CLIP STUDIO PAINTを仕事で愛用しているイラストレーター、さらえみ(@saraemiii)です。
アニメーション制作もできちゃうクリスタですが、基本操作のほかにかゆいところに手が届く細かい便利な機能も備わっています。
今回は知っているとアニメ作りが捗る便利機能を紹介します。
CLIP STUDIO PAINTの基本的なアニメの作り方はこちらへ

バラバラのレイヤーに番号を割り当てる「順番で正規化」
作ってる最中に名前がバラバラになったセル(レイヤー)を順番に番号を割り当ててくれる機能です。


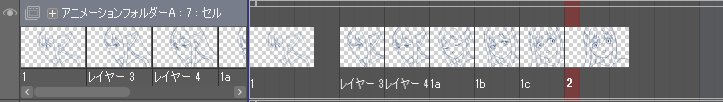
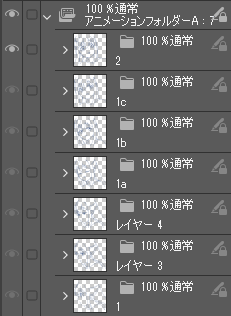
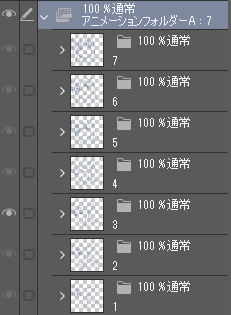
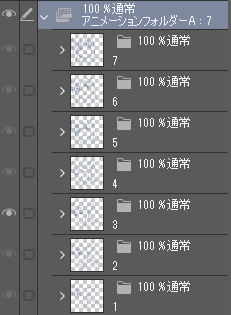
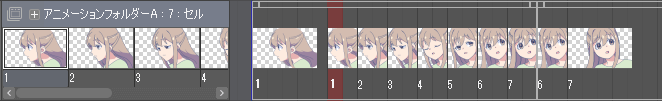
こちらが作っていて案の定名前がバラバラになってしまったセルです。
アニメ作っているとレイヤーの間にレイヤーを入れるのはよくあるのでバラバラになりやすいんですよね。
このままではどのセルがどの時点の絵かわかりにくく作業がしづらいです。


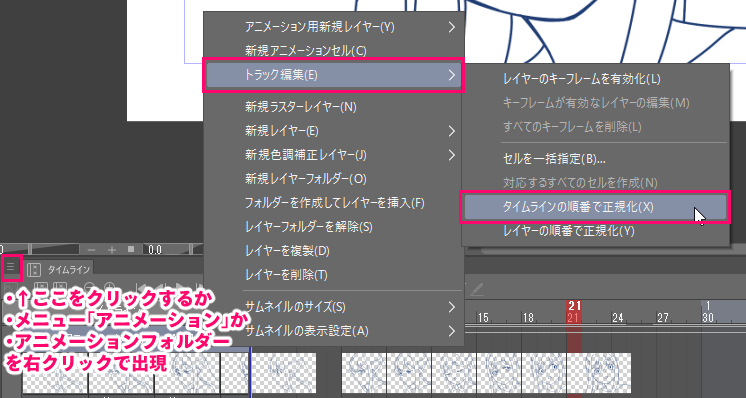
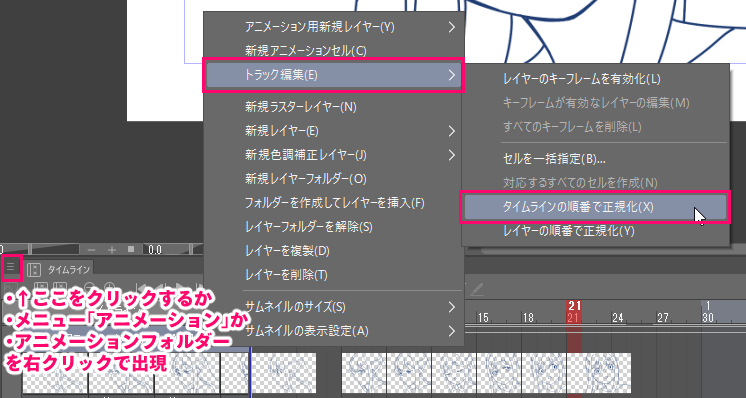
タイムラインの左アイコンか、メニューの「アニメーション」か、右クリックで「トラック編集」→「~の正規化」を選びます。




