Live2D制作もしているイラストレーター、さらえみ(@saraemiii)です。
Live2Dモデルの作り方をひとつずつまとめています。
今回作る「眉毛」は初心者が最初に作るのに最適で、比較的カンタンな作業です。
これで作業に慣れて他の工程に進むとスムーズに進められると思います。
Live2Dモデル作成の全体の流れはこちら
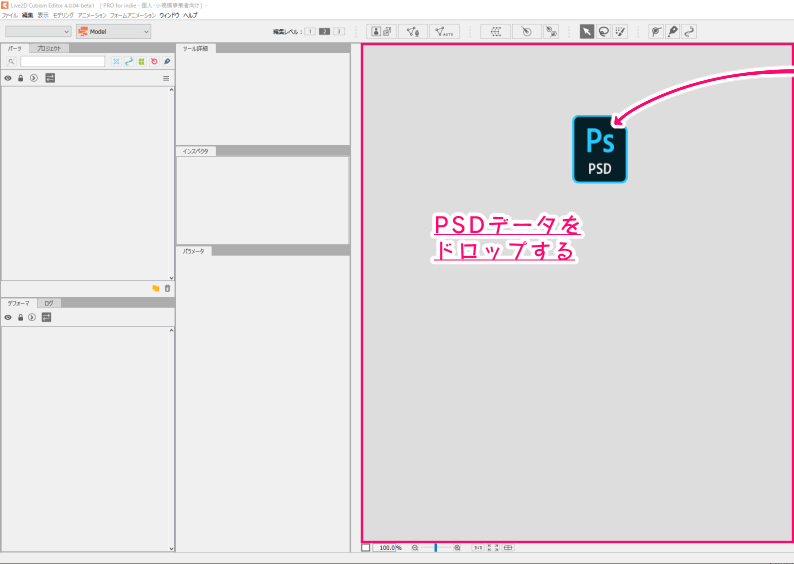
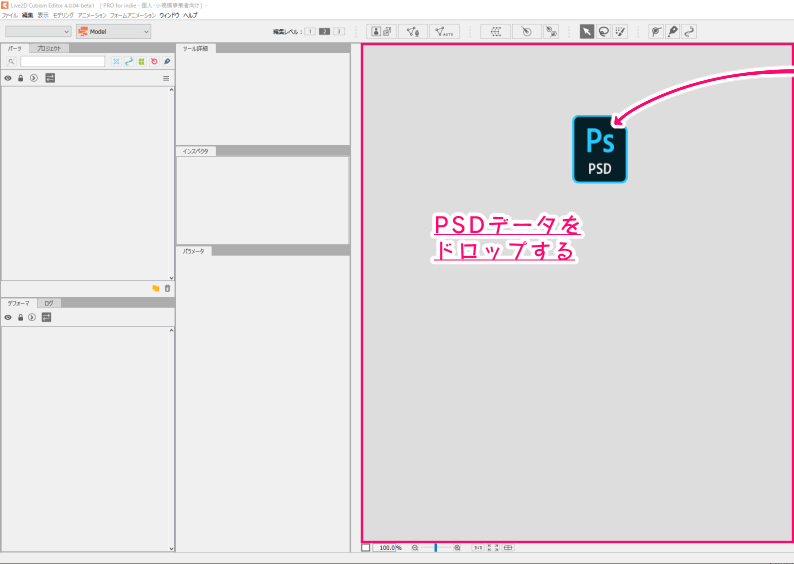
Live2D Cubism Editorにイラストを読み込む
Live2D用にキャラクターイラストを描く方法は↓こちらを参考にしてみてください。




Live2D用にパーツ分けしたイラストをPSD形式で用意し、それをLive2D Cubism Editorにドラッグ&ドロップします。
イラストパーツにアートメッシュを適用する


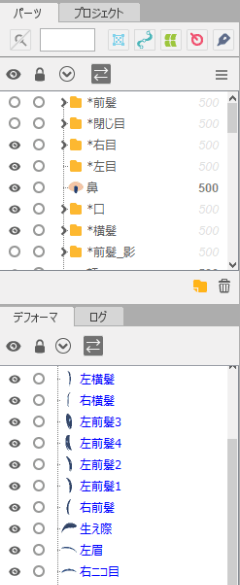
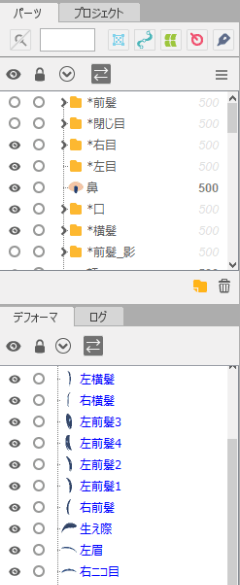
読み込んだイラストは「パーツ」「デフォーマ」ウィンドウに一覧で表示されます。


