Live2D初期の頃から触っていた、さらえみ(@saraemiii)です。
Live2Dモデルの作り方について、まだまだ奥深い沼ではありますが…だいたいの機能を把握できました。
しかし最初から作るには工程が多く初めて作る人にはものすごいハードルがあります😥
そこで今回は、多くの初心者が低いハードルでLive2Dに触れられないか…最短で作る方法は無いかと調べてみました。
公式チュートリアルで配布されているテンプレートを使う
公式がチュートリアル内で配布しているテンプレートを使えば、ミニキャラであれば最速で作ることが可能です。
PRO版を使用します
今回試してみたところFREE版ではパラメータ数でエラーが出たため、PRO版が必要です。
体験版では無料でPRO版が42日間も使えるので、今回の方法ならチビキャラ何体か作れると思います。
 イラストを立体的に動かせるLive2Dは、Vtuberやゲーム映像など、個人作品から商業作品まで幅広く利用可能。PRO版機能を42日間無料で試せるトライアル版もあります。
イラストを立体的に動かせるLive2Dは、Vtuberやゲーム映像など、個人作品から商業作品まで幅広く利用可能。PRO版機能を42日間無料で試せるトライアル版もあります。
公式テンプレ「PSDデータ」をダウンロード
↑こちらのLive2D公式ページの「テンプレ用データダウンロード」からPSDデータをダウンロードします。
私の時はGoogle Chromeではダウンロード出来ず、Firefoxでダウンロードできました。時期によって直っているかもしれません。


zipを展開すると2種のpsdが現れます。
どちらを使用しても大丈夫ですが、今回は「女の子」を使用しました。
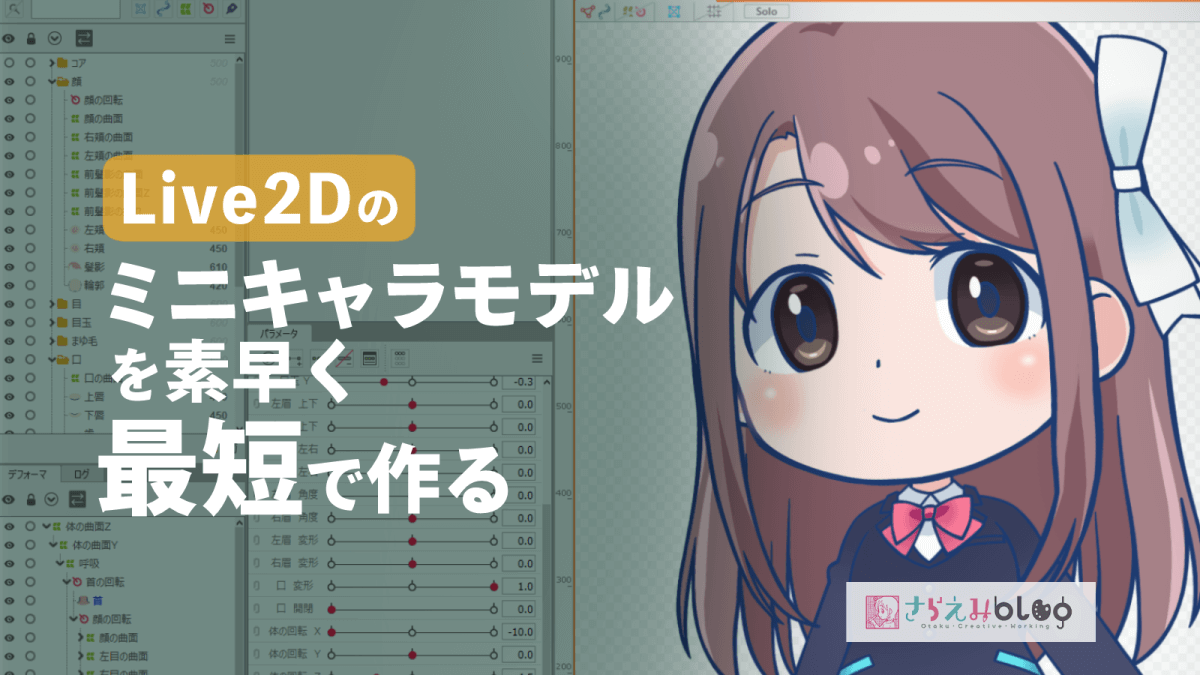
PSDデータを元にキャラクターを作画


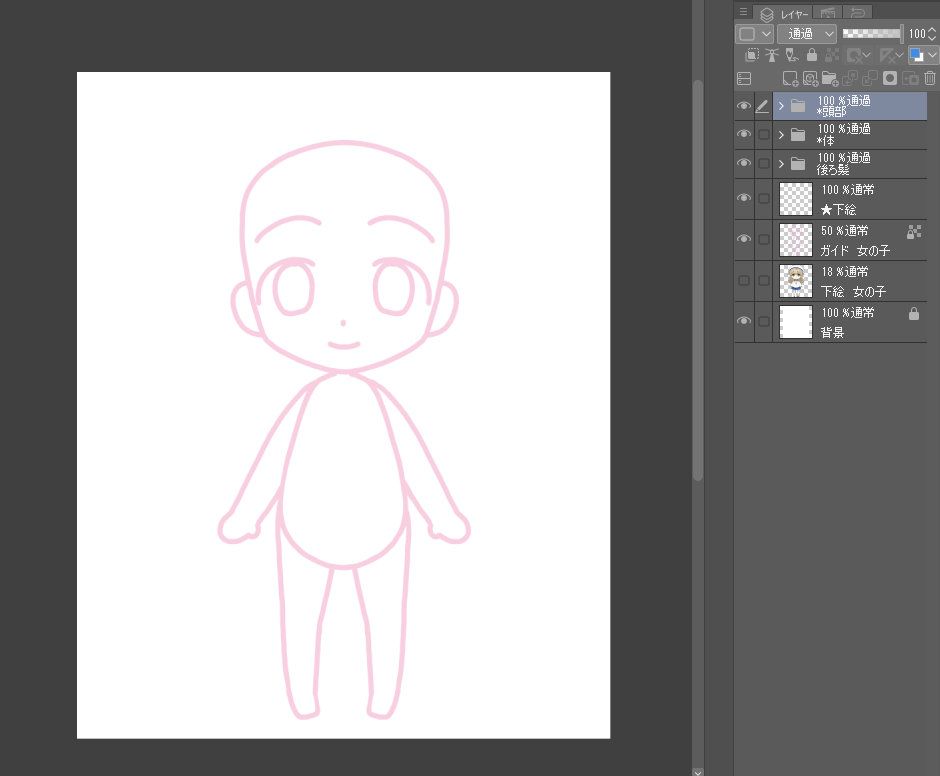
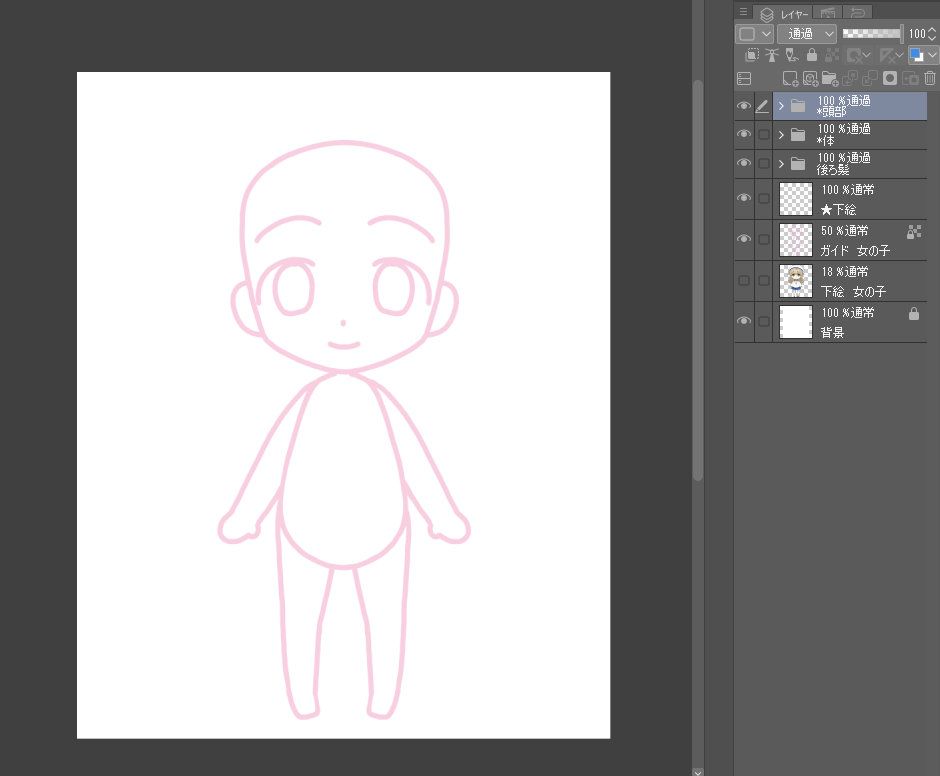
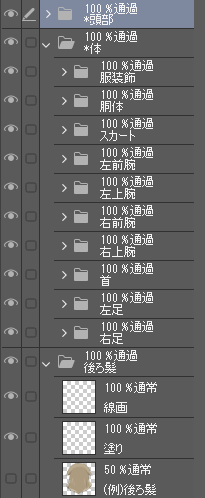
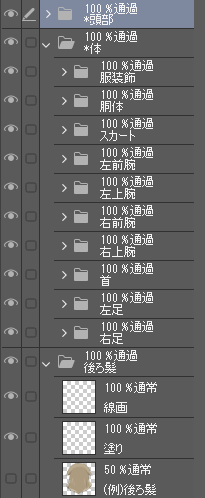
psdデータを開くと上図のように、いろんなレイヤーとガイドが含まれています。


