制作のためにLive2Dを学んでいるイラストレーター、さらえみ(@saraemiii)です。
Live2Dモデル作りの中でも、比較的簡単で動いた感じがするのがこの角度Zです。


顔を横に振る「角度Z」の作り方を紹介していきます。
Live2Dモデル作成の全体の流れはこちら
イラストの読み込み・アートメッシュ化は済ませた状態


ここに入るまでの作業で、イラストの読み込みと各パーツのアートメッシュ化は済ませている状態です。
Live2D用にキャラクターイラストを描く方法は…
↓こちらを参考にしてみてください。注意する点などまとめています。


アートメッシュ化は…




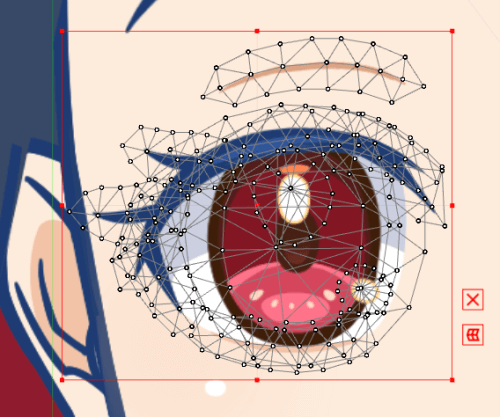
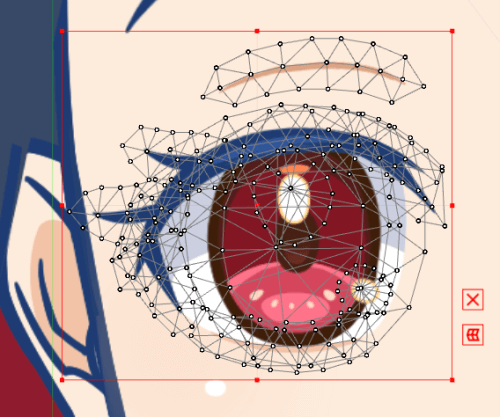
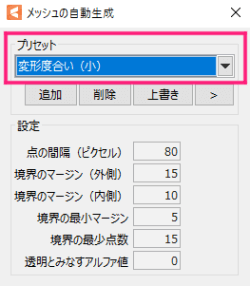
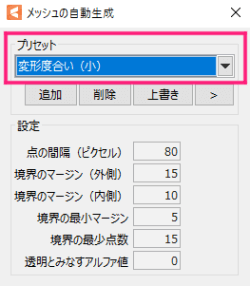
各パーツを選択し「メッシュの自動生成」で 「変形度合い」を選ぶと自動で生成されます。
パーツによっては手動で引き直す必要がありますが、各パーツの作り方で紹介しています。
顔と首に回転デフォーマを付ける
「角度Z」を作るためにまず「回転デフォーマ」を設定します。




