アニメーションも作るイラストレーター、さらえみ(@saraemiii)です。
数あるAdobeソフトの中で、アニメーションを作れる「AdobeAnimate」を試してみました。
終了したFlashの後継として知られているためオワコンの雰囲気漂ってしまいがちですが…
アニメーション制作ソフトとして十分使えるソフトです。
現在では…海外のアプリゲームや国内でもビジネス系の解説動画で見られる「線の無いキャラクターアニメ」によく使われている印象です。
執筆者のスペック
AdobeAfterEffectsなどでアニメ制作できる絵描き。Flash未経験。スクリプト扱えません。
この記事はAdobe公式「Adobe Students Japan」で紹介されました!
動画用キャラクター作りや、SNSのショートアニメ作りに活用できるかも⁉
— Adobe Students Japan (@AdobeStudentsJP) April 7, 2022
2Dアニメーション作成アプリAdobe Animateを使ったキャラクターアニメーションの作り方を、イラストレーター @saraemiii さんの記事でていねいに解説しています🙂⇒ https://t.co/fZjXNlpGhk#AdobeAnimate #MadeWithAnimate pic.twitter.com/jG8immVIJ5
AdobeAnimateとは?
アドビが開発・販売している動画やゲームのHTML5を中心としたオーサリング・ソフトウェア。
HTML5以外にWebGL, Scalable Vector Graphics などのフォーマットが扱える他、旧来の Flash Player (SWF)やAdobe AIRフォーマットも扱える、ベクターグラフィックス・アニメーション制作ソフト。
Wikipediaより
拡縮してもシャープさを保てるベクターイラストを描画できて、様々なプログラム用にアニメーションを作成できます。
ソフトの名前がちょこちょこ変わっていて「AdobeFlash」「AnimateCC」でも検索すると作り方のヒントが出てきます。
Animate上では独特な絵の描き方になりますが、試してみるとaiデータを使えたり画像をトレースできたりと描画方法は色々ありました。
Flashの名残りが随所にあって、若干それが操作のややこしさを感じるところはあります。
公式サイトはこちら


単体販売もAdobe Creative Cloudでのセット販売もあります
「Adobe Animate」はソフト単体販売(月額)もありますが、Adobeソフトをどれでもまとめて使えるサブスクサービス「Adobe Creative Cloud」にも含まれています。
Adobe製品はどれも高めの料金にはなります。
▶リーズナブルに済ませたいならAnimate内でも描画はできるので単体で。
▶クリエイティブ系の仕事に就きたい、もっとクオリティ高い制作をしたい場合は、プロ必須のソフトも含まれたAdobe Creative Cloudがセット料金でオトクになるのでオススメです。
AdobeAnimateでものすごく簡単に作った動画


時間も無かったのでとても簡単な動きを組み合わせてみました。
虎の尻尾も尻尾パーツの絵1枚をAdobeAnimate上で動かしています。
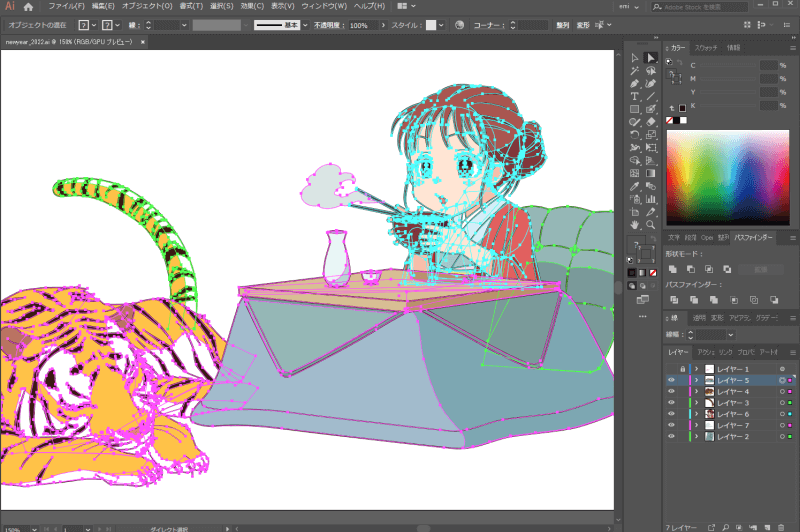
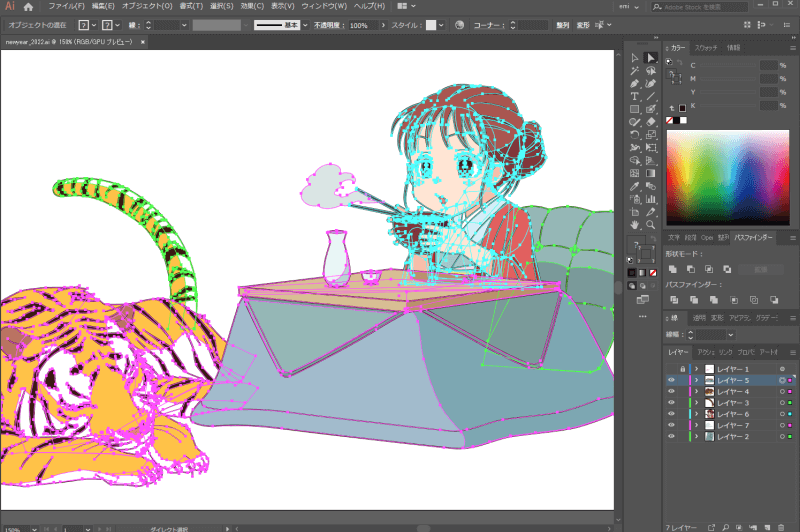
これはIllustratorで作画していますが、Animate上で作画する方法も気になったので調べて紹介しています。
新規作成の設定


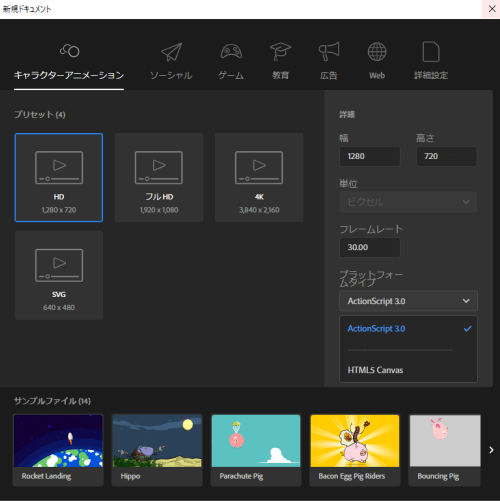
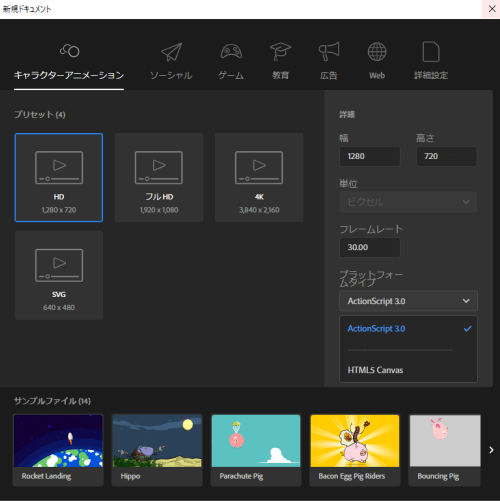
Adobe Animateを起動して、新規作成時に「新規ドキュメント」設定が出現します。
サイズやフレームレート等を指定します。
ドキュメンタリー作成後も変更できますが、アニメーションを作る前に設定しておくべき項目です。
動画ならフルHD(1920×1080)で充分
4Kや特殊なサイズでなければ、フルHD(1920×1080px)がYouTube等でも対応した現在の標準的なサイズです。
スマホ用に縦型に作りたい場合は、縦横逆の1920×1080pxで作れます。
スマホの仕様によって画面サイズは異なりますが、縦横の比率9:16が推奨されています。
「容量削減したい」「スマホの仕様で見れない」といった場合は、大きめに作っておいて出力時に縮小するという手もあります。
フレームレート(fps)とは1秒間のフレーム(コマ)数の設定
アニメーションや映像に必須の設定がフレームレート。
60fpsでしたら1秒間が60フレームで出来ていて、1秒に最大60枚の絵が入れられます。
TVアニメーションは24fpsが主流です。
フレーム全部に絵を入れたのが昔のディズニーアニメなどに使われるフルアニメーション、3フレーム毎に1枚の絵を入れたのが日本のTVアニメに使われるリミテッドアニメーションと呼ばれます。
計算しやすく、違和感も無く、綺麗に見えるので、今回のような動画データ用アニメには30fpsがオススメです。
プラットフォームタイプ「HTML5 Canvas」と「ActionScript 3.0」違い
WEBやアプリ上でアニメーションを動かす際のプログラム対応の違い。
私もさっぱりわからず最初につまづいたところ。
下記の通り、Flash形式ではないGIFやPNGや動画形式のアニメを作るならどちらでも良いです。
新しい仕様の「HTML5 Canvas」にしといたほうが、数年後に使えなくなるようなリスクが低くて良さそう。
HTML5 Canvas
どんなブラウザでも動かせる世界水準の技術。
多種多様のOSやブラウザを使用する現在に合った方式。
ActionScript 3.0
Flash方式を引き継いた(古い)技術。
軽い動作で動くけど汎用性が無いので使いにくい。
Flash時代に作られたもののために古い仕様も残しているのかも?🤔
今でも使われる場があるのかは専門外なのでわかりません。
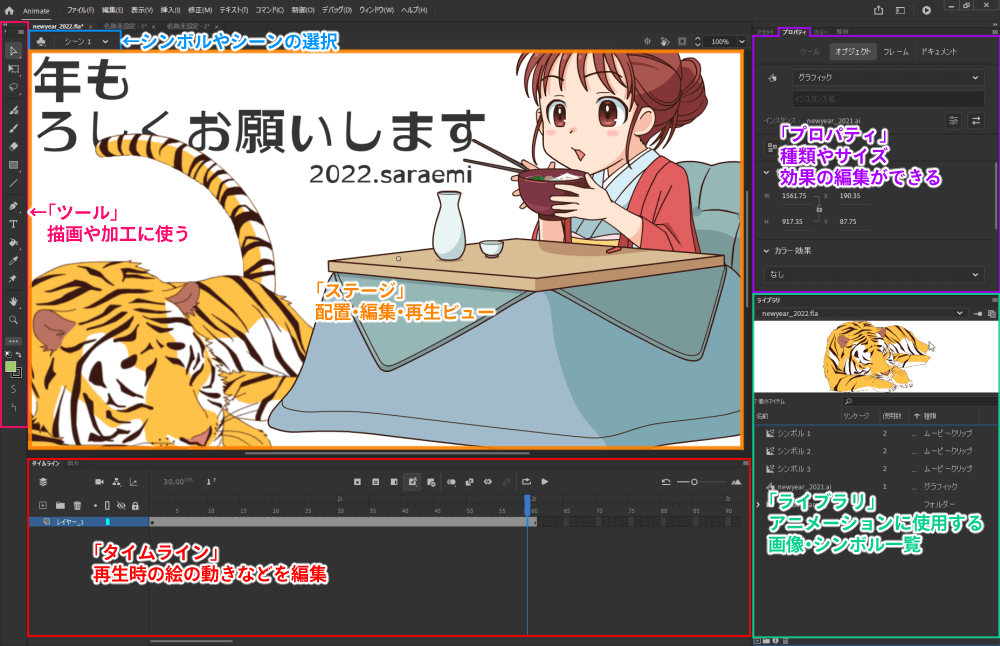
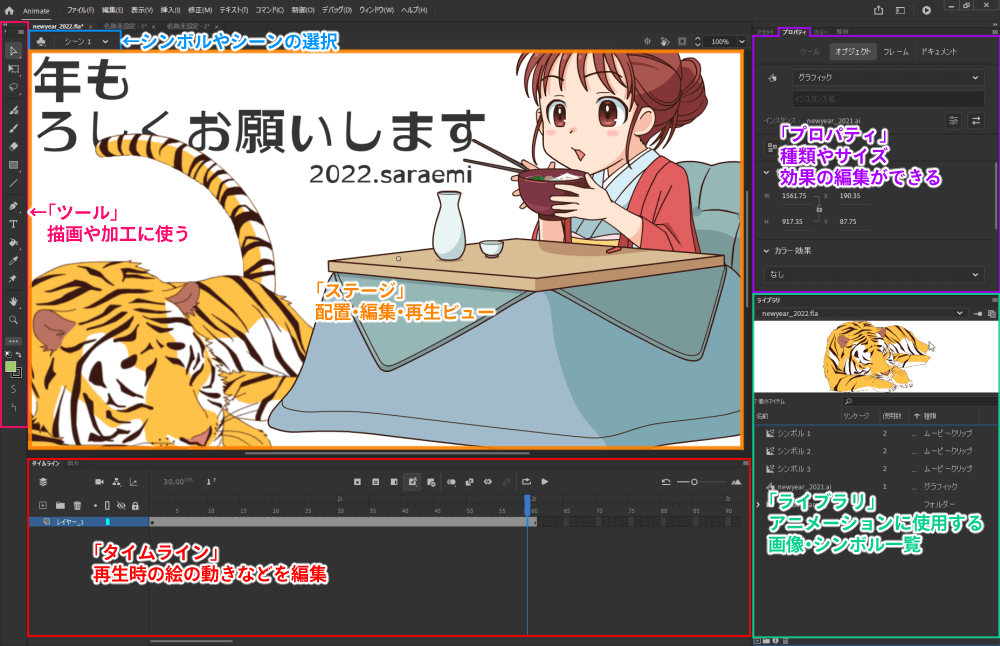
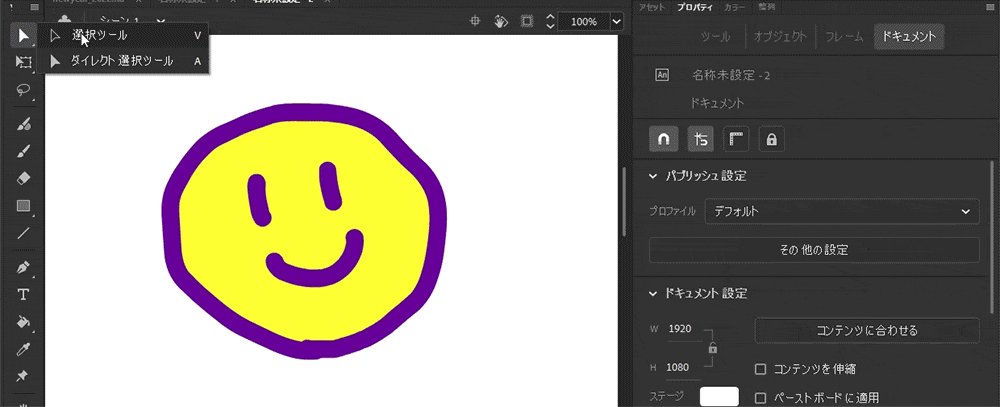
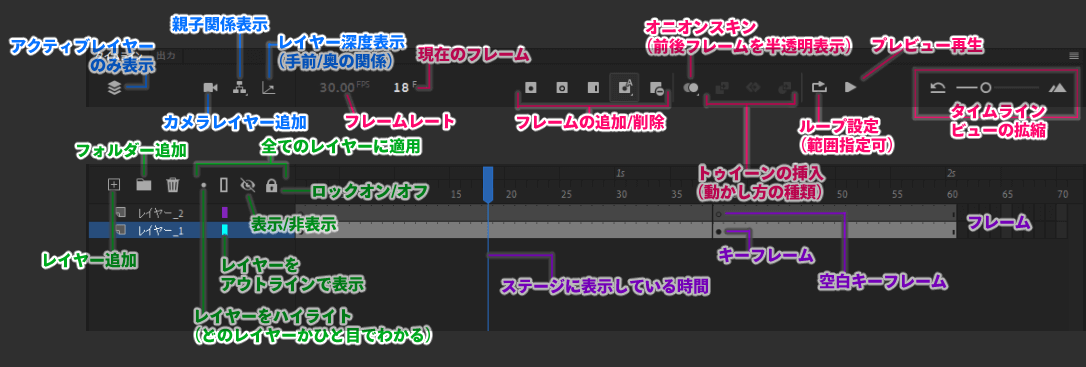
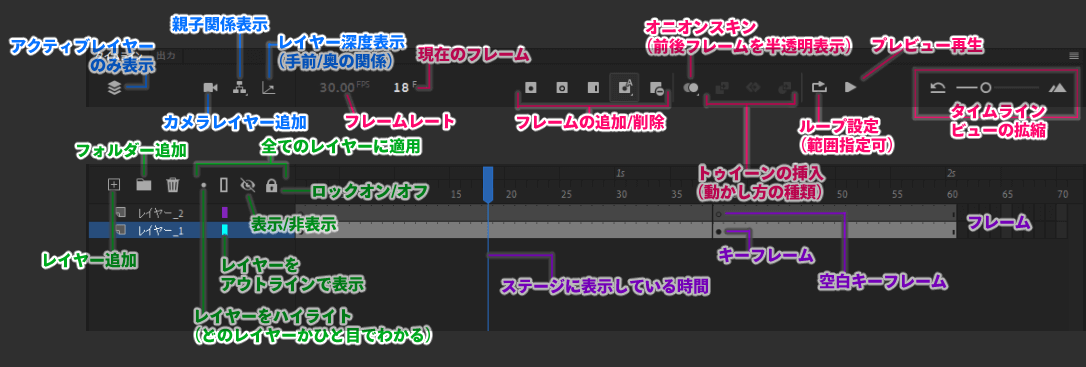
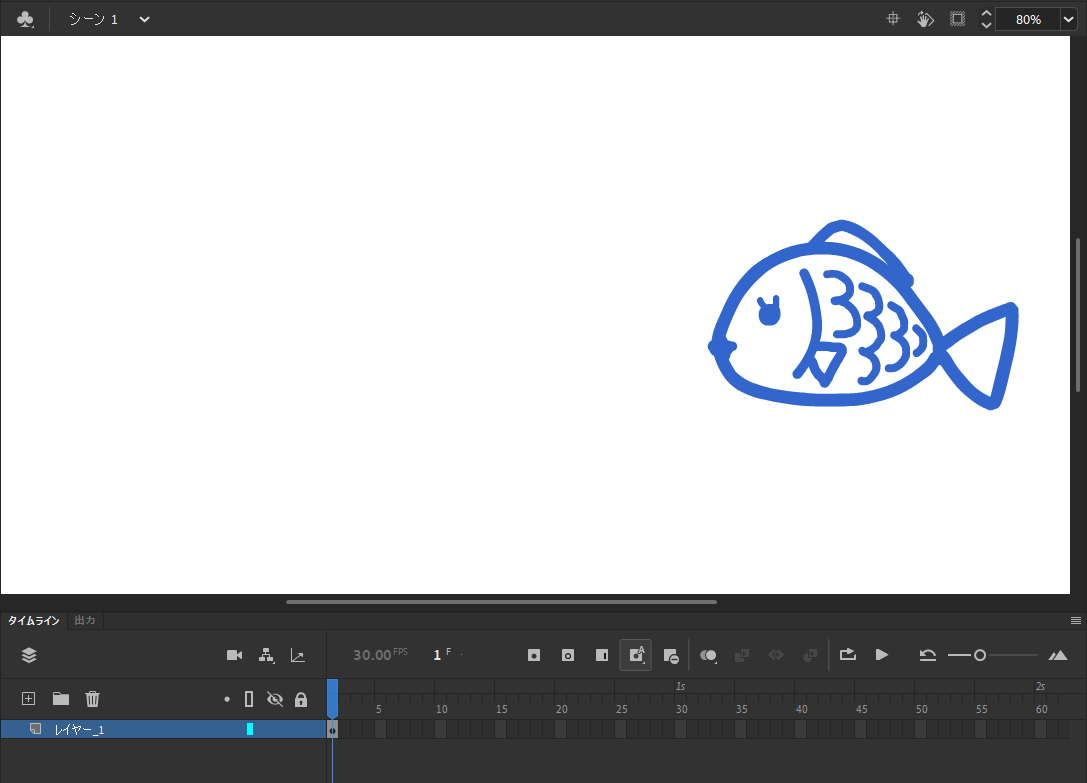
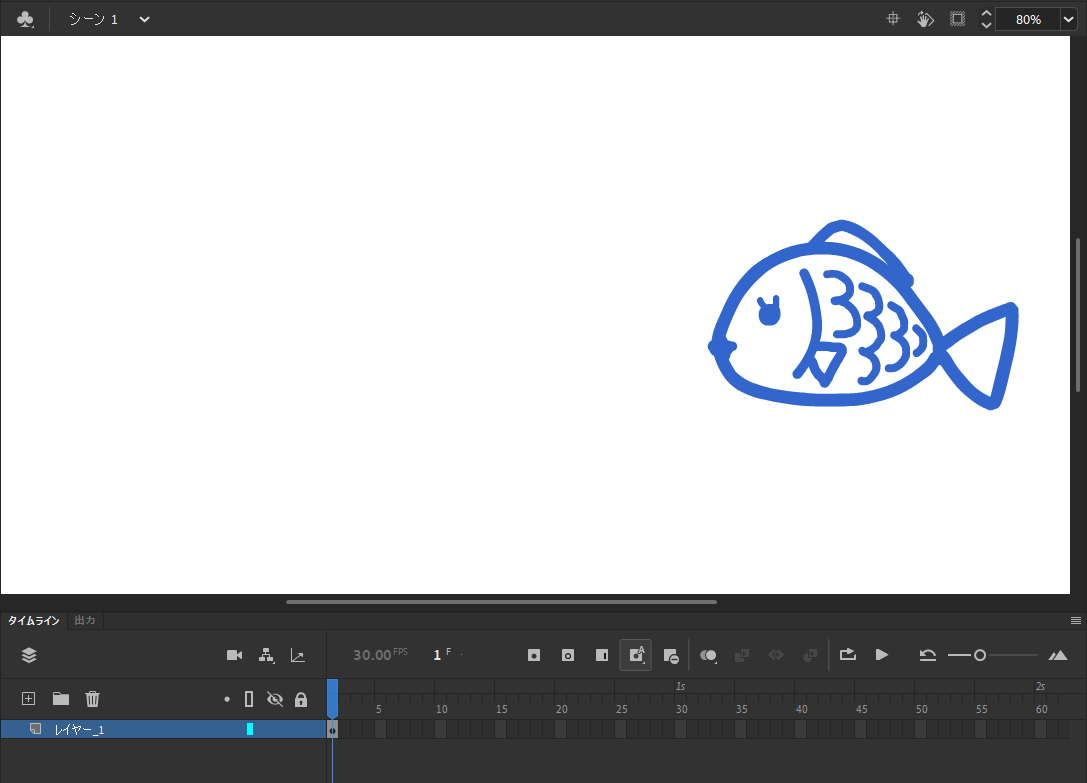
AdobeAnimateの画面構成


上図のような構成になっています。
ステージ上で描いたり作ったりしつつ、見た目はプロパティでも加工し、映像のタイミング等はタイムラインで編集します。
基本的なショートカットは他ソフトと同じ
ブラシツール、拡縮、移動、コピペなど…基本的なショートカットは、他ソフトと共通しています。
Animateで扱う絵(図柄)には種類がある
AdobeAnimateでのアニメーション制作に使う絵は、いくつか独自の種類があります。
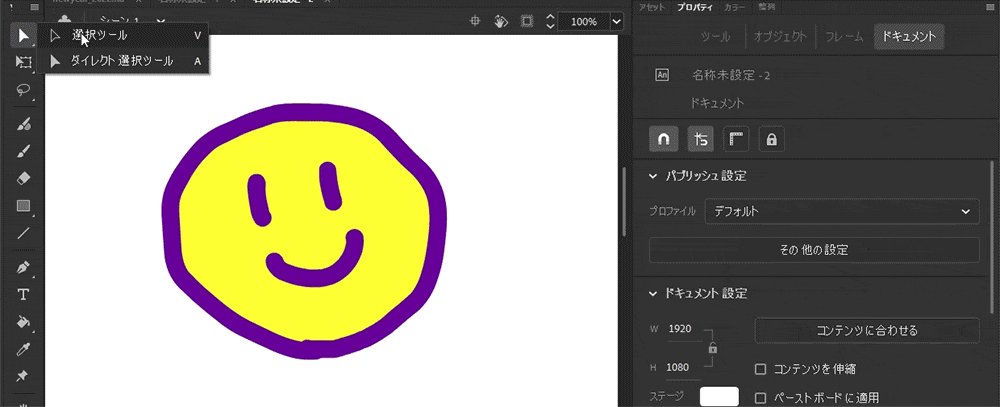
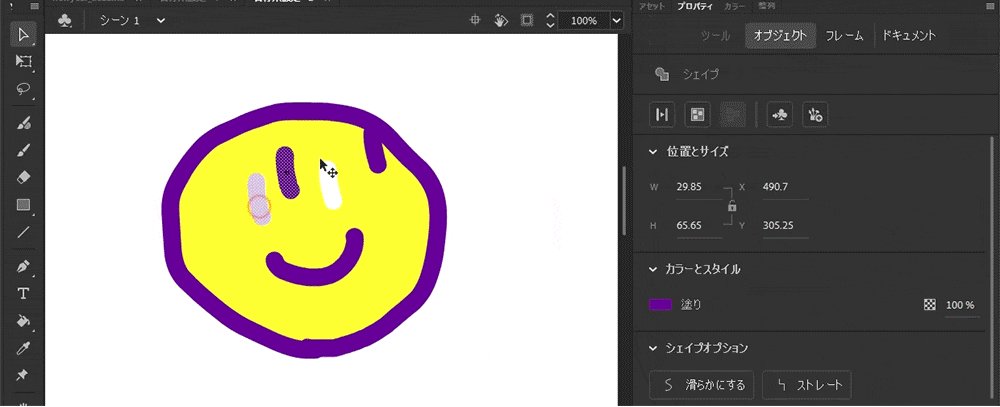
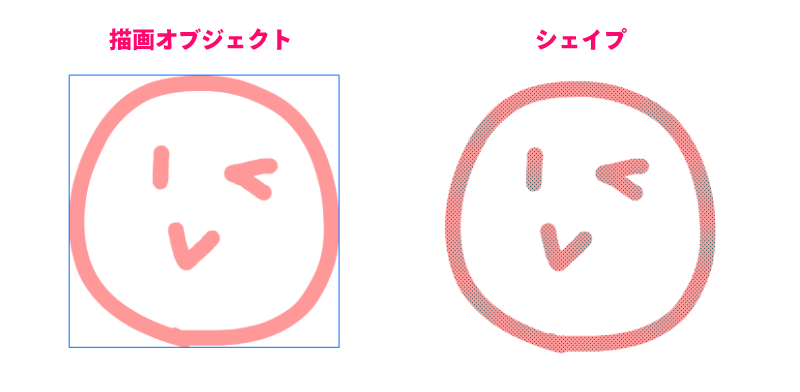
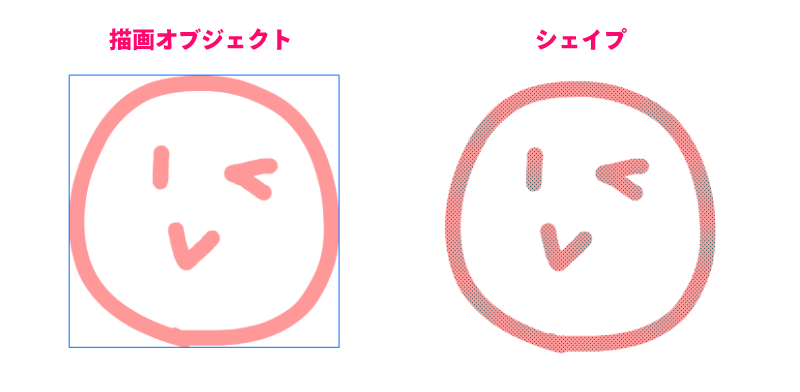
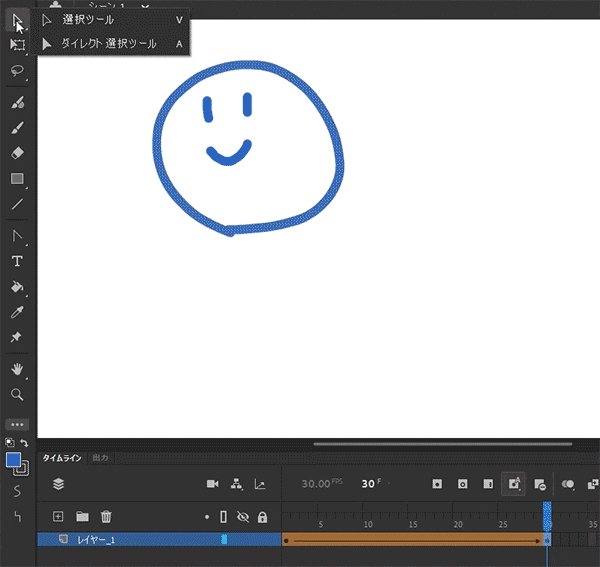
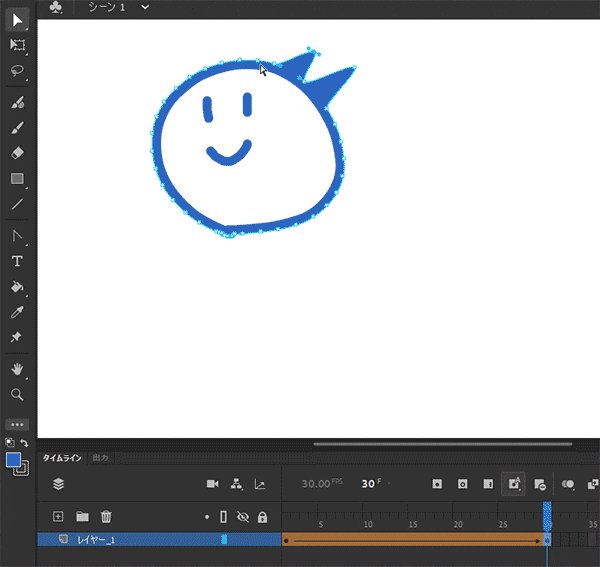
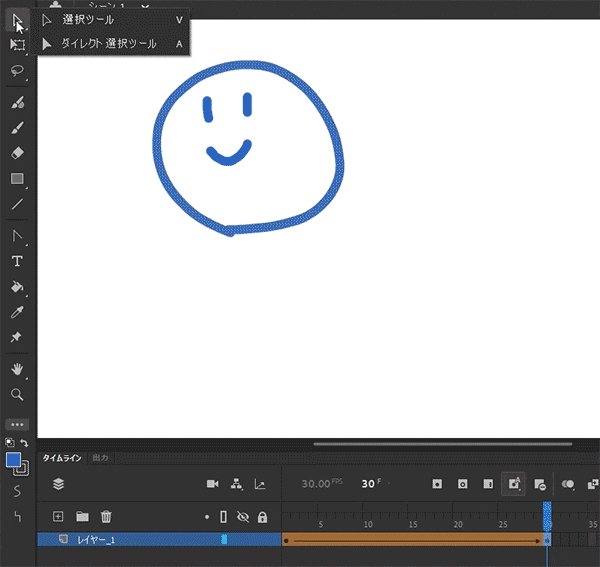
AdobeAnimate上で描く「シェイプ」


