Live2D制作もしているイラストレーター、さらえみ(@saraemiii)です。
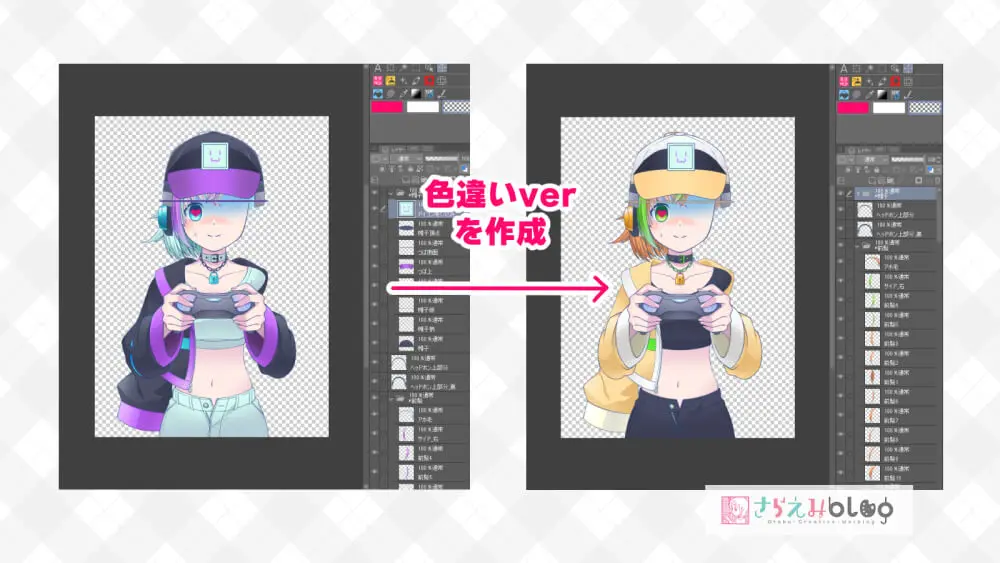
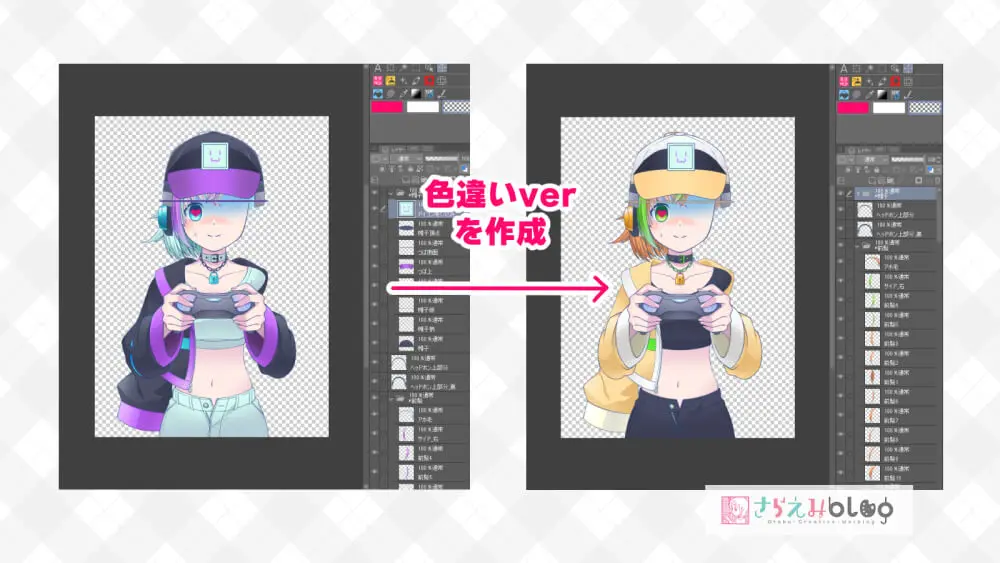
汎用モデル用に色違いを作成したので、テクスチャアトラスを差し替えるだけで色違いバージョンを作る方法をまとめました。
案の定、制作過程でミスもやらかしましたので上手くいかなかった時の対処法まで記載しておきます。
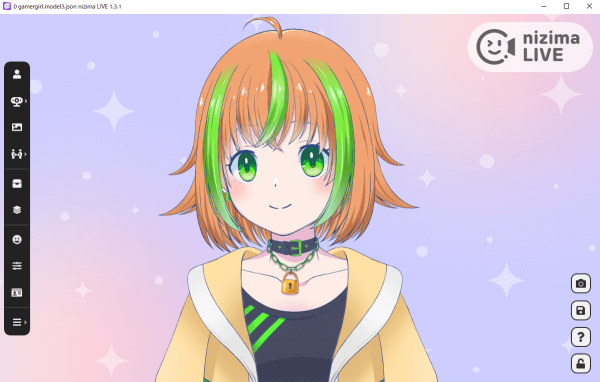
今回作ったモデルはこちら


