CLIP STUDIO PAINTを仕事で愛用しているイラストレーター、さらえみ(@saraemiii)です。
クリスタはアニメーションを作る機能もついているのですが、プロも使う本格的なものなので複雑でわかりにくいです。
今回はクリスタの便利なアニメーション機能を、実際にアニメを作ってみて紹介していきます。
イラストと違ってアニメーションは類似ソフトが少ないため、パパっと使いにくいんですよね。
CLIP STUDIO PAINTであれば、アニメ専用機能だけ知れば作画はいつもどおりに絵を描けば完成できます。
TVや映画のアニメ制作では使った事が無いので、アニメ会社での制作とは異なる部分もあります。
アニメーション新規作成の設定




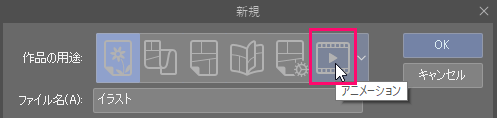
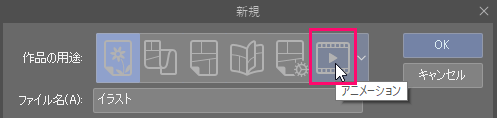
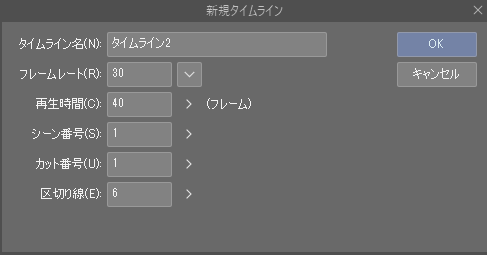
CLIP STUDIO PAINTでアニメーション用に新規作成します。


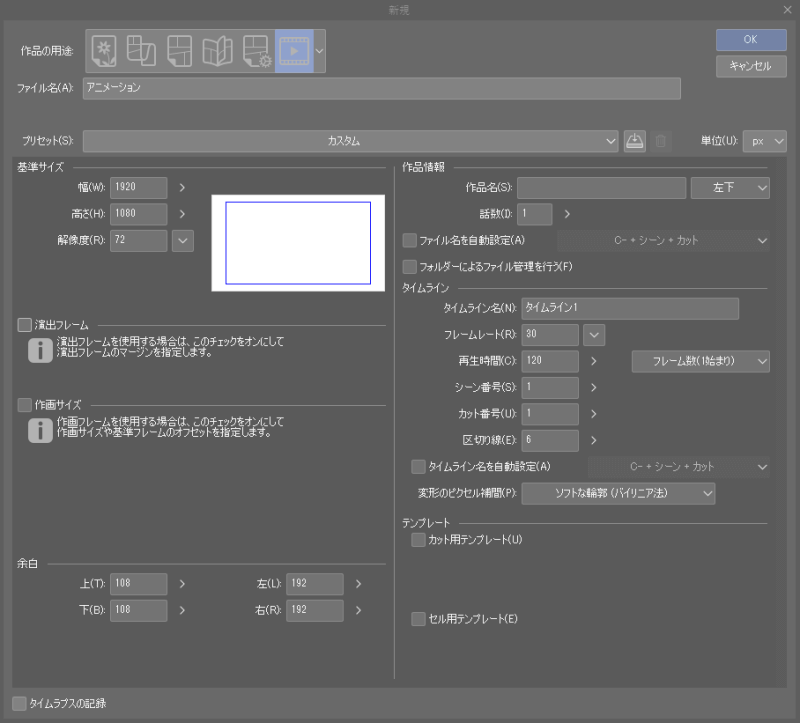
アニメーションを指定するとこのような設定画面が出現します。
項目多くてもう難しそう💦
単に作るだけならそこまで細かく設定しなくてもOK。
1つずつ見ていきます。
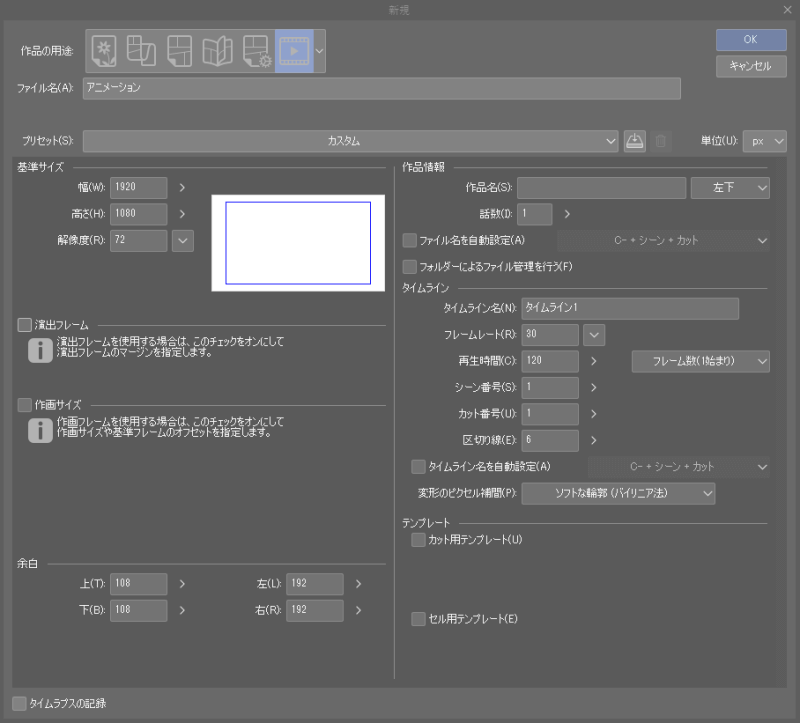
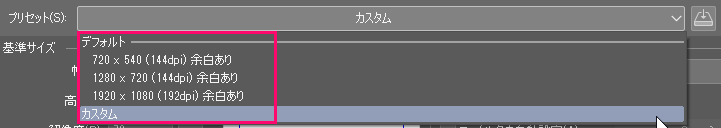
アニメを作る時の画面サイズは?「基準サイズ」


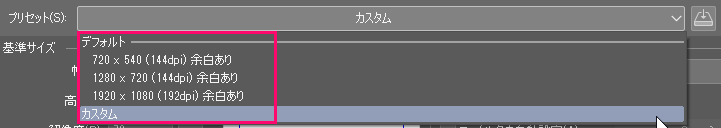
デフォルトで3種のプリセットがあります。
好きなサイズにしたい場合は「カスタム」のまま「基準サイズ」項目で設定します。
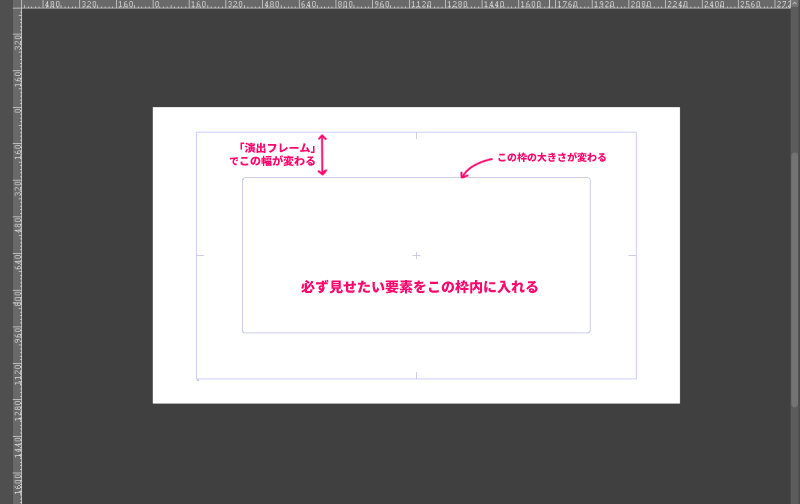
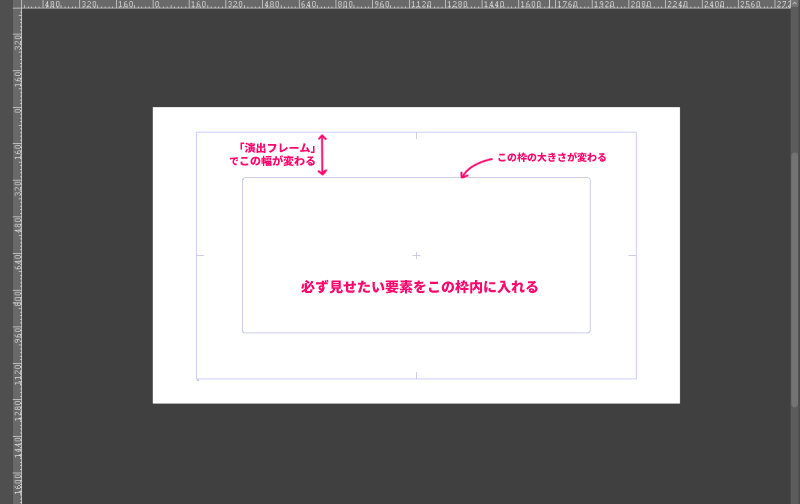
絶対見せたい要素はここに描く「演出フレーム」




「演出フレーム」を設定すると基準サイズより内側にフレームが出来ます。
TVやモニターやスクリーンなど機器によって映るサイズが微妙に変わるために設けるフレームで、必ず見せたい要素を「演出フレーム」内に描くようにします。
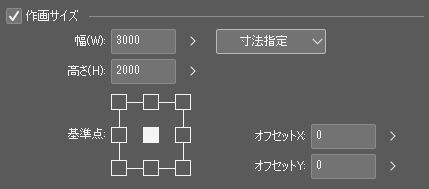
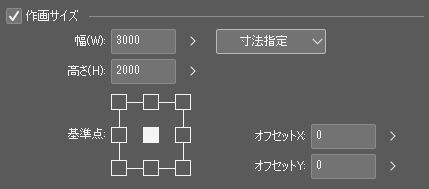
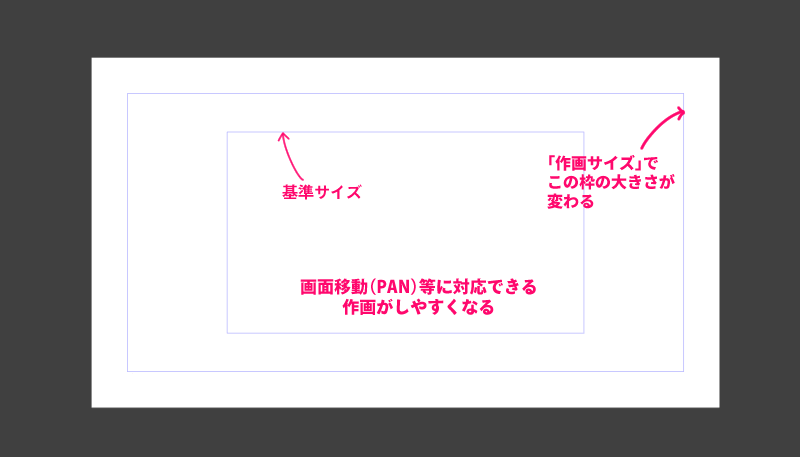
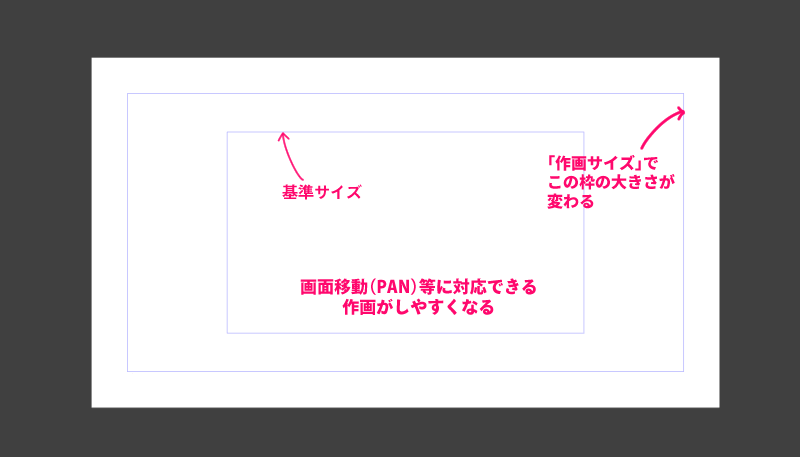
画面移動や拡縮用に作画範囲を広げる「作画サイズ」