AdobeAnimate独特の描画スタイル。
通常のデジタルイラストのようにブラシや図形ツールでサクサク描けるのですが、重ねてくっつけたり、アウトラインをパスツールで変形できたりします。
描画方法が独特すぎて「は?どういうこと!?」ってなりました😂
どんなもんか見てもらった方が早いので下記解説へ進んでください。
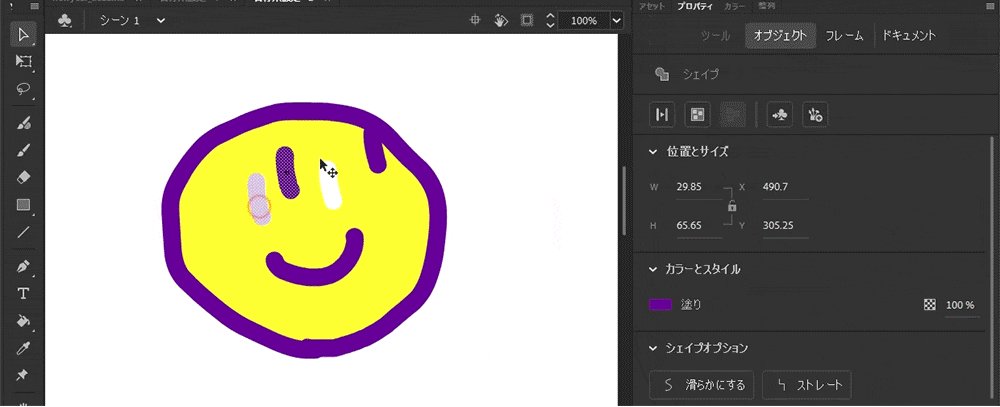
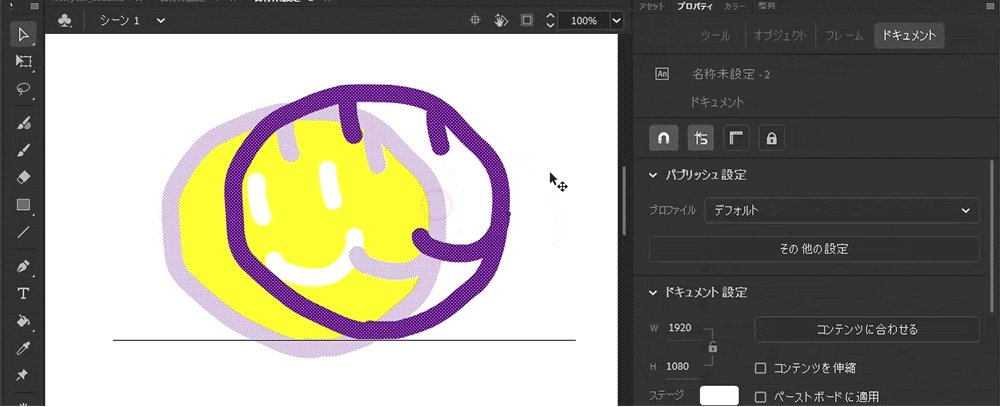
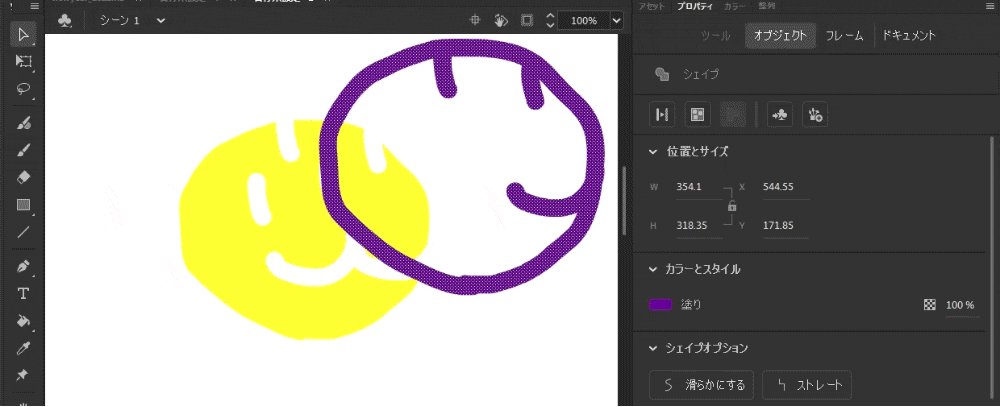
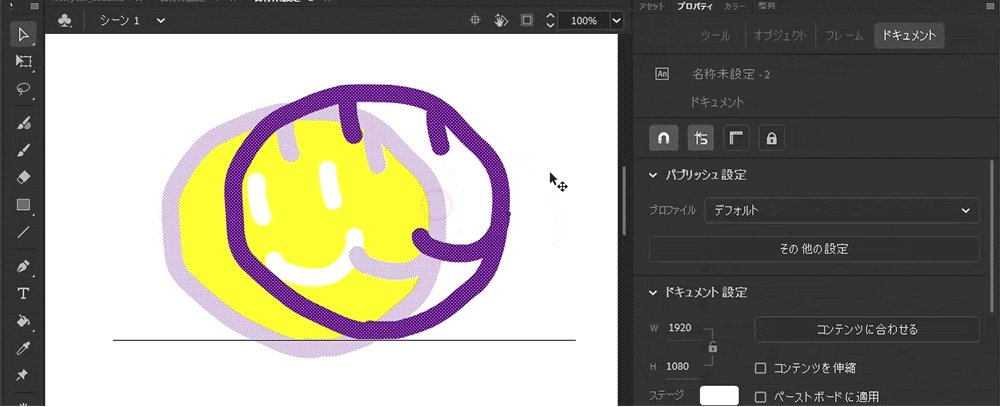
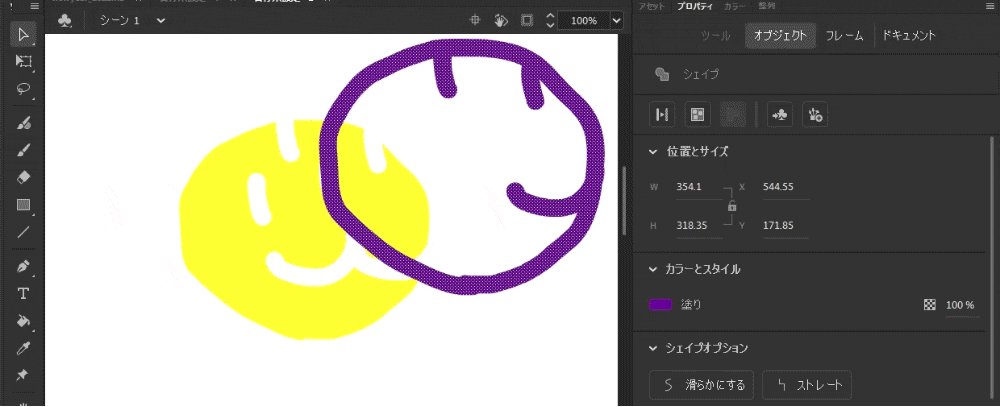
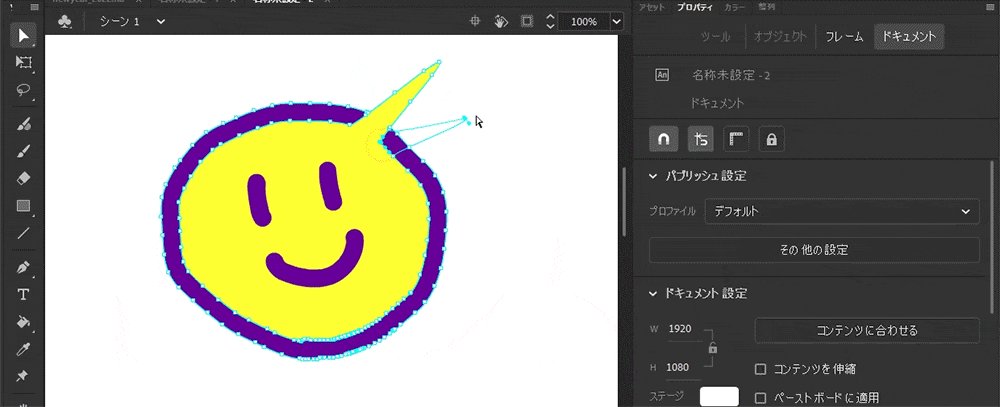
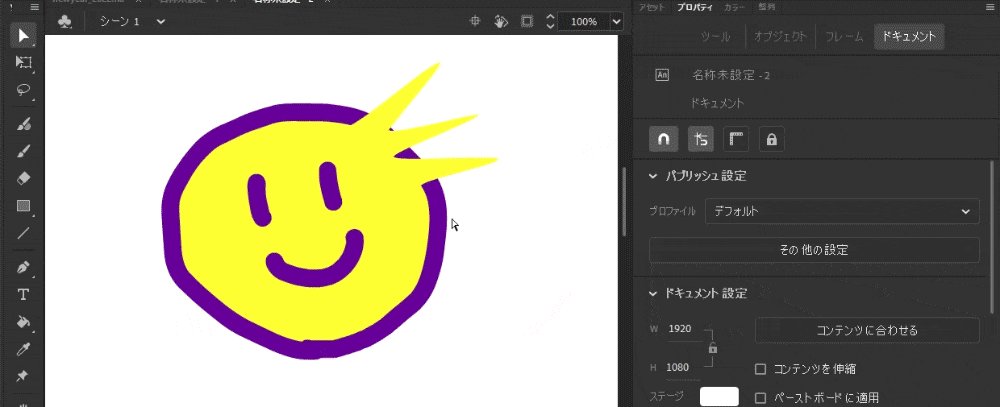
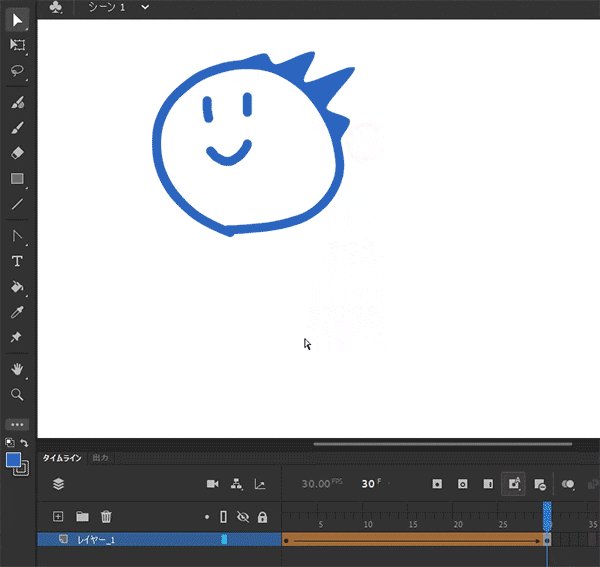
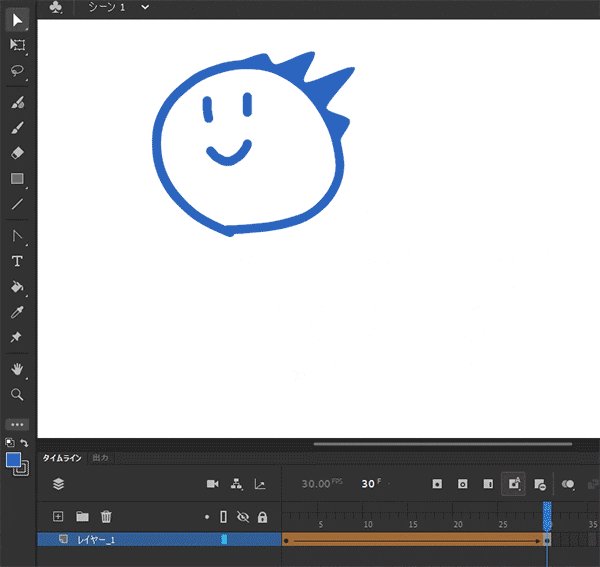
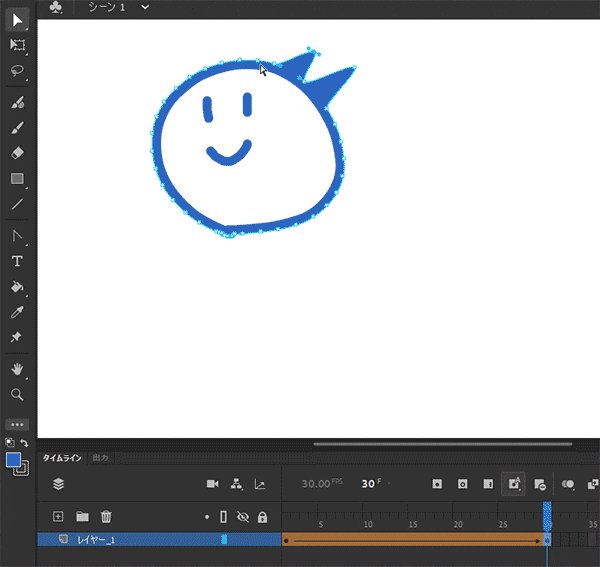
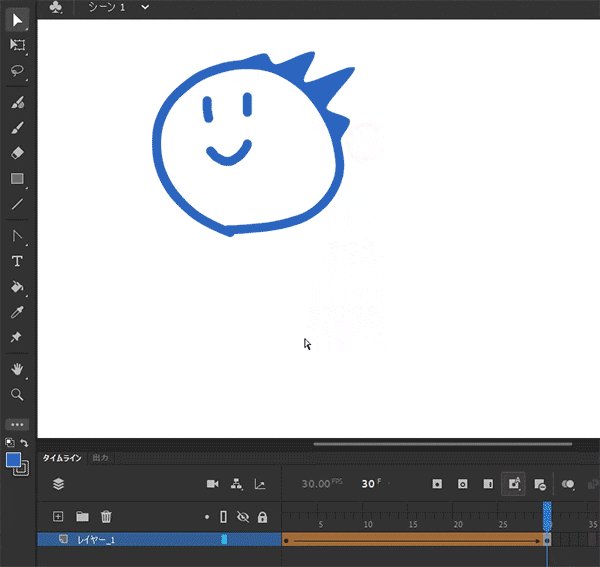
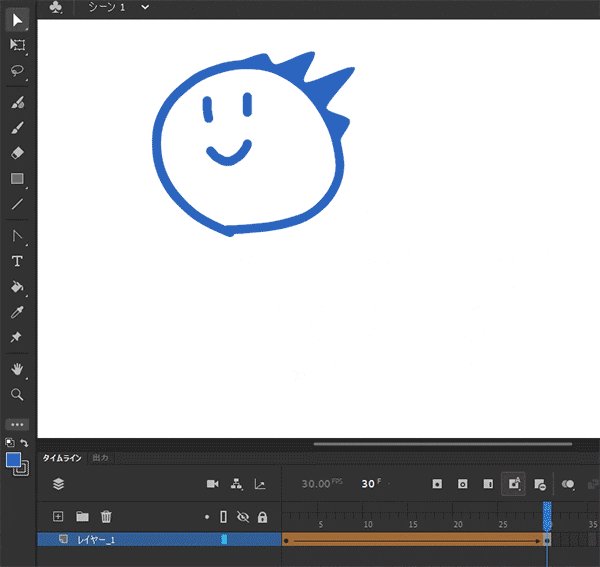
シェイプ同士は同化したり切り抜かれる


上図gifのように、シェイプは移動させると同じ色同士でくっついたり重なった別色をくり抜かれたりします。
PhotoshopともIllustratorとも違う概念で、これまでデジタルイラストに慣れているほど戸惑います(汗)
4辺がついた「描画オブジェクト」




4辺がついた通常の画像のように扱える状態です。
読み込んだ画像データ「ビットマップ」


bmpやjpgといった画像データを読み込む事もできます。
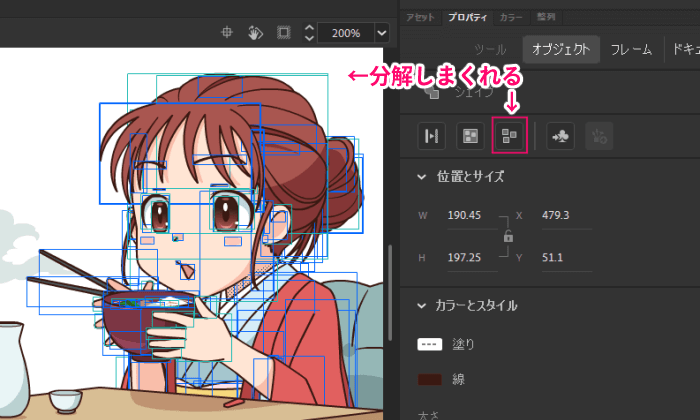
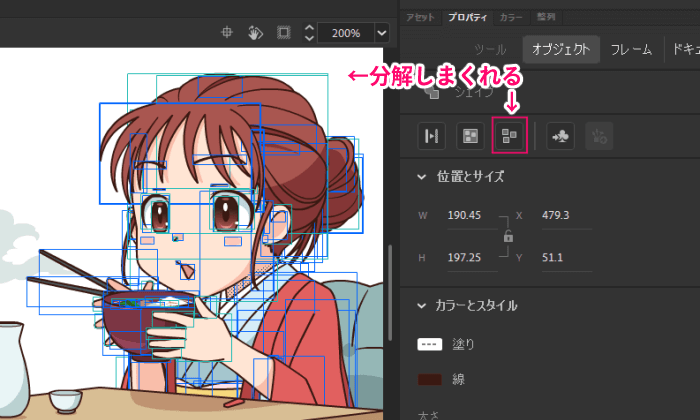
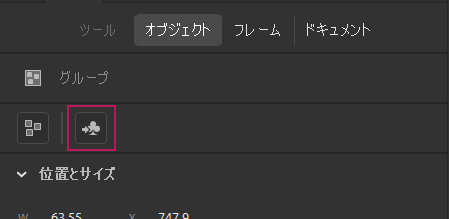
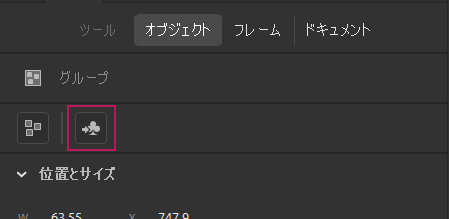
プロパティで絵の種類を変更できる


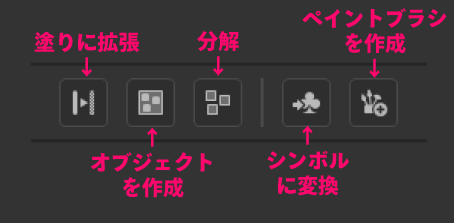
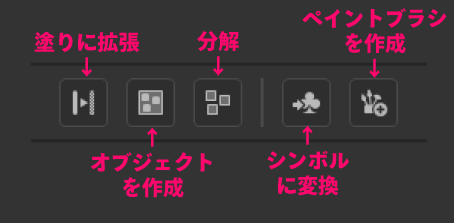
上図の通りプロパティにあるアイコンで絵・図柄の種類を変更できます。
| 名称 | 機能 |
|---|---|
| 塗りに拡張 | |
| オブジェクトを作成 | シェイプ等を1つの描画オブジェクトに変更・統合できる |
| 分解 | シンボルや描画オブジェクトに統合していた絵を、描画オブジェクトやシェイプに分解できる |
| シンボルに変換 | 描画オブジェクトやシェイプをシンボル化できる |
| ペイントブラシを作成 | 選択した絵をブラシ化できる |
AdobeAnimateでの絵の種類を把握していないと混乱しますね…(汗)
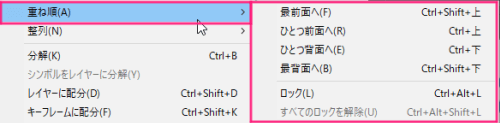
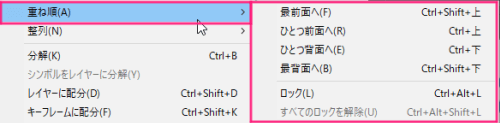
描画用レイヤーは無い