差し替え用テクスチャアトラスの作り方


テクスチャアトラスの差し替えで色変更できるモデルを作る事ができます。
クリエイターが自分専用のモデルを作る分には必要ないですが、Live2Dモデルを他者に制作する場合にあると嬉しい機能になります。
作ったLive2Dモデルの色違いイラストデータを作成
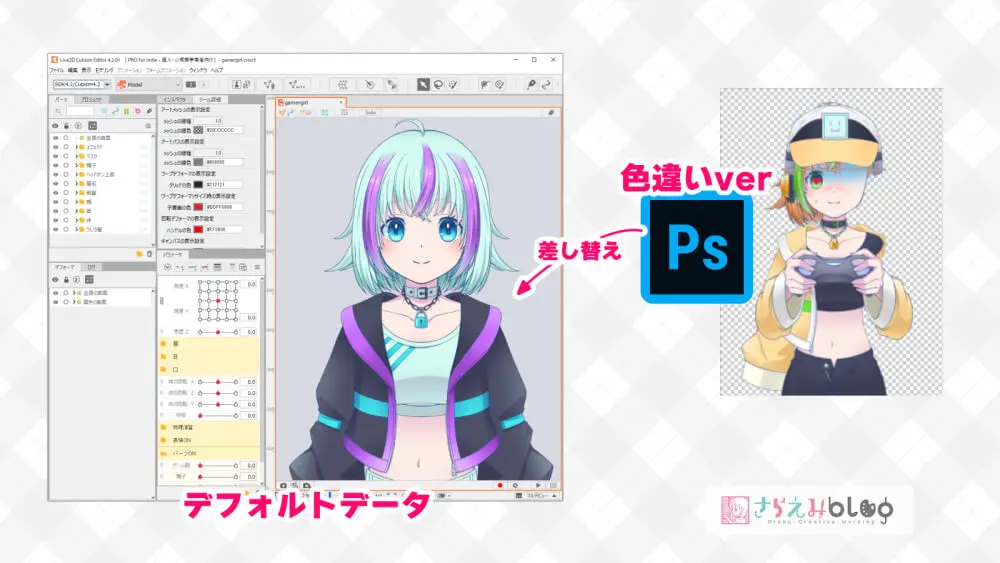
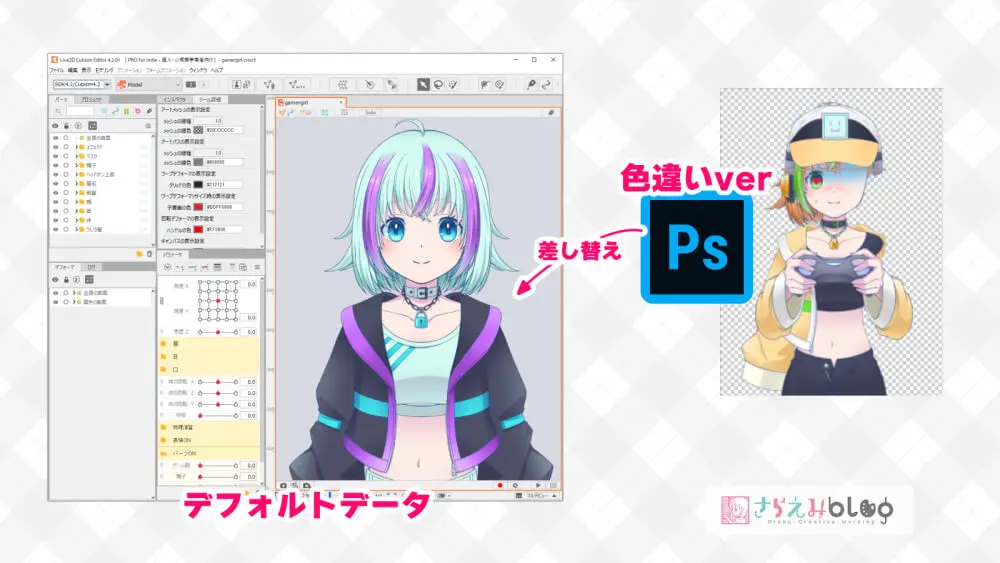
まずは色違い前のデフォルトとなるモデルを用意します。
Live2DVTuber作り方はこちらにまとめています