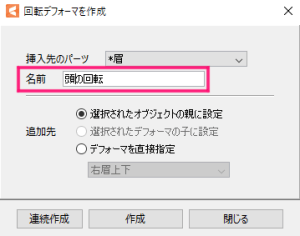
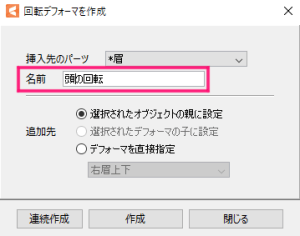
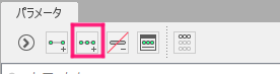
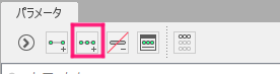
回転させたいパーツを全て選択し「回転デフォーマ」作成アイコンをクリックすると上図のようなウィンドウが出ます。
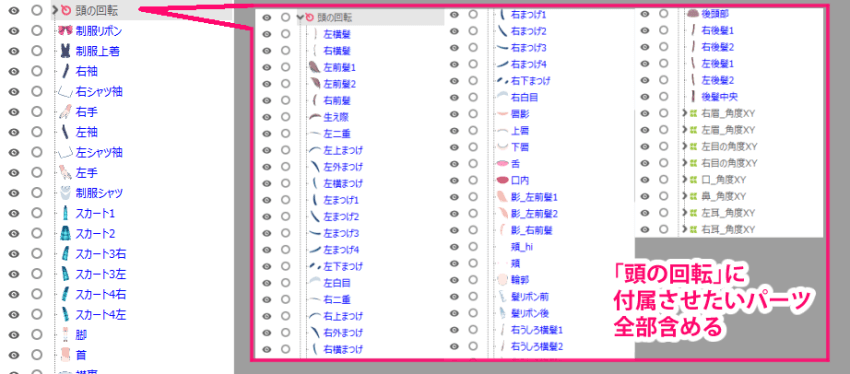
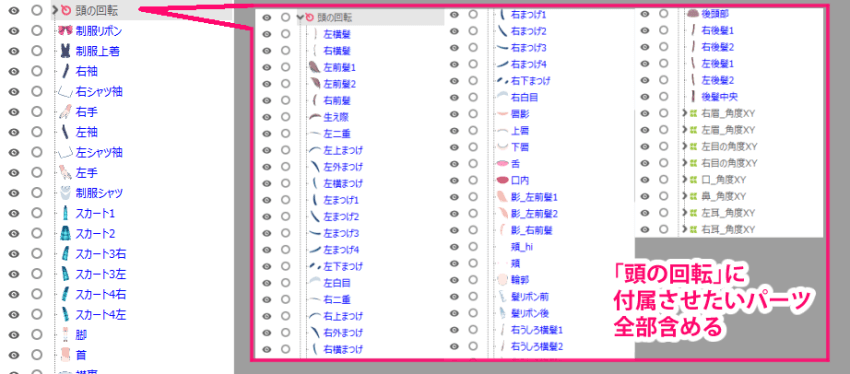
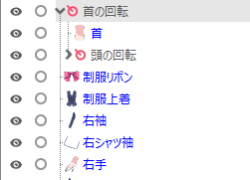
まずは、頭のパーツを選択し「頭の回転」デフォーマを作成します。


「頭の回転」デフォーマには、顔パーツ・後ろ髪も含めた髪の毛パーツ・付随するワープデフォーマも含まれます。
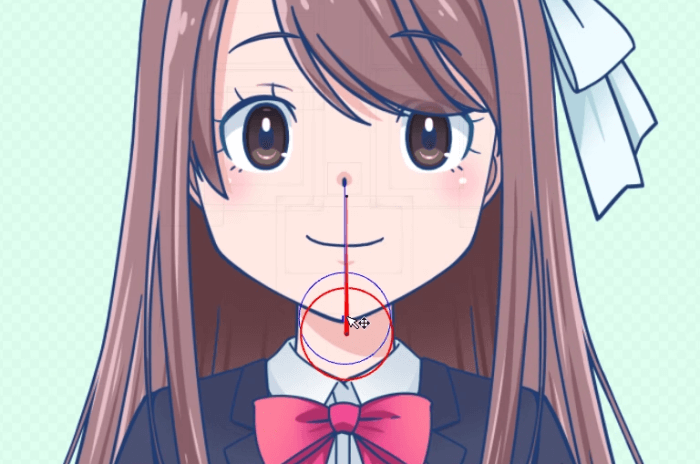
回転デフォーマの設置位置を調整


