制作のためにLive2Dを学んでいるイラストレーター、さらえみ(@saraemiii)です。
Live2Dモデルの作り方をひとつずつまとめています。

今回は「髪の揺れ」をワープデフォーマを使って作成していきます。
髪揺れは別の方法もありますが、これは私も本を見ながら最初に知った方法で、髪の揺らし方の基本だと思います。
Live2Dモデル作成の全体の流れはこちら
「角度Z」の設定をしてから制作しています
今回は「角度Z」を作成した後に「髪揺れ」を制作しています。
「角度Z」と「髪揺れ」どちらが先でも問題無いです。


ここに入るまでの作業で、イラストの読み込みと各パーツのアートメッシュ化は済ませている状態です。
Live2D用にキャラクターイラストを描く方法は…
↓こちらを参考にしてみてください。注意する点などまとめています。


アートメッシュ化は…




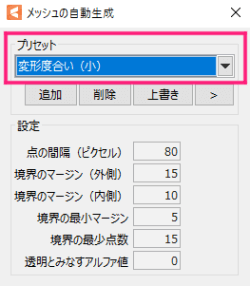
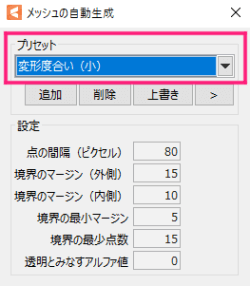
各パーツを選択し「メッシュの自動生成」で 「変形度合い」を選ぶと自動で生成されます。
パーツによっては手動で引き直す必要がありますが、各パーツの作り方で紹介しています。
デフォーマの関係上、この後の工程になる「角度X・Y」は「角度Z」と「髪揺れ」を設定してから作成する順にしています。
慣れてきたらどちらを先に作っても問題は無いですが、後述するデフォーマ枠の大きさや親子関係を意識して作成しないとエラーに繋がります。
「角度Z」の作り方はこちら
「角度Z」は初心者がLive2Dに慣れるには丁度いい、あまり難しくない作業です。


「揺れ」用のワープデフォーマを付ける
髪パーツに「髪揺れ」専用のワープデフォーマを設置していきます。
ワープデフォーマの親子関係に気をつけて作成
既に「角度Z」を設定した後なので、「髪揺れ」用のワープデフォーマは可動域含めて「角度Z」のデフォーマより大きくする必要があります。


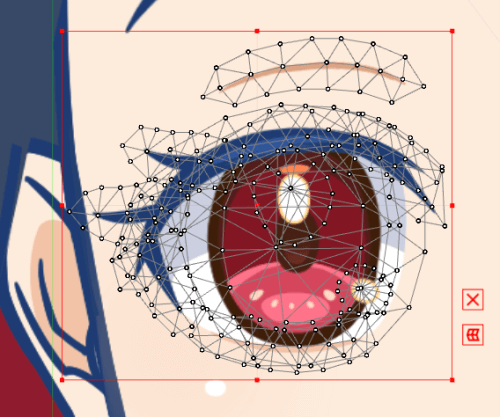
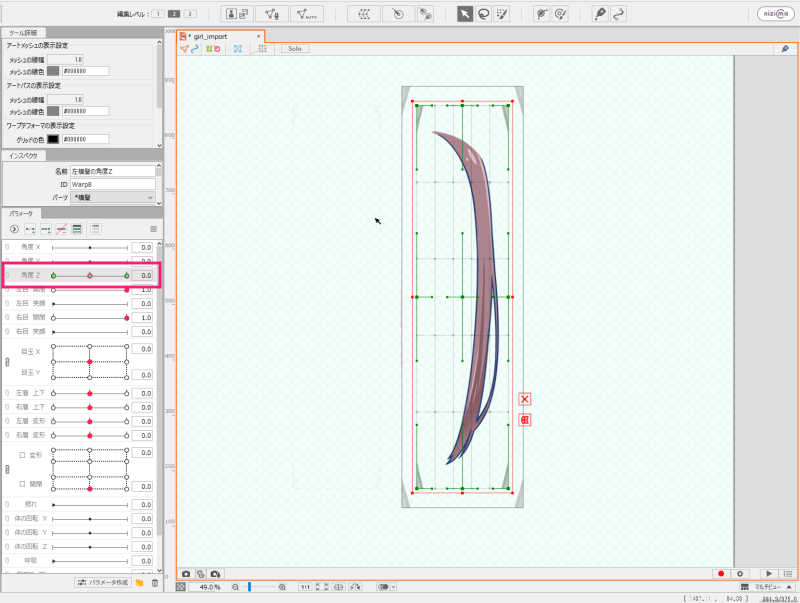
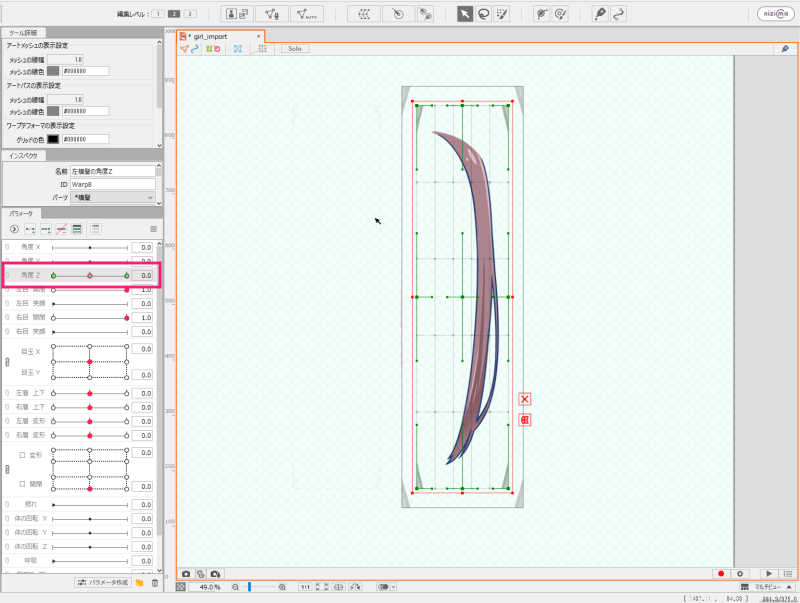
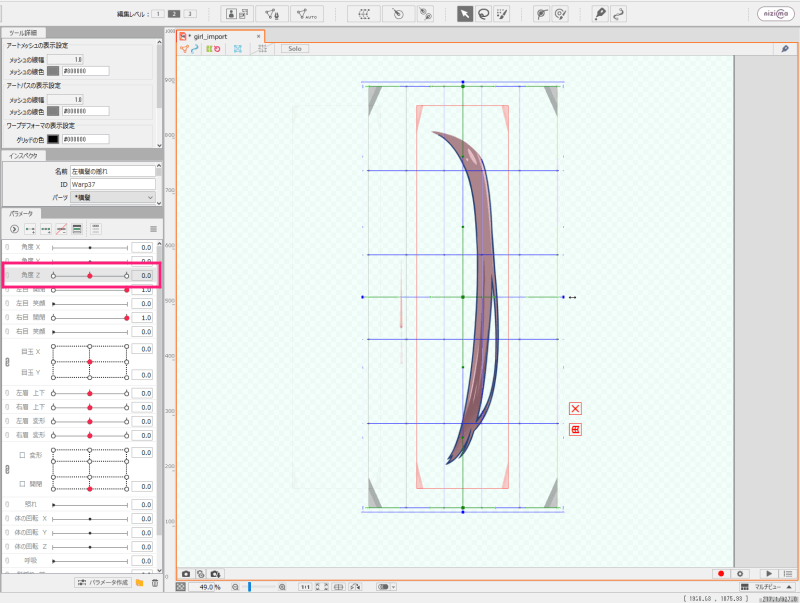
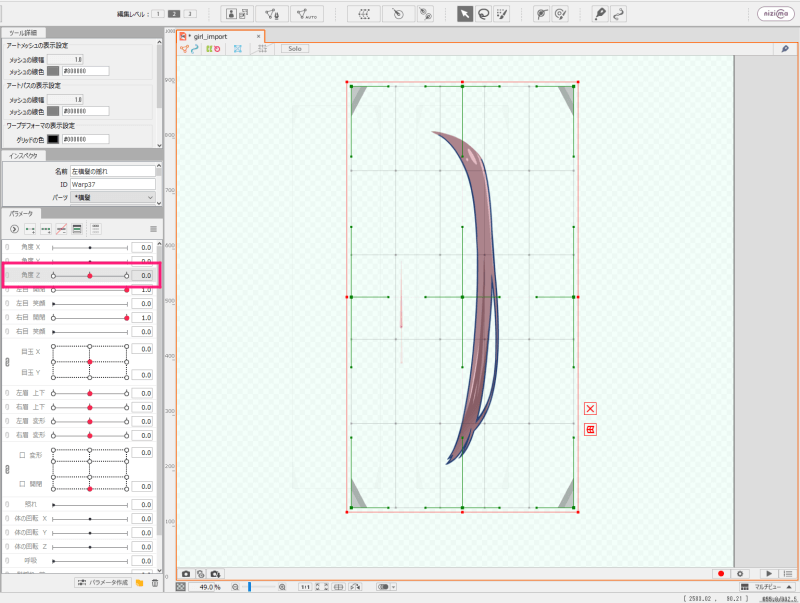
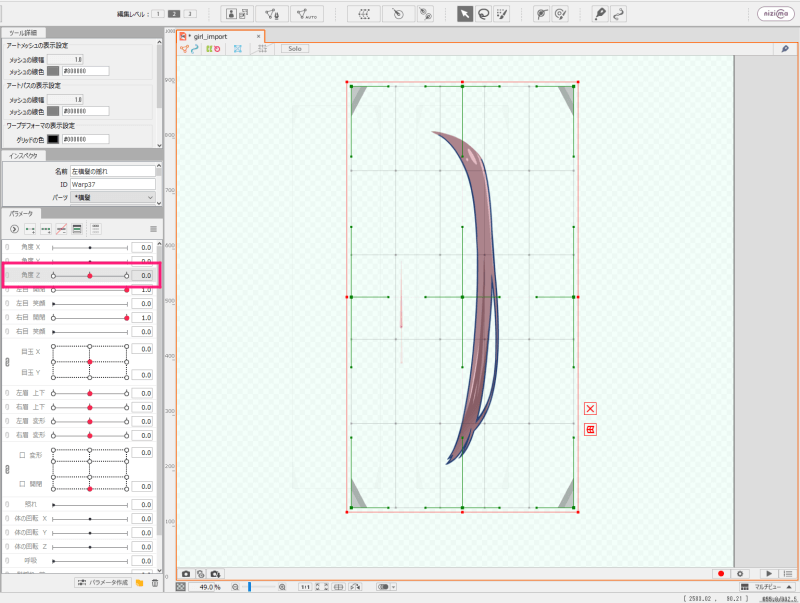
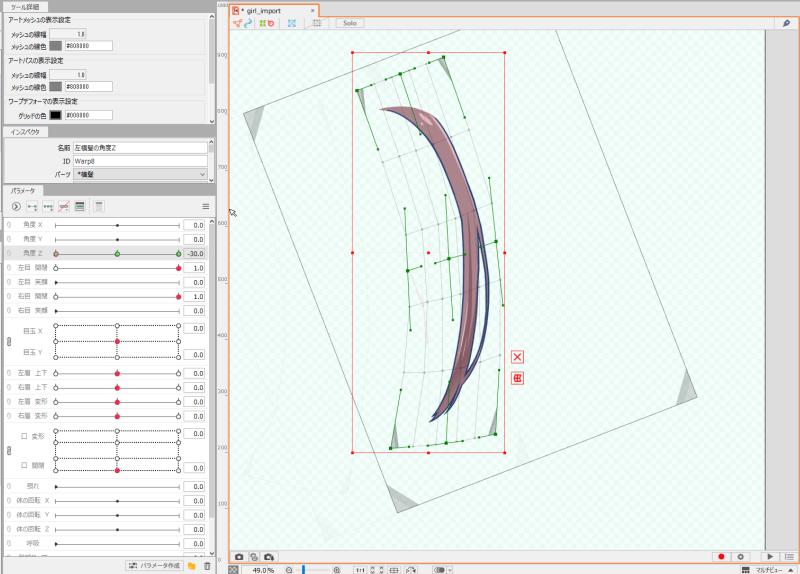
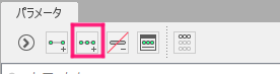
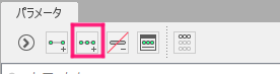
髪パーツの「角度Z」デフォーマを選択し 「ワープデフォーマ」作成ボタン を押します。


