アニメーションも作るイラストレーター、さらえみ(@saraemiii)です。
2Dキャラクターをアニメーションさせられる「えもふり」を試してみました。
人型のキャラクターなら細かい設定を省いて割と簡単に動かせるので、使い方を紹介します。
えもふりとは?
「E-mote」はキャラクターアニメーションを制作する際の『パーツ配置』『ボーン設定』『ボーン割り当て』などの煩雑なセットアップ工程を完全カットし、低い工数でイラストを動かすことを実現した技術。
公式サイトより抜粋
何枚も作画するアニメーションとは違って、1枚のイラストをパーツ分けし、骨組みを設定して様々な動作をさせることが出来ます。
2012年から提供されているツールで、2D系ゲーム開発と人型キャラクターに特化している印象です。
えもふり「E-mote Free Movie Maker」のダウンロードは公式サイトから
商用利用にはライセンスが必要
個人・同人での活用は無料ソフト「えもふり」の利用でOK。
商用利用する場合は…
年商1000万円未満の小規模事業者は無料ライセンス、法人の場合は有料ライセンスの申請が必要です。
学生・教員用のライセンスプランもあります。
VTuber化には専門知識が必要
VTuberのように動くえもふりですが、VTuberのようにカメラ連動させるにはプログラム系の知識が必要です。
Unity向けデータには書き出しできるので、できなくは無いと思うのですが…
有名トラッキングソフトには対応していないため、私のような描く専門でUnityわからない民にはえもふりモデルを使ったVTuber化はハードル高そうです。
えもふり用イラスト素材の作り方
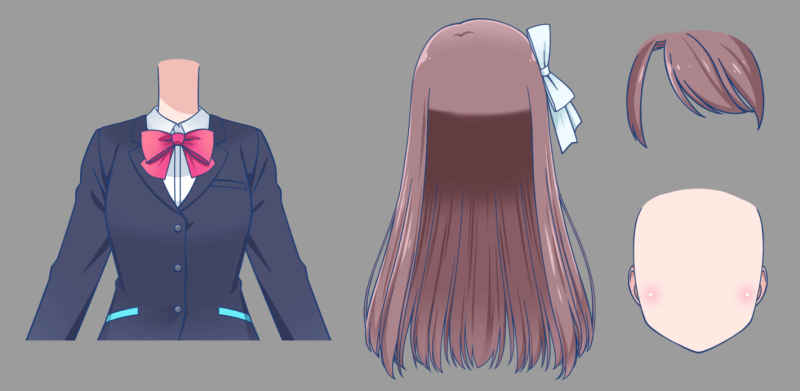
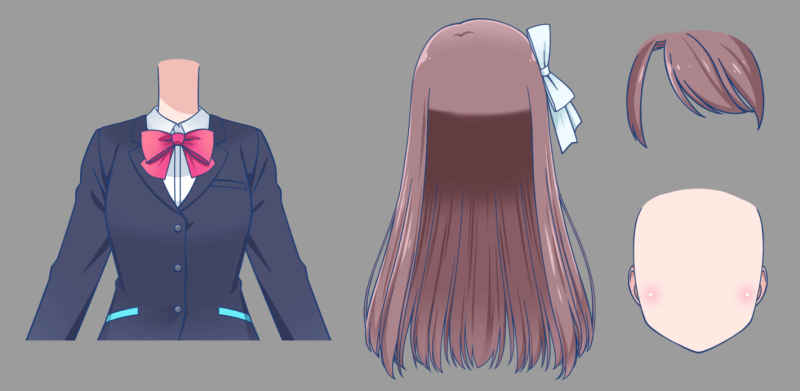
「えもふり」用にキャラクターイラストを作成します。
基本的にはパーツ分けした人型キャラクターデータになります。
公式テンプレートがわかりやすい
公式で配布されているテンプレートpsdを開いて、その通りに作成していきます。
えもふり用の公式テンプレートはこちらから




