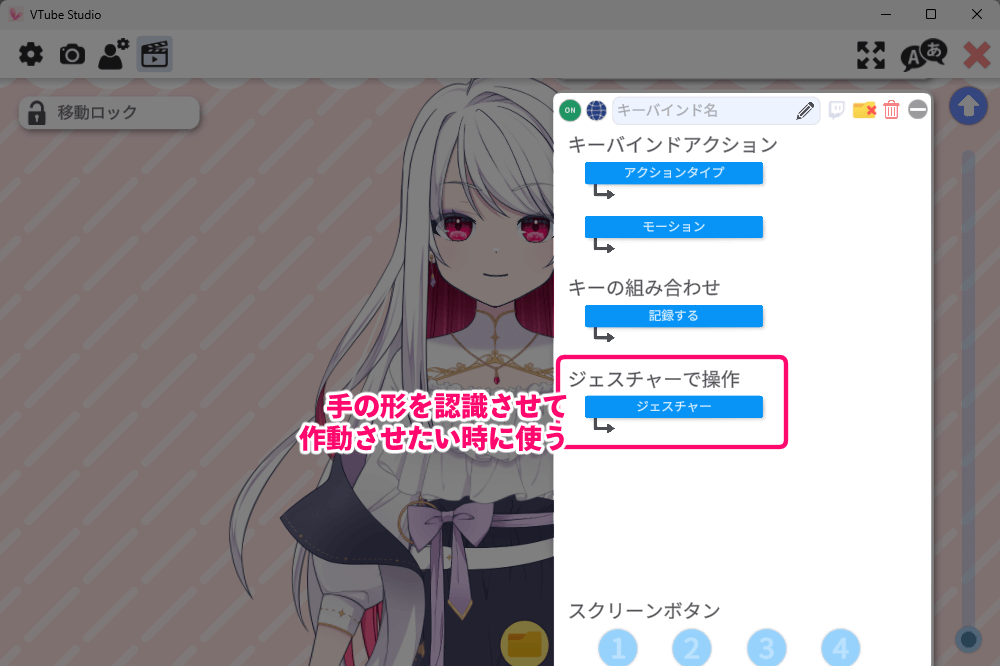
ハンドジェスチャーによる切り替え


VTubeStudioは、手の動きや形で動かせる「ハンドジェスチャー」を使うことができます。
『ジェスチャーで操作』はハンドジェスチャーで作動させたい時に設定します。
認識しにくく使用頻度が少ないため、ここでの説明は割愛させていただきます🙇
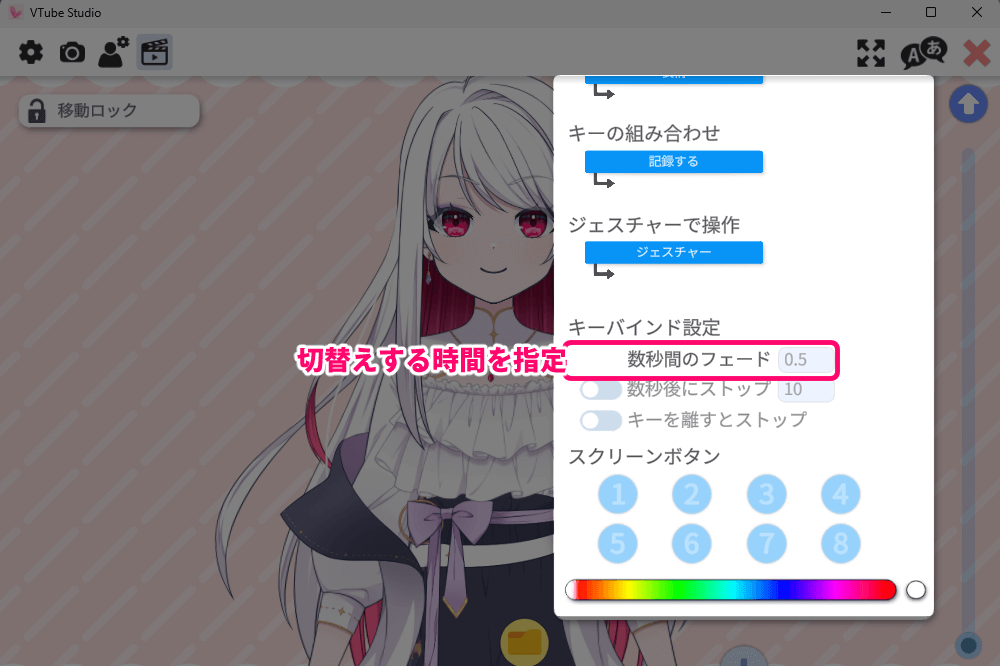