「作画サイズ」を設定すると基準サイズより外側にフレームが出来ます。


画面移動や回転などで画面サイズ以上に作画が必要な場合に、作画範囲を広げておきます。
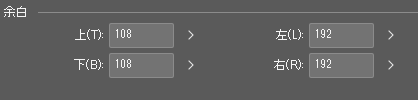
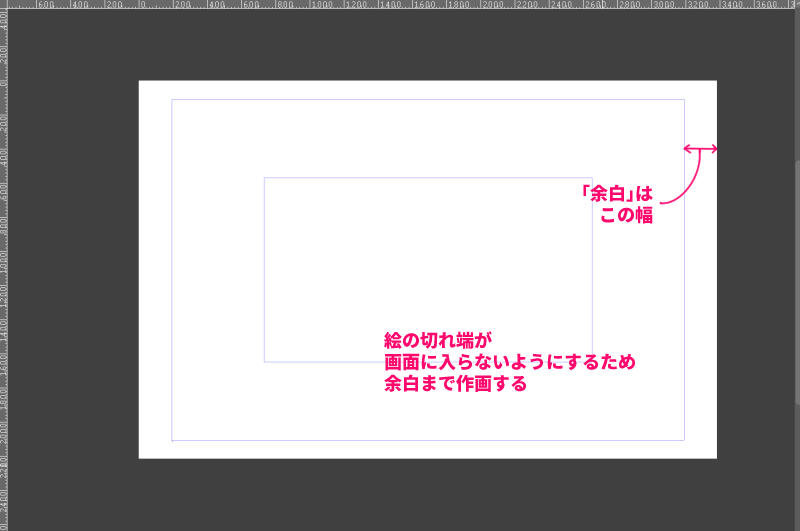
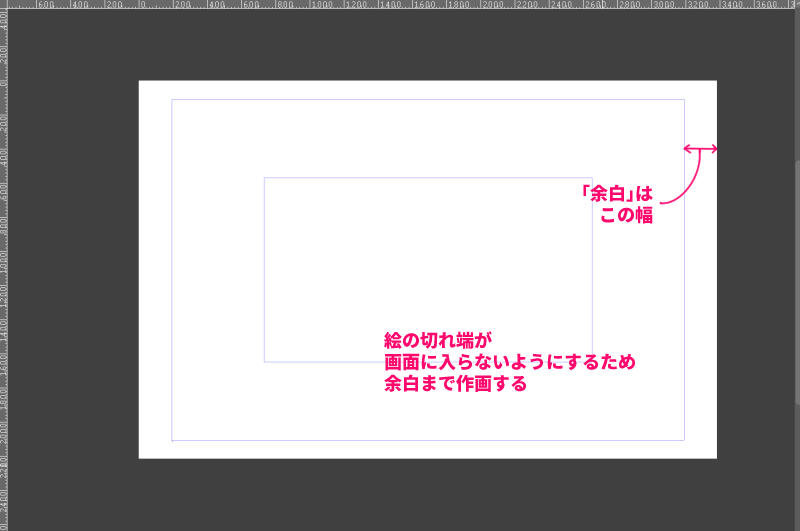
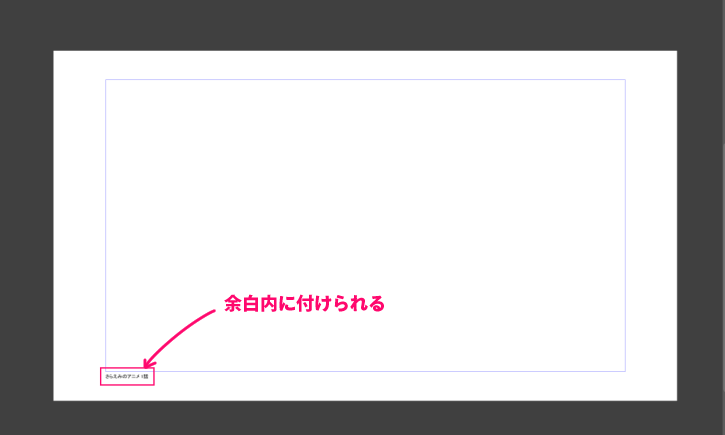
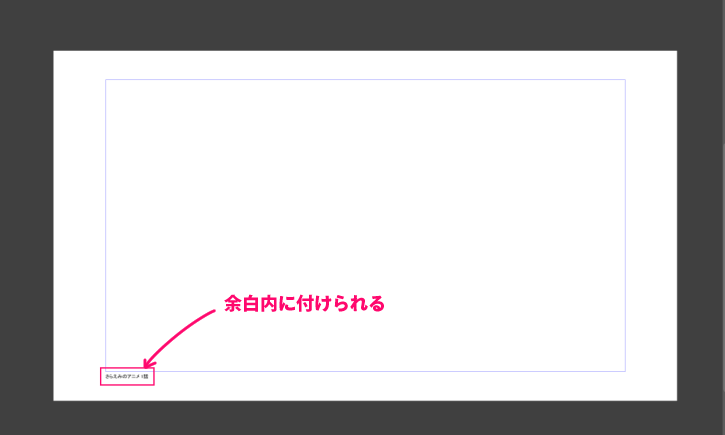
絵の端を見せなくするために設定する「余白」




「余白」を設定すると基準サイズより外側にその名の通り余白ができます。
作画の切れ目が画面に入らないようにするため余白を設けて、余白まではみ出るように作画します。
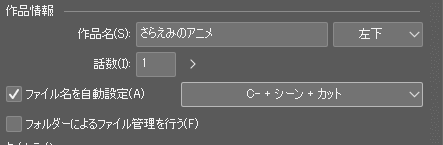
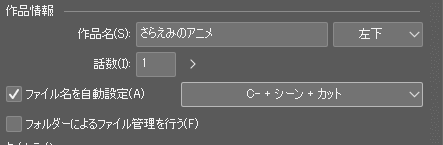
名称の設定をする「作品情報」




「作品情報」はファイル名やセルに入る名称に反映されます。


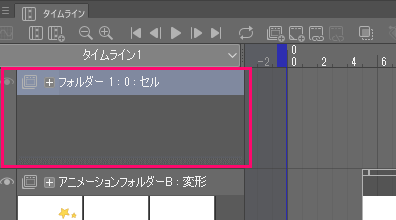
「フォルダーによるファイル管理を行う」にチェック入れると上図のような構成で保存されるようになります。
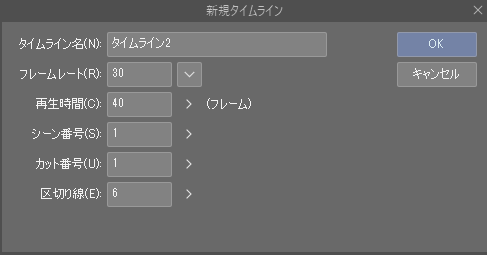
アニメの仕様を決める「タイムライン」


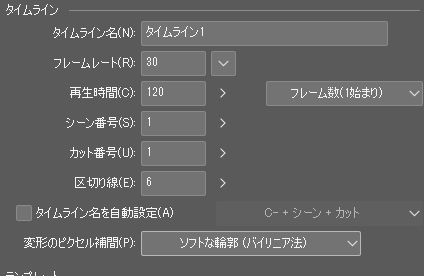
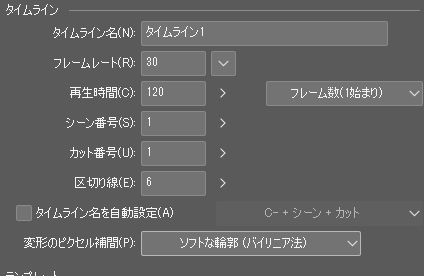
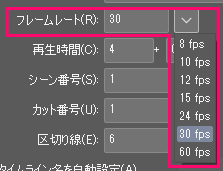
「タイムライン」ではアニメに必要なフレームレートや時間などを設定します。
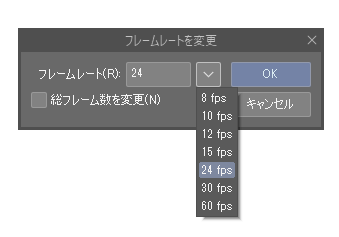
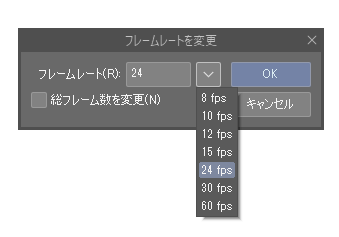
タイムラインのフレームレートとは?


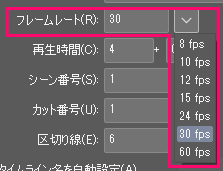
フレームレートとは、1秒間を何フレームで構成するかを決める項目です。
アニメーションや映像に必須の設定です。
個人で作るなら30fpsがわかりやすくてオススメ。
60fpsだとぬるぬる綺麗に動かすこともできますが、その分絵の枚数も多く必要になります。
初心者が簡単に作りたい場合は、カクカクはしますが12fps以下でも良いと思います。
PRO・DEBUTは「アニメーションは24フレームまで」という上限アリ
24フレームなので…
- 1秒1フレーム(1fps)=24秒間
- 1秒8フレーム(8fps)=3秒間
- 1秒24フレーム(24fps)=1秒間
というようなフレームレートになってきます。
すでにPROをお持ちの方は優待価格でEXにアップグレードできます!
EXにアップグレードすると上限なくアニメーションを作成できますし、イラスト制作にも使える機能が増えます。


