Live2D制作をはじめたイラストレーター、さらえみ(@saraemiii)です。
Live2DでVTuberのように動かしたい時に使うソフトが、Animazeです。
Animazeは、WEBカメラを通してLive2Dキャラクターを自分の動きにシンクロさせる事ができます。
YouTubeはもちろんZOOMやSkype、Discordにも使えます。
Animazeはmacには対応していません。
macの場合は類似ソフトである「VTube Studio」をオススメします。
「Animaze」は手軽に使いやすくなった印象ですが、新しいソフトゆえにエラーやアップデート待ちの部分もあるため、動作が安定している旧版の「FaceRig」を選ぶ人もいます。
旧版「FaceRig」を使ったLive2Dの動かし方はこちら

初心者向け「Live2Dモデルを作りたい!」という人はこちらへ

AnimazeでLive2Dモデルを操作するまでの手順
AnimazeでLive2Dモデルを動かすには以下のような手順になります。
操作するまでの手順
- Live2Dで組込み用ファイルの書き出し
- Animazeをインストール
- AnimazeEditorを使って、Animazeに組み込み用ファイルを読み込み
- Animazeで少し設定をして操作可能に
以下の機能を開放したい場合にはサブスクリプション課金が必要になります。
月額のPlusプランで出来ること
- ロゴの削除
- MP4形式で動画データ書き出し
- 透明背景でのキャプチャウィンドウ
リリース当初から比べて無料でも色々できるようになっています!しっかり配信したい方にはサブスクリプションも高くは無いのでオススメです。
Live2Dモデルはクリエイターに依頼・購入もできます
様々なクリエイターが作成したLive2Dモデルを個人間でも気軽に購入できます。
- 「○○○.2048」フォルダ(「.数値」部分はモデルによって違います)
- 「○○○.moc3」
- 「○○○.model3.json」
- 「○○○.cdi3.json」
- 「○○○.avatar」(無くても可)

動画でも軽く解説しています
動画はサクッと大まかな使い方を知りたい方向けです。
当記事では、動画よりも細かめに説明していきます!
Live2Dモデルの「組込み用ファイル」を書き出し
Animazeへ組み込みに必要なファイルを書き出します。
購入するなどしてLive2Dモデルの組み込み用ファイル(moc3ファイル等一式)を持っている方は下にある次の工程へお進みください。
1:テクスチャアトラスを整理

Live2D「Cubism Editor」を起動し、Live2Dモデルを読み込みます。
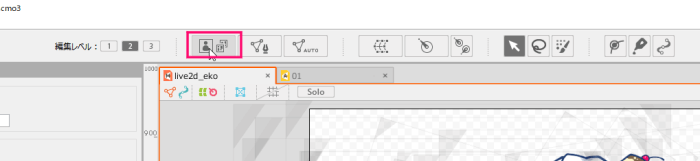
モデリング画面の上部にある「テクスチャアトラス」作成ボタンを押します。
新規作成用ダイアログが出るので、名称・サイズ等入力します。

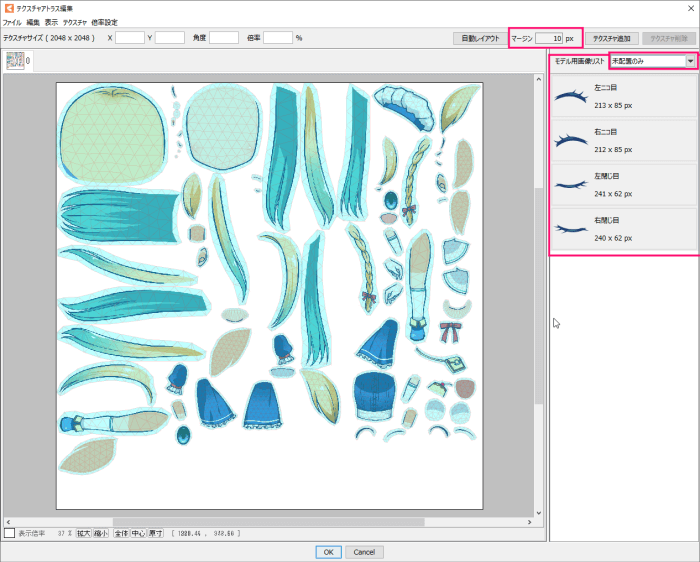
使用している全パーツが並んだものが表示されます。
右端は未配置パーツが表示されます。
モデリングに使用しているのに未配置に表示されていたら、ドラッグしてテクスチャ上に持っていきます。(プルダウンから他の表示も選べます)

パーツが上図のように、くっつきすぎて重なっていると不具合に繋がります。
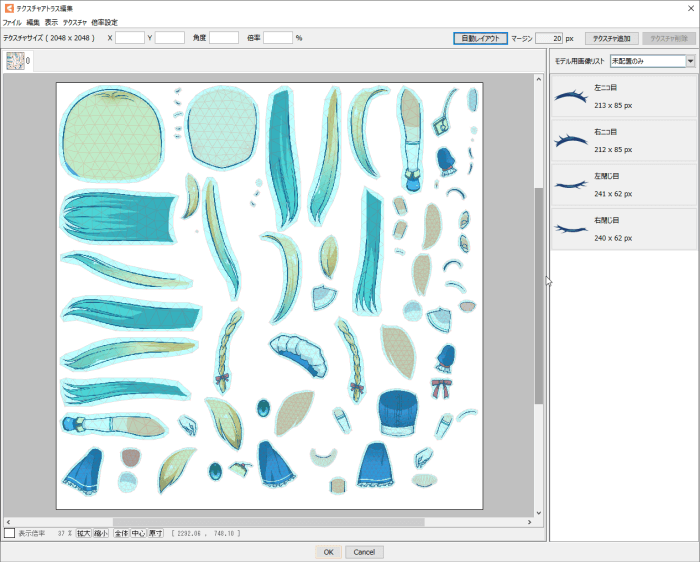
「自動レイアウト」の隣にある「マージン」pxを大きい値に設定して「自動レイアウト」ボタンを押します。

↑これでマージンを広げた状態になりました。
重なりが無く、使用パーツが揃ってる状態が出来たら、OKを押してテクスチャアトラスを書き出します。
ダイアログで設定した名称で「○○○.2048」(.数値部分はテクスチャサイズによって変わります)というフォルダに「○○○.png」が書き出されます。
2:moc3データを書き出す

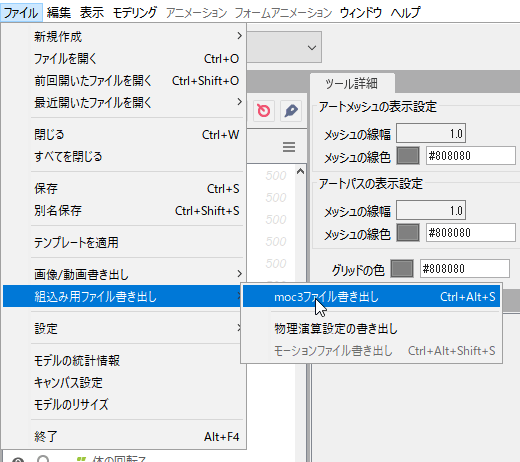
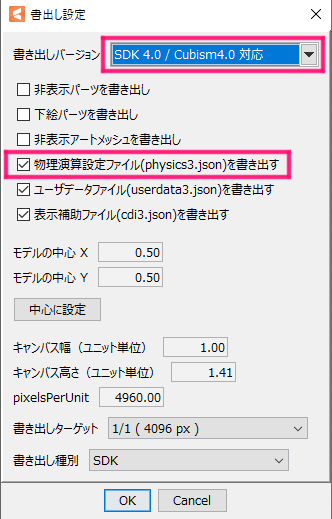
「ファイル」→「組込み用ファイル書き出し」→「moc3ファイル書き出し」を選択します。

Animaze用には↑このような設定。

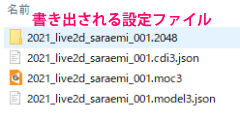
以下のようなデータが用意できました。(○○○は共通した任意の名前)
- 「○○○.2048」(「.数値」部分はテクスチャサイズによって変わります)フォルダ…テクスチャアトラスデータ(png)が入っている
- 「○○○.moc3」
- 「○○○.model3.json」
- 「○○○.cdi3.json」
Animazeのインストール
Animazeを使うには以下のような条件が必要です。
- Windowsのみに対応(Macでは使えません)
- WEBカメラかiPhoneが必要
- Steamの導入
- Animazeの導入
- AnimazeEditorの導入
WEBカメラについて
iPhoneがある場合はアプリを通してWEBカメラの代わりにすることができます。
WEBカメラもiPhoneも無い場合は用意する必要があります。
WEBカメラはこれで充分対応できます
こちらのWEBカメラの古いモデルを何年も使用していますが、何の問題もなく使用できています。
角度調整もカメラを触って簡単にできるのでとても使いやすいです。
高性能ならこのWEBカメラ
撮影する室内が暗めで認識しにくそうな場合は、こちらのような高性能なカメラの方が良いです。
1:パソコンにSteamをインストール

Steamとは…
アメリカのValve Corporationが運営するPCゲーム、PCソフトウェアおよびストリーミングビデオを販売・配信・交流ができるプラットフォーム。
パソコンでゲームするならSteamというイメージです。最近ではメジャーな家庭用ゲームもSteam対応が多くなってきました。
↓こちらから「Steam」をパソコンにインストールします。無料です。

「Steam」アカウントも必要になるので登録します。
登録の際、アカウント名は半角英数字にします。
2:Animazeをダウンロード

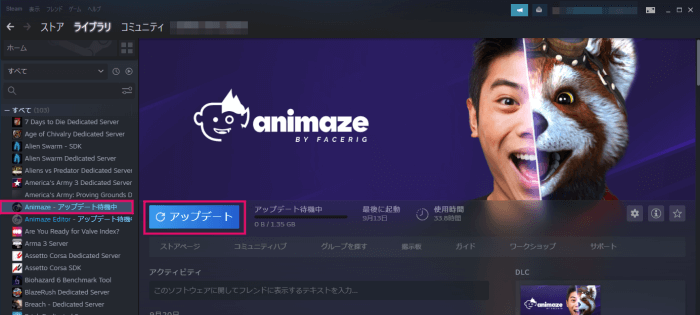
Steamにログインしたまま「Animaze」をダウンロードします。
3:Animazeをインストール
全ての項目にOKを押して、インストール完了です。
4:AnimazeEditorをダウンロード

Steamにログインしたまま「AnimazeEditor」をダウンロードします。
5:AnimazeEditorをインストール
全ての項目にOKを押して、インストール完了です。
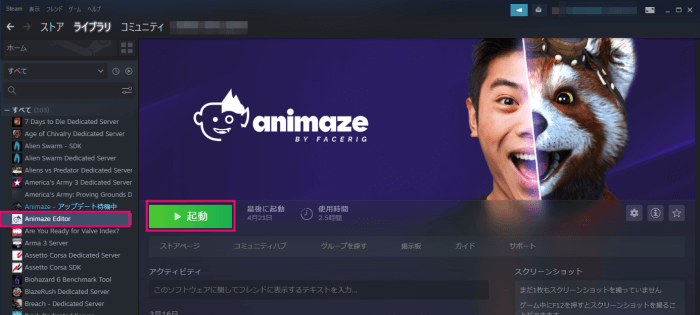
今後起動させる際には、「Steam」を起動してから「Steam」ライブラリ内にある「Animaze」や「AnimazeEditor」を選択して起動させることになります。
Live2DデータをAnimazeにインポート
Live2DデータをAnimazeで動かすには「AnimazeEditor」を通す方法と、直接「Animaze」に入れる方法の2パターンあります。
AnimazeEditorの日本語化
英語のままだと不便なので日本語化しておきます。
Steamライブラリから「AnimazeEditor」を起動します。

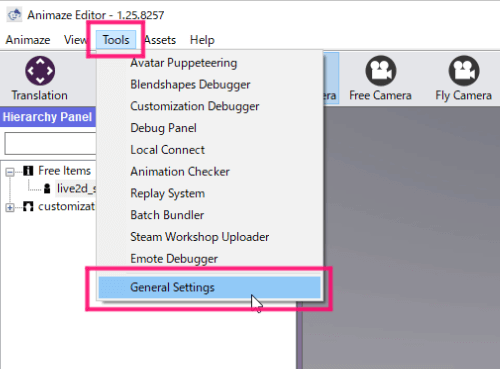
メニューから「Tools」→「General Setting」を選択。

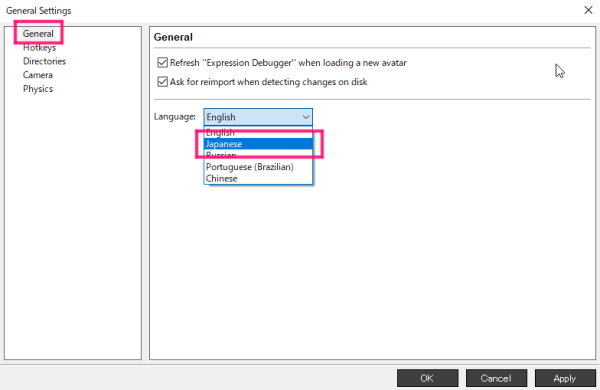
「General」タブから「Language」→「Japanese」を選んでAnimazeEditorを再起動して完了です。
AnimazeEditorを使ってインポート

