アニメーションも作るイラストレーター、さらえみ(@saraemiii)です。
2Dキャラクターをアニメーションさせられる「SpriteStudio」を試してみました。
簡単なキャラクターアニメーションの作り方を通して、基本的な使い方を紹介していきます。
SpriteStudioとは?
OPTPiX SpriteStudio は超汎用の 2D アニメーション作成ツールです。
コンシューマーゲームやスマートフォンアプリ、各種ゲームなどに使用される2Dキャラクターのアニメーションや、ウィンドウなどのインターフェース周りの動き、攻撃時などに展開されるエフェクトのアニメーションなど、幅広いアニメーションを作成することができます。
公式サイトより抜粋
1枚のイラストをパーツ分けして動かすことが出来るアニメーションツール。
個人利用やインディーゲーム開発には無料で利用できるため、幅広い層がお金をかけずにアニメーション作成できます。
「SpriteStudio」のダウンロードは公式サイトから
無料の「Starter ライセンス」は会員登録のみでダウンロードができます。

売上高が5000万円以上の事業者は有料ライセンスが必要
5000万円以上の売上高がある事業者は有料ライセンスを申請する必要があります。
中~大規模のゲーム開発会社などが当てはまるはずです。
SpriteStudio用イラスト素材を作る

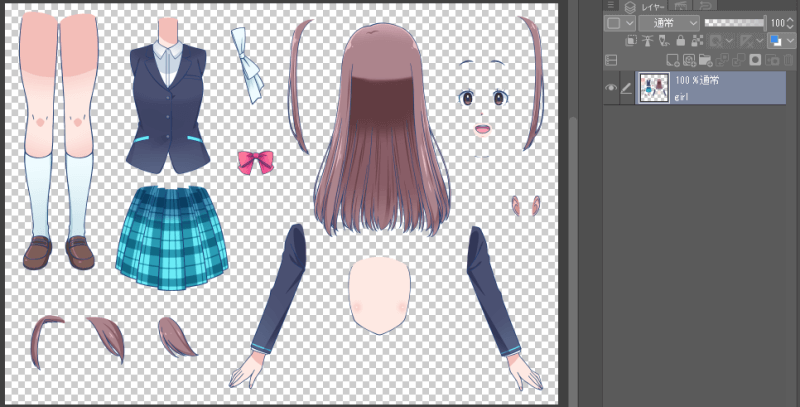
SpriteStudioに読み込ませるイラストデータは、上図のようにパーツ毎に並べて統合されたデータ(テクスチャ画像)が必要です。
後ほどパーツを四角に区切っていくため、縦横で区切った時に素材同士が被らないように配置させたほうが良いです。
今回私はpsdデータにしてみました。
ゲーム開発用の場合はサイズなどの規約がありますが、今回は無視して動画用に進めていきます。
パーツが多くなると手動で並べるのは大変なので…
公式が用意しているツールを使うと自動化ができます。

SpriteStudioにイラストデータを読み込む
作成したイラストデータ(テクスチャ画像)をSpriteStudioへ取り込みます。

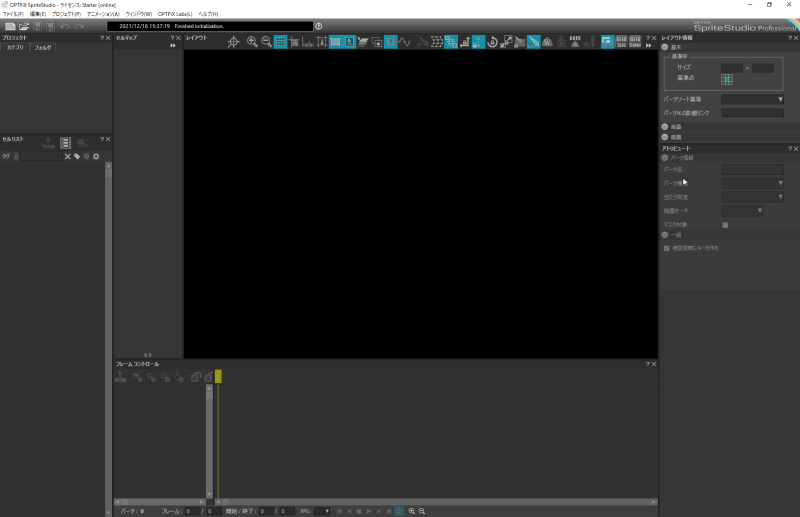
SpriteStudioを起動すると上図のような画面になります。

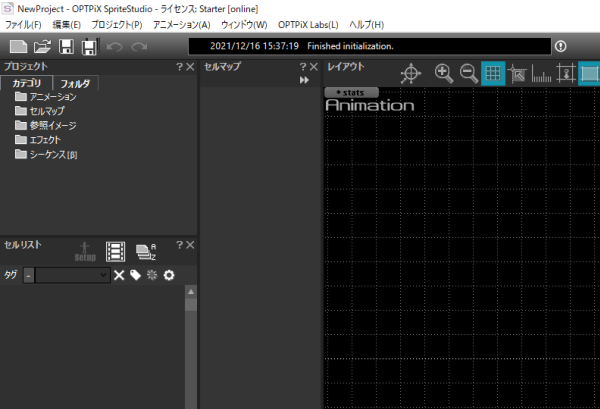
「ファイル」→「新規プロジェクト」をクリックし、新規プロジェクトを作成します。
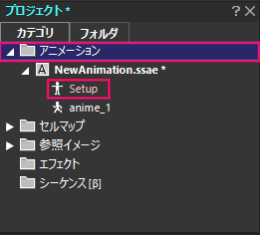
新規プロジェクトができると「カテゴリ」にいくつかのフォルダが表示されます。
イラストデータをパーツ化
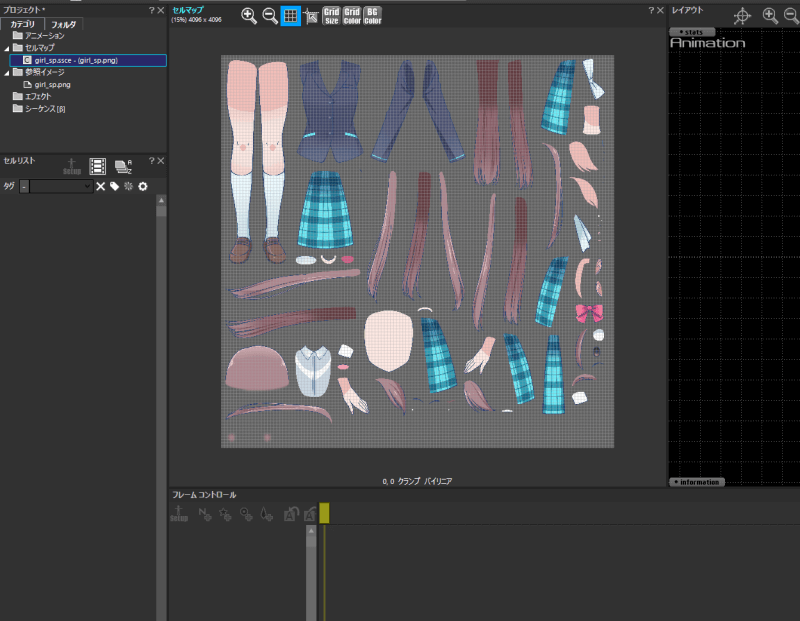
「カテゴリ」にあるフォルダの「セルマップ」を右クリック「新規作成」で、先ほど作成したイラストデータを選択します。