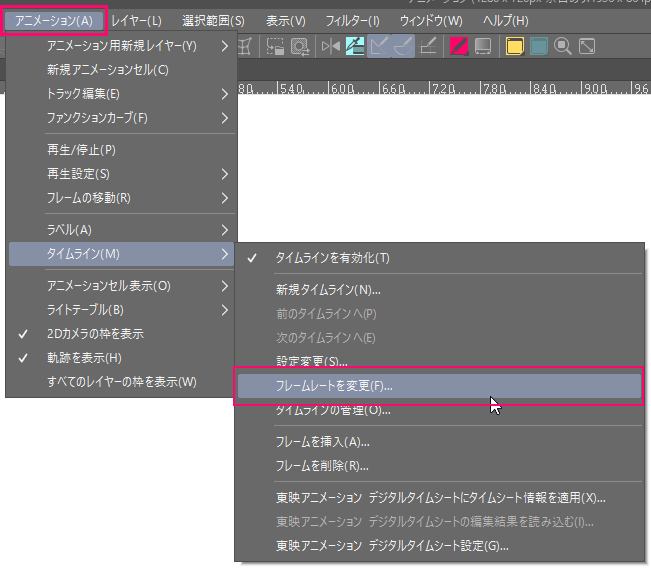
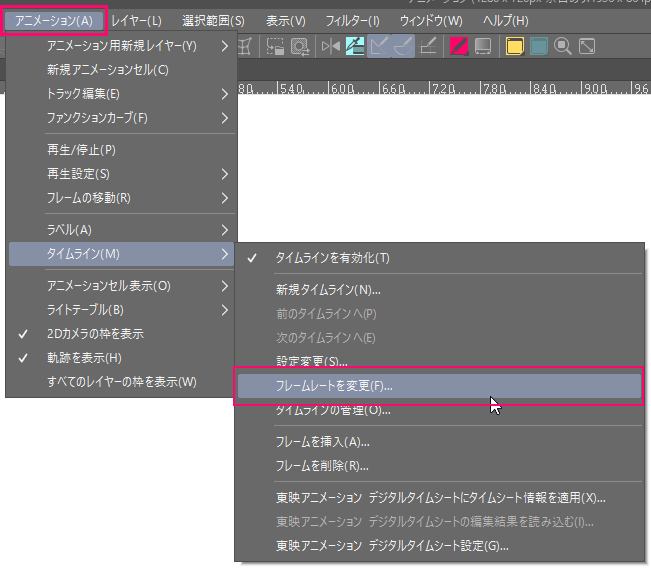
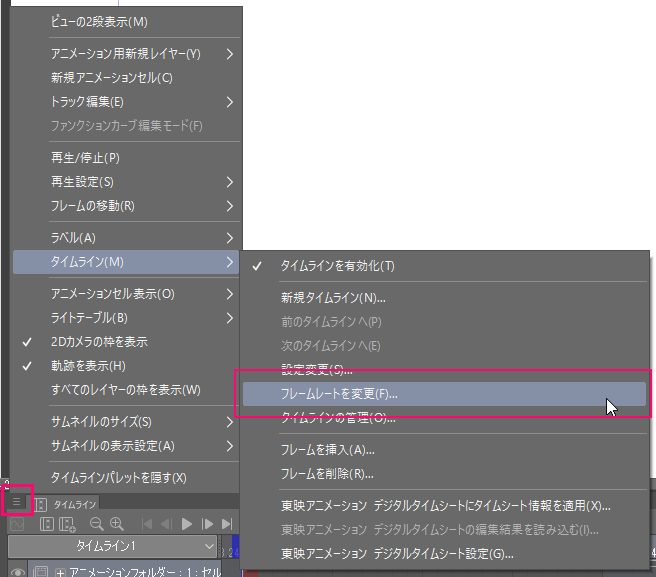
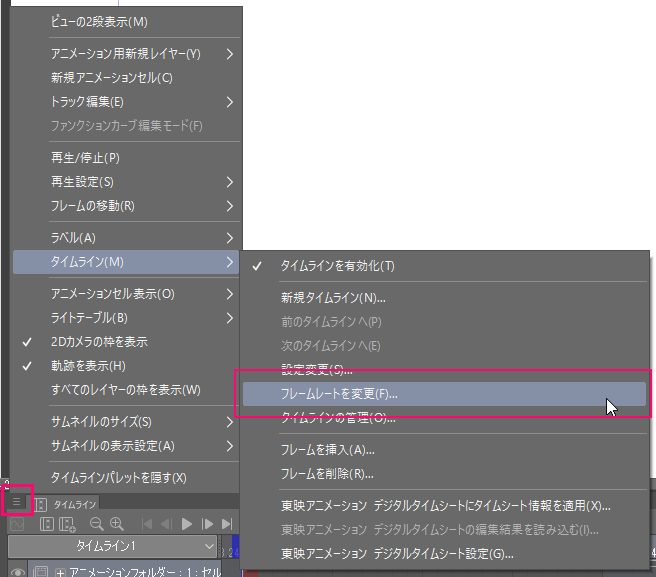
フレームレートは後から変更も可能






フレームレートは作成後でも変更ができます。
作っている最中にフレームレート変えるとややこしくなるので、あまりオススメはしません。
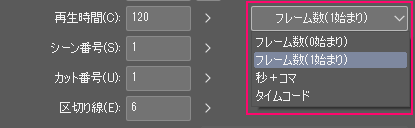
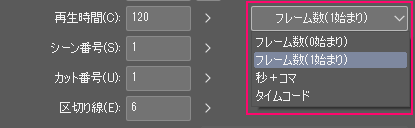
再生時間の表記方法は?


タイムコードは細かくした秒数で表記されます。
あまりアニメーション制作に詳しくない人はこちらでも良いと思います。
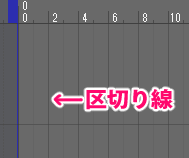
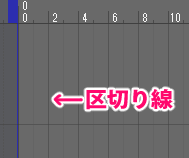
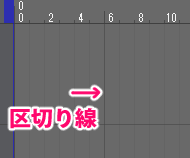
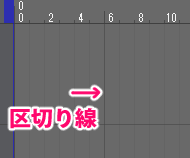
シーン・カット番号と区切り線
シーン番号・カット番号は、今から作るシーンやカットの番号を付けます。
区切り線は、指定したフレーム毎に線が付きます。




1秒毎は数値でわかりやすくなっています。
たとえば、アニメーションさせるため3フレームにつき1枚絵を入れるなら、3フレーム毎に区切りがあると作業が進めやすくなります。
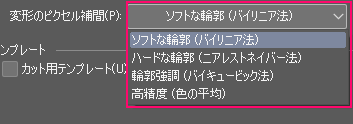
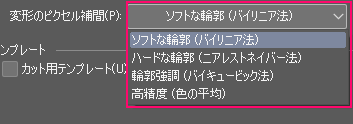
変形のピクセル補間とは?


絵を動かす際に、拡縮や変形によってどう処理するかを選べます。
| ソフトな輪郭 (バイリニア法) | 輪郭が隣の色と混ざって滑らかになりますが、ぼやける場合があります。 |
| ハードな輪郭 (ニアレストネイバー法) | 隣のピクセルに影響されず輪郭がハッキリしますが、ギザギザになる場合があります。 |
| 輪郭強調 (バイキュービック法) | 輪郭が隣の色と混ざって滑らかになります。 ソフトな輪郭(バイリニア法)に比べて、輪郭が強調されるように処理されます。 輪郭に白いノイズが発生する場合があります。 |
| 高精度(色の平均) | 色の平均を厳密に計算します。 拡大はハッキリ、縮小は滑らかになり、細い線を縮小しても途切れません。 輪郭がぼやけたり、処理に時間がかかったりする場合があります。 |
PCのスペックが良い場合は高精度がオススメ。
判断が難しい場合は絵のタッチによって、ハッキリ見せたいかぼやけても問題ないかを考えると答えが出やすいです。
テンプレート
アニメーションはデフォルトのテンプレートはありません。
自作して登録しておいたものを呼び出すことができます。
公式で「有名アニメ制作会社のテンプレート」が配布されています
ガチの作画アニメーションを制作したい人には嬉しい素材になるはずです。


「タイムライン」の基本的な使い方
タイムラインは他の映像ソフトにもある時間に沿った編集ができる枠です。


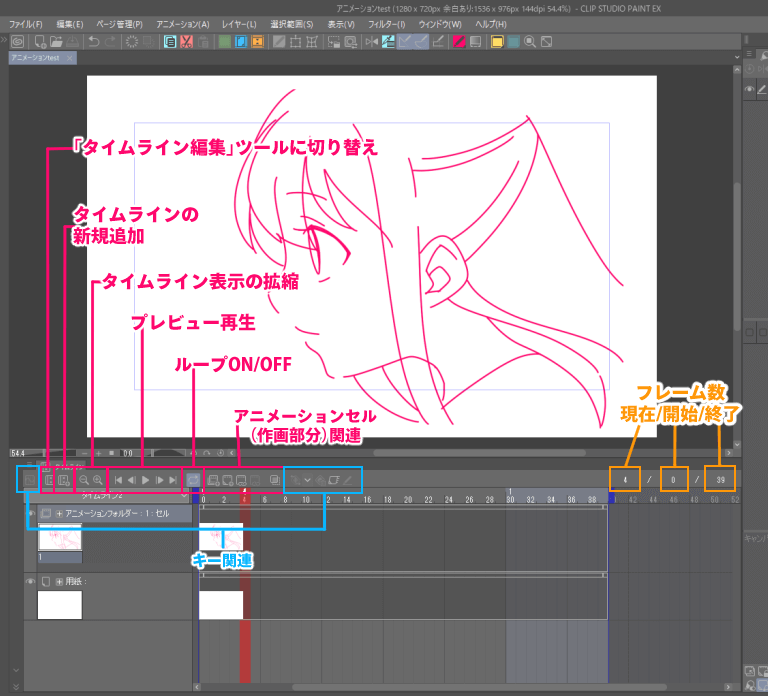
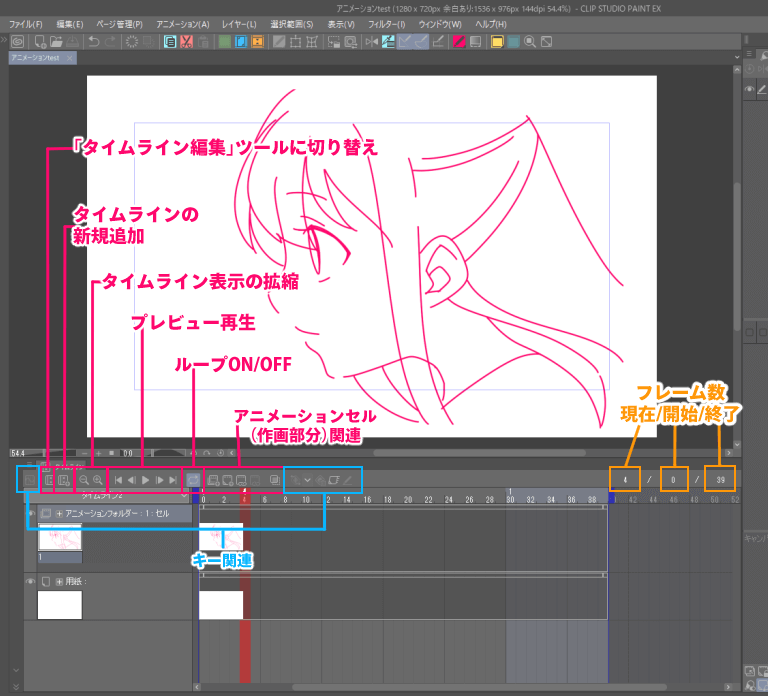
CLIP STUDIO PAINTのタイムラインはこんな感じです。
タイムライン上部に様々な編集ツールがあります。


