Live2D初期の頃から触ってはいた、さらえみ(@saraemiii)です。
キャラクターを動かしたいけれど、アニメーションはハードルが高い。
イラストの良さを残したまま動画用に動きをつけたい。
そんな時に使えるのがLive2Dを使ったVTuberアニメーション。
実際に作ってみたので、基本的な作り方とオススメできる参考物を紹介していきます。
何度かLive2D制作をしていますが、毎回作る度つまづいては調べているので、自分でもすぐに思い出せるようにまとめてみました。
Live2Dとは?
イラストに命を吹き込み2Dの立体表現を可能にした表現技術。
原画をそのまま素材として扱えるため、その絵の持つ魅力をダイレクトに活かしながら立体的に表現することが可能。
何枚も作画するアニメーションとは違って、1枚のイラストをパーツ分けし、骨組みを設定して様々な動作をさせることが出来ます。
原画によって1枚では動く範囲が限られる事、範囲を超えて動かすと違和感が残る事があり、違和感無く動かすには細やかな設定が必要になります。
ゲームや配信動画などによく利用されています。
近年ではいろんな場面で見かけるようになり、アニメとも3Dとも違う新たな映像表現として広がっています。
イラストから印象が変わらないので、媒体によって印象を崩したくないと考えるキャラクターブランディングにも活躍します。
私が初期に作ったものはこちら
2017年頃に作成したものです。
この時はLive2D制作ソフトが1世代古いバージョンでした。
イラストもとても古いです。
今回Live2Dで作成したキャラクターはこちら
Live2Dキャラクター制作の基本を紹介します
当記事では、私が初期に1体作ってみた一通りの工程を解説しています。
それでも結構なボリュームになりました💦
初心者向けの作り方はこちらにまとめました!
こちらの記事は「とりあえず1体作りたい!」という初心者向けに、STEPを追ってより詳細に制作できるようまとめています。


Live2Dモデルを制作する手順
- Live2D用にイラストを作成(PSD形式)
- Live2D Cubism Editorでモデリングする
- 目的別に組込み用ファイルを書き出す
- 目的別に動画編集ソフトやトラッキングソフトに組込み用ファイルをインストールする
Live2Dのソフトをパソコンに導入
Live2Dは、月額で有料ライセンスの購入が必要なソフトです。
Live2Dのダウンロードは公式サイトへ


フル機能の「PRO版」無料の「FREE版」の違い
| 内容 | PRO版 | FREE版(機能制限アリ) |
|---|---|---|
| 商用・営利目的の利用 | OK | 一般ユーザー および小規模事業者のみOK |
| 組み込み用画像データの出力 | 無制限 | 2048px 1枚まで |
| 適用できるレイヤー数 | 無制限 | 100レイヤーまで |
| 動作を管理するパラメータ数 | 無制限 | 30まで |
| まとめて動かせるデフォーマ数 | 無制限 | 50まで |
| パーツ管理できるフォルダ数 | 無制限 | 30フォルダまで |
| 描画順(レイヤーの前後)の設定 | 無制限 | 2まで |
| オブジェクトの単体表示 | アリ | ナシ |
| メッシュのコピペ | アリ | ナシ |
| アニメーションのコマ打ち | 無制限 | 3コマ打ちのみ |
| アニメーションの動画書き出し | 無制限(9.4MPまで) | 最大1280x720px |
※詳細は公式の「機能比較」をご覧ください。
PRO版は「一般ユーザー・小規模事業者」と「中規模以上の事業者」でも料金が変わります
直近の年間売上高1000万円未満の方が「一般ユーザー・小規模事業者」に当てはまります。
トライアル期間も終わって、どうしても「FREE版」でVTuberを作りたい人は……
無料の「FREE版」でのVTuberモデルの作り方をこちらにまとめました。


無料の「FREE版」はサイズやパーツ数がかなり限られます。
初心者がそれを気にしながらVTuber1体を制作するのは逆に難しくなってしまいます。
かなり制限があるので『触るのが初めての人』にはあまりオススメできません。どうしても無料で!という方は参考にしてみてください。
Live2Dでインストールされるソフトは2つあります


主にモデリング作業で触るのは「Live2D Cubism Editor」です。
「Live2D Cubism Viewer」は、動作確認や応用的な作業に利用します。
Live2Dキャラクターの作り方<イラスト素材編>
動かすにはイラスト素材が必要です。
イラストのサイズは使いたい媒体によります。
今回は動画に使いたいので、大きめの動画サイズ1920px×1080pxに充分使えるよう2400px×3500pxでイラストを作りました。
本格的なVTuberの場合は、全身で縦10,000pxあれば充分です。
サイズは大きめのほうが、パーツの繋がりが目立たずキレイに仕上がると思います。
パーツ分けはこちらでも細かく解説しています


動画ではこちらで解説
動かし方を考えてラフ設計する


今回は割と作りやすく、Vtuberのように動かせたらと思い、真正面の構成にしています。
ゲーム等では、ポーズを付けたイラストで構成される場合もあります。
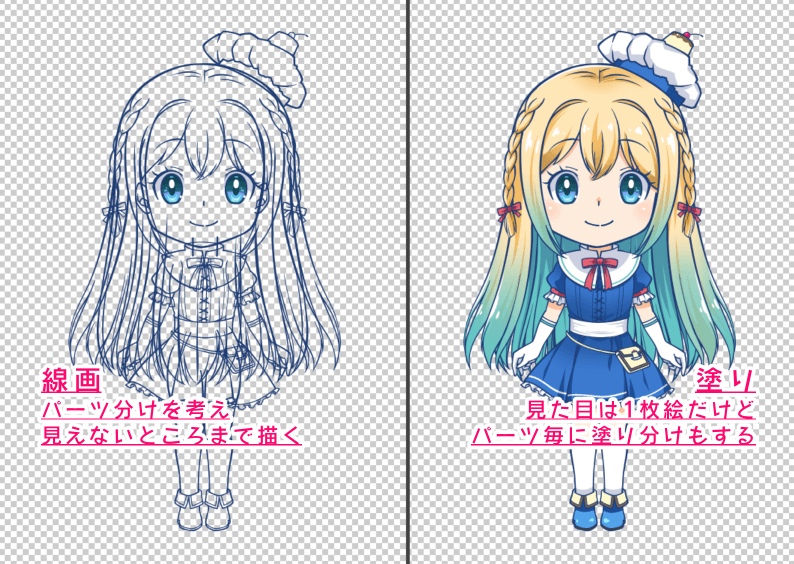
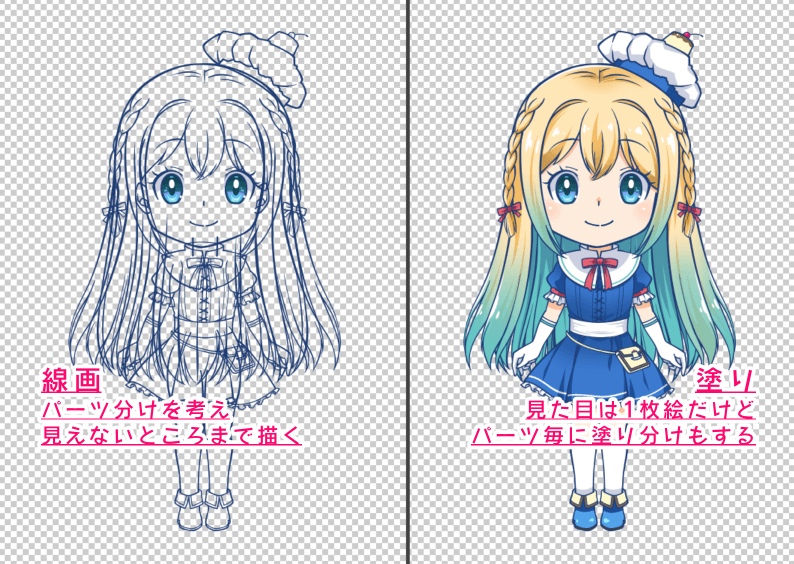
動かす事を想定して見えないところまで描く


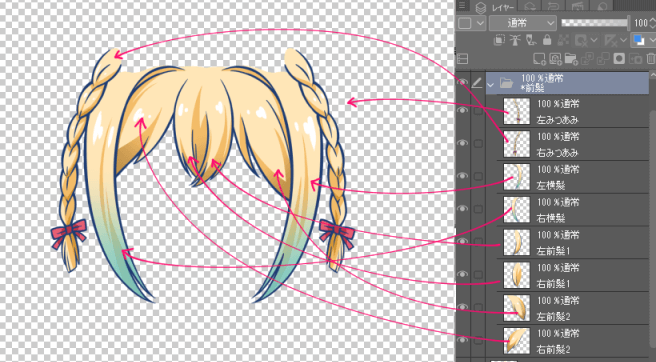
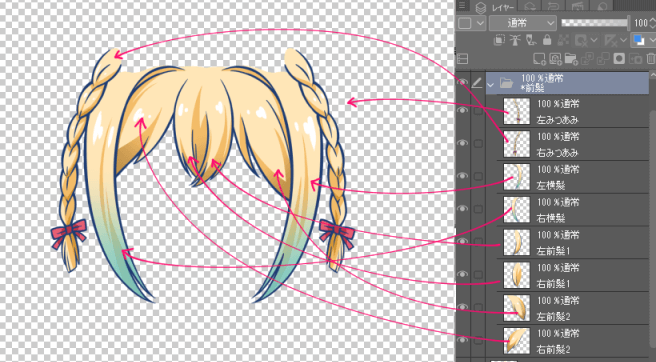
この線画の通り、本来なら体や顔に隠れて見えない後ろ髪や、横髪に隠れて見えない耳なども作画しています。
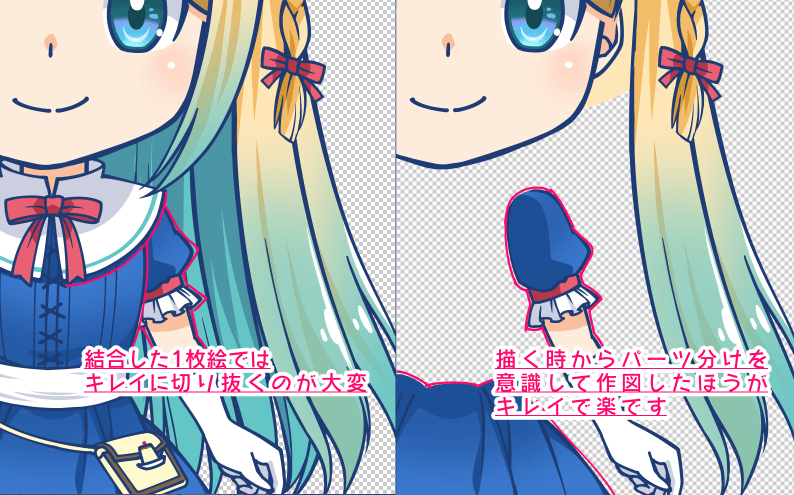
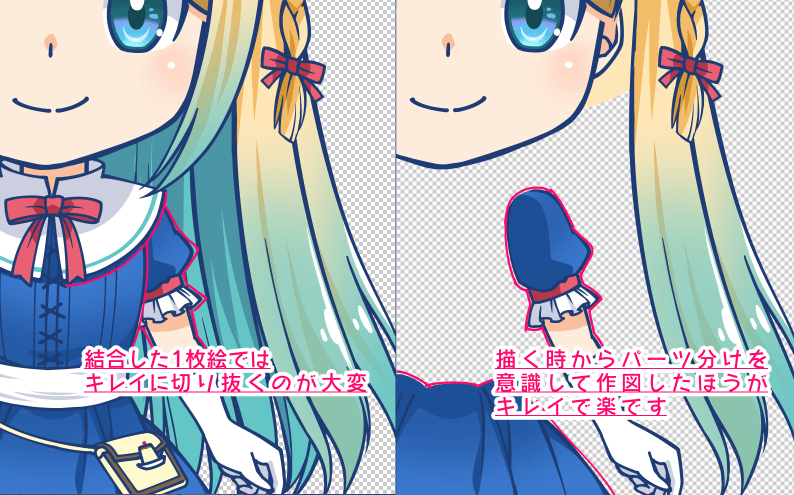
パーツごとに塗ると、レイヤーを重ねた時、見た目は普通の1枚絵に見えます。


右側がレイヤー構成です。
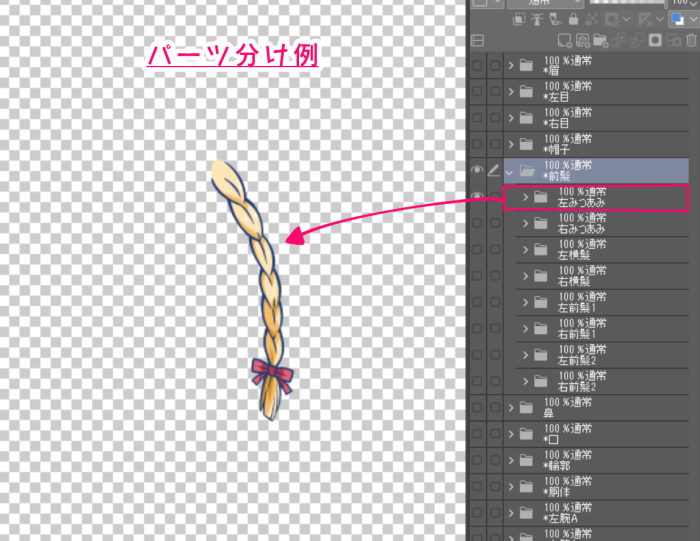
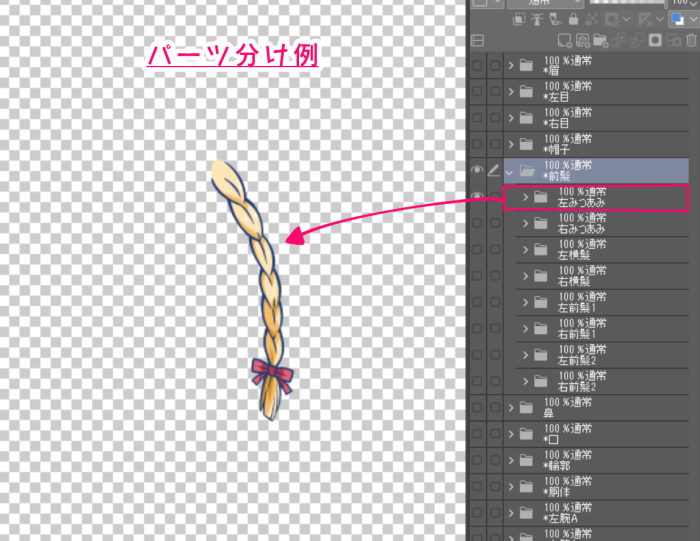
動いたら揺れそうな「左みつあみ」だけで1パーツとしています。
目や鼻はもちろん、前髪だけで左右の横髪や前髪の1房ごとにパーツ分けします。
1枚をパーツに分断するより、最初からLive2D用として描く方が比較的楽です!


パーツをレイヤー毎に分ける際、すべて統合された1枚絵をパーツごとに切り分けて作成するのは手間がかかります。
髪の毛の細かい部分の切り出しや、動かすと見えてしまう範囲を描き足すとなるとかなり面倒臭い。
はじめからパーツ分けを意識して作画していく方が、まだ作りやすいハズです。
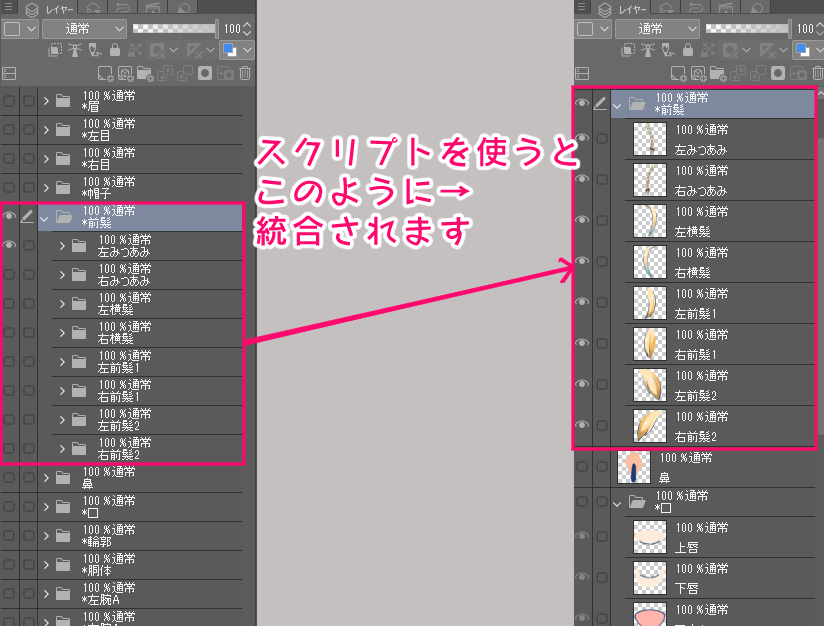
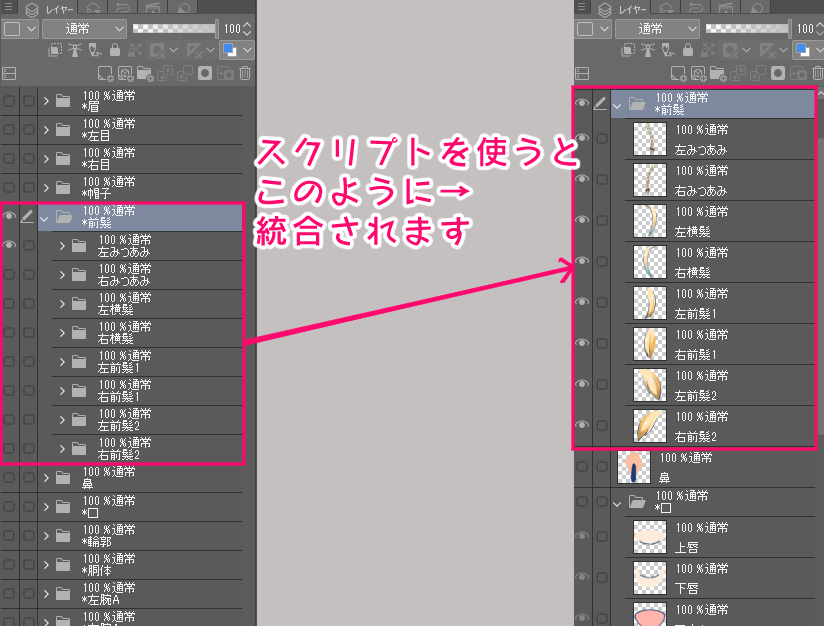
スクリプトで一発統合!