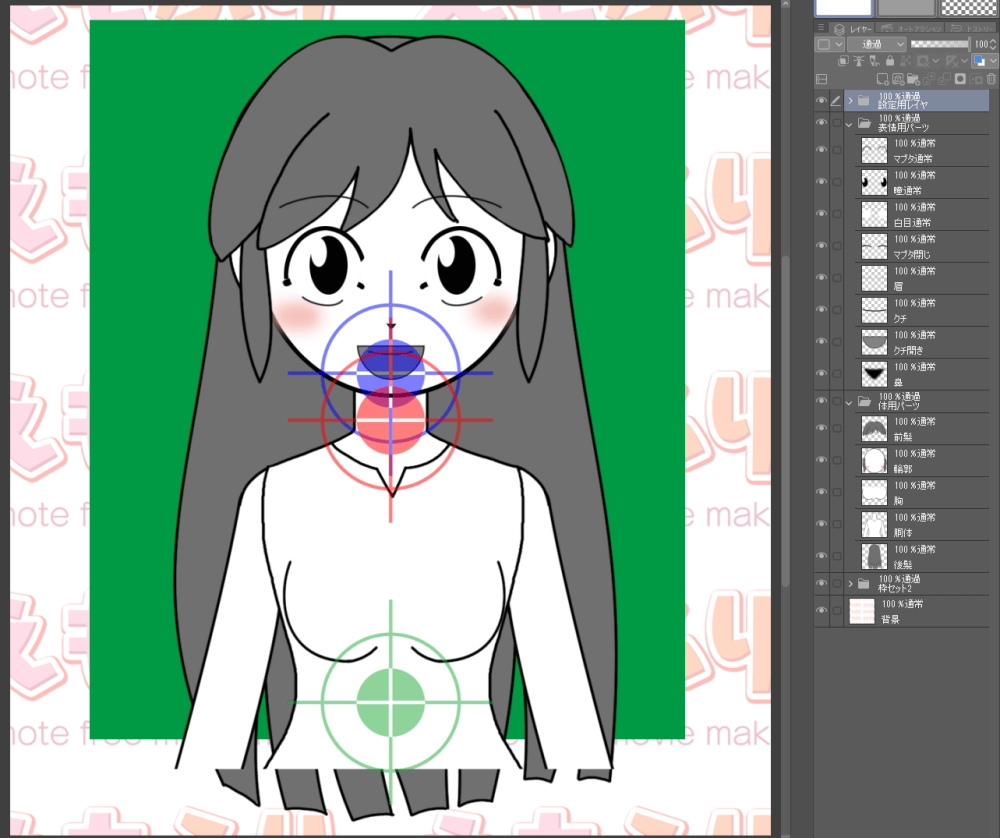
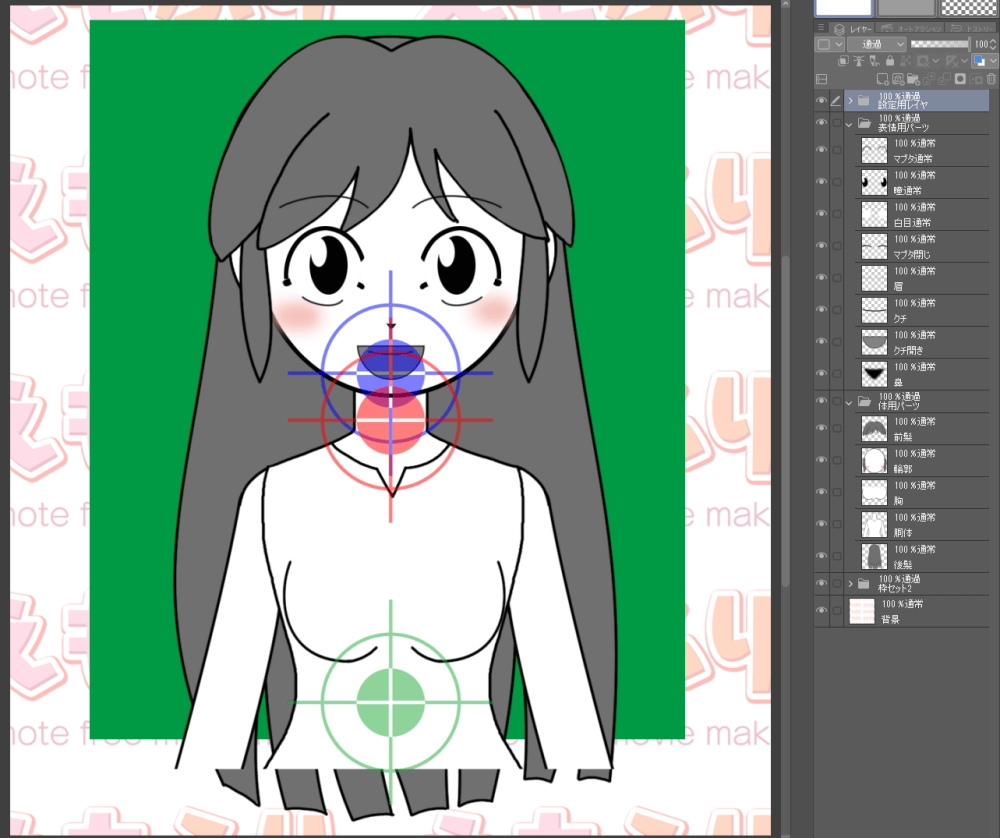
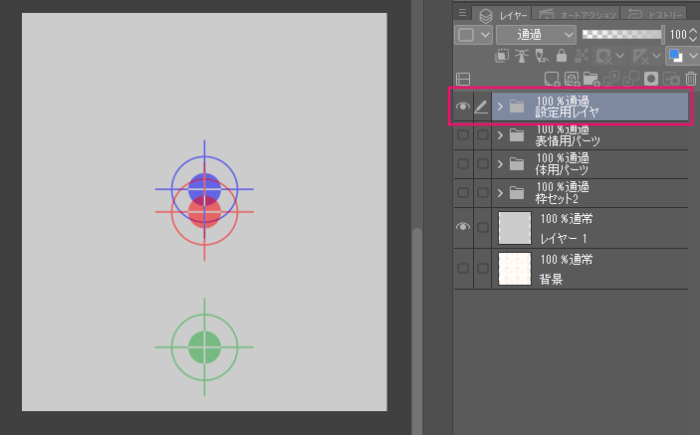
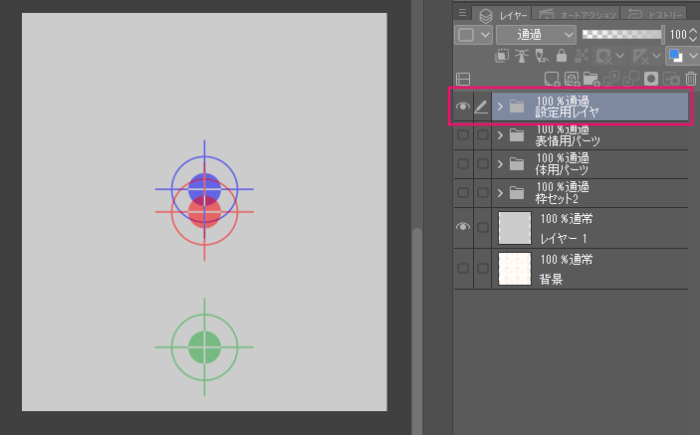
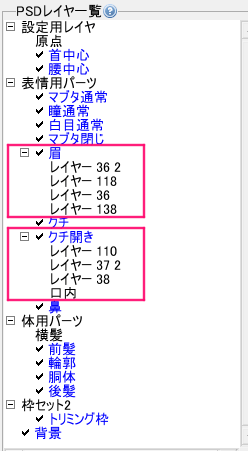
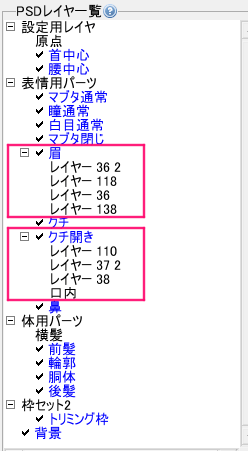
公式テンプレートのpsdデータを開くとフォルダ分けされた状態でキャラクター素材レイヤーが見れます。
今回は正面向きのテンプレートを参考に作成しました。


レイヤー名と構成をテンプレートに合わせて作成します。




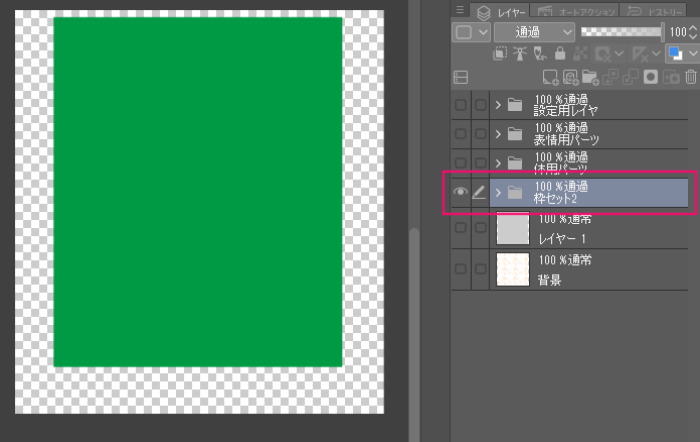
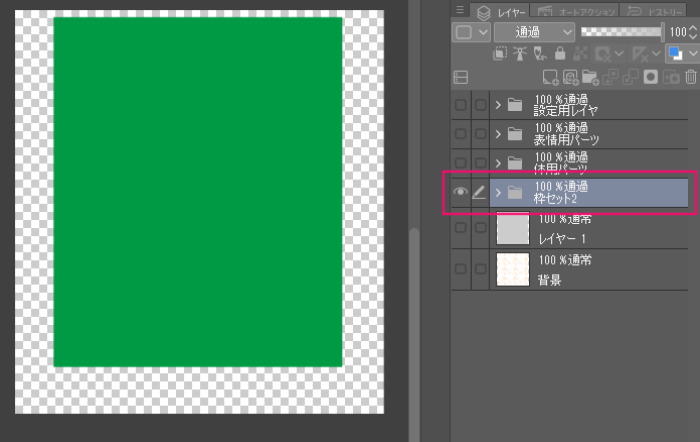
丸形の印はキャラクターの動きのポイントになる中心軸、背景手前の緑色のトリミング枠はキャラクターが見える範囲で、どちらも設定に必要なレイヤーなので消さずに置いておきます。




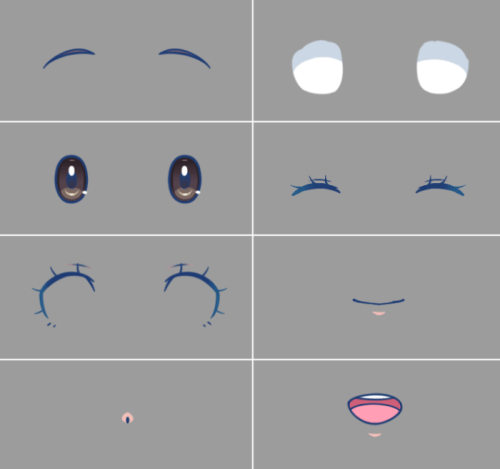
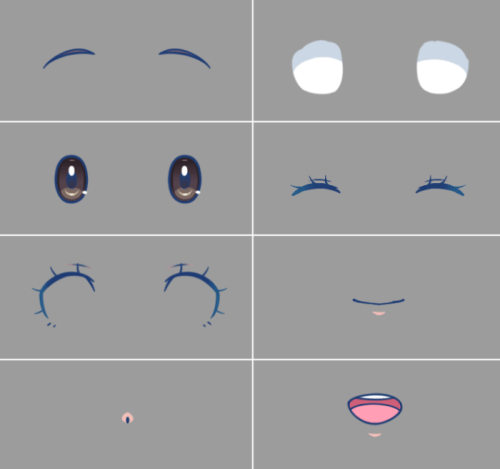
とりあえず上図のように、最低限これだけのイラストパーツが揃えれば「えもふり」で動くキャラの作成ができます。
テンプレートは正面と斜め向き・後ろ姿のみですが、「えもふり」に慣れれば他のポーズでも作成できそうです。
線と塗りが別レイヤーのままでもOK
レイヤーを結合しないままでもフォルダでまとめておけば、そのままモデルデータとしてインポートできます。
何気にこれは便利…!




