CLIP STUDIO PAINTを仕事で愛用している、さらえみ(@saraemiii)です。
便利機能がたくさんあるCLIP STUDIO PAINTですが、その中でも「定規」がどんなに便利なのかをまとめていきます。
「定規使っていたけど好きなものしか使ってなかったわ…」と思い、全機能おさらいしてみました。
背景やアイテムの作画だけでなく、キャラや服装にも使える定規を上手く使って元取っていきましょー。
定規の基本的な使い方


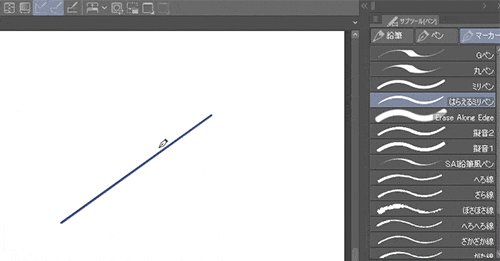
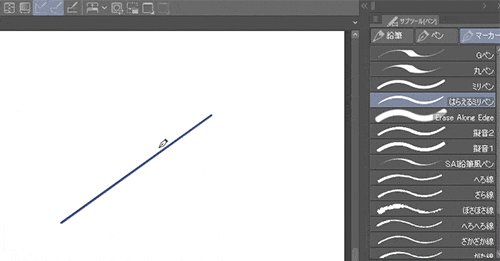
- 定規ツールを選択
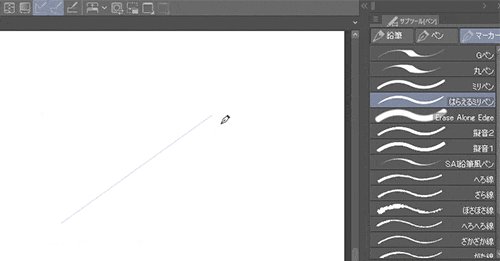
- キャンバスに引く(薄い色で引かれる)
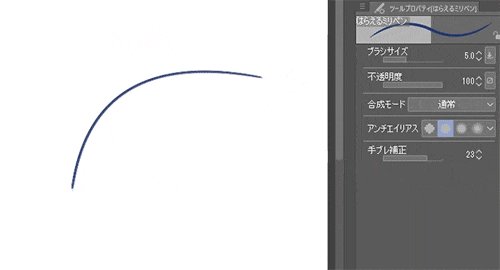
- その上からペンやブラシで描く
- 定規の通りに描かれる
スナップが効くので手ブレを気にせず線を引くことができます。
CLIP STUDIO PAINTの定規は、直線・曲線以外に平行線やパース、対称に描けたりと、数種類そろっています。
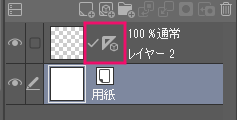
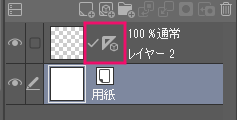
定規を使うとレイヤーに「定規アイコン」が付く


定規のついたレイヤーには定規アイコンが付きます。
「オブジェクト操作」で定規の位置や形を変更できる




定規は「オブジェクト操作」のカーソルにすると、移動・回転・変形などができます。
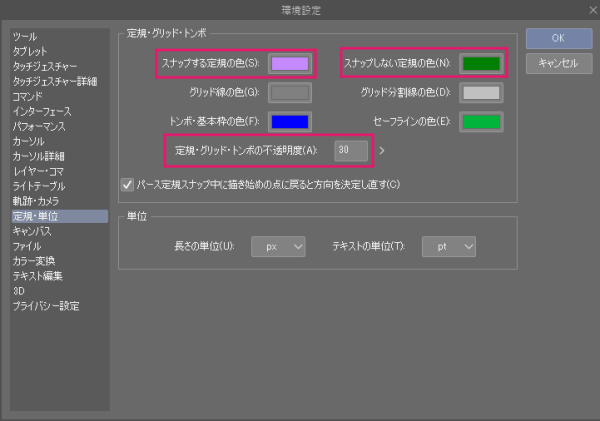
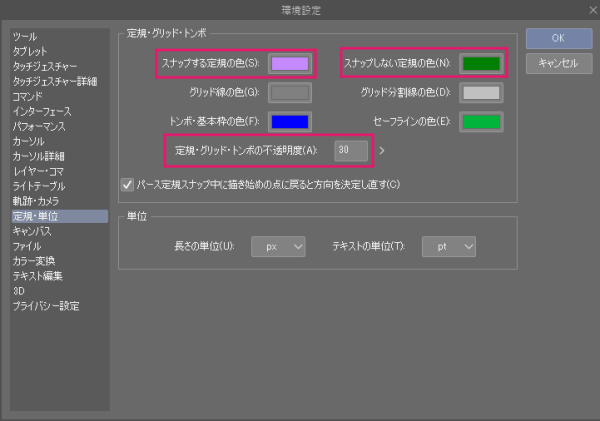
定規の表示色や透明度を設定できる


メニューの「ファイル」→「環境設定」→「定規・単位」で、定規線の色や透明度を変更できます。
定規のスナップが出来ない/したくない時は…
「定規を使おうと思ったらスナップしなくなった!」
「別の物を描きたいから一時的に定規にスナップさせたくない」
描いているとこういう時があります。
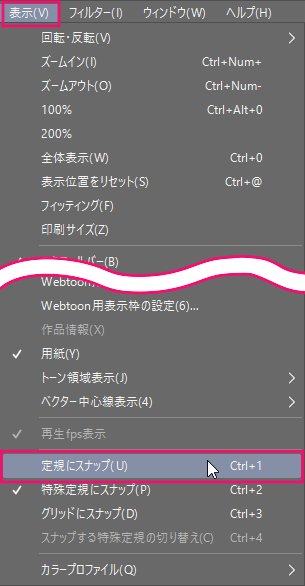
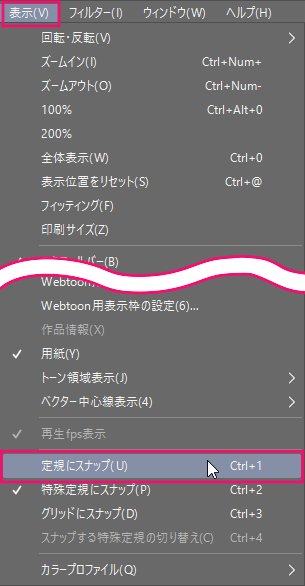
「表示」→「定規にスナップ」にチェック


メニューの「表示」→「定規にスナップ」にオン/オフできるチェック項目があります。
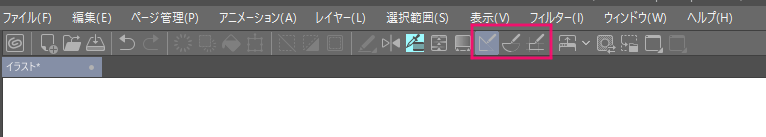
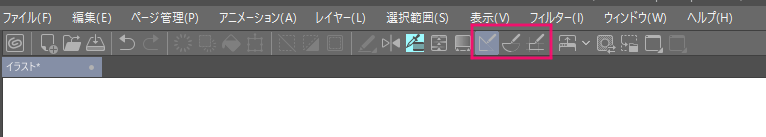
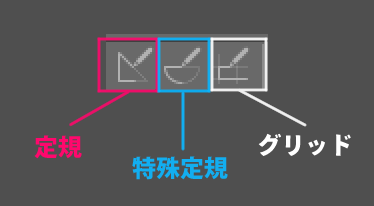
コマンドバー上部にあるアイコン


コマンドバー上部にあるアイコンにもスナップオン/オフできるスイッチがあります。


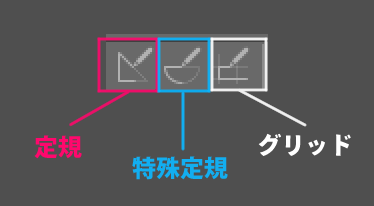
「定規」「特殊定規」「グリッド」と種類があります。
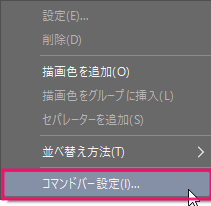
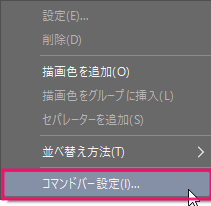
コマンドバーに表示されていない時は右クリック!
もしコマンドバーにアイコンが無い場合は…


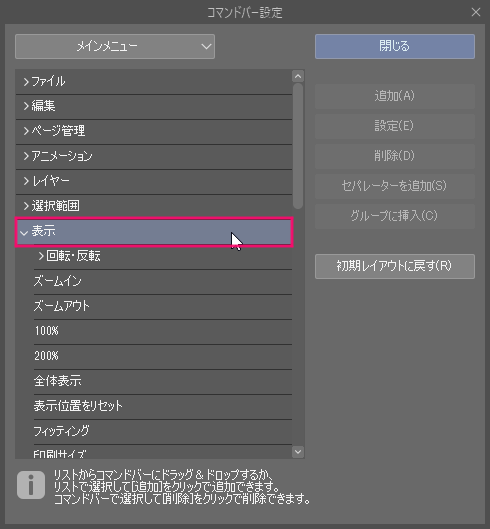
コマンドバーを右クリックするとメニューが開き↑「コマンドバー設定」が出ます。


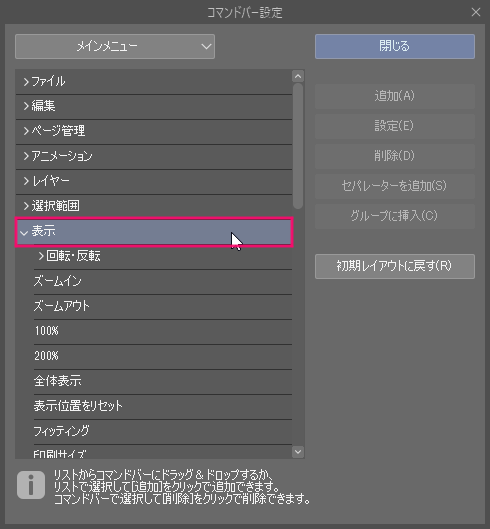
「コマンドバー設定」に「メインメニュー」→「表示」→「定規にスナップ」を選択して「追加」をクリックするとコマンドバーにアイコンが増えます。
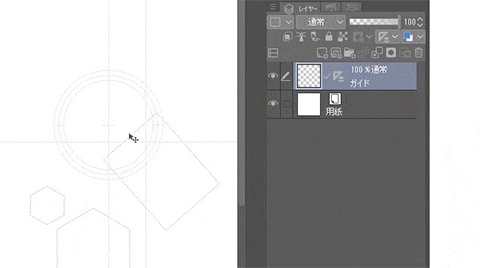
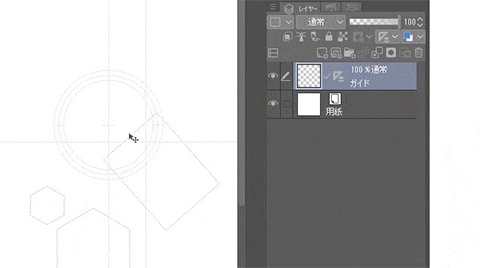
レイヤーにある表示範囲設定
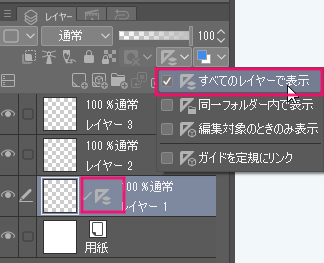
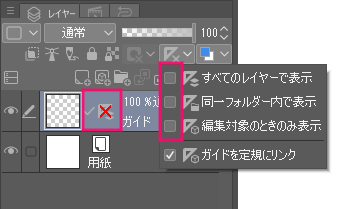
レイヤーウィンドウ上部にある定規アイコンにあるメニューで表示や効果のオン/オフができます。
すべてのレイヤーで表示