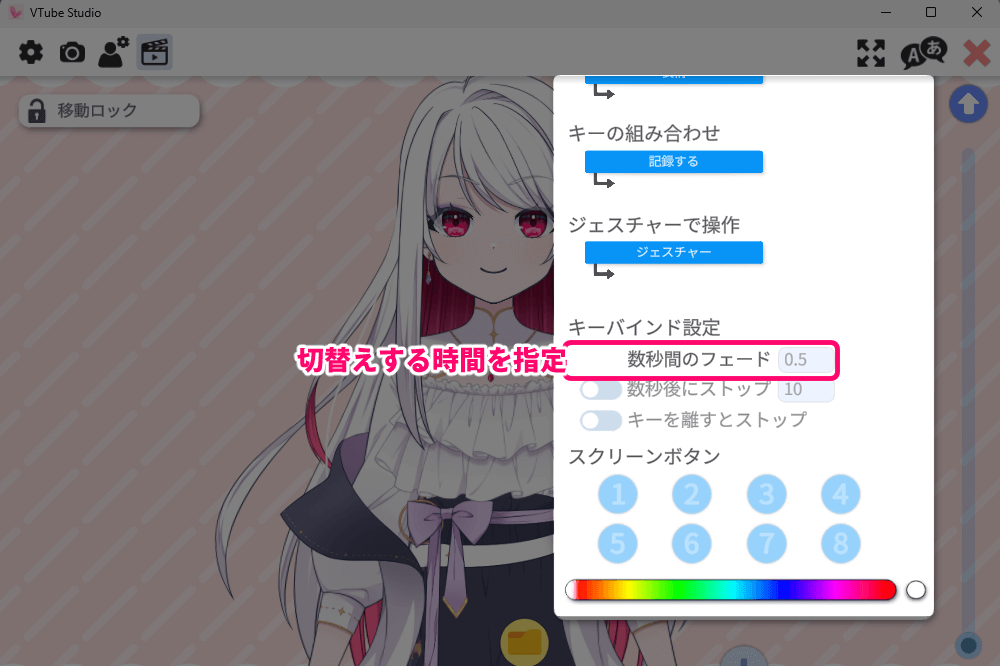
切り替えの時間を指定


『数秒間のフェード』では、指定した表情にゆっくり切り替えるかシュッと素早く切り替えるかを秒数で指定できます。
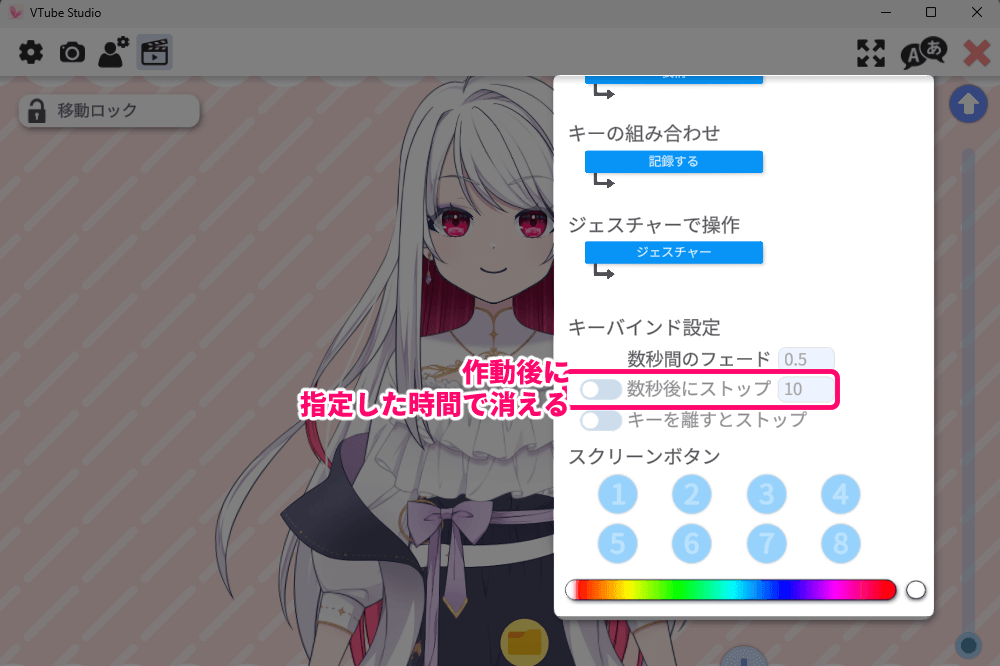
自然と元に戻る時間を指定


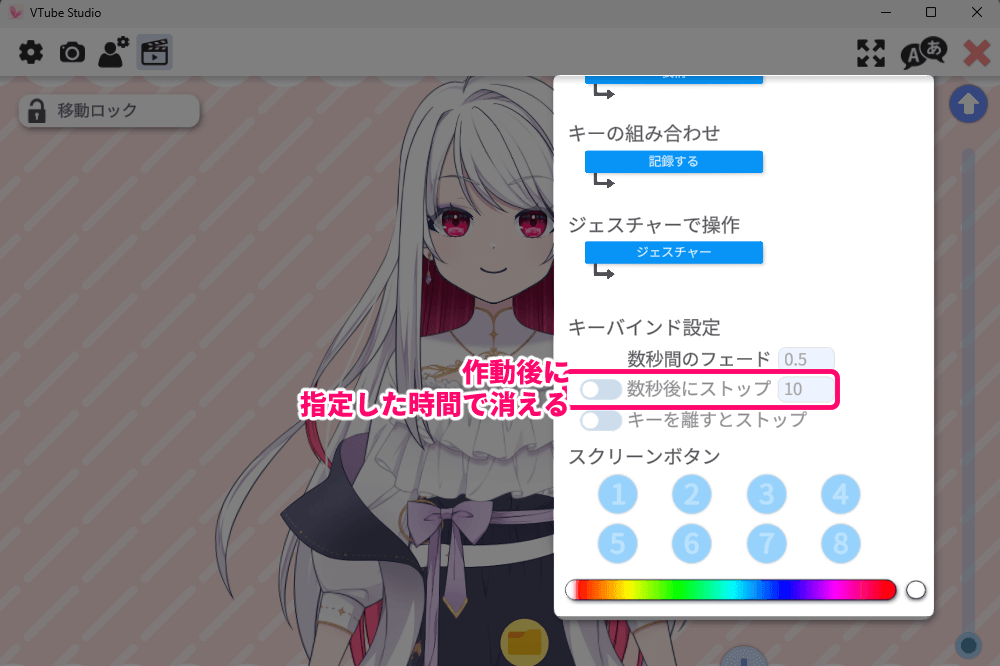
『数秒後にストップ』では、切り替えた表情・動作・アイテムから指定した時間で勝手に元に戻るようになります。
