Live2D初期の頃から触ってはいた、さらえみ(@saraemiii)です。
Live2Dモデルの作り方をひとつずつまとめています。

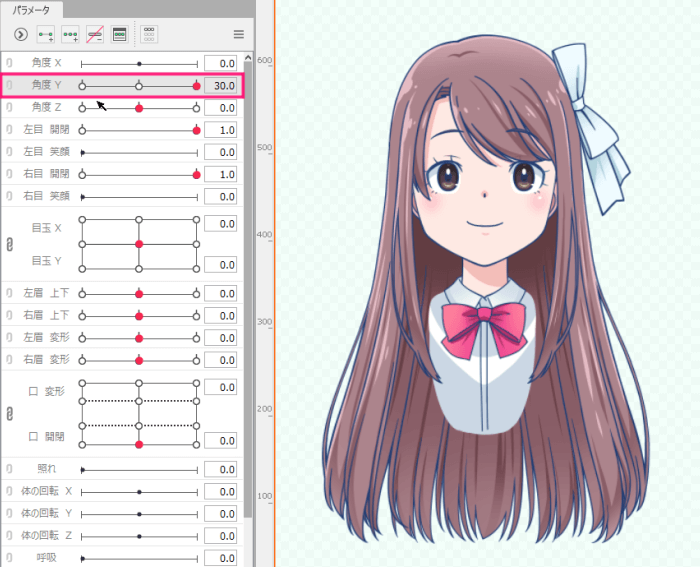
今回は顔を上下に動かす「角度Y」を作成していきます。
顔はVTuberモデルを作る醍醐味だとは思いますが、ミスも発生しやすい難しい部類に入る作業です。ひとつひとつ丁寧にやっていきます。
「髪揺れ」と「角度Z」の設定をしてから制作しています
今回は「髪揺れ」と「角度Z」を作成した後に「角度Y」を制作しています。


ここに入るまでの作業で、イラストの読み込みと各パーツのアートメッシュ化は済ませている状態です。
デフォーマの関係上「角度X・Y」は「角度Z」と「髪揺れ」を設定してから作成する順にしています。
慣れてきたらどちらを先に作っても問題は無いですが、後述するデフォーマ枠の大きさや親子関係を意識して作成しないとエラーに繋がります。
「髪揺れ」の作り方はこちら


「角度Z」の作り方はこちら
「角度Z」は初心者がLive2Dに慣れるには丁度いい、あまり難しくない作業です。


「角度XY」用のパーツをワープデフォーマを付ける
顔パーツに「角度XY」専用のワープデフォーマを設置していきます。
ワープデフォーマ付ける前に…顔の輪郭のアートメッシュについて
「角度XY」は輪郭パーツも触ります。
輪郭パーツはモデルのクオリティに影響するデリケートな部分なので、アートメッシュを手動で引き直す必要があります。


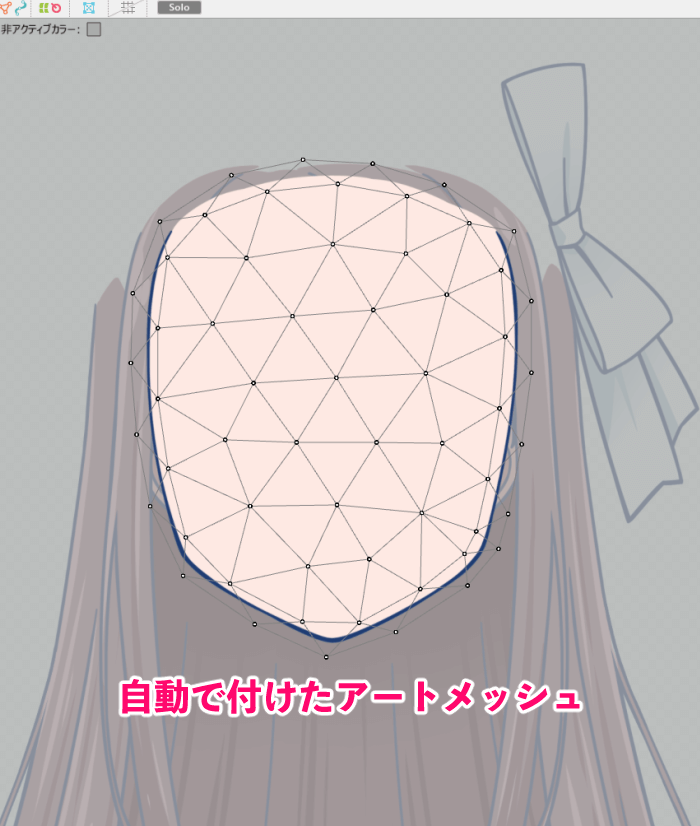
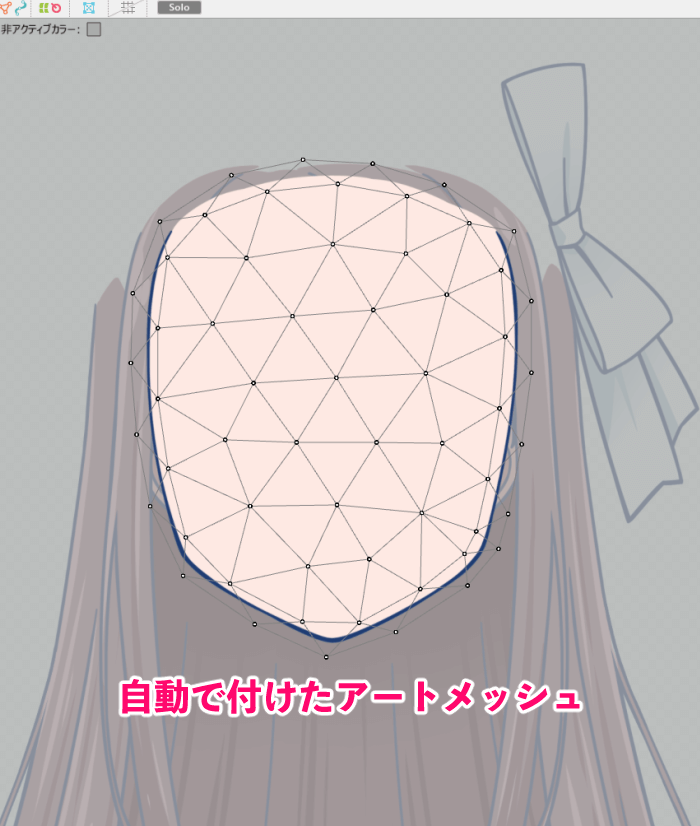
Live2D作業の最初に「メッシュの自動生成」で各パーツにアートメッシュを付けていると思います。


