Live2D制作もしているイラストレーター、さらえみ(@saraemiii)です。
Live2Dモデルの作り方をひとつずつまとめています。

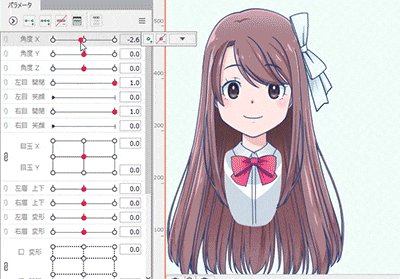
今回は顔を上下に動かす「角度X」を作成し、「角度Y」と紐付けてぐるぐると動く顔まで作っていきます。
顔はVTuberモデルを作る醍醐味だとは思いますが、「角度X」やぐるぐると動かすまでの作業は特に難しい部類に入る作業です。ひとつひとつ丁寧にやっていきます。
「角度Y」の設定をしてから制作しています
今回は「角度Y」を作成した後に「角度X」を制作しています。

ここに入るまでの作業で、イラストの読み込みと各パーツのアートメッシュ化は済ませている状態です。

「角度Y」の作業で、「角度XY」用のワープデフォーマが設置できている状態です。
デフォーマの関係上「角度X・Y」は「角度Z」と「髪揺れ」を設定してから作成する順にしています。
慣れてきたらどちらを先に作っても問題は無いですが、デフォーマ枠の大きさや親子関係を意識して作成しないとエラーに繋がります。
「角度Y」の作り方はこちら
上下に顔を動かす「角度Y」の作り方を、できるだけ細かくまとめています。

「角度X」用パラメータに紐付ける


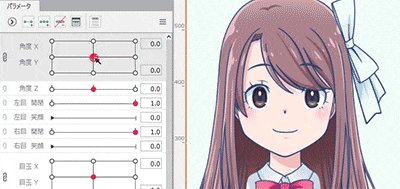
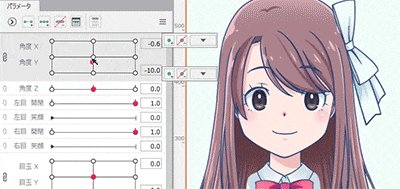
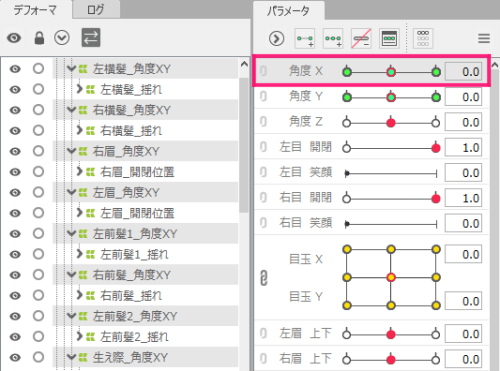
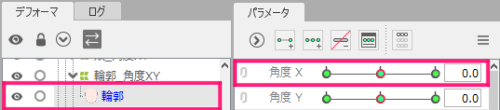
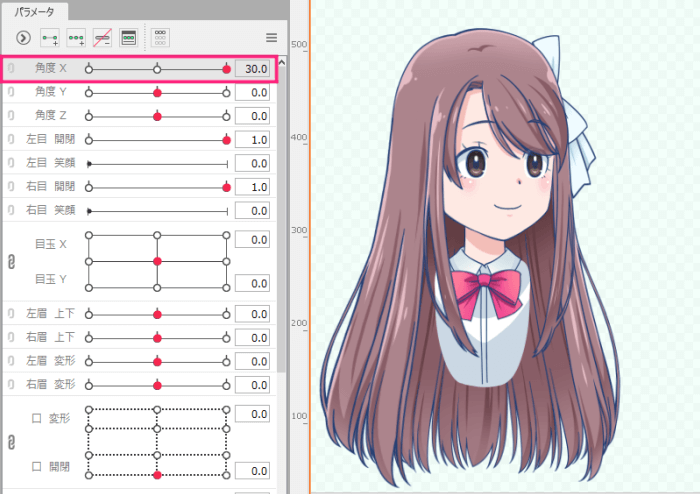
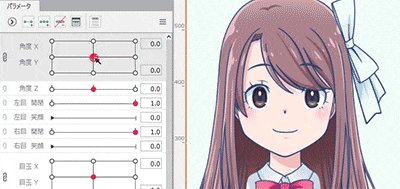
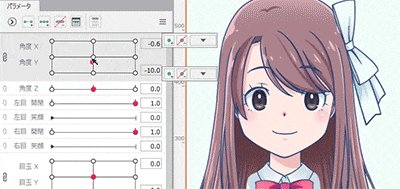
先につけた「角度XY」のデフォーマを選択し、パラメータ「角度X」も選択します。
「キーの3点追加」をクリックしてパラメータにキーを打ちます。