そのモデルに使ったイラストデータを別名で複製し、色違いバージョンのイラストデータPSDを作ります。
レイヤー構成や名称は変更せずに色違いを作成しないと、上手くいかないので注意してください。
デフォルトの「~.cmo3」に色違い用イラストデータを差し替える
デフォルトの「~.cmo3」を別名で複製し、色違い専用のcmo3データを作ります。
ミスった時にデフォルトに影響が出ないよう、色別それぞれでデータを作ると安全です。


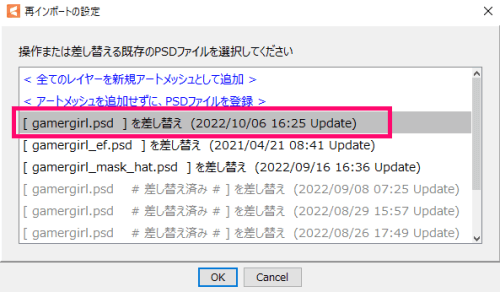
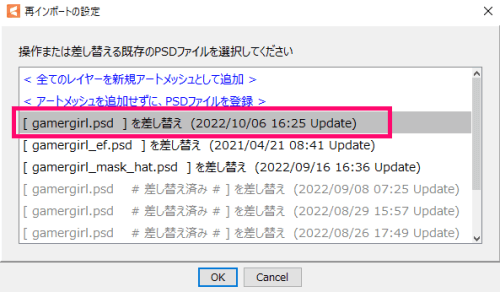
色違い専用のcmo3データに先程作成した色違い用PSDを差し替えします。