Steamライブラリから「AnimazeEditor」を起動します。
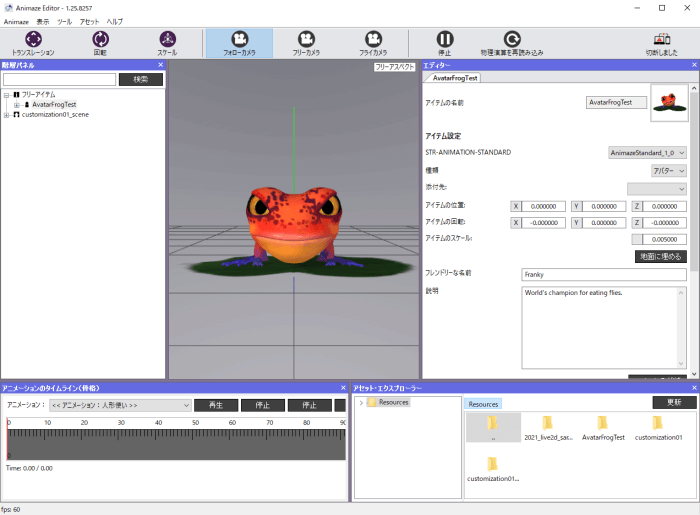
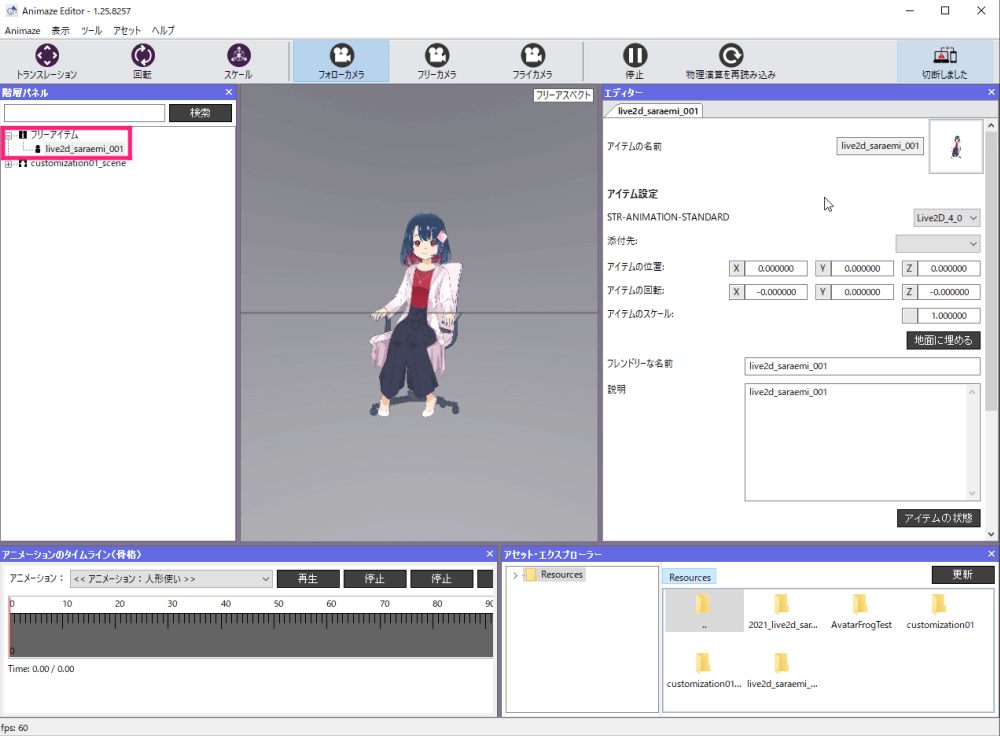
起動時には初期アバターのカエルキャラが出てきています。


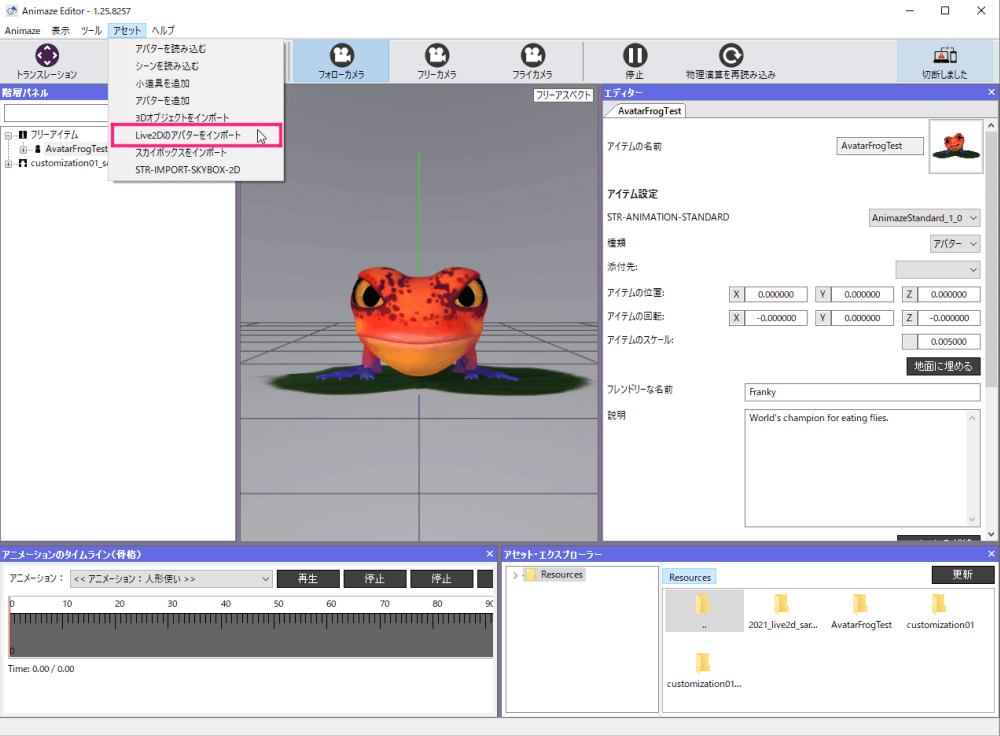
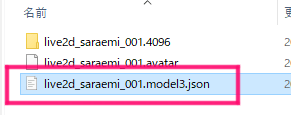
メニューの「アセット」→「Live2Dのアバターをインポート」を選択し、Live2Dで書き出した「〇〇〇.model3.json」を選びます。

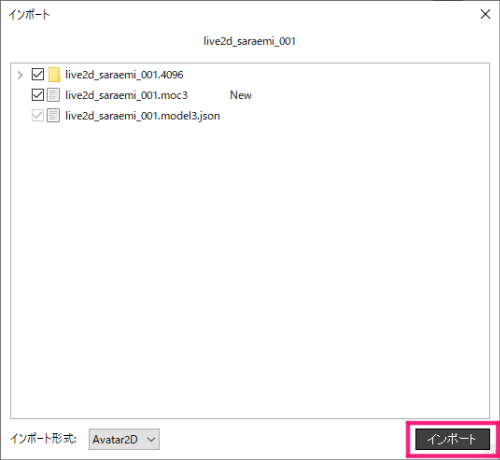
こんな窓が出現するので「インポート」をクリック。

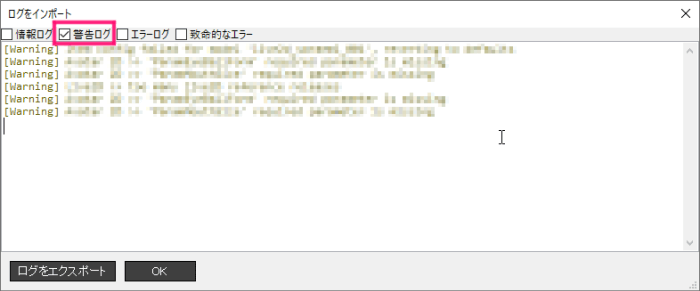
こういったログ窓が出現しますが「OK」を押します。

「警告ログ」も出ていますがそのままOKで問題無く進んでいます。
今のところ「警告ログ」による影響はありませんが、何かわかったら追記します。

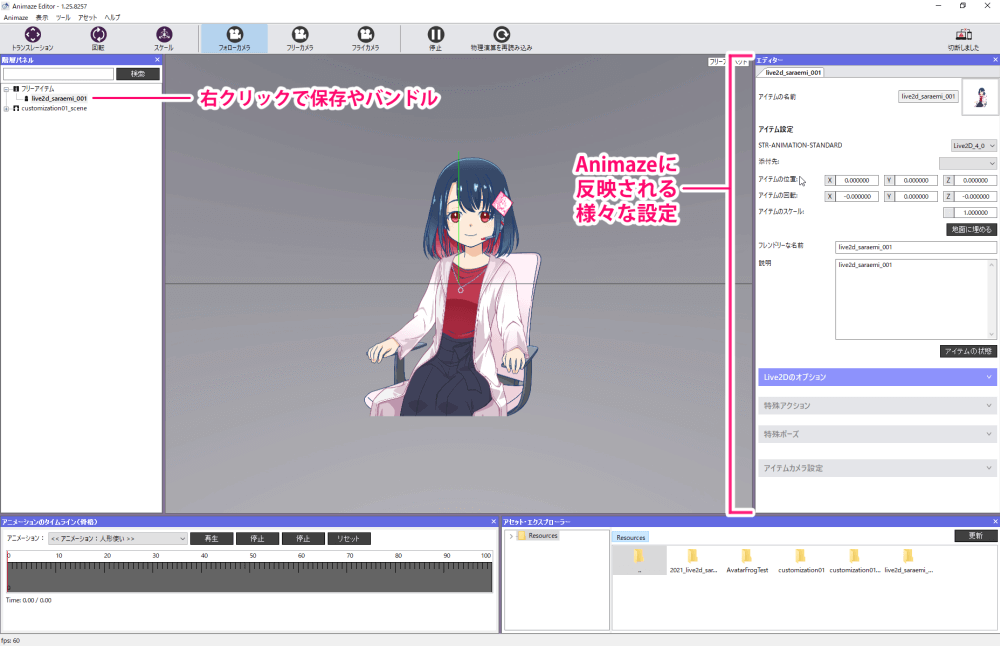
アバターと左の「階層パネル」ウィンドウでLive2Dモデルが読み込めたことが確認できます。

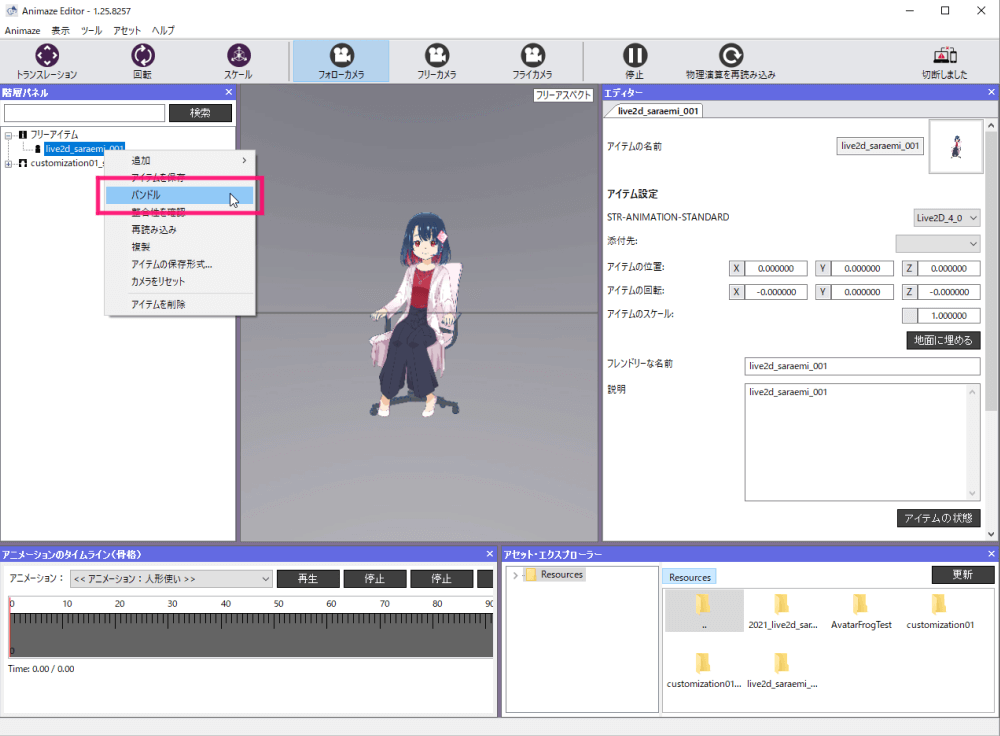
左の「階層パネル」ウィンドウのモデル名を右クリックし「バンドル」を選びます。

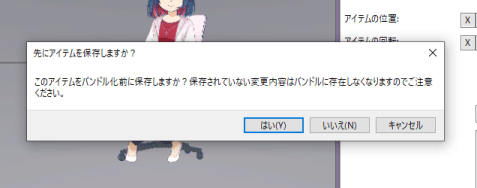
Animaze Editor上で様々な設定をした場合は、保存してからバンドル化したほうが良いです。