フォルダの中身は非表示の「(例)パーツ」が入っておりどのようなパーツ分けが必要かがわかるようになっています。
慣れないうちは、サイズや位置はガイドに合わせて作画したほうがLive2Dでの作業が短縮できます。
特殊なパーツに注意
テンプレートでは旧式のモデリングにあわせたレイヤー構成になっています。
そのため現在では見慣れないパーツも存在しています。


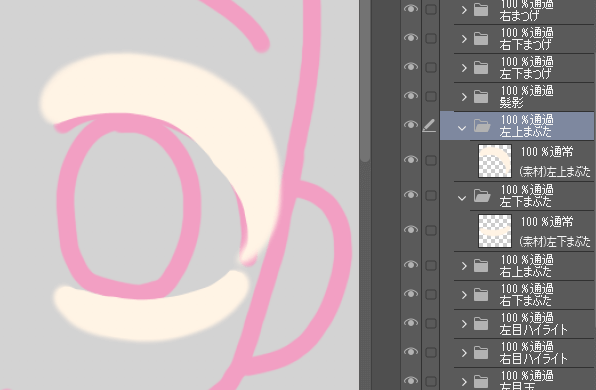
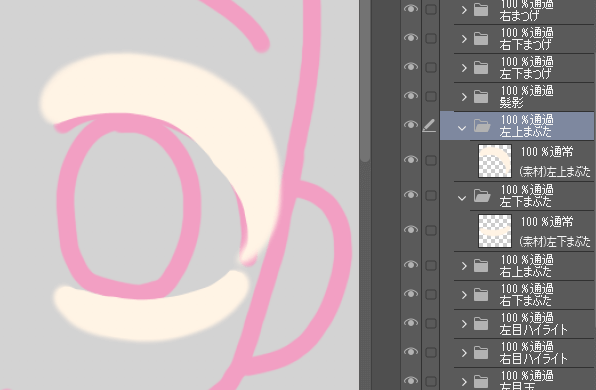
上まぶた・下まぶたと目をカバーするパーツが存在します。




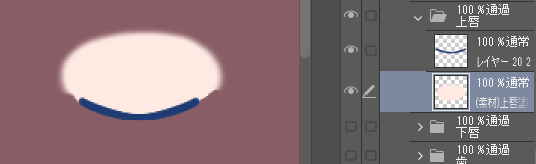
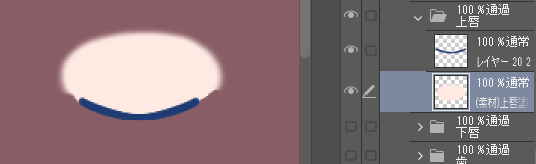
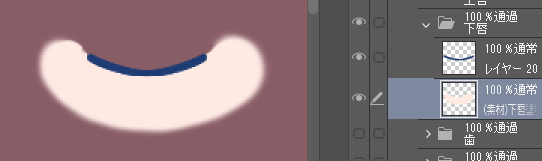
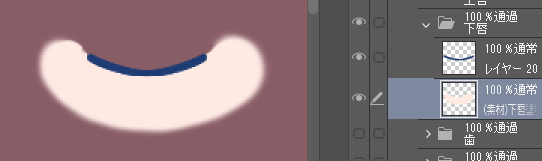
口のパーツも複雑な形をしています。
テンプレートの「(例)パーツ」では無くなっていますが口の線は上唇・下唇両方に表示させます。
テンプレート機能を適用
作画が出来たらLive2Dへ反映させていきます。
レイヤーをパーツごとに結合


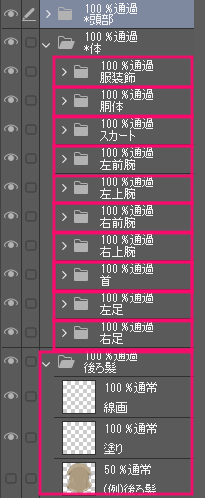
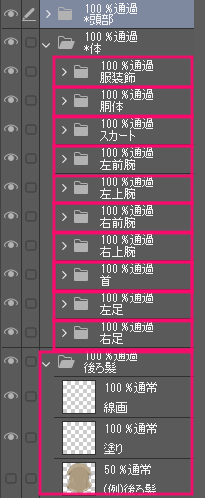
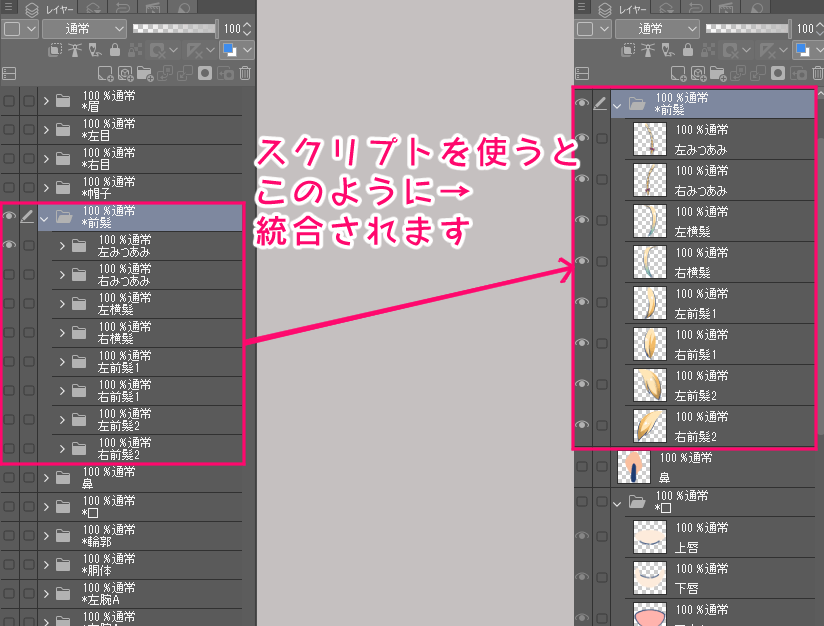
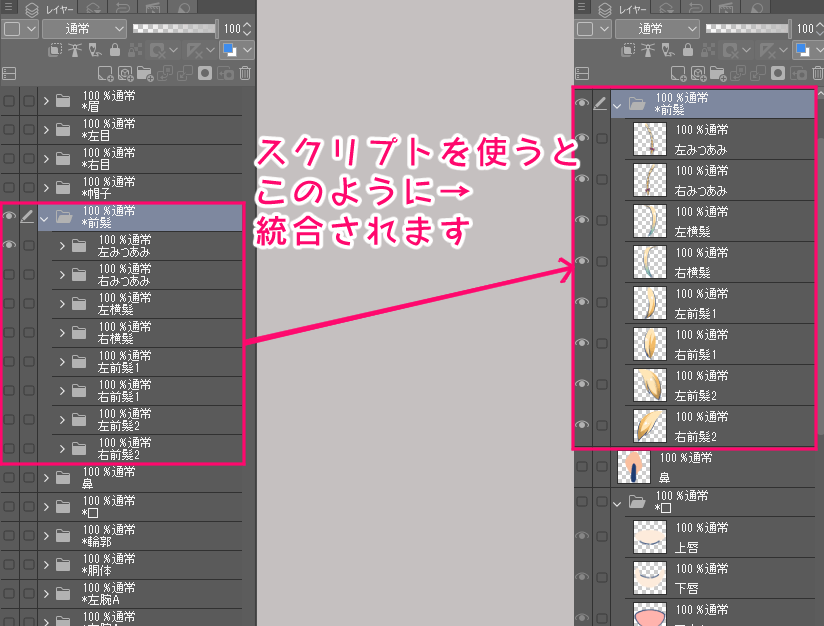
psdデータで作画できたら「*」印のついていないフォルダの中身を結合し1パーツ1レイヤーずつにしていきます。
結合前と結合後にpsdデータを分けて持っておくと後から修正しやすいです。
公式スクリプトを使って一気に結合!
今回パーツ数は少ない方ですが、ソフト「Adobe Photoshop」と公式が配布している「専用スクリプト」を使えば一気に結合できます。


スクリプトをPhotoshopにインストール。
作画したpsdデータを開き、結合したくないフォルダに「*」印を付けます(※今回使用した公式のテンプレpsdデータには最初から付けられています)


