会社員時代から今も仕事でAfter Effectsを活用している、さらえみ(@saraemiii)です。
自分のイラストを動画にしてみたいけどやり方がわからない。
細かい所は省いて、私が通常使っている機能をメインに紹介しています。
After Effectsは奥が深いのですが、ちょっとイラストを動かしたいくらいなら、このまとめだけでも充分活用できるはずです。
特に仕事で
この記事はAdobe公式「Adobe Students Japan」で紹介されました!
映像編集ができるAfter Effectsとは?


Adobe After Effectsは、アドビシステムズが販売している映像のデジタル合成やモーション・グラフィックス、タイトル制作などを目的としたソフトウェアであり、この分野では代表的な存在である。
Wikipediaより
アニメーションやモーショングラフィックスなど、ゼロから映像を制作できたり、火花や光などのエフェクトを付けたり、スライドや映像加工に音楽データを付けるなどの基本的な編集まで可能なソフトです。
世界中で使われていて有名な映画やCMにも多用されています。
画面上にオブジェクトやフォントを作成したり、画像・映像を取り込んだり、多彩なプラグイン(標準から有料モノまである)を使ってリッチな加工を施したり、プログラムに近いコードを組んで高度で複雑な編集まで実現できます。
私は会社員時代から長年アニメーション制作にAfter Effectsを利用しています。
需要は高いのですが機能が多岐に渡るため、初心者が何も見ずに使うのは難しいと思います。


この記事は初心者向けの解説になります。
動画でも解説しています
もっと本格的に使い方を学びたい!という方はこちら
私が仕事で映像制作する際に参考にしてきたものをまとめています。


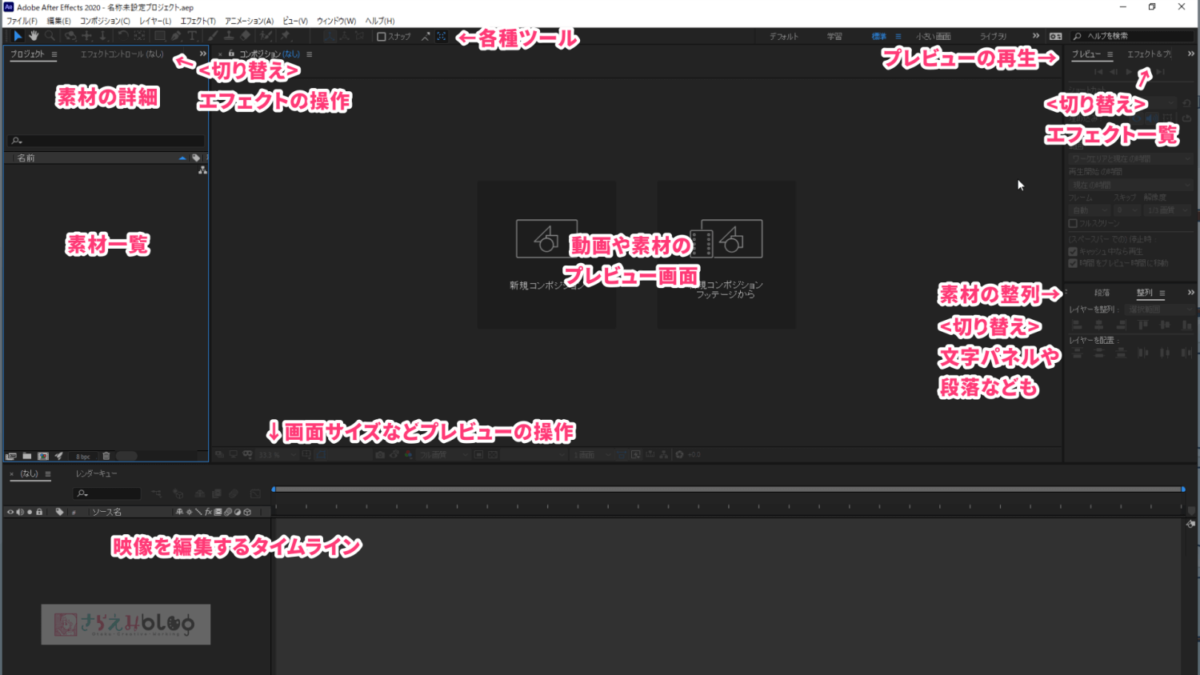
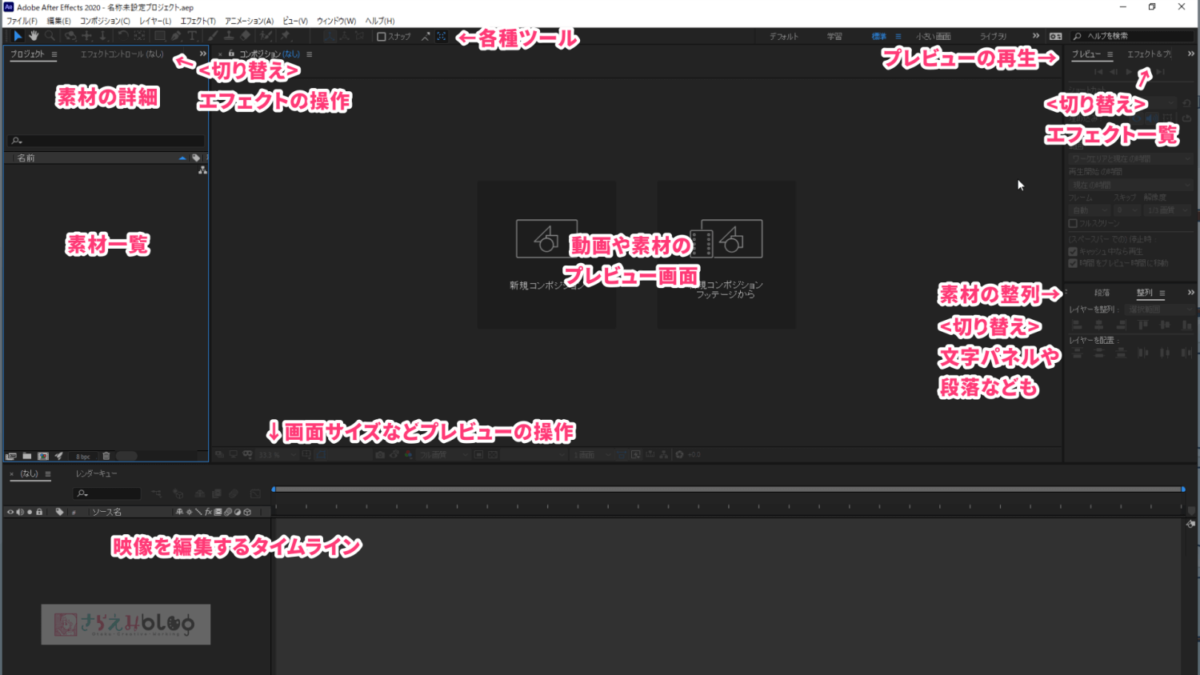
After Effectsの画面構成


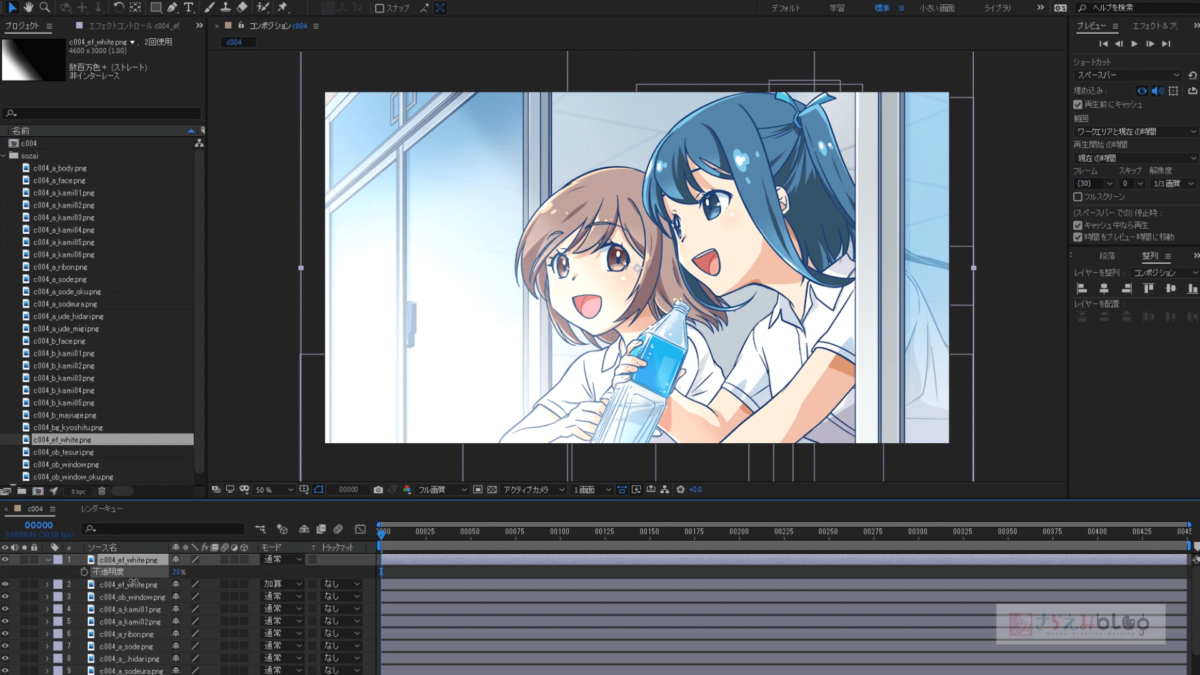
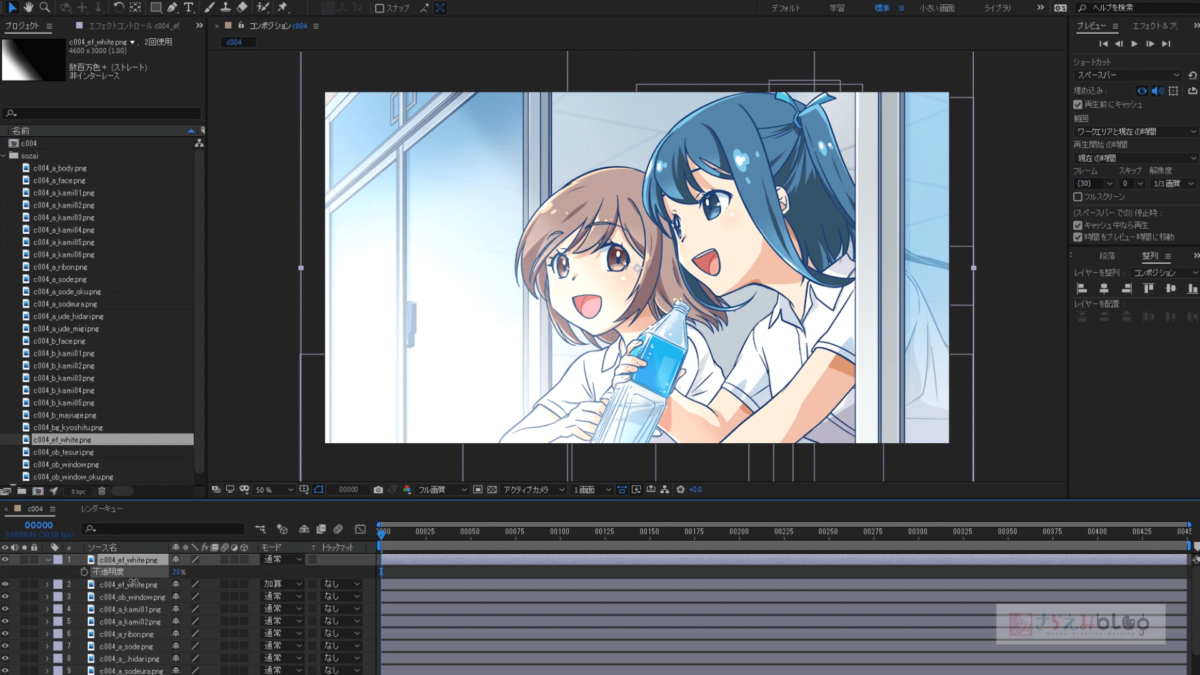
After Effectsを立ち上げるとこんな画面になります。何も作ってない状態です。
基本操作
データを読み込む




