Live2D制作もしているイラストレーター、さらえみ(@saraemiii)です。
Live2Dモデルの作り方をひとつずつまとめています。
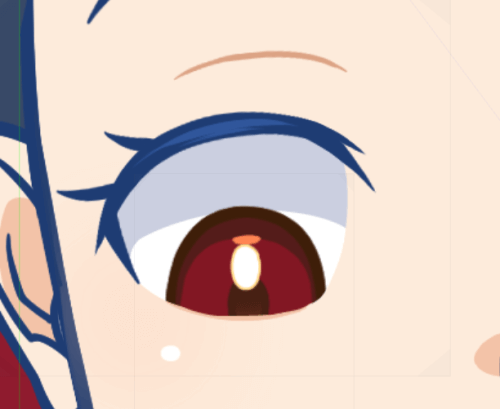
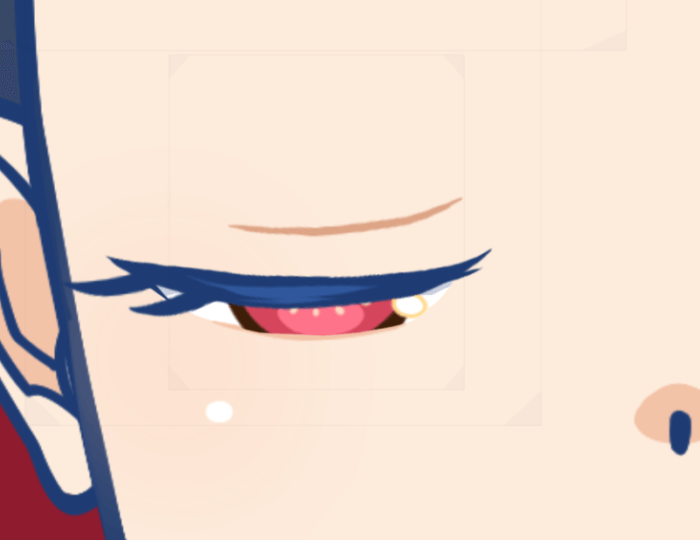
1番注目されて複雑な構成になるパーツは「目」ではないでしょうか。
Live2Dの目の作り方について、基本から綺麗に作る方法まで、まとめてみました。
Live2Dモデル作成の基本操作はこちら
まばたきの基本的な作り方

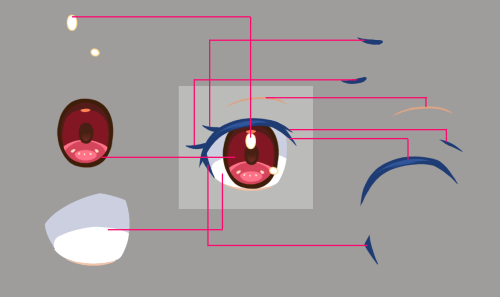
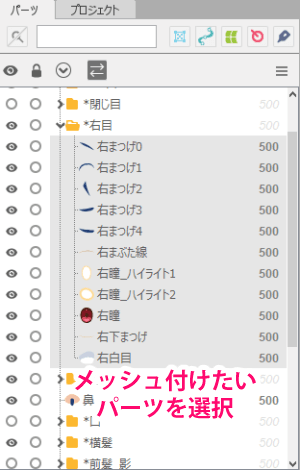
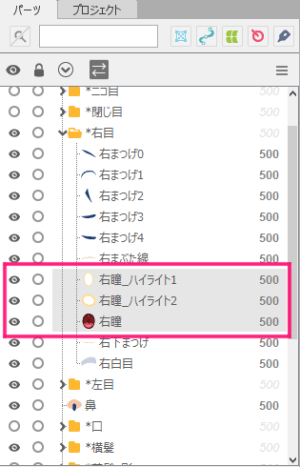
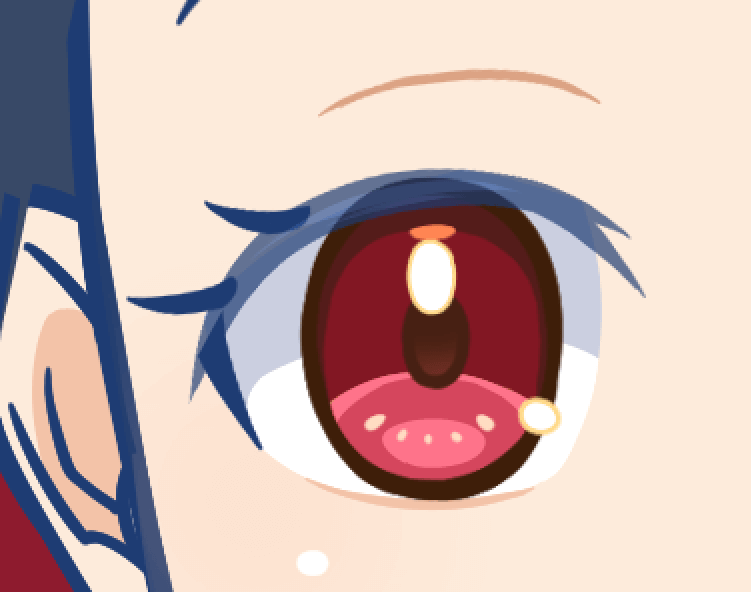
目をパーツ分けしながら描く

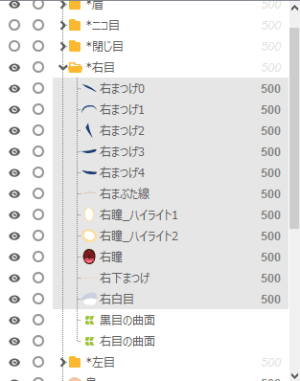
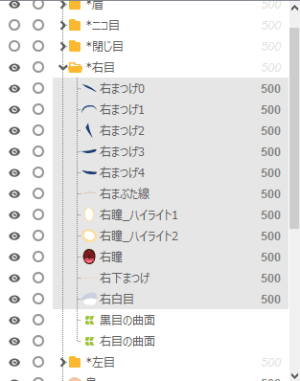
目のパーツ分けは基本的に上図のような感じです。
ハイライトも分けていますが、簡易的に作るなら黒目と一緒にしていても問題ないです。
逆に、クオリティアップのために黒目をもっとパーツ分けするケースもあります。
モデルが出来たら、モデルのpsdをLive2D Cubism Editorへドラッグして読み込ませます。
読み込んだパーツにメッシュをつける
Live2Dモデル作成に必須なメッシュを付けていきます。
パーツに付けたメッシュ等をいじることでパーツを変形させ、キャラが動く表現ができるようになります。