回転デフォーマはCtrlを押しながら選択してドラッグすると位置を調整できます。


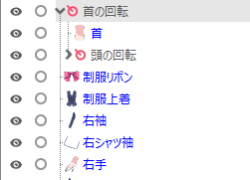
同じように首パーツと頭の回転を含めた「首の回転」デフォーマも作ります。




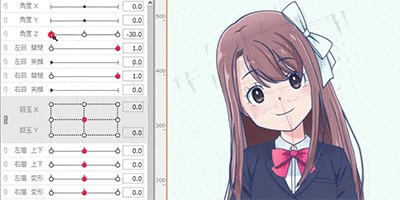
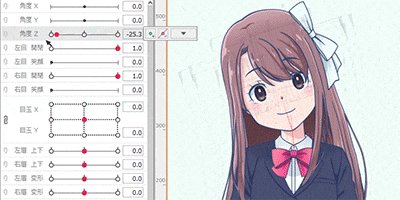
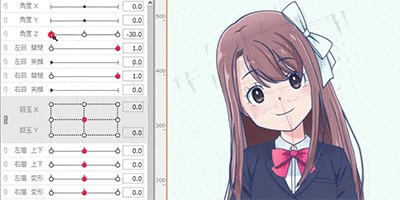
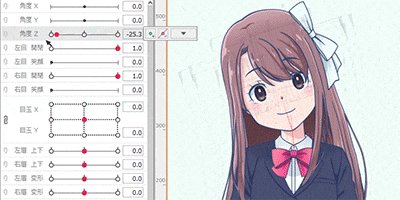
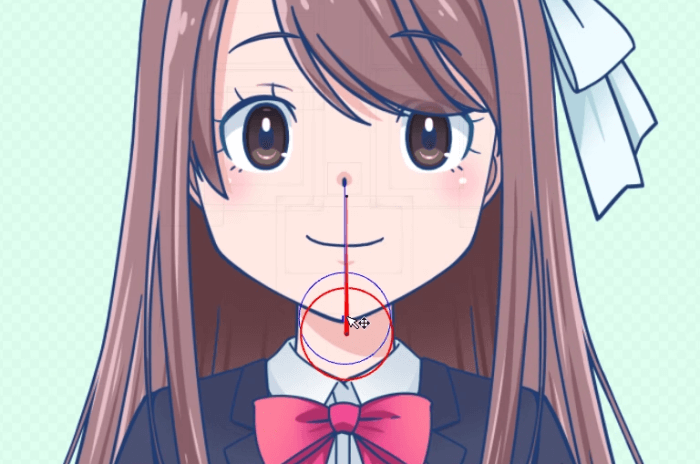
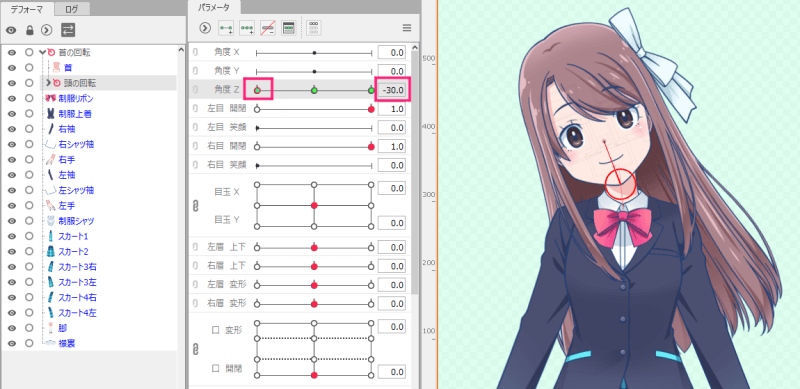
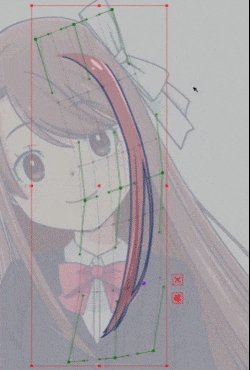
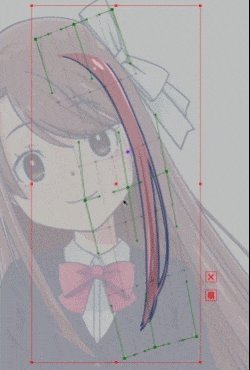
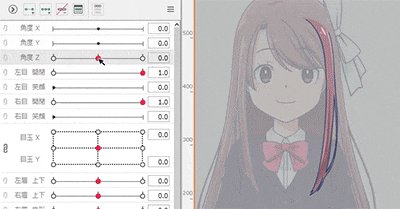
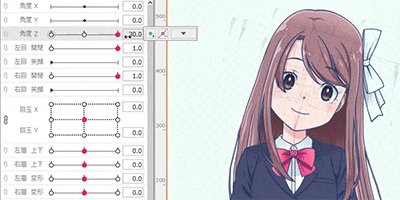
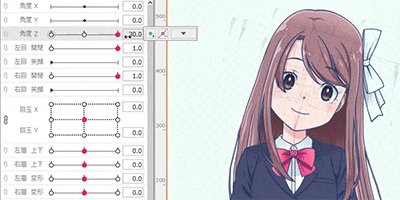
「頭の回転」と「首の回転」を選択し「角度Z」パラメータに3点キーを打ちます。