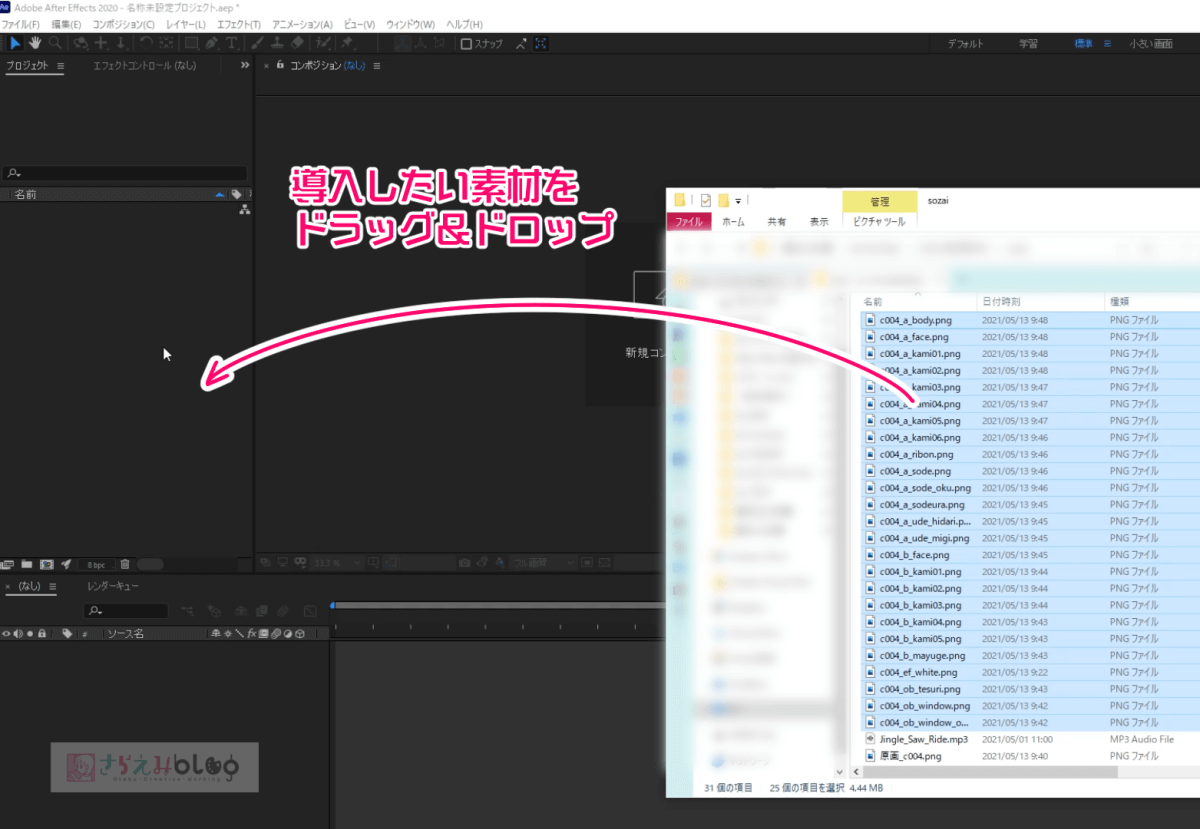
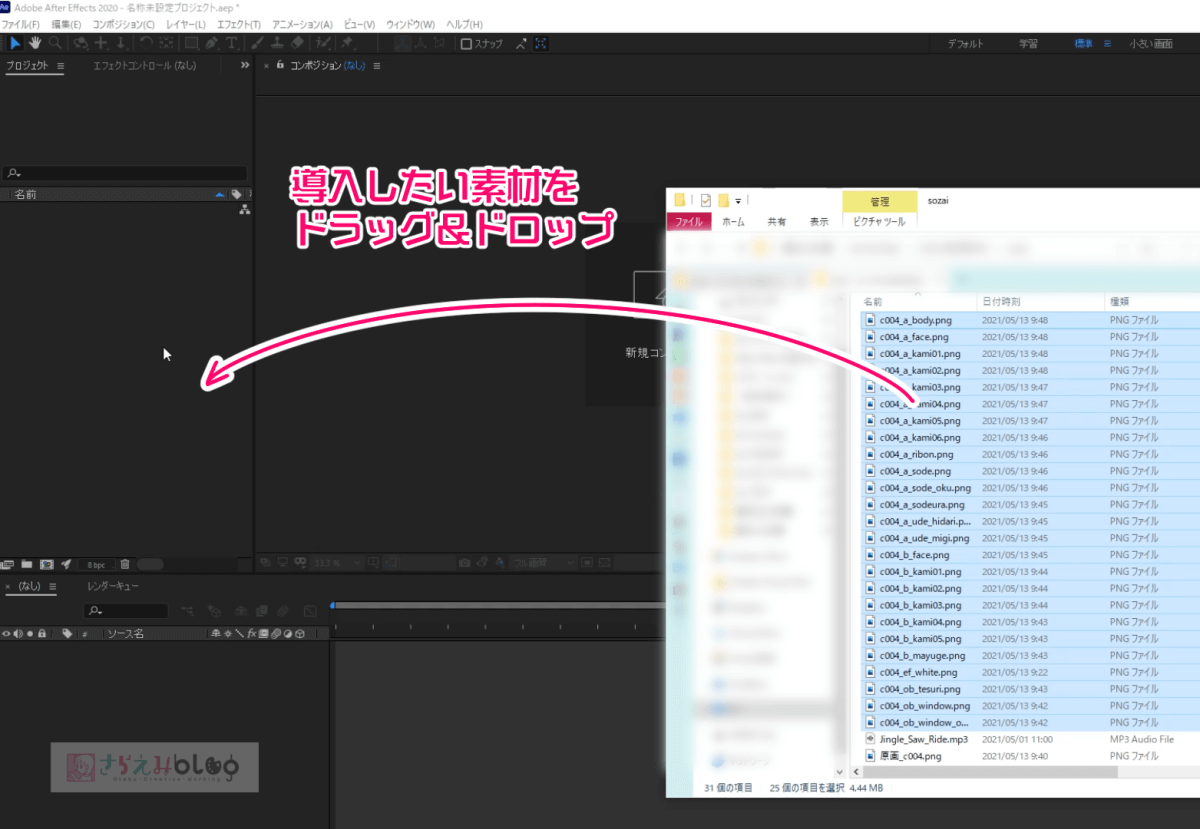
動画に組み込みたいデータは、以下のいずれかの手段でAfter Effects内に読み込ませます。
- 直接「プロジェクト」ウィンドウにドラッグ&ドロップ<↑画像の通り>
- メニュー「ファイル」→「読み込み」→「ファイル」で指定
- 「プロジェクト」ウィンドウを右クリック「読み込み」→「ファイル」で指定
読み込める素材は、psdデータ・aiデータ・その他画像データ、映像データ、音楽データと多岐に渡ります
After Effectsはリンクで素材を読み込んでいます
なので、素材を変更や削除するとAfter Effects側にも影響します!




間違えてリンクしているデータを消さないよう、フォルダに分けるなど管理に注意をしましょう(何度も消した事ある)
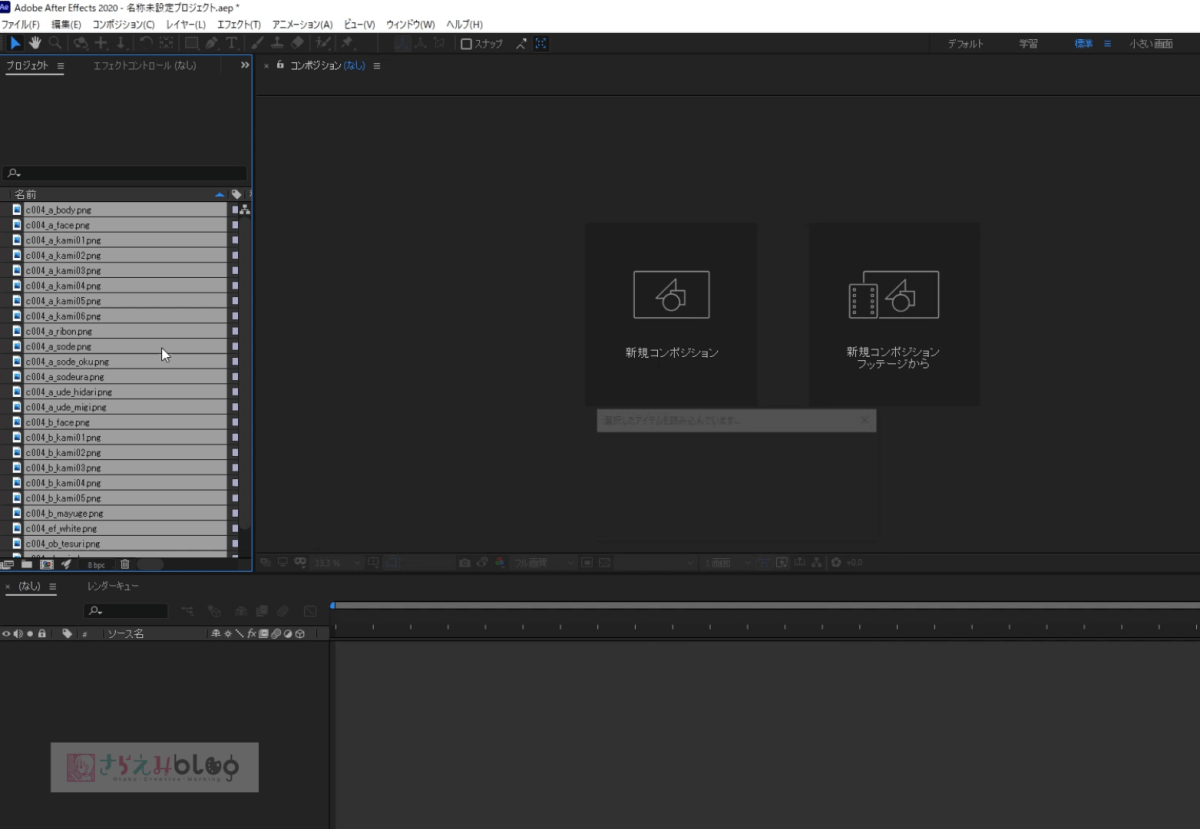
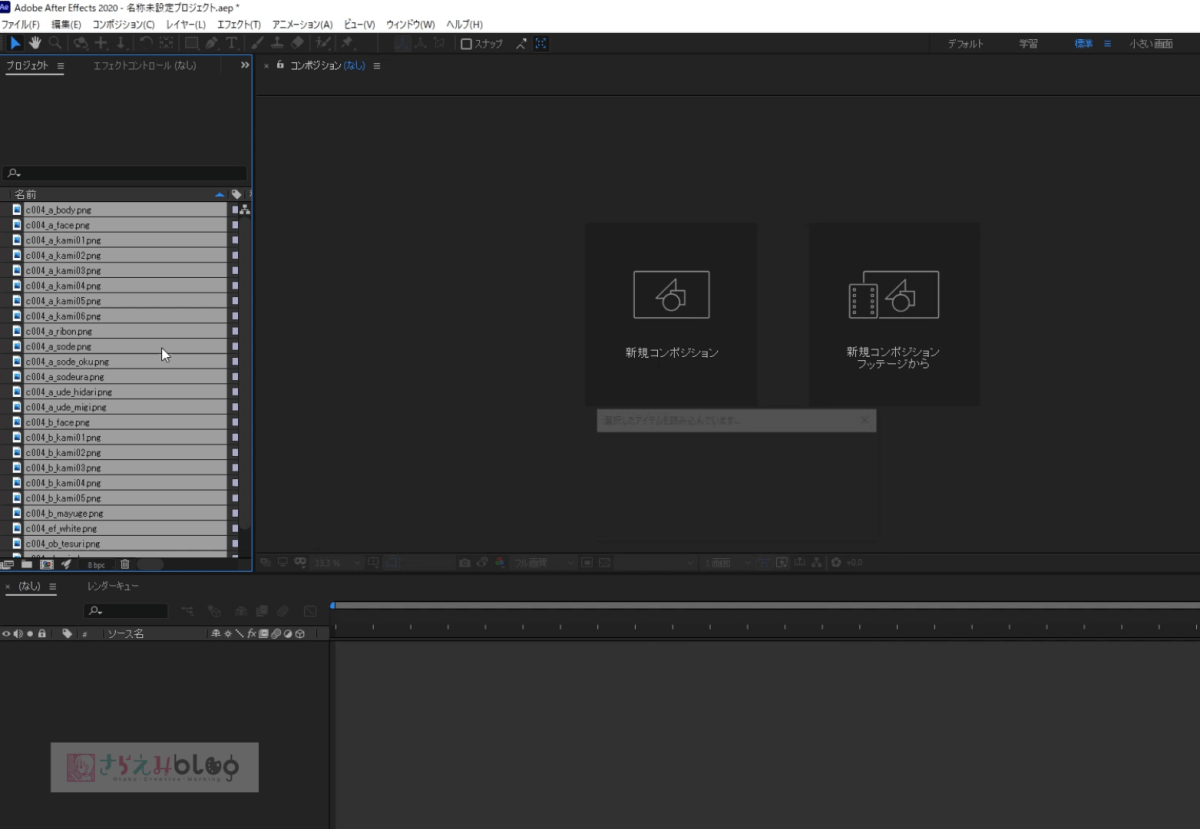
After Effects上のデータも整理できます


