擬人化考えるのが楽しいイラストレーター、さらえみ(@saraemiii)です。
動物や植物、物をキャラクター化していく「擬人化」
ゼロからキャラクターを作るより取っ掛かりやすいですし、イメージしていくのも楽しいです。
キャラクター作りに詰まったら擬人化に取り組んでみるのもオススメです。
擬人化を考える際にオススメの作り方を紹介します。
私が擬人化キャラクターを作る時に、考えているポイントをまとめてみました
擬人化するモデルになる物を選ぶ
モデルになる物はなんでも良いです。まずはモデルにする物・テーマを選ばないと作れません。
シリーズになる物を選ぶと派生させやすい
例えば、植物、星座、お菓子、パン…などなど、シリーズになりそうなテーマ
を選ぶと、牡羊座さんを作ったら牡牛座さんというように同じシリーズでキャラクターを増やしやすいです。
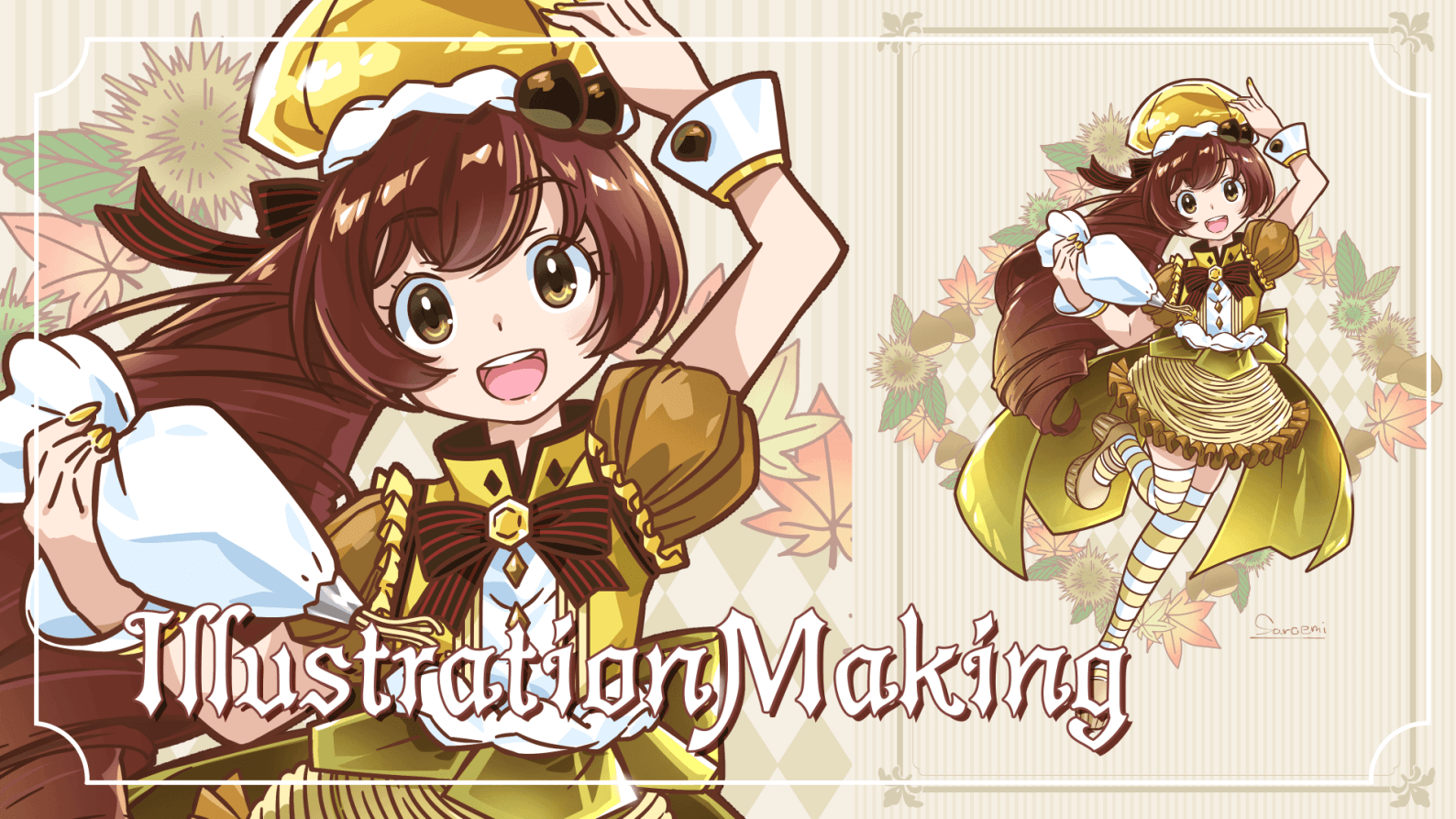
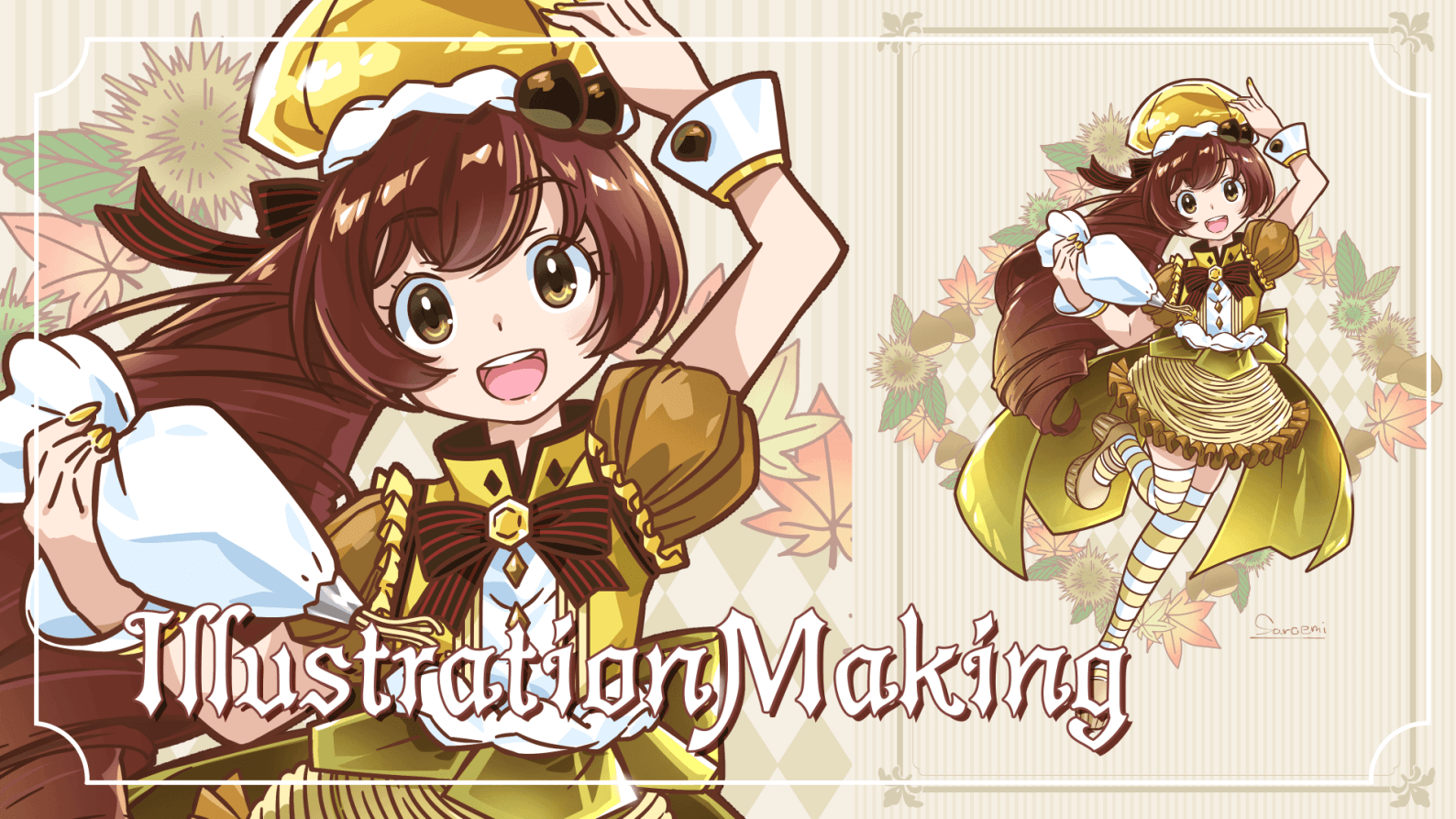
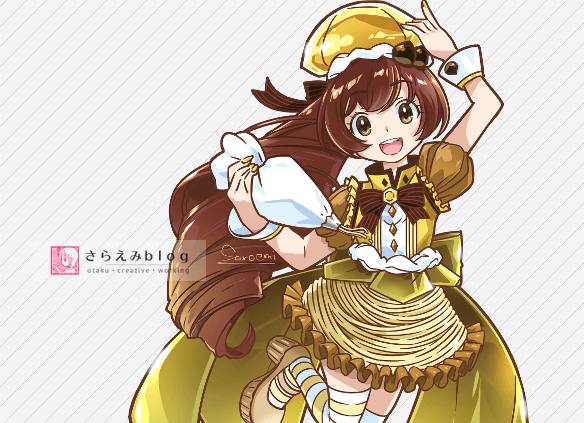
私はケーキをテーマにシリーズ増やしてみています★




キャラクターデザインのヒントになる部分を連想していく