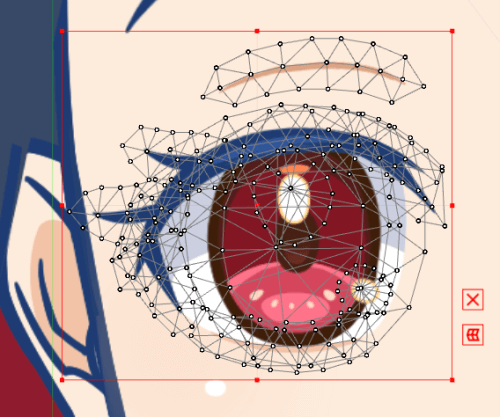
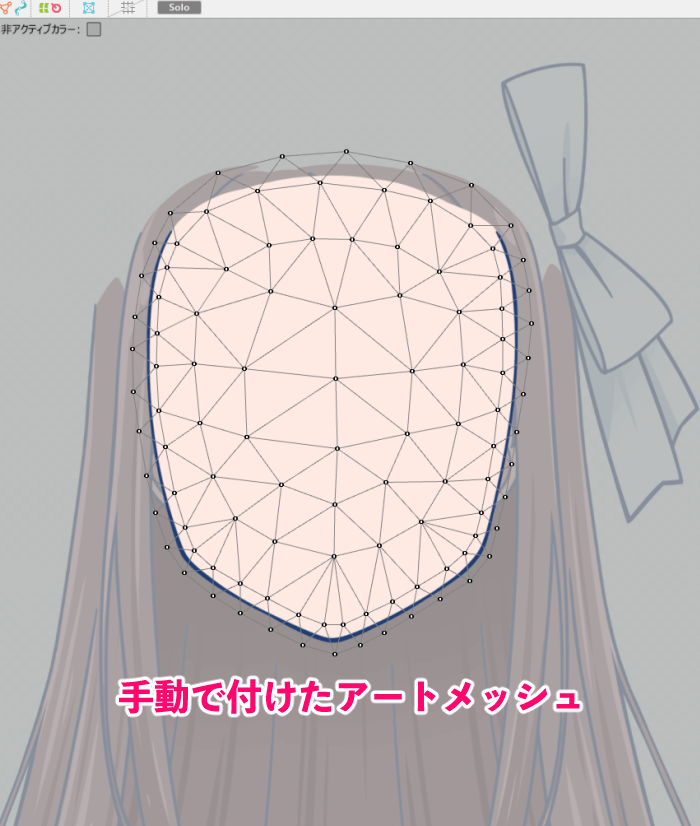
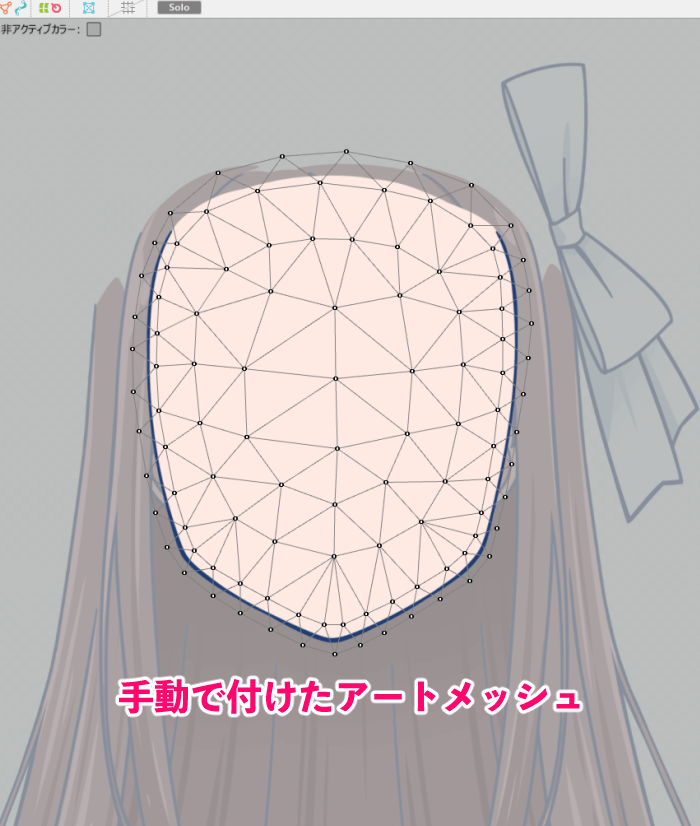
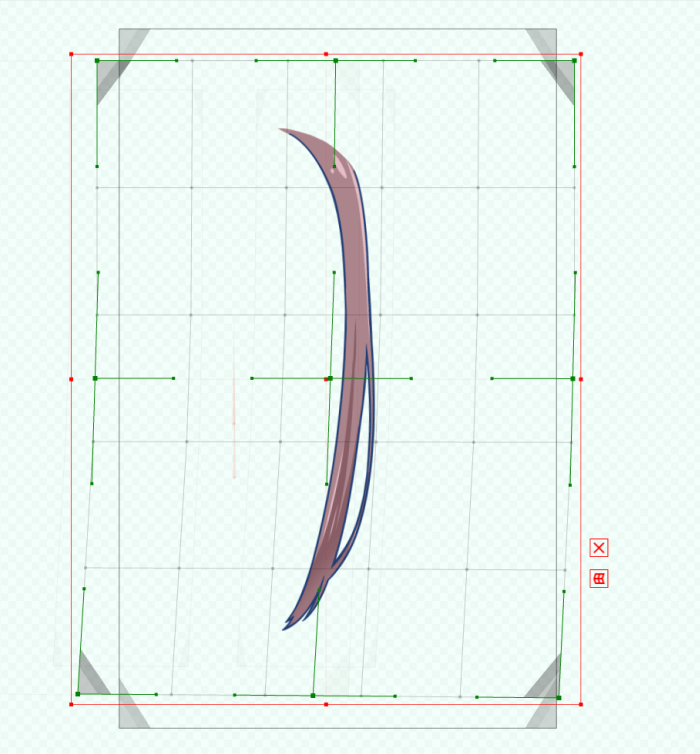
輪郭パーツに自動生成されたアートメッシュは上図のようになります。


