Live2D制作もしているイラストレーター、さらえみ(@saraemiii)です。
Live2Dで作成したモデルはLive2Dのソフト内でもアニメーションをつけることができます。
アニメーション素材としても書き出せますし、VTuberとしてショートカットキーでポーズをさせることもできるようになります。
動かすにはLive2DソフトとLive2Dモデルが必要
既にLive2Dソフトもモデルも持っている場合は次の項目へ
Live2D内でアニメーションを作るのでもちろんLive2Dソフトが必要になります。
もしまだ持っていない人は、「PRO版」が42日間も使える無料の”トライアル”を活用してみるのをオススメします。
 イラストを立体的に動かせるLive2Dは、Vtuberやゲーム映像など、個人作品から商業作品まで幅広く利用可能。PRO版機能を42日間無料で試せるトライアル版もあります。
イラストを立体的に動かせるLive2Dは、Vtuberやゲーム映像など、個人作品から商業作品まで幅広く利用可能。PRO版機能を42日間無料で試せるトライアル版もあります。
Live2D「Animation」内でアニメを作っていく
Live2D内の「Animation」で「モーション」という1アクションずつのアニメーションを作成することができます。
作った「モーション」を並べて一連のアニメーションとして書き出す事もできます。
他のソフトでLive2Dモデルを動かす際に、キーボード押すだけで再生されるリアクションアニメにも活用できます。
「Live2D Cubism Editor」を起動し、モデルを開きます。

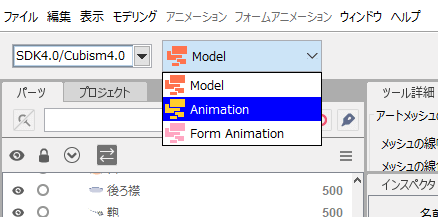
上部にある切り替えメニューにてModel→Animationを選択。

するとこんな操作エリアに変わります。
ここでアニメーションを付けていきます。
「シーン」を作成

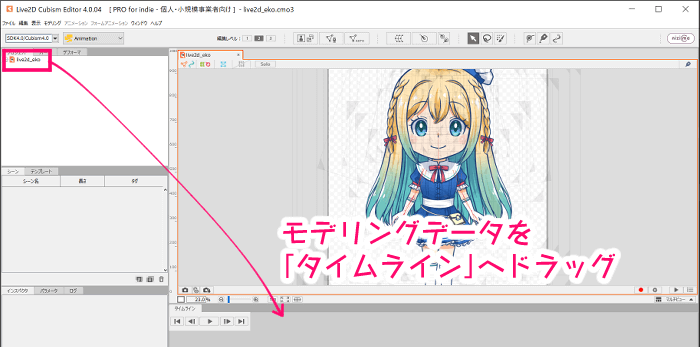
左上「プロジェクト」にある作成したモデリングデータを「タイムライン」タブへドラッグします。

このような選択画面が現れます。

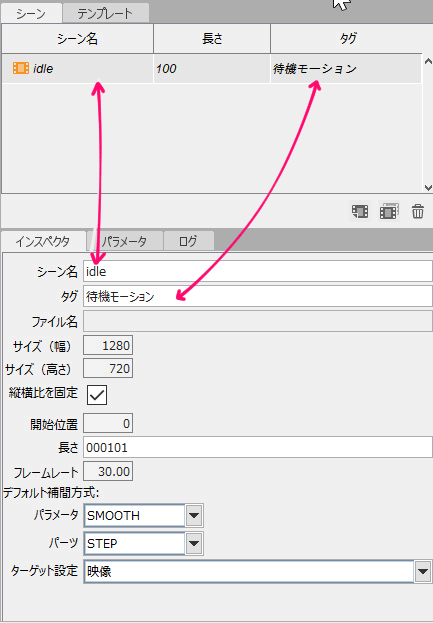
デフォルト名(idle)で「シーン」が作られます。
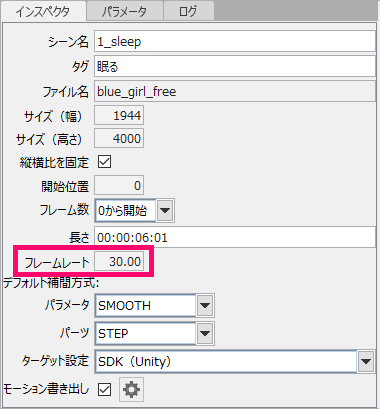
「インスペクタ」ウィンドウで名称などの編集ができます
「シーン名」は他でも使用する場合があるので半角英数字、タグはわかりやすく日本語名を付けます。
画面サイズやフレームレートなども編集できます。
フレームレート(fps)とは?