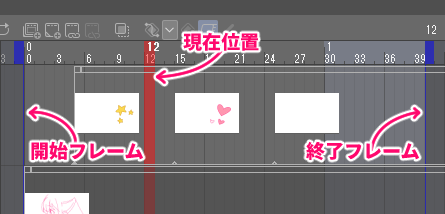
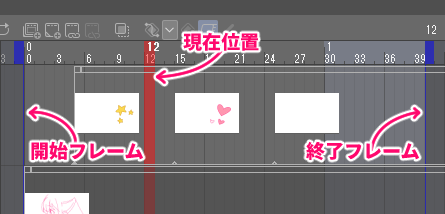
青いバーが「開始フレーム」と「終了フレーム」で、この間が「再生時間」になっています。
赤いバーは現在ビューに表示されている時間を示しています。
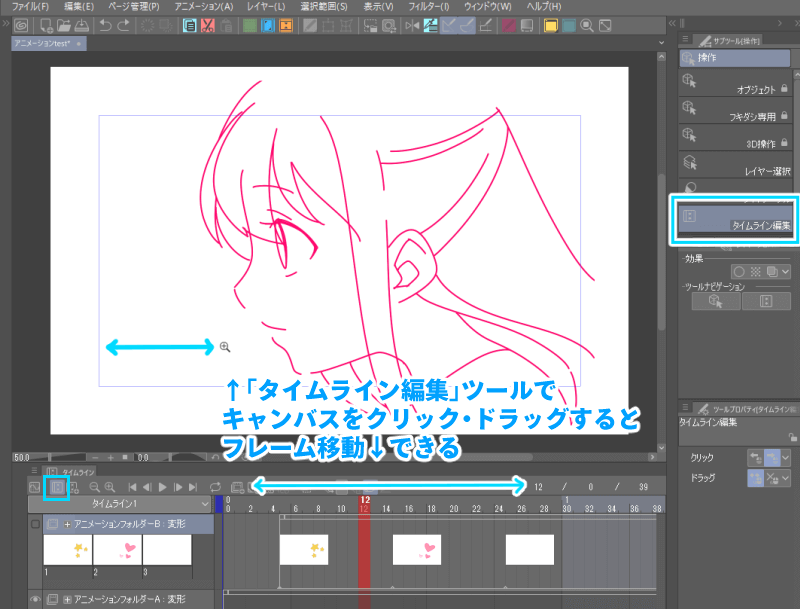
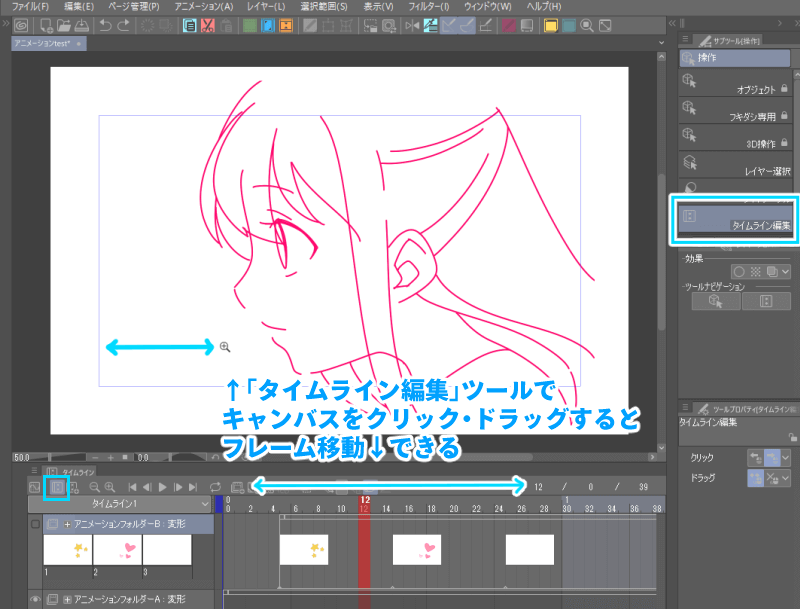
「タイムライン編集」ツール


「タイムライン編集」をオンにすると、キャンバスでタイムラインを操作できるようになります。
クリックで1フレームずつ進みます。
右ドラッグで進み、左ドラッグで戻ります。
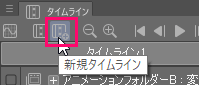
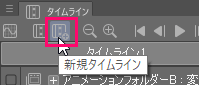
新規タイムライン




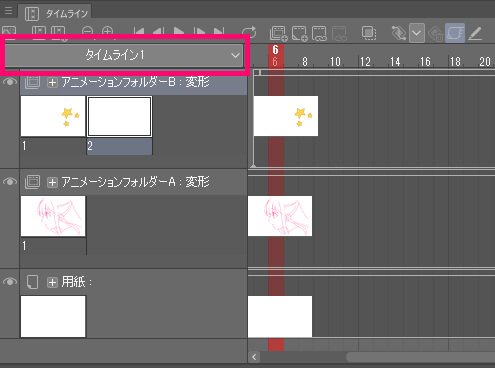
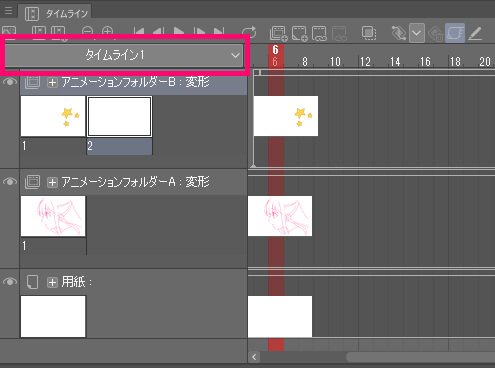
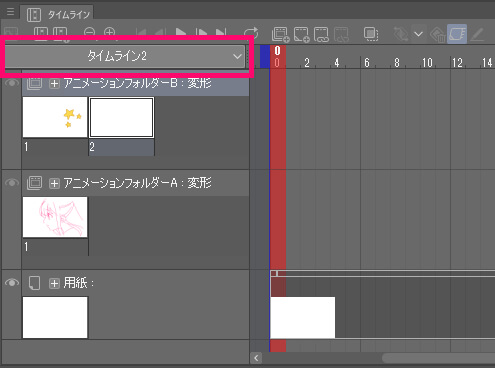
「新規タイムライン」で新たにタイムラインを追加することができます。




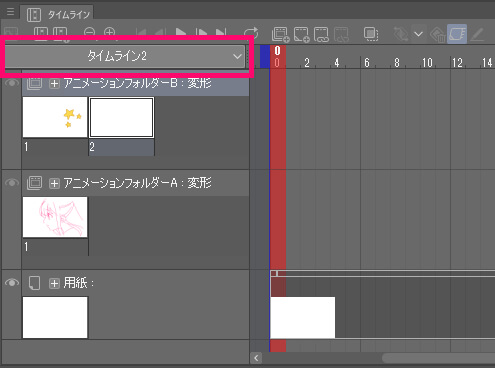
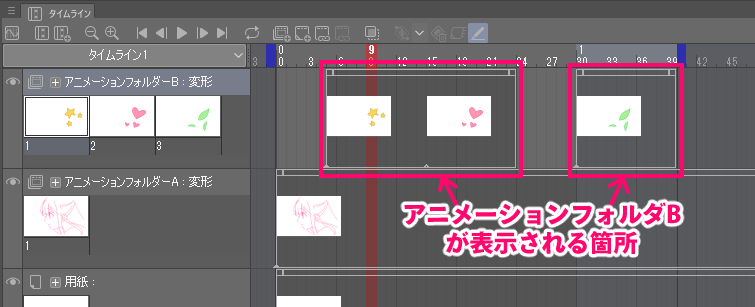
タイムラインを追加すると、アニメーションフォルダーの上部で切り替えができます。
切り替えるとタイムラインは新規状態ですが、アニメーションフォルダやセルといった使える絵は共通になります。
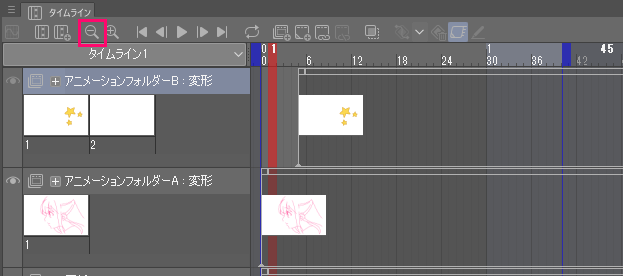
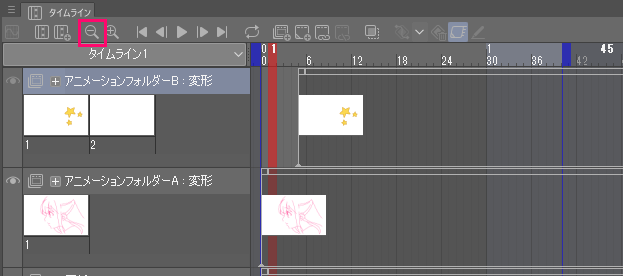
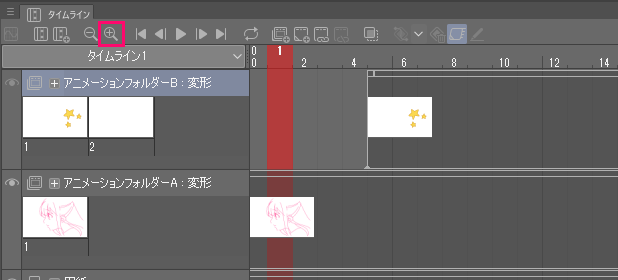
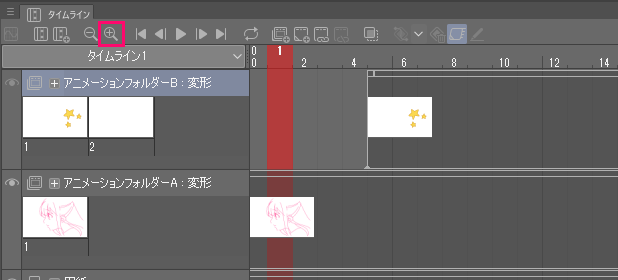
タイムライン表示のズームイン/アウト