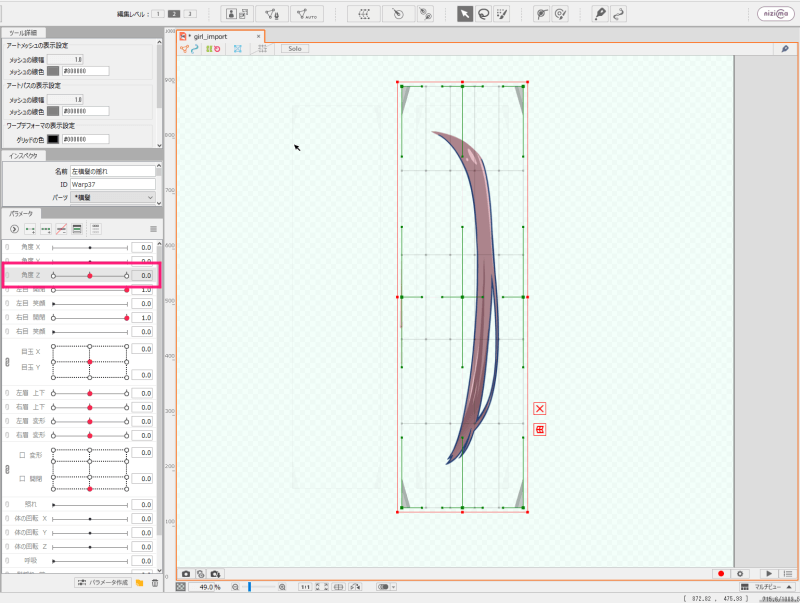
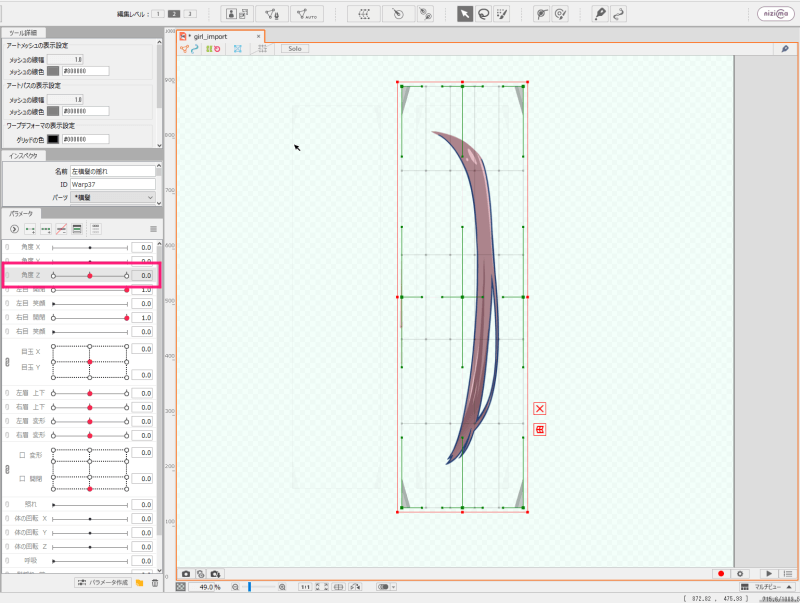
すると上図のようにワープデフォーマ枠が付きます。