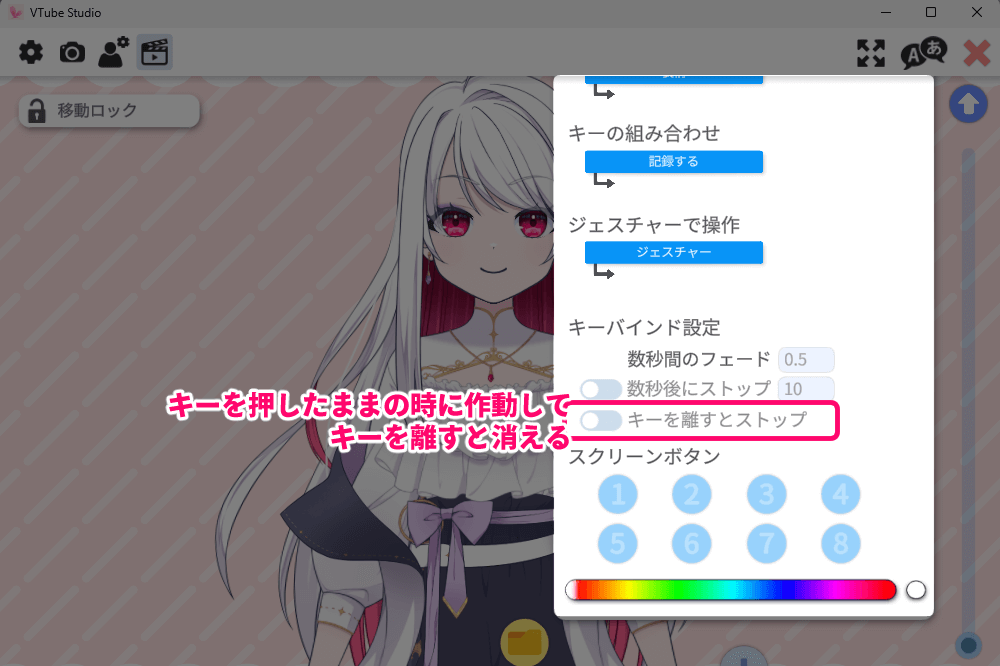
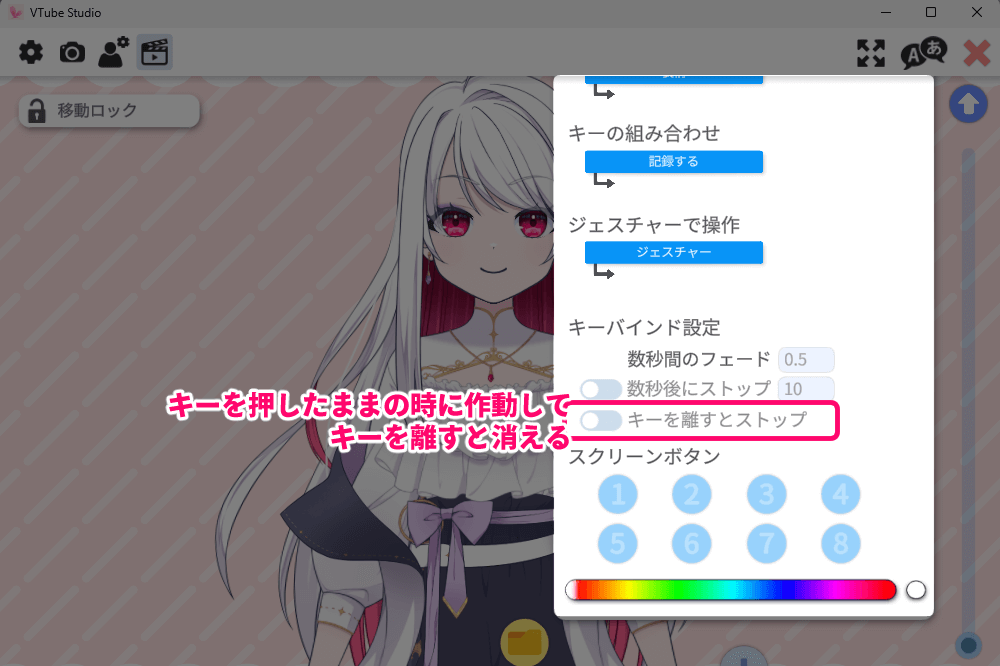
キーを押している間だけ切り替える指定


『キーを離すとストップ』では、キーを押している間だけ指定した表情・動作・アイテムに切り替わり、キーを離すと元に戻るようになります。
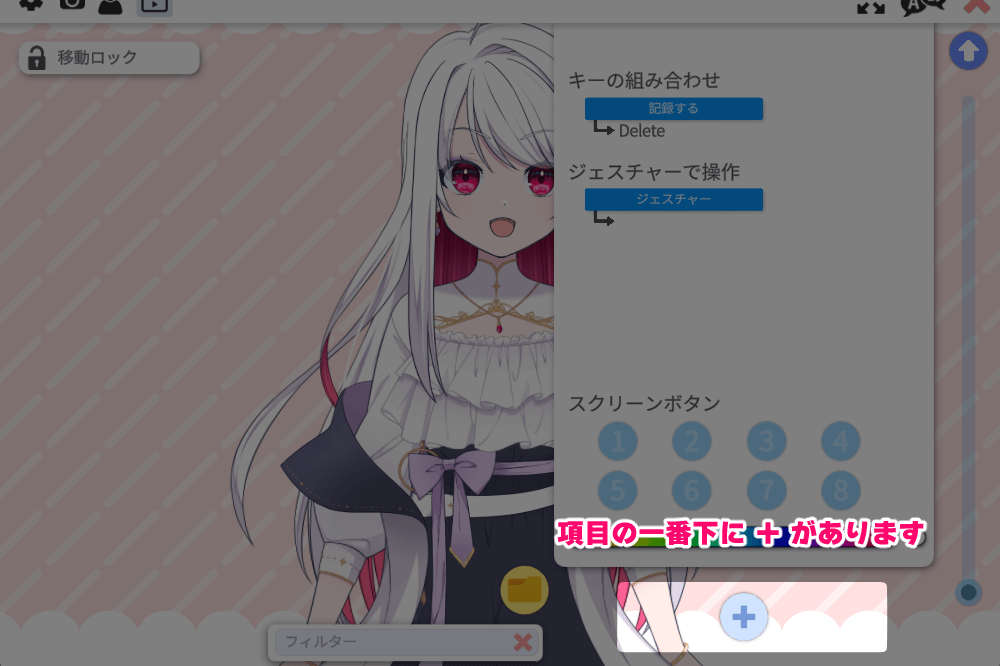