モデルにする物を選んだら、それに関連するワードを連想をしていきます。これがデザインのヒントになります。
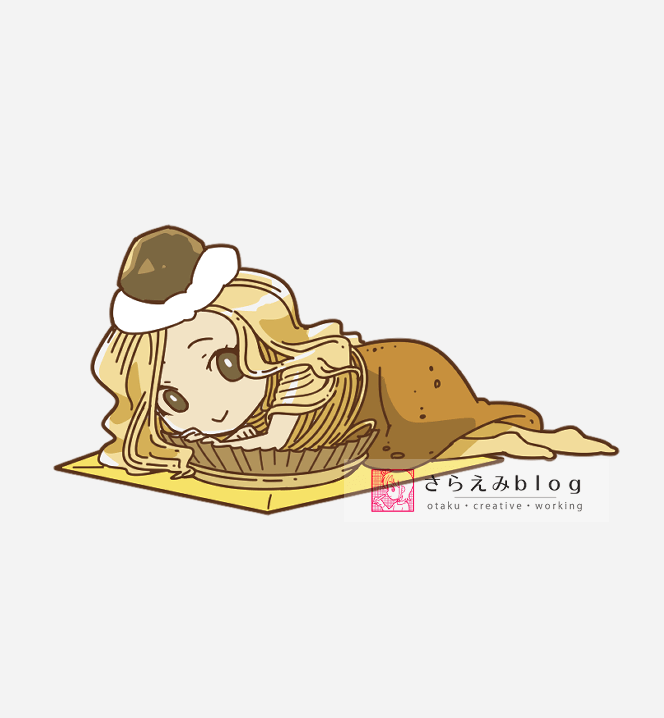
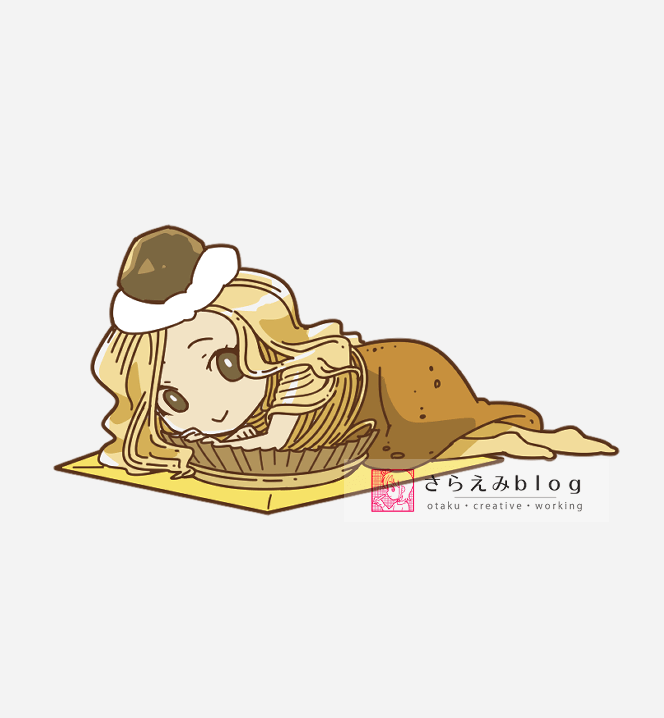
例として↑上記で紹介したモンブランの擬人化キャラで連想したものを挙げてみます。


- 山形のクリーム
- 螺旋状や紐状のクリーム
- 栗
- てっぺんに栗
- タルト生地
- 中身がクリームなどで層になってる
- 包み紙
- 丸っこい
- 手のひらサイズ
- 黄色・白・茶色
細かく出すともっと連想できるものはあると思います。
擬人化する物の特徴となるモチーフをキャラクターのポイントにする
連想したもの全てを取り込むとごちゃごちゃしてしまい見にくいデザインになってしまうので、デザインに活かしていくモチーフを選びます。
イラストもデザインも人に何かを伝えるものだと思うので、情報を整理して見やすく分かりやすくしていくのは重要です。
「一番特徴的なモチーフ」と「ベースになるモチーフ」を選んでおくとデザインしやすい
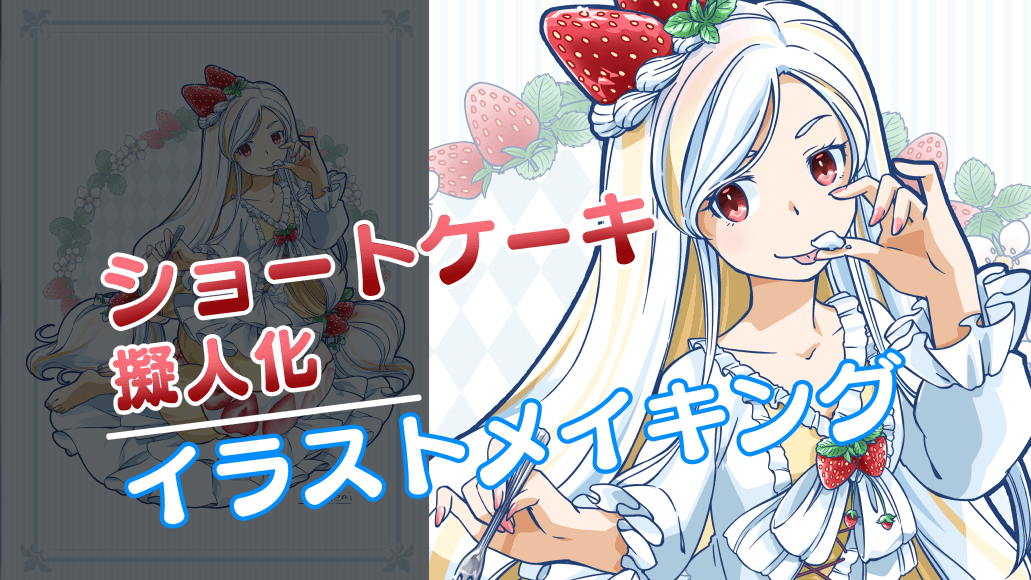