この時点で平常時の「角度Z」デフォーマより大きめにデフォーマ枠(上図の灰色枠部分)が作成されますが…


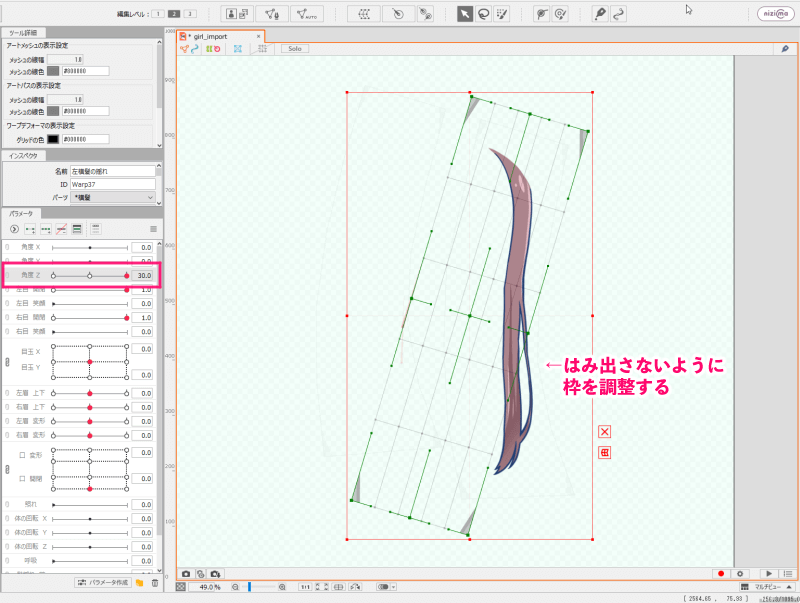
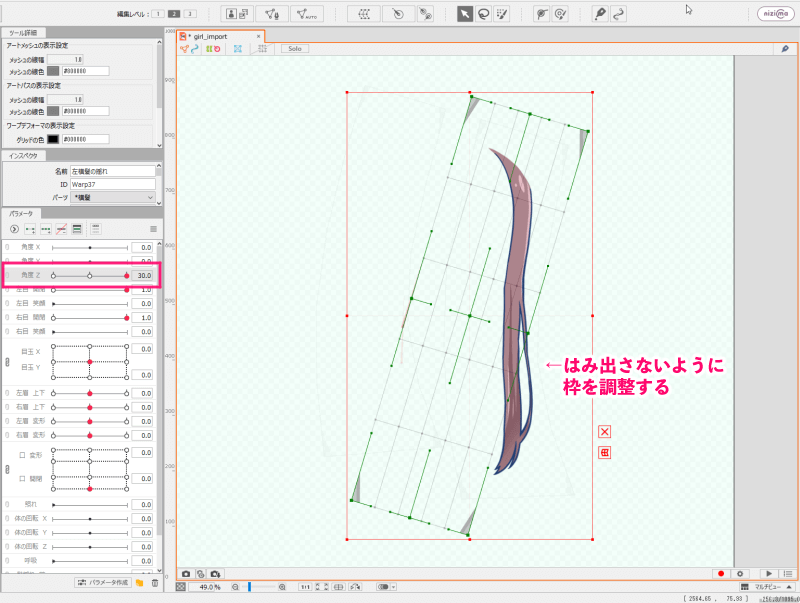
「角度Z」を動かした時に、「揺れ」用デフォーマから思いっきりはみ出してしまいます。
このまま親にあたる「揺れ」デフォーマをいじってしまうと、変な動きになったりエラーが出たりしてしまいます。


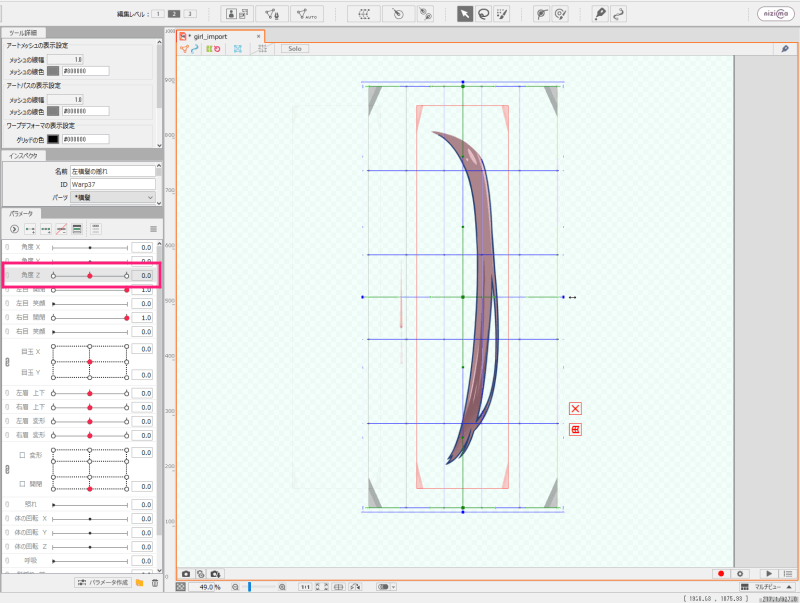
「角度Z」を平常時に戻して「揺れ」デフォーマ枠を調整します。
Ctrl押しながらデフォーマ枠をドラッグすると枠だけ拡縮することができます。
「矢印ツール」に切り替えないと枠の編集ができません!


青い枠にならない、枠編集ができない…時は、現在選択しているツールが違う場合があります。
「矢印ツール」になっているかどうか確認してみてください。
私がこのパターンのミスをよくやってしまいます(汗)
「角度Z」を動かしたまま「揺れ」デフォーマを調整すると、四角を保ったまま調整が出来ないので、後々の作業がすごく面倒な事になります。
「角度Z」を平常時に戻してから調整するのを推奨します。