今回は眉なので、眉パーツを選び…


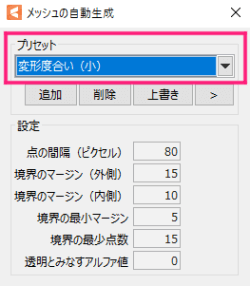
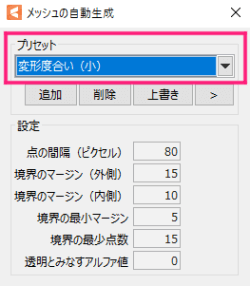
「メッシュの自動生成」をクリック。


「変形度合い」を選ぶと、下図のようにパーツにアートメッシュが付けられます。


Live2Dで動かしたいパーツ全てにアートメッシュ化は必要なので、最初に全てのパーツを選択して全パーツにアートメッシュを付けてしまってもOKです。
使いやすいようにアートメッシュを手動で引き直す
眉はアートメッシュを手動で引き直した方が、変に崩れず綺麗に動かせます。
最近では、Live2Dのアップデートで自動生成だけでも随分キレイなアートメッシュになっています✨️
自動生成されたアートメッシュの形を見て、手動で引き直さなくても良いかどうか判断してください。


「メッシュの手動編集」をクリックするとメッシュ編集モードになります。


この状態で、Ctrl+A(全選択ショートカット)を押すとメッシュが全選択されるので、自動生成していたメッシュを一旦消します。
メッシュを消したら、クリックしていくと線が引けるようになりメッシュを手動で付ける事ができます。


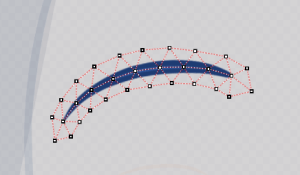
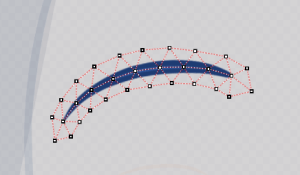
眉の主軸とまわりを囲んで…


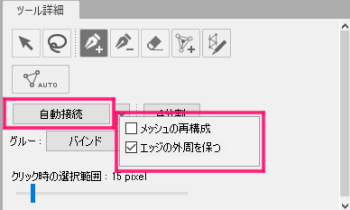
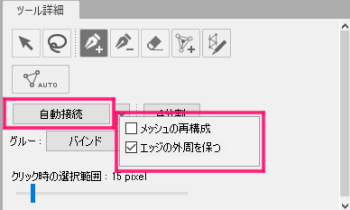
「ツール詳細」の「自動接続」を押すと水色の仮ラインが自動的にメッシュになります。
「エッジの外周を保つ」にチェックをしておくと外周同士にまでメッシュが引かれるのを防げます。


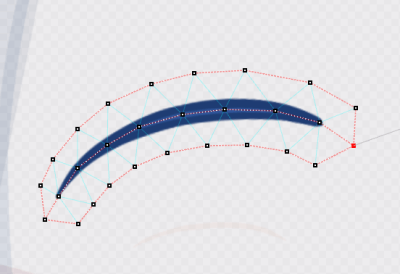
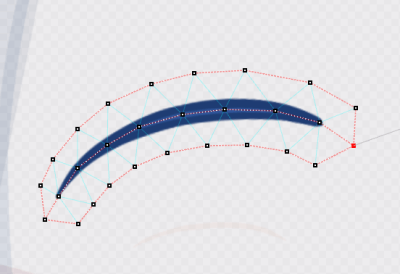
上図のように眉のラインとその周りを囲むように引き直していきます。
変形パスツールを使って眉の「変形」を作る
アートメッシュを付けたら、パラメータ「眉 変形」を設定していきます。


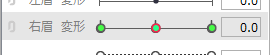
右眉パーツを選んだ状態で、パラメータから「右眉 変形」を選び、「キーの3点追加」をクリック。


