アニメの技術で生き延びてきた元アニメーターのイラストレーター、さらえみ(@saraemiii)です。
キャラクターが少しでも動いていると楽しいですよね。
ほんの少しですが、アニメーター時代の技術をプロじゃない方でも楽しんで作れそうなものをまとめてみました。
今回は一番枚数少なくて一番動いてる感じが出る走りのアニメーションです。
1番わかりやすい横から見たパターンを紹介します。
BOOTHでテンプレート無料配布中!
髪の毛ガイド+SNSに投稿しやすいサイズで配布しています!
トレースしてもアレンジしてもOKです。

アニメが作れるソフトの使い方はこちらへ
まずは原画を用意
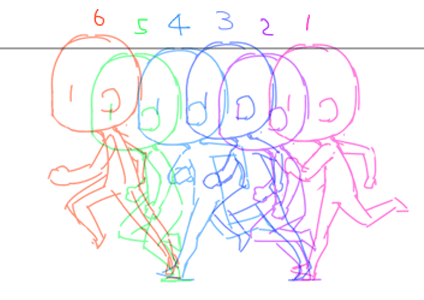
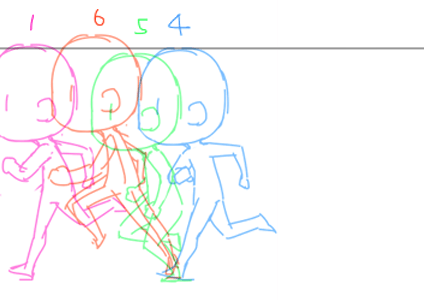
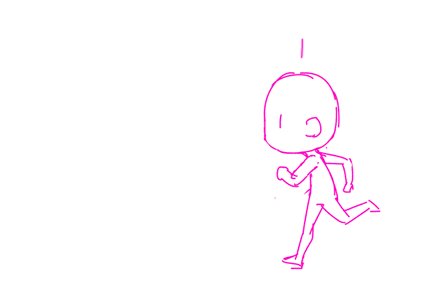
走りのフォームは↓この画像の通りです。

描きやすい3等身にしていて、重ねてしまうとめっちゃ見難くなってると思いますので、ひとつひとつ紹介します。
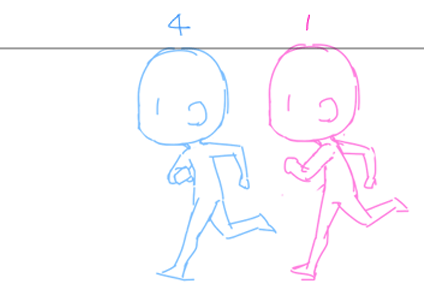
TVのアニメ作画では、動きのキーとなる『原画』を作ります。走りの動画で必要な原画はこちら。

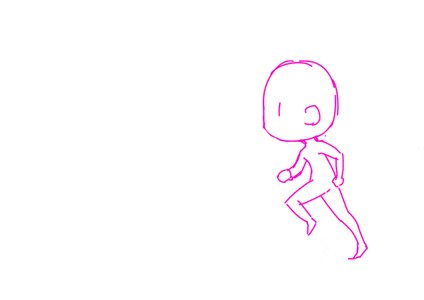
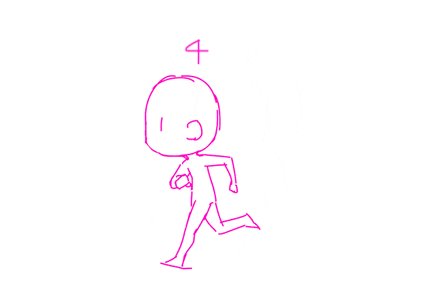
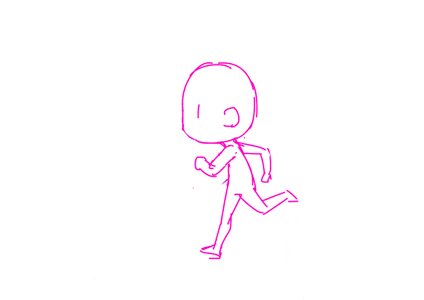
原画はこの1番と4番になります。よく見る走ってるポーズ。
腕と足が動いて走るので、左右交互になった2枚を用意します。
これだけでも動いた風に見えますが、パカパカするだけでなめらかには動きません。
意外と重要なのが頭の位置
頭の位置を見やすくするためにこの図では黒線を引いています。原画では頭はどちらも同じ位置にあります。
原画を元に動画を作成
どんなアニメーションも、基本的には原画を元に動画を作成します。原画の間の動画を描く事を「中割り」とも言います。

