GIFアニメ書き出しにPhotoshop使い倒すイラストレーター、さらえみ(@saraemiii)です。
かなり古くから写真加工レタッチソフトとして名高いAdobe Photoshopですが、実はアニメーションや映像加工もできます。
今回は実際に「背景をキャラが走るアニメ」を作りながらPhotoshopを使ったアニメ映像の作り方を紹介します。
この記事はAdobe公式「Adobe Students Japan」で紹介されました!
Photoshopでアニメ映像が作れる⁉
— Adobe Students Japan (@AdobeStudentsJP) April 21, 2022
イラストレーター @saraemiii さんの記事で、「背景をキャラが走るアニメ」の作り方をわかりやすく解説しています😊⇒ https://t.co/I48mLmExVF#Photoshop #Photoshop初心者 pic.twitter.com/ymH9TbcPNs
Photoshopを使ったアニメ・映像編集の特徴
- 他の映像系ソフト使った事あるとちょっと扱いにくい
- ビデオ用とフレーム用の2種類がある
- 慣れると簡単なアニメーションくらいは作りやすくなる
元々Photoshopは写真レタッチソフトなので、アニメーションや映像編集はおまけ的な要素。
なので、映像ソフトバリバリ使う人には物足りないです。
あれもこれも動かしたい!となるとAdobe After Effectsがオススメですが、ちょっと絵を動かしたい・ちょっと映像をカットしたいならPhotoshopでも十分できます。
作画した画像を並べてアニメーションにする
アニメーション絵を用意する


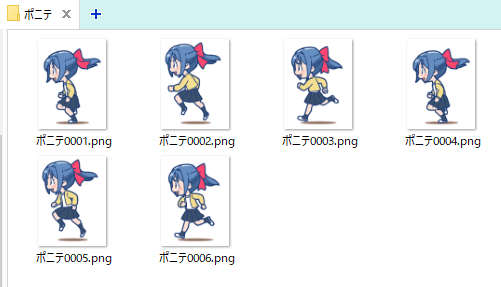
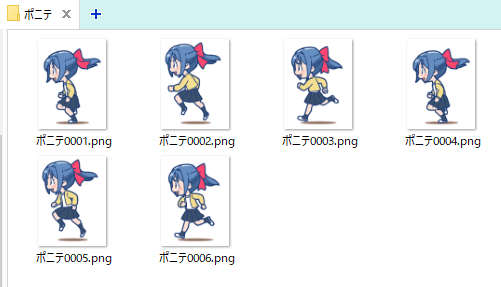
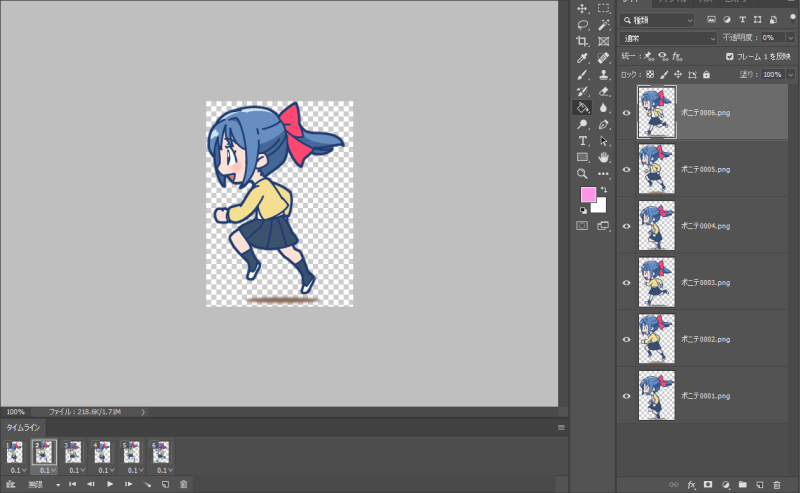
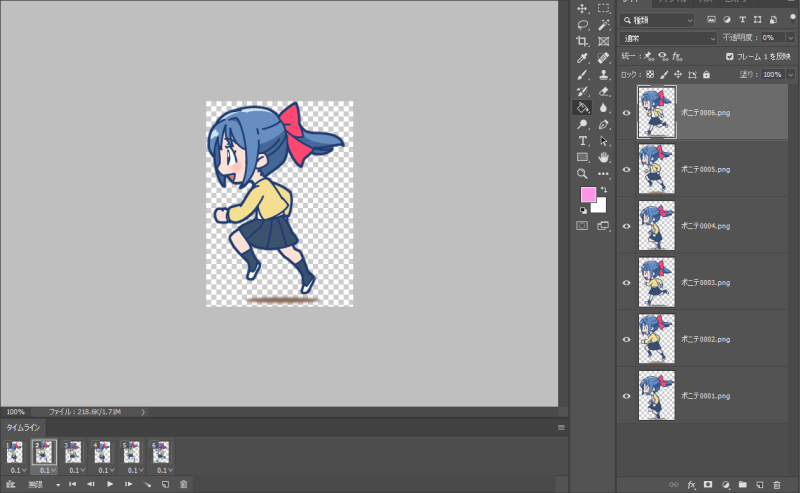
今回は走るアニメーション絵を用意しました。
Photoshopで描いても良いですが、今回は1枚1枚画像にしたものを用意します。
ちなみに走るアニメーションはこちらでトレース素材を配布中


複数の画像をレイヤーに読み込む




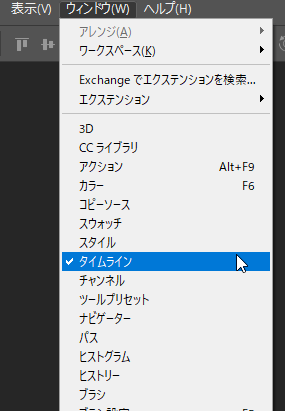
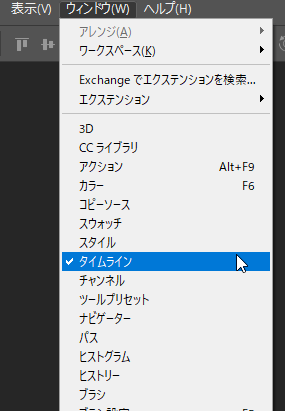
Photoshopを軌道したらメニュー「ウィンドウ」→「タイムライン」でタイムラインウィンドウを出します。


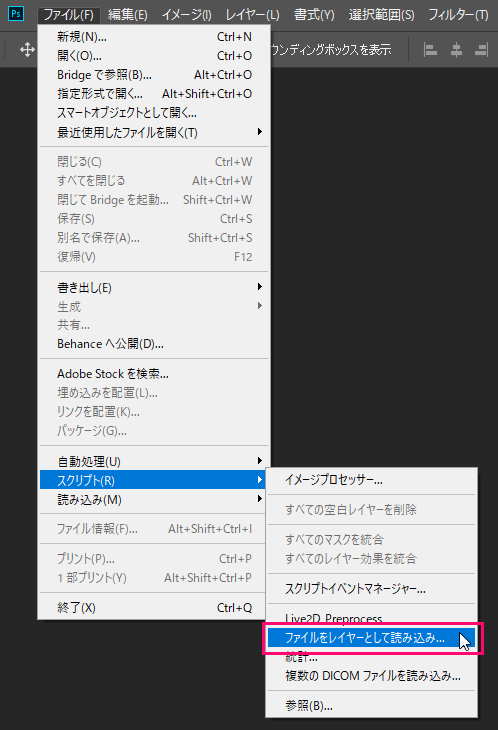
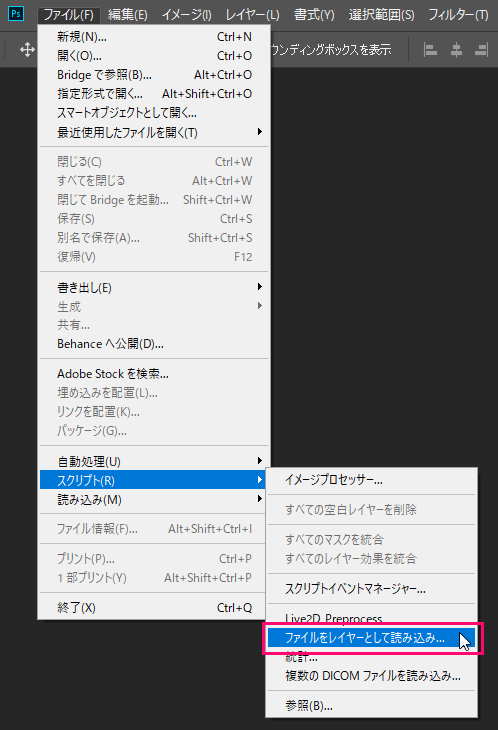
メニュー「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」で、画像を一気に取り込む事ができます。


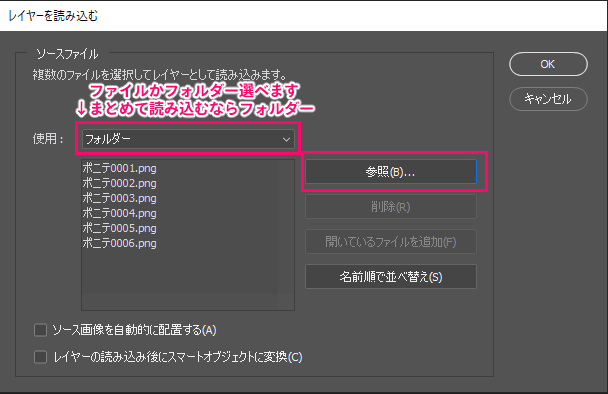
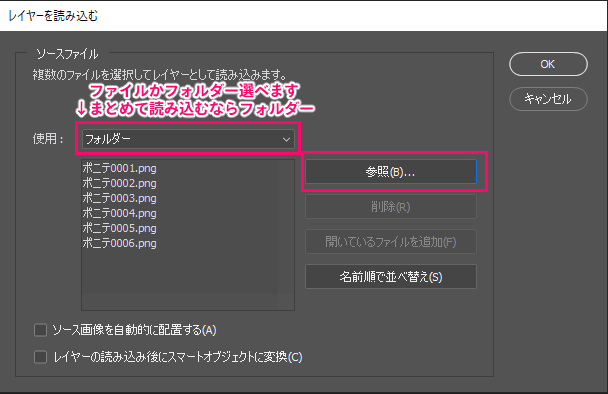
読み込み方を選べるので、画像がフォルダーにまとめてある場合は「フォルダー」を選びます。
「OK」をクリックで一覧に表示されていたファイルが読み込まれます。
レイヤー読み込みには結構待たされますので、すぐに触らず待ちます。
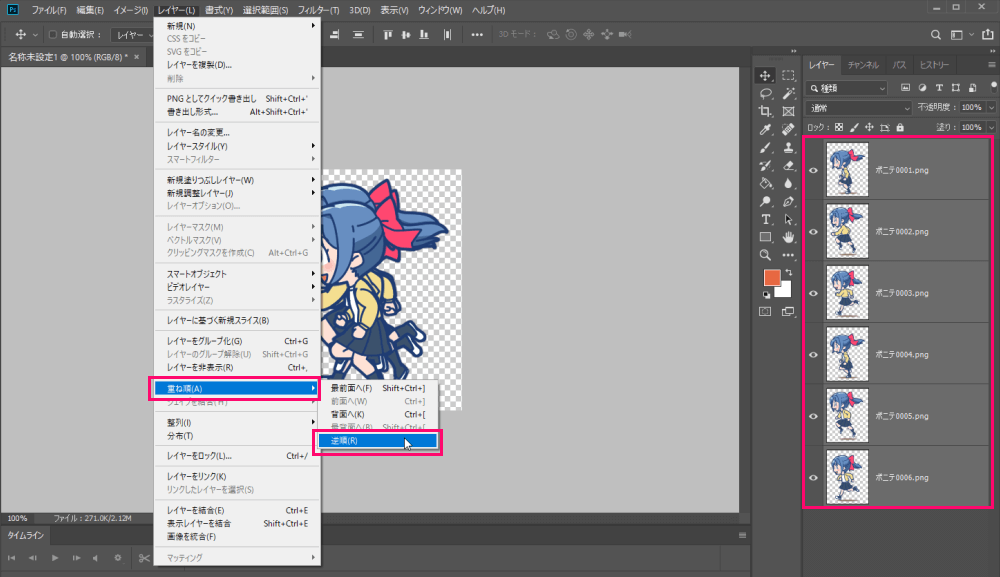
レイヤーを逆順に入れ替える


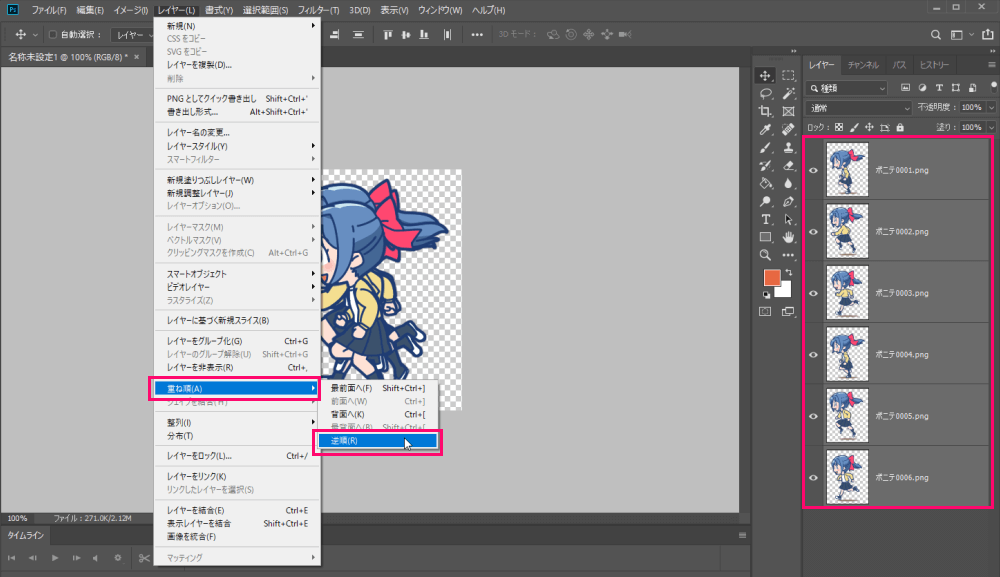
Photoshopはレイヤーを下から上へ再生するため、読み込んだままだと逆走してしまいます。
レイヤーを選択して、メニュー「レイヤー」→「重ね順」→「逆順」で一気にレイヤーの順番を逆に並べ替えます。
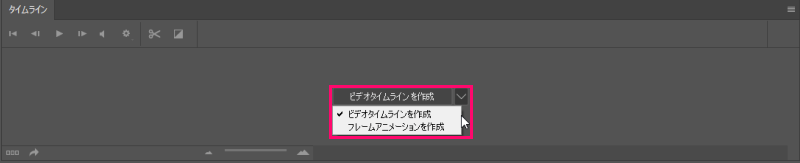
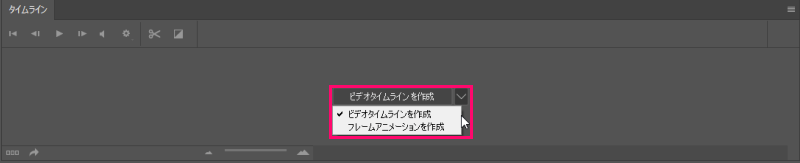
「フレームアニメーション」で再生


