CLIP STUDIO PAINTでイラスト描いて仕事をしている、さらえみ(@saraemiii)です。
私のイラスト作品を完成させるまでの流れをまとめてみました。
これで基本的な操作はできるようになります。
CLIP STUDIO PAINTで絵を描いて見たい方の参考になればうれしいです。
私の描き方なので、これが絶対正解!というものではありません。基本操作ができたら、試行錯誤して自分に合った描き方を見つけていきます。
動画でも解説しています
CLIP STUDIO→CLIP STUDIO PAINTを起動


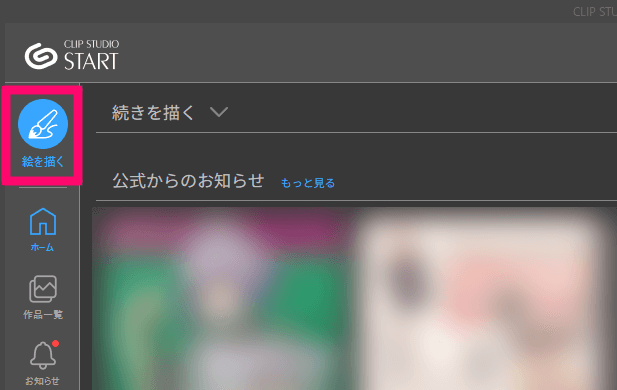
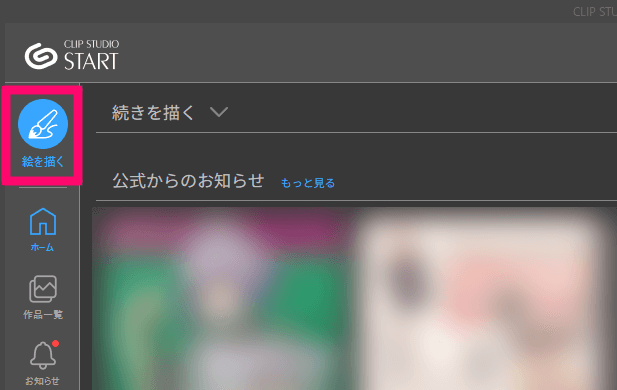
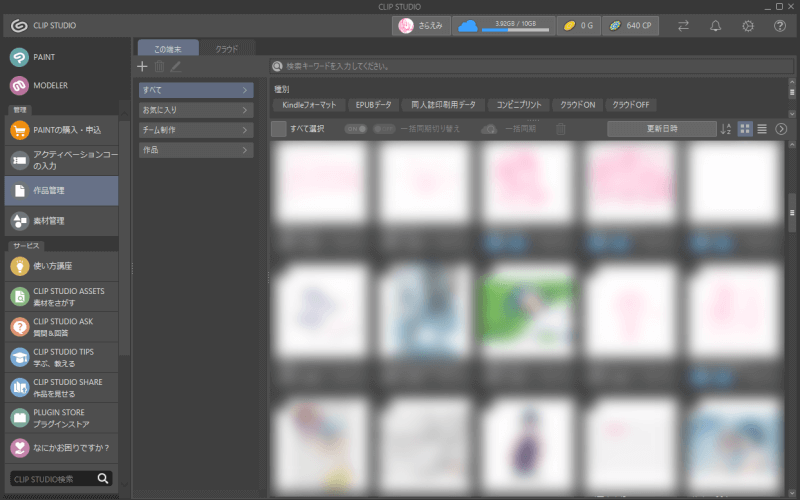
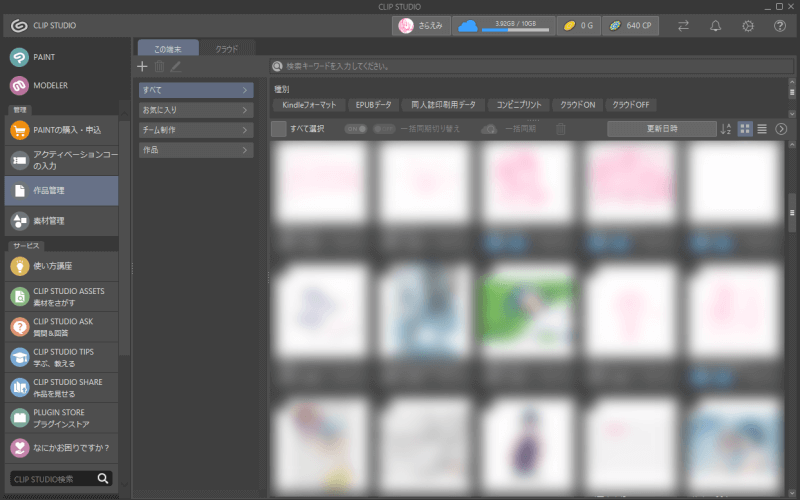
CLIP STUDIO PAINTをインストールすると、「CLIP STUDIO」アイコンが出来て情報だらけのウィンドウが開きます。


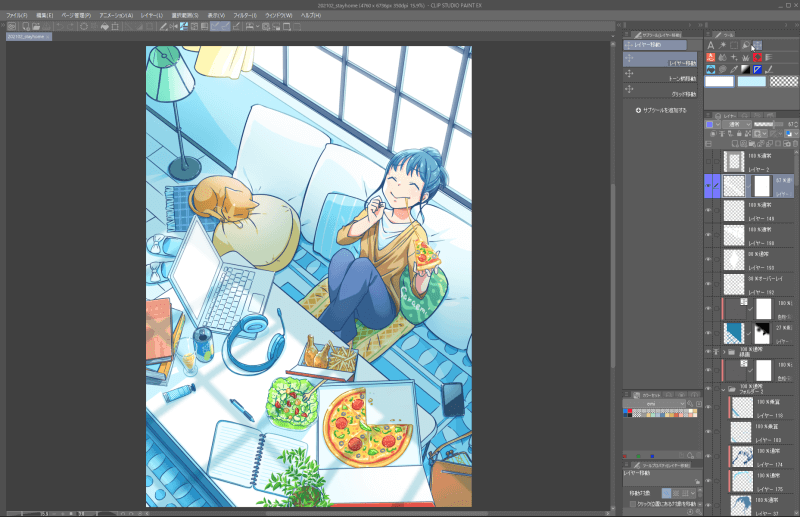
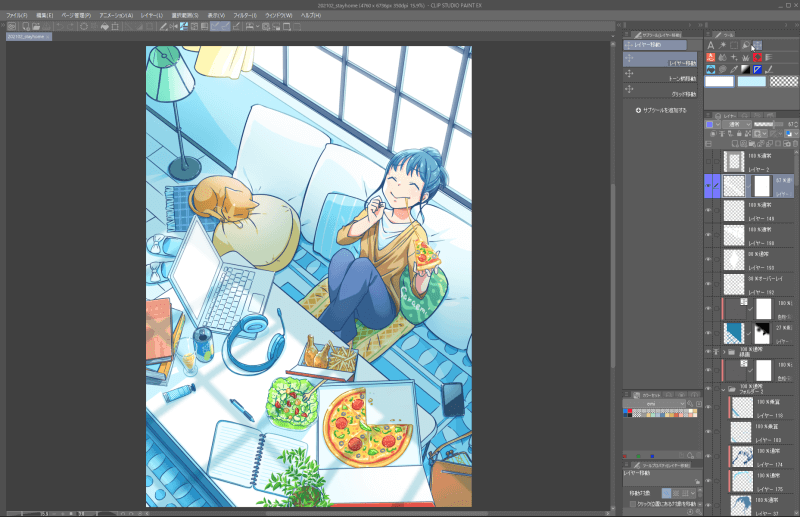
「CLIP STUDIO」左上の「絵を描く」を開くと「CLIP STUDIO PAINT」が起動します。
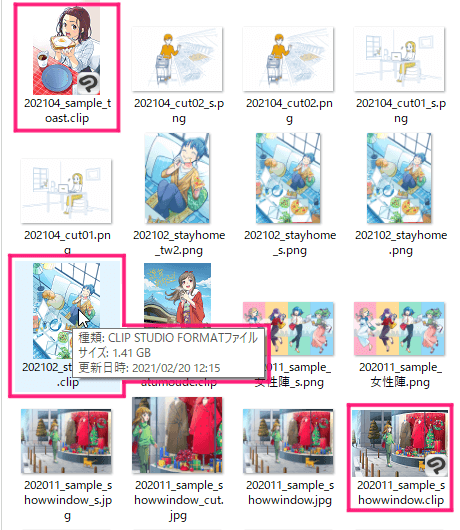
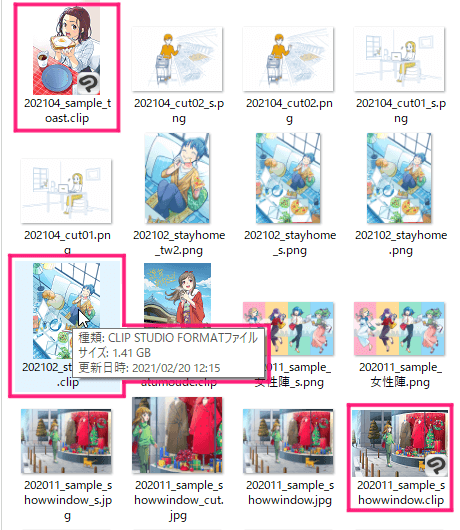
保存した.clipファイルからでも直接CLIP STUDIO PAINTを起動できる




制作時にCLIP STUDIO PAINT専用ファイル「.clip」で保存しておくと、「.clip」ファイルをダブルクリックするだけでCLIP STUDIO通さずに起動ができます。
新規作成する
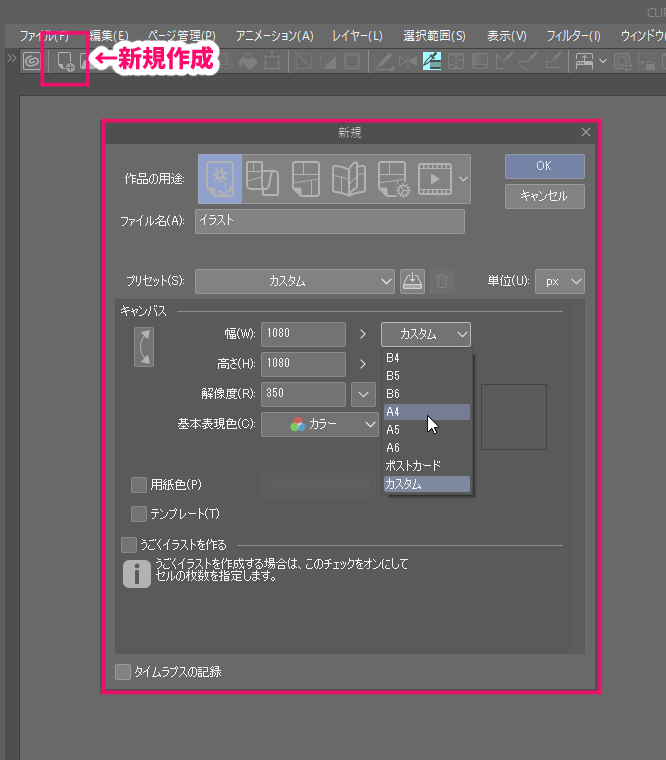
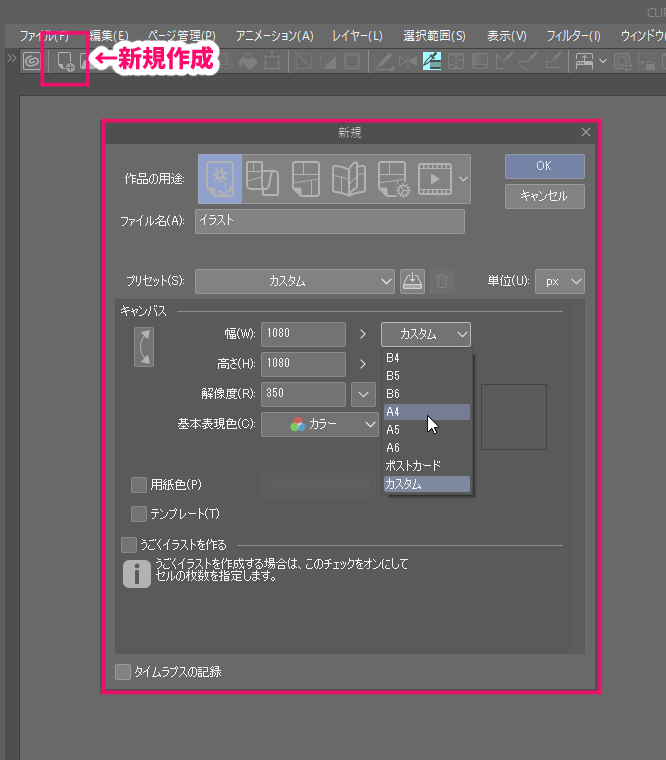
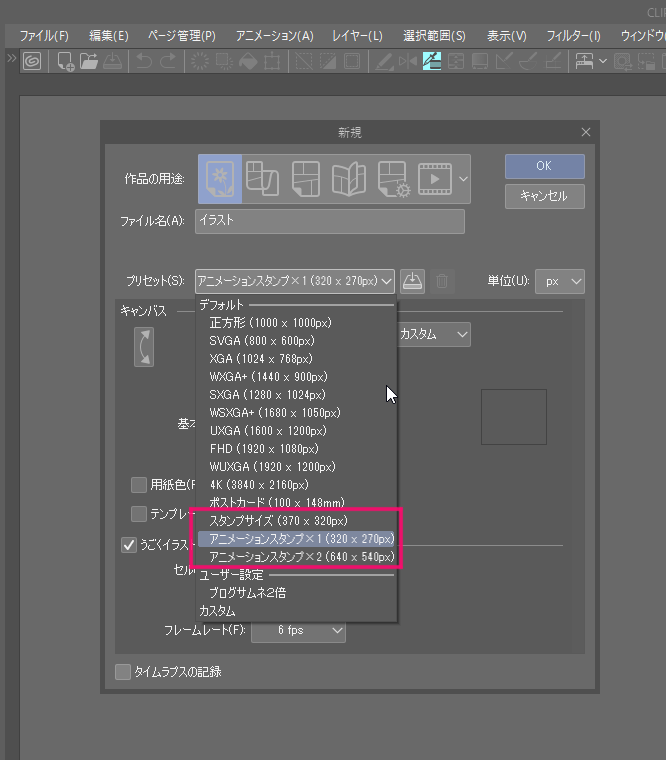
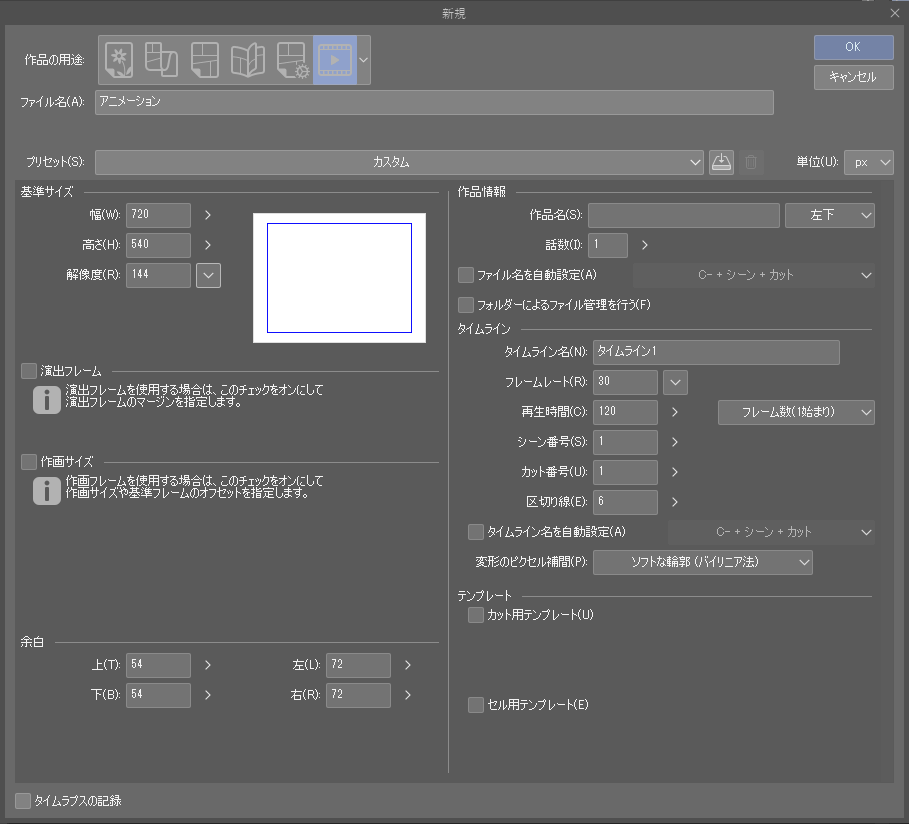
CLIP STUDIO PAINTの左上「ファイル」メニューから「新規」を押すか、「新規」アイコンを押すと↓このようなウィンドウが出現します。