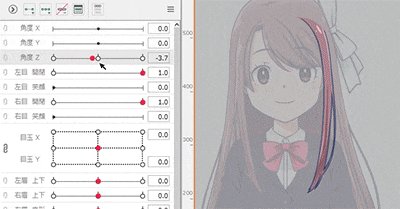
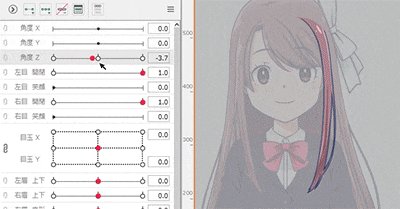
上図のような感じに首周りが左右に動くようになります。
この時点では髪の毛が硬く形状記憶状態になっていますが、これを自然な感じに成形していきます。
「角度Z」用のワープデフォーマを付ける
左右に動いた際に重力にならって柔らかく表現したいパーツを、自然な形に設定していきます。


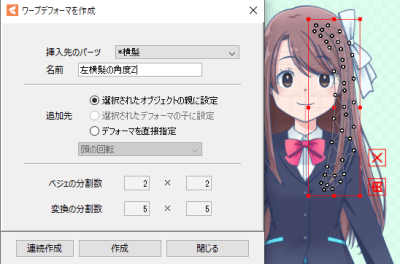
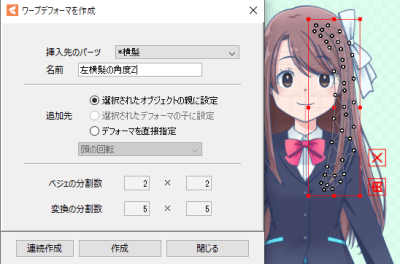
髪の毛パーツを1つ選んでワープデフォーマを付けます。


今回はわかりやすく「~の角度Z」と名前を付けます。
「角度Z」のパラメータに紐付ける




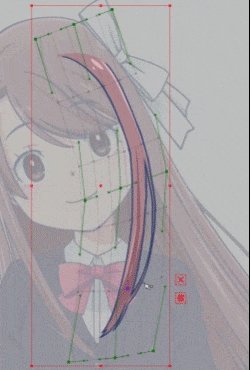
このワープデフォーマを「角度Z」のパラメータに紐づけて3点キーを追加します。
髪などが自然に落ちるように設定をする