読み込んだモデルのメッシュを付けたいパーツを選択し…

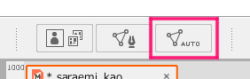
「メッシュの自動生成」ボタンを押す。

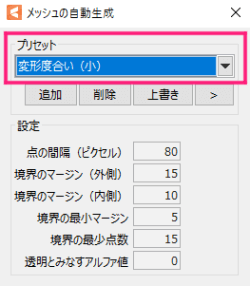
「変形度合い」を選ぶと…


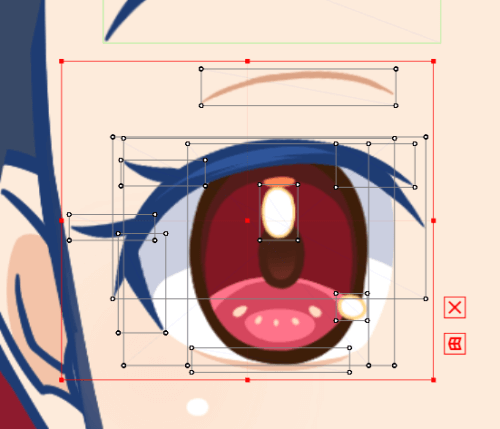
上図のように各パーツにメッシュが自動で作成されます。
このままでも動かせますが、綺麗に動かしたい場合は自分でメッシュを引き直す必要があります。

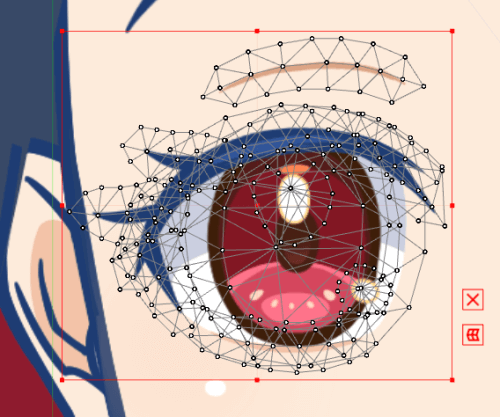
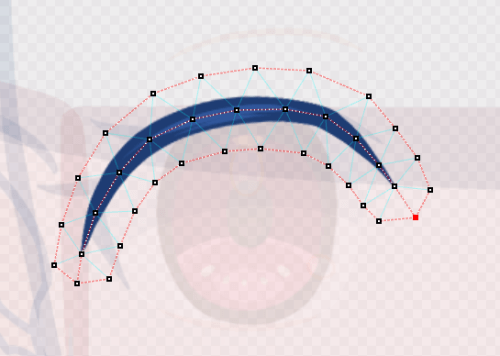
「メッシュの手動編集」ボタンを押すと…

選択していたパーツのメッシュが赤線になり、編集できる状態になります。
引き直したいメッシュを選択してDeleteで消します。(上図は全選択しています)
赤線にならないままメッシュを動かすと、パーツ自体が変形してしまうので注意!

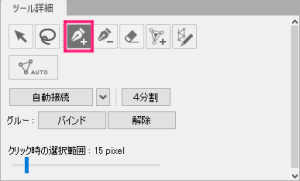
メッシュを編集するツールが「ツール詳細」に揃っています。
「ペン+」アイコンを押して…

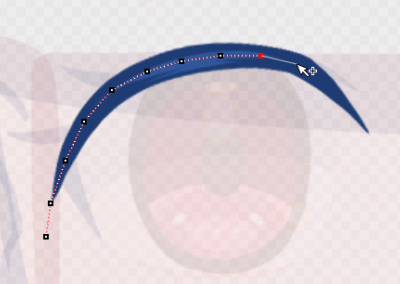
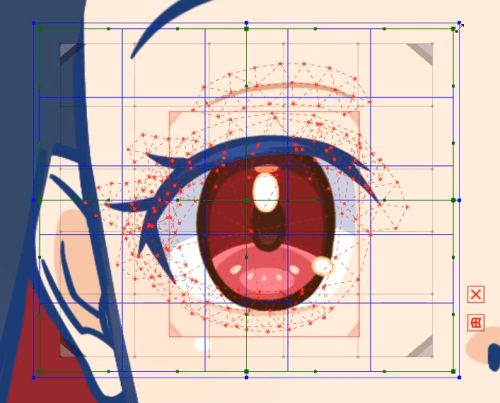
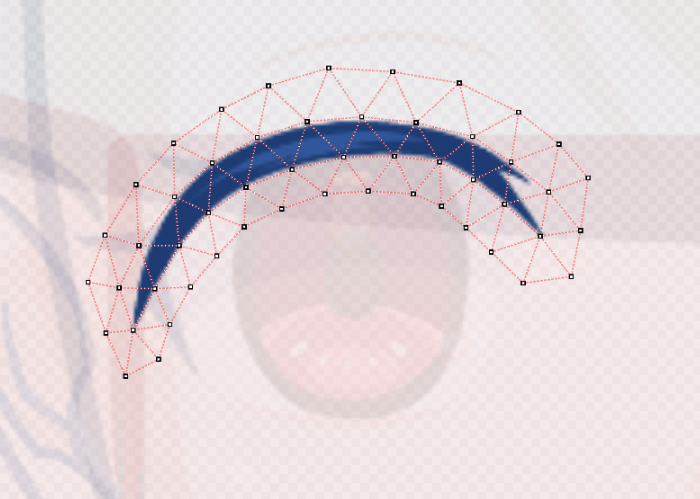
手動でメッシュを引き直していきます。