イラストだと以下のような項目を設定できます。
- サイズ
- 解像度
- 基本表現色
- 最初のレイヤーに反映される「用紙色」
- 漫画原稿用紙などが指定できる「テンプレート」
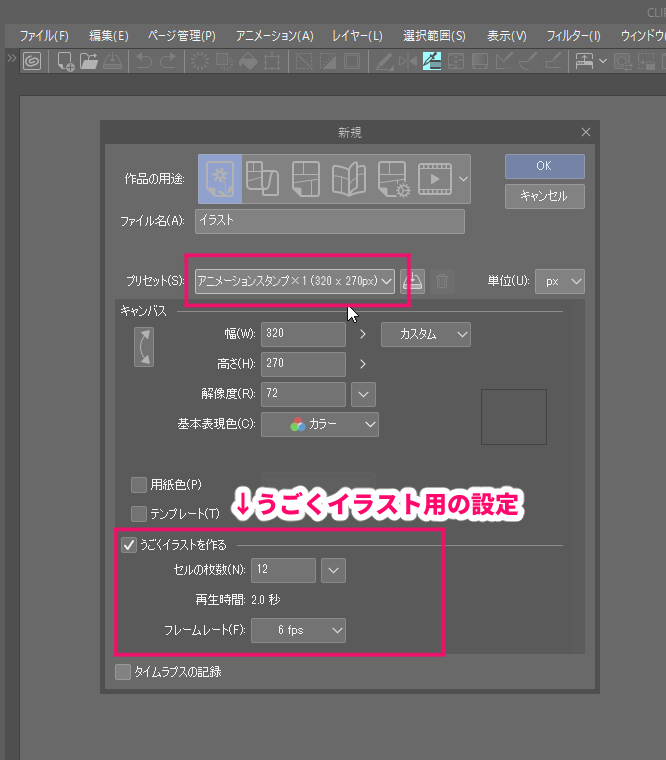
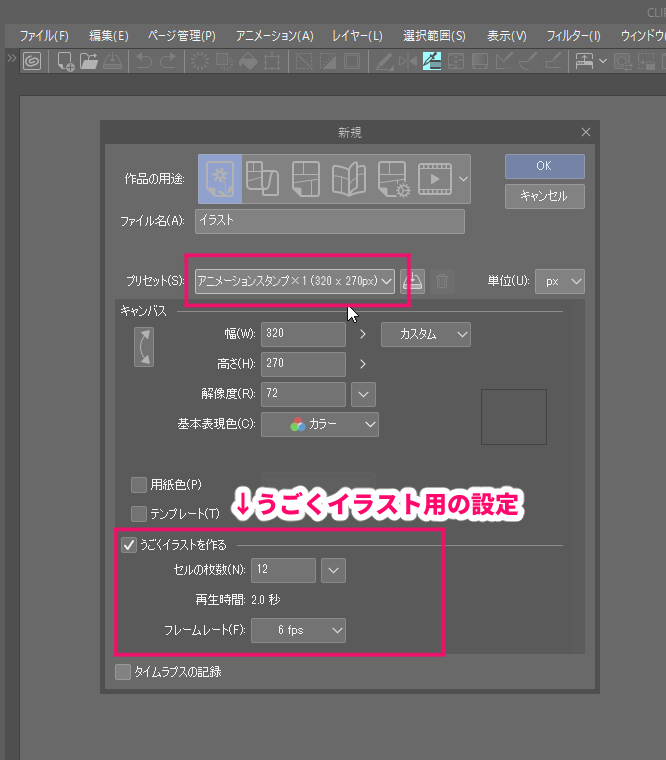
- LINEスタンプなど小さいアニメの設定ができる「うごくイラストを作る」
- 作画中のタイムラプスが記録できる&そのぶんデータが重くなる「タイムラプスの記録」


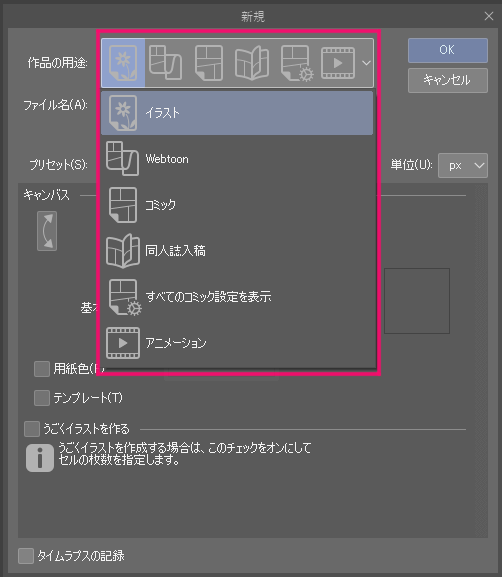
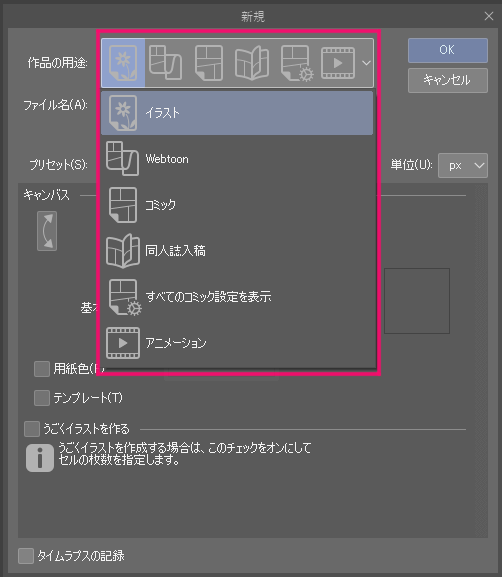
縦長のスマホ用漫画が描ける「Web toon」や本格的にセルアニメが作れる「アニメーション」など様々な制作に対応しています。
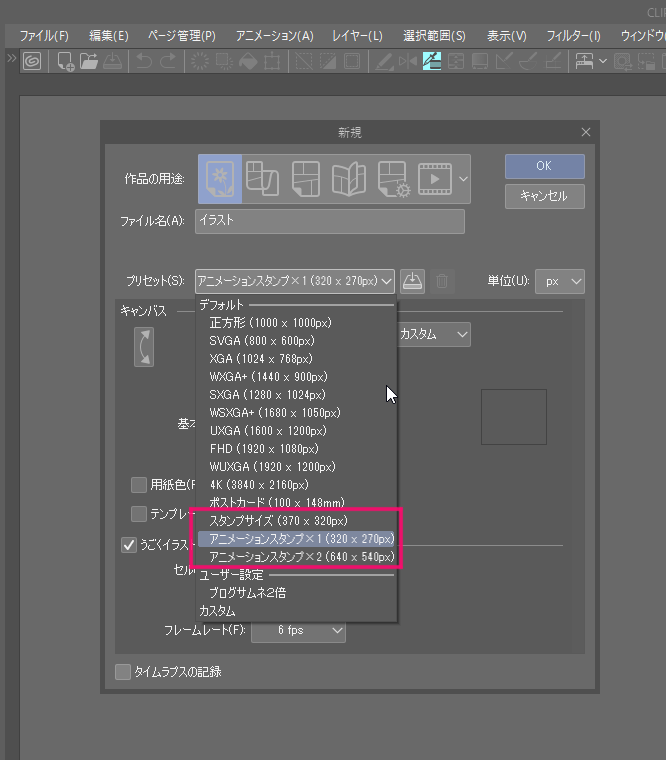
CLIP STUDIO PAINTはLINEスタンプやアニメーションも作りやすい
CLIP STUDIO PAINTにはデフォルトのプリセットにLINEスタンプアニメーションに適用した設定があるので、スタンプもすごく作りやすいです。