タイムラインの見た目をズームイン/アウトできます。
サムネイルが見えにくい時や、全体を見たい時などに使います。
作画ができる「アニメーションフォルダー」や「セル」の使い方
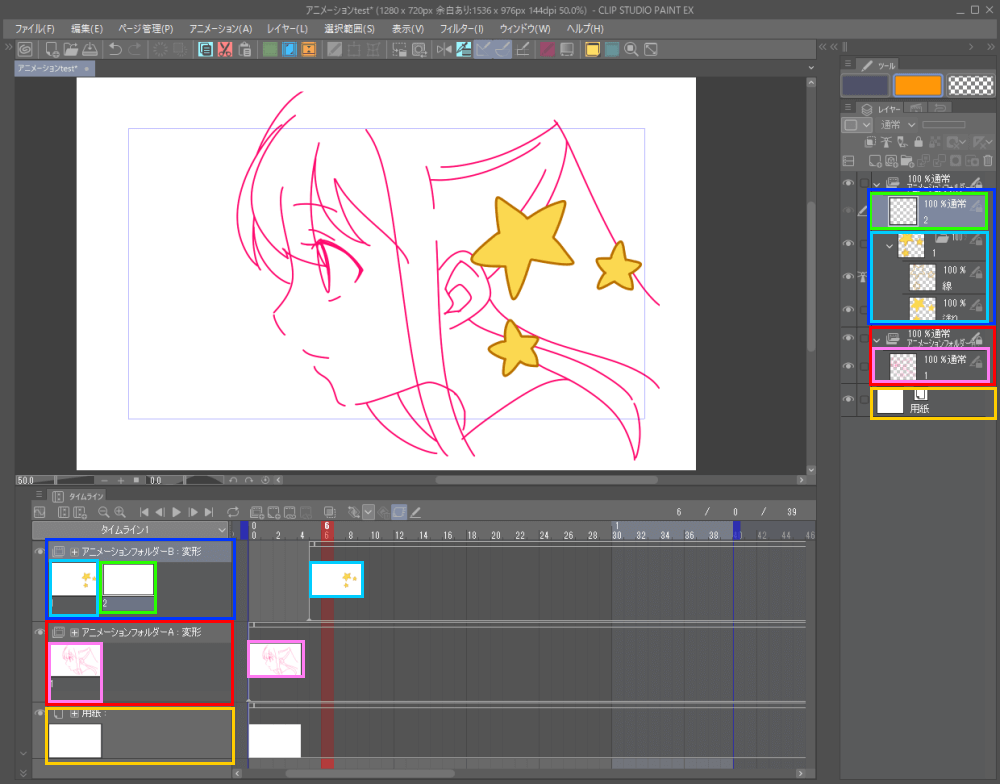
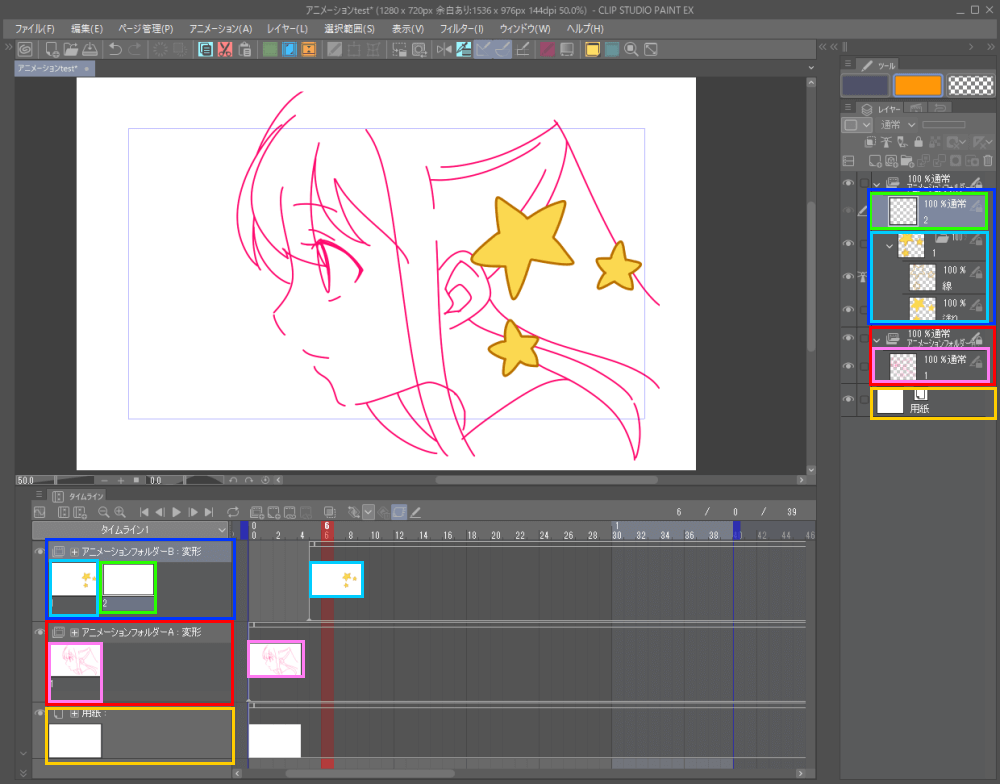
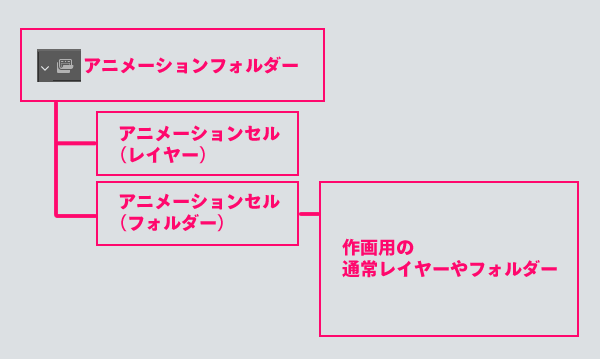
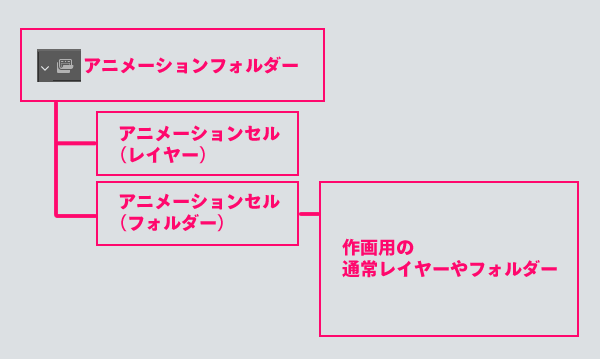
イラストを描く時と違ってレイヤーのほかに「アニメーションフォルダー」と「セル」というものがあります。


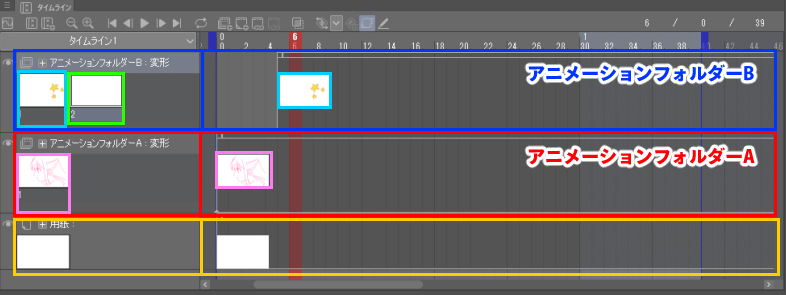
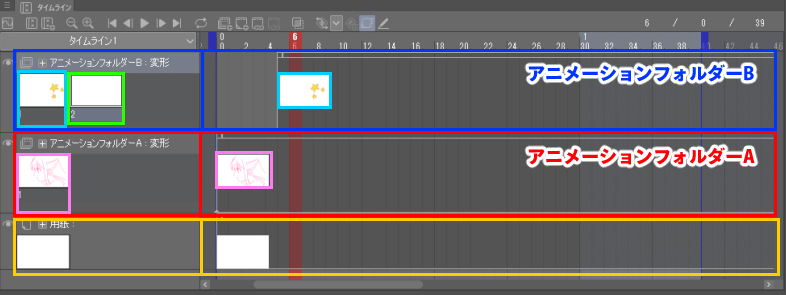
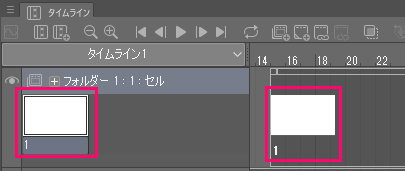
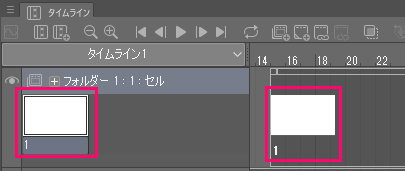
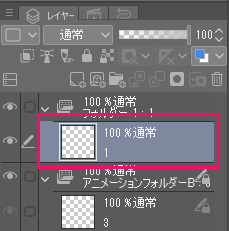
画面下の「タイムライン」パレットと画面右の「レイヤー」パレットには、アニメーションフォルダーが重なるように表示されます。
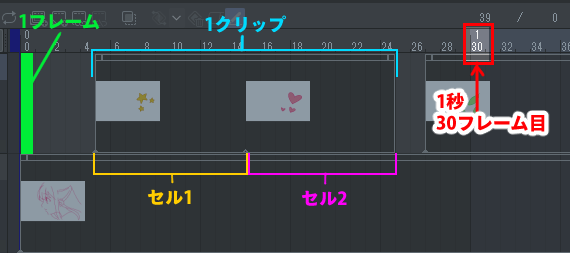
1つの「アニメーションフォルダー」の中に「セル」がいくつか入っている状態です。


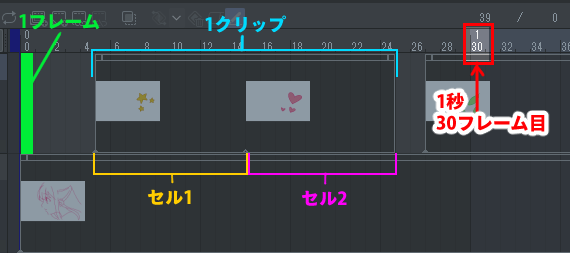
そのほか、タイムラインに表示されているものは、上図のような構成になっています。
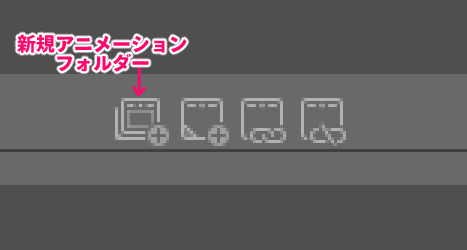
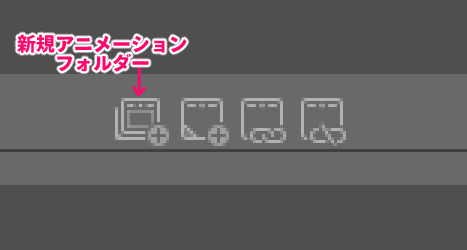
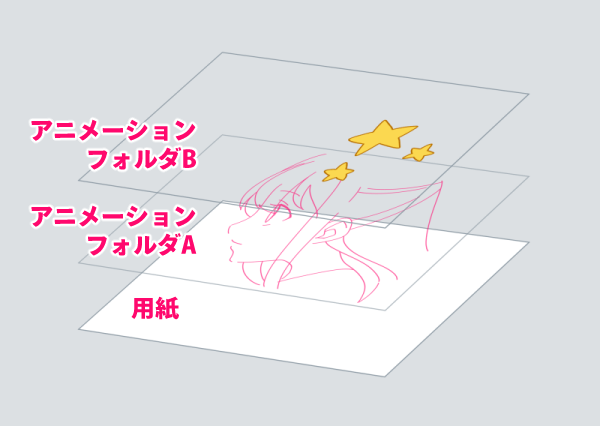
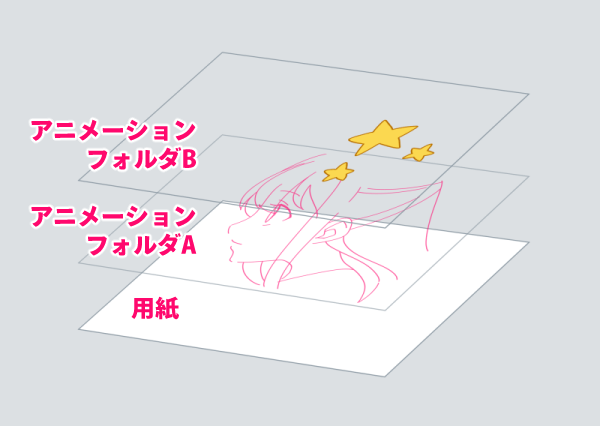
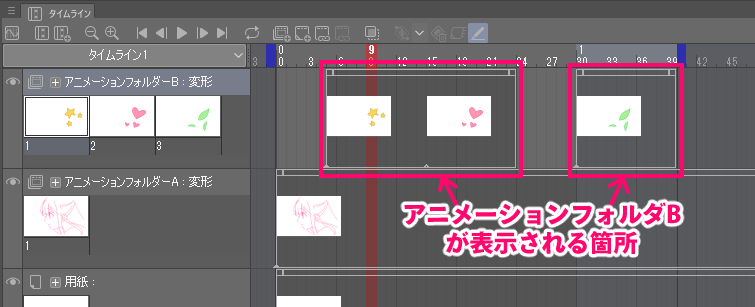
アニメを重ねるための「アニメーションフォルダー」