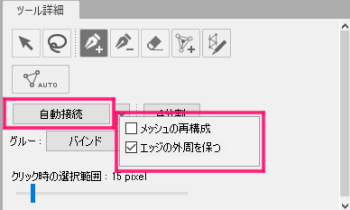
このままでは細かく成形できないので、「メッシュの手動編集」をクリック。
メッシュ編集モードにして、一旦輪郭パーツのアートメッシュを消して、手動で引き直します。




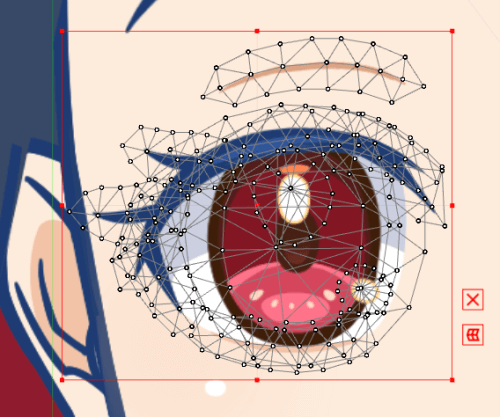
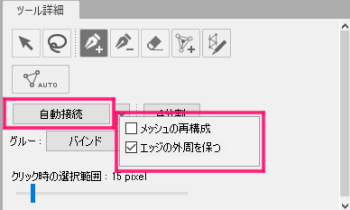
上図のように、1番見える部分の輪郭線を細かく囲うようにアートメッシュを引いて、「自動接続」で繋げて完成させます。
ワープデフォーマの親子関係に気をつけて作成
「髪揺れ」制作時同様に、サイズに気をつけてワープデフォーマを作ります。
「角度XY」用のワープデフォーマは可動域含めて「髪揺れ」「角度Z」のデフォーマより大きくする必要があります。


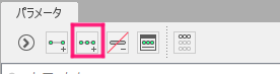
Y軸(上下)に動かす予定の顔パーツか、既に付けている髪パーツの「揺れ」デフォーマを選択し 「ワープデフォーマ」作成ボタン を押し「角度XY」として作成します。




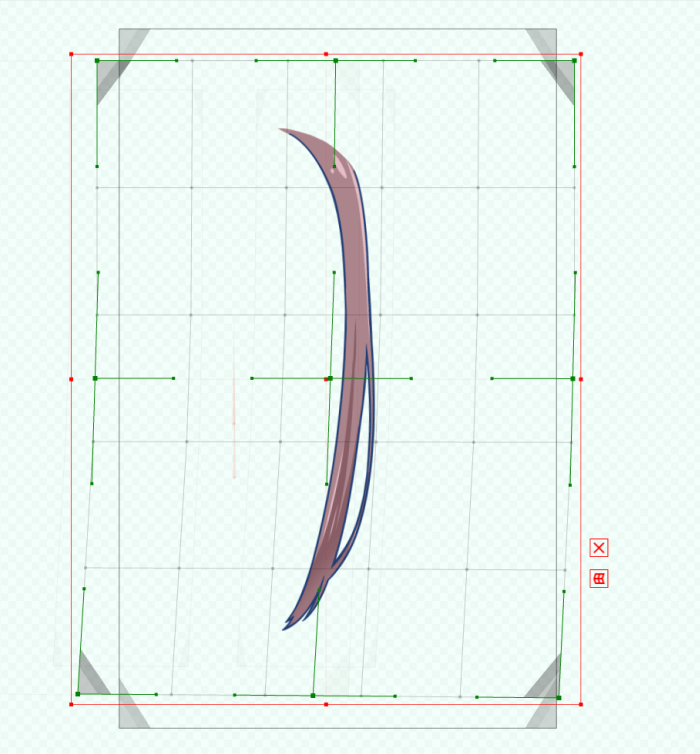
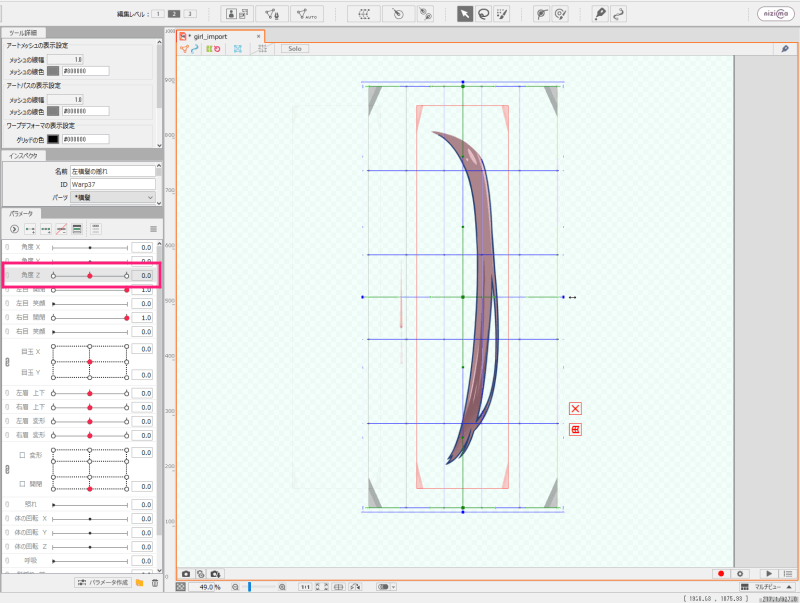
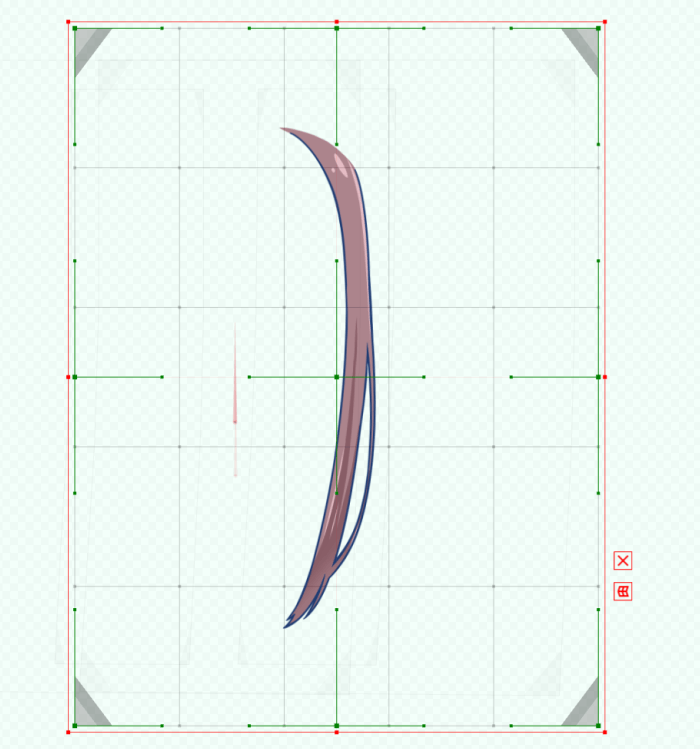
するとワープデフォーマ枠が付きますが、「揺れ」パラメータを動かすと上図のように付けたデフォーマ枠(上図の灰色枠部分)からはみ出してしまいます。
このまま親にあたる「角度XY」デフォーマをいじってしまうと、変な動きになったりエラーが出たりしてしまいます。