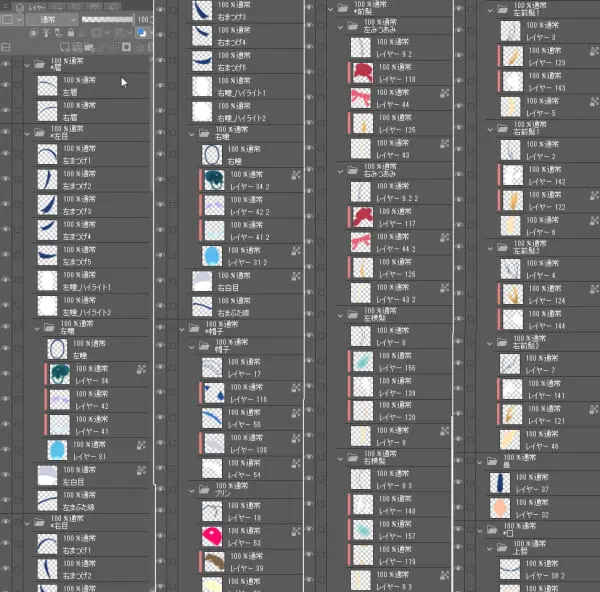
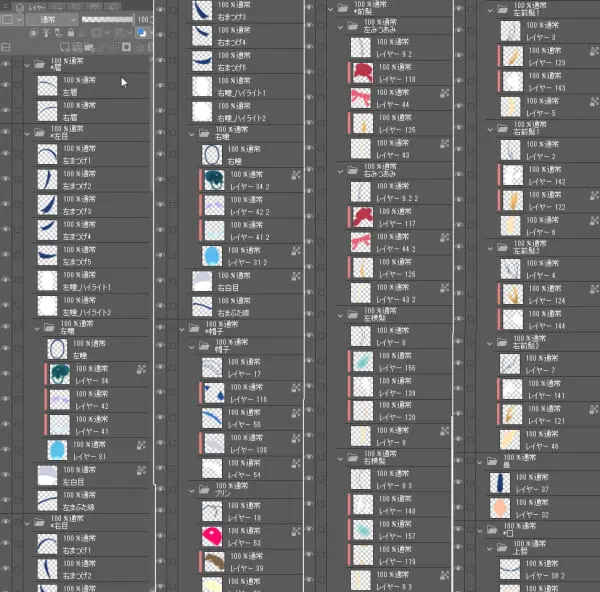
パーツ分けした作画をしていくと↑図のように、とんでもない数の線画と塗りが出来てきます。


Live2Dに必要なイラスト素材は、↑パーツ毎にレイヤー分けされている、線画と塗りが統合されたデータ。
これらを手動で統合していくのは、ショートカットを駆使しても、かなり手間がかかってしまいます。
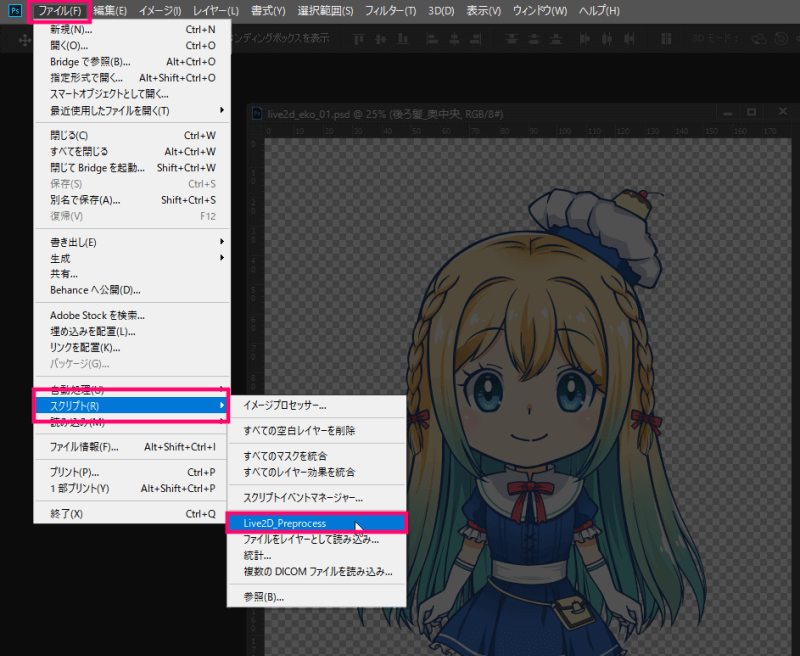
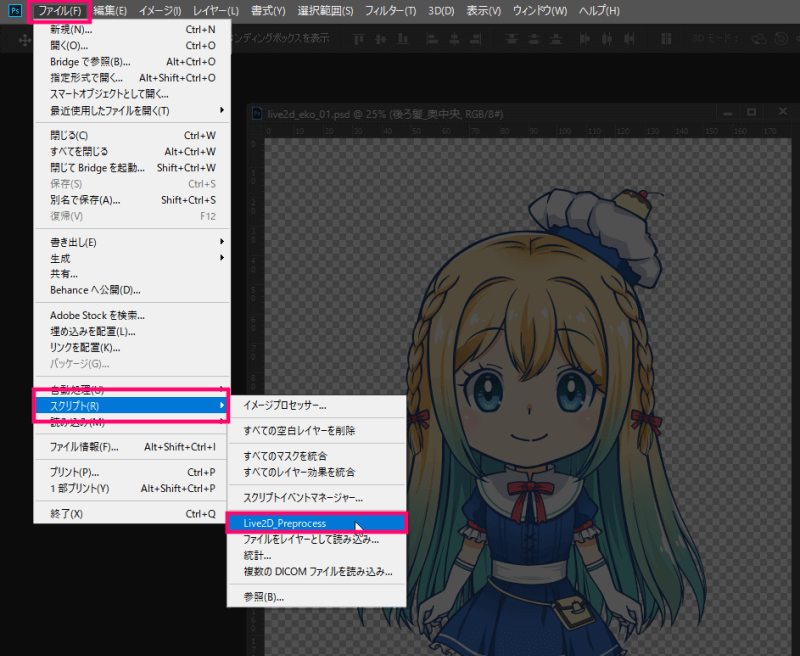
そこで、公式で無料配布されているPhotoshop用スクリプト「Live2D_Preprocess」を使うと、一発で線画と塗りが統合されます。
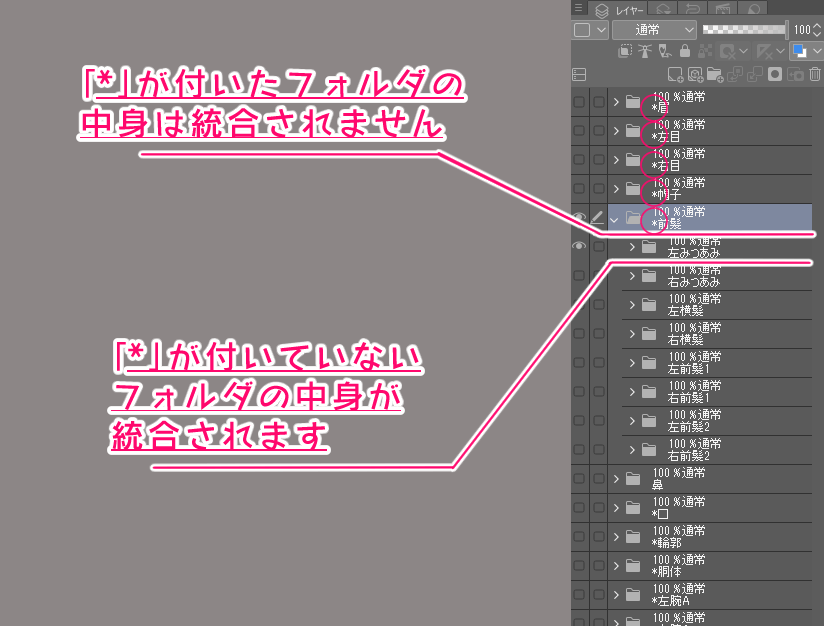
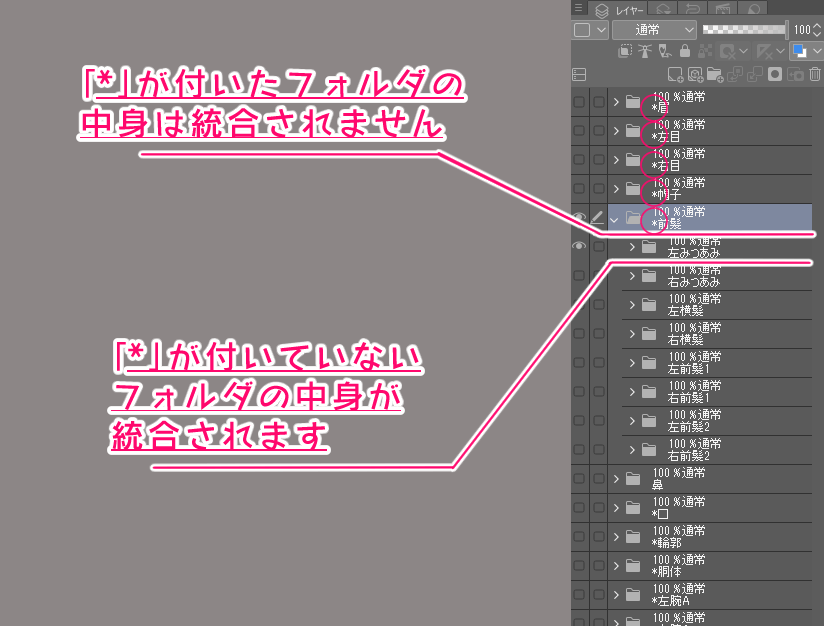
スクリプトを使うにはフォルダ分けが重要
スクリプトで統合したくないパーツは、名前に*印を付けたフォルダに入れておきます。
線画と塗りを統合したいパーツは*印の無いフォルダに入れます。




すべてフォルダ整理できたら、Photoshopでイラストデータを開き、インストールしたスクリプトを実行します。
すると↓のように統合されたパーツデータが完成します。


Live2Dではこの統合後のデータを使用します。
後々、修正する可能性もあるので、修正対応しやすいように統合前と統合後でデータは分けて保管します。
PSDスクリプト「Live2D_Preprocess」のダウンロードはこちら


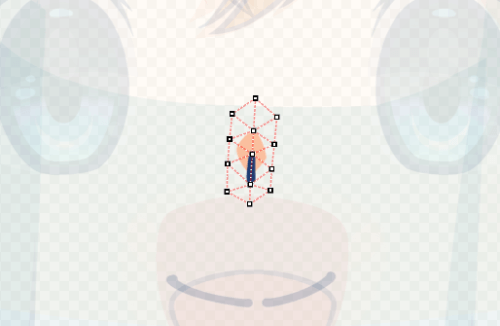
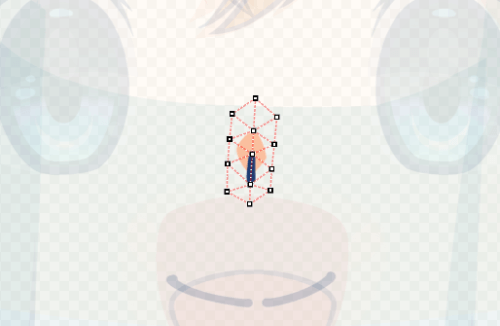
口パーツは特殊なパーツ分けが必要
口パーツは、表情付けに大きく変形するパーツなので特殊な形状になります。
最低限必要なパーツは以下のような形です。




口の中と舌、それらがしっかり隠れるように上唇と下唇を作成する感じです。
この後、動かしてみるとこの形の必要性がわかります。
口を「もっと簡単に作りたい!」逆に「もっとこだわって作ってみたい!」人は…
こちらで口の作り方を3種めちゃ簡単なものからプロ仕様まで試してみています!


顔にかかる髪の影も動かす場合は、影もパーツ化する
パーツ以外に影も動かしたい場合、影もパーツ化する必要があります。
前髪の場合は顔に映るわけですが、輪郭より大きめのパーツにしても、Live2D上でクリッピングマスク処理ができるので問題無いです。
クリッピングマスクは次の工程にて解説しています。
後からパーツの追加修正も可能
後から足りてなかったパーツを追加する事も可能です。元のPSDイラストデータに、描き換えたり追加したデータに差し替える形になります。
※FREE版はパーツ数などの制限があって難しい場合もあります。


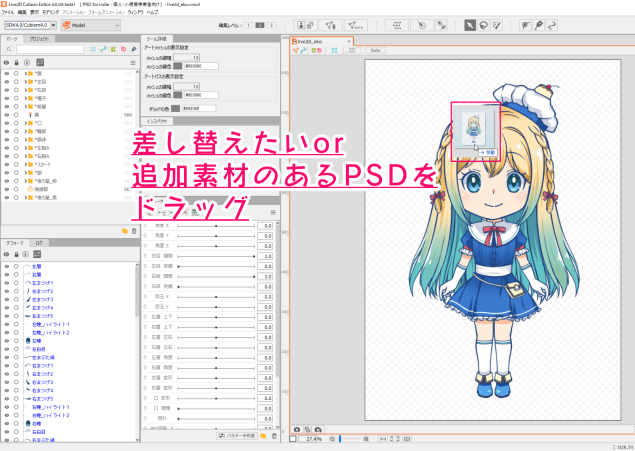
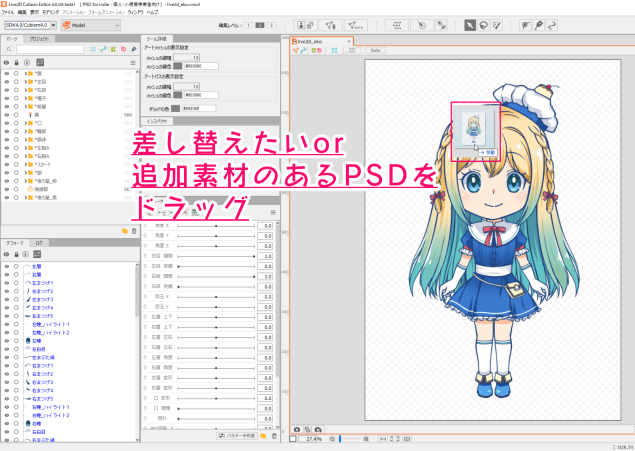
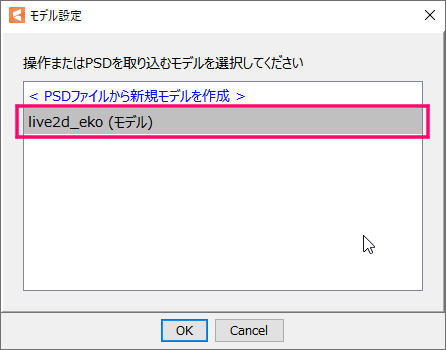
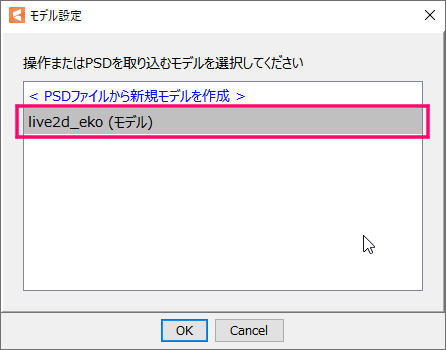
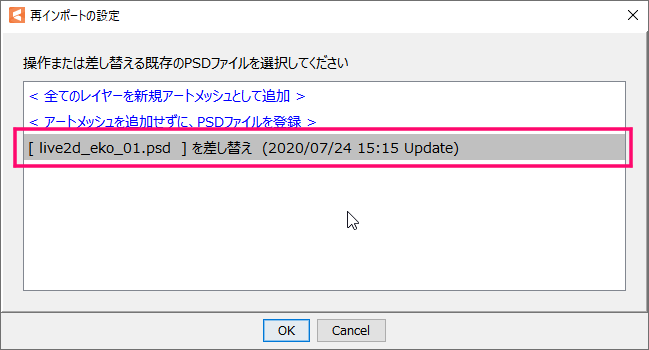
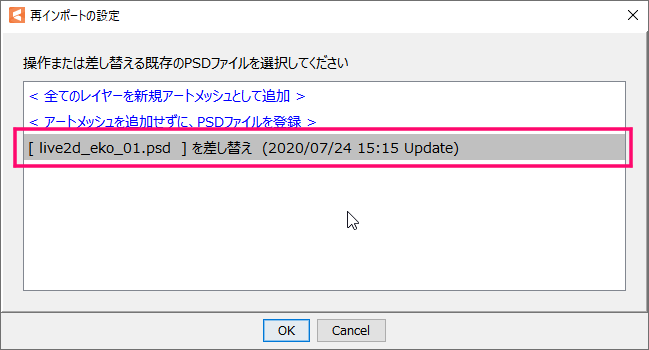
差し替え前のLive2Dデータに差し替えたいデータをドラッグ&ドロップします。