すると「セルマップ」ウィンドウに読み込んだイラストデータが表示されます。

「セルマップ」ウィンドウ内をドラッグすると点線の四角枠が現れます。
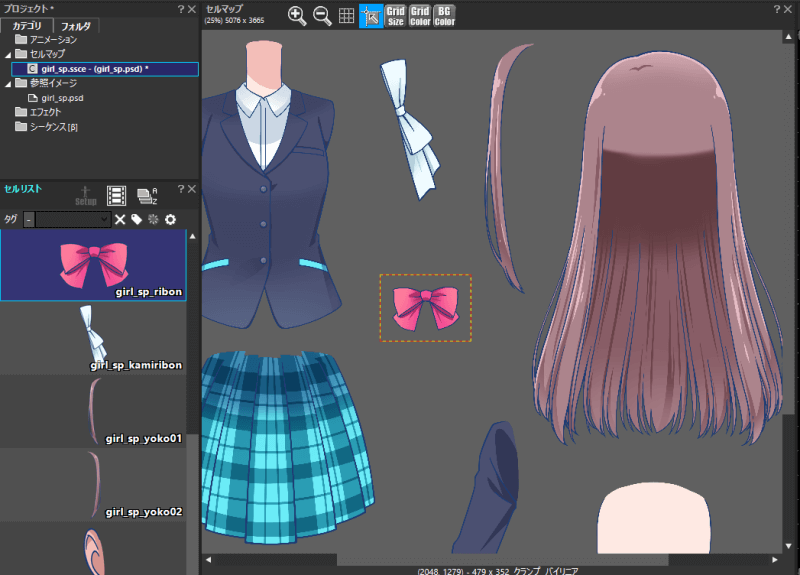
四角枠でパーツを囲みダブルクリックすると、左端の「セルリスト」に表示され↓下図のようなウィンドウが出現します。

パーツ毎に「セル名称」を付けていくと「セルリスト」にも反映されます。
これを繰り返し全パーツに反映させていきます。

「セルマップ」上部にあるツールを駆使すると便利です。
パーツを配置していく

「カテゴリ」内フォルダの「アニメーション」を右クリックして「新規作成」を選択。
保存先を指定するとアニメーション用データが出来ます。
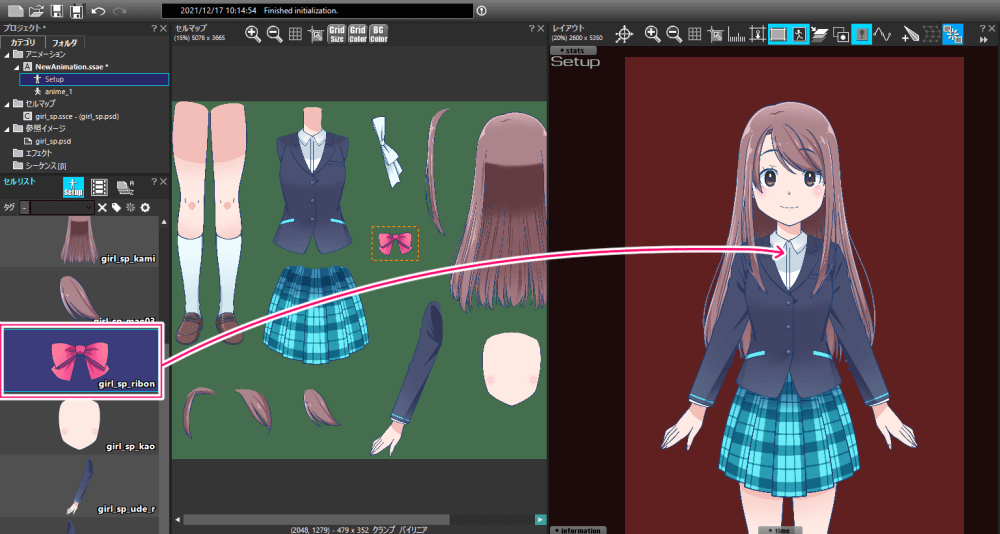
パーツを配置する際には「アニメーション」フォルダ内の「Setup」を選択します。

「セルリスト」から配置したいパーツをドラッグして「レイアウト」ウィンドウへ配置していきます。

レイアウトできる範囲が背景色で表示されています。
パーツの前後関係を編集

レイアウトに配置しただけでは、前後関係が無視されています。
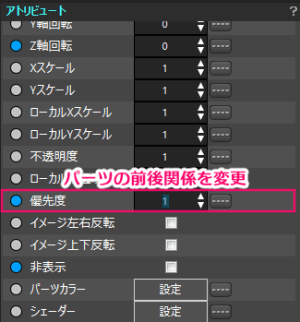
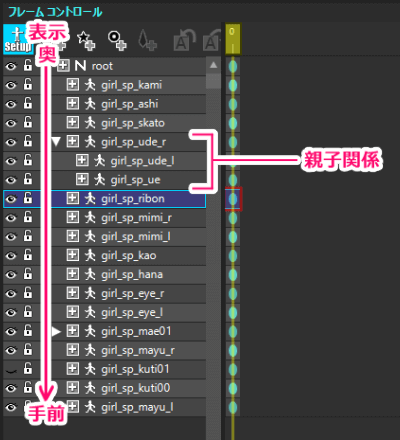
下部にある「フレームコントロール」にレイヤーのように配置した各パーツが並べられているので、前後関係を編集したいパーツを選択します。
「アトリビュート」枠にある「優先度」の数値を変更すると、前後関係が調整できます。
親子関係で複数のパーツを連動させる