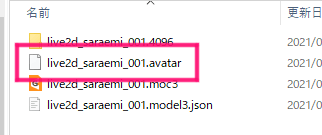
成功すると上図のようなウィンドウが開き、保存先に「○○○.avatar」というファイルが出力されています。

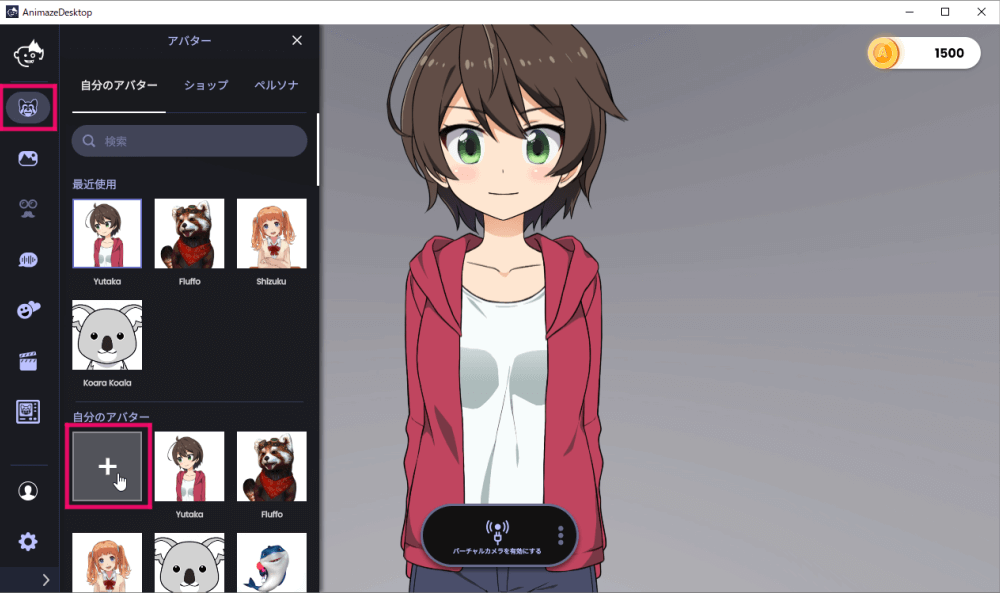
Steamライブラリから「Animaze」を起動します。
初期アバターが出てきます。(上図とは違うモデルが出ると思います)


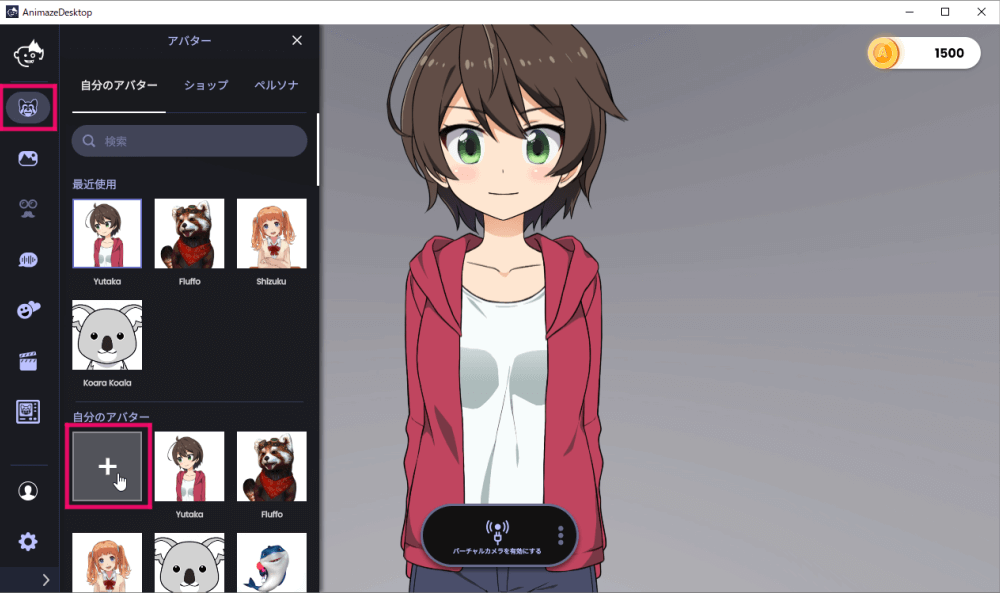
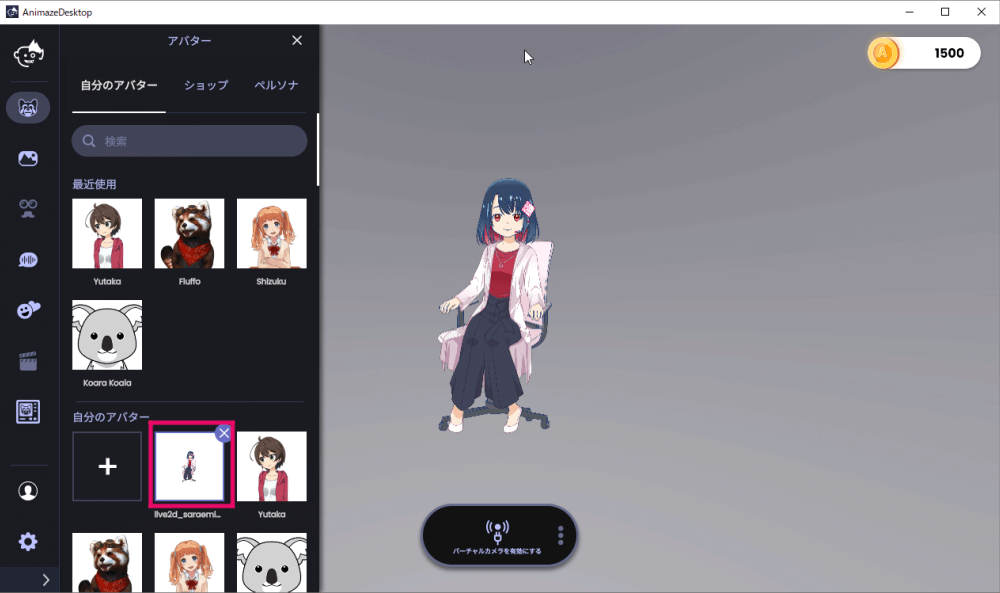
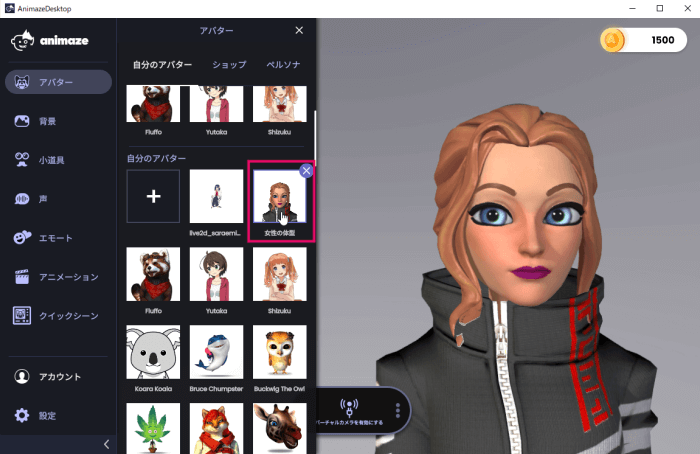
左メニュー「アバター」→「自分のアバター」から「+」を選ぶと、ウィンドウが開きます。

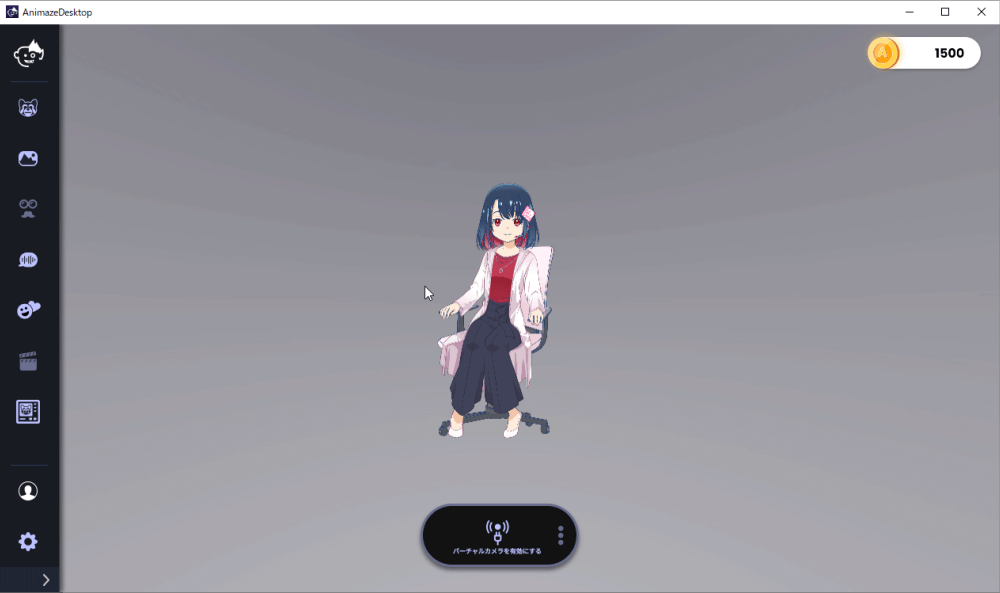
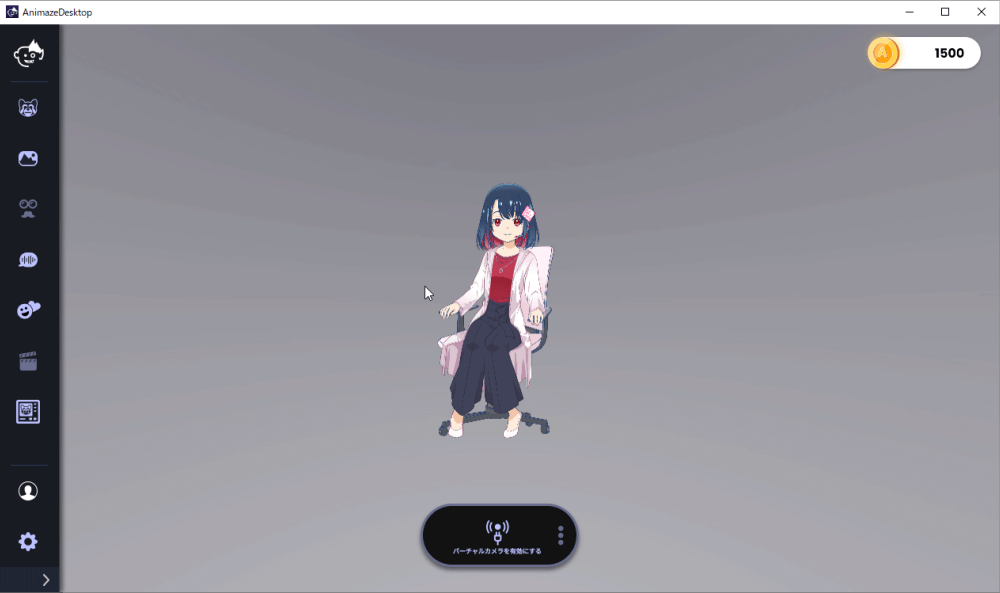
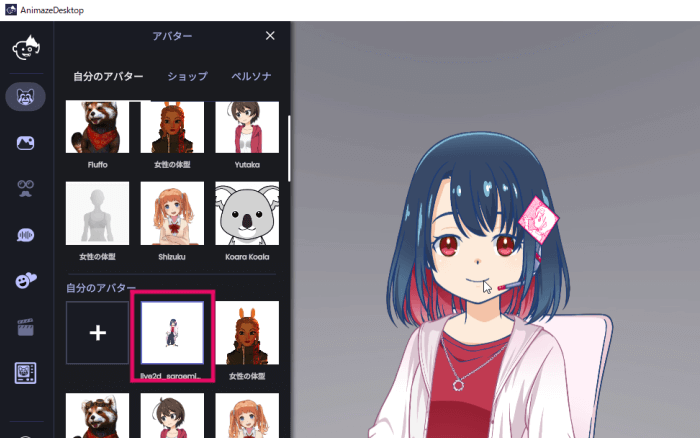
すると「Animaze」上で、指定したLive2Dモデルが表示されます。

次からは、左メニュー「アバター」→「自分のアバター」から呼び出す事ができます。
データをフォルダ移動すると…
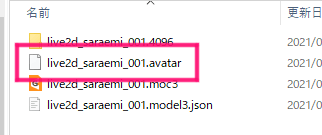
直接Animazeへインポート
「Animaze Editor」を通さず直接「Animaze」へインポートもできます。



これだけで「Animaze」上で、指定したLive2Dモデルが表示されます。
AnimazeEditorを使った設定

便利ですが設定できる項目がたくさんあるので、難しそうと思った初心者の方は次のAnimaze基本操作へ進んでも良いです。
特に設定しなくてもVTuberのように動きます!
バンドル化後の設定編集と修正
一度バンドル化すると設定変更が効かなくなります。
バンドル化後に設定を修正したい場合は、AnimazeEditor内の保存先の「〇〇〇.avatar」を消すと変更が効くようになります。
設定を再調整をしたら再びバンドル化してAnimazeで呼び出します。
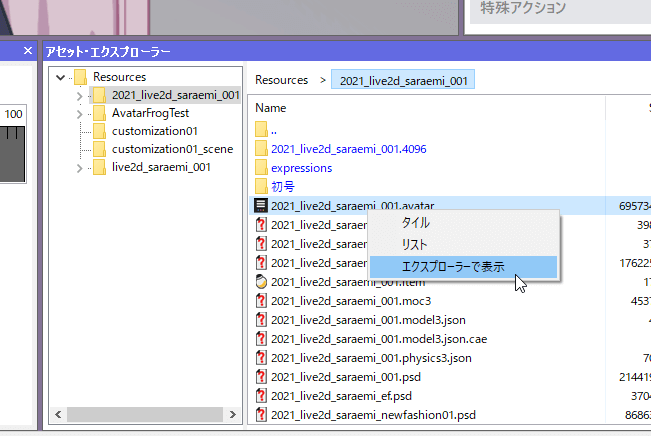
AnimazeEditor内の保存先とは?