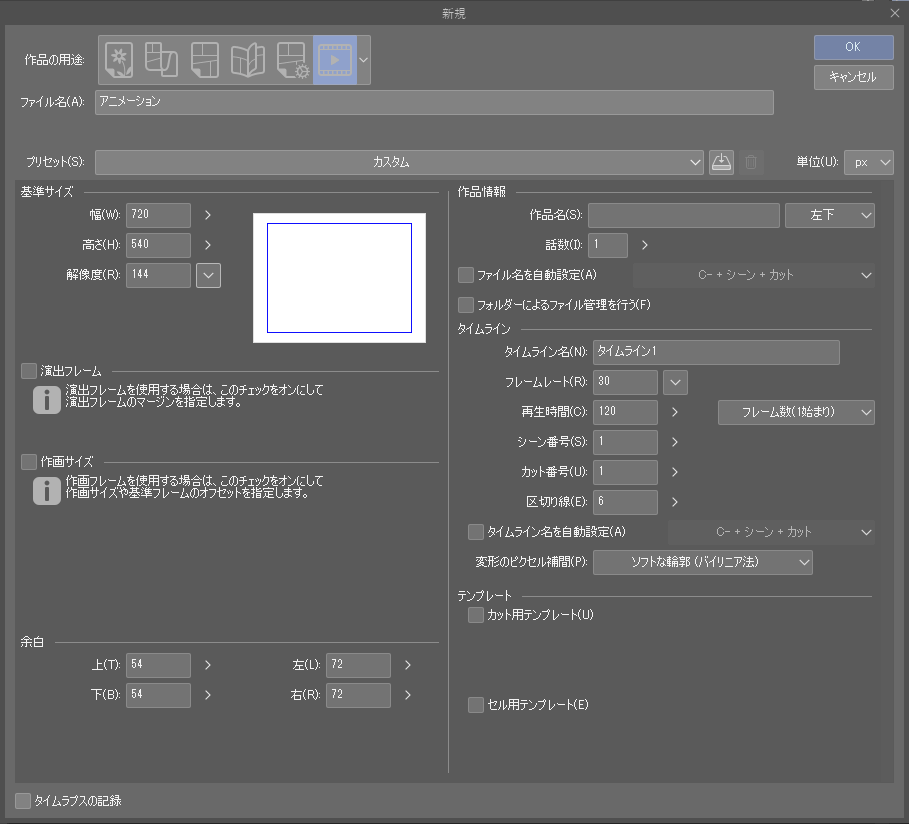
作品の用途を「アニメーション」にするとセルアニメーションを制作する設定ができます。
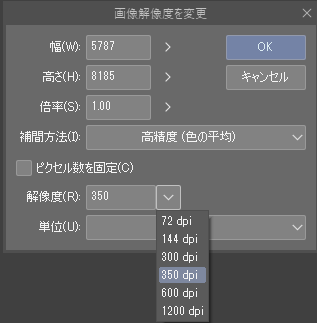
サイズと解像度について
イラストを描く上で、まず重要なのがサイズと解像度。
これをミスると仕事だと描き直しになる場合もあります。
サイズと解像度の例
Web・・・72dpi
印刷カラー・・・300~350dpi
印刷モノクロ・・・600dpi
映像・・・HD1920×1080px
仕事では修正が効くように大きめサイズで制作しています。
印刷物は特に条件によって異なるので、制作前に確認しておきます。
色について
CLIP STUDIO PAINTは、WEBやTVやスマホなどのモニターを通して見るRGBと漫画に最適なモノクロに強いソフトです。
印刷物に使われるCMYKには対応していません。
「表示」→「カラープロファイル」で擬似的にCMYKの見た目にして作業をすることはできます。
最近はRGBでも印刷物の入稿ができる場合もあります。
仕事での印刷物はCMYK入稿がほとんどなので、カラープロファイルで確認しながら描いてPhotoshopでCMYK変換します。
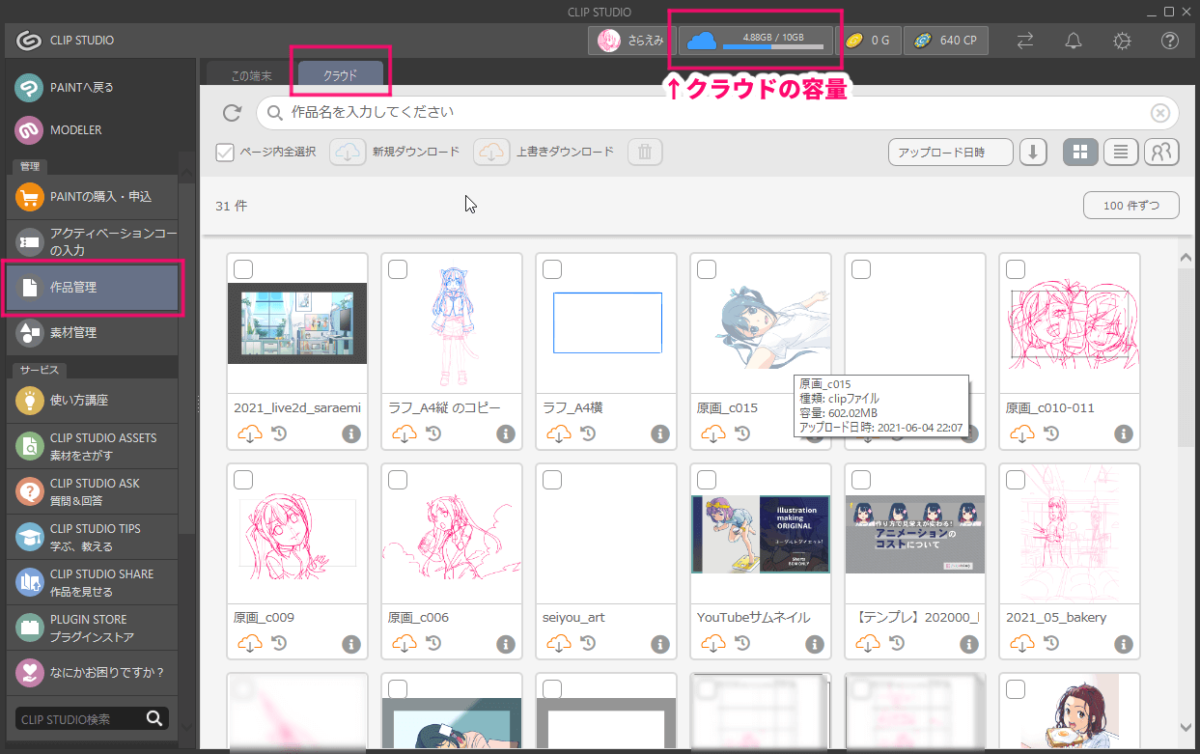
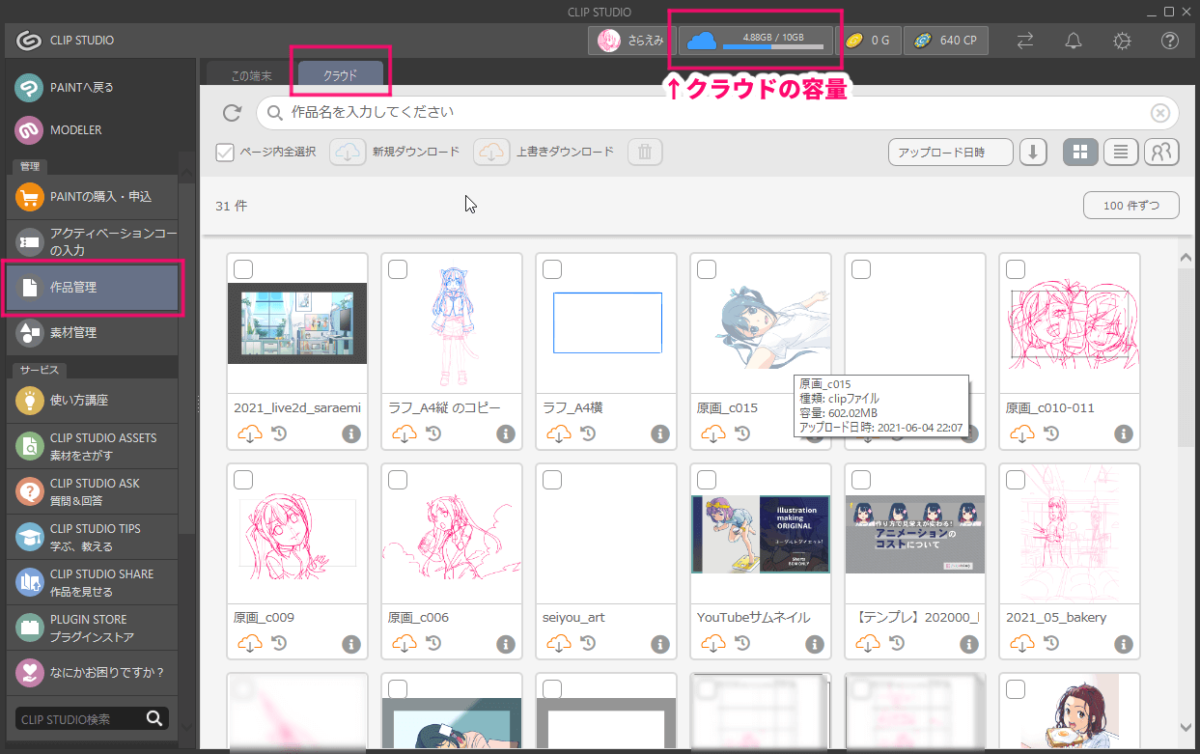
クラウド経由でいつでも続きが描ける


CLIP STUDIOには10GBのクラウド容量が付属しています。
クラウドに作業中のデータを保存しておくと、CLIP STUDIOをインストールしている別デバイスでダウンロードして続きを作成することもできます。
あまり外では作業しないので気分転換にリビングで作業する時などに利用しています。
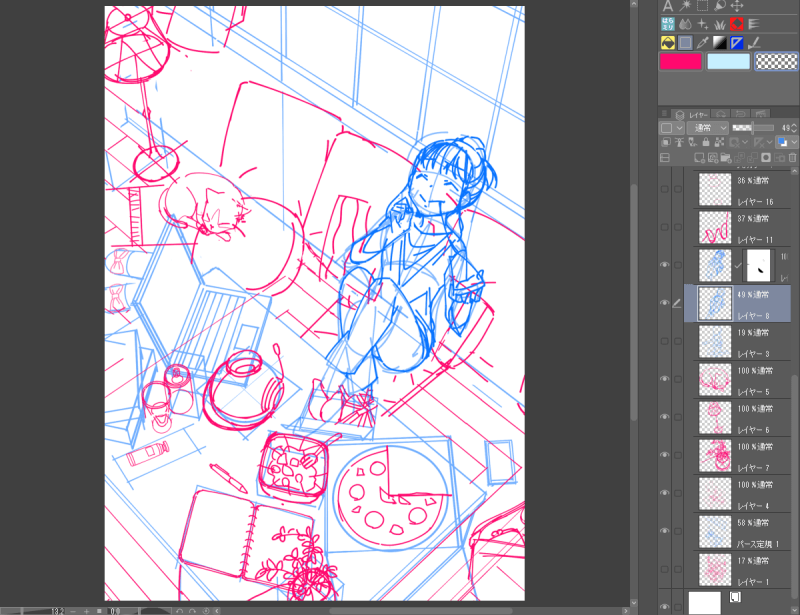
ラフを作成


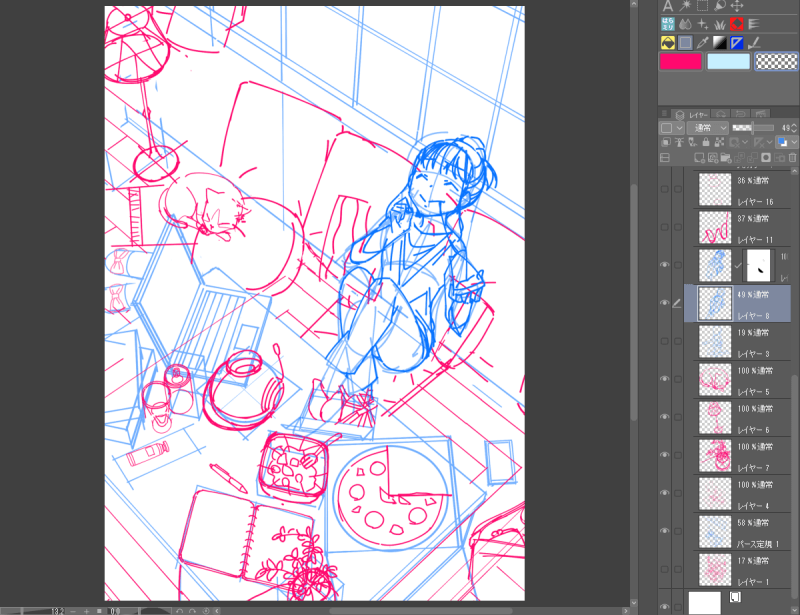
ラフはおおまかに構図を描いてから細かい部分を描き込んでいきます。
私は太さの強弱が少ない「ミリペン」が一番自由に描きやすいので、ラフ用のペンとして使っています。
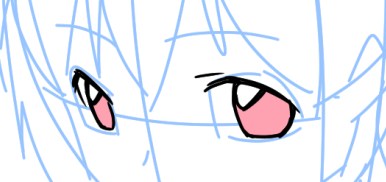
このラフは線画を引く直前のラフになります。
仕事ではこれに色を載せたものを確認してもらうようにしています。これよりもゆるめの「アイデアラフ」を先に見てもらう場合もあります。
ラフに便利な機能は以下の通り。
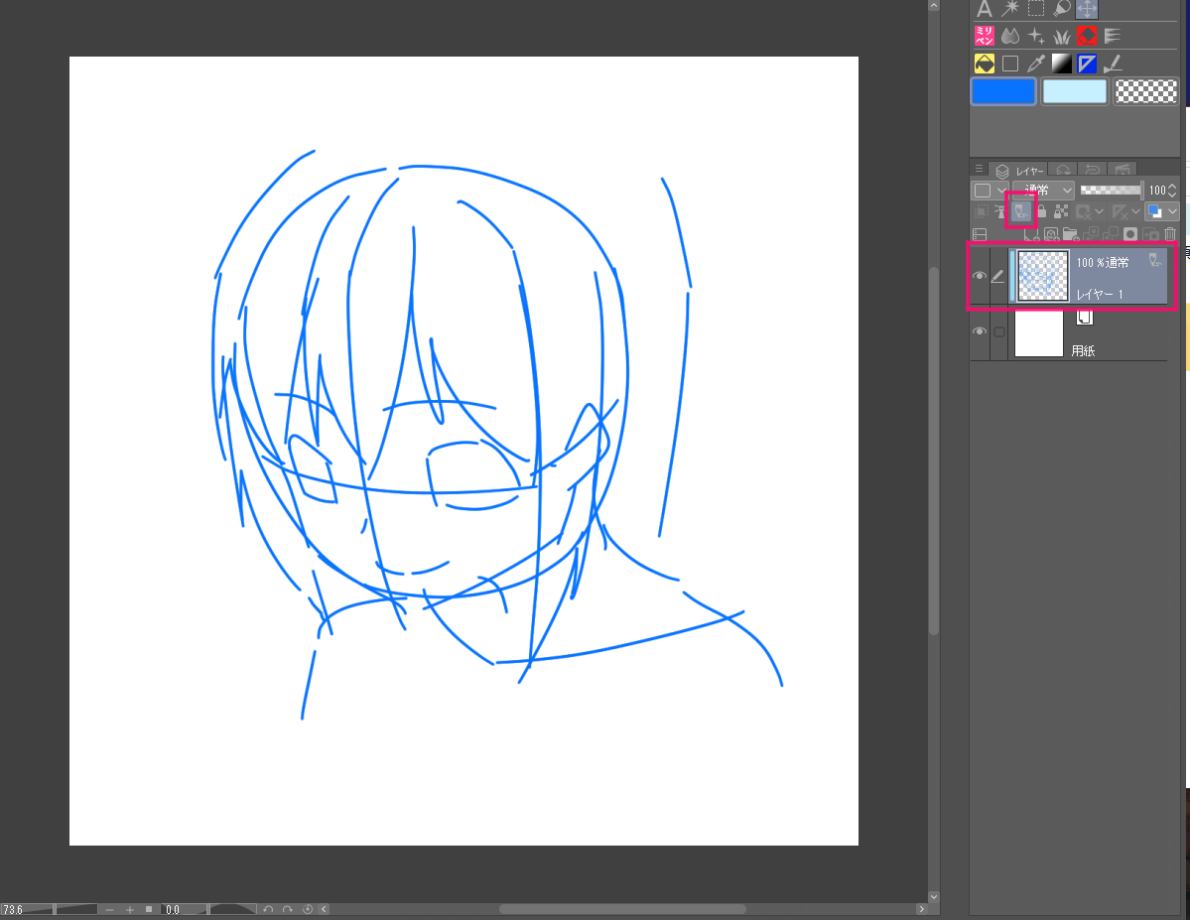
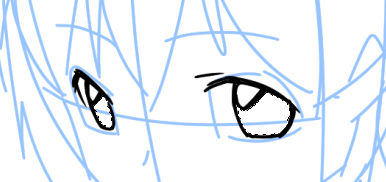
下描きレイヤー
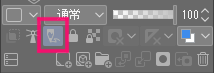
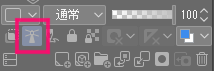
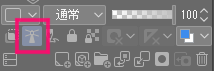
アイコンを押して「下書きレイヤー」にすることで、線画や塗りに影響しないレイヤーにすることができます。




