GIFアニメ書き出しにPhotoshop使い倒すイラストレーター、さらえみ(@saraemiii)です。
かなり古くから写真加工レタッチソフトとして名高いAdobe Photoshopですが、実はアニメーションや映像加工もできます。
今回はPhotoshopからGIFアニメーションの書き出し方を紹介します。
Photoshopを使ってアニメを作りたい人はこちら

「WEB用に書き出す」でGIFアニメーションにする

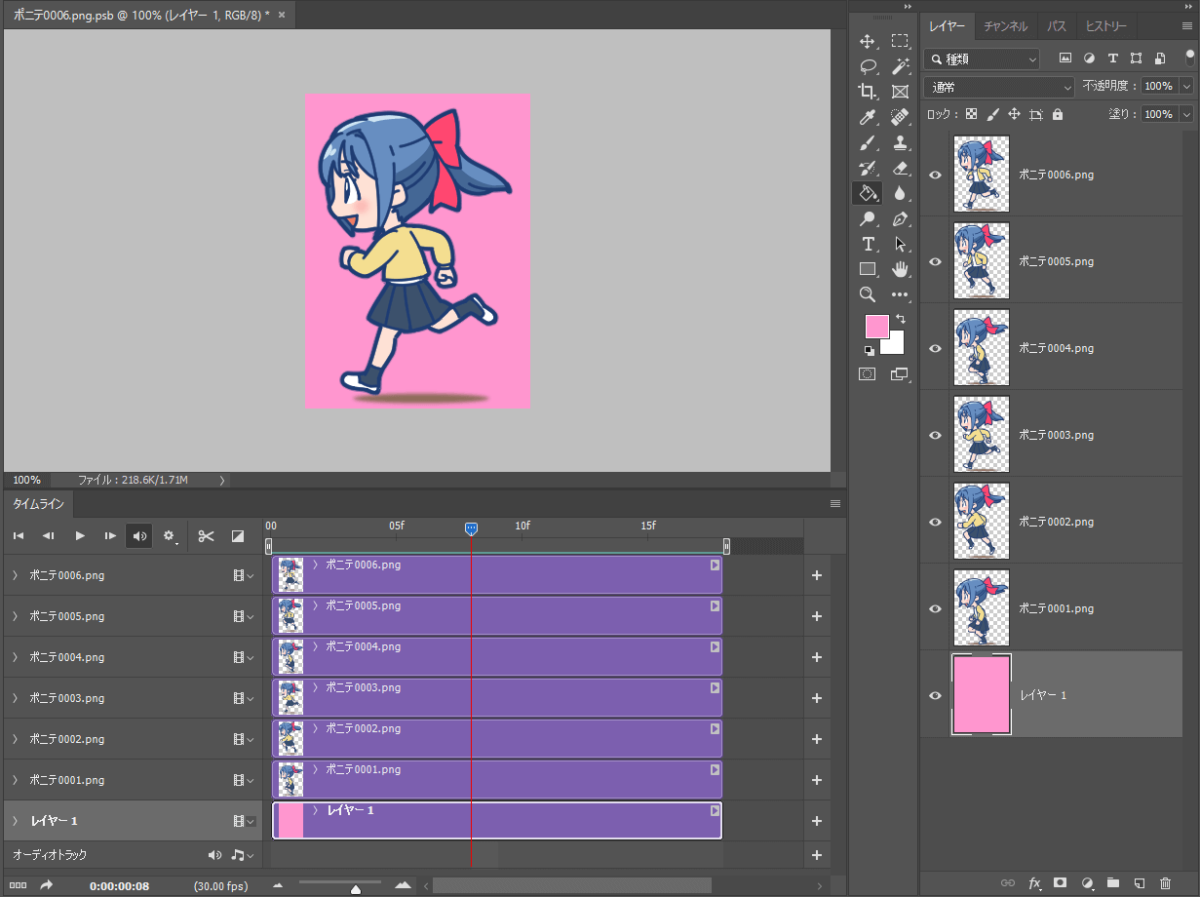
Photoshop上でアニメーションにした上図のアニメをGIFアニメーション化します。
Photoshopでは、mov、mp4、aviといった動画データも開くことができます。
※データが重すぎると開きにくい場合もあります※
mp4はPhotoshop上では真っ黒に表示されますが、以下の一連の操作でgifになります。