「右眉 変形」に3点キーが追加され緑色になります。
このまま変形させるのは大変なので「変形パスツール」を使います。




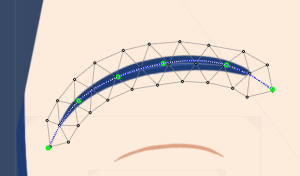
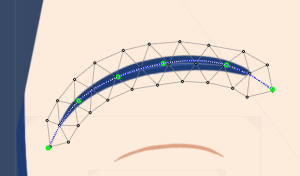
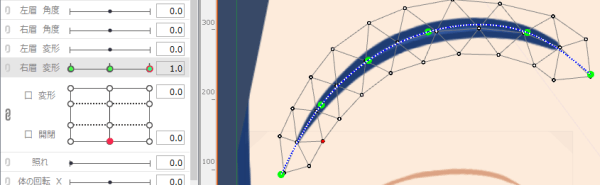
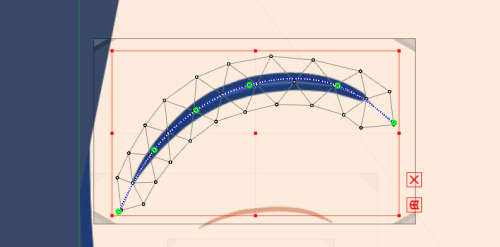
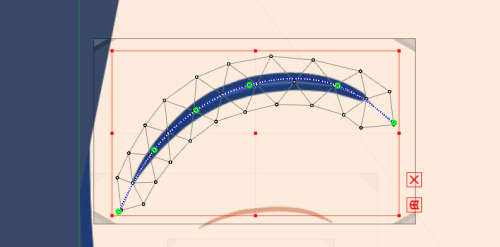
「変形パスツール」をクリックし、右眉パーツ上を上図のように緑色の点を打っていきます。


緑色の点で線が引けたら「矢印ツール」に切り替えます。
「矢印ツール」で緑色の点を動かすと眉パーツが連動して変形するようになります。
意図せず変な形になってしまった時は…


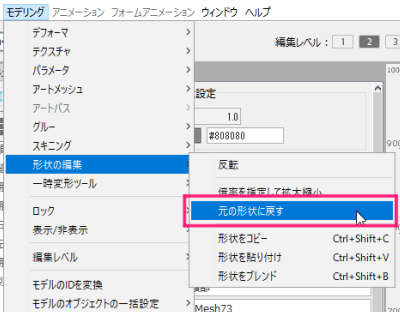
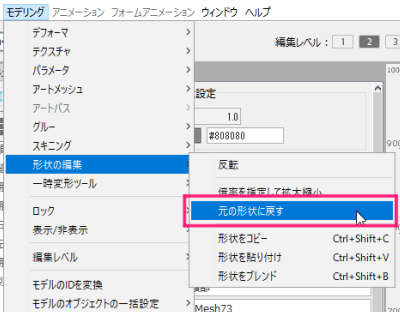
変な形になってしまった時はメニュー「モデリング」→「形状の編集」→「元の形状に戻す」で初期の形に戻ります。
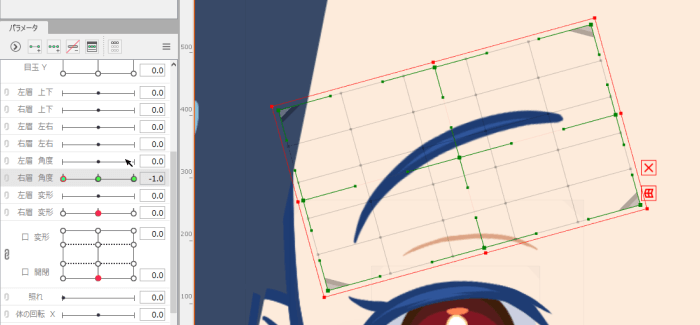
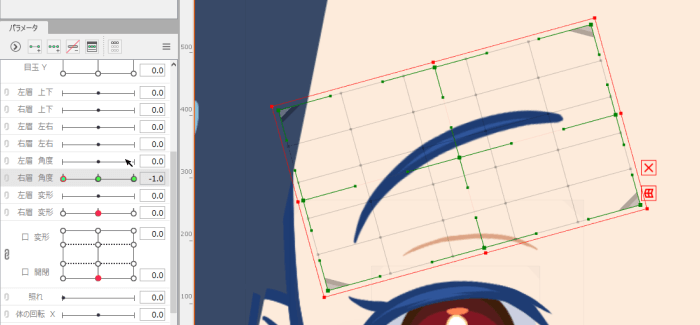
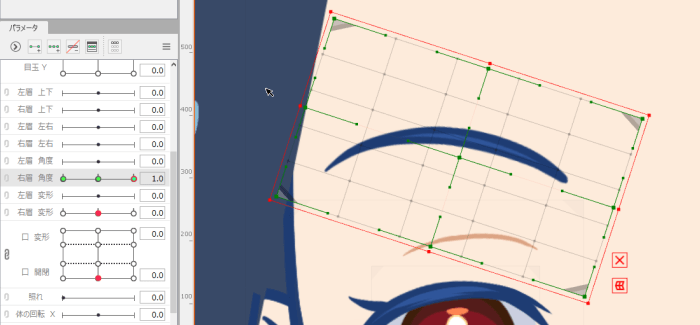
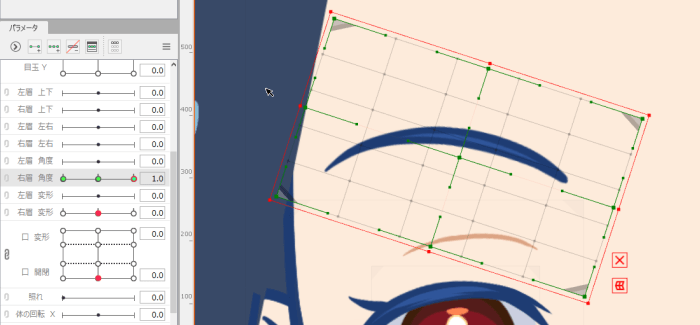
「眉 変形」の作例