その名の通りすべてのレイヤーで有効になります。
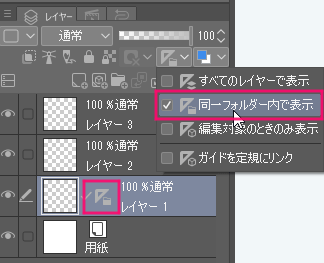
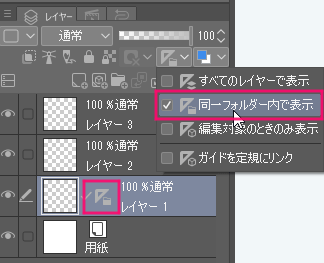
同一フォルダー内で表示


「定規アイコン」の付いたレイヤーが入っている、フォルダ内のレイヤーすべてが有効になります。
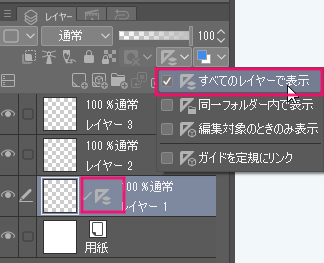
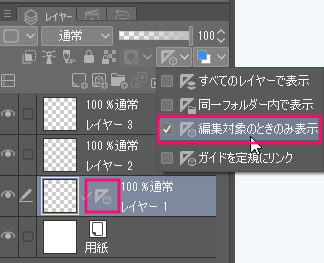
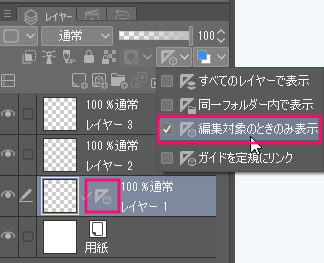
編集対象のときのみ表示


「定規アイコン」が付いているレイヤーのみ有効になります。
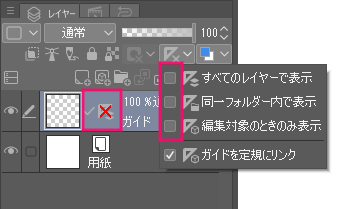
すべてのチェックをオフ


すべてのチェックをオフにすると、定規が非表示になりスナップ効果もオフの状態です。
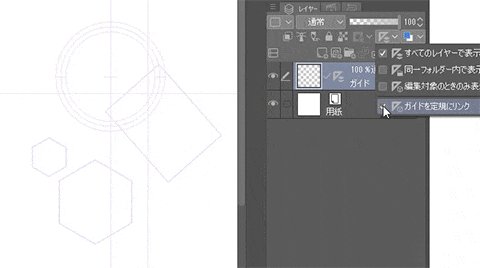
「ガイドを定規にリンク」は…後述のガイド紹介にて説明しています。
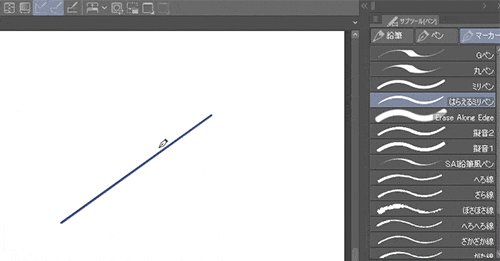
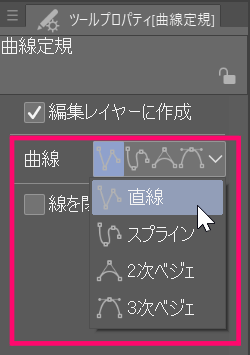
①曲線も引ける「直線定規」


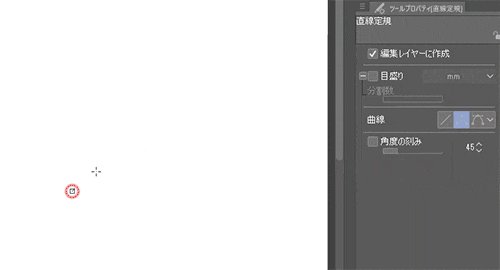
基本的な定規で、ドラッグして直線定規を引いていきます。
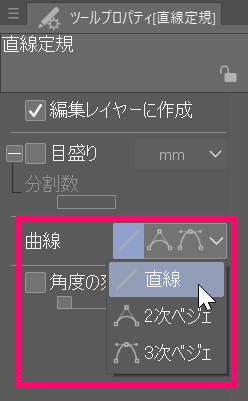
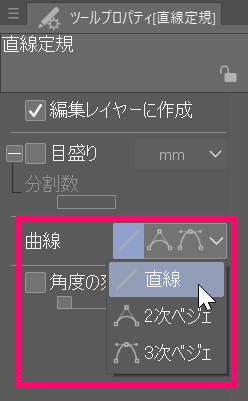
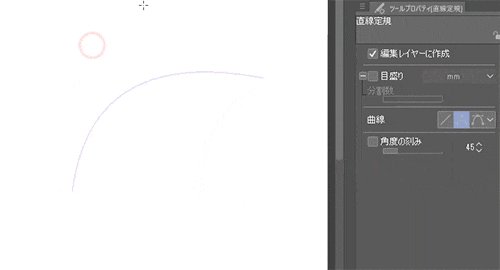
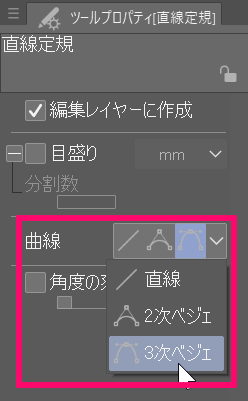
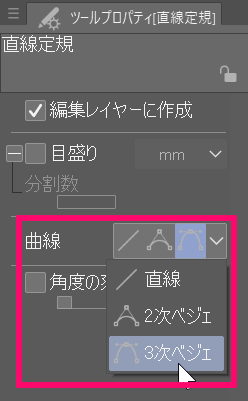
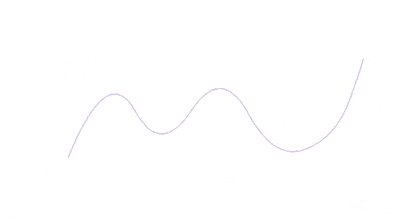
直線以外にも「曲線」項目からベジェ方式で曲線を引くこともできます。
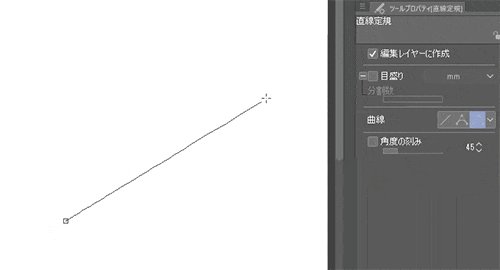
普通の直線




直線定規は名前の通り、直線を引けます。
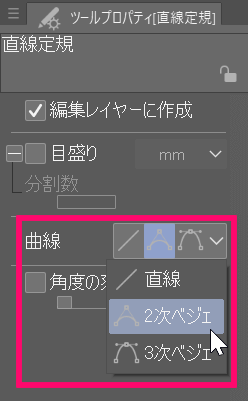
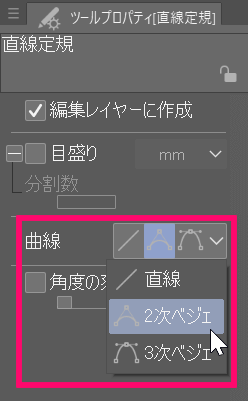
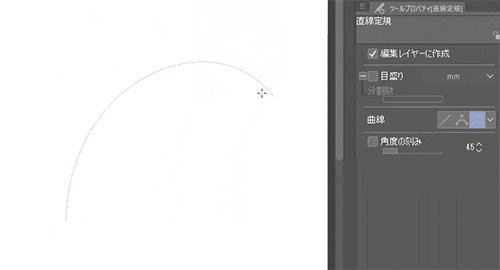
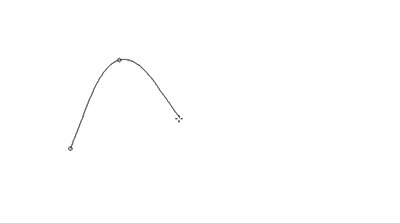
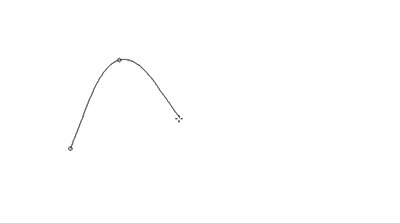
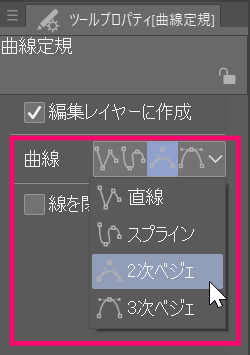
2次ベジェ




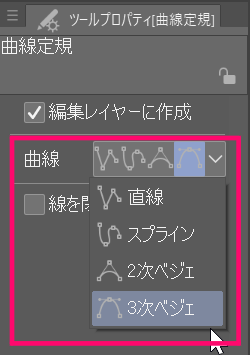
直線定規の「ツールプロパティ」→「曲線」項目で種類を選択できます。
直線を引いた後に曲線を作れる頂点が出現します。
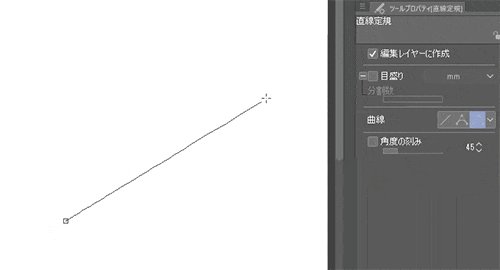
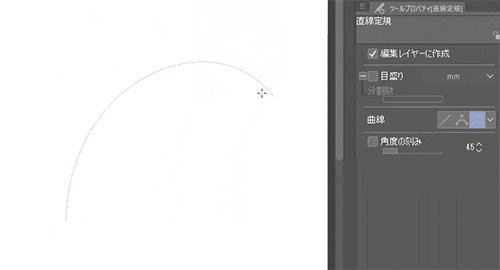
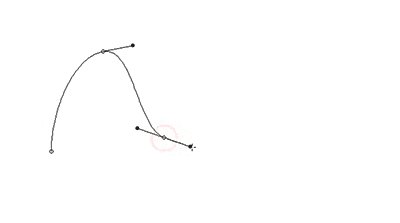
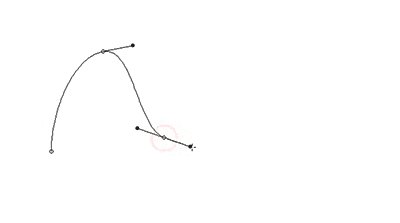
3次ベジェ