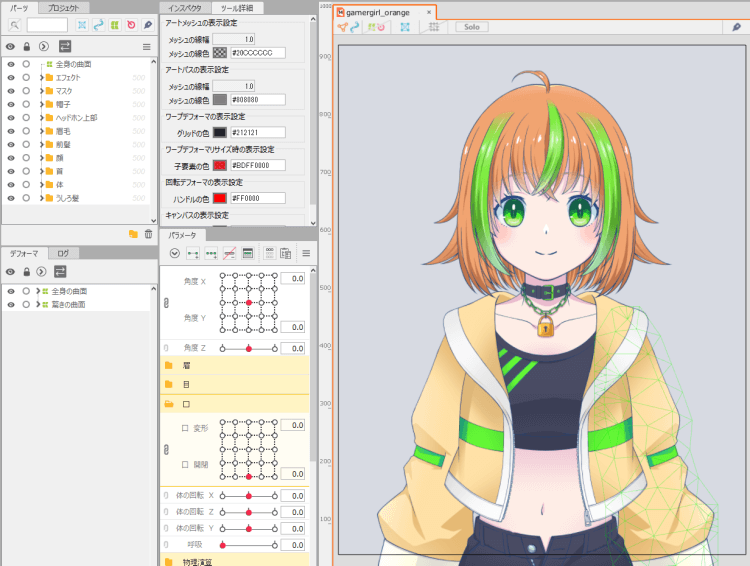
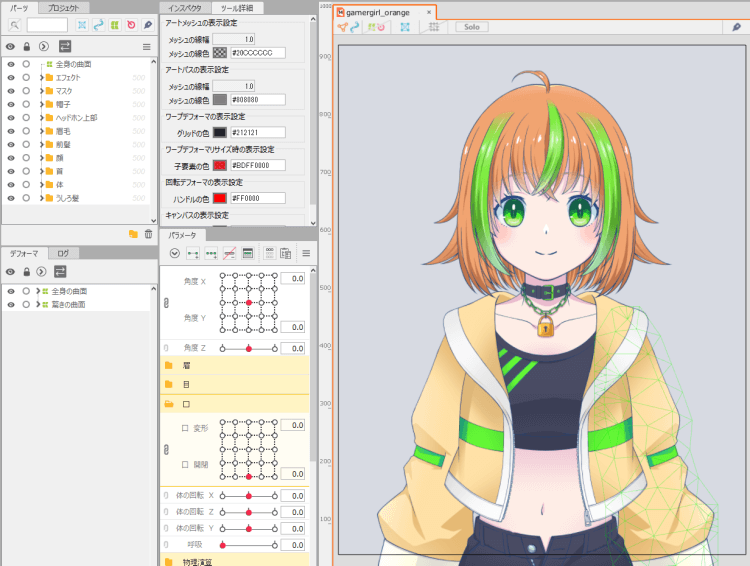
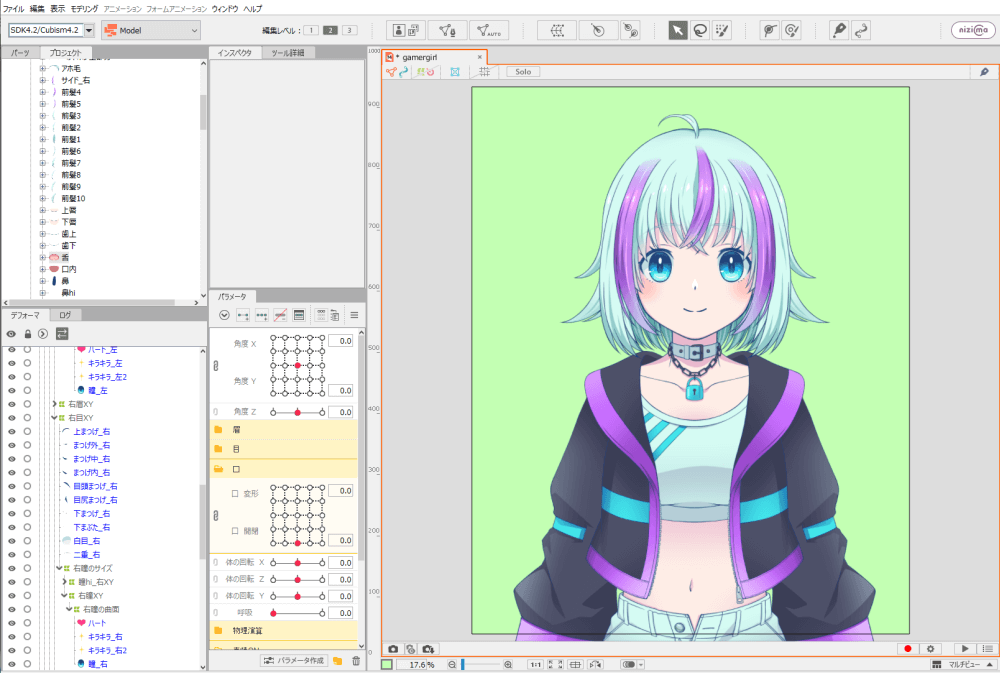
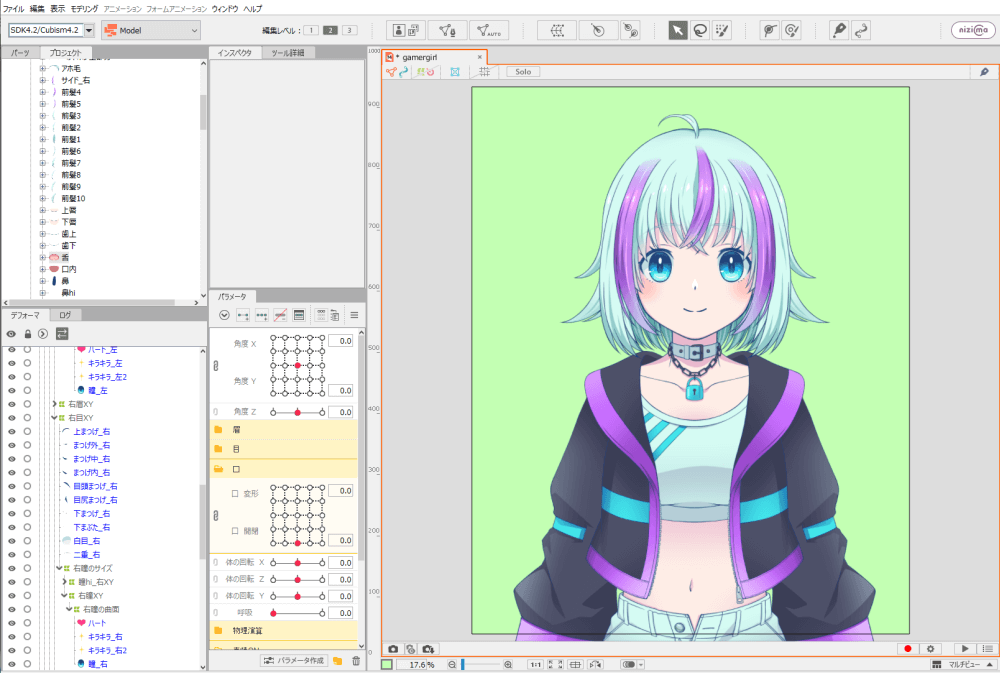