「角度XY」デフォーマ全てにパラメータ「角度 X」に3点キーが打てました。
デフォーマを一気に選択する方法

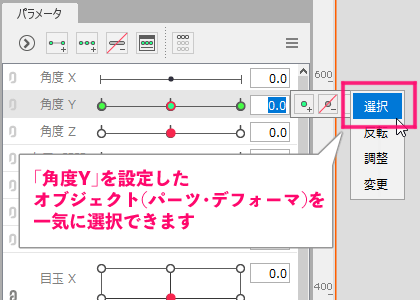
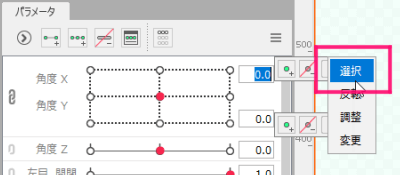
パラメータ「角度Y」の数値をクリックすると出現する「選択」を押すと、パラメータに紐付いたオブジェクト(パーツ・デフォーマ)が一気に選択されます。
今回は「角度XY」として「角度Y」と同じデフォーマを使うので、一気に選択されたらそのままパラメータ「角度X」に3点キーを追加します。
「角度XY」デフォーマ全てにパラメータ「角度 X」に3点キーを打ちます。
編集したいパーツにも紐づける

輪郭パーツのように、デフォーマだけでなくパーツそのものも動かす場合は、そのパーツもパラメータに紐付けます。
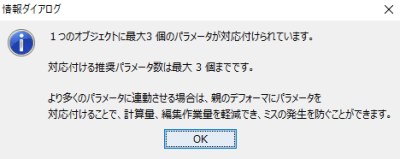
パーツやデフォーマにパラメータを複数付ける時に注意!

パーツやデフォーマには4つ以上のパラメータをつけることは、管理やシステム上、避けたほうが良いとされています。
基本は1デフォーマ(及び1パーツ)に1パラメータで作成するのをオススメします。
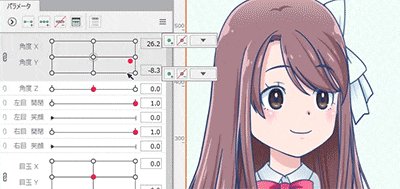
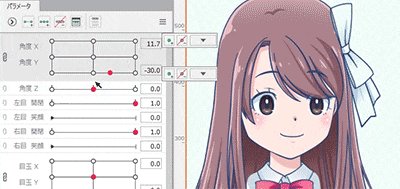
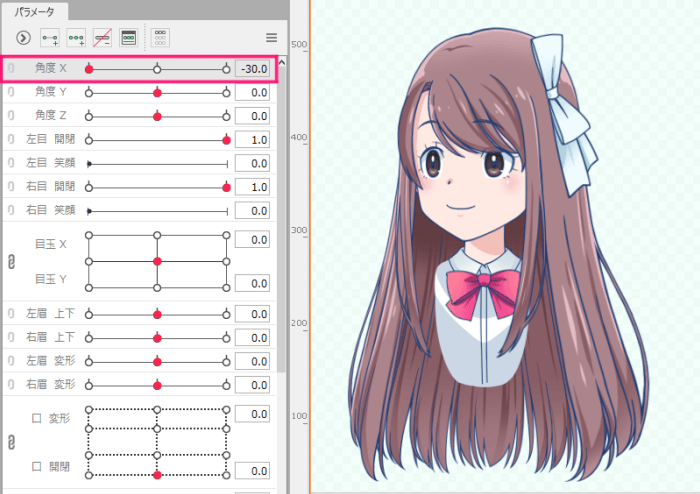
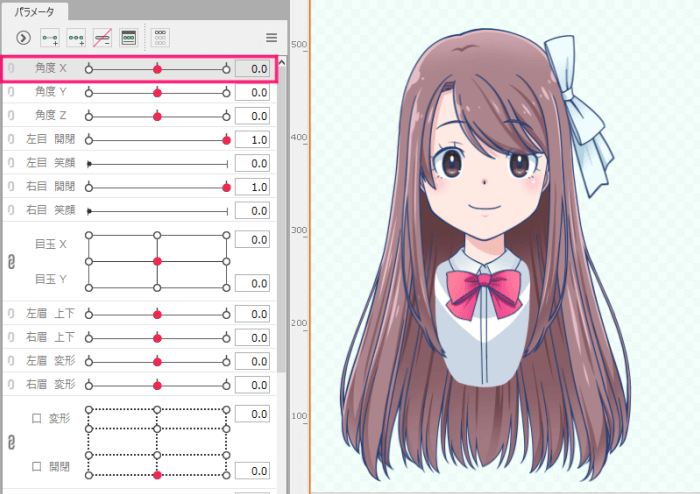
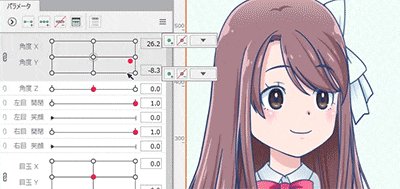
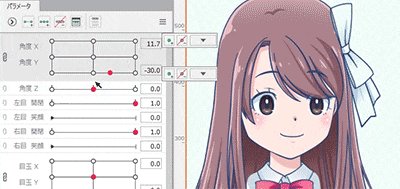
左右の振り向きにあわせて顔を成形する