新たにLive2Dを作るのか(上)、現行モデルに差し替えたいのか(下)を選びます。


差し替えデータを選択。


レイヤー名が同じであれば、書き換えたデータに変更され、追加したパーツレイヤーは↑図のように「パーツ」の先頭に入れられます。このパーツを移動させて追加修正を反映させられます。
追加パーツにも、後ほど説明している「アートメッシュ」を付けるのを忘れずに。
こうして後からでも修正やパーツを足せるので、安心して制作できます。
Live2Dキャラクターの作り方<モデリング設定編>
パーツ分けしたイラストデータを、動かせる状態に設定していきます。
動画ではこちらで解説
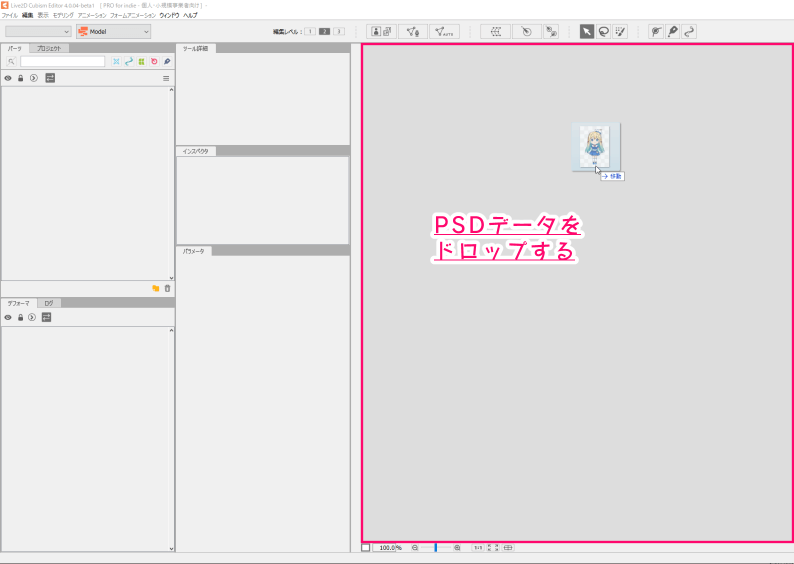
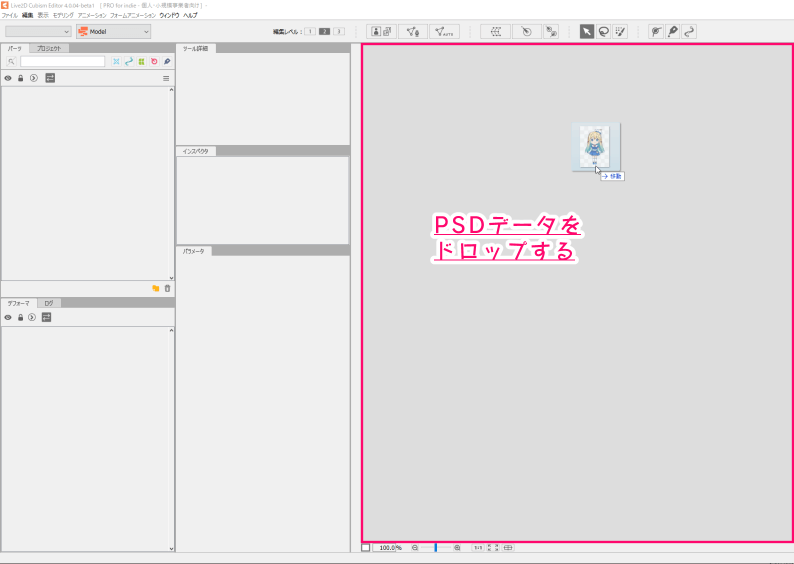
「Cubism Editor」にPSDデータを取り込む


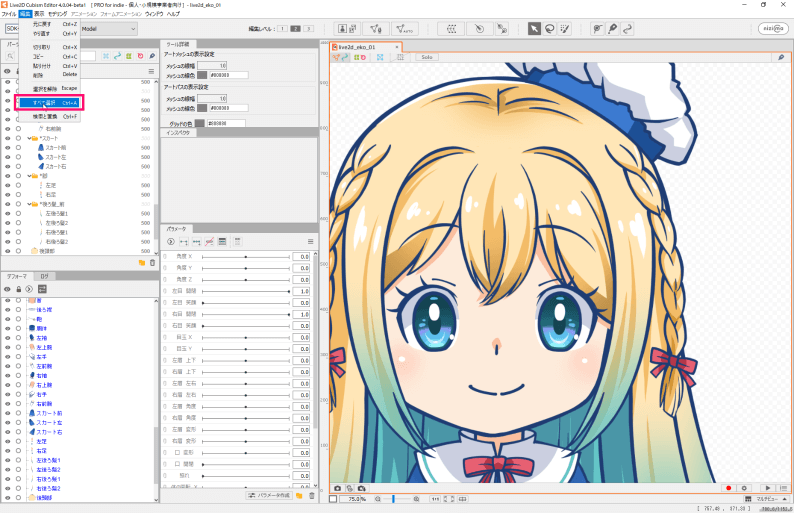
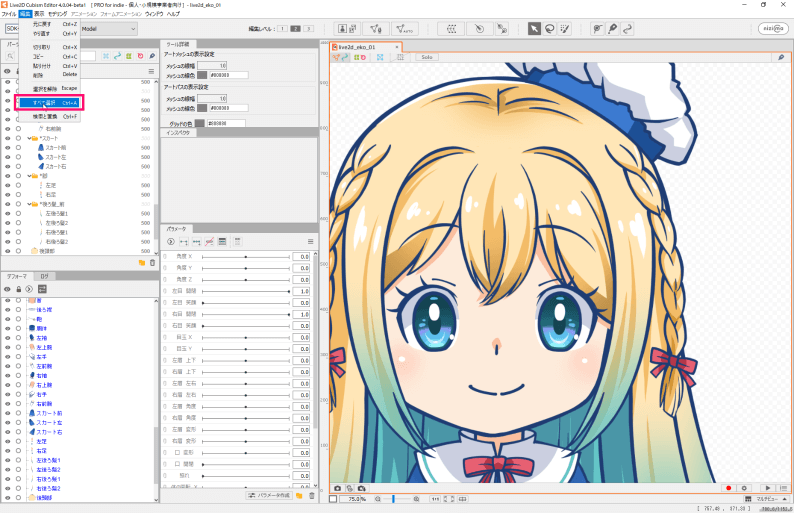
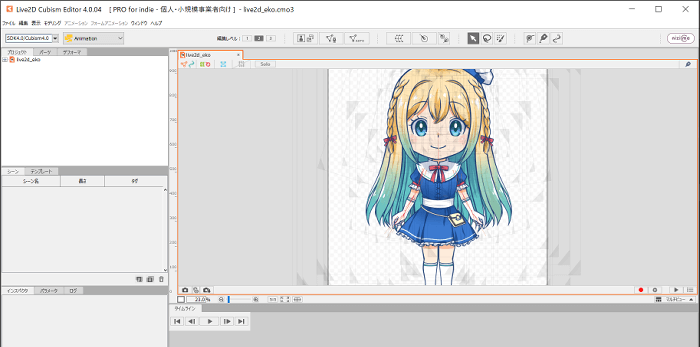
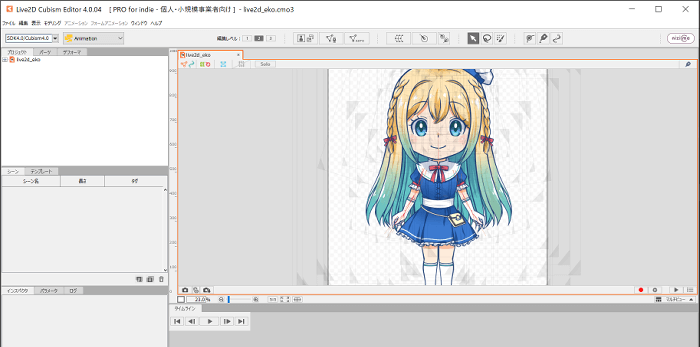
上記で作ったパーツ分けしたLive2D用イラストデータ(PSD)を、「Live2D Cubism Editor」のビューエリア(赤枠のところ)にドラッグします。


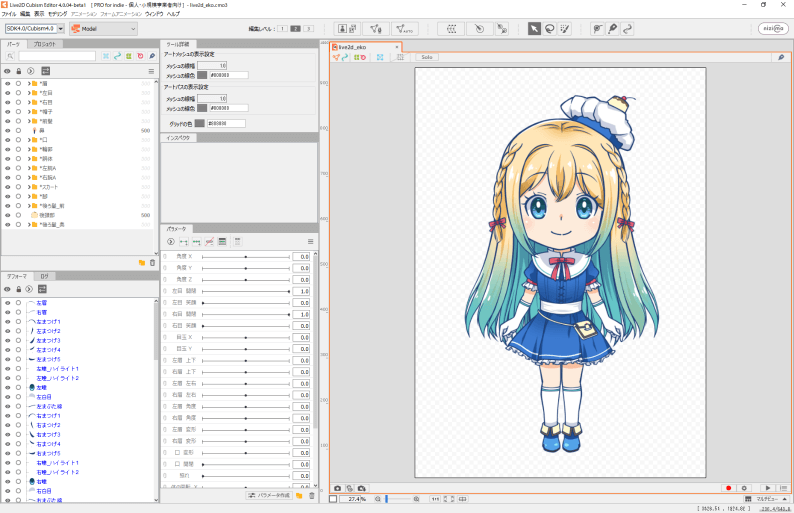
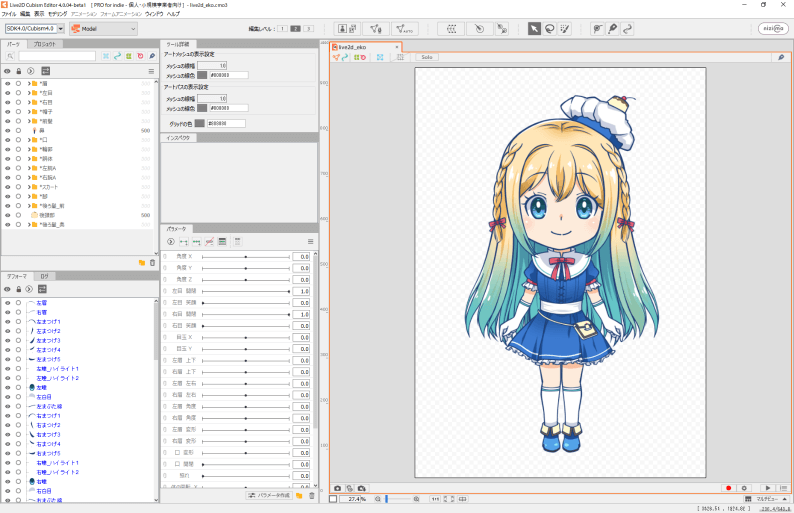
このように、見た感じは1枚絵の状態で取り込まれます。


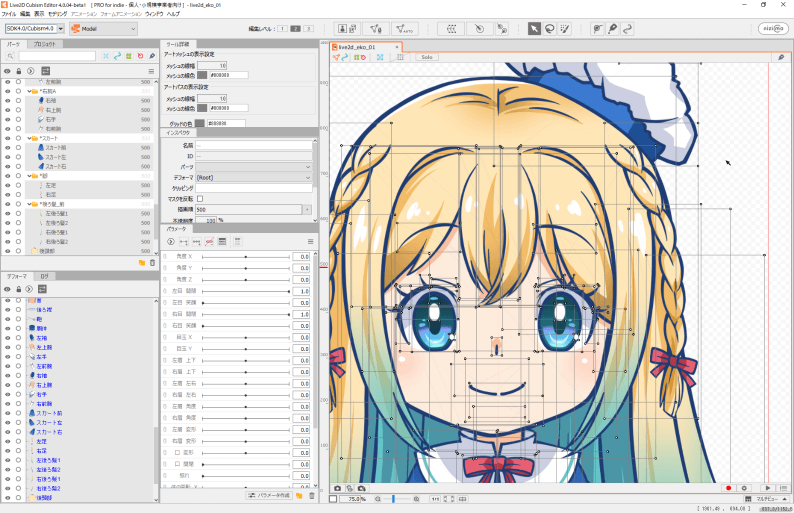
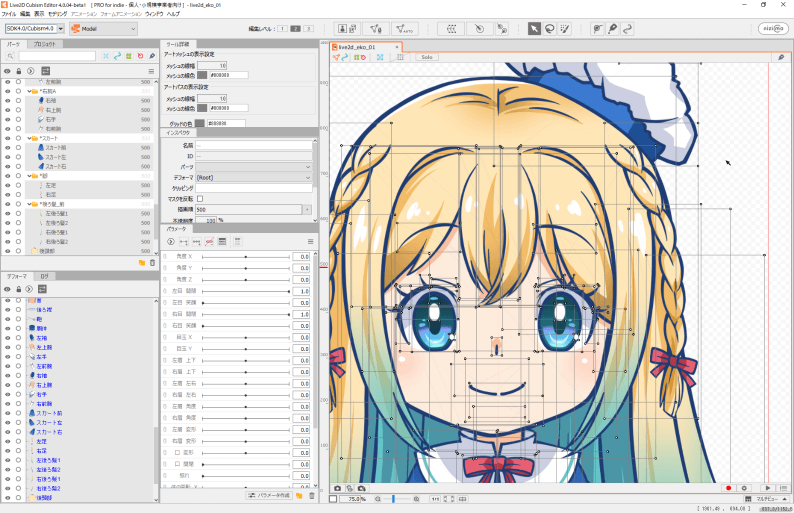
見た目は1枚絵でも、全選択すると…


レイヤー分けしたパーツが重なっていることがわかります。
アートメッシュを設定
パーツを画面上で動かせる構造にするため、まるでポリゴンのような「アートメッシュ」を作成していきます。


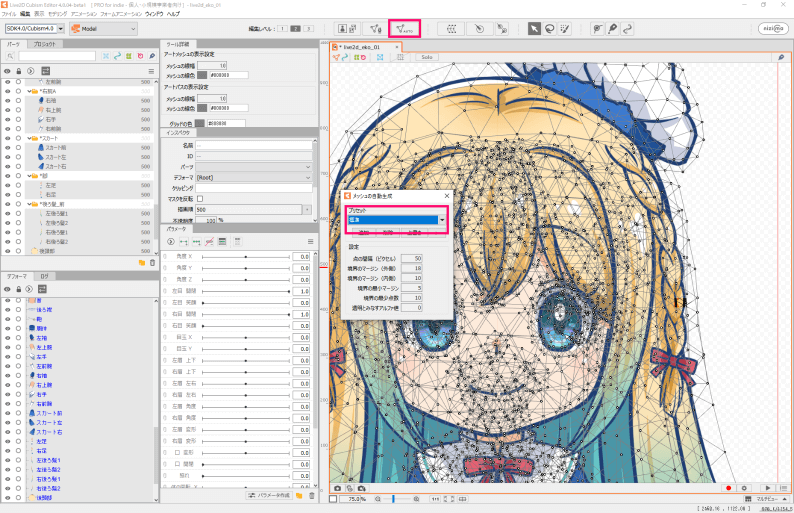
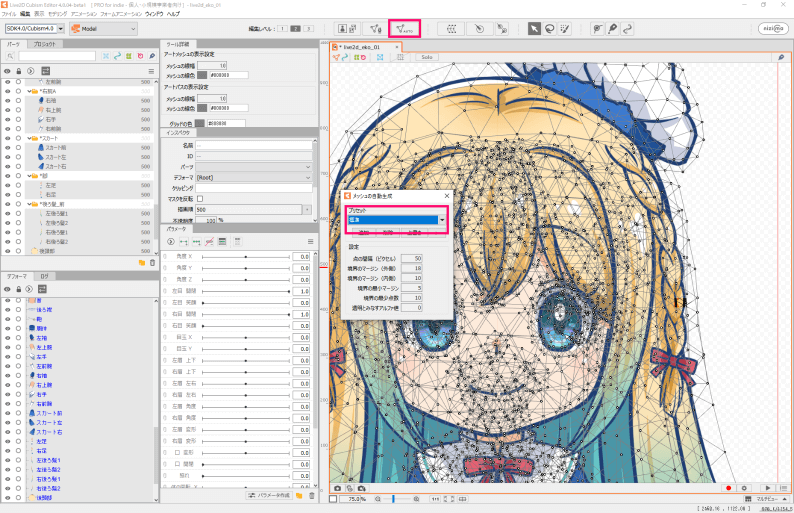
パーツを全選択して、画面上部の「AUTO」ボタンを押すと、「メッシュの自動生成」ウィンドウが開きます。
プリセット「標準」にすると、各パーツに「アートメッシュ」が自動的に作成されます。後々、このアートメッシュをいじってイラストを動かしていきます。
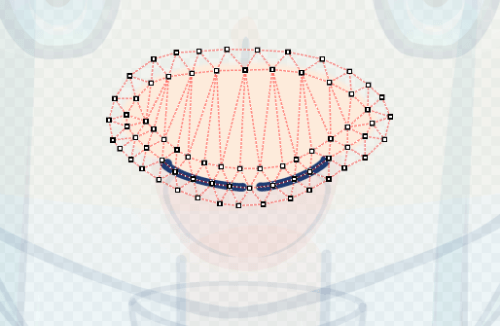
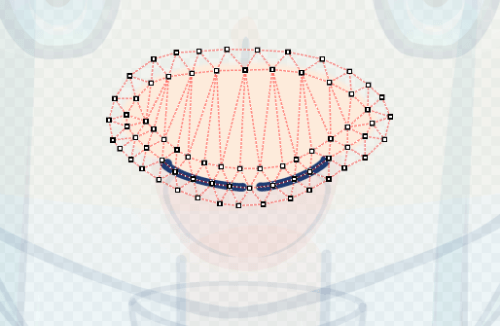
よく動かす顔パーツのメッシュをキレイに手動で描き直す
自動生成されたメッシュはいびつな場合も多く、繊細な動きをする顔の表情には向きません。
顔のパーツを中心に、手動でメッシュを引き直します。