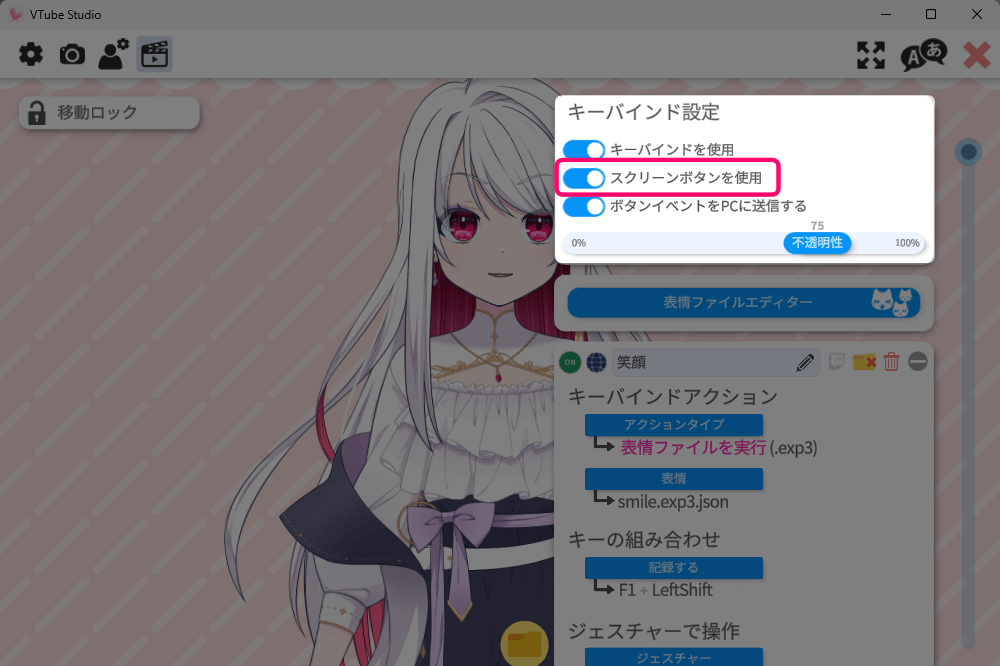
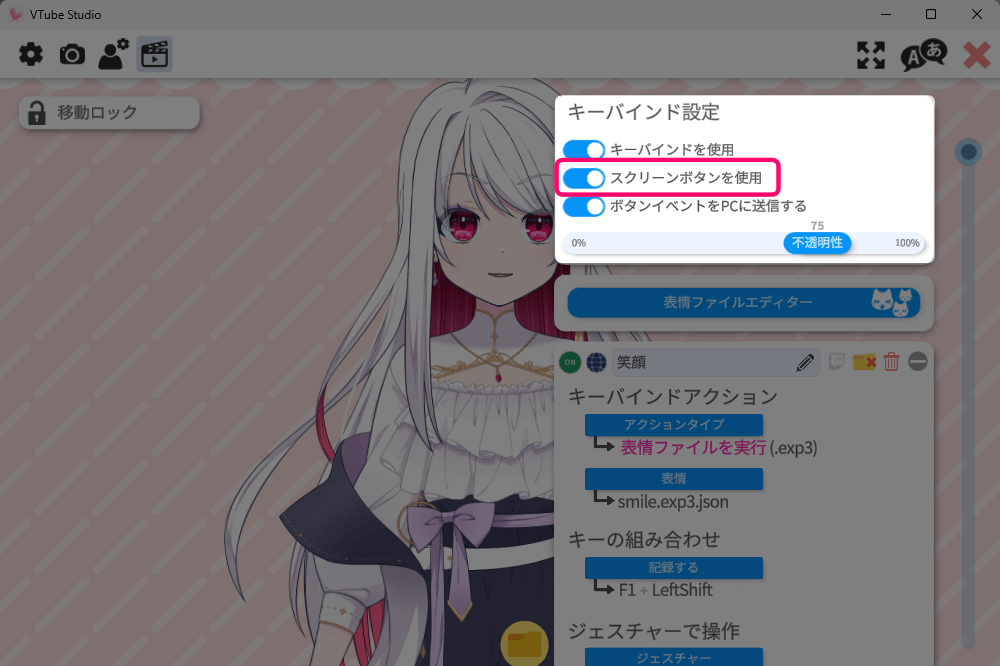
画面内に表示される『スクリーンボタン』を使う方法


『スクリーンボタンを使う』をONにします。


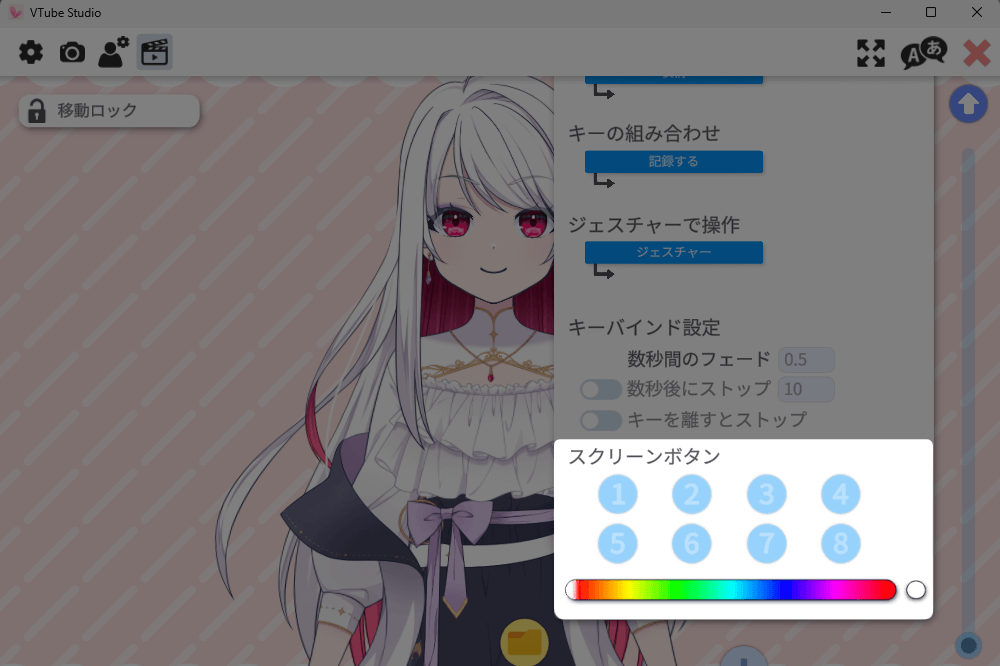
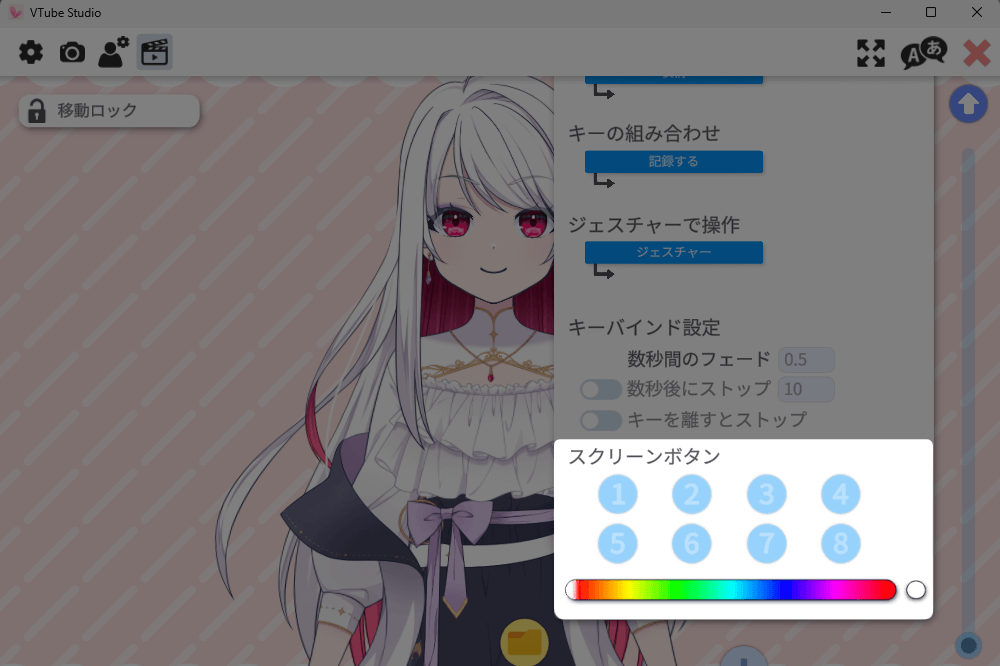
キーバインド設定の下部に『スクリーンボタン』の項目があるので、ここで番号と色を指定します。