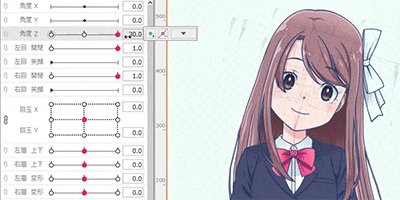
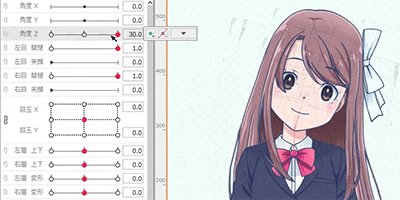
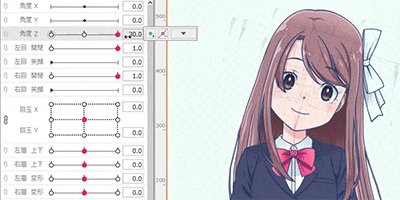
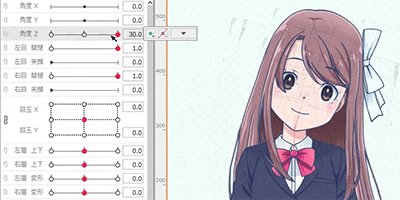
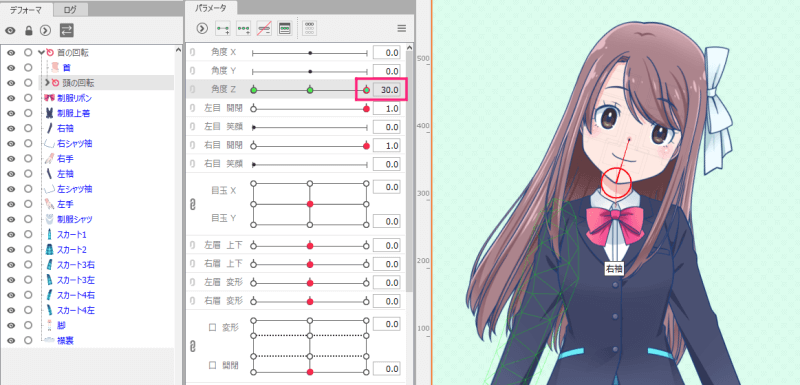
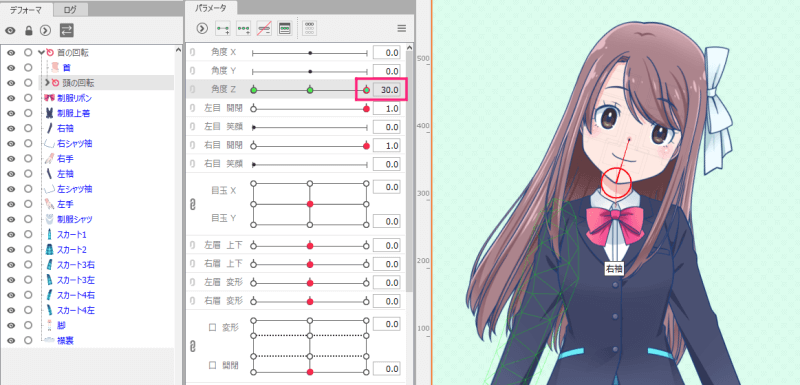
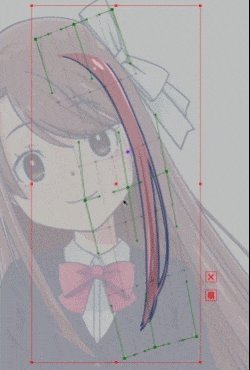
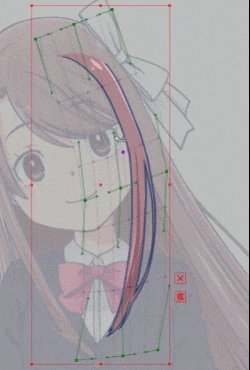
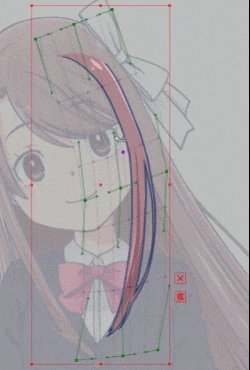
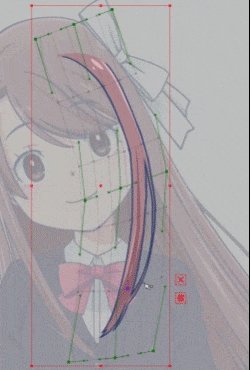
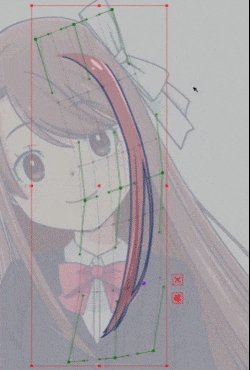
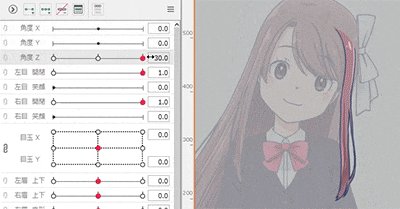
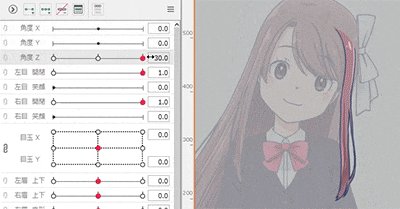
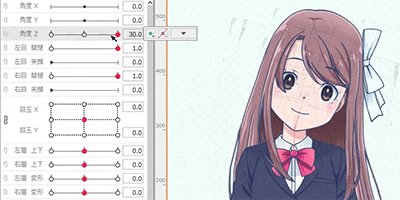
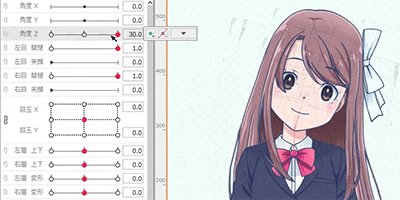
「角度Z」パラメータの赤点を「30.0」にし、髪のワープデフォーマ枠を触って、傾きにあった形に成形していきます。
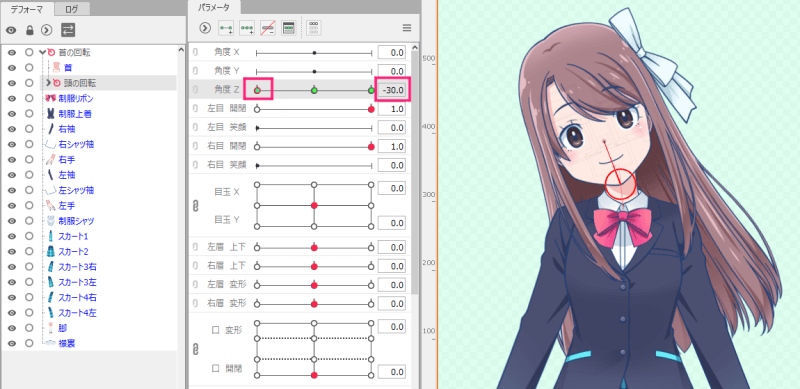
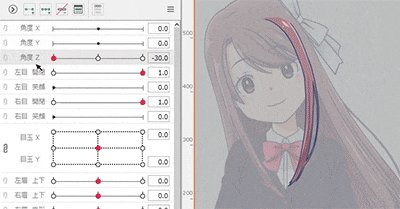
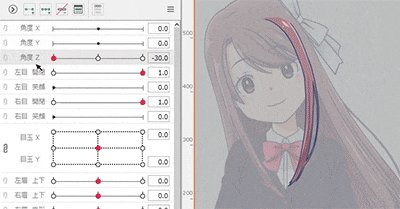
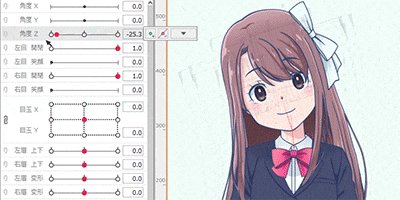
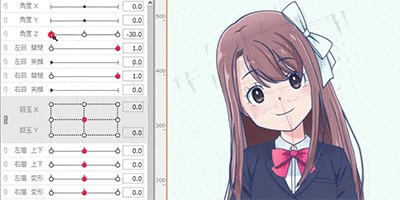
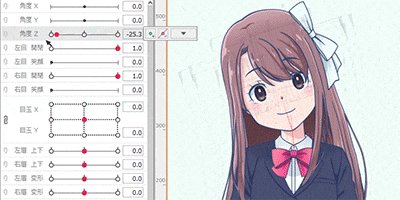
「-30.0」にも同様に形を作ります。