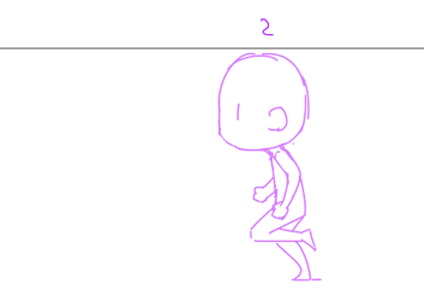
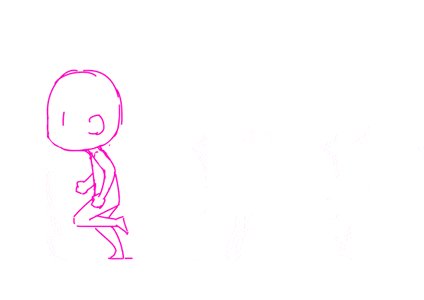
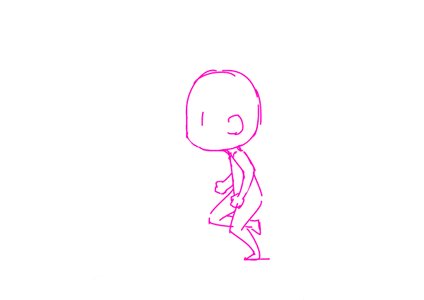
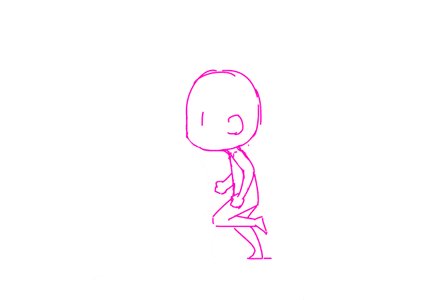
このアニメの動画部分になる2の絵。
1から右足が着地して、しゃがんだような絵になります。しゃがんでいるので頭の位置は下がります。
腕の振りは1と4の間の動きを考えて描きます。