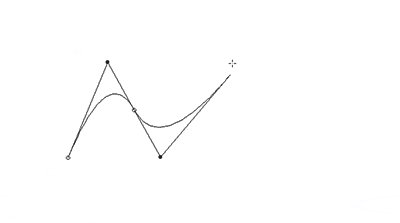
直線を引いた後に方向線が2つ出現して曲線ができます。
この曲線の描き方は他のソフトでベジェ作画に慣れてると逆に描き辛いですね💧
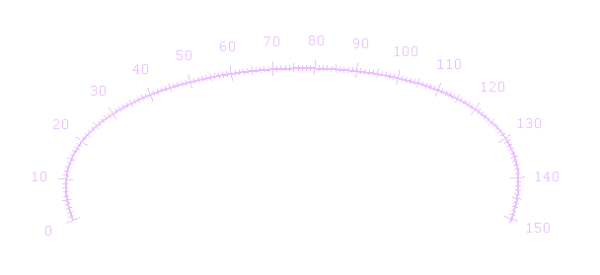
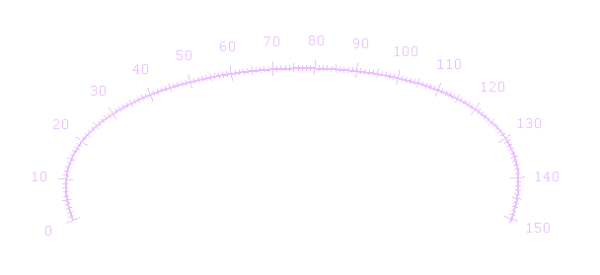
定規に目盛り表示が可能




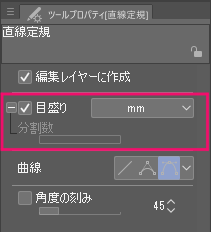
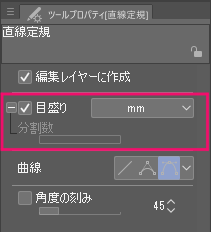
「直線定規」では、「目盛り」を表示させることもできます。




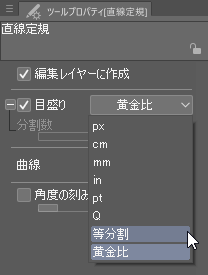
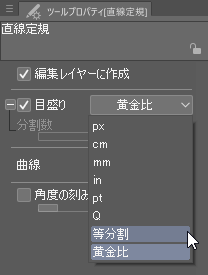
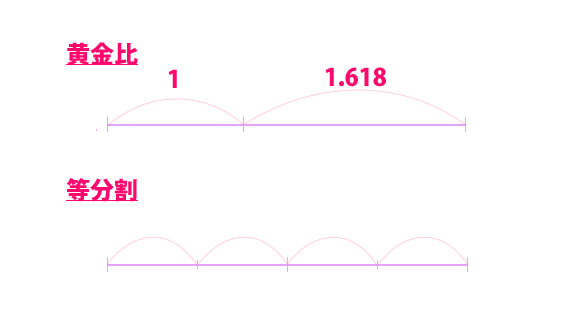
目盛りはいろんな単位が指定できます。
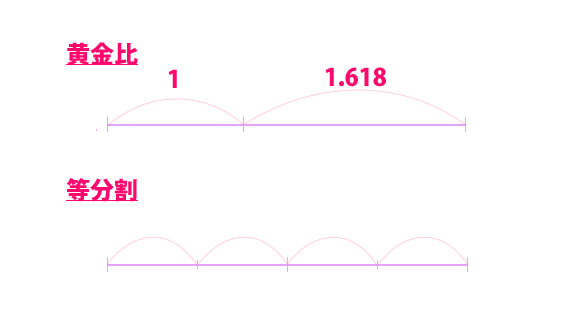
特に「等分割」は使い勝手が良いですよ!
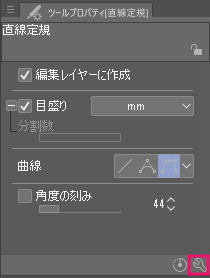
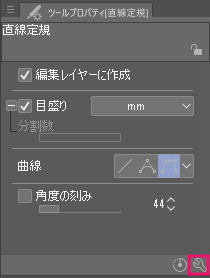
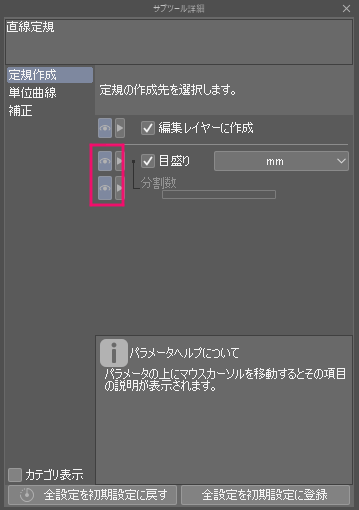
プロパティ項目に表示されていない時は、右下の「スパナマーク」をクリック!




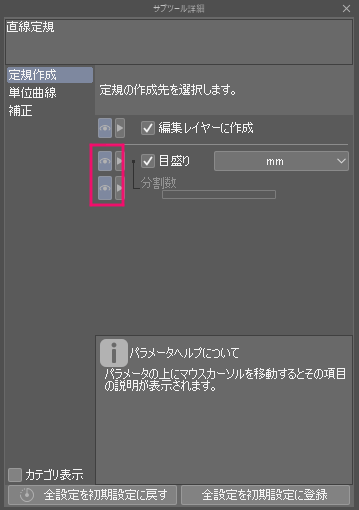
「ツールプロパティ」の右下にあるスパナマークをクリックすると「サブツール詳細」ウィンドウが出現。
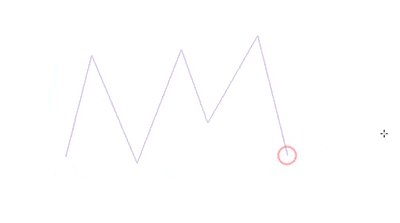
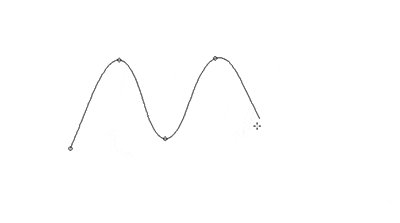
②連続して線が引ける「曲線定規」


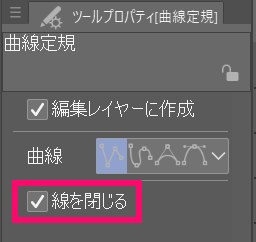
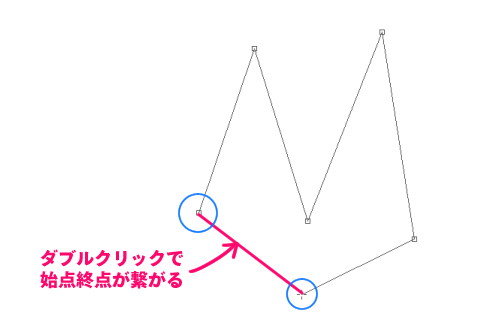
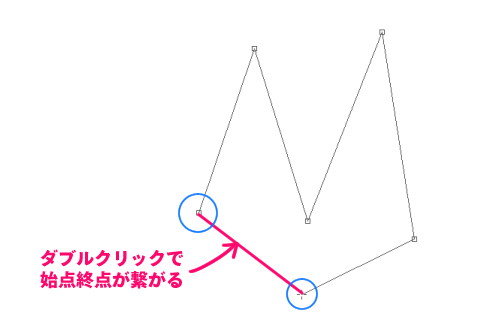
直線定規とは違って、打った点に沿って線が引かれ続け、ダブルクリックで確定します。




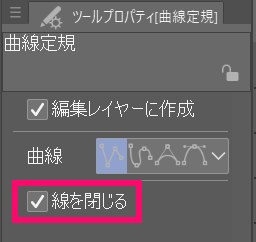
「線を閉じる」にチェックを入れるとダブルクリックで図形に線が引かれます。
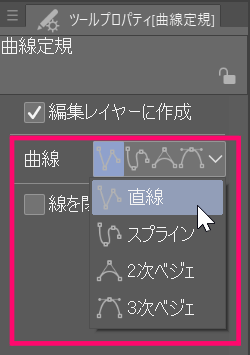
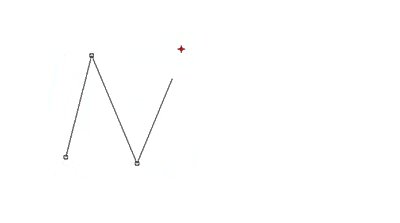
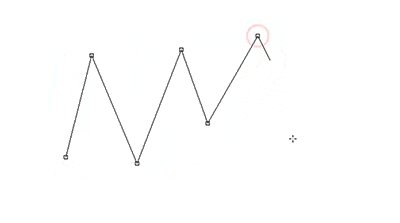
直線




そのまま、ガンガン直線が引けます。
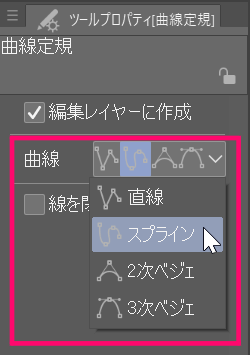
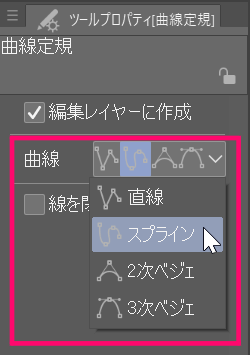
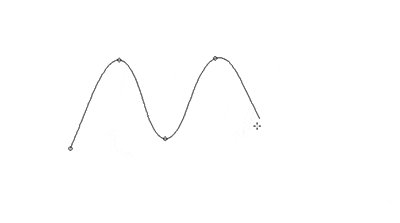
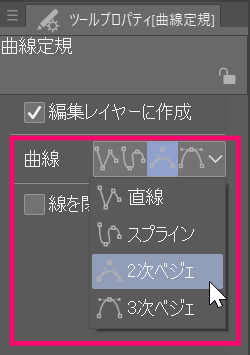
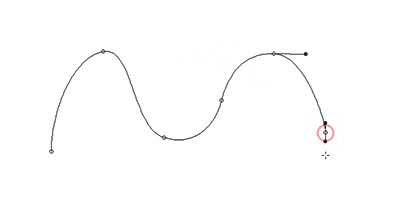
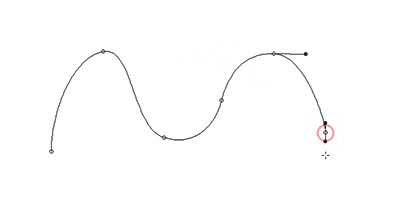
スプライン




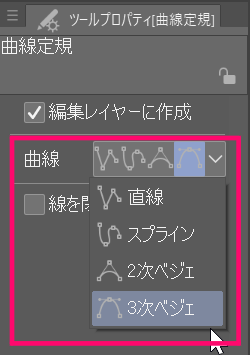
曲線定規の「ツールプロパティ」→「曲線」項目で種類を選択できます。
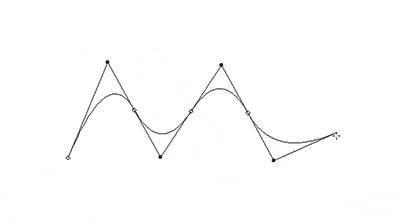
打った点でカーブが描かれます。
2次ベジェ




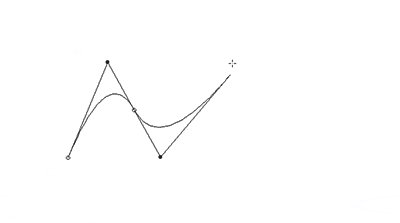
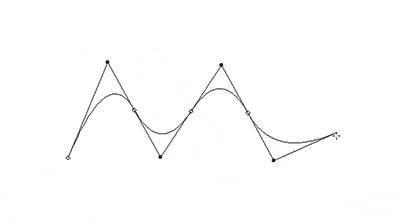
曲線を作れる頂点が出現し曲線を描き続けられます。
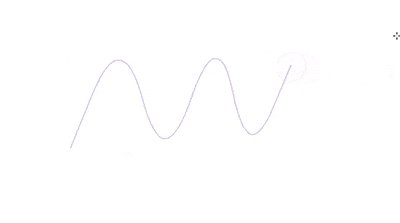
3次ベジェ