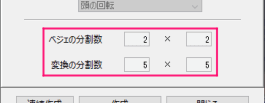
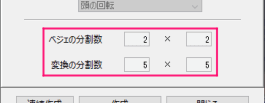
長い髪の毛など、動きを付けた際に頂点が気になる場合は、分割数を増やすと滑らかな形にできます。


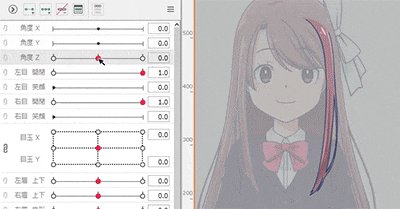
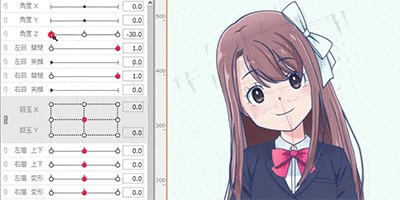
形が出来たら上図のように動くようになります。
これを髪の毛やリボンなど頭の傾きに影響する揺れもの全てに適用させていきます。


これで「角度Z」の設定が完了しました。
「角度Z」は初心者にもオススメできる優しい作業工程
Live2D界も奥が深いので、紹介した方法以外にも効率化やクオリティアップの方法が開発されていると思います。
他のLive2Dクリエイターさんのノウハウも大変勉強になります。
Live2Dの基本作業「回転デフォーマ」と「ワープデフォーマ」「デフォーマとパーツの親子関係」を扱い、動いた印象も出る「角度Z」の工程は、初心者が最初に楽しんで学ぶにはピッタリです。
これに慣れてきたら、左右に振り向く「角度X」縦に振る「角度Y」等へ挑戦していきましょう。
初心者向け「まず1体を作りたい!」という人はこちらへ