その代わり、「右クリック」→「重ね順」で前後間を変更できます。
アニメーションさせる絵を用意する
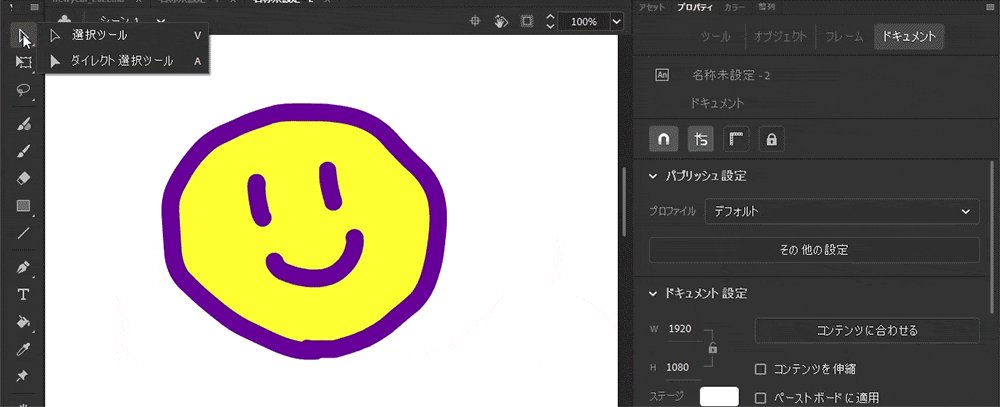
AdobeAnimateで動かしたい絵は様々な方法で用意できます。
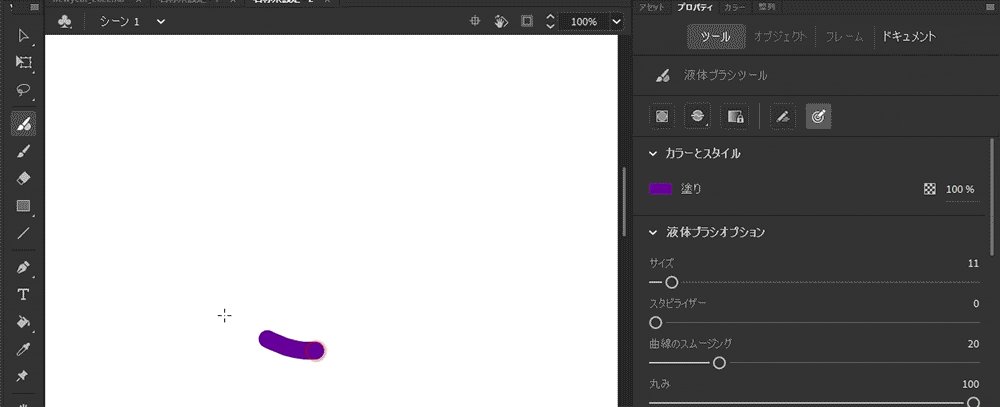
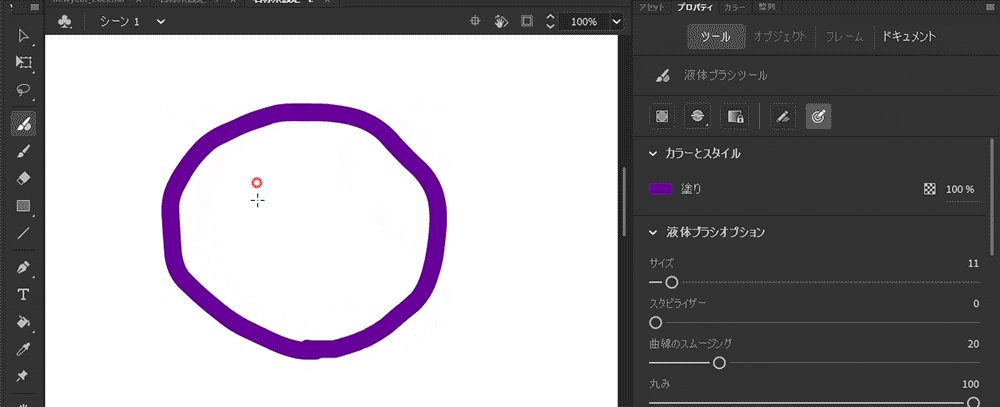
Animate上で描く
AdobeAnimate上で「シェイプ」を描いていく方法です。
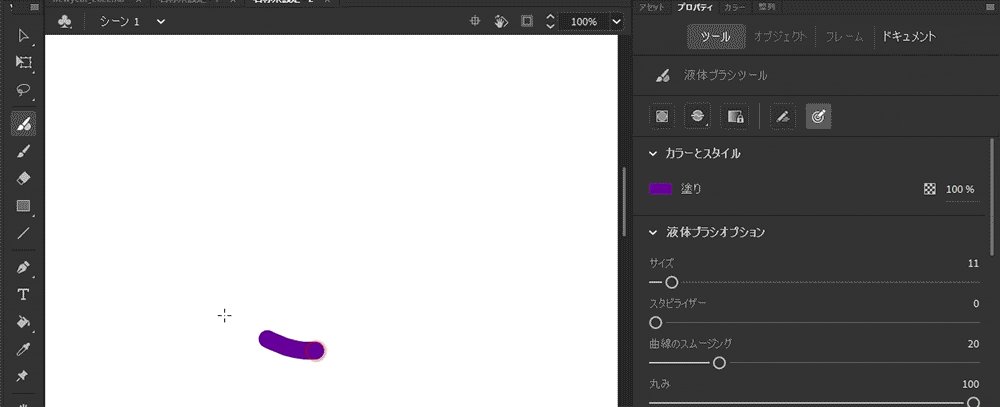
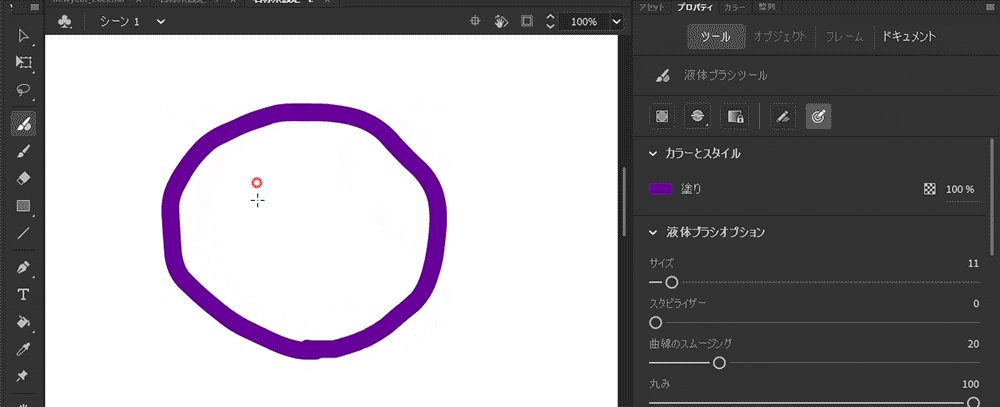
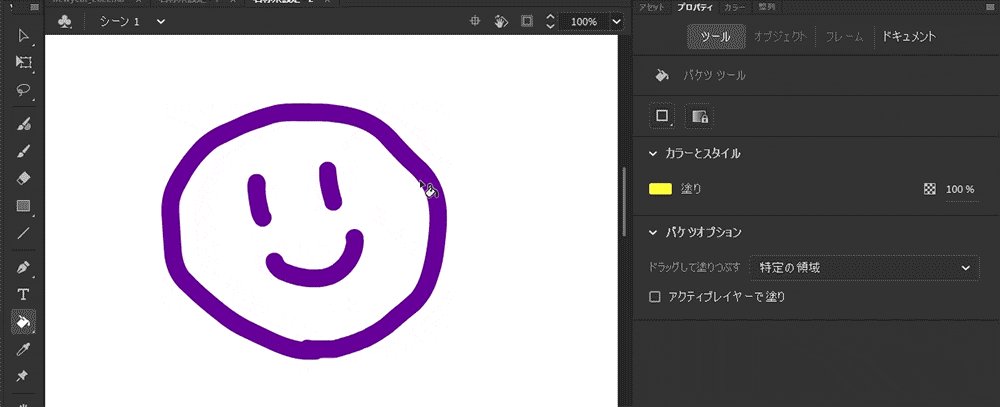
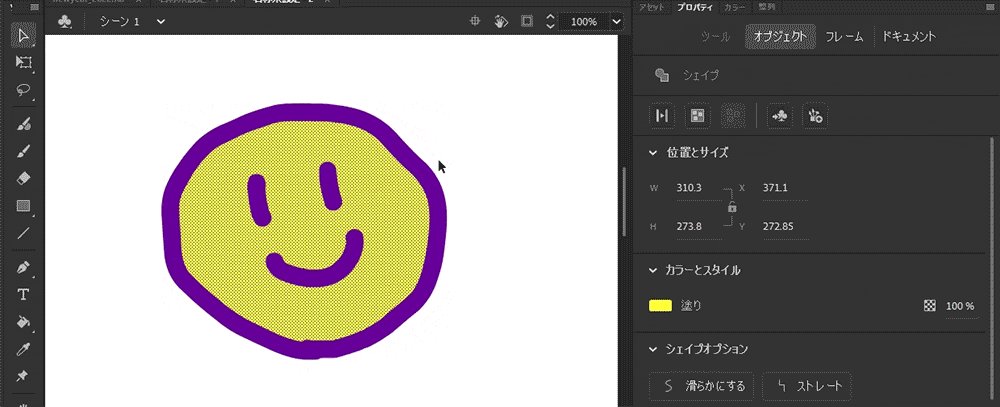
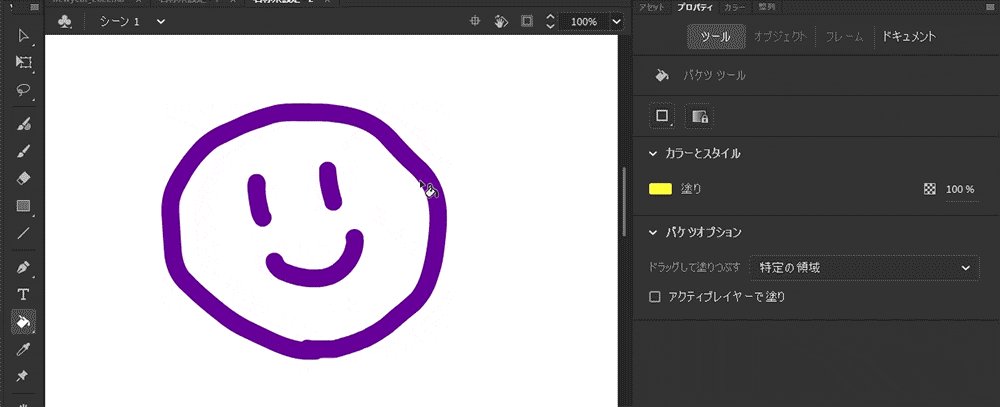
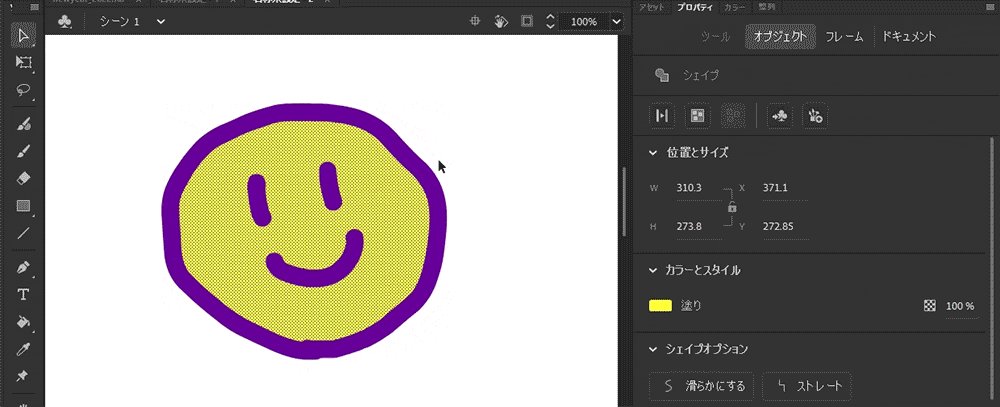
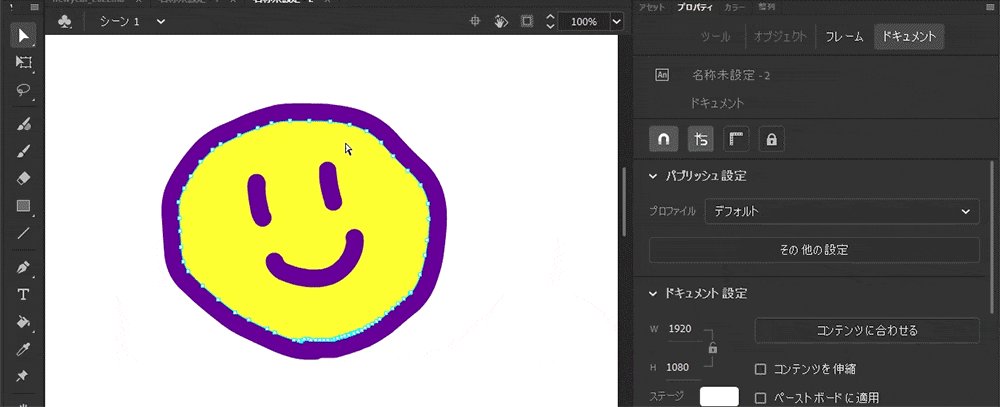
ドローイング+バケツ塗り


ブラシツールやバケツ塗り、消しゴム、図形ツールなどで、通常のデジタルイラストのように描画できます。
通常のデジタルイラストと違うところは、先述した「シェイプ」図のように、描いた後、線と塗りパーツ毎に移動・変形させられます。
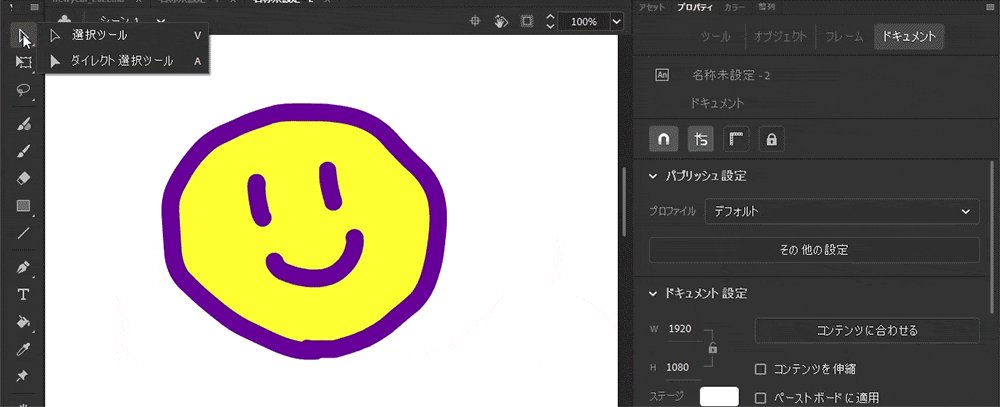
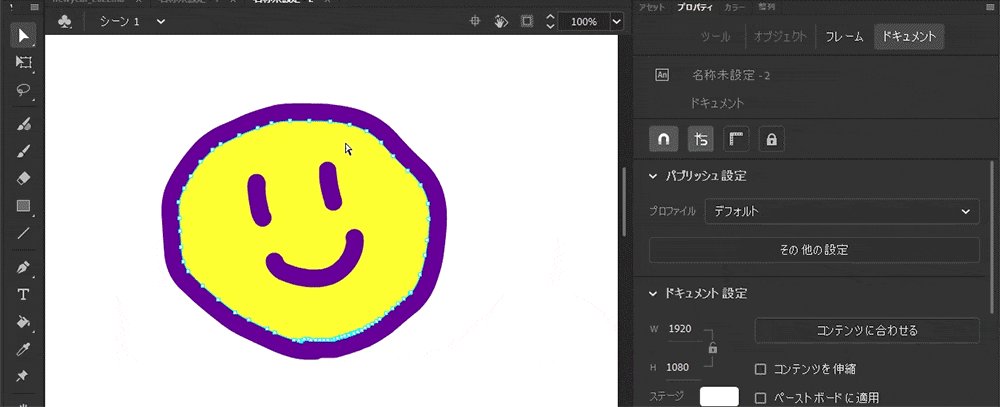
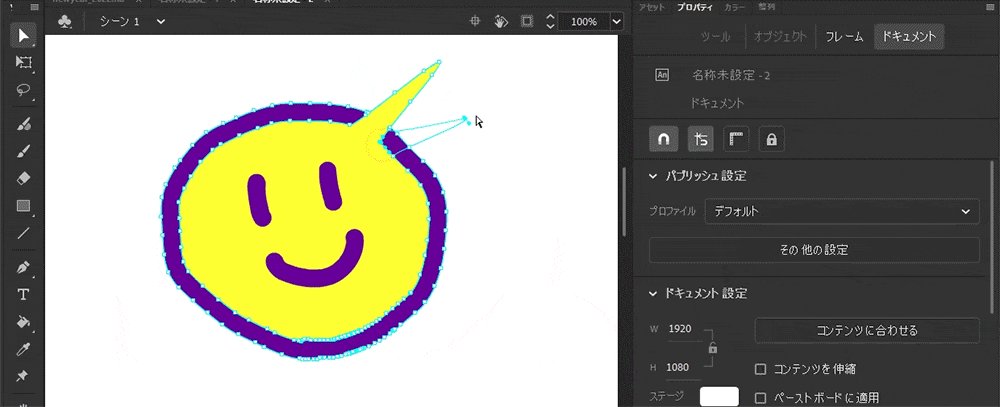
ダイレクト編集ツールでパス編集


描いた絵を「ダイレクト編集ツール」で選択すると、アウトラインにパスが表示され加工することができます。
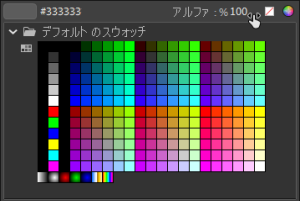
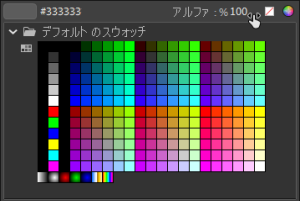
配色


プロパティの「カラーとスタイル」にある「塗り」から色を変更できます。


ツールアイコンのパレットからも変更できます。




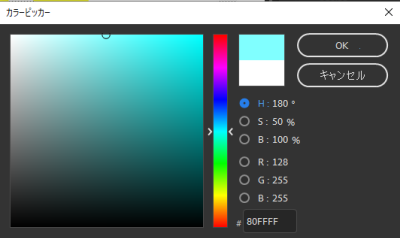
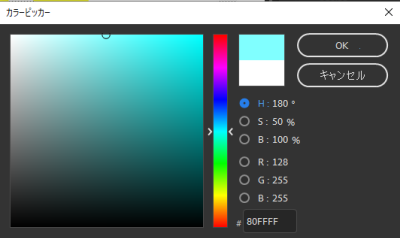
デフォルトでは「スウォッチ」表示ですが、右上のカラーサークルアイコンを押すと「カラーピッカー」も出現します、。
この独自の描画方法がものすごく癖が強い…!(汗)
でも他のソフトでは出来ないようなアート表現もできそう。
Illustratorで作ったaiデータを読み込む


AdobeIllustratorで作画した「aiデータ」を読み込む事もできます。


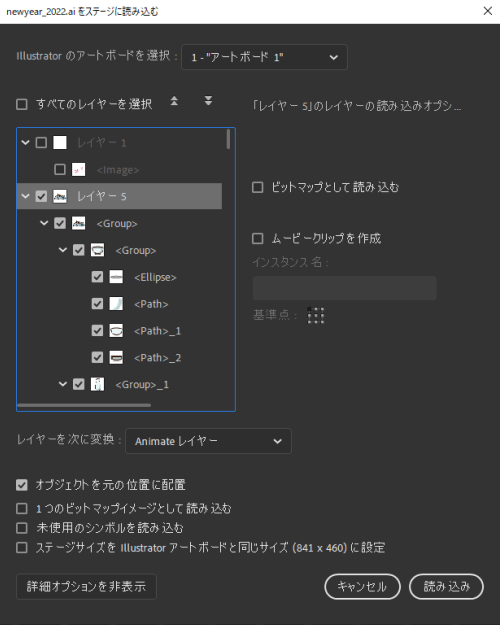
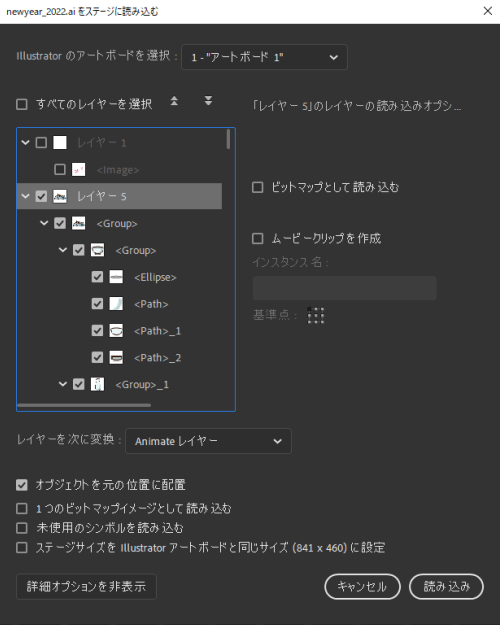
「ファイル」→「読み込み」→「」か、ステージへaiファイルをドラッグアンドドロップで読み込めます。
読み込み時に上図のような設定が出現するので、取り込みたいレイヤーや形式などを選びます。


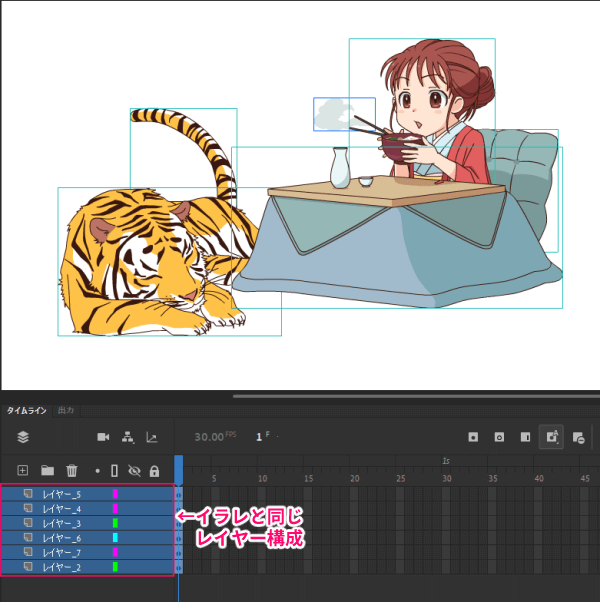
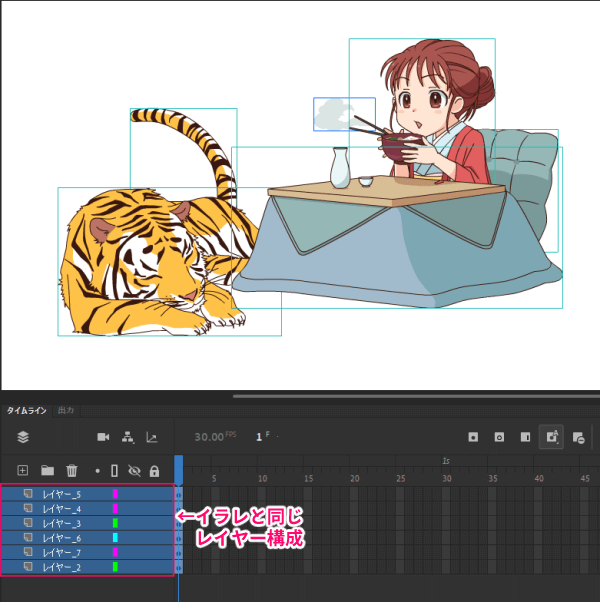
読み込むとAdobeAnimate上でもIllustratorと同じレイヤー構成で表示されます。


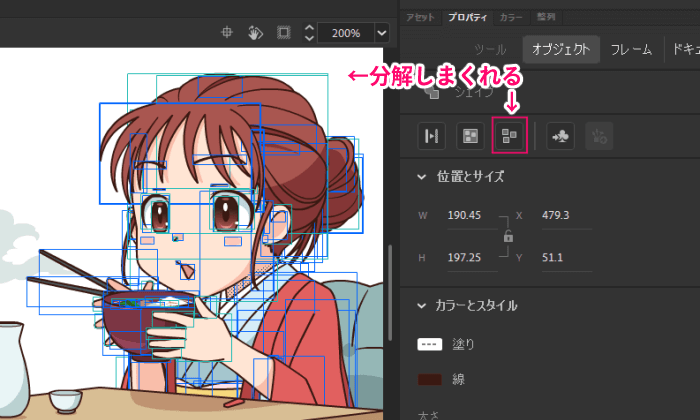
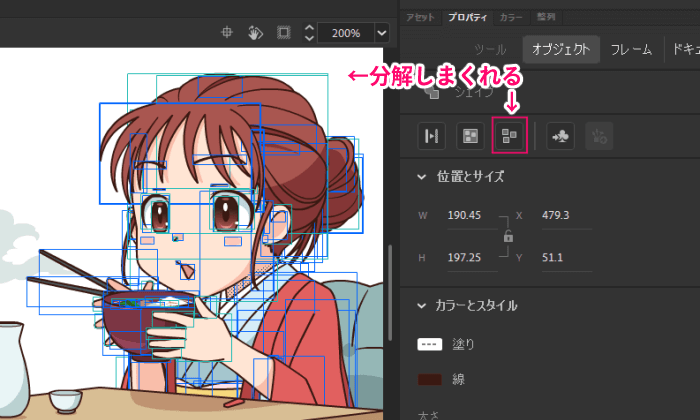
読み込んだまま加工していっても良いですが、読み込んだaiデータはかなり細かく分解できます。


極限まで分解すると線と塗りのシェイプにまでなりました。
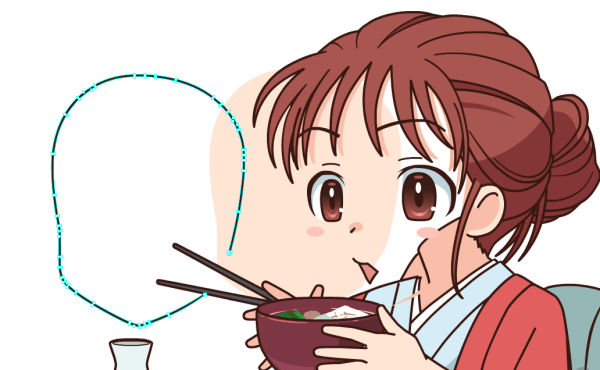
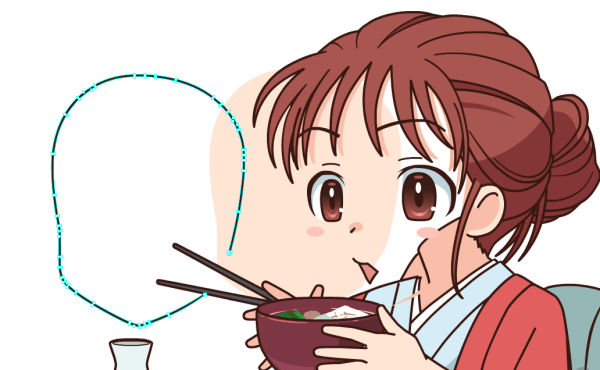
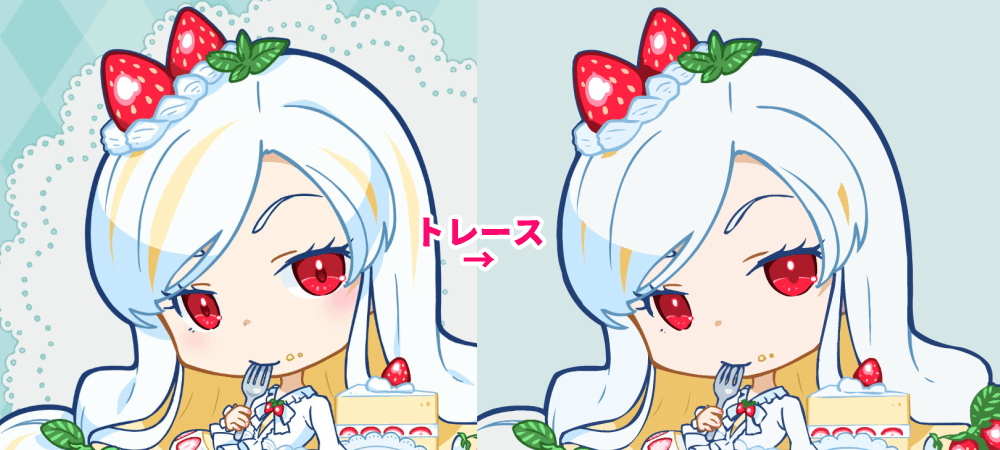
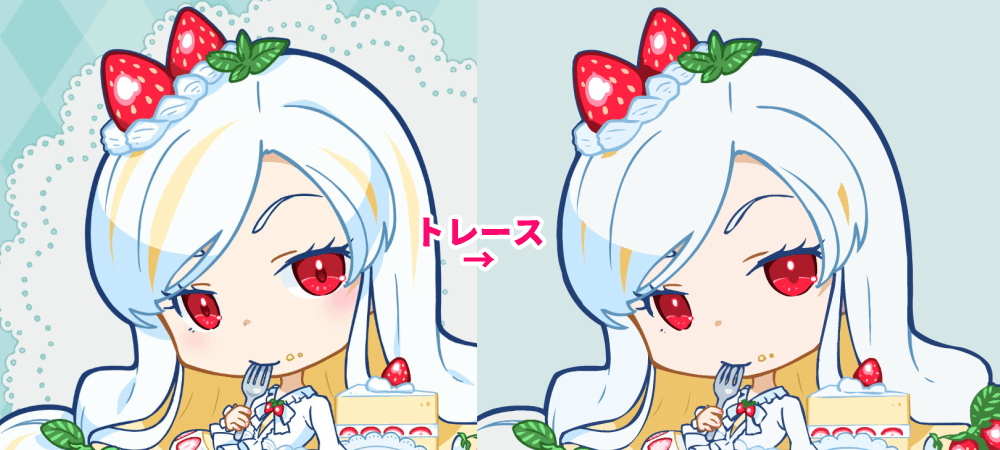
トレースでシェイプ化