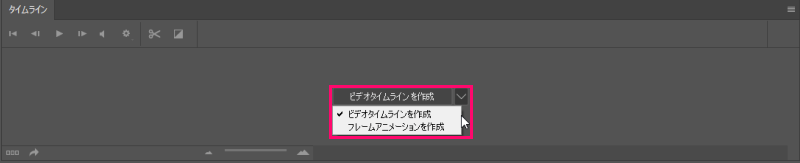
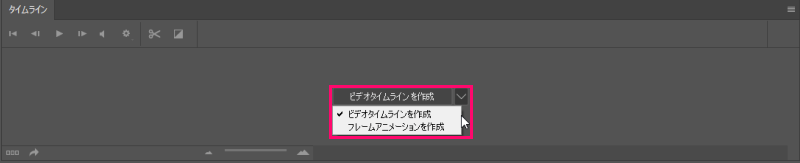
タイムラインウィンドウで「ビデオタイムラインを作成」か「フレームアニメーションを作成」かを選べます。
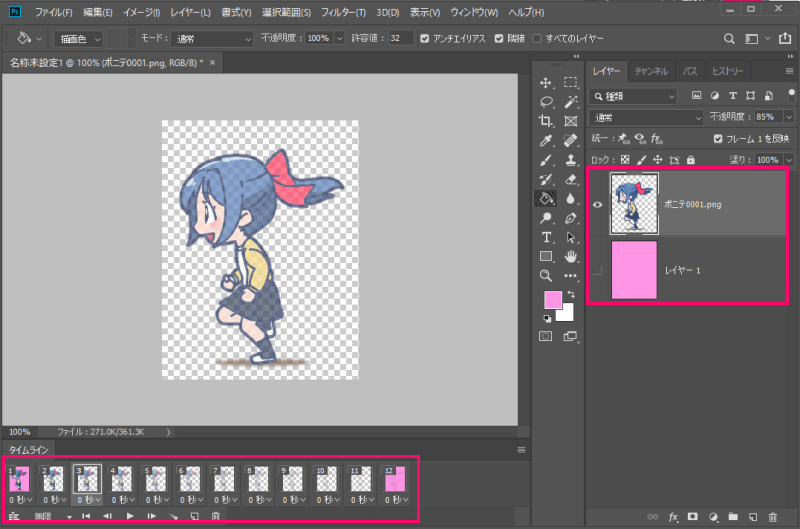
単に画像を並べて再生したいので「フレームアニメーションを作成」を選択します。


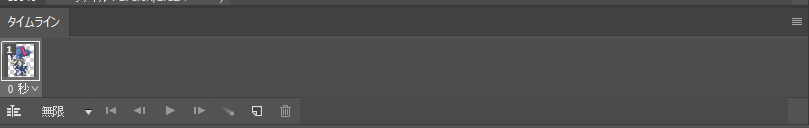
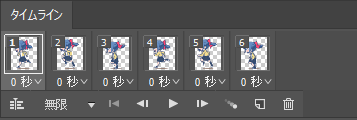
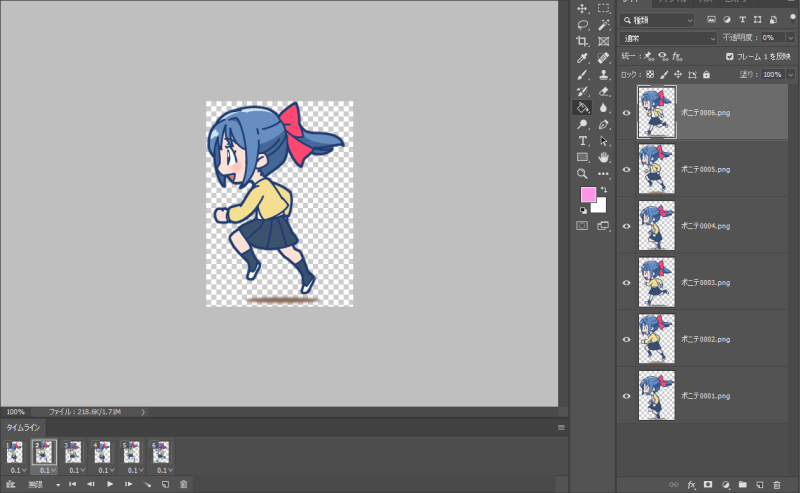
上図のように1フレームだけ入った状態になります。


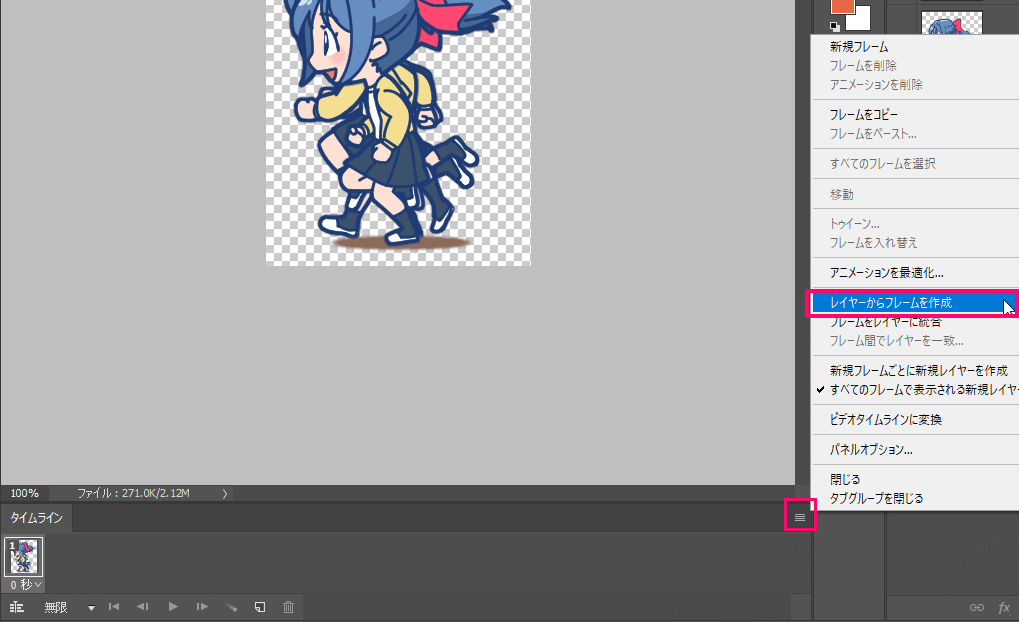
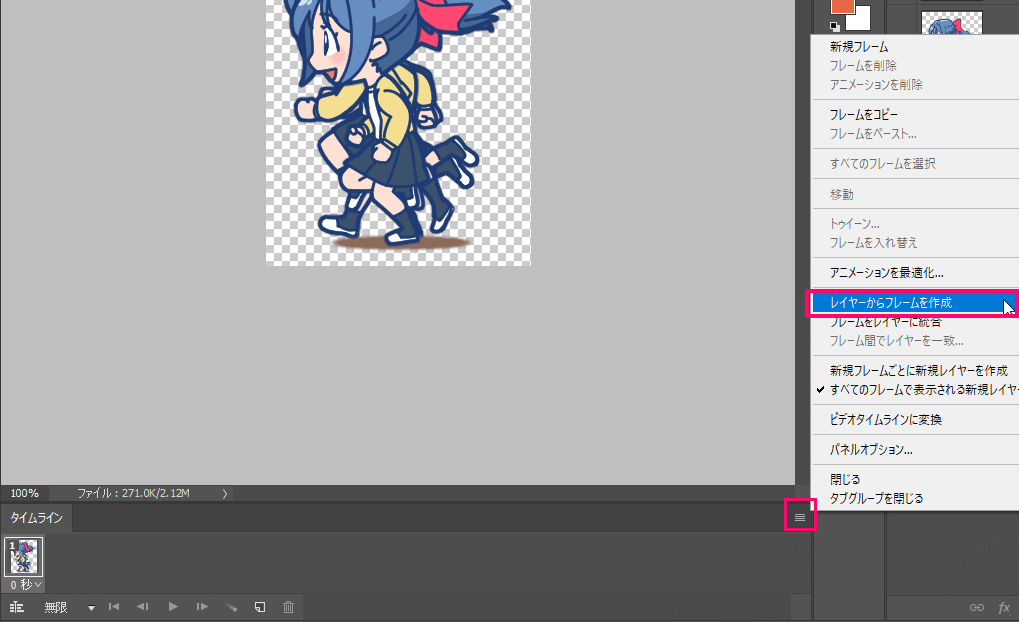
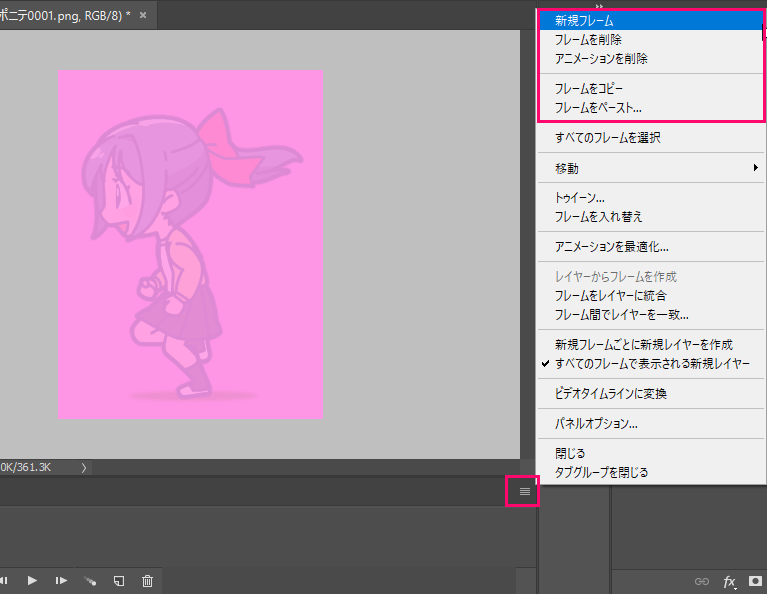
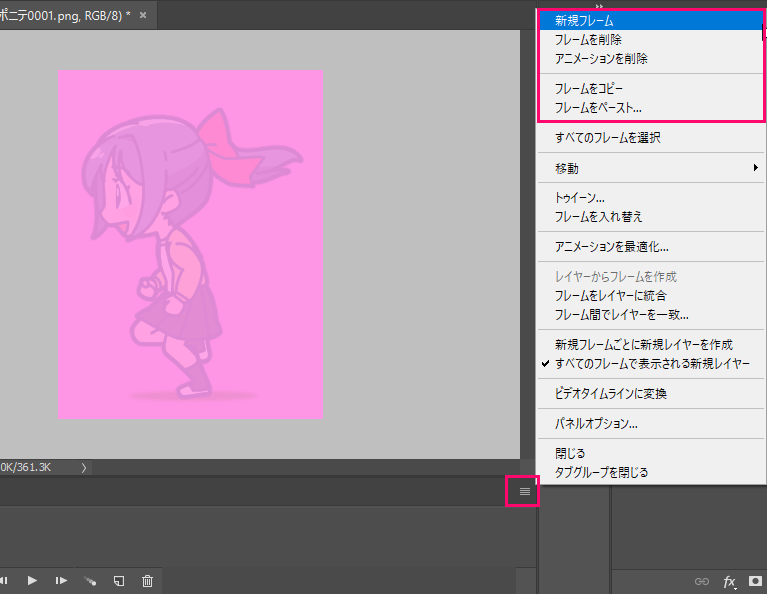
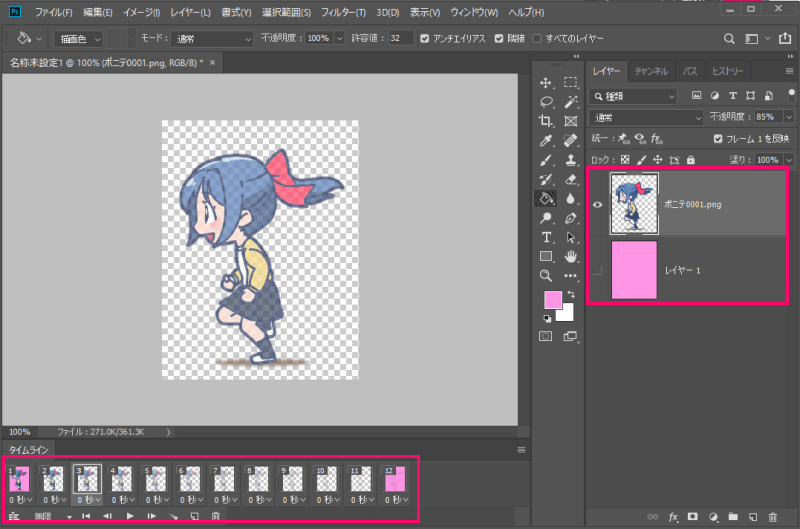
タイムライン右上のアイコンから「レイヤーからフレームを作成」を選びます。




タイムラインにレイヤーがフレームとして並べられます。
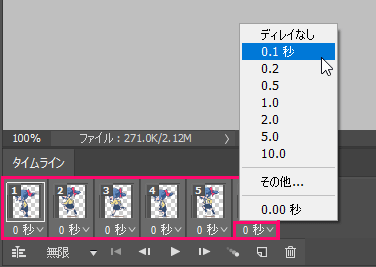
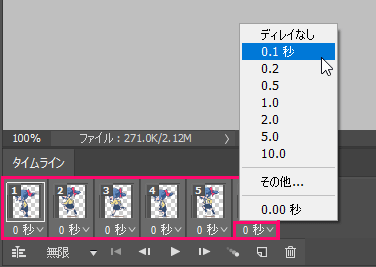
タイムラインのフレームを全部選んで、秒数の「∨」をクリックすると、秒数が選べます。


好きな秒数で良いですが、今回は「0.1秒」を選びました。


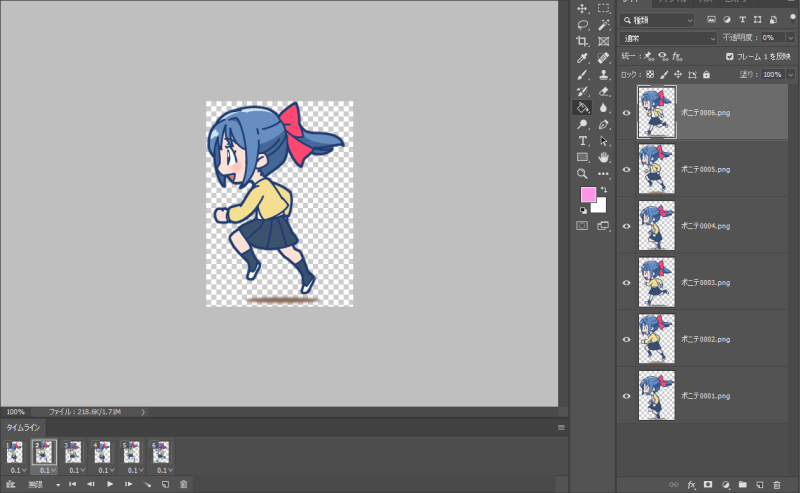
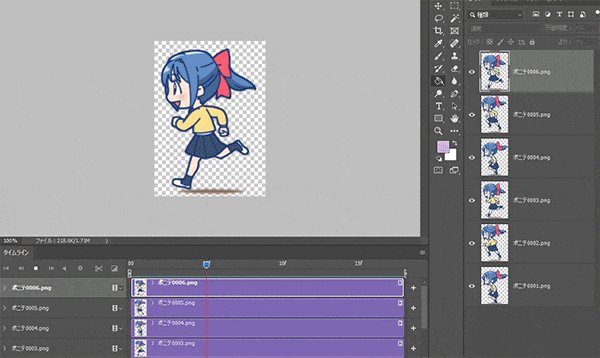
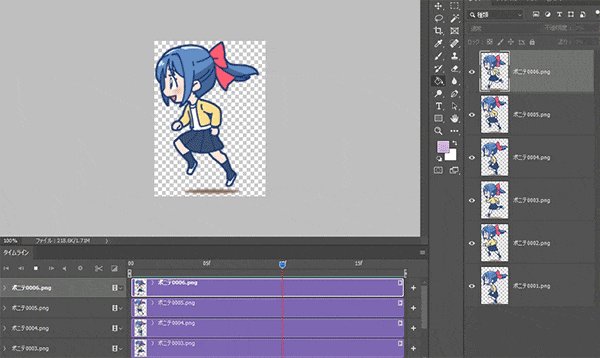
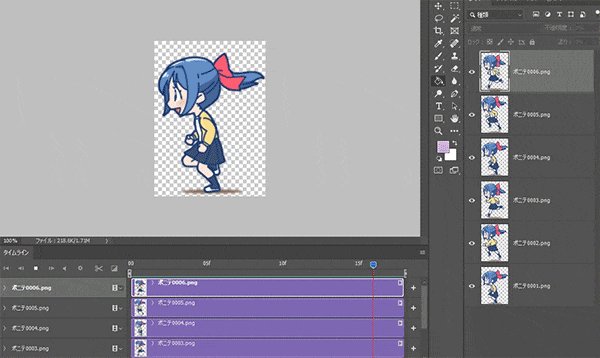
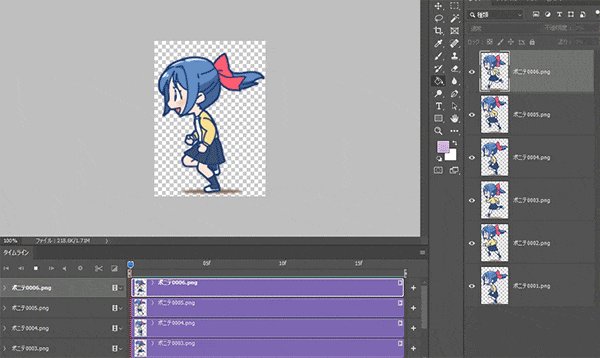
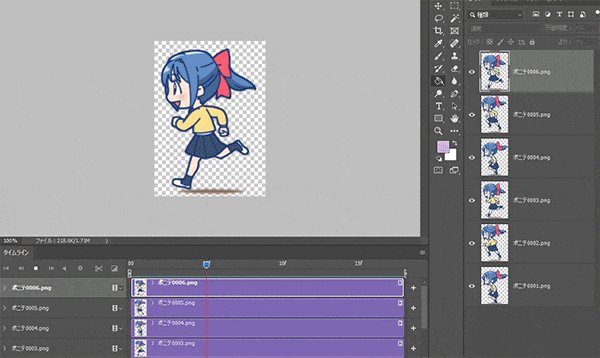
すると、上図のように画像が連続で再生されて動くようになります。
再生のループ設定