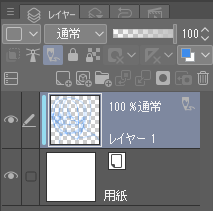
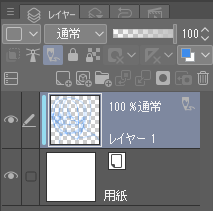
①ラフを描いたレイヤーを選択し、アイコンを押すと「下書きレイヤー」になります。


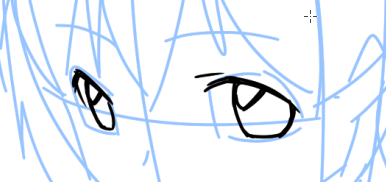
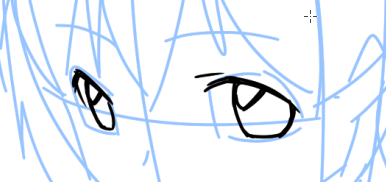
②別レイヤーに線画を描きます。


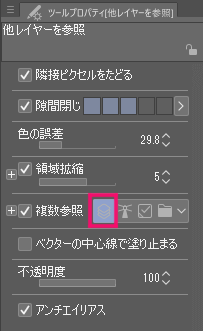
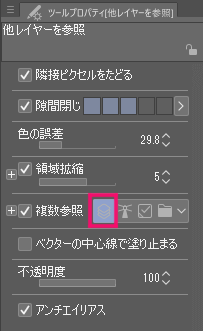
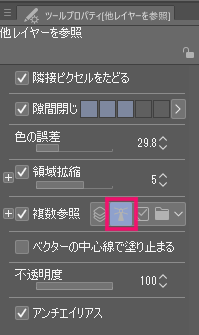
③「塗りつぶしツール」のツールプロパティの「複数参照」にチェックします。


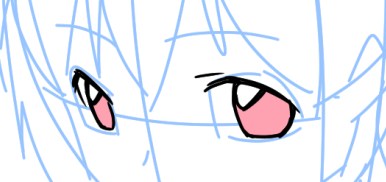
④この状態で、塗る用の新しいレイヤーに「塗りつぶしツール」を使うと、ラフ絵の「下書きレイヤー」に干渉せずに塗ることができます。


自由選択ツールなどでも同様に活用できます!


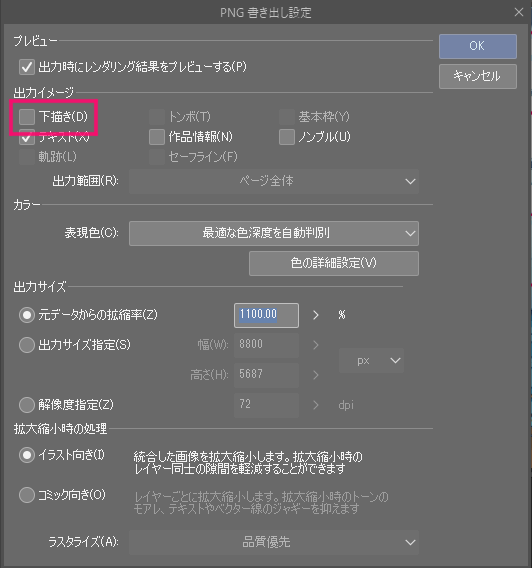
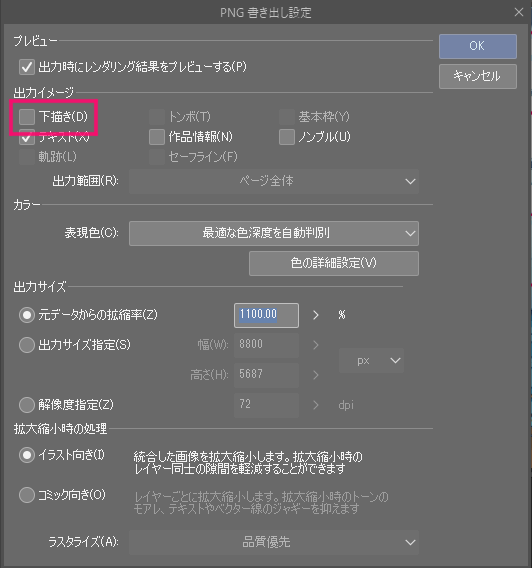
下書きレイヤーは書き出し時に見えないようにできる
書き出し時の設定で、「出力イメージ」の下書きレイヤーのチェックを外しておきます。


すると下書きレイヤーは見えない状態で書き出しされます。
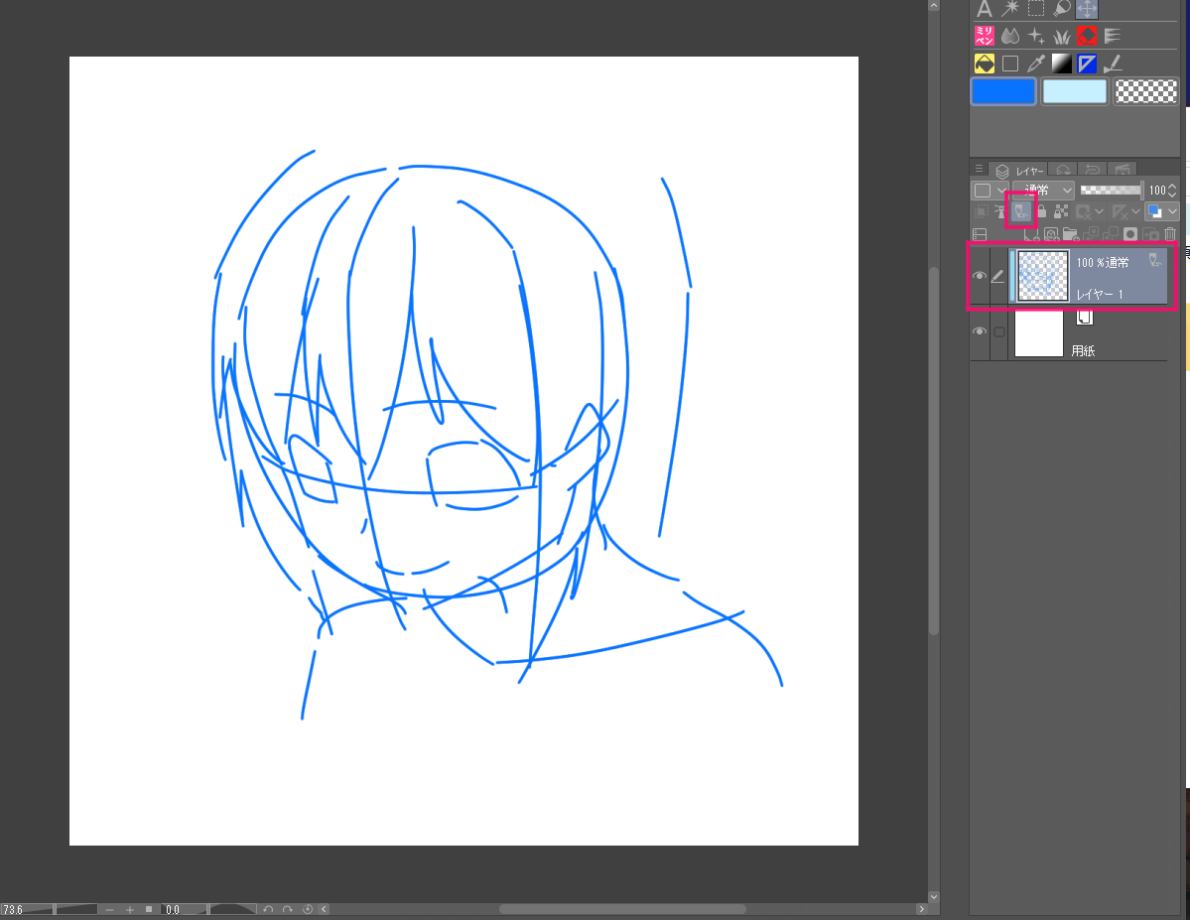
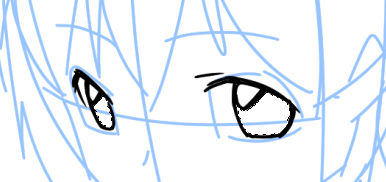
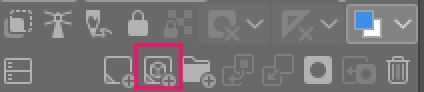
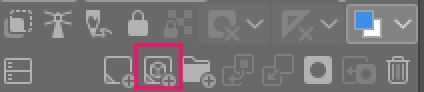
参照レイヤー
下書きレイヤーと似たような機能です。
私はこちらの「参照レイヤー」のほうが好みでよく使っています。


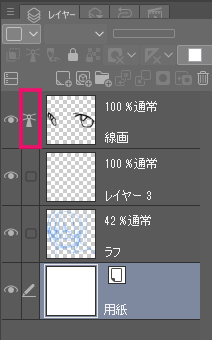
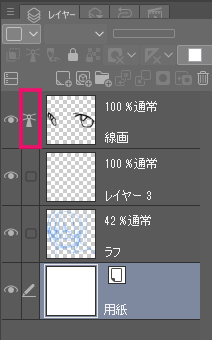
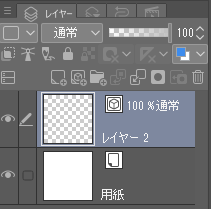
①線画レイヤーを選択して、アイコンをクリックすると「参照レイヤー」になります。


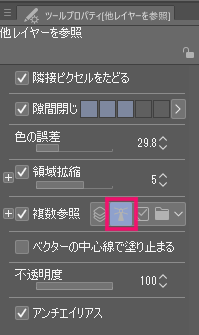
②塗りつぶしのツールプロパティの「複数参照」にチェックし「参照レイヤー」ボタンをONにします。


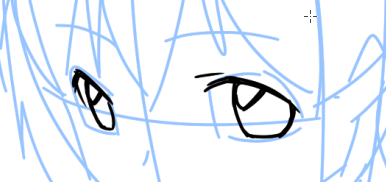
③この状態で新しいレイヤーに塗りつぶしツールを使うと、「参照レイヤー」にしている線画だけに影響して塗ることができます。