「ビットマップ」形式の絵は、プロパティにある「トレース」を押すとベクターイラスト化できます。
AdobeIllustratorで自動トレースした時と同じような精度で、細かい部分は荒れるものの形がわかる程度にベクター化されます。
トレース時に出現する設定ウィンドウで精度の調整もできます。
ここから味のあるタッチに仕上げていくこともできそうですね。
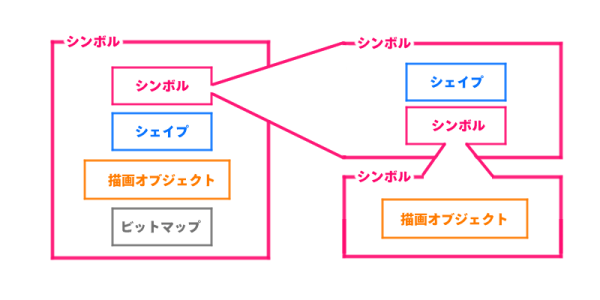
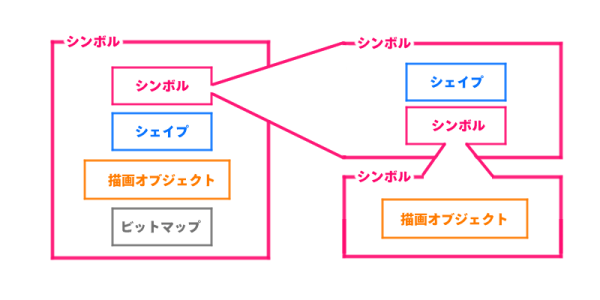
アニメーションのパーツとなる「シンボル」について
AdobeAnimateには色んなアニメの作り方があります。
その前にアニメ制作時によく扱う「シンボル」について知っておいたほうが良いです。




ここまで紹介した形式の図柄を、単体または複数でまとめられるのが「シンボル」です。
静止画も作ったアニメーションもシンボル化できます。
繰り返し再生できるループアニメーションをシンボル化してさらに動かす…といった事ができるようになります。
シンボルには3種のタイプがあります


- ムービークリップ…プログラムや音も入れられる(内包されたアニメがステージビューに反映されない)
- ボタン…WEB等のプログラムで使うもの(アニメ制作には使用しない)
- グラフィック…絵や映像のみ(内包されたアニメがステージステージビューに反映される)
プロパティで変更できます。
プログラムが入る分PCに負担がかからないようリアルタイム再生されないようになっているのでしょうか…
プログラムを反映しないアニメーション制作で「作ったのに再生しても見れない!」という時に「グラフィック」になっているか確認しましょう。
タイプによって変わる加工方法
使用頻度の高い「ムービークリップ」「グラフィック」のみ紹介します。
これでアニメの作り方が拡がっていきます。
「明度」「濃淡」「アルファ(透明度)」といった効果は「カラー効果」として共通で使えます。
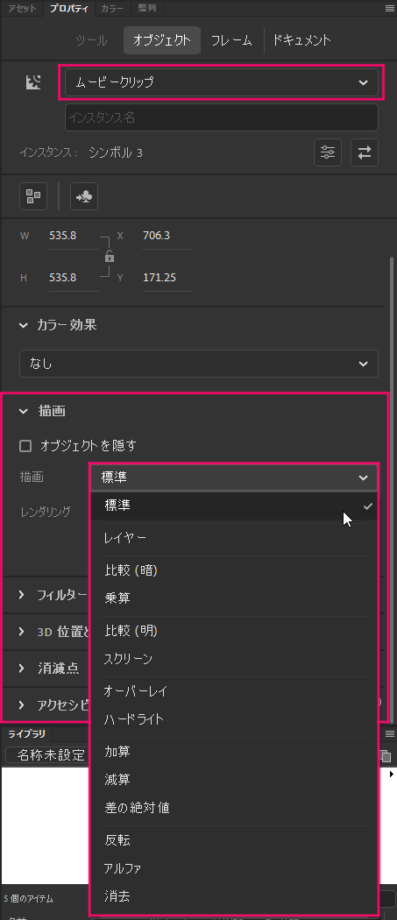
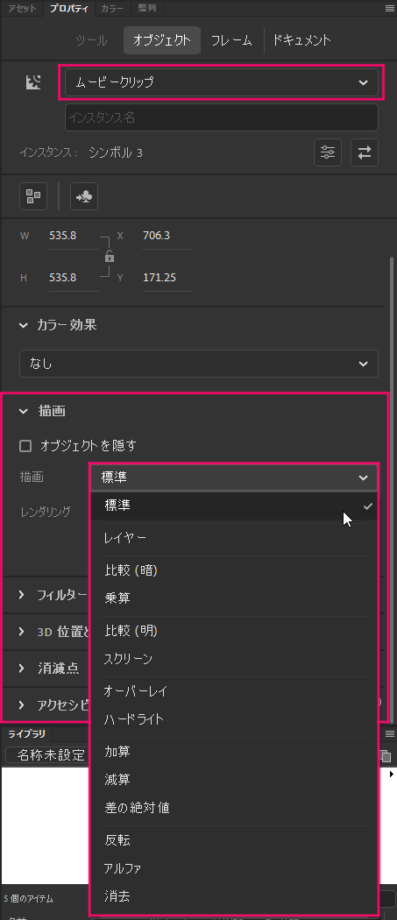
ムービークリップ…描画レイヤーのような効果が付けられる


ムービークリップでは「乗算」「加算」といった、描画ソフトによくあるレイヤー効果が付けられます。
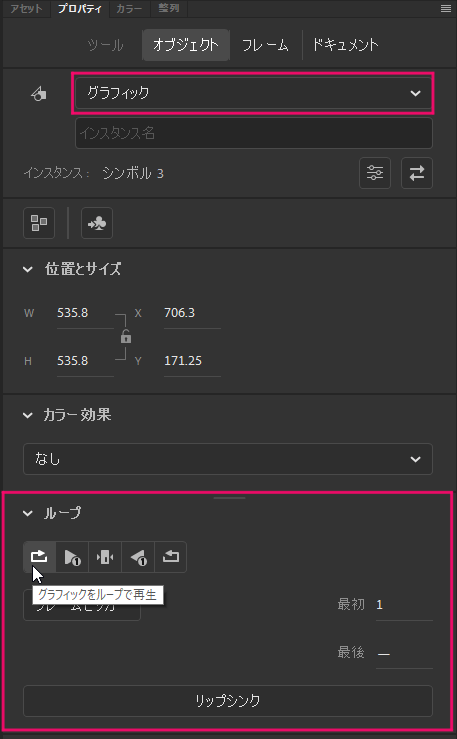
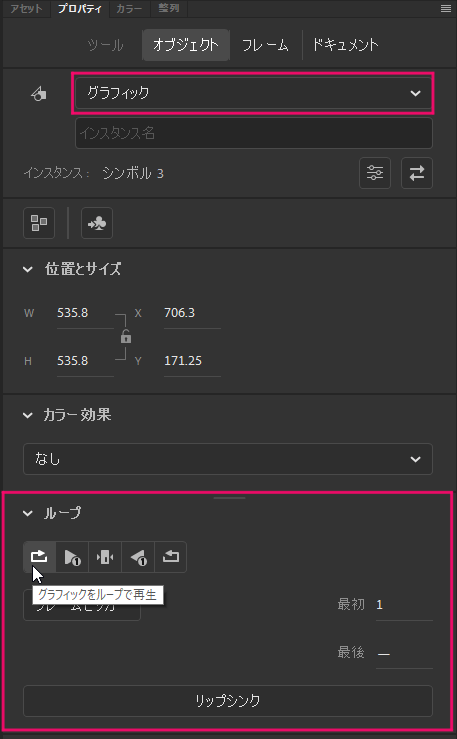
グラフィック…アニメーションの再生方法を変えられる


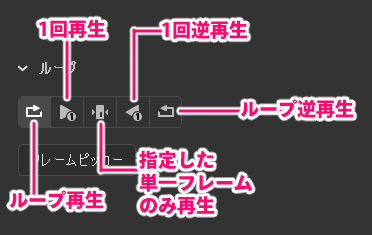
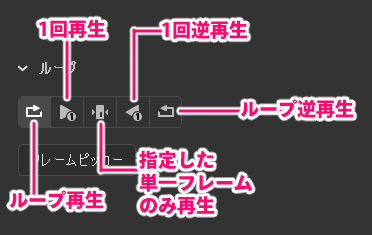
グラフィックでは様々なアニメ再生方法を指定できます。


上図のように「ループ」「逆再生」など変わった再生もこれひとつで出来ます。
これを駆使していろんなアニメーションパーツを作れるようになります。
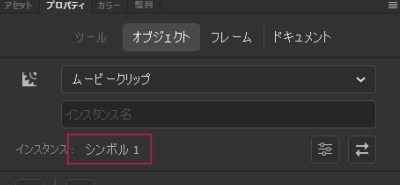
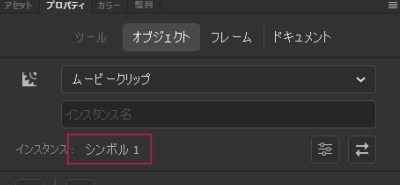
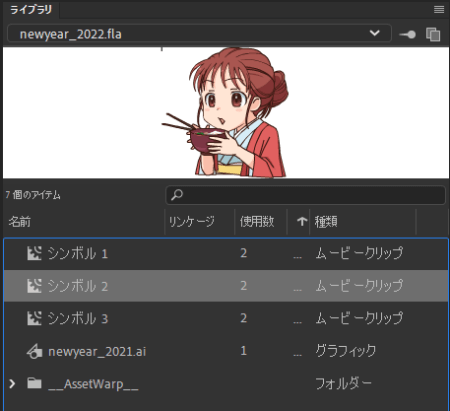
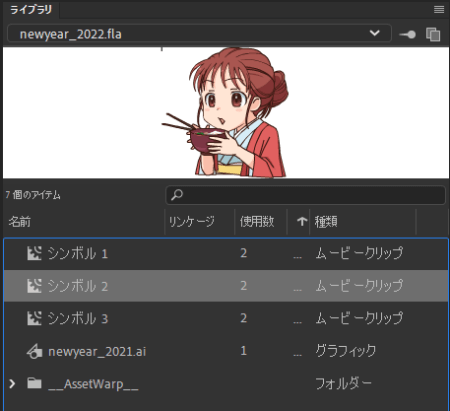
シンボルのコピー「インスタンス」


一気に変更可能なインスタンス先が同じシンボルをコピペで作ることができます。
上図の場合、インスタンス先である「シンボル1」の中身の色やアニメなどを変更すると、同じ「インスタンス:シンボル1」と表示されたシンボル全てに反映されます。
シンボルの中身を編集するにはライブラリをダブルクリック


「ライブラリ」にシンボルや画像が一覧表示されています。
ライブラリで中身を編集したいシンボルをダブルクリックすると…


ステージ上に該当するシンボルが表示されるのでここで編集します。


編集後は上にある矢印をクリックするとシーンへ戻れます。
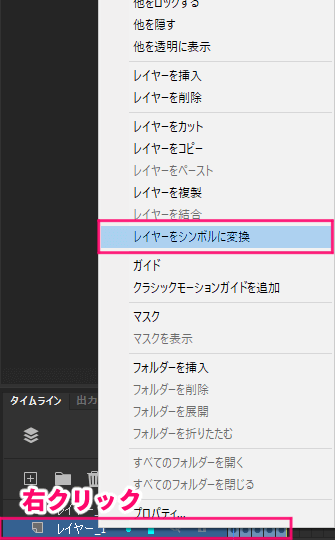
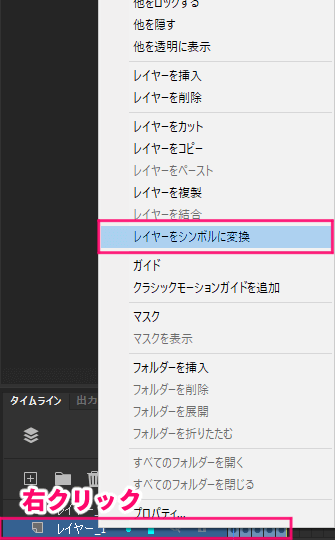
レイヤー丸ごとシンボル化できる


レイヤーを右クリック→「レイヤーをシンボルに変換」でレイヤーを丸ごとシンボル化できます。
これで1つのアニメーションを簡単にシンボル化できます。
タイムラインの操作
ステージで加工したりプレビュー再生したりできるタイムラインの操作は以下の通り。


見にくいですが…操作覚えるまではこれで役に立つはずです。
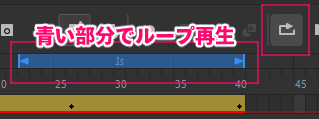
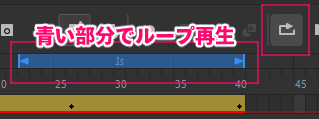
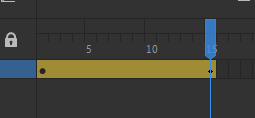
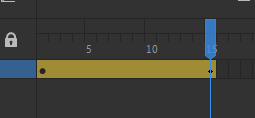
部分的にループ再生する


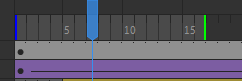
確認のために部分的にループ再生させることもできます。
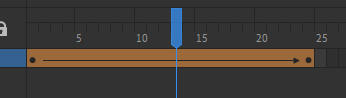
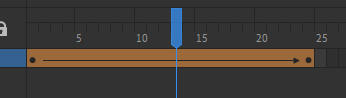
「ループ」アイコンをオンにすると出てくる青いバーを指定したい範囲に調整します。
これで再生すると青いバーの範囲でループします。
様々な方法でアニメーションを作る
ここまでやってやっとアニメーションが作れます。
AdobeAnimateではいろんな手法でアニメーションを作ることができます。
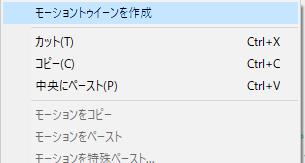
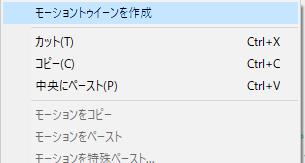
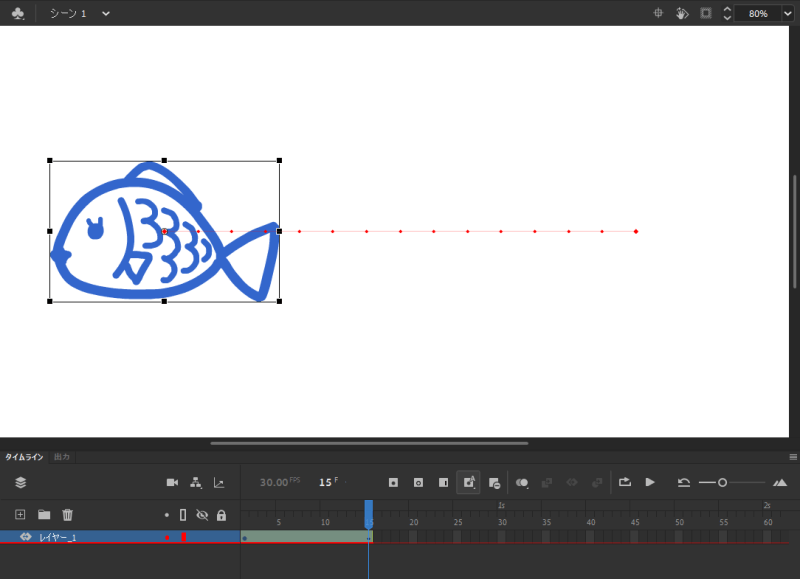
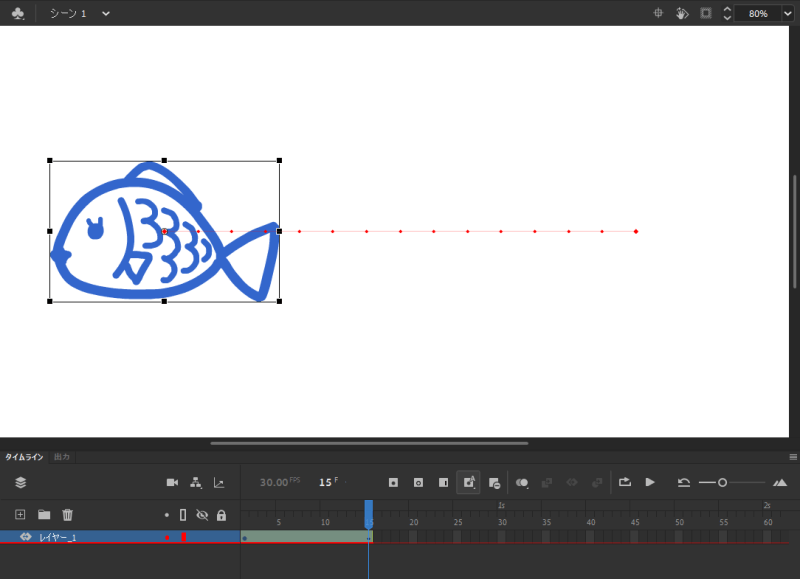
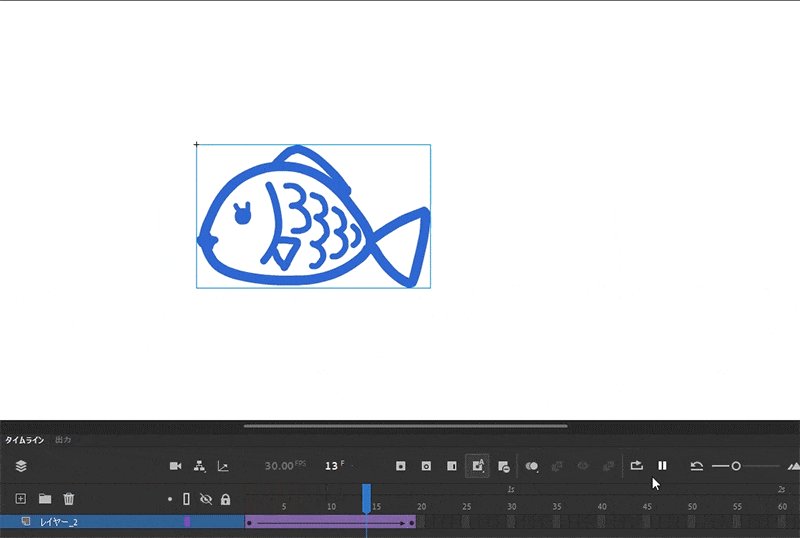
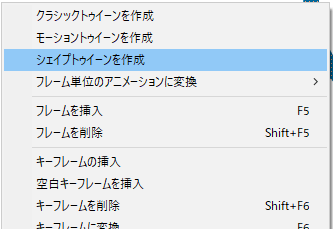
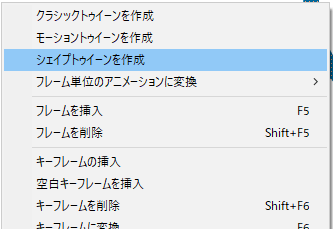
モーショントゥイーン






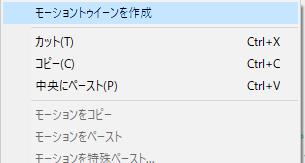
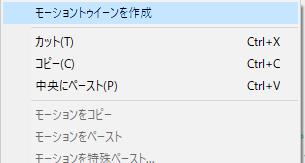
ステージに動かしたい絵を追加するか、シェイプを描きます。


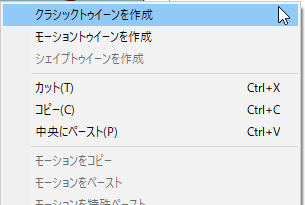
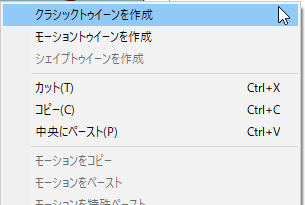
動かしたフレームを右クリック→「モーショントゥイーンを作成」


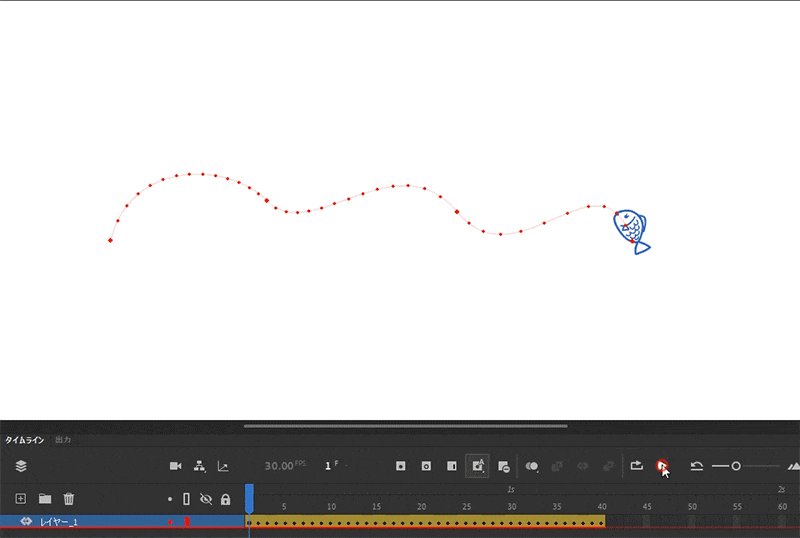
フレームにカーソルを持っていくと伸ばせるようになるので、動かしたい時間まで伸ばします。