パーツの中に入れるようにドラッグすると親子関係にすることができます。
こうすると親パーツの動きに合わせて子パーツも連動するようになります。
SpriteStudioでアニメーション作成

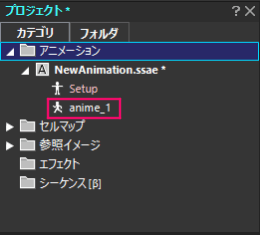
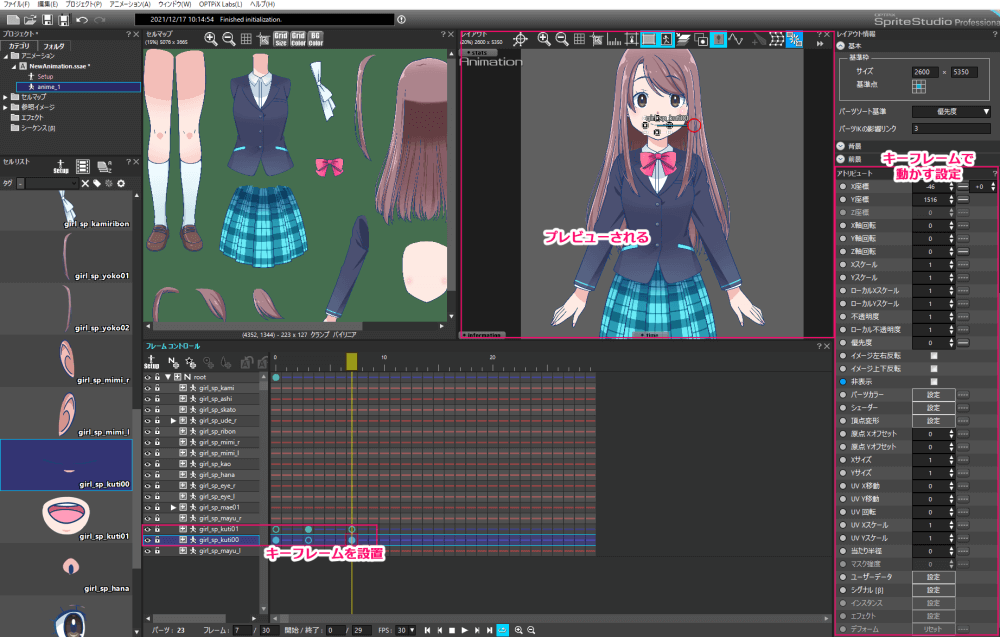
「カテゴリ」フォルダの「anime_1」を選んでアニメーションを作っていきます。

フレームコントロール下部にあるパネルで、アニメーションの再生時間やループ等設定できます。
フレームの0/30の「30」とある箇所に数値を入力すると再生時間が変更できます。
FPSは1秒間何フレームにするか設定できます。
通常TVアニメは24フレームが主流ですが、ゲームや映画は30フレーム以上になることもあります。
特に縛りが無いのであればFPS:30がわかりやすくてオススメです。

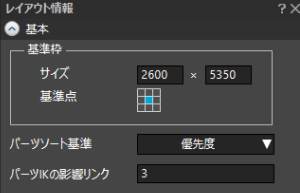
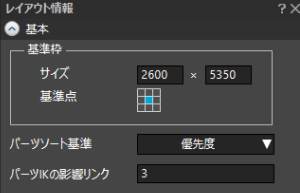
アニメーションプレビュー枠は配置時とはまた違うサイズになってしまうので「レイアウト情報」で枠サイズを変更します。

「フレームコントロール」でパーツ毎にキーフレームを設置し、プレビューや右枠の「アトリビュート」で動き方を設定していきます。
基本的な動かし方

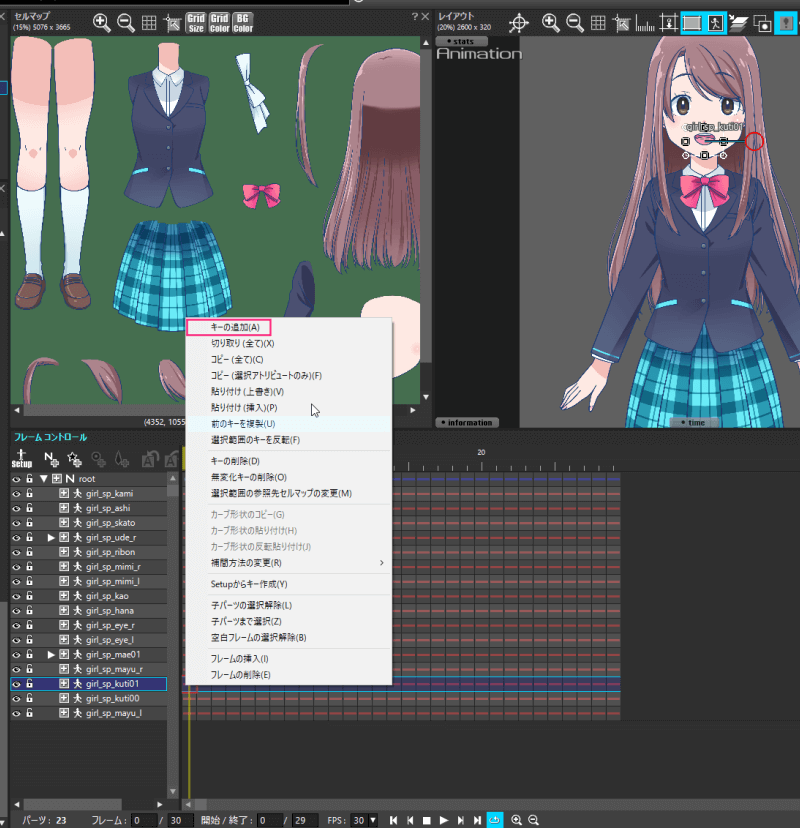
動かしたいパーツを選んでキーを打ちたい箇所で右クリックし「キーの追加」でキーを設置します。
キーを打ちたい箇所で、プレビューでパーツを動かすか「アトリビュート」で設定してもキーが追加されます。