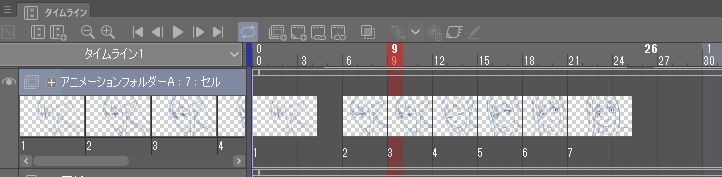
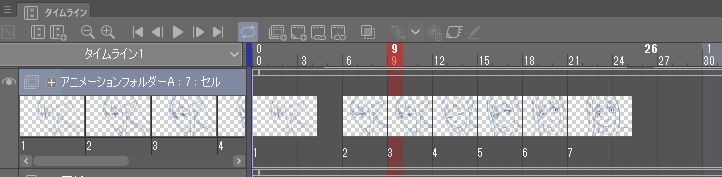
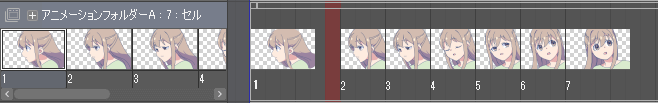
すると自動的に綺麗に番号が振り分けられました。
セルの並びを一気に変えられる「セルを一括指定」
セルの並び方をフレーム数など指定して一気に変えられる機能です。




たくさんセルを並べてアニメーション出来た後に、セルごとのフレーム数変えるのはとても手間がかかります。
そういう時にこれを使うと一発で済みます。


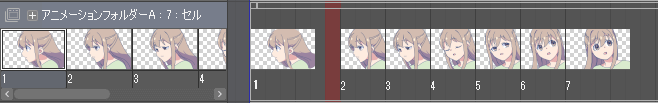
タイムラインのアニメーションフォルダーで変更したいフレームを選んでおきます。
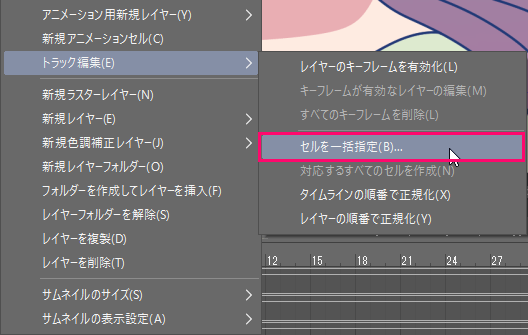
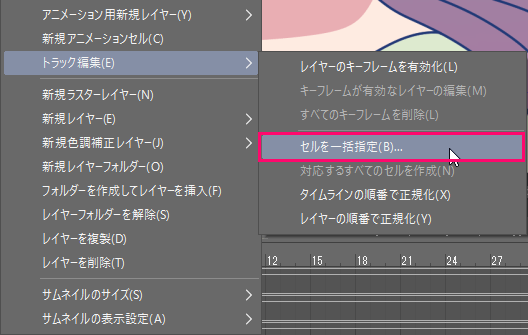
タイムラインの左アイコンか、メニューの「アニメーション」か、右クリックで「トラック編集」→「セルを一括指定」を選びます。