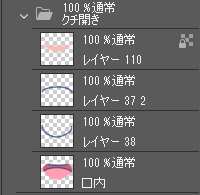
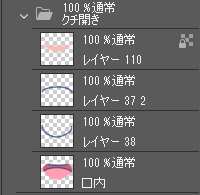
例えば眉を左右別々で線画と塗りにレイヤーが分かれたままにしてフォルダに入れて、テンプレートにあるレイヤー名と同じ名前「眉」にフォルダ名を付けます。


後で説明しますが「えもふり」に、レイヤー分かれたままのイラストデータをインポートすると、このように一覧表示されて通常通り問題無い素材として読み込まれます。
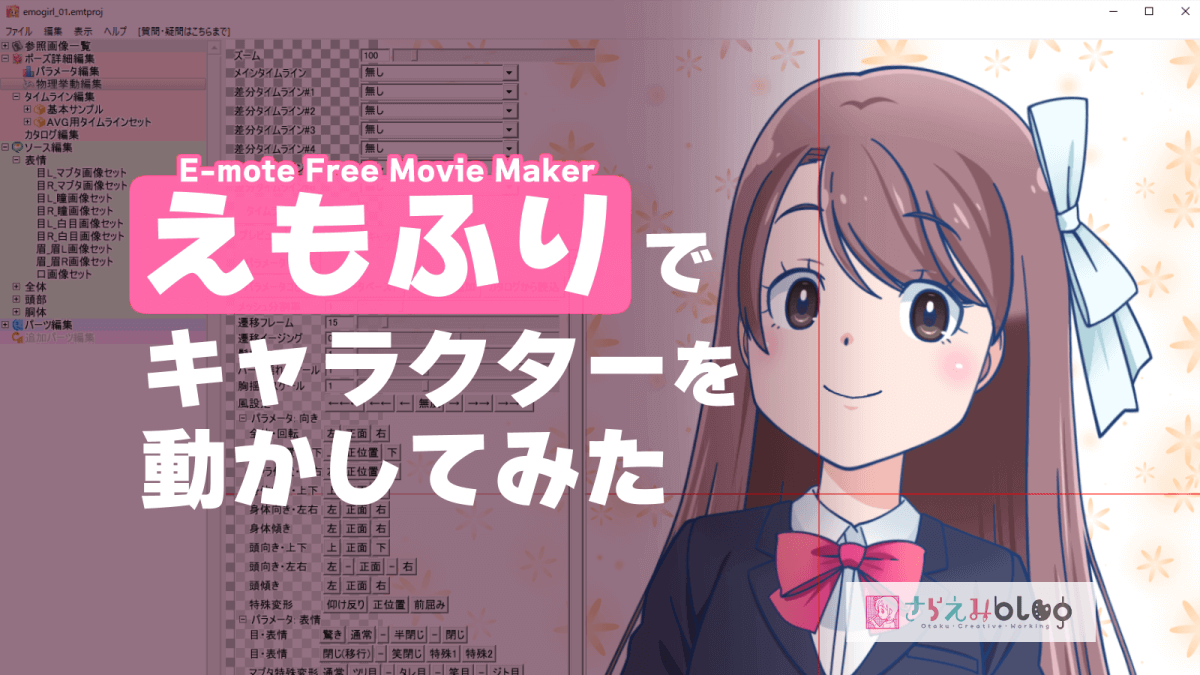
E-mote Free Movie Makerでモデル設定方法
制作したイラストを「えもふり」に取り込んで動かしていきます。
作成したイラストをインポートする
えもふり「E-mote Free Movie Maker」を起動します。


「ファイル」→「テンプレートを開く」から公式テンプレート「~.emttmpl」を開きます。
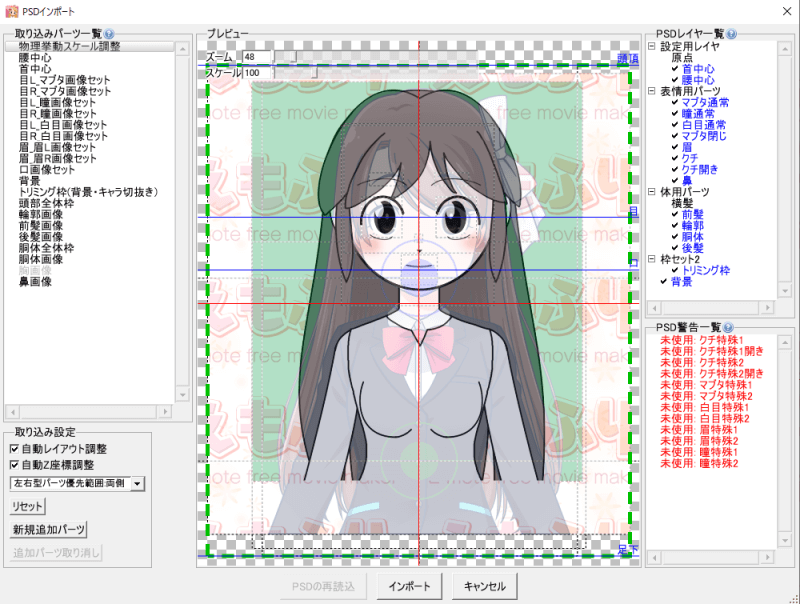
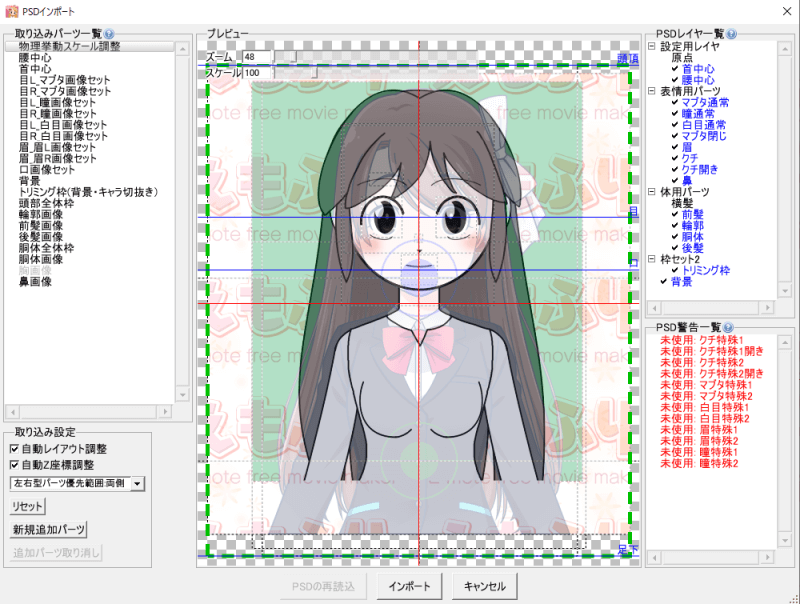
公式テンプレートモデルが開くので、続いて「ファイル」→「PSDをインポートする」で作成したイラストモデルのpsdデータを指定します。