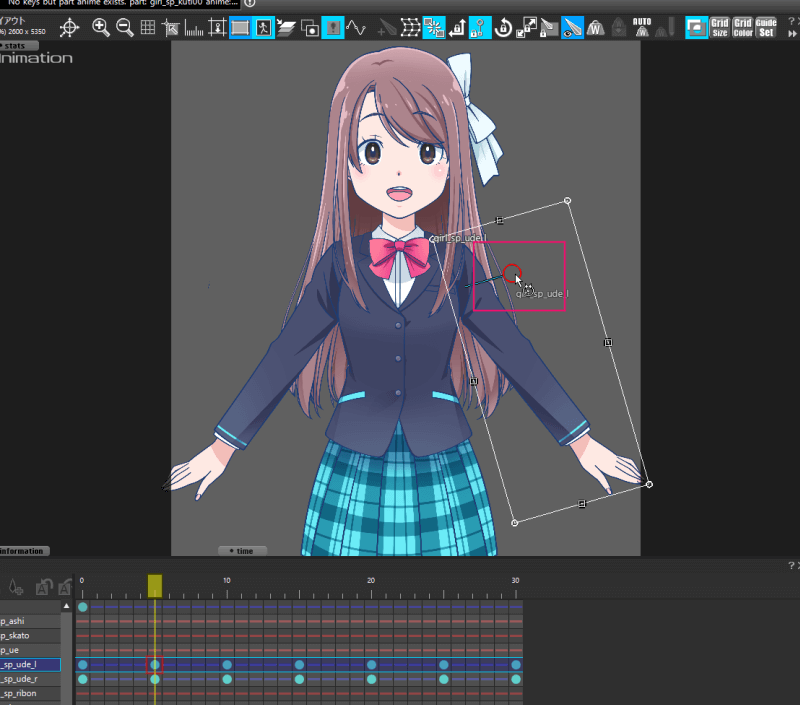
プレビューでパーツを選ぶと、枠が出現します。
枠を動かすと移動・拡縮ができます。
赤○を触るとパーツの原点を中心に回転できます。

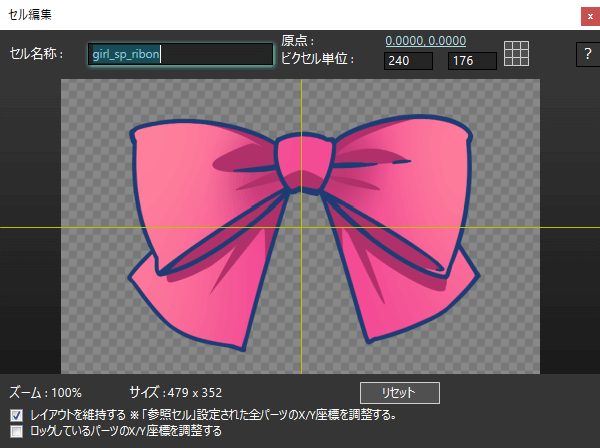
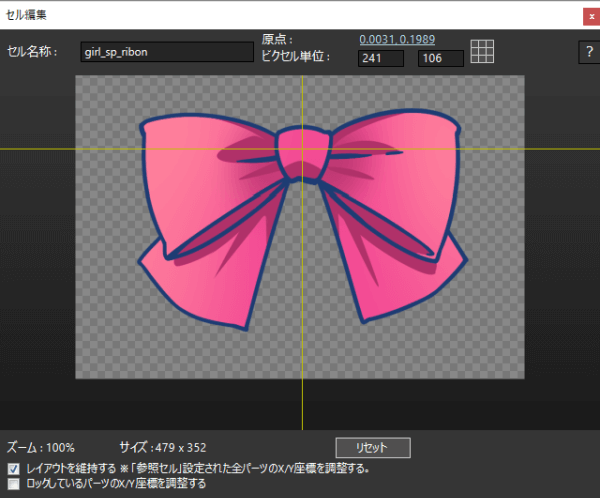
パーツの中心となる「原点」は「セル編集」画面でカーソルを移動させることで編集ができます。
メッシュ化&ボーン化で立体的に動かす
パーツをメッシュ化させてボーン設定をして髪のなびきなど複雑な動きをするアニメーションを作っていきます。
パーツのメッシュ化
まずは「Setup」モードでパーツを編集していきます。

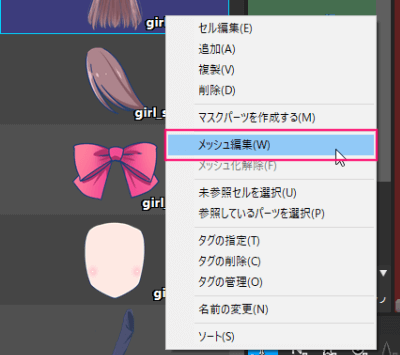
メッシュ化したいパーツを選んで「メッシュ編集」をクリック。

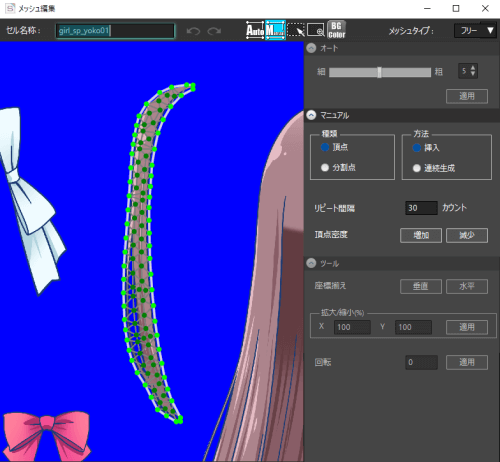
すると「メッシュ編集」ウィンドウが出現します。
ここで上部や右欄の設定をしてパーツにメッシュを付けることができます。
- Auto…自動でメッシュが付けられ「オート」欄でメッシュの粗さを指定できます。
- Manual…手動でメッシュを付けることができ、右欄で細かな設定が可能です。
手動でメッシュ付けるのは癖が強いですが(汗)慣れればなんとか引けました。
設定できたらウィンドウを閉じます。


