最新のLive2Dでイチから動くキャラクターを作る方法はこちら
Live2Dで完成まで作った流れや配信までを細かくまとめています。

数年ぶりにLive2Dに触ったイラストレーターのさらえみです
↑この動画のようなアニメーションを見たことありませんか?
Live2Dというソフトで動かせるアニメーションです。最近ではゲームやアプリでよく使われています。
Live2Dとは?
株式会社Live2Dが開発した、2Dのモーフィングによるシームレスアニメーションを可能にする映像表現および関連ソフトウェアの総称。原画の画風を保ったままキャラクターを動かせる特徴を持ち、低コストでの制作を可能にする。(Wikipediaより)
作らずにLive2DモデルをGETしたい方は…
Live2Dモデルは、下記のようなサービスなら個人でも気軽にクリエイターから購入できます。
現在はバージョンアップ(Cubism3)により、様々な条件で価格の違う有料ソフトとなっています。
トライアルもあるのかな?(o・ω・o)
私はLive2Dが出始めた頃に一度触ってみたことはありました。
当時は少々不便で、会社員時代に仕事で使うことはなく、私もそのまま使わずにいました。
それから数年経ちソフトがパワーアップしたこともあって、世の中にLive2Dアニメーションが見られるようになりました。
『今の私の仕事でも使えるんかなー??(ΦωΦ)』と思い、テストも兼ねて↑上の動画を作ってみました♪
この記事ではLive2Dで制作してみて分かった『制作しやすさ』『提供できるクオリティ』など特徴と魅力を紹介していきます。
※バージョンアップ前の旧製品、Cubism Editor 2 での使用感ですが、3も基本は変わっていません。
例えばこんな時にLive2Dは活躍します!!!
アニメーションって言うからには、なんでも動かせるんでしょ?
・・・と思ったら大間違い。
制作の特徴からLive2Dアニメが使える場面は以下のようなものに限られてきます。
表情差分のアニメを数パターン欲しい場合
ひとつ基礎を作ってしまえば、表情や少しの動きであれば数パターン作ることができます。
従来の1枚ずつ絵を用意するアニメーションよりは低コストで制作できます。
髪のなびきやまばたきなど、微細な表現をしたい場合
1枚の画像を滑らかに動かすことができるので、揺らす、ふわっと動かす等、微細な表現に非常に適しています。
パペットアニメーション
紙兎ロペみたいな、紙の関節人形のようなアニメーションができます。
くるくると関節を動かすだけに留まらず、上記のような表情やなびきもプラスすると個性的なアニメーションが出来ると思います。
オーソドックスなのは案内キャラ。
タッチパネルやAI技術と組み合わせたら面白そう!
さすがに私だけではタッチパネルやAI技術までは出来ませんが、他のエンジニアさんとコラボすることで身近で役立つモノになる可能性も秘めています。
Live2D制作に必要なデータ
実際制作する前に引っかかってたのは元データ作り。
初期のLive2Dではソフト上でぎこちなく描いたものを動かすしかありませんでした(無料版だけだったのかな??)
なのでイラストを動かすと言っても、動かす前のデータ作成がかなり面倒なのではないか・・・?と懸念してなかなか手つけられずにいました。
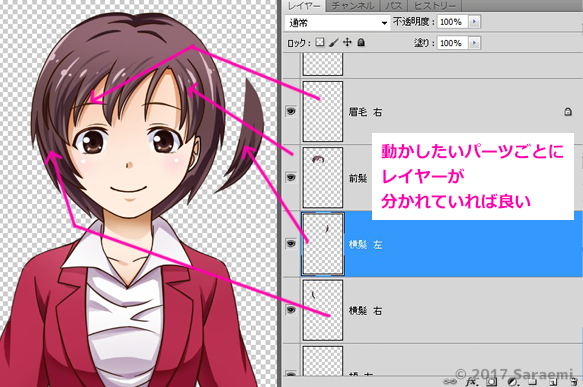
動かしたいパーツにレイヤー分けしたpsdデータがあれば出来る!