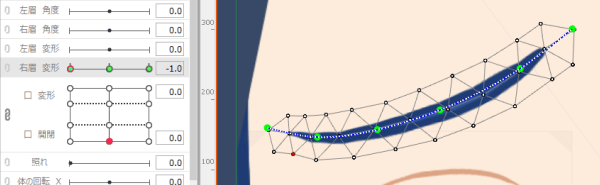
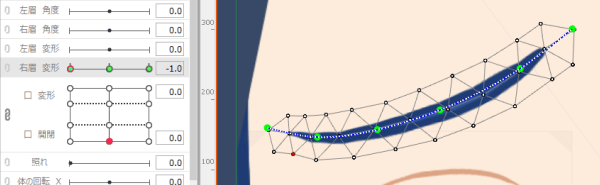
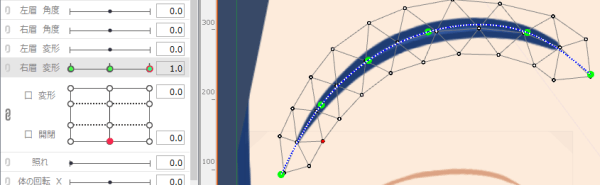
「変形」では上図のように、「-1.0」で困った眉、「1.0」で眉山が上がったような形に変形させています。
ワープデフォーマを作り眉の「角度」を設定する
「変形」が設定できたら「角度」を付けていきます。




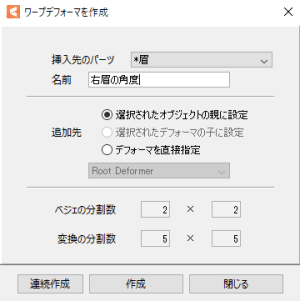
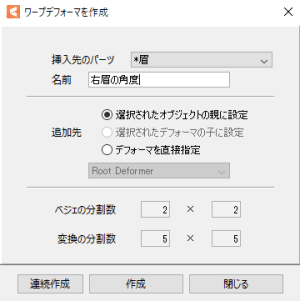
右眉パーツを選択し「ワープデフォーマの作成」をクリックすると、ウィンドウが出現するので「右眉の角度」と名前を付けて「作成」を押します。


ワープデフォーマが出来たら選択したまま、パラメーター「右眉 角度」に「キーの3点追加」をクリックしてキーを打ちます。
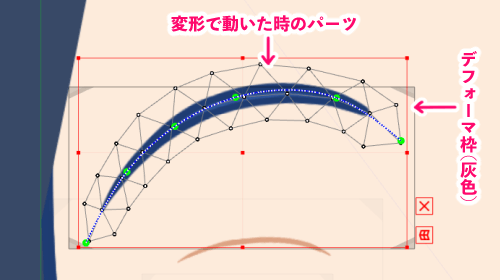
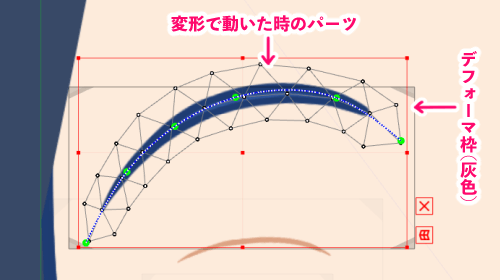
ワープデフォーマ枠を「眉 変形」の可動範囲からはみ出さないように調整
ワープデフォーマはLive2Dでよく使う機能ですが、その枠から入れた子素材(パーツやワープデフォーマ)がはみ出ないようにしないと動作エラーに繋がります。