AnimazeEditor内の保存先は、AnimazeEditorの右下のウィンドウで、ファイルを右クリックすると「エクスプローラーで表示」が出るので、ここから簡単にアクセスできます。
それでも設定編集できない場合は、上記保存先からそれらが格納されているフォルダごと削除して「Live2Dアバターのインポート」から始めると解決します(少々大変ですが…💦)
Animase起動時のアバターの位置やサイズを設定する
Animase起動時にアバターの位置が遠すぎたりズレていたりするのを、いくつかの項目で調整します。
毎回表示位置をAnimazeで移動させるのは面倒なので、初期位置をここで調整しておくと便利です。
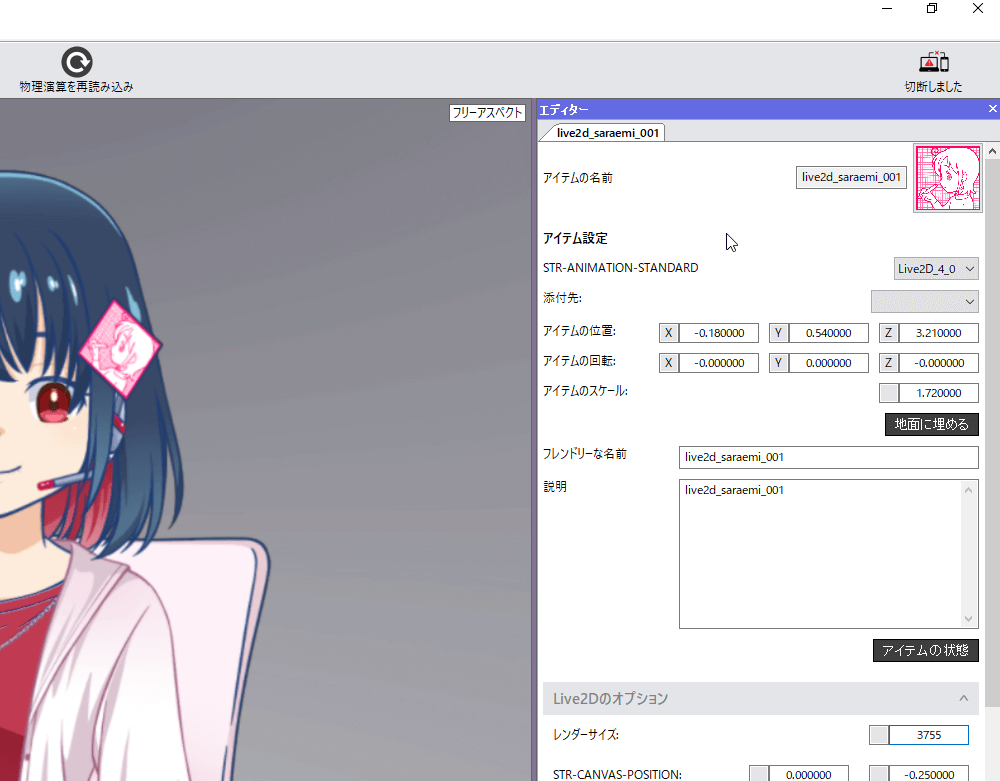
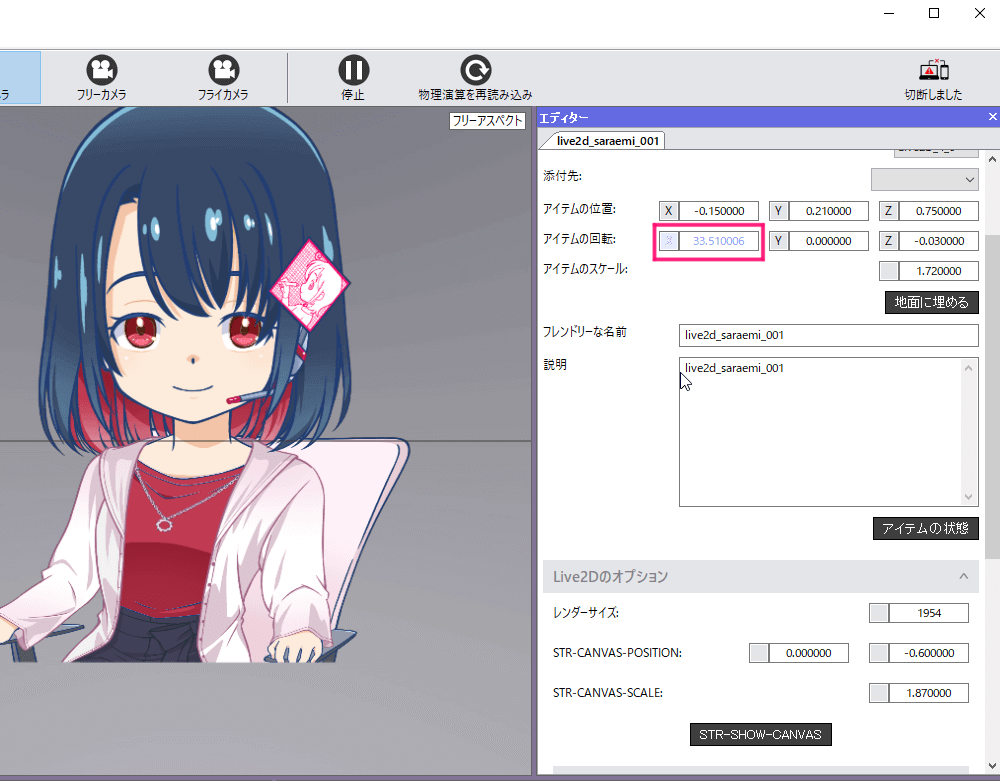
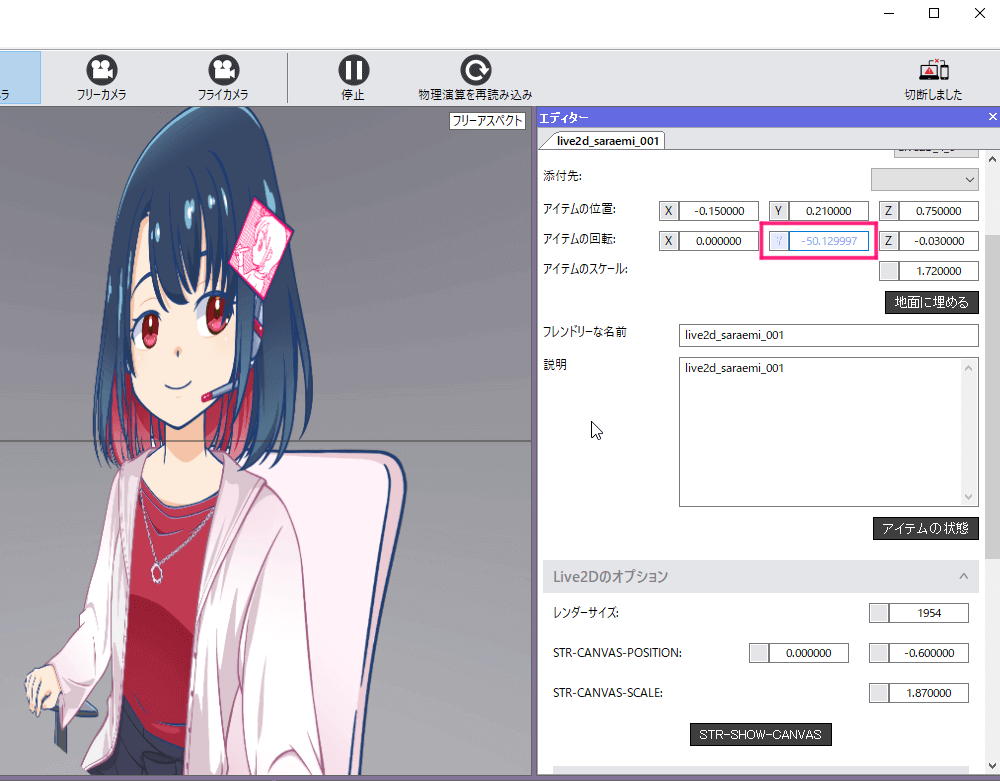
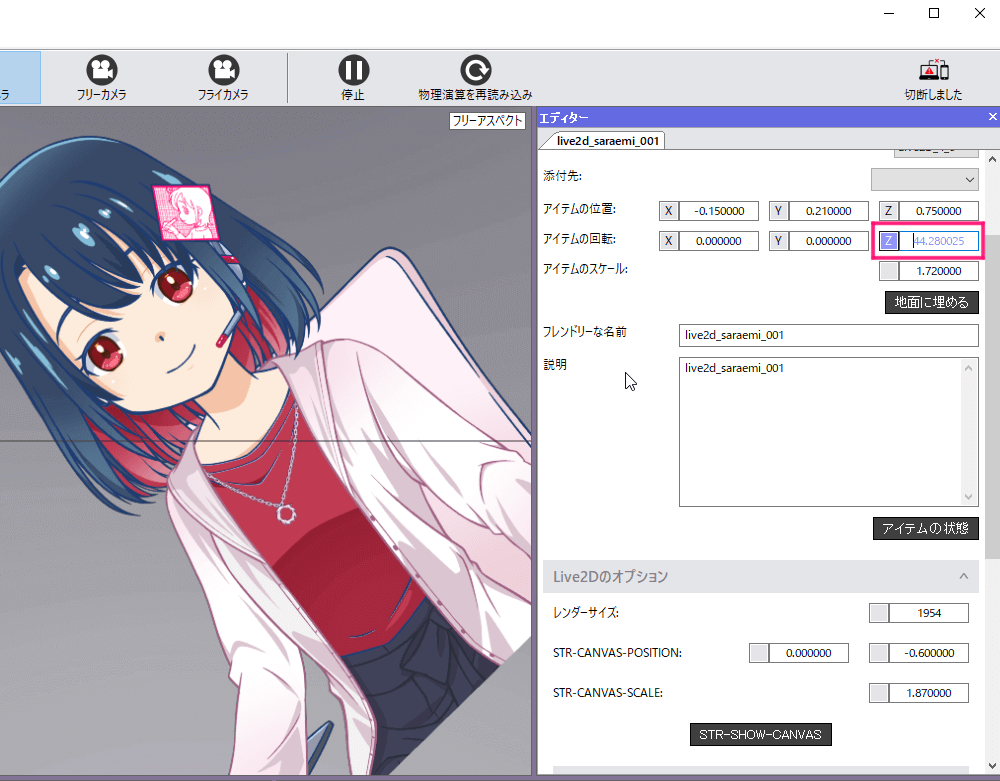
・「アイテムの位置」「アイテムの回転」

エディターウィンドウ上部で、表示位置や回転を指定できます。
Animazeでの初期位置は、下記「Live2Dのオプション」も一緒に調整します。



回転はこのような表示になります。
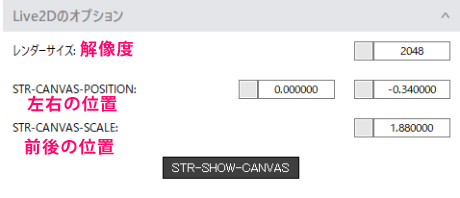
・「Live2Dのオプション」

- レンダーサイズ…画質の解像度
- STR-CANVAS-POSITION…キャンバスに対して左右の位置
- STR-CANVAS-POSITION…キャンバスに対して前後の位置
「Live2Dのオプション」では、上記のような設定ができます。