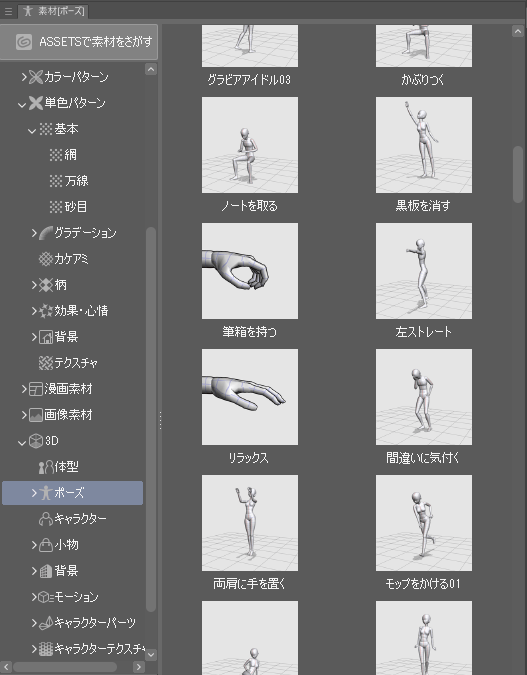
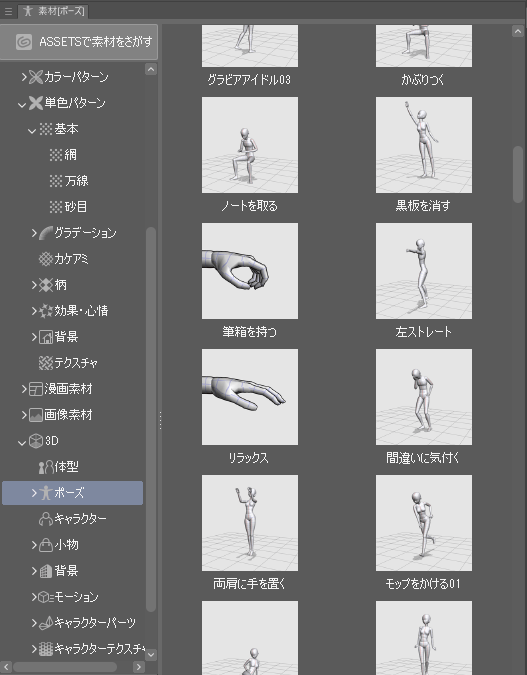
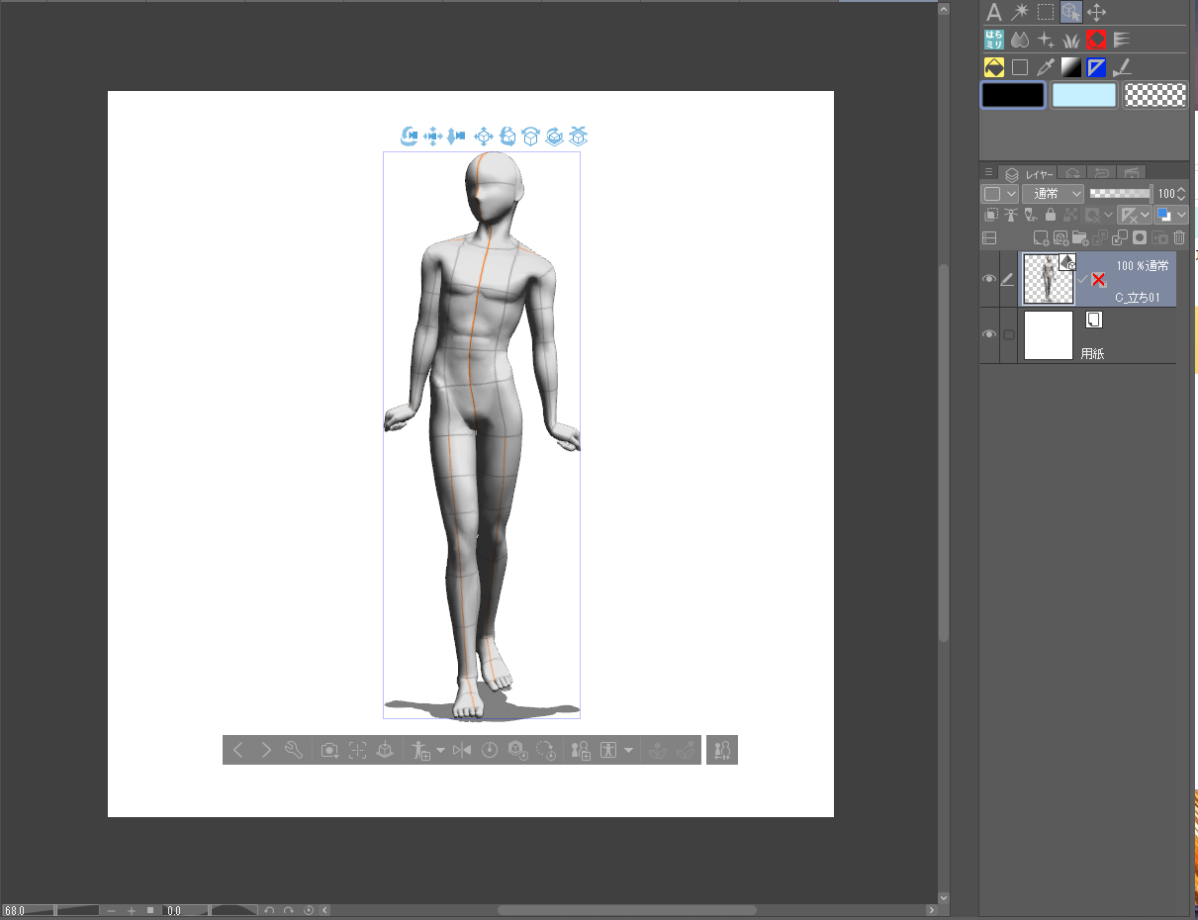
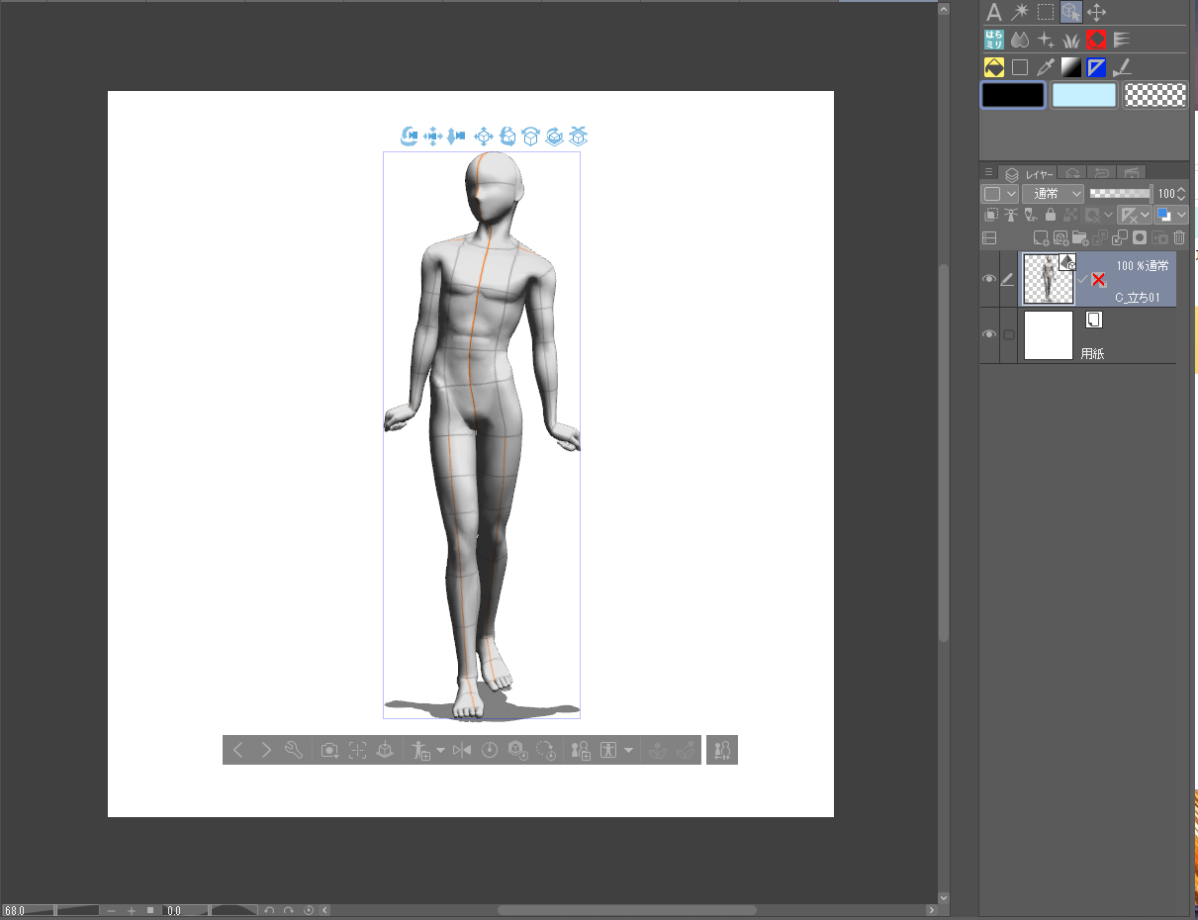
3Dのデッサン人形を使う
CLIP STUDIO PAINTには3Dのデッサン人形が様々なポーズで用意されています。




キャラの作画に不安な人への大きな味方!
ポーズや角度、体型まで変更できます
私はこの3D人形をいじるのに時間がかかってしまうので、余程の時しか使わないようにしています。宝の持ち腐れ…
早く描くためにやっていること
仕事だと納期など描く時間に限りがあります。
早く描くために以下のようなことをしています。
大ラフ→本ラフと段階分けてラフを描く




ラフを描いていて「なんか気持ち悪い」「やっぱりやめた!」となることもあります。
この↑線画直前ラフで描いていて、そうなってしまっては大きな時間ロスですよね。
それを防ぐために、いきなり細かく描かずに小さい図で大ラフを描くようにしています。
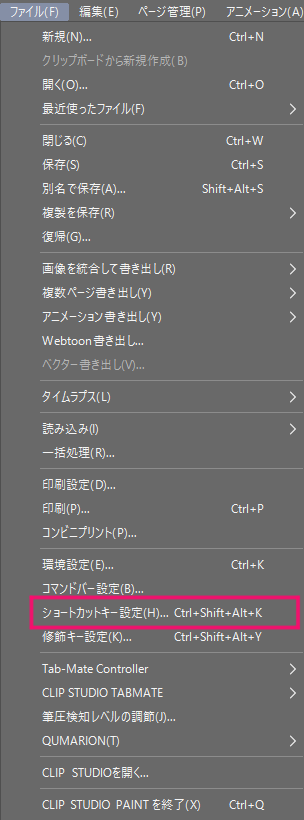
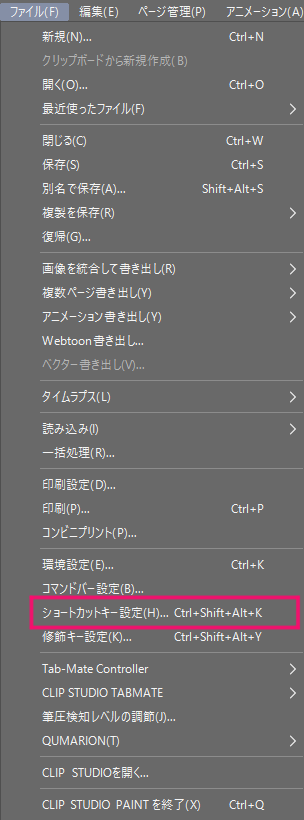
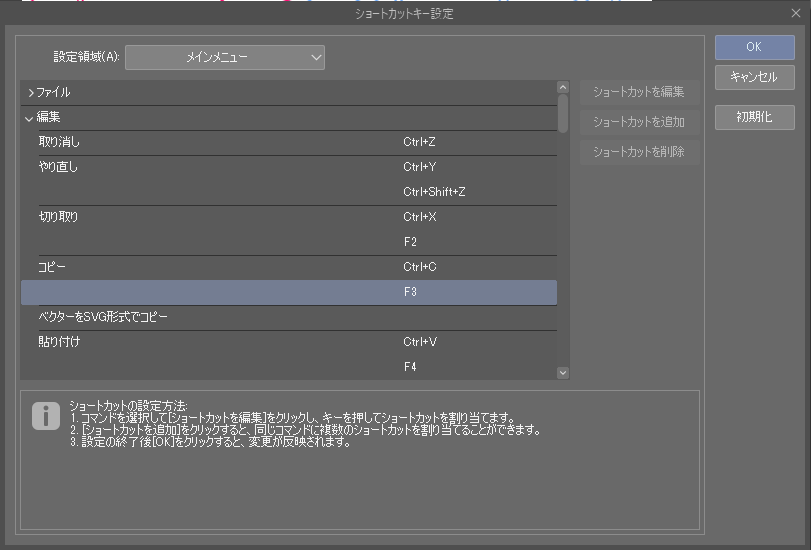
ショートカット覚える
最低限よく使う操作は、ショートカットを覚えています。
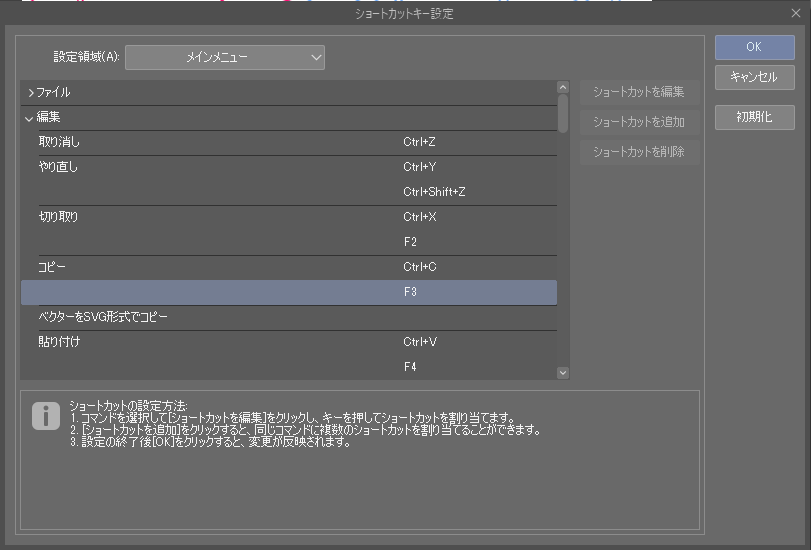
CLIP STUDIO PAINTでは、自分好みのショートカットを細かく設定できます。