新たにウィンドウが開くので、一覧を見てエラーが無ければ「インポート」を押します。
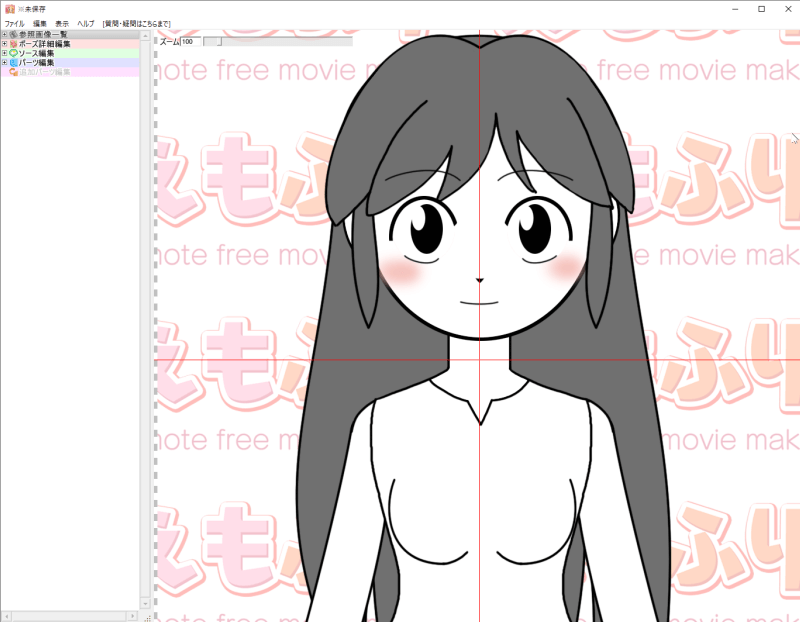
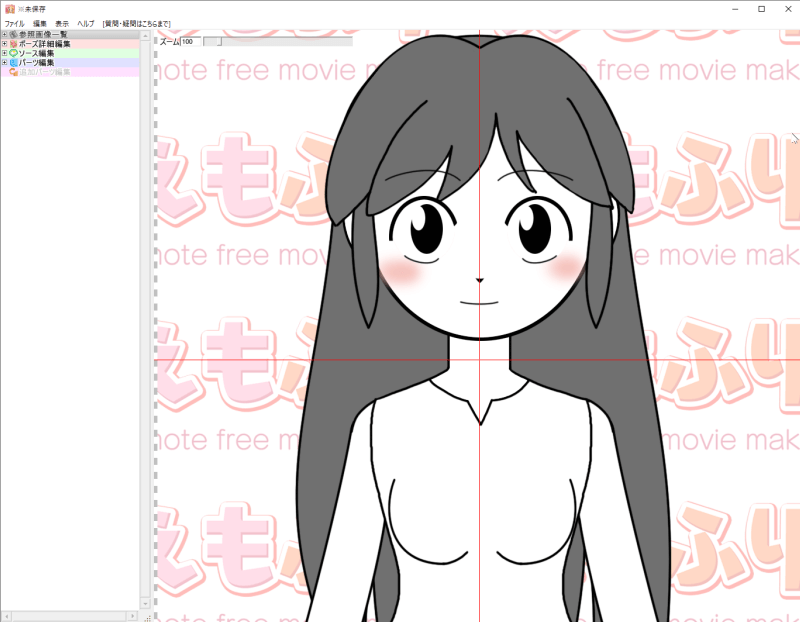
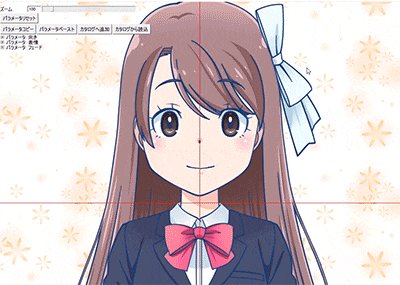
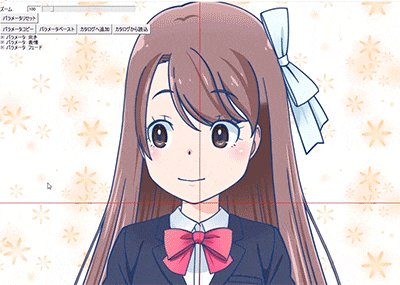
すると、画面に作成したイラストモデルが出現します。
ちゃんと動くか確認する