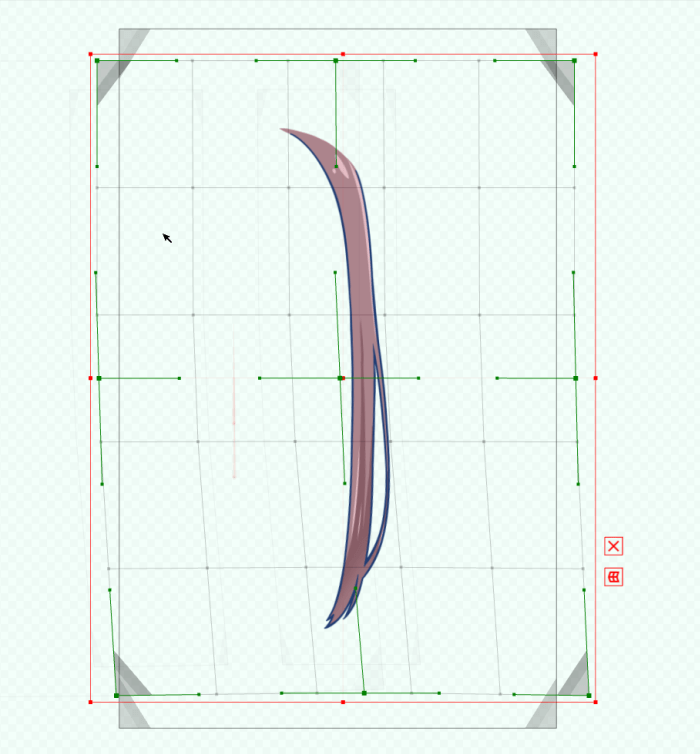
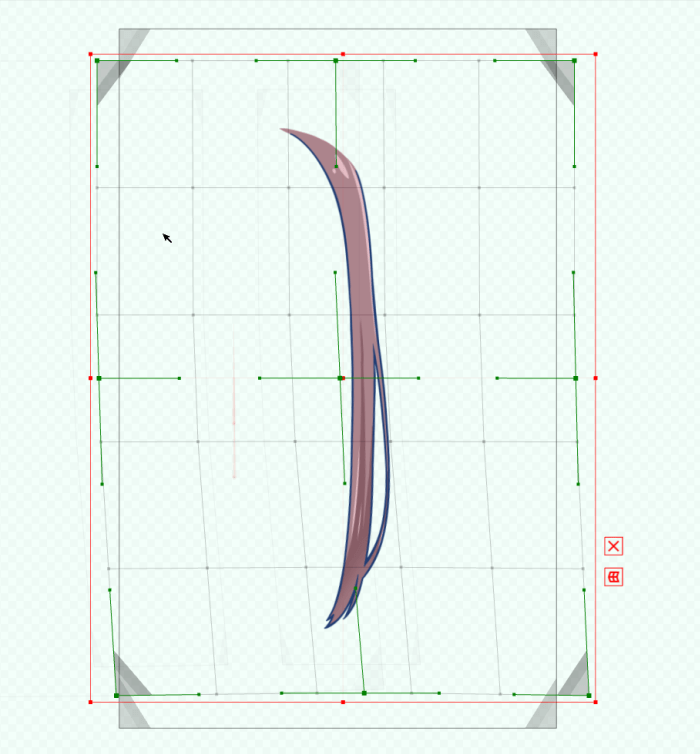
「揺れ」を平常時に戻して「角度XY」デフォーマ枠を調整します。
Ctrl押しながらデフォーマ枠をドラッグすると枠だけ拡縮することができます。
「矢印ツール」に切り替えないと枠の編集ができません!


青い枠にならない、枠編集ができない…時は、現在選択しているツールが違う場合があります。
「矢印ツール」になっているかどうか確認してみてください。
私がこのパターンのミスをよくやってしまいます(汗)
「揺れ」を動かしたまま「角度XY」デフォーマを調整すると、四角を保ったまま調整が出来ないので、後々の作業がすごく面倒な事になります。
「揺れ」を平常時に戻してから調整するのを推奨します。


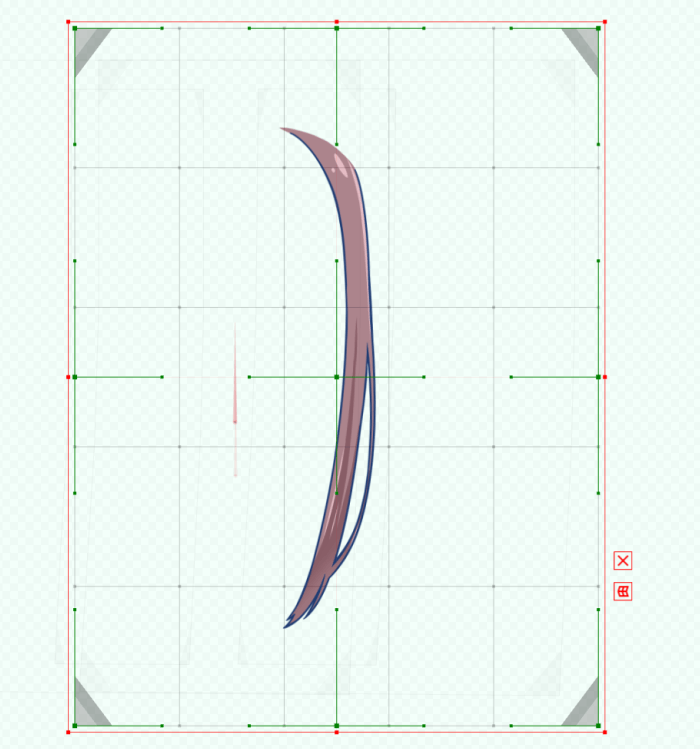
はみ出ないように「角度XY」デフォーマ枠を調整すると上図くらい大きくなりました。
このように「角度XY(親)」のデフォーマ枠を「揺れ(子)」からはみ出さないよう調整しながらつけていきます。