今回は先に作った「眉 変形」を「角度」用デフォーマに入れているので、変形で動いた時に「角度」用デフォーマからはみ出ているのを直していきます。


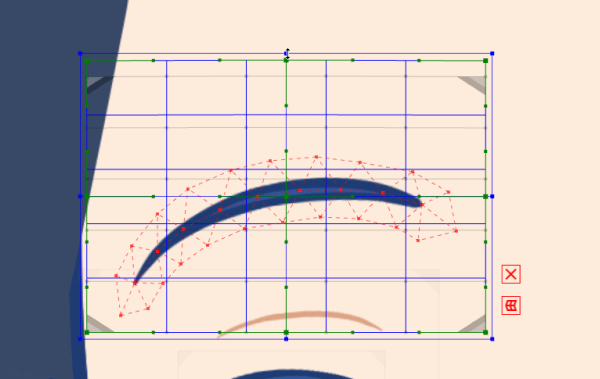
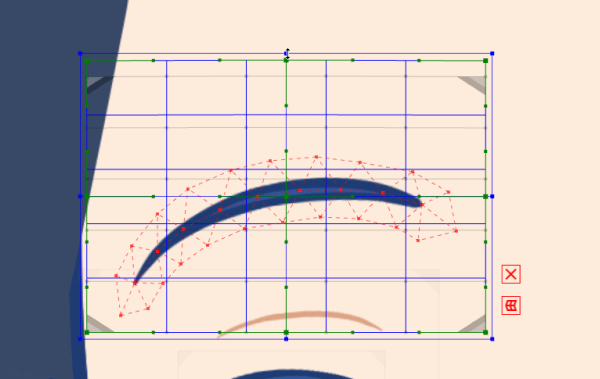
デフォーマ枠はCtrl押しながらドラッグすると青い枠になって枠だけ大きさを変更できるようになります。
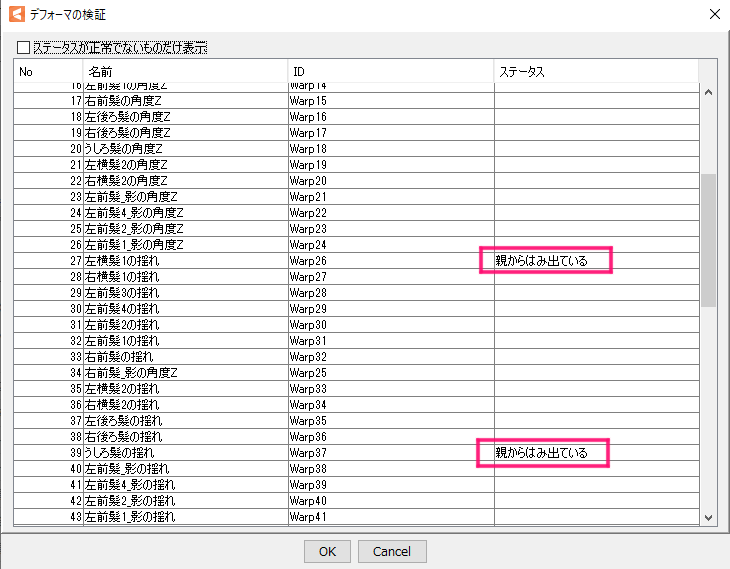
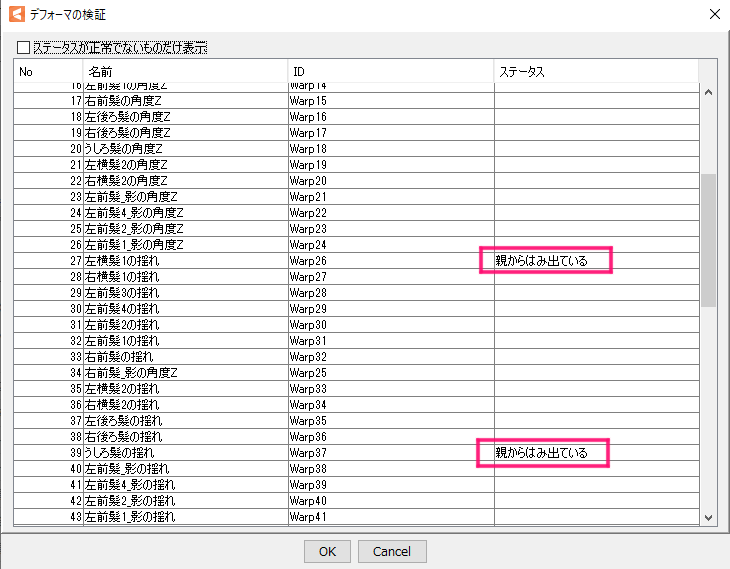
デフォーマよりはみ出しているパーツを確認するには…