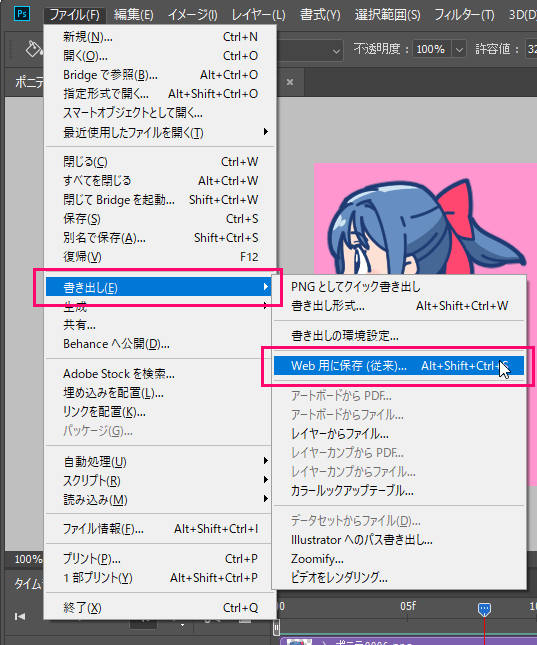
メニュー「ファイル」→「書き出し」→「Web用に保存」をクリック。


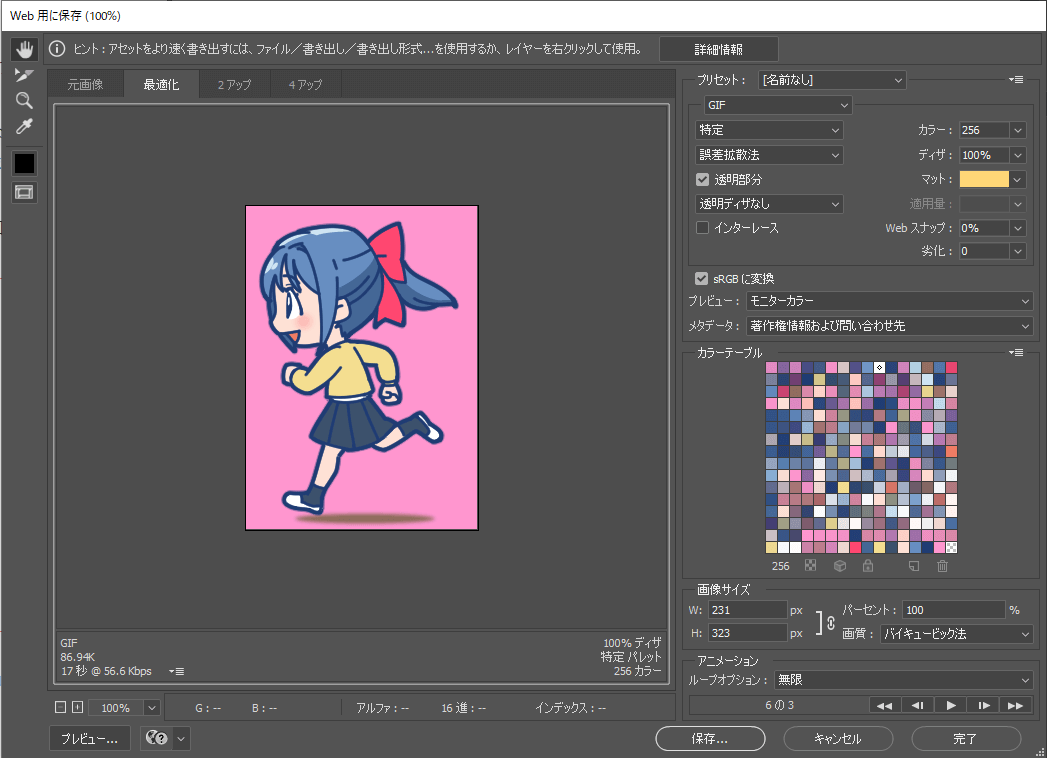
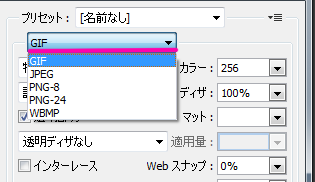
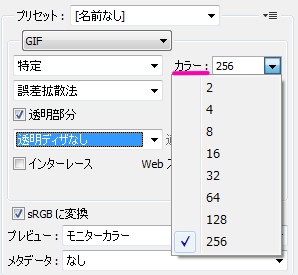
すると上図のような画面が出るので、プリセット下の項目を「GIF」に設定して「保存」を押すとGIFアニメーションが書き出されます。
ループにする設定