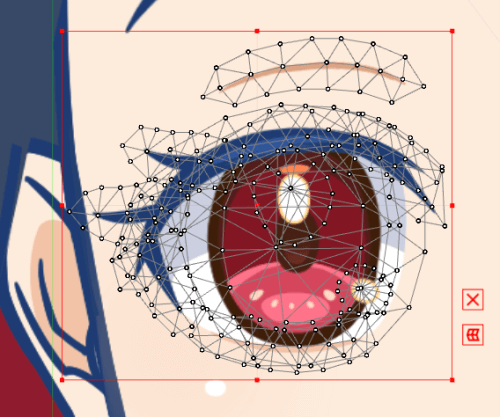
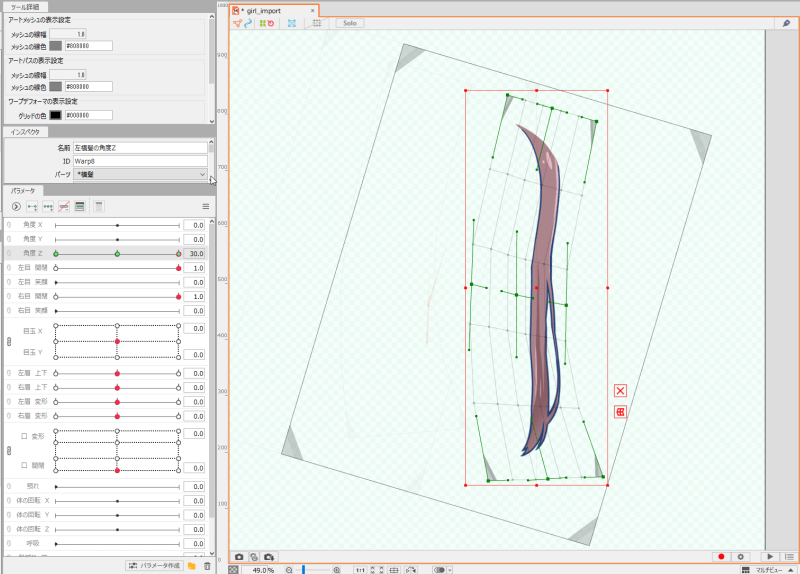
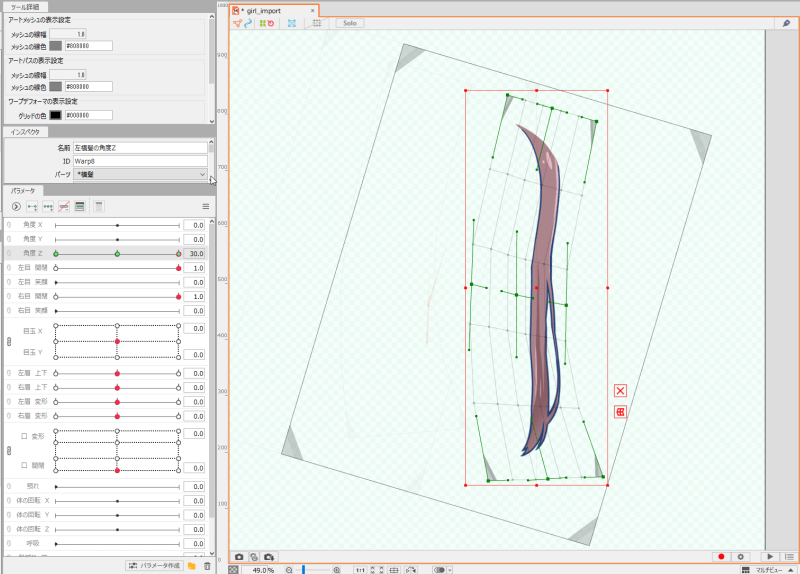
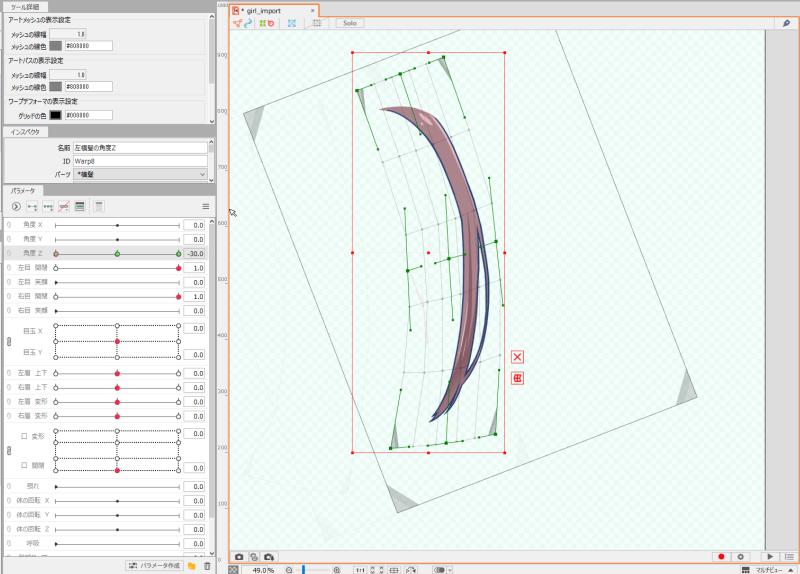
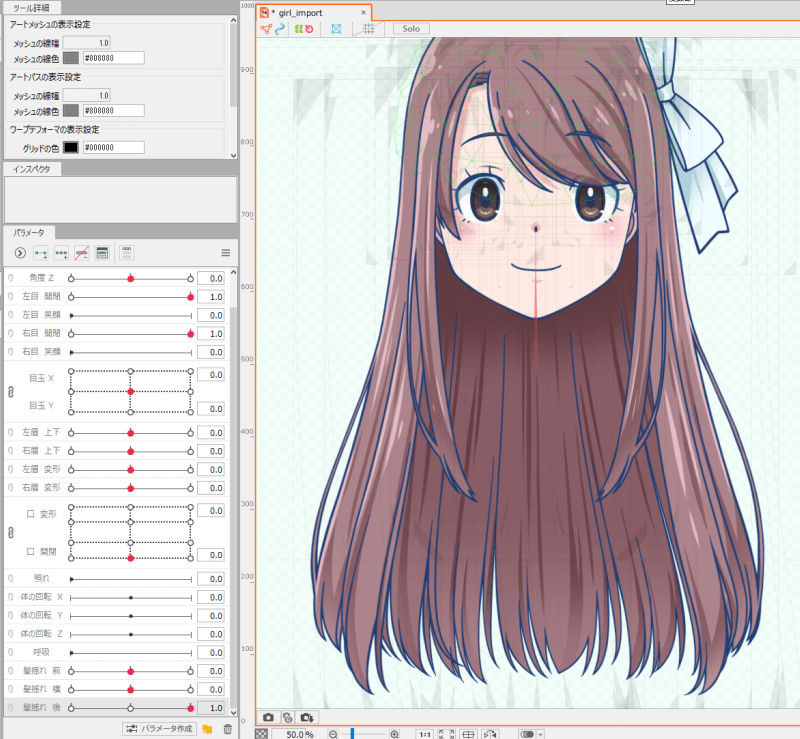
はみ出ないように「揺れ」デフォーマ枠を調整すると上図くらい大きくなりました。