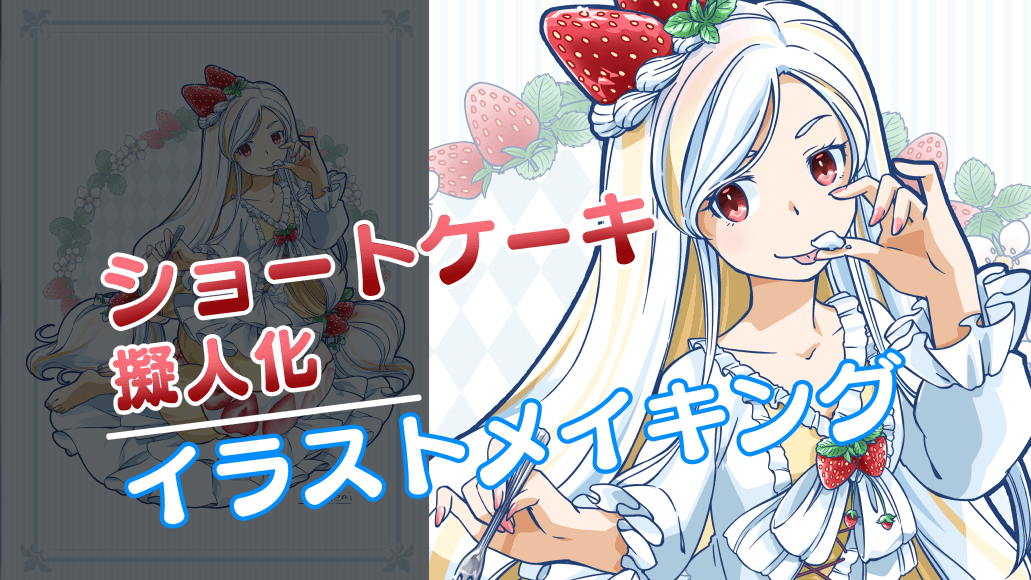
モンブランだと栗、ショートケーキだと苺、というように擬人化したい物の1番特徴的な記号となる部分があるはずです。
1番特徴的なモチーフは、擬人化した時すぐにそれだ!と分かる物になるので押さえておきます。
それとは別にベースとなるモチーフを選んでいきます。髪型や衣装のデザインやデザインに困った部分にも活かせます。
モンブランの時は紐状のクリーム、ショートケーキの時はホイップクリームをベースにデザインに多用しています。
迷ったら…自分が一番魅力に思う部分やテーマに沿ったモチーフを選ぶ
連想できるものが多くて迷う時は、その物に対して1番魅力的に思える部分や、仕事だったら企画テーマに沿ったモチーフを選ぶようにしています。
そのほうが描く側も「より魅力的に描いていこう」とモチベーションになりますし、見る側にも伝わりやすくなります。
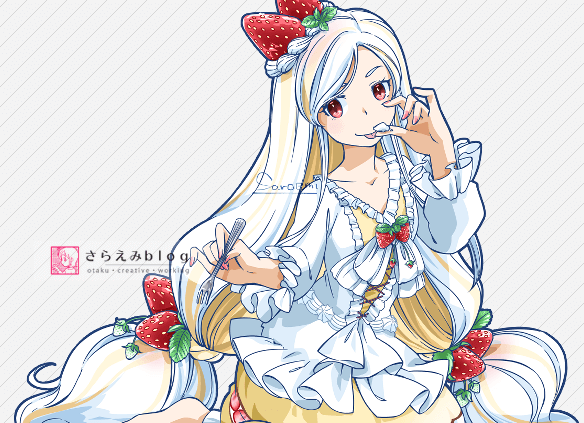
ショートケーキ擬人化の時は、サンプル制作だったのもありますが、個人的に「クリームやスポンジのふわふわ感が良き!」と思ってデザインしていきました。
物から人間への割合を考える
擬人化はどこまで人間化させるかで随分印象が変わっていきます。
試しに人間要素の配分毎にざっくりデザインしてみました。


人間味が10%くらいだと、物そのものだけど喋りそうなキャラクター。
例としてモンブラン半分の断面に顔を付けてみました。
誰でもパッと見て何の擬人化かわかります。


人間味30%だとこれくらいでしょうか?
手足が生えて自由に行動できそうな感じだけど、着ぐるみのようで人間には見えませんね。
これはこれでかわいいですが(笑)ゆるキャラとかによくありそうな雰囲気ですね。


モンブラン要素を充分に残したまま人間にしてみました。
それぞれの要素半々だとこんな感じでしょうか。
女性型にデザインしたためか、妖精のような雰囲気も出ています。
アンパンマンもこのあたりかもしれませんね?


モンブラン擬人化の際に考えたデザインがここに近そうです。
帽子やスカートなど、物体の要素が残っていて通常の人間の世界だと無さそうな素材も含まれています。


モンブラン要素が説明されないと分からないレベルです。
イケメン擬人化系でありそうな雰囲気です。
説明が無いとわからないので、設定やストーリーをたくさん見せていくコンテンツ向きだと思います。
配合によってデザイン考えるのも楽しいですね!