「コピー&ペースト」など、他のソフトでも共通のショートカットは、カスタマイズで変えてしまうと覚えた時に誤操作しやすくなるので変えない方が良いです。
癖のように覚えているのといないのとでは、スピードが全然違うので、仕事でも必須事項です。
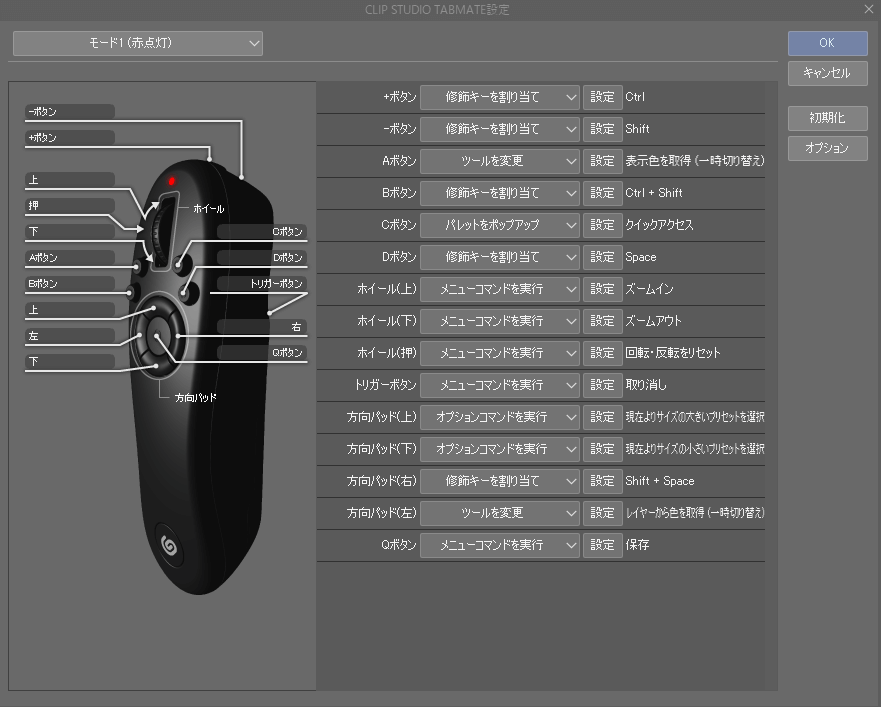
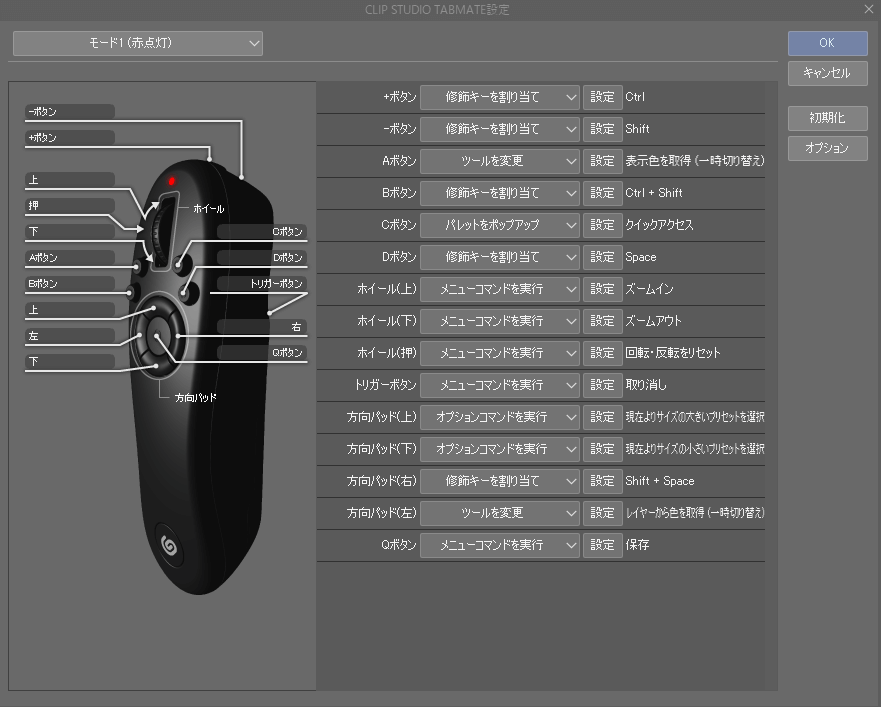
TABMATE(片手デバイス)に慣れる
ショートカット覚えたのに・・・?
キーボードでのショートカット操作は、離れたキーを同時押しするのにタイムロスしたり、長時間やると非常に疲れてしまうため、片手デバイスを使うようにしています。


クリスタを既に持っている人は、公式ストアからTABMATEを購入するほうが安くてオトクです!




ボタン押してる間だけツールを変えたりウィンドウを表示したりもできるので非常にスムーズに制作できます
メインPCにもノートPCにも同じ設定で使えるようにして、環境に左右されず、狭い画面でも素早く描けるようになっています。
iPadには対応していません…対応してるとさらに便利なんですが…(涙)
画面を回転させて描く
特に線を引く際、紙を回すように画面を回転させると描きやすくなります。




↑画面下のアイコンをクリックするか、ショートカット「Shift+Space」で画面回転ツールが出現するのでドラッグして画面を回転させられます。
資料を見る
想像だけでは丁寧なイラストは描けません。
プロでも写真や本や設定や自撮りなど、資料をたくさん見て描きます。
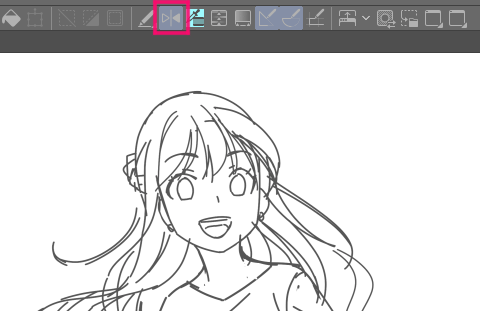
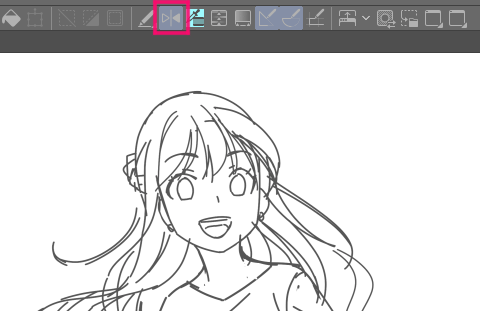
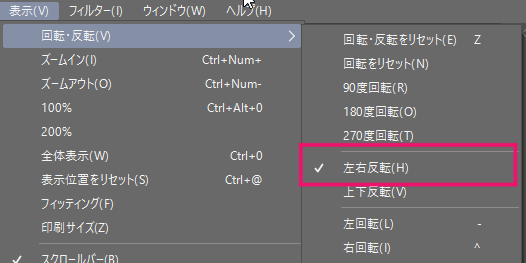
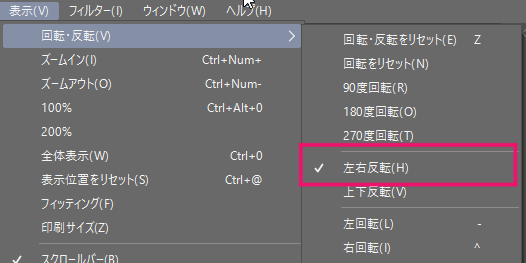
反転して確認
CLIP STUDIO PAINTでは、ボタンひとつで画面を左右反転して確認ができます。
反転して見ることで歪みを確認して修正することができます。


少し歪んでいますね・・・(汗)


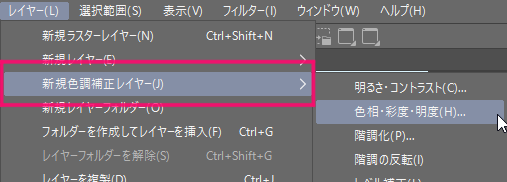
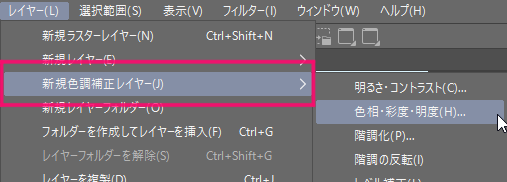
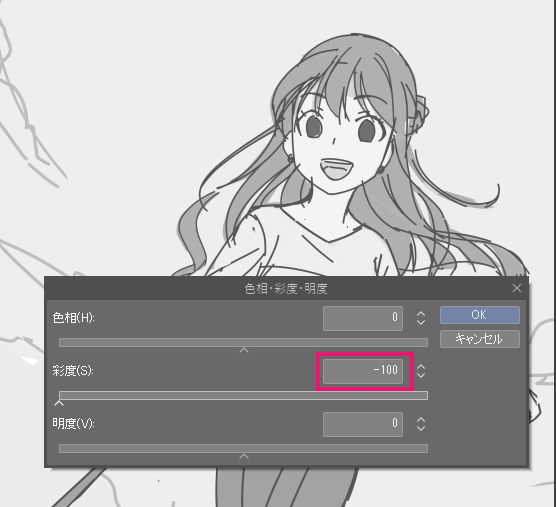
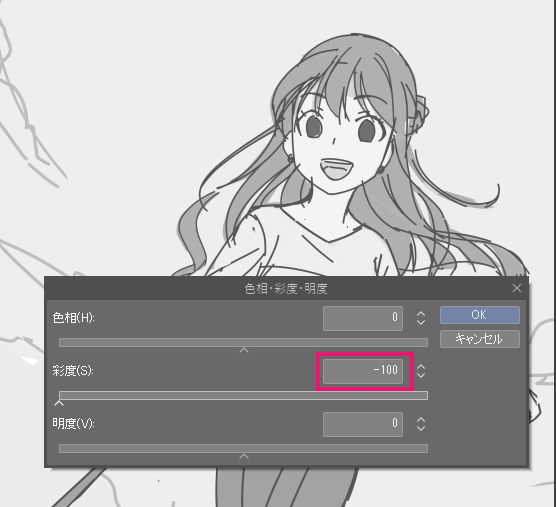
「色調補正レイヤー」を使ってモノクロで確認






イラストの明暗を確認することでメリハリがわかり、見る人に印象を与えられるかどうかのひとつの基準になります。
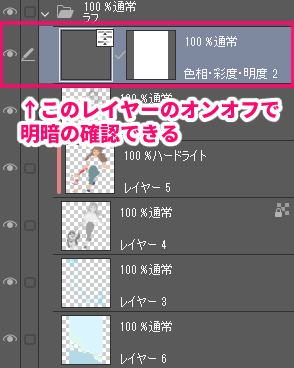
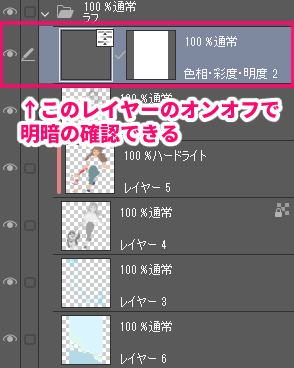
「色調補正レイヤー」は、フィルターではなくレイヤーとして置いておけるので、目のマークのオン・オフでいつでも確認することができます。
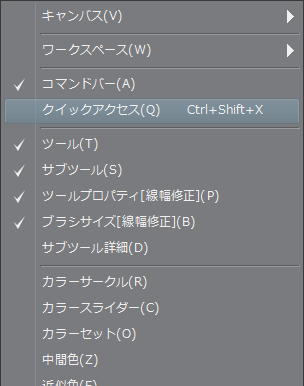
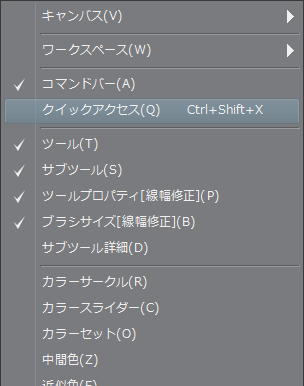
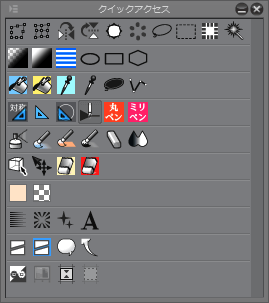
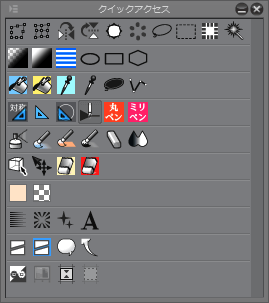
クイックアクセス
自由にツールを登録しておける「クイックアクセス」も作画スピードアップに重宝します。
上記TABMATEに登録してボタンひとつで呼び出せるようにしておくと、画面を占領せずに多数のツールを使えてとても便利です。






作業データの保存形式はどうする?
CLIP STUDIO PAINTは様々な形式で保存ができます。
作業中のデータは以下の方法がオススメです。
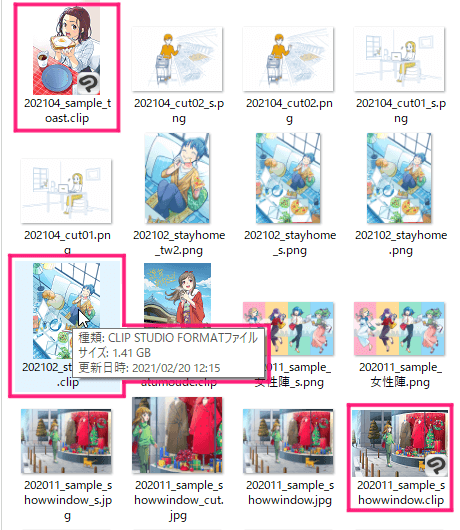
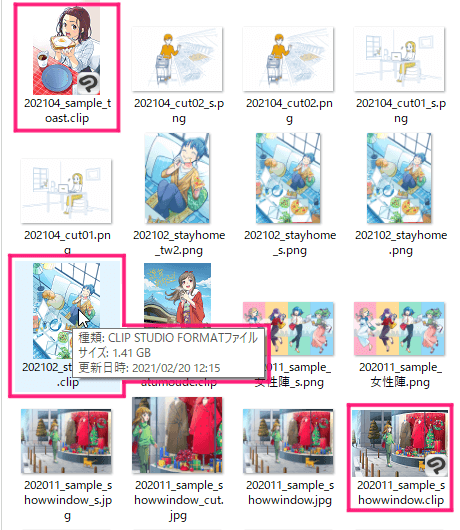
基本はCLIP STUDIO PAINT専用データ「.clip」で保存




- CLIP STUDIOの「作品管理」から呼び出せるため
- クラウドへのアップロード/ダウンロードができる
- なんとなく動作が軽い
といった、利点が大きいので「.clip」で保存するようにしています。
デメリットとしては、CLIP STUDIO PAINTでないと開けない事でしょうか。
今の所ありえない話ですが、もしもCLIP STUDIO PAINTが使えなくなった場合には「.clip」は開けないデータになってしまいますね。
ちなみに仕事でラフ提出する際には、jpgやpsdなど、CLIP STUDIO PAINTが無くても開けるデータにして提出します。
PSDで編集すると不具合が起きやすい