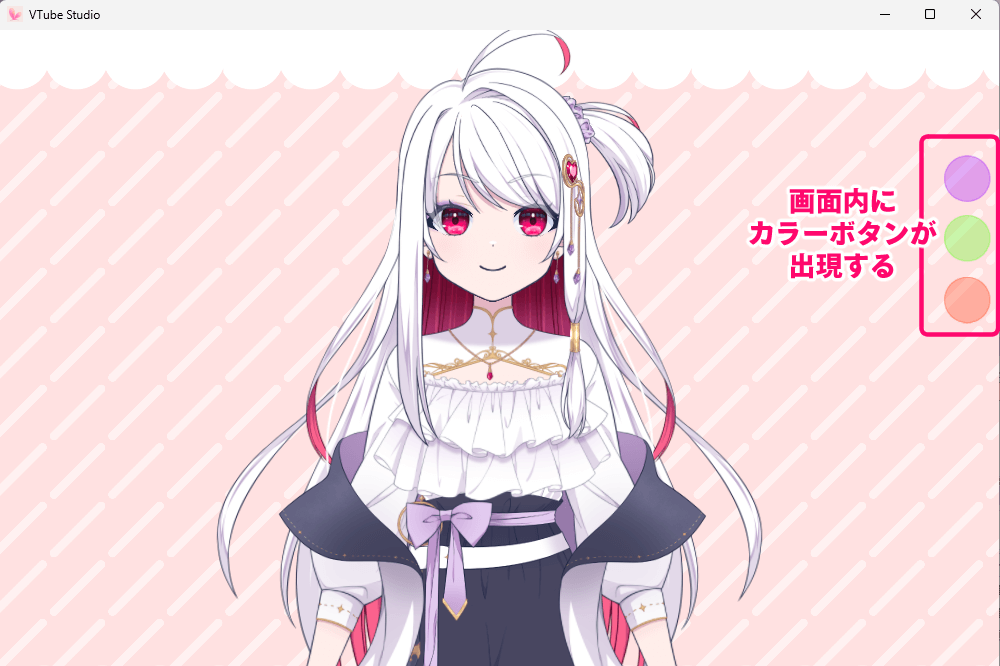
すると、画面上に指定したボタンが出現します。
上から数字順に並んでおり、色ボタンを押すと指定した動作が実行されます。
VTubeStudioを商用利用するには
個人の商用利用は、DLCをどれか1つ購入する必要があります
公式もこのXの投稿ツリーで言及されています。
DLCは以下のような種類があり、どれか1つを購入すれば、広告収益やスパチャなどの商用利用ができます。
・ロゴなどのウォーターマーク外したい
・コラボ配信したい
ウォーターマークを外すだけなら1,500円程度で済みます。
買い切りで使えるので、かなりお得に利用できます。
企業での商用利用は、公式へ問い合わせし追加ライセンスが必要です。
企業が商用利用するなら日本製ソフトウェアのnizima LIVEのほうがライセンス取りやすいかもしれません。
細かい規約は公式サイトでご確認ください。
VTubeStudioのよくあるエラーと対処法はこちら


勝手に赤面している、喋っている時に口が開かないなど、初期にありがちなトラブルと対処法をまとめています。
そのほか細かい設定は公式Wikiへ
公式Wikiの日本語訳サイトには、他にも細かい解説が記載されているので困った事があればこちらも参考になります。


多くのVTuberに愛用されている定番ソフト
VTubeStudioは、2021年頃から登場し手頃な価格で提供されていることもあって、多くのVTuberに選ばれているソフトです。
操作もそれほど難しくないため、初心者にも自信を持っておすすめできます。