点を打ってドラッグすると方向線が出現し曲線を描き続けられます。
小物などの作画に便利そうな「直線定規」と「曲線定規」。
どれも少し操作性が違っていますので、両方使おうとせずにどちらか使いやすい方法で慣れていくと良さそう。
③□○△な形に線が引ける「図形定規」


※アイコンはカスタマイズしています。
画面を広く使いたいので、見分けやすいアイコンに変更して作業時短ができています。
アイコンのカスタマイズ方法はこちらの記事へ
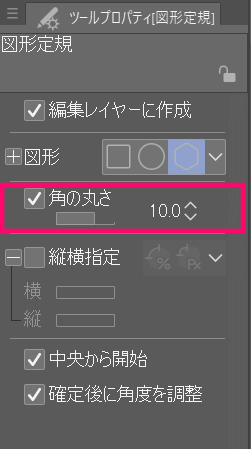
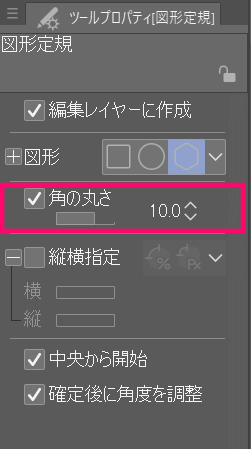
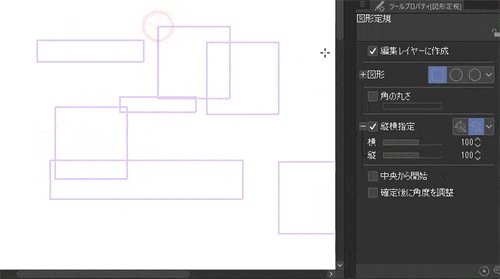
図形の形に線が引ける「図形定規」は、「ツールオプション」で様々な指定ができるのが特徴的です。
基本的にはドラッグで図形の定規が出現します。
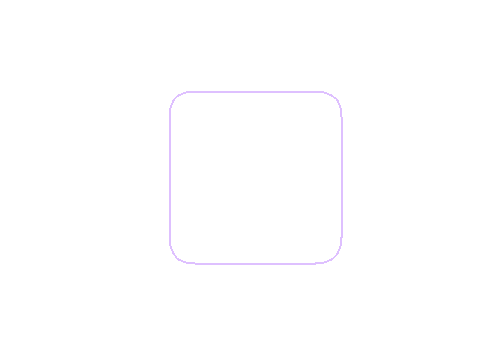
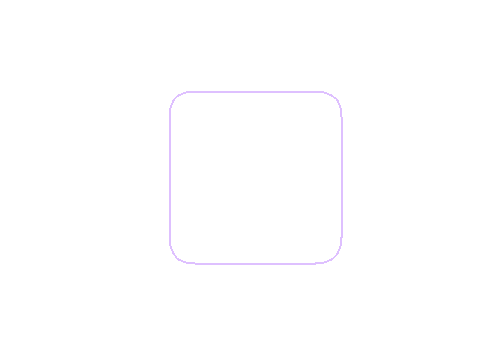
角の丸さ指定




図形の角を好きな大きさに丸くすることができます。


長方形の場合は角が崩れてしまうのであまりオススメできません。
定規に限らず…長方形作った時の角の甘さはCLIP STUDIOの弱点。
そのうち改善されると良いなと思います。
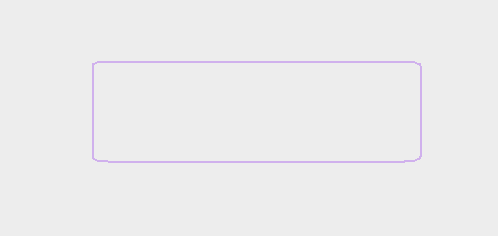
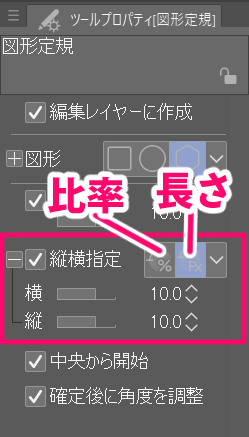
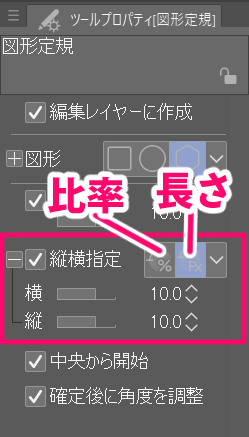
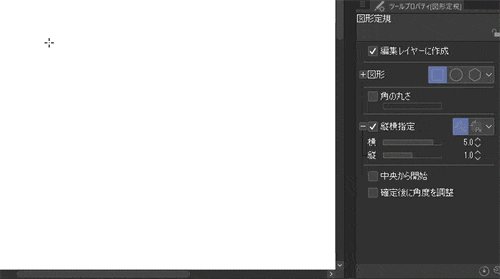
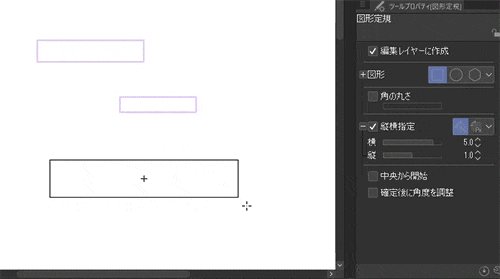
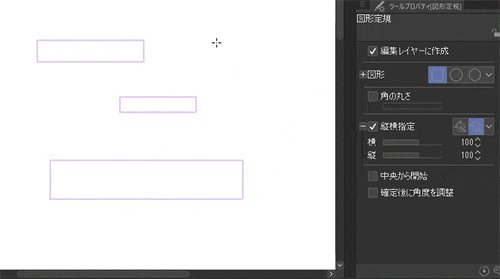
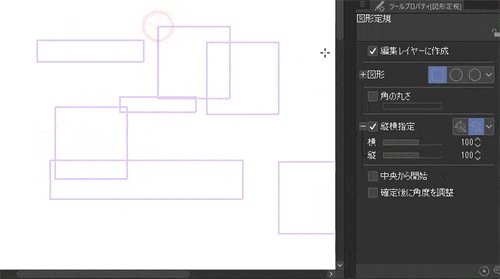
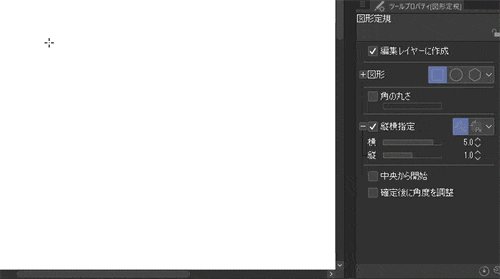
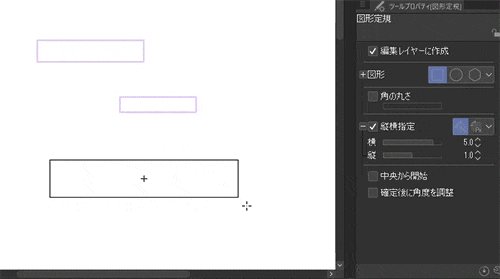
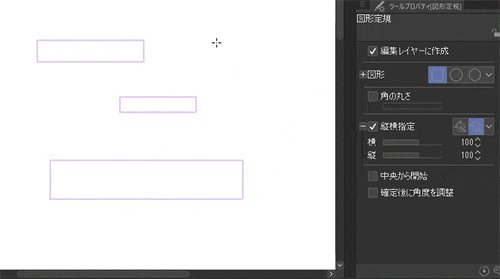
比率やサイズを「縦横指定」




図形の比率や大きさを指定できます。
「長さ指定」は1クリックで指定した大きさの図形定規が出現します。
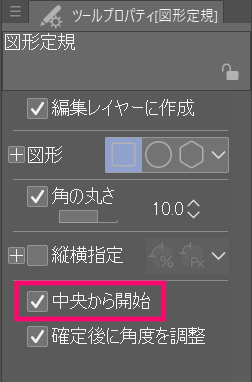
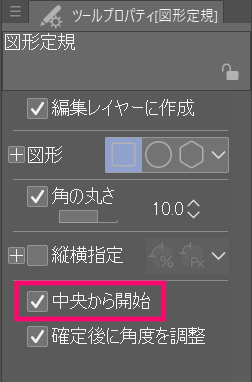
作成するのを「頂点から/中央から」選べる




通常は左上の頂点から作成されます。
ツールオプション「中央から開始」にチェックを入れると、中央からドラッグして出現します。
好みによりますが、私は円をよく使うため「中央から開始」を選んでいます。
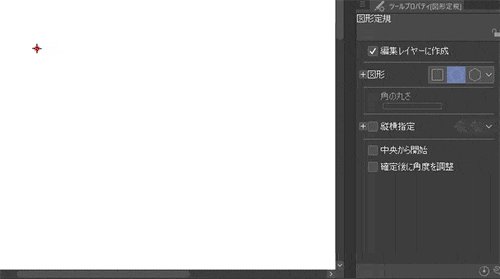
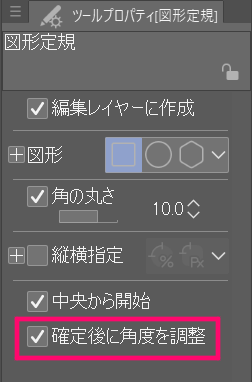
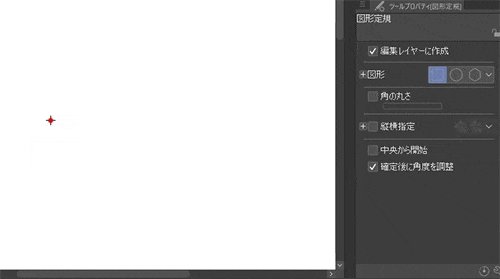
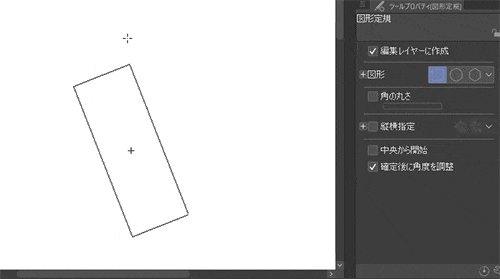
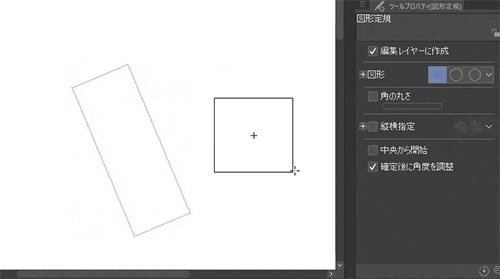
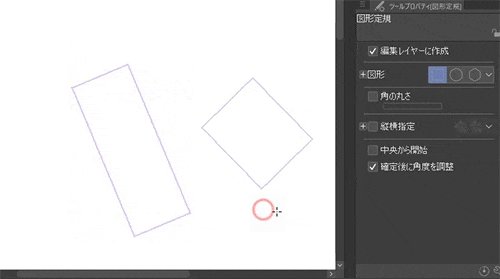
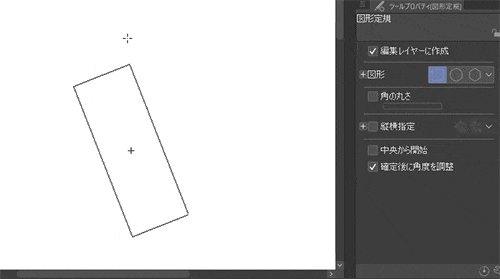
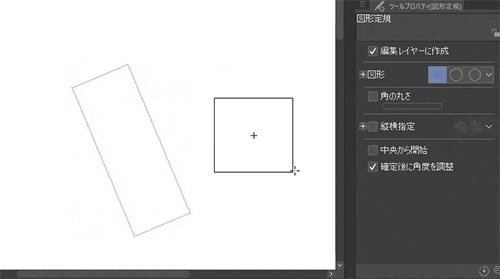
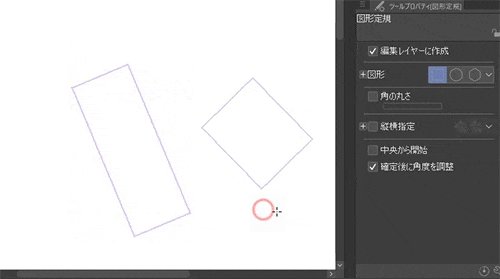
後から角度を指定する