フォルダアイコンからフォルダ作成して整理できます。
- 選択してEnterキー
- 右クリック→「名前を変更」
上記いずれかで、ファイル名やフォルダ名、コンポジション(動画)名を変更できます。
ファイル名は変えない方が良いです。リンク先のデータがどれになるのか混乱する可能性があります。
タイムラインでレイヤーを編集
素材を動画(コンポジション)に組み込んで編集していきます。
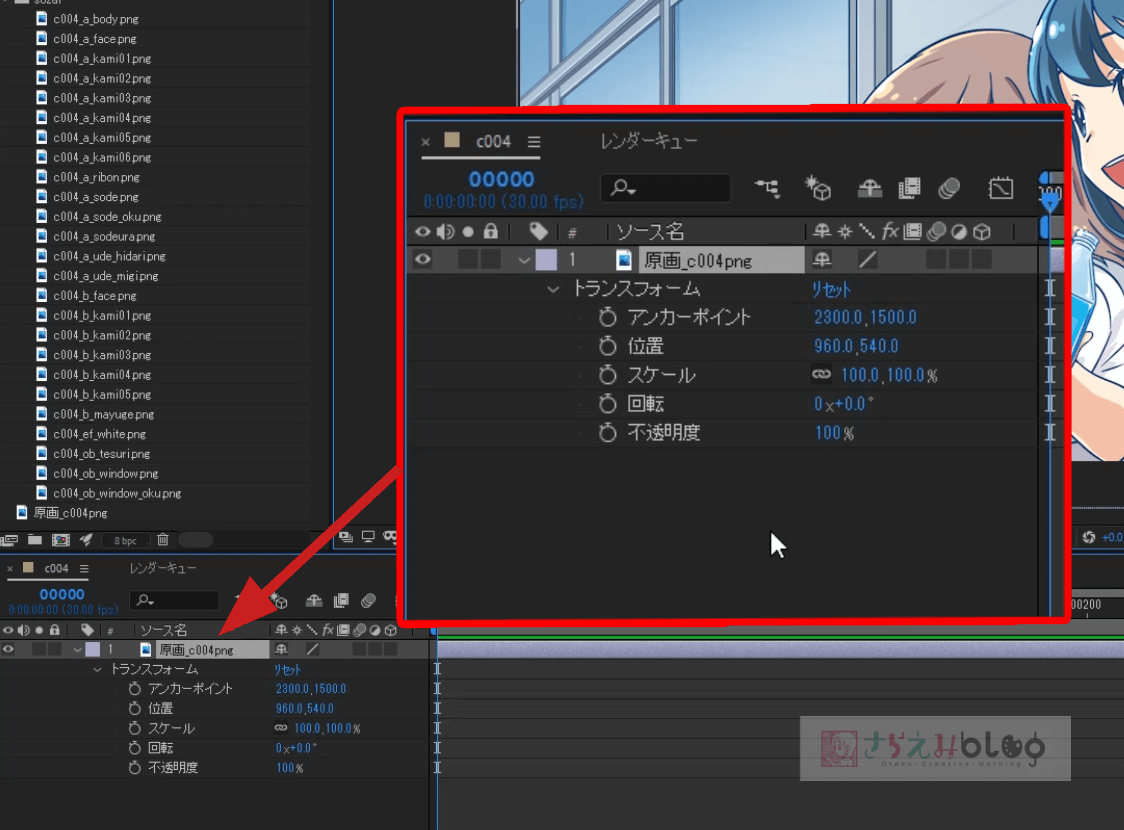
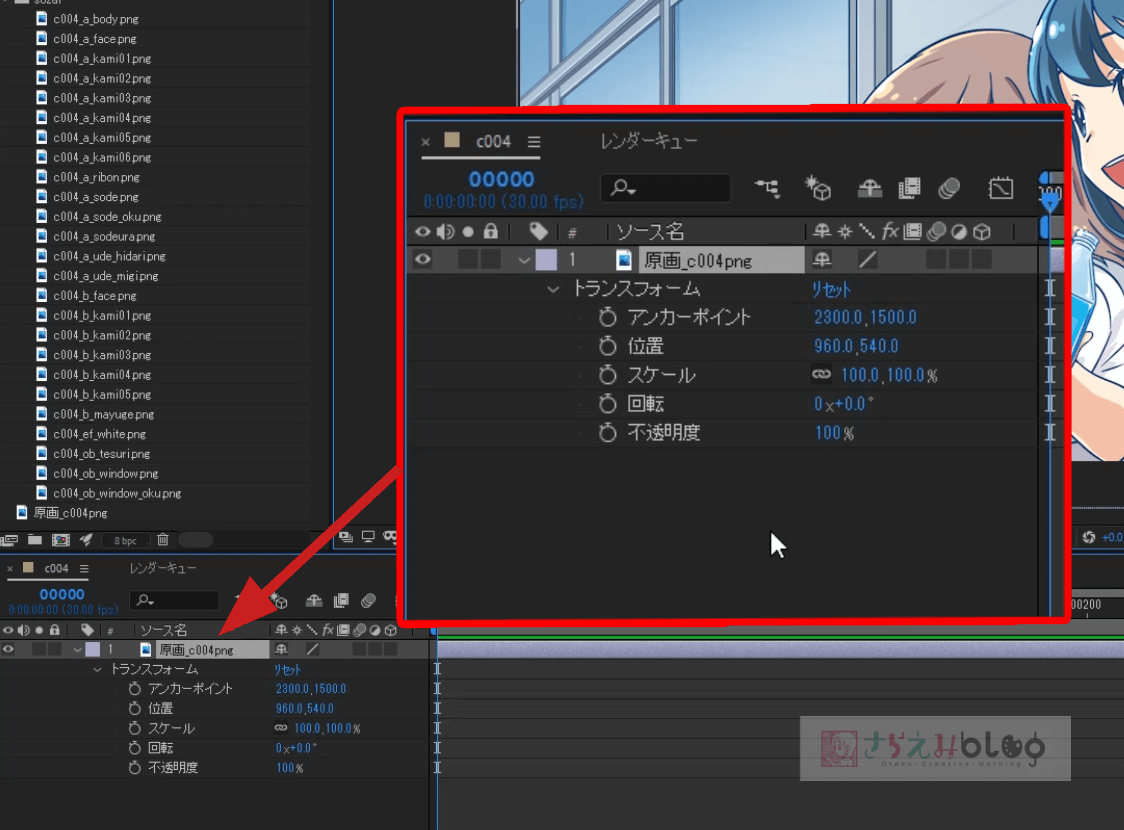
コンポジションの作成


以下のいずれかの手段でコンポジションを作成します。
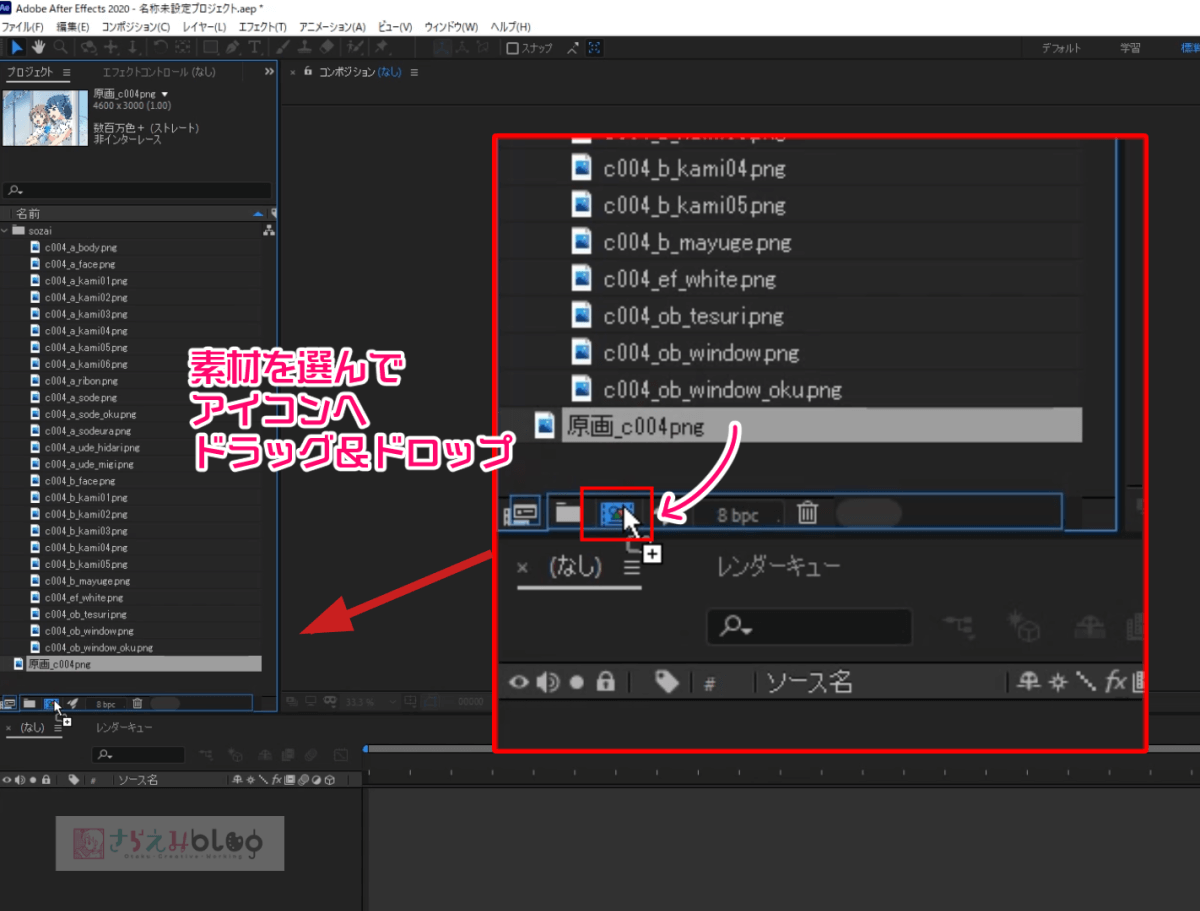
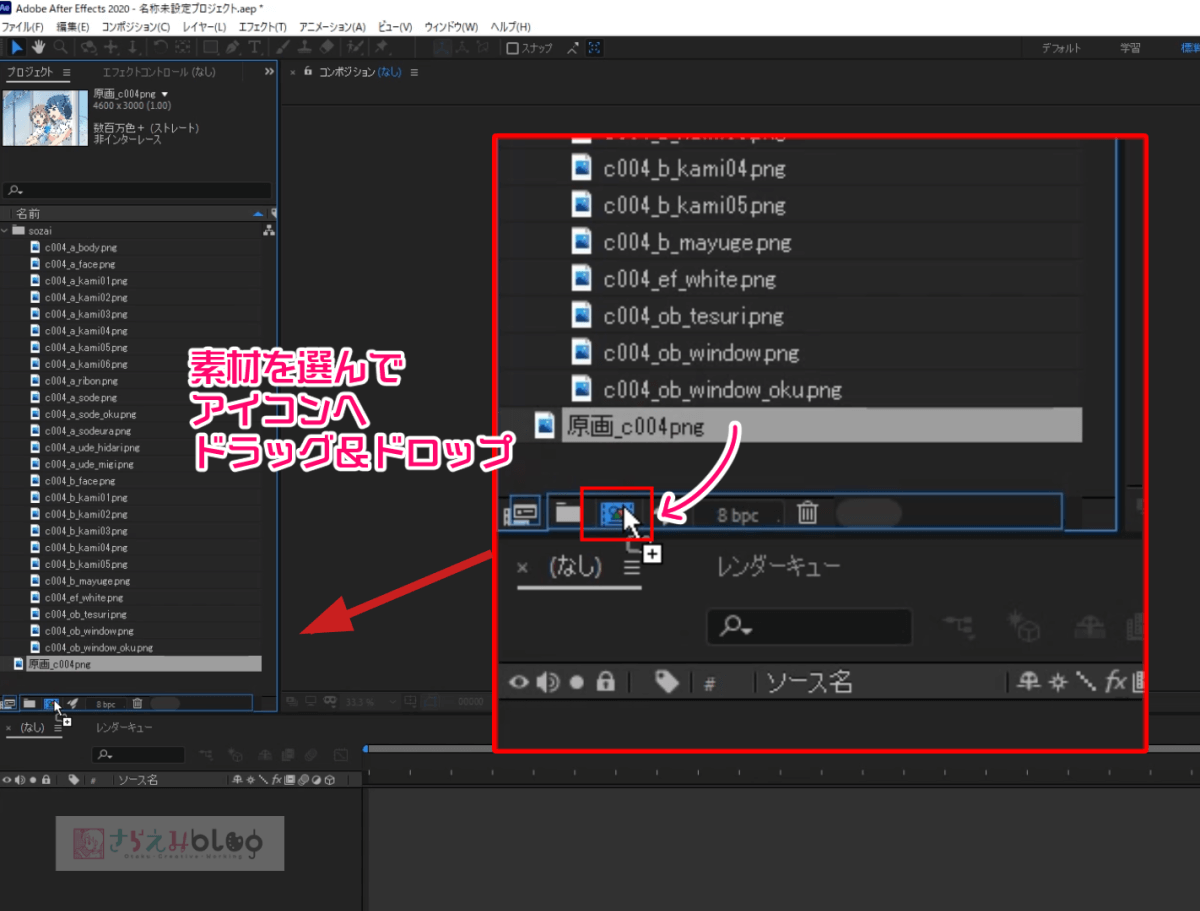
- 素材を「コンポジション作成」アイコンへドラッグ&ドロップ<↑画像の通り>
- 「コンポジション作成」アイコンをクリック
- メニュー「コンポジション」→「新規コンポジション」
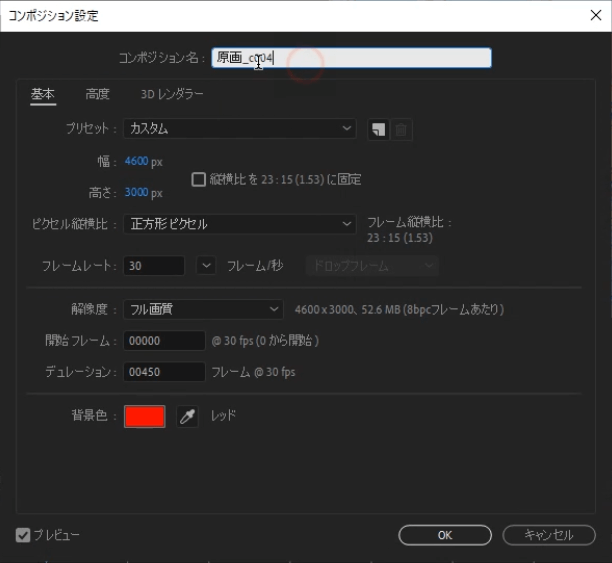
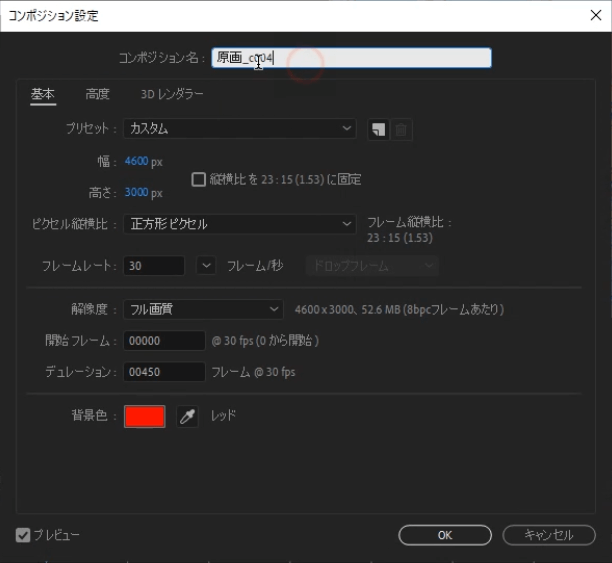
コンポジションの設定