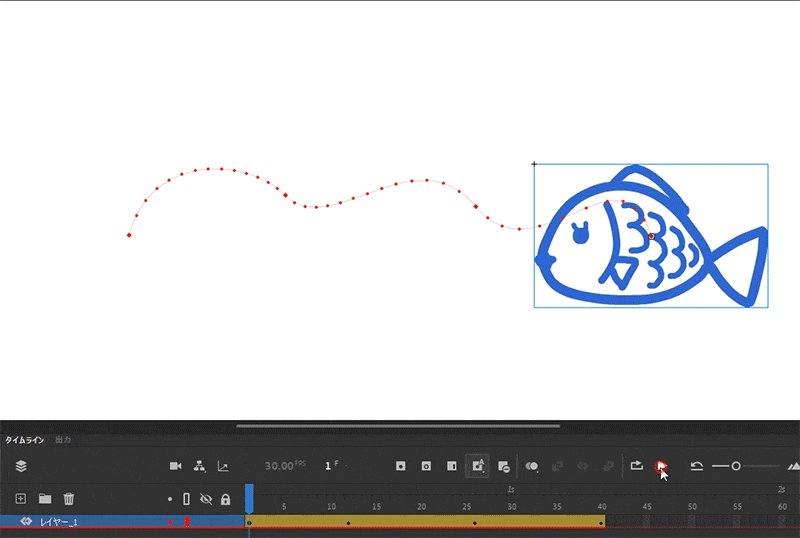
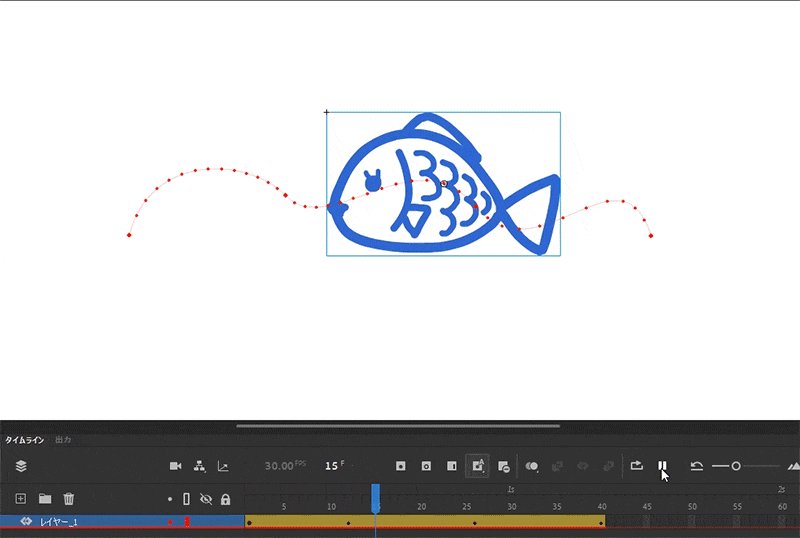
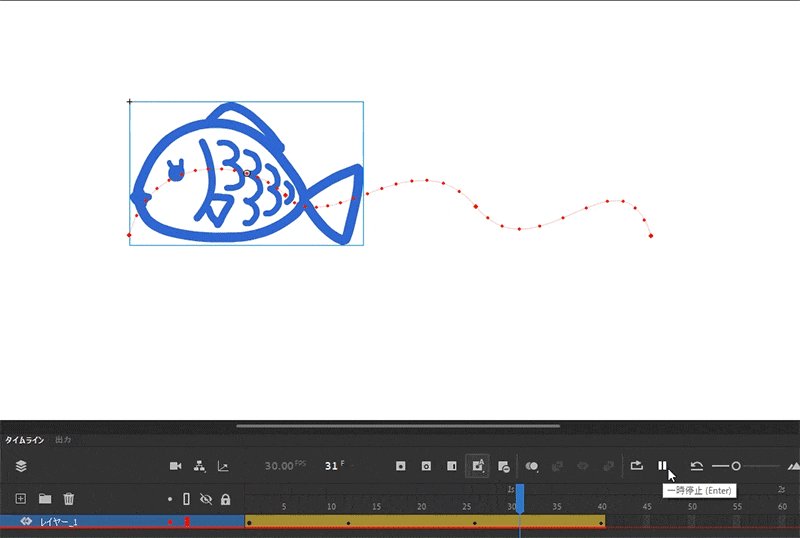
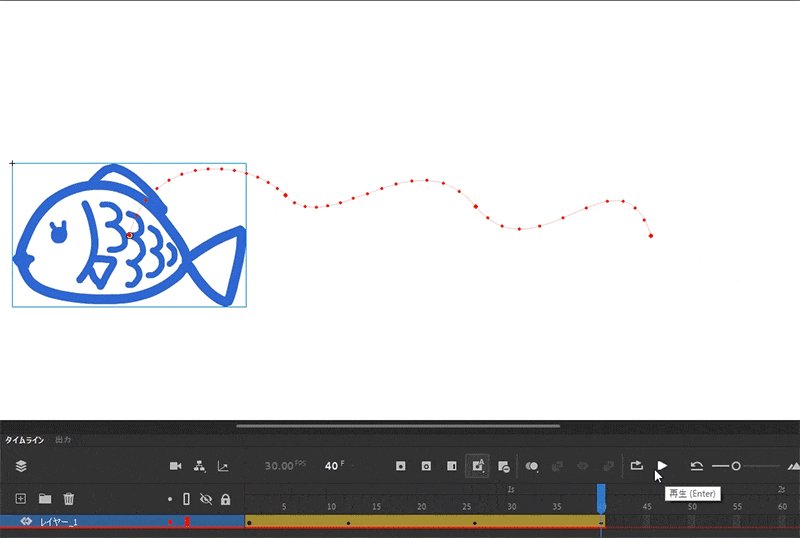
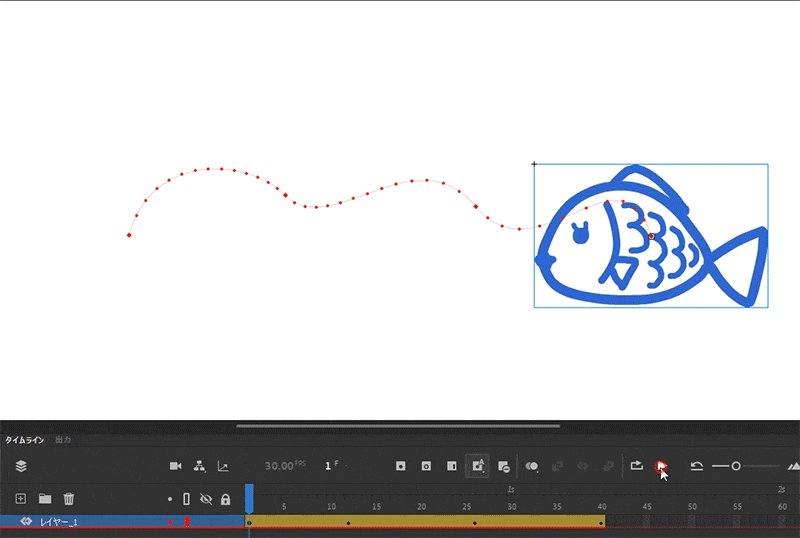
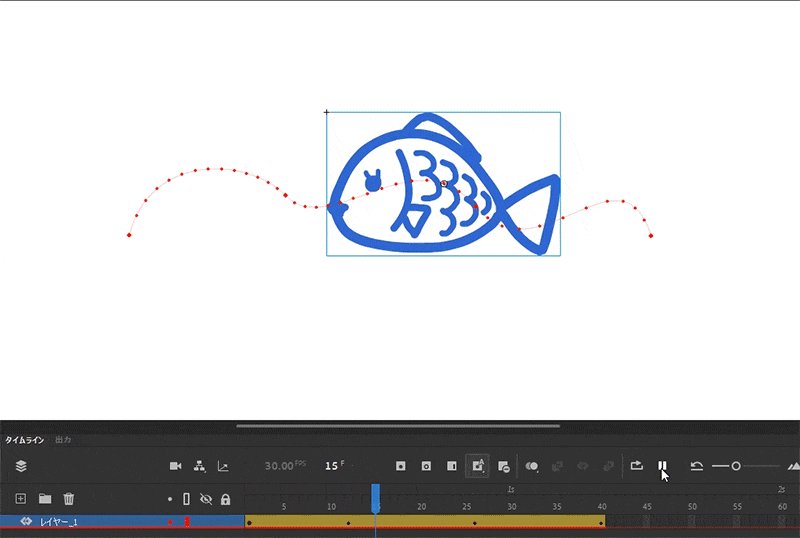
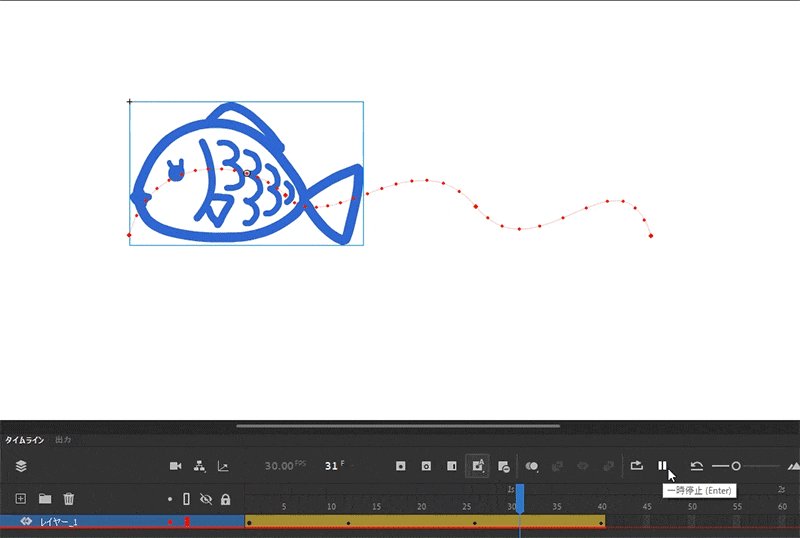
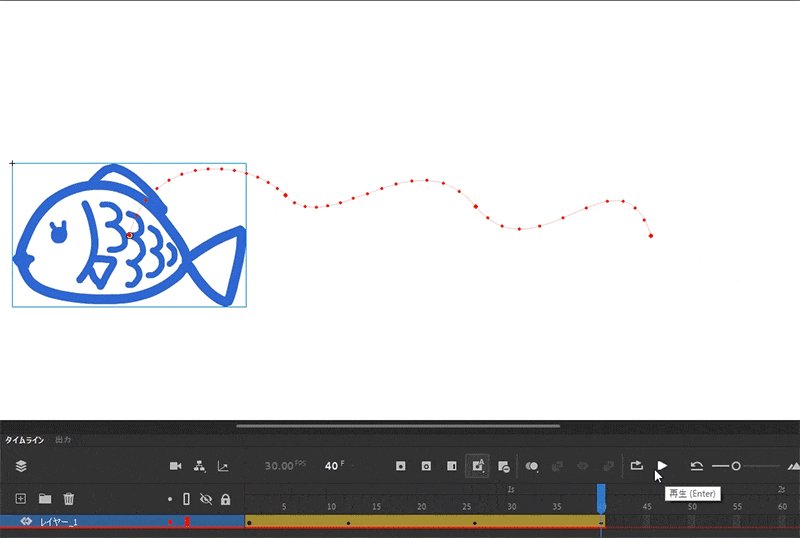
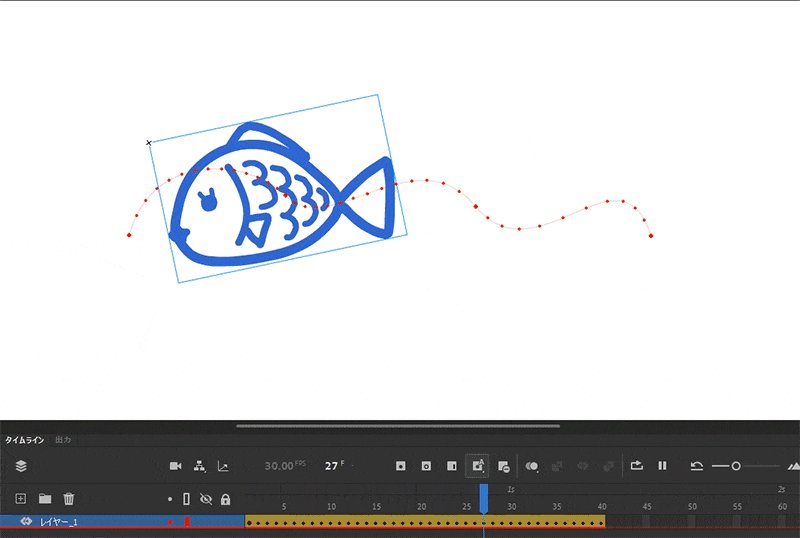
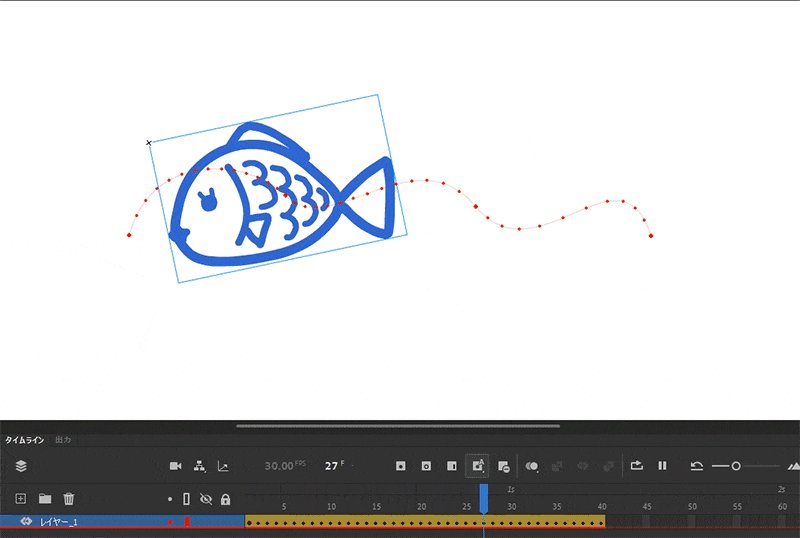
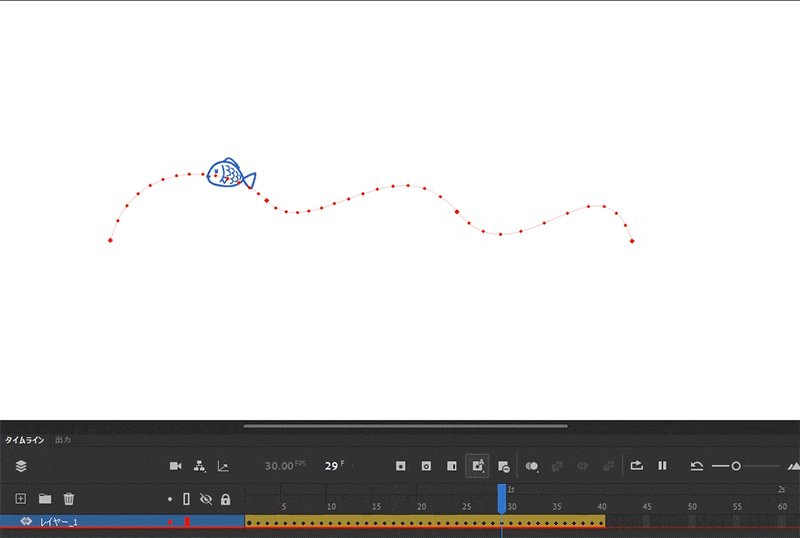
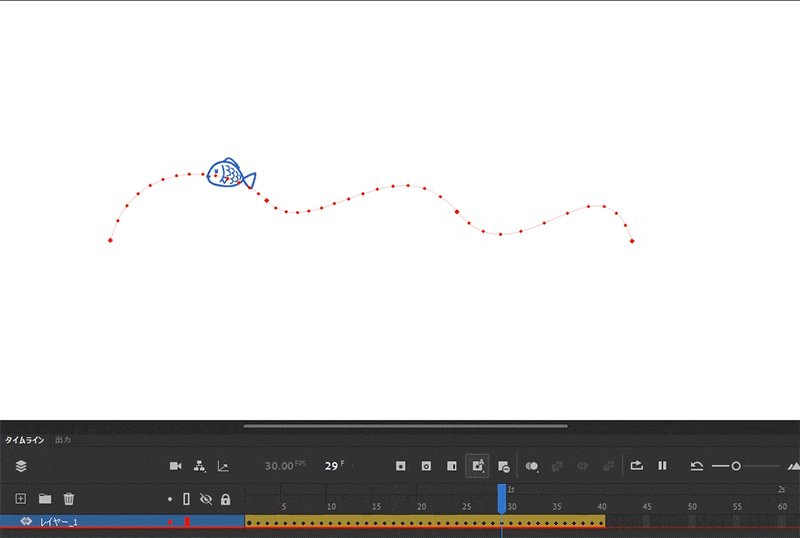
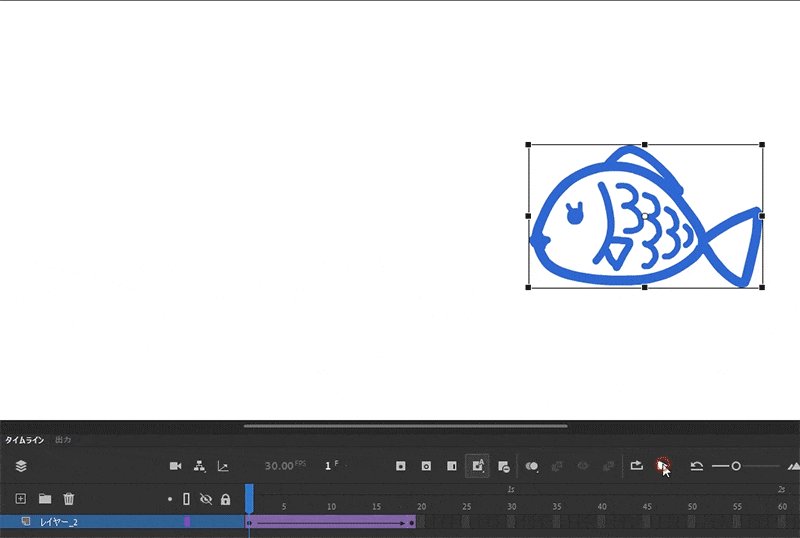
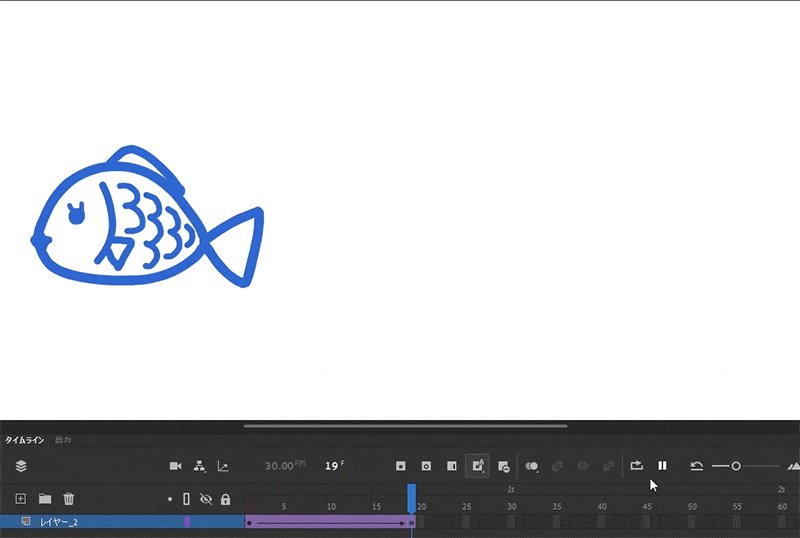
終点フレームで絵を移動させると、上図のように軌道のパスが出現します。
パスにはフレームの数だけ点が打たれています。


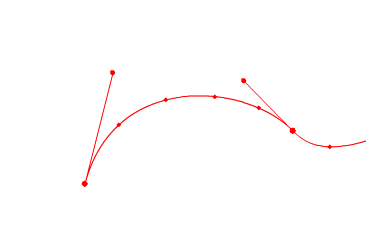
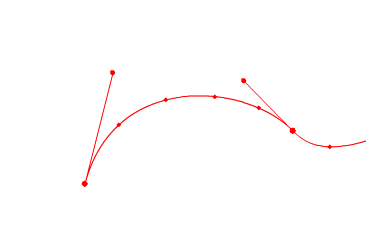
軌道のパスは「選択ツール」で移動させられます。




「ダイレクト選択ツール」でパスを選択するとハンドルが出現し、ベジェ絵のように編集ができます。


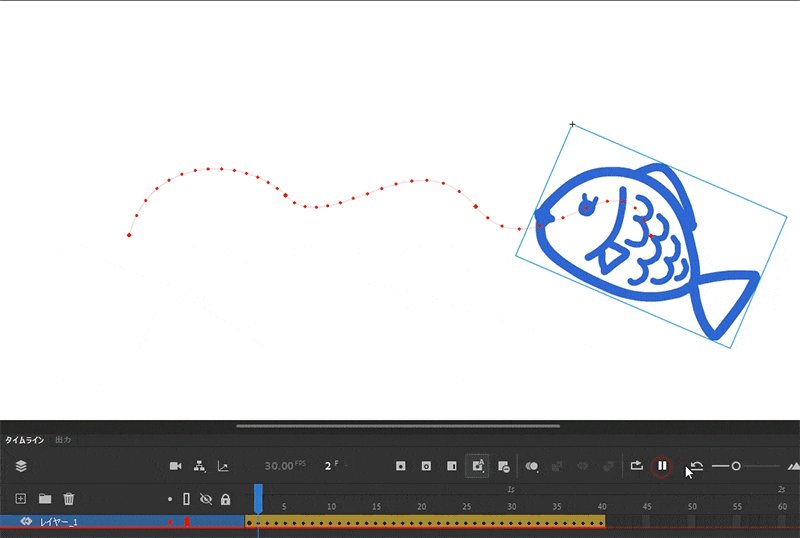
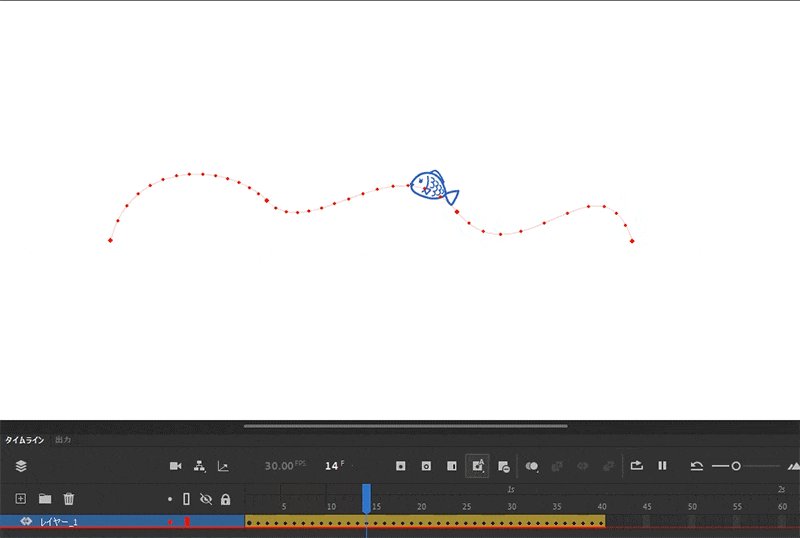
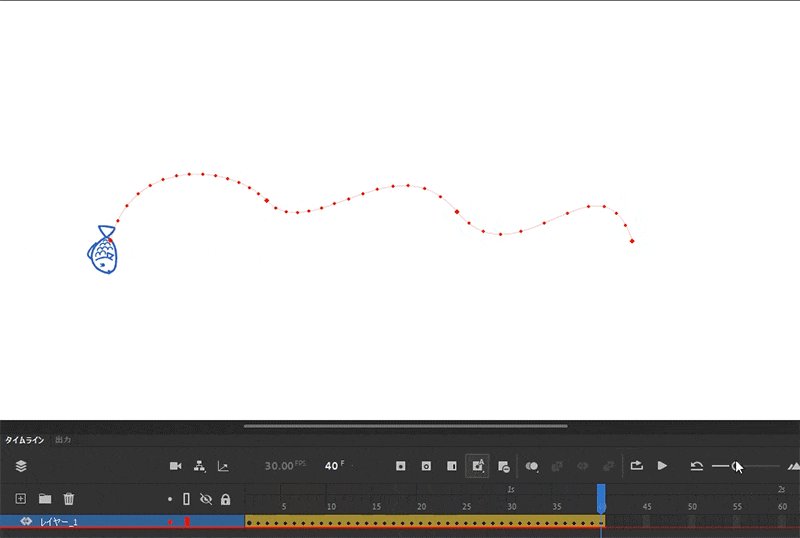
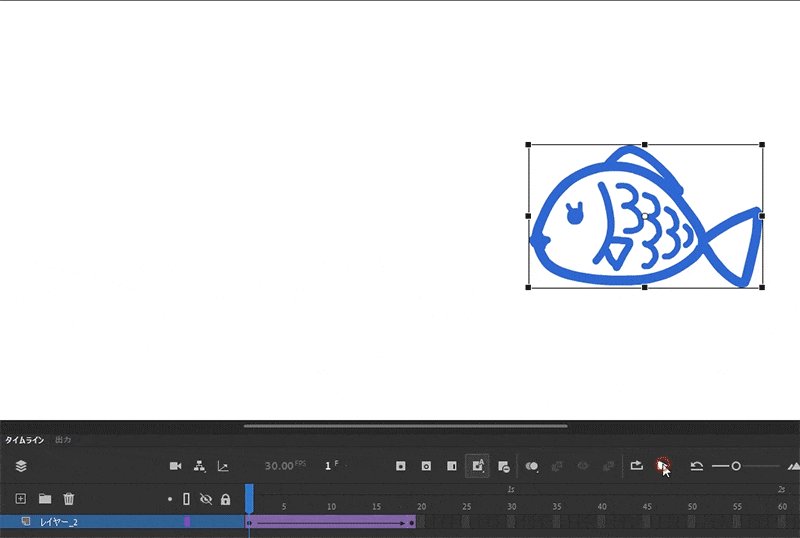
こんなふうにパスの波に沿って動きます。


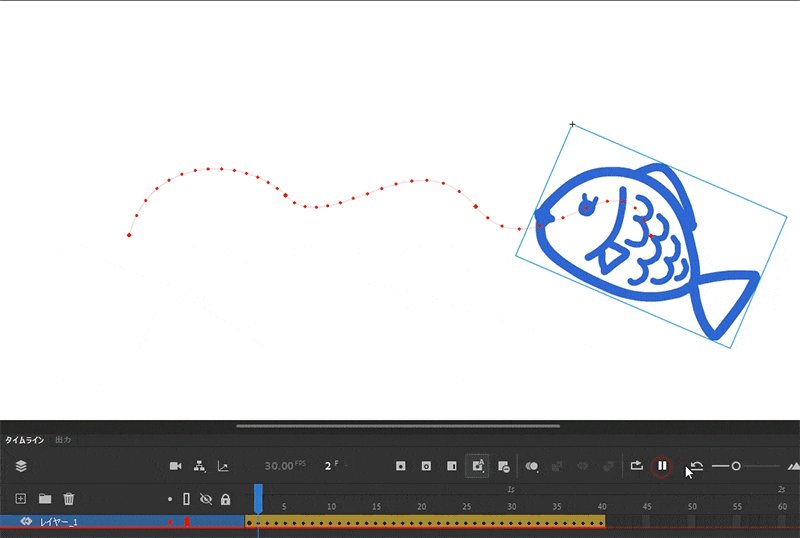
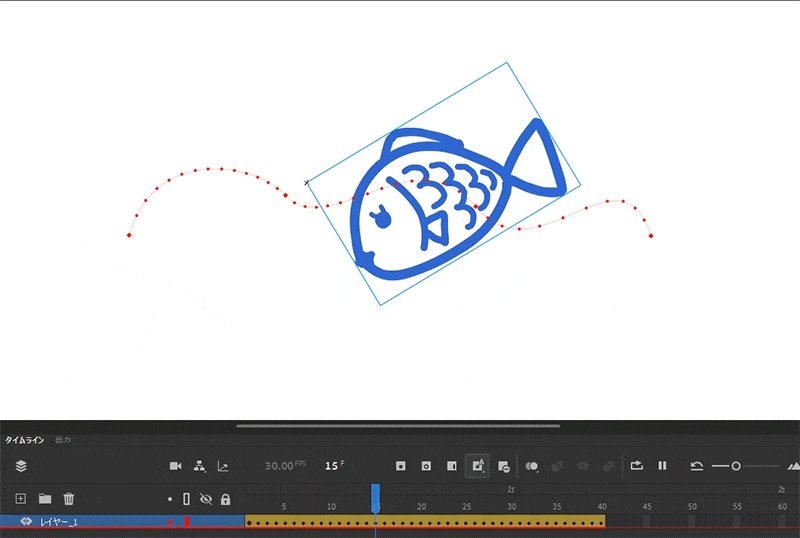
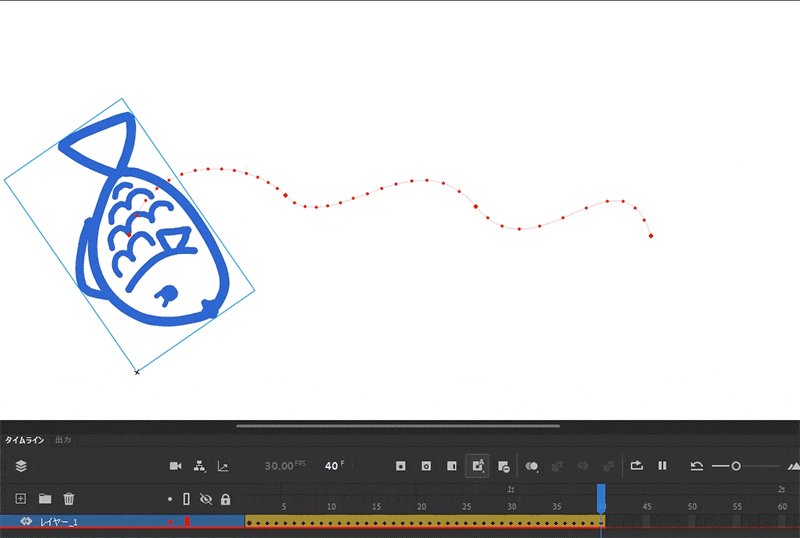
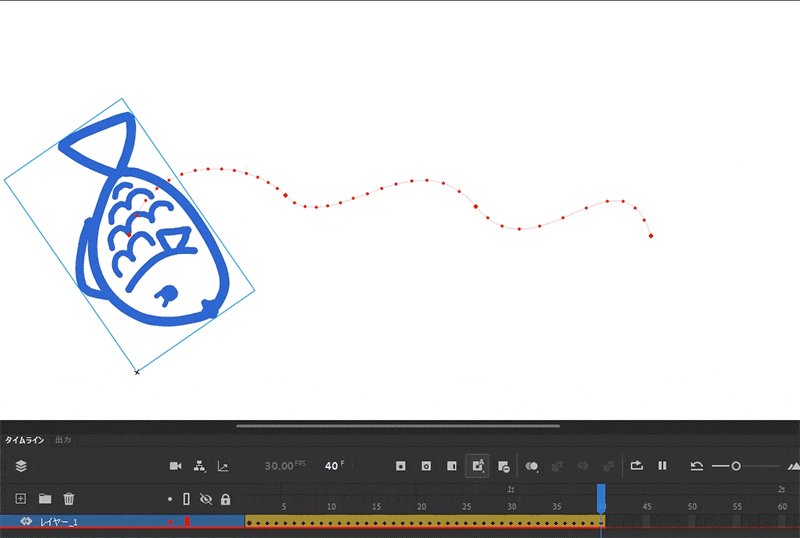
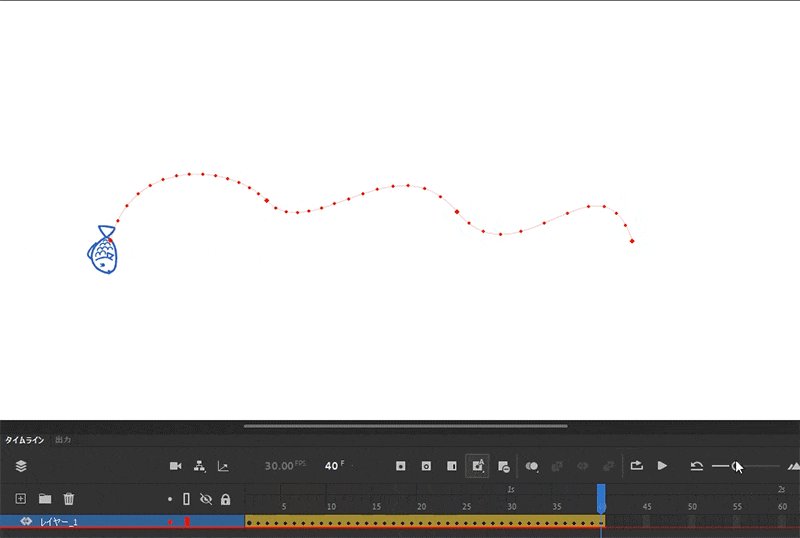
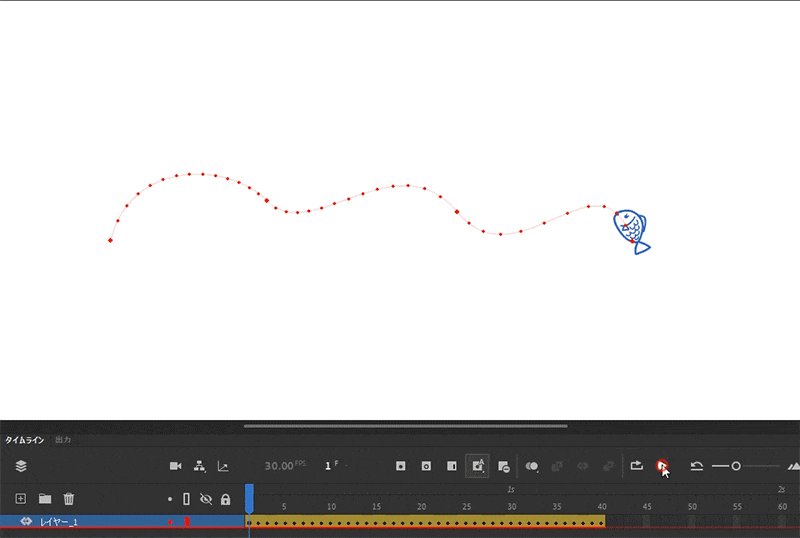
「プロパティ」にある「パスに沿って回転」をチェックすると…