スムーズにいけば、このように色違いのcmo3データになります。
差し替えが上手くいかない場合は↓こちら(下記記事)を参考にしてみてください。
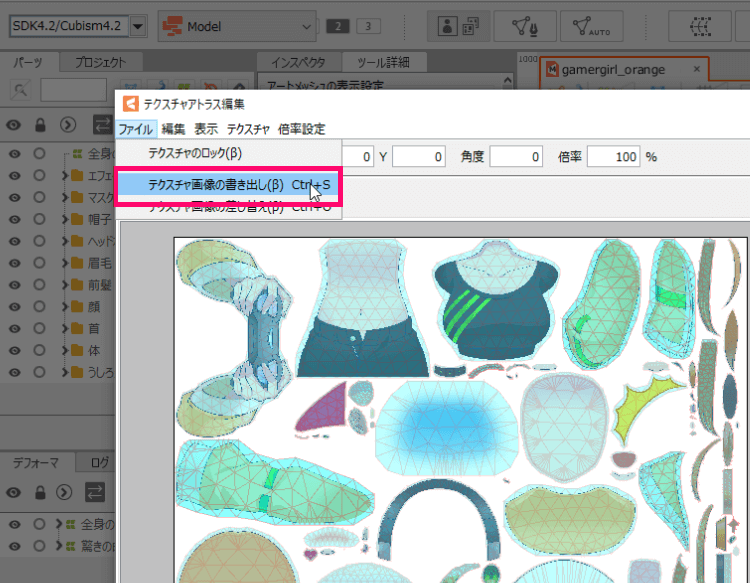
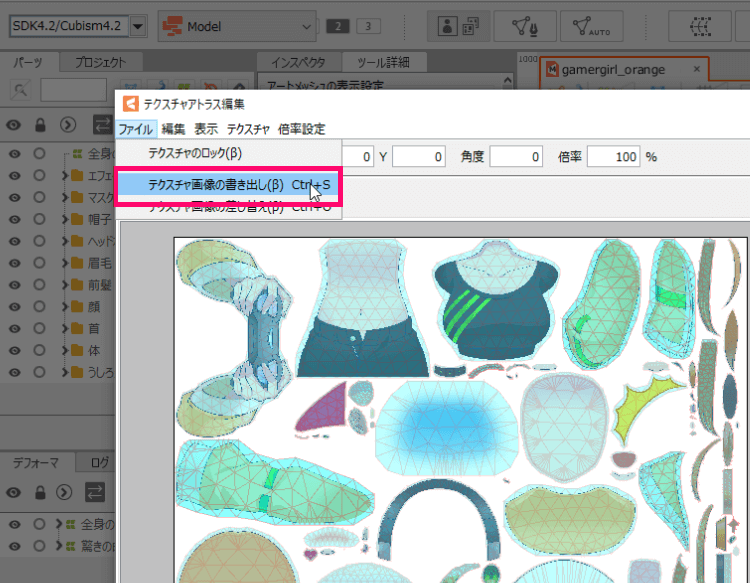
テクスチャアトラスとして書き出す