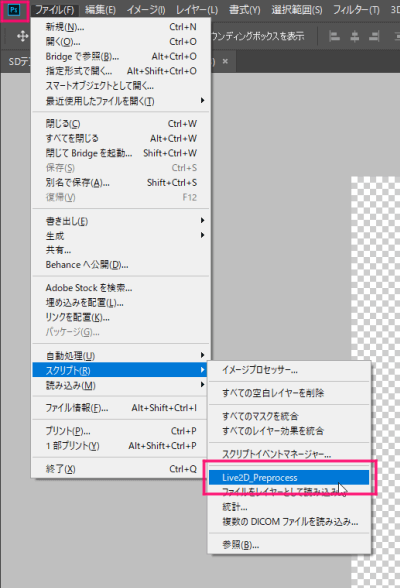
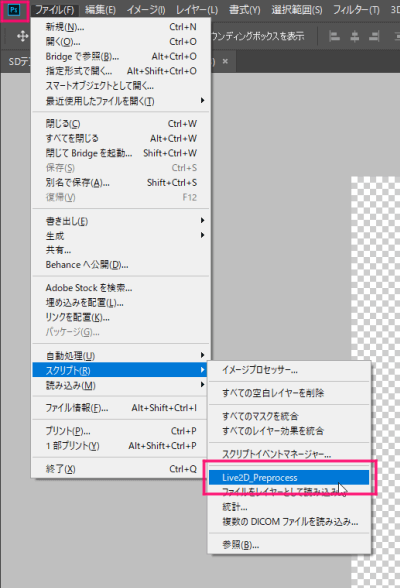
ファイル→スクリプトから「Live2D_Preprocess」を実行すると、一発でパーツごとに統合することができます。
PSDスクリプト「Live2D_Preprocess」のダウンロードはこちら


Live2D上でテンプレートを適用させる


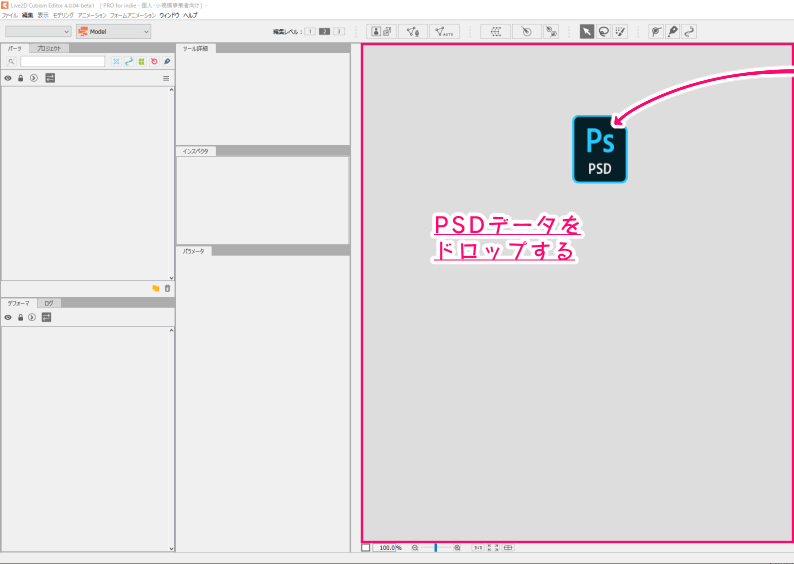
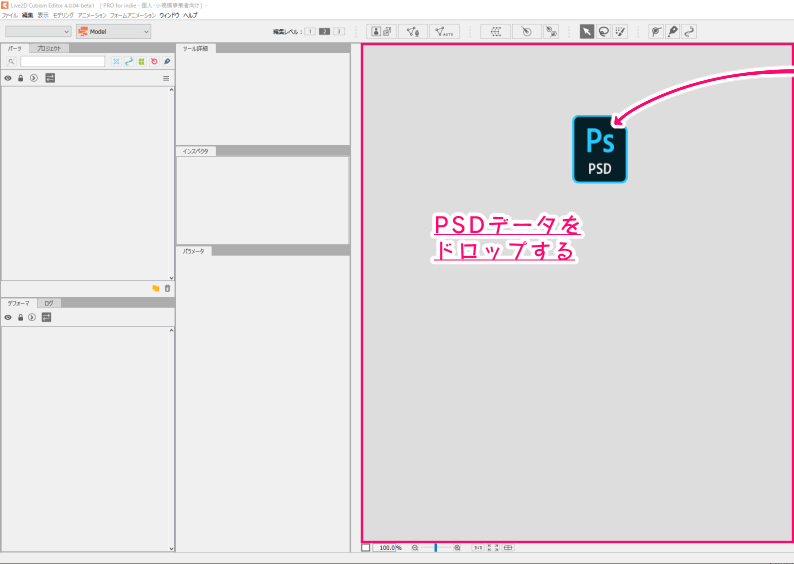
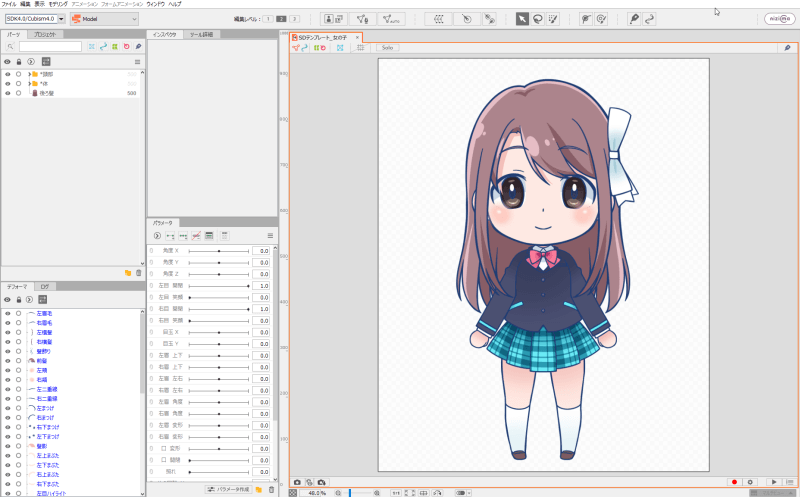
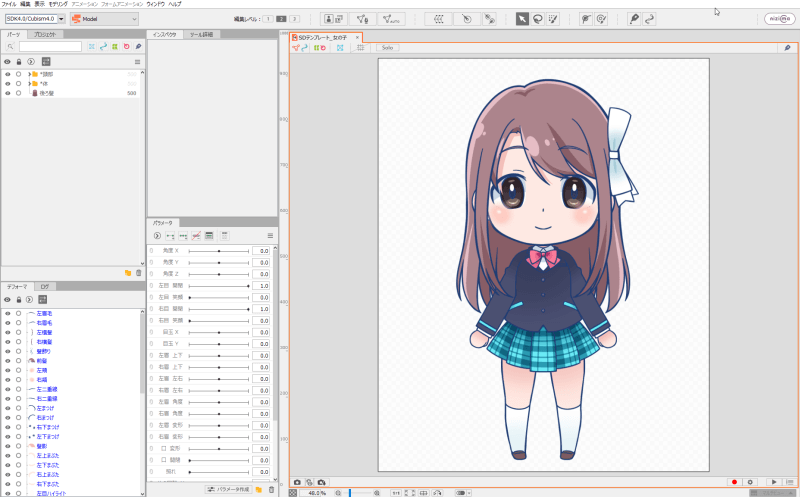
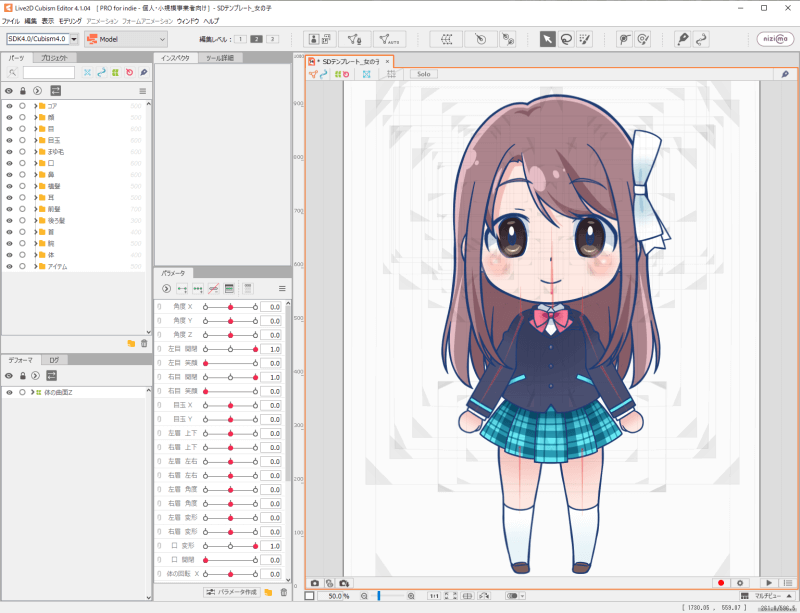
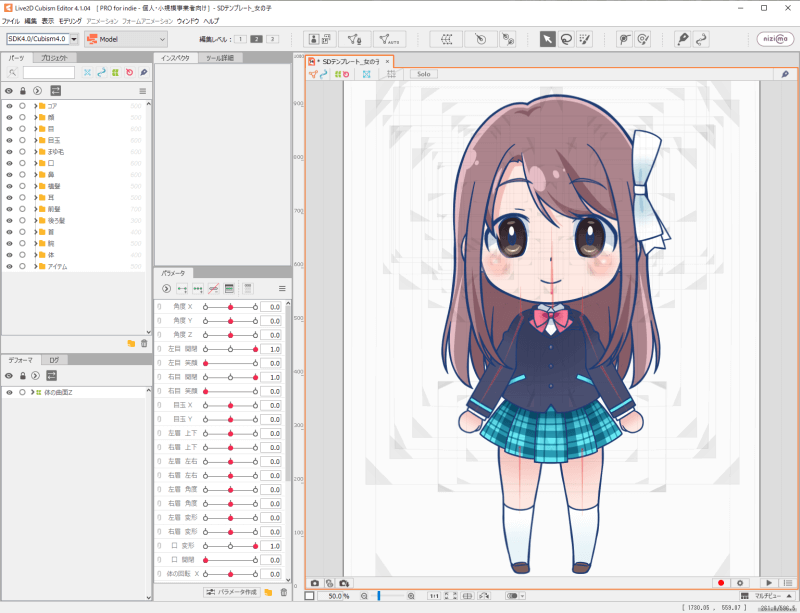
1パーツ1レイヤーずつに出来たらpsdデータを「Live2D Cubism Editor」にドラッグ&ドロップします。