これで「角度Z」が動いても「揺れ」デフォーマ枠(上図の灰色枠部分)からはみ出さないようにできました。


こんな感じに「揺れ(親)」のデフォーマ枠を「角度Z(子)」からはみ出さないように調整しながら、各パーツにつけていきます。
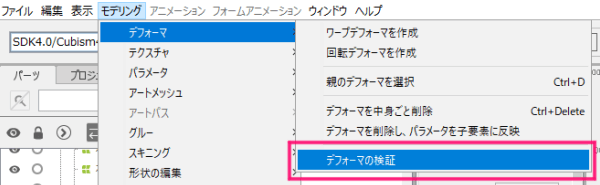
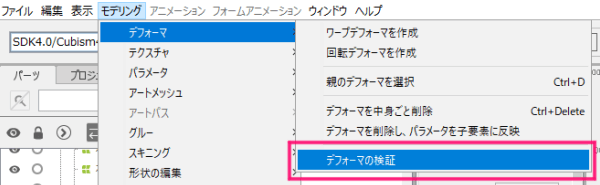
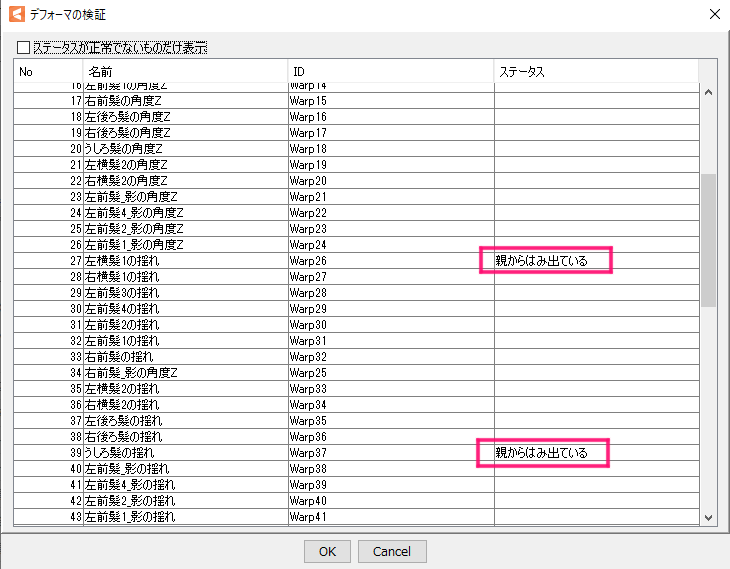
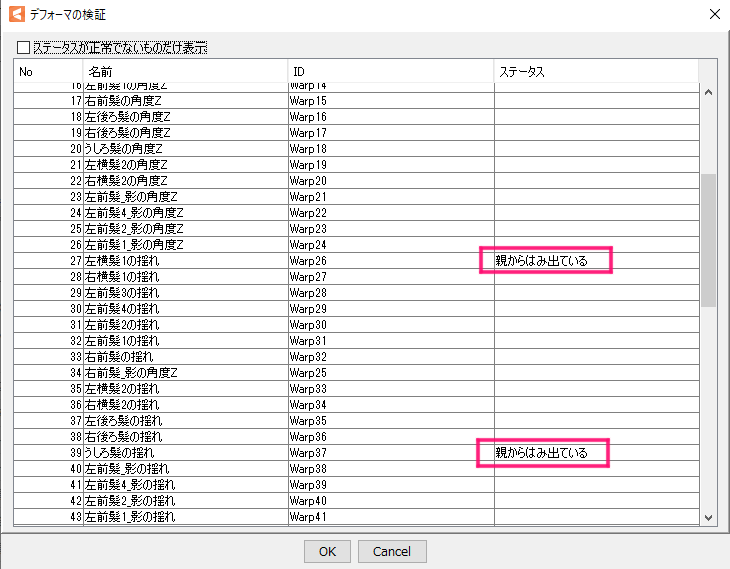
デフォーマよりはみ出しているパーツを確認するには…




デフォーマのサイズが適切かどうかは、メニュー「デフォーマ」→「デフォーマの検証」で親からはみ出ているかどうかを確認できます。
「髪揺れ」パラメータに紐付ける
「髪揺れ」のワープデフォーマが揺れる全パーツに付け終わったら、パラメータに紐づけていきます。


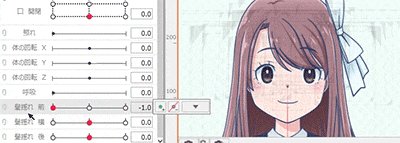
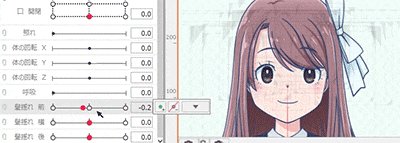
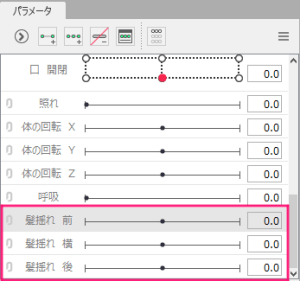
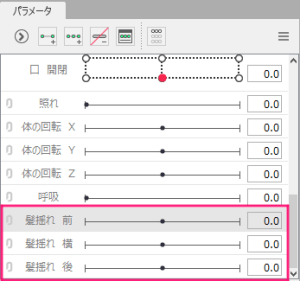
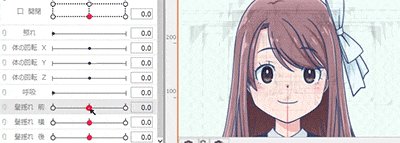
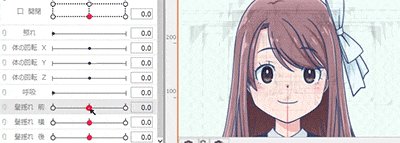
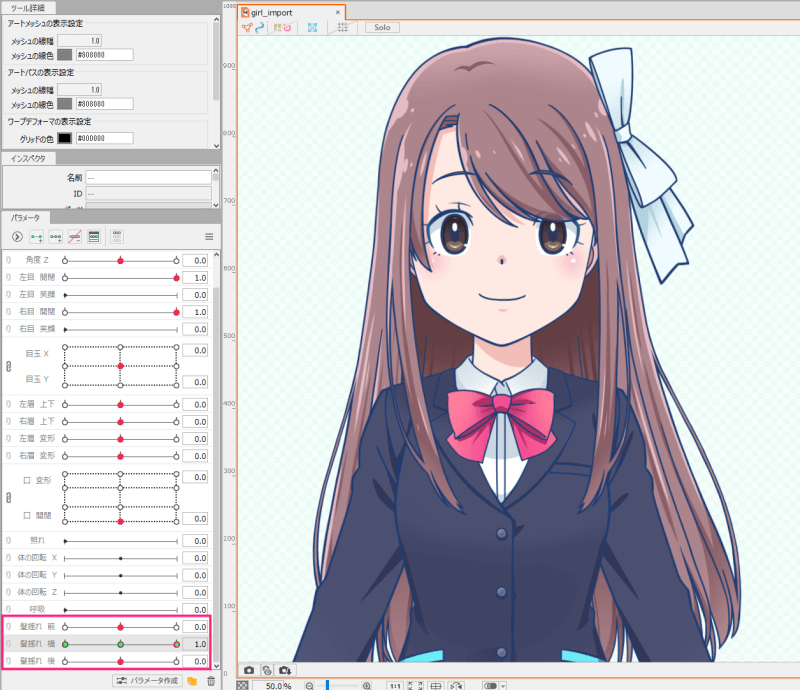
パラメータ「髪揺れ」はデフォルトでは最下部にあります。