コンポジションを新規作成しようとするとこの設定ウィンドウが開きます。
「基本」設定の内容は以下の通り。
| 設定 | 説明 | 備考 |
|---|---|---|
| プリセット | 様々な映像に対応した設定のテンプレート。自分専用も作成可。 | |
| 幅・高さ | コンポジションの画面サイズ。 | YouTubeでフルHD16:9なら1920×1080推奨。 |
| ピクセル縦横比 | 1ピクセルの比率設定。 | 特殊でなければ「正方形ピクセル」 画面の見え方がおかしい時に確認するのをオススメ。 |
| フレームレート | 1秒何フレームにするかの設定。 | イラストアニメなら、24か30が分かりやすくてオススメ。 |
| 解像度 | プレビュー画面の解像度。 | 処理が重い時は1/3画質にプレビューされる場合もあります。 |
| 開始フレーム | コンポジションの開始フレーム。 | 通常「0」です。 |
| デュレーション | コンポジションの終了フレーム。 | 作りたい秒数に合わせてフレーム数で指定します。 |
| 背景色 | 素材が何も敷かれて無い際に見える背景色。 | 書き出し時に透過になる部分でもあります。抜け部分が確認しやすいように目立つ色にするのを推奨します。 |
「高度」や「3Dレンダラー」はイラスト動かすくらいなら何もしなくて大丈夫。私もほぼ触る事がありません。
制作時に設定をいじりたい時は、Ctrl+Kで変更できます。
レイヤーの基本的な編集方法


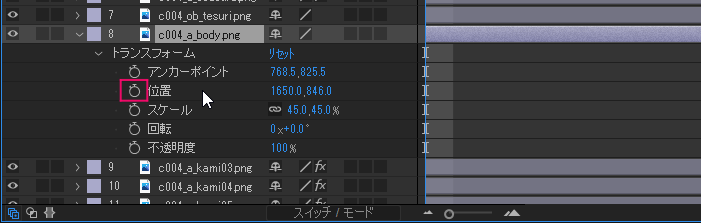
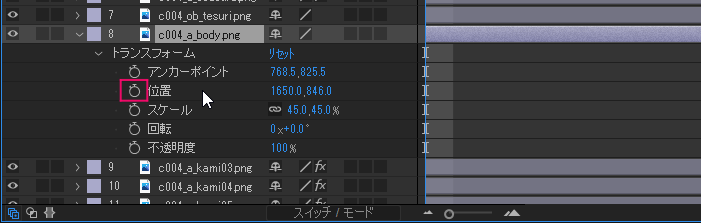
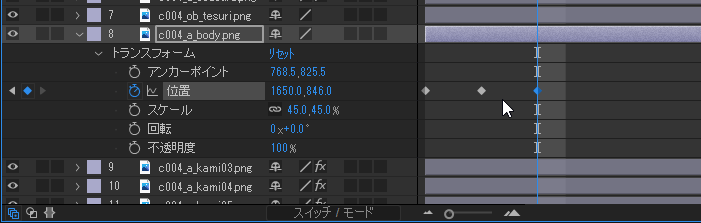
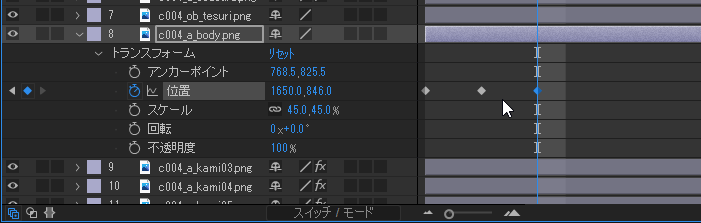
コンポジションに組み込んだ素材レイヤーの「∨」をクリックすると行が増えていきます。
何もしていない状態では「トランスフォーム」が開かれ、さらに開くと基本の操作が見えるようになります。
| 設定 | 説明 |
|---|---|
| アンカーポイント | 素材の中心点を移動させる。回転や拡縮などの中心に影響が出ます。 |
| 位置 | 素材の位置指定。移動をさせられます。 |
| スケール | 素材のサイズ指定。拡大縮小ができます。 |
| 回転 | 素材を回転させる。 |
| 不透明度 | 透明度の指定。消したり、フェードさせたりできます。 |




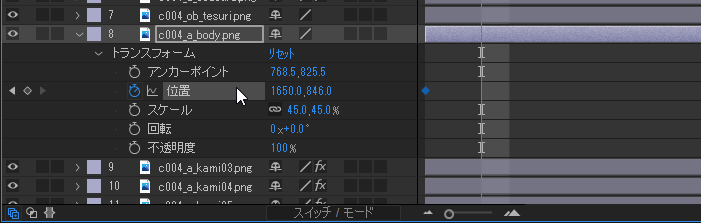
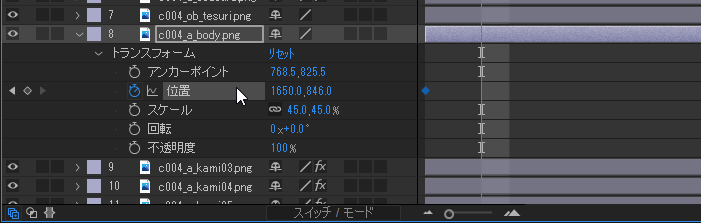
編集できる操作項目の左にある、ストップウォッチのようなアイコンを押すと、開始位置にキーフレームが打たれた状態になります。


操作項目の左端に出現する「◁◆▷」の◆を任意の位置で押すとキーフレームが追加されます。
◆の位置で操作項目の数値や、プレビュー画面で直接編集すると、反映されていきます。
何もない任意の位置で、数値を編集したりプレビュー画面で直接編集すると勝手に◆が追加されます。
これを繰り返してイラストが動くように作っていきます。
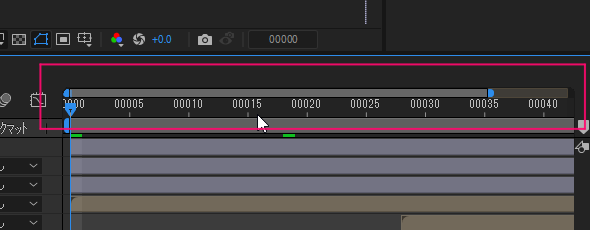
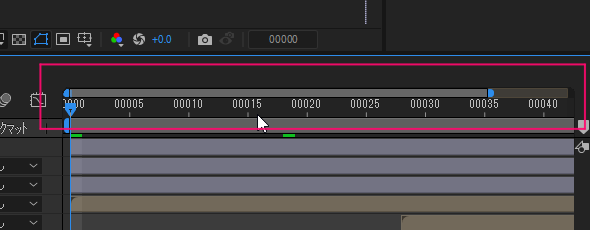
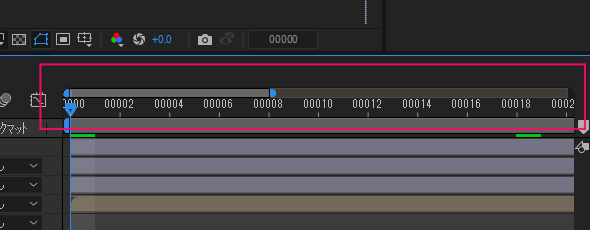
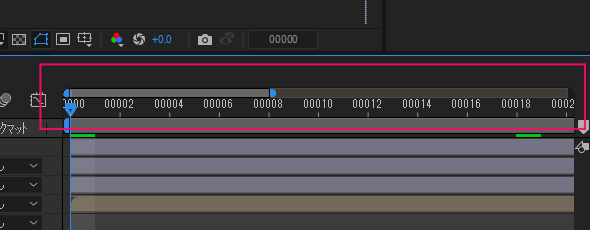
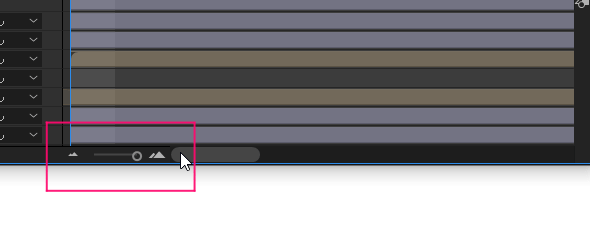
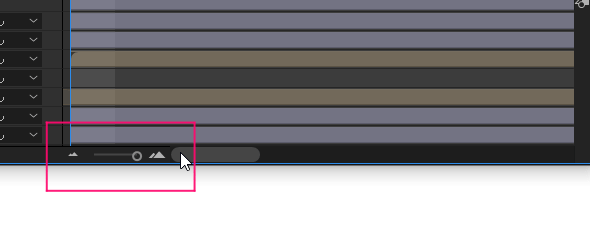
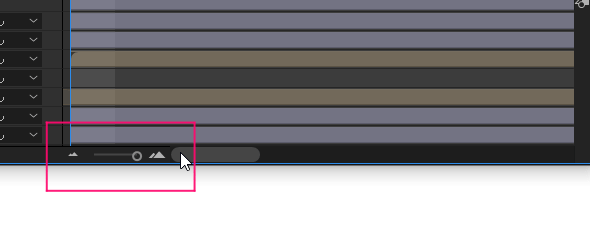
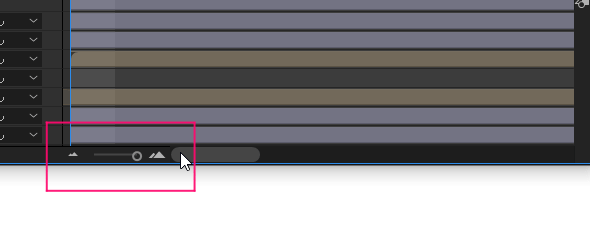
タイムラインは、再生時間が長いほどバーが長くなり確認しづらくなります