その映像の1秒を何フレームで表現するか?という設定になります。
例えば、1秒8フレーム(fpsという単位になります)だと1秒に8枚の絵しか入れられずカクカクした動き方になります。
- TVアニメでは通常24フレーム/秒
- 液晶映像によっては29.97フレーム/秒
- DVD等のメディアでは30フレーム/秒
- 4K映像では60フレーム/秒
VTuberの場合、動かすためのトラッキングソフト側でもfps設定ができます。
モーションアニメで作ったfpsとソフト側のfpsが合っていないと動きの速度や変な動作になる場合があるので確認が必要です!
タイムラインでパラメータを編集

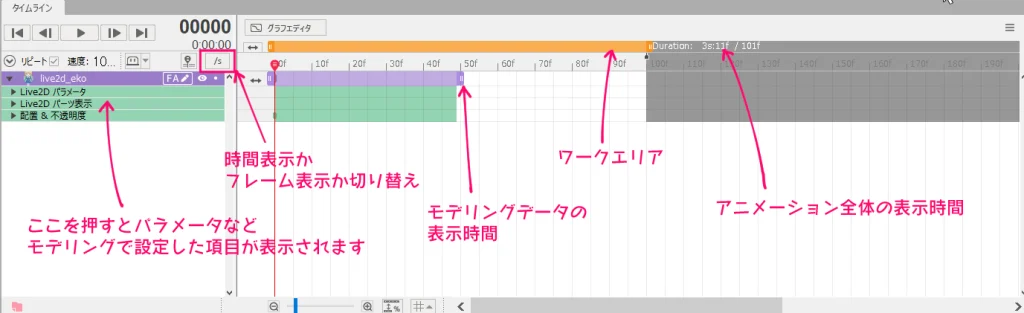
「タイムライン」はこのような表示になります。
ここで細かい動作を設定していきます。

タイムライン左枠を開くと「パラメータ」が出現します。
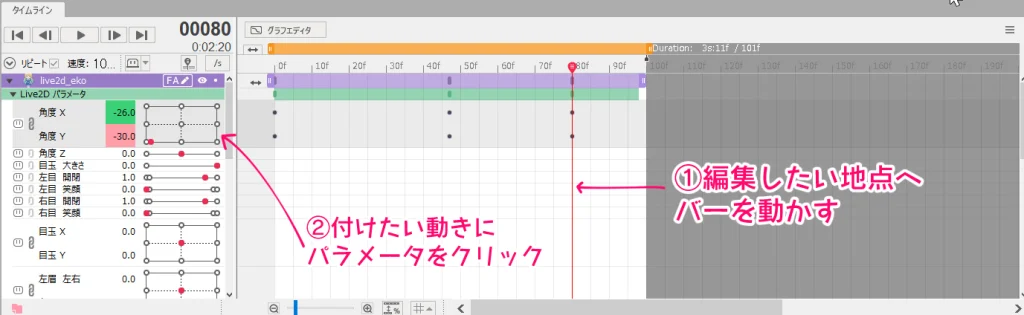
- 動きを付けたい時間に赤いバーを動かし
- 付けたいポーズになるようパラメータをクリックする
すると、タイムラインに点が打たれます。
点が2点以上つけたらバーを動かしてみてください。
点と点の間でキャラクターが動きだします。
「呼吸」「まばたき」「ウィンク」など動作毎にシーンを追加して作成すると便利に使えます。

保存するとアニメーション専用ファイル「~.can3」として保存されます。
Live2Dモデルに設定した物理演算を適用させる方法
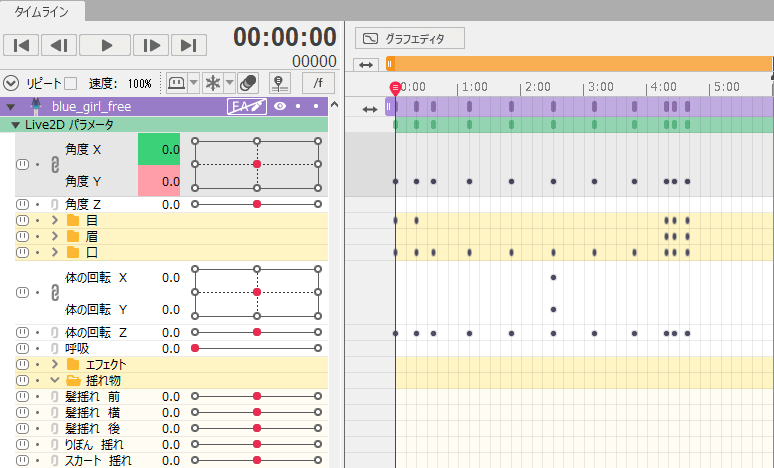
上記のようにキーを打ってできたアニメでは、髪揺れなどのLive2Dモデルに設定した物理演算は適用されていません。
ワンタッチで物理演算の動きを適用させる便利な方法があります。

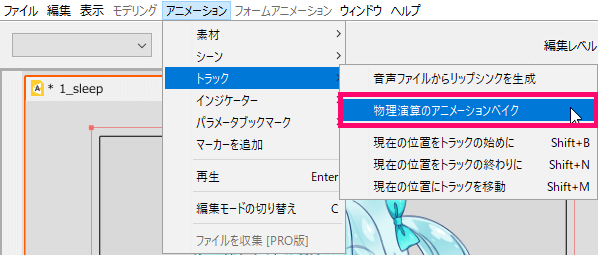
物理演算を適用させたいシーンを選択しメニューから「物理演算のアニメーションベイク」をクリックします。