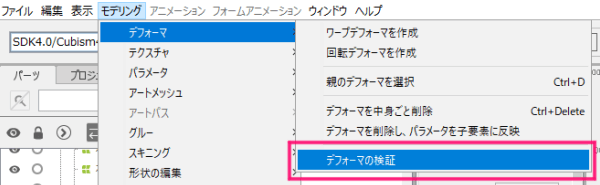
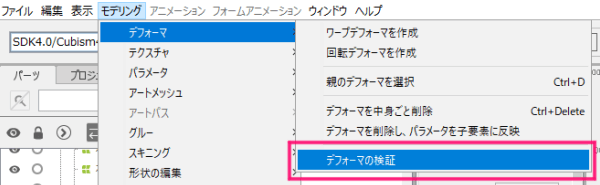
見た目だけではデフォーマがサイズが適切かどうかわかりにくいのでメニュー「デフォーマ」→「デフォーマの検証」でもはみ出してるパーツを確認できます。


これで枠の大きさをはみ出ないように調整できました。
「矢印ツール」に切り替えないと枠の編集ができません!


青い枠にならない、枠編集ができない…時は、現在選択しているツールが違う場合があります。
「矢印ツール」になっているかどうか確認してみてください。
私がこのパターンのミスをよくやってしまいます(汗)
「眉 角度」の作例




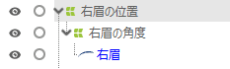
再度ワープデフォーマを作り眉の「位置」を設定する
「角度」が出来たら「位置」を設定していきます。


これまで同様に「角度」のデフォーマを選択して「位置」専用のデフォーマを作成します。


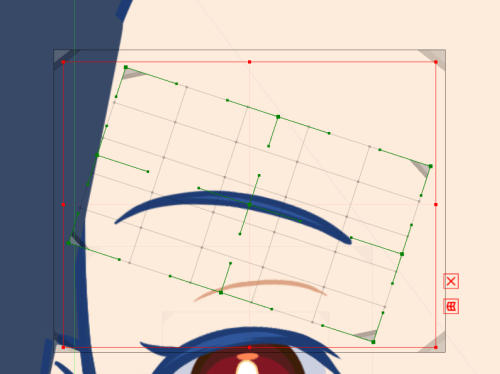
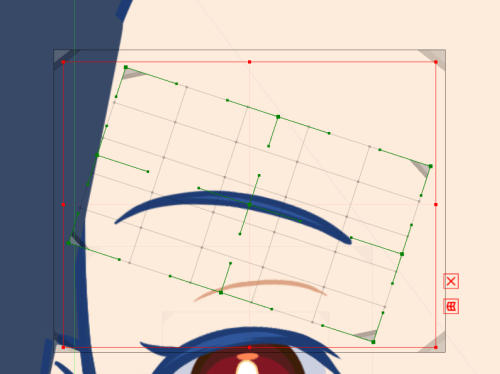
ここでも「角度」の可動範囲含めた範囲からはみ出ないように「位置」デフォーマの大きさを調整します。