上部の細いバーでタイムラインを拡縮




下部の山マークのバーでタイムラインを拡縮
以下のいずれかの手段で、タイムラインを拡縮することができ、編集しやすくなります。
- タイムライン上部の細い青印のついたバーを操作
- タイムライン下部の山マークのバーを操作
- キーボードショートカット「-」「^」<Windows>
- alt+マウスホイール
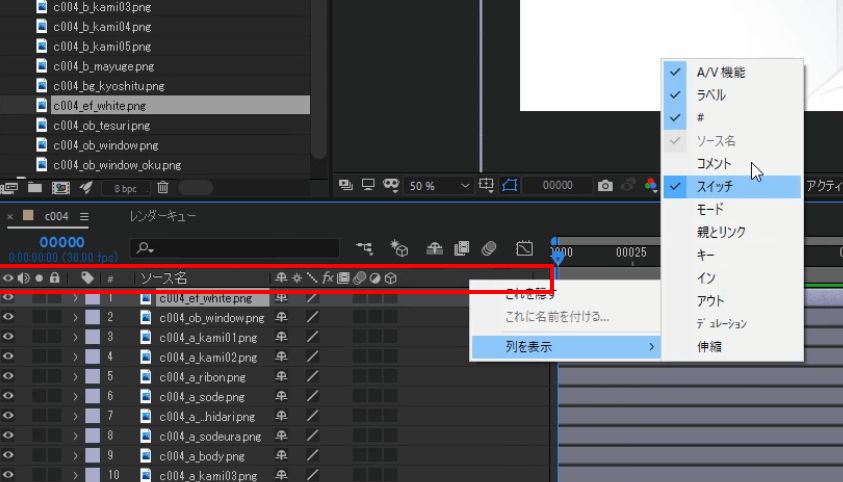
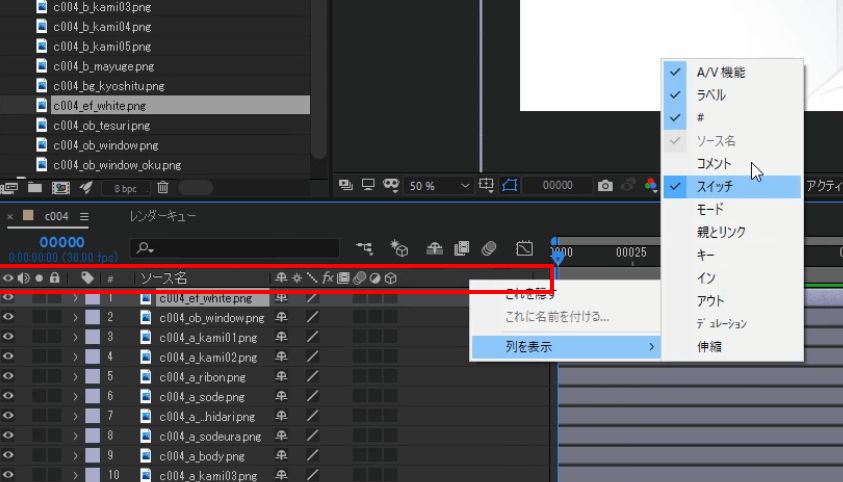
レイヤーモード変更




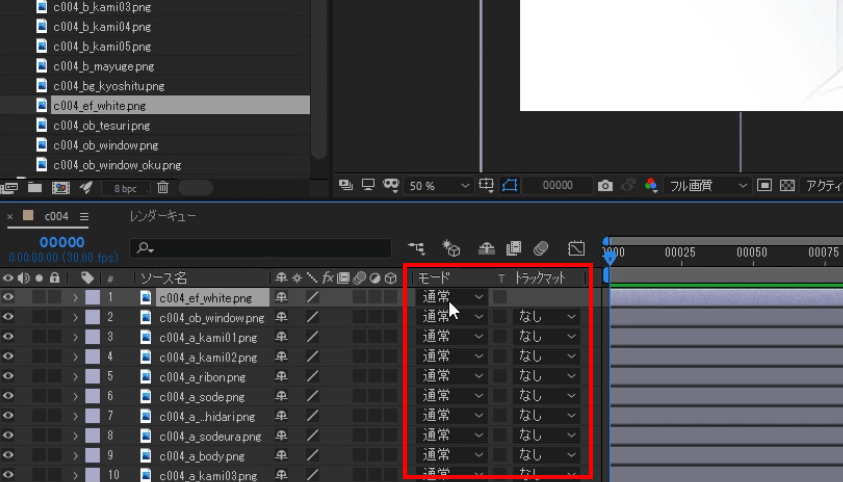
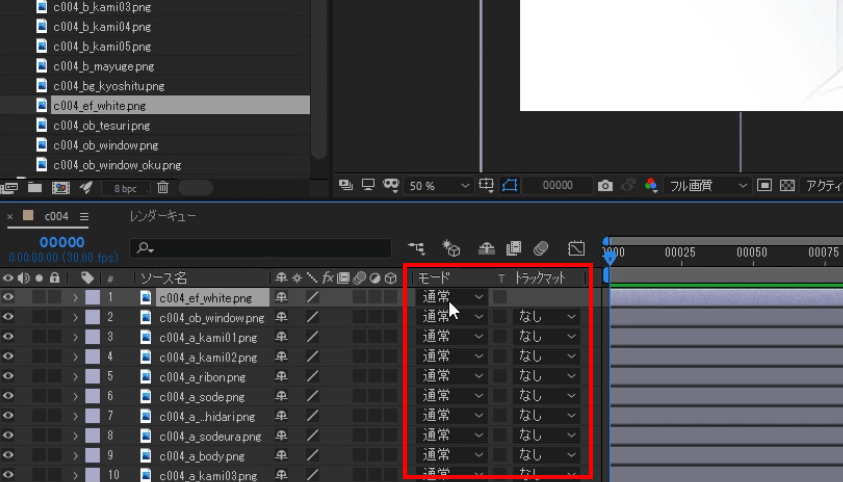
素材レイヤーの一番上、「ソース名」「レイヤー名」の行を右クリックすると、表示できる項目の一覧が現れます。
「モード」を選ぶと、イラストレイヤーのように「乗算」「覆い焼き」などのレイヤーモードが選択できるようになります。
いつの間にか、以前さわっていた編集項目が無い!となったら、ここを確認してみましょう。
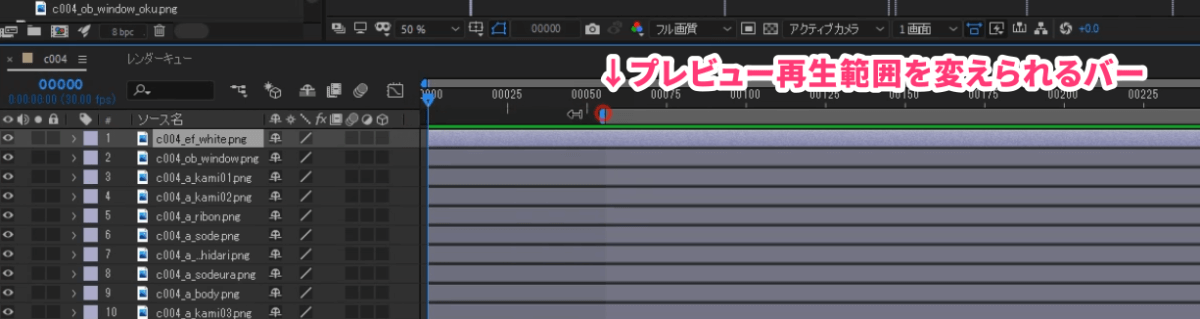
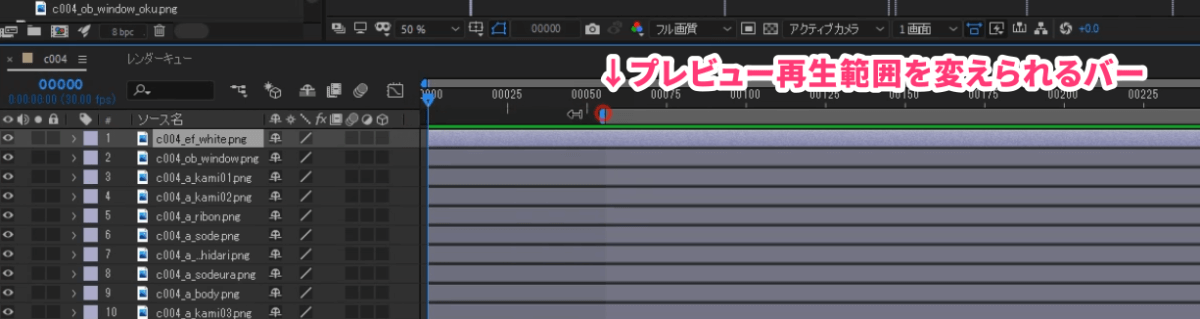
プレビュー再生


タイムラインの上部にある、青い印のついた太めのバーがプレビュー再生できる範囲になっています。
プレビュー再生の時間を変えて1部分だけ確認したい時などに、青い部分を伸縮させます。


「プレビュー」ウィンドウで、再生等ができます。
「再生前にキャッシュ」にチェックを入れておくと、「▶」再生ボタンクリック後に読み込み(キャッシュ)がはじまり、その後に正確な速度での再生が開始されます。
チェックが無いと簡易的な確認しかできず、容量の重い動画ではカクついたり正確なタイミングで動かなかったりします。
「プレビュー」ウィンドウの設定次第で、自分好みの再生方法を指定できます。
動画データとして書き出し
書き出すには「レンダキュー」にコンポジションを入れるか、Adobe Media Encoderを使う場合もあります。
AEのレンダキューから書き出し


コンポジションを選んでから、以下のいずれかの手段でレンダキューにコンポジションを追加できます。
- ショートカットCtrl+M
- 「コンポジション」→「レンダキューに追加」