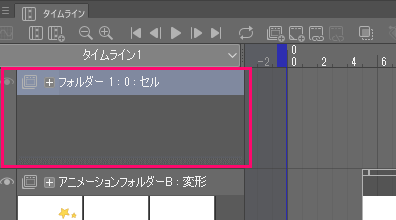
「アニメーションフォルダー」は「セル」を束ねられるフォルダーです。


タイムライン上に重なったアニメーションフォルダーは、レイヤーのように透明で絵が重なるようになります。


アニメを作るための絵「アニメーションセル」
アニメーションセルは、タイムラインに表示されるアニメーションを作るために何枚も必要な絵のことです。
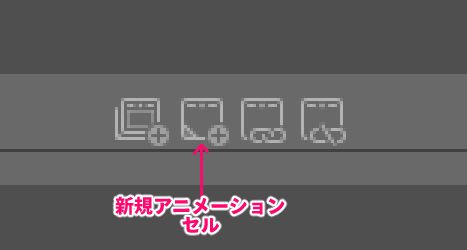
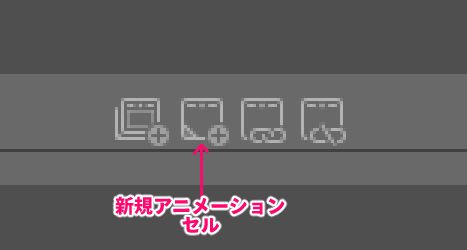
「新規アニメーションセル」で空のセルが追加される






「新規アニメーションセル」アイコンをクリックすると、空のセルが追加されます。
レイヤーパレットで、「アニメーションフォルダー」直下にレイヤーやフォルダーを追加しても、セルとして認識されます。
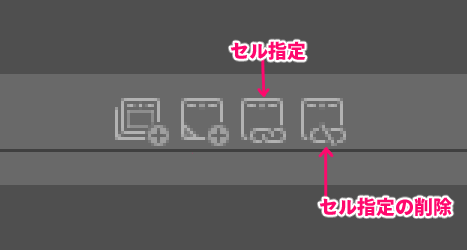
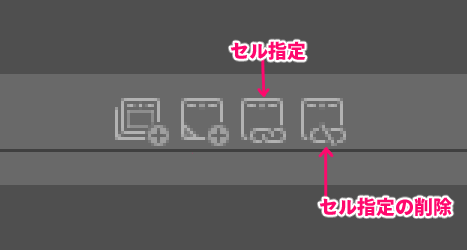
「セル指定」「セル指定の削除」で既存のセルをタイムラインに追加/削除






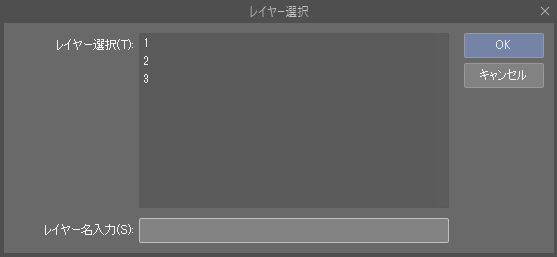
「セル指定」を押すと、指定したセルを任意のタイミングで追加できます。
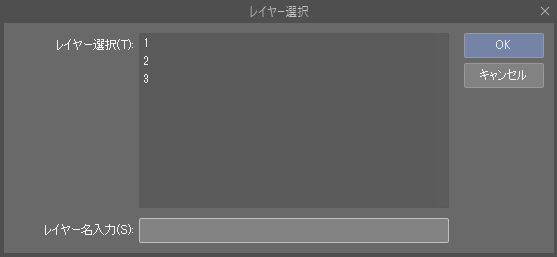
「レイヤー名入力」に入力すると、その名前で新規のセルが作られます。
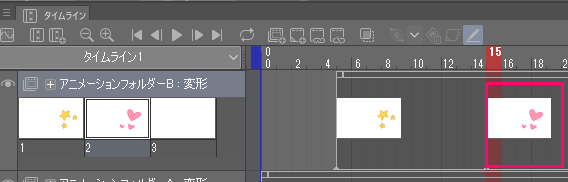
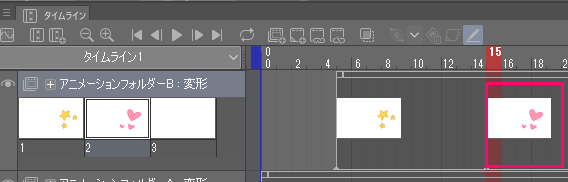
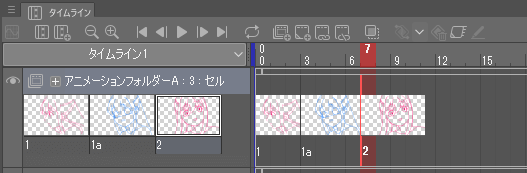
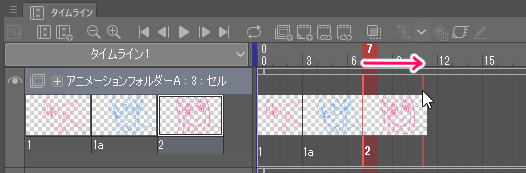
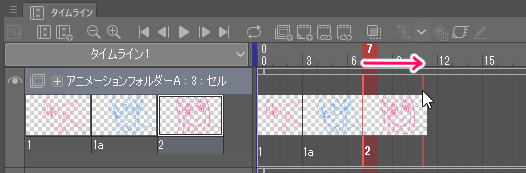
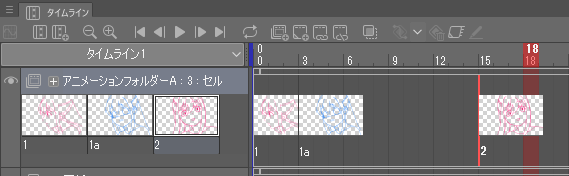
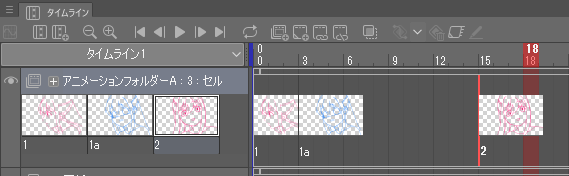
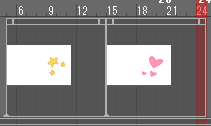
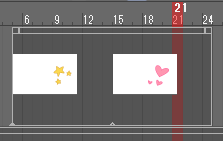
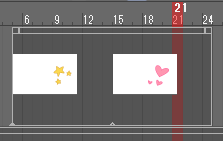
セルの表示時間を調整






セルの先頭フレームをクリックし現れた赤いバーを動かすことで、表示時間を調整できます。
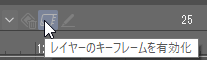
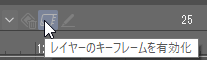
赤いバーが現れない時は…


キーフレームを編集する状態になっている場合があります。
「レイヤーのキーフレームを有効化」をオフにすると赤いバーが表示されるようになります。
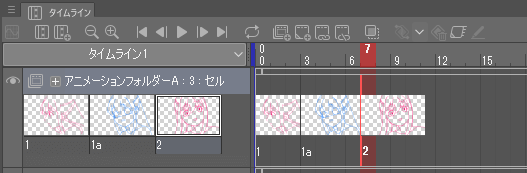
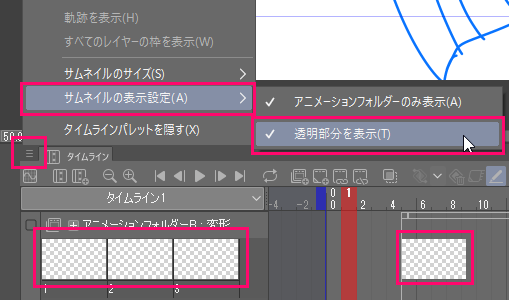
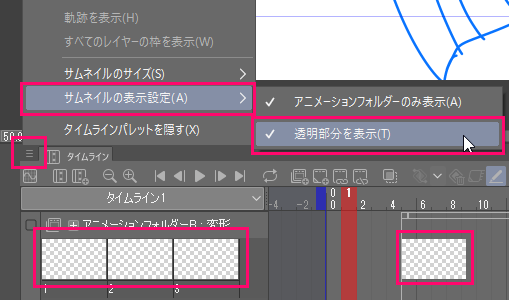
セルのサムネイルの透明部分を表示


タイムライン左上のアイコンをクリックし「サムネイルの表示設定」→「透明部分を表示」でサムネイルの透明部分がわかりやすく表示されます。
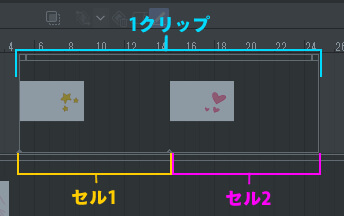
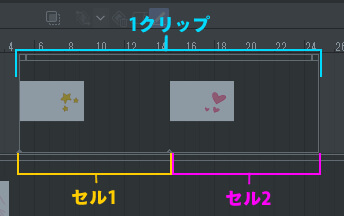
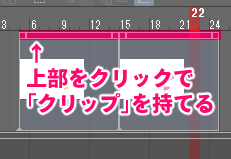
セルをまとめて移動させたり分割ができる「クリップ」


タイムライン上で明るいグレーの線でセルを囲っているのが「クリップ」です。


クリップがあるところはセルが表示され、クリップが無いところはセルが表示されていません。






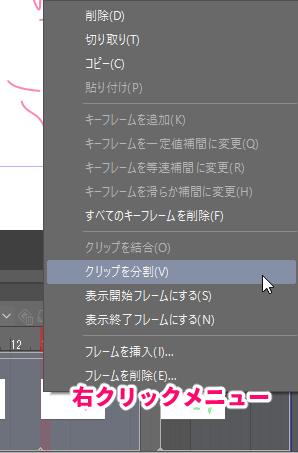
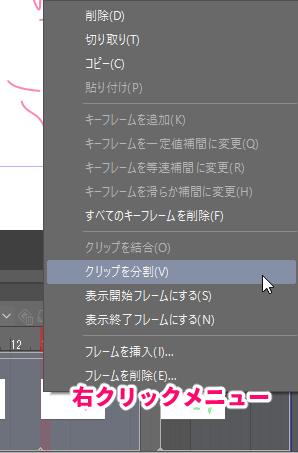
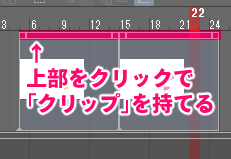
クリップは右クリックメニューから「分割」や「結合」ができます。


クリップは上部をクリックすると持って移動させられます。
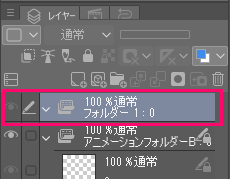
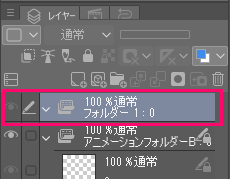
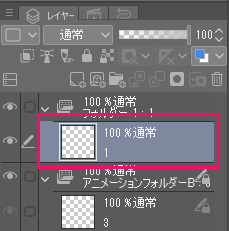
「アニメーションフォルダー」「セル」「作画用レイヤー」の関係




作画する時には、セルとして認識されるアニメーションフォルダー直下はフォルダーにして、そのフォルダー内に通常イラストを描くようにレイヤーやフォルダーを使って描くとスムーズに作れます。
透かして作画するには?
CLIP STUDIO PAINTのアニメーション機能で、透かして作画するには「ライトテーブル」や「オニオンスキン」が使えます。
「ライトテーブル」や「オニオンスキン」のくわしい使い方はこちら