「前」「横」「後」とあるので、それぞれ各項目に合うパーツのデフォーマを選択して「キーの3点追加」をクリックします。
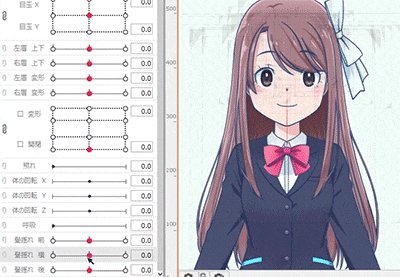
髪揺れの動きを設定する
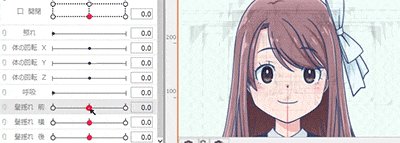
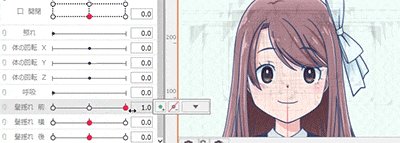
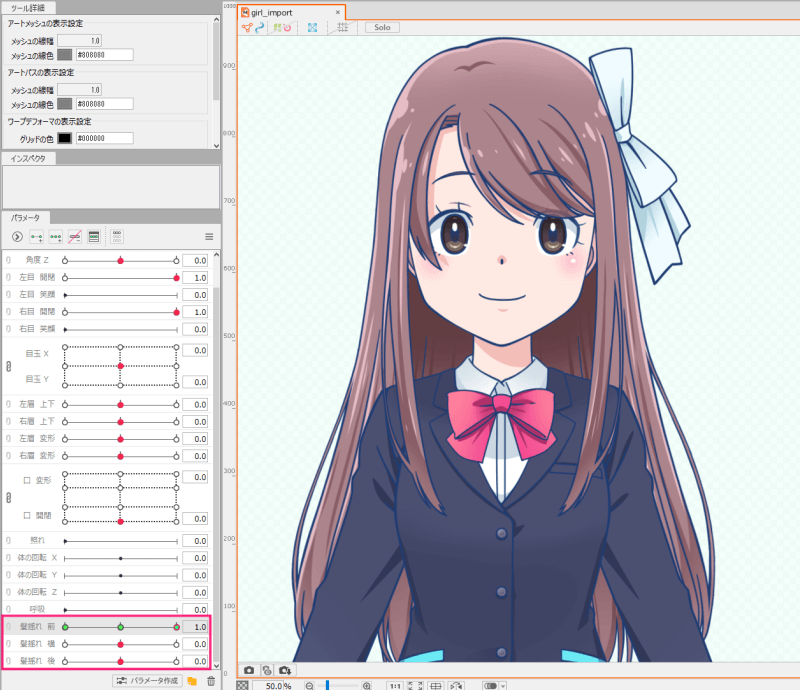
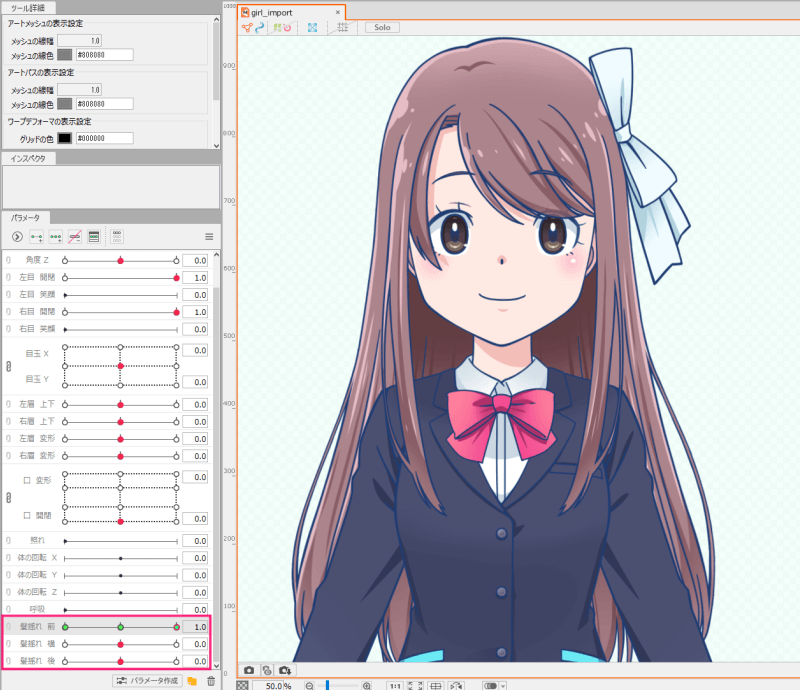
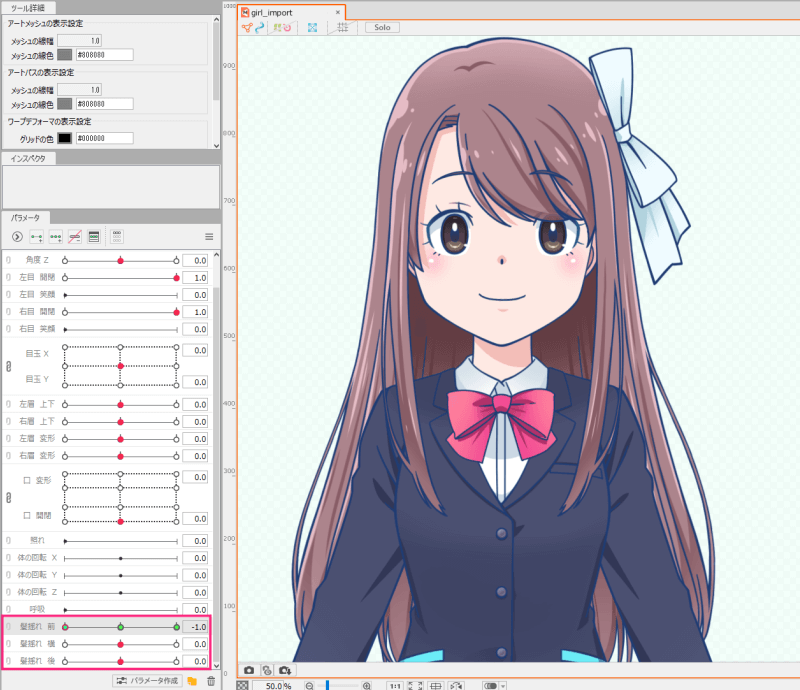
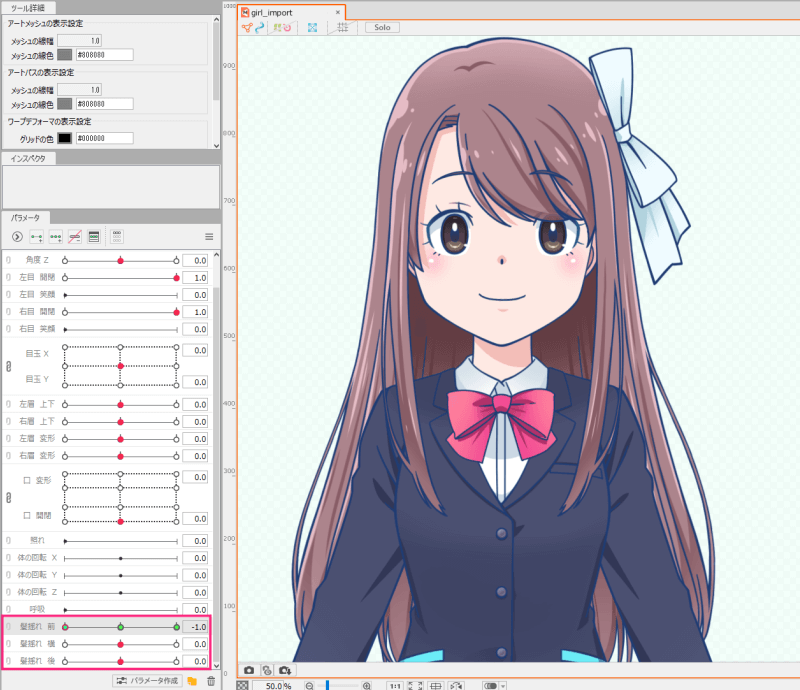
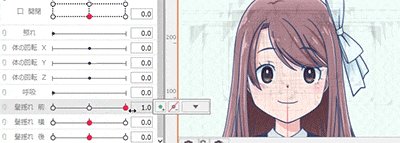
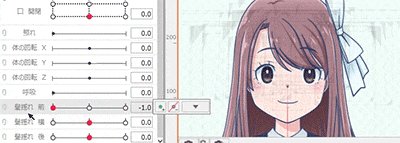
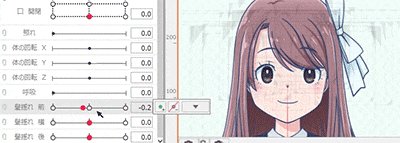
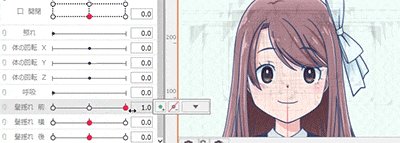
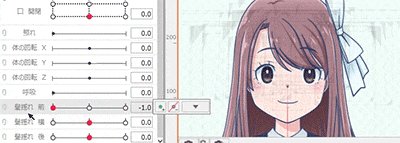
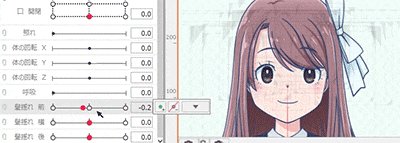
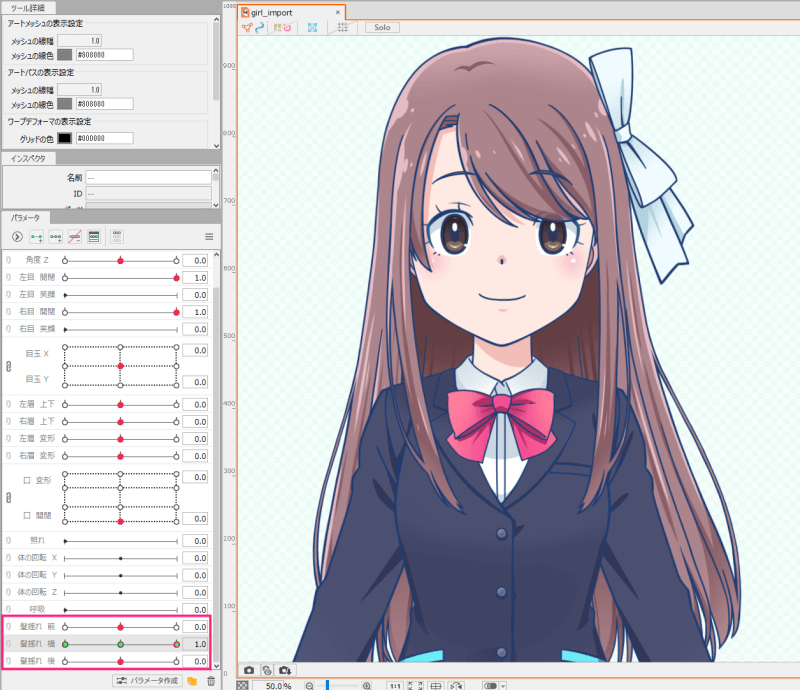
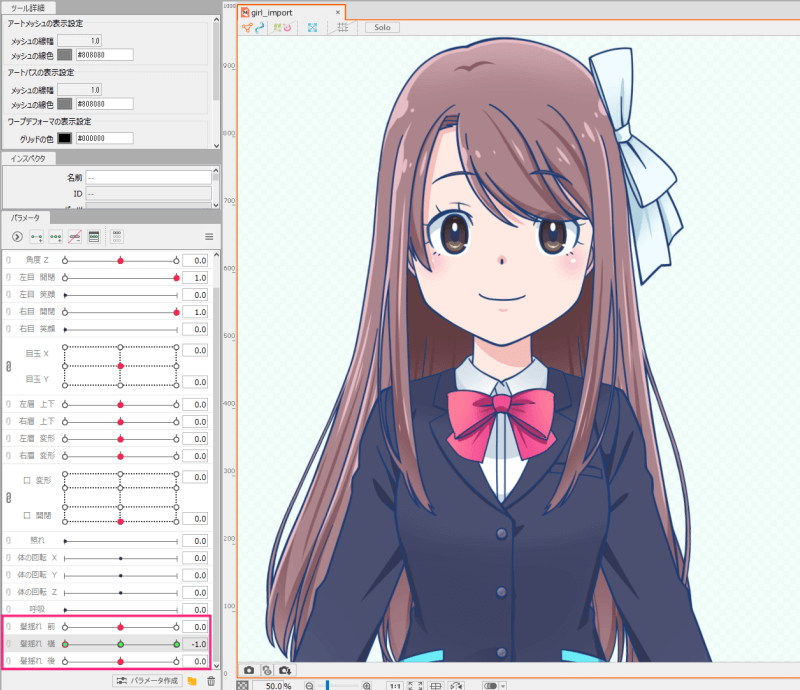
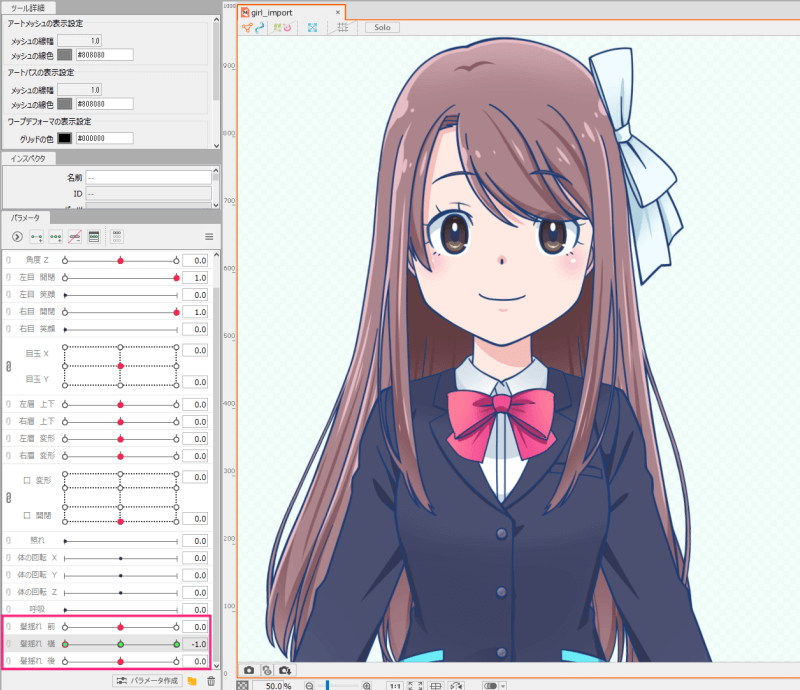
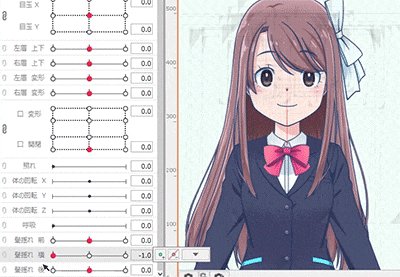