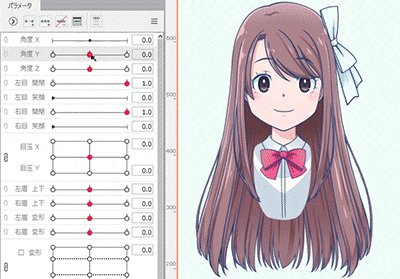
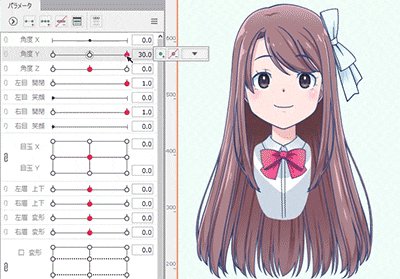
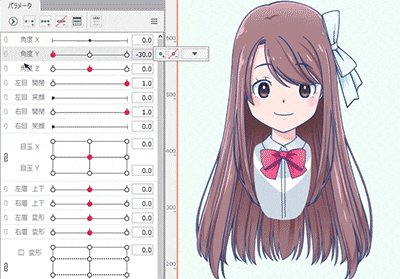
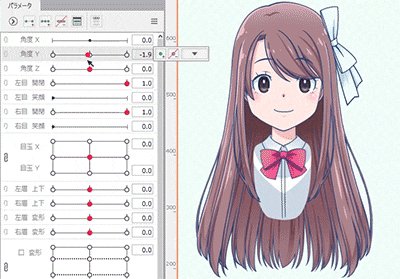
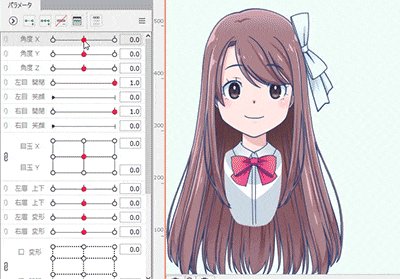
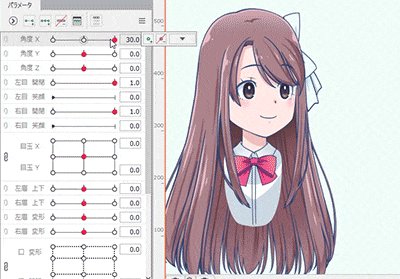
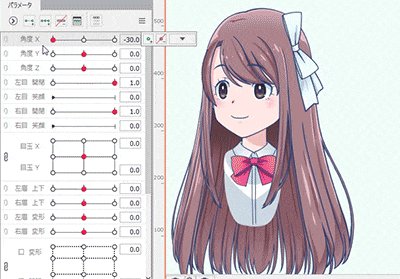
「角度X」のパラメータ「-30.0」と「30.0」を、上図のように「角度XY」デフォーマを触って成形していきました。