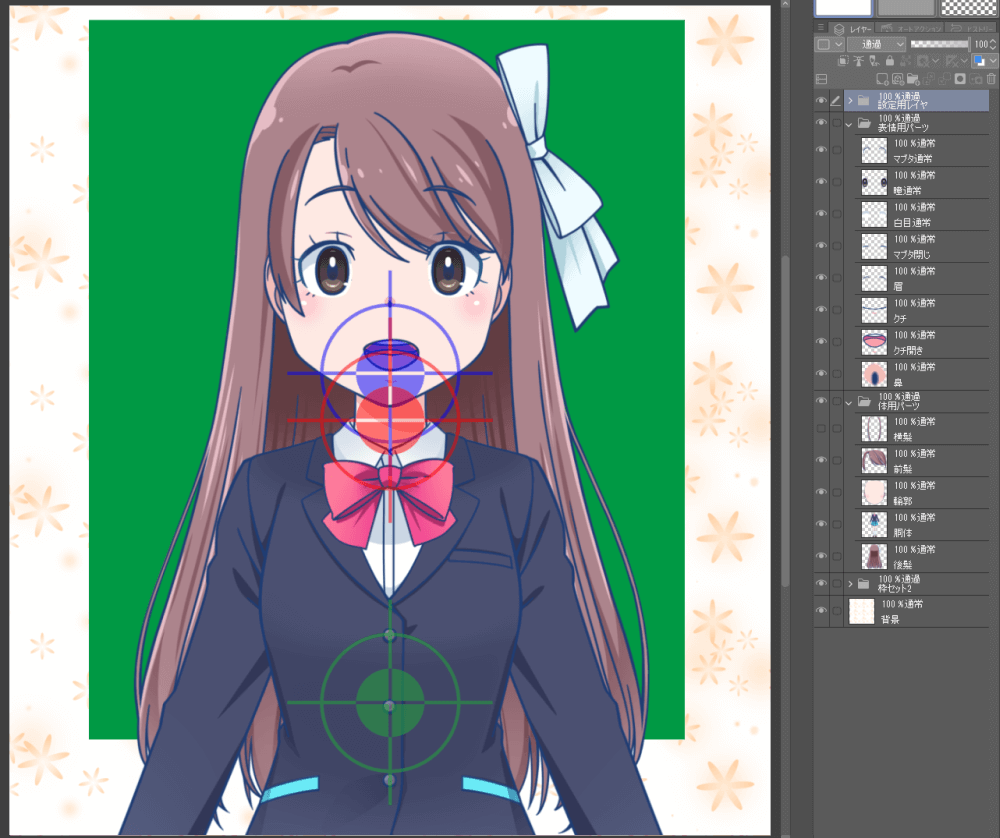
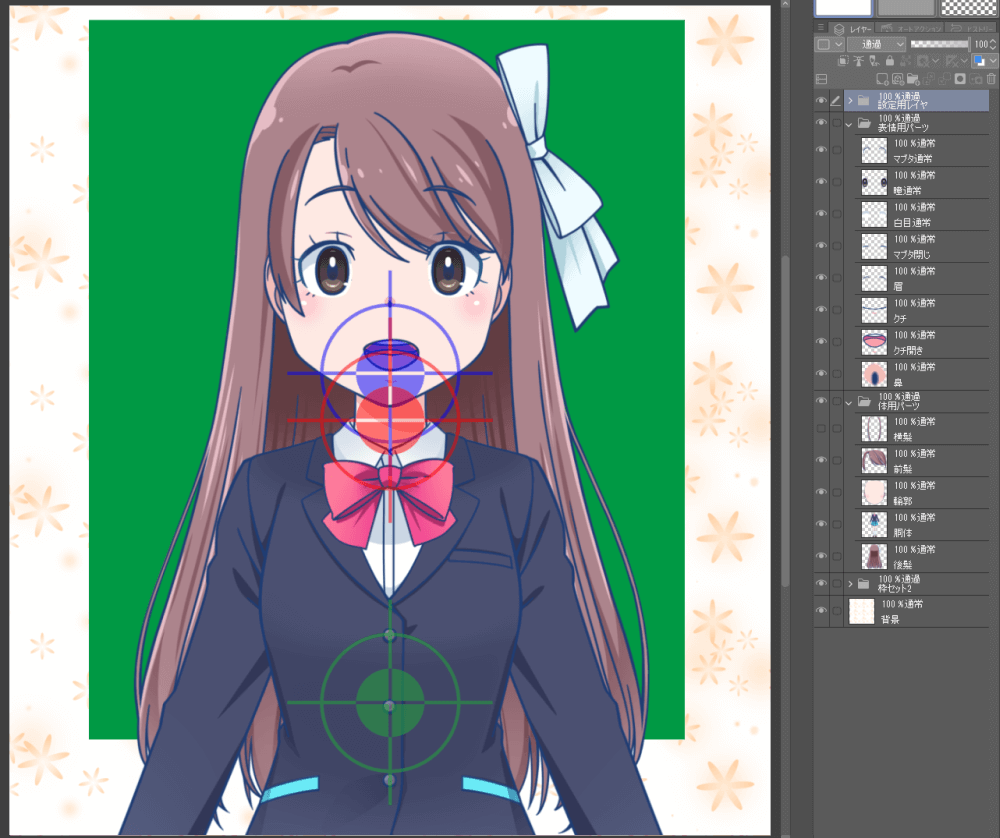
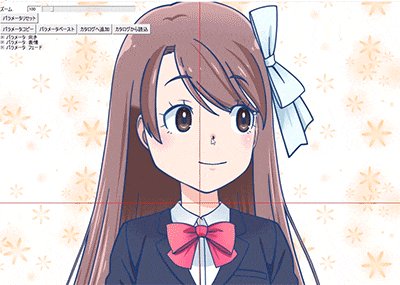
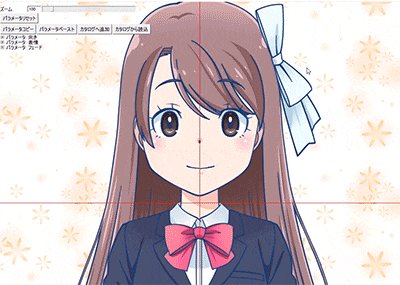
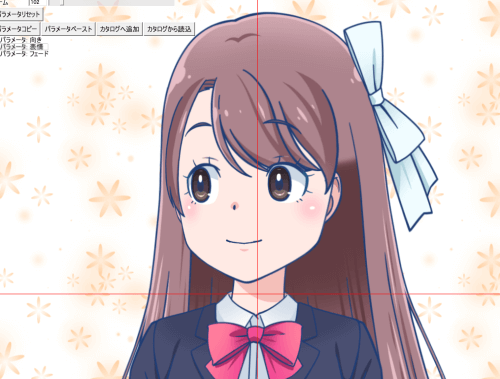
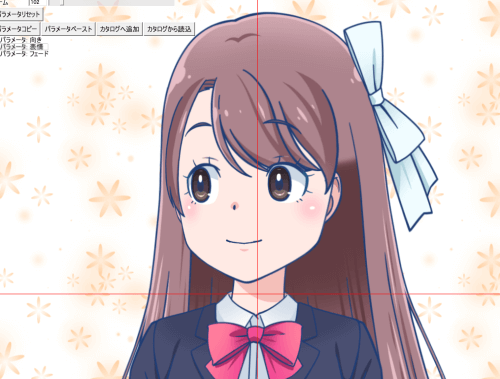
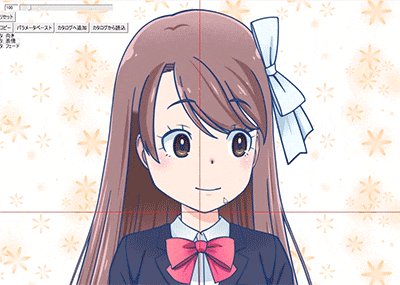
左の一覧から「ポーズ詳細編集」を選びます。


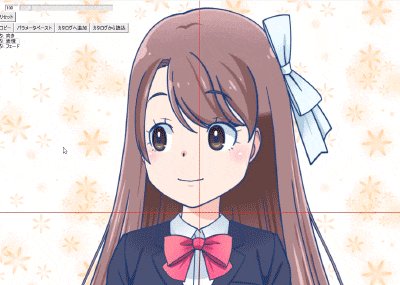
「ポーズ詳細編集」にて下記動作で動きの確認ができます。
- Ctrl+ドラッグ 上図のようにカーソルを追って動きます
- Shift+ドラッグ 前後の動きと、左右の傾きを確認できます
何の設定もナシでこんなに動きます!


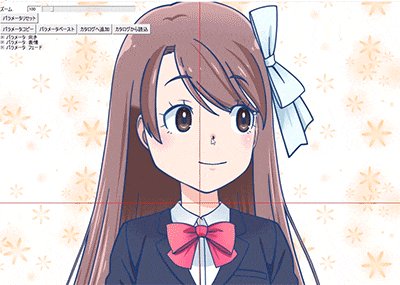
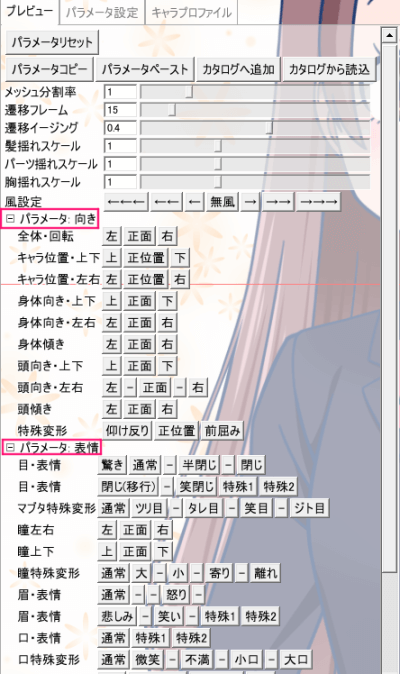
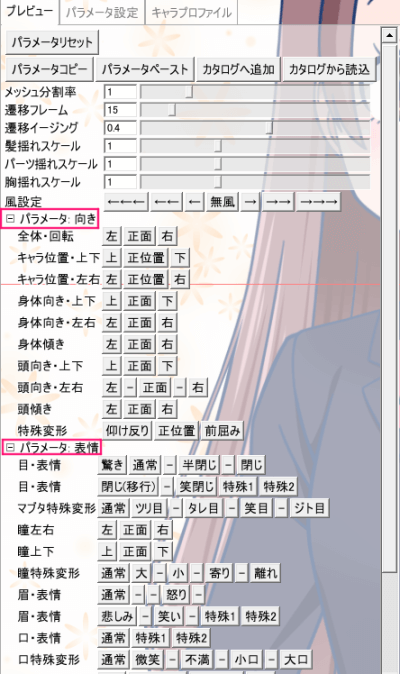
「ポーズ詳細編集」の「物理挙動編集」各種パラメータを開くと動作毎のボタンが出現します。
「パラメータ編集」でも確認できますが「物理挙動編集」のほうが表現ごとに選べるのでわかりやすいです。