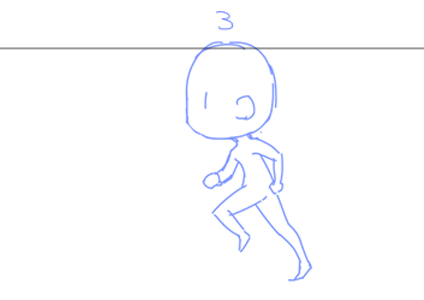
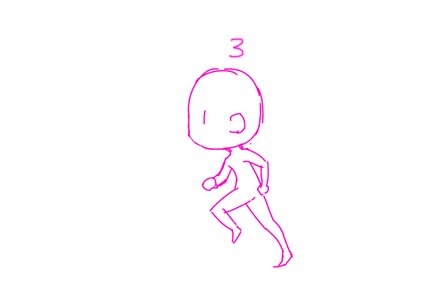
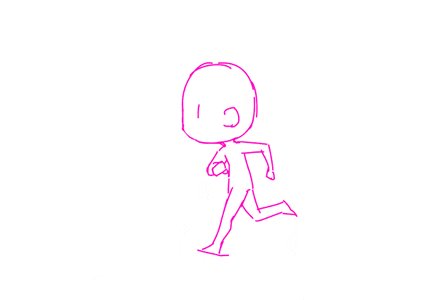
そして3の絵。
2の右足がグン!と伸びて左足が前に出ます。
どのフォームよりも伸びているので頭の位置はどの絵よりも上に出ます。
腕の振りは2と4の間で動きをつけます。
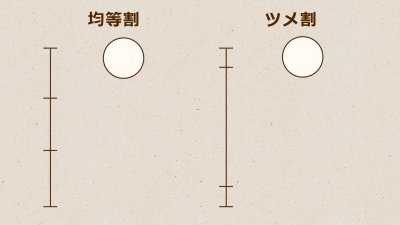
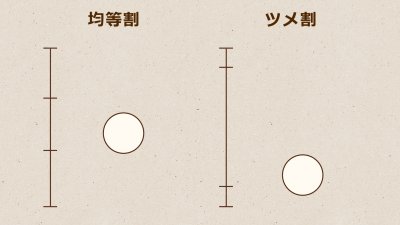
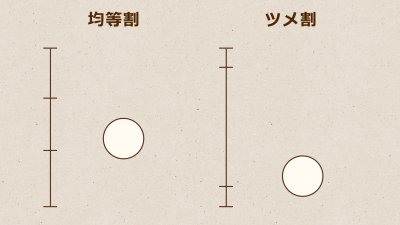
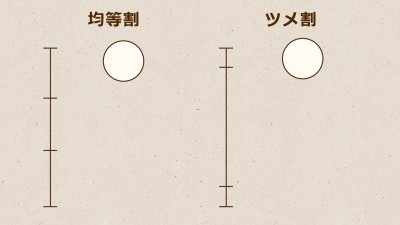
実際に思い切り腕を振ってみると動き終わりになんだか動きが貯まると思います。腕の振りを1と4の均等にしないのはそれを表現しています。
ここまで意識しなくても走ってるように見えますが、プロの現場では指摘されてしまいます。
さらに1のポーズに戻る動画を作成

ここまでと同じように、上の画像のような4と1の間の動画を作っていきます。
動かしてみるとこう

これに髪の毛や服のなびきも加わるとテレビやネットでよく見るキャラクターアニメーションができあがります。
なびきの作り方は下記サイトで紹介しています


わかりやすくゆっくり動かしてみました。
もーっと厳密に作ろうとすると、わずかな頭の横振りを入れたり枚数を増やしたり
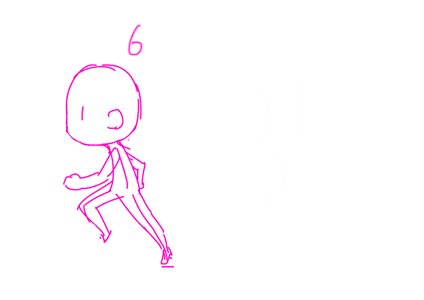
3や6を一番腕の振りが大きくなるように調整が必要です。
でもこのフォームとこの枚数で、充分走ってるように動きます!

動画の位置を調整すると、こんなその場走りもできますよ!
BOOTHでテンプレート無料配布中!
髪の毛ガイド+SNSに投稿しやすいサイズで配布しています!
トレースしてもアレンジしてもOKです。

アニメが作れるソフトの使い方はこちらへ
こちらの動画はトレース・模写OKです!
既に様々なところでご活用いただいています!連絡ナシでトレース・模写OKです。
もしお役に立ちましたら、このページをSNSや使用箇所にてリンクを付けて紹介していただけるとめちゃくちゃうれしいです。
無償・販売物問わずOKですが、使用して生じた問題については一切責任を負いません。
トレース・模写ではなく、当サイトの画像や情報そのものを転載・販売することは禁止しています。
このような条件にさせていただいた理由は…「ぜひ使ってほしいけれど連絡の手間は取らせたくない…でも無条件で使われるのを見つけてしまうと悲しくなる(ノД`)ウッ」と思い、シェアいただけたらOK♪としております。
😆たくさんのシェアをいただき本当にありがとうございます!
動くときっと楽しいと思いますんで、いろんなキャラをアニメーションにしてみてくださいー!
トレースOKな「キャラクターアニメの作り方」公開中!