左下にループ設定できる項目があります。
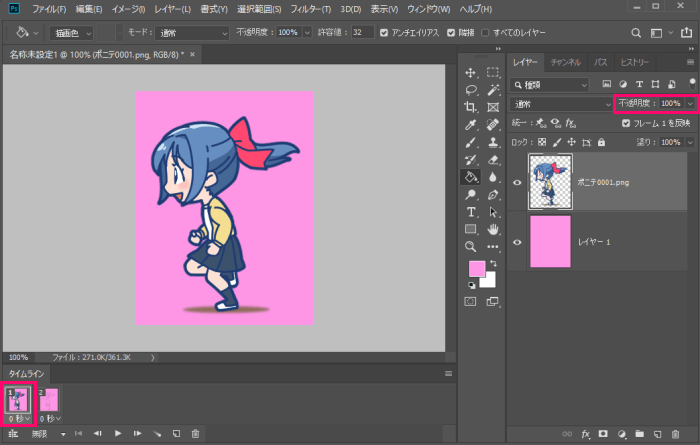
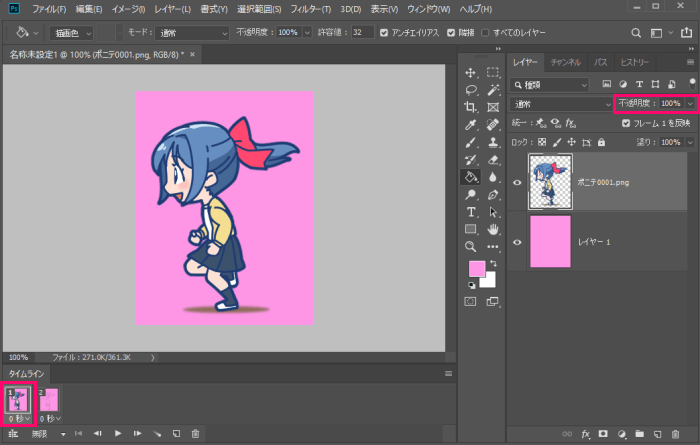
フレームアニメーションの「トゥイーン」機能
フレームアニメーションでは「トゥイーン」機能を使って、移動や透過などの効果を付ける事ができます。




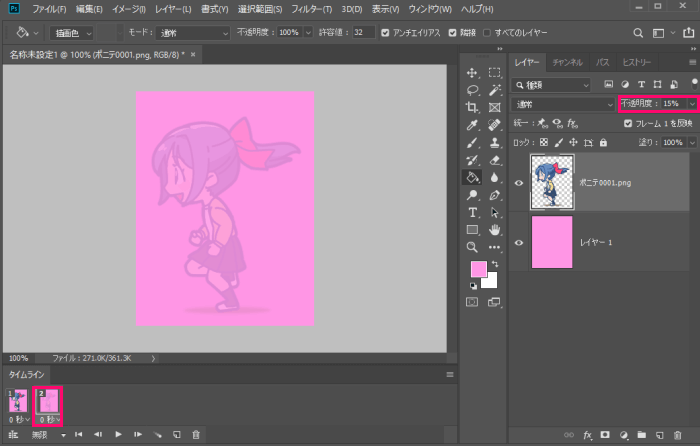
今回は不透明度の違う2フレームで試してみました。
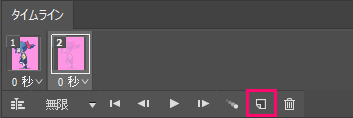
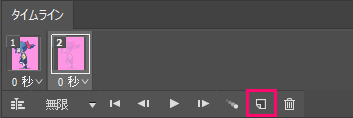
フレームの追加方法




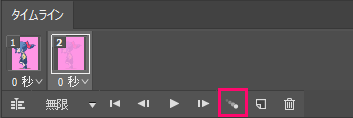
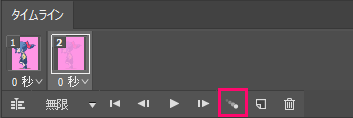
フレームの追加はタイムラインウィンドウの右下のアイコンか、右上のメニューで追加や削除ができます。
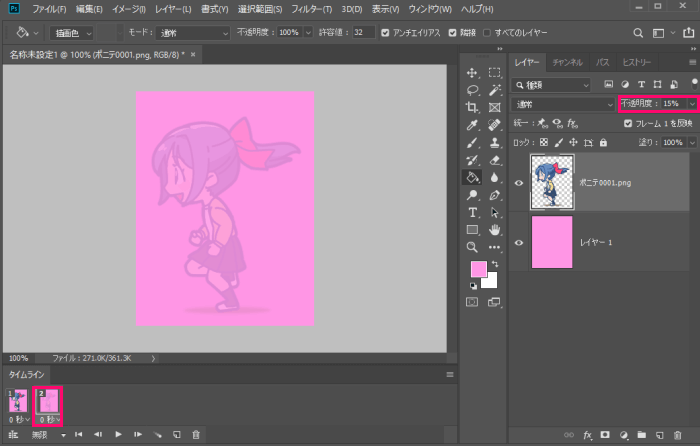
トゥイーン化で変化していくアニメーションを作る


フレームを用意できたら、右下のトゥイーンアイコンをクリック。


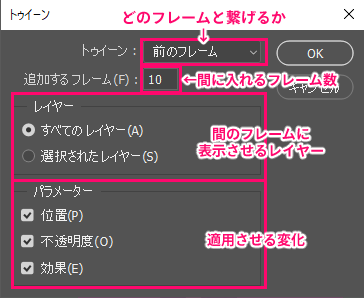
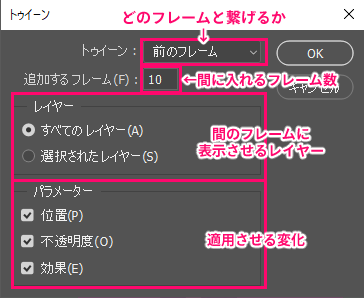
「トゥイーン」ウィンドウで上図のように変化の設定をします。
「トゥイーン」は、自動で出力されるフレームをどの間に追加するかを設定します。
- 次のフレーム…選んだフレームと次のフレームの間に追加される。
- 最初のフレーム…最後のフレームと最初のフレームの間に追加される。
- 前のフレーム…選択したフレームとその前のフレームの間に追加される。
- 最後のフレーム…最初のフレームと最後のフレームの間にフレームが追加される。
「レイヤー」はどのレイヤーを変化させるか設定します。
- すべてのレイヤー…全部のレイヤーが変化させる対象になる。
- 選択されたレイヤー…現在選んでいるレイヤーにだけ変化させる。




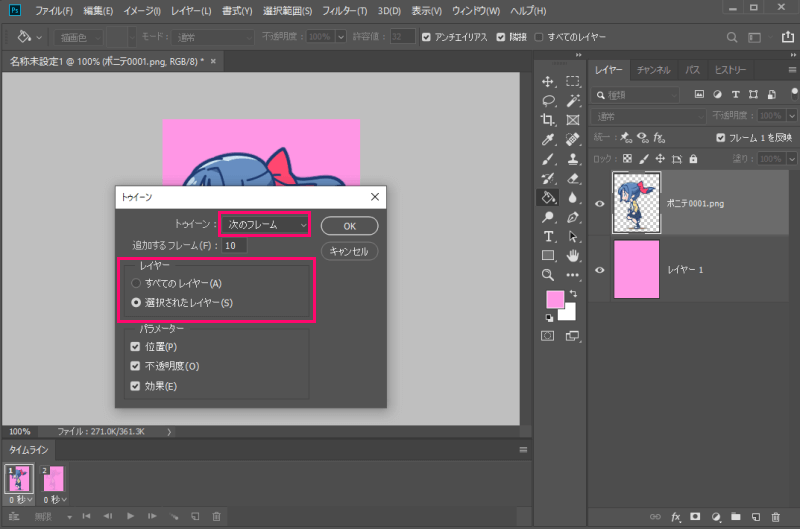
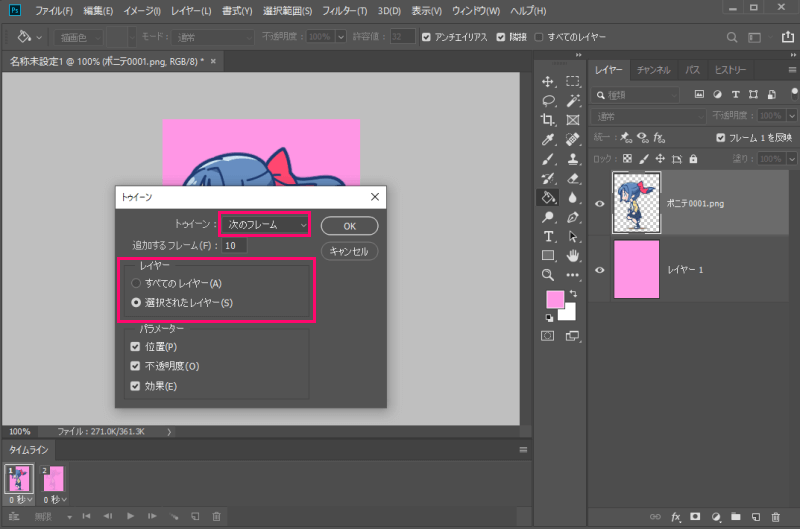
トゥイーン「次のフレーム」を指定すると、次のフレームまで「追加するフレーム」数を使って変化します。
「選択されたレイヤー」を選ぶと選んでいるレイヤーだけ適用されます。
色々できるトゥイーンですが自動で出力されるので、他の映像ソフトより自由度が少なくてそちらに慣れているととても使いにくいです😥
「ビデオタイムライン」を使ったアニメーション


「フレームアニメーション」よりも自由度の高い「ビデオタイムライン」を使ってさらにいい感じのアニメーションを作ってみます。
「ビデオタイムライン」は色々できるので、まずは基本操作を紹介します。
基本操作


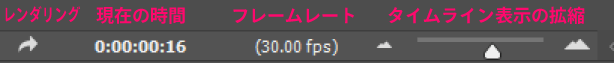
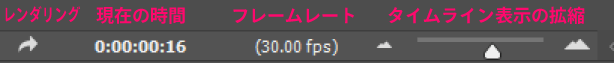
タイムライン下にある機能は上手の通りです。
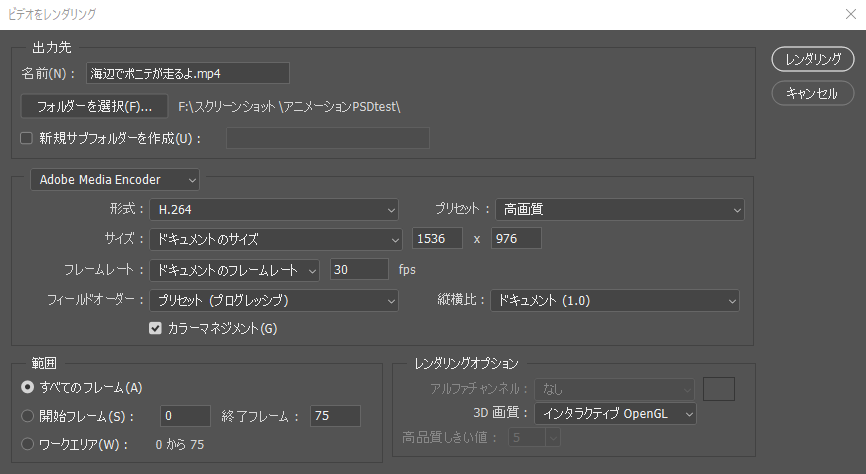
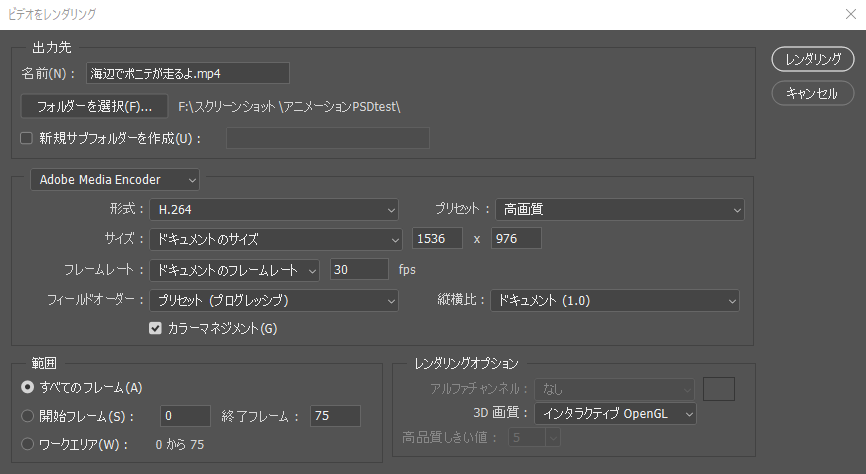
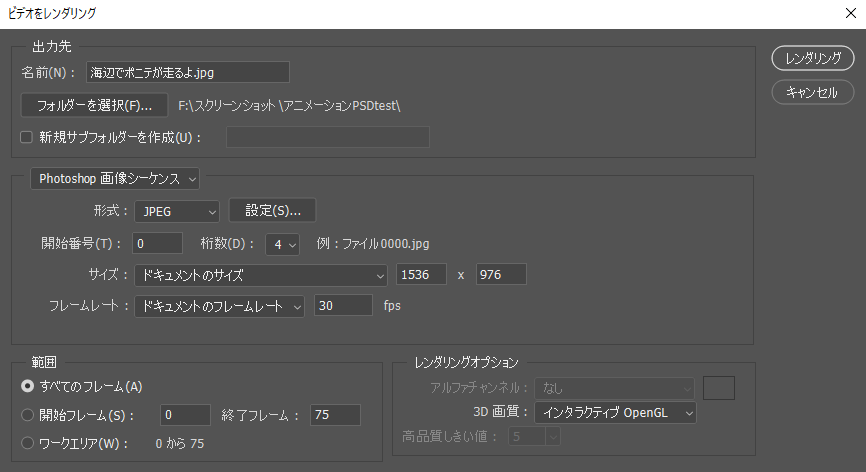
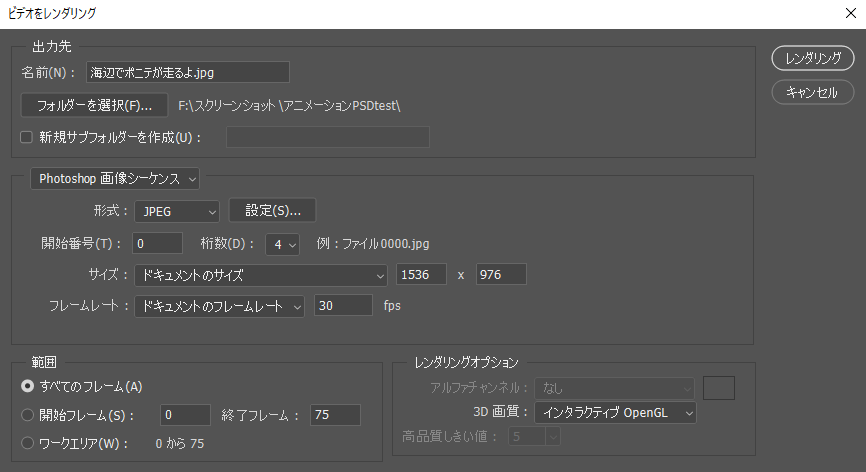
各種データに書き出す「レンダリング」
レンダリングで、各種映像データに書き出しができます。