上図のように作画したイラストが表示されます。


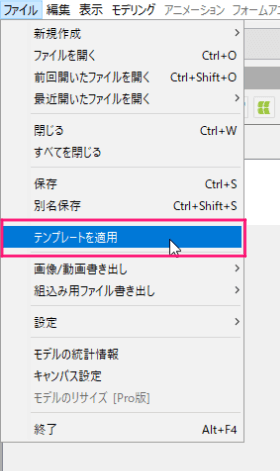
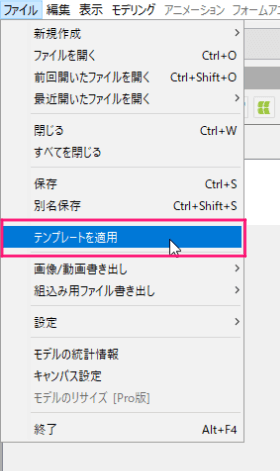
「ファイル」→「テンプレートを適用」を選択します。


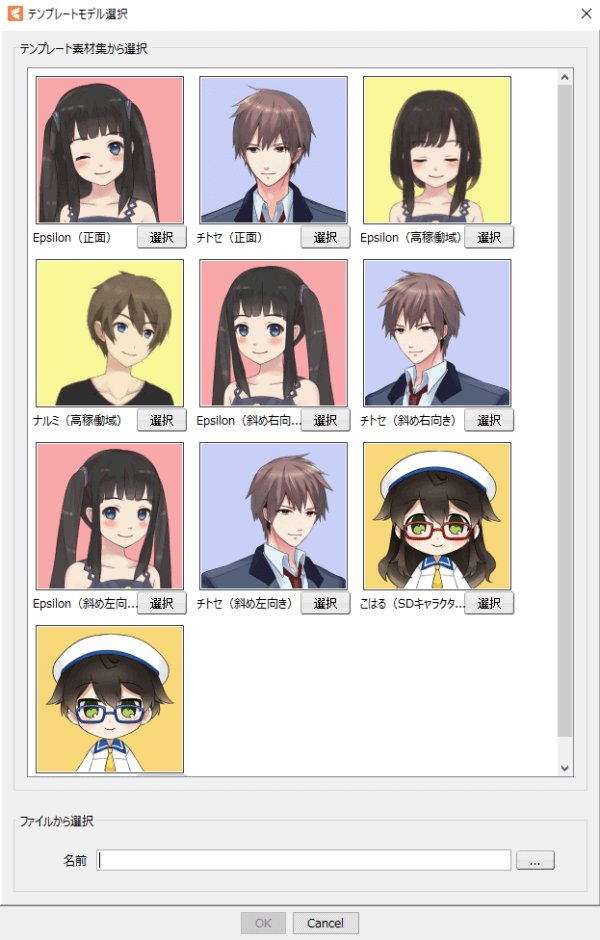
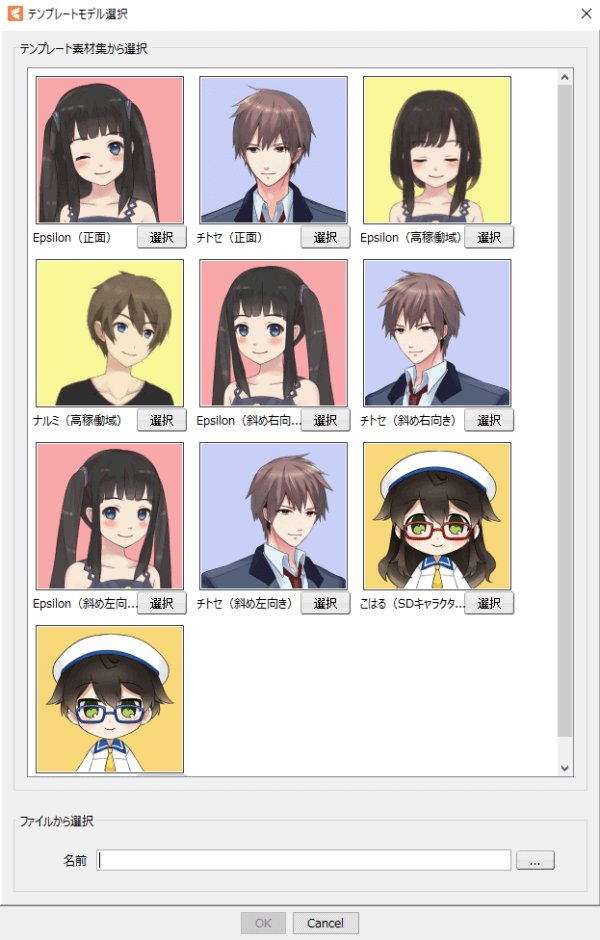
テンプレートモデルを選ぶ窓が出てきます。
今回はミニキャラ女の子のテンプレを使ったので「こはる(SDキャラクター)」を選びます。


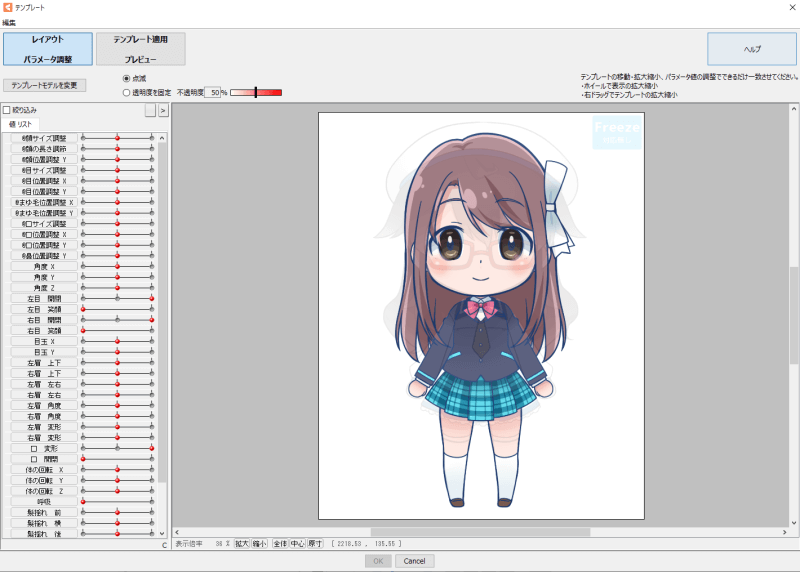
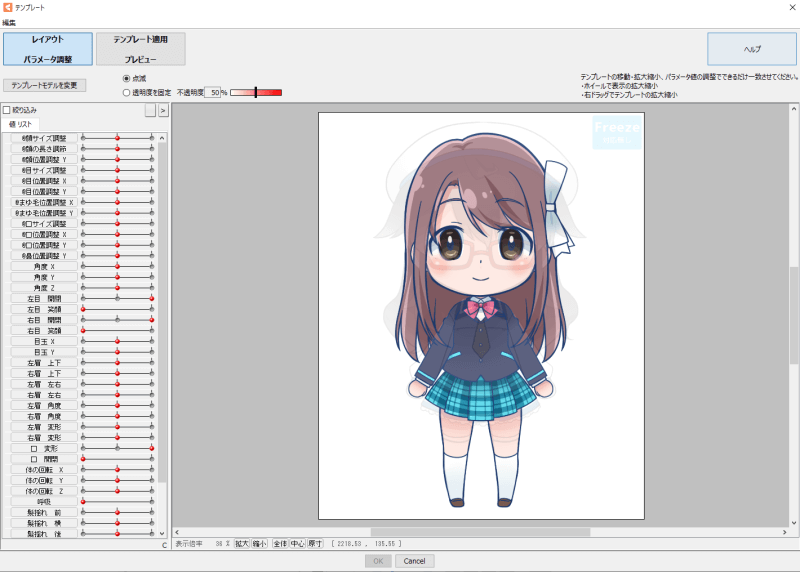
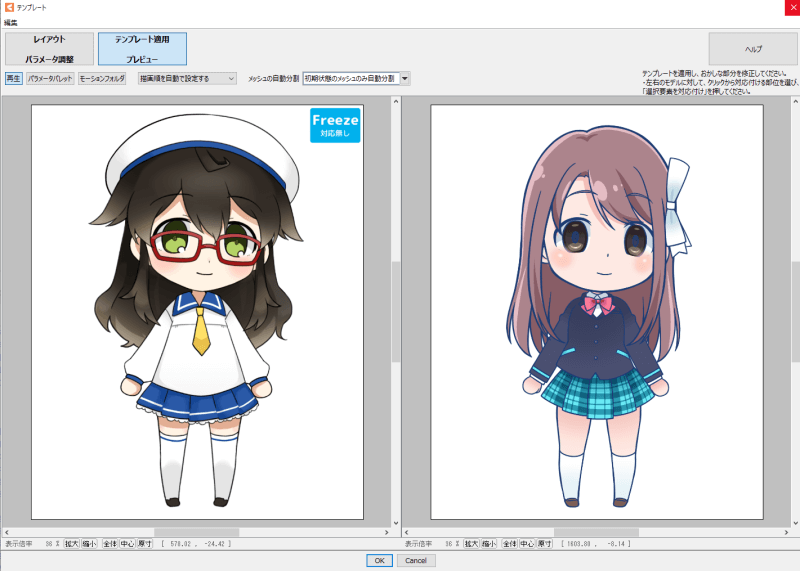
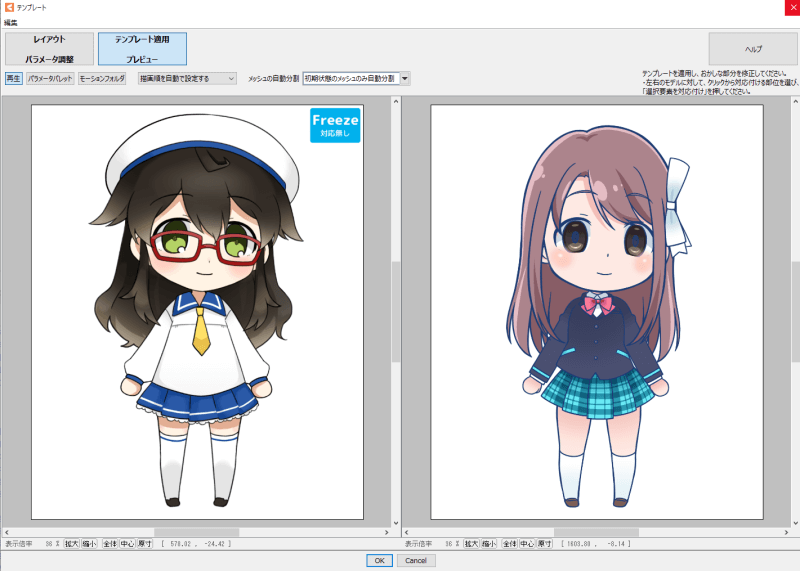
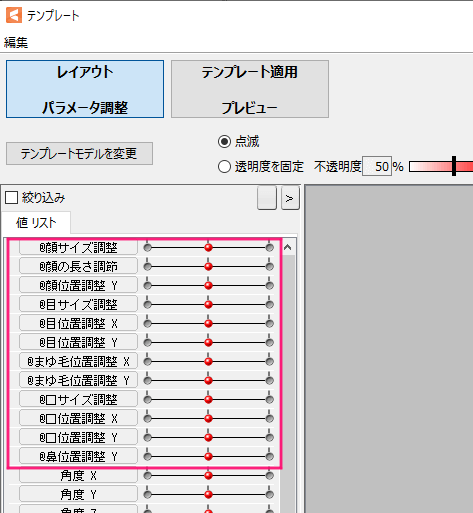
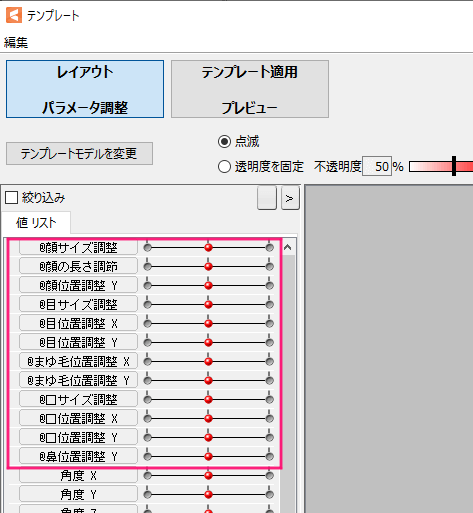
「レイアウトパラメータ調整」でイラストとテンプレートが重なった状態が表示されます。