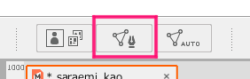
赤い点線が手動で引いたメッシュです。
こんな感じにメッシュを引き直せたら…

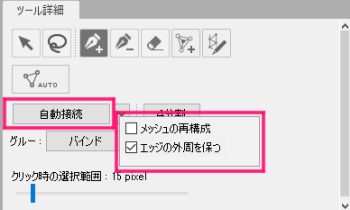
「自動接続」の横の「⌄」を押して「エッジの外周を保つ」にチェックを入れます。
その後に「自動接続」を押すと…

青いラインも赤い点線に…メッシュが引かれた状態になります。
これで手動での引き直しが完了です。
ワープデフォーマをつける
パーツをまとめて変形・移動させるのに便利な「ワープデフォーマ」を付けていきます。

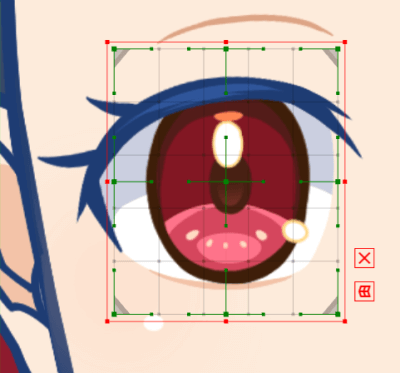
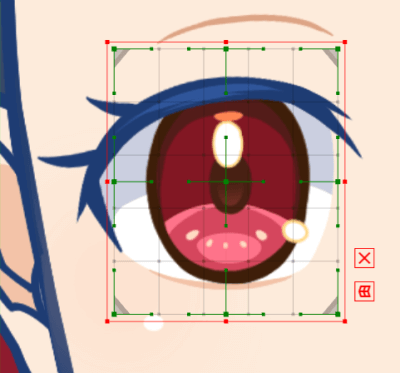
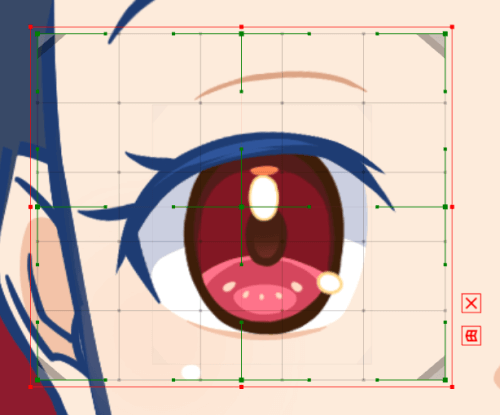
ワープデフォーマ付けたいパーツを選択します。
今回はひとまず瞳とハイライトを1つの黒目にまとめます。


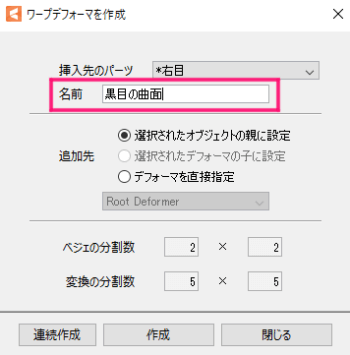
「ワープデフォーマの作成」を押すと…


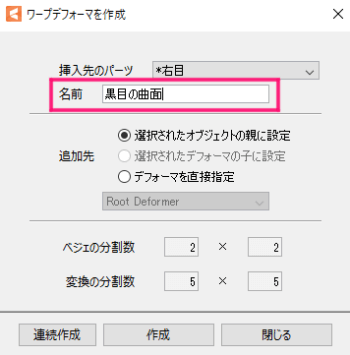
「ワープデフォーマの作成」ウィンドウが開くので、名前を付けて「OK」を押します。
名前は他と被らない名称にします。
慣れてきたら分割数を変える事もあります。




ワープデフォーマ化ができたので、瞳とハイライトがまとめられました。




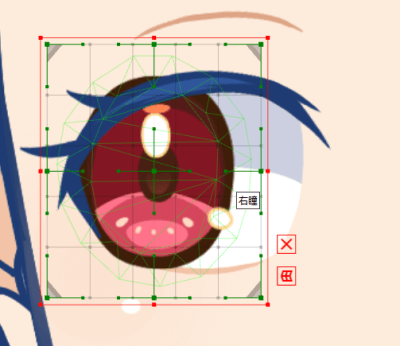
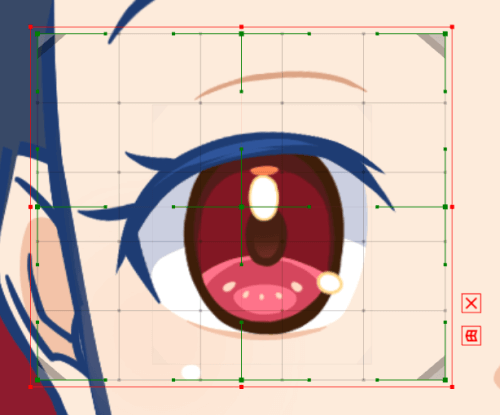
同様に右目全体もワープデフォーマ化します。


右目全体>黒目のように、ワープデフォーマ同士で親子状態にできます。
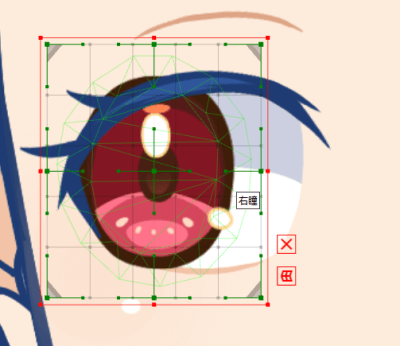
子のワープデフォーマ「黒目」が、親のワープデフォーマ「右目全体」からはみ出さないようにワープデフォーマの大きさを調整します。
ワープデフォーマの大きさを調整するには?