メッシュを付けられたパーツには「セルリスト」で(メッシュ)が付けられます。
パーツの原点を調整しジョイントパーツを付ける


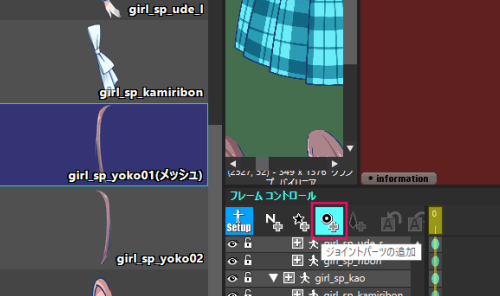
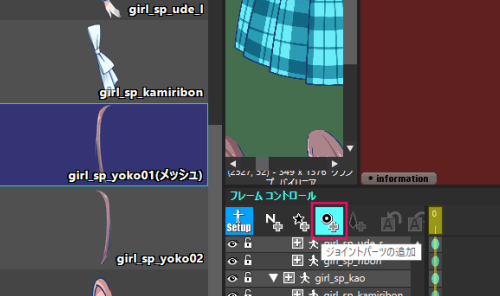
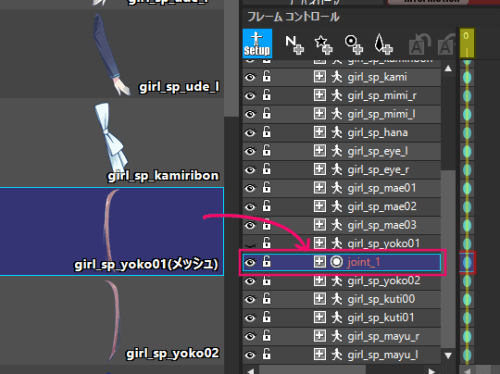
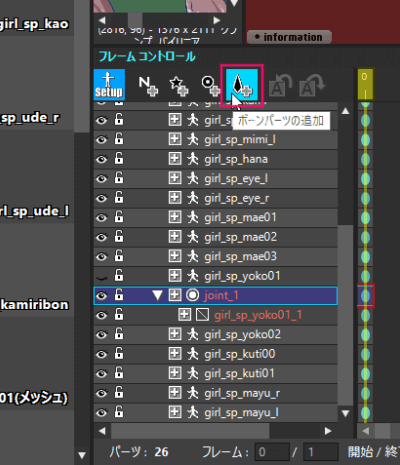
フレームコントロールにて「ジョイントパーツの追加」ボタンをクリック。


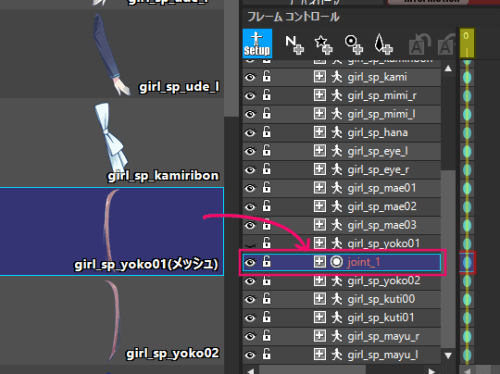
「joint」レイヤーができるので、先程メッシュ化したパーツをドラッグします。


「joint」を親にメッシュ化したパーツが子の親子関係状態になります。
ボーンパーツを設定する


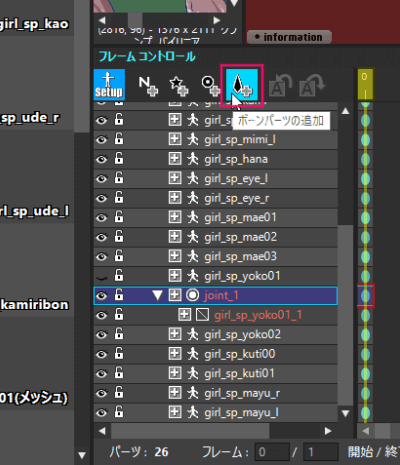
フレームコントロールにて「ボーンパーツの追加」ボタンをクリック。


「joint」の子として「ボーンパーツ」も入ってきます。


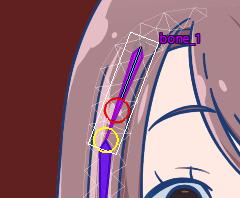
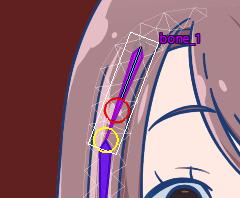
プレビューで「ボーンパーツ」の○や▽を動かして位置やサイズを調整します。


上図のように髪の毛に沿って「ボーンパーツ」を複数設置していきます。
設置したいパーツにあわせて「ボーンパーツ」の数は調整してください。
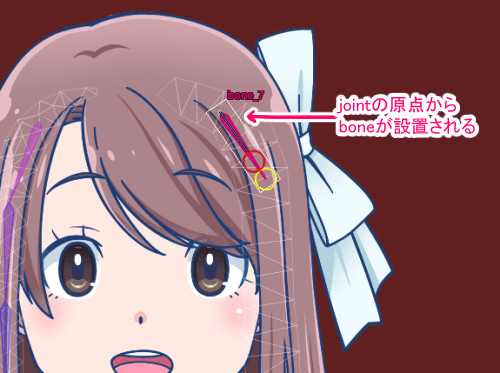
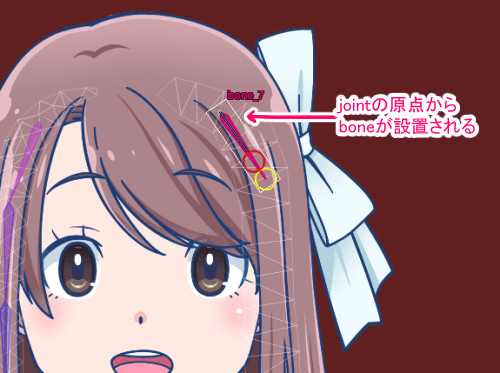
「ボーンパーツ」は「joint」の原点から始まるので調整を…


「ボーンパーツ」は「joint」の中心である原点から設置されます。
このボーンパーツの開始点を自由に移動はできませんが、以下の要領で変更できます。


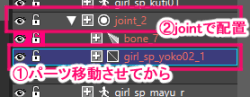
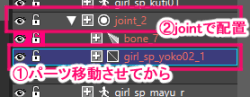
①ボーンパーツ開始位置が好きな位置になるように、パーツを移動させます。
②パーツが見た目変な位置になりますが、紐付いている「joint」を動かすとパーツ毎移動できるので、見た目の良きところへ再配置させられます。
私はここでも随分つまづきました。少々手間がかかるところだと思います。
ウェイトを設定