「角度XY」は上図のようなデフォーマ構成になり、顔の上下左右の傾きに影響する全てのパーツに「角度XY」デフォーマを設置していきます。
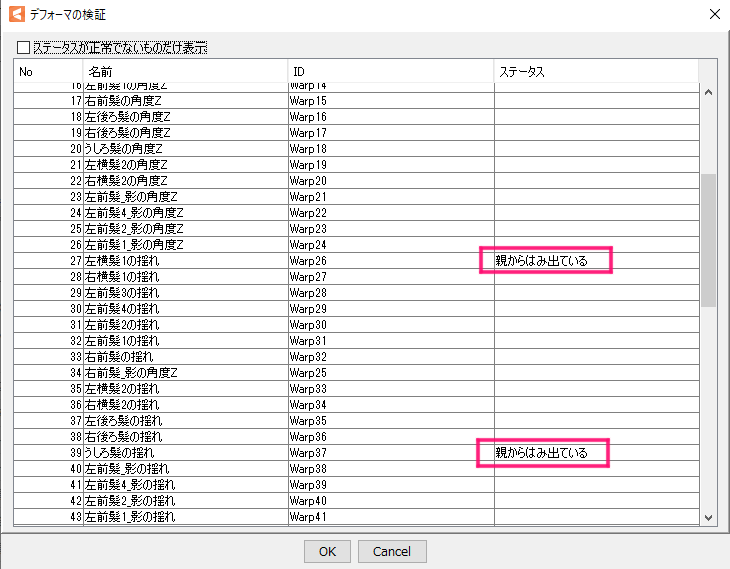
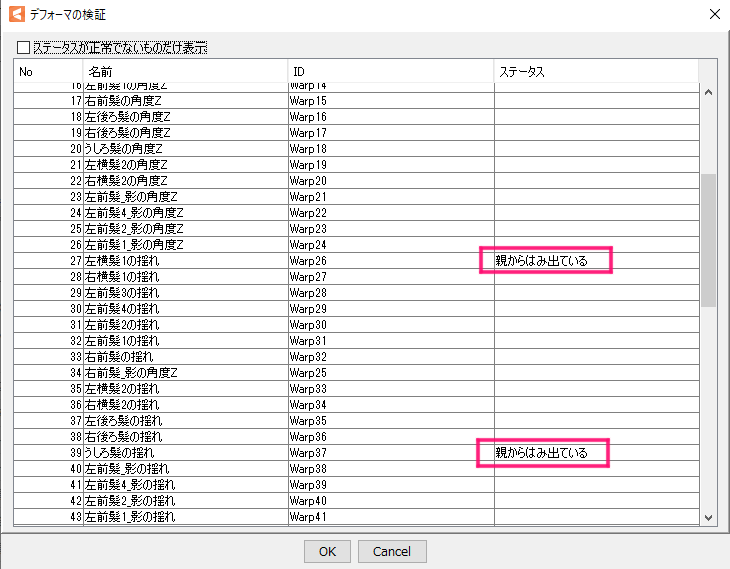
デフォーマよりはみ出しているパーツを確認するには…




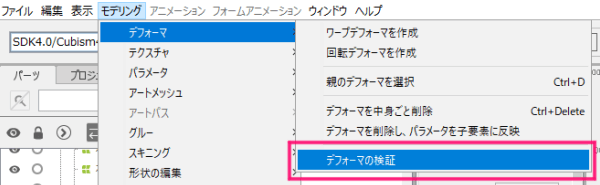
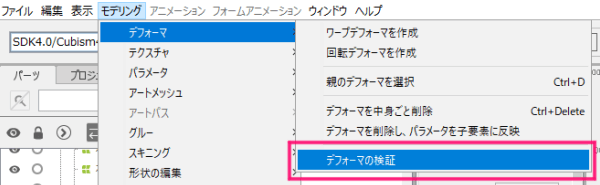
デフォーマのサイズが適切かどうかは、メニュー「デフォーマ」→「デフォーマの検証」で親からはみ出ているかどうかを確認できます。
「角度Y」用パラメータに紐付ける