「Ctrl」押しながら枠をドラッグするとワープデフォーマの枠の大きさを調整できます。
青いラインになると、枠だけ調整できる状態の目印です。
子のワープデフォーマだけでなく、動きをつけた時のパーツの可動範囲がワープデフォーマからはみ出さないように、大きめにつけたほうが良いです。
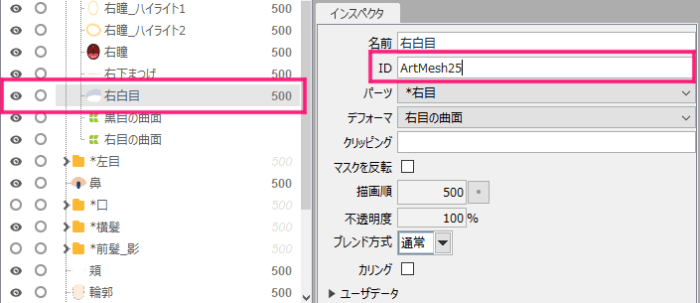
白目の中に黒目を入れるクリッピングマスク


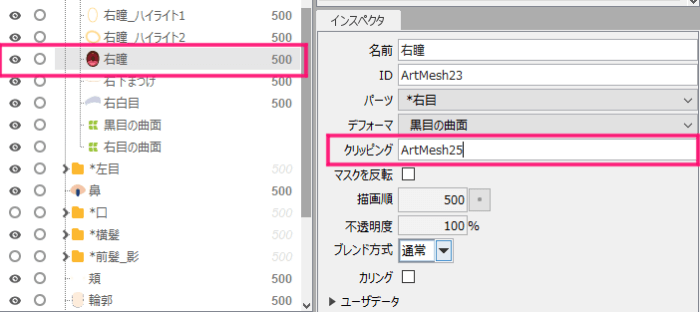
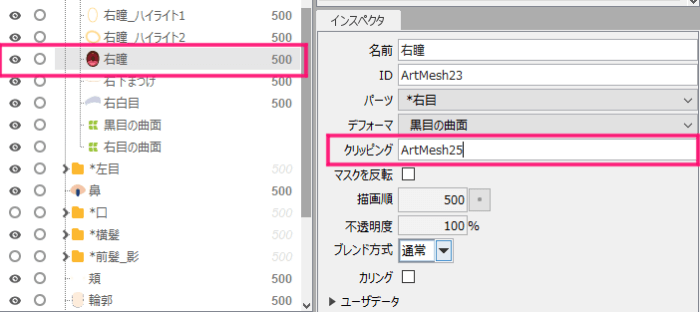
黒目を白目の中だけで動くように「クリッピングマスク」で設定します。


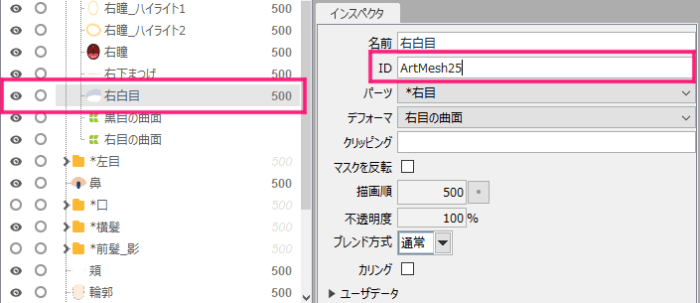
白目パーツのIDをコピーします。


黒目パーツの「クリッピング」にペーストします。


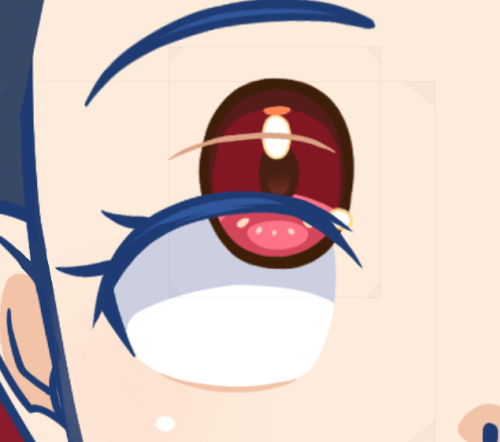
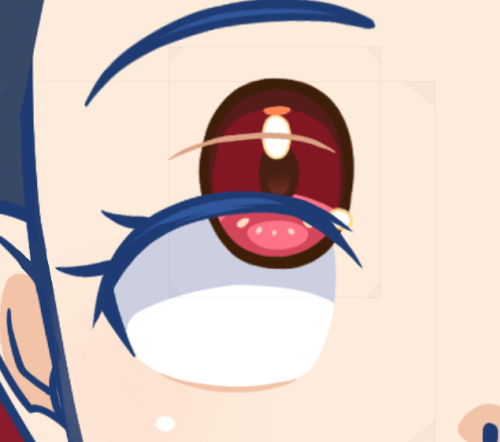
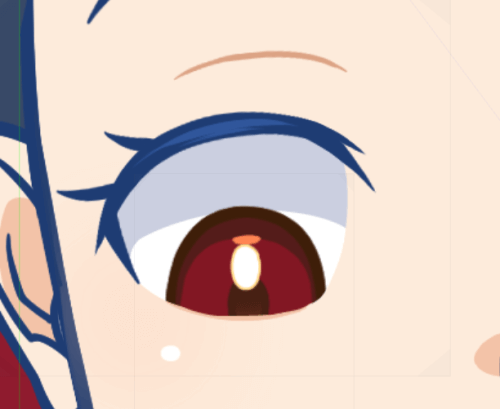
こんな感じに白目の中だけ黒目が表示されるようになります。
パーツとパラメータを紐付ける
まばたき動作をつけるためにパーツとパラメータを紐付けていきます。