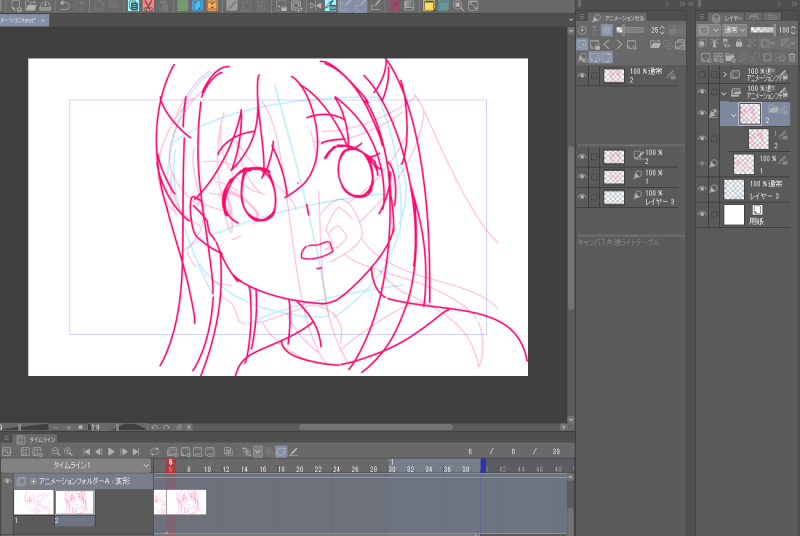
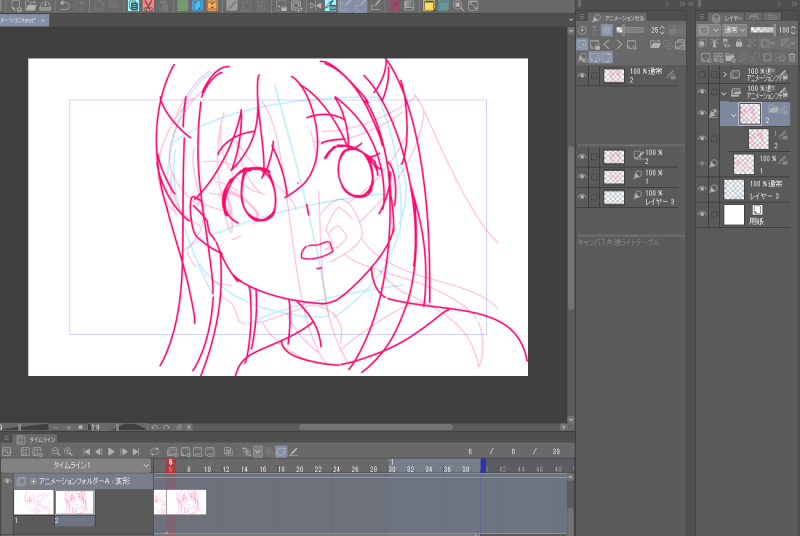
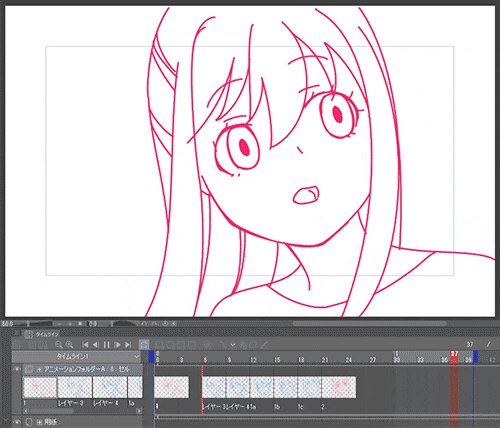
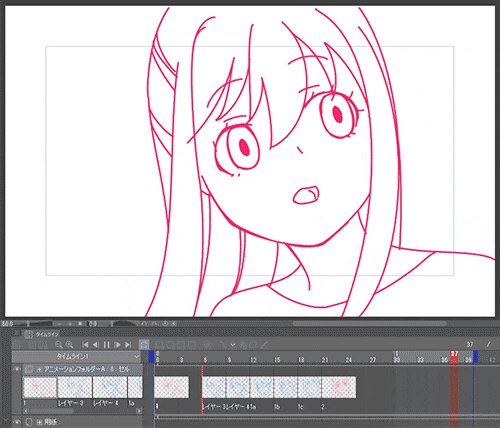
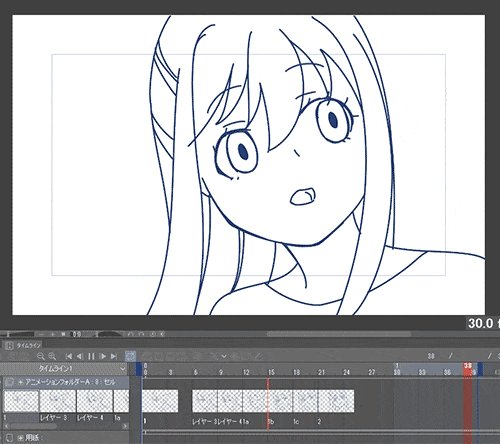
実際に作画してみた様子
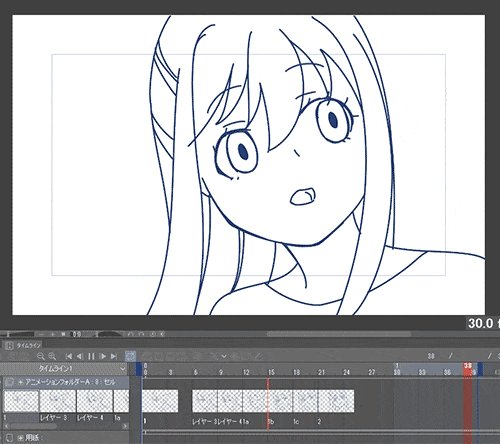
ゆるめですが試しにクリスタでアニメーションを作ってみました。


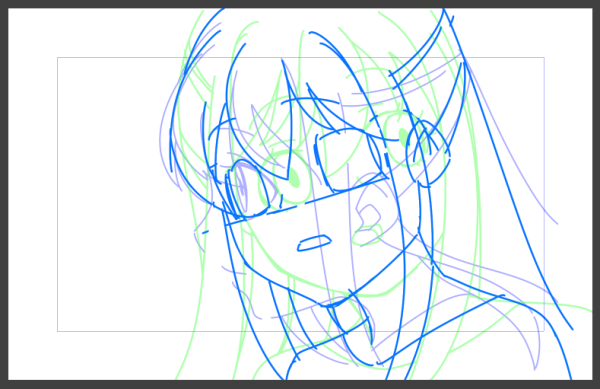
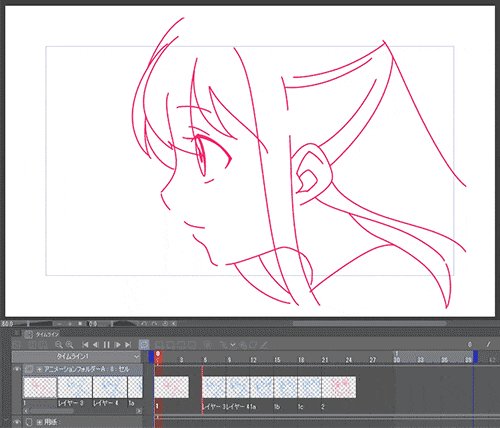
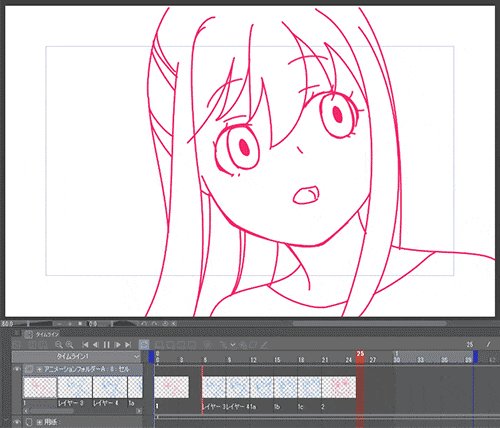
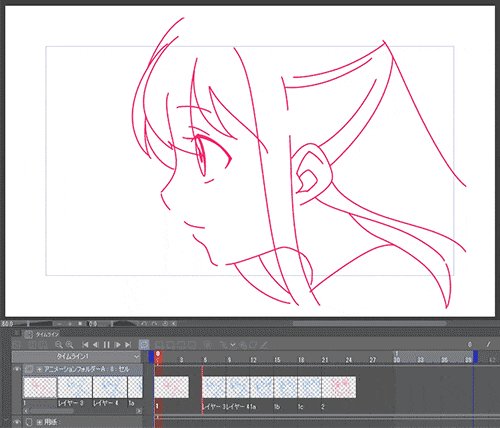
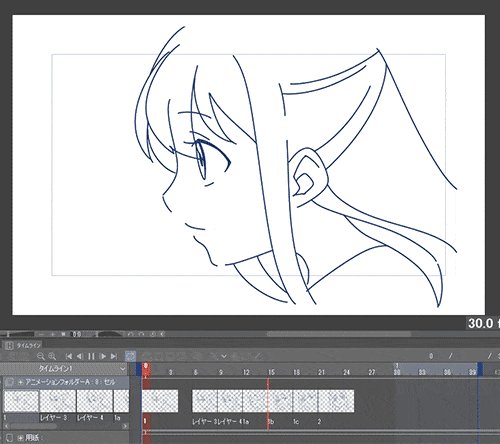
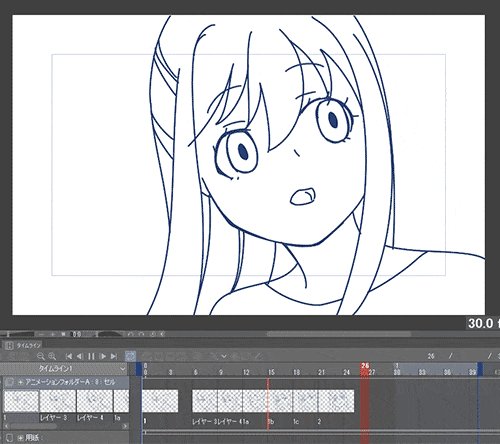
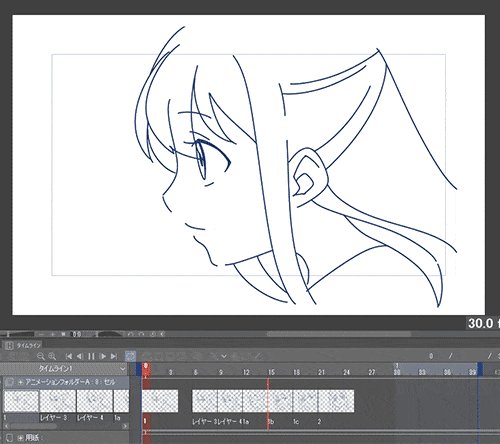
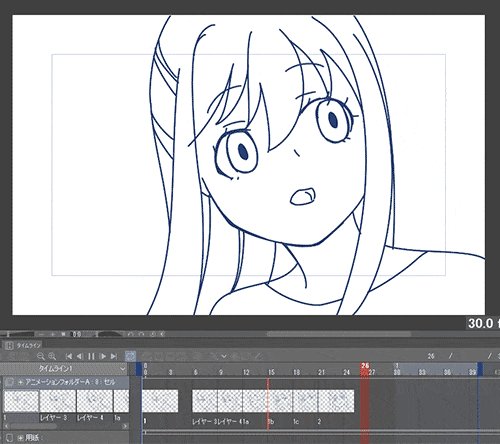
アニメーション始まりの横顔と終わりの振り向いた後の顔を作画していきます。
塗らずに線画だけで進めていきます。
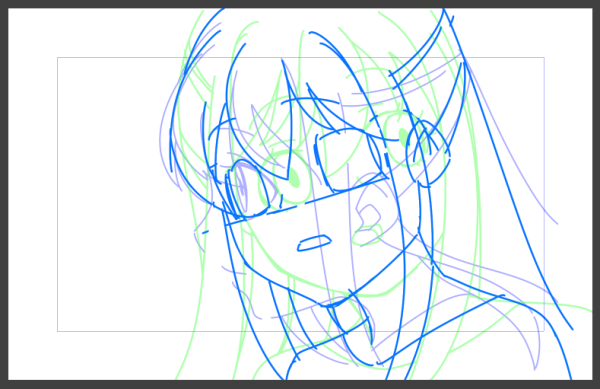
キャラクターを作画して動かすには上記で紹介した「透かして作画する機能」が重宝しました。