映像データにも画像データとしても出力できるようになっています。
簡易的なアニメーション機能とはいえ細かい設定でのレンダリングもできるあたりさすがAdobe。
フレームレートの変更方法
フレームレートとは?
フレームレートとは、1秒間を何フレームで構成するかを示したものです。
アニメーションや映像に必須の設定です。
個人で作るなら30fpsがわかりやすくてオススメ。
60fpsだとぬるぬる綺麗に動かすこともできますが、その分絵の枚数も多く必要になります。
作っている最中にフレームレート変えるとややこしくなるので、あまりオススメはしません。


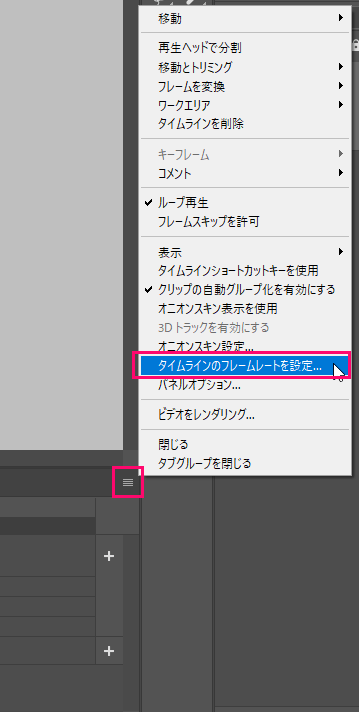
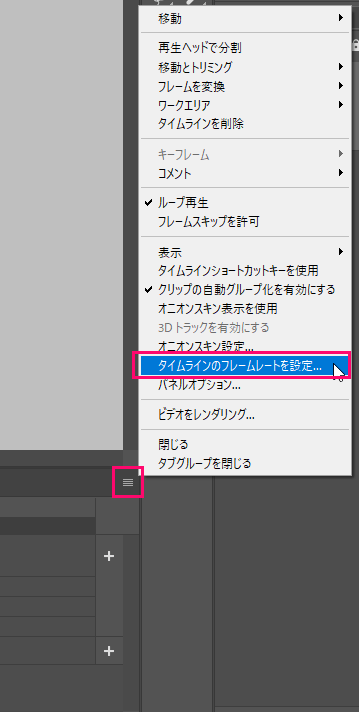
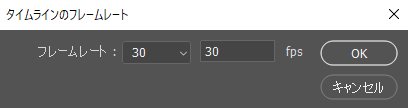
フレームレートの変更は、右上メニューから「タイムラインのフレームレートを設定」をクリックします。


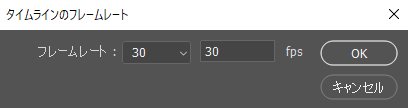
「タイムラインのフレームレート」ウィンドウが出現するのでそこで設定します。
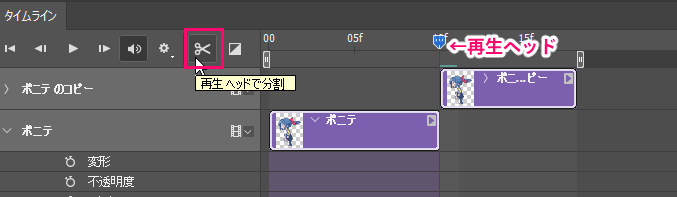
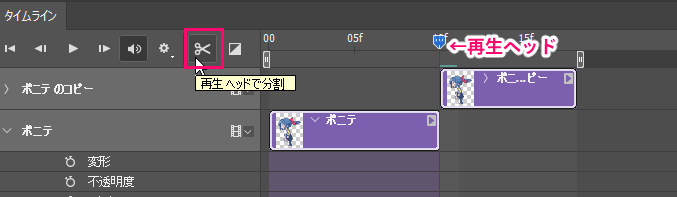
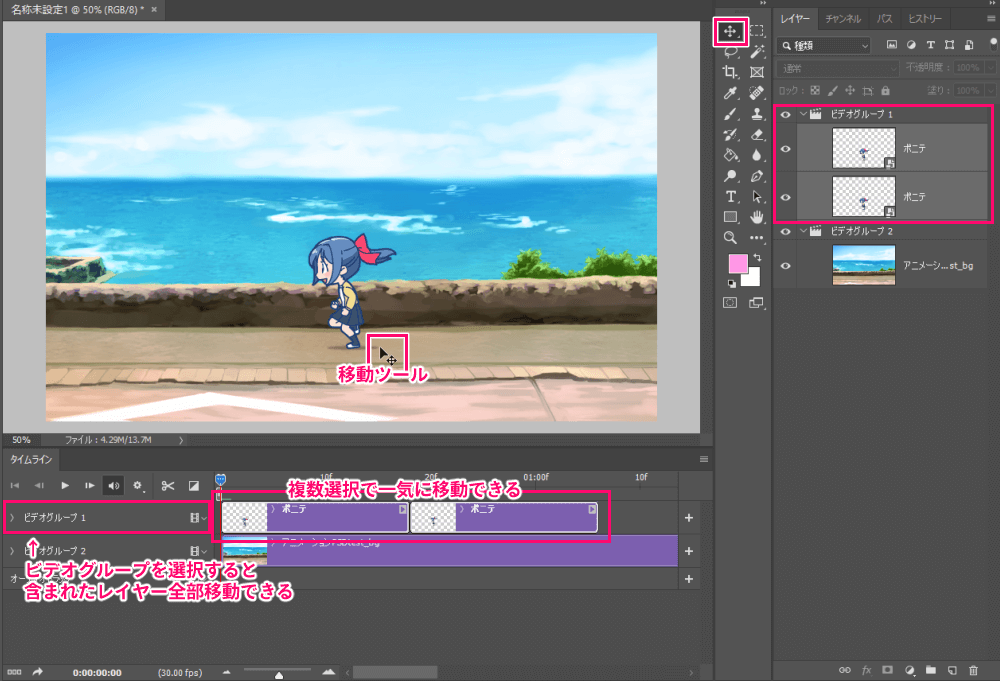
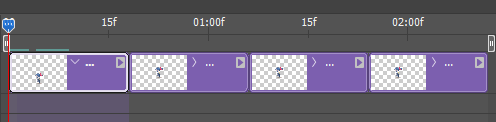
タイムラインにあるビデオグループの分割と移動方法


タイムラインにあるビデオグループは「再生ヘッド」の位置で左上のハサミマークをクリックすると分割ができます。


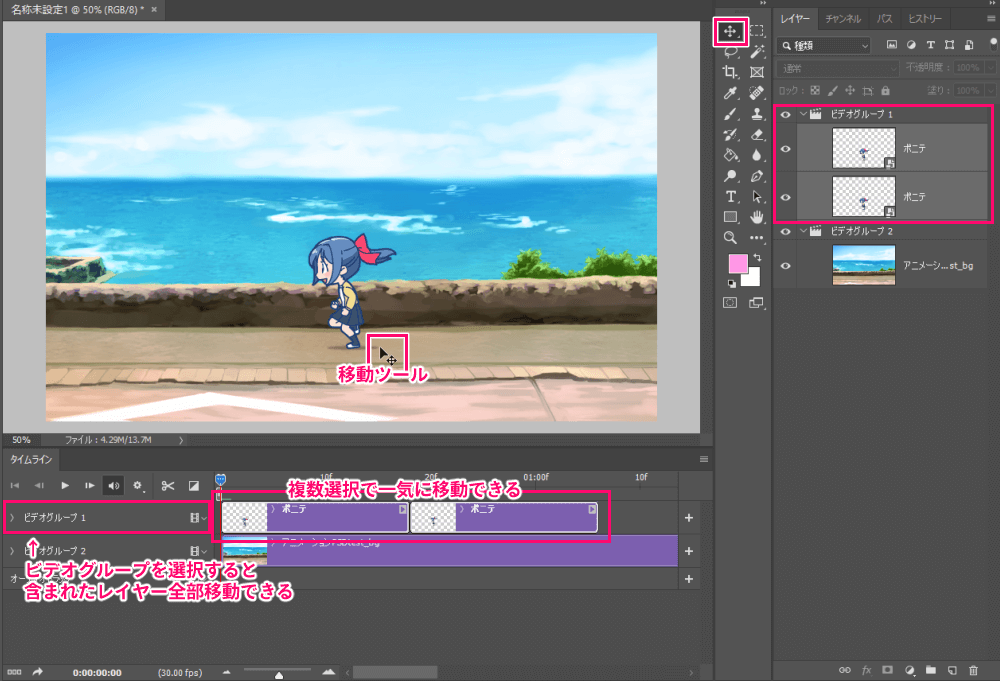
ビデオグループは「移動ツール」で素材の位置を変更できます。
ビデオグループを選ぶと全体が、ビデオグループ内の素材を選択すると選択した素材だけに適用させられます。
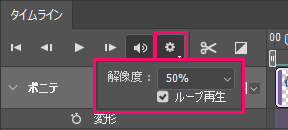
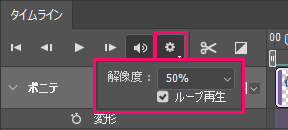
解像度とループ設定


歯車マークで再生ビューの解像度とループ再生の設定ができます。
再生していて重たく感じたら解像度を変更してみると、画面は荒くなりますがスムーズに再生されるようになります。
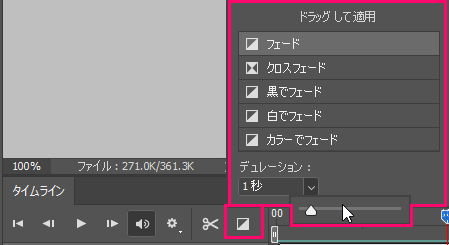
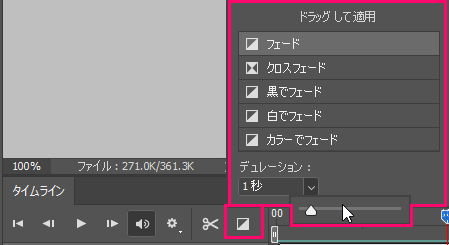
フェードが付けられます


フェードアイコンで様々なパターンのフェードを付ける事ができます。


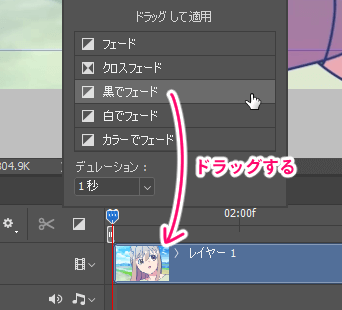
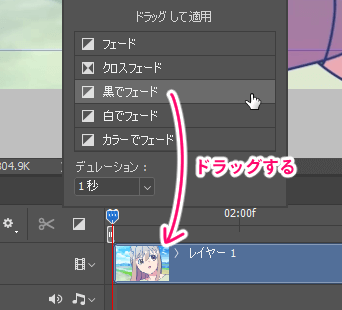
適用させたいビデオグループへドラッグすると…


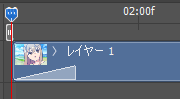
こんな感じの表示になり、フェード効果が付きます。
トレース台のように透けさせる「オニオンスキン」
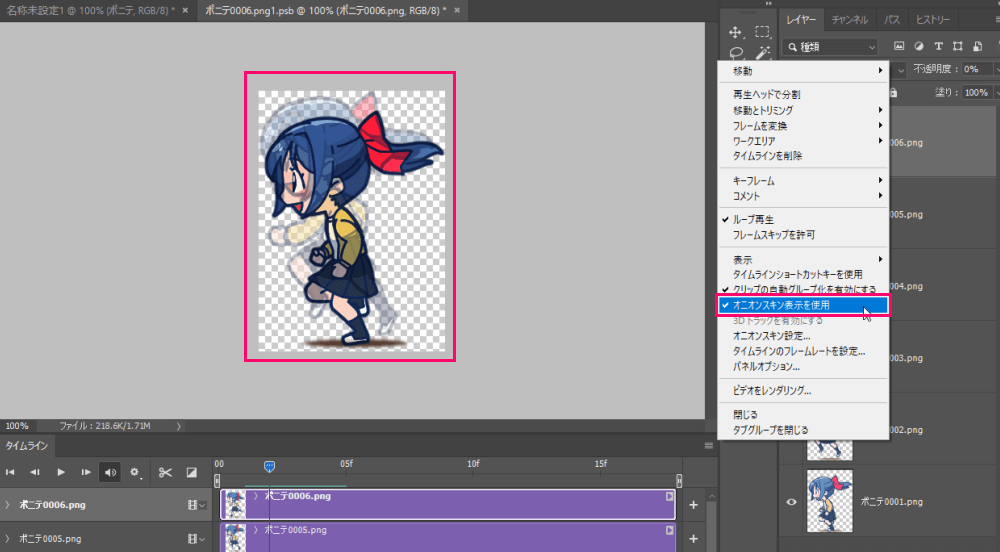
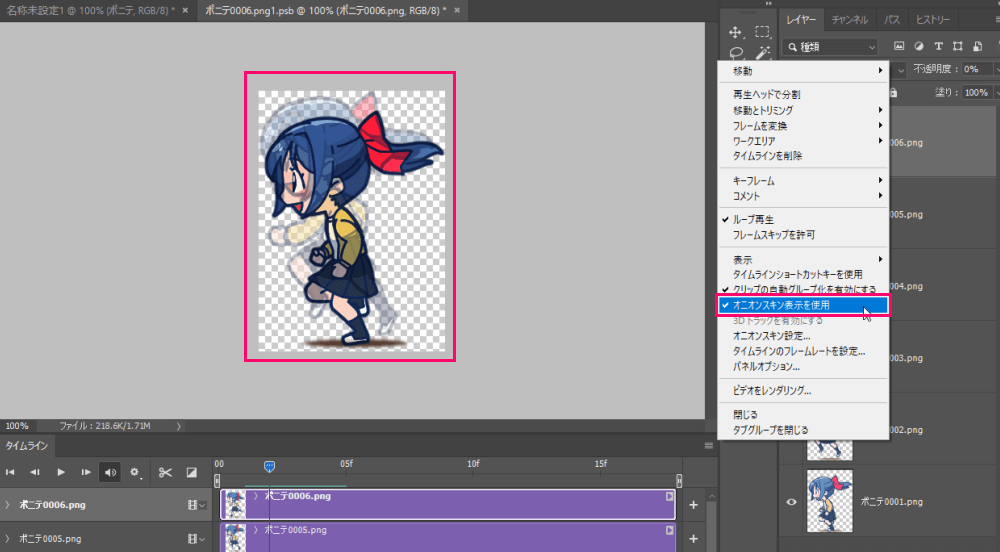
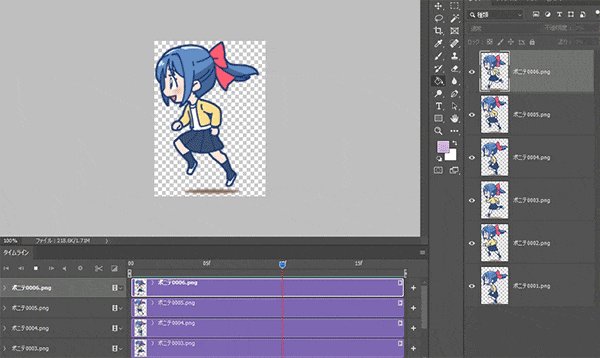
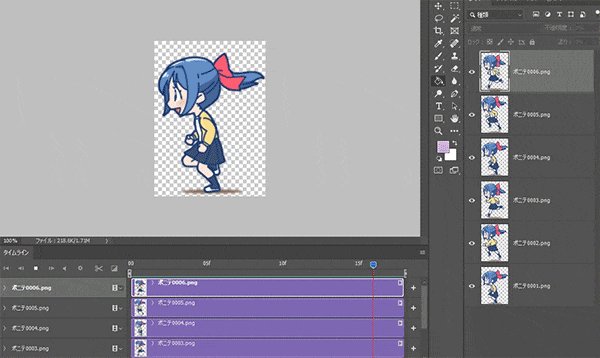
「ビデオタイムライン」にはトレース台のように前後のフレームを透けさせる「オニオンスキン」が使えます。