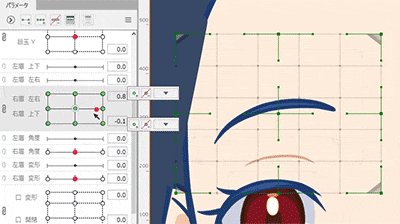
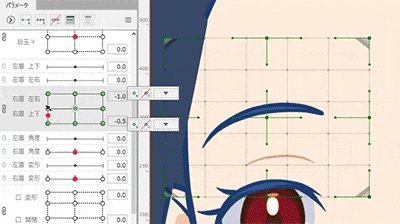
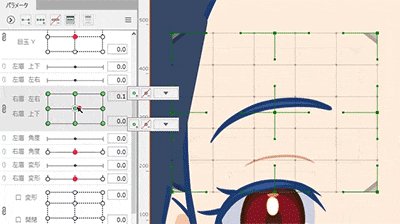
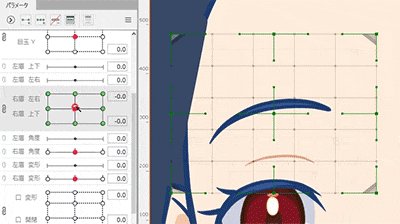
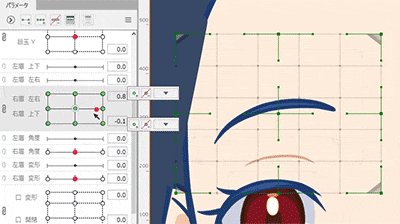
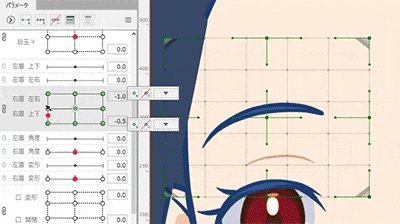
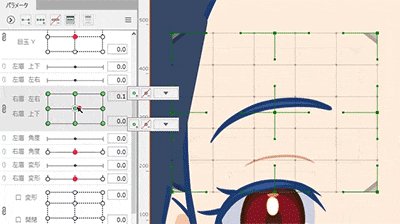
パラメータは「右眉 上下」「右眉 左右」に紐付けていきます。
「位置」デフォーマを選択したままパラメータを選んで「キーの3点追加」をクリックします。
眉毛なのでそんなに大きく動かさなくて大丈夫です。
あんまり左右に動く印象は無いですが…眉間に寄る表現をイメージすると作りやすいかも。
間の動きを生成して自由に動けるよう設定する
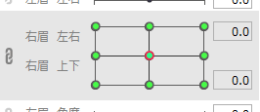
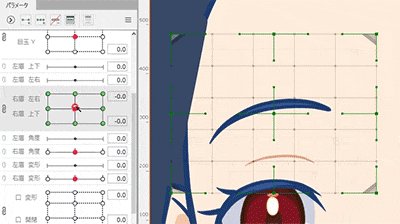
このままだと上下左右の十字にしか動きません。


パラメータをドラッグして「左右」が上に来るように移動させます。


左端のクリップをクリックすると…


パラメータがこのように四角に合体します。
このままではまだ十字にしか動きません。




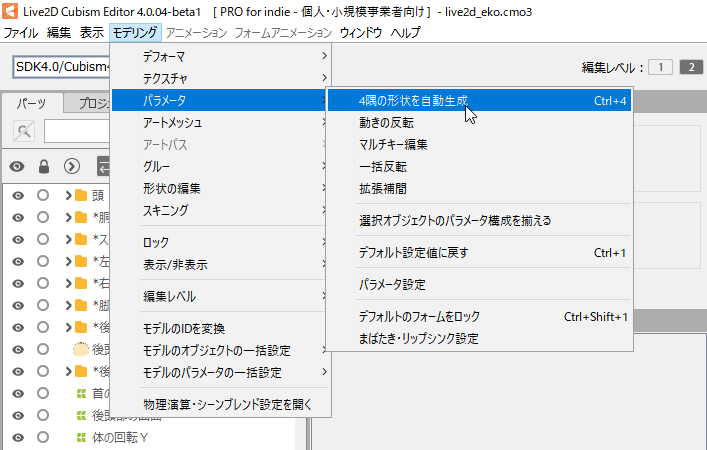
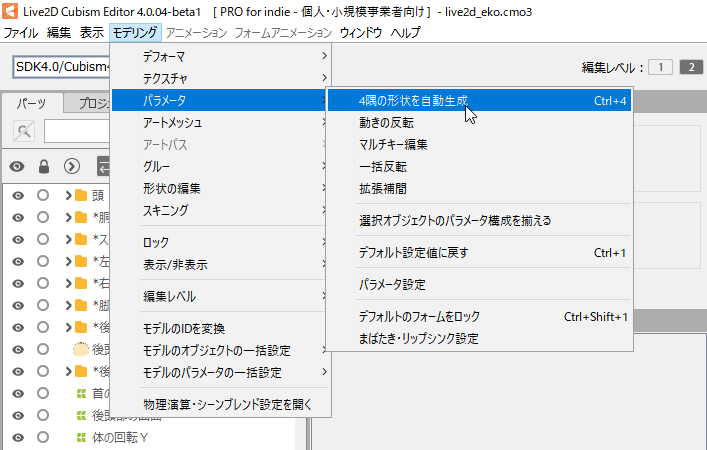
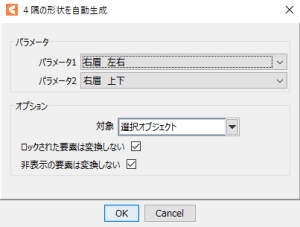
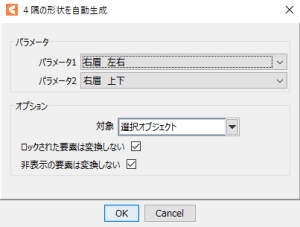
眉パーツと「上下左右」のパラメータを選択したまま、メニュー「モデリング」→「パラメータ」→「4隅の形状を自動生成」をクリックして「OK」を押します。