パスに沿って絵の向きが変わります。
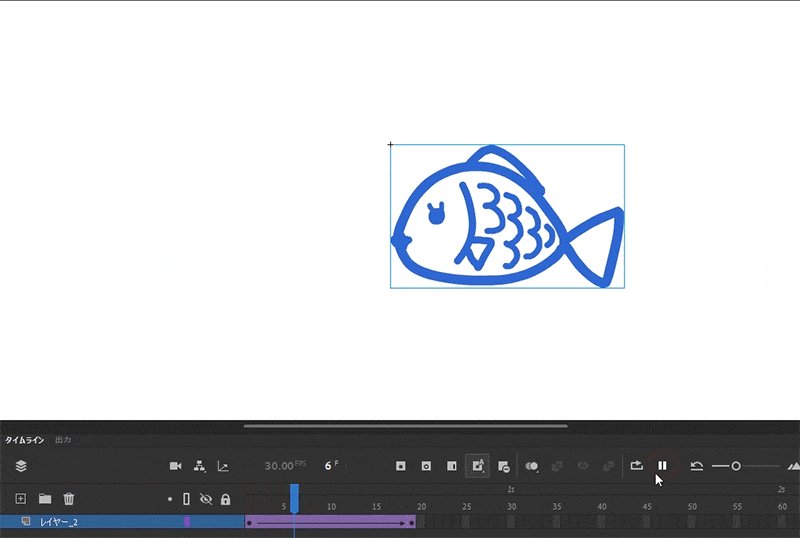
パスに対して絵が大きかったのでとても不安な動きになっているので調整します。
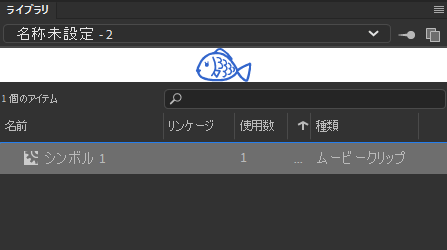
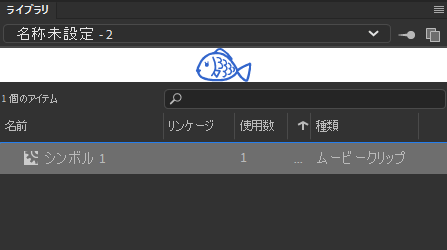
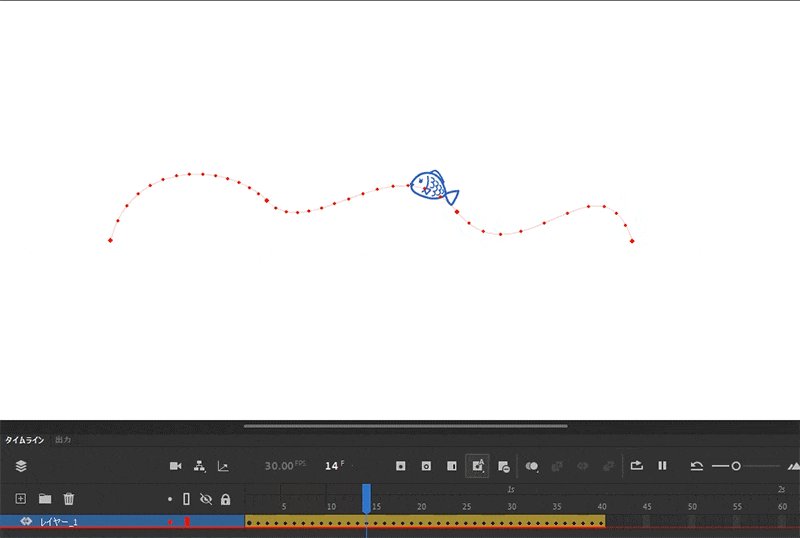
絵を一気に変形したい時は…




「ライブラリ」で現在使用しているシンボルをダブルクリック。
シンボルの編集画面になるので、ここで絵のサイズを変えます。


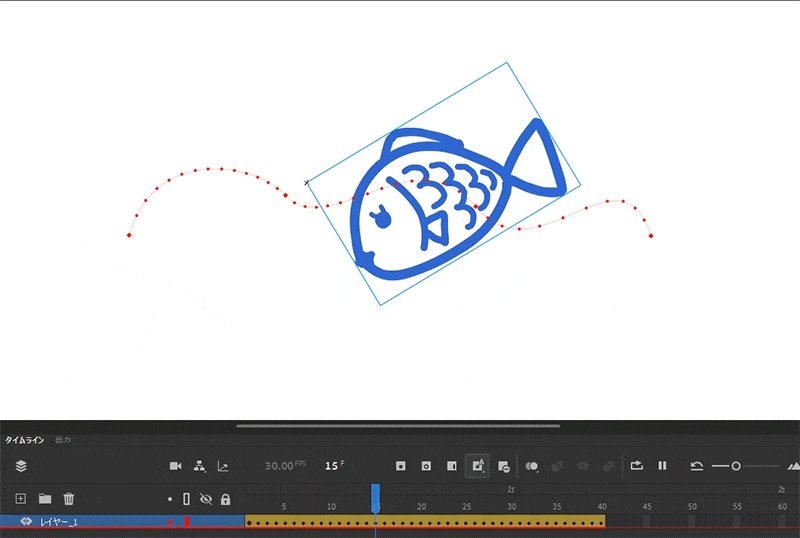
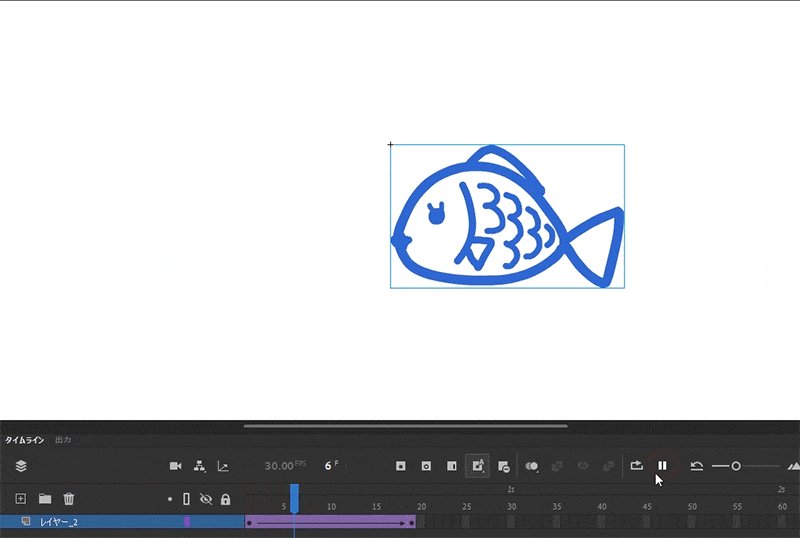
これで魚らしい自然な動きになりました!
パスを長くしたり、パスの波の数を減らしても同じような調整ができます!


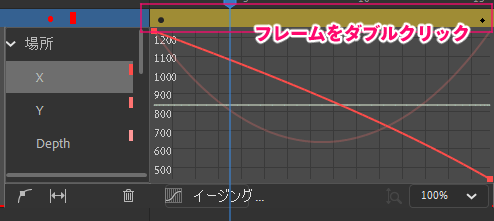
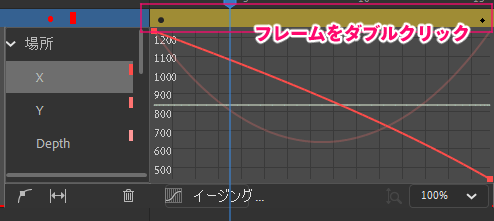
「モーショントゥイーン」ではフレームをダブルクリックすると、イージング(速度調整)のグラフが出現します。
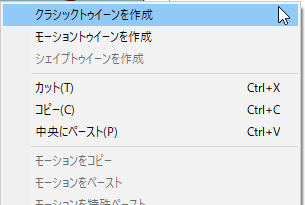
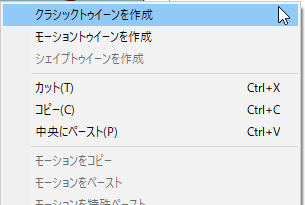
クラシックトゥイーン






ステージに動かしたい絵を追加するか、シェイプを描きます。


動かしたフレームを右クリック→「クラシックトゥイーンを作成」


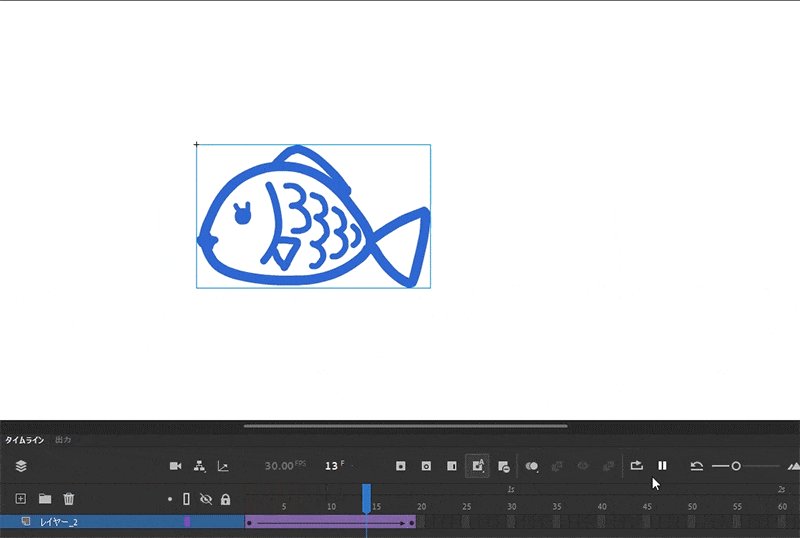
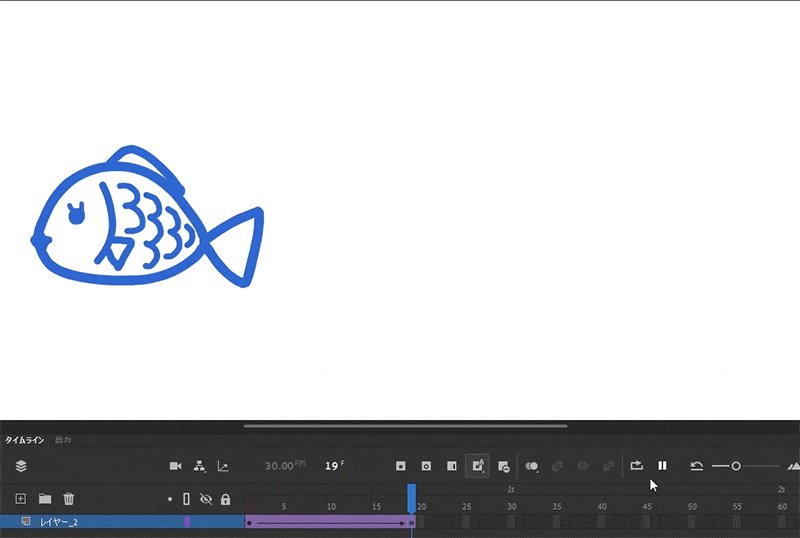
Ctrl押しながらフレーム終点を触るとフレームを伸縮させられます。


終点フレームで絵を移動させると、上図のように動くようになります。
「クラッシックトゥイーン」は「モーショントゥイーン」と違って軌道のパスが出ません。


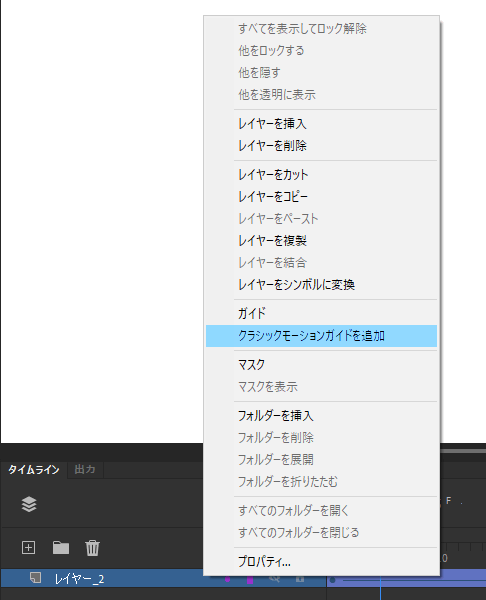
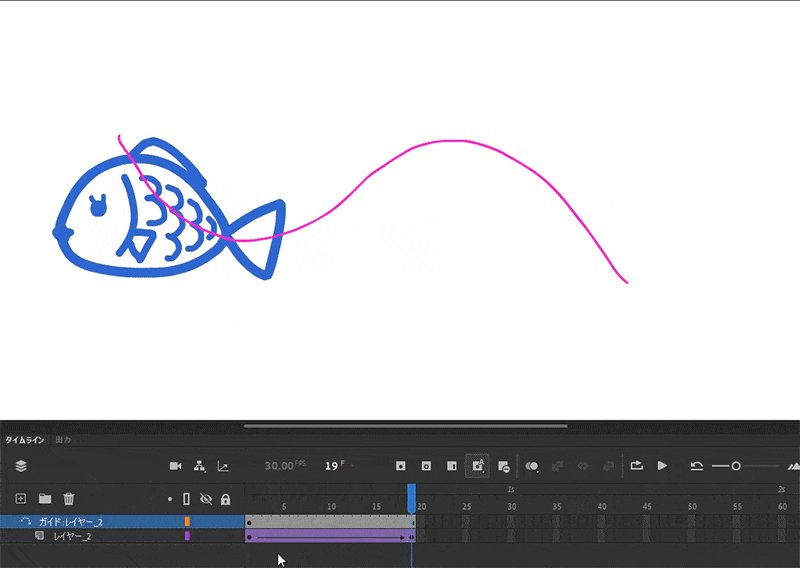
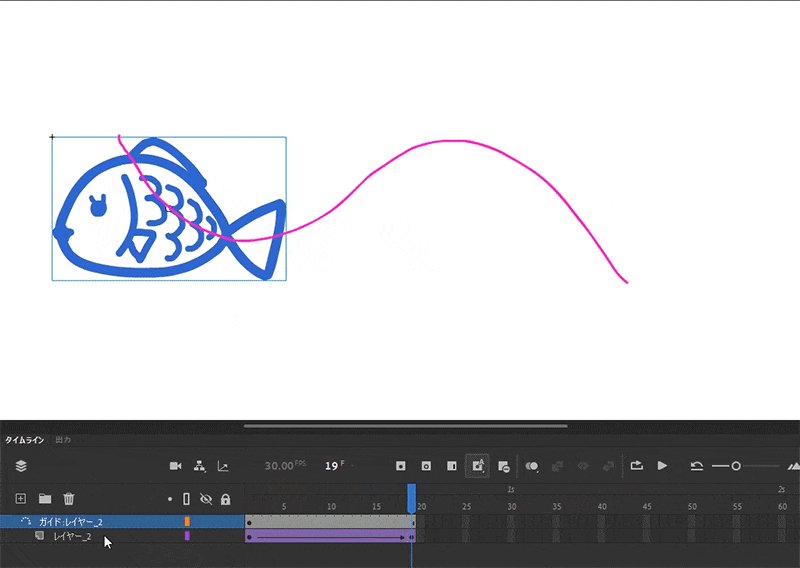
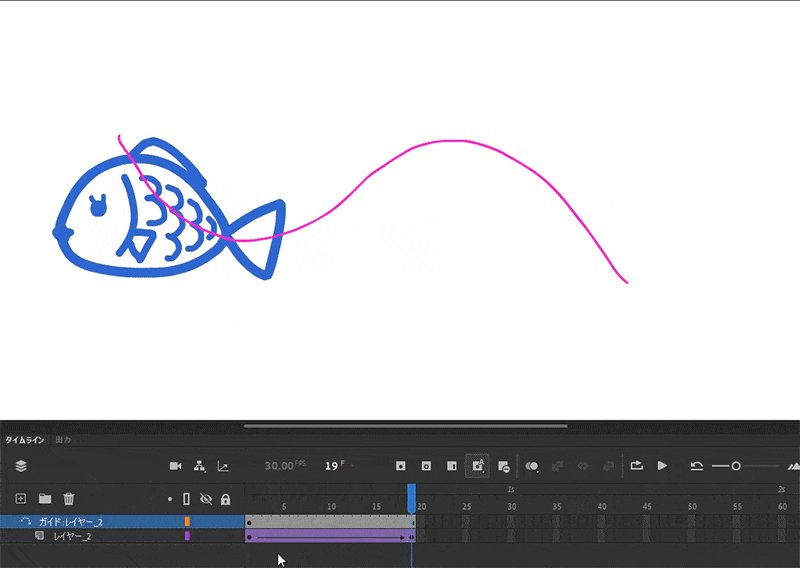
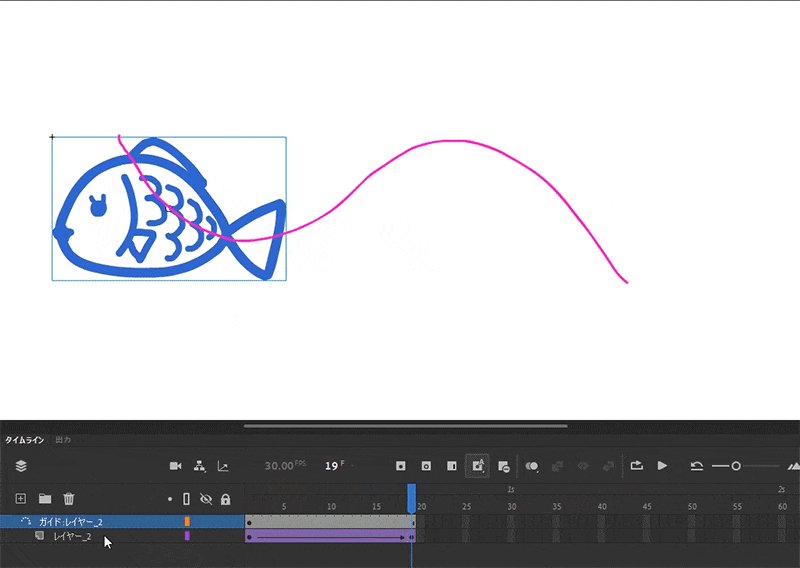
レイヤーを右クリックすると「クラシックモーションガイドを追加」という項目があるのでクリック。


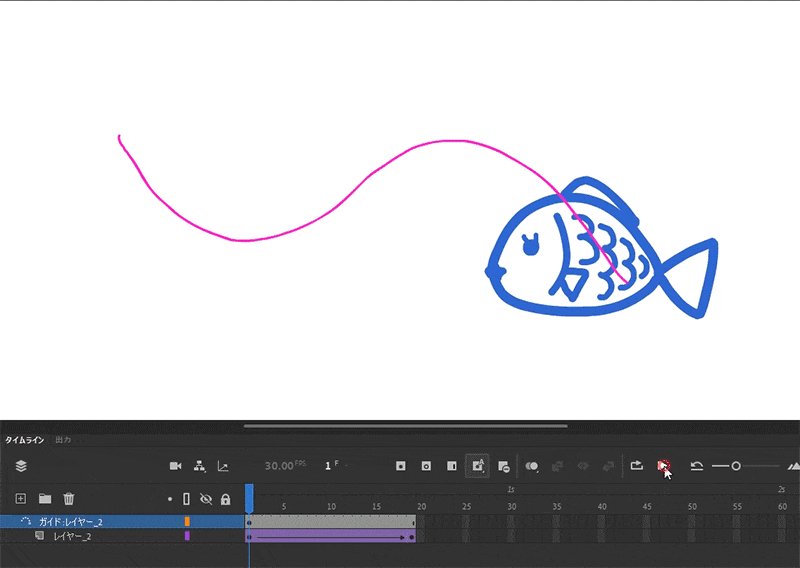
紐付いたガイドレイヤーが追加されるので、ブラシツールで線を描きます。


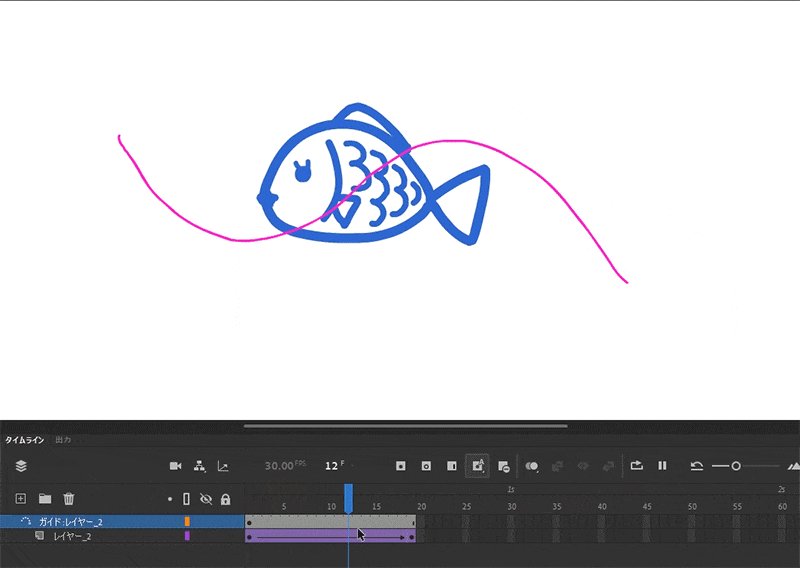
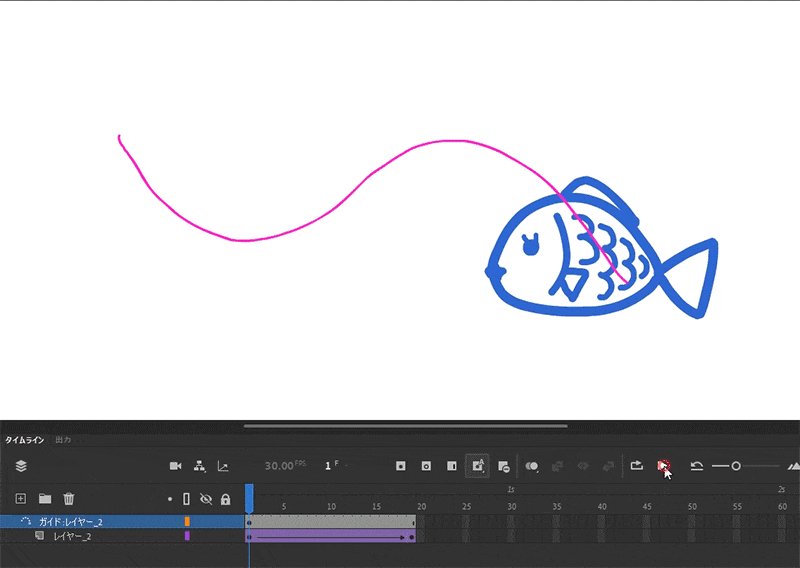
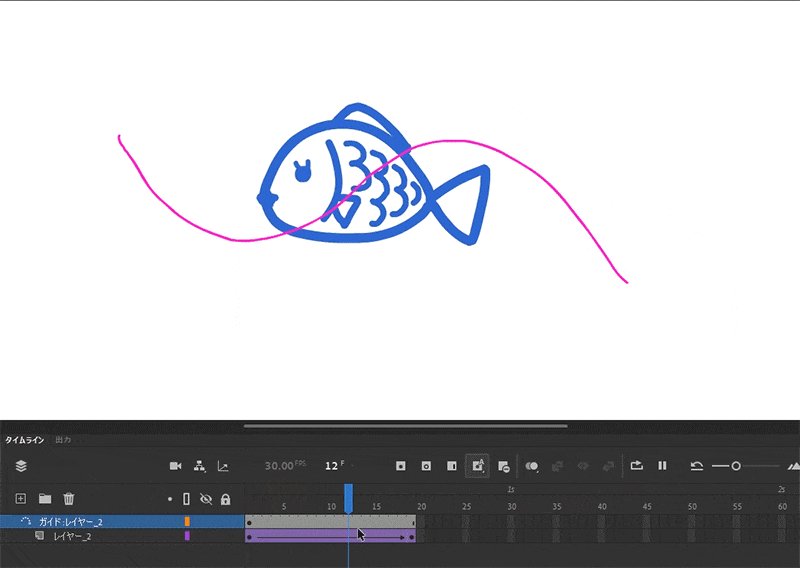
すると上図のように線に沿って動くようになります。
ガイド化したレイヤーは書き出し時に消えます。


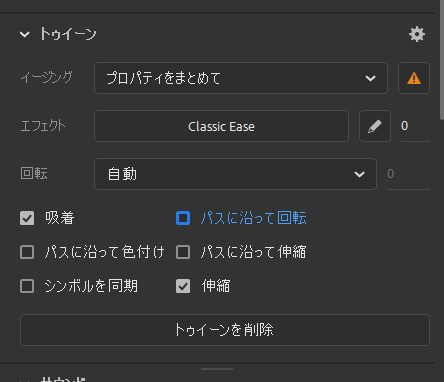
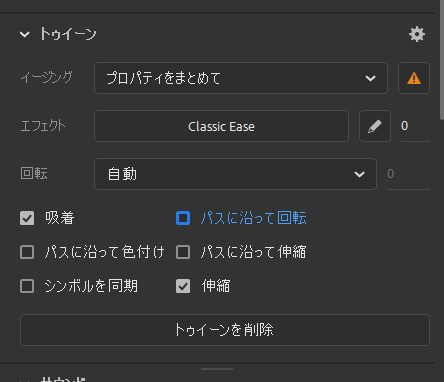
「プロパティ」の「フレーム」タブ「トゥイーン」内で、モーショントゥイーンでやったような「パスに沿って回転」など様々な指定ができます。
「ClassicEase」でイージング(速度調整)もできます。
「クラシックトゥイーン」も「モーショントゥイーン」も作り方が違うだけで、同じ動きのアニメーションを作れます。
なんで作り方が2種類あるの…😥
クラシックは旧式、モーションは新しい手法のようですが、作りやすい方で良いと思います。
シェイプトゥイーン