タイムラインウィンドウ右上のメニューから「オニオンスキン表示を使用」にチェックを入れると適用されます。


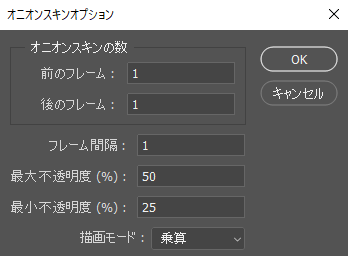
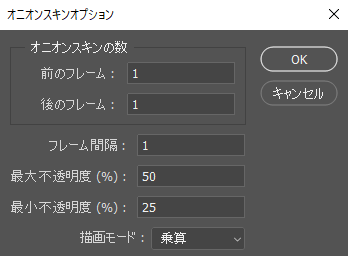
同じく右上メニューから「オニオンスキン設定」をクリックすると上図のようにどれだけ透けさせるか設定できます。
Photoshopで描画もする人は、これでアニメーション作画もできそうです。
その名の通り…映像データも加工できる


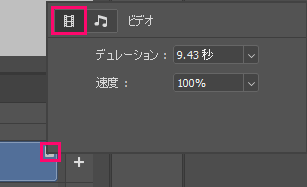
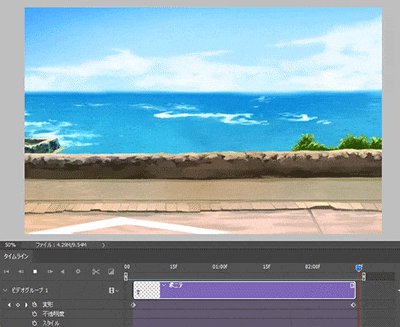
映像データをPhotoshopで開くと上図のように表示されます。


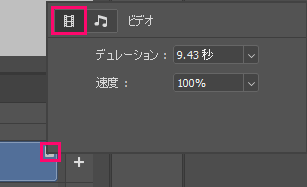
基本操作は他と同じで、右上「▶」から映像データの時間や速度を変更できます。
アニメをループさせながら移動させる


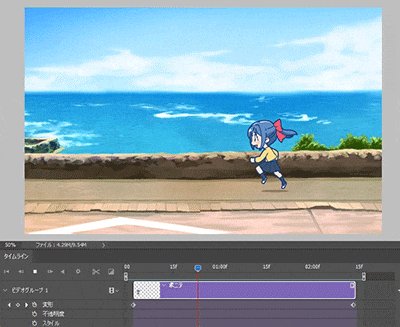
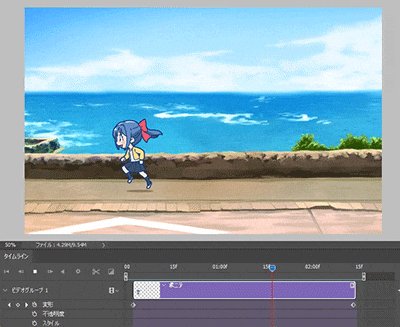
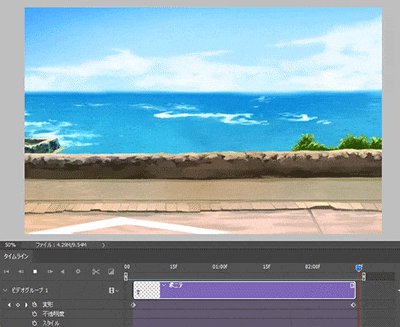
「フレームアニメーション」で作った走るキャラクターを使って、「ビデオタイムライン」で背景の上を走るアニメーションを作ります。
フレームアニメーションからビデオタイムラインへ変換


1枚1枚作画して動かした走るキャラクターアニメーションを「ビデオタイムライン」に変換します。


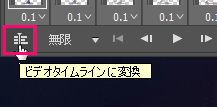
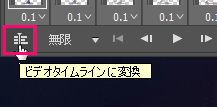
左下にある「ビデオタイムラインに変換」アイコンをクリックして変換します。


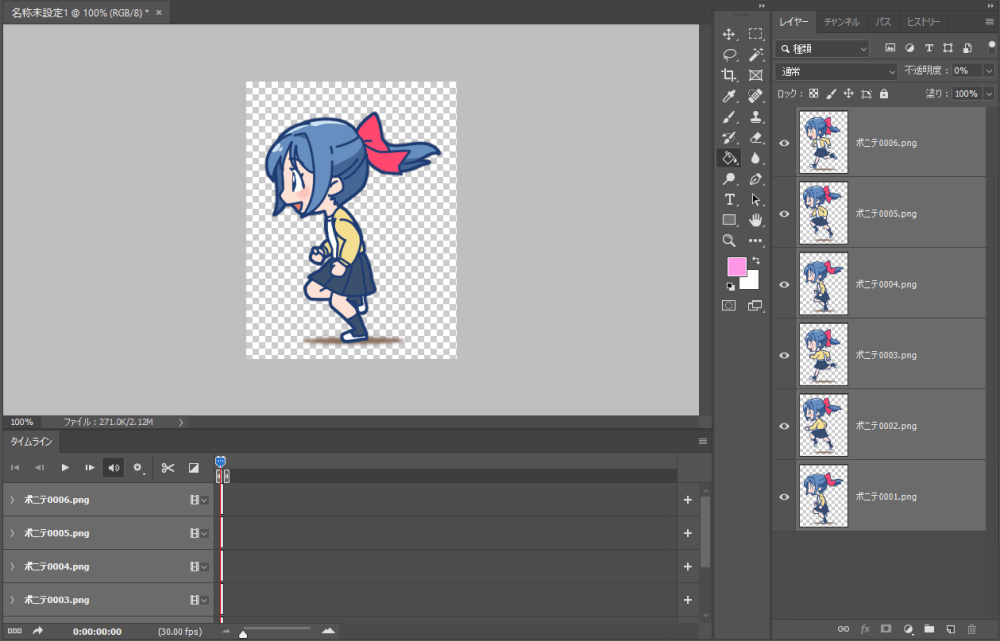
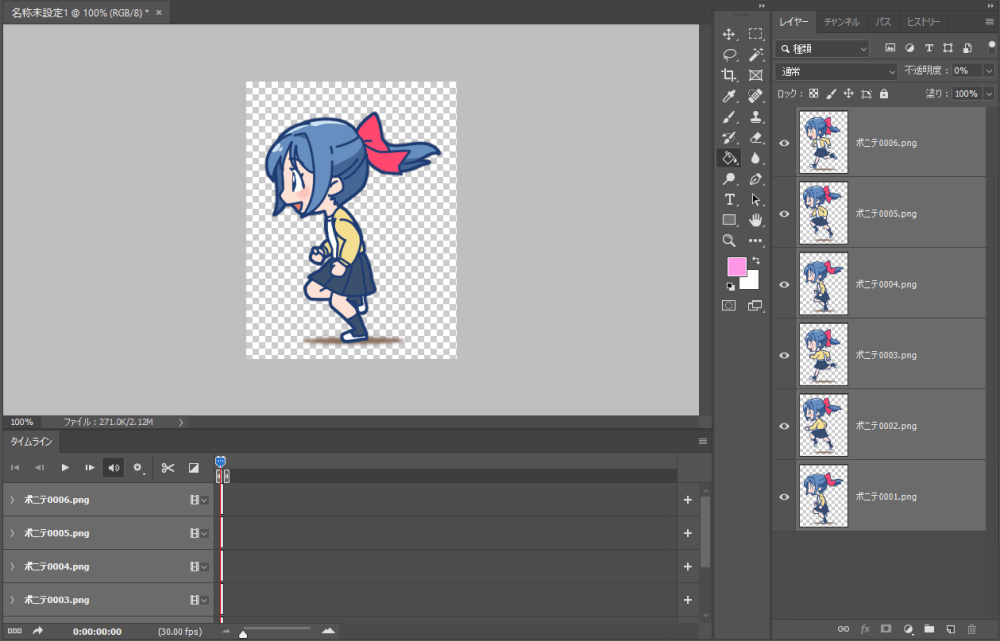
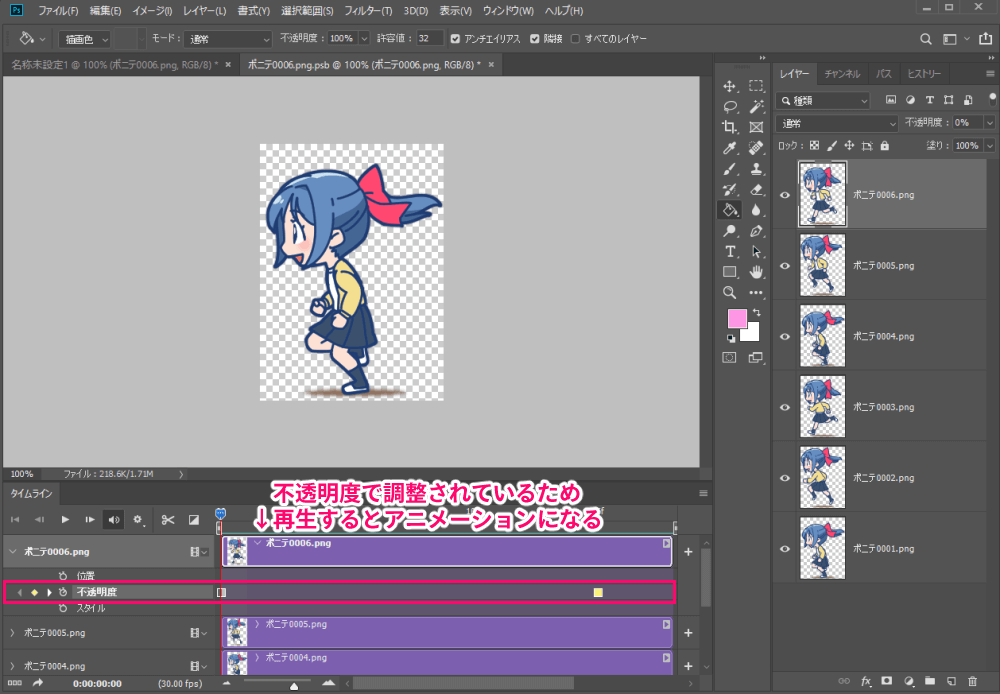
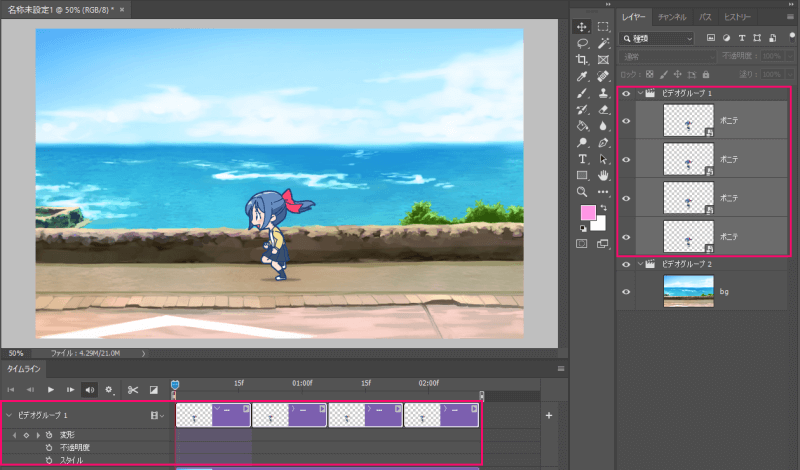
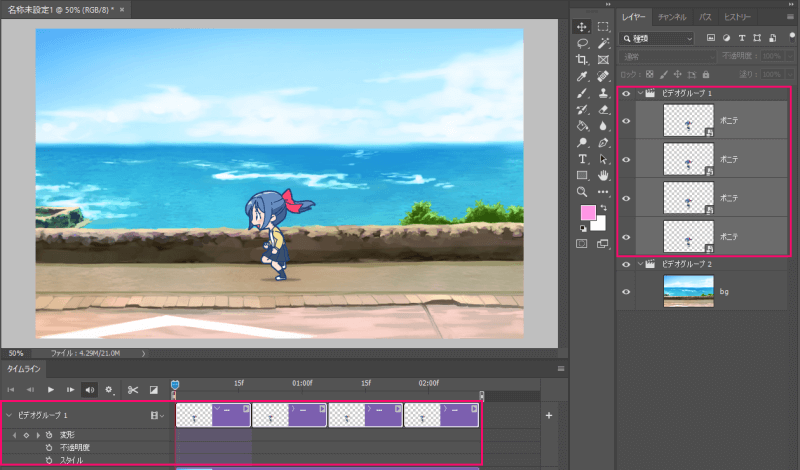
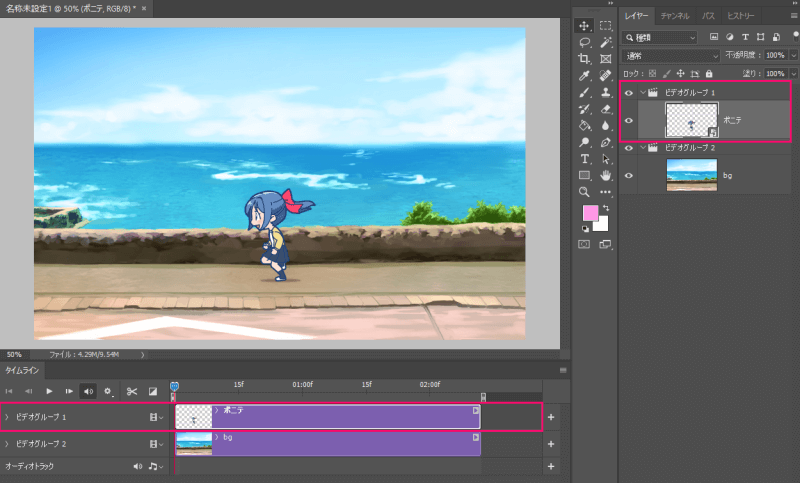
すると上図のような状態になります。