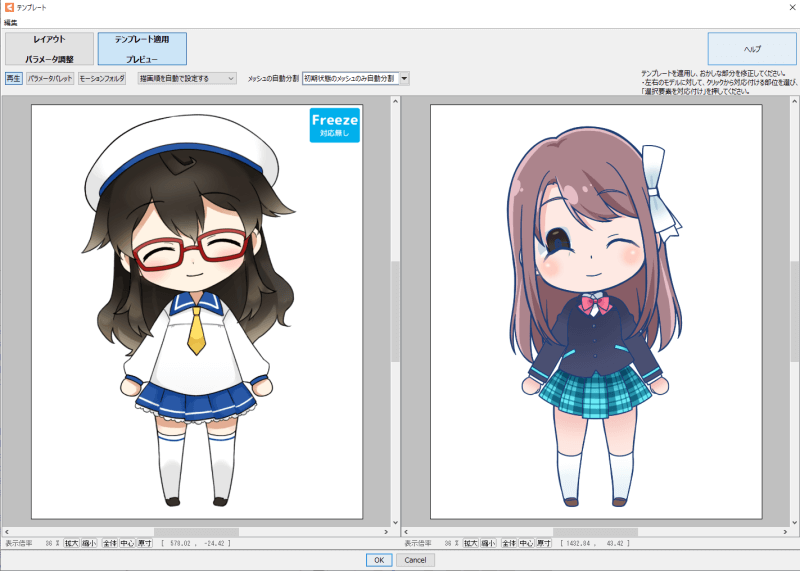
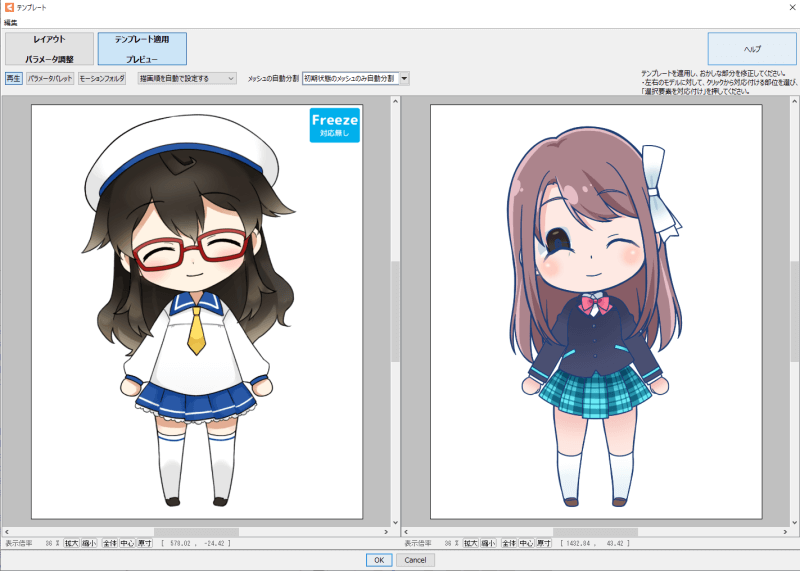
上部のボタンで切り替えられる「テンプレート適用プレビュー」で動いた時の状態が見れます。


一見できてるように見えても動いてみるとズレていたりするのでこれを直していきます。
パーツの大きさが違う時は…


テンプレートよりパーツが大きい・小さい・位置が違うという場合…
「レイアウトパラメータ調整」の「値リスト」でテンプレートモデルのパーツの大きさや位置を合わせることができます。
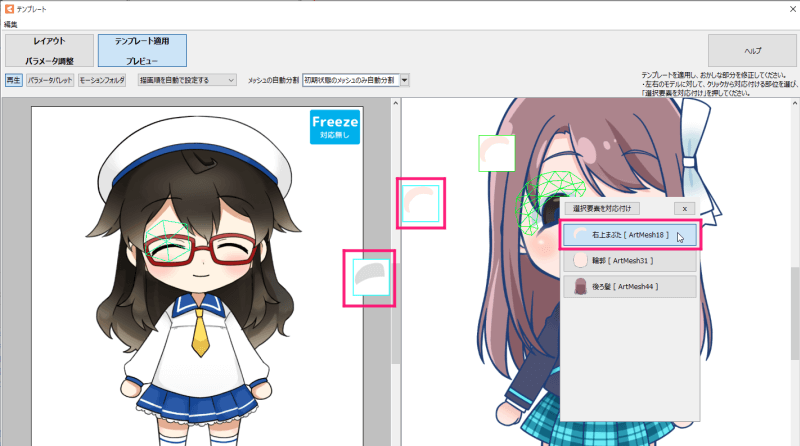
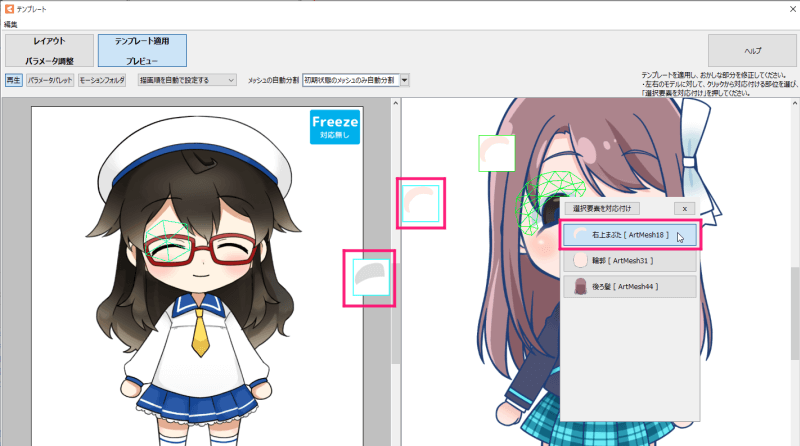
テンプレート機能内で構成を調整する
パーツと動きが合っていないのはテンプレートとのリンクがズレているからです。
これを直していきます。