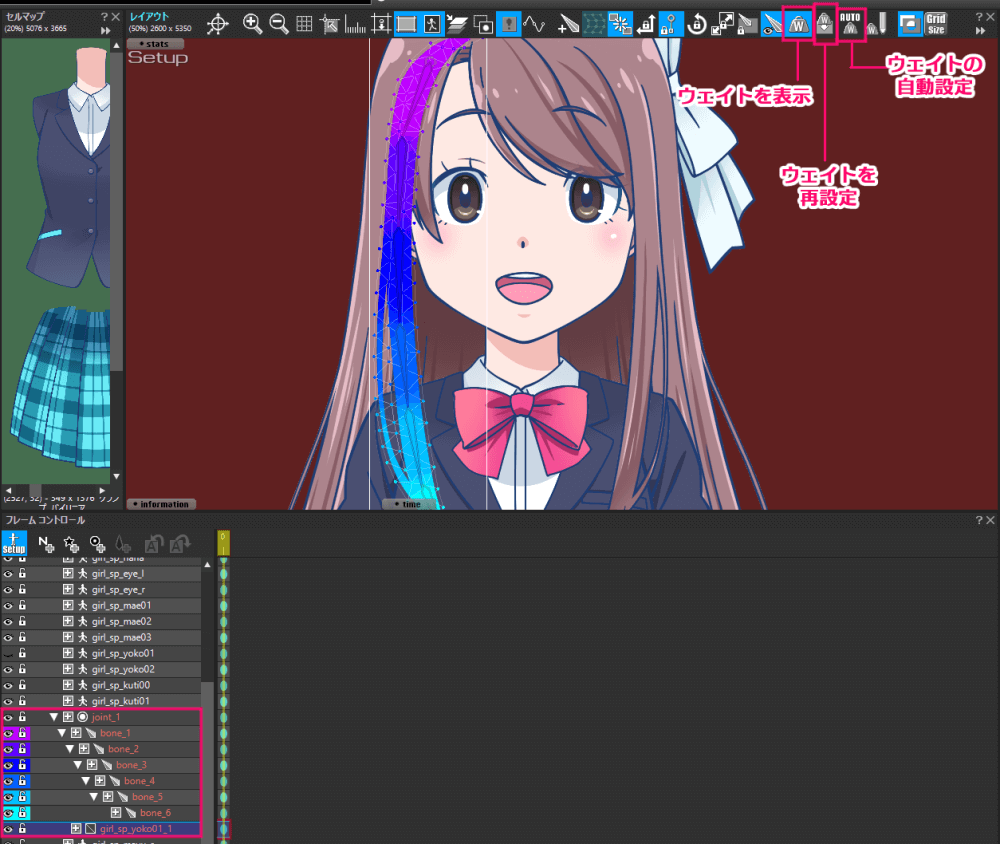
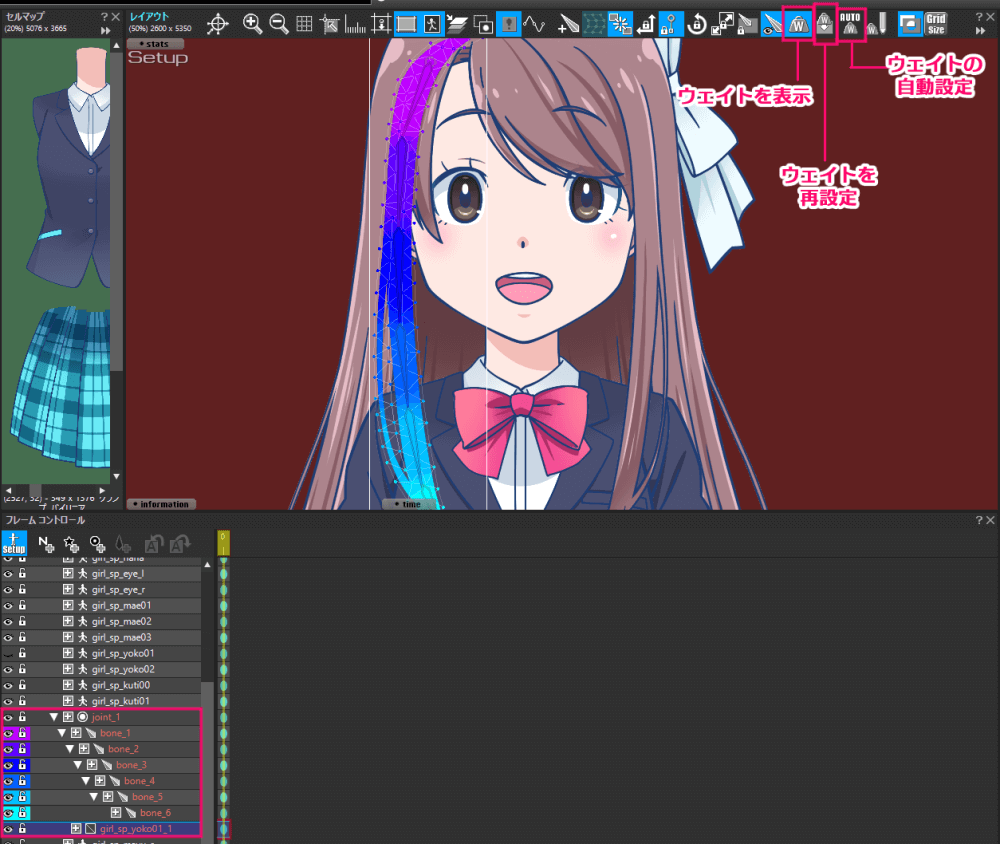
「ボーンパーツ」を設置できたら上部にあるツールから「ウェイトを表示」をクリック。
上図のように色分けされてたら上手く設定できています。
「ウェイトを表示」で真っ黒の場合はウェイト設定ができていないので「再設定」「自動設定」をクリックすると設定されるはずです。
このウェイトが真っ黒でずっとうんともすんとも連動せず散々迷いました(汗)色分け表示目指してウェイト調整必須です。
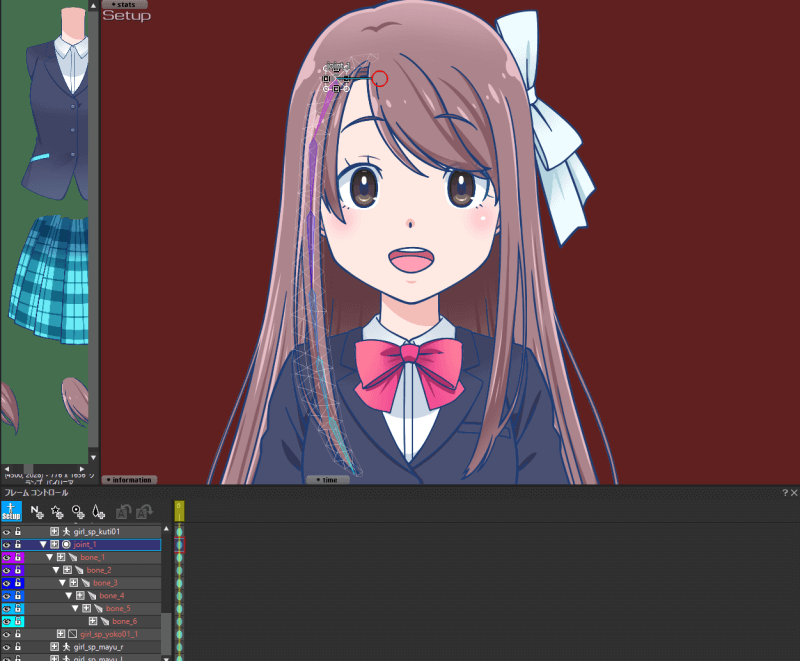
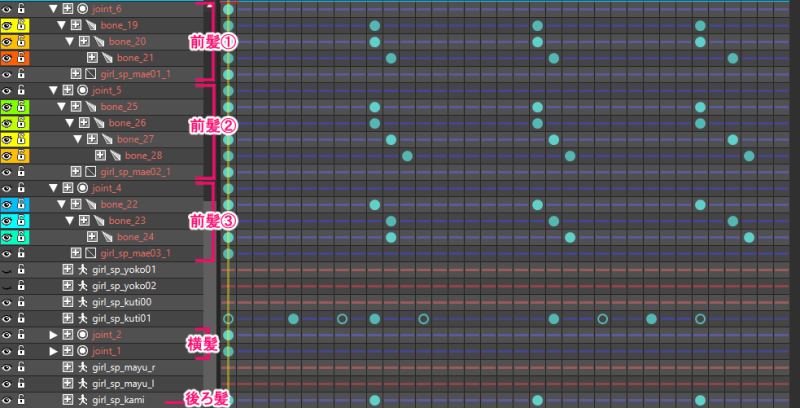
ボーンパーツを動かしてアニメーションを作る
「Animation」モードに切り替えます。