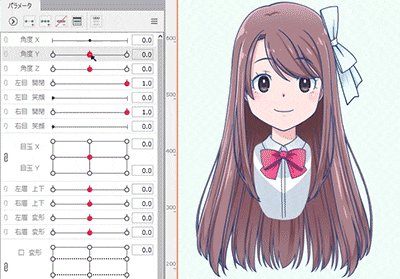
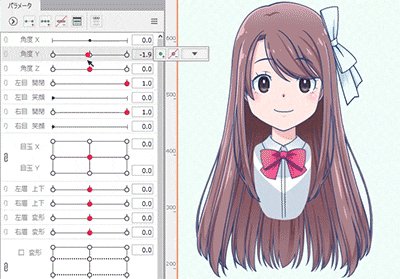
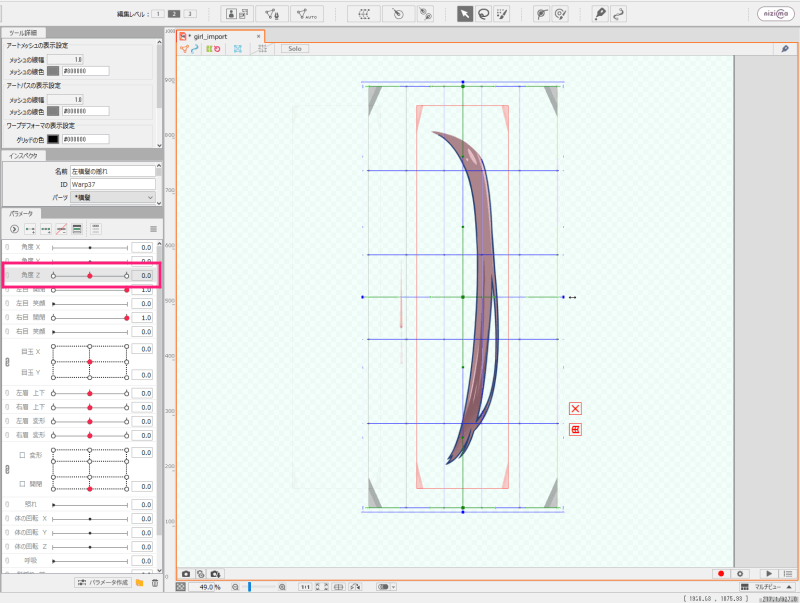
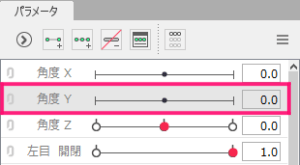
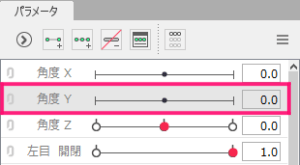
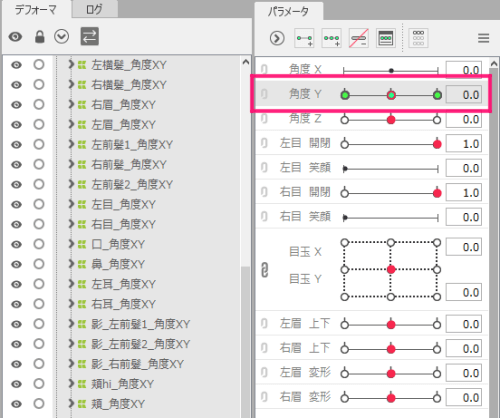
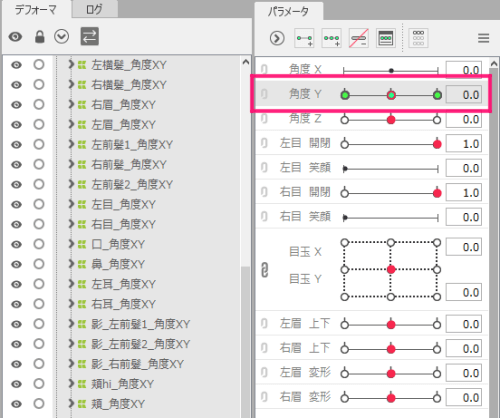
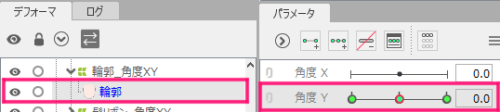
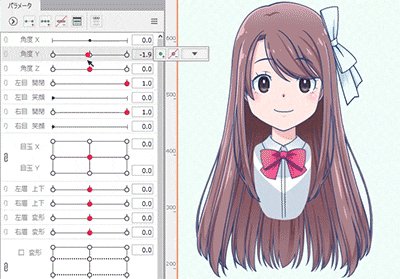
先につけた「角度XY」のデフォーマを選択し、パラメータ「角度Y」も選択します。
「キーの3点追加」をクリックしてパラメータにキーを打ちます。


「角度XY」デフォーマ全てにパラメータ「角度 Y」に3点キーを打ちます。
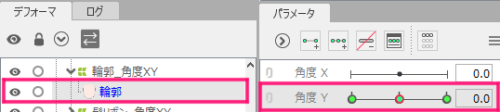
編集したいパーツにも紐づける


輪郭パーツのように、デフォーマだけでなくパーツそのものも動かす場合は、そのパーツもパラメータに紐付けます。
輪郭パーツは次の工程「角度X」でよく触るので、最終的に深く関連する「角度Y」でもパラメータに紐付けておきます。
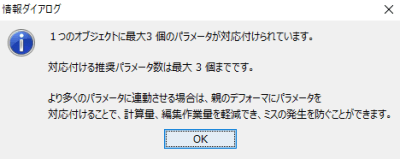
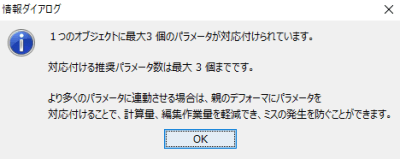
パーツやデフォーマにパラメータを複数付ける時に注意!


パーツやデフォーマには4つ以上のパラメータをつけることは、管理やシステム上、避けたほうが良いとされています。
基本は1デフォーマ(及び1パーツ)に1パラメータで作成するのをオススメします。
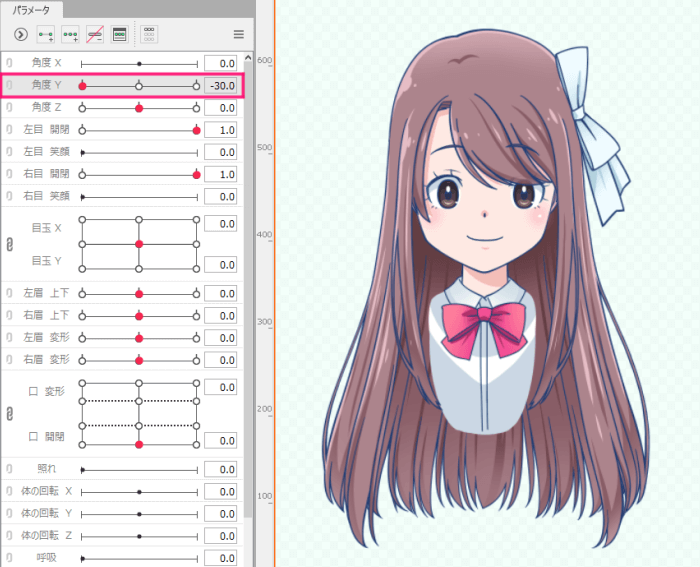
上下の傾きにあわせて顔を成形する