各ビデオグループの不透明度で各レイヤーを表示/非表示されていて、再生するとちゃんと走ります。
スマートオブジェクトでアニメ連番画像を1本のビデオグループにする
このままでは調整がしにくいのでタイムライン上のバー(ビデオグループ)を一本化していきます。


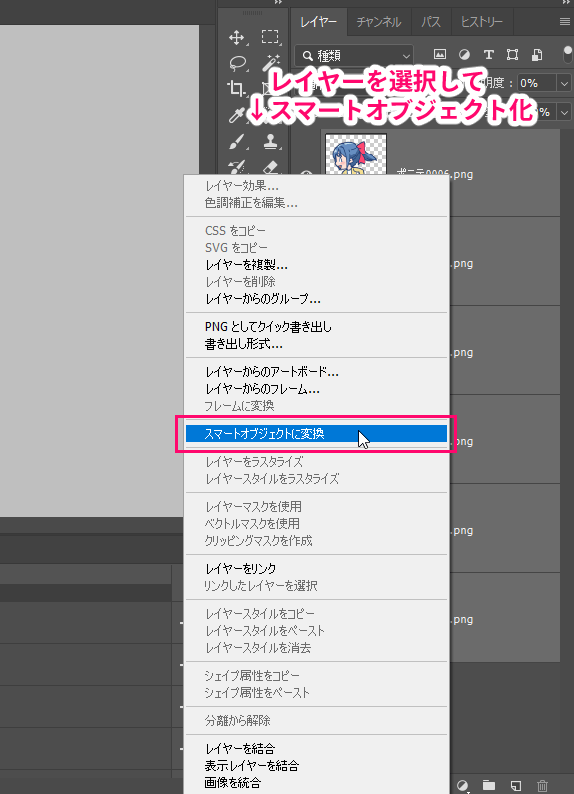
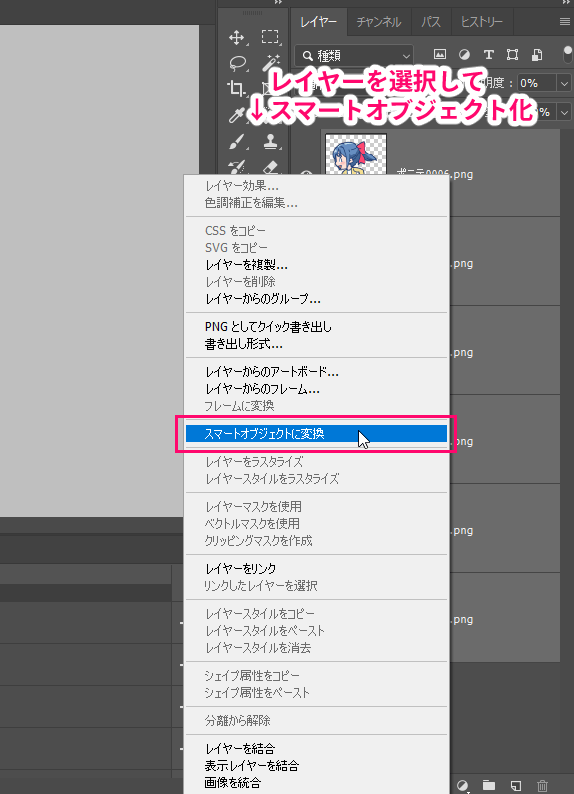
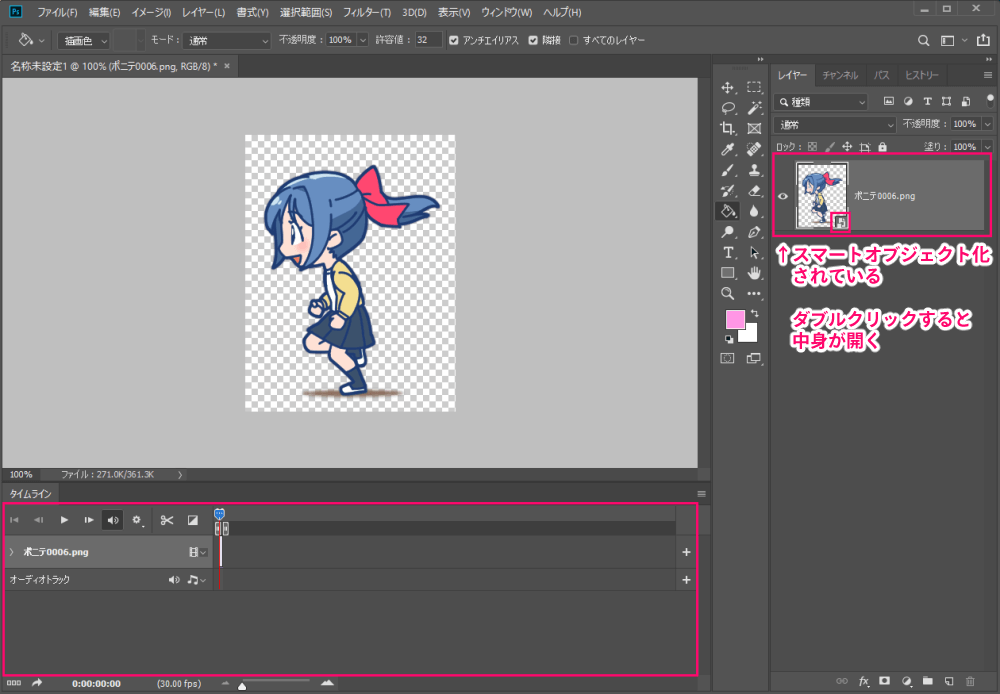
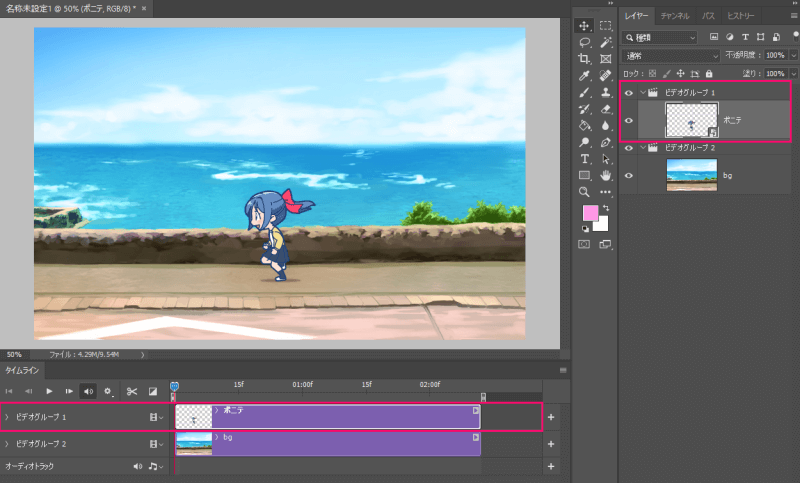
レイヤーを全て選択して右クリックで「スマートオブジェクトに変換」をクリックします。


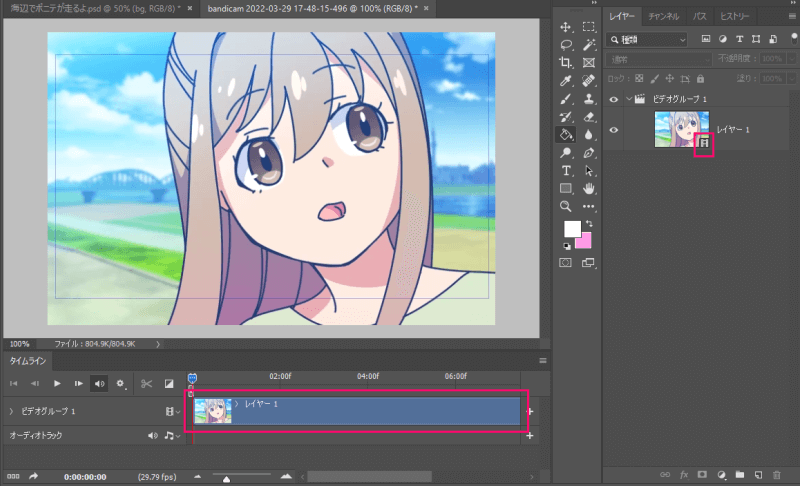
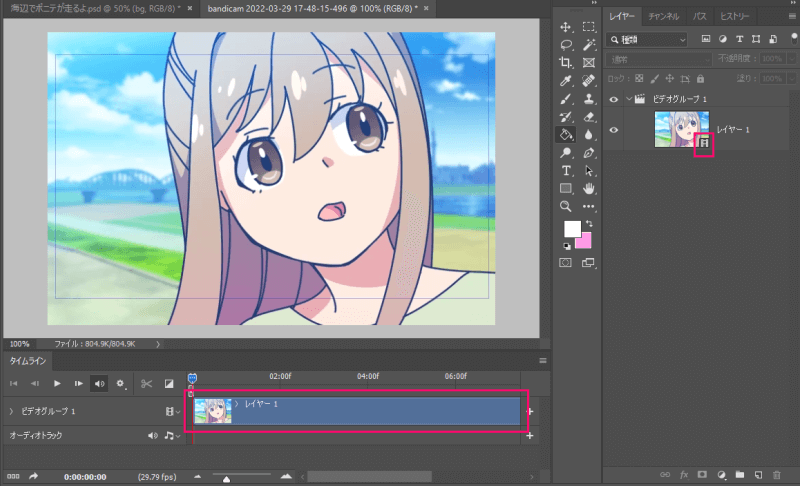
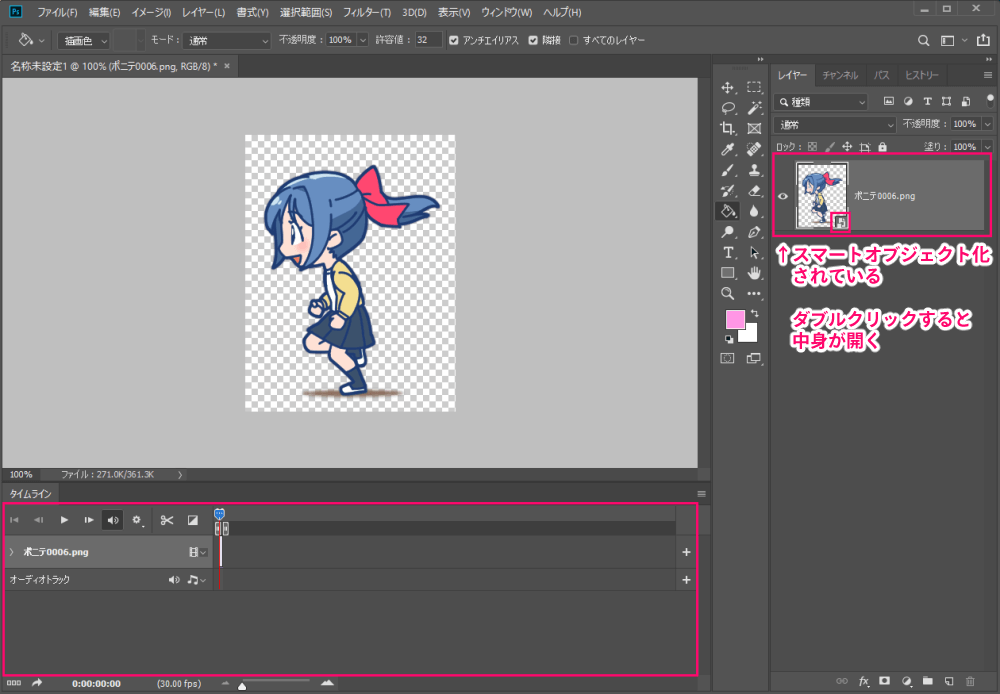
すると、上図のようなレイヤー1枚タイムライン1本の状態になります。
スマートオブジェクトとは


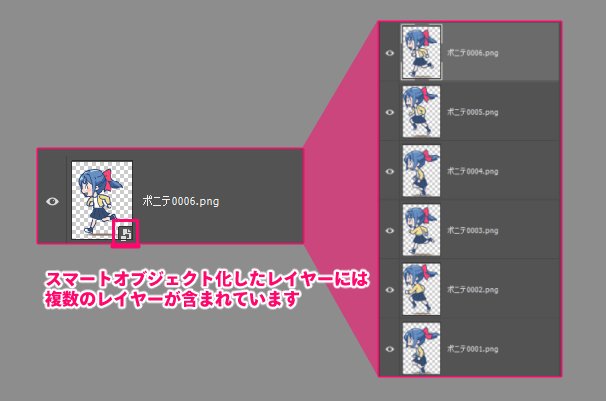
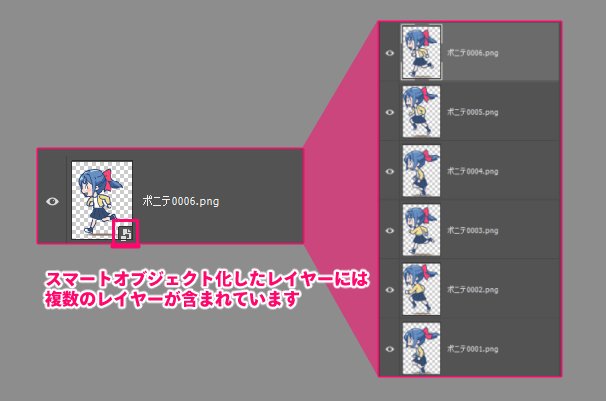
スマートオブジェクトは複数のレイヤーを1つのレイヤーにまとめる機能です。
これをするとスマートオブジェクト化したレイヤーをどんなに弄っても、中に入っているレイヤーが劣化しないため修正や変更がしやすくなります。
アニメーション以外にもよく使う便利機能です。
複数のレイヤー分、データも重たくはなります。


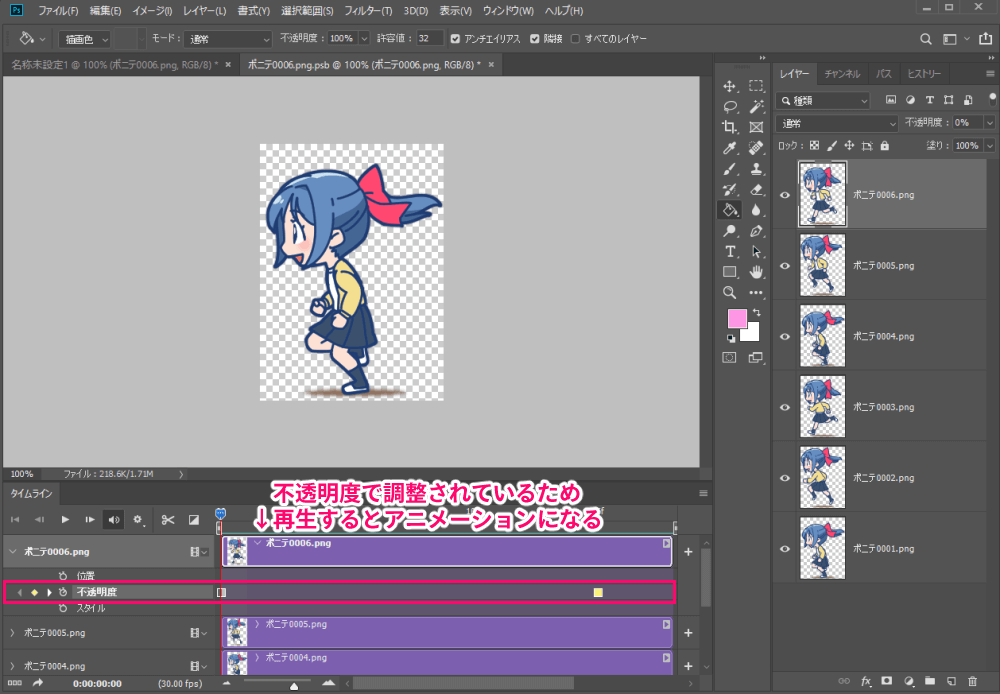
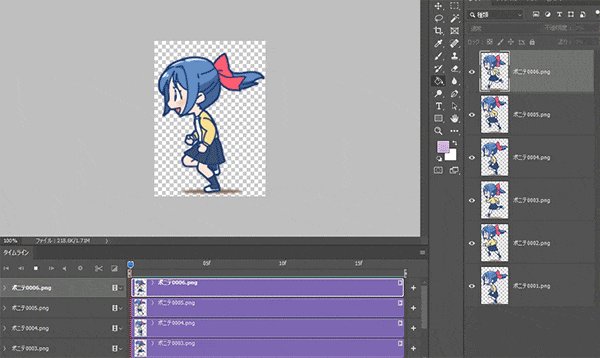
スマートオブジェクト化したレイヤーをダブルクリックすると、中に入っているデータが開きます。
今回のようなアニメーションの場合は、上図のように再生可能です。
背景画像を足す
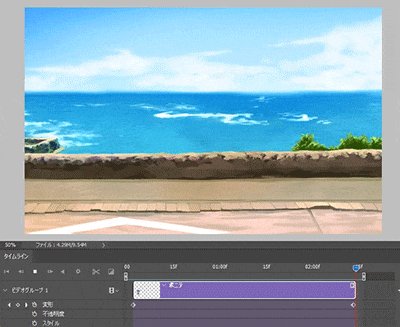
画像を追加して背景にします。