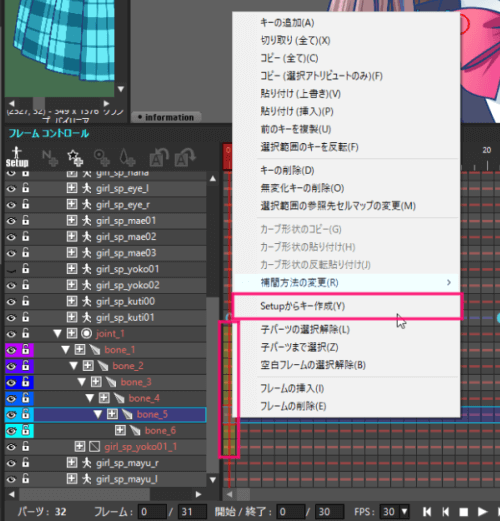
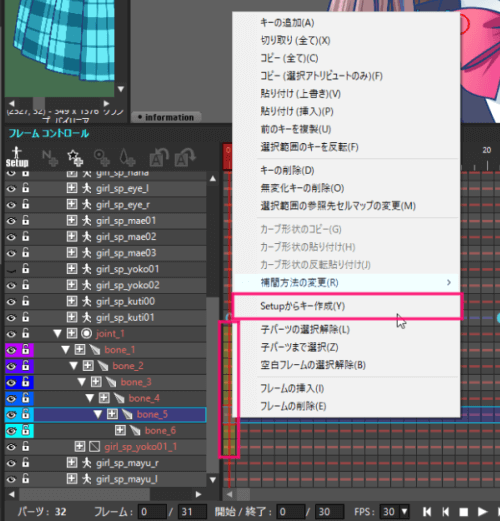
設定した「joint」関連レイヤーの1フレーム目を選択し右クリック。
「Setupからキー作成」を選択すると専用のキーが打たれます。
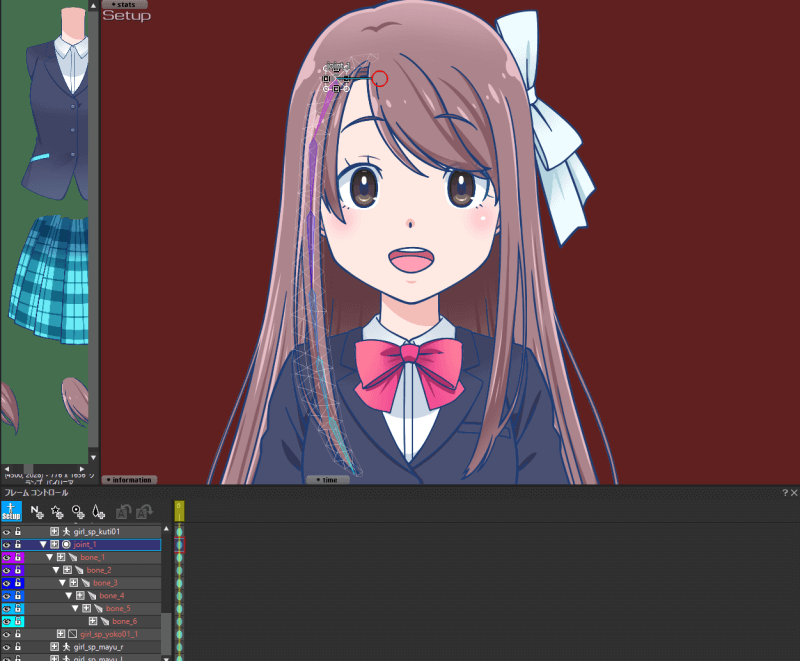
後は好きなタイミングのフレームで「bone」にキーを打ち動かしていきます。
こんな感じにアニメができました!
かなり雑ですが、先述した機能を使ってアニメーションができました。