パーツを選択して…


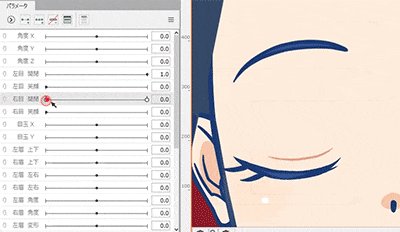
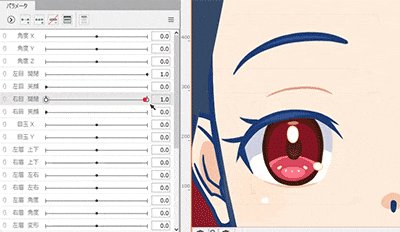
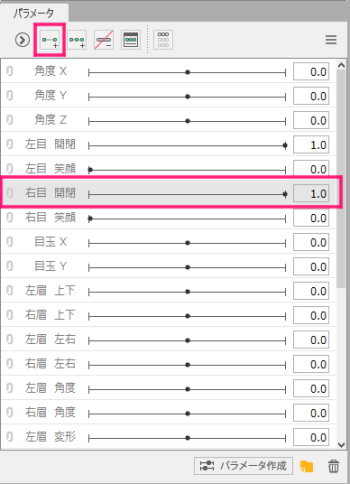
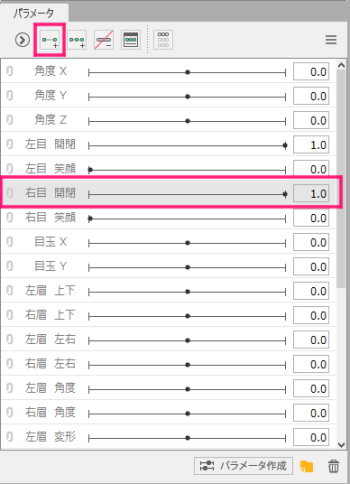
今回はまばたきなので「右目 開閉」パラメータを選択して、「キーの2点追加」を押します。


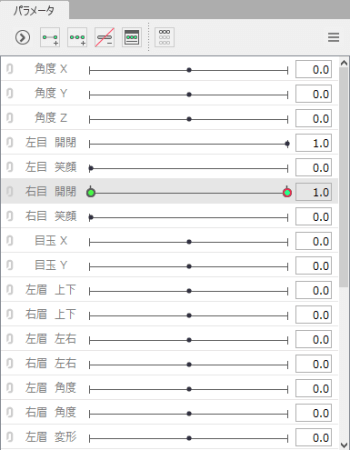
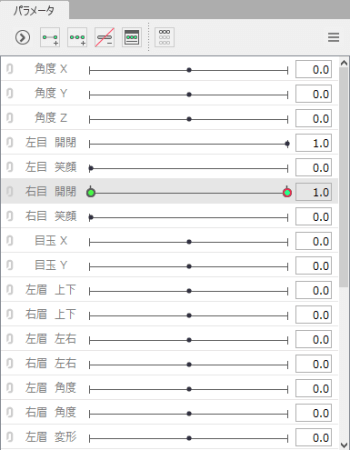
「右目 開閉」パラメータに緑色の点が2つ付けられます。
閉じ目のキーに移動し、閉じ目を成形する


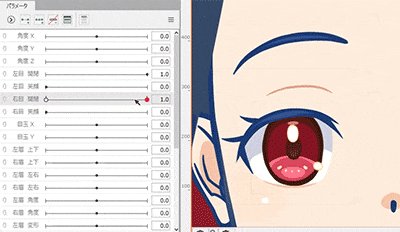
キーを付けた「右目 開閉」パラメータの、左端のキーを選択します。
閉じ目の成形
左端のキーを選択した状態で、パーツを成形して閉じ目を作ります。
変形パスの使い方とコツ
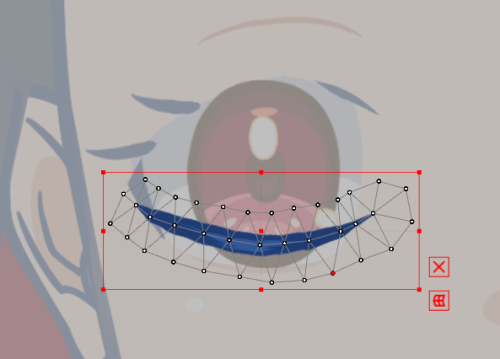
メッシュをちまちま触って成形していくのは大変なので「変形パスツール」を使います。


「変形パスツール」ボタンを押すと、変形パスツールが使える状態になります。


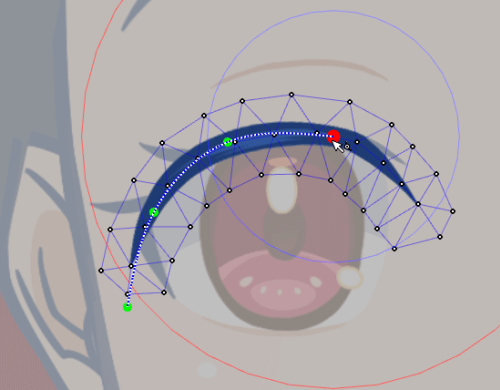
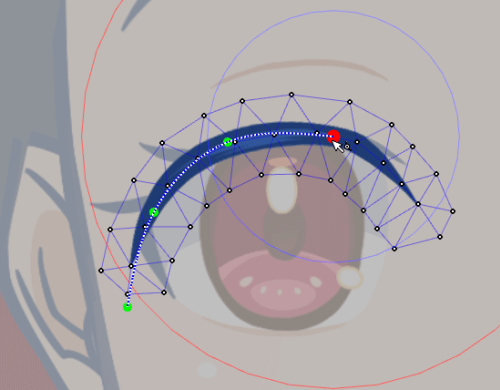
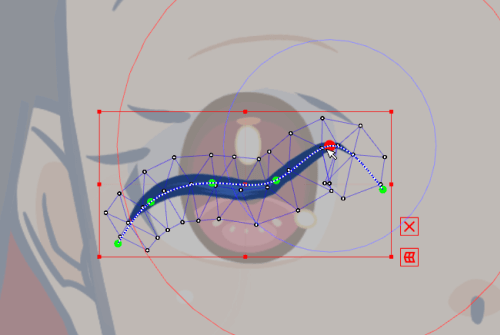
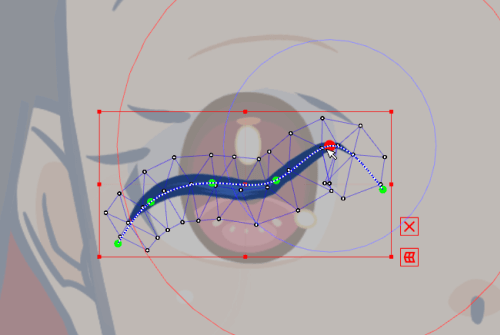
パーツの形に沿って「変形パス」を付けます。