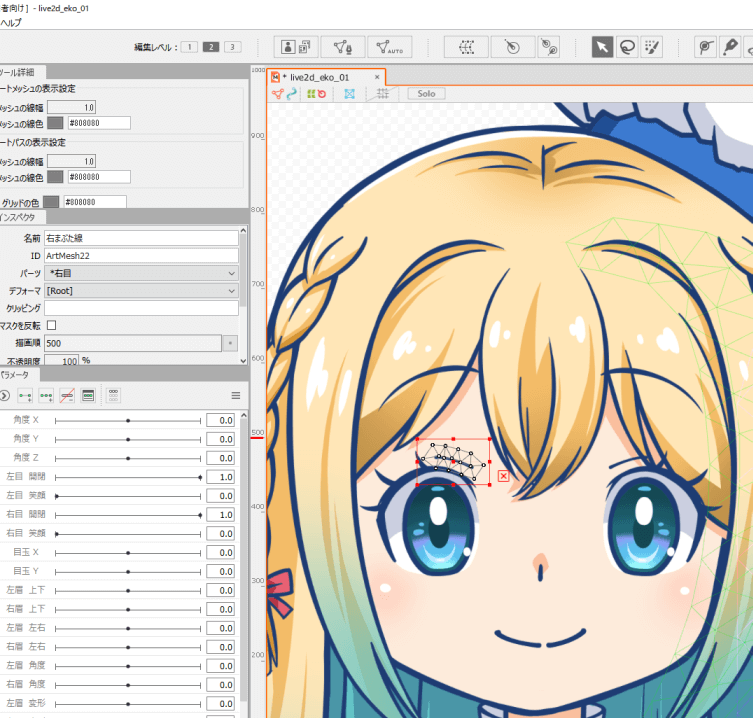
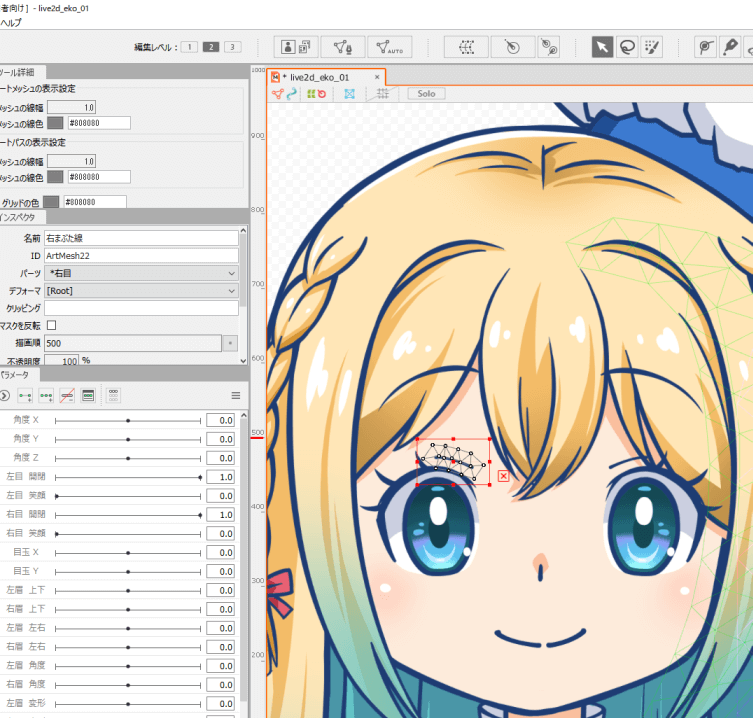
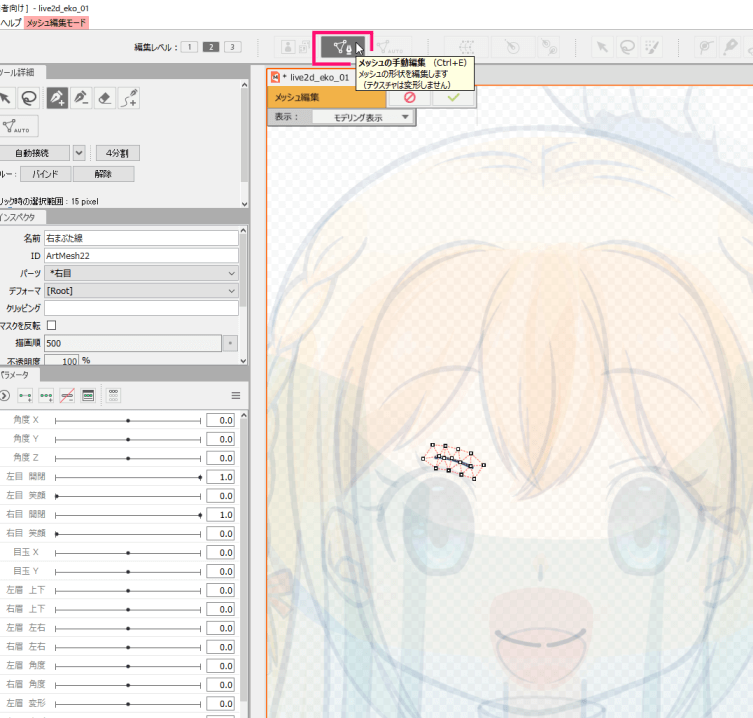
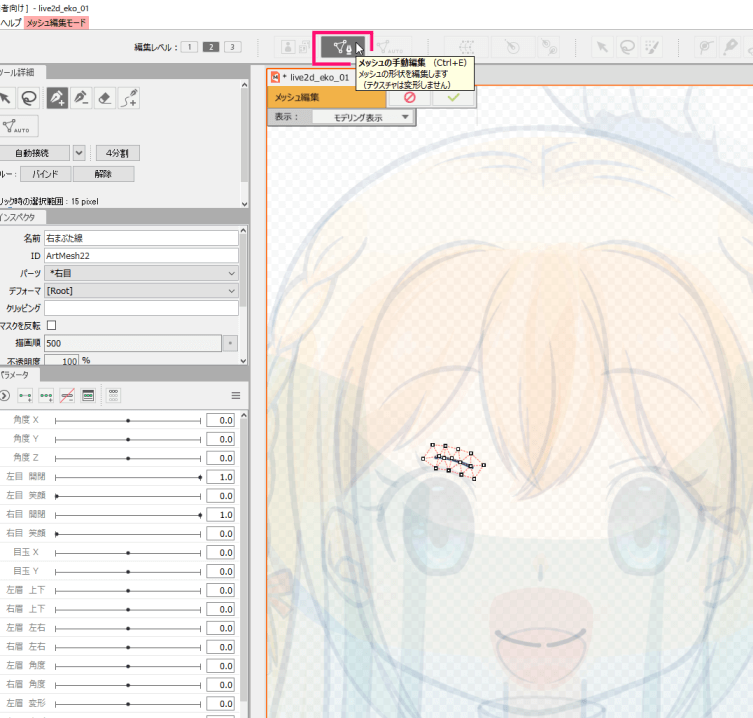
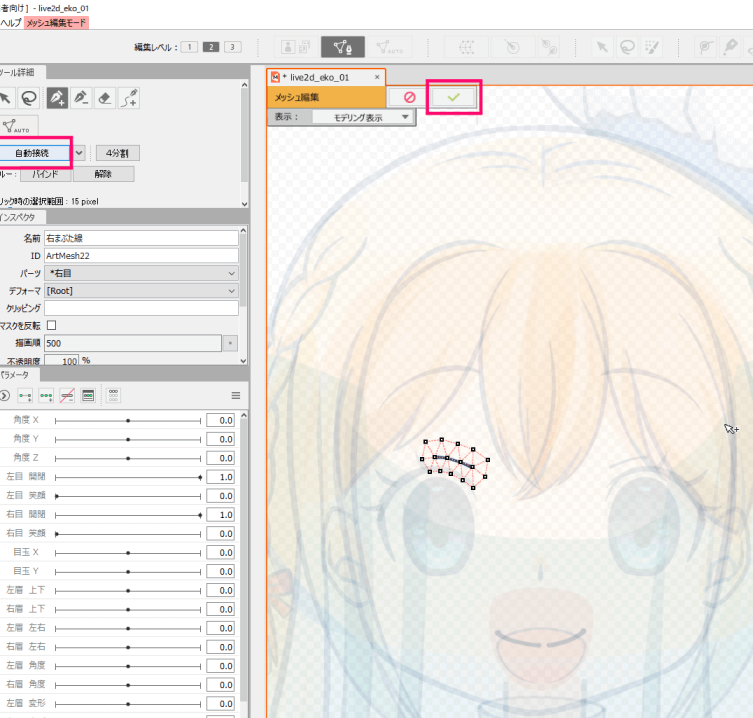
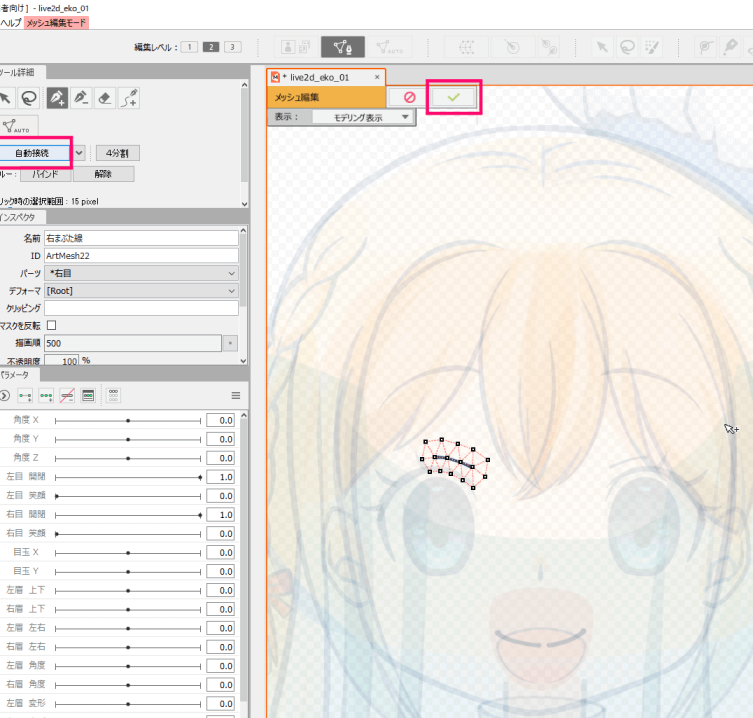
アートメッシュを引き直したいパーツを選択します。今回はまぶたのラインパーツを選択。中央にメッシュが集まっていて少しいびつなのがわかります。


画面上部のペンマークを押すと、メッシュの編集ができるモードになります。


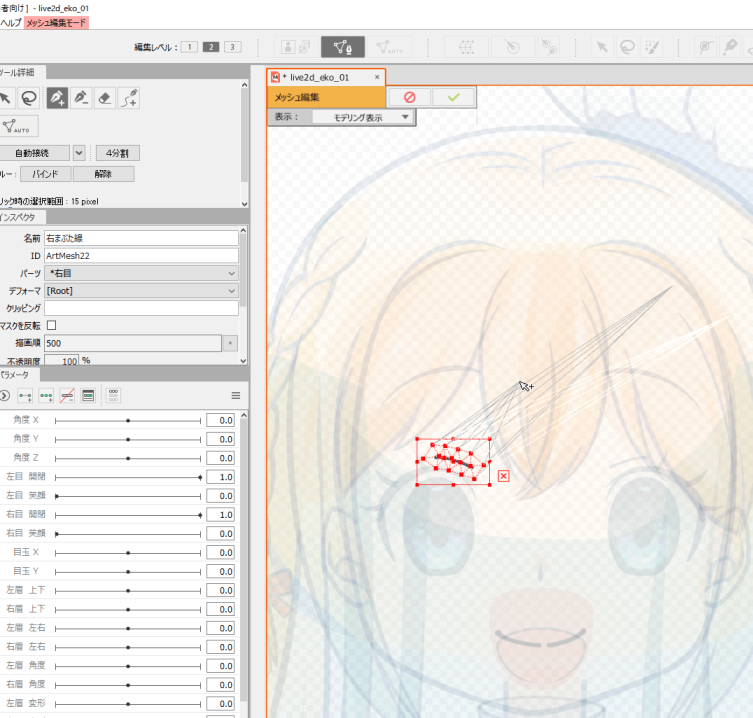
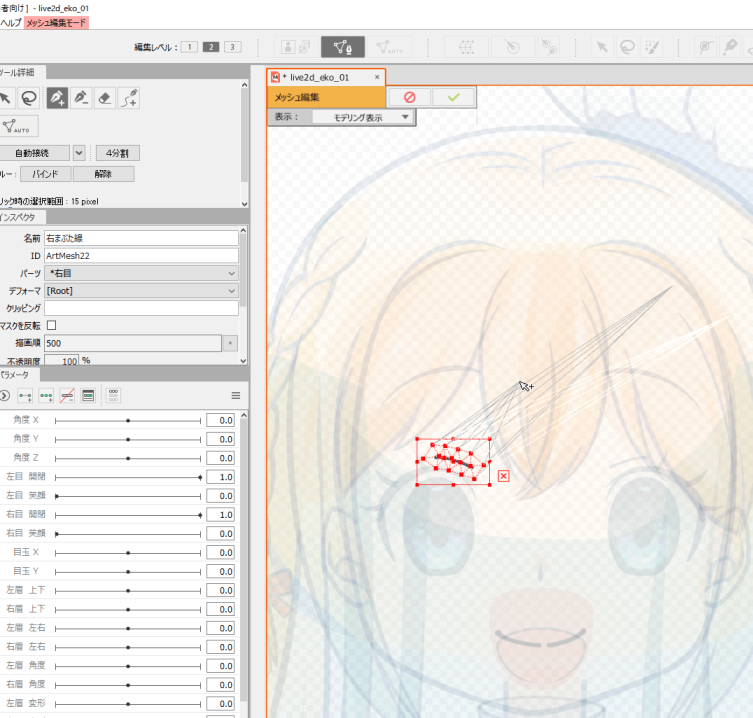
このパーツのメッシュを全選択(編集→すべて選択か、Ctrl+Aでできます)カーソルから糸が引きますが気にせず次に進みます。
全選択したら、Delete押してキレイに削除します。


このままではメッシュが無い状態に。


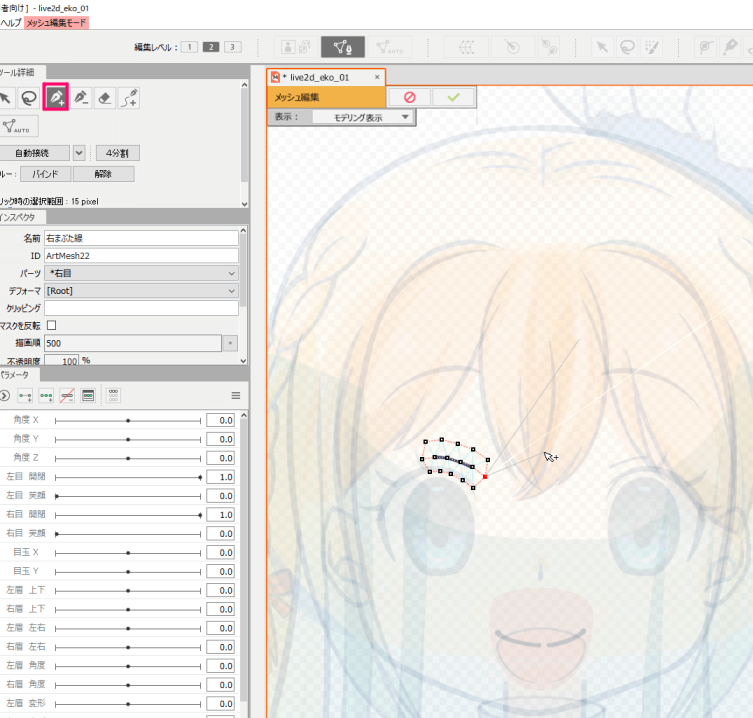
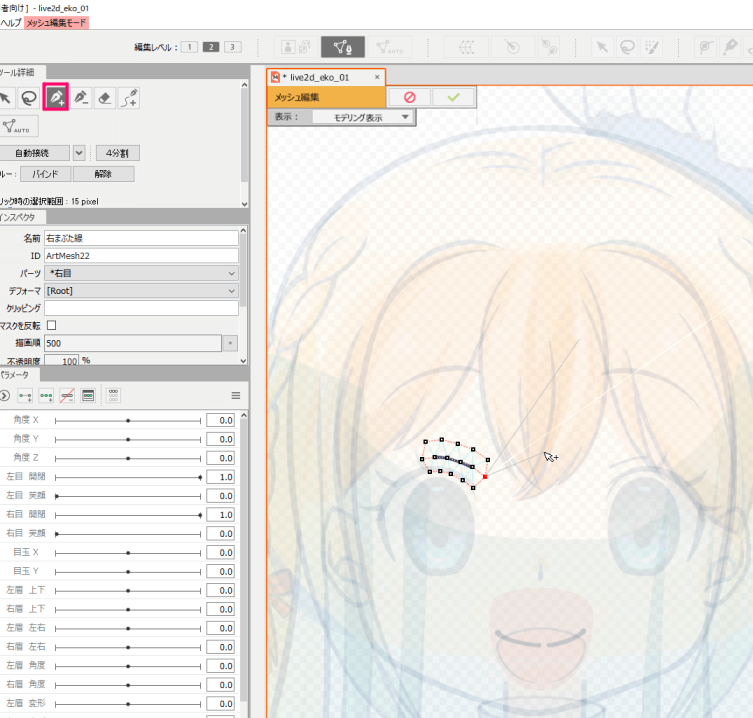
図の左上(画面上では中央上部にあります)ペン+ボタンを押すと、メッシュを引けるようになります。
パーツのまぶたラインに沿うように引き、そのまわり上下も点を打って囲っていきます。自動的に水色のラインが引かれていくので、その点を結んだ形が三角形になるように点を打っていきます。