ステージに動かしたい絵を描きシェイプを用意します。


動かしたフレームを右クリック→「シェイプトゥイーンを作成」


終点フレームのシェイプ絵を動かしたいように加工します。
位置を移動させて顔の位置も変えてみました。


Ctrl押しながらフレーム終点を触るとフレームを伸縮させられます。


上図のようにアウトラインも変形させて再生すると…
「シェイプトゥイーン」は指定した形に変形していくAnimate独特のおもしろい機能です。
柔らかい印象が付きますね。
予想できない動き方になりやすいです。
コマアニメーション
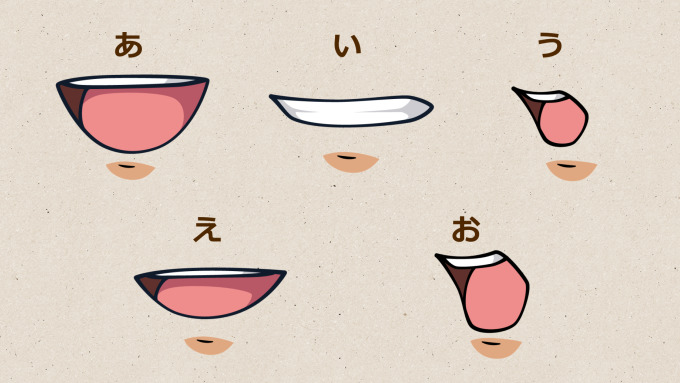
パラパラマンガのように、手描きで作ったアニメーションを1枚ずつ読み込みフレームごとに並べて作ります。
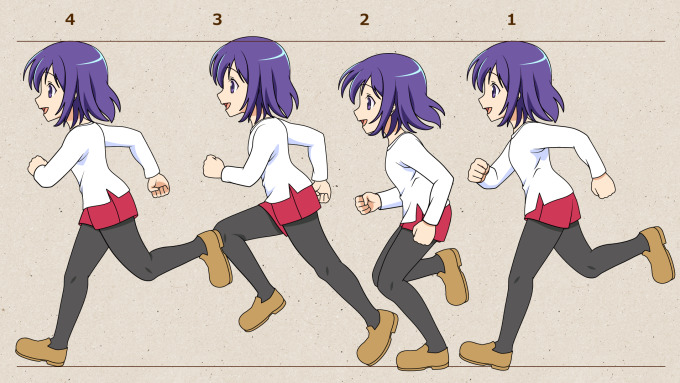
手描きキャラクターアニメーションの参考に
トゥイーンなどで動かしたアニメーションをコマ割りにすることも


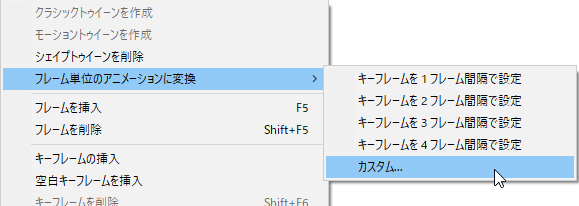
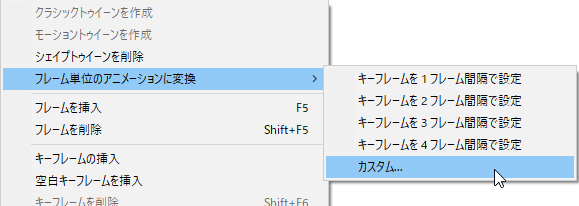
アニメーションのあるフレームを右クリック→「フレーム単位のアニメーションに変換」で好きなフレーム間隔で分割できます。




上図のように分割されました。
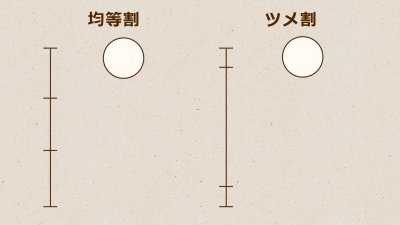
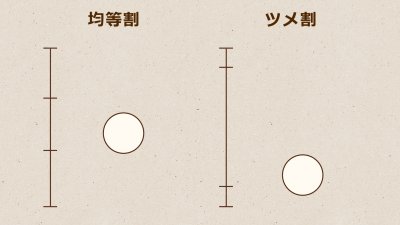
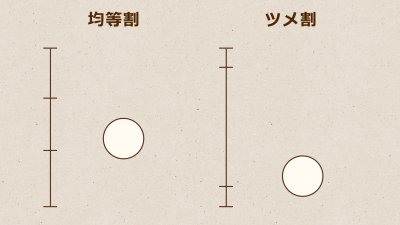
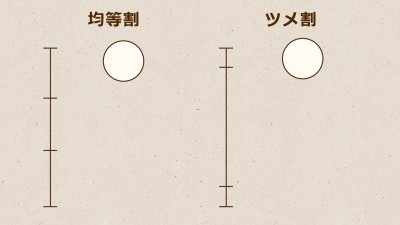
間隔が大きいほど絵1枚に使うフレームが多くなるので、カクカクした動きになります。
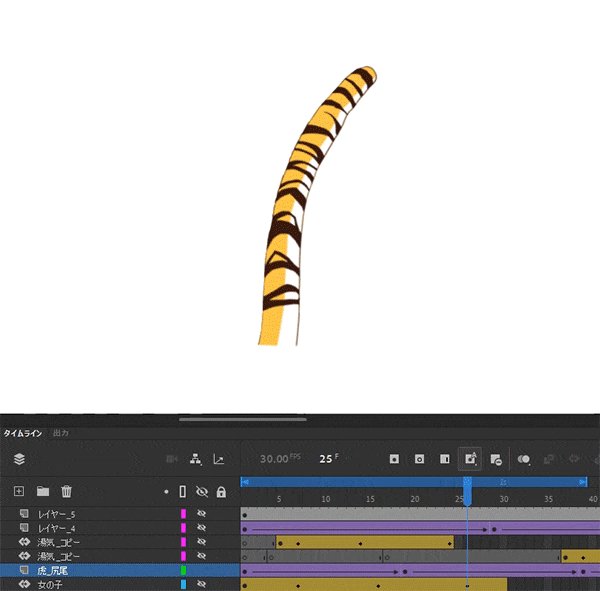
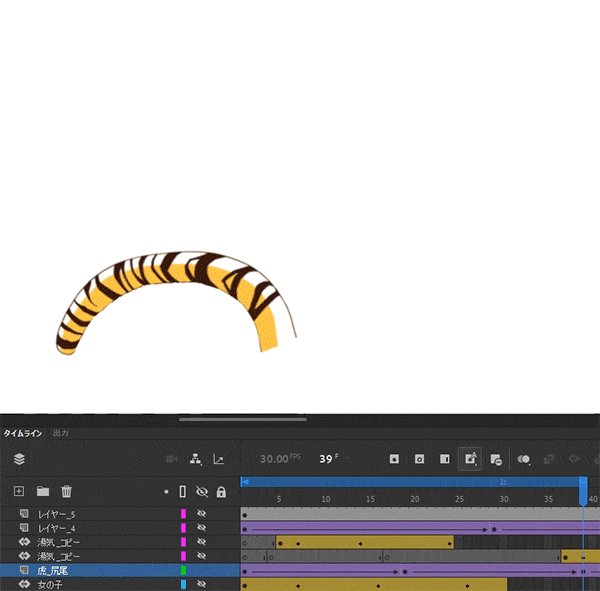
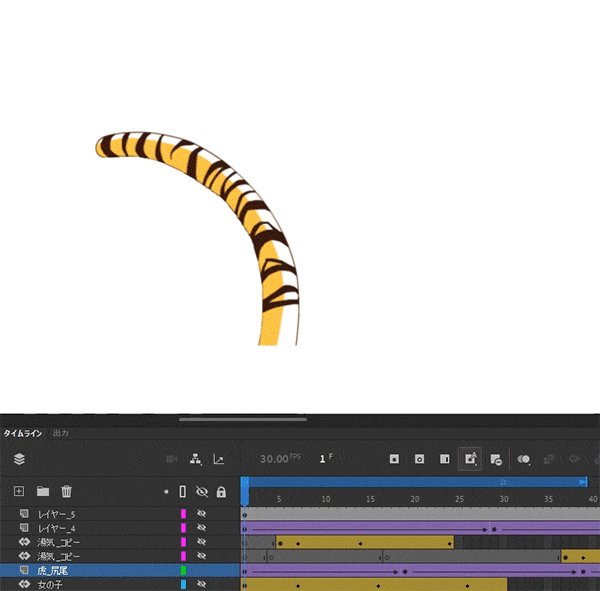
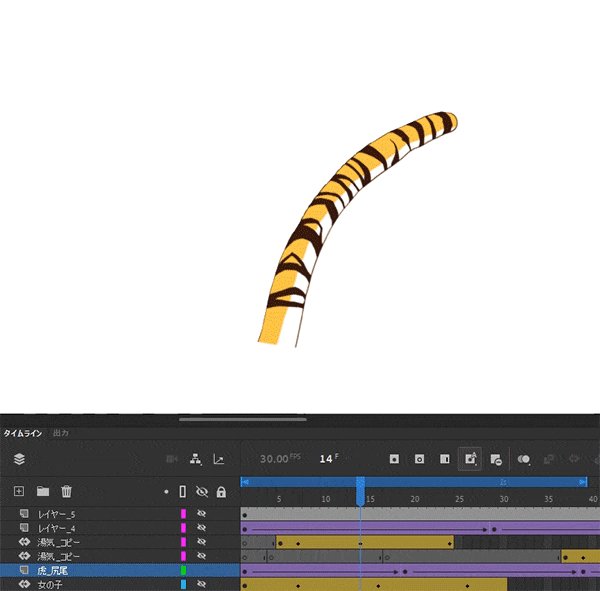
リギング(アセットワープ)アニメーション
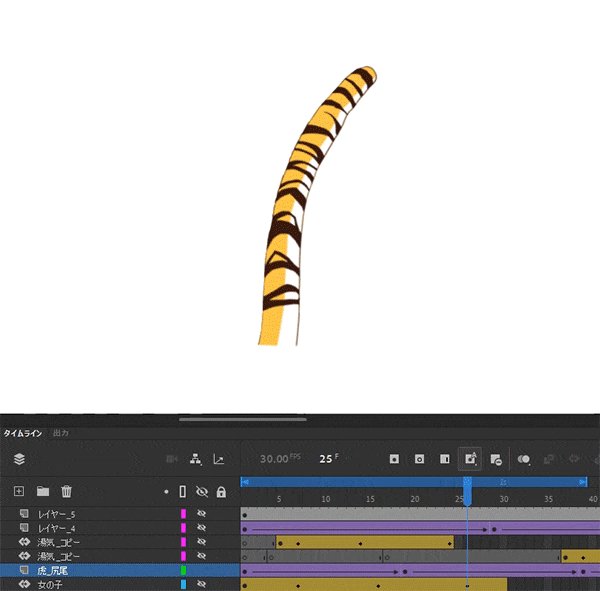
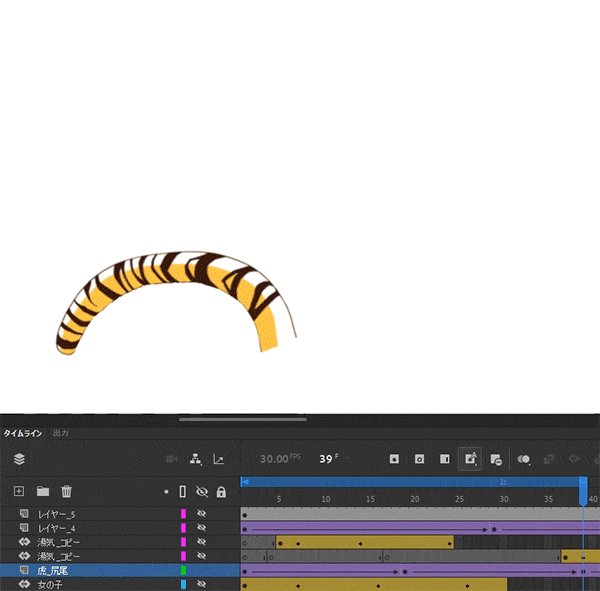
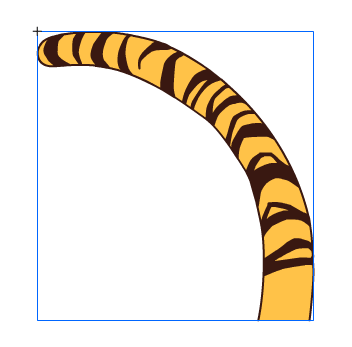
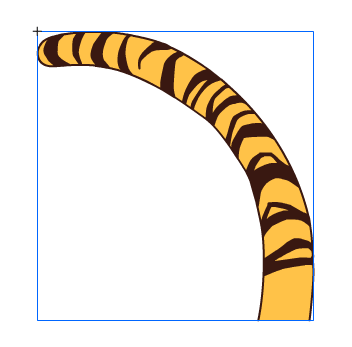
年賀イラストの虎の尻尾部分をこれで作りました。


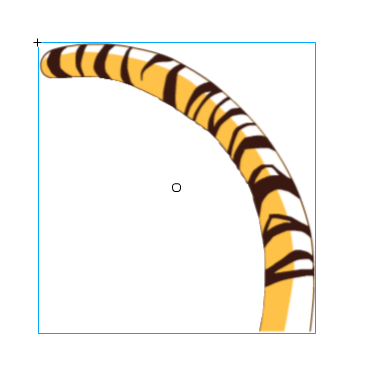
今回はAdobeIllustratorで作成した尻尾を用意しました。


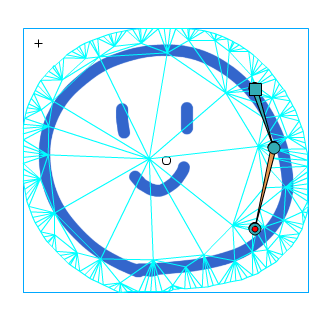
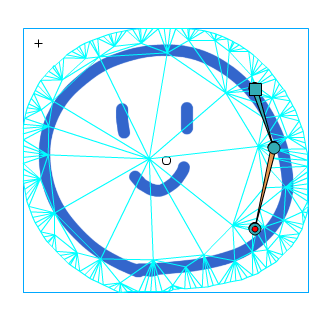
ツールにある「アセットワープツール」というピンアイコンを使います。




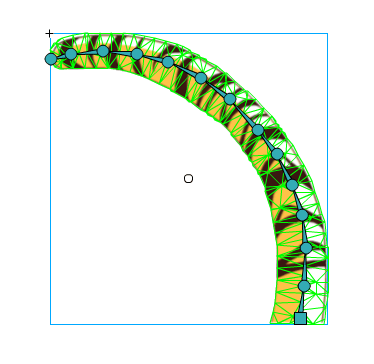
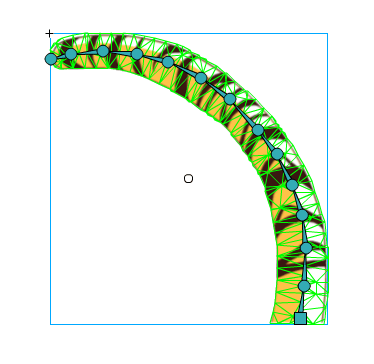
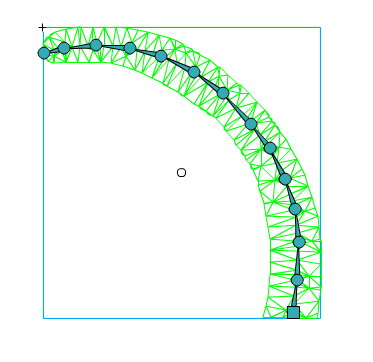
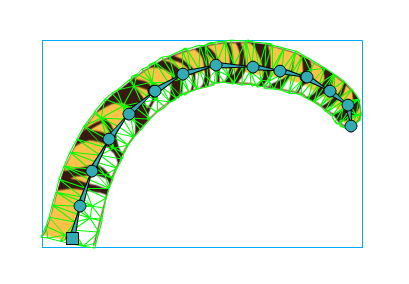
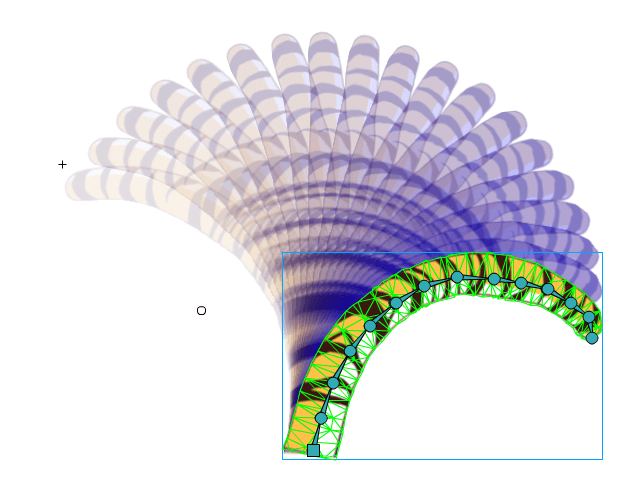
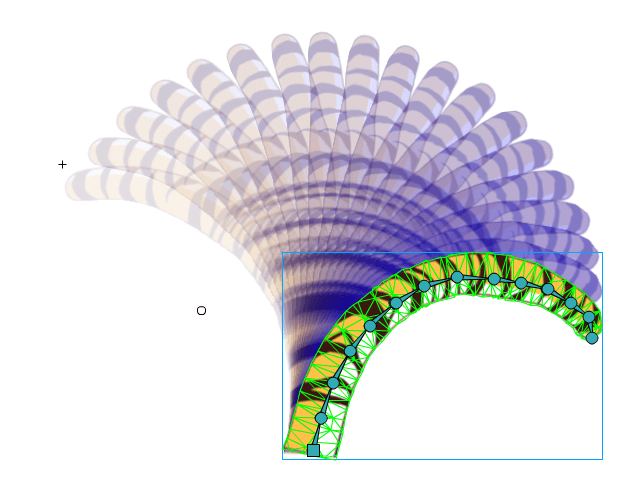
上図のように「アセットワープツール」で尻尾の根本から先に向かって点を打っていきます。
自動的にメッシュが生成されます。
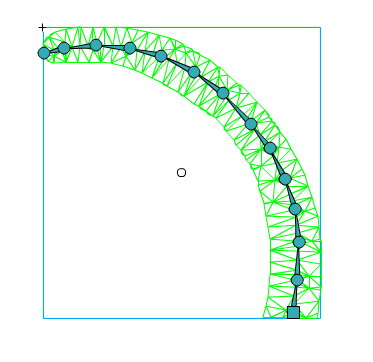
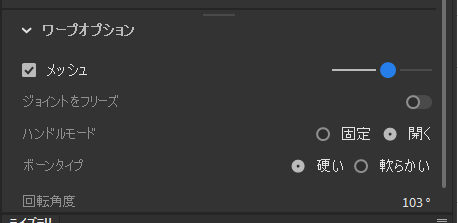
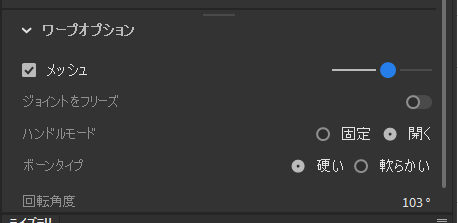
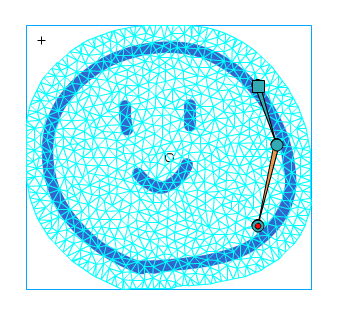
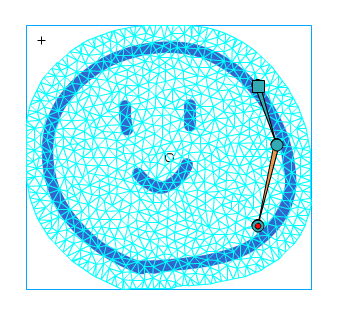
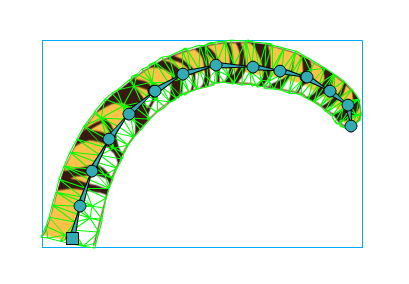
メッシュの密度を変えたい時は…


プロパティ「オブジェクト」タブ内にある「ワープオプション」の「メッシュ」で設定できます。




メッシュの密度はこんなに違うので、画像の動き方も変わります。


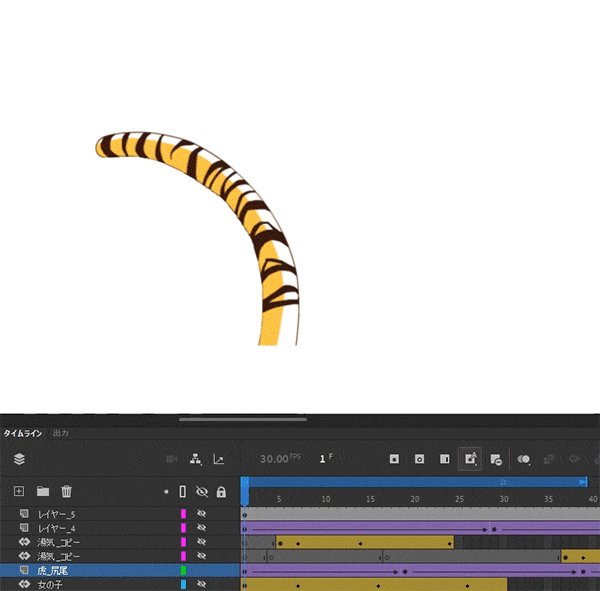
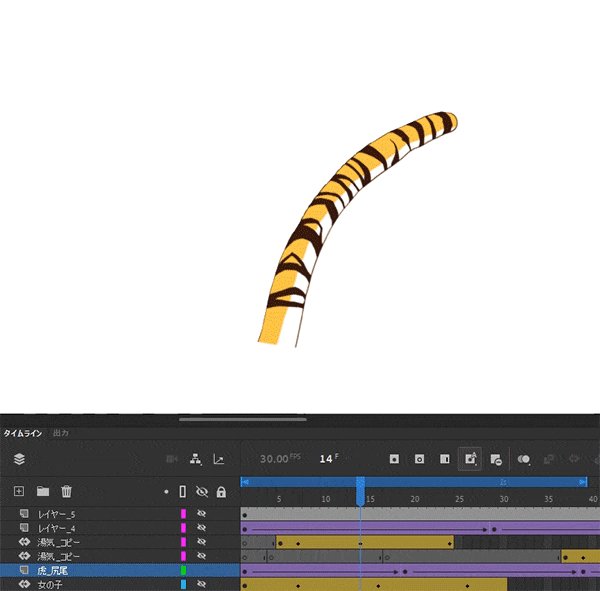
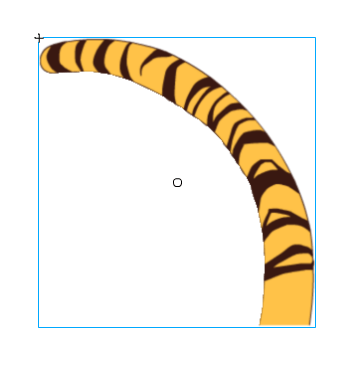
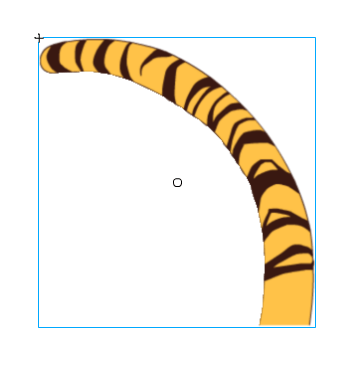
動きの終点フレームにて「アセットワープツール」で打った点を動かして尻尾の絵を変形させます。


これで再生すると上図のように動くようになります。
これをコピペしたりシンボルにしたり加工すると、ループアニメーションや動きながら移動するといった複雑な動きも作れます。


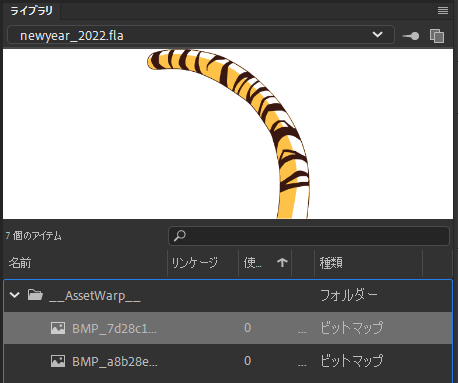
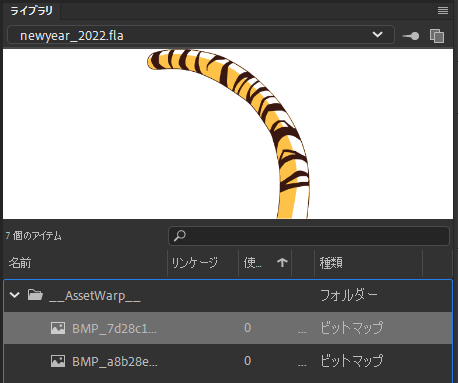
「アセットワープツール」でメッシュが追加された絵は「AssetWarp」フォルダに「ワープしたオブジェクト」としてまとめられます。
アセットワープを使うと画質が低くなる…💦




アセットワープを使用すると上図のように極端に画質が低くなります。
PCの負担無く軽く動かすための仕様かもしれません。
解決方法が見つからないので判明したら追記します~
ボーン(アーマチュア)アニメーション
ボーンは腕や脚のようにパーツごとに紐づけて動かす事ができます。
年賀イラストを作った時はこの機能を知りませんでした。


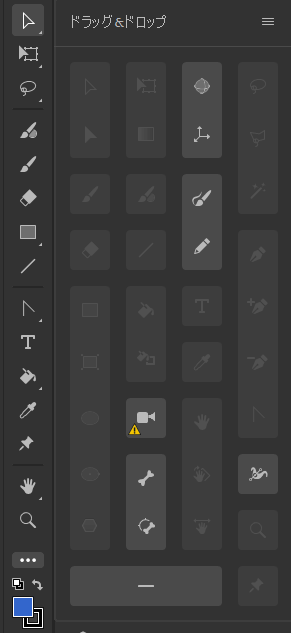
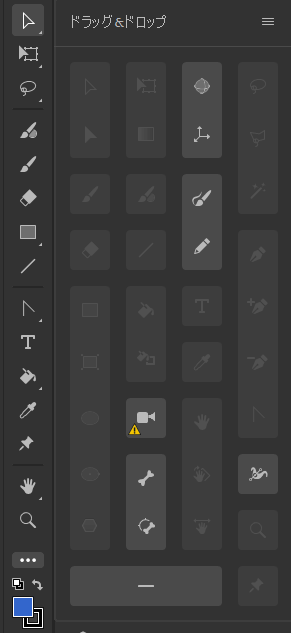
ツールにある「ボーンツール」という骨アイコンを使います。


