当ページはこちらに移動しました。
さらえみVTuberイラスト制作


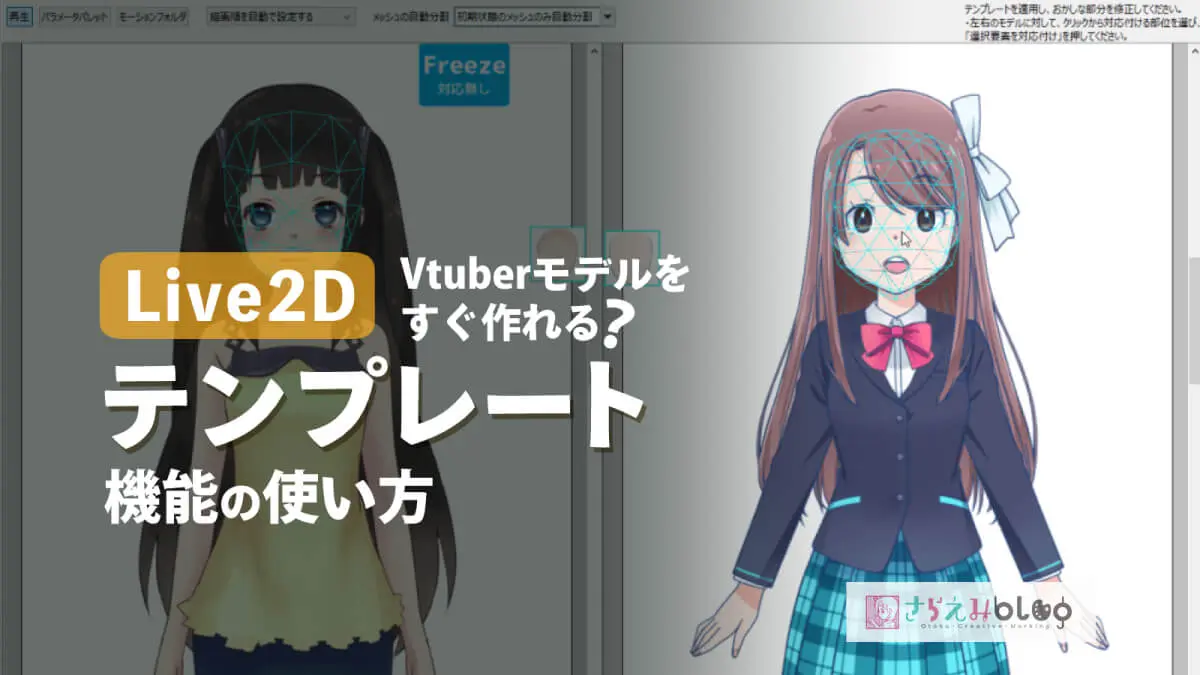
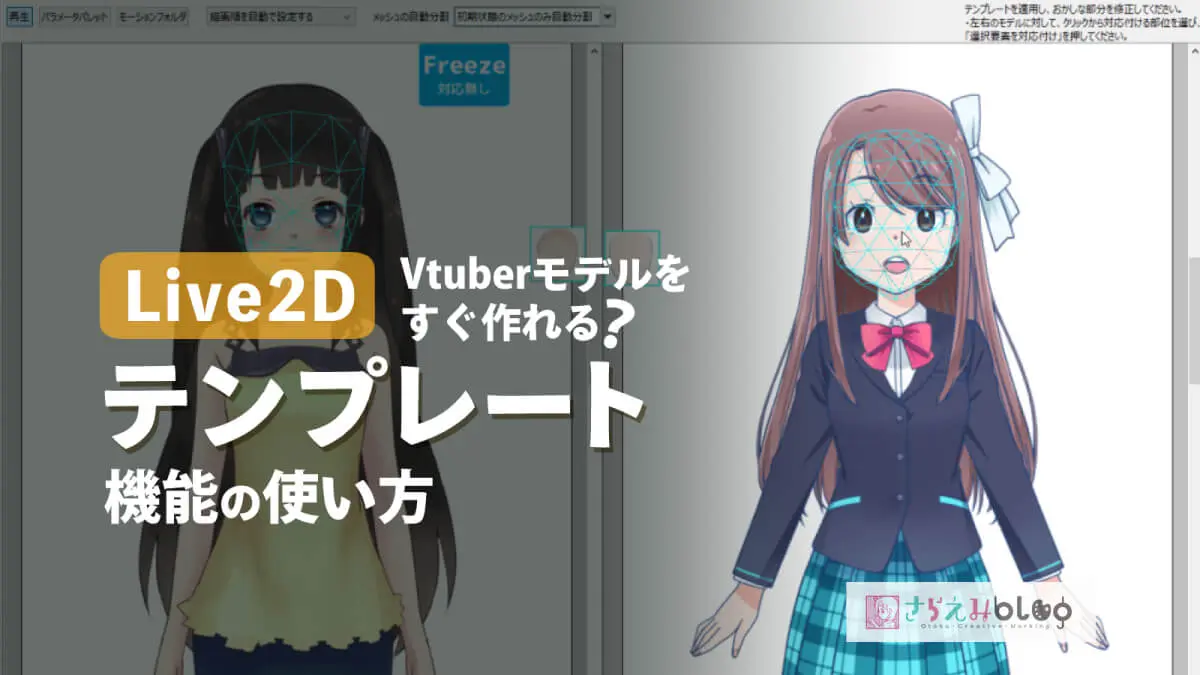
Vtuberモデルをすぐ作れる?時短にもなるLive2D「テンプレート」機能 | さらえみVTuberイラスト制作
制作のためにLive2Dを学んでいるイラストレーター、さらえみ(@saraemiii)です。 Live2Dモデルの作り方をひとつずつまとめています。 今回はイラストさえあれば一瞬でモデル...
当ページはこちらに移動しました。