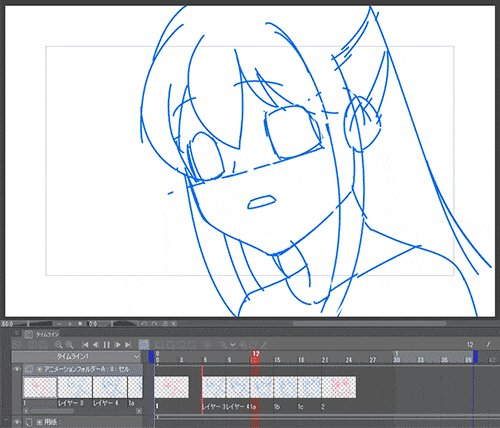
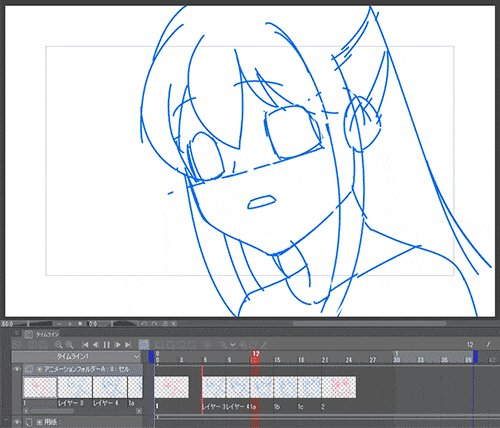
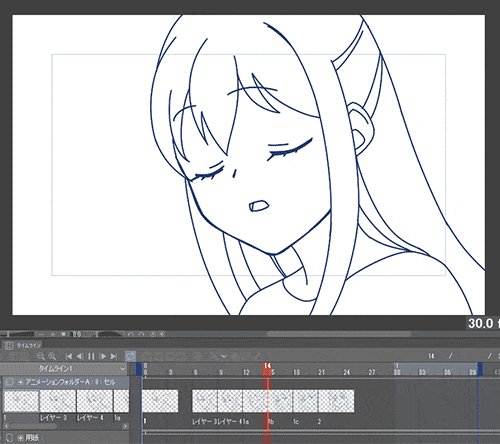
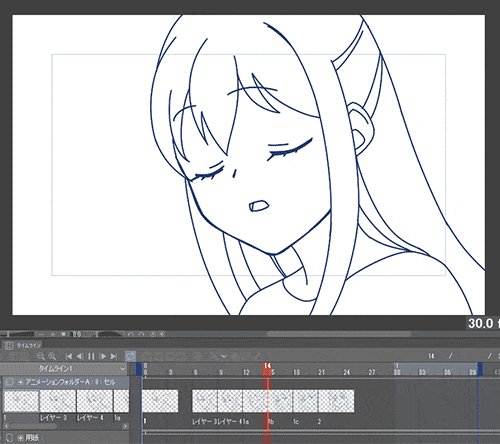
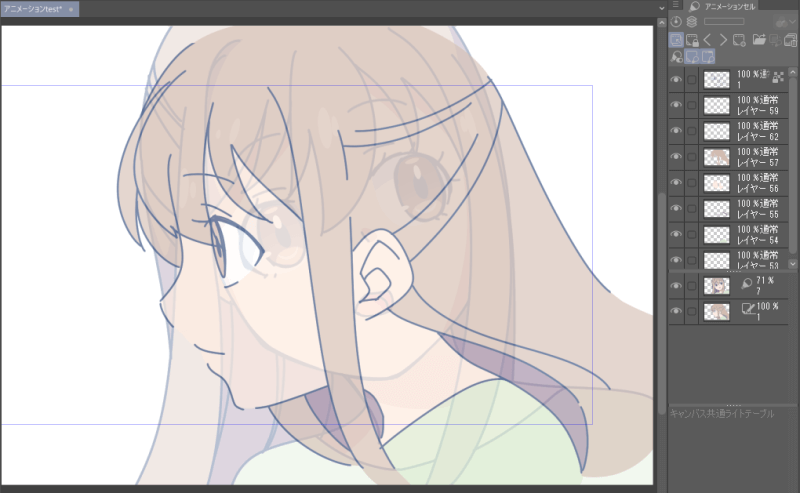
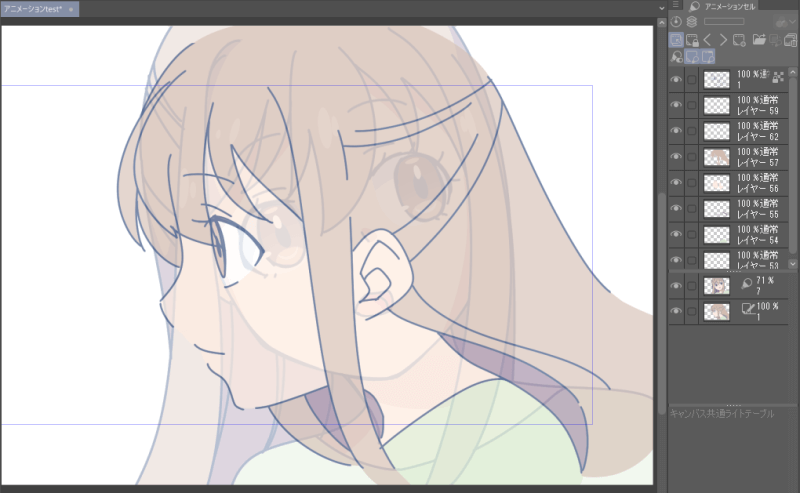
始まりと終わりの絵が線画で出来たら、間の絵を何枚か描いていきます。
とりあえずラフで進めていきます。


枚数と動きの確認にラフで再生します。
サクッとラフで再生できるのがデジタルの良いところ!
アナログではこうはいきませんね。


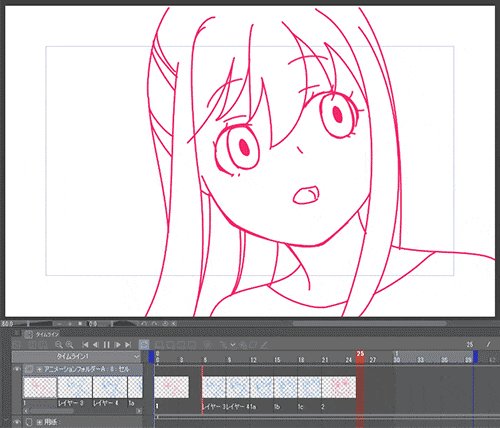
枚数などの調整をして線画を清書しました。


最後に色を塗っていきます。
彩色は、特別便利な機能が見当たらなかったのでいつもイラストを描くように塗ってみました。
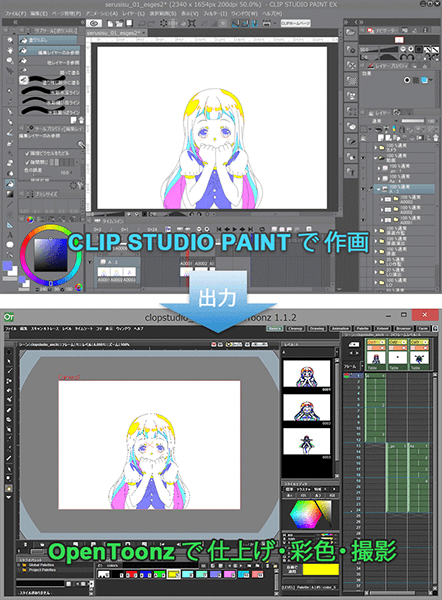
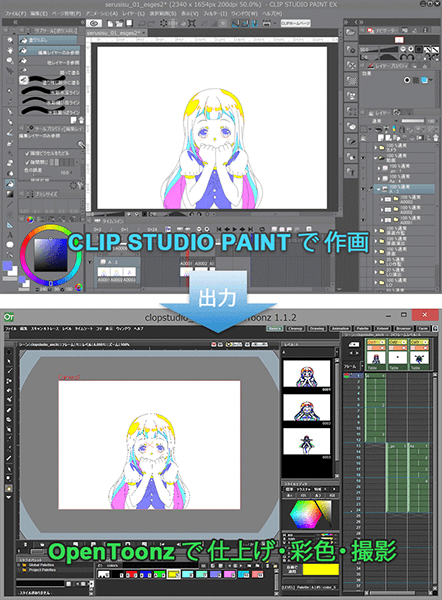
プロ仕様の彩色ソフト「OpenToonz」を使う方法もあるようです。
制作現場向けのようですので、個人用にはオススメしません。


線画も影も増やせば増やすほど動かす労力が増えていきます。
慣れないうちは簡単なキャラクターや少ない線や影で作ってみるのをオススメします!


グラデーションや背景もつけてこんな風になりました。
今回背景はクリスタに付属している素材を使いました
作画できない時は…


慣れないうちは「なぜかキャンバスに作画できない!」という場面も出てきます。
いくつか対処法があるのでこちらにまとめています。
作画できない時の対処法はこちら


回転や拡縮などデジタル編集できる「キーフレーム」操作
CLIP STUDIO PAINTのアニメーション機能では、作画以外にズームや回転などのカメラワークやサウンドなども付けられます。
「キーフレーム」についてくわしい使い方はこちら


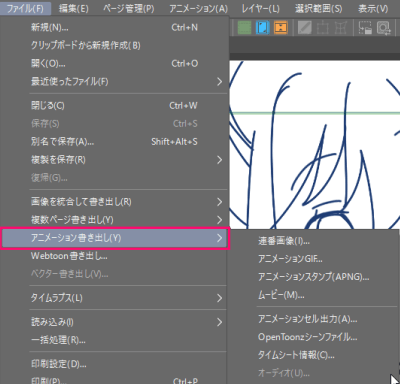
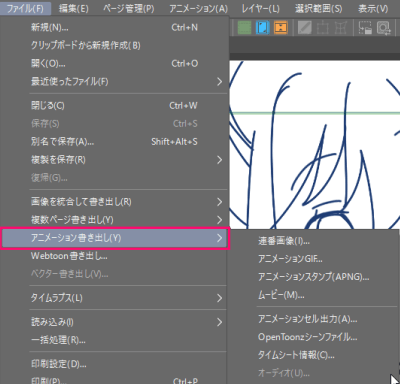
完成したら「アニメーション書き出し」


完成したらデータ保存した後、各種データに書き出しします。
- 連番画像
- アニメーションGIF
- アニメーションスタンプ(APNG)
- ムービー(avi・mp4)
- 【制作会社用】アニメーションセル出力
- 【制作会社用】OpenToonzシーンファイル
- 【制作会社用】タイムシート情報
- オーディオ
画像出力、映像出力、LINEスタンプに便利なAPNG出力に、制作会社仕様の出力まで揃っています。
クリスタを使ったアニメ制作は、作画アニメに重宝する機能が満載
CLIP STUDIO PAINTを使ったアニメーション制作の基本操作を紹介しました。
1枚ずつ画像を並べて映像にするソフトはたくさんありますが、クリスタは作画アニメに特化した機能が満載。
作画に特化したソフトも特に海外製でいくつかありますが、その中でもクリスタはアニメソフトとしてはかなりリーズナブルです。
初見では難しそうに見えますが、慣れるとこれほど作画アニメーションに便利なソフトはありません。
作画でアニメを作りたい人には、プロの現場でも使われているCLIP STUDIO PAINTをオススメします!