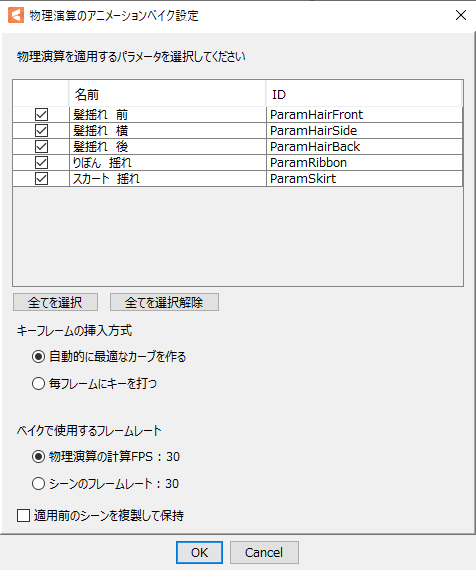
設定ウィンドウが開くので、適用させたい物理演算の項目やfpsなどを選びます。
特にこだわりが無い場合はそのまま「OK」で問題ないです。


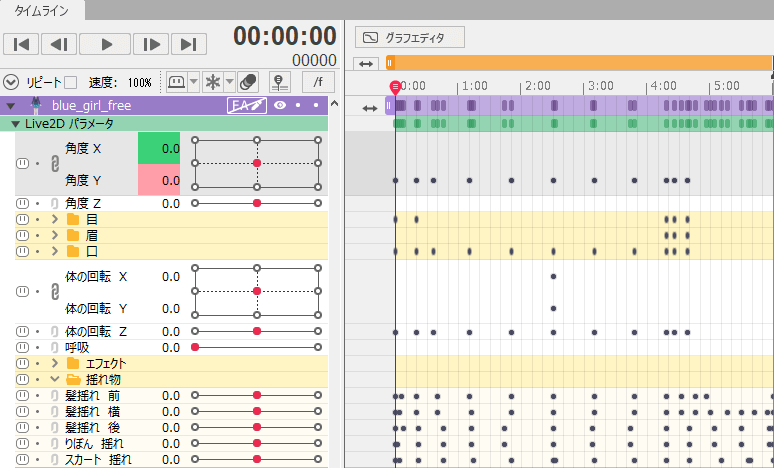
すると、上図のように物理演算分のキーが自動的に打たれます。
モーションデータの書き出し方法
他のソフトでも使えるように「.motion3.json」に書き出します。

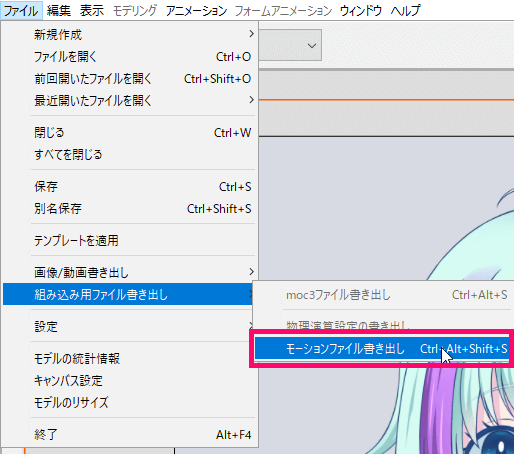
書き出したいシーンを選び、メニューから「モーションファイル書き出し」を選択します。

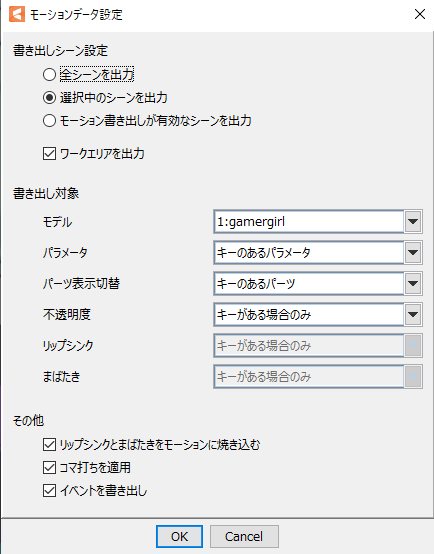
書き出すのを全シーンか選択したシーンだけにしたいかなどを選び「OK」をクリック。

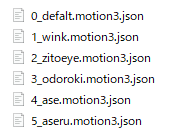
すると指定したところへ「.motion3.json」が出力されます。
「.motion3.json」はVTuber用トラッキングソフトやAfterEffectsで利用できます。
作成したアニメーションの活用方法
そのまま画像や映像として出力する以外に以下のような活用方法があります。
VTuberの「.exp3.json」「.motion3.json」の作り方
今回シーンごとに作ったアニメーションを、VTuberのリアクションとしてショートカットキーで呼び出せるように設定できます。
実際のVTuberにモーションを適用した際におかしい動きになった時の対処法もこちらにまとめています。


Adobe After Effectsで動かす方法
プロの映像制作で使われる「Adobe After Effects」ソフト内でLive2Dモデルを動かす事ができます。
映像制作に特化したソフトなので、工夫次第で様々な映像作りにLive2Dモデルを活かせます。