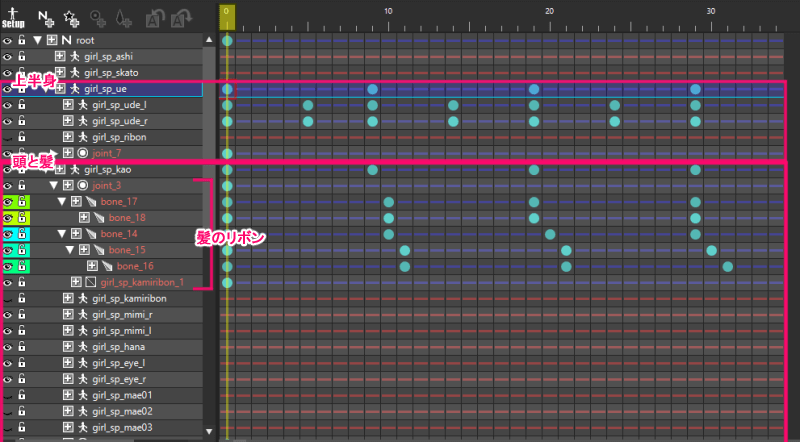
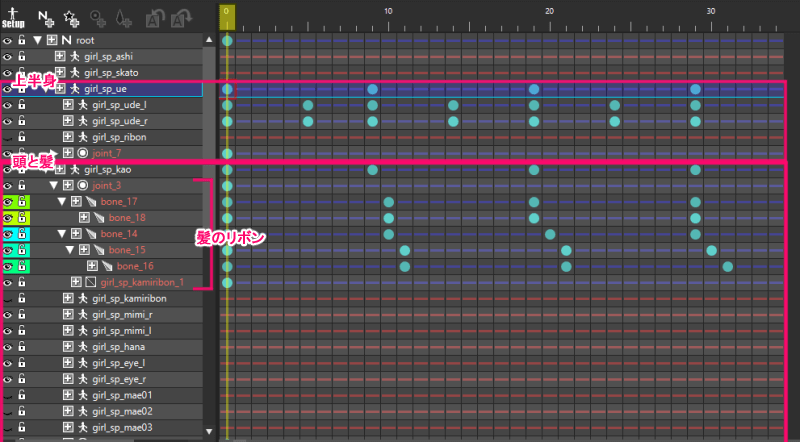
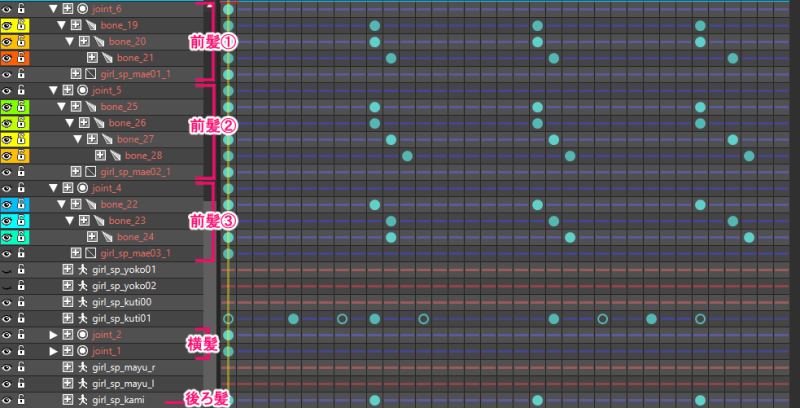
省いている部分もありますが、フレームコントロールのキーも置いておきますので参考になれば嬉しいです。
作ったアニメーションを書き出す
制作できた「SpriteStudio」アニメーションを、書き出していきます。
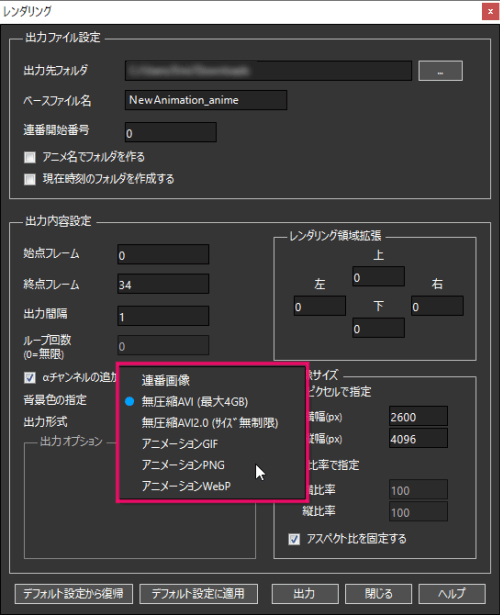
連番画像や動画データ、GIFアニメ・PNGアニメとして書き出す


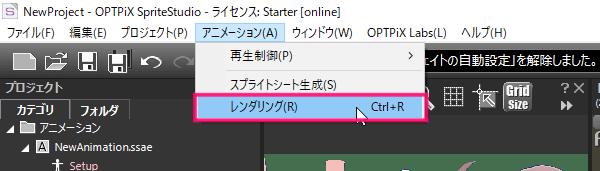
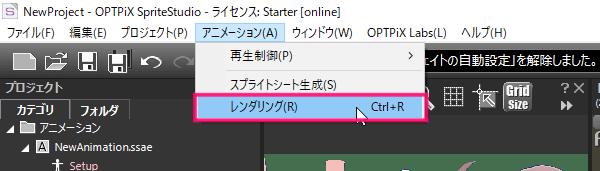
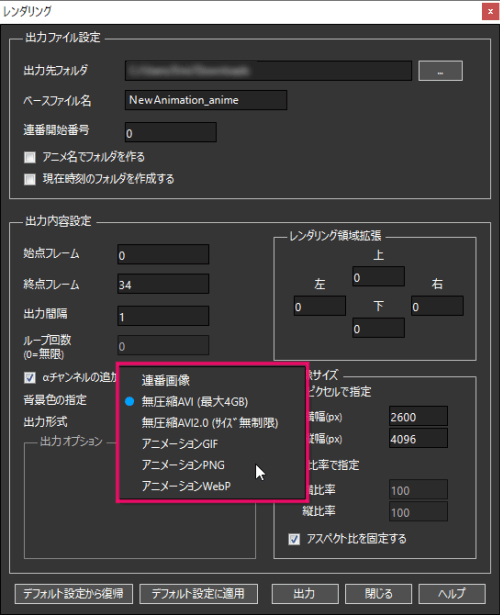
一般的なデータ化は「アニメーション」→「レンダリング」で出来ます。


設定ウィンドウが開くので、保存先やデータ形式など選んで出力します。
Unity等、様々なプログラム用に書き出す
SpriteStudioは、UnityやWEBブラウザ、ゲーム用等、様々なプログラム用にも対応しています。
対応しているプレイヤーやコンバーターは、公式の解説サイトで確認できます。


さらなる詳細や応用は公式解説がオススメ
公式で初心者向けに丁寧な解説が用意されています。
今回私の試した方法では「マスク」や「エフェクト」「アニメーションの合成」などなど細かい手法は省いているので、様々な機能や制作方法はこちらを見るのをオススメします。


無料でイラストアニメーション作りたいなら「SpriteStudio」
ゲーム開発向けのアニメ制作ツールなのもあって、パーツをバラしたり組み替えたりと手間がかかる部分はあります。