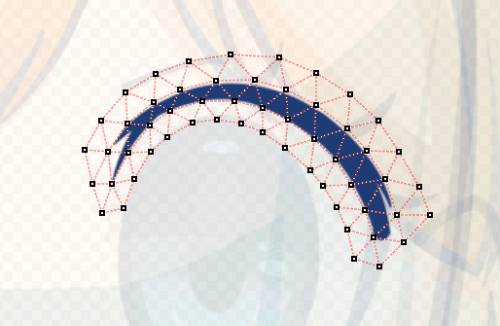
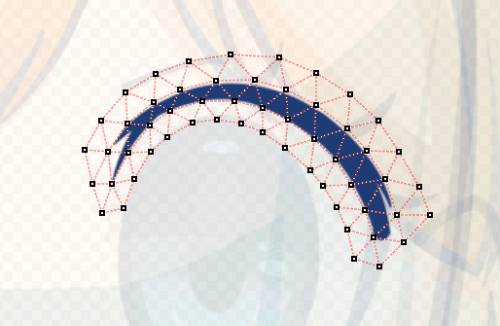
パーツの中央、上下と引けたら、図の左上(画面上では中央上部にあります)「自動接続」をクリック。
すると水色だった線も赤い線になりメッシュが作成されます。ビューウィンドウのチェックボタンを押してメッシュの編集が完了です。
眉毛も同様に直していきます。
その他、複雑だけど手動で直したほうが良いパーツ








クリッピングマスクを設定
先述した顔に映る髪の影や、目の中の瞳など、アートメッシュ化するとLive2D上でクリッピングマスク化が可能になります。
必ず設定しないといけないわけではありませんが、アニメーション表現が豊かになります。


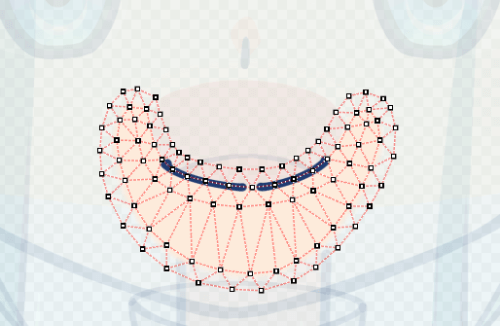
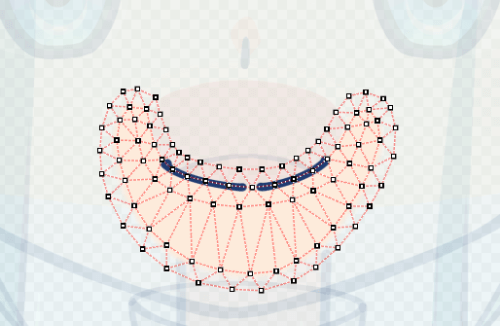
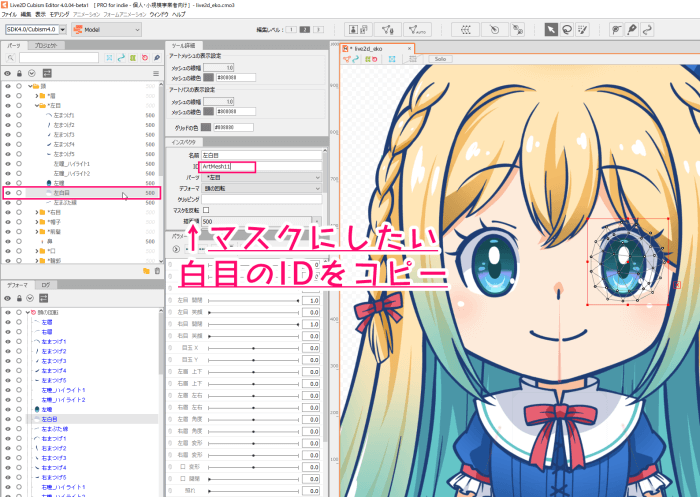
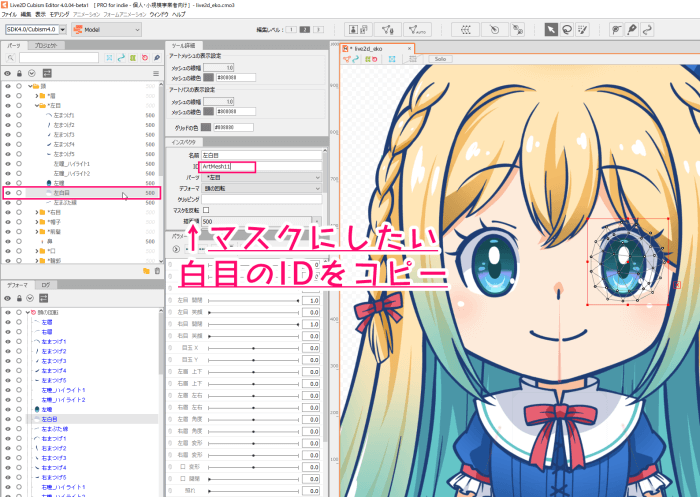
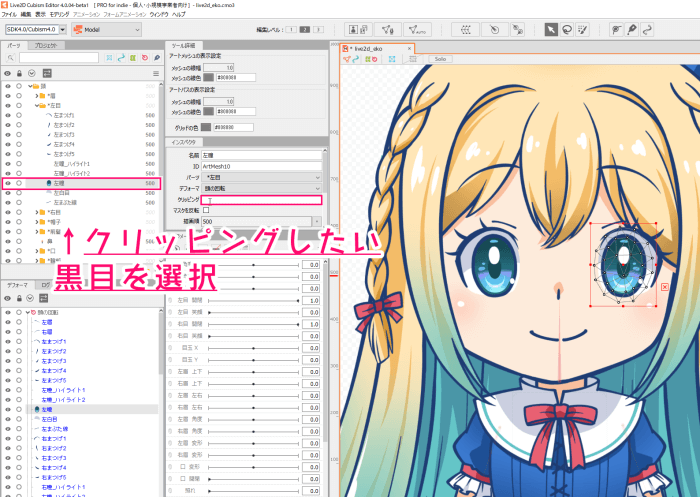
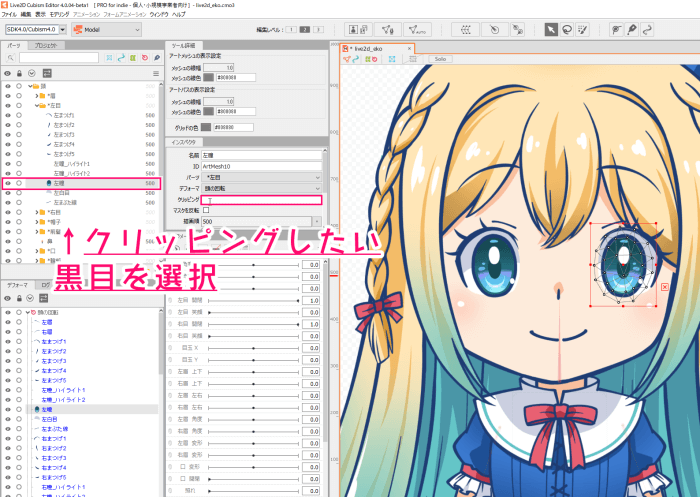
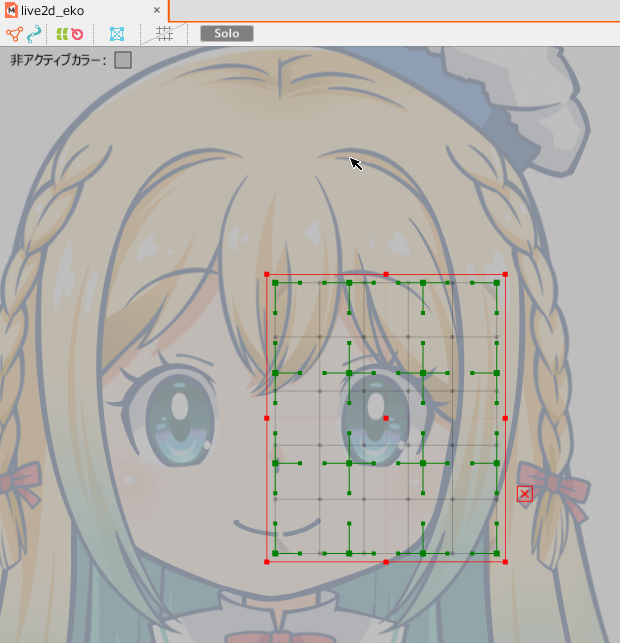
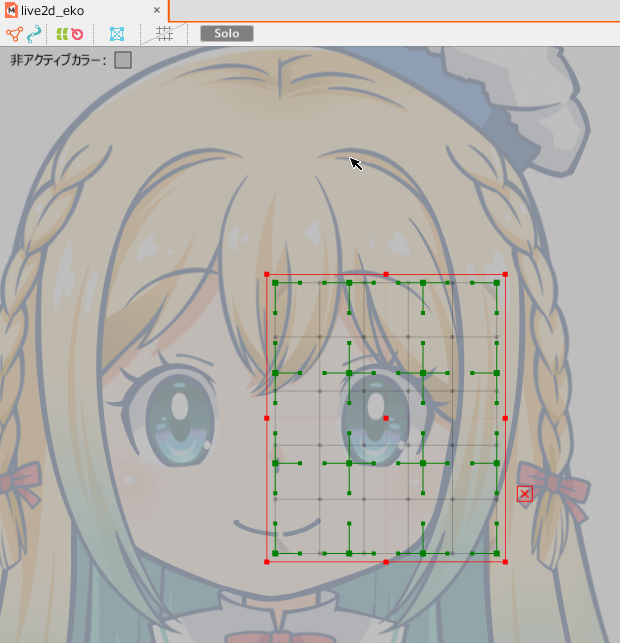
黒目を白目の範囲内で動かしたい場合のクリッピング方法です。
白目を選択し「インスペクタ」ウィンドウ内のIDをコピーします。




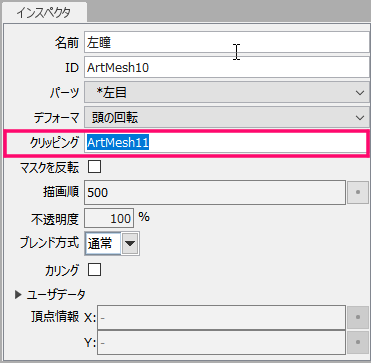
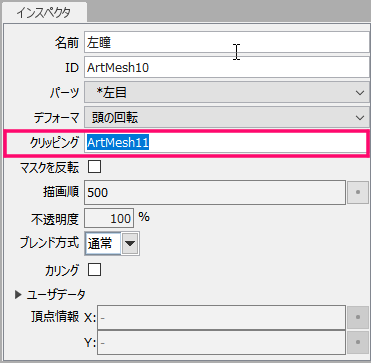
黒目のパーツを選択し「インスペクタ」内の「クリッピング」に、コピーした白目のIDをペーストします。


これでクリッピング完了です。
黒目を動かしてみると白目の範囲内だけ表示されることがわかります。
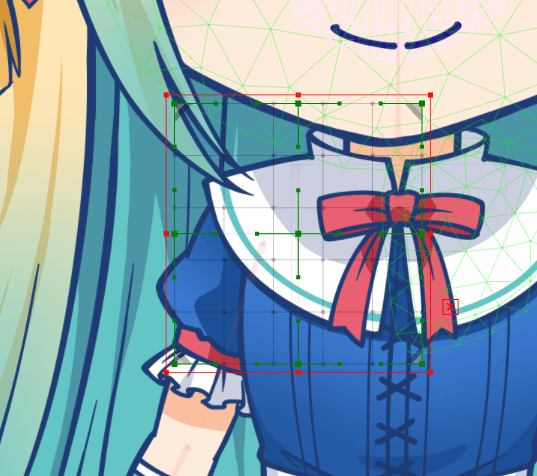
回転デフォーマを設定
首や腕など回転で動かしたい部分に「デフォーマ」という骨のような構造を設定していきます。


今回は頭の回転を作ります。
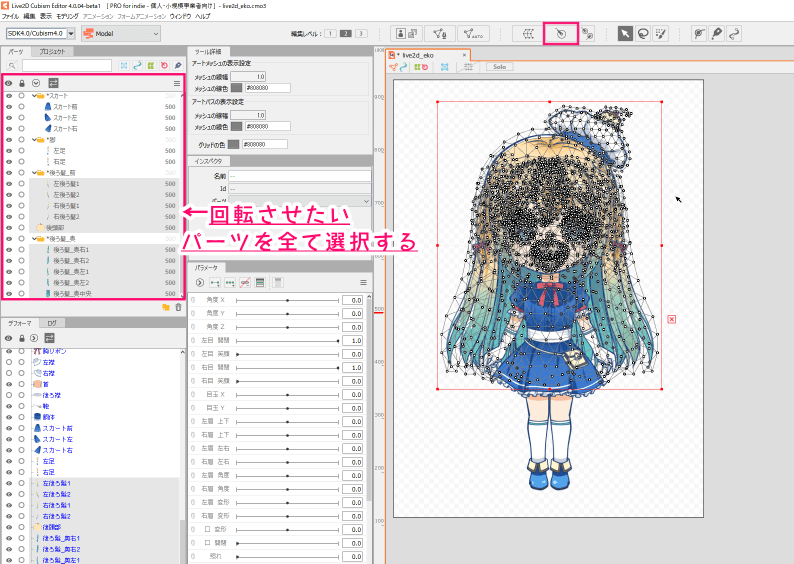
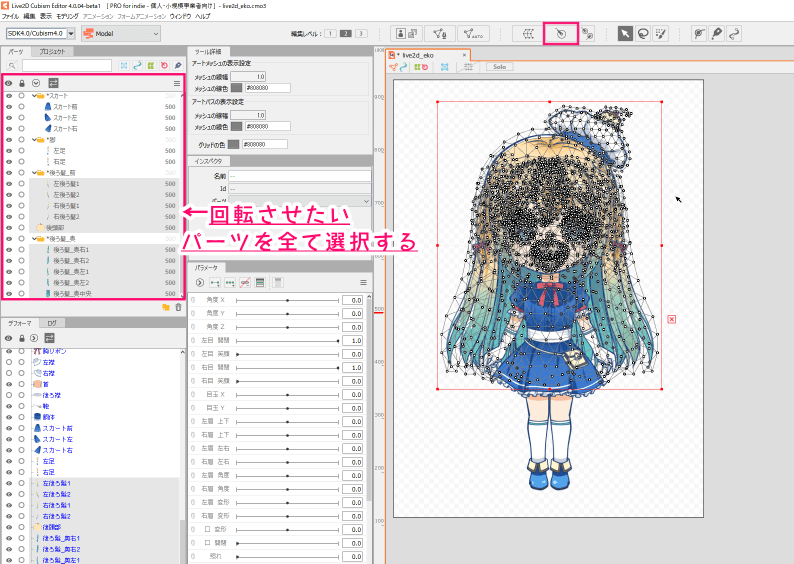
回転させる頭部…顔・前髪・帽子・後ろ髪…など、頭部に関連する全てのパーツを左上の「パーツ」ウィンドウで選択していきます。
選択できたら右上の時計のような針と円のボタン(赤い枠のとこ)を押します。


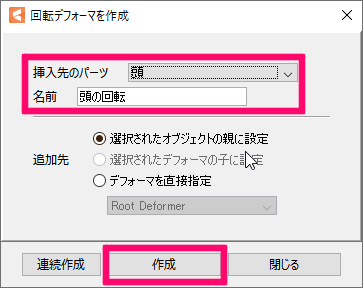
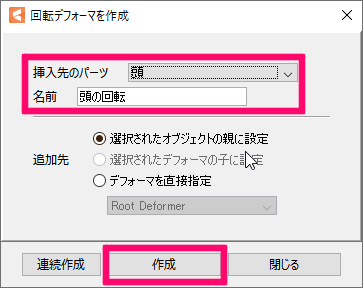
「回転デフォーマを作成」ウィンドウが出てくるので、挿入先のパーツは各種フォルダ名が選べます。
この場合は、顔や前髪など頭部をまとめていたフォルダ「頭」に設定。
名前もわかりやすく「頭の回転」としました。システム上、名前は他と被らないほうが良いようです。
「作成」を押すと左下の「デフォーマ」ウィンドウに同名の項目が増えます。


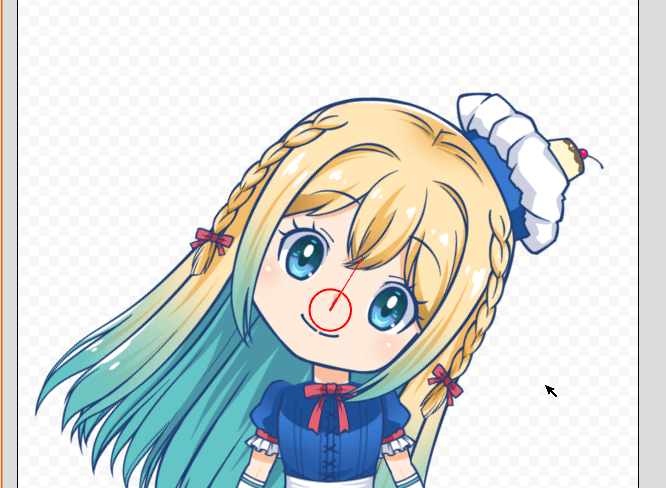
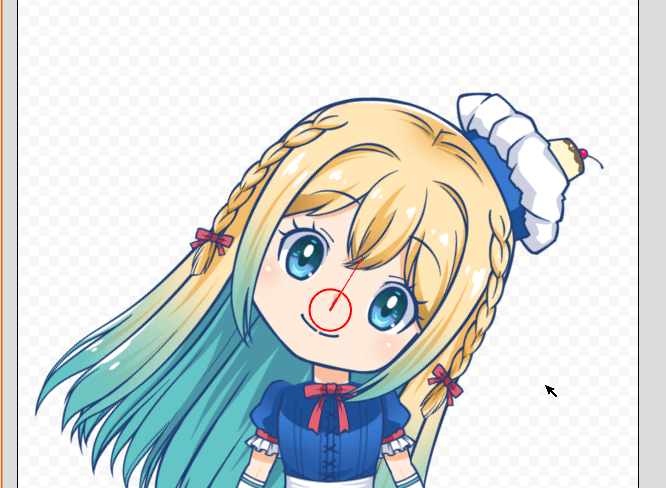
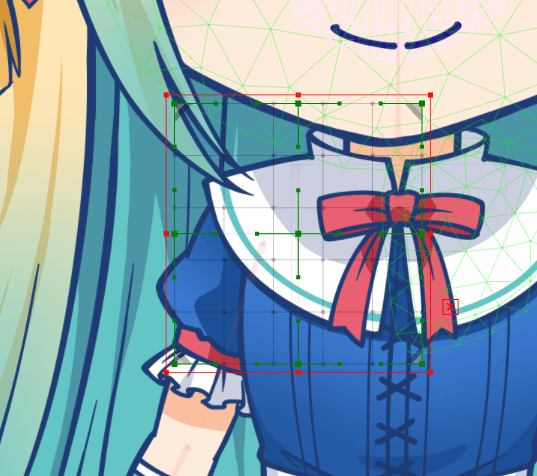
すると事前に選択していた頭部に、このようなマーカーが付きます。(見やすくするため襟部分を隠しました)
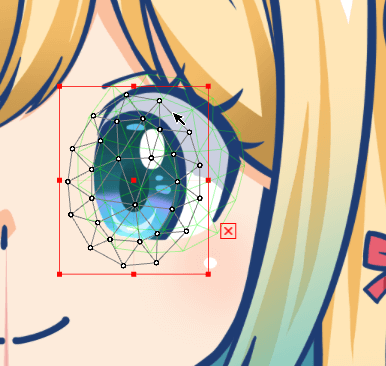
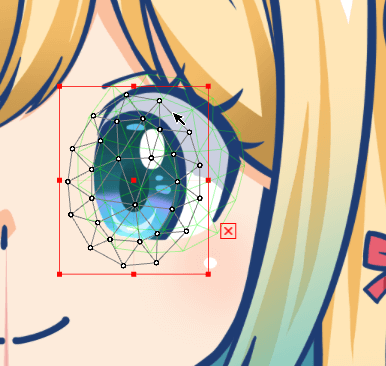
針を動かしてみると円の中心を軸に回転する仕組みです。