キャンバスに対しての位置なので、大きくしすぎたり、端に移動させると、アバター表示が切れることがあります。
上記「アイテムの位置・アイテムの回転」と合わせて設定するのをオススメします。
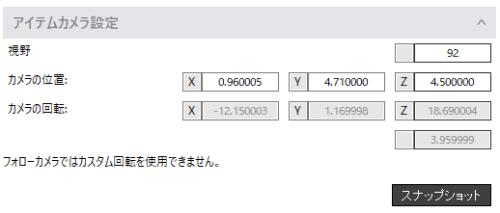
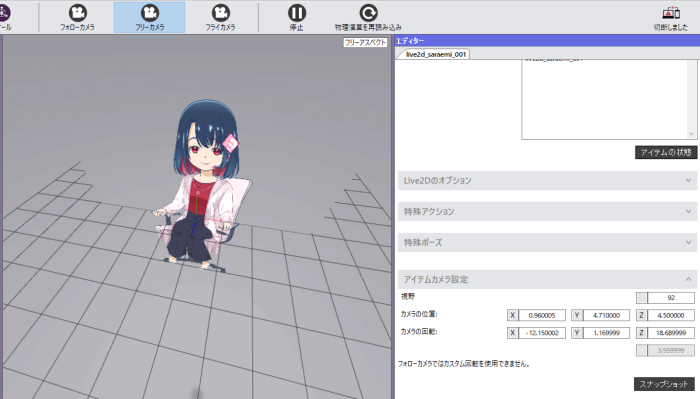
・「アイテムカメラ設定」

エディターウィンドウの下部にある「アイテムカメラ設定」で位置や回転を指定すると、Animaze起動時の位置に反映されます。


どちらかというと3Dモデルに合う設定なのかな?と感じました。
動かしすぎると、上図のように変な位置になり戻しにくくなるので、あまり触り過ぎないほうが無難です。
パラメーターの編集や動作・パーツ確認
AnimazeEditor上で、パラメーターを動かして動作・パーツ確認やパラメーターを追加することもできます。
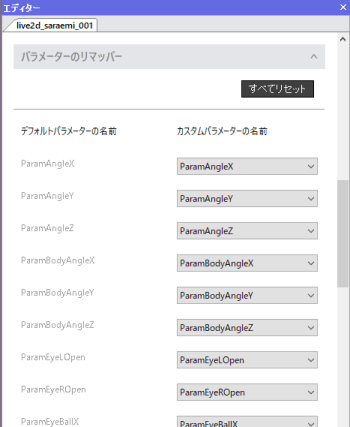
・パラメータのリマッパー

「Live2Dのオプション」内の項目です。
違っている場合にここで変更することもできます。
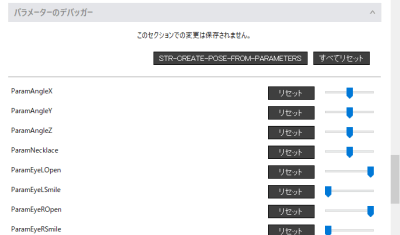
・パラメーターのデバッガー
残念ながら最新バージョンでも反映されない場合があります(´・ω・`)

「Live2Dのオプション」内の項目です。
Live2Dの「パラメーター設定」通りに動作するかどうかを確認できます。
触っていたら反応しないけど、Animazeで見ると普通に動いてる…(汗)ということもあったので、まだ不安定なのかもしれません。
・パーツ不透明度デバッガー

「Live2Dのオプション」内の項目です。
パーツごとに不透明度をコントロールして確認できます。
パーツの有無や前後関係を見るところのようです。
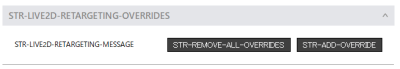
・STR-LIVE2D-RETARGETING-OVERRIDES

Live2Dパラメーターには無いけどAnimazeにはあるパラメーターに、動作をつける事ができます。

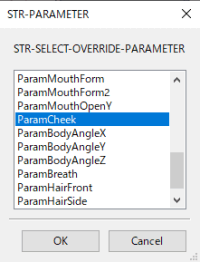
右端の「STR-ADD-OVERRIDE」をクリックすると、Live2D側のパラメーターが表示されるのでその中から、Animazeのカメラ操作で動作させたい項目を選びます。


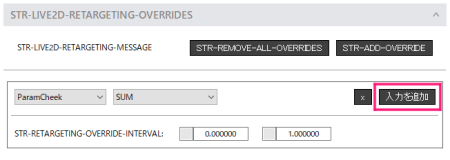
選択したLive2D側のパラメーターが追加されるので「入力を追加」から、適応させたいAnimazeパラメーターを選びます。
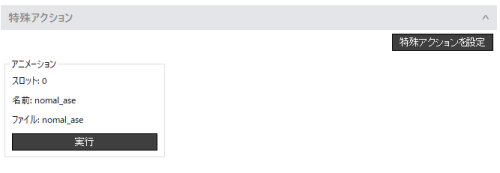
「~.motion3.json」の動作を指定できる「特殊アクション」


Animaze「アニメーション」の「アクション」に、Live2Dでアクション設定できる「~.motion3.json」を適用させることができます。
「○○○.motion3.json」アニメーションを作る方法はこちら



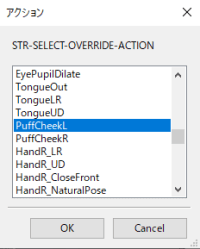
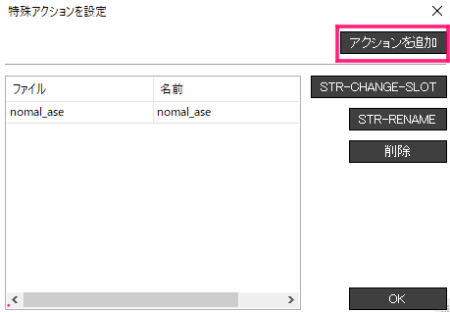
「特殊アクションを設定」で「アクションを追加」から「~.motion3.json」を選ぶとアクションが追加されます。

追加した「~.motion3.json」が表示され「実行」を押すと動作確認ができるようになります。
「~.exp3.json」の動作を指定できる「特殊ポーズ」

Animaze「アニメーション」の「ポーズ」に、Live2Dでアクション設定できる「~.exp3.json」を適用させることができます。
「~.exp3.json」アニメーションを作る方法は後日追記します。
Editorで表情を作ってViewerでデータ変換する流れになります。

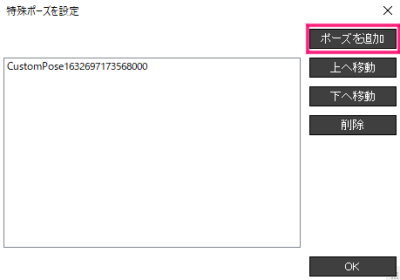
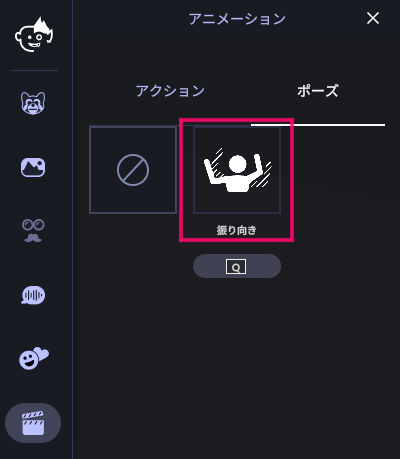
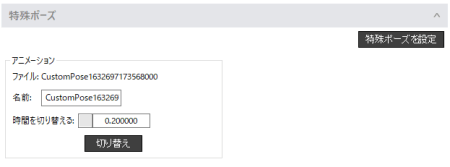
「特殊ポーズを設定」で「ポーズを追加」から「~.exp3.json」を選ぶとポーズが追加されます。

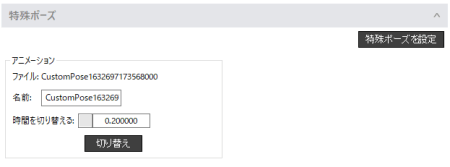
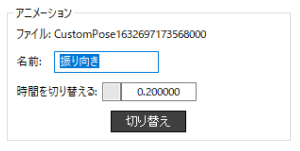
追加するとアニメーションが表示されます。
ここで名前を変えたり、切り替えるまでの時間を指定したりできます。


追加した「~.exp3.json」が表示され「切り替え」を押すと動作確認ができるようになります。
・AnimazeEditorで特殊ポーズを作る
残念ながら最新バージョンでも反映されない場合があります(´・ω・`)

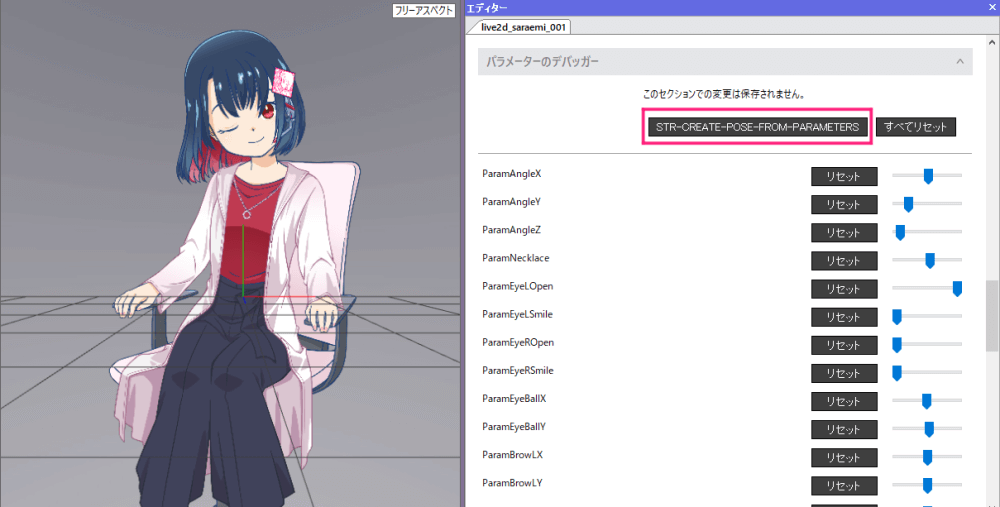
「パラメーターのデバッガー」で特殊ポーズにしたい動きを指定し「STR-CREATE-POSE-FROM-PARAMETERS」をクリックすると…

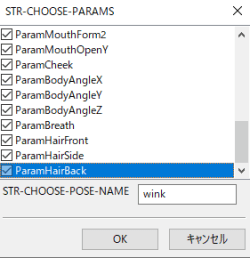
「STR-CHOOSE-PARAMETERS」ウィンドウが開くので、「PARAMETERのデバッガー」で動かしたパラメーターにチェックを入れ、「STR-CHOOSE-POSE-NAME」で名前を入力してOKを押します。

本来ならこの「特殊ポーズ」に追加されるはずでした…
私が触ったバージョンでは全然反映されませんでした(汗)アップデート待ちます。
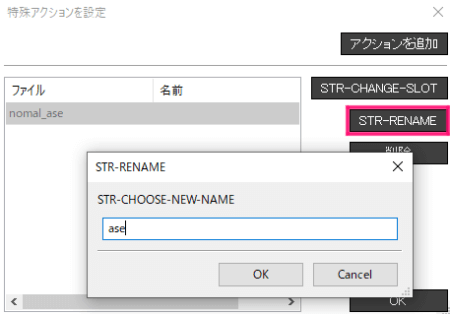
アバター名の変更

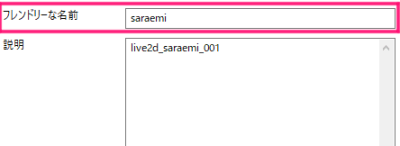
エディターウィンドウの「フレンドリーな名前」を変更すると、Animazeに取り込んだ時の名称が変わります。

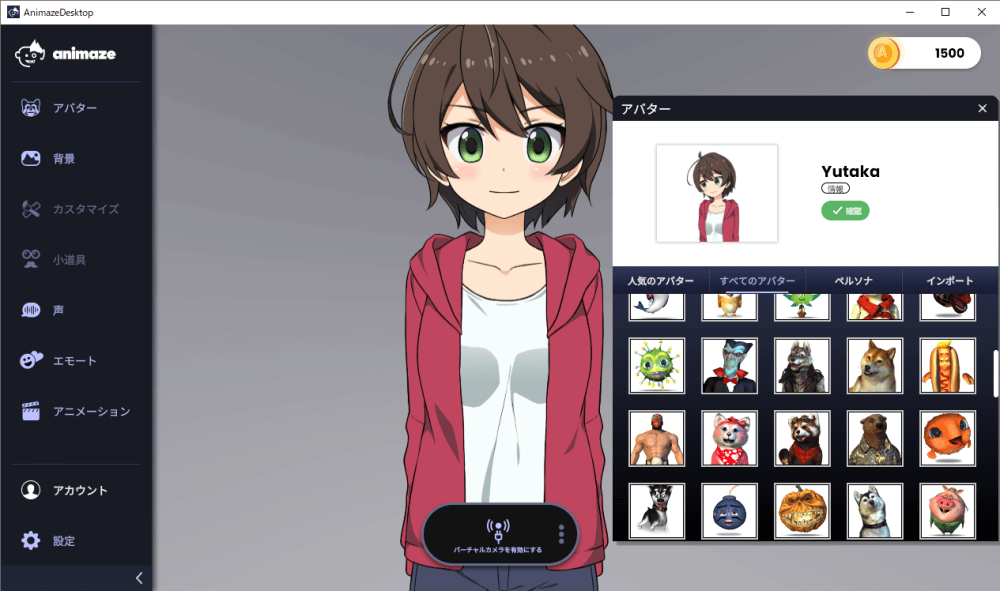
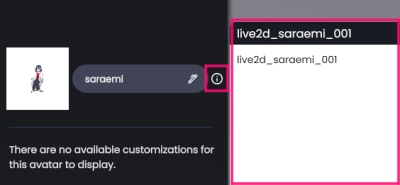
ちなみに「説明」は、Animazeでアバターアイコンをクリックした時に表示される画面で、「i」マークを押せば出てきます。
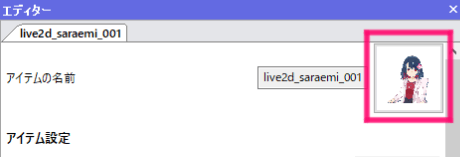
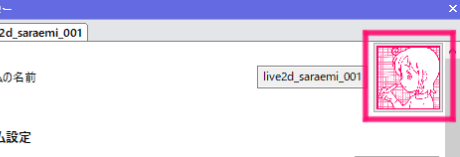
アイコンの変更
残念ながら、アイコンの変更はソフトの最新バージョンでも反映されない場合があります(´・ω・`)