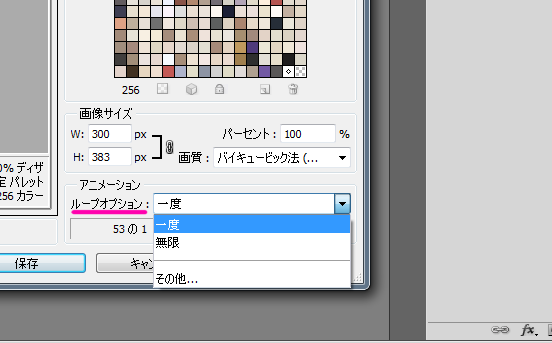
下のほうにある「ループオプション」で「無限」を選ぶとずっとループし続けるGIFアニメーションができます。
データ容量を軽くしたい時の設定例

GIFアニメーションはどうしても容量の重たい画像データになります。
様々な設定があるのですが…簡単に使えるものを紹介します。
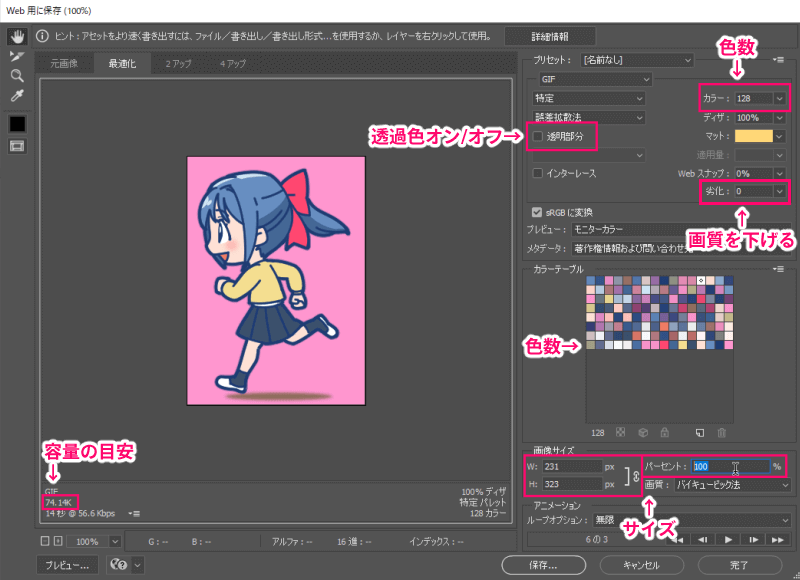
ビューの左下に加工後の容量の目安が見れるので、どれだけ軽くなるか見ながら調整できます。
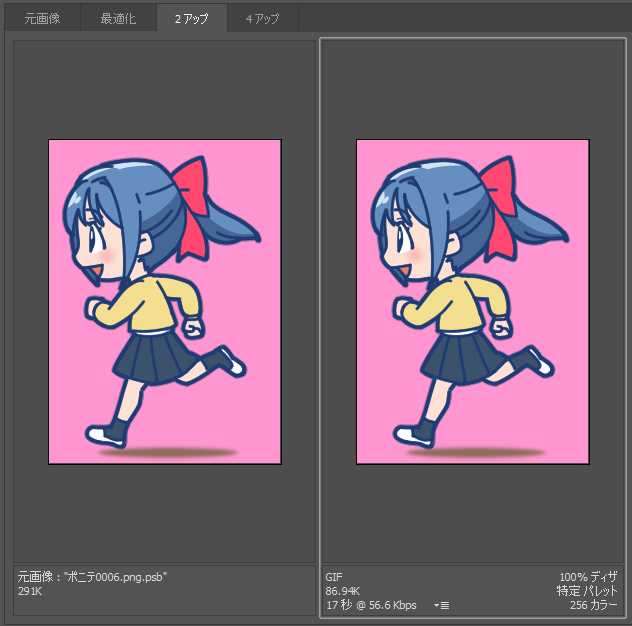
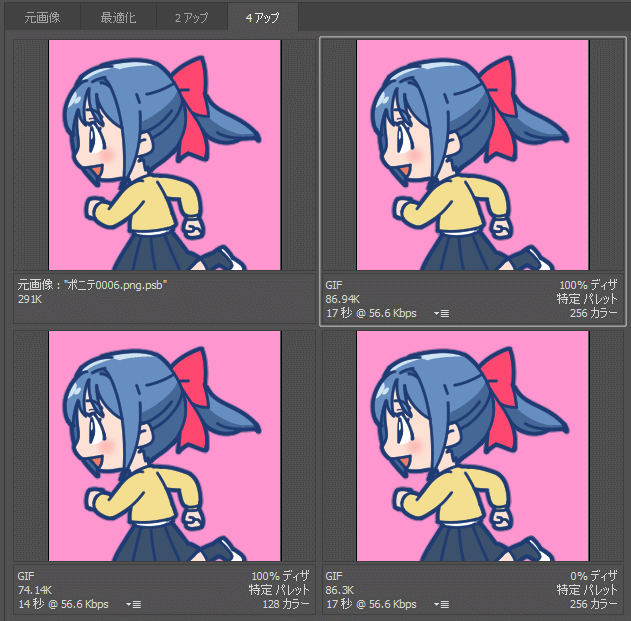
加工前後のプレビューを見ながら調整