CLIP STUDIO PAINTでpsdデータを編集することもできますが…
- 筆圧が適応されなくなる時がある
- 動作が重くなる
- フォントや効果などpsd独自の特殊レイヤーはラスタライズ化や無効化されてしまう
- 逆にCLIP STUDIO PAINTの特殊レイヤーは一度psd保存するとラスタライズ化や無効化されてしまう
「ラスタライズ化や無効化されてしまう」のはどのソフトでも同じ事ですが、動作が不安定なのは普通に描きにくいので、今後のアップデートで改善されると良いなぁと思います。
「ラスタライズ」とは
ソフトに依存した「フォント」や「特殊効果」「定規」などの特殊レイヤーを通常のレイヤーに変換することです。
通常のレイヤーにすることで他のソフトでも変わらない見た目になりますが、ラスタライズ前のように便利に編集することができなくなります。
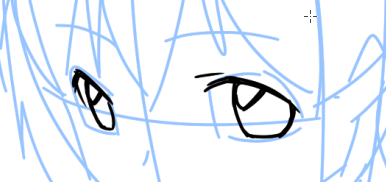
線画ペン入れ
ラフが完成したら線画のペン入れをしていきます。
ラフは「ミリペン」でしたが、線の繋ぎ目を整えたり柔らかさを出すために「入り」「抜き」ができる「はらえるミリペン」を主に使用しています。
入り抜きとは
筆の描き始めを「入り」描き終わりの払う様子を「抜き」と言います。
漫画制作によく使われる言葉で、CLIP STUDIO PAINTでは入り抜きの細かい設定もできます。
線画に便利な機能は以下の通り。
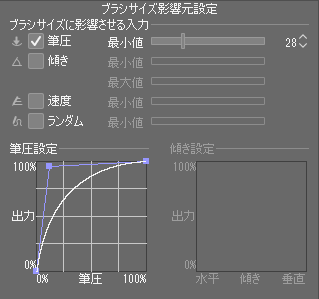
ペンの設定をカスタマイズして描きやすくしよう
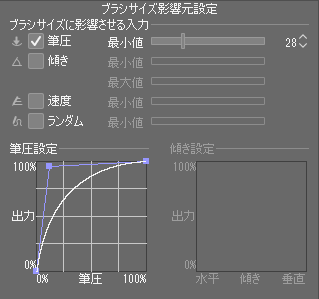
ペンやブラシツールには筆圧や傾きを調整できる項目があります。
「ブラシサイズ」の右ボタンをクリックすると設定ウィンドウが開きます。




自分の手癖にあった調整がここでできるようになります。
人によってベストな設定が違うので試し描きしながら調整していきます。
あとから交差した線を消したい場合はベクターレイヤーを利用
背景や髪型・服装など、複雑な線画にオススメです。
ベクターレイヤーで線画を描いておくと、必要の無い線を交差したところまで一気に消す事ができます。






↑このように手早く消せるので、普通の消しゴム等を使うよりも時間短縮になります。
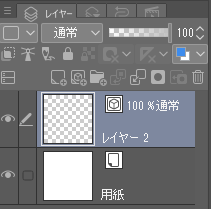
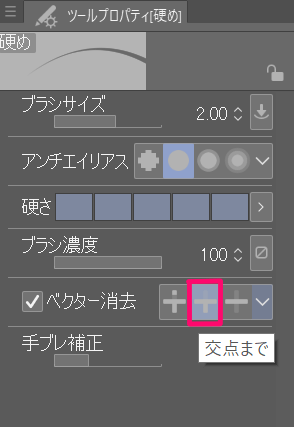
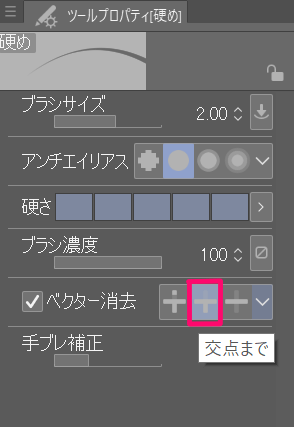
うまくいかない時は「消しゴム」のツールプロパティを確認


消しゴム設定の「ベクター消去」にチェックが入っていて「交点まで」をONになっていないと、上記のように消すことができません。
プロパティ内に表示されていない場合は、プロパティ右下のスパナマークをクリック。「サブツール詳細」「消去」から呼び出せます。
背景作画に使える機能
背景作画によく使う機能をまとめました。
パース定規
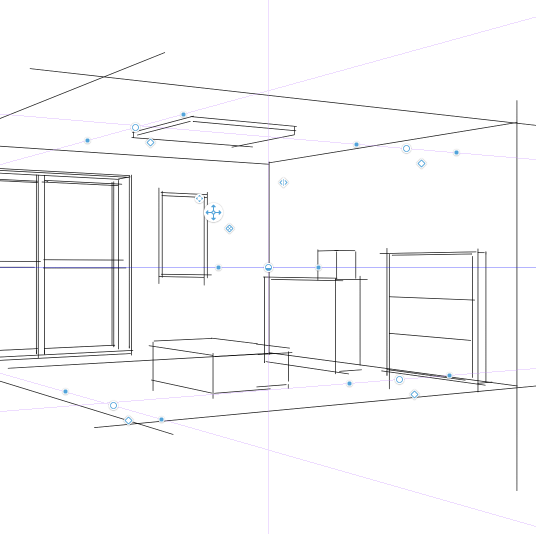
パース定規を使うと、室内や建物の背景がとても描きやすくなります。


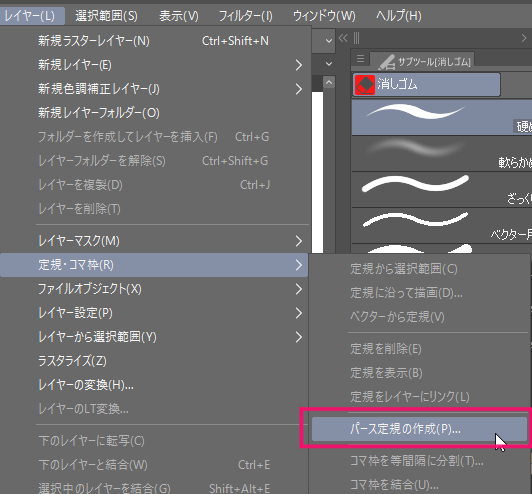
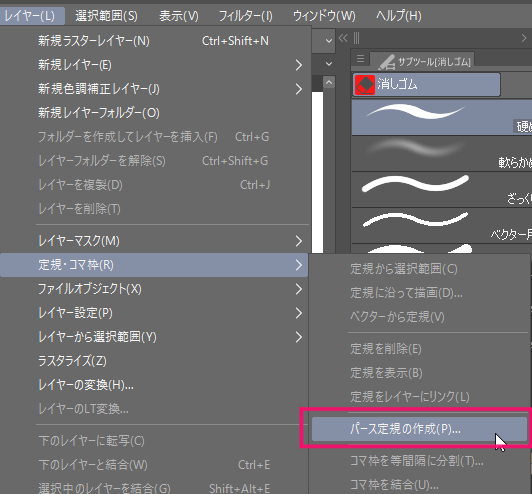
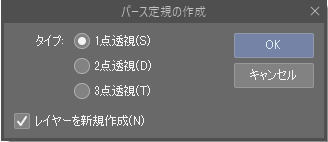
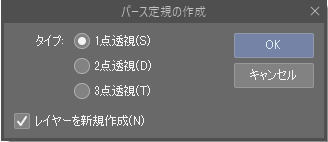
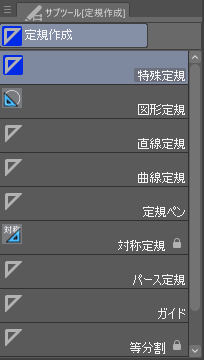
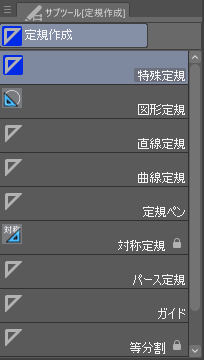
「レイヤー」メニューから「定規・コマ枠」→「パース定規の作成」で、↓このようなウィンドウが出ます。


描きたい背景の透視図法を選びます。
一点透視
消失点が1つの奥行きが効いた図法。
2点透視
消失点が左右2点でよく見る自然な見た目にしやすい図法。
3点透視
消失点が左右2点に加え上下どちらかに1点増え、高さが強調された印象的な図法。


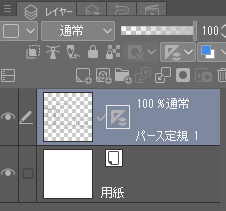
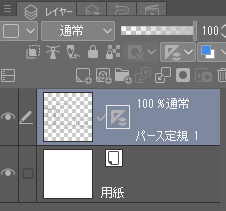
適応されるとレイヤーに定規マークが付きます。


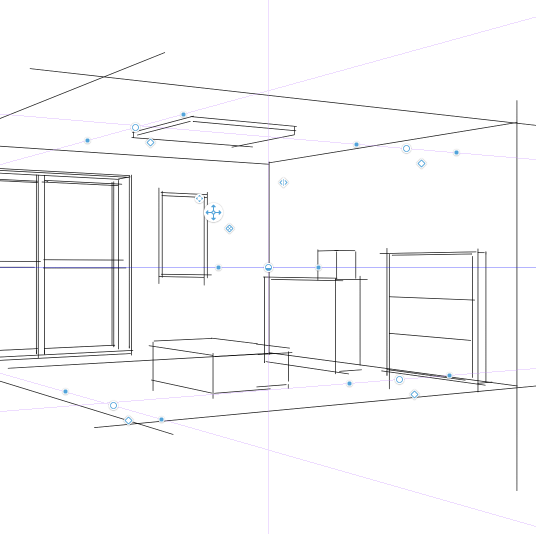
キャンバスには薄い線と点が表示されます。
点を移動させて描きたいパースラインに調整していきます。
これで線を引くと、パースラインに沿って線を引けるようになります。
パースは覚えるの難しくて苦手意識持ちがちですよね。
まずは身近な小物で試してみたり、風景写真の「アイレベル」「消失点」を意識して見ると良い訓練になります。
定規ツール
パース定規と同じように補助線に沿って線が引ける「定規」には色んな種類があります。




特殊定規の「平行線」「放射線」や左右対称に描ける「対象定規」などをよく使います。
特殊ブラシ
遠景や自然に囲まれた背景には特殊ブラシが活躍します。


デフォルトでもいくつか使えるブラシが入っています。
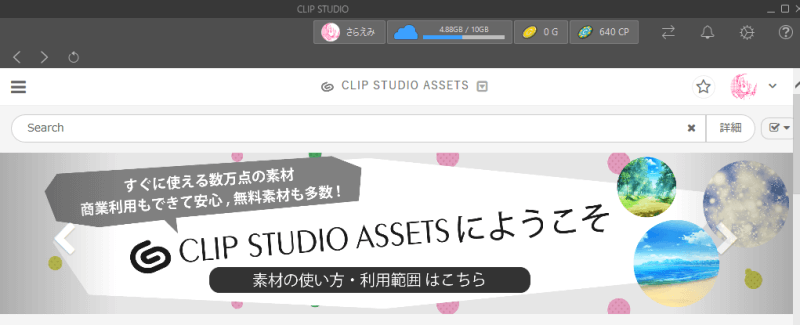
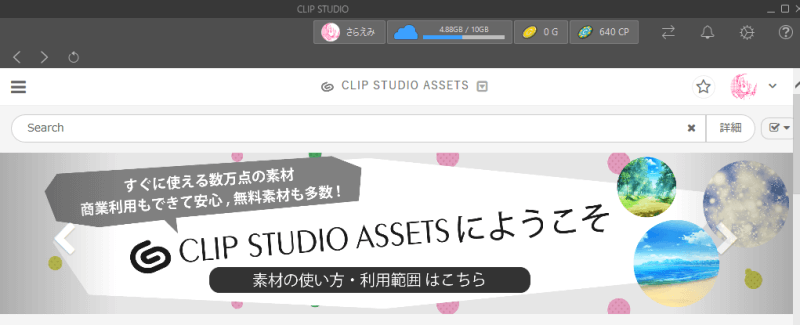
CLIP STUDIO ASSETを利用する
CLIP STUDIO ASSETでは、クリエイターさんや公式が作ったブラシやモデル素材をダウンロードして使う事ができます。


CLIP STUDIO ASSETは、CLIP STUDIOウィンドウの左メニューかWEBからアクセスできます。
素材は無料・有料ともあります。
商用利用OKなので、多くのプロも活用されています。
▼詳しくはこちらの利用規約を確認してください


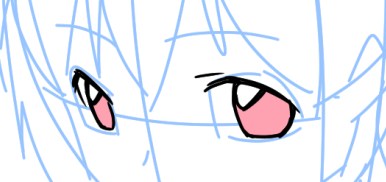
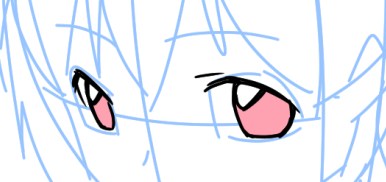
色を塗っていく
線画が出来たら色を塗っていきます。
ベース塗りには「塗りつぶしツール」+「参照レイヤー」
ベースを塗っていく時は、上記で紹介した「参照レイヤー」を使ってどんどんレイヤーを増やして塗っていきます。
影つけに便利なので、「髪の毛」「肌色」といったように1色1レイヤーで塗っていきます。
影塗りには「投げなわ塗り」+「下のレイヤーでクリッピング」
影つけには「クリッピング」レイヤーと「投げなわ塗り」を多用しています。
レイヤーを選択して「下のレイヤーでクリッピング」アイコンを押すと、下のレイヤーの描かれた部分だけに影響する状態になります。