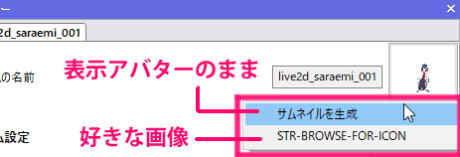
エディターウィンドウの「アイテムの名前」にある画像を右クリックすると上図のようなメニューが出ます。

「サムネイルを生成」では表示されているアバターの画像になります。

「STR-BROWSE-FOR-ICON」では好きな画像を指定できます。
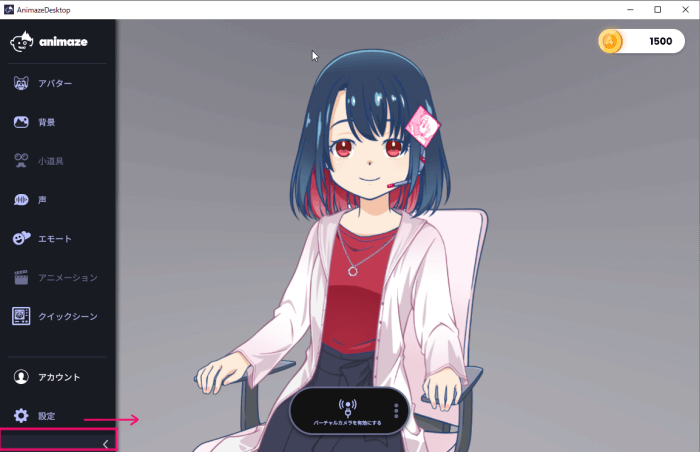
Animaze基本操作

「Animaze」の左メニューは下部「>」を押すとわかりやすい補足が見れます。
旧版FaceRigより断然わかりやすいです!
モデルの移動・拡大縮小・回転
- 移動…Ctrl+左クリックのままドラッグ/キーボードのカーソル
- 拡大縮小…マウスホイールをドラッグ/Ctrl+キーボードの「+」「-」
- 回転…Ctrl+右クリックのまま左右にドラッグ(3Dモデルに対応)
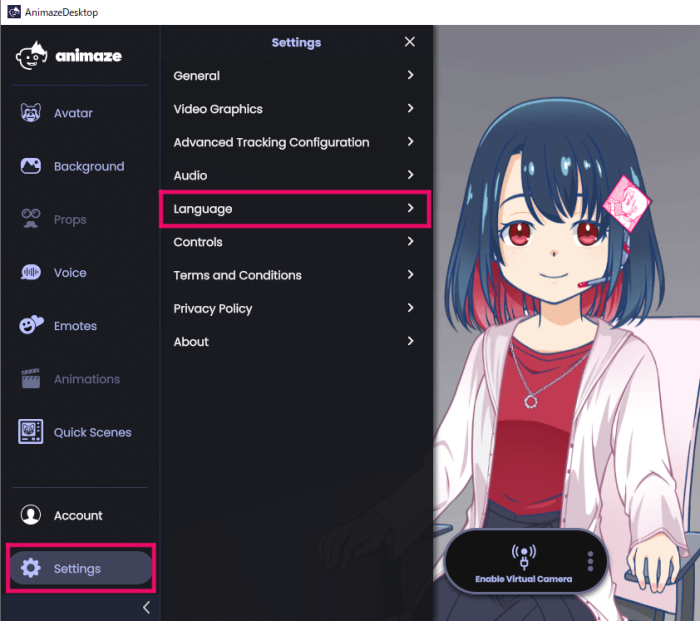
Animazeの日本語化
Animazeも英語のままだと不便なので日本語化しておきます。

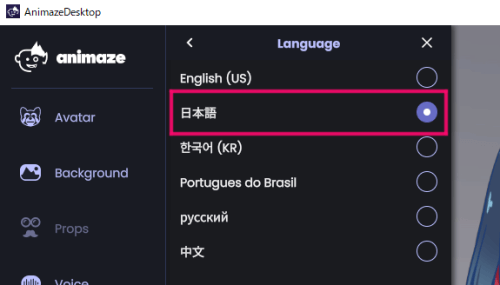
左メニューの「Settings」に「Language」があります。

「Language」→「日本語」を選んでAnimazeを再起動して完了です。
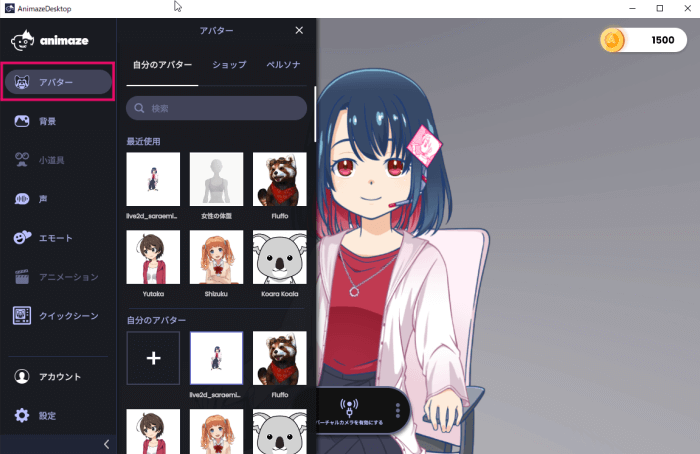
アバター

ここから使うアバターを選べます。
「ショップ」ではアバターを買えそうな感じですが、サブスク契約しているためか「全てを所有済みです」と表記されます。

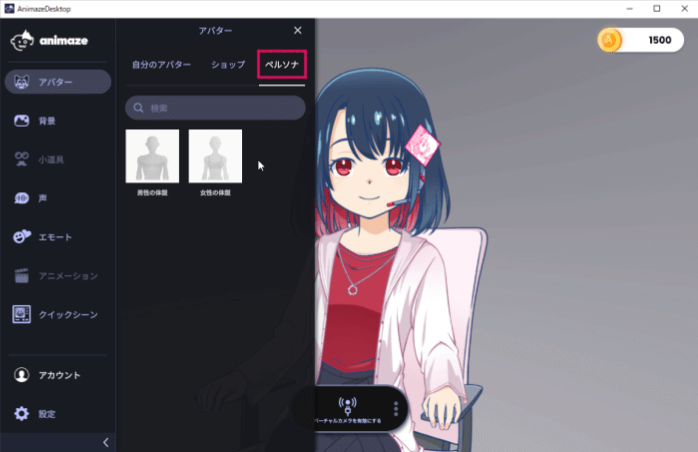
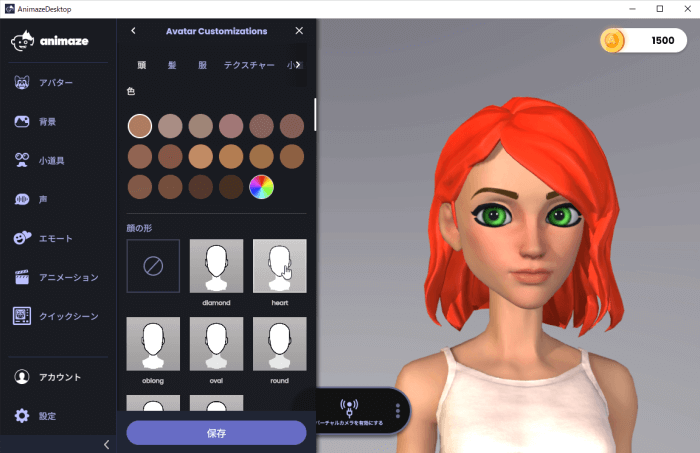
「ペルソナ」で男女どちらかを選ぶと、3Dモデルを好きなパーツを選んでカスタマイズできるようになります。


結構いろんなパーツや色を選べますが、服装パターンは少ないです。
どう選んでも濃い印象にはなるモデルになっています。
・アバター名の変更

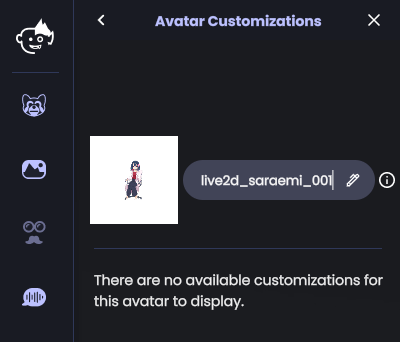
Animaze上でも、名前の変更ができます。
アバターアイコンをクリックすると下図のように入力欄が出てきます。


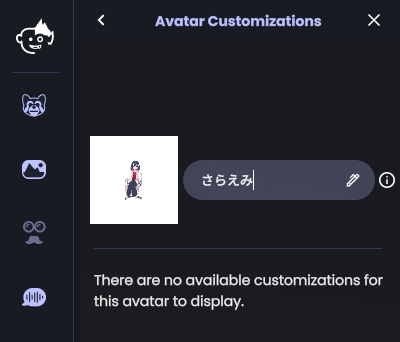
入力欄に好きな名前を入れて保存をすると…

変更した名称に反映されます。
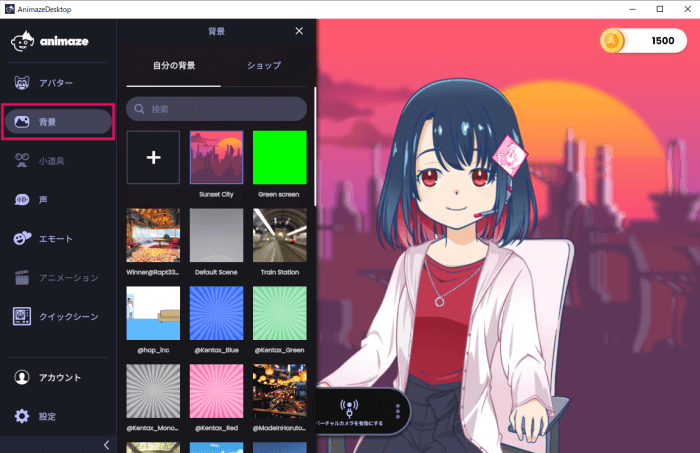
背景

「背景」では、デフォルトでも多くの背景素材が用意されています。
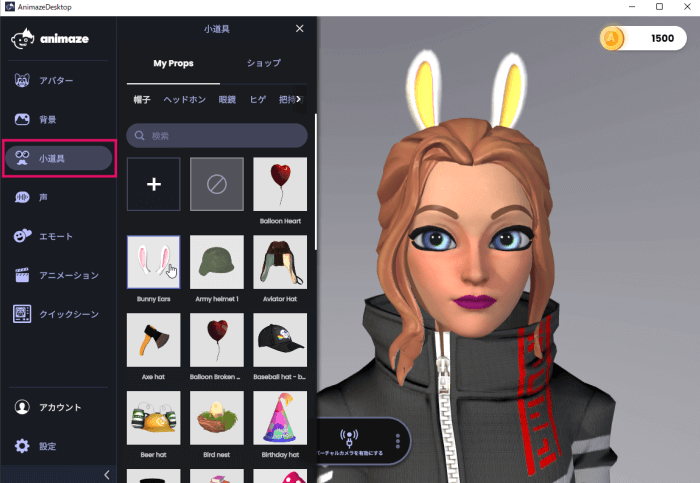
小道具

様々なアイテムを付けられる「小道具」は、元々3Dモデルのみの対応でしたが…
Live2Dモデルにも対応したようです!
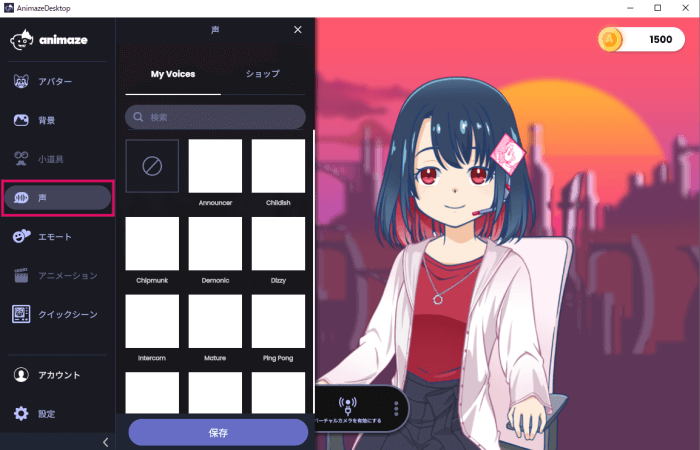
声