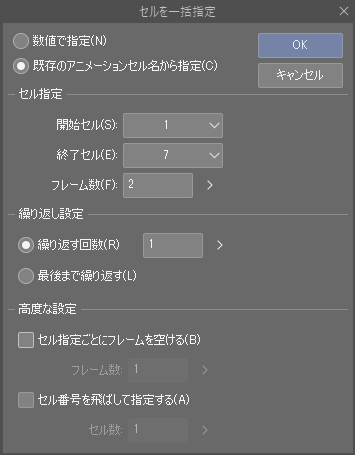
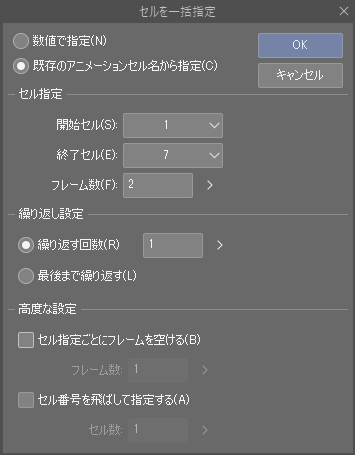
「セルを一括指定」ウィンドウが出現するので、指定してOKを押すと適用されます。


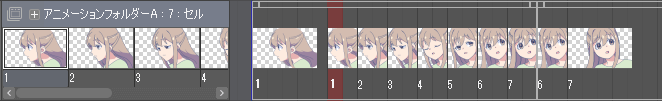
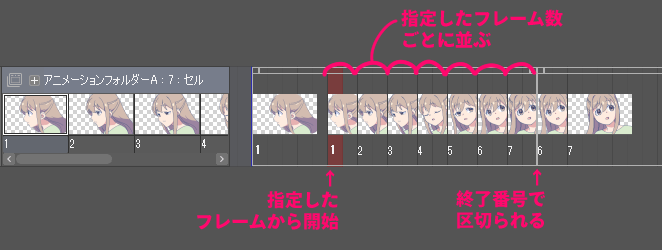
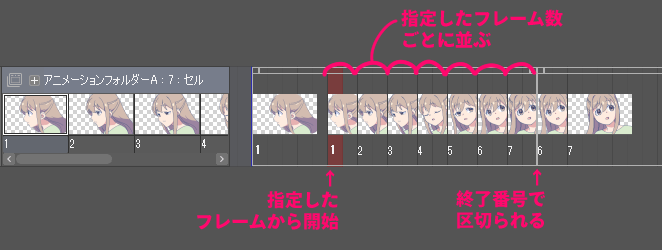
上図のように、開始~終了のセル・各セルを置くフレーム数で変更されました。
「繰り返し設定」では、開始~終了のセルを繰り返して配置させることができます。
「高度な設定」で、間を空けたりセルを飛ばす指定ができます。
アニメーションに必要なたくさんのセルを並べるのにとても重宝します!
タイムラインラベル
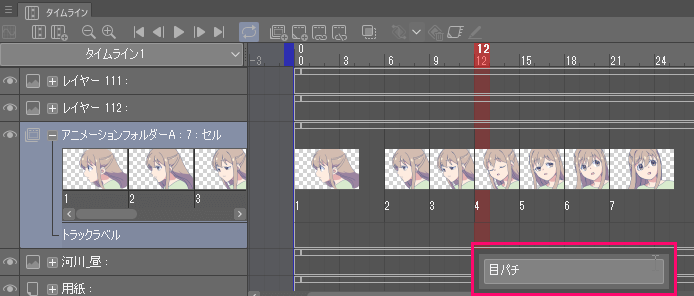
アニメーションのタイムラインにラベルを付けることができます。
アクションを追加したい時やSEを付けたい時に印をつけると便利です。