輪郭には変形パスも活用すると便利
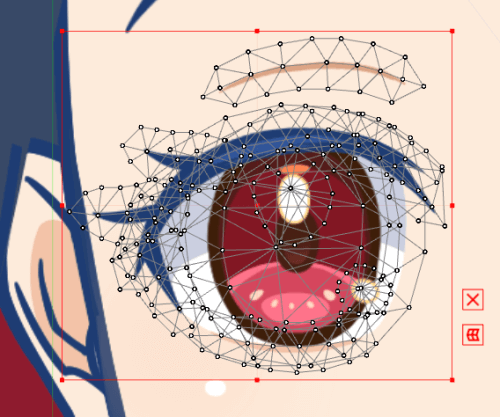
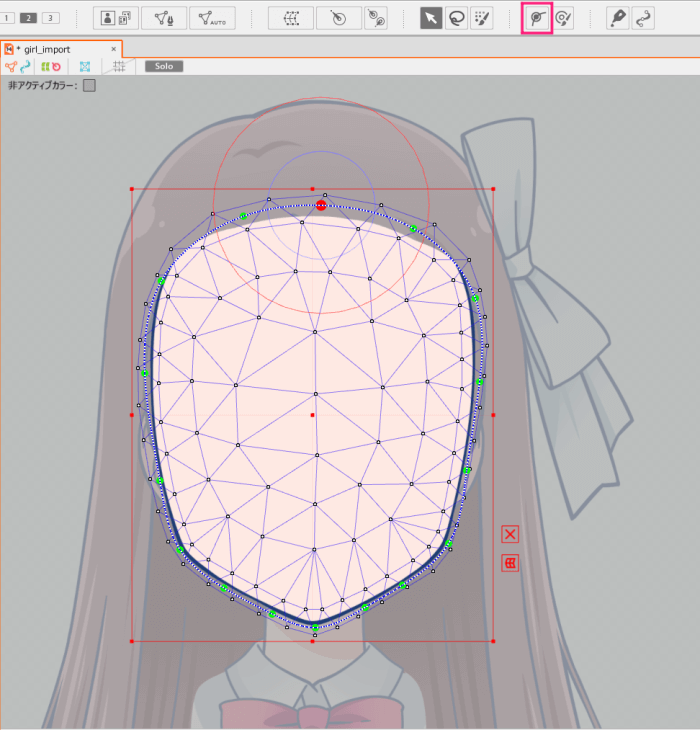
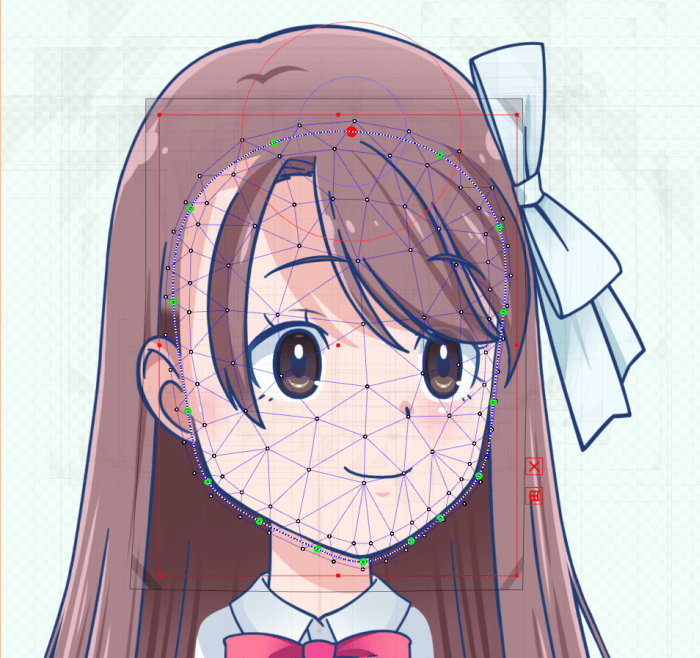
輪郭は特に細かく形が変わるので、変形パスツールも活用していきます。