イラストデータをインポートしただけで、描いた本人も知らない表情にガンガン動いていきます。
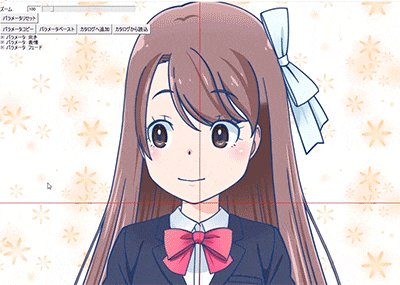
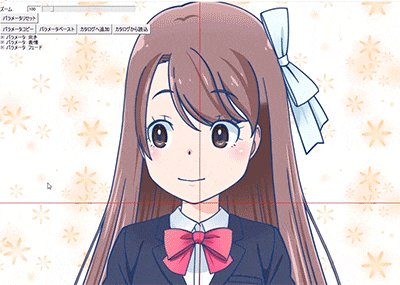
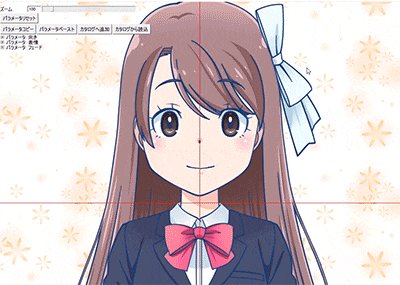
動き方の調整をする


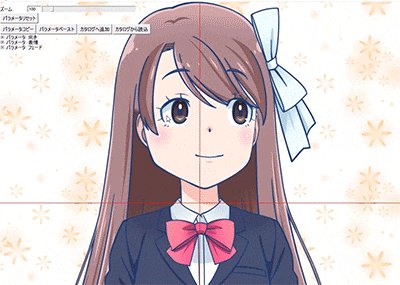
インポートしたてのデフォルトでも充分動きますが、細かい違和感は残ります。
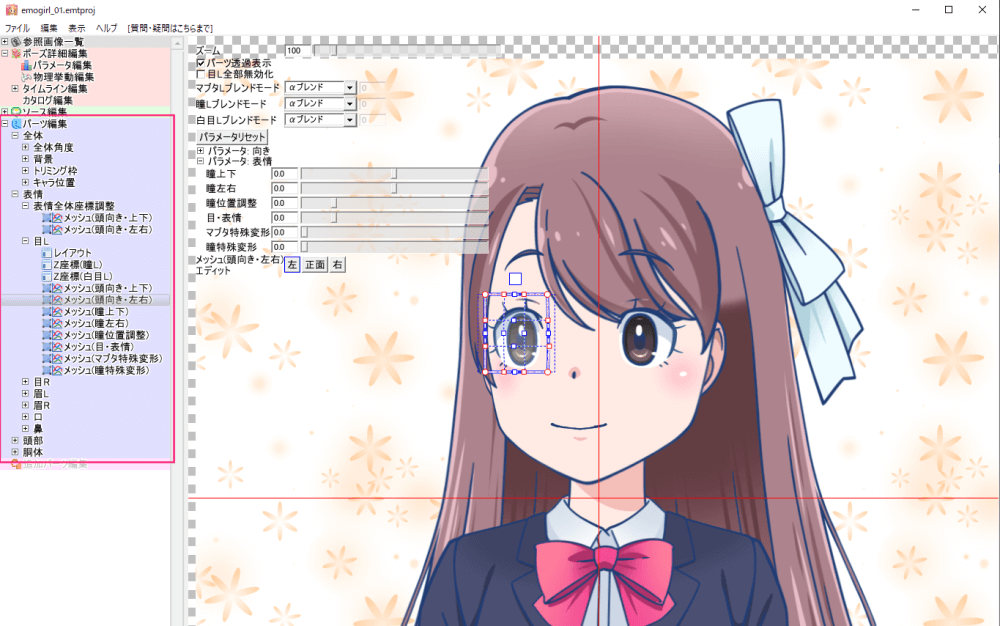
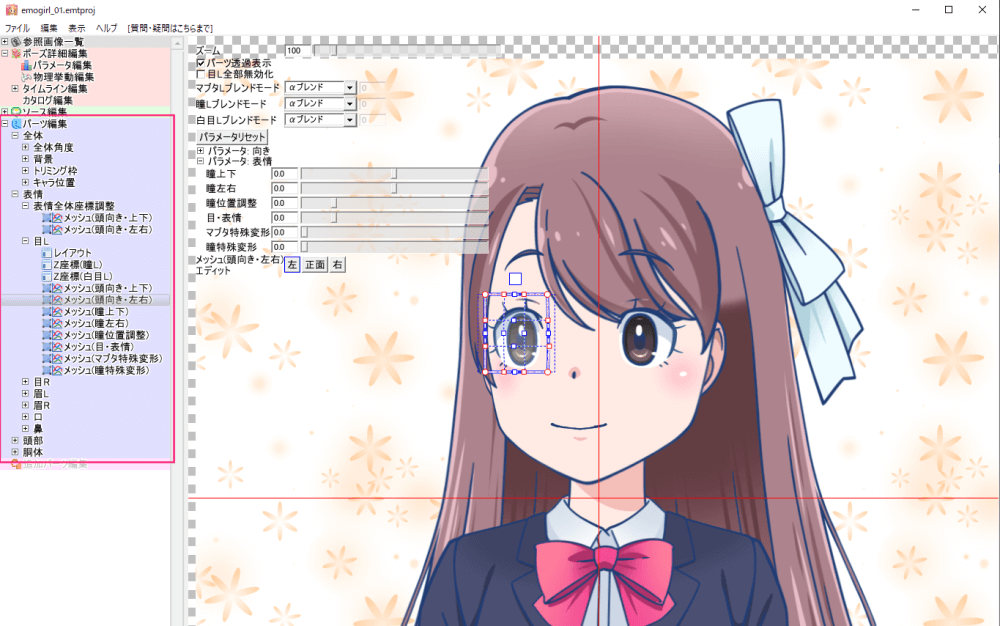
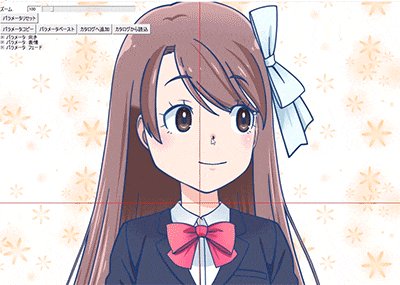
その違和感を「パーツ編集」で、パーツごとに細かく調整できます。
- パラメータで動かし、その動作時のパーツの四角い枠を動かして変形していきます。
- 四角い枠の上にある白い枠を掴んでドラッグするとパーツの位置が変更できます。
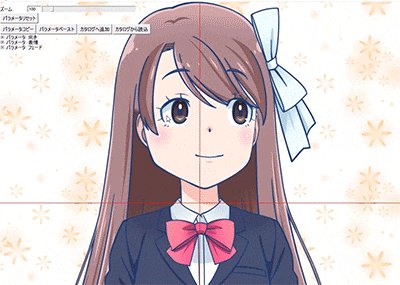
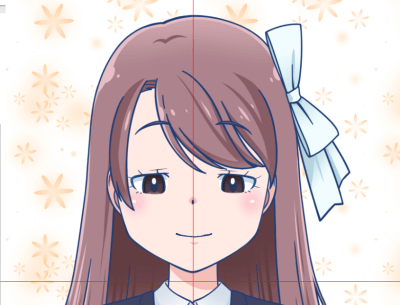
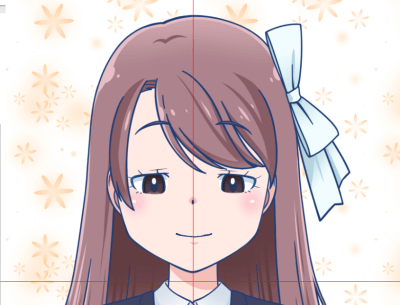
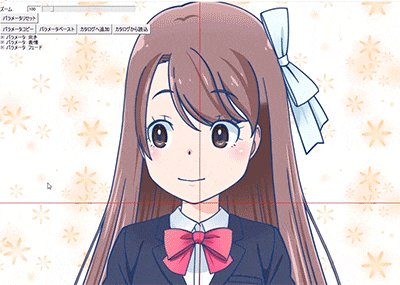
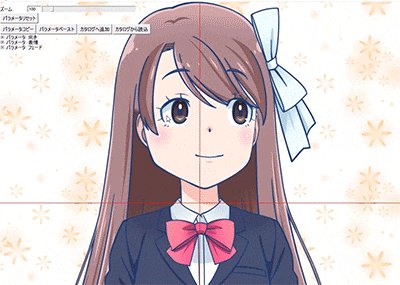
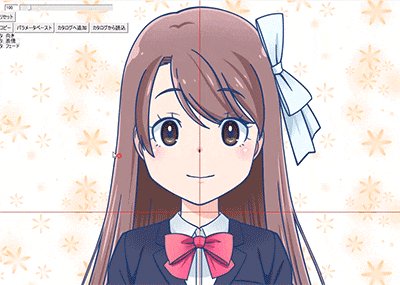
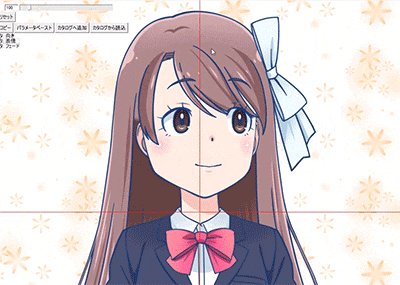
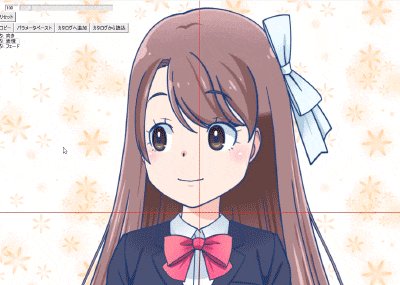
実際に調整してみた