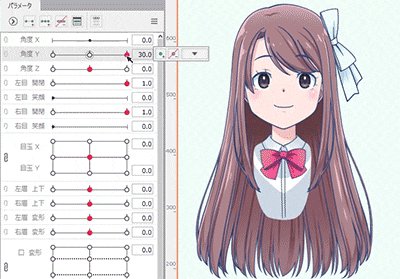
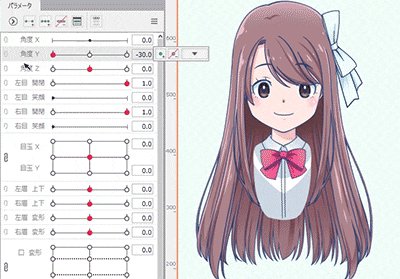
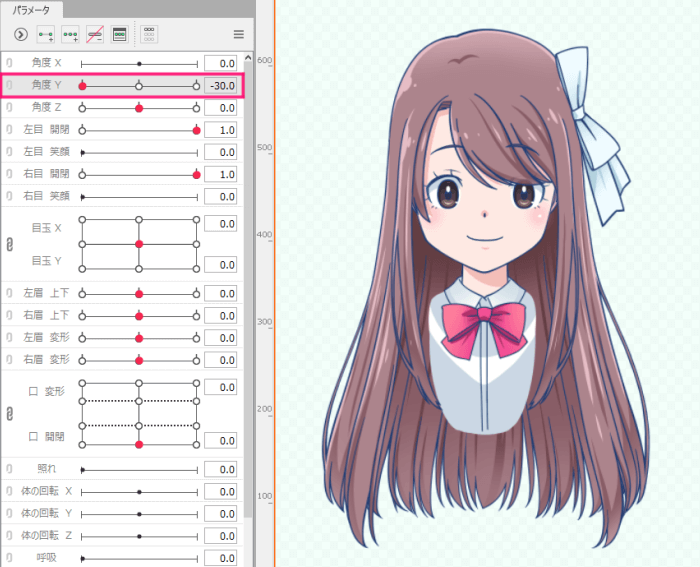
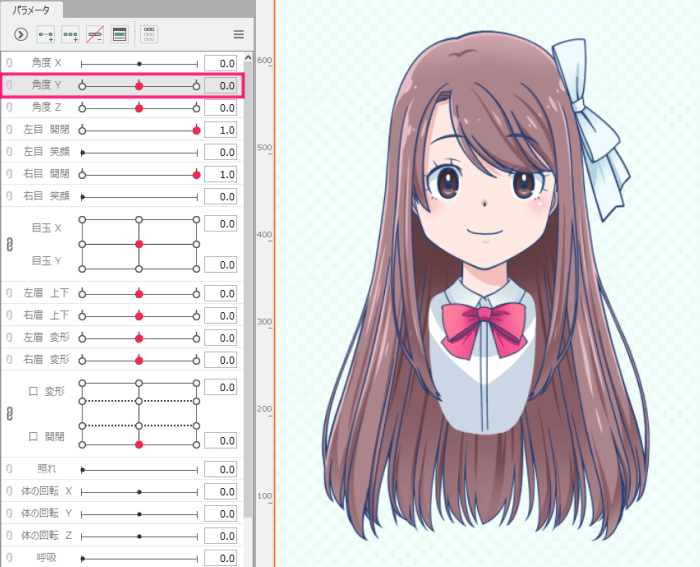
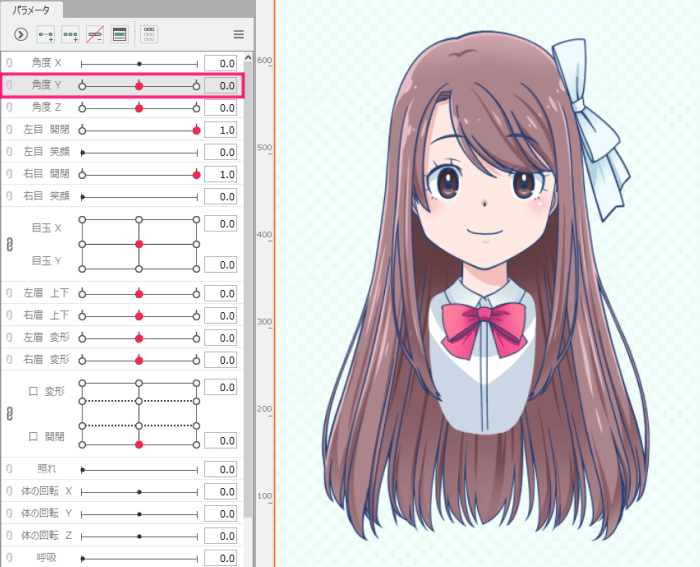
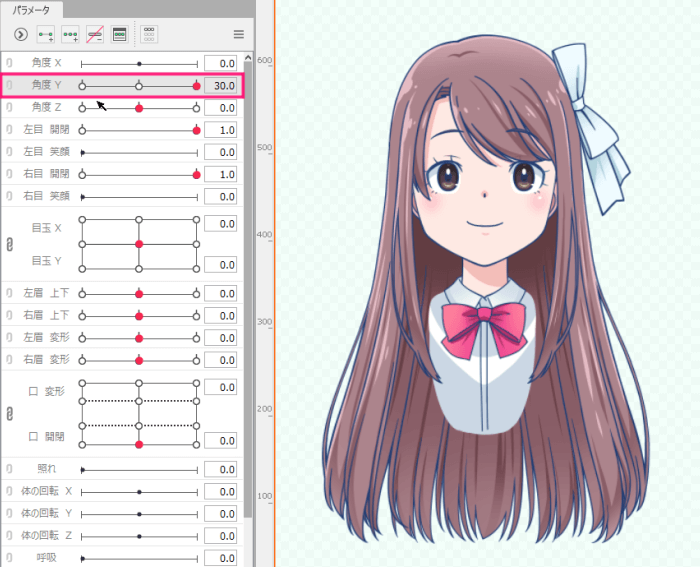
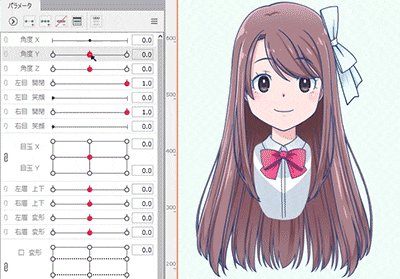
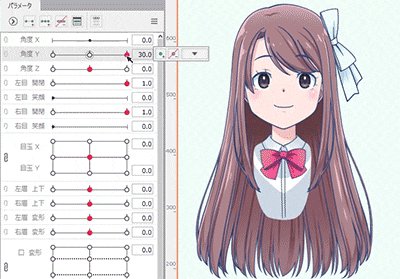
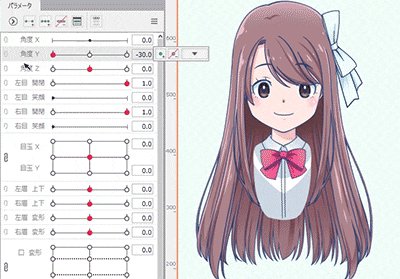
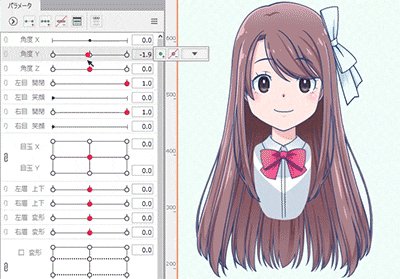
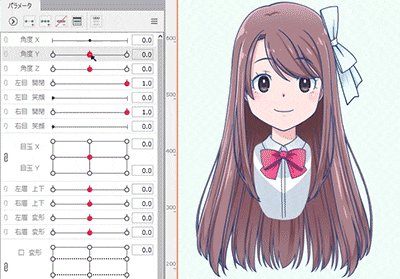
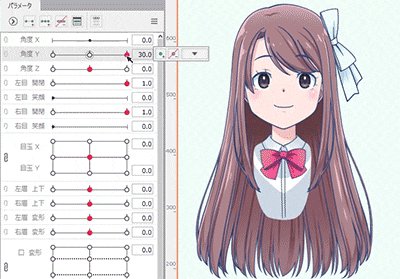
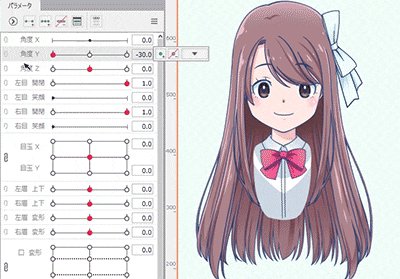
「角度Y」のパラメータ「-30.0」と「30.0」を、上図のように「角度XY」デフォーマを触って成形していきました。
上向き/下向きの顔を作る時のコツ
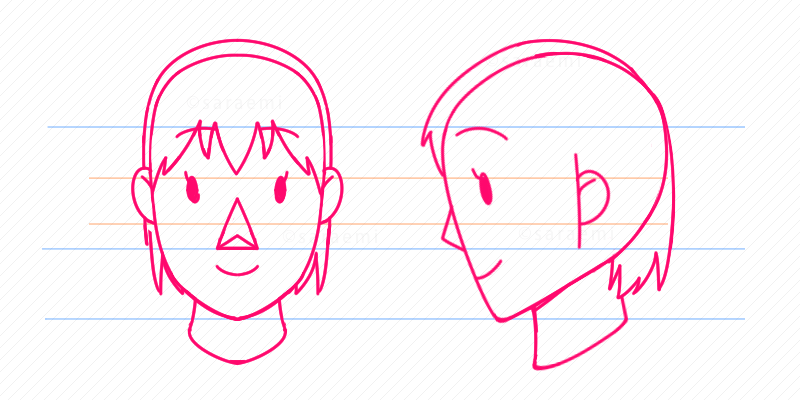