テクスチャアトラス編集画面を開き「テクスチャ画像の書き出し」からテクスチャPNG画像を書き出します。


こんな感じにテクスチャの色違いバージョンが出来たらOK。
差し替えが上手くいかず、デフォルトのテクスチャと並びが変わると上手くいきません!
上手くいかなかった場合は↓こちら(下記記事)を参考にしてみてください。
デフォルトのLive2Dデータにテクスチャを差し替えれたら完了!
実際に色が変えられるか試してみます。


デフォルトのLive2Dデータから、テクスチャだけ先程完成した色違いテクスチャに変えて、トラッキングソフトで使ってみます。


うまく色が変わっていたら完成です。
PSDの差し替えでうまく変更できない場合の対処法




実際に私が作った時に陥ったのがこれ💦
色変えのPSDを作る際にレイヤーの構成やレイヤー名が変わっていないかをまず確認します。
構成や名前の修正で戻るならそのほうが楽です。
無理やり変更してテクスチャアトラスの配置が変わると、色替え用のテクスチャ作成はできません。
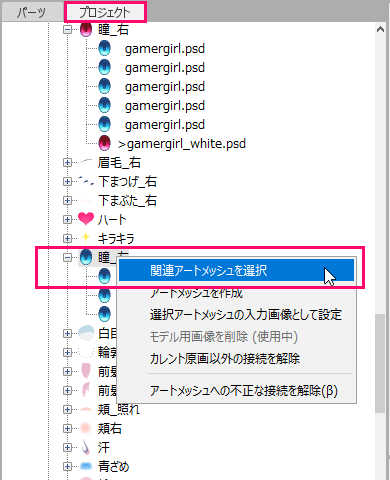
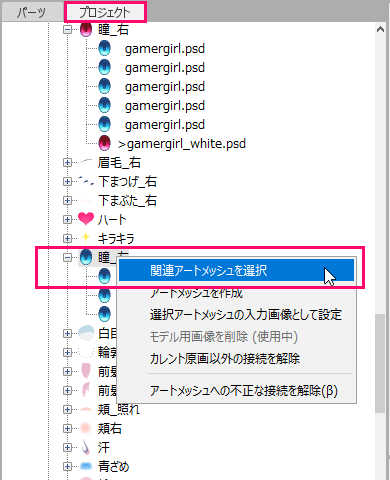
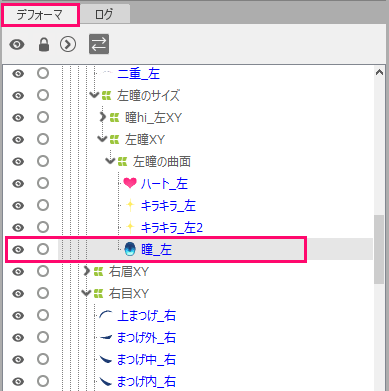
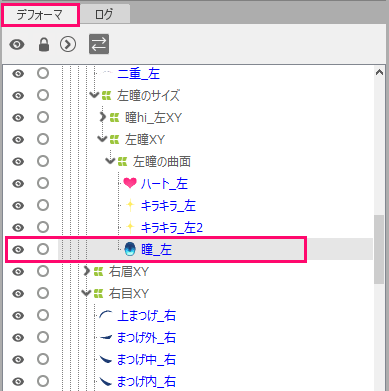
「デフォーマー」から差し替えたい画像を選択