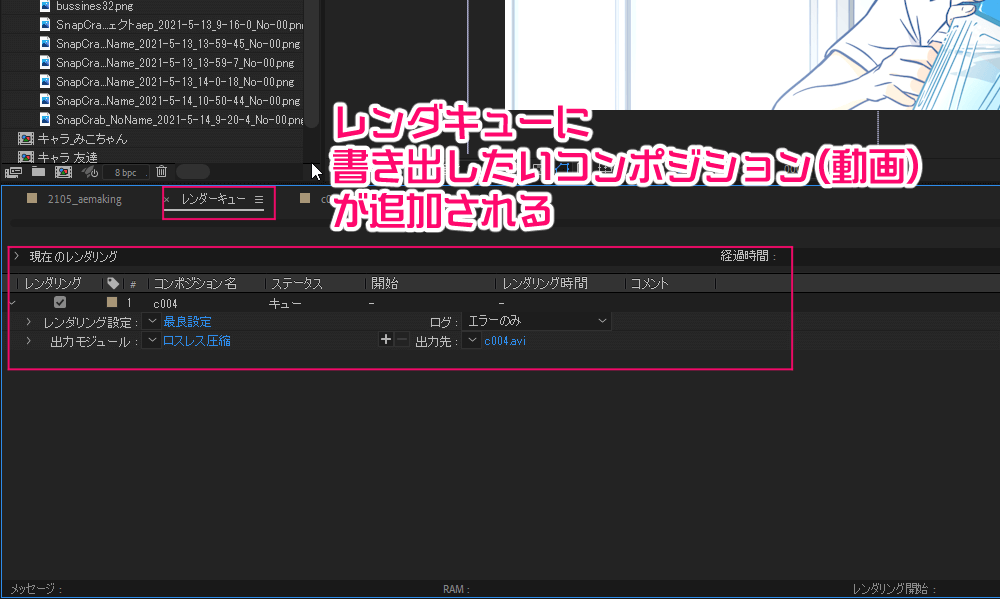
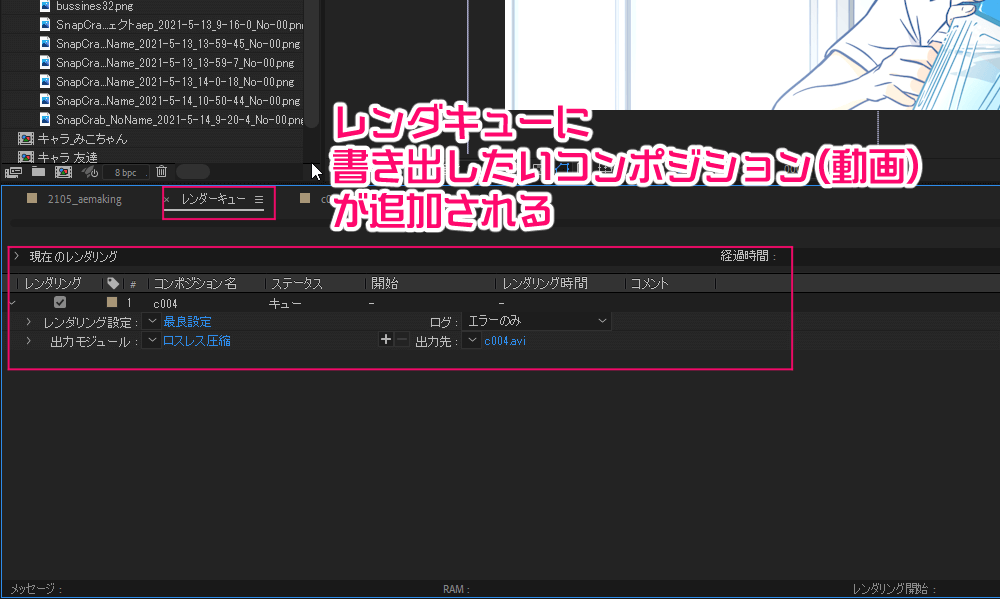
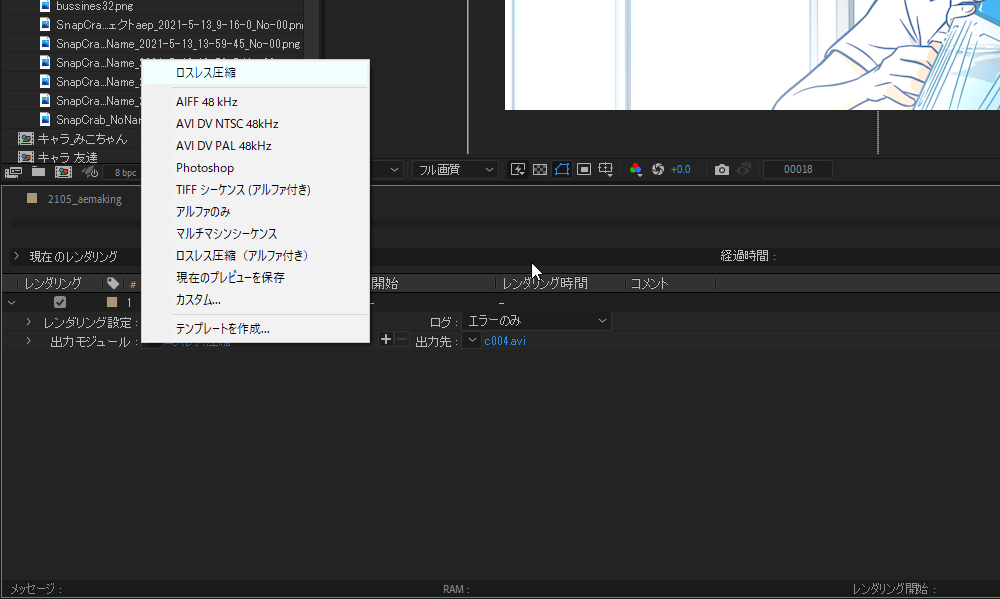
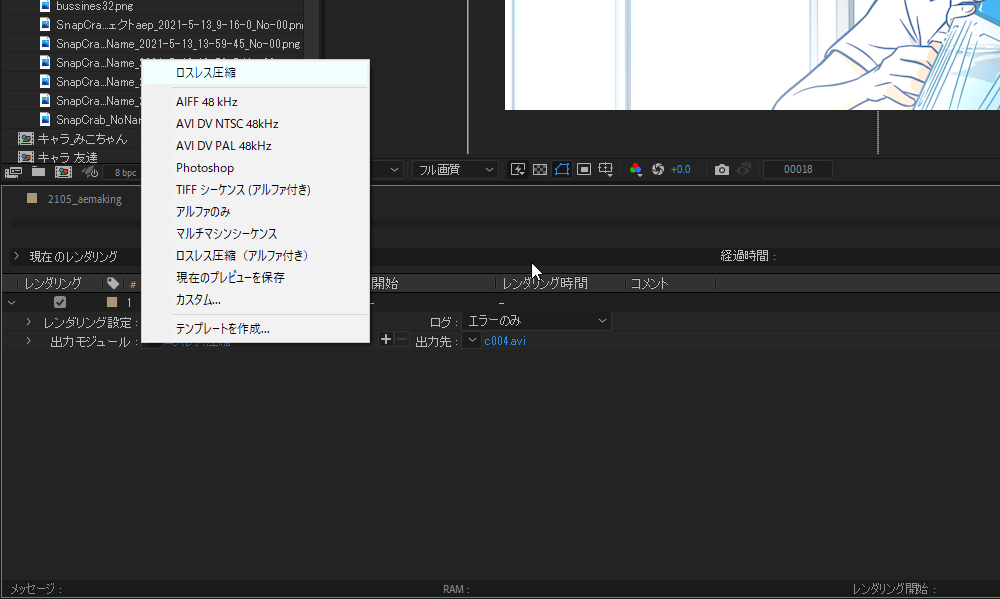
レンダキューに追加されたコンポジションは「レンダリング設定」「出力モジュール」「出力先」を指定できます。
こだわりがなければ「レンダリング設定」はデフォルトの「最良設定」で問題ありません。
「出力モジュール」は「ロスレス圧縮」でaviに出力されるようになっています。
psdやpngなど連番画像の出力もできます。一部レンダキューからでは出力できないものもあります。
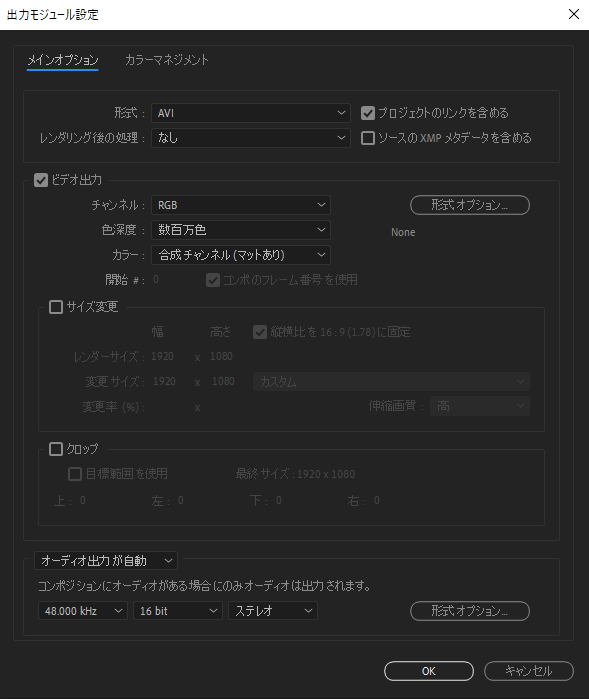
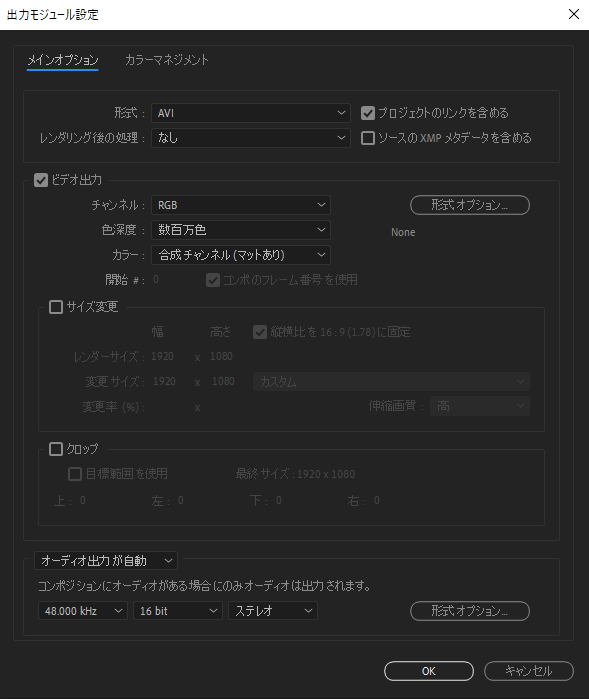
設定名称をクリックすると、このような設定画面が出ます


例えば、avi以外の動画・音声ファイルを指定したり、オーディオを出力するかどうかを細かく設定することができます。
Adobe Media Encoderを使って書き出し
レンダキューで書き出しできない形式や、サイズや出力先までもっと詳細に設定したい場合は「Adobe Media Encoder」を使います。


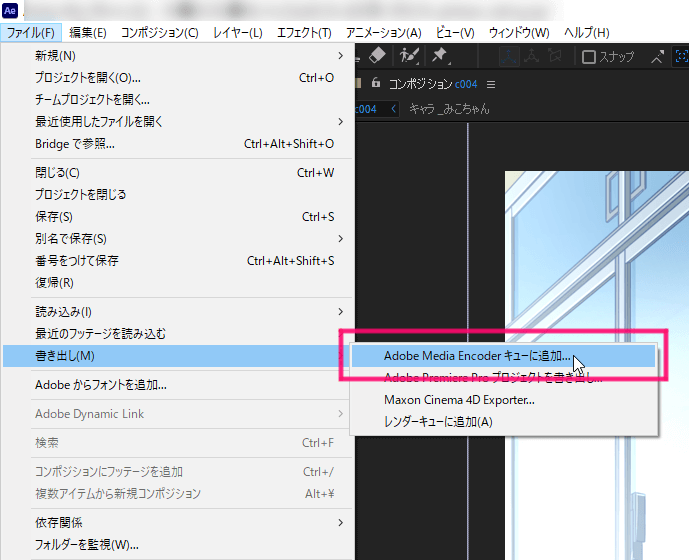
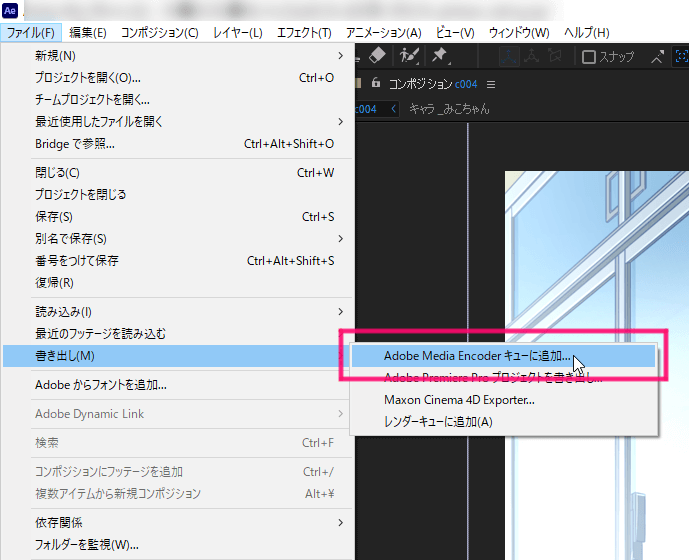
出力したいコンポジションを選択し「ファイル」→「書き出し」→「Adobe Media Encoderキューに追加」で、Adobe Media Encoderが起動します。