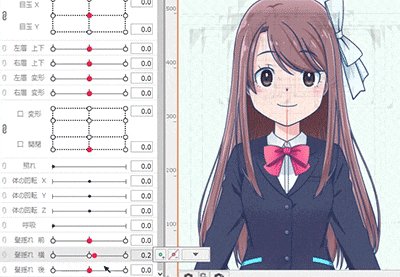
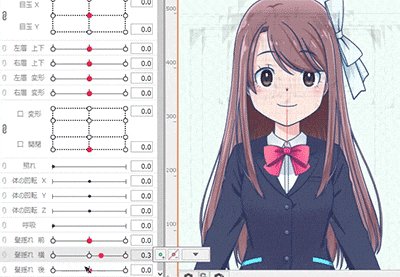
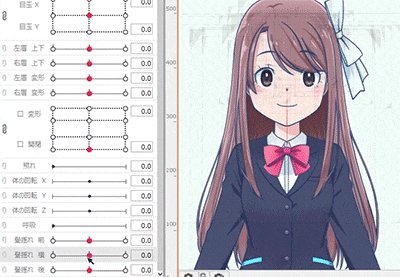
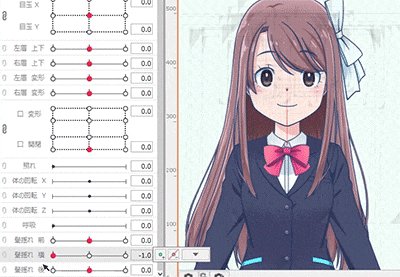
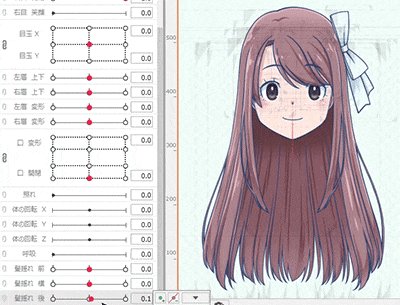
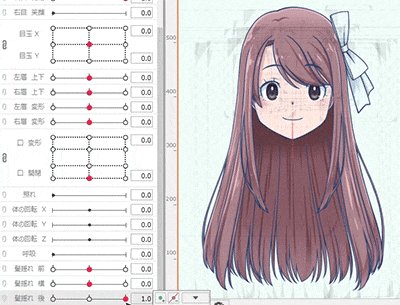
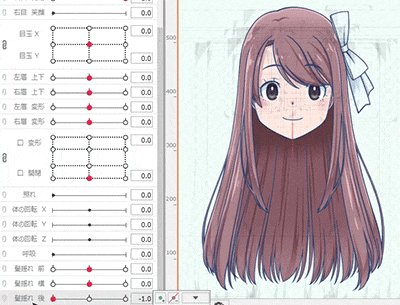
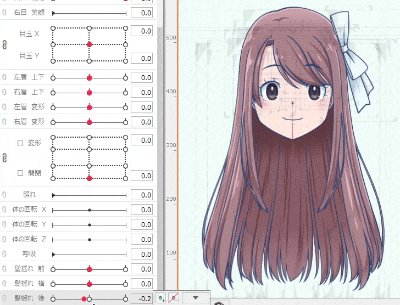
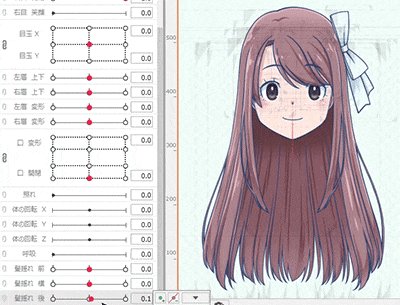
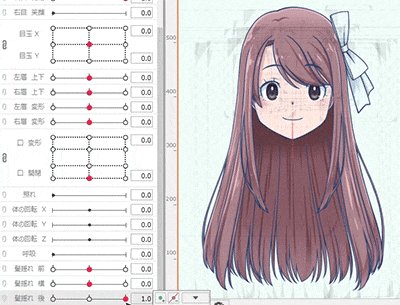
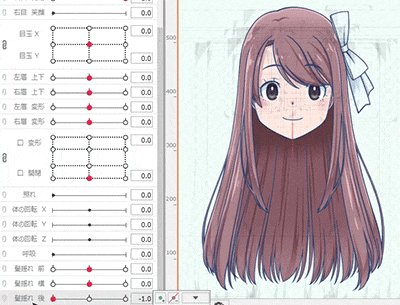
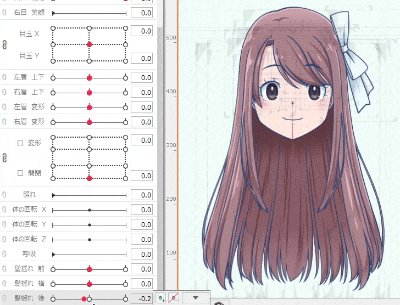
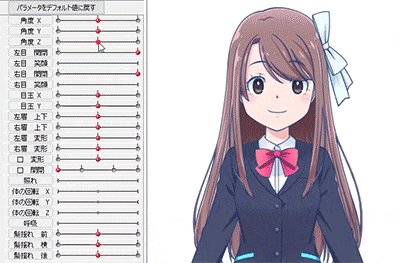
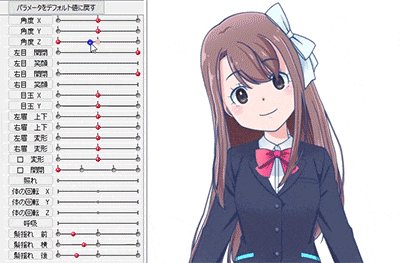
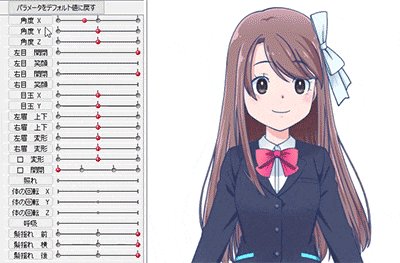
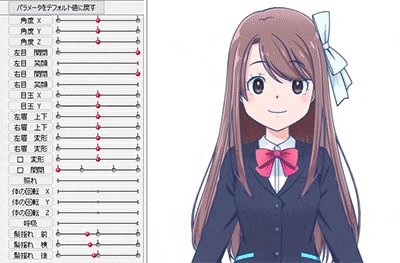
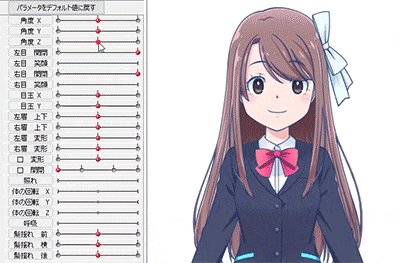
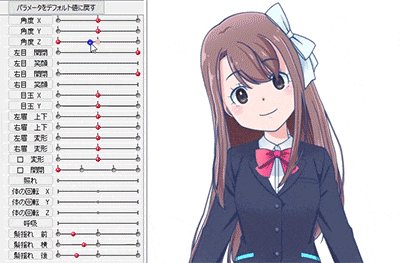
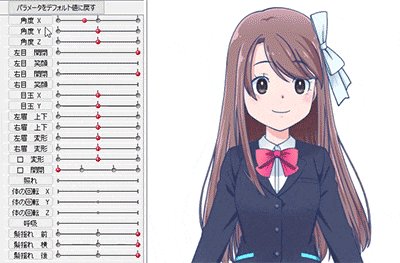