ですが、このままだと鼻を中心に回ることになってしまいます。これは気持ち悪い…


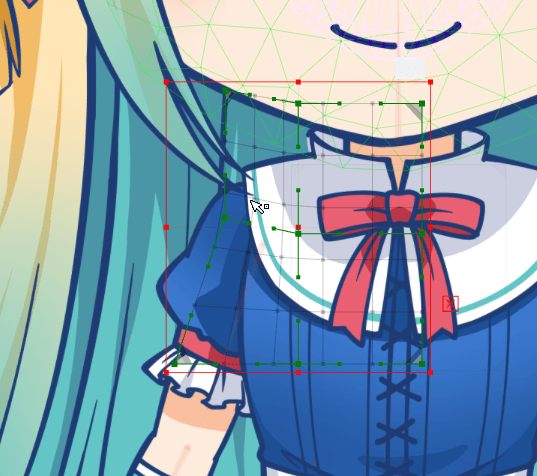
デフォーマのマーカーをCtrl押しながら掴むことで位置の編集ができます。針の向きも同様に編集ができます。
頭の場合は、針は上向きのままですが、腕などには向きを編集する必要がでてきます。


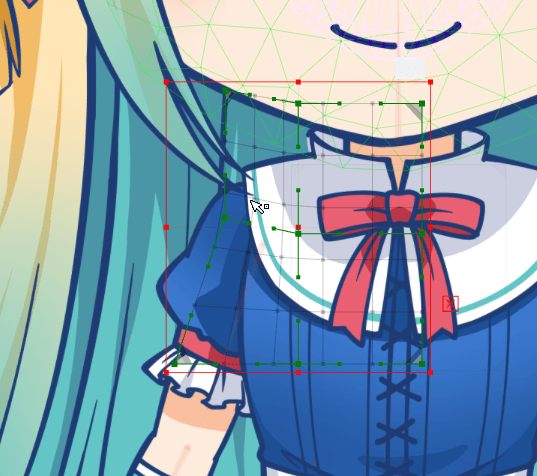
これで首にあわせて自然に横に降れるようになりました。
動くことを確認したら、動きをつけるのは次の工程になるので、定位置に戻しておきます。
首以外にも、腕、足など、回転する部分には同様に設定していきます。
ワープデフォーマを設定
面の角や辺をいじって編集できるように設定する「ワープデフォーマ」をつけていきます。
メッシュよりも簡単に動きを付けやすく、設定しておくとちょっとした揺れやなびきに活用できます。


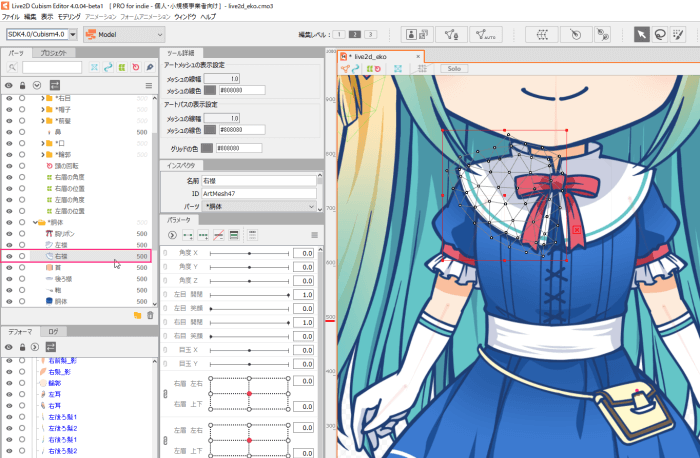
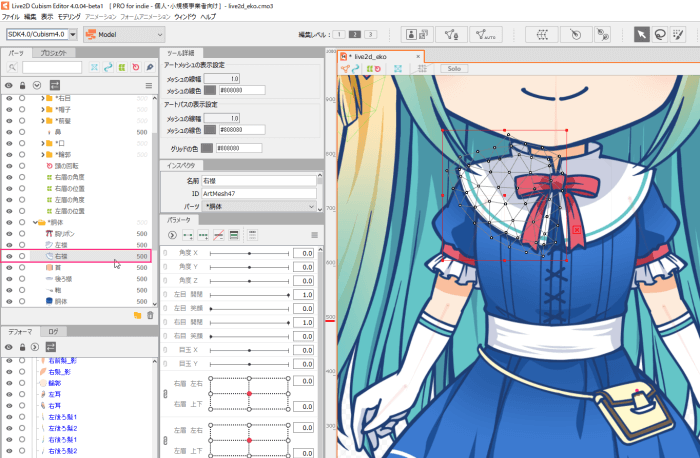
ワープデフォーマを付けたい素材を選択して


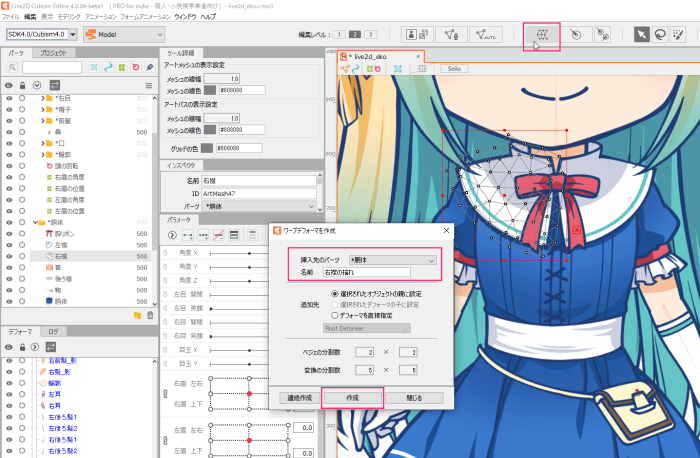
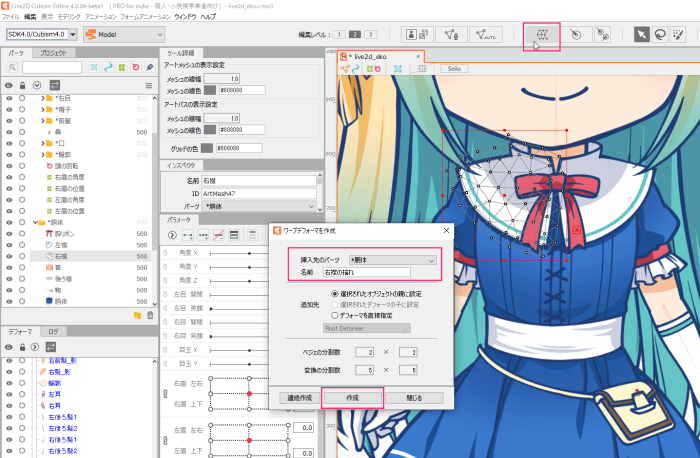
画面上部の「ワープデフォーマ作成」ボタンを押すとウィンドウが開くので、これまで同様に「挿入先のパーツ」「名前」を設定し、作成します。


このようなボックスが現れます。


ボックスの緑枠を触ってみると↑図のようにイラストを変形させることができます。
こちらも動作をつけるのは次の工程になるので、ボックスが出来たらひとまず置いておきます。
ちなみに、赤枠を触るとイラストのサイズが変わり、Ctrl押しながら赤枠を動かすとボックスのサイズを変更できます。
アートパスを設定
イラストの主線をLive2D上で調整できる機能です。
このバージョンで追加された機能で、顔の輪郭など、主線ごと動かすために線のニュアンスが崩れそうな場合に設定しておくと良さそうです。
とりあえず動かしたいという方は省いても良い工程だと思います。綺麗に作成したい人はチャレンジしてみる価値あります。
Live2Dキャラクターの作り方<モデリングパラメータ編>
キャラクターをパラメータで自在に動かせるように設定していきます。
パラメータを設定する


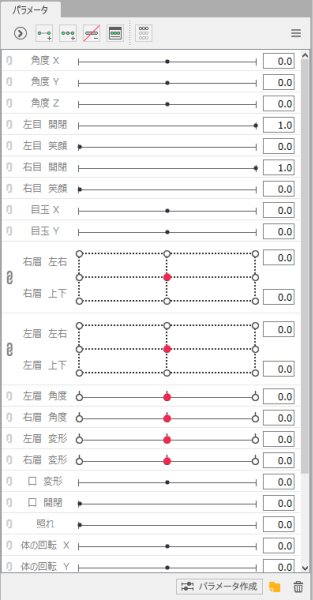
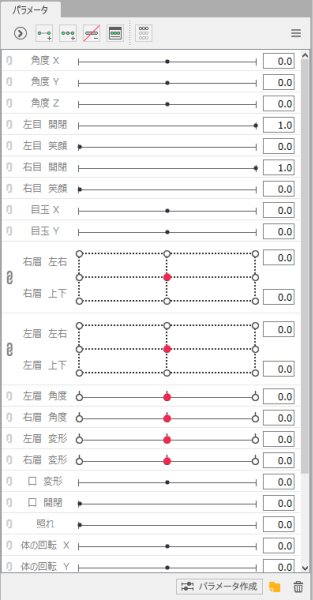
「Live2D Cubism Editor」中央下にある「パラメータ」ウィンドウです。(↑これは途中段階の図です)
ここの操作にキャラの動きを連動させて、コントロールできるようにしていきます。


パラメータ設定したいパーツを選択し、「パラメータ」ウィンドウにあるリストを選びます。
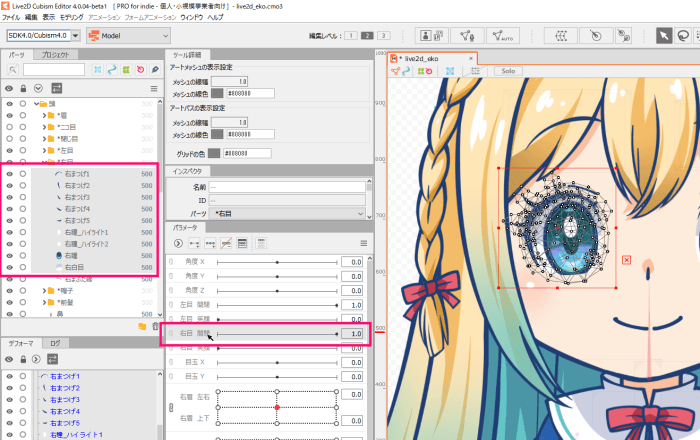
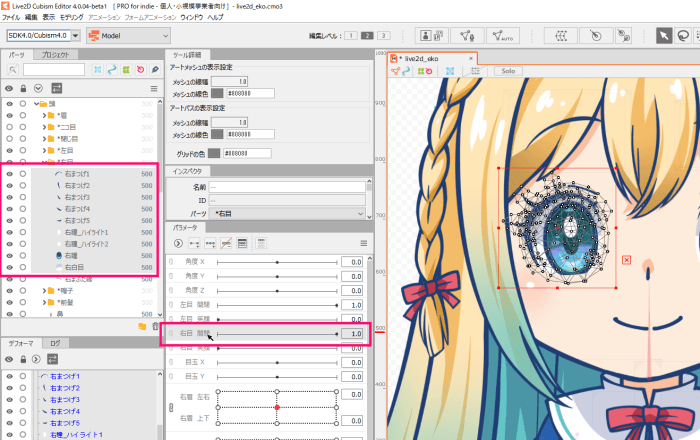
例えば、目の開閉を設定する場合は、目のパーツ全てを選択し「右目 開閉」を選びます。


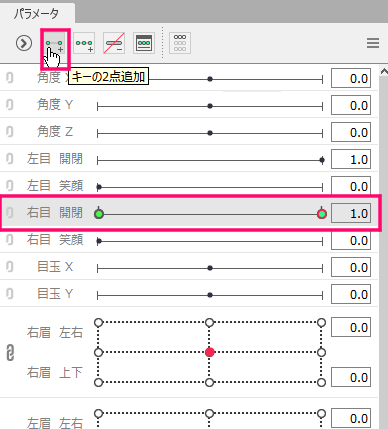
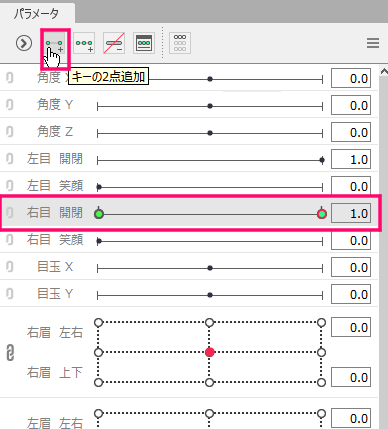
パーツとリストを選択したら「パラメータ」ウィンドウ上部の「キーの2点追加」ボタンを押します。
するとリストに緑色の点が追加されます。
ウィンドウ上部には、隣の「3点追加」「すべての点を削除」などパラメータ編集に必要なボタンが揃っています。


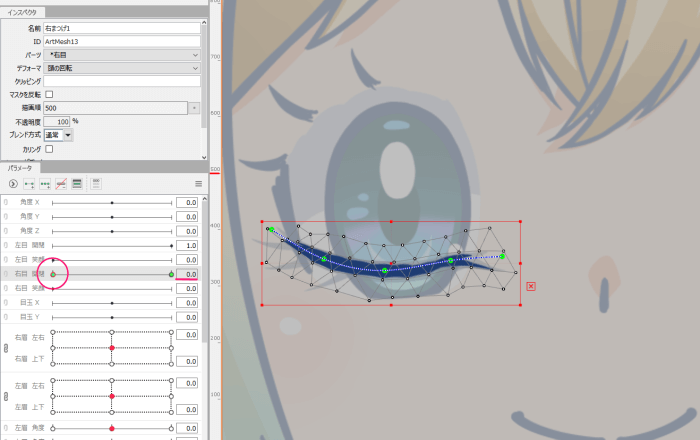
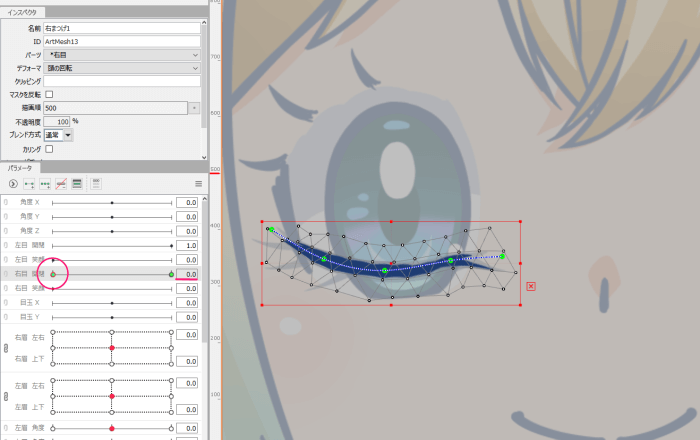
キーを追加した「右目 開閉」の左端の点を選択します。右端の数値が「0.0」になります。右クリックで選択すると半端なところを選択せずに済んでスムーズに進められます。
この点を選択した状態で、パーツの形を変形させていきます。前の工程で設定した、アートメッシュ・デフォーマを動かして形を作っていきます。
1つのデフォーマに付けられる動きの数は3つまでと推奨されています。(3つ以上はエラーの原因になりやすいそうです)
3つ以上になる際は、デフォーマにさらにデフォーマをつける事ができますので、それで対応していきます。
一通り変形が完了したら、パラメータを左右に動かしてみると動きがついているのが分かります。
これを動かしたいパーツにどんどん当てはめていきます。
パラメータリストにキーを追加する時に、動かしたいパーツやデフォーマを選択しておかないと、動かす前の絵を崩してしまうミスに繋がってしまいます!
何度もこれで失敗してきました💦
気づかずどんどん進むと修正しにくくなるので、よく確認しながら保存しつつ進めていったほうが安全です。
目の作り方をもっとくわしく知りたい人は…
こちらで目の作り方について作りながらさらに細かくまとめてみました。