ロボットのような声や子供のようなかわいい声など、様々な音声変換を使えます。
細かい設定まではできませんが、地声で配信したくない時に使える機能です。
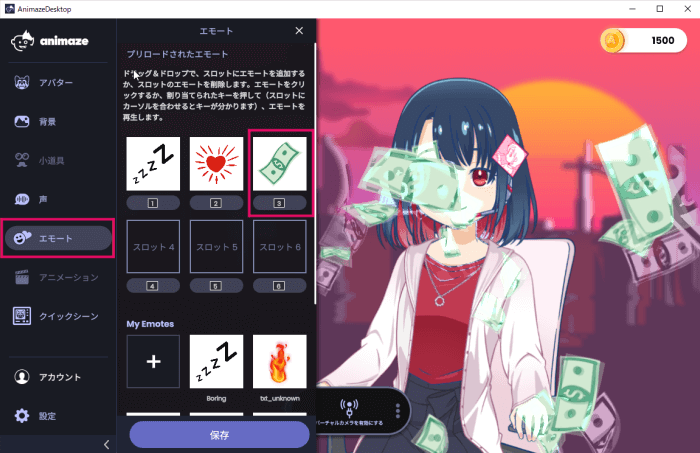
エモート

アバターに様々なエフェクトを重ねられます。
試してはいませんが「+」から自作したオリジナルアニメも再生できそうです。
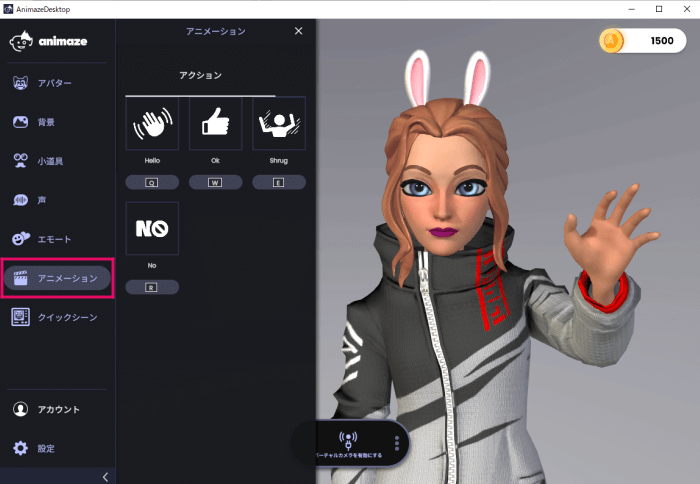
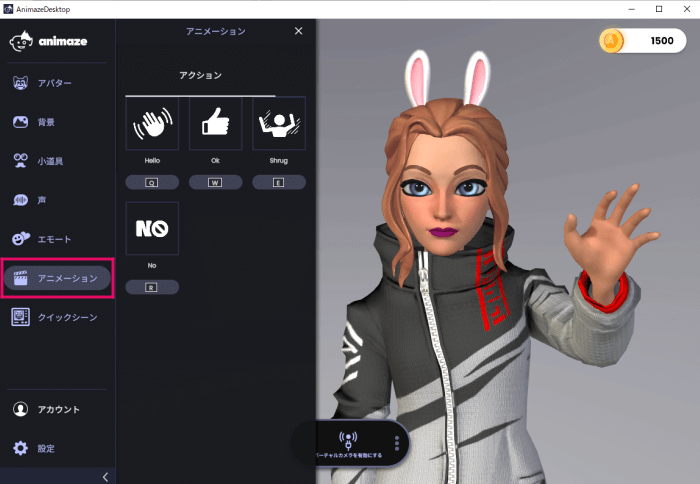
アニメーション

「アニメーション」は、身振り手振りなどのアクションの設定です。
先述した通り、AnimazeEditorで事前に設定する必要があります。
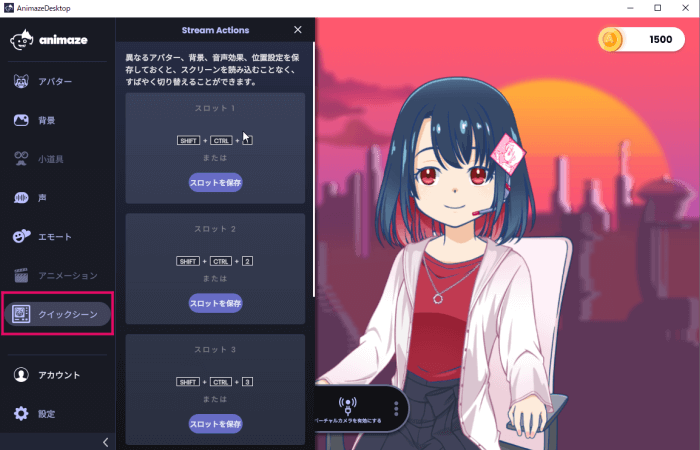
クイックシーン

色々設定したアバターをショートカットで即座に呼び出せるように設定できます。
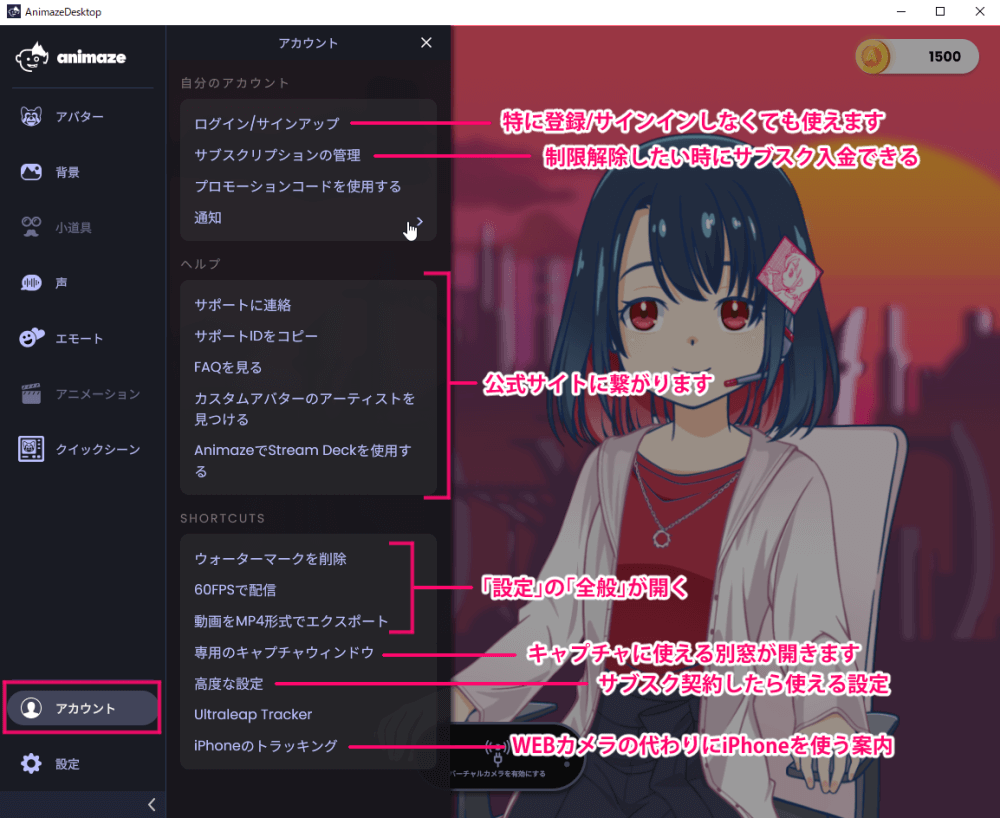
アカウント

「アカウント」の設定内容はおおまかに上図の通りです。
・サブスクリプション
無料の「ベーシック」、「Plus」、「Pro」の3プランから選べます。
以下の機能を開放したい場合にはサブスクリプション課金が必要になります。
月額のPlusプランで出来ること
- ロゴの削除
- MP4形式で動画データ書き出し
- 透明背景でのキャプチャウィンドウ
リリース当初から比べて無料でも色々できるようになっています!しっかり配信したい方にはサブスクリプションも高くは無いのでオススメです。
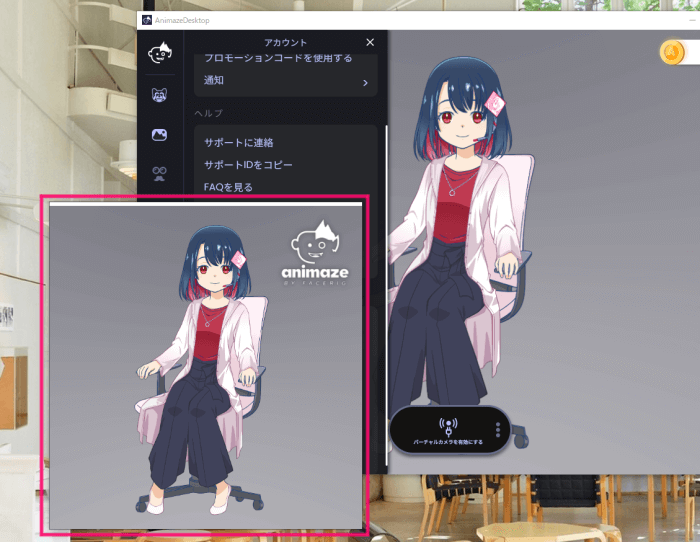
・キャプチャウィンドウ

「キャプチャウィンドウ」はメニューの無い別窓が開きます。

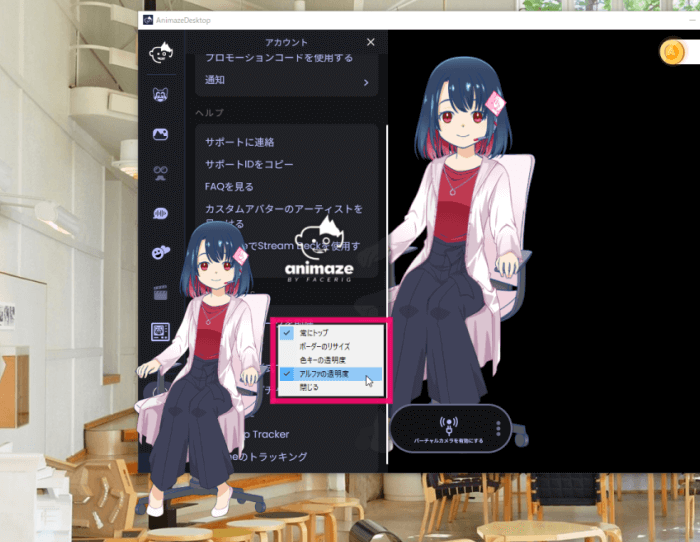
ウィンドウを右クリックするとキャプチャウィンドウ用のメニューが出現します。
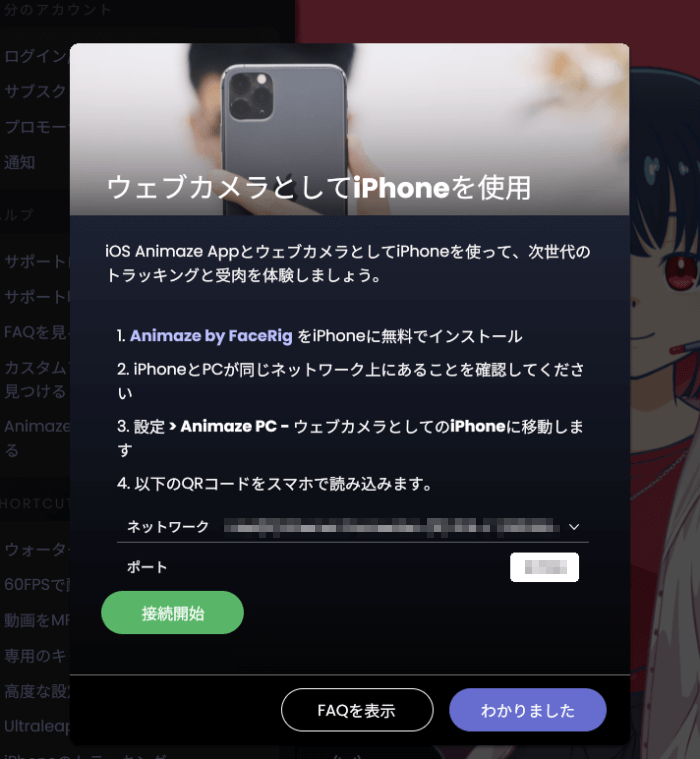
・WEBカメラの代わりにiPhoneを使う