ラベルを付けたいフレームを選択しておきます。
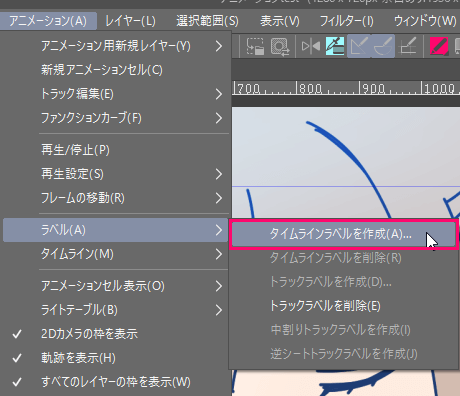
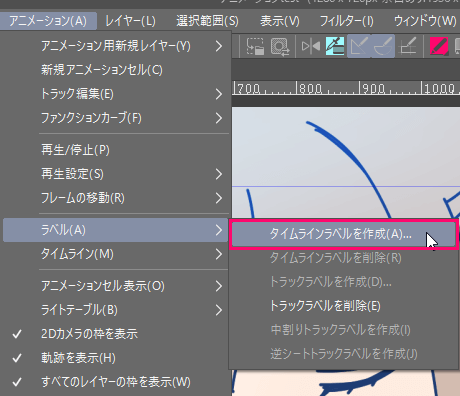
タイムラインの左アイコンか、メニューの「アニメーション」で「ラベル」→「タイムラインラベルを作成」を選びます。


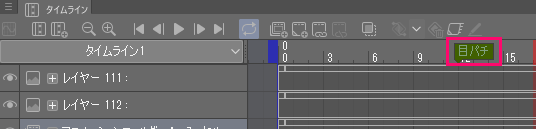
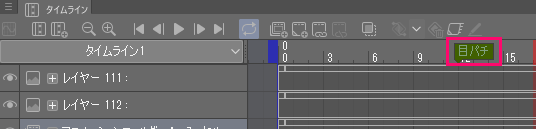
名前を入力するとタイムライン上部にラベルが付きます。
トラックラベル
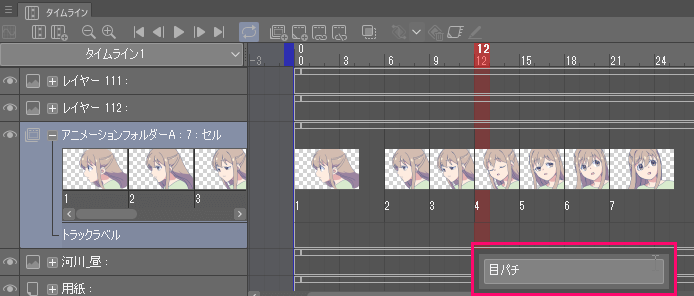
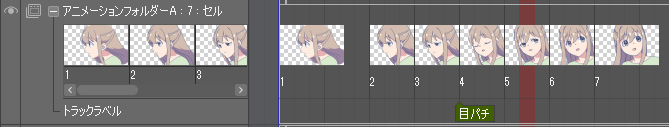
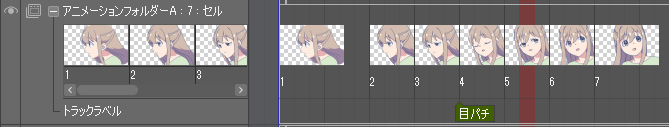
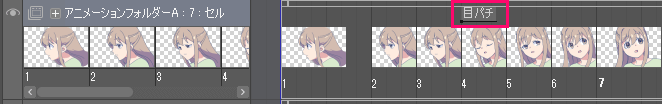
こちらはアニメーションフォルダーに付けられるラベルです。




アニメーションフォルダーを開いてトラックラベル欄で指定フレームを右クリックすると簡単に付けられます。


トラックラベル欄を閉じてもラベルは表示されます。
閉じた状態では編集はできません。
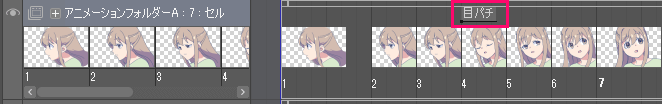
指定したフレーム全体にラベルを付けることもできます