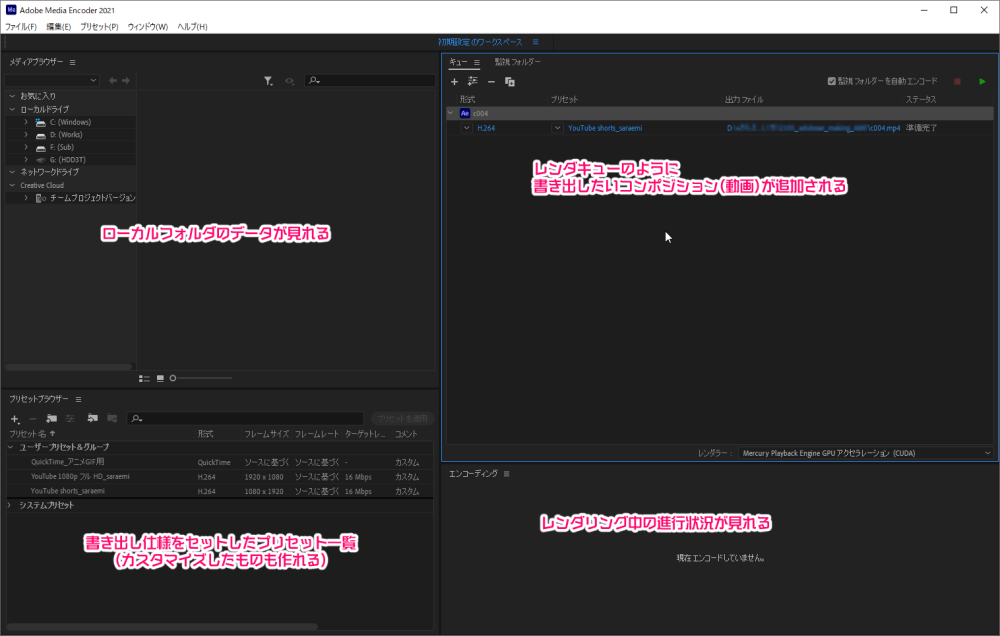
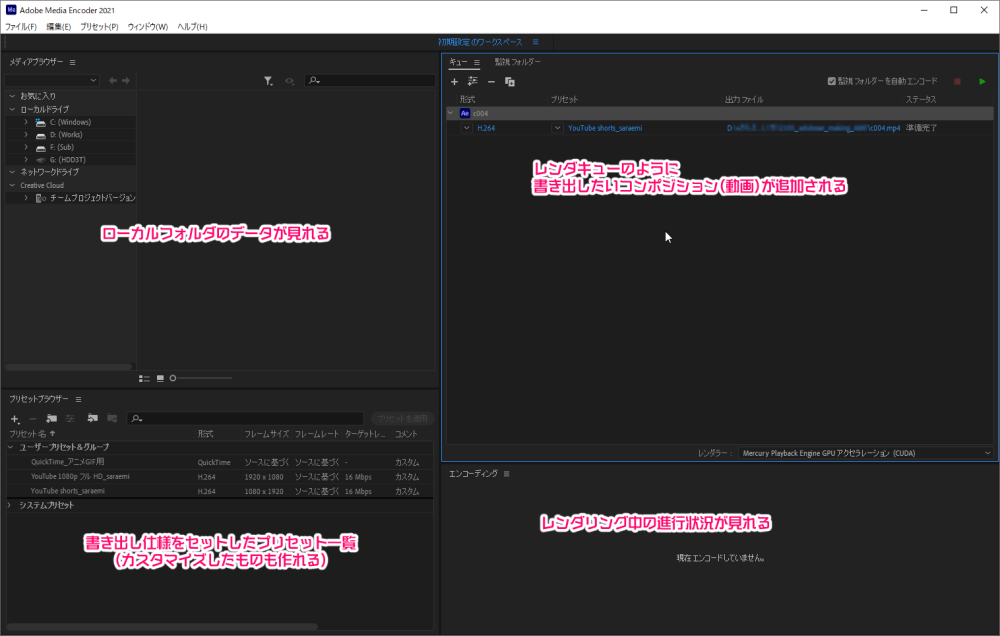
右上の窓にレンダキュー同様にコンポジションが追加されています。
「形式」「プリセット」「出力先」を設定できます。
それぞれクリックすると細かく設定できるようになっています。
デフォルトだけでもmp4やアニメーションGIFなど豊富なプリセットが揃っています。
コンポジションを変更せずに出力するサイズを指定したり、YouTubeなどSNSに直接アップすることも設定できます。
よく使うショートカット
After Effectsは機能が多いので、ショートカットを覚えておくととても編集しやすくなります。
| ショートカット(Windows) | 機能 |
|---|---|
| Ctrl+D | レイヤーの複製 |
| 任意の位置でCtrl+Shift+D | レイヤーの分割 |
| U | キーが打たれた箇所だけを表示 |
| A | レイヤーのアンカーポイントを開く |
| P | レイヤーの位置を開く |
| S | レイヤーのスケールを開く |
| R | レイヤーの回転を開く |
| T | レイヤーの不透明度を開く |
| E | レイヤーのエフェクトを開く |
| Ctrl+K | コンポジション設定を開く |
| Ctrl+M | レンダキューに追加 |
| Ctrl+Shift+C | 選択したレイヤーをコンポジション化 |
ショートカットは他にもたくさんありますが、初心者でもよく使うのはこのあたりになるはずです。
パペットツールで形を変えて動かす
レイヤーに打った点を動かせる「パペットツール」の使い方です。






ピンアイコンを使って、コンポジション内のイラストパーツにピンを打っていきます。
「パペット」欄にキーフレームが追加され、ピンを打った部分を移動させられるようになります。
これを使うと簡易的ななびきなどを作る事ができます。
エフェクトで形を変えて動かす
エフェクトを使って形を変えることもできます。
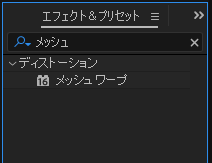
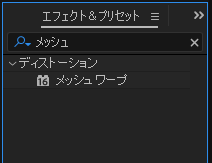
エフェクトはかなり膨大な数があるので、右側の窓にある「エフェクト&プリセット」から検索するのがオススメです。
メッシュワープ




レイヤーに格子状のメッシュが適応されて、全ての交点を動かす事ができます。
格子の数は「エフェクトコントロール」窓から変更できます。
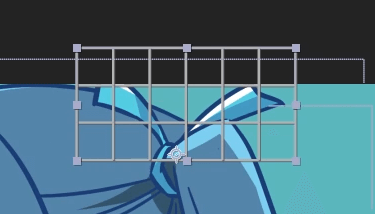
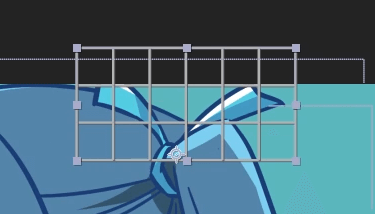
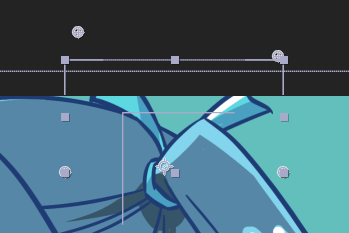
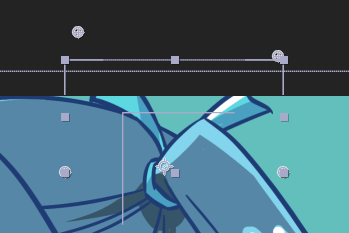
ベジェワープ




レイヤーの四隅を動かせるようになります。
メッシュワープほどでは無いにしても、補助ハンドルも動かせる分、変形させられる自由度が高いです。
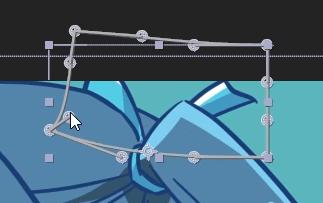
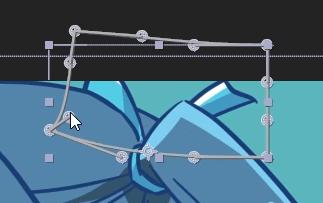
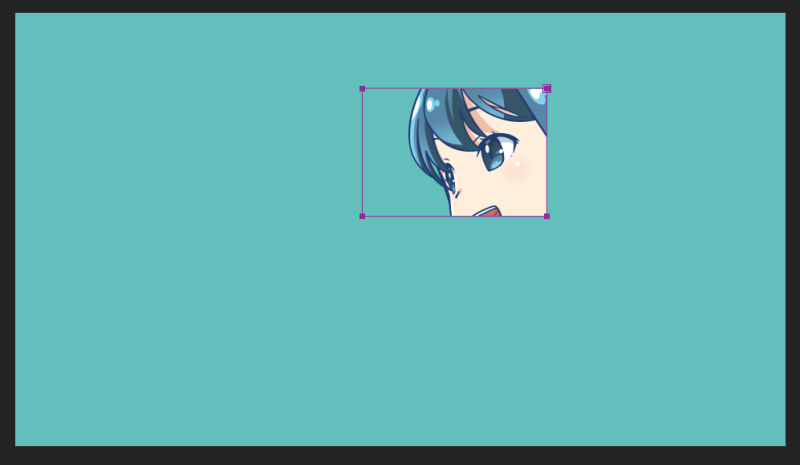
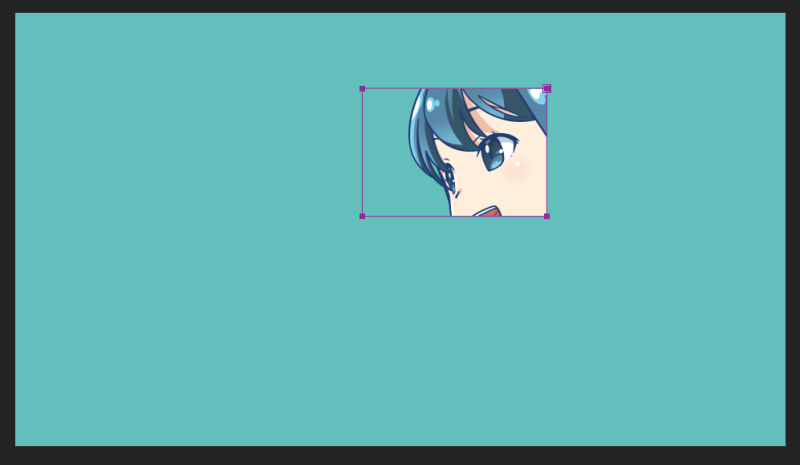
コーナーピン




レイヤーの四隅のみ動かせるようになります。
「自由変形」のように簡易的な変形ができます。
マスクを使う
各種レイヤーにマスクを付ける事ができます。






マスクを付けたいレイヤーを選択後、長方形ツールやペンツールなどで図形を引くとマスク化します。
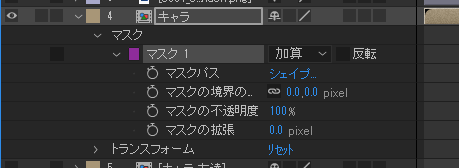
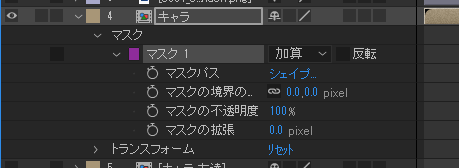
マスクが付くと「マスク」欄が出来て、マスクパスの変形やぼかし、不透明や拡張などができるようになります。
レイヤーを右クリック「マスク」→「新規マスク」でも作成できます。
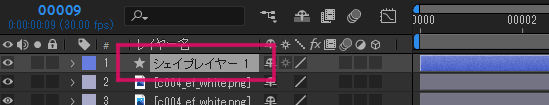
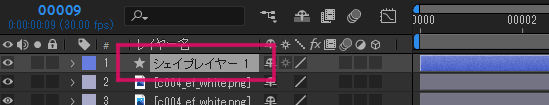
シェイプレイヤーでオブジェクト(図形)を作る
シェイプレイヤーを使って、パス作画にはなりますが好きな図形を作る事もできます。


以下のいずれかの手段で図形を作る事ができます。
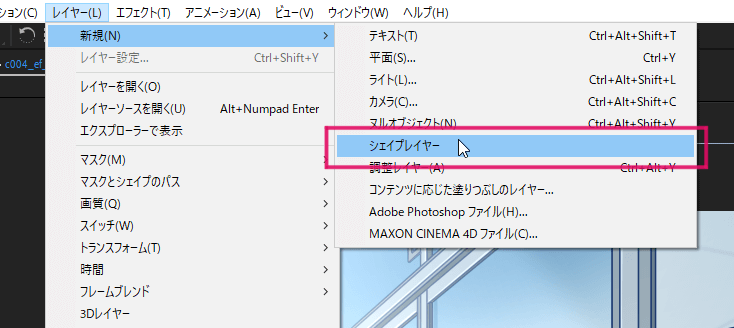
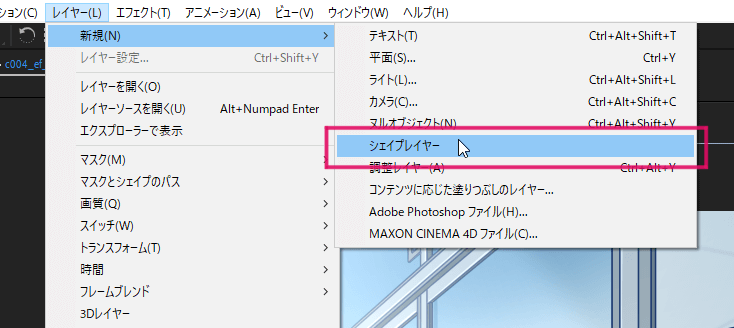
- 「レイヤー」→「新規」→「シェイプレイヤー」でシェイプレイヤーを作成後、ペンツールや図形ツールで作画する
- コンポジション上で何も選択しない状態で、ペンツールや図形ツールで作画する→勝手にシェイプレイヤーが出来ます