わかりやすく左横髪はズラしています。
こんな感じで、見た目は1枚のイラスト、中身は動かしたいパーツに分かれたレイヤーになっているデータがあれば出来ます。
隠れたところも作るので、少々面倒臭いですよねー(笑)
でもこれアニメーション作る側からしたら、滅茶苦茶コスパが良いのです。

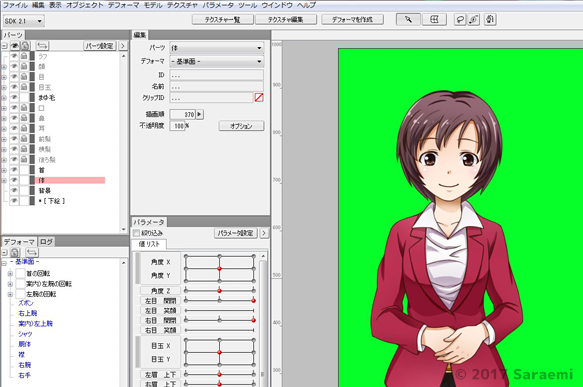
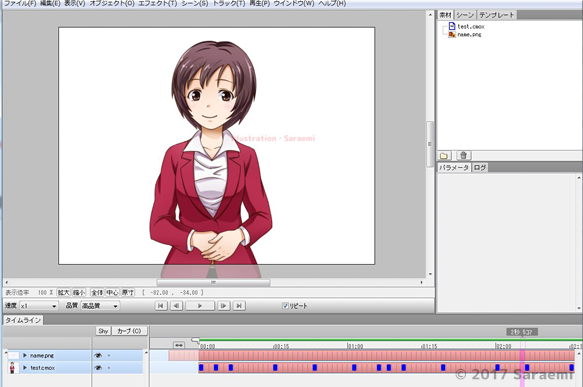
Live2Dにそのイラストデータを取り込むとこんな感じに表示されます。
これはもう色々と設定した後ですが、イラストデータの見た目で、操作しやすい状態です。

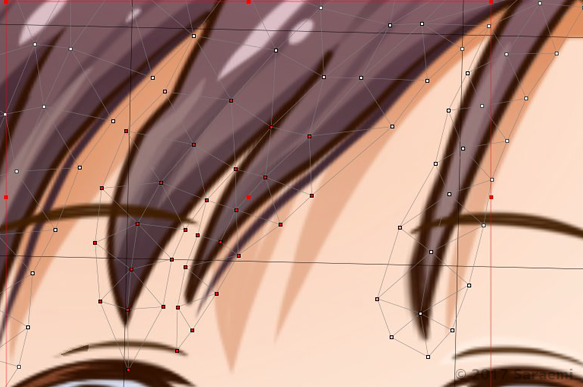
アニメーションとして動かす基礎を設定する時に、こんなパーツごとに並べられた1枚にも表示されます。
『これ面倒くさいんじゃね???』って思ってたのこの画像↑見てからなんですよね~(^-^;
自分でこんな風に並べたデータ要るのかと思ってたら全然違ってましたー!アハハ!
なんにせよ、はじめから『何処をどう動かすのか』計画は立てておかないと失敗しそうな香りはします!初心者はパーツの少ないものから慣れると良いかと思います。
私は一応アニメーターやCGアニメの経験ありますので・・・|д゚)チラッチラッ
Live2Dでアニメーション作る時にうれしい機能
本来アニメーションは1枚1枚絵が必要なものです。_:(´ཀ`」 ∠):_
TVや映画にある大衆アニメーションは、ほとんどが1秒に8~12枚絵が必要な作り方です。
(※スライドや口パクだけのシーンなど作画の枚数が少なく済む演出もあります)
それがパーツ分けしたイラストデータさえあればグリグリ動かせるLive2D。
グリグリ動かすには、動かす設定を付けて各パーツをいじくる必要があります。
複数枚作画をする手間はかかりませんが、パーツ画像を変形させねば動きません。
その変形をさせるのにLive2Dには効率的なうれしい機能が付いています。
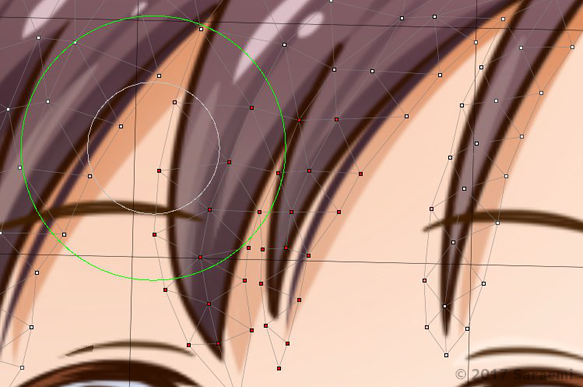
ポリゴン