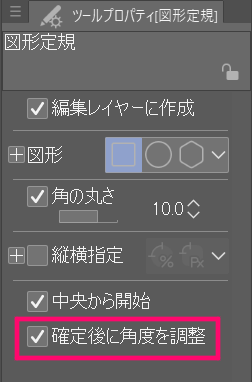
ツールオプション「確定後に角度を調整」チェックで、図形を引いた後に角度を指定できます。
慣れるまでは違和感のある機能ですが、結構使えます!
多角形は頂点の変更も可能!△もここで指定




「多角形の頂点数」で△三角形やかなり多い頂点の形も作れます。
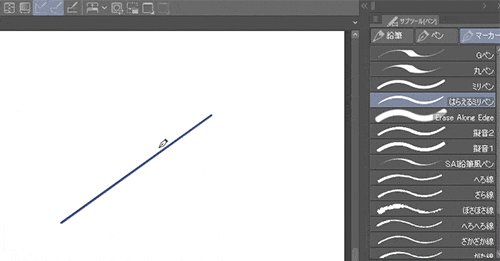
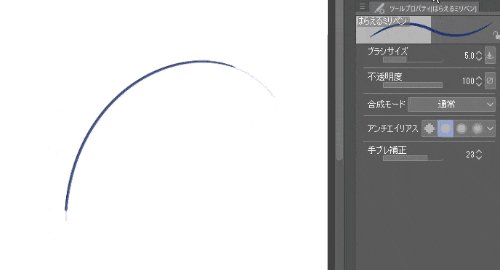
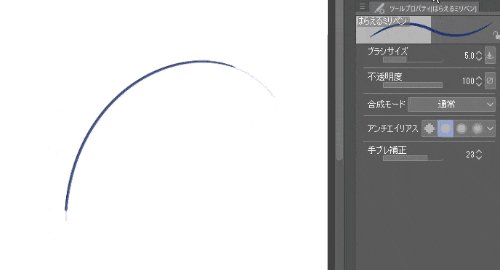
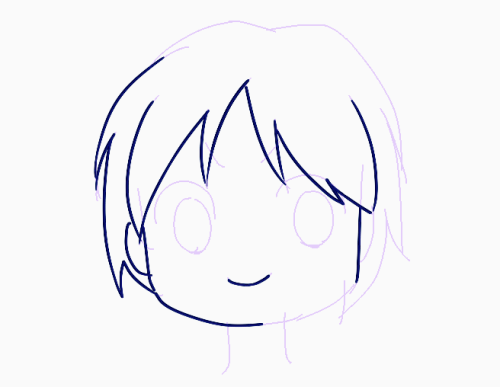
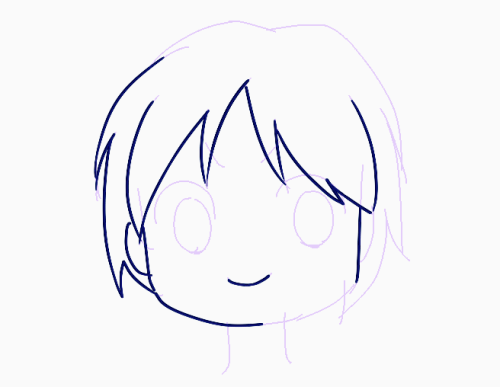
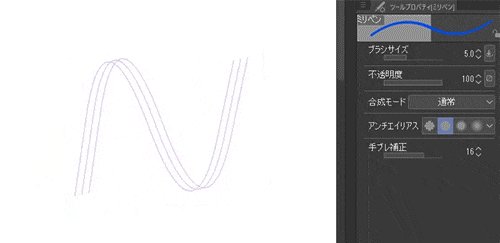
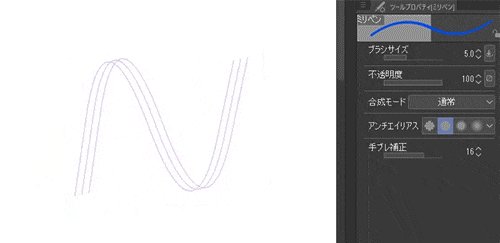
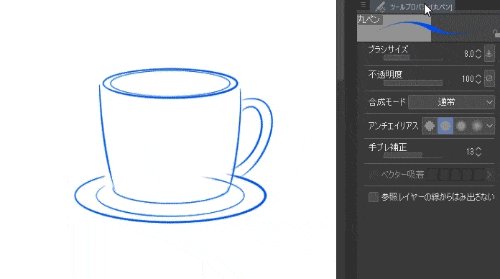
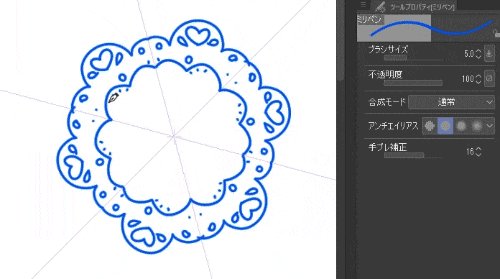
④フリーハンドに引ける「定規ペン」


普通に描くように定規を作れます。


「線画のラフを定規ペンにして清書ラクになるかも・・・?」と思ってやってみたけどそうでもなかったです。
手ブレ補正はあるけどブラシサイズや筆圧が定規には無いのでいつも通りに描くのは難しかったです。
線画のラフとして使うなら、後述するベクター線画を定規化するほうが合っているかもしれません。
ちょっとしたアイテム作画には便利なのかも。
⑤漫画に必須「特殊定規」


さらに様々な機能が含まれた「特殊定規」
漫画に便利そうな機能満載なのですが、あまり漫画を描かない私も背景作画などにかなりの頻度で使用します。
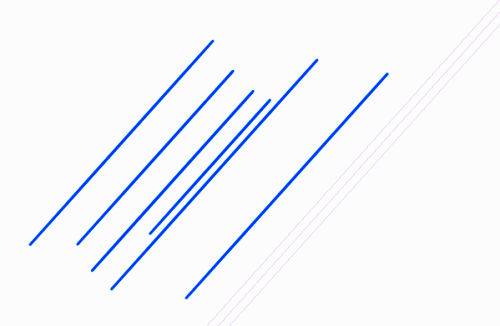
平行線




どんな角度にでも引ける定規で、引いた定規線と平行な線をいくらでも引くことができます。
定規線外にも同じ角度の線が引けるのがラクでかなり愛用しています。
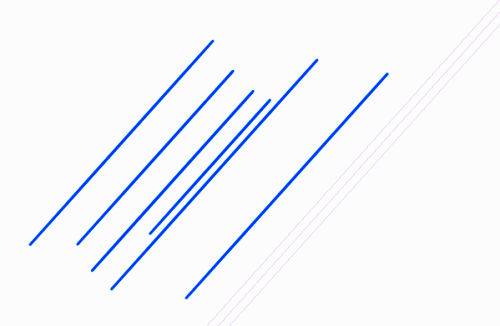
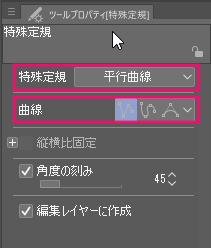
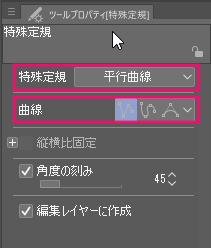
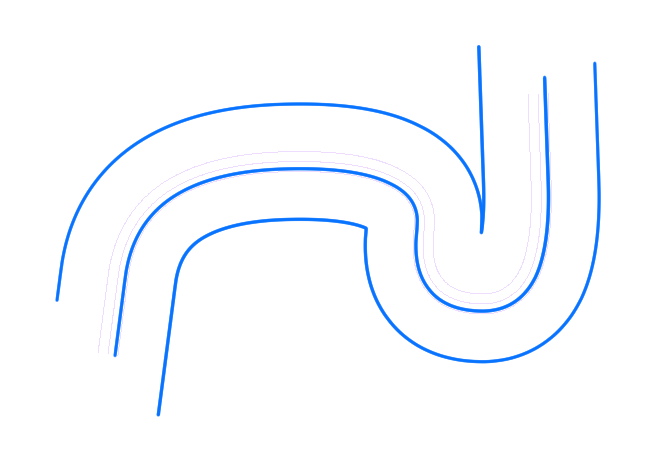
平行曲線




平行線の自由バージョン。
直線でなく、曲線や自由な形の線を平行にいくらでも引けます。
ちょっとした縁や枠線、効果線に便利です。
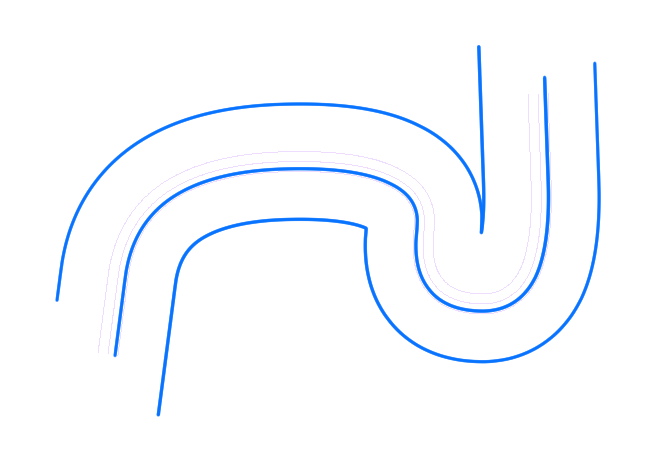
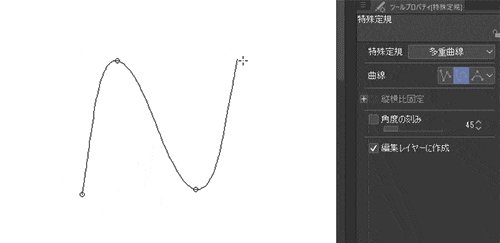
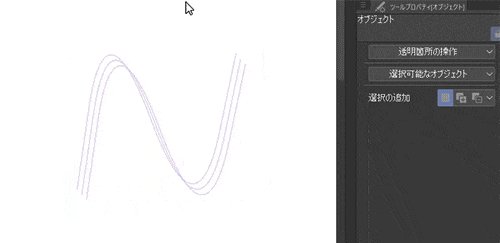
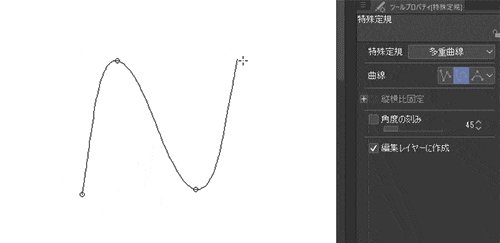
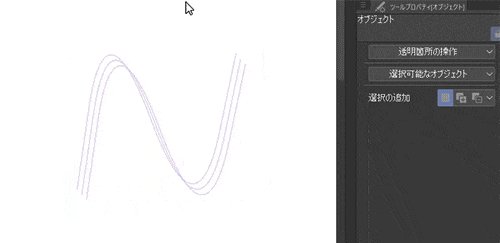
多重曲線