通常のレイヤー編集(拡縮・回転など)はもちろん、作画した図形をキーフレーム毎に変形させて動かす事もできます。
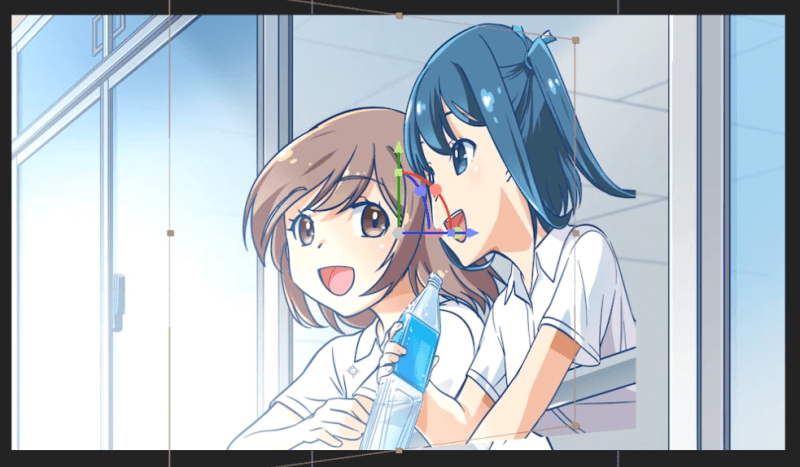
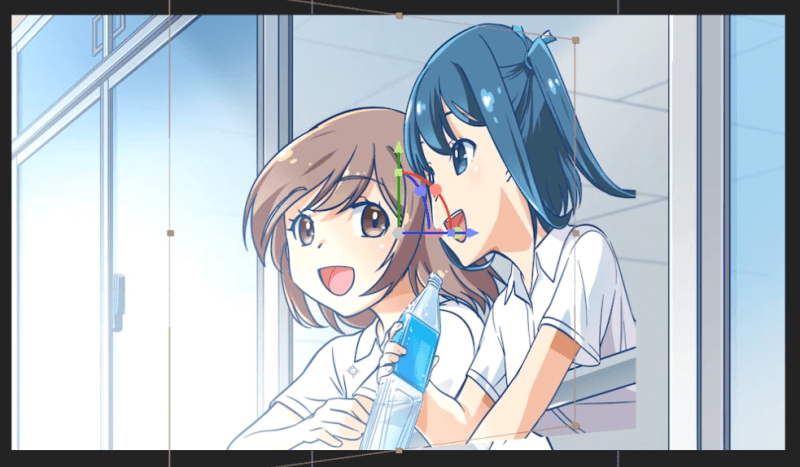
3Dレイヤー化して奥行きのある動きをつける
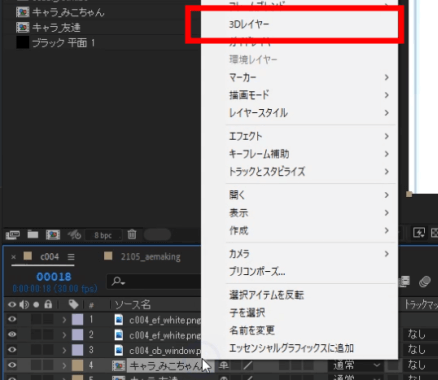
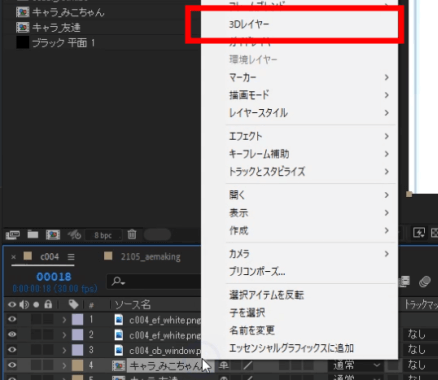
奥行きのある動きを「3Dレイヤー」で付ける事ができます。




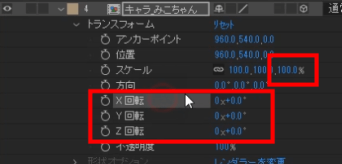
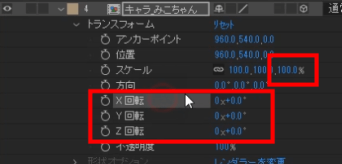
レイヤーを右クリックし「3Dレイヤー」をクリックすると、3Dレイヤー化します。
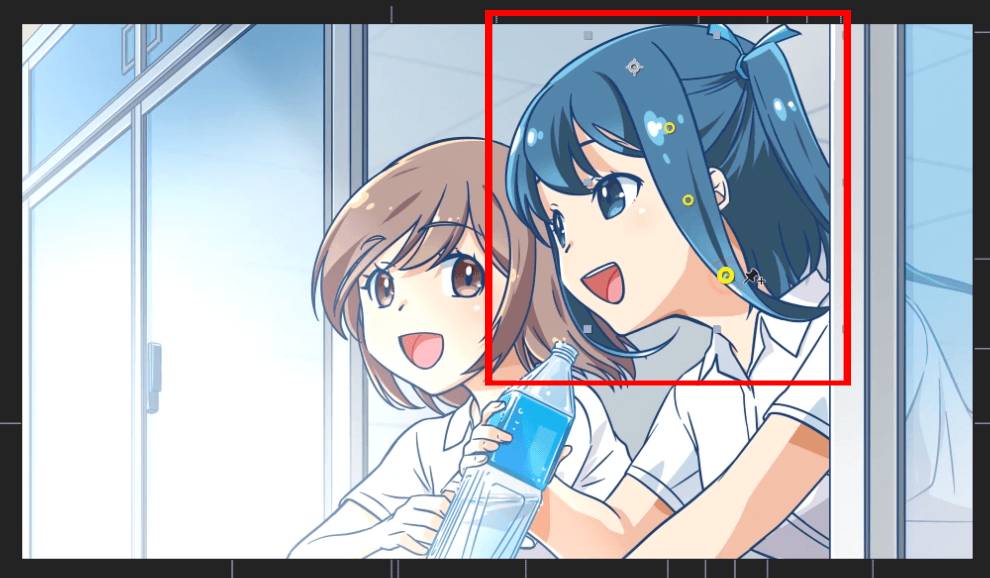
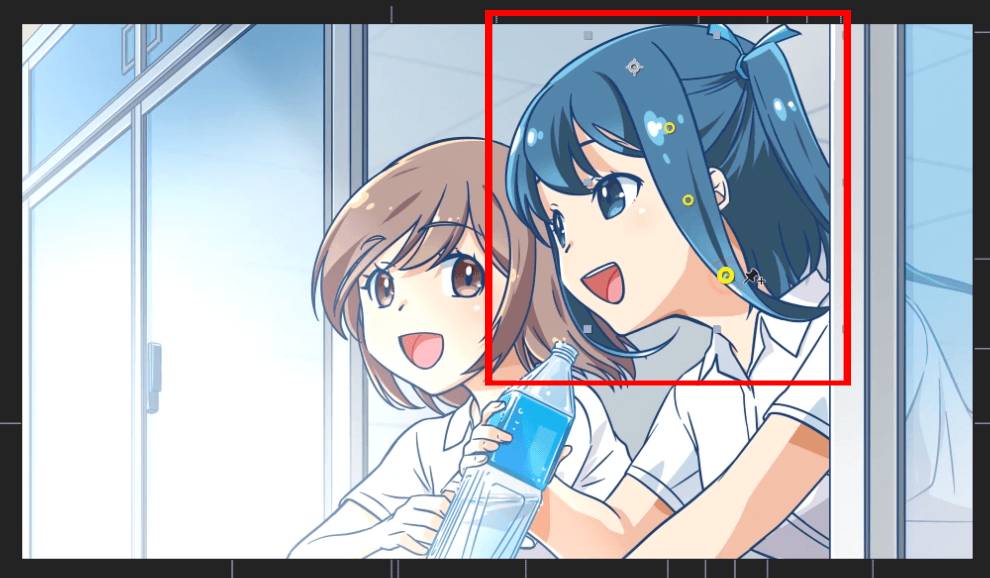
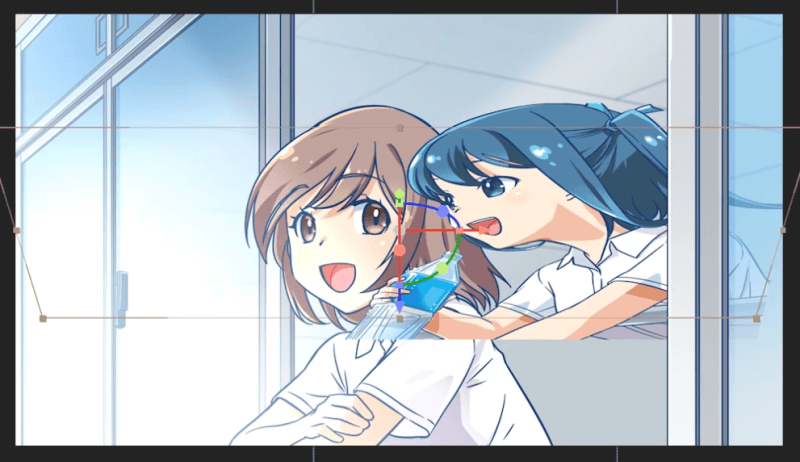
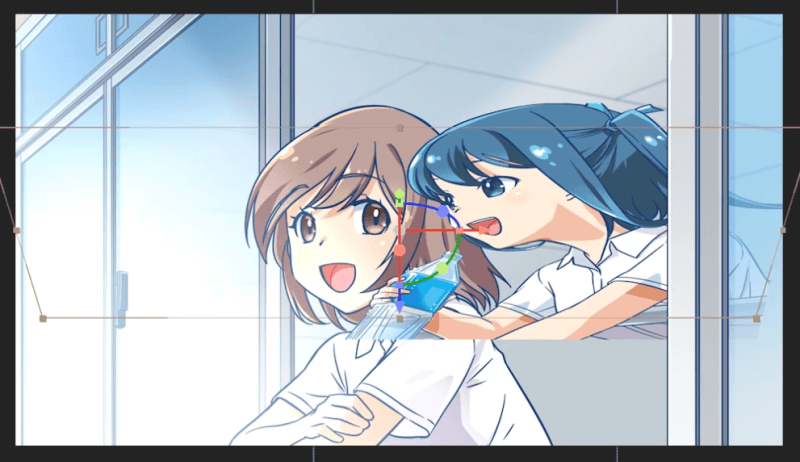
すると「X軸」「Y軸」「Z軸」といった3Dの概念が増え、立体的な編集ができるようになります。




例えば↑のように「X回転」「Y回転」といった奥行きのある回転も可能になります。
これを応用すると擬似的な3D背景を作って動かすようなことも出来たりします。
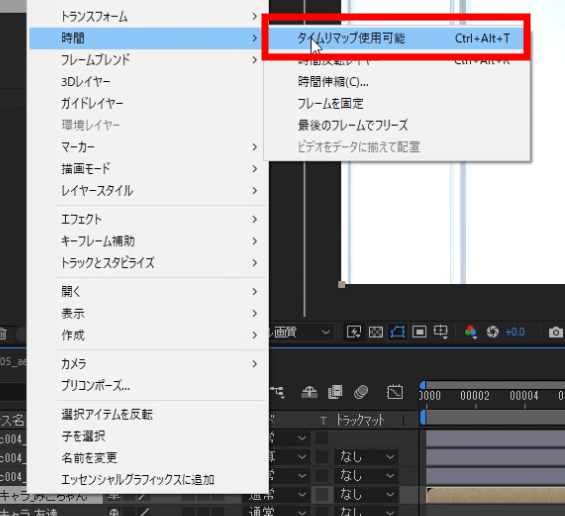
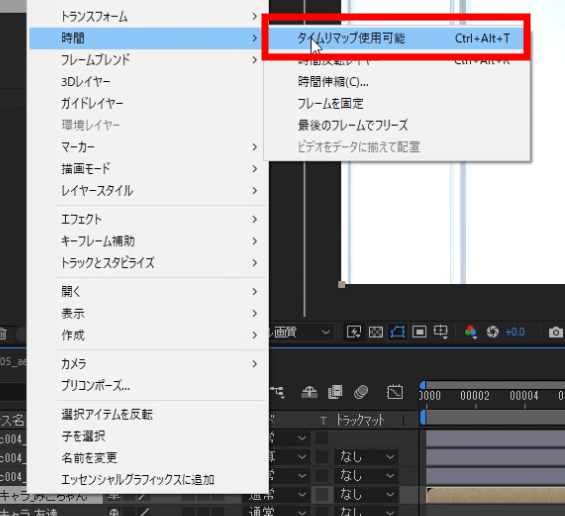
タイムリマップ化して時間をコントロール
タイムリマップ化をして早送りやスローなどを簡単に作る事もできます。


レイヤーを右クリック→「時間」→「タイムリマップ使用可能」でレイヤーがタイムリマップ化します。
タイムリマップ化をすると↓のように欄が増え、レイヤーの開始と終了にキーフレームが出現します。




例えば↑のように終了フレームを縮めるとそのレイヤーのみ早送りされます。
タイムリマップの開始と終了の間にキーフレームを打って伸縮すると、その時点までの時間が遅くなったり早くなったり、時間を編集することができるようになります。
After Effectsの能力は無限大
今回紹介したのはAfter Effectsを触った事ない人向けです。
ちょっと画像を動かしたい、動画でイラストを表現したい時に、スマホのアプリよりもカスタマイズ性が高く活用できるようになります。
本格的に使えるようになると、火花を散らしたり文字をアニメーションつけて出現させたり、いつも見ているアニメやゲームのような表現もできるようにまでなります。