パーツごとにポリゴンが付属され、この点や面を動かすことでアニメーション設定ができます。
ポリゴンはデータを取り込んだ時に自動的に付けられ、自分で手直しすることも可能です。
バージョンアップ版では手直しの必要ないくらい精度が上がってるらしいですよ。
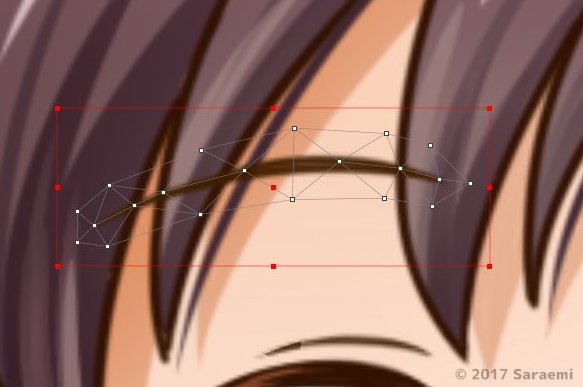
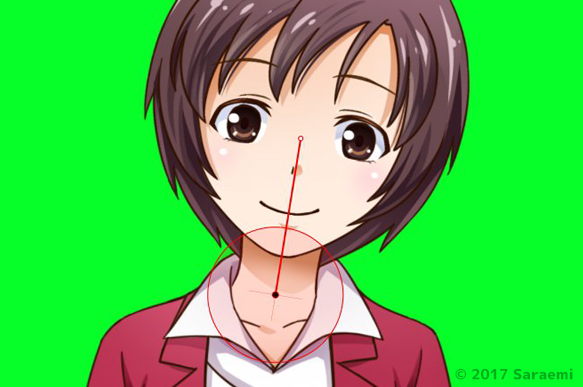
変形パス

パーツに手描きで軸を引くことが出来、その軸を動かすことでアニメーション設定ができます。
これ滅茶苦茶便利!!(´;ω;`)
このおかげで眉毛や髪の毛など動かす幅が随分広がります!!!
ソフト選択


これも滅茶苦茶便利!!!(´;ω;`)
ブラシツールでポリゴンの点が選択できます。
ひとつひとつ点を選択しなくて済むんですよー!しかも選択した部分は移動・拡縮・回転が出来る!!
これと先の変形パスは、アニメーション作るのに凄く頼もしい機能です。
感動してるの私だけかな!?!?(笑)
デフォーマー

パーツに回転用の骨を入れる感じ・・・と言えば伝わるでしょうか。
首や手首など回したい部分にこの軸を入れると360度グルングルンまわります。
もちろん気持ち悪くならないよう可動範囲は調整しますよー(`・ω・´)
そんな機能を駆使してアニメーション動画を作っていきます

以上のような機能を駆使してアニメーション設定をした『基礎』を作り、Live2D同梱ツールを使って動画にしていきます。
これは他の動画ソフトと似た機能が満載なので、私には使いやすかったです。
『基礎』さえ作ってしまえば、同じイラストでのパターンを作るのはそれほど大変ではなくなります。
こんな風に色んな設定を組んで動かすのでソフトを使いこなす技術と手間はかかりますが、本来のアニメーション制作より時間とクオリティのコスパは断然下がりますよ!
こんなアニメーション制作には難しい!!!
作る側からしたらかなり便利なLive2D。
ですが、最初に言った通りどんなアニメーションでも作れるような万能モノではありません。
使う目的や場面によってLive2Dというコスパ×クオリティ最強の選択肢もありますよーと思っておくくらいが丁度いいです。
Live2Dさんはどんな動きが苦手かというと・・・
▼大きなアクションには不向き
例えば振り向いて戦って立ち上がるなんていう動作は難しいです。
アクションの内容にもよっては工夫してそれらしく見せる事もできそうですが、TVアニメのようなクオリティは出しにくいと思います。
ちょっとしたアクションなら1枚1枚描くアニメーションと組み合わせることで、違和感のない良いアニメーションが作れるかもしれません。
そのうち実験してみようかしら・・・(; ̄ー ̄)
▼3Dのようにどんな角度にも回すのは無理
ポリゴンのおかげで3Dっぽいリアルな動きが出来ちゃいますが可動範囲は限られています。
なので、カメラがぐるーんぐるん回るようなのは基本的に出来ません。
Live2D様が3Dと組み合わせることで、そういうこともできちゃうソフトも提供されています。
私は3Dに関してはノータッチなのでくわしくは分かりませんが、専門の方が居ないと難しそうです。
バージョンアップしたLive2Dはさらに使いやすい・・・!
というわけで、せっかくの素敵ソフトですし、仕事でお客さんに提供するアニメーションにもLive2Dを取り入れていければいいなー♪と考えております。
私がジリジリと試している間に、次のナンバリングソフト・・・バージョンアップ版が配信されていましたΣ(゜ω゜;)
ええーせっかく覚えたのにー(笑)
その分さらに制作しやすい環境になってるらしいのでしっかり触っておきたいと思います。
具体的な作り方は公式サイトや活躍されている先生方が動画やセミナー等で知ることが出来ますので、そちらを調べてみて下さい♪