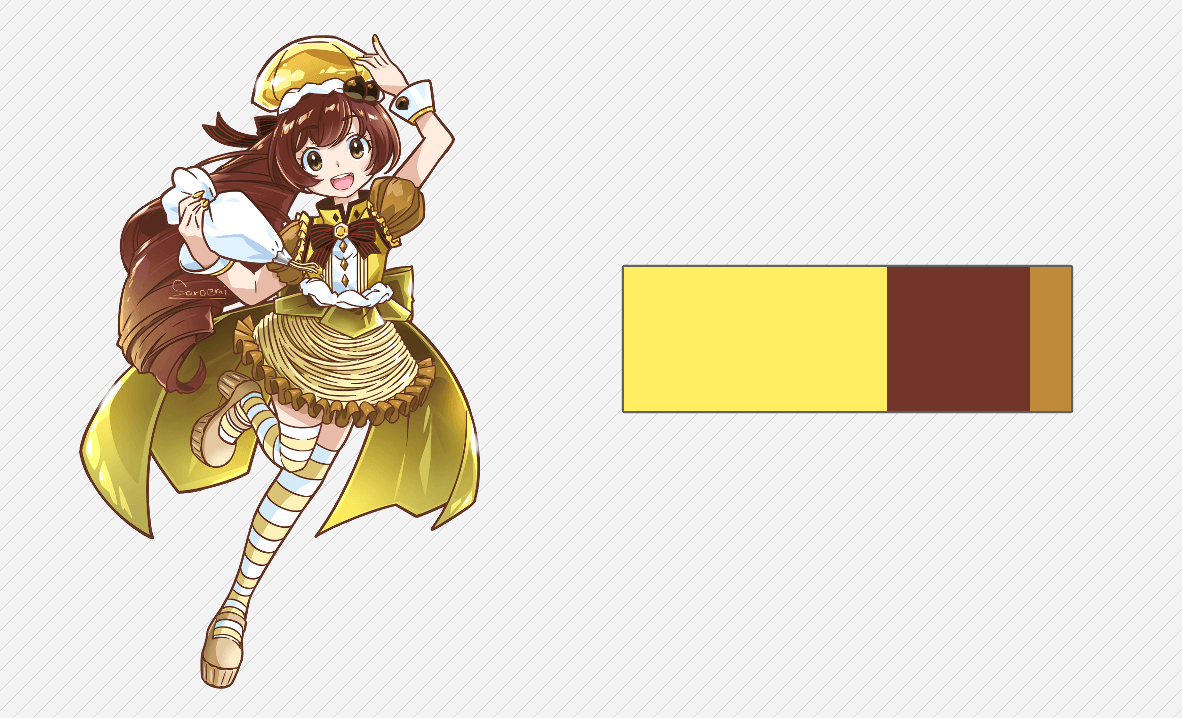
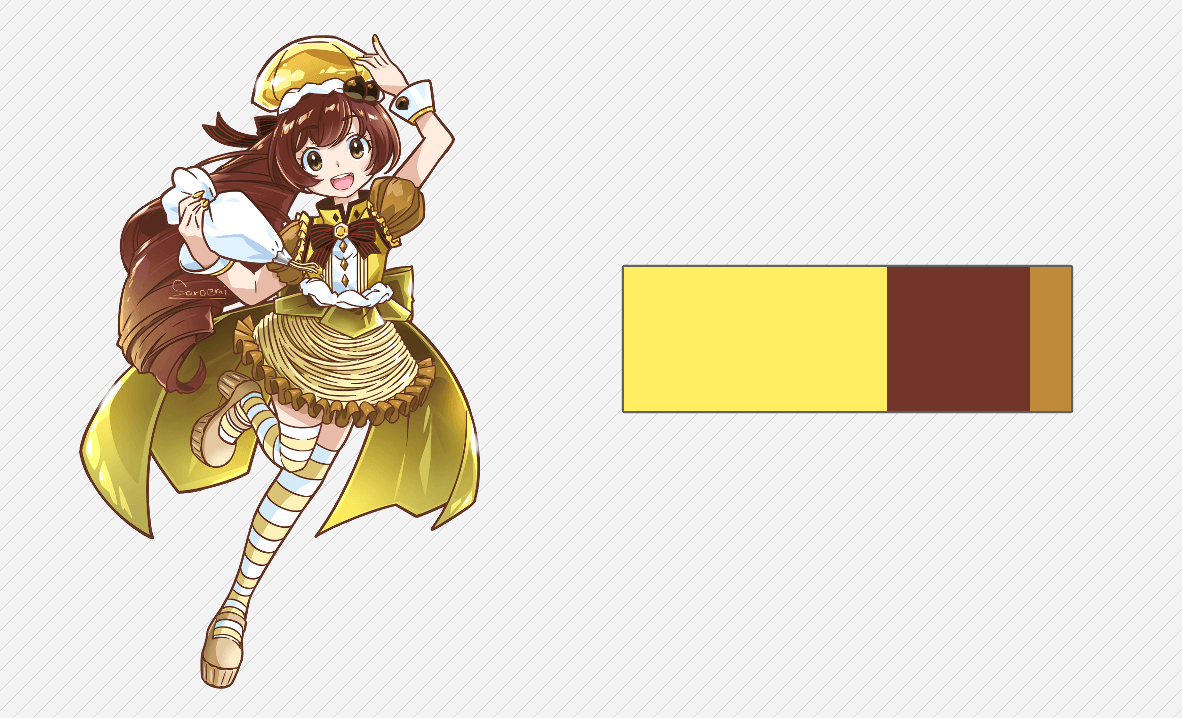
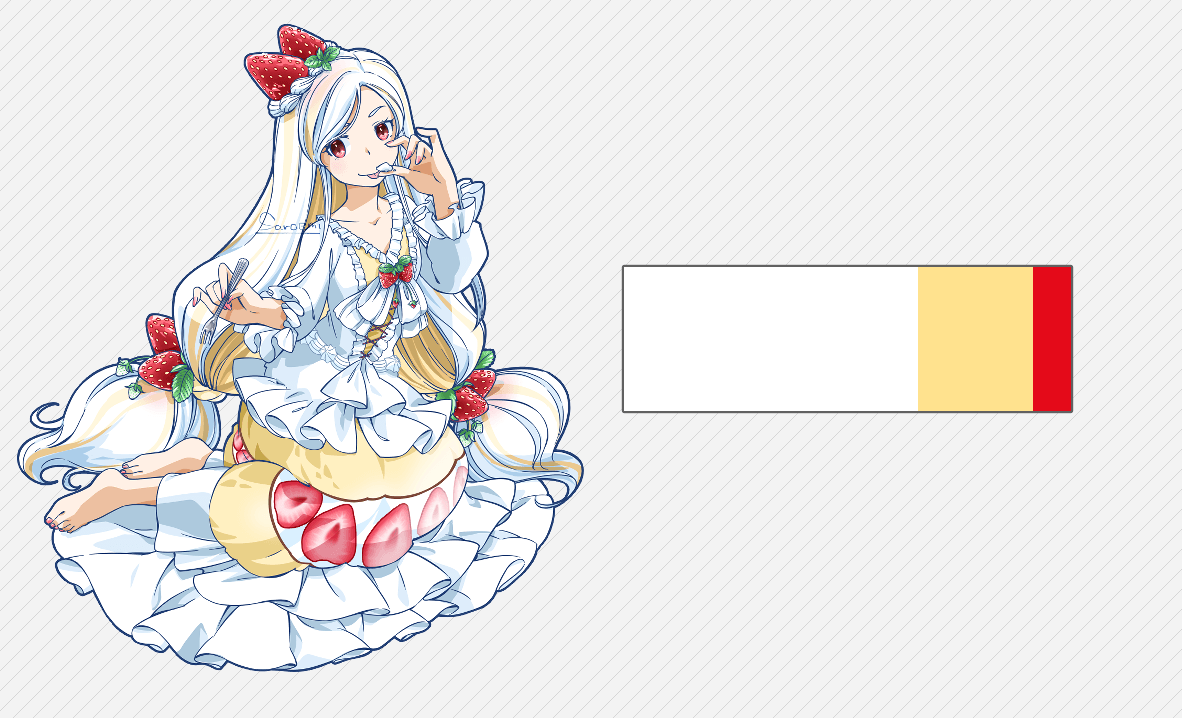
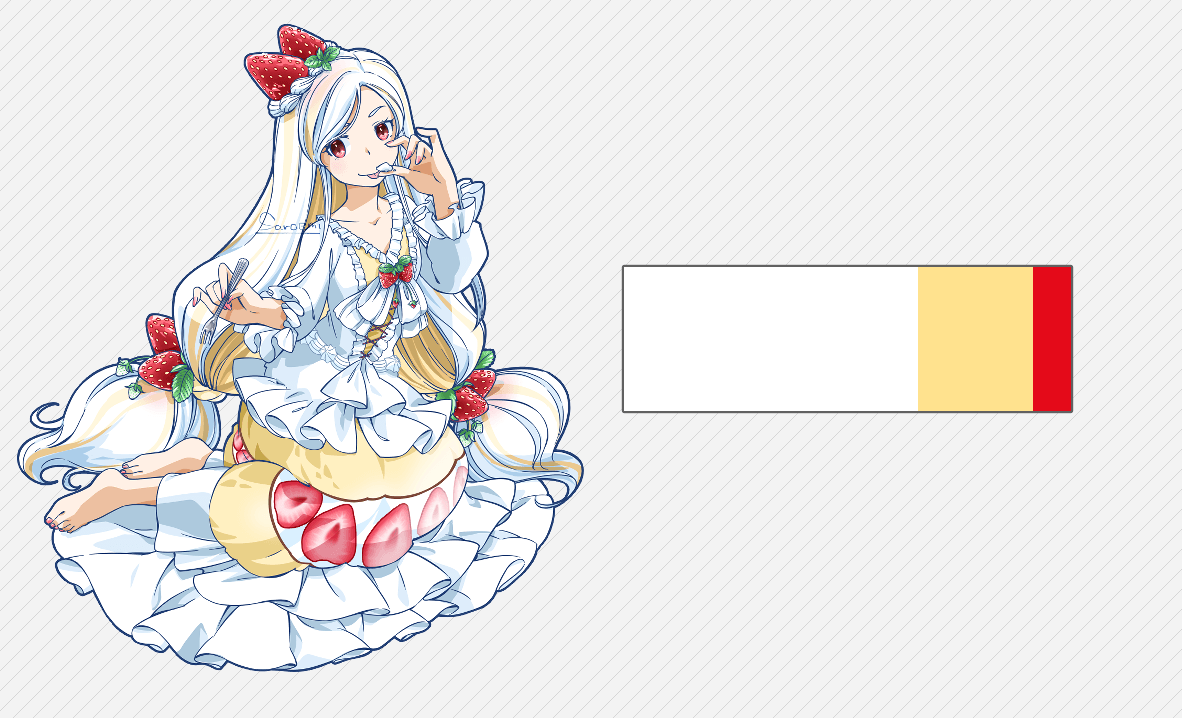
配色を擬人化したい物と合わせる
色の情報は1番目に入るものなので、擬人化したい物の色と合わせると、非常にわかりやすい伝わりやすいデザインになります。
デザインで目安になる配色のルール
これが絶対!というものではありませんが、一番まとめやすい配色方法はこれだと思います。
基本3~4色でまとめる
たくさんの色を使うより、基本3~4色で配色すると見やすく覚えやすいカラーになります。
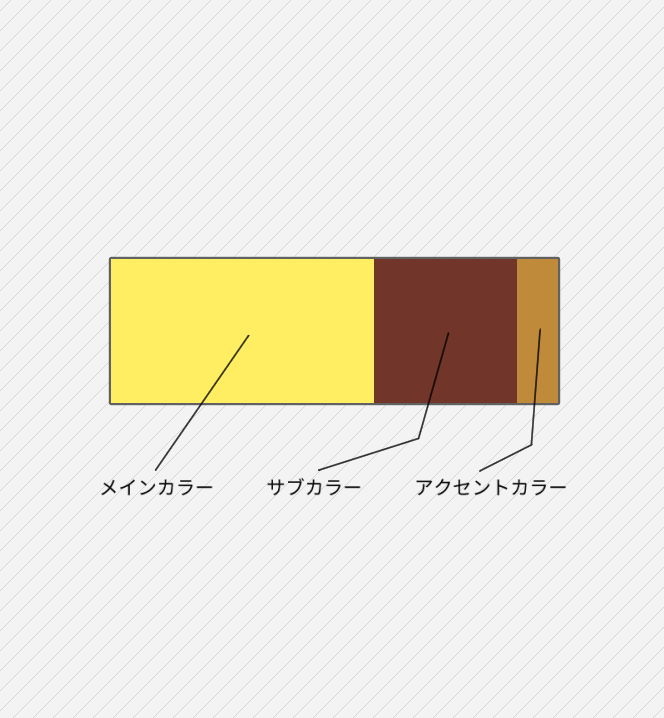
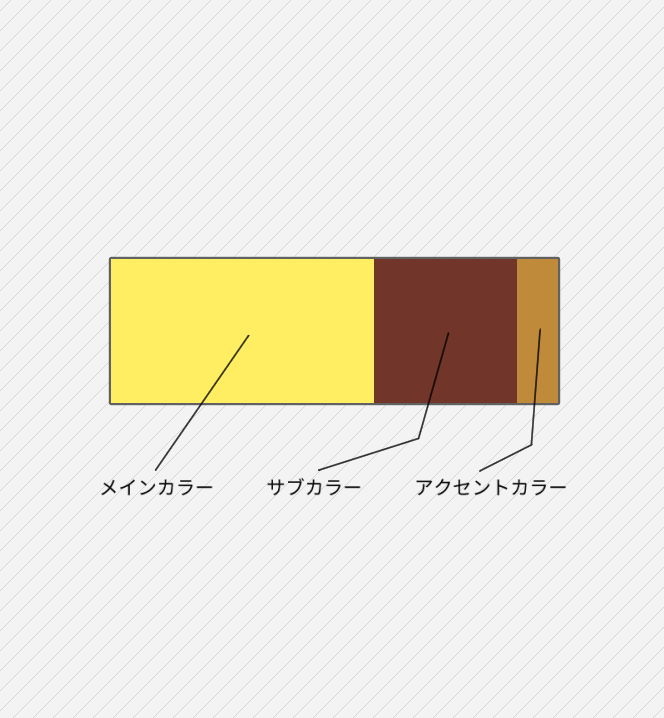