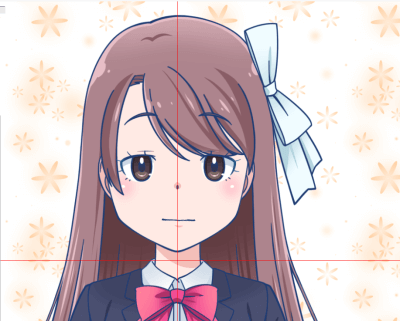
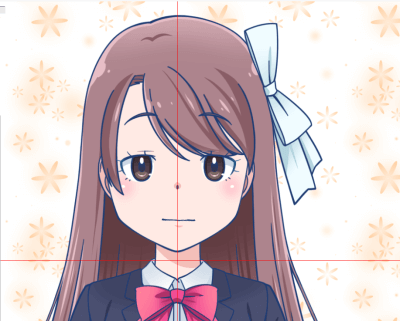
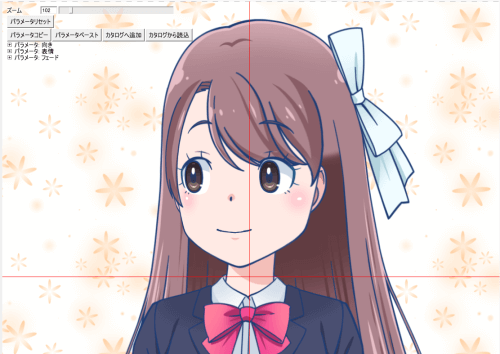
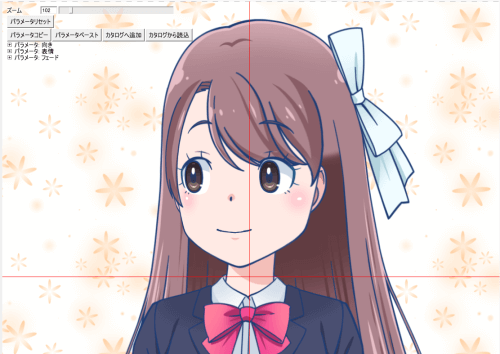
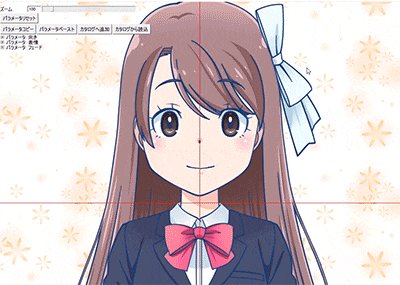
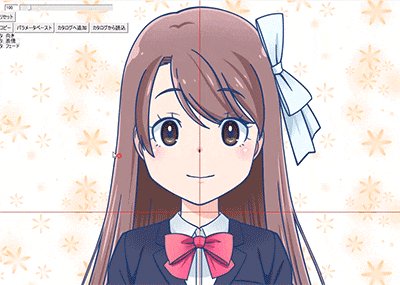
未調整のままだと顔の立体感が無くてボールに貼り付けた感が出ていたので…
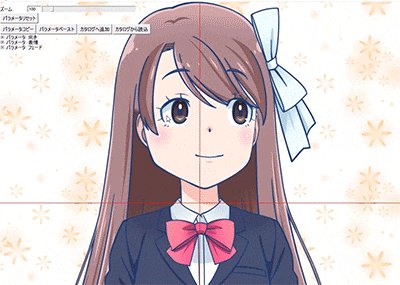
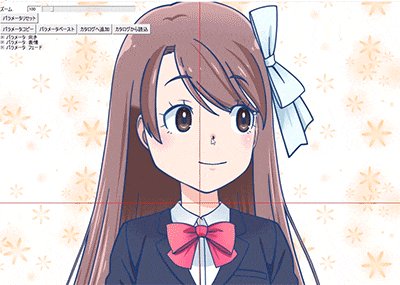
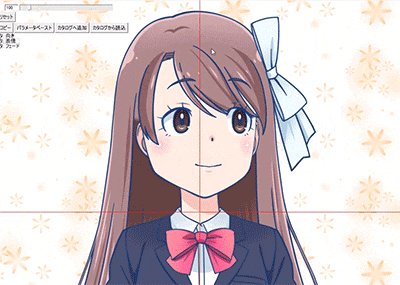
立体感が出るよう顔パーツを調整。