平行曲線の立体バージョン。
平行曲線同様に自由な形に定規を引けて、奥行きのある線を作成できます。
癖のある定規で頭をひねりながら使う事になりそう。
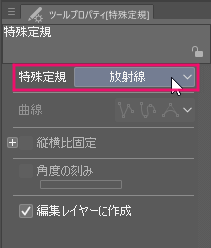
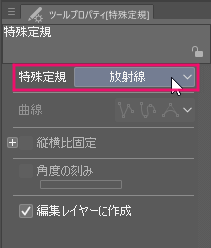
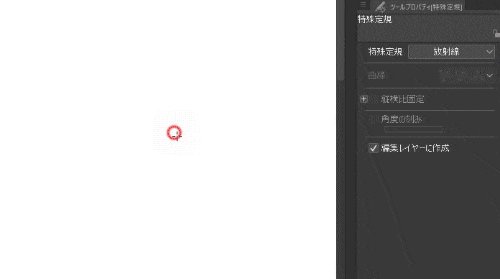
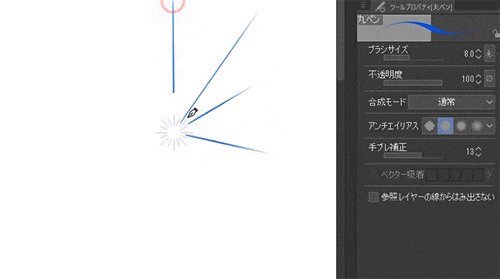
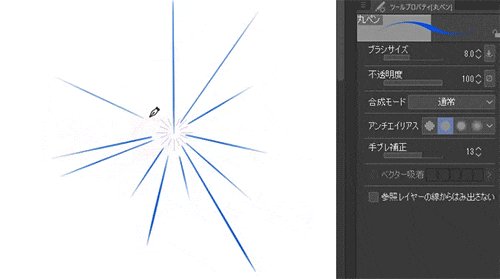
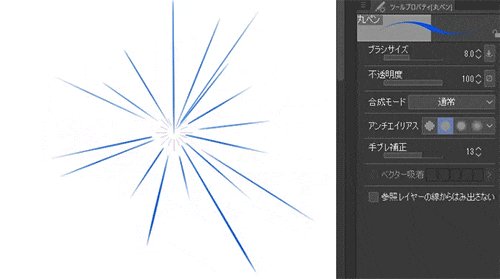
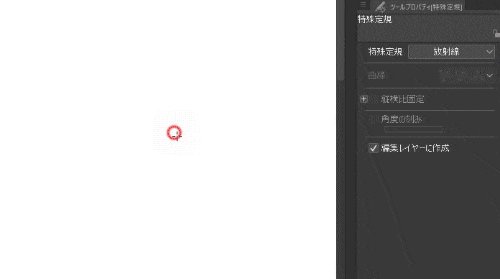
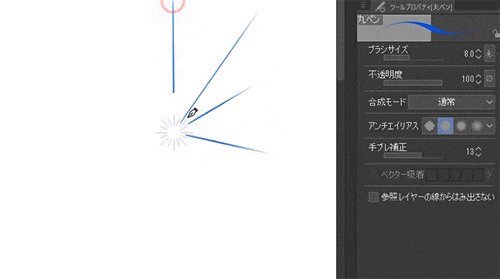
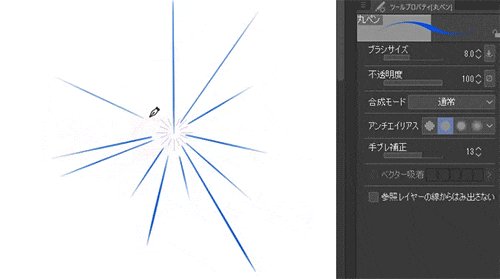
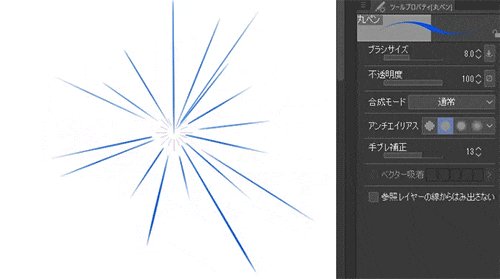
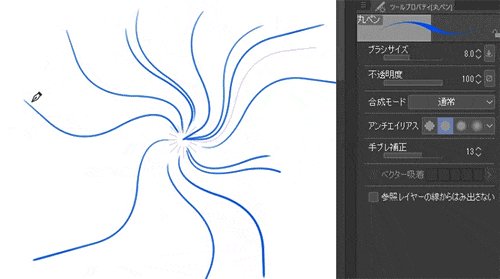
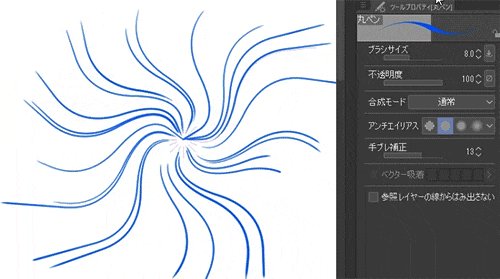
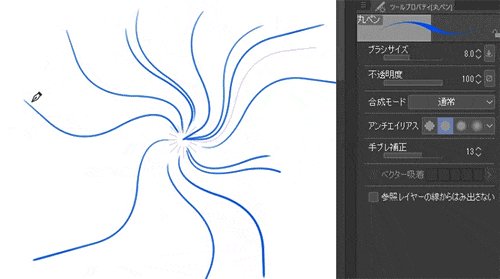
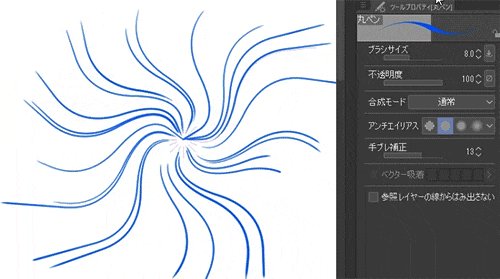
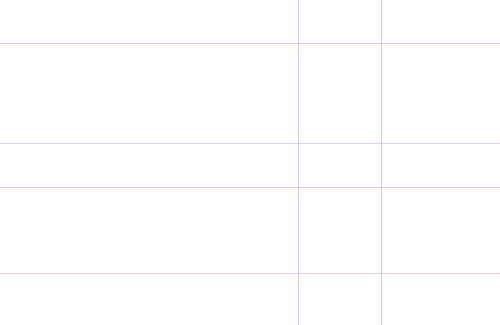
放射線




CLIP STUDIO PAINT
![]()
![]()
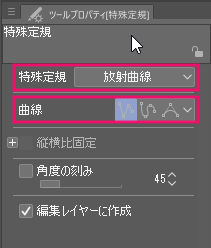
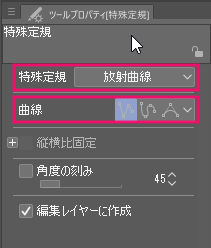
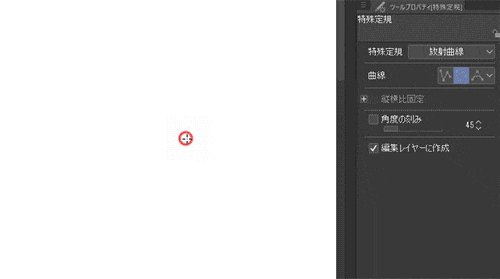
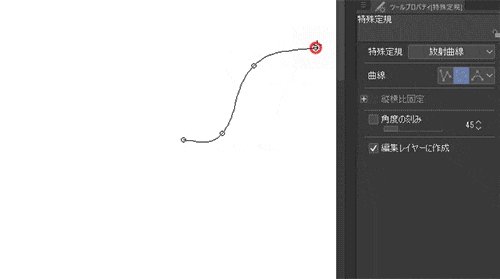
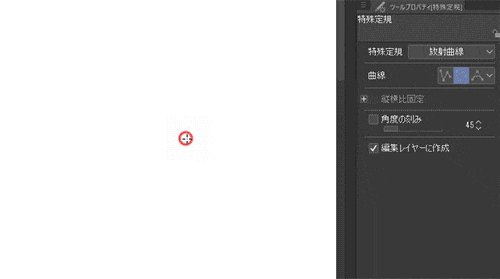
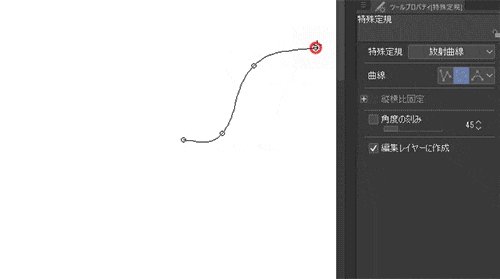
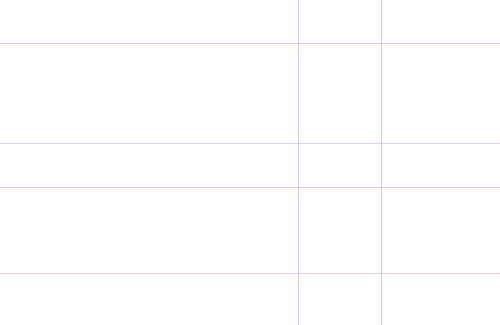
放射曲線




放射線の直線・曲線含む自由な形バージョンが引けます。
定規を引く開始点から放射状に引くことができます。
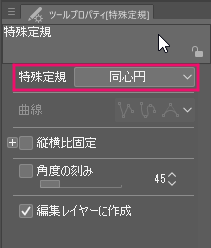
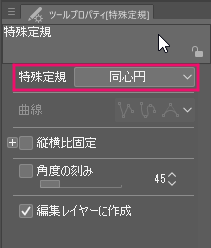
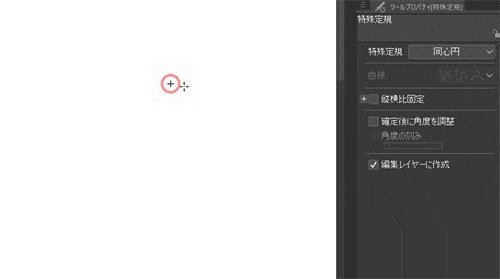
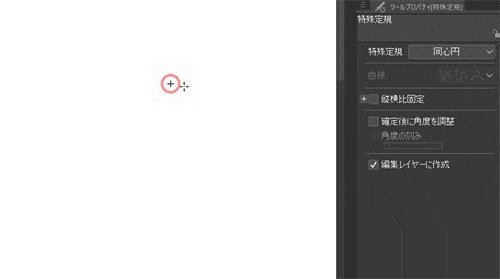
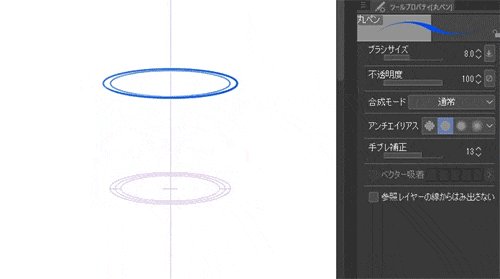
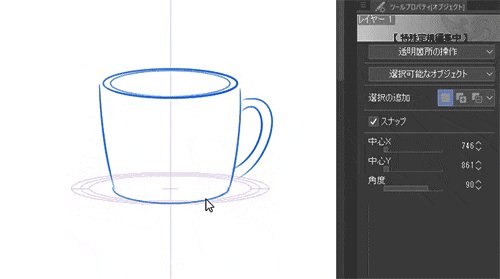
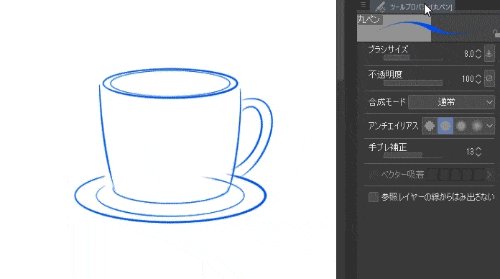
同心円