「プロジェクト」→「モデル用画像」から任意の画像を右クリックし、「関連アートメッシュを選択」を選ぶ。


すると「デフォーマ」内から関連付けられた画像が選択されます。
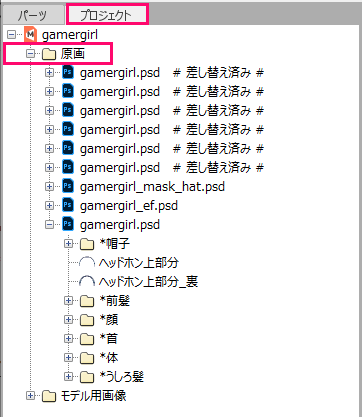
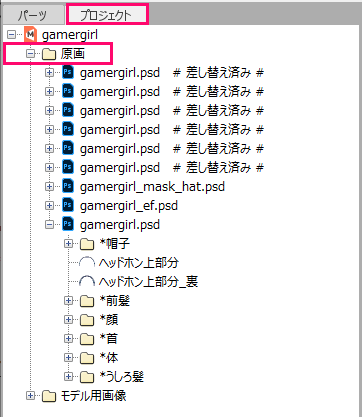
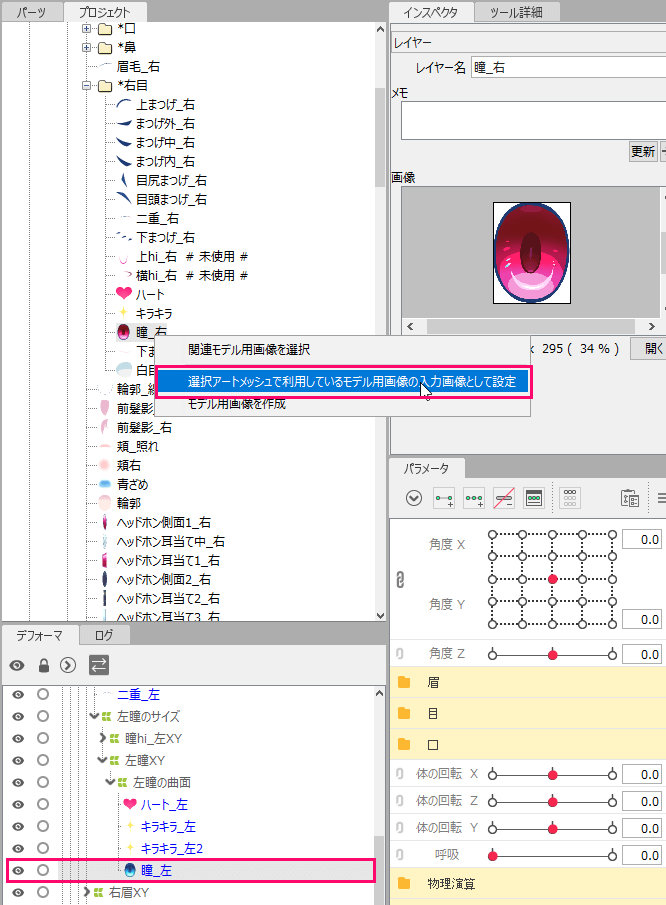
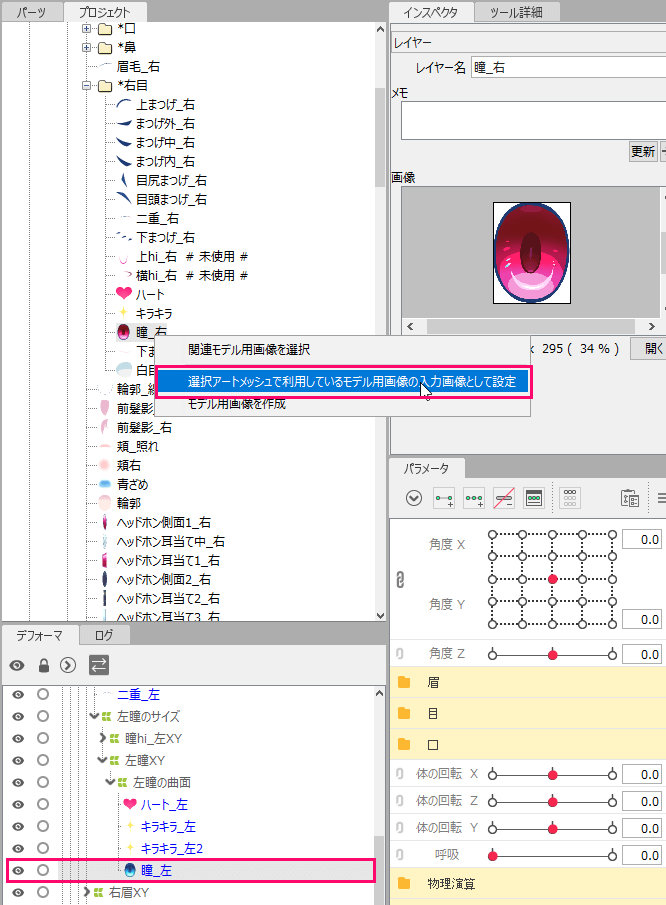
「プロジェクト」の「原画」から差し替えたい画像を選ぶ


「デフォーマ」内の差し替えたい元画像を選んだまま「プロジェクト」→「原画」内から差し替えたい新画像を選びます。
「選択アートメッシュで利用しているモデル用画像の入力画像として設定」


差し替えたい新画像を見つけたら、右クリック→「選択アートメッシュで利用しているモデル用画像の入力画像として設定」を選択。
すると「デフォーマー」側で選んでいた元画像が新画像に差し替わります。