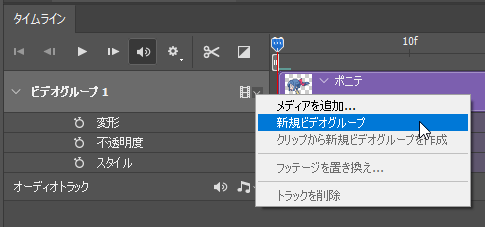
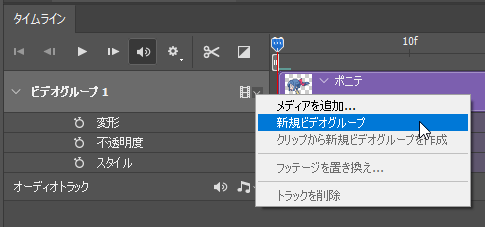
背景用にビデオグループを作成します。
フィルムアイコンでメニューが出るので「新規ビデオグループ」を選びます。


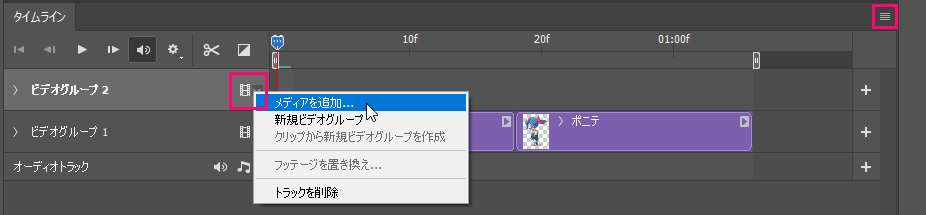
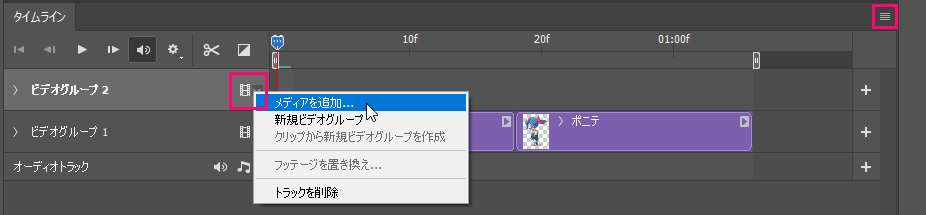
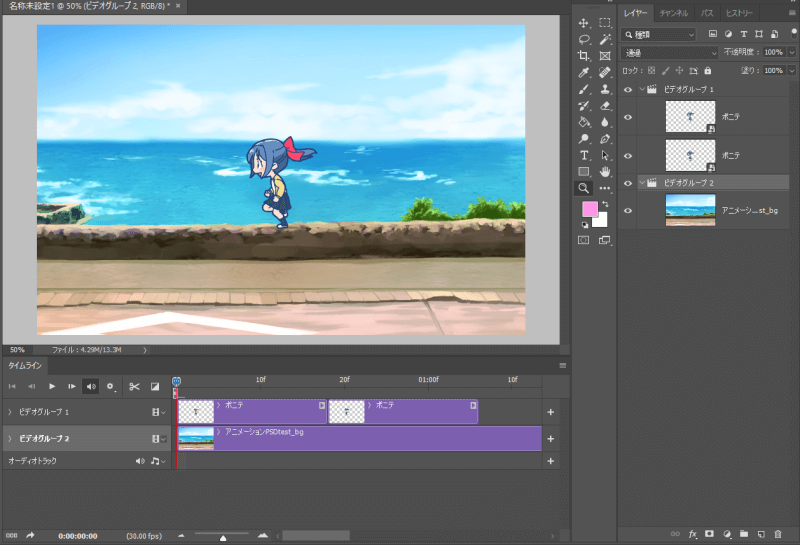
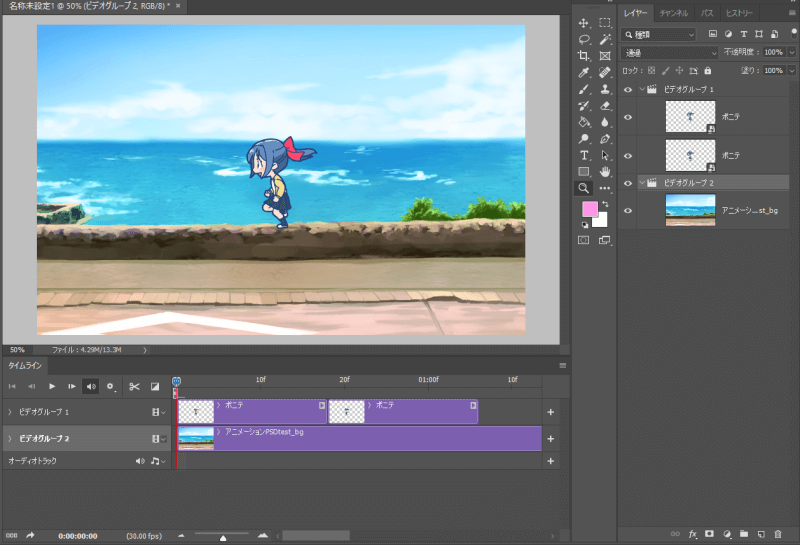
ビデオグループが出来たらそこのフィルムアイコンから「メディアを追加」で、背景にする画像を読み込みます。




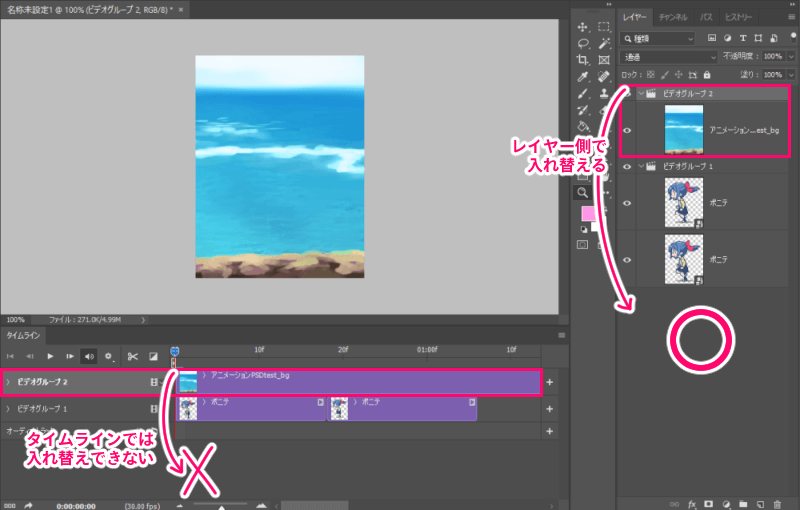
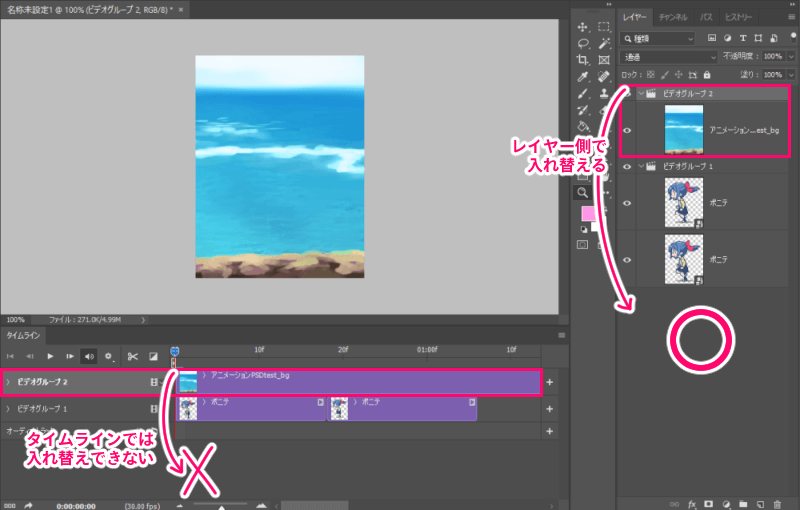
背景画像が上に来ているので入れ替えます。
タイムラインでは入れ替えできないので、レイヤー側でビデオグループを掴んでドラッグで入れ替えます。




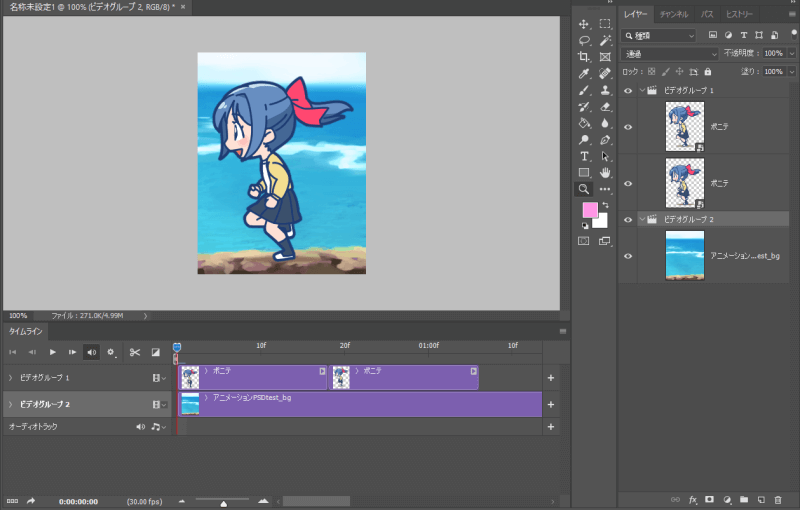
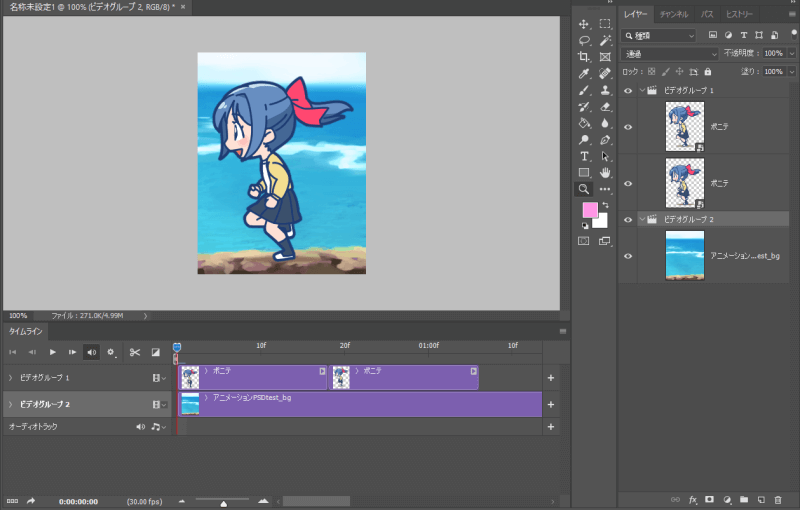
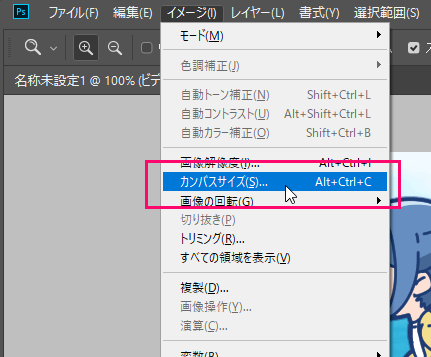
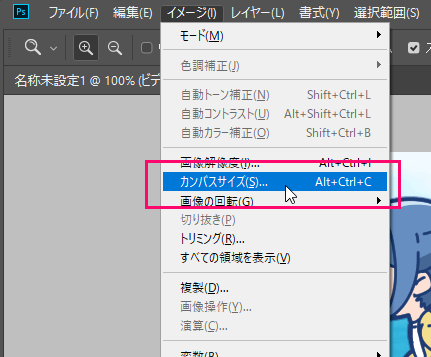
キャラクターのサイズのままで画面全体が狭いので「カンバスサイズ」で画面を大きくします。
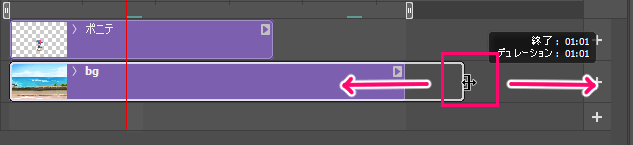
再生時間の調整
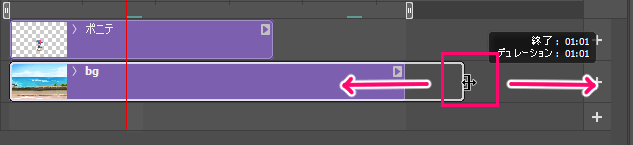
このままだと1回走る時間しか再生されないので伸ばします。


ビデオグループの端を掴んで再生時間を調整できます。


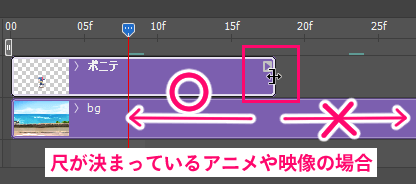
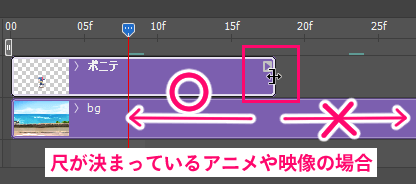
背景は画像1枚なので端を掴めますが、アニメーションのビデオグループは時間が決まっているので伸ばすことができません。
途中で切れる感じに縮めることはできます!