ベースカラー・メインカラー・アクセントカラーの配分


基本的な配分は、ベースカラーは70%、メインカラーは25%、アクセントカラーは5%と言われています。
ベースカラーは2色になることもあります。3色だけで表現出来ない場合は類似色を使って大まかな配分を守る場合もあります。


栗色をベースに明るい雰囲気&美味しそうな感じ出したいと思い、このようなカラーにしました。


分かりやすくクリーム+スポンジ色でもったりフワフワ感を出し、苺と緑はお互いが目立つ関係の色(補色)でアクセントになっています。
このようにデザインやイラストには人に伝えやすくするために目安になる基準があります。
個人的には、魅力的に表現できれば必ずこの通りでなくても良いと思っています。
これ以外にも色やデザインの基準はいくつもあるので、もしプロを目指すのでしたら覚えておいたほうが良いです。
シルエットを意識してデザインを考える
これだけの要素を集めてキャラクターをデザインしていきます。
人は細かいデザインよりも、まず色や大まかな形が目に入ります。
そこでキャラクターもシルエットを意識したデザインにすると、印象が強くなり、覚えてもらいやすく遠目でも認識しやすいデザインが出来ます。
ファッションを考える
擬人化に限らずキャラクター作りにファッションは色々悩みますよね。
擬人化の場合は、モデルとなった物に連想される衣装にすると作りやすいですし、見る側も納得感が出て受け入れやすくなります。
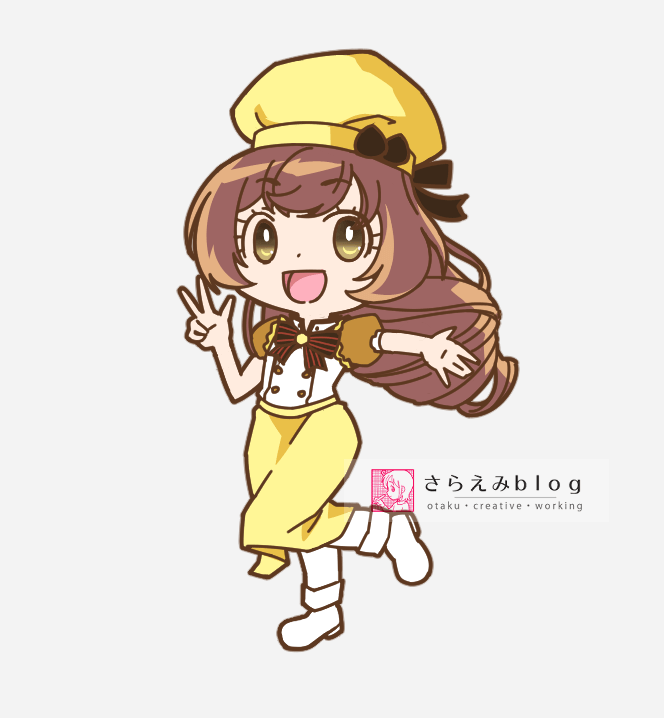
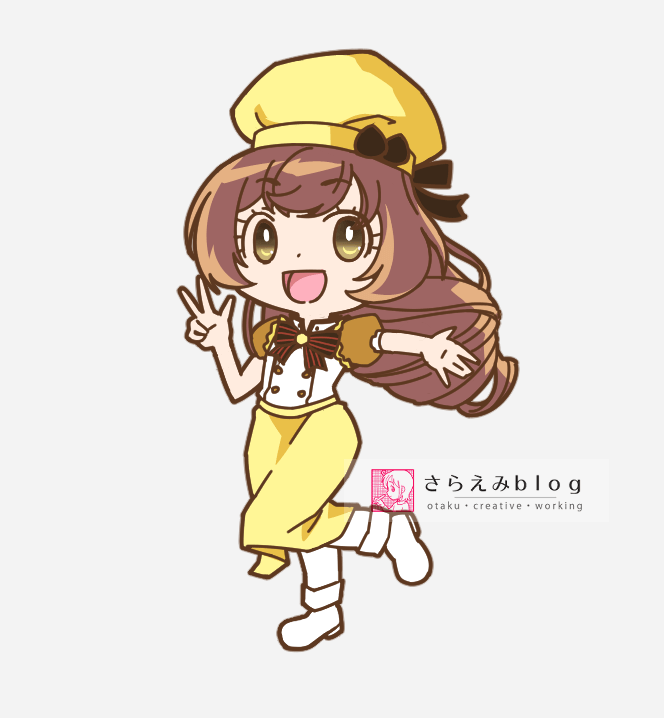
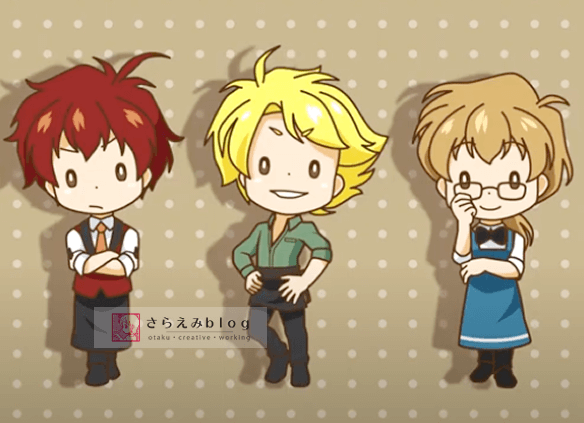
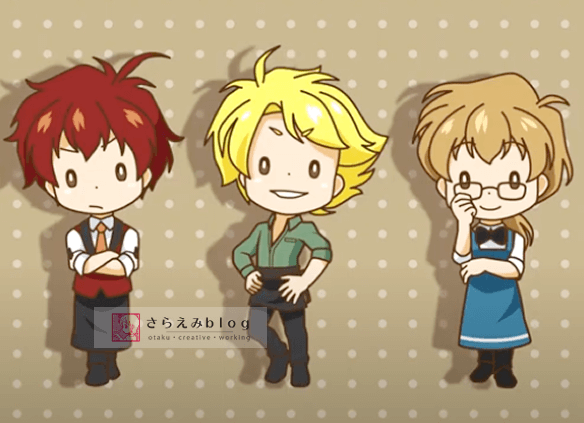
ちなみに私が考えた作例はこんな感じ。
紅茶擬人化の時はバリスタやカフェ店員のイメージ




モンブランはパティシエのイメージ




ショートケーキは部屋着のイメージ




職業・属性・性格など設定から発想していくのがオススメ
学生やお店の制服、年齢や性格から考えていくとファッションを考えるヒントになります。
活発な性格ならスポーティー、大人びた年齢なら上品な服装、学生なので制服にしたけどそのままだと普通なので連想したモチーフをプラスするなどなど。
メインビジュアルとなる絵のポーズを考える
デザインして終わりではなく、デザインしたキャラクターを発表する際にはポーズを付けたビジュアルになります。
さすがに大きな企画でない限りは設定画で発表する事は無いですよね…
擬人化と言ってもパターンは多種多様
擬人化は、看板娘にするかマスコットにするか、どんな性格にするか、作者によっても本当に様々なデザインになっていきます。
一気に全部全部考えてデザインしていくのはまとまりつかなくて大変なので、描く前にどんなキャラクターにしていくか考えてから見た目の設計していくのをオススメします。