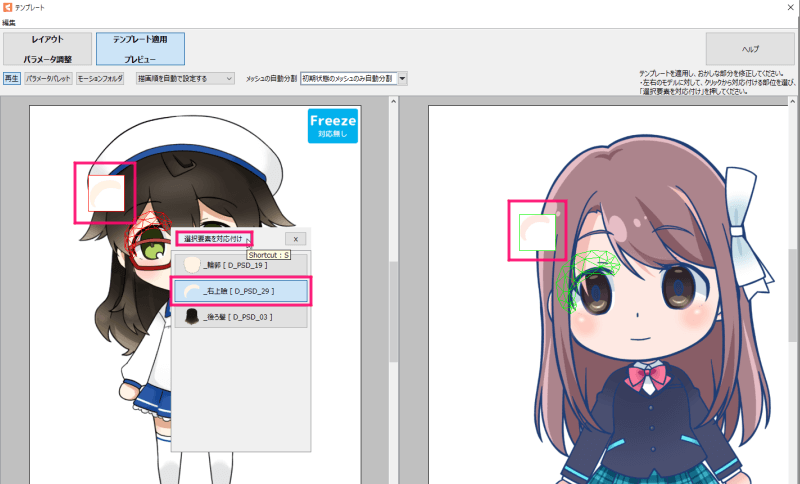
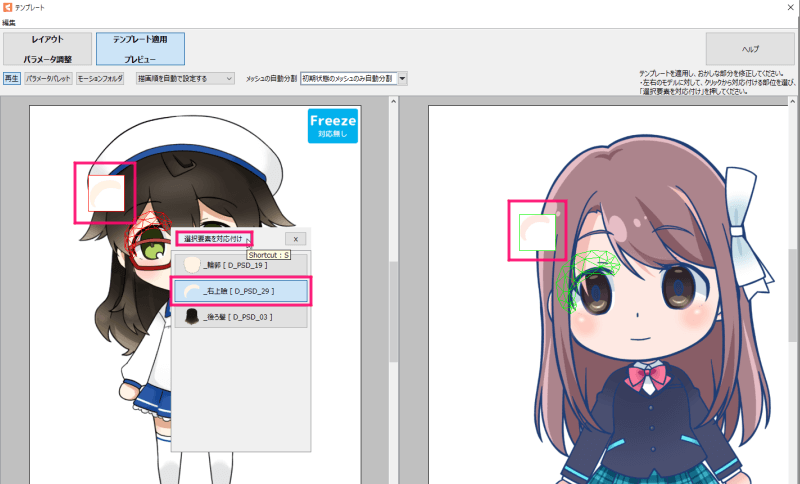
パーツにカーソルを持っていくとテンプレートと自作イラストでどのパーツがリンクしているかが分かります。
今回は自作側のまぶたがテンプレートの白目にリンクしていました。
まぶたパーツをクリックすると窓が出現するので「右上まぶた」を選びます。


テンプレート側のまぶたやその周辺パーツを選ぶと同じく窓が出現するので、こちらでも「右上瞼」を選びます。
これできちんとまぶたが閉まるようになります。


モデルビューにカーソルを持っていくと、どのパーツにリンクしているか表示されます。
これを確認しながら、テンプレートパーツとのリンクを調整していきます。


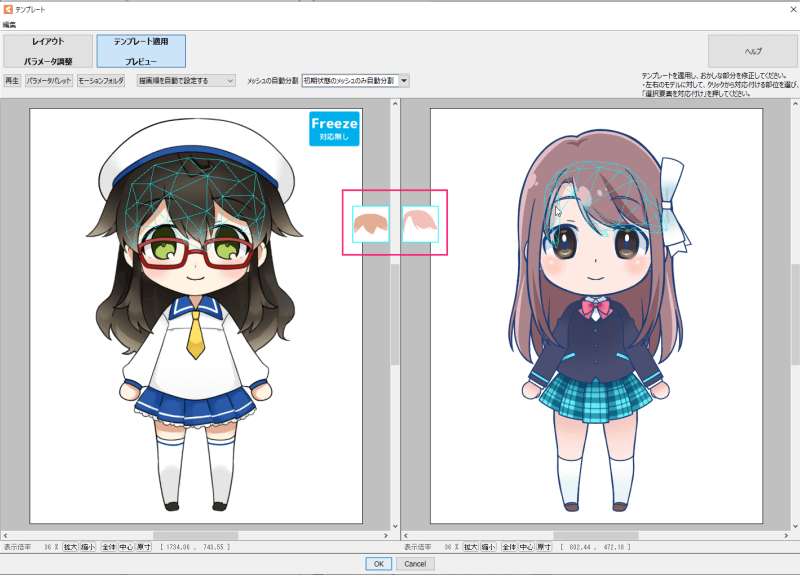
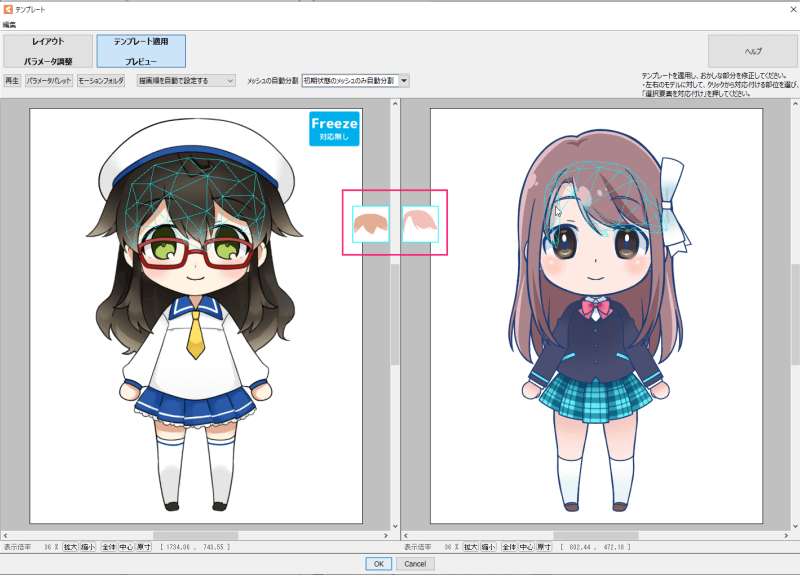
このパーツとのリンクを調整していくと上図のようにほぼ完成状態にまでなりました。
目の形がおかしかったり、頬の色が目より前に出ていたり、微細な部分はキレイとは言えない状態です。
これはテンプレート適用後に調整します。


これでテンプレート機能での調整は完了ですので、窓の下部にある「OK」ボタンをクリックします。
Live2D上で構成を調整する


パラメータが全て設定されほぼ完成しましたが、ここからは微細な部分を調整していきます。
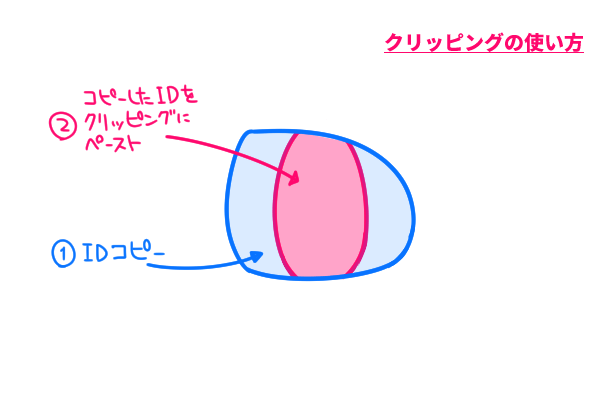
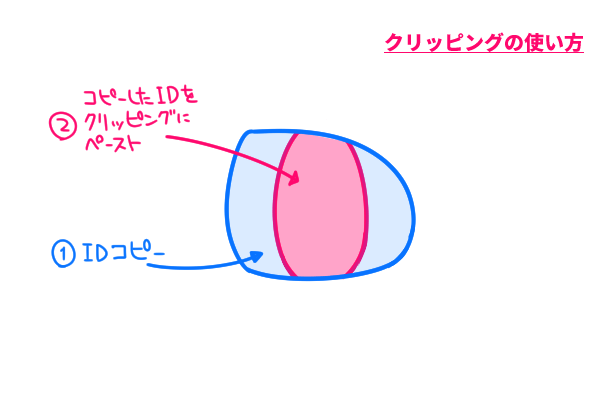
クリッピングで表示範囲を指定
なにかと便利なので白目の範囲だけ黒目が表示されるように設定します。