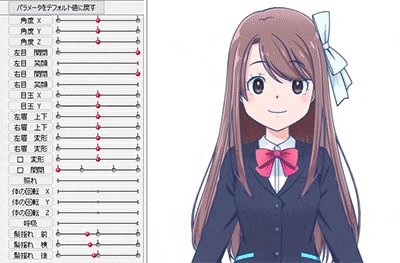
パラメータと紐付いたら、左右の揺れにあわせてデフォーマを成形していきます。
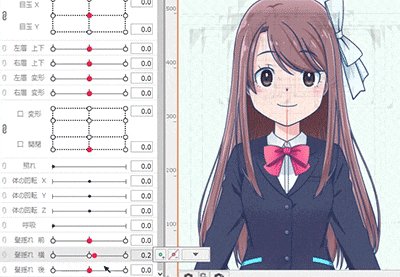
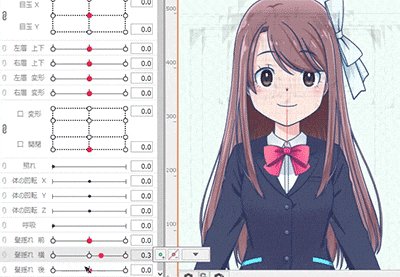
そんなに大きく揺らすものでもないので少々わかりづらいですが、下図のように設定していきます。
「髪揺れ 前」に前髪を設定した場合






「髪揺れ 横」に横髪を設定した場合






「髪揺れ 後」に後髪を設定した場合






これでワープデフォーマを使った「髪揺れ」設定は完了です。
「髪揺れ」設定が出来たら「物理演算」にもチャレンジ
「髪揺れ」設定が出来たら「物理演算」の設定もできるようになります。


「物理演算」を設定すると頭の動きに合わせて髪が揺れるようになります。
髪だけでなく服やキーホルダーや尻尾といった「揺れ物」を同様に設定することができます。
「物理演算」についてくわしくはこちらへ


髪揺れは別の方法と自然に揺らす設定方法も
Live2D界も奥が深いので、紹介した方法以外にも効率化やクオリティアップの方法が開発されていると思います。
他のLive2Dクリエイターさんのノウハウも大変勉強になります。
今回はワープデフォーマを使った「髪揺れ」作業を紹介しました。
「スキニング」を使った髪揺れの作り方はこちら
今回より少し難しいですが、滑らかにまるで紐のように揺らすことができる「スキニング」を使った制作方法もあります。


初心者向け「まず1体を作りたい!」という人はこちらへ


他のパーツのくわしい作り方はこちら
口や目など他のパーツの作り方もまとめています。