「投げなわ塗り」はドラッグして囲った形に一気に塗ることができます。
ブラシよりも広く面積を、塗りつぶしよりも繊細な形で塗れるので、スピーディーで気持ち良く描けます。
影色は明度ではなく色相でつけると華やかな印象に
影色は、ベース色から明度を下げるだけでなく色相を変えるようにしています。
明度や彩度を下げると全体的に暗くなってしまいます。
暗くしない影を意識すると明るく雰囲気のある絵に仕上がります。
仕上げ
一通り塗って影をつけたら細かい仕上げをつけていきます。
仕上げによく使う機能は以下の通りです。
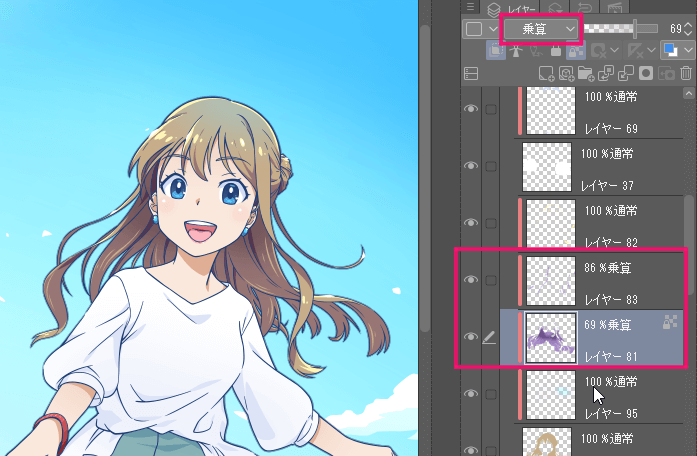
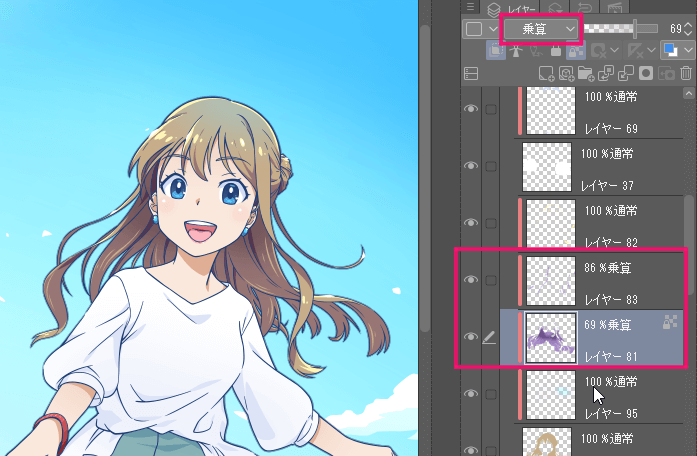
レイヤーモードで印象的な陰影をつける


CLIP STUDIOに限らず、ほとんどのペイントソフトにはレイヤーモードがついています。
こちら↑は影を「乗算」にしたものですが、空気感やリアルさを出すために「オーバーレイ」や「スクリーン」などのレイヤーモードでグラデーションを重ねたりしています。
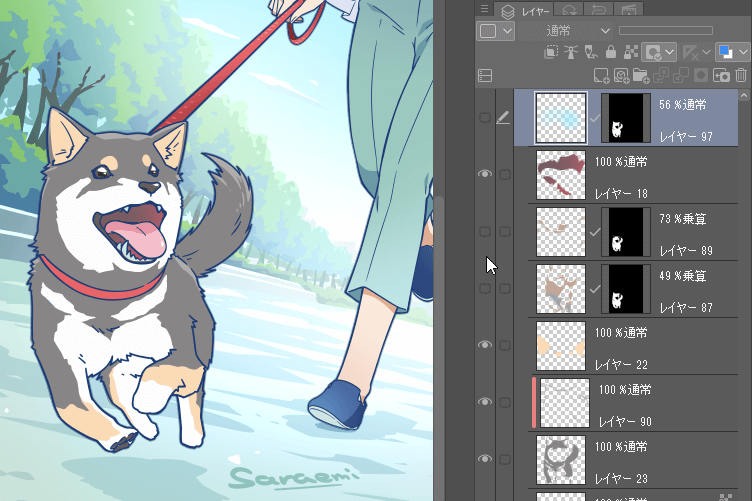
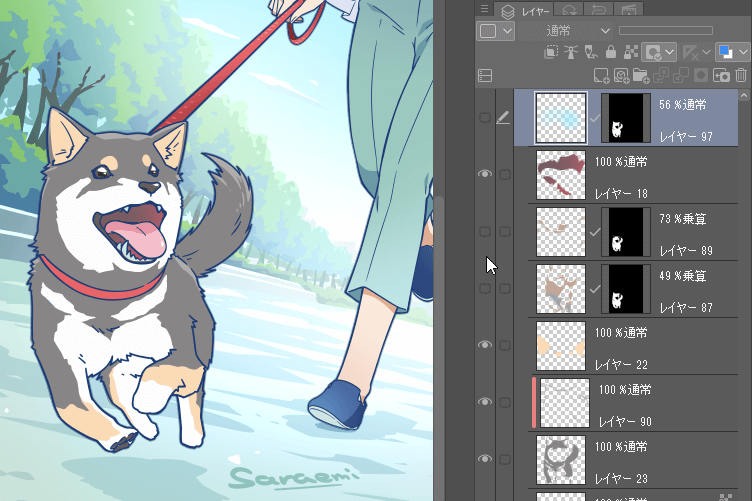
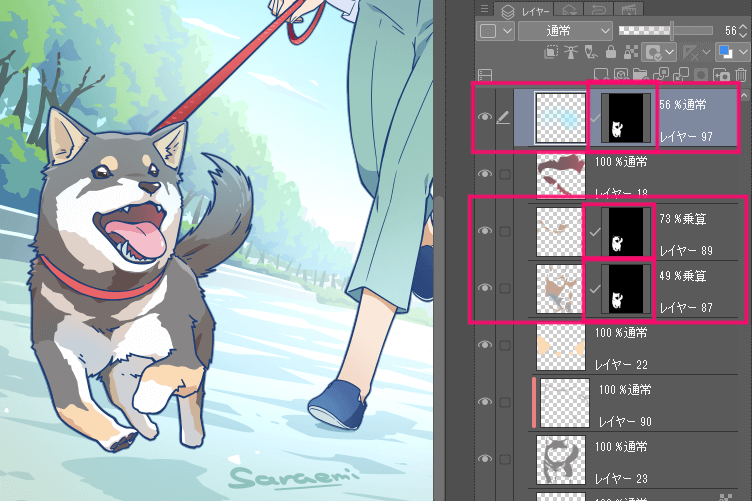
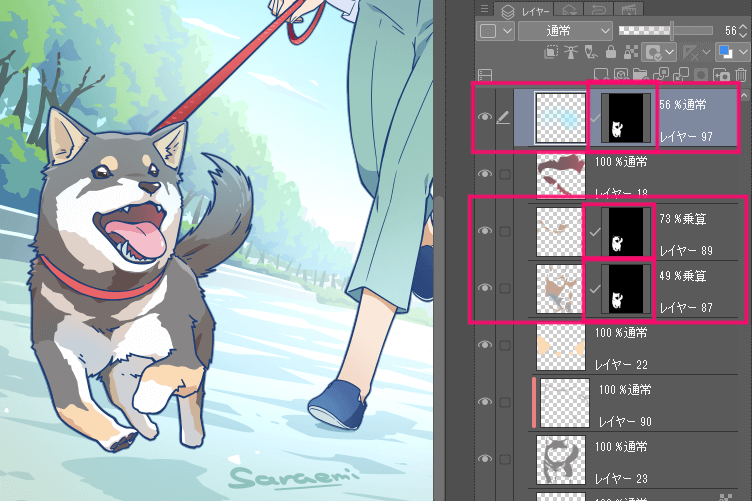
複雑な仕上がりにはマスク
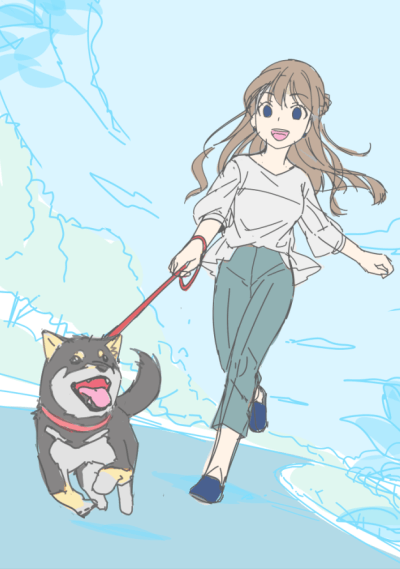
例えば、こちらの犬のように3色塗り分けたキャラに一気に影色を塗りたい時。




マスクをかけたい範囲を選択して「レイヤーマスクを追加」アイコンを押すと、レイヤーにマスクがかけられます。
犬全体のマスクをつけたレイヤーに乗算で影をつけ、同様のマスクをかけた別レイヤーにグラデーションも薄くかけています。
トーンや特殊ブラシを加えることも


先に紹介した特殊ブラシのように漫画でよく使われるトーンも豊富に存在します。
イラストの仕上げにトーンで効果をつけることもよくあります。
もちろんCLIP STUDIO ASSETでも様々なトーンがあります。
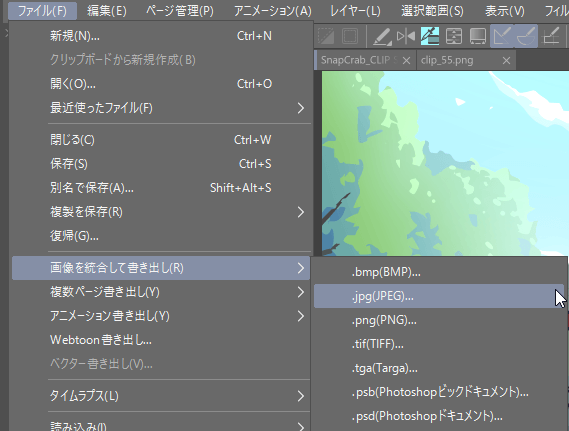
公開・提出用に書き出し
イラストが描けたら公開・提出用にファイルを書き出します。
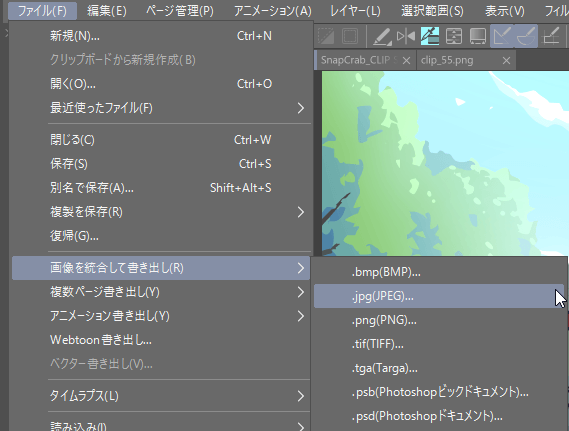
「ファイル」メニューから書き出し項目を選択すると、書き出し用にサイズや解像度などを設定して書き出すことができます。




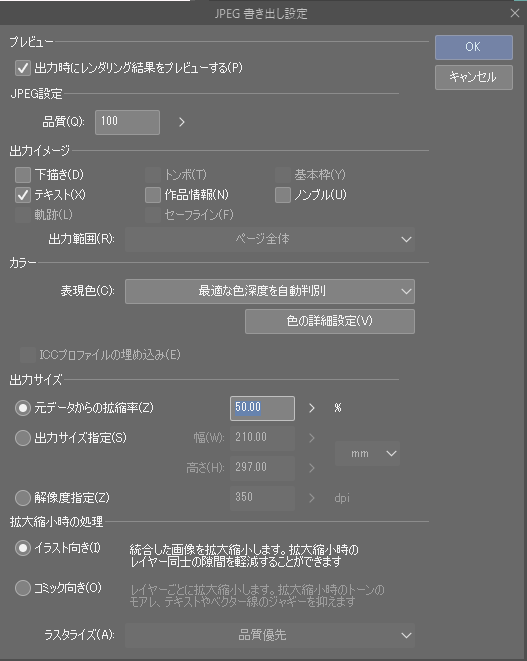
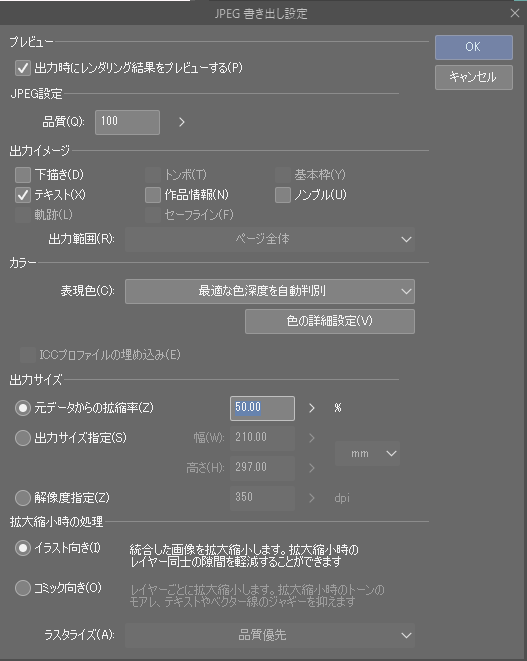
前回の書き出し設定が反映されてミスることも
書き出し設定はサイズ比率など前回の内容が残っているので、うっかり前のまま書き出ししてしまうこともよくあります。
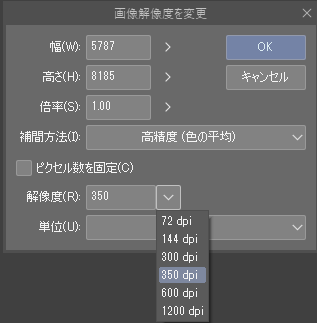
公開時はサイズや容量に注意


先にお伝えしたように解像度が大きいと印刷物に綺麗に表示されます。
多くの人の目に触れるインターネット上に公開する時は、低い解像度やサイズにすることで、勝手にイラストを使われるような無断転載・販売の防止にも繋がります。
もっと便利にCLIP STUDIO PAINTを使うには…
私がイラストを制作する時の流れを紹介しました。
元々は別のソフトを使って描いていましたが、今ではこれが無いとイラストが描けません。
イラストレーターさんも漫画家さんもヘビーユーザーの多い CLIP STUDIO PAINT
![]()
![]()
もっと便利に使いたい時はこちらがオススメ


この記事では基本的な操作ばかりでしたが、さらに描きやすくなる方法などをまとめています!
CLIP STUDIO PAINT 体験版は公式サイトへ
\イラストを描くならPRO/
\アニメーションも作れるのはEX/