「変形パス」を付け終えたら「矢印ツール」に切り替えます。


「変形パス」の点を動かして大まかな形になるように成形していきます。
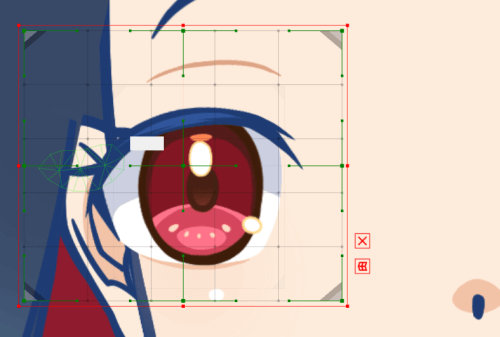
メッシュをいじるのに変形パスが邪魔な時は…


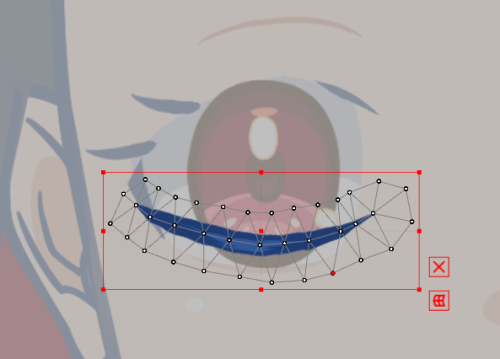
「編集レベル」を「1」にすると一旦変形パスが消えて、メッシュを触りやすくなります。


パーツの赤い枠は「×」で一旦消すことができます。
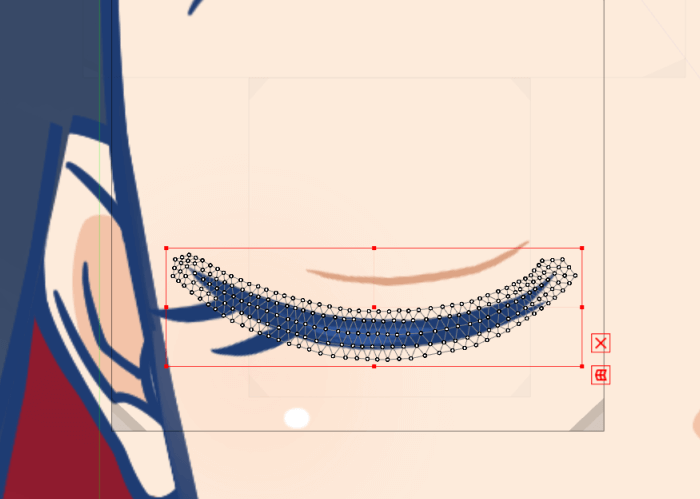
白目をまつ毛に収納させていく


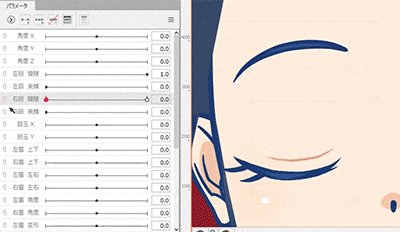
メッシュや変形パスツールを触って、まつ毛の中に「白目」と「目尻のまつ毛」が収納されるよう成形します。
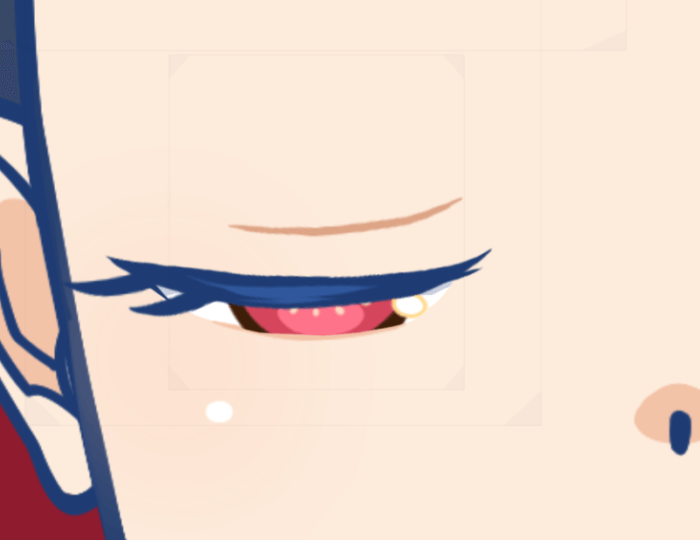
一通り完了したらパラメータの赤い点を動かして、開閉してるか確認します。
まばたきを作りやすく綺麗にするコツ
パーツの重なり方
前回作成した経験から、パーツ分けで気をつけた方が良いと感じたのは以下の通り。
今回このまとめをするにあたって、新たにパーツ分け等を見直して作成してみました。