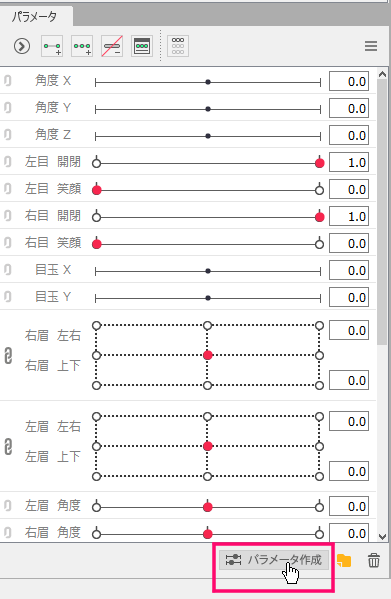
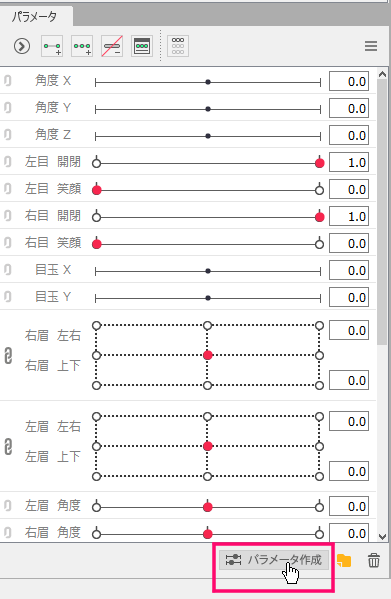
パラメータのリストはカスタマイズ可能


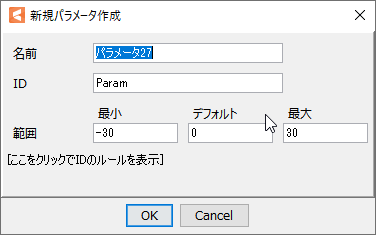
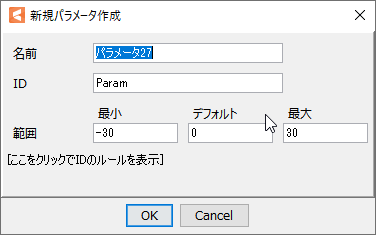
ウィンドウ下の「パラメータ作成」から、オリジナルのパラメータリストももちろん作成できます。


名前はわかりやすい名称、IDは他と被らない文字を、範囲は多ければ多いほど間のポイント(作画アニメで言う動画部分)が多くなります。
これでLive2D表現がすごく広がります。
公式が設定しているパラメータリストがあります
後から差し替えなどをする場合は、これに沿ってID設定したほうがスムーズに制作できます。
変形パスツールで楽に動かす
アートメッシュやデフォーマ以外に、簡単に変形できる「変形パスツール」があります。


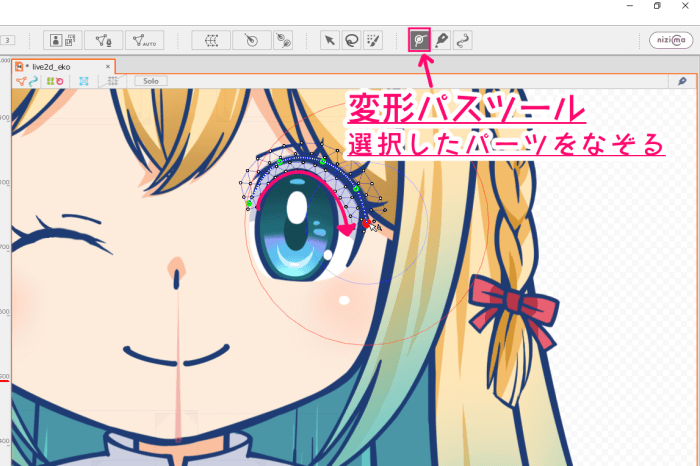
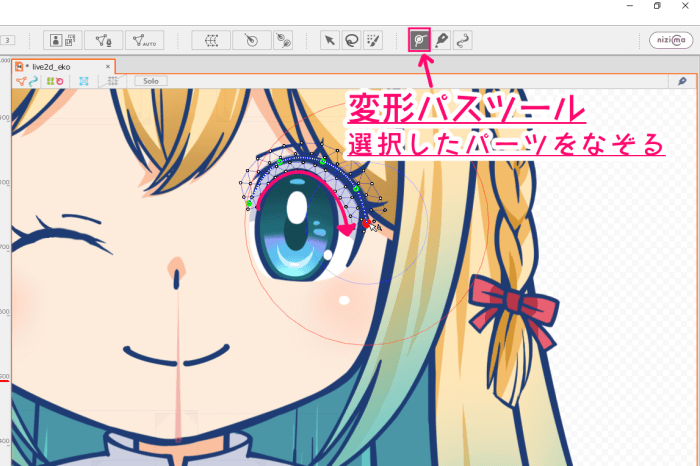
変形させたいパーツを選択してから、画面右上の「変形パスツール」ボタンを押します。
パーツの上をなぞるように線を引いていきます。
「変形パスツール」を使っている間は、パーツイラストに干渉せずこのラインを編集できます。


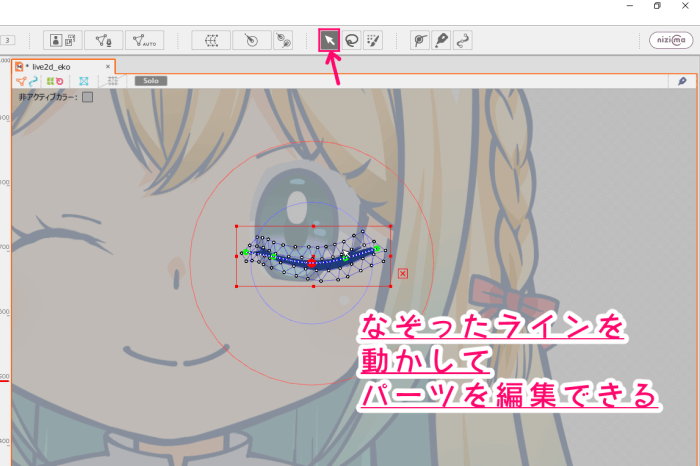
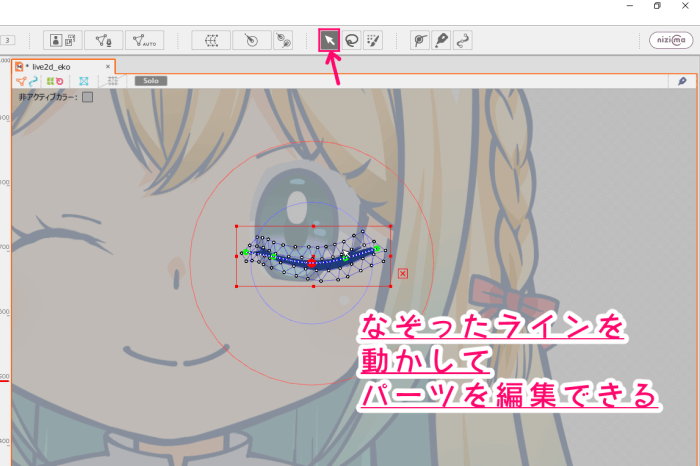
「変形パスツール」でラインを引いたら「矢印ツール」ボタンを押して、引いたラインのポイントを動かして、パーツを変形させていきます。
眉毛やまつげ、髪の毛など、様々なパーツの変形に応用できます。
パラメータを結合させて複雑な動きを可能に
設定し終えた、2つのパラメータを結合して自動的に複雑な動きを補完してくれる方法があります。
これだけの動きを作画アニメで作ろうとすると何十枚も膨大な数を描かないといけません。
3D風の表現も可能にするこの機能はLive2Dの醍醐味だと思います。




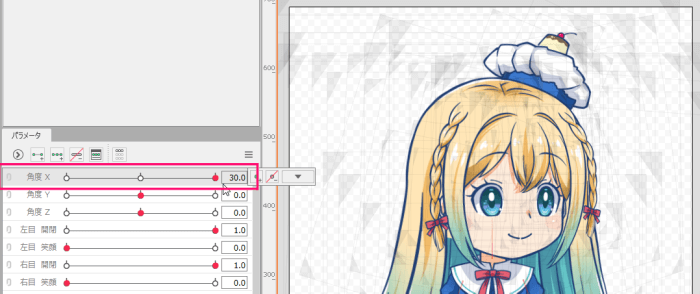
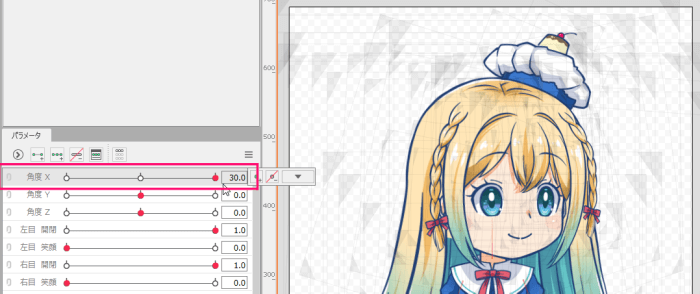
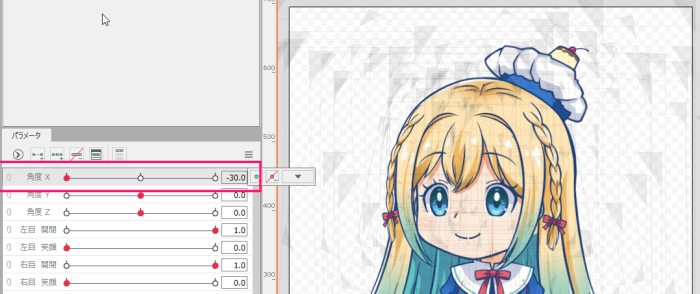
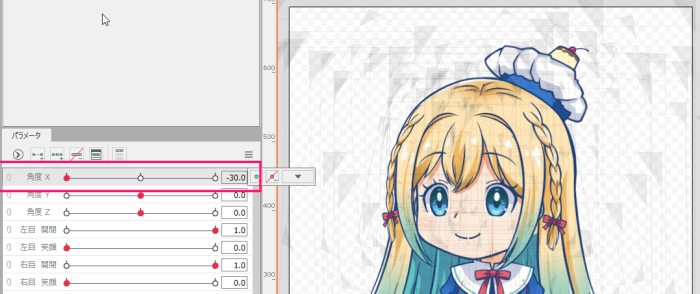
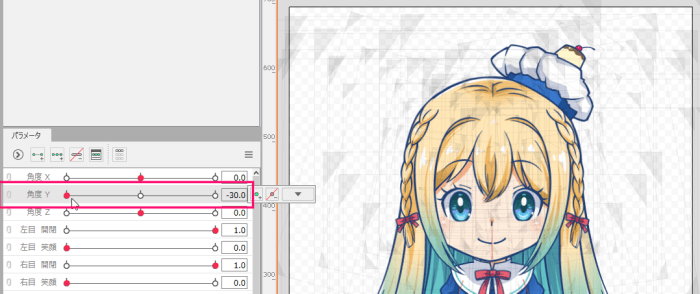
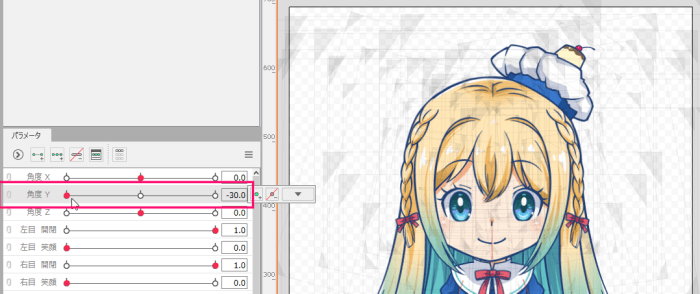
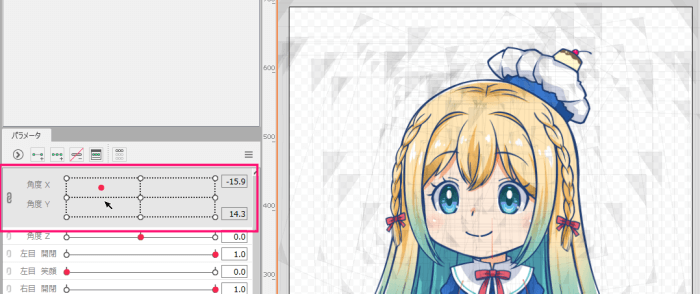
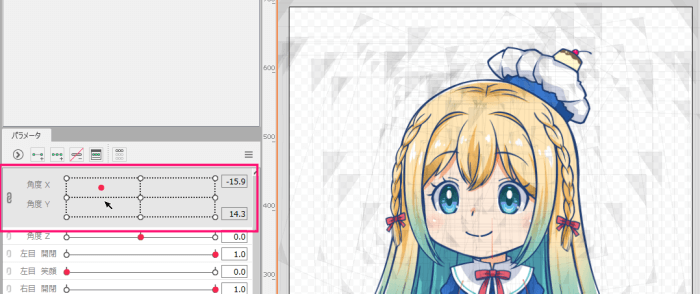
まず顔を左右に降るパラメータを作成しました。




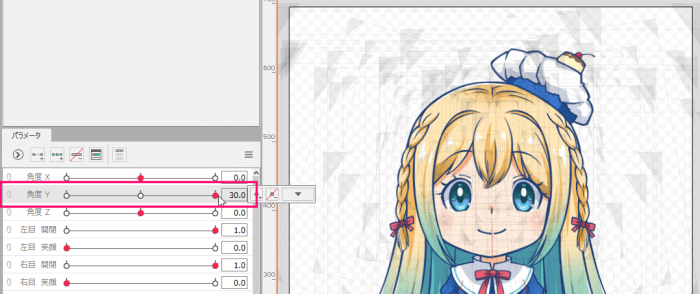
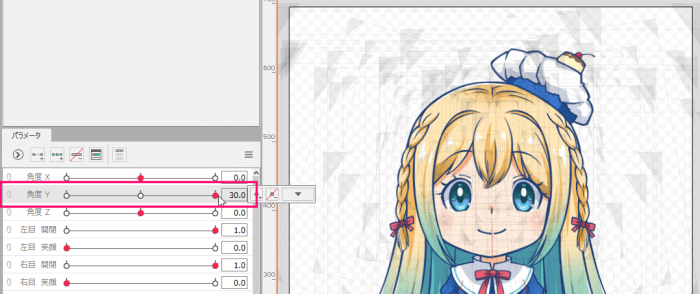
上下に降るパラメータを作成。




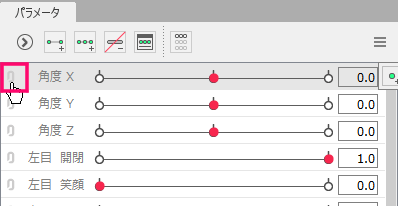
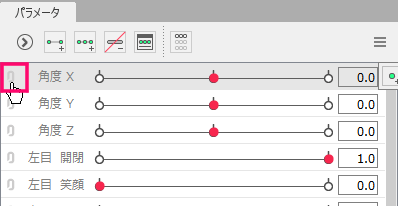
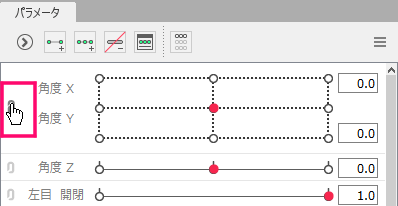
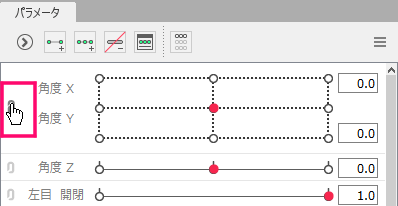
パラメータ作成後、左端にあるクリップマークを押すと2つのパラメータが結合されます。
上下に隣り合わないと結合できません。リストはドラッグで動かせるので離れている場合は調整します。


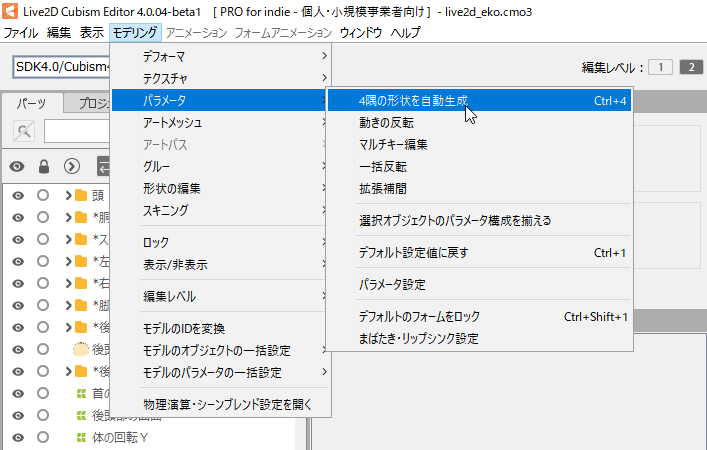
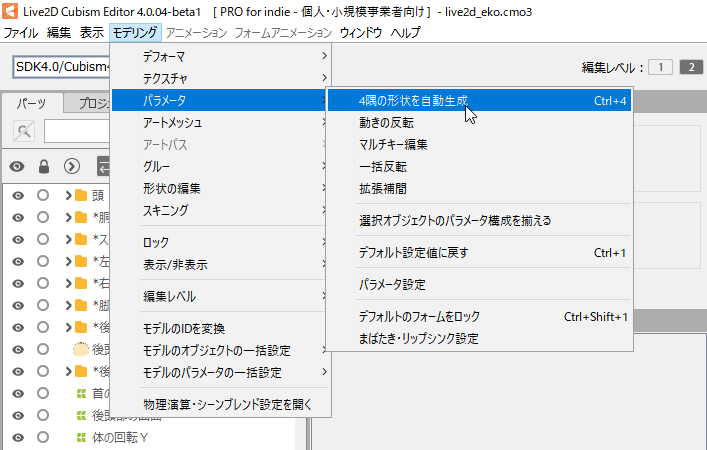
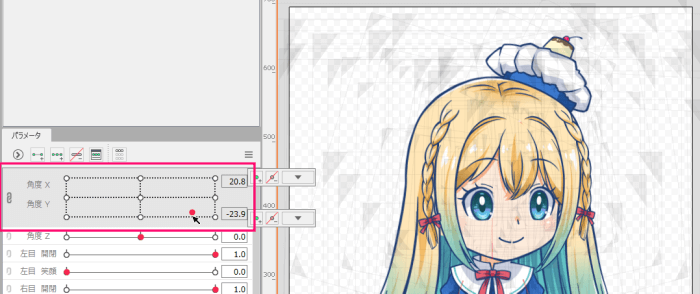
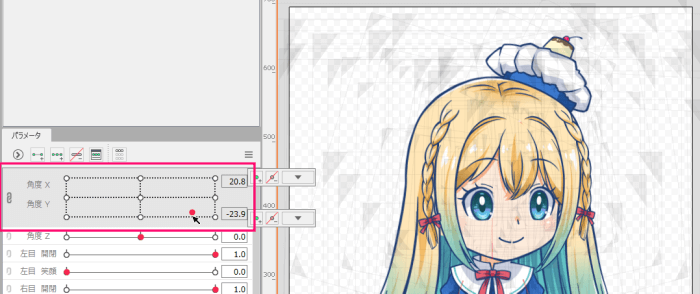
結合されたら、パラメータに紐付いてるパーツやデフォーマを選択したまま「モデリング」→「パラメータ」→「4隅の形状を自動生成」を選択。