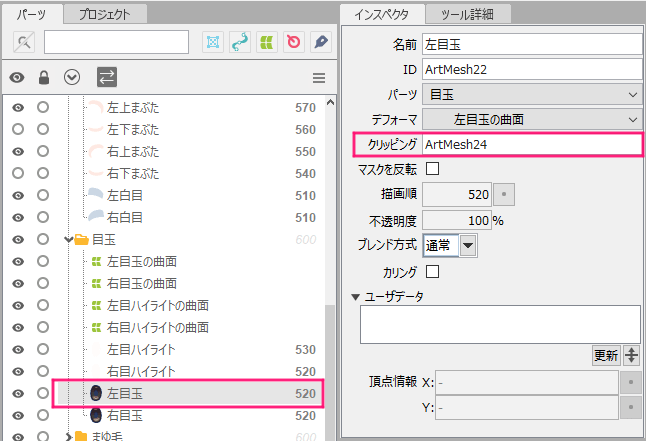
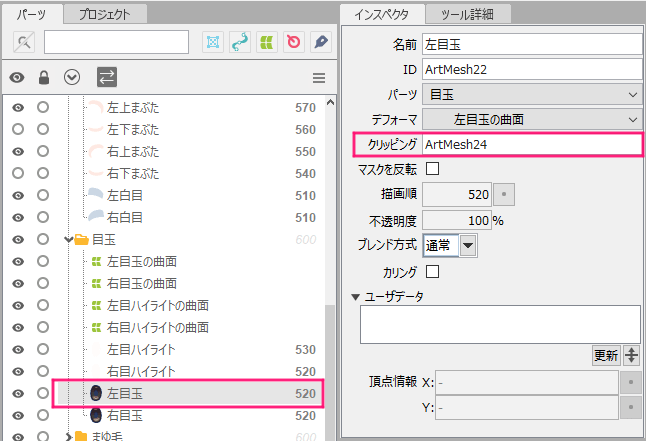
パーツのインスペクタタブを編集します。
- 左白目のIDをコピー
- 左目玉のクリッピングにペーストして完了


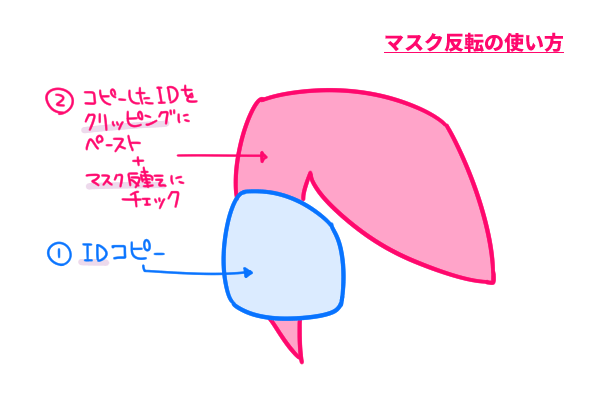
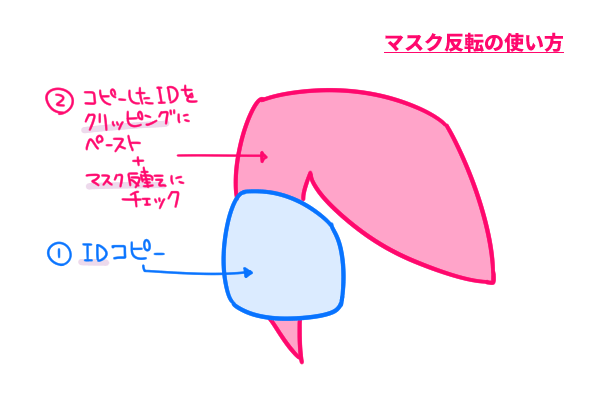
マスク反転でパーツ被りを解消


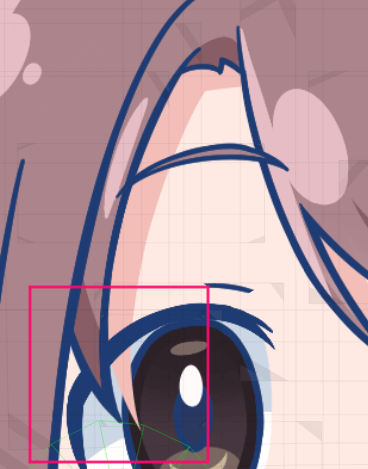
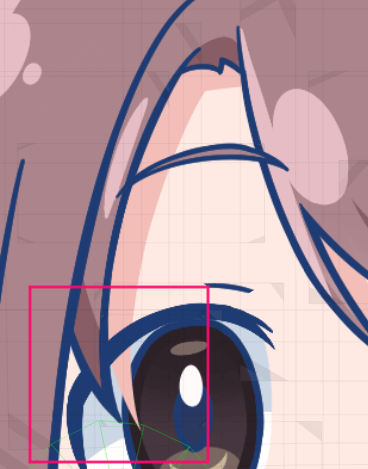
右目に影がかぶっていたので右目だけに被らないマスクをかけます。


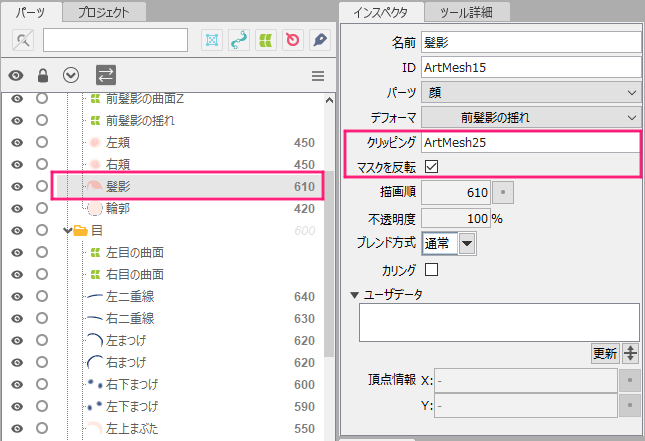
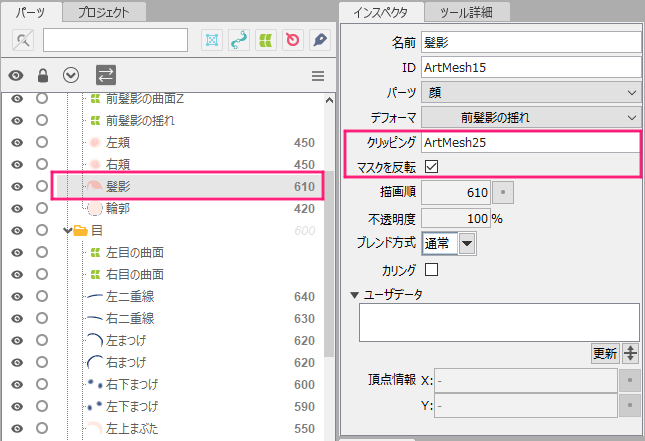
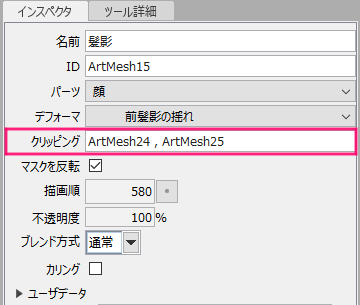
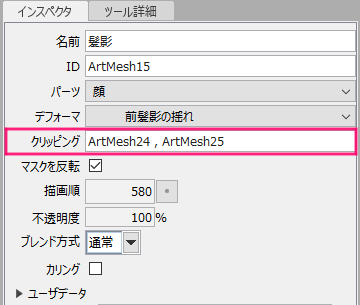
パーツのインスペクタタブを編集します。
- 右白目のIDをコピー
- 髪影のクリッピングにペースト
- すぐ下のマスクを反転にチェックを入れて完了




両目とも影被りを無くしたい場合は上図のように「,」で区切って両目のIDをペーストします。
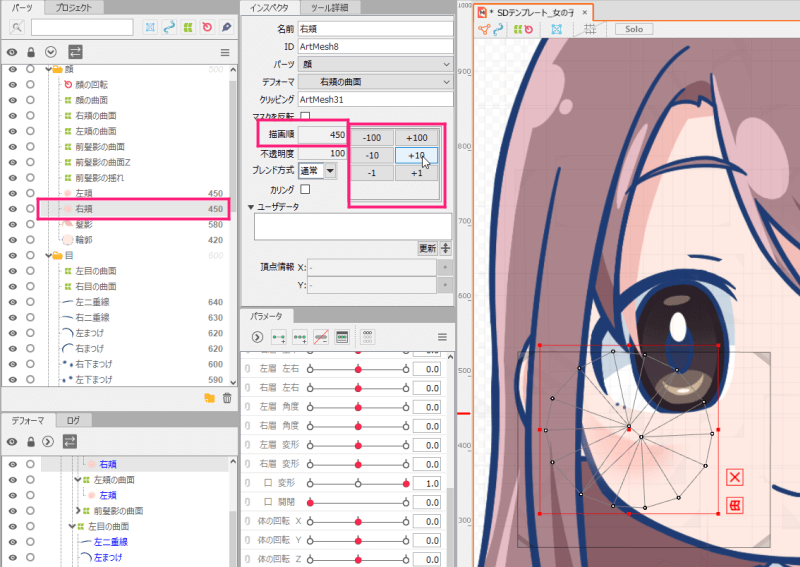
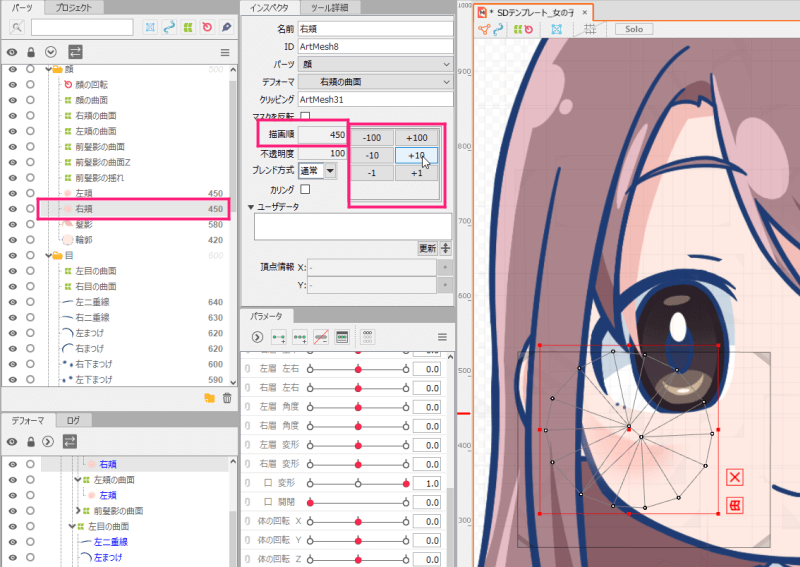
描画順で前後関係を編集
パーツ被りを「描画順」で前後関係を編集して解消する手もあります。