- 1番太い上まつ毛に被るパーツは、被る部分を長めに描いておく
- 毛1本ごとにパーツ分けする
メッシュの作り方


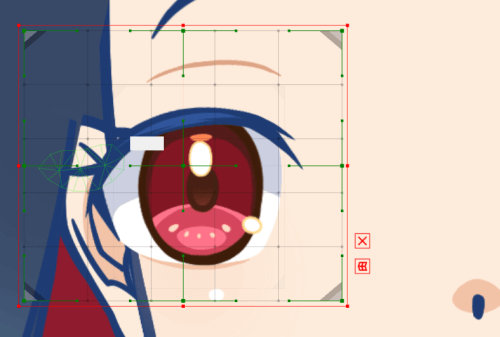
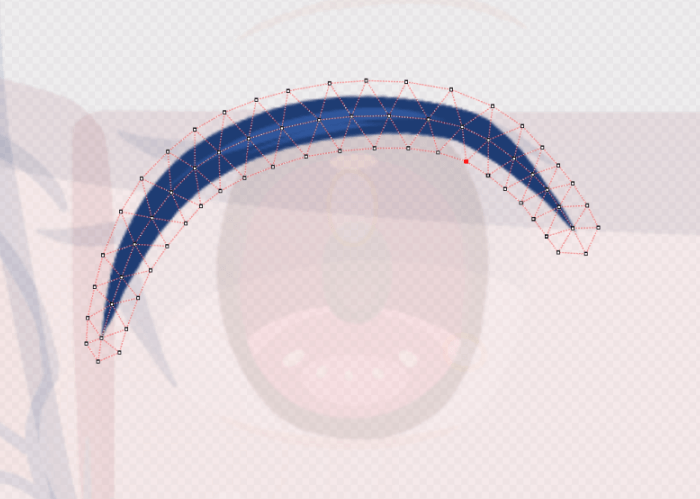
最初は上図のようにメッシュを引いていました。
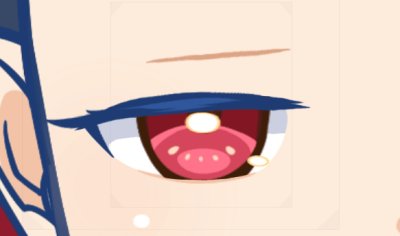
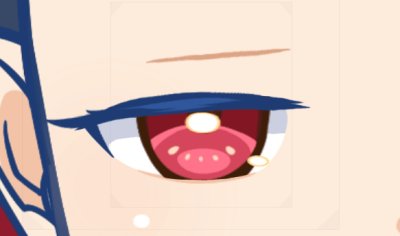
これでも動きますが、下図のように稼働時のクオリティが全然違います。
メッシュを丁寧に作ると、開閉する途中の目がガタガタになるのも防げます。




修正前はガタガタです。


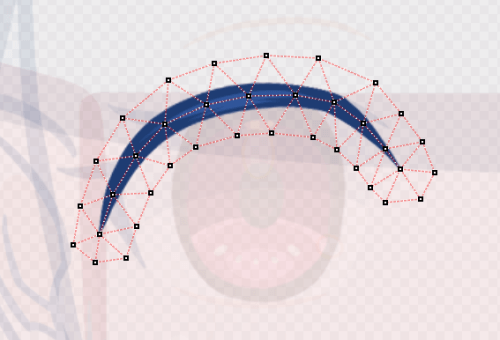
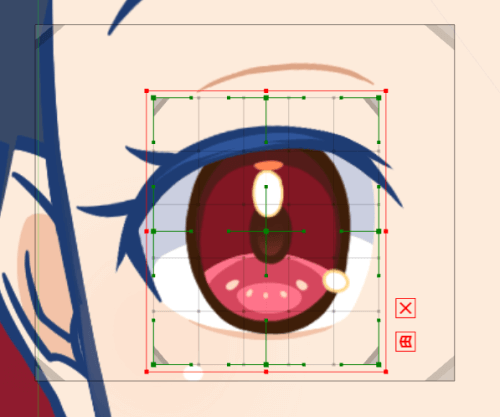
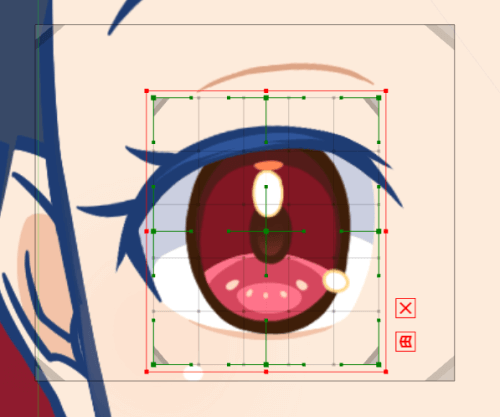
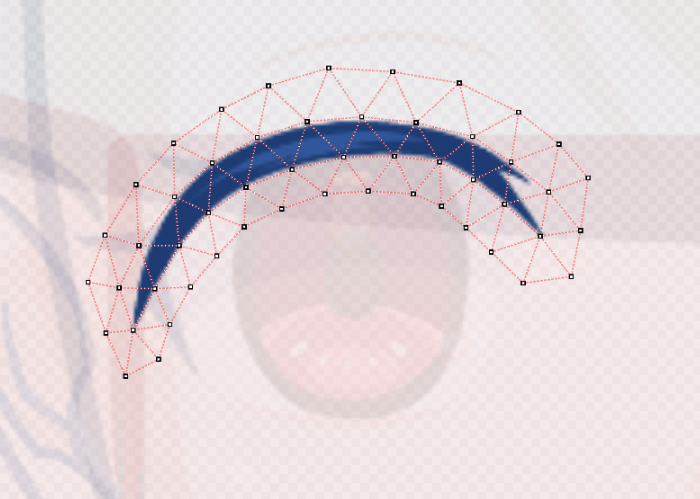
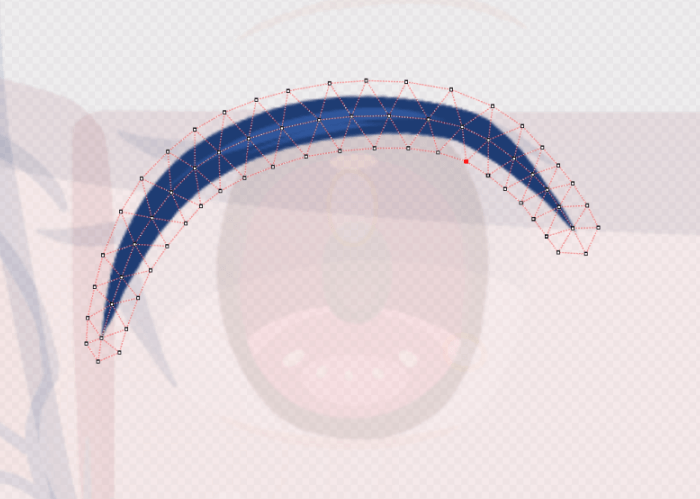
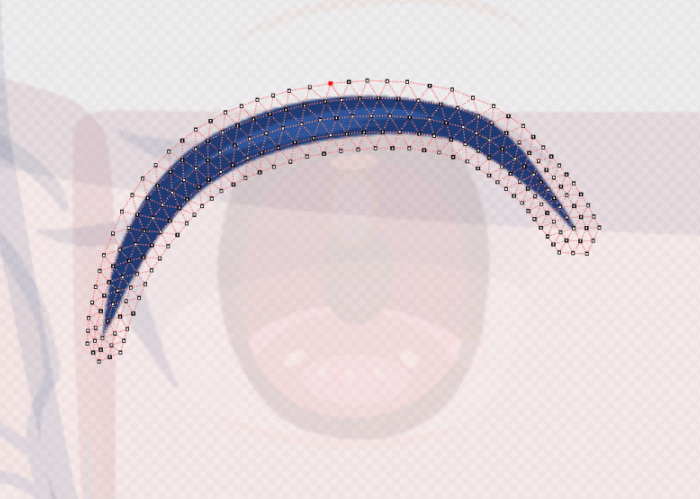
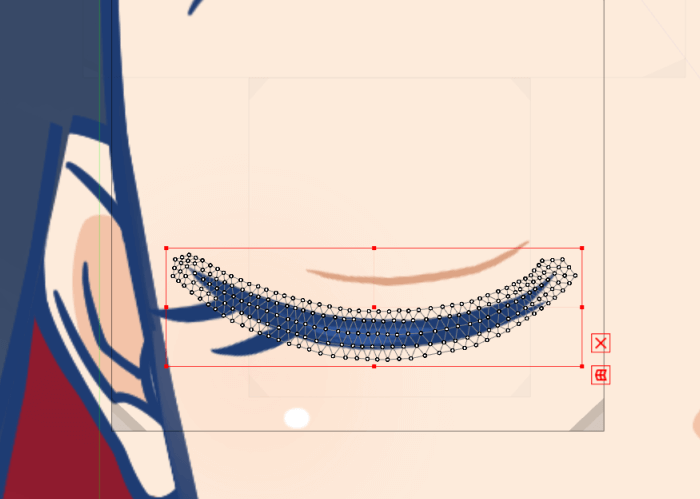
修正前と違って、ここまで細かめに手動で引きました。
さらに…