上部にあるタブは加工前後を見比べる事ができます。
軽くする処理はどうしても画像が劣化するので、どこまで荒れるのかを見ながら調整していきます。
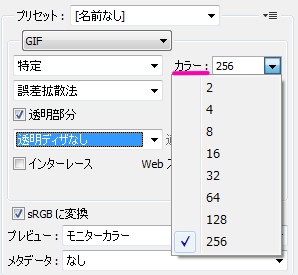
カラー(色数)


GIFは最大256色で、その色数を減らすと容量も軽くなります。
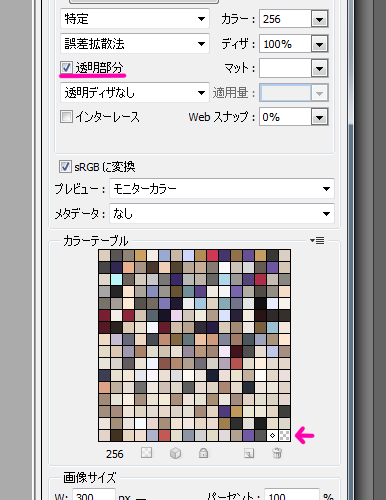
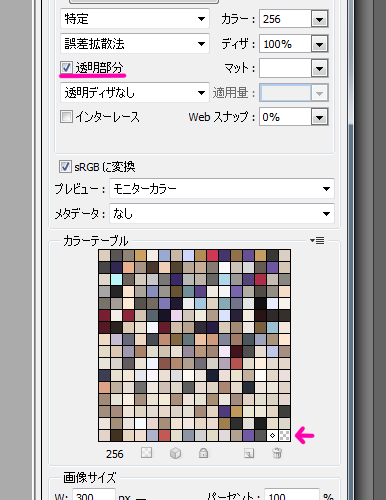
透明部分(透過色オン/オフ)


透過色を使っていない場合はオフにします。
透過に使っていた色数1つを色に使えるのでその分綺麗な画像になります。


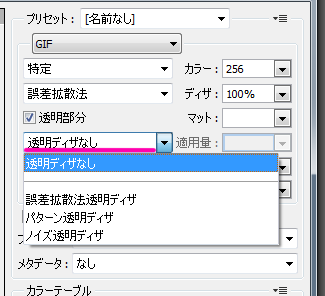
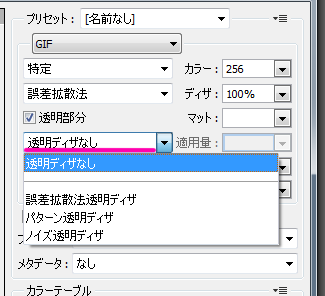
逆に、作ったアニメ絵に半透明色がたくさんあってGIFにも反映させたい場合は「透明ディザ」を設定します。
半透明の色を使える代わりに、パレットが半透明色で埋まるので半透明じゃない部分が劣化する可能性も出てきます。
画像サイズ
さらに容量を軽くするには画像サイズを小さくすると大きく変わります。
GIFアニメーションをもっと軽くしたい時は


まとめ:Photoshop持ってるならこの方法がBEST
GIFアニメーションにする方法はWebサービスや他社ツールでもありますが、Photoshop持ってるクリエイターさんならこの方法が最短で作れます。
連番画像書き出して他所のツール使ってGIF化…よりは綺麗で作業もしやすいです。