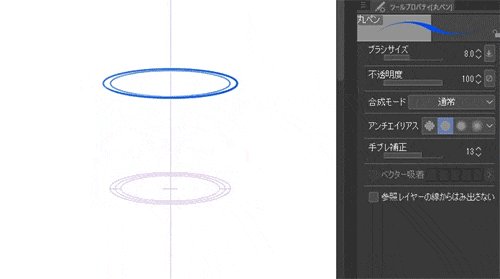
円型の定規で、同じ中心点・形の円をいろんなサイズでいくらでも引く事ができます。
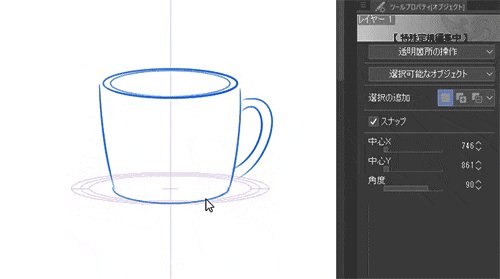
試しにめちゃラフでカップを描いてみました。これはラクチン!
今後もどんどん使っていきます。
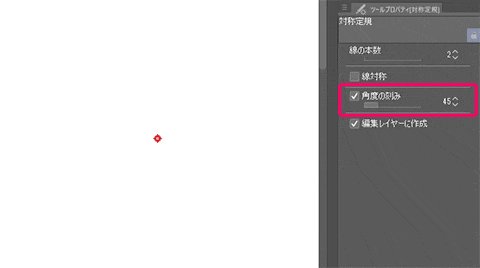
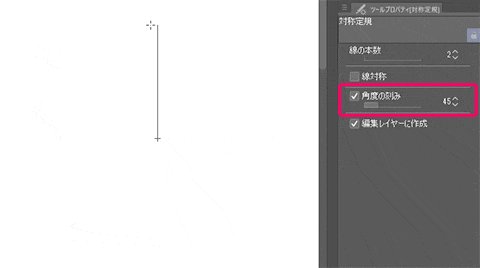
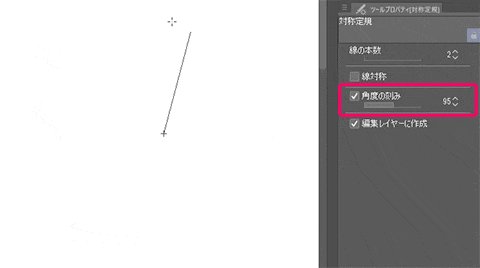
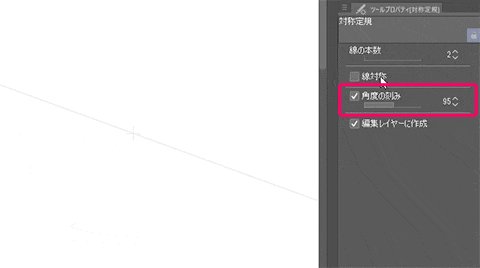
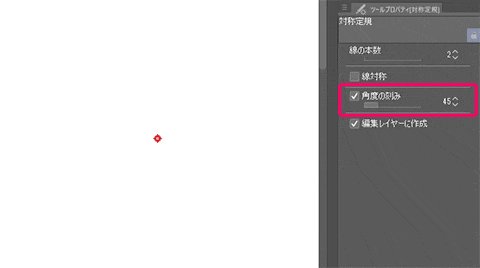
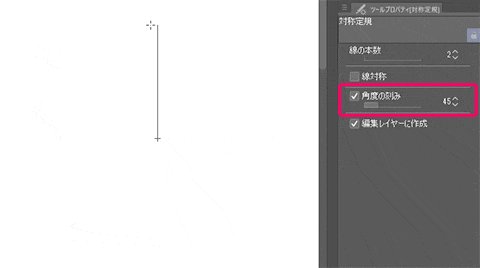
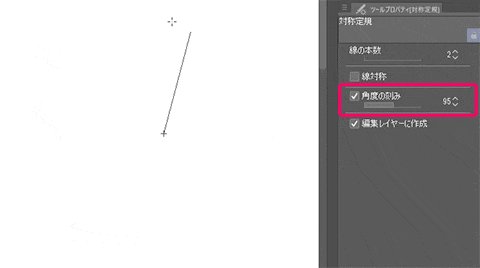
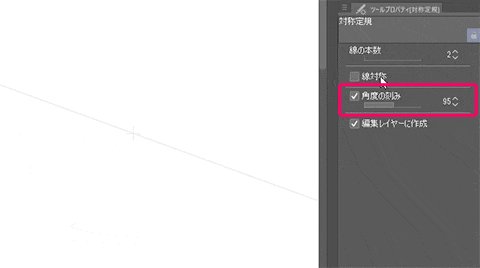
Shift押した時の角度を決める「角度の刻み」


特殊定規にちょこちょこ出てくる「角度の刻み」は、定規設置時にShiftを押しながら移動させた際の角度を設定できます。
上図では45度ずつ動いたり95度ずつ動いたりしています。
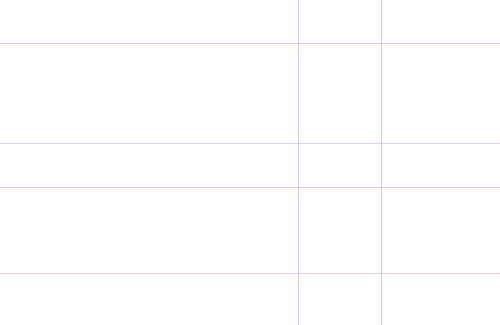
ガイド




縦や横にドラッグすると水平・垂直の定規ができます。
下記の単体である「ガイド」定規と同じなのでは…?
「特殊定規」の「ガイド」は「編集レイヤーに作成」のオン/オフができます。
ガイド作成時にできる「ガイド専用レイヤー」に引くか、選択中のレイヤーに引くかが選べます。
⑥水平・垂直に引ける「ガイド」




縦や横にドラッグすると水平・垂直の定規ができます。
ガイド作成時にできる「ガイド専用レイヤー」に引かれます。
水平・垂直の直線はガイドよりも、色々引ける特殊定規「平行線」でも水平・垂直が引けるのでそちらを活用しています。時短にもなります。
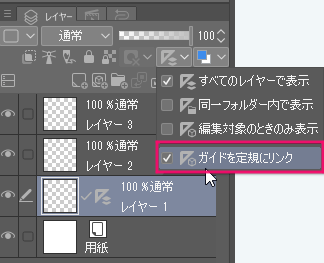
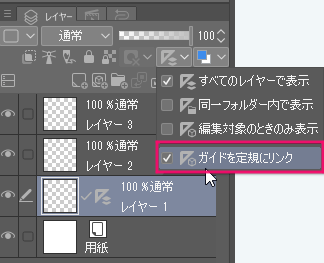
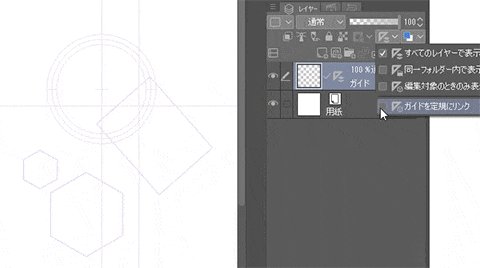
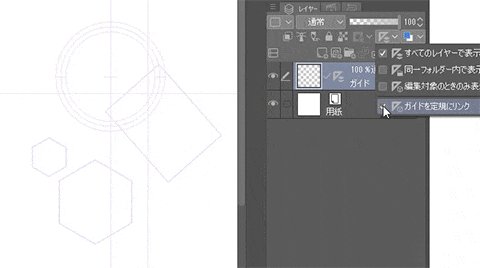
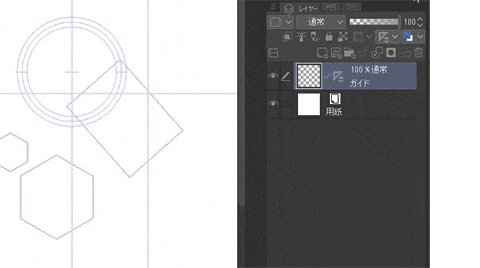
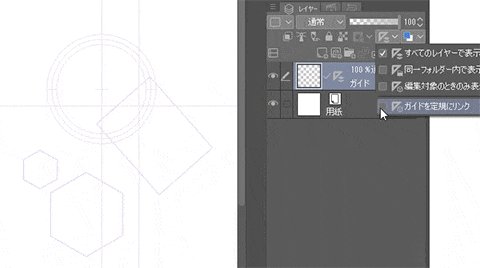
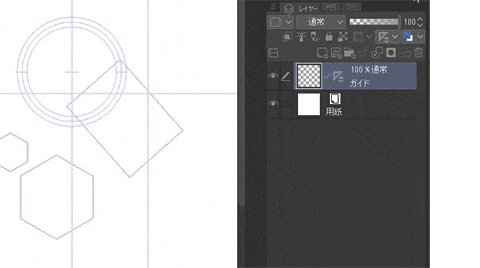
「ガイドを定規にリンク」で、定規ごと移動をオン/オフ




「ガイドを定規にリンク」を…
オンにすると水平・垂直の「ガイド」線と同じレイヤーに引いた「定規」が一緒に移動させられます。
オフにすると定規だけ移動させることができます。
「定規」と「ガイド」は似ているけれど別モノとして扱うみたいですね。
⑦背景作画に便利な「パース定規」


パース定規についてはこちらへ
パース定規はさらに機能が豊富なので、別記事にて背景の基本も含めて紹介しています。


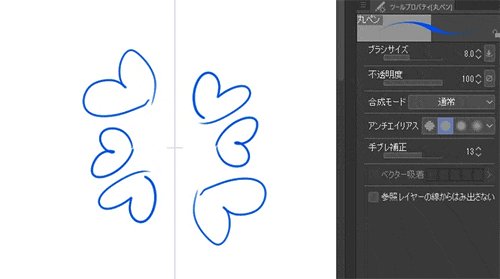
⑧図柄に使える「対称定規」


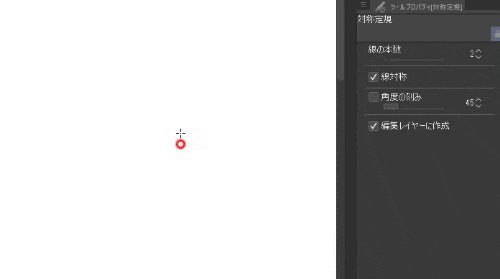
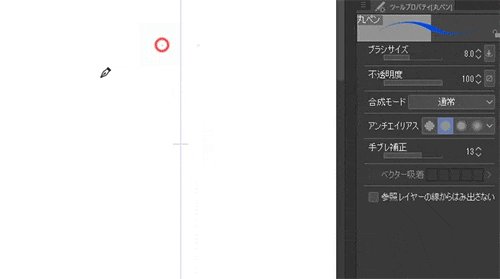
その名の通り、対称に描く事ができる定規です。
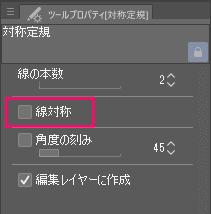
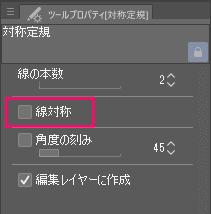
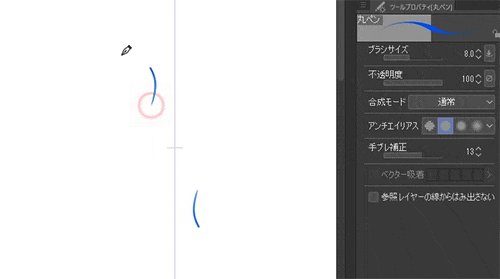
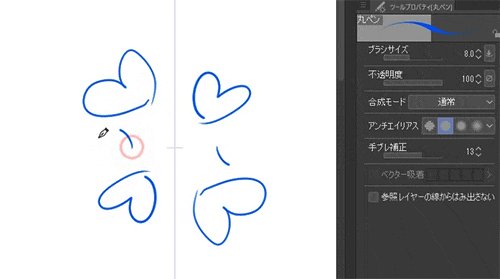
全て反対に描く「線対称」オフ