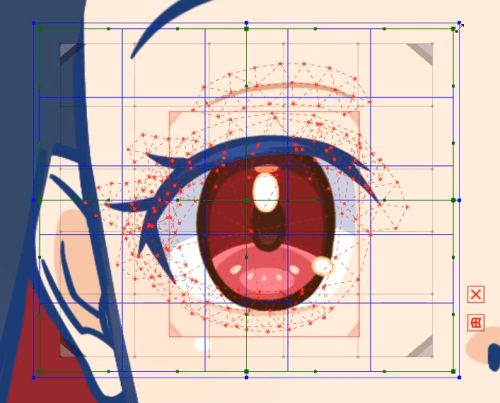
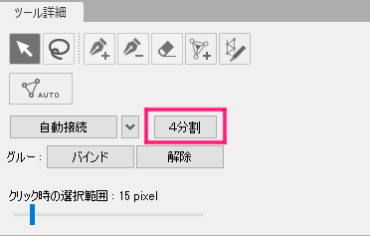
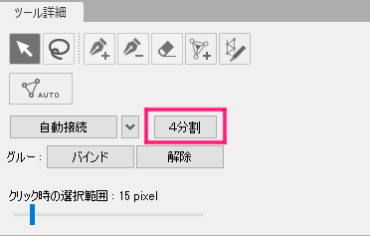
こんな便利なのあるんだ!と思ってメッシュの「4分割」を押してみると…


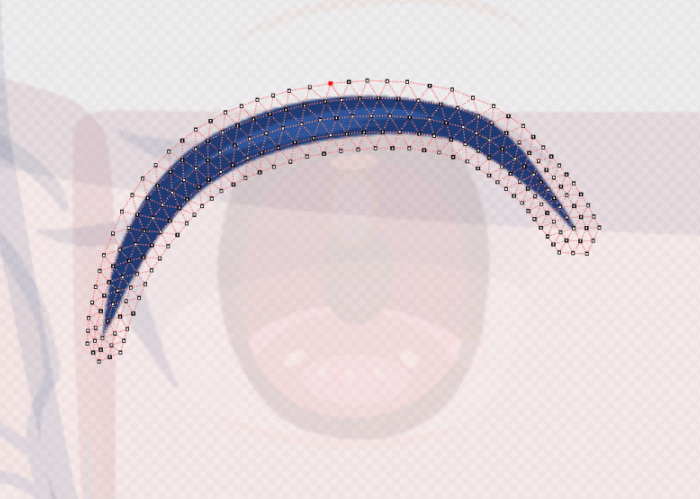
とてつもなく細かくなりました。
…これは細かくしすぎました…💦


さすがにここまでやると閉じ目に変形させるのも綺麗になりました。
閉じ目にする際、「変形パスツール」だけでなくどうしても手動でメッシュを成形させる手間も発生します。
手動で成形させるのにすごく手間がかかるので、ここまで細かいメッシュじゃなくてもなんとかなると思います。
さらにクオリティアップさせるには
まばたきの動きをクオリティアップさせるためのコツを紹介します。
眉を動かす
閉じる目に合わせて眉毛も少し下に下げると、人間のようなリアルな表現になります。
ハイライトを変形&動かす


なので、目を閉じる時にハイライトを変形させておくとリッチな表現ができます。
黒目を動かす
目を閉じる動作にあわせて黒目も少しだけ下がるようにすると、人間のようなリアルな表現ができます。
閉じ目の位置を下まぶたより少し上に


目を閉じた時の位置を下まぶたより少し上にしておくと、下まぶたも動くようになりリアルな表現になります。
片目が完成したらもう片方は「反転」で作る事もできます!
Live2Dではパーツと動きをそのまま反転コピーできます。
方法はこちらにまとめています。


Live2D公式の解説はこちら
目は1番見られるパーツなので魅力的に仕上げたい!
Live2D界も奥が深いので、紹介した方法以外にも効率化やクオリティアップの方法が開発されていると思います。
他のLive2Dクリエイターさんのノウハウも大変勉強になります。
特に「目」は人がついつい追ってしまう注目されるパーツです。
Live2Dで動かす場合には、描き込み以外に綺麗な形や動き方でも魅力的に仕上げてあげたいですね。
初心者向け「まず1体を作りたい!」という人はこちらへ