「変形パスツール」を選択し輪郭パーツを囲んでおきます。


「矢印ツール」に切り替え、輪郭パーツが選択されていることと「角度X」パラメータにキーが打たれているのを確認して上図のように「変形パスを」触って輪郭を成形させていきます。
傾いた時にパーツを奥にやる方法
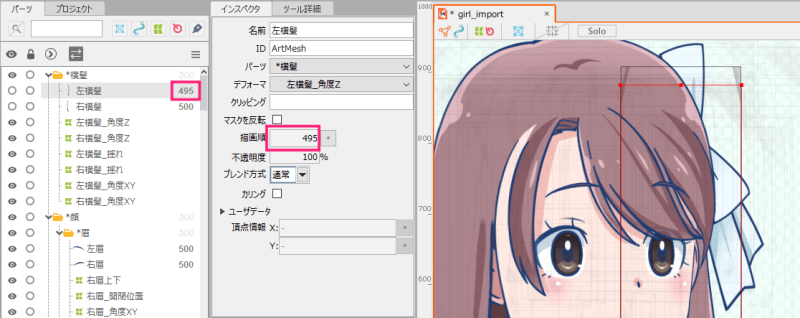
リボンや横髪のように、輪郭より前や後ろに切り替えたい場合には「描画順」を活用します。

左右に振り向いた時に横髪を奥にしたかったので、横髪パーツの描画順を490台にしました。
合わせて、横髪より奥の髪パーツの描画順も490より少ない数値に変更しました。
「描画順」はデフォーマではなく、パーツで設定できます。
パーツをパラメータに紐づけて「30.0」「-30.0」の時に描画順を変更すると、正面の時は輪郭より前、傾いた時は輪郭より奥…といった表現ができます。
少々面倒な作業ですが、これで表現の幅がグッと拡がります!
成形が崩れる時は下絵を作る

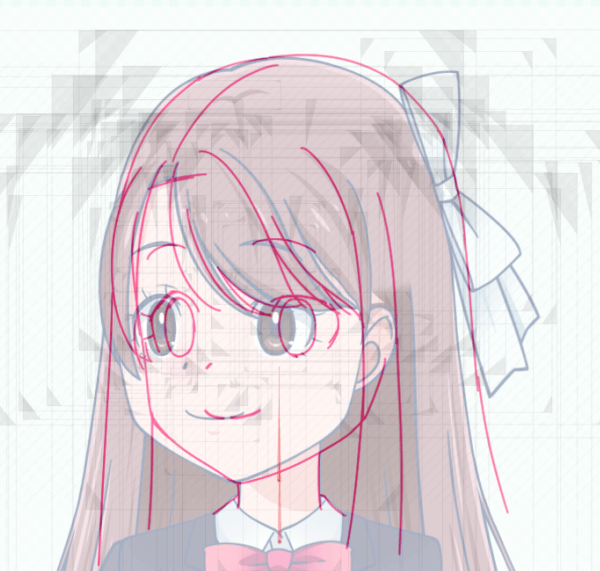
これは向かって左向きの絵を成形している途中です。
絵を描くのとは感覚が違うので、こんなふうに歪む事も多々あります(言い訳/汗)

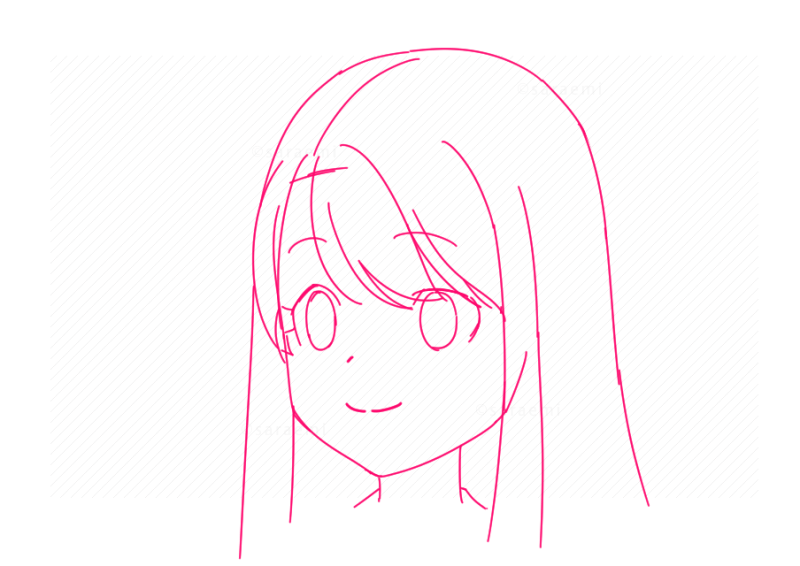
そんな時は下絵を用意します。
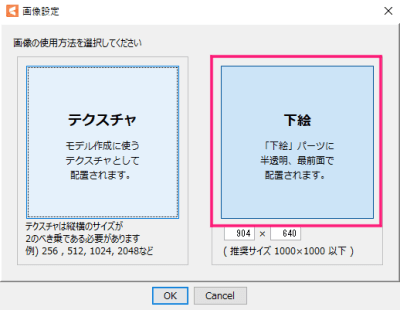
pngでもjpgでも良いので1枚ラフを描いて、制作中のLive2Dモデルへドラッグ&ドロップします。