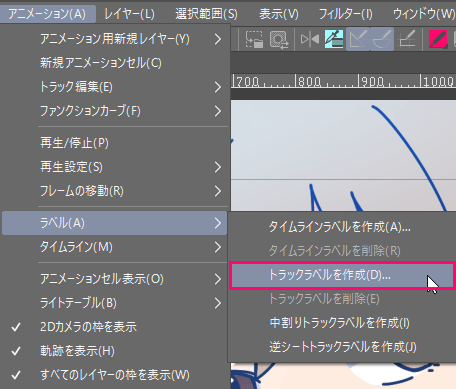
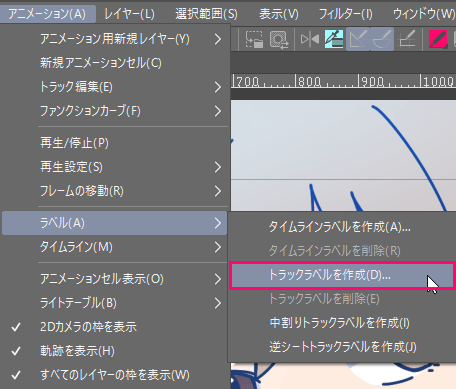
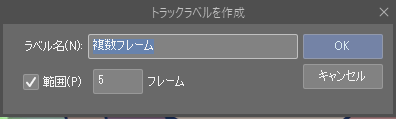
タイムラインの左アイコンか、メニューの「アニメーション」で「ラベル」→「トラックラベルを作成」を選びます。


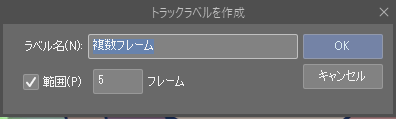
ウィンドウが開いてフレームの範囲まで指定できるようになります。


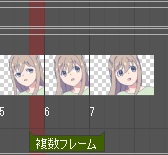
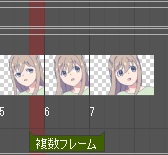
フレームの範囲を指定するとこのように表示されます。
ラベルは他に「中割りトラックラベルを作成」「逆シートトラックラベルを作成」もありますが、こちらはTVや映画のアニメ制作現場で使われるプロ用の機能です。
アニメ制作現場で必須のタイムシートにも反映されます。
時間通りに再生しているかがわかる「再生fps表示」
アニメーションをビュー再生するとPCのスペックによっては重くてスローになる場合も出てきます。
そんな時に指定したフレームレートで再生できているか確認できる機能です。


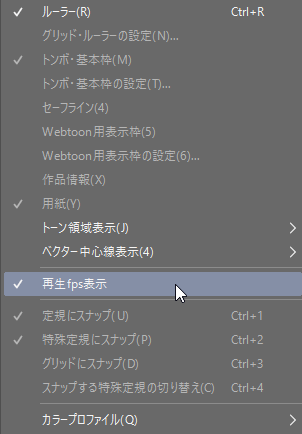
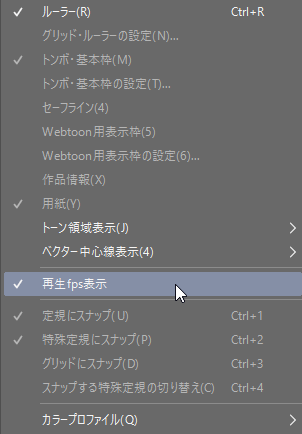
メニュー「表示」→「再生fps表示」にチェックをつけます。


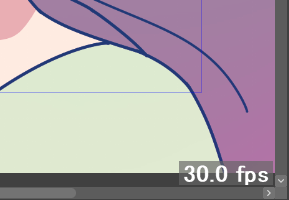
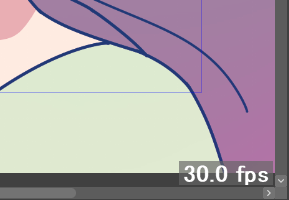
再生時にキャンバスの右下にfpsが表示されます。
重い場合はfpsが小さい数値になります。
まとめ:細やかな便利機能でアニメ制作もスムーズに!
クリスタでのアニメ制作に役立つ、細かい便利機能を紹介しました。
イラストと違って複雑な機能が増えますが、こういった機能を使うとグッとアニメ制作がスムーズになります。
ぜひ活用してみてください。