こちらも試したら追記していきます
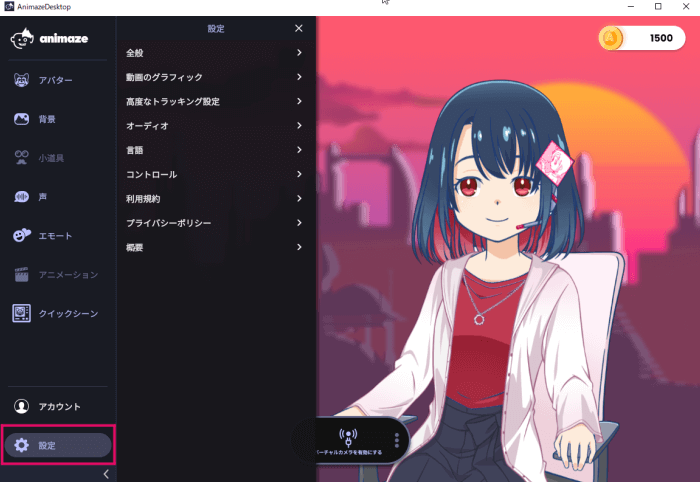
設定

カメラやマイク、連動を調整するトラッキングなどの設定は、この「設定」メニューからできます。
サブスクリプション契約をしないと出来ない項目もたくさんあります。
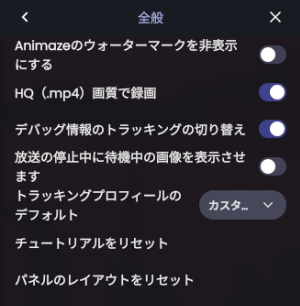
・ロゴや画質を設定する「全般」

どこにも属さない重要な設定が詰まっています。
「トラッキングプロフィールのデフォルト」でフレームレート別のカメラ指定ができます。
フレームレートが大きいほどヌルヌルとスムーズに動くようになります。
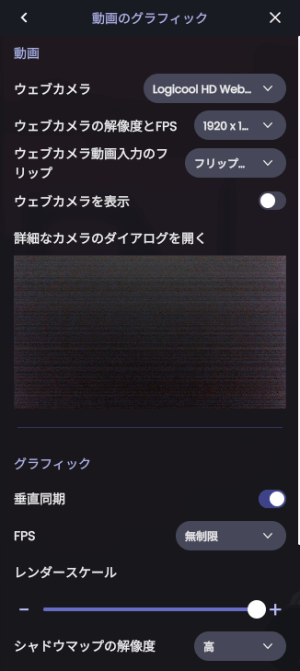
・カメラの設定「動画のグラフィック」

カメラの指定や画質、キャラとの連動させるための認識が出来ているかどうか等を、細かく確認できます。
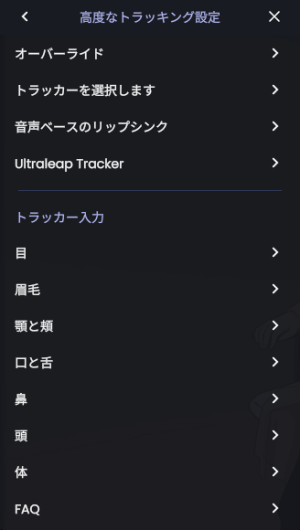
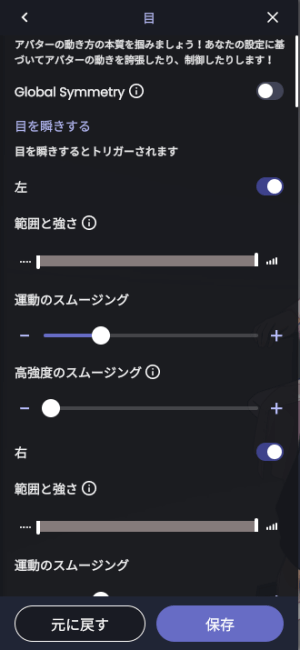
・キャラクターとの連動を調整する「高度なトラッキング」


「高度なトラッキング」はサブスク契約していないといくら調整していても保存が効きません。
カメラの認識とソフトの都合でキャラの動作がおかしい部分を調整できます。
左右ごとの目や眉の動き、口パクに合わせた「リップシンク」など、項目は様々。
カメラに向けて表情が作りにくい人は、各種「範囲」を大きくすると、小さい動きでもよく動くようになります。
動きすぎて気持ち悪い場合もあるので、細かく自分に合う状態に調整する必要があります。
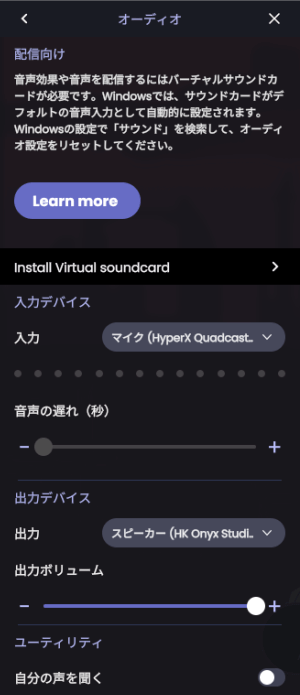
・マイクやヘッドホン設定「オーディオ」

マイクやヘッドホンの設定です。
デバイスによっては、マイクに向けた声が遅れて聞こえるケースもあるのでここで調整ができます。
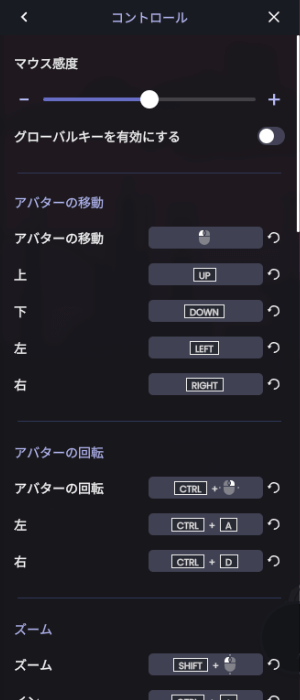
・操作方法をカスタマイズする「コントロール」

「コントロール」では予め設定してある操作方法を、自分が使いやすいようにカスタマイズできます。
どのソフトでもそうですが、変えすぎると操作が分かりにくくなる場合があります。
慣れない初心者のうちはあまり変えない方が良いと思います。
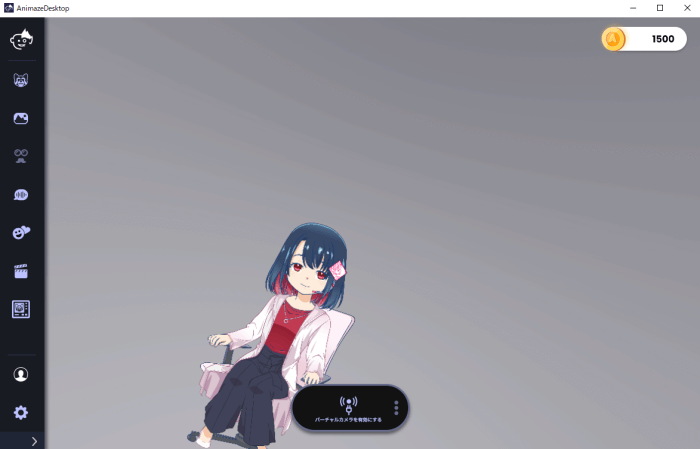
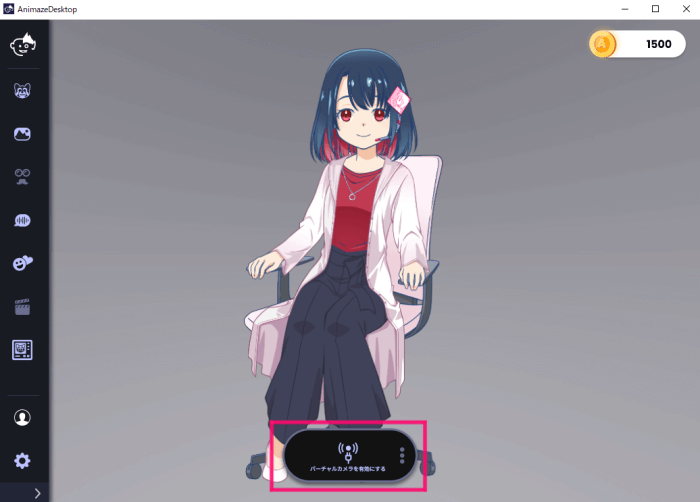
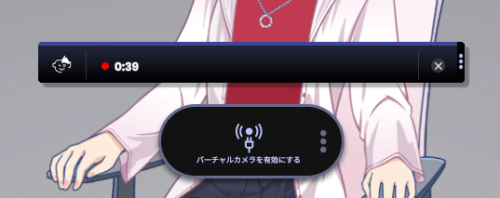
「バーチャルカメラを有効にする」ボタン


画面下にあるこのボタンにも、配信に向けた設定項目があります。
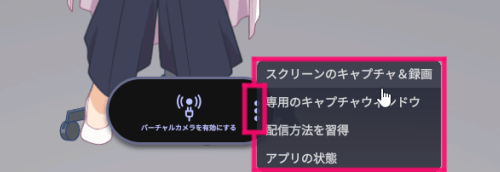
・録画をするためのボタン

「スクリーンのキャプチャ&録画」では、上部にこのようなボタンが出現し、録画・スクショができるようになります。
・OBSを使った配信方法の解説
「配信方法を習得」では、ゲーム実況などで使われる便利なソフト「OBS」を使った配信方法が解説されています。
こちらもまだ試していないので、実践したらまとめてみます
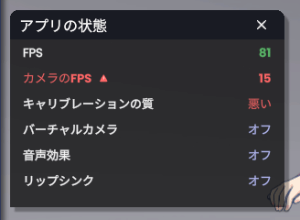
・現在のカメラや音声の状態がわかる「アプリの状態」

フレームレートからカメラやキャリブレーションの状態まで、細かい設定を開かずひと目でわかります。
配信直前など、いちいち設定確認したくない時に便利ですね
ZOOM等、他のツールでAnimazeを使うには
Animazeを起動したまま使いたい配信ソフトを起動します。

「バーチャルカメラを有効にする」ボタンをクリック。
配信ソフトを起動していないと有効になりません。

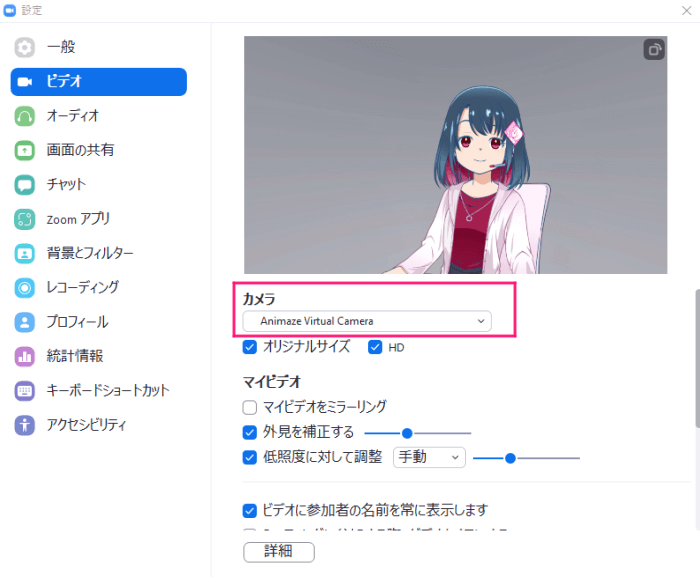
配信ソフト側の、ビデオやカメラ設定から「Animaze Virtual Camera」を選択します。
すると配信画面でキャラクターが出現します。
パソコンや回線の環境によっては表示が不安定になる場合もあります。
Animazeを商業利用するには
Animazeを使った配信で月額500ドル以上を稼いでいる個人ユーザーは、「Proプラン」への加入が必要です。
Animazeでも使えるLive2Dデータは購入も可能
どなたでも購入でき、買った人だけのものになる1点限定販売など、モデルによって利用の範囲が設定されていたりします。
- 「○○○.2048」フォルダ(「.数値」部分はモデルによって違います)
- 「○○○.moc3」
- 「○○○.model3.json」
- 「○○○.avatar」(無くても可)
作らずにLive2DモデルをGETしたい方は…
Live2Dモデルは、下記のようなサービスなら個人でも気軽にクリエイターから購入できます。

Live2Dモデルを作ってみたい人はこちら
私が1からLive2Dモデルを作成した手順をまとめています。

Live2Dモデルを他の方法で動かすには?
VTuberのように動かす「トラッキングソフト」比較
今回紹介した「Animaze by FaceRig」以外にも、Vtuberのように動かせる有名な「トラッキングソフト」がいくつかあります。
それぞれ特徴があるので、自分の目的や環境にあったソフトを比較して選べます。

Live2Dソフト内でアニメーションを作る方法
Live2Dモデルを作成する「Live2D Cubism Editor」内でアニメーションを作ることができます。
ここで作ったキャラクターアニメは、映像制作用にはもちろんVTuberのリアクション設定にも使えます。

Adobe After EffectsでLive2Dモデルを動かす方法
プロの映像制作で使われる「Adobe After Effects」では、Live2Dモデルを通常のアニメーションのように使う事ができます。
表現の幅が広がるので、工夫次第で様々なアニメーション制作に使えます。