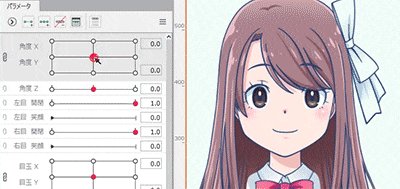
そうすると上図のようにぐるぐると動かせるように設定できました。
左眉も同じように作っていきます。
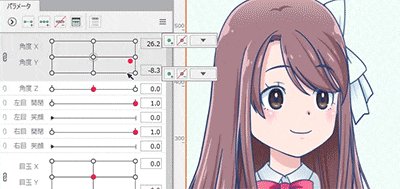
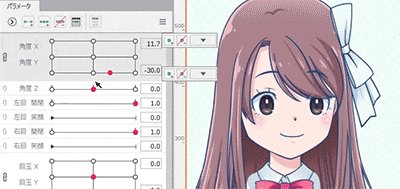
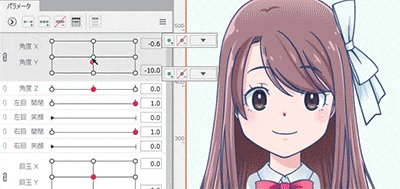
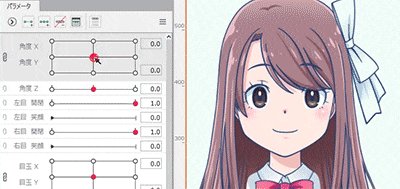
「角度XY」用にさらにワープデフォーマをつける
眉にはさらに「角度XY」用のワープデフォーマを作ります。


「角度XY」はLive2D顔作りの中ではほぼ最終工程なので、ここではデフォーマを作るだけで置いておきます。
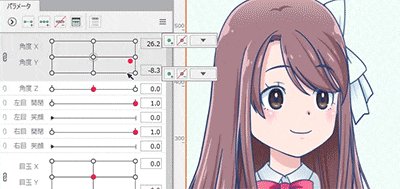
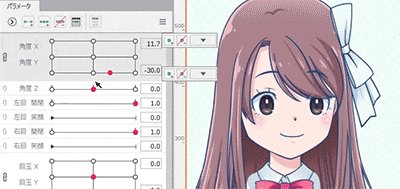
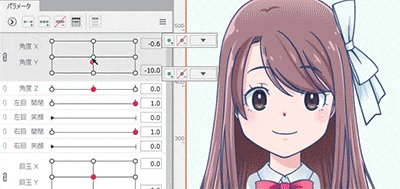
「角度XY」の作例と作り方はこちら


初心者の方は最終工程に回すのをオススメしますが、作り方は↓こちらに記載しています。




Live2D公式の解説はこちら
「眉」は初心者がLive2Dの機能を知るのに丁度よい簡単な作業
Live2D界も奥が深いので、紹介した方法以外にも効率化やクオリティアップの方法が開発されていると思います。
他のLive2Dクリエイターさんのノウハウも大変勉強になります。
眉の作り方は以上になります。
慣れればとてもカンタンな作業で、出来た時の派手さはありませんが、初心者がLive2Dの作り方を知るにはとても良い作業です。
これが出来たら他のパーツも動かしていけると思います!
初心者向け「まず1体を作りたい!」という人はこちらへ