上下に動く顔は、横向きに見た時とパーツの位置を意識すると作りやすくなります。
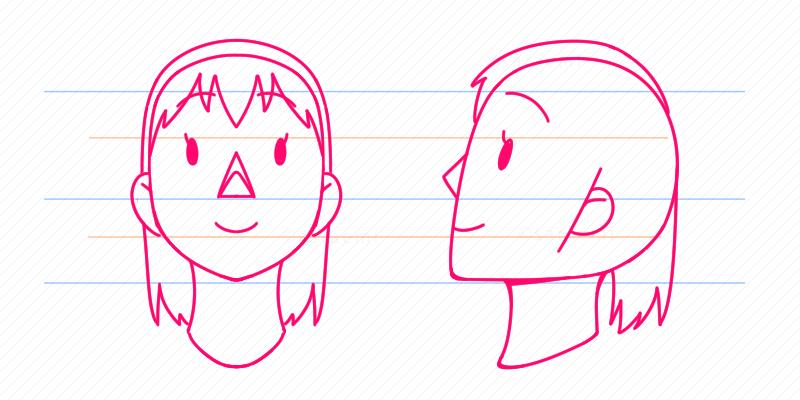
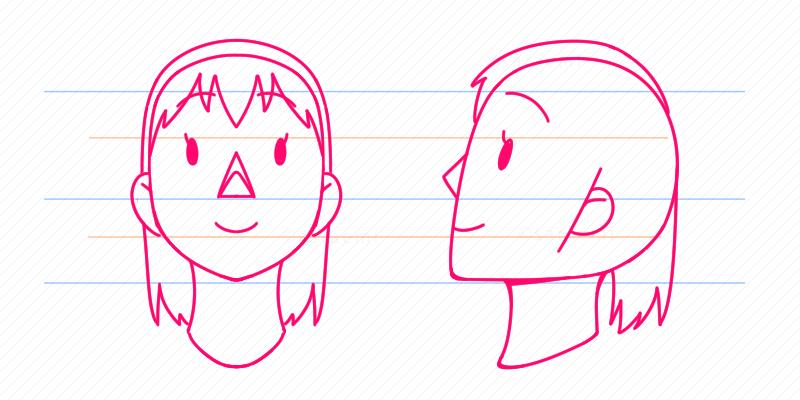
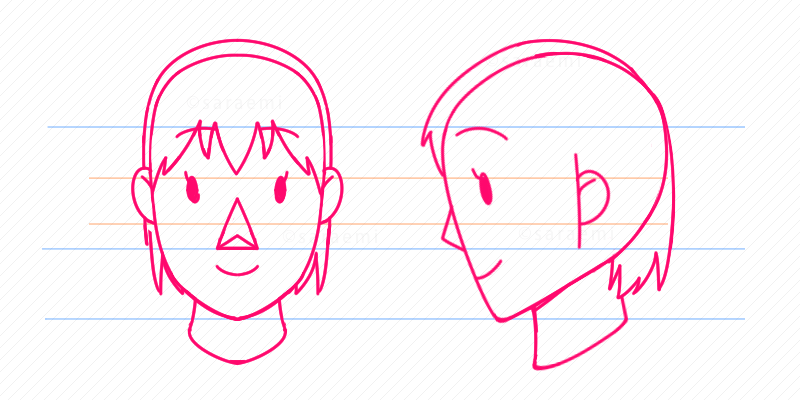
上向き/下向きを正面と横から見た図で見比べてみます。


上を向いた時は、正面から見ると耳と髪が下がり、上の頭の見える部分が狭くなっています。


下を向いた時は、正面から見ると耳と髪が上がり、頭の見える部分は大きくなります。
特に顎・耳・後ろ髪の位置が大きく変わるので、そこを意識すると立体的に動きます。


このモデルには、立体感を出すために前髪の中間や瞳の位置も上下動に合わせて動かしています。
二次元なので少々オーバー目に動かすと丁度良いと思います。
これで上下に顔が頷く「角度Y」の作業が完了しました。
Live2D公式の解説はこちら
難関な顔の傾きも「角度Y」が出来たら残りもなんとかなります…!
Live2D界も奥が深いので、紹介した方法以外にも効率化やクオリティアップの方法が開発されていると思います。
他のLive2Dクリエイターさんのノウハウも大変勉強になります。
今回は「角度Y」の作業を紹介しました。
他のパーツに比べて難易度が上がってきますが、これが出来たら残りもなんとか出来るはずです。
長い道のりですが、後の工程もできるだけわかりやすくまとめていきます。
初心者向け「まず1体を作りたい!」という人はこちらへ