こういった調整を重ねていくと、高クオリティのキャラクターアニメを作成できます。
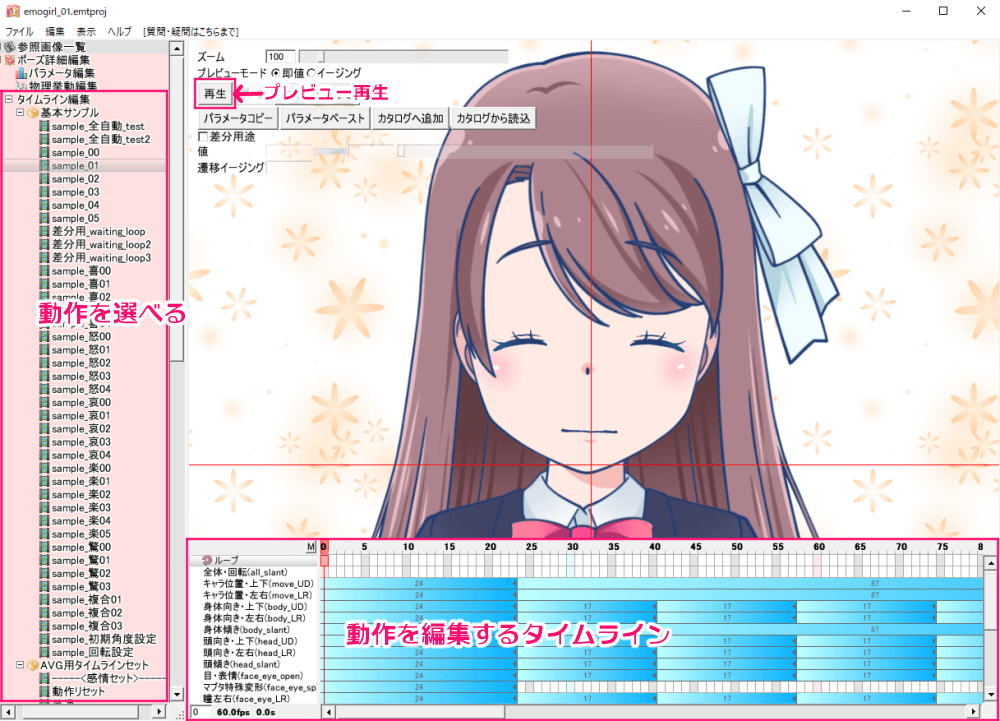
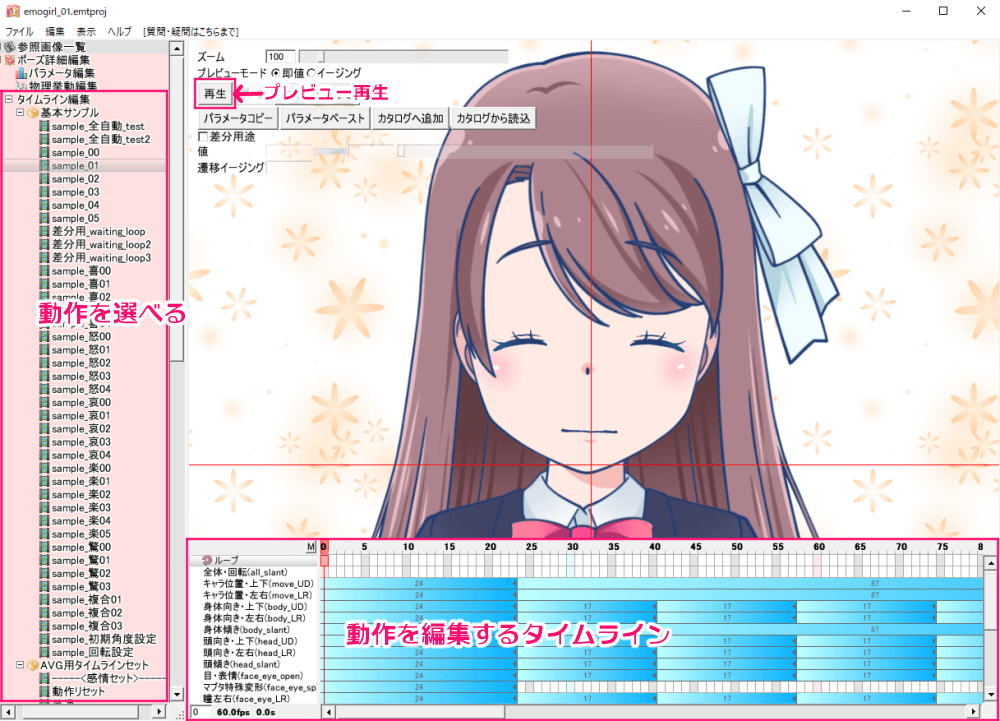
タイムラインでアニメーションを付ける


「ポーズ詳細編集」の「タイムライン編集」で、サンプルで用意されたキャラクターアニメが選べます。
ここでアニメーションを再生したり、タイムラインを編集することでオリジナルのリアクションを作成できます。
えもふりモデルをデータに書き出す方法
制作できた「えもふり」キャラクターモデルやアニメを、書き出していきます。
動画データやGIFアニメ・PNGアニメとして書き出す


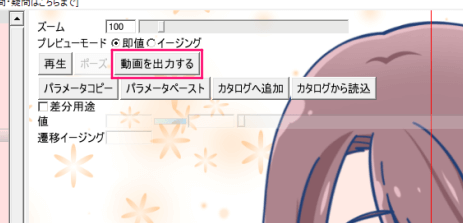
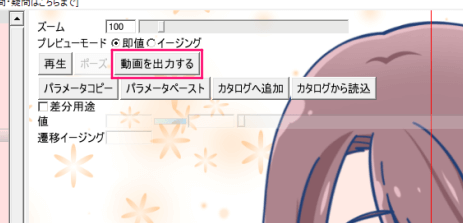
動画・GIF・PNGは「タイムライン編集」から出力したい動作を選んで「動画を出力する」を押すと保存できます。
Unity等のゲームエンジン用に書き出す


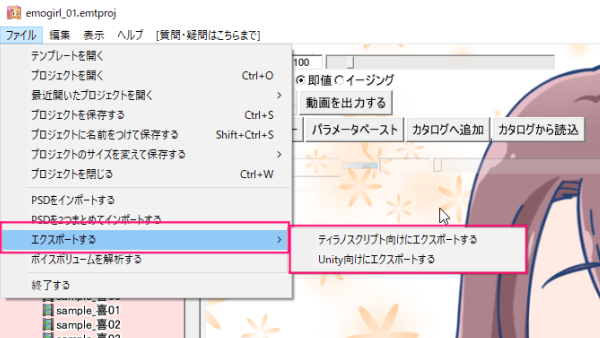
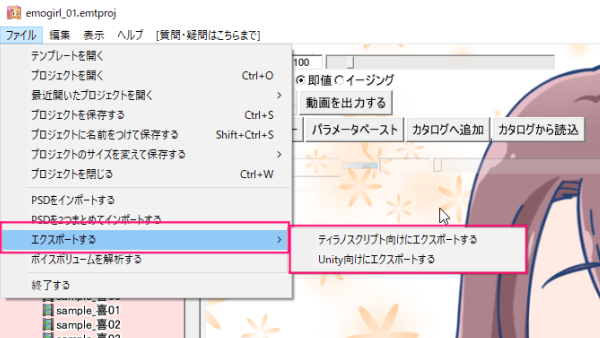
Unity・ティラノスクリプト向けにデータ書き出しするなら「ファイル」→「エクスポートする」で出力できます。
公式チュートリアルもオススメ!
公式に初心者向けのチュートリアルが用意されています。


もっと細かく作りたいならマニュアルがおすすめ
初めての場合はテンプレートにきっちり合わせて作るのが簡単なのですが、もっと自分専用オリジナルにこだわって作りたい人には公式マニュアルで設定方法等が学べます。
簡単にそれらしくキャラクターを動かしたいなら「えもふり」
試してみた感じ、ゲーム用に開発されている「E-mote」でキャラクター動かす体験ができるのが「えもふり」といった感じです。
「E-mote」そのものは容量抑えて動かしたいゲーム開発に1番向いていると感じました。
「もっと細かいところも調整したい」「Vtuberモデルを作りたい」「人型以外も動かしたい」という人にはLive2Dが向いていると思います。