すると上図のようなウィンドウが出るので「下絵」を選びます。

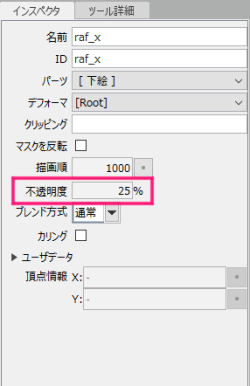
ビューでは半透明で表示され、パーツの1番下に読み込まれています。

見事にガタガタでしたので下絵通りにパーツを成形しなおしました。

下絵は、パーツ同様「不透明度」の変更もできます。
見やすいようにセットして、最短で良き形に仕上げていけます。
「角度X」と「角度Y」を繋げて全方向ぐるぐると顔が回るように設定
今回の「角度X」とその前の「角度Y」が完成したら、繋げて全方向に顔が回るようにしていきます。
「角度X」「角度Y」のパラメータを繋げる


「角度X」のクリップマークをクリックして、「角度Y」と連結します。
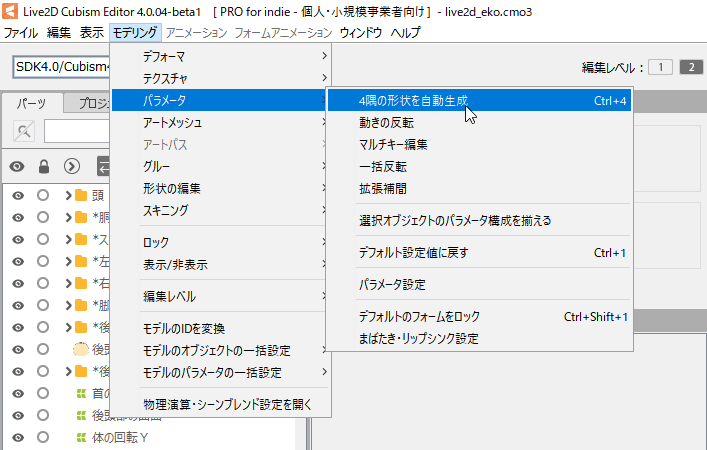
「4隅の形状を自動生成」で動きの中間の顔を生成する

数値をクリックして出現する「選択」をクリックします。

パーツ・デフォーマを選択したまま、メニュー「モデリング」→「パラメータ」→「4隅の形状を自動生成」をクリックします。

上図のように、動作の間の顔が成形されてなめらかに動くようになります。
Live2D公式の解説はこちら
顔の動きはLive2D制作の中でも難関な工程
Live2D界も奥が深いので、紹介した方法以外にも効率化やクオリティアップの方法が開発されていると思います。
他のLive2Dクリエイターさんのノウハウも大変勉強になります。
今回は「角度X」と「4隅の形状を自動生成」を通して作る顔の動きを紹介しました。
Live2Dモデル作りの中でもかなり難しい工程になりますが、便利機能を活用すると最短で作る事も可能です。
他のパーツについても、いろんな作り方を実践していますので良かったら見てみてくださいませ~!
初心者向け「まず1体を作りたい!」という人はこちらへ

他にもこちらで応用の解説をしています!
Live2Dカテゴリーページに、様々な作り方やトラブルシューティングをまとめています。