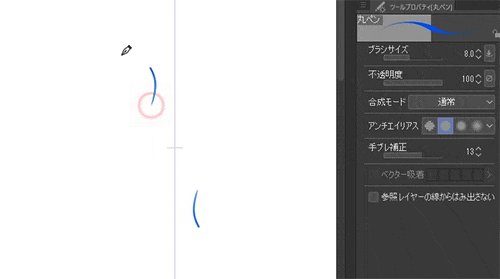
ツールプロパティで「線対称」オフにすると、描いた所と反対方向に描かれます。
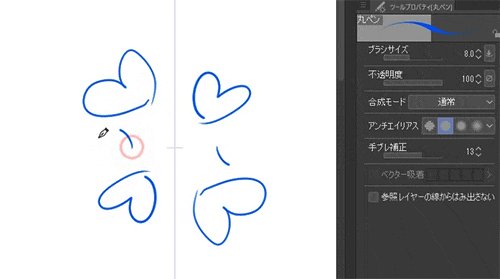
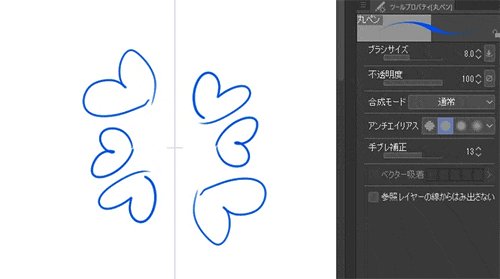
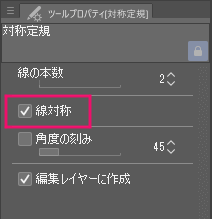
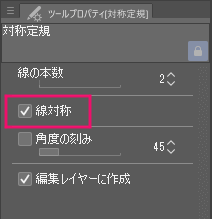
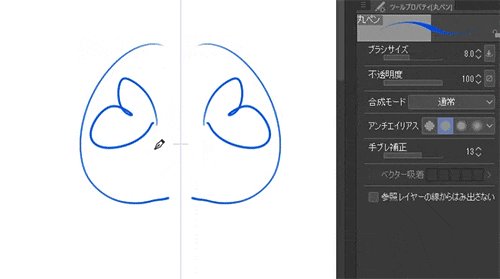
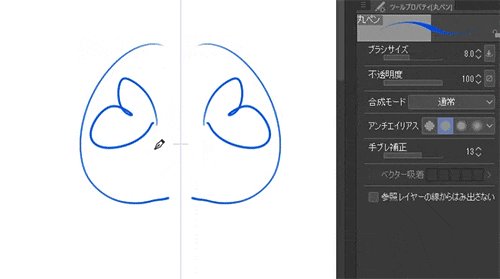
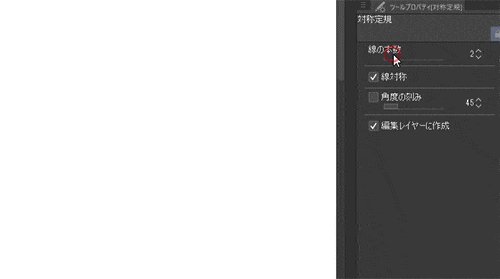
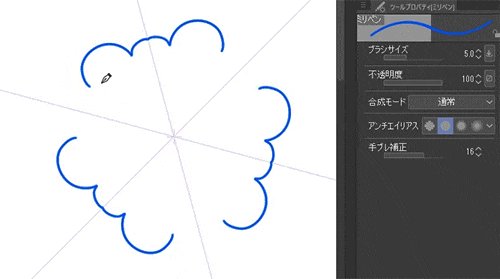
鏡のように描く「線対称」オン




ツールプロパティで「線対称」オンにすると、線を挟んだ対称方向に描かれます。
図柄に便利な対称定規ですが、線対称を使えばキャラの正面姿も時短できます。
滅多に真正面で描く事は無いですが…
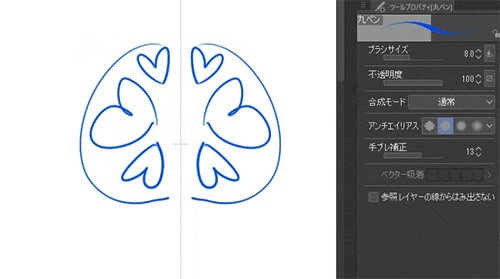
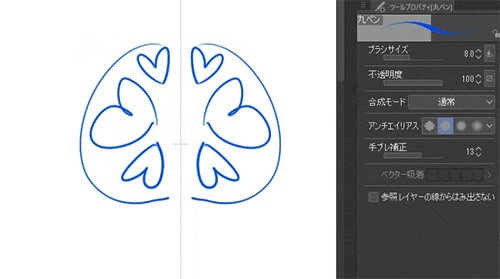
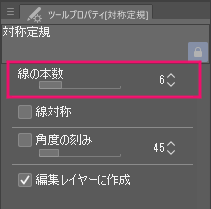
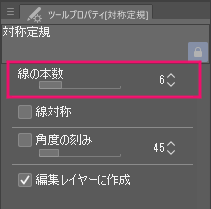
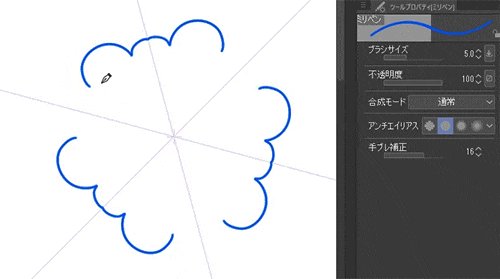
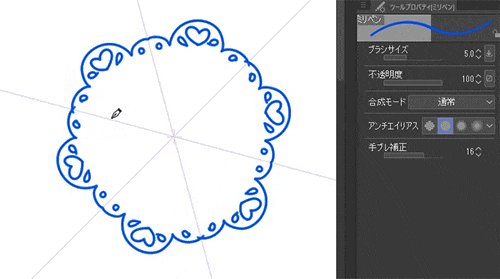
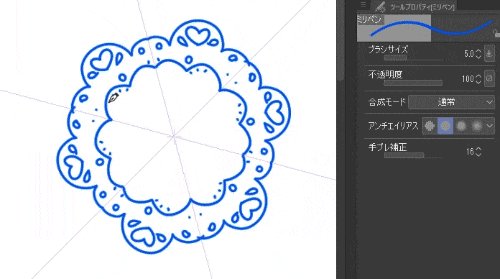
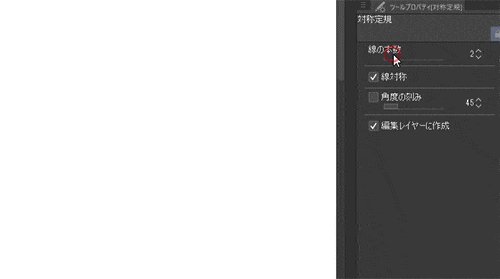
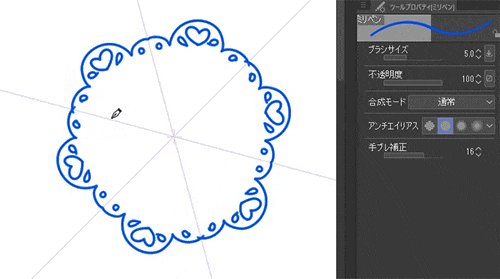
「線の本数」増やすとレース状もカンタンに




ツールプロパティで「線の本数」を増やすと、線で割った分だけ描かれます。
ちょっとしたレースなどに重宝する便利機能!
ex:ベクターで描いた線を定規化できる
ベクターレイヤーに描いた線画を定規化できます。




ベクターレイヤーに線画を描きます。




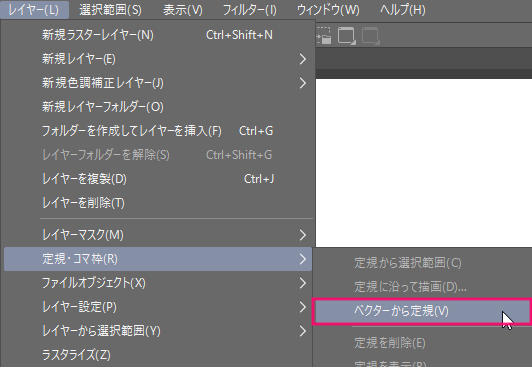
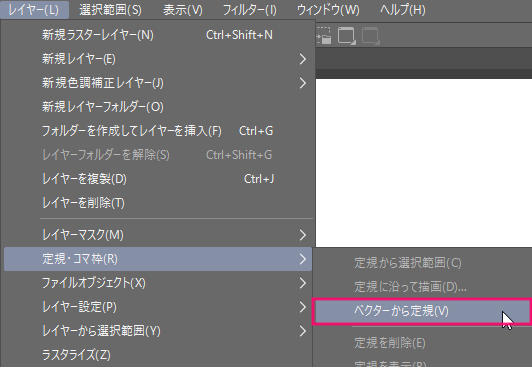
メニュー「レイヤー」→「定規・コマ枠」→「ベクターから定規」で線画が定規になります。


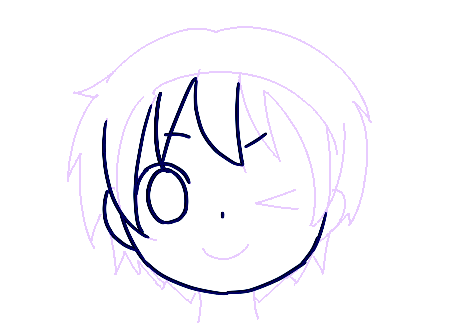
定規化できたので、元々の線画を消して改めて本番用のペンで必要な線だけ引くといった作業が可能になります。
慣れが必要ですが、線画用ラフに使えるとしたらこの機能かな~?と思いました。
短時間でクオリティを上げられる便利な機能
「定規」だけでめちゃくちゃ沢山の機能がありました。
調べてみないとわからない事ってたくさんありますね。
CLIP STUDIO PAINTは特に機能が多いので、私も今回のまとめで初めて知った機能もありました!
漫画からアニメーションまで使えるソフトなので、使う人によって愛用する定規は違ってくると思います。
全部使うのは難しいので「好きなものだけ選んで使う」で充分活用できます。
CLIP STUDIO PAINT 体験版は公式サイトへ
\イラストを描くならPRO/
\アニメーションも作れるのはEX/