するとこのように斜め上向きや斜め下向きなど、間の動きを補完してくれます。
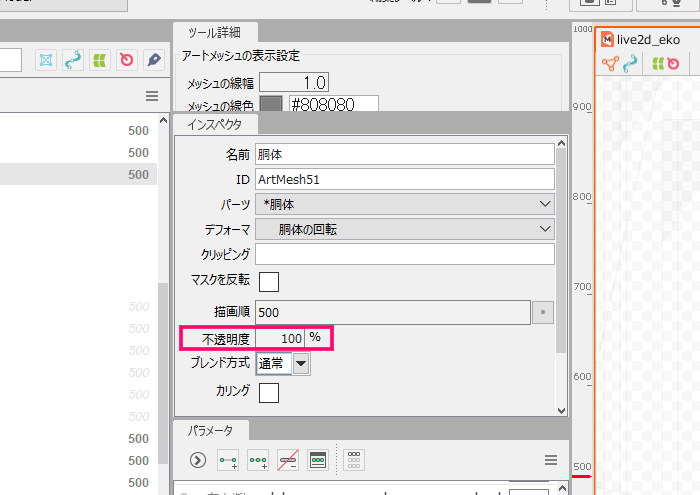
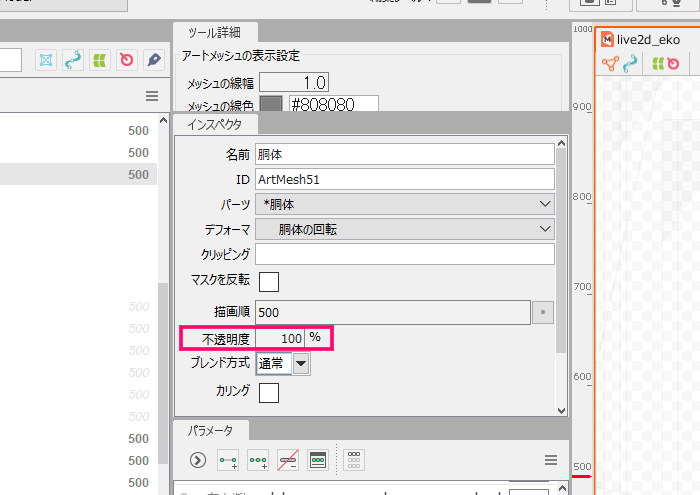
クオリティアップに繋がる、パーツの切り替え
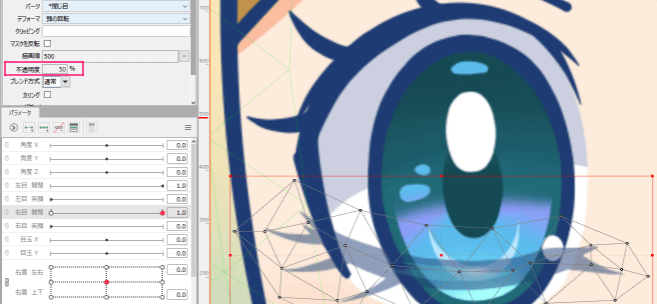
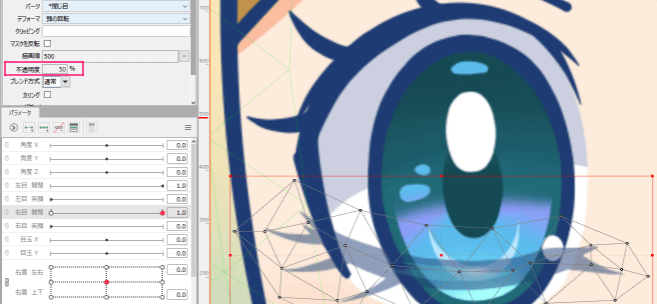
切り替えたいパーツとキーを選択して「インスペクタ」ウィンドウ内で「不透明度」を調整します。


表示/非表示させるパラメータを作って不透明度を操作して切り替えることができます。
他にも、パラメータのキーは細かく追加することができるので、そこでパーツ毎に不透明度を変えて切り替える事もできます。


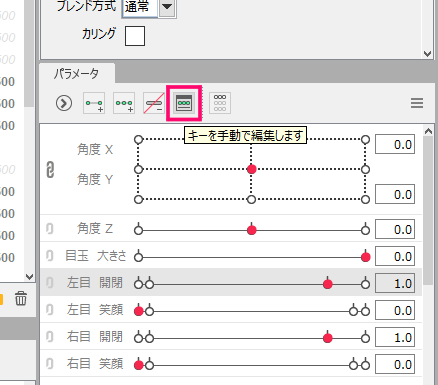
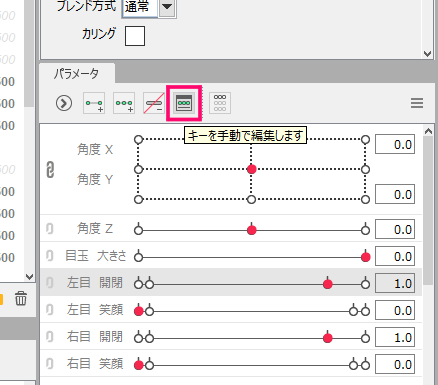
いろんなキーの追加方法はありますが…
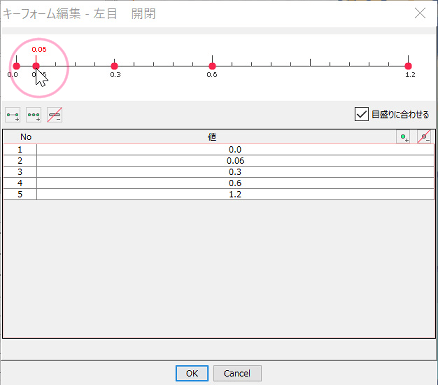
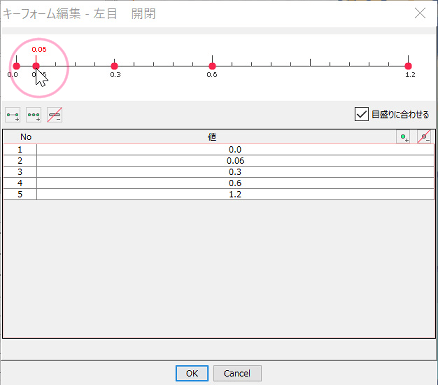
追加したいパラメータ選択して、上部にある手動で編集ボタンを押すと↓このような画面が開きます。


追加したいポイントをクリックして(再クリックで消えます)OKを押すと、パラメータにキーが追加されます。
不透明度はパーツ以外にもデフォーマにも設定できます。
編集中にパーツが見づらい時は…
編集中のパーツだけ濃く表示する


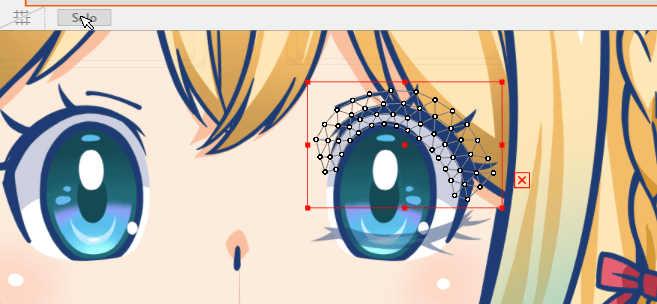
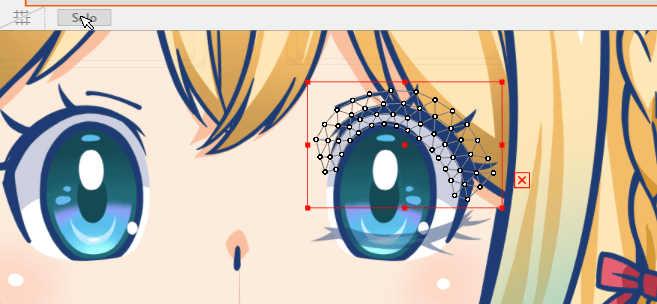
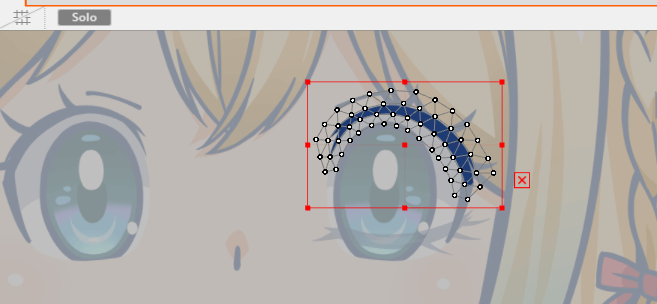
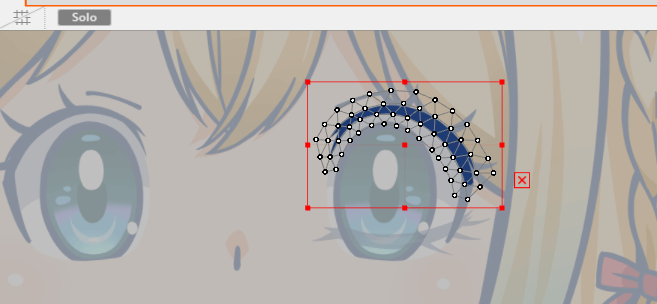
まつげパーツだけ変形させたくても見づらい時、ビューエリアの左上にある「Solo」ボタンを押します。


選択しているパーツ以外が薄い表示になり、見やすくなります。
下絵を半透明に表示させる


変形させる際、特定の形にしたい場合に、参考を表示させると作りやすくなります。
形の参考にする下絵を用意して取り込みます。
下絵を選択し「インスペクタ」ウィンドウ内で「不透明度」を調整できます。下絵を半透明にして、それを参考にパーツを変形させるとスムーズに進められます。
編集中のデフォーマに掛かるパーツを濃く表示
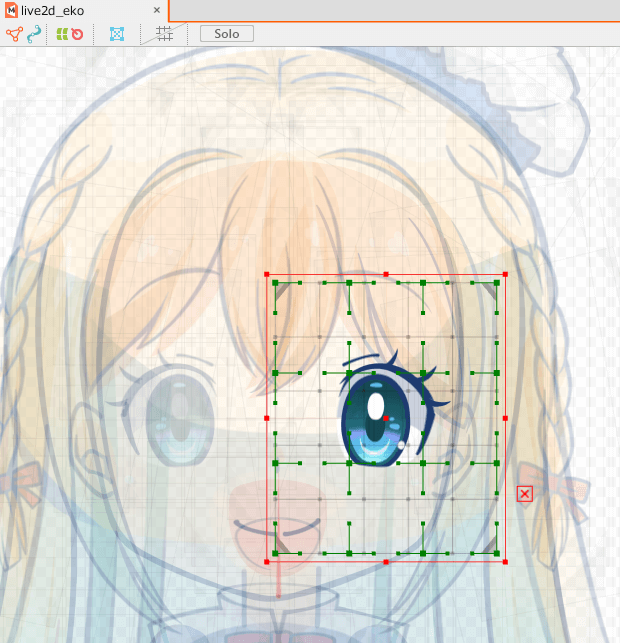
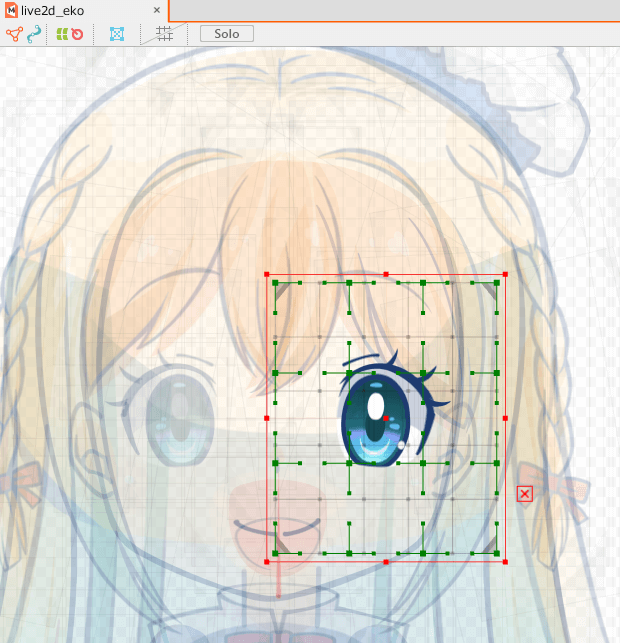
回転デフォーマやワープデフォーマを選択して「Solo」を押しても、デフォーマの枠しか表示されません。






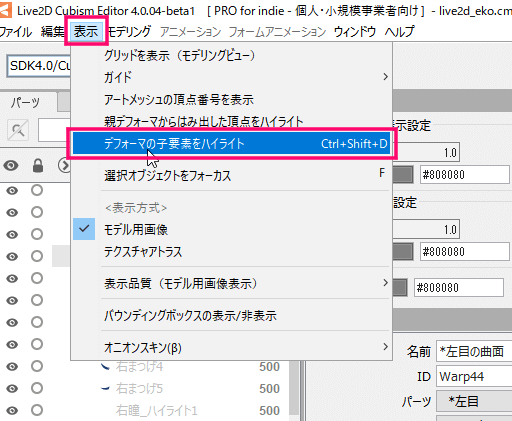
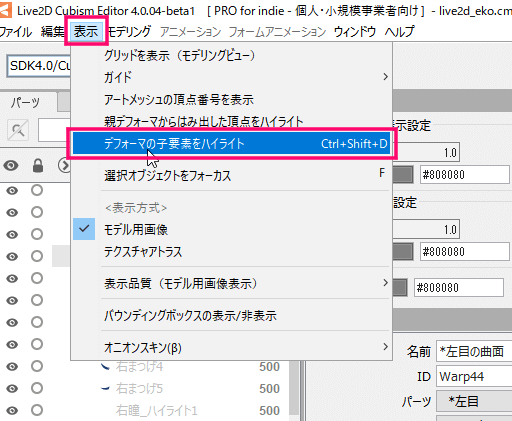
デフォーマを選択して、↑「表示」「デフォーマの子要素をハイライト」を選択。


すると編集中のデフォーマ対象になっているパーツが見やすく表示されます。
編集レベルを切り替える


上部メニューにある編集レベルが3段階あります。
デフォーマの枠などの表示が切り替えられるので、見にくくて操作しづらい際に役に立ちます。
Live2Dモデルのパーツ別くわしい作り方
パーツ別に作り方のコツを知りたい人はこちら!


モデリングが一通り終わったら、目的別に工程が変わります
Live2Dで出来たキャラクターは、アニメーションやアバターなど様々な使い道があります。
キャラクターの使い道によって変わるソフトや詳しい使い方を案内します。
これもほとんど自分用のメモですが、お役に立てたら幸いです
「Live2D Cubism Editor」でアニメーションを作る


Live2Dソフト内で、1アクションずつ組み合わせてアニメーションを作成することができます。
他のソフトを介さず作れるので、手間や出費が少なく済みます。
Live2D Cubism Editorでアニメを作る方法はこちらでくわしく解説しています


「VTube Studio」を使ってVTuber化させる


海外で人気のソフト、VTube StudioでもVTuberとして動かす事ができます。
動作が軽いので、スペックが低めのパソコンでも使いやすいところが人気で、多くのVTuberさんが使っています。
基本無料で商用利用もできますが、ロゴ削除やスマホ同期に料金支払いが必要になります。
Live2D ✕ VTube Studio詳細はこちらでくわしく解説しています


「nizima LIVE」を使ってVTuber化させる


Live2D公式がリリースしたトラッキングソフトnizima LIVEでもVTuberとして動かす事ができます。
モデルをインポートしたり設定したりするのがラクチン!
さすがLive2D公式のソフト!
基本無料でスマホをカメラ代わりにもできますが、ロゴ削除や商用利用には料金支払いが必要になります。
Live2D ✕ nizima LIVE 詳細はこちらでくわしく解説しています


「Adobe After Effects」上でLive2Dキャラクターを動かす
CGやアニメーションなど映像制作に重宝するソフトAdobe After Effectsでも公式の専用プラグインを使うことでLive2Dキャラクターを動かす事ができます。
別途Adobe After Effectsを購入する必要がありますが、既にお持ちの方やアニメーションとして表現したい方にオススメです。
Live2D ✕ After Effects詳細はこちらでくわしく解説しています


まとめ:Live2Dはイラストの可能性が広がる表現方法
以上の通り、作るのは決して楽ではないのですが、イラストだったキャラが動く感動を味わえます。
さらに自分の動作に合わせて動くVtuberにして、顔出しはしたくない動画配信に活躍する事もできます。
公式サイトのマニュアルはこちら
公式マニュアルは逆引きがしやすいので、ちょっと困った時に便利です!