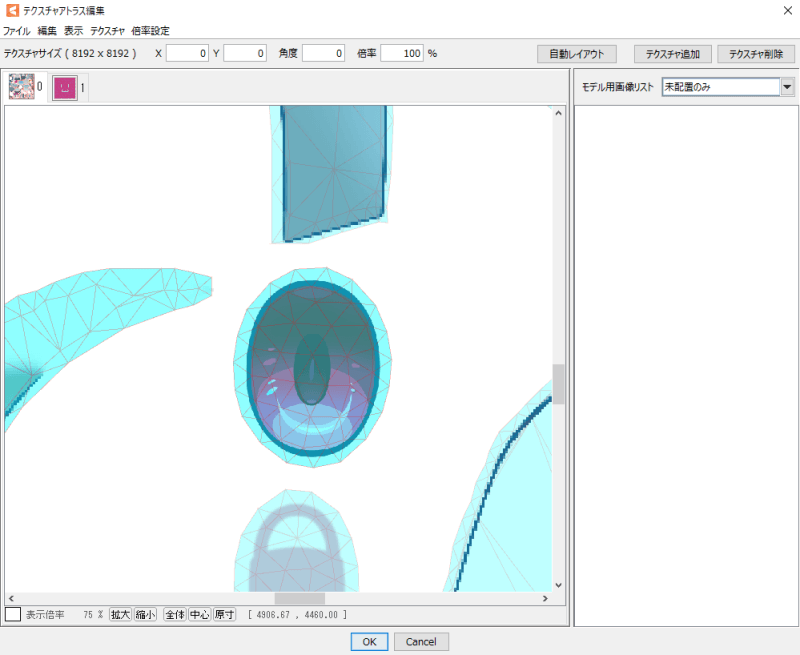
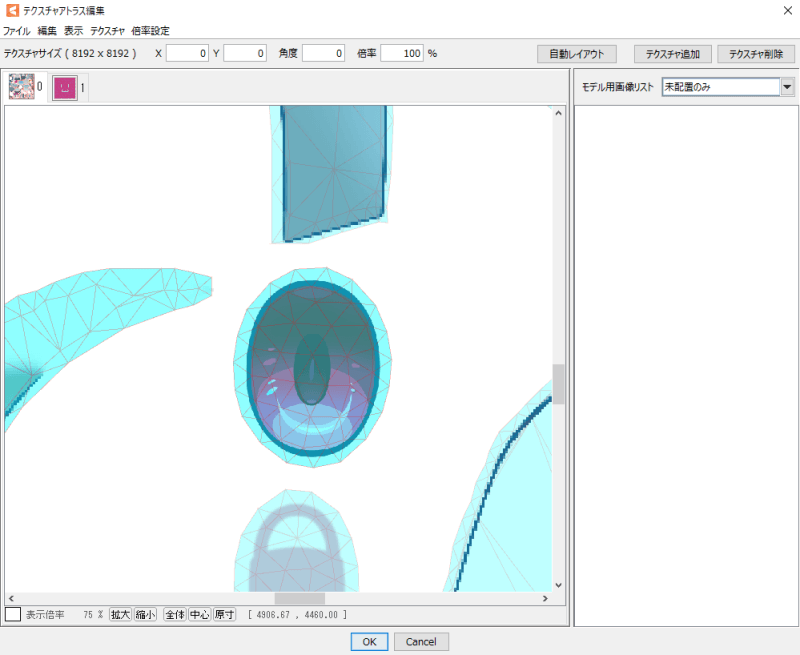
これでテクスチャアトラスもキレイに新画像に差し替わりました。


パーツの境界線が見えるのを解消する方法
テクスチャアトラスを差し替えて使用すると、パーツの境界線が見える場合があります。


- 差し替える前から境界線出る場合もあった
- 縮小すると境界線が見えやすくなることも
- 口まわりなどは特に目立つ💦
基本的にはトラッキングソフト側の仕様なのでキレイに消すのは難しいようです。
私が色々試してみて効果が合ったものを紹介します。
今後トラッキングソフト側のアップデートで改善されるといいなぁ…
方法1:パーツの境界線をぼかす




境界をぼかすとそもそも表示できる境界線が無くなるので消えます。
方法2:テクスチャアトラス画像を保存し直す


テクスチャアトラスを画像編集ソフトで開いて、そのまま保存し直すと境界線が消えたケースもありました。
簡単にできるので一度試してみる価値はあると思います。
他の方法が見つかればまた追記します!
今回は私が調べて実際に作った方法を掲載しましたが…
ひょっとしたらもっと手軽に色違いが作れる方法もあるかもしれませんので、もし見つかりましたら追記していきます。