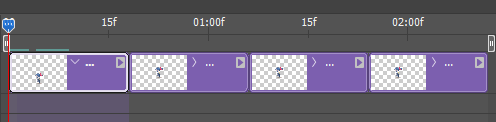
今回は走らせたい分だけコピペしました。
作りやすいようにさらにスマートオブジェクト化


このままでは変形等がうまくいかないのでさらにスマートオブジェクト化させます。
コピペした走りアニメーションを選択して右クリックし「スマートオブジェクトに変換」を選びます。


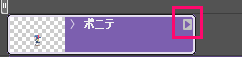
これでビデオグループが1つになりました。
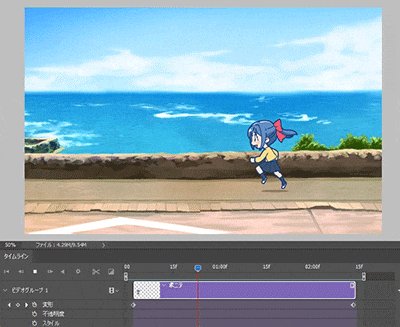
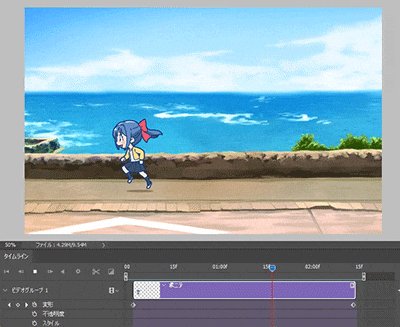
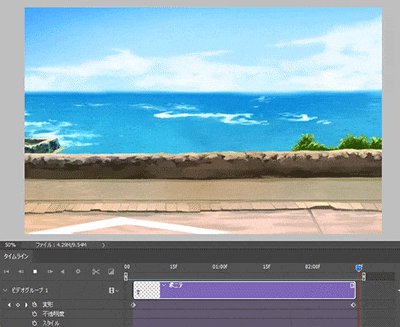
位置を移動させて画面上を走らせる
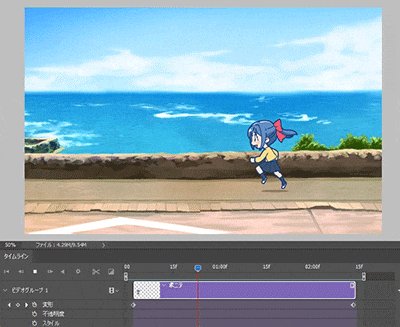
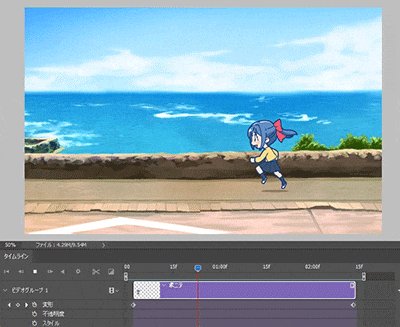
アニメの開始時と終了時のキャラクターの位置を移動させて、画面の端から端を走るようにします。


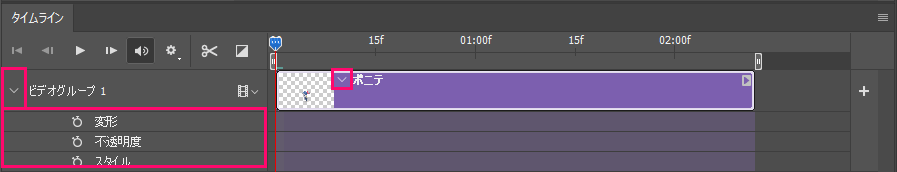
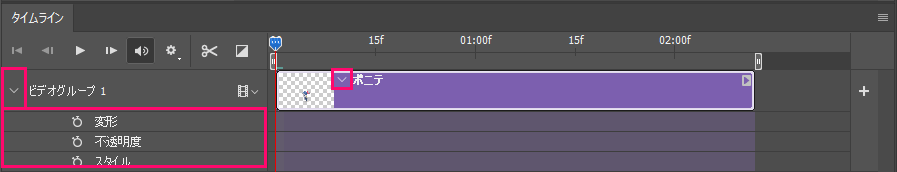
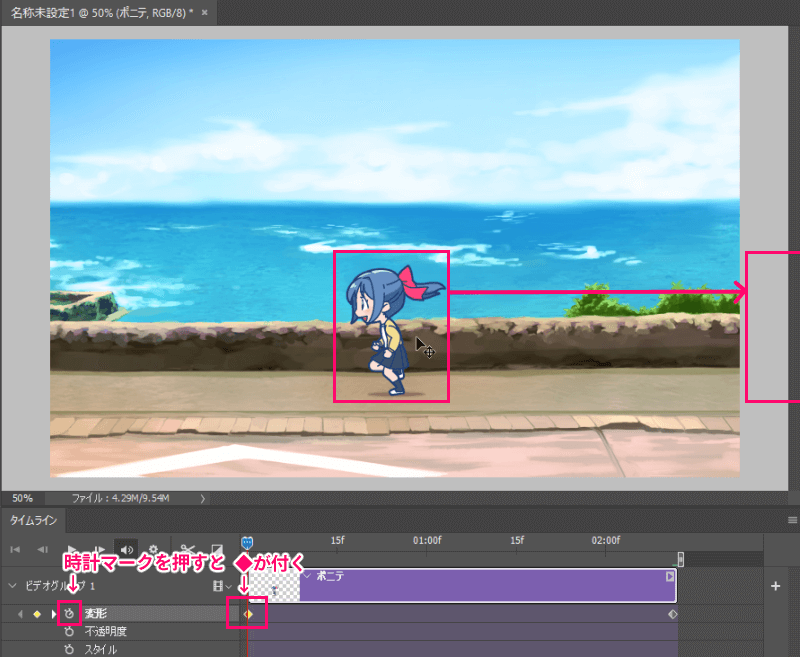
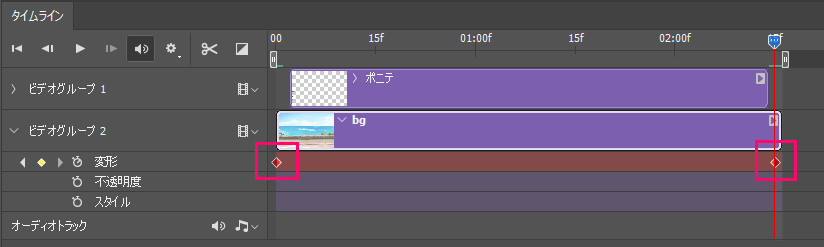
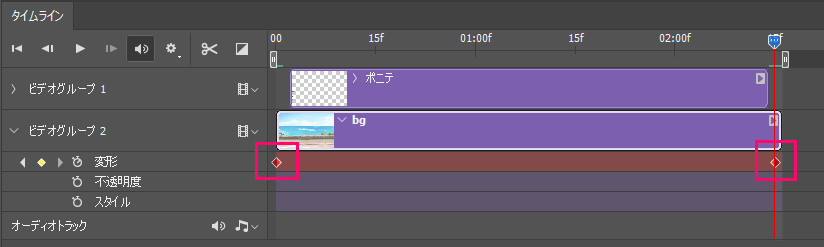
ビデオグループの「∨」をクリックするとキーを打てる項目が出現します。


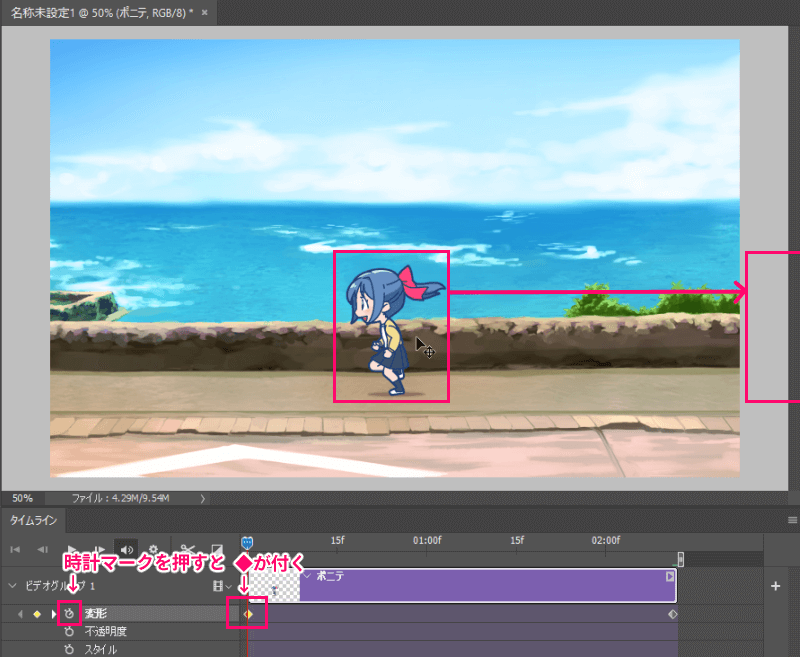
開始時点で「変形」の時計マークを押し◆キーを打ちます。
◆キーを選んだままキャラクターの位置を移動させます。


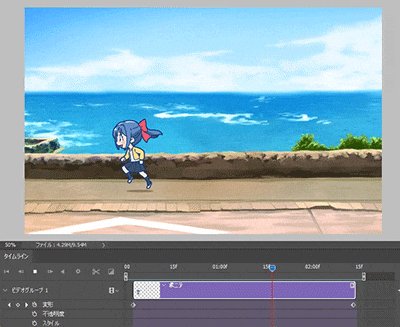
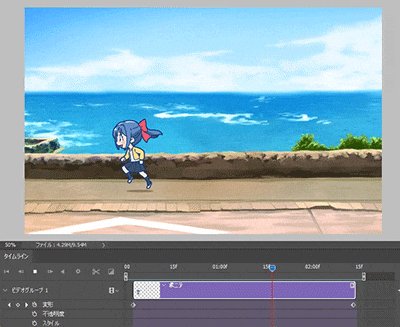
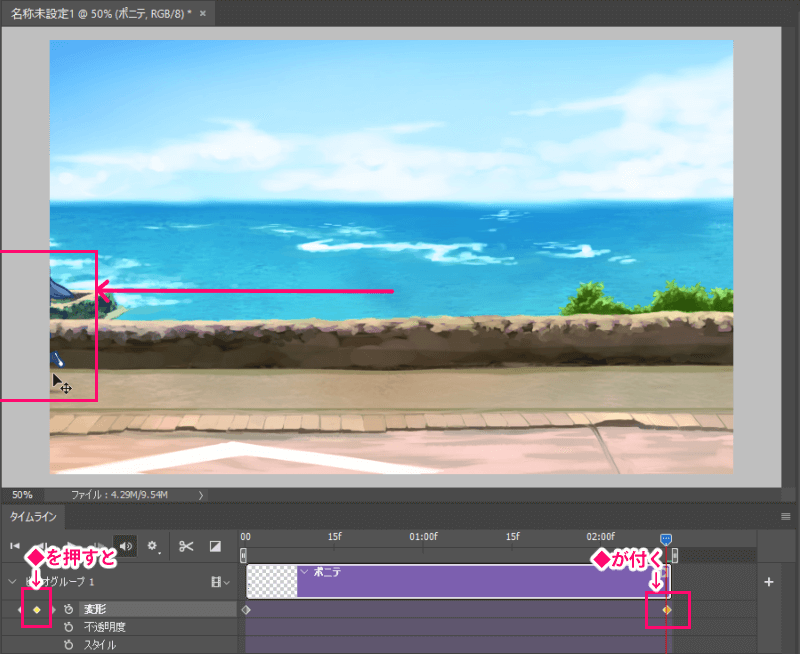
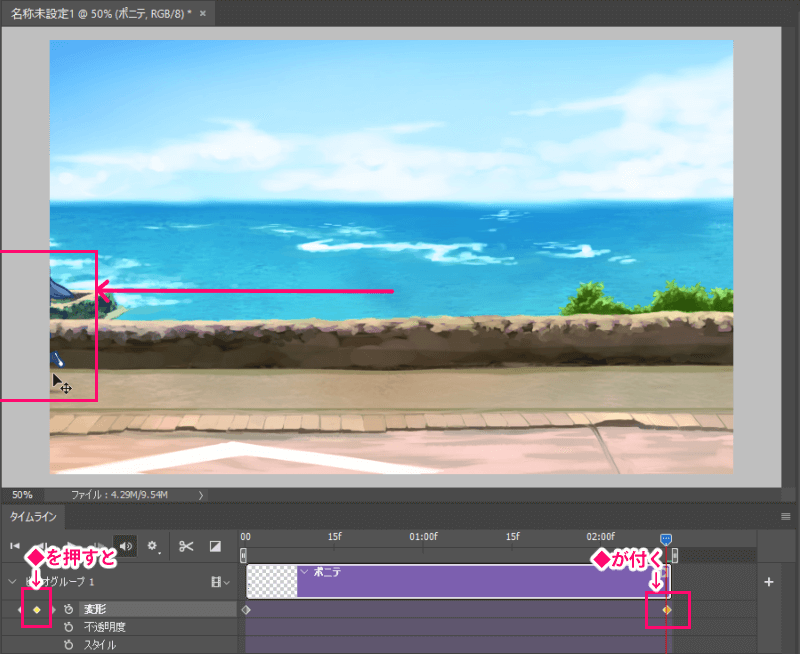
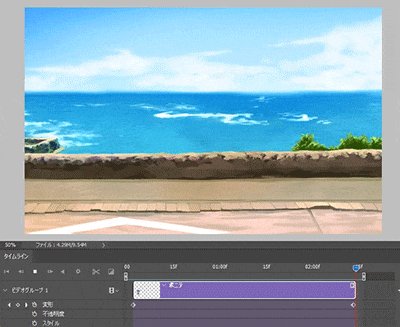
終了時点で「変形」の◆をクリックすると、◆キーが追加されるのでそれを選んだ状態でキャラクターの位置を移動させます。
このキーを打って変化を付ける方法はAdobe共通で、映像ソフトAdobe After Effectsでも同じ仕様です。


これで再生すると、背景上を走るキャラクターが完成しました!
今回は「変形」を使って左←右移動にしましたが、「変形」を使うとレイヤー上で出来る様々な変化に動かす事ができます!
ビデオタイムラインの「モーション」機能




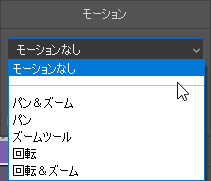
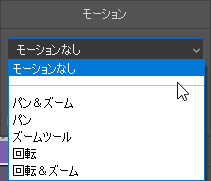
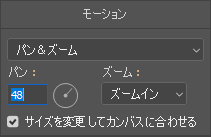
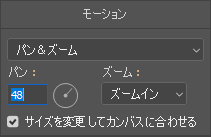
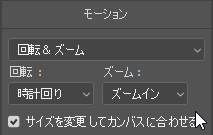
ビデオタイムラインでは「モーション」機能を使って、画面移動(パン)やズームなどの効果を付ける事ができます。


パンは設定した角度の方向へ移動します。


回転は設定した回り方でビデオグループが回っていきます。


「モーション」は一発で変化付けられて便利ですが、細かい設定は◆キーを選んで調整する必要が出てきます。
ビデオタイムラインで「オーディオ」も付けられます


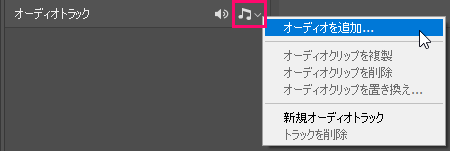
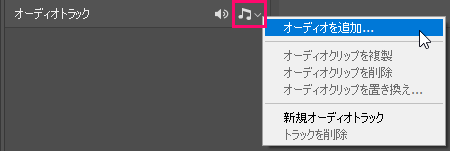
サウンドデータを「オーディオトラック」に読み込むこともできます。


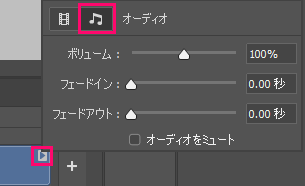
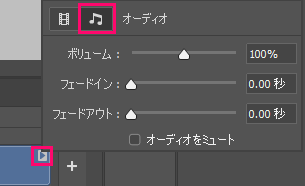
「オーディオトラック」の右上「▶」から音量やフェードを設定できます。
まとめ:簡単に絵を再生したい人にはPhotoshopで充分!
Photoshopで作るアニメーションを紹介しました。
Photoshopは多業種で幅広く使われるソフトですし、多機能を使いこなすのは難しそうと感じる人には丁度良いと思います。


CG系のクリエイターには必須のソフトなので、Photoshopもアニメーションも初めてならぜひチャレンジしてみてほしいです。