パーツのインスペクタタブを編集します。
- パーツの「描画順」をクリックすると数値パネルが出ます
- 特定のレイヤーより前に出したい場合は、特定のレイヤーに付いている数値より大きい数値に設定
- 逆に後ろに表示させたい場合は小さい数値に設定します
変形したパーツの調整
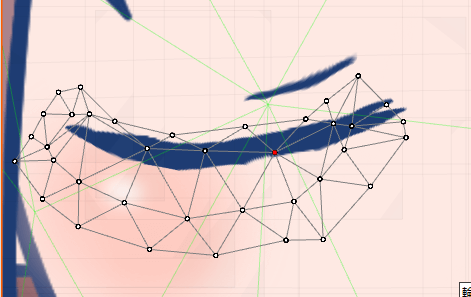
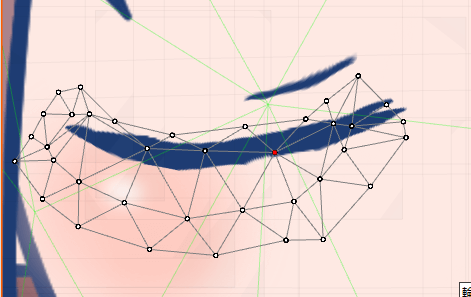
ぐちゃぐちゃに変形しているパーツをできるだけキレイに調整します。




矢印ツールを使うので選びます。


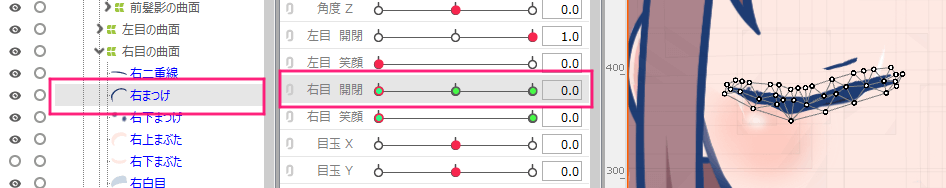
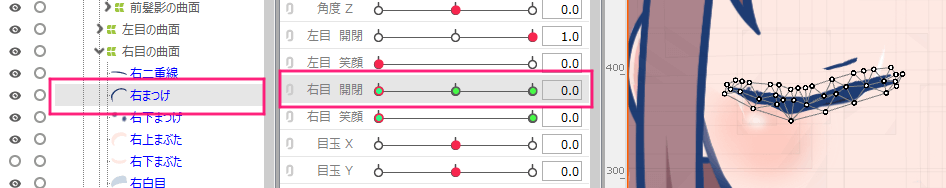
パラメータを動かして編集したい○キーで止めます。
調整したいパーツを選びます(今回は「まつげ」)


パーツを選ぶとメッシュが表示されるのでこれを触って納得いく形に整形させていきます。
今回の方法ではバッチリキレイに整形するのは難しいです。
メッシュを引き直して整形したり、パーツを切り替えたりする方法もありますが、手間がかかり初心者には難しいかもしれないので割愛しました。
もっとクオリティ高いものにチャレンジしたい場合はこちら
面倒だけどキレイに作れる方法はこちらにまとめています。


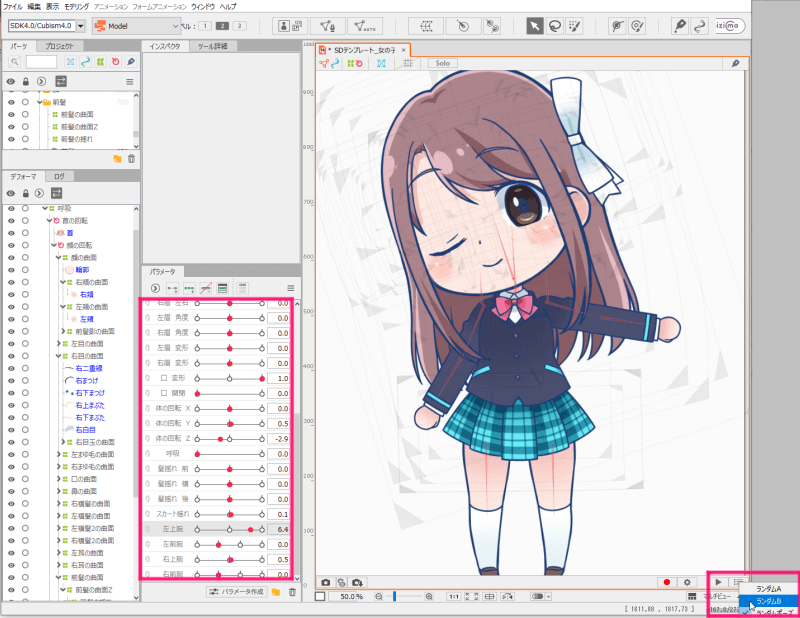
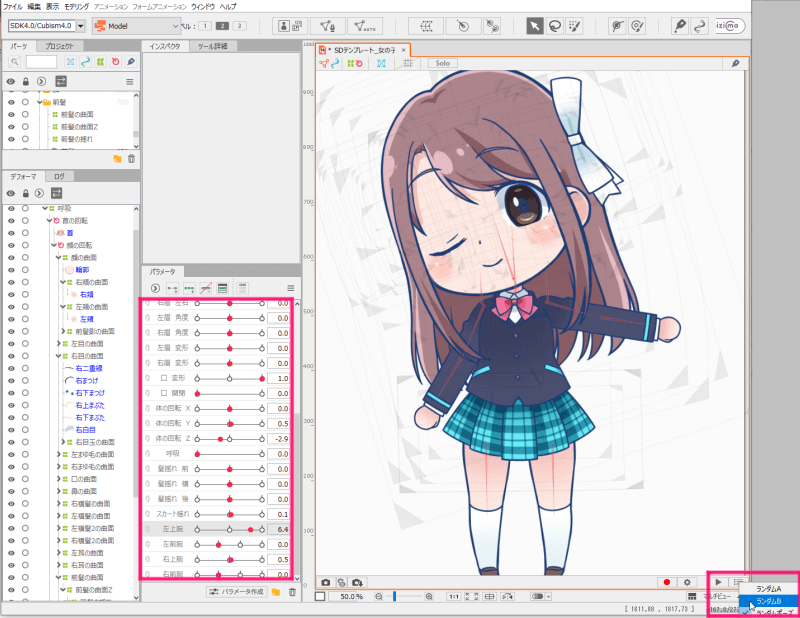
動作確認
完成したらLive2D上で動作確認します。


パラメータを触って動かすか、画面右下にある「▶」再生マークで「ランダムA」「ランダムB」「ランダムポーズ」から指定したランダム動作を再生できます。
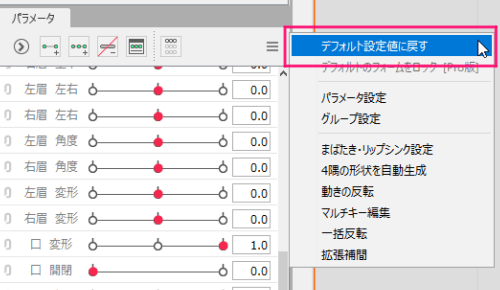
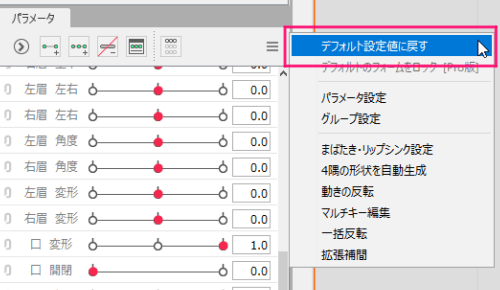
デフォルトに戻したい時は・・・・


「パラメータ」右上にある三本線アイコンをクリックすると現れる「デフォルト設定値に戻す」を選択します。
テンプレート機能の使い方はこちらでも詳しく解説
こちらでは頭身キャラクターで作成をチャレンジしています。


用途によって次の工程へ
今回作ったLive2Dモデルは、通常作ったものと同じようにいろんな用途に活用できます。
VTuberとして使う
VTuberとして使う場合はLive2Dに適応した「トラッキングソフト」が必要です。
トラッキングソフトは色々あるので↓こちらにまとめています


アニメーションの素材として使う
VTuberとして使う以外にも、アニメーション映像の素材としても使えます。
Live2D上で動かしてムービー書き出しする方法はこちら


映像作りに有名なソフトAdobeAfterEffectsで使用する方法


まとめ:初心者がとにかく最短で作ってみたい時にオススメ
今回「とにかくできるだけ最短で作る」をテーマに解説してみました。
ミニキャラに限定されてしまいますし、クオリティは劣りますが、初心者が手軽にLive2Dモデル作るには最適な方法だと思います!
このチャレンジを機に自作キャラクターを動かすのが楽しくなったら、本格的な作り方にもチャレンジしてみてくださいね!