ツールアイコンは「…」に隠れてることもあります。
無い場合はここを探してみましょう。
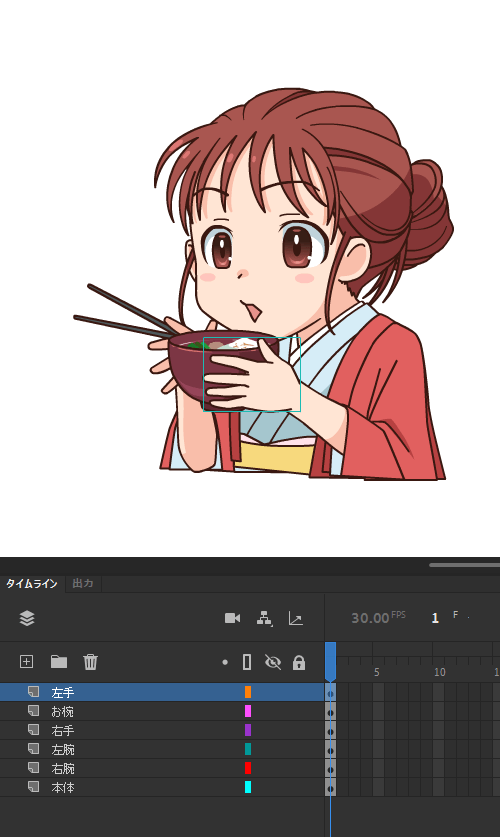
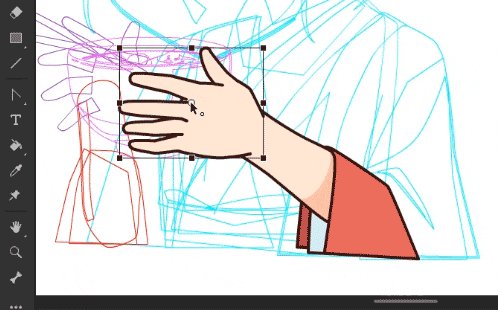
「シェイプ」でもボーンツール使えますがとてもややこしいので、パーツごとに絵を「シンボル」にします。


今回はAdobeIllustratorで作ったaiデータを分解(上図ほど分解しなくて良いです)


パーツにしたい絵を選択してシンボルに変換させます。
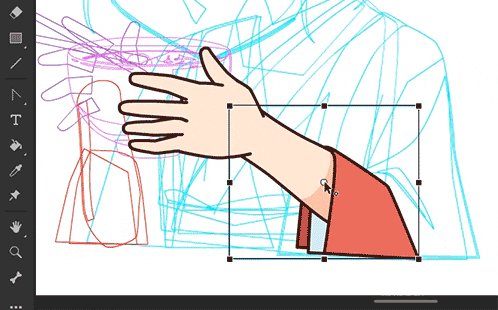
パーツごとにレイヤー分けします。
レイヤーを追加+カット&ペーストで出来ます。




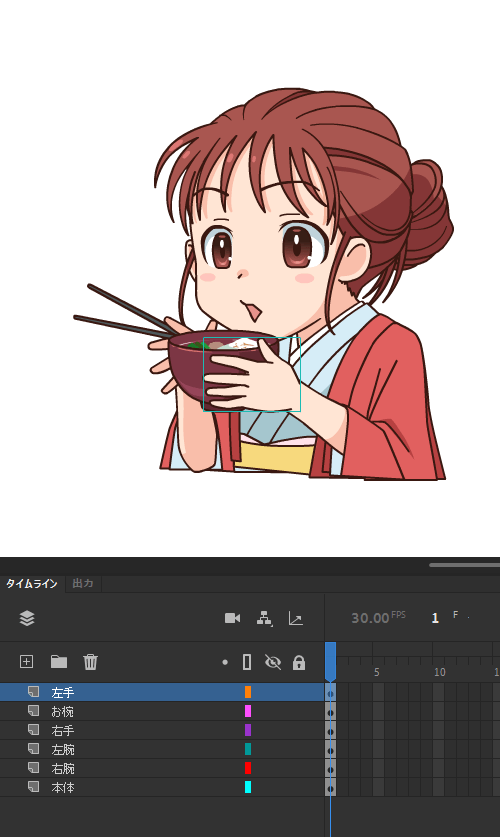
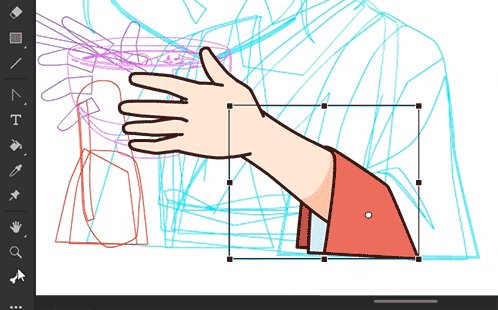
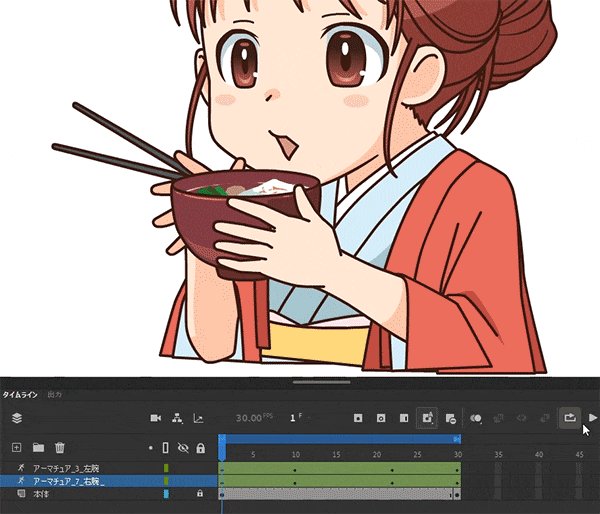
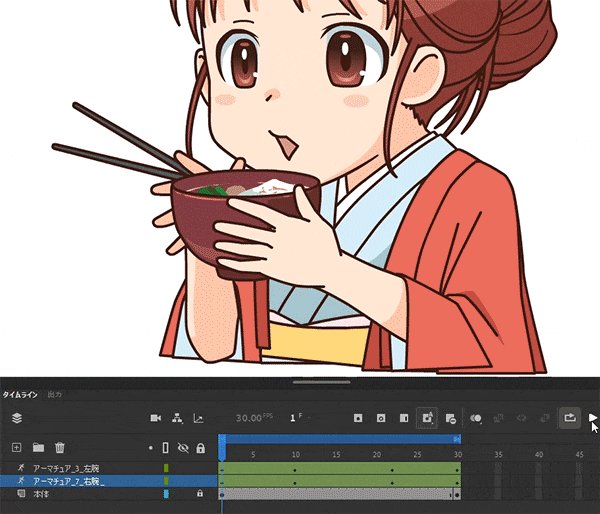
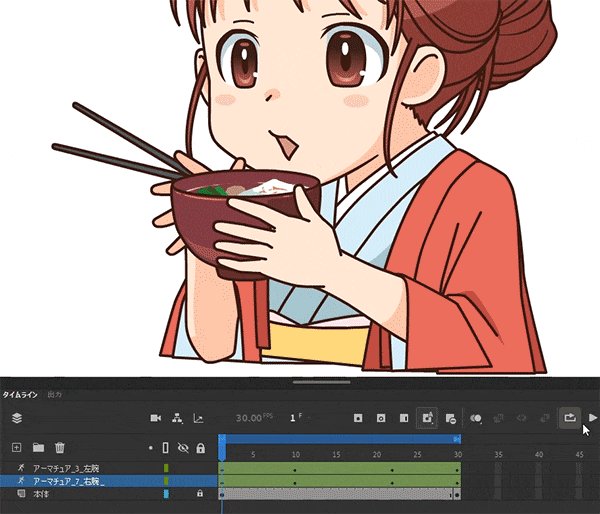
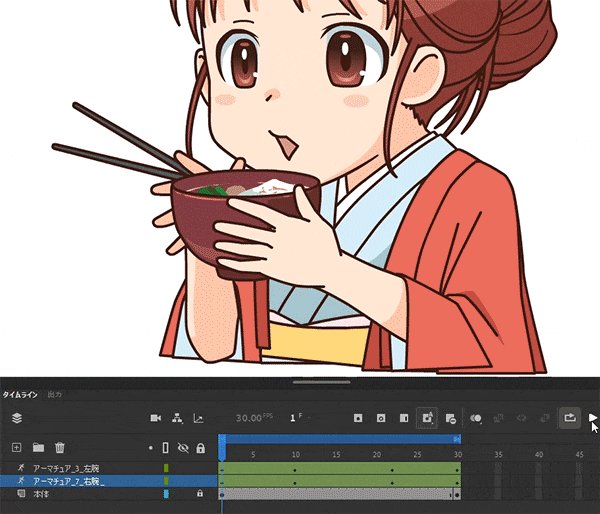
上図のように「手」「お椀」「腕」とシンボル化&レイヤー分けできました。
シンボル化しないままだと…腕と袖が別れたり、分割しすぎると線と塗りまで別れたりしてしまいます。


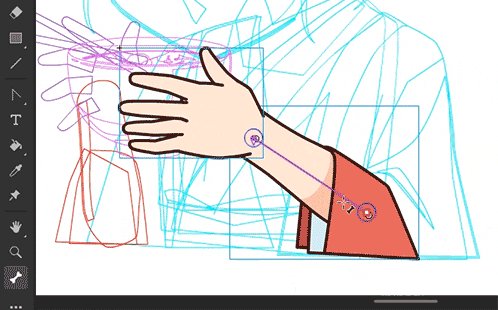
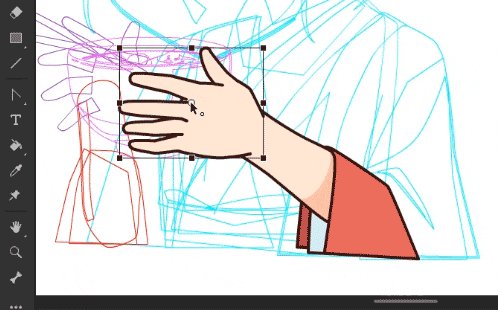
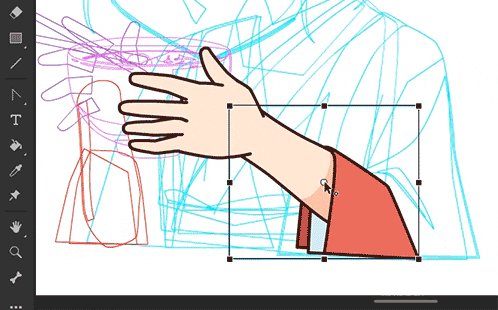
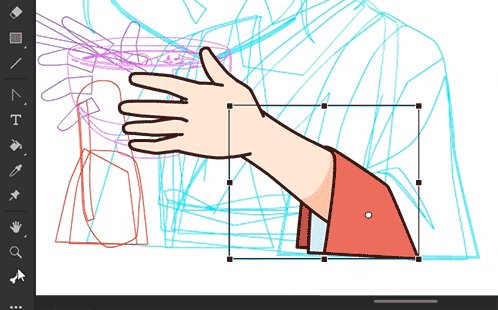
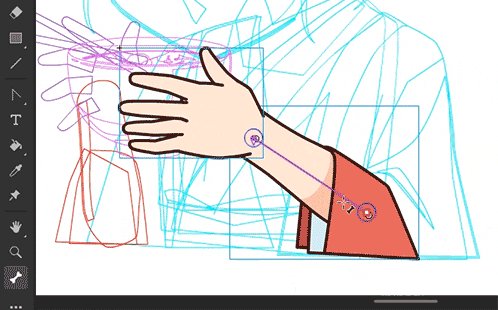
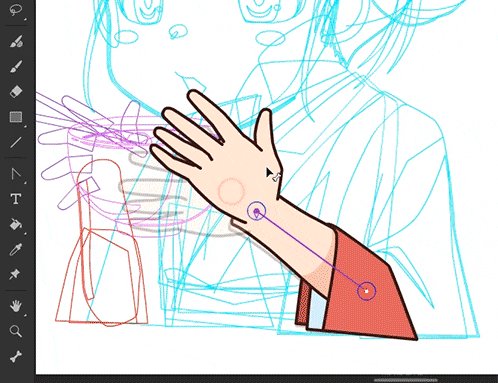
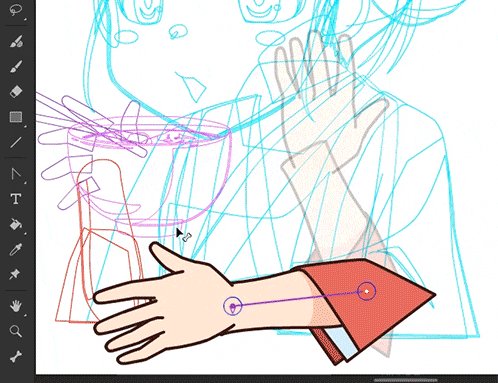
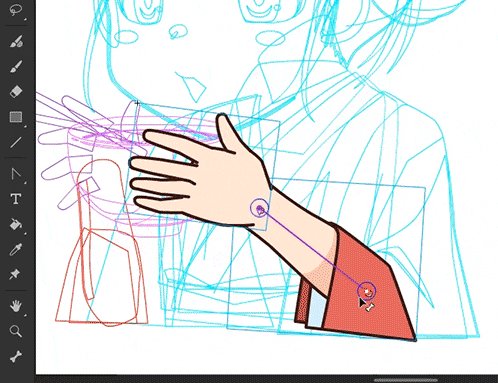
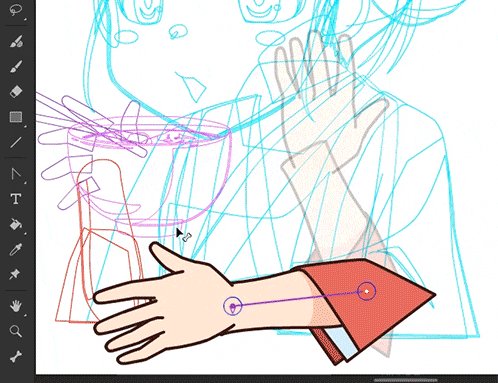
上図のように「腕」から「手」へボーンツールで紐付けます。
どこでも紐付けられるのですが…
シンボルのアンカーポイントを支点にしたい場所に移動させて紐付けたほうが作業しやすいです。


ボーンで紐付けるとレイヤーは「アーマチュア」という緑色の表示になります。




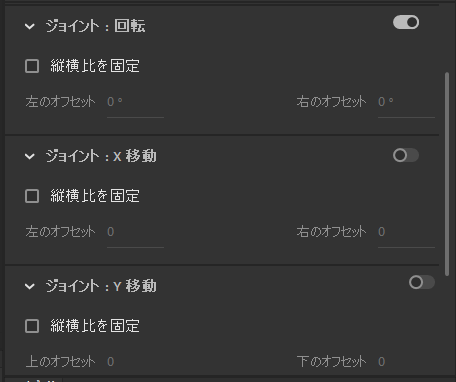
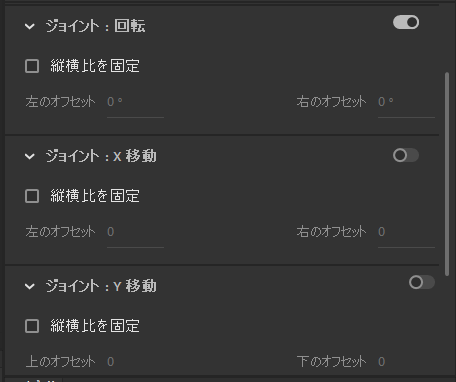
ボーンを選択すると、プロパティ「オブジェクト」内に「ジョイント」という調整項目が表示されます。
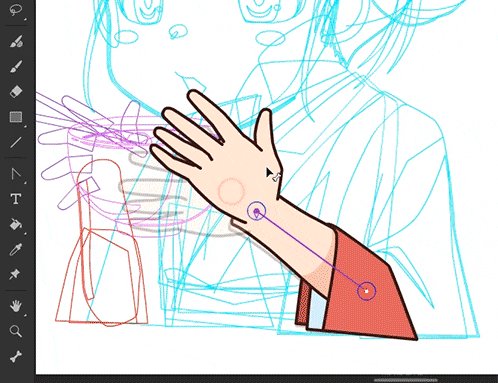
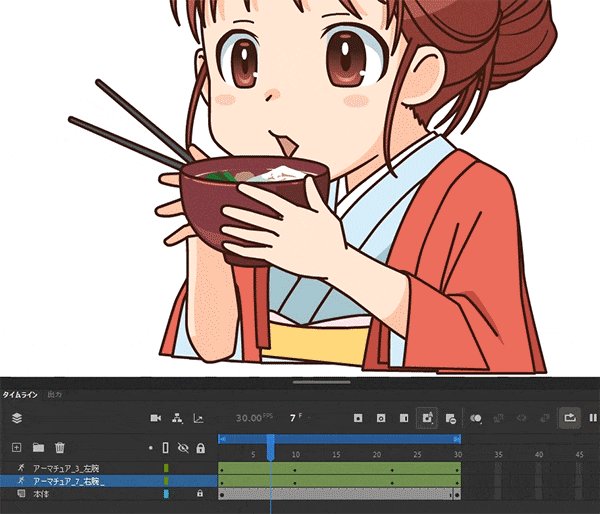
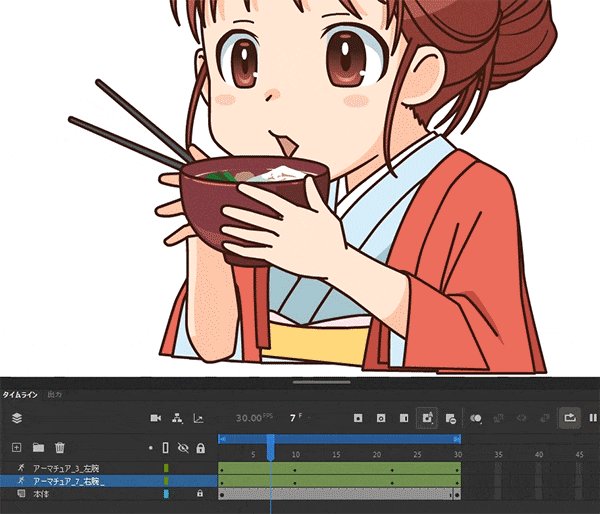
手が動きすぎて継ぎ目が見えまくりなので、ここで可動範囲を調整します。


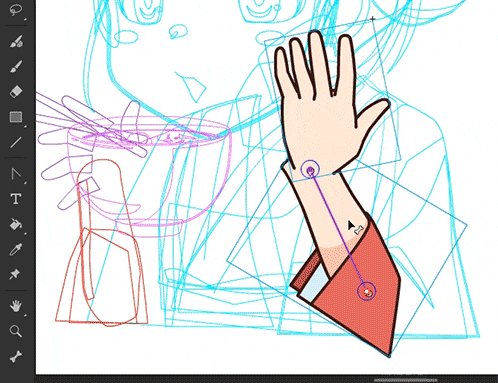
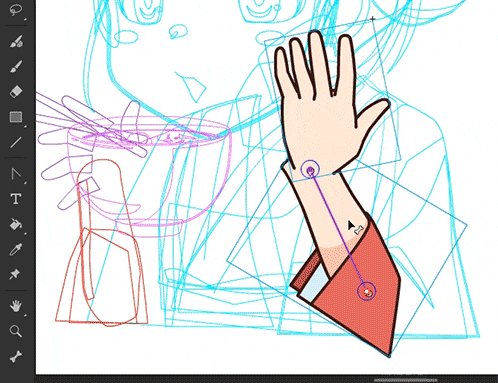
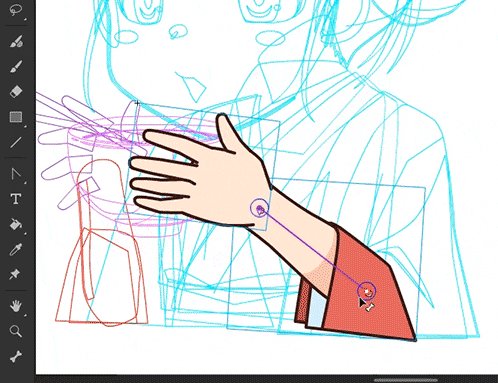
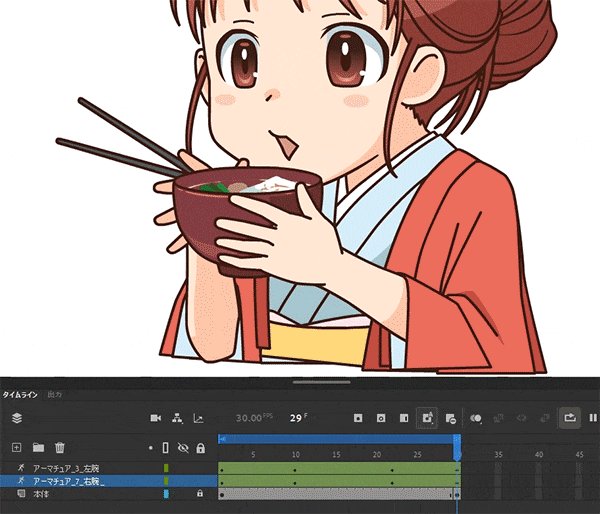
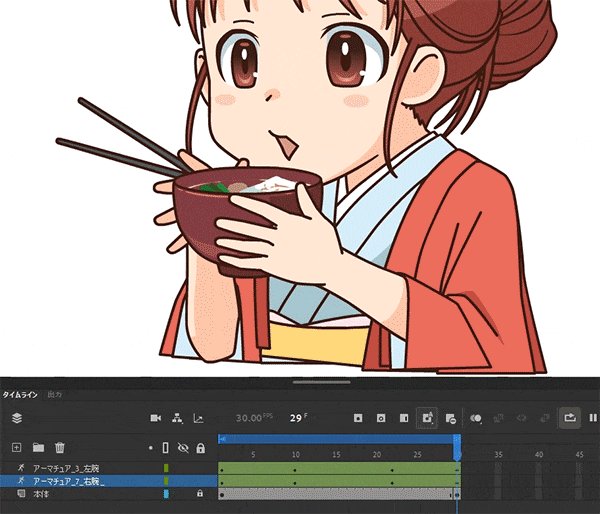
右腕も動かしてこんな感じの動作ができるようになりました。
今回は肘を支点にした回転を作りましたが、移動も使えるので表現の幅がとても拡がります。
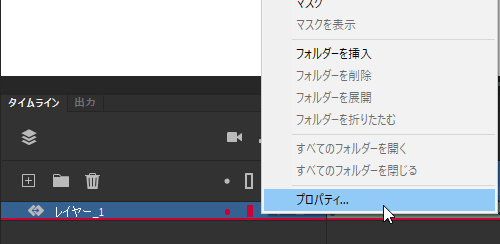
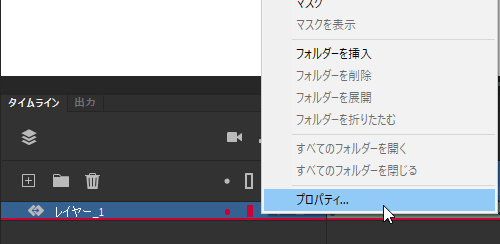
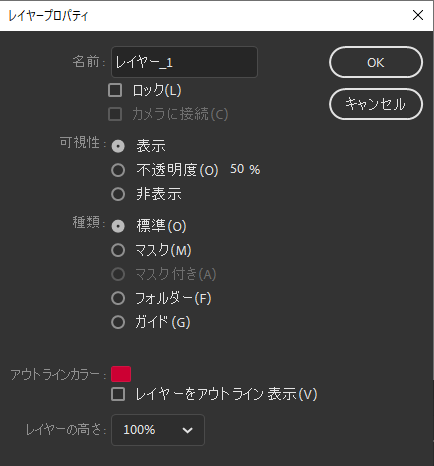
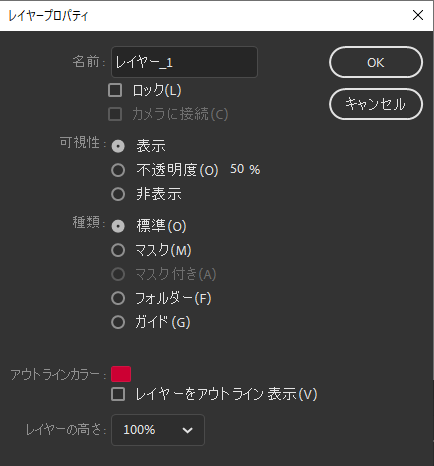
パスやレイヤーの表示色を変えたい時は…




レイヤーを右クリックで「レイヤープロパティ」が開き、そこで表示色を変えられます。
動きの前後フレームを透過表示できます


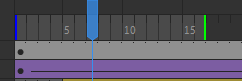
タイムライン上部にある「オニオンスキン」をオンにしておくと前後のフレーム絵が半透明で見えるようになります。


フレーム上部にこんな表示になるので、見たい前後フレームまで青・緑のバーを動かします。


ステージビューではこのように動く前後フレーム(↑これは前フレーム)の絵が表示されます。
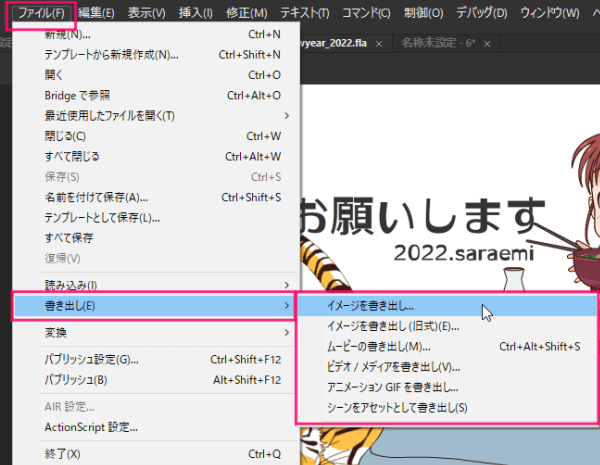
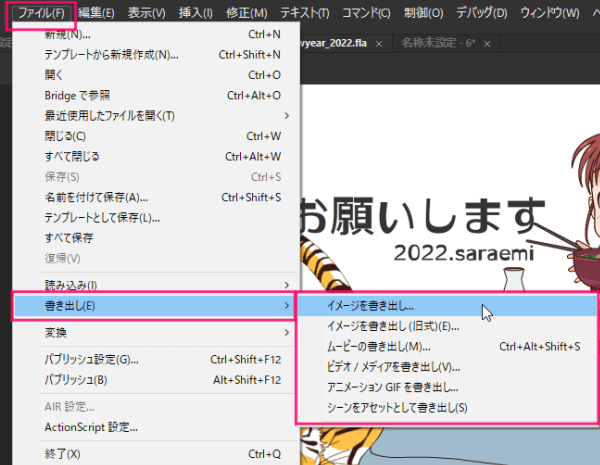
作成したアニメーションを書き出す


「ファイル」→「書き出し」で様々な形式に書き出すことができます。
- イメージを書き出し・・・現在のフレームの静止画を出力
- イメージを書き出し(旧式)・・・現在のフレームの静止画を出力(SVGも可)
- ムービーの書き出し・・・SWF形式(Flashデータ)と連番画像を出力
- ビデオ/メディアを書き出し・・・AdobeMediaEncoderを使って様々な動画形式に出力
- アニメーションGIFを書き出し・・・アニメーションGIF出力
- シーンをアセットとして書き出し・・・Analysisというソフト用のデータに出力
「シーンをアセット」は使うことは無さそう。
YouTubeなどの動画には「ビデオ/メディアを書き出し」で出力することになります。
「AdobeMediaEncoder」はAdobeAfterEffectsやAdobePremiereProなど、Adobe製品の動画制作に使えて多くの形式に出力できるソフトです。
アニメーション制作の1つの選択肢にはなりそう
独特な描画と作業でアニメーションを作れるAdobeAnimate。
慣れれば少ない手間で制作できますし、比較的パソコンの負担無く軽い動作で作業できるのも魅力的です。
動画用のキャラ作りやアーティスティックなアニメーション作りに活用できそうです